HTML и CSS. 25 уроков для начинающих
- Описание
- Детали
- Отзывы (1)
- Исправления
Описание
В книге 25 иллюстрированных уроков, 100 практических упражнений на тему разработки простых веб-сайтов и более 50 заданий для самостоятельной работы.
Дано введение в веб-разработку, раскрыты основы HTML, CSS и работы в WWW. Объяснено, как с помощью HTML структурировать и форматировать текст, работать с графикой и мультимедиа, таблицами, гиперссылками, веб-формами, фреймами и метаданными. Рассказано, как средствами CSS оформлять веб-страницы, использовать блоки, списки и таблицы, изображения и гиперссылки, элементы управления, фон и колонки, располагать, выводить и скрывать элементы, делать макеты веб-страниц, выполнять преобразования, анимацию, медиазапросы и др.
Электронное приложение-архив на сайте издательства содержит коды всех
примеров и пяти учебных веб-сайтов.
Вы узнаете, как
- разбить текст на абзацы и заголовки,
- создать таблицу,
- поместить на страницу графическое изображение, аудио- или видеоролик,
- сделать веб-форму для ввода данных,
- настроить параметры шрифта,
- окружить элемент рамкой и создать у него тень,
- залить элемент градиентным или графическим фоном,
- вывести текст в несколько колонок,
- сверстать веб-страницу на основе классического двухколоночного макета,
- анимировать элемент веб-страницы,
- сделать печатную редакцию сайта,
- украсить страницу круглой виньеткой или фотоальбомом в стиле Polaroid.
Дронов Владимир Александрович, профессиональный программист, писатель и журналист, работает с компьютерами с 1987 года. Автор более 30 популярных компьютерных книг, в том числе «Django 2.
Детали
| Артикул | 2678 |
|---|---|
| ISBN | 978-5-9775-4070-4 |
| Количество страниц | 400 |
| Серия | Для начинающих |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2022 |
| Габариты, мм | 165 × 215 × 20 |
| Вес, кг | 0. 49 49 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
Урок 17стр. 232 (Урок 17)
В первом тираже книги была замечена опечатка. При допечатке — исправлена.
Вместо
form {
width: 400px;
padding: 0px 10px;
border: thin dotted darkgrey;
border-radius: 5px;
}
…должно быть:
input, select {
font: 14pt Courier;
padding: 5px;
border: medium double black;
border-radius: 5px;
}
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
-
HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера. 4 изд. – Бумажная книга
773 ₽ -
HTML, скрипты и стили. 4-е изд. – Бумажная книга
1 004 ₽ -
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов – Бумажная книга
866 ₽ HTML, JavScript, PHP и mySQL. Джентльменский набор Web-мастера, 5 изд. – Бумажная книга
1 458 ₽1 239 ₽
9 книг для тех, кто решил сделать сайт
Ищете литературу о HTML и CSS, конструкторах сайтов, веб-дизайне, типографике и написании текстов? Эта подборка была специально составлена для начинающих программистов, маркетологов, владельцев бизнеса и всех тех, кто решил создать свой сайт — как самостоятельно, так и с помощью подрядчиков.
Книги проверялись по 3 важным критериям:
- авторитетное издательство и автор;
- год печати начиная с 2019, так как литература такого рода быстро устаревает;
-
хорошие отзывы и оценки читателей.

Итак, приступим.
Содержание статьи
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
4. Загмайстер и Уолш: «О Красоте»
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
9. Максим Ильяхов: «Ясно, понятно»
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
Издательство: МИФГод: 2019
О чем книга
Книга в формате комикса для тех, кто переживает, что делать сайты — это сложно и скучно, и боится HTML-тегов. Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
У книги есть главный герой — художница Ким. Она создает сайт и попадает в удивительный мир, полный чудес. В сопровождении ментора по веб-разработке наша героиня окажется в сказочном лесу, будет бороться с драконами ложных ссылок и попадет в город WordPress. А параллельно вместе с Ким читатель изучит HTML и CSS, освоит WordPress и разберется, как выбирать хостинг.
Об авторах
Нейт Купер — IT-специалист, маркетолог и предприниматель. Основатель компаний Simple Labs и Reboot. Обучает веб-дизайну, WordPress и программированию. Бывший работник Apple.
Ким Джи — иллюстратор и графический дизайнер, открыла студию иллюстрации.
Кому будет полезна
Людям, которые не разбираются в программировании, но хотят понять HTML, CSS и WordPress, чтобы создавать свои сайты. Также книга подойдет детям.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
2.
 Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов» Издательство: ЭКСМО
Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов» Издательство: ЭКСМОГод: 2020
О чем книга
О привлекательном и дружелюбном веб-контенте, HTML и CSS. Вы узнаете, как создать сайт или эффективнее контролировать существующий. Книга отличается простотой, понятными иллюстрациями и примерами, содержит небольшие фрагменты кода.
Автор рассказывает, как спроектировать страницы и собрать свой профессиональный веб-сайт с нуля. Чтобы понять и освоить советы из книги, не нужны предварительные знания.
Об авторе
Джон Дакетт работает с такими компаниями как Diesel, Philips, Nike, Wrangler и Xerox. Он помогает компаниям создавать инновационные цифровые решения уже более 15 лет.
Кому будет полезна
Начинающим программистам — тем, кто начинает изучать HTML и CSS. А также веб-дизайнерам, создателям контента, маркетологам и менеджерам по digital-продажам.
Читайте также: Скоростная разработка HTML5-лендинга при помощи Bootstrap
3.
 E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев» Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»
E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев» Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»Год: 2019
О чем книга
Это подробная инструкция, где есть все о создании сайта: как выбрать домен и хостинг, как работать с движками и SaaS-платформами, как сделать сайт с подрядчиками и многое другое.
В книге есть несколько разделов о работе с лендингами и конструкторами сайтов. Конструктор лендинга — отличный вариант для начинающих и для тех, кто не планирует углубляться в сайтостроение.
Об авторах
Авторов много — это специалисты команды «Текстерры». Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Кому будет полезна
Владельцам малого бизнеса, начинающим предпринимателям, маркетологам и начинающим специалистам по разработке сайтов.
Читайте также: 5 основных форматов сайтов: как выбрать подходящий?
4.
 Загмайстер и Уолш: «О Красоте» Издательство: МИФ
Загмайстер и Уолш: «О Красоте» Издательство: МИФГод: 2020
О чем книга
Загмайстер и Уолш раскрывают эстетику и мощь красивого дизайна. Целью авторов было понять и передать, что такое красота, и как она влияет на жизнь. Они изучают разные сферы: философию, историю и науку, чтобы раскрыть, почему нас так манит все прекрасное, как это влияет на наши чувства и действия. Авторы доказывают нам, что красота делает мир лучше.
Об авторах
Стефан Загмайстер — узнаваемая личность в мировом графическом дизайне 2000-х. Получил множество наград международных фестивалей. Работал в Leo Burnett — рекламном агентстве в Гонконге, а сейчас творит в Нью-Йорке в своей студии дизайна — Sagmeister Inc.
Джессика Уолш — дизайнер, арт-директор и преподаватель. Входит в список Forbes «30 креативных дизайнеров будущего моложе 30». Работает с The New York Times, Jay-Z, Snapchat, Adobe и другими известными брендами.
Кому будет полезна
Дизайнерам, иллюстраторам, архитекторам, фотографам, художникам и всем творческим людям.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
Издательство: БомбораГод: 2020
О чем книга
Это пошаговое руководство про запуск интернет-магазина. Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Об авторах
Александр Верес — практик, основал более 30 интернет-магазинов. Этот опыт вошел в основу книги.
Павел Трубецков — директор по маркетингу международной IT-компании — платформы CS-Cart. Спикер масштабных конференций по digital-маркетингу.
Кому будет полезна
Всем, кто хочет создать свой интернет-магазин, а также занимается разработкой интернет-магазинов для других компаний.
Читайте также: Продвижение интернет-магазина и сайта для бизнеса: 8 важных отличий
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
Издательство: МИФГод: 2020
О чем книга
Книга в основном рассказывает о верстке макетов для печати, однако автор делится мыслями, которые применимы и в работе над сайтами. Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Это практическое руководство с правилами и примерами составления композиционных схем верстки. В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
Об авторе
Ричард Пулин — соучредитель, директор по дизайну и руководитель Poulin+Morris Inc. — известной консультационной фирмы по дизайну в Нью-Йорке.
— известной консультационной фирмы по дизайну в Нью-Йорке.
Кому будет полезна
Начинающим дизайнерам и дизайнерам-любителям, верстальщикам и тем, кто хочет создавать красивые и понятные сайты.
Читайте также: Как создать макет сайта: основы
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
Издательство: МИФГод: 2020
О чем книга
Современное издание образцового руководства Джорджа Нельсона. Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
В 2020 году МИФ выпустил эту книгу на русском языке в новом свежем облике.
Об авторе
Джордж Нельсон — американский промышленный дизайнер и теоретик. Основоположник модернистского дизайна.
Кому будет полезна
Всем, чья работа связана с визуалом — дизайнерам, фотографам, художникам, иллюстраторам, архитекторам. Если вам небезразличен внешний вид вашего будущего сайта — прислушайтесь к советам автора.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
Издательство: Олимп-БизнесГод: 2019
О чем книга
Книга для дизайнеров, которые планируют пойти дальше разовой разработки сайта. Автор раскрывает нюансы, как сделать крутой и удобный продукт, получить основные навыки дизайнера, дорасти до профессионала и развить личный бренд.
В книге краткая история автора — его пятилетний путь от новичка-самоучки до профи; советы о построении дизайн-процесса, проведении исследований, создании визуального стиля; описания принципов и паттернов, на которые дизайнер опирается в своей работе.
Об авторе
Илья Сидоренко — дизайнер интерфейсов, развивает сервис грузоперевозок Tranzet. Изучает пользователей, общается с разработчиками и инвесторами. Проектировал финансовые сервисы для трех крупных российских банков и мировой платежной системы.
Кому будет полезна
Дизайнерам, студентам, продукт-менеджерам и всем, кто стремится к профессиональному развитию в этой области.
Читайте также: 6 мифов о разработке сайтов, в которые вам нужно прекратить верить
9. Максим Ильяхов: «Ясно, понятно»
Издательство: Альпина ПаблишерГод: 2020
О чем книга
Книга попала в подборку как качественный материал по работе с текстами — это не менее важно, чем техническая и визуальная составляющие сайта. «Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
В книге более 50 инструментов для прокачки текста. Вы узнаете, как справиться с предвзятостью читателей и настроить их на верное восприятие информации; как сделать текст интереснее, не меняя содержания; как грамотно использовать примеры, антипримеры, аналогии, метафоры и слоганы.
Об авторе
Редактор, создатель сервиса для проверки текстов «Главред». Работал с такими проектами как «Мегаплан», «Тинькофф-журнал», журнал «Код». Автор более 400 статей о копирайтинге и смежных сферах. Кандидат педагогических наук.
Кому будет полезна
Всем, чья работа связана с текстом и коммуникацией с клиентом — копирайтерам, маркетологам, бизнес-тренерам, блогерам и предпринимателям.
Высоких вам конверсий!
Изображение: freepik.com
Автор этого поста:
Анна Черная, автор videoinfographica.com — блога об онлайн-образовании.
20-05-2021
лучших книг по HTML, CSS, JavaScript за годы до 2022 года.

Большинство из нас привыкли к термину HTML, связанному с компьютерными технологиями, еще со школы, верно? Наше путешествие с книгами по HTML началось с самого раннего и простого языка для изучения. Они служат основой для создания холста текстовых изображений и других творческих элементов для веб-страницы. В этом блоге перечислены некоторые из лучших книг по HTML, которые необходимо прочитать, чтобы стать опытным разработчиком.
Введение в HTML
Все, что входит в вашу начальную или простую веб-страницу, можно сделать с помощью языка гипертекстовой разметки или HTML. Этот язык был благом для начинающих технических энтузиастов и крупных фирм, которым нравится использовать HTML, от создания своих целевых страниц до карьерных веб-сайтов.
W3Techs сообщает, что последнюю версию серии HTML5 используют 90,7% из 94,6% пользователей HTML. Некоторые из его замечательных функций:
- .
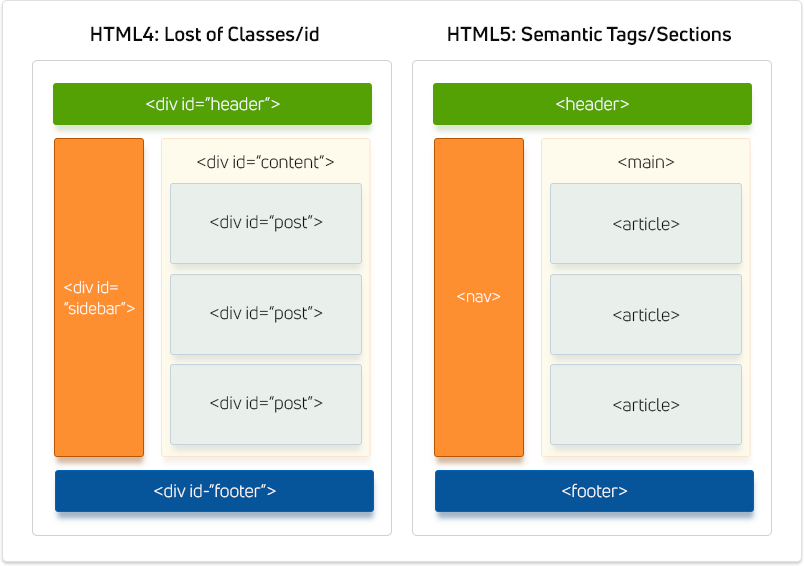
Разметка заменена подходом семантической разметки
Плагин менее полезный медиа-опыт
Расширенное хранилище
Более доступный и отзывчивый
Элементы дизайна отделены от содержимого
Более простой синтаксис и удобство использования
Улучшенная функциональность для SEO
Популярные книги по HTML за последние годы
С точки зрения разработчика, он всегда изучал веб-разработку в целом. Два других популярных языка, CSS и JavaScript, играют равную роль в разработке программного обеспечения. И, следовательно, вы можете видеть это даже в некоторых книжных структурах.
Два других популярных языка, CSS и JavaScript, играют равную роль в разработке программного обеспечения. И, следовательно, вы можете видеть это даже в некоторых книжных структурах.
Одна HTML-книга может не удовлетворить все ваши потребности. Следовательно, использование HTML для создания контента, CSS для улучшения его дизайна и Javascript для повышения интерактивности веб-страниц — это смертельная комбинация.
HTML-книги для начинающих
1. Изучение HTML для начинающих: иллюстрированное руководство по программированию
Эта книга претендует на то, чтобы обогатить пользовательский опыт за счет пошагового визуального подхода. Некоторые затронутые темы включают понимание HTML-тегов, элементов, стилей, форм, списков и т. д.
Рейтинг читателей: 4.7/5
Автор: Джо Фостер
2. Head First HTML и CSS
В нем есть как и почему подходы к изучению и внедрению HTML. Он охватывает свойства кодирования HTML и CSS от фундаментальных концепций до современных соглашений о программировании.
Он охватывает свойства кодирования HTML и CSS от фундаментальных концепций до современных соглашений о программировании.
Рейтинг читателей: 4.6/5
Автор: Элизабет Робсон и Эрик Фриман
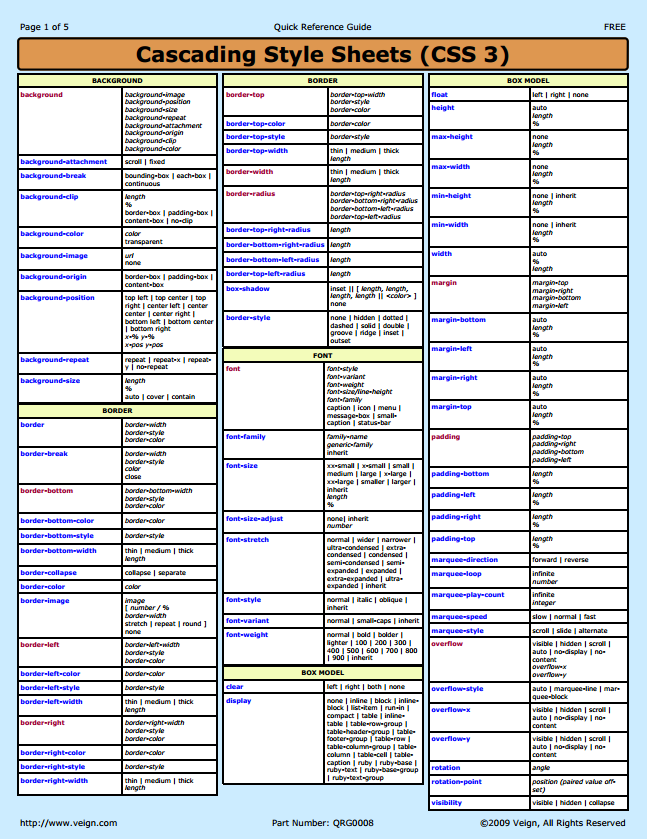
3. Краткое руководство по HTML и CSS.
Он состоит из современных методов веб-дизайна и полезных фрагментов (в HTML) в качестве примеров. Это помогает читателям благодаря обширному практическому опыту и методам обучения, ориентированным на результат.
Рейтинг читателей: 4.6/5
Автор: Дэвид Дюрочер
4. HTML CSS за 8 часов
Полное руководство по всем основам HTML и CSS с множеством практических упражнений. Он охватывает все основы, которые вам необходимо знать при запуске HTML и CSS.
Рейтинг читателей: 4.6/5
Автор: Рэй Яо
5. HTML5: недостающее руководство
Эта книга без профессионального жаргона является отличным руководством для начинающих пользователей HTML5. Эта книга научит вас использовать видеоинструменты, динамические рисунки и многое другое для вашего веб-приложения.
Эта книга научит вас использовать видеоинструменты, динамические рисунки и многое другое для вашего веб-приложения.
Рейтинг читателей: 4.6/5
Автор: Мэтью Макдональд
6. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике.
Это отличное руководство для начинающих, которое поможет вам начать работу с основами HTML и разработки веб-страниц. Это также помогает разработчикам с Git, графикой SVG и другими инструментами.
Рейтинг читателей: 4.6/5
Автор: Дженнифер Нидерст Роббинс
7. HTML5 в простых шагах
Многие читатели рекомендуют эту книгу в качестве отправной точки для HTML5. Он охватывает такие темы, как гиперссылки, создание форм ввода и многое другое.
Рейтинг читателей: 4.6/5
Автор: Майк МакГрат
kids для детей, чтобы весело изучить HTML и его основные коды. С этими основами вы можете легко создавать веб-приложения или игры.
С этими основами вы можете легко создавать веб-приложения или игры.
Рейтинг читателей: 4.5/5
Автор: Young Rewired State
9. HTML для начинающих: Ускоренный курс
Эта книга претендует на звание азбуки HTML-кодирования. Он охватывает темы об атрибутах, фразовых тегах, метатегах и многом другом.
Рейтинг читателей: 4.2/5
Автор: Краткое руководство
10. HTML: Learn front-end development
Это полное пояснительное руководство и примеры для HTML с соответствующими тегами. Это позволяет начинающим разработчикам разработать собственный веб-сайт со всеми необходимыми тегами.
Рейтинг читателей: 4/5
Автор: Даршан Магдум
HTML книги для среднего уровня
— это актуальное справочное руководство, позволяющее освежить в памяти основные веб-основы. Он предоставляет каждое обновление последних версий HTML, таких как подходящие теги и многое другое.
Он предоставляет каждое обновление последних версий HTML, таких как подходящие теги и многое другое.
Рейтинг читателей: 4.7/5
Автор: Майкл Абеляр
2. HTML и CSS: проектирование и создание веб-сайтов
Эта книга легко читается и создает конкретную основу, если у вас нет опыта работы с HTML и CSS от нуля до минимума.
Рейтинг читателей: 4.6/5
Автор: Джон Дакетт
3. HTML, CSS и JavaScript все в одном
Рейтинг читателей: 4.6/5
Автор: Julie C. Meloni
4. Разумный способ изучения HTML и CSS: выучите быстро, запомните дольше.
Эта книга предлагает подход «учись на ходу» с множеством интерактивных онлайн-упражнений. Эту книгу может понять каждый, поскольку она предлагает курсы простым, нетехническим языком.
Рейтинг читателей: 4. 6/5
6/5
Автор: Марк Майерс
5. HTML5 и CSS Мураха 3
В этой книге описаны все, что можно и чего нельзя делать в последних версиях HTML и CCS. Эта книга состоит из 8 глав и поможет всем, от веб-дизайнеров до новичков.
Рейтинг читателей: 4.3/5
Автор: Zak Ruvalcaba, Anne Boehm
6. HTML5: Up and Running
фрагменты. Он охватывает такие темы, как включение мультимедиа на ваш веб-сайт.
Рейтинг читателей: 4/5
Автор: Марк Пилигрим
7. Полное руководство по HTML5
Эта книга идет на шаг впереди HTML5 и объясняет все решения и вопросы, связанные с созданием веб-сайтов.
Рейтинг читателей: 4/5
Автор: Адам Фриман
8. Холст HTML5
Это руководство по началу работы с холстом HTML5, позволяющее создавать интересные мультимедийные приложения.
Рейтинг читателей: 3.9/5
Автор: Джефф Фултон, Стив Фултон
9. Знакомство с HTML5
Эта книга претендует на то, чтобы предоставить своим читателям забавные примеры HTML5 в реальном времени. сделать обучение интересным.
Рейтинг читателей: 3.9/5
Автор: Брюс Лоусон, Реми Шарп
10. HTML5: Designing Rich Internet Applications
шаблоны дизайна.
Рейтинг читателей: 3.3/5
Автор: Мэтью Дэвид
HTML книги для опытных разработчиков
1. Веб-дизайн с HTML, CSS, JavaScript и jQuery Set 1st Edition.
Это книга из двух частей, которая предлагает читателям самую современную фронтенд-разработку. Если вы хотите погрузиться в JavaScript и jQuery, эта книга станет предшественником.
Рейтинг читателей: 4. 7/5
7/5
Автор: Jon Duckett
2. HTML5 и CSS3 «все в одном» для чайников
Это всеобъемлющее руководство по HTML-рекламе CSS знакомит читателей с лучшим из двух миров, чтобы лучше использовать их вместе.
Рейтинг читателей: 4.6/5
Автор: Энди Харрис
интерактивные веб-страницы.
Рейтинг читателей: 4.6/5
Автор: Paul Mcfedries
4. Адаптивный веб-дизайн с помощью HTML5 и CSS
Эта книга представляет собой руководство по созданию веб-страниц, которые должны быть адаптивными для всех платформ, особенно для всех платформ. мобильные телефоны.
Рейтинг читателей: 4.5/5
Автор: Ben Frain
Интервью по HTML.
Рейтинг читателей: 4.5/5
Автор: Рэй Яо
6. Изучение разработки веб-приложений
Изучение разработки веб-приложений
Эта книга предлагает читателям знания и навыки для создания простого приложения на основе базы данных с нуля.
Рейтинг читателей: 4.4/5
Автор: Semmy Purewal
7. Изучение PHP, MySQL и JavaScript: с помощью jQuery, CSS и HTML5 (Изучение PHP, MYSQL, Javascript, CSS и HTML5)
Эта книга очень поможет, если вы хотите поднять свои базовые навыки работы с HTML на новый уровень. Он также учит опытных разработчиков совместно использовать разные языки, такие как PHP и CSS.
Рейтинг читателей: 4.4/5
Автор: Робин Никсон
8. Черная книга HTML5 (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery) Эта книга охватывает все аспекты HTML5, так как он написан исключительно веб-профессионалами. Эта единственная книга позволит вам освоить все веб-технологии от PHP до ASP.NET.
Рейтинг читателей: 4. 3/5
3/5
Автор: Kogent Learning Solutions INC
Фотошоп.
Это комплексный пакет для немедленного начала разработки вашего веб-сайта. Этот пошаговый подход к обучению обеспечивает самостоятельное обучение и запоминание.
Рейтинг читателей: 4.2/5
Автор: Mark H Webster
10. Освоение интерфейсной веб-разработки
Этот сборник «все-в-одном» дает читателям возможность ознакомиться с более чем 200 расширениями, платформами и языками.
Рейтинг читателей: 3.4/5
Автор: Chong Lip Phang
Примечание: Все обзоры, упомянутые выше, взяты с Amazon и Goodreads.
Другое Книги по разработке программного обеспечения для поиска
Разработка программного обеспечения состоит из двух основных частей: разработки переднего плана и разработки внутреннего интерфейса. HTML, как обсуждалось выше, является частью разработки программного обеспечения.
Есть два других широко используемых языка и HTML для создания привлекательных и быстро реагирующих веб-страниц. Это каскадные таблицы стилей (CSS) и JavaScript (JS).
CSS, как следует из названия, используется для добавления различных стилей, чтобы сделать вашу веб-страницу более привлекательной. Однако HTML формирует базовый язык, на котором написан CSS. Вместе их можно использовать для создания удобных и привлекательных веб-страниц.
JavaScript — это легкий язык программирования высокого уровня, разработанный для современных разработчиков. Это помогает в создании высокочувствительных и сложных веб-сайтов.
PHP и MySQL — мощная пара в веб-разработке, где PHP — это язык сценариев, поддерживаемый MySQL, базой данных с открытым исходным кодом.
Теперь давайте перейдем к изучению замечательных книг на рынке, которые делают читателей успешными фронтенд-разработчиками.
Книги для CSS
CSS O’Reilly Полное руководство
CSS3: недостающее руководство
Секреты CSS
Карманный справочник CSS
Книги по Javascript
JavaScript и JQuery: интерактивная интерфейсная веб-разработка.

Eloquent JavaScript, 3-е издание: современное введение в программирование/ Eloquent Javascript» для JS
Изучайте JavaScript ВИЗУАЛЬНО с помощью интерактивных упражнений.
JavaScript и jQuery Мураха (3-е издание).
Книги по PHP и MySQL
PHP и MySQL Мураха (3-е издание).
PHP и MySQL для динамических веб-сайтов: руководство Visual QuickPro.
Платформы, предоставляющие лучшие книги в формате HTML
Эти книги можно использовать как в печатном, так и в электронном виде. Эти книги можно выбрать вручную на множестве веб-сайтов и офлайн-магазинов, которые их продают.
Некоторые из самых известных:
Амазонка
Книги Пауэлла
AbeBooks.com
eBay.com
О’Рейли. ком
Вещи, которые делают HTML-книги более эффективными
Чтение должно быть приятным и в то же время эффективным. Вот некоторые качества, которые следует искать в HTML-книге, прежде чем вы ее прочтете.
Вот некоторые качества, которые следует искать в HTML-книге, прежде чем вы ее прочтете.
- Простой и точный язык, который подходит всем.
- Некоторые книги поставляются со встроенными материалами, такими как рабочие тетради, учебные задания и т. д., которые очень полезны для начинающих.
- Все технологические обновления должны быть актуальны.
- Книги, которые предоставляют онлайн-платформы для усвоения практических знаний языка.
- Четкая и лаконичная структура содержания книги с многочисленными действиями по привлечению читателей, такими как ответы на часто задаваемые вопросы и советы и рекомендации.
Подводя итоги
Почти два десятка лет HTML помогает разработчикам всех уровней, от новичков до экспертов. Его адаптивность и простота сделали его популярным языком для всех веб-разработок.
Поскольку по своей природе он взаимодействует с другими языками разработки, такими как CSS и JavaScript, создание удобной для пользователя веб-страницы стало досягаемостью книги.
Мы надеемся, что эти книги по HTML, CSS и JavaScript разожгут желание узнать о разработке программного обеспечения. Удачного кодирования!
10 лучших книг по HTML/CSS для начинающих и профессионалов [2022]
Содержание
Вы студент первого курса компьютерных наук? Веб-программист начального уровня? Или, может быть, вы опытный разработчик интерфейса и хотите улучшить свои навыки.
Книги по HTML — великолепный ресурс для всех, кто хочет улучшить свои навыки программирования. Нужна ли вам помощь в решении проблем с программированием в школе или вы хотите потренироваться перед началом курса, книга по программированию HTML может оказать вам столь необходимую помощь.
Но с таким количеством книг по HTML/CSS на рынке, как выбрать наиболее авторитетные варианты? Быстрый просмотр Amazon показывает мешанину положительных и отрицательных отзывов, заставляя вас усомниться в своей потенциальной покупке.
Мы сделали за вас тяжелую работу и собрали лучшие книги по HTML и CSS в этом году. Давайте погрузимся!
Давайте погрузимся!
Прежде чем мы перейдем к самим книгам, давайте рассмотрим критерии, которые мы используем для включения книг в наш список.
Что отличает лучшую книгу по HTML и CSS от посредственной?
Вот некоторые вещи, на которые мы обращаем внимание:
- Релевантность: Любые книги 2011 года не актуальны, если они не регулярно обновляются новыми изданиями. Мир программирования меняется каждый год, поэтому мы ищем только книги, опубликованные или хотя бы недавно обновленные.
- Интерактивность: Книги — это не то же самое, что учебники, курсы или сертификаты по HTML или CSS. Тем не менее, некоторые книги привносят в текст определенный уровень интерактивности. Вы можете заметить некоторые практические эксперименты по программированию или даже дополнительные онлайн-ресурсы, которые помогут вам попрактиковаться.
- Отзывов: Мы оцениваем отзывы читателей, чтобы узнать, как программисты разного уровня воспринимают каждую книгу.
 Конечно, несколько негативных отзывов не умаляют достоинства той или иной книги. Возможно, лучшие книги по CSS для одного разработчика не будут такими же для другого. Визуальное обучение, опыт и предпочтения — все это играет роль в рецензиях, точно описывающих впечатления от книги.
Конечно, несколько негативных отзывов не умаляют достоинства той или иной книги. Возможно, лучшие книги по CSS для одного разработчика не будут такими же для другого. Визуальное обучение, опыт и предпочтения — все это играет роль в рецензиях, точно описывающих впечатления от книги.
- Авторские права и опыт: Мы учитываем опыт программирования каждого автора. Вы обнаружите, что некоторые книги по HTML в нашем списке написаны не авторами бестселлеров. Но если у них есть многолетний опыт преподавания HTML или CSS в колледже или на онлайн-курсах? Или если они работали на должности старшего разработчика в уважаемой компании? Это ценно для читателя.
- Примеры и изображения: Даже самые лучшие книги по HTML и CSS могут стать очень сухими, если текст будет продолжаться на страницах и страницах. Мы ищем книги, которые предоставляют информацию небольшими разделами с большим количеством примеров и изображений для вовлечения.

Итак, какая книга по HTML является лучшей с учетом всех этих критериев? Решать вам, но мы собрали несколько вариантов.
Лучшие HTML-книги для начинающих 1. HTML и CSS: дизайн и создание веб-сайтов
Автор Джон Дакетт занимался веб-разработкой во всех сферах, от стартапов до мировых гигантов, таких как Nike и глобальные гиганты. Дизель. Таким образом, он обладает обширными знаниями в области HTML и CSS: дизайн и создание веб-сайтов. Кроме того, печатные примеры и красочная графика делают ее более быстрой для чтения, чем зачастую многословные и скучные книги по программированию.
Эта книга идеальна для всех, кто начинает знакомство с HTML и CSS. «Вы можете научиться создавать базовый веб-сайт с нуля и кодировать как на ПК, так и на Mac», — говорит Ставрос Завракас, веб-разработчик полного цикла с более чем десятилетним опытом и основатель компании по разработке программного обеспечения Orthogonality.
Завракас считает ее лучшей книгой по HTML и CSS для начинающих и много раз ссылался на нее в первые годы своего программирования.
- Темы: Веб-дизайн и структура, типографика и верстка, практические упражнения по программированию
- Рейтинг: 5/5
- Цена: $15,79
Возьми здесь.
2. Начинайте программировать! Изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
Эта книга HTML для начинающих лучше всего подходит для детей и подростков. Если вы выпускник средней школы и думаете о веб-разработке в колледже, начинайте программировать! Предлагает беззаботный, основанный на истории опыт кодирования. Благодаря иллюстрациям и удобному макету информация интуитивно разделена на разделы, которые легко использовать.
Чувствуешь себя нубом ? Эта книга была предназначена для вас! Вы прочтете и выполните «миссии», которые обеспечат вам больше знаний об еще одном аспекте кодирования, чем раньше. Кроме того, вы сможете создать базовый веб-сайт.
Кроме того, вы сможете создать базовый веб-сайт.
Наш совет? Используйте это, чтобы намочить ноги, но не полагайтесь на него как на всеобъемлющее руководство по HTML.
- Темы: Основы HTML, проект веб-страницы
- Рейтинг: 4/5
- Цена: $11,59
Получите это здесь.
3. Краткое руководство по HTML и CSS: упрощенное руководство для начинающих по созданию прочной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна в арсенале знаний разработчика: дизайн, структура, теги, форматирование, рабочие процессы, отладка и многое другое. Он даже включает целую главу о Git — инструменте управления исходным кодом DevOps, которым пользуется каждый программист. Начинающие и опытные программисты рекомендуют книгу и хвалят ее за включение реальных примеров, таких как фрагменты HTML. Не забудьте загрузить мощный текстовый редактор или редактор кода, прежде чем погрузиться в работу.
Один рецензент на Amazon описывает эту книгу как идеальную для нелинейных учащихся, позволяющую вам прыгать и пробовать новые вещи. Единственным недостатком является то, что версия электронной книги требует регистрации по электронной почте, прежде чем вы сможете получить доступ к содержимому. Несмотря на то, что у автора авторитетное прошлое, легко получить неприятный вкус из-за обязательного сбора информации.
- Темы: Стиль, теги, элементы, форматирование, отладка, Git
- Рейтинг: 4,5/5
- Цена: 25,19 $
Возьми здесь.
Лучшие книги по HTML и CSS для программистов среднего уровня 4. Дзен CSS-дизайна: визуальное просвещение для Интернета
Увлекаетесь дизайном? Вам понравится эта коллекция рисунков CSS — успешные примеры с техническими пояснениями и принципами компоновки — в The Zen of CSS Design. Соавтор Молли Хольцшлаг хорошо известна в сообществе веб-дизайнеров, она уже написала около 20 книг.
Соавтор Молли Хольцшлаг хорошо известна в сообществе веб-дизайнеров, она уже написала около 20 книг.
Исследуйте цвета, освещение, макеты, изображения и многое другое от талантливых программистов CSS. Наше мнение? Это лучшая книга по CSS для визуалов. Помните, что это не книга с практическими рекомендациями по CSS; вместо этого это демонстрация дизайна CSS, где вы можете увидеть другие образцовые примеры кодирования.
- Темы: Изображения, макеты, реконструкция, типографика, CSS
- Рейтинг: 4/5
- Цена: 29,95 $
Возьми здесь.
5. Площадка для веб-дизайна: HTML и CSS в интерактивном режиме
Эта книга подходит для начинающих программистов и программистов среднего уровня. Он начинается с основ HTML и CSS, но переходит к таким темам, как идентификатор и контекстные селекторы, расширенная типографика, цветовые схемы и HTML5.
Кроме того, он по-настоящему интерактивен. Книга включает в себя полезный инструмент веб-дополнения, где вы можете пройти обучение и попрактиковаться в написании кода! Единственным недостатком, который мы заметили, было несколько обзоров с отсутствующим текстом, плохим качеством печати и отсутствием примеров.
- Темы: Теги, текстовые элементы, изображения и мультимедиа, расширенные селекторы и фреймворки CSS, создание портфолио
- Рейтинг: 4/5
- Цена: $30,90
Возьми здесь.
6. Мастер CSS: 3-е издание
Если вы уже хорошо разбираетесь в CSS, эта книга поможет вам глубже погрузиться в блочную модель и каскад — и использовать их для создания невероятных приложений. Книга охватывает графику CSS и SVG, фильтры и анимацию, а также сложные навыки компоновки.
Front-end разработчики будут оттачивать свое мастерство, а back-end-разработчики смогут беспрепятственно исследовать интерфейс. Мы также ценим стремление автора часто обновлять книгу, чтобы фиксировать новые разработки CSS.
Мы также ценим стремление автора часто обновлять книгу, чтобы фиксировать новые разработки CSS.
- Темы: Организация CSS, макеты в виде сетки и нескольких столбцов, расширенные эффекты, такие как переходы, настраиваемые свойства, графика CSS и SVG,
- Рейтинг: 4,5/5
- Цена: 24,94 $
Получите это здесь.
Лучшие книги по HTML-программированию для продвинутых программистов 7. Освоение веб-разработки переднего плана: 14 книг в 1. Представляем более 200 расширений
книг по веб-разработке, и это показывает самоизданная статья, отмеченная наградой Book-Authority. Он охватывает широкий спектр языков разметки, но подробные главы, посвященные HTML 5.2 и CSS 3, особенно полезны для опытных веб-разработчиков.
Он также представляет обширные знания и исследования современных веб-API, включая более 200 веб-расширений. Однако Фанг теряет очко из-за отсутствия индекса.
Однако Фанг теряет очко из-за отсутствия индекса.
- Темы: HTML 5.2, CSS 3, веб-расширения, API
- Оценка: 4,5/5
- Цена: $63,62
Возьми здесь. 8. Секреты CSS: лучшие решения повседневных проблем Это продвинутая часть с конкретными главами, сгруппированными по категориям для устранения распространенных ошибок. Читатели аплодируют способности автора Леа Веру провести их через техническую коммуникацию с легкостью.
Уроженец Лесбоса, Греция, Веру преподает в Массачусетском технологическом институте Comp. Отдел науки и искусственного интеллекта.
Нам также нравится макет CSS Secrets . Текст не бессвязный и разделен полезной боковой панелью, примерами и привлекательными цветами.
- Темы: Фоны и границы, смешивание текста, полноэкранный API, тени и оттенки, эффекты стекла и углов, покадровая анимация и многое другое
- Оценка: 5/5
- Цена: 21,99 $
Возьми здесь.
Книга хорошо подходит для тех, кто хорошо знаком с CSS и HTML, поскольку в ней рассматриваются последние разработки, такие как макеты сетки и подсетки, широкая цветовая гамма и многое другое.
Frain обновил это 4-е издание в этом году, и рецензенты высоко оценили доступный текст автора, богатые примеры и главу Flexbox.
- Темы: Соответствие доступности, медиа-запросы, гибкие макеты, селекторы CSS и цветовые функции, тени, градиенты, фильтры, слои, усечение, передовые новые функции
- Рейтинг: 5/5
- Цена: 44,99 $
Возьми здесь.
Бонус HTML и CSS Книга 10. Покорите CSS: освойте основы каскадных таблиц стилей и создайте более красивое веб-присутствие
Вам не терпится прочитать CSS по доступной цене? Мы добавили эту бонусную книгу по CSS в наш список, потому что читать ее легко и приятно. Кроме того, рецензенты описывают его как простой справочник для поддержки при выполнении обычных задач CSS.
Кроме того, рецензенты описывают его как простой справочник для поддержки при выполнении обычных задач CSS.
- Темы: Организация CSS, блоки реагирования, препроцессоры и постпроцессоры
- Рейтинг: 4/5
- Цена: 9,99 $
Возьми здесь.
ЗаключениеКниги по HTML предлагают бесконечные знания от уважаемых, успешных программистов. Это полезные ресурсы для легкого чтения, решения проблем и экспертных советов по более сложным вопросам HTML и CSS.
Но книг недостаточно, чтобы расширить ваши знания в области программирования. Используйте их вместе с курсами, сертификатами и проектами, чтобы отточить свои навыки. Выберите книгу из нашего списка и используйте ее в качестве справочника по HTML-проектам для развития навыков!
Оттачивайте свои навыки с HTML-проектами
Часто задаваемые вопросы 1. Могу ли я написать книгу на HTML?
Могу ли я написать книгу на HTML? Конечно, вы можете написать веб-книгу на HTML, но для этого вам потребуются дополнительные знания и опыт. Подумайте о том, чтобы начать с небольшого проекта, такого как целевая страница или форма опроса.
2. Какая книга лучше всего подходит для изучения HTML?Даже самых лучших книг недостаточно, чтобы освоить HTML. Однако Джон Дакетт HTML и CSS: Дизайн и создание веб-сайтов — отличная отправная точка, по мнению многих читателей и опытных разработчиков.
3. Могу ли я самостоятельно выучить HTML?На дворе 2022 год — вы определенно можете выучить HTML онлайн! Но вам не нужно полагаться на какой-то один метод, чтобы сделать это. Пробуйте HTML-проекты самостоятельно, читайте книги по HTML и получайте гибкие рекомендации в рамках курса или сертификации.
Многие читатели книг в формате HTML предпочитают структуру, предлагаемую книгами, поскольку поиск всей информации в Интернете может показаться утомительным.


 Конечно, несколько негативных отзывов не умаляют достоинства той или иной книги. Возможно, лучшие книги по CSS для одного разработчика не будут такими же для другого. Визуальное обучение, опыт и предпочтения — все это играет роль в рецензиях, точно описывающих впечатления от книги.
Конечно, несколько негативных отзывов не умаляют достоинства той или иной книги. Возможно, лучшие книги по CSS для одного разработчика не будут такими же для другого. Визуальное обучение, опыт и предпочтения — все это играет роль в рецензиях, точно описывающих впечатления от книги.