Как выровнять текст в Adobe Illustrator
Когда вы читаете информацию на странице или в дизайне, хорошее выравнивание содержания делает ваш опыт чтения более приятным. Плохо выровненный дизайн не только создаст неприятное визуальное представление, но и покажет непрофессионализм.
Многолетняя работа в сфере графического дизайна научила меня важности выравнивания. Когда бы я ни работал с текстом, я всегда выравниваю текст, абзацы и связанные с ними объекты, чтобы лучше донести свое сообщение до читателей.
Выравнивание особенно важно при создании информативных материалов, таких как визитные карточки, брошюры и инфографика. Оно позволяет расположить текст таким образом, чтобы он был удобен для естественного чтения, и, конечно, улучшает внешний вид вашего дизайна.
Хотите посмотреть пример того, как можно выровнять текст для оформления визитной карточки в Adobe Illustrator? Я также включил несколько полезных советов, которые избавят вас от необходимости работать в последнюю минуту.
Готовы к творчеству?
2 способа выравнивания текста в Adobe Illustrator
Примечание: Скриншоты сделаны из версии Illustrator CC Mac, версия для Windows может выглядеть несколько иначе.
Выравнивание — это упорядочивание элементов по полям или линиям. Существует два распространенных способа выравнивания текста в Illustrator. Вы можете выровнять текст с помощью команды Параграф панель и Выровнять панель.
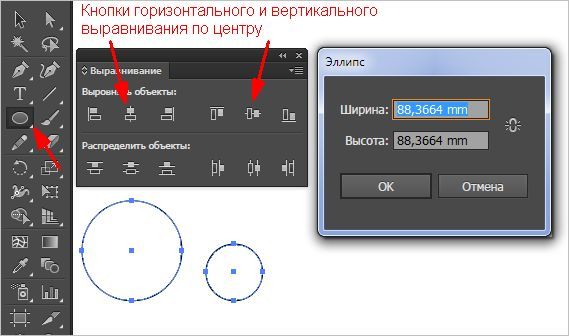
Давайте рассмотрим пример дизайна визитной карточки. Здесь у меня есть вся информация, но, как вы видите, она выглядит неорганизованной и нелогичной для чтения.
Поскольку в этом примере нет абзаца, я продемонстрирую, как выравнивать текст с помощью панели «Выравнивание».
Выровнять панель
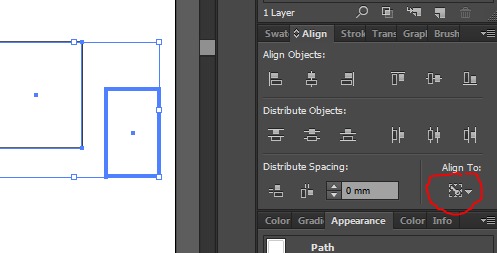
Шаг 1 : Выберите текст, который вы хотите выровнять. Например, здесь я хочу выровнять вправо свое имя и должность, а затем влево свою контактную информацию.
Шаг 2 : Перейти к Выравнивание> Выравнивание объектов , и выберите соответствующее выравнивание для вашего текста или объекта. Здесь я хочу выровнять по горизонтали вправо мое имя и должность.
Здесь я хочу выровнять по горизонтали вправо мое имя и должность.
Теперь я нажимаю Горизонтальное выравнивание влево чтобы упорядочить мою контактную информацию.
Смотрите также: Что такое составной контур в Adobe Illustrator
В конце концов, я решил перенести логотип и название бренда на другую сторону визитки, чтобы контактная страница выглядела чище.
Вот и все! Вы можете создать простую, но профессиональную визитную карточку всего за 20 минут.
Выравнивание по абзацу
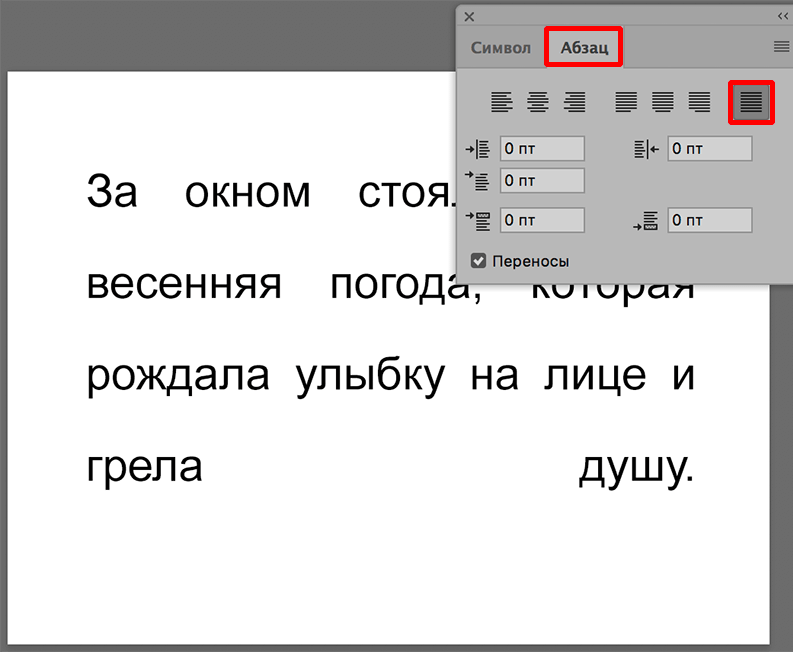
Вы, вероятно, уже знаете основы выравнивания текста в отчете о работе или школьном сочинении. Знакома ли вам эта панель?
Да, в Illustrator можно выравнивать текст, или, другими словами, стили абзацев, точно так же, как это делается в программе слово просто выделите текстовое поле и выберите нужный стиль абзаца.
Полезные советы
Когда речь идет об оформлении плотного текста, ключевыми моментами являются правильное выравнивание и выбор шрифта.
Сочетание жирного шрифта для заголовка и более светлого шрифта для основного текста, затем выравнивание текста по левому, центральному или правому краю. Готово.
Я часто использую этот метод для дизайна журналов, каталогов и брошюр.
Еще один совет, как быстро разработать профессиональную визитную карточку, оставьте логотип или название бренда на одной стороне, а контактную информацию — на другой .
Самое простое решение — выровнять логотип по центру. Итак, одна сторона готова. Для контактной информации на другой странице, если ваша информация ограничена, вы можете просто выровнять текст по центру. В противном случае вы можете использовать стиль, который я продемонстрировал выше.
В этом случае и ваш бренд, и ваш контакт будут выделяться.
Другие вопросы?
Ниже приведены некоторые распространенные вопросы дизайнеров о выравнивании текста в Adobe Illustrator. Знаете ли вы ответы?
Выравнивание и оправдание текста: в чем разница?
Выравнивание текста означает расположение текста по строке или полю, а обоснование текста означает создание пространства между словами для выравнивания текста по обоим полям (последняя строка текста выравнивается по левому, центральному или правому полю).
Каковы четыре типа выравнивания текста?
Четыре основных типа выравнивания текста выровненный по левому краю , выровненные по центру , выровненный по правому краю и оправдано .
Текст выравнивается по левому краю при выборе выравнивания по левому краю и т.д.
Как отцентрировать текст на странице в Adobe Illustrator?
Самый быстрый способ центрирования текста на странице в Adobe Illustrator — это использование функции Выровнять панель> Горизонтальное выравнивание по центру > Выравнивание по картону .
Заключительные размышления
Выравнивание текста важно, когда речь идет о дизайне журнала, брошюры или визитной карточки, потому что это улучшит визуальное восприятие читателя. Воспользуйтесь этой удивительной функцией Adobe Illustrator. Выравнивание объектов позволяет вашему дизайну выглядеть организованно и профессионально.
Смотрите также: Как инвертировать цвет в Adobe Illustrator
Попробуйте!
25. Выравнивание и размещение объектов по горизонтали и по вертикали
| |
Выравнивание и размещение объектов по горизонтали и по вертикали
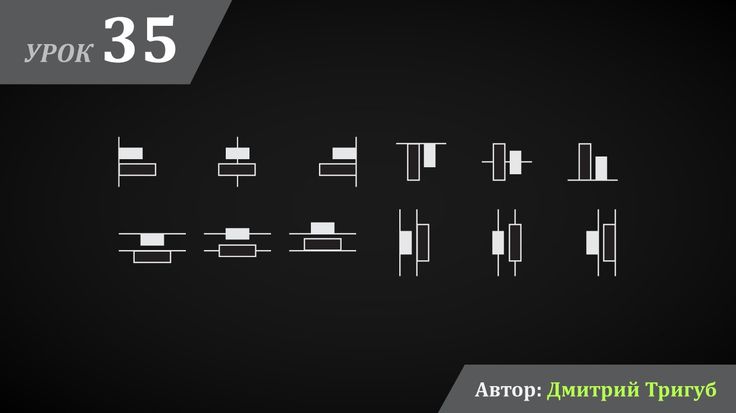
В практике графического дизайна постоянно требуется выравнивать объекты по одной линии или размещать их на равном расстоянии друг от друга. 0блегчить эту достаточно рутинную и нудную операцию помогает палитра Align (Выравнивание) (рис. 6.6), которая отображается на экране командой Show Align (Показать выравнивание) меню Window (Окно).
| Рис 6.6. Палитра Align |
В этой палитре представлены следующие кнопки (слева направо):
| кнопки ряда Align Objects (Выровнять объекты) позволяют выравнивать выделенные объекты по правому краю, по горизонтальному центру, по левому краю, по верхнему краю, по вертикальному центру и по нижнему краю; | |
| кнопки ряда Distribute Objects (Распределить объекты) позволяют размещать выделенные объекты по равным расстояниям между верхними краями, между горизонтальными центрами, между нижними краями, между правыми краями, между вертикальными центрами и между левыми краями; | |
кнопки ряда Distribute Spacing (Распределить с равными промежутками) позволяют обеспечить одинаковые расстояния между объектами по вертикали и по горизонтали. Таким образом, кнопки работают, если в списке справа выбран вариант Auto (Автоматически). Таким образом, кнопки работают, если в списке справа выбран вариант Auto (Автоматически).Если выбрано цифровое значение, то объекты отодвигаются друг от друга на расстояние, равное этому значению. Процесс начинается с исходного объекта, который определяется щелчком инструмента Selection (Выделение) (). |
Если кнопки нижнего ряда отсутствуют, следует выполнить команду Show Options (Показать дополнительные поля) меню палитры, которая открывается щелчком на треугольной стрелке в верхней части палитры.
Для выравнивания объектов принята следующая логика:
| если объекты выделяются последовательно (с помощью клавиши [Shift]), то выравнивание происходит по последнему выделенному объекту; | |
если объекты были выделены с помощью штриховой рамки, то выравнивание происходит по тому объекту, расположение которого совпадает с кнопкой (например, выравнивание по правому краю будет осуществляться по правому краю самого правого объекта и т. д.). д.). |
Удаление объектов
Для удаления выделенного объекта или выделенной совокупности объектов следует нажать клавишу [Delete] или [ Backspaced]. Тот же результат можно получить, выполнив команду Clear (Очистить) меню Edit (Правка).
Вращение осей Х и Y
По умолчанию при открытии нового документа оси Х и Y располагаются параллельно горизонтальной и вертикальной сторонам экрана (рабочего листа). Оси можно при необходимости повернуть на любой угол, если ввести соответствующее значение в диалоговом окне
Вращение осей может потребоваться, если все элементы (в том числе еще не созданные) должны располагаться под одинаковым углом (эта возможность пригодится тем дизайнерам, которые не мыслят себе оформления страницы без расположения элементов под углом в такой степени, что многие заказчики считают дизайном все, что «поперек страницы»).
После вращения осей на определенный угол все помещаемые на странице объекты располагаются под этим углом (рис. 6.7).
6.7).
| Рис 6.7. Влияние установки значения в поле Constrain Angle: (1) рисование эллипса в осях по умолчанию, (2) рисование эллипса в осях, повернутых на 30° |
Для того чтобы установить угол поворота осей, необходимо командой Preferences (Установки) меню Edit (Правка) вызвать диалоговое окно Preferences (Установки) и открыть раздел General (Основные) (см. рис. 6.1).
В поле Constrain Angle (Угол поворота осей) следует ввести значение угла вращения осей: положительное значение вращает оси против часовой стрелки, а отрицательное — по часовой стрелке.
Значение угла сохраняется в файле установок программы Adobe Illustrator и все новые документы будут использовать эту установку до тех пор, пока не будет введено новое значение или не будет удален файл установок (в последнем случае программа возвращает все установки по умолчанию).
Эта установка значений влияет на расположение текстовых объектов, на углы градиентных растяжек, на объекты, которые создаются с помощью инструментов групп Rectangle (Прямоугольник), Ellipse (Эллипс) и Graph

Угол вращения осей влияет и на операции масштабирования, зеркального отражения, перемещения объектов с помощью клавиш управления курсором, а также на отображение углов в палитре Info (Инфо). Кроме того, при нажатии клавиши [Shift] перемещение или рисование в направлении, кратном 45 градусам, отсчитывается от повернутых координат. Таким же образом «поведут себя» «умные» направляющие (Smart Guides).
| Nota Bene. Следует обратить внимание, что повернутая система координат НЕ ВЛИЯЕТ на уже существующие объекты, на объекты, создаваемые инструментами Pencil (Карандаш) и Autotrace (Автотрассировка), а также на операции вращения объектов и создания серии промежуточных форм (blending). |
Расположение объектов в вертикальной «стопке»
В векторных программах, в том числе в программе Adobe Illustrator, все объекты независимы друг от друга: каждый объект можно произвольно перемещать и трансформировать без малейшего влияния на другие объекты. Однако если объекты перекрываются, то проявляется единственная зависимость их друг от друга: объект с заливкой, который располагается на самом верхнем уровне может перекрывать любые нижележащие объекты.
Однако если объекты перекрываются, то проявляется единственная зависимость их друг от друга: объект с заливкой, который располагается на самом верхнем уровне может перекрывать любые нижележащие объекты.
Расположение векторных объектов на плоскости напоминает принцип аппликации (рис. 6.8): объект, который «пришивается» или «приклеивается» раньше может перекрываться объектом, который «пришивается» или «приклеивается» позже.
Это означает, что все векторные объекты располагаются в виде некоторой бесконечной «стопки». Даже самый невзрачный объект располагает своим собственным уровнем в общей «стопке». Естественно, что объекты этой «стопки» могут свободно «тасоваться».
Дальнейшим развитием принципа аппликации является механизм слоев (layers), о которых пойдет речь в главе 10.
Nota Bene. Следует также иметь в виду, что при группировке объектов может меняться их порядок. Подробнее об этом смотрите далее в разделе «Группировка объектов в «стопке»» данной главы. |
| Рис 6.8. Расположение векторных объектов в «стопке»(принцип аппликации объектов) |
Все команды по перемещению объектов в «стопке» вызываются командой Arrange (Монтаж) меню Object (Объект). Таких команд четыре.
| Команды Bring to Front (На передний план) и Send to Back (На задний план) перемешают выделенный объект соответственно на самый верхний или на самый нижний уровни. | |
| Команды Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад) перемещают выделенный объект соответственно на один объект выше или ниже. |
Если объект является частью какой-либо группы, то команды Bring to Front (На передний план) и Send to Back (На задний план) перемещают выделенный объект на верхний/нижний уровень в пределах группы.
Вставка объекта в «стопку"
Команды Paste in Front (Вклеить вперед) и Paste in Back (Вклеить назад) меню Edit (Правка) позволяют поместить объект, который хранится в буфере обмена Clipboard, под выделенный объект или над выделенным объектом.
Эти команды удобно использовать вместо команд Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад), если в документе множество объектов и нужно поместить объект относительно другого объекта. Для этого используется команда
Если при выполнении этих команд нет ни одного выделенного объекта, то объект из буфера помещается на самый верхний или на самый нижний уровень, соответственно.
При вставке из буфера нескольких объектов, все они сохраняют собственный порядок и располагаются под или над выделенным объектом.
| |
Как выровнять объекты в Adobe Illustrator с помощью инструмента выравнивания
- 14 апреля 2017 г.
Добро пожаловать в мини-серию советов по дизайну LabelValue.
- Совет 1: Как обводить объекты с помощью инструмента «Перо»
- Совет 2: Как одинаково дублировать фигуру вокруг круга
- Совет 3: Как связать и встроить изображения
- Совет 4: Как использовать инструмент выравнивания в Adobe Illustrator — сейчас читаю
- Совет 5: Как настроить выпуск за обрез в Adobe Illustrator
- Совет 6:
- Совет 7: Как печатать по кругу с помощью инструмента «Контур» в Adobe Illustrator
- Совет 8: Как использовать инструмент Shape Builder в Adobe Illustrator
Как всегда, если у вас есть вопросы, обращайтесь к нам по электронной почте. Мы хотели бы услышать от вас!
Мы хотели бы услышать от вас!
Один инструмент выравнивания, множество параметров
Illustrator предоставляет множество вариантов выравнивания иллюстраций. Это может быть очень полезным инструментом в вашем наборе инструментов для дизайна. Однако эти параметры выравнивания не сразу очевидны, когда вы их используете. В этом уроке мы рассмотрим, как выравнивать объекты в Illustrator, и рассмотрим два наиболее распространенных способа сделать это.
Во-первых, что такое артборд?
Когда вы создаете документ в Illustrator, ширина и высота, которые вы выбираете, определяют размер монтажной области. В большинстве случаев это будет размер вашего окончательного экспортированного документа, будь то для печати или для цифровых целей. Всегда полезно основывать размер вашего дизайна на спецификациях проекта. Это поможет избежать ненужных правок в общем макете в процессе проектирования.
Adobe Illustrator позволяет выравнивать фигуры и объекты по самой монтажной области. Это может быть отличным вариантом, если вам нужно центрировать фигуру или выровнять объект по вертикали или горизонтали.
Это может быть отличным вариантом, если вам нужно центрировать фигуру или выровнять объект по вертикали или горизонтали.
Вы можете выровнять элементы иллюстрации по монтажной области, выполнив следующие действия:
ШАГ 1. В открытом документе Adobe Illustrator выберите фигуру, которую хотите выровнять. Для нашей формы мы сделали синий круг с нашим логотипом внутри.
ШАГ 2: Далее мы перейдем к подменю «Выровнять», расположенному в верхнем меню Adobe Illustrator.
ШАГ 3: Когда ваше меню выравнивания находится, нам нужно убедиться, что у нас выбрана опция «Выровнять по монтажной области».
ШАГ 4: Теперь мы готовы выровнять наш круг по монтажной области по мере необходимости. Мы начнем с использования опции «Горизонтальное выравнивание по центру». Выбрав фигуру, нажмите центральную кнопку «Горизонтальное выравнивание», вторую слева. Вы должны увидеть, что ваша фигура горизонтально выровнена по центру монтажной области.
ШАГ 5. Затем, чтобы отцентрировать нашу фигуру по центру монтажной области, мы воспользуемся опцией «Вертикальное выравнивание по центру». Выбрав фигуру, нажмите кнопку вертикального выравнивания по центру, пятую слева. Это теперь переместит ваш объект в вертикальный центр монтажной области. Теперь ваша фигура идеально расположена по центру монтажной области.
ШАГ 6: Adobe Illustrator также имеет параметры выравнивания «Горизонтальное выравнивание по левому краю». Этот параметр выравнивает левый край вашей фигуры по левому горизонтальному краю монтажной области.
ШАГ 7: Выровняйте фигуру справа от монтажной области. Выберите «Горизонтальное выравнивание по правому краю». Правая сторона вашего объекта будет выровнена по правому краю монтажной области.
ШАГ 8A: Illustrator также дает вам возможность выровнять верхнюю и нижнюю часть монтажной области. Используйте параметр выравнивания «Вертикальное выравнивание по верхнему краю», чтобы выровнять фигуру по верхнему краю монтажной области.
ШАГ 8B: Кроме того, вы можете использовать параметр выравнивания «Вертикальное выравнивание по нижнему краю», чтобы выровнять объект по нижнему краю монтажной области.
ШАГ 9: Эти параметры выравнивания можно комбинировать в любой комбинации, чтобы выровнять вашу фигуру именно там, где вам это нужно. Как и в этом примере, нам нужно, чтобы наша фигура была выровнена по левому верхнему углу. Сначала выбрав «Горизонтальное выравнивание по левому краю», а затем «Вертикальное выравнивание по верхнему краю», наше изображение легко перемещается в нужное нам место.
Что такое выбор?
В документе Illustrator может быть много элементов, составляющих ваш дизайн. Текст, изображения, векторная графика и многое другое составляют элементы вашего окончательного готового дизайна. Вы можете выбрать определенные части вашего дизайна для редактирования, упорядочивания, удаления или перемещения внутри вашего дизайна. Они называются «выделением», потому что вы выбираете их с помощью инструмента «Прямое выделение».
Мы только что увидели, как можно использовать инструмент выравнивания для выравнивания фигур по монтажной области в Adobe Illustrator. Но что, если у нас есть два объекта в файле Illustrator, которые нам нужно выровнять друг относительно друга? Это обычное явление при создании сложных векторных фигур.
К счастью, есть простой способ совместить выделение с другими элементами в вашем файле с изображением.
ШАГ 1: Начните с двух фигур, которые необходимо выровнять относительно друг друга. Откройте их оба в одном документе Illustrator. В нашем примере мы будем строить круг из двух частей для нашего логотипа. Большой синий круг расположен позади порядка объектов. Это важно, потому что при выравнивании фигур разного размера большие фигуры будут перекрывать меньшие фигуры, если они расположены неправильно. Для этого выберите фигуру, которую необходимо изменить, щелкните правой кнопкой мыши и перейдите к пункту «Упорядочить». В подменю «Упорядочить» выберите «Отправить на задний план».
ШАГ 2: Нам нужно убедиться, что «Выровнять по выделению» выбрано в нашем меню «Выравнивание». Для этого выберите один из ваших объектов и перейдите в верхнее меню Adobe Illustrator. Выберите «Выровнять по выделению» в раскрывающемся меню.
ШАГ 3: Теперь, когда наше меню выравнивания настроено на «Выравнивание по выделению», мы можем начать выравнивание наших объектов. Выберите оба объекта, щелкнув первый, затем, удерживая клавишу SHIFT, щелкните левой кнопкой мыши, чтобы выбрать другую фигуру, которую вы будете выравнивать. После выбора обеих фигур ваше меню выравнивания снова появится в верхнем меню Illustrator.
ШАГ 4: Когда оба объекта все еще выделены, щелкните параметр «Горизонтальное выравнивание по центру». Как видите, он выровнял оба наших объекта по центру друг друга по горизонтали.
ШАГ 5: Далее мы выровняем вертикальные центры наших двух фигур. Выбрав две фигуры, используйте параметр выравнивания «Вертикальное выравнивание по центру». Мы легко выровняли вертикальный и горизонтальный центры наших двух фигур.
Мы легко выровняли вертикальный и горизонтальный центры наших двух фигур.
ШАГ 6. Как и при выравнивании по монтажной области, Illustrator также предоставляет возможность выравнивания двух объектов многими другими способами. Например, мы выровняем вершины наших двух фигур относительно друг друга, используя функцию «Вертикальное выравнивание сверху» на панели инструментов выравнивания.
ПРИМЕЧАНИЕ. Все остальные параметры выравнивания, которые мы ранее рассматривали в части 1 этого руководства, также доступны для «Выравнивания по выделению». Инструмент выравнивания — одна из наиболее часто используемых функций Adobe Illustrator.
У вас есть вопрос, связанный с инструментом выравнивания или Adobe Creative Suite? Отправьте нам электронное письмо со своим вопросом на адрес [email protected], указав в теме «Вопрос по графическому дизайну».
Превратите свои проекты в этикетки или наклейки онлайн с помощью InstaProof
Закажите сегодня!
Поделиться:
Опубликовано в Информация об этикетке, Мини-серия советов по дизайну и Дизайн этикетки
Похожие сообщения
ярлыков для выравнивания и распределения в Illustrator CC с использованием действий
В этом видео мы изучим горячие клавиши для выравнивания и распределения. Короткий ответ: ярлыков по умолчанию нет, и сделать их немного сложно. Их нет в разделе «Правка», «Сочетания клавиш», их тоже нельзя сделать такими. Мы собираемся использовать так называемую панель действий. Самое классное в этом то, что мы собираемся научиться создавать такие пользовательские ярлыки, используя действия в Illustrator для выравнивания и распределения, но вы можете использовать это для чего угодно. Итак, приступим.
Короткий ответ: ярлыков по умолчанию нет, и сделать их немного сложно. Их нет в разделе «Правка», «Сочетания клавиш», их тоже нельзя сделать такими. Мы собираемся использовать так называемую панель действий. Самое классное в этом то, что мы собираемся научиться создавать такие пользовательские ярлыки, используя действия в Illustrator для выравнивания и распределения, но вы можете использовать это для чего угодно. Итак, приступим.
Во-первых, если вы просто хотите быть очень быстрым, вы не хотите изучать это на самом деле, вы хотите скачать мой, вы можете это сделать. Заходим в «Окно», «Действия». У меня есть несколько ярлыков по умолчанию. Это только для Mac, извините, пользователи ПК. Если вы сделаете один для ПК, круто, пришлите его мне, и я также добавлю его в файлы упражнений. Это было бы супер круто. Чтобы загрузить те, которые я приготовил, перейдите в меню бургеров здесь. Перейдите к «Загрузить действия», и там есть одно под названием «Выровнять и распределить». У меня есть некоторые основы там. Мы собираемся сделать вертикальную версию через секунду, но она будет там, когда вы ее загрузите.
Мы собираемся сделать вертикальную версию через секунду, но она будет там, когда вы ее загрузите.
Ярлыки, которые у меня есть, помните, это только для Mac, я удерживаю клавишу «Command» и функциональную клавишу «Fn». Проверьте свою клавиатуру, там есть клавиша Fn. Вам нужно удерживать их обе, затем мы используем клавиши F вверху. Итак, F1, F2, F3, F4. Основы таковы: если я выберу этих двух парней, «Command-Function-F1» будет выровнено по левому краю. «Command-Function-F2» выравнивается по правому краю. «F3», я просто проигнорирую командную функцию, хорошо? Таким образом, «F3» находится в центре по горизонтали. «F4» — по вертикали, а затем у нас есть распределение. Теперь распределение причин немного отличается, если я возьму всех этих парней — это «Командная функция», я использую F12 и F11 для вверх, вниз, влево и вправо. Вы можете изменить свои, вы можете переименовать их в горизонтальные, вертикальные. Вверх и вниз для меня больше смысла, чем вертикаль и горизонталь. Вы можете перейти и изменить их, дважды щелкнув по ним.
Теперь, когда вы будете создавать свои собственные, вы столкнетесь с тем, что я сделал, я хочу использовать F5 для этого, но F5 открывает функцию озвучивания, которая на самом деле является Командной функцией F5 на мой Мак. Эта штука, которую мы все включили на каком-то этапе и не знаем, как ее выключить. Когда вы создаете свои собственные, вы столкнетесь с некоторыми проблемами с уже существующими функциональными клавишами. ПК проще, под этими F-клавишами есть элементы управления. Теперь нам не хватает центральной вертикали. Итак, чтобы сделать это, мы собираемся сделать это, давайте перейдем к «Новому», «Новому действию». Решите, где его разместить. Я создал свою папку, вы можете просто вставить ее в действия по умолчанию, но я собираюсь вставить свою здесь. Решите, какой ярлык вы собираетесь использовать. И в нашем случае мы собираемся использовать F4, я проверял это, «Command-Function-F4». Каждый раз, когда на Mac не написано «Функция», вы должны удерживать «Функция», даже если они этого не говорят. Но поцелуй их, чтобы увидеть, может быть, тебе придется вернуться и затем изменить их, потому что это может открыть голос за кадром.
Но поцелуй их, чтобы увидеть, может быть, тебе придется вернуться и затем изменить их, потому что это может открыть голос за кадром.
Вот этот будет называться Center Vertical. Часто я называю это вверх и вниз, а также влево и вправо. Не знаю, почему это так сбивает меня с толку. Так или иначе, это запись. Он запишет ваше действие, и все, что вы сделаете дальше, будет частью этого ярлыка. И мы собираемся пойти «Выровнять по вертикали». И вы можете видеть, что он записал это. Нажмите «Стоп». И, надеюсь, теперь я смогу выбрать этих парней и нажать «Command-Function-F4», и это выровняет его. Вот как вы создаете свой собственный ярлык. Запустите его, сделайте новый, дайте ему имя. Дайте ему ярлык, который вам, вероятно, придется проверить несколько раз. Я знаю, что F5 не работает и еще несколько на Mac не работают. Но да, тогда просто делай что-нибудь.
Теперь вы можете пойти дальше и делать такие вещи, как поворот и запись. Итак, если я пойду сюда и запишу любое движение, оно будет вращаться, и вы видите, оно все записало.