Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного
разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.
Ранее в одной из прошлых тем рассматривалось действие свойства float. Теперь используем его для создания двухколоночной веб-страницы. Допустим,
вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float,
важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство
Так, код плавающего элемента, у которого устанавливается свойство float, должен идти перед элементом, который обтекает плавающий элемент.
То есть блок сайдбара будет идти до блока основного содержимого:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #ddd;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Сайбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
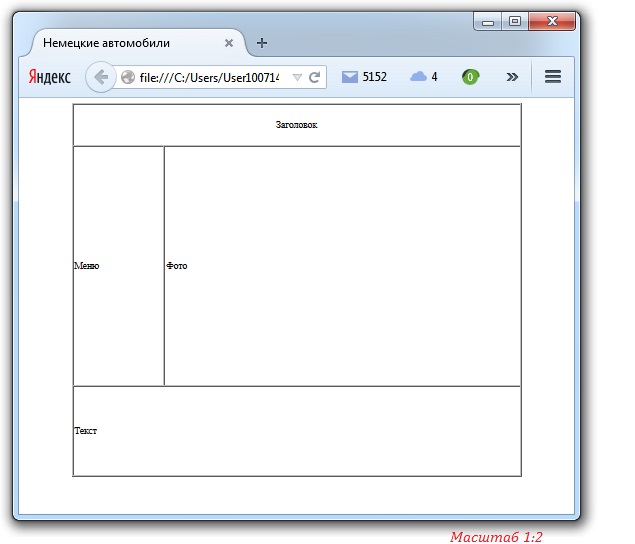
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство float: left и
предпочтительную ширину. Ширина может быть фиксированной, например, 150 px или 8 em. Либо также можно использовать проценты, например, 30% — 30% от ширины контейнера body.
С одной стороны, блоками с фиксированной шириной легче управлять, но с другой процентные значения ширины позволяют создавать более гибкие, резиновые блоки, которые
изменяют размеры при изменении размеров окна браузера.
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и
справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если
ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
#sidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (ширина сайдбара) + 10px + 10px (2 отступа) */
}
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right, а у блока основного содержимого —
отступ справа:
#sidebar{
background-color: #ddd;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-right: 170px;
}
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
НазадСодержаниеВперед
Сайты на HTML5
Сайты на HTML5 не работают на системах управления контентом, но их легко можно настроить и создать уникальный дизайн сайта для любого самого смелого бизнес проекта.
- Дизайн для бизнеса
- Раздел: Обзор HTML страниц
- Сайты HTML5
Разработка сайтов HTML5
Разработка сайтов на HTML5
Сайты на HTML5 благодаря таким современным технологиям как CSS3, JavaScript, Bootstrap, PHP, имеют красивый, живой веб дизайн и расширенный функционал.
Сайты HTML5 по категориям
Искусство и культура
- Арт и фотография
- Дизайн
- Музыка
Спорт, природа, животные и путешествия
- Спорт
- Природа
- Животные
- Путешествия
- Гостиницы
Мода, красота, праздник, подарки
- Мода
- Красота
- Ювелирные изделия
- Праздник, подарки, цветы
Дом и семья
- Свадьба
- Семья
- Архитектура, антиквариат
- Ландшафт, инструменты и оборудование
- Интерьер и мебель
Игры и развлечения
- Игры
- Развлечения
- Ночной клуб, табак
Еда и ресторан
- Кафе и рестораны
- Еда и напитки
- Про пиво
Образование и книги
- Книги
- Образование
- Наука
Общество, люди
- Общество и культура
- Медиа-сайт
- Религия
- Благотворительность
- Знакомства
- Персональные страницы
Бизнес
- Бизнес
- Безопасность
- Юрист
- Сельское хозяйство
Индустрия
- Транспорт
- Промышленность
- Техническое обслуживание
- Автомобили
- Недвижимость
Электроника, компьютеры, интернет
- Электроника, компьютеры
- Хостинг
- Интернет
- Программное обеспечение
- Коммуникации
Медицина и здоровье
- Медицина и здоровье
Создание HTML5 сайта
Создание сайта-визитки, корпоративного сайта на HTML5, CSS3 с анимационными эффектами и Java скриптами.
Веб-дизайн HTML5 сайт
Как создать простую веб-страницу с помощью HTML5
Создание простой веб-страницы с помощью HTML 5
Чтобы начать работу с веб-дизайном и HTML5, лучше всего перейти к коду с простым дизайном и структурой веб-сайта. В этой статье будет представлен базовый код HTML5 и объяснено, как он работает. Мы также опишем каждый базовый тег и объясним, как вы можете загрузить новую HTML5-страницу на свой веб-сервер.
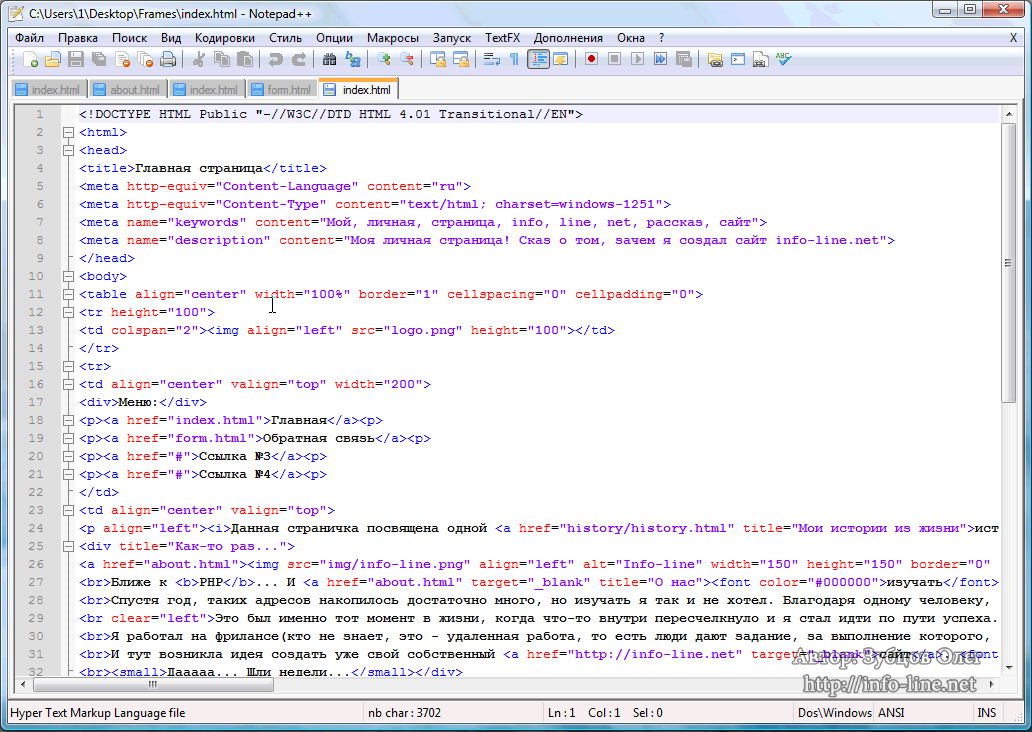
Откройте ваш любимый текстовый редактор
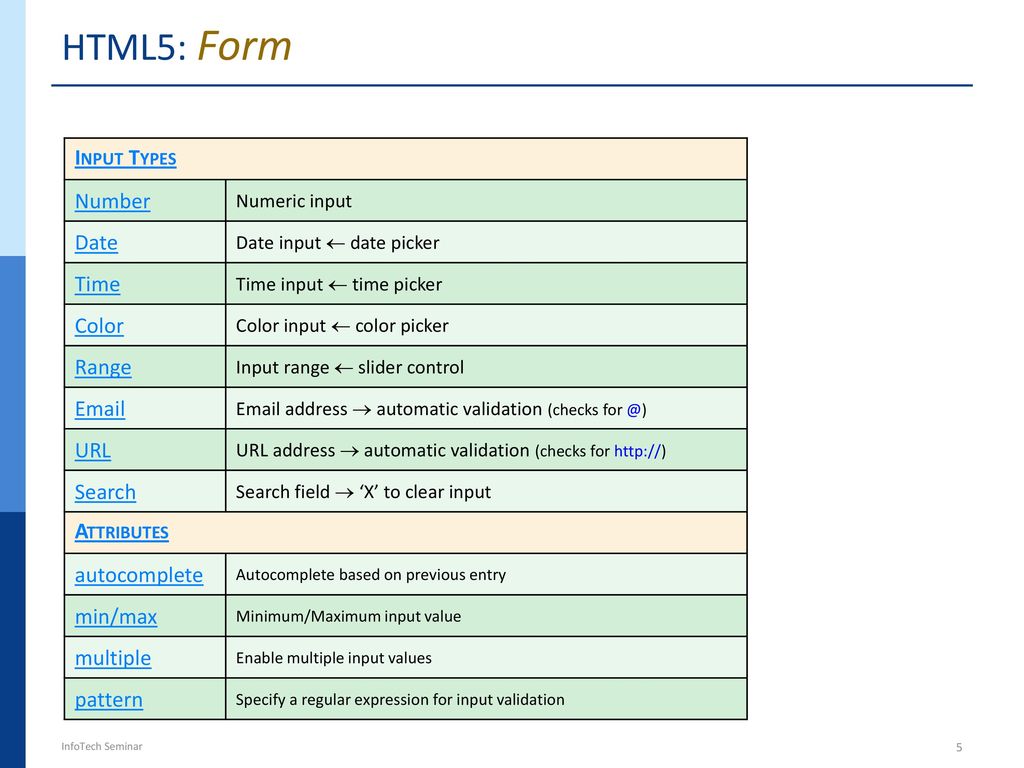
На рынке есть несколько текстовых редакторов. Например, Notepad++ — это текстовый редактор, который выделяет цветом синтаксис HTML. Dreamweaver также является популярным редактором, облегчающим работу с макетами. Notepad++ бесплатен, поэтому, вероятно, это лучший выбор для начала. Убедитесь, что у вас установлен синтаксис HTML, чтобы редактор знал, как работать с вашими тегами и правильно кодировать их цветом. Цветовое кодирование популярно в программировании, чтобы помочь вам быстрее прочитать содержимое. Например, зеленый текст во всем мире понимается как раздел комментариев. Для HTML-тегов используется коричневая цветовая кодировка, а имена свойств HTML — красные. Значения свойств выделены синим цветом.
Цветовое кодирование популярно в программировании, чтобы помочь вам быстрее прочитать содержимое. Например, зеленый текст во всем мире понимается как раздел комментариев. Для HTML-тегов используется коричневая цветовая кодировка, а имена свойств HTML — красные. Значения свойств выделены синим цветом.
Ваша первая веб-страница HTML5
Открыв редактор, вы можете скопировать и вставить следующий код HTML5 в новую HTML-страницу.
<голова>
Контент, который вы хотите показать пользователям.
Хотите узнать больше? Почему бы не пройти онлайн-курс «Изучение HTML — создание веб-страниц с помощью HTML5»?
Давайте разберем эту страницу построчно, чтобы вы могли понять, как работает HTML5. Приведенный выше код представляет собой базовую веб-страницу без излишеств, но ее структура важна, когда вы хотите создавать свои собственные страницы. Теги HTML, которые вы видите на странице выше, используются на каждой странице вашего сайта.
Теги HTML, которые вы видите на странице выше, используются на каждой странице вашего сайта.
Первая строка кода — это DOCTYPE. Технически вы можете исключить этот тег, и браузер попытается расшифровать HTML-версию на странице. Однако лучше быть явным, чем полагаться на синтаксические анализаторы. Этот DOCTYPE специфичен для HTML5. Предыдущие версии HTML имеют другие теги DOCTYPE, поэтому вы можете использовать этот DOCTYPE, только если вы используете HTML5.
Следующий тег является открывающим тегом HTML. Вы заметите, что у каждого HTML-тега есть закрывающий тег. «/tagname» всегда является закрывающим тегом и должен иметь соответствующий открытый тег. Другими словами, «» является открывающим тегом HTML, и для соответствия ему должен быть закрывающий тег ««. Если у вас нет надлежащих открывающих и закрывающих тегов, ваши страницы могут неправильно отображаться в браузере вашего посетителя.
Перейдем к тегу
. В теге head указываются несколько параметров. Вам не нужно ничего внутри тега head, и технически вы можете полностью исключить его из своих страниц. Однако тег head содержит заголовок, ссылки на стили и файлы CSS, а также любые внешние файлы JS, которые вы используете в своем коде. В этом примере тег head содержит только заголовок. Заголовок также является тегом, обозначаемым открывающим и закрывающим тегами
Вам не нужно ничего внутри тега head, и технически вы можете полностью исключить его из своих страниц. Однако тег head содержит заголовок, ссылки на стили и файлы CSS, а также любые внешние файлы JS, которые вы используете в своем коде. В этом примере тег head содержит только заголовок. Заголовок также является тегом, обозначаемым открывающим и закрывающим тегамиПоследний тег в нашем примере — это тег
. Открывающий и закрывающий теги body добавляют весь ваш контент. Изображения, текст, видео и аудио добавляются в теги body. В этом примере текст «Содержимое, которое вы хотите показать пользователям» отображается в браузере. В последующих главах вы узнаете, как стилизовать этот текст и добавить другие свойства на свои веб-страницы.
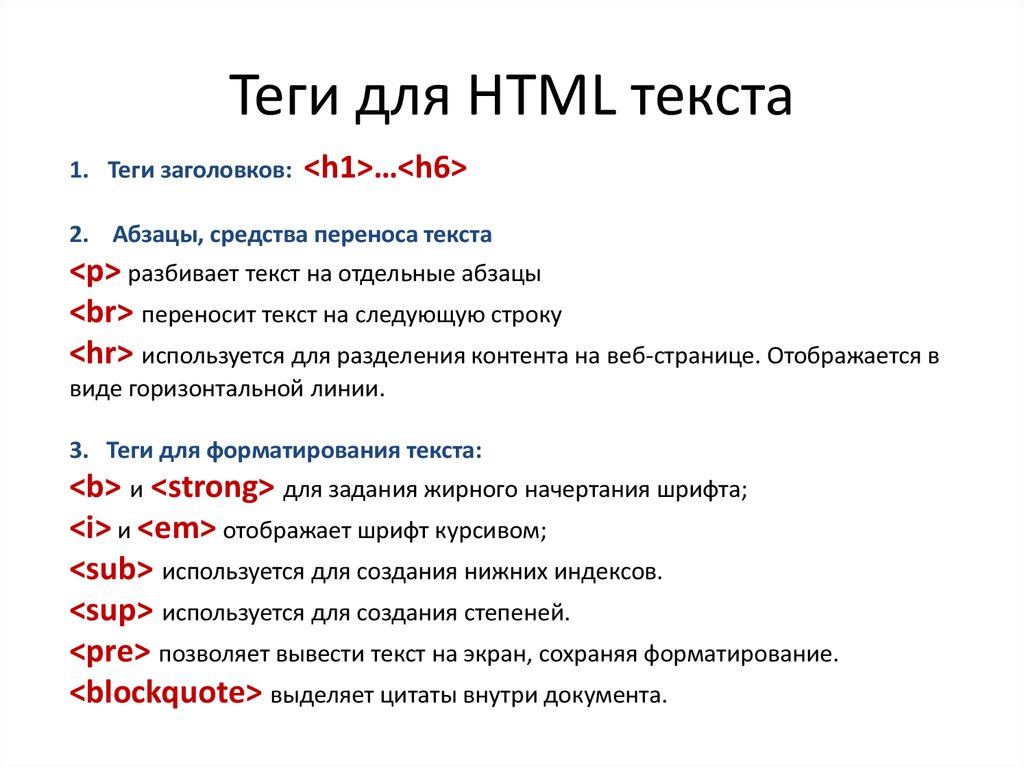
В последующих главах вы узнаете, как стилизовать этот текст и добавить другие свойства на свои веб-страницы.Основные текстовые элементы
Существует несколько текстовых тегов, которые можно использовать для стилизации содержимого. Вы можете выделить текст курсивом, полужирным шрифтом или подчеркнуть его. Вы также можете установить размеры текста, цвета и шрифт непосредственно в HTML или с помощью CSS. Правильный способ стилизовать текст — использовать CSS, но полезно знать, как редактировать стили текста с помощью HTML. Возможно, вам потребуется отредактировать чужой код, поэтому полезно понимать, как читать эти HTML-теги.
Одним из наиболее распространенных текстовых элементов является тег
или абзац. Тег абзаца позволяет вам разделять стили вашего контента. Например, вы можете выделить абзац жирным шрифтом, чтобы отделить его от другого контента на сайте. Вы можете сделать это с помощью тега (полужирный) или использовать тег абзаца с соответствующими стилями CSS, выделяющими содержимое жирным шрифтом. Используя тот же пример, что и выше, следующий код заключает текст в тег абзаца.
Используя тот же пример, что и выше, следующий код заключает текст в тег абзаца.
<голова>
<тело>
Контент, который вы хотите показать пользователям.
Еще одним преимуществом использования тега абзаца является то, что браузеры автоматически разделяют абзацы, как в обычном документе. Когда вы заключаете текст в абзацы, браузер устанавливает интервалы и возврат каретки в содержимом так же, как приложение для обработки Word. С помощью CSS вы можете изменить интервалы и форматирование.
Некоторые другие распространенные теги для текста — это теги , и . Вы также можете использовать тег вместо тега (жирный). Оба тега и указывают, что важный текст должен быть выделен жирным шрифтом. Тег выделяет текст курсивом. Вы можете вложить теги и для отображения полужирного текста курсивом. Следующий код дает вам пример вложенных тегов.
Следующий код дает вам пример вложенных тегов.
<голова>