Самоучитель CSS | Отличия html и CSS
- Стили по умолчанию
- Что такое CSS?
- HTML и CSS
Каскадные таблицы стилей (Cascading Style Sheets) предоставляют дополнительные возможности для разметки html-документа и свободу по созданию уникального дизайна для веб-страниц.
Прежде чем приступить к изучению CSS, у вас уже должен быть небольшой опыт работы с HTML, имеется ввиду, что вы уже создавали простые страницы и знакомы с основными HTML тегами для разметки документа.
Стили по умолчанию
Когда браузер обрабатывает HTML-код, он использует встроенный по умолчанию стиль представления HTML-элементов на веб-странице. Чтобы понять, что такое «стиль по умолчанию» рассмотрим в качестве примера элементы <h2> — <h6>: заголовки являются блочными элементами, занимают всю доступную ширину в родительском элементе, имеют разрыв строки до и после элемента, текст заголовка отображается жирным начертанием и имеет определённый размер, в зависимости от уровня заголовка, всё это вместе является встроенным стилем для заголовков.
С помощью CSS можно переопределить установленный для элементов стиль по умолчанию на свой собственный, создав тем самым уникальный стиль оформления для элементов веб-страницы, например изменить цвет текста заголовка и размер шрифта, выделить изображение красной рамкой и т.д.
Что такое CSS?
- CSS — Каскадные Таблицы Стилей(Cascading Style Sheets)
- Стиль — правило, описывающее форматирование отдельного элемента на странице
- Стили были добавлены для решения проблемы оформления веб-страниц
- Стили можно хранить в отдельных документах, что уменьшает размер HTML-кода
Чем полезны таблицы стилей помещенные в отдельный документ? Ответ очень прост, можно собрать все стили, которые используются на сайте, в один внешний файл с расширением .css и связать его со всеми страницами сайта. После этого, когда вы будете редактировать стиль, изменения моментально затрагивают все элементы на страницах сайта, где есть ссылка на данный внешний файл со стилями.
HTML и CSS
CSS и HTML — это два разных языка для разных целей.
При написании html-кода для CSS, выбирая теги, ориентируйтесь на роль, которую играет фрагмент текста на веб странице, а не на внешний вид, который текст приобретает благодаря этому тегу.
Применяя CSS для дизайна веб-страницы, вы используете HTML только по его прямому назначению, то есть именно для разметки веб-страницы на логические фрагменты, не заботясь о форматировании и внешнем виде страницы.
Небольшой пример использования CSS:
С помощью стилей, картинка была позиционирована с левой стороны, а для текста был изменен размер, цвет и добавлена тень.
В браузере Internet Explorer 9 и в более ранних версиях не поддерживается свойство, добавляющее тень к тексту.
Самоучитель HTML и CSS.
 Современные технологии (Ростислав Чебыкин)
Современные технологии (Ростислав Чебыкин)508 ₽
+ до 76 баллов
Бонусная программа
Итоговая сумма бонусов может отличаться от указанной, если к заказу будут применены скидки.
Буду ждать
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Нет в наличии в магазинах сети
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Рассмотрено совместное применение HTML и CSS для решения практических задач верстки веб-страниц. Технологии описаны на современном уровне и опираются на действующие в настоящее время стандарты Консорциума W3C. Уделено внимание совместимости страниц с популярными браузерами, удобству их практического использования и оптимизации для поисковых систем. Приведены профессиональные приемы создания и редактирования кода HTML и CSS, использования инструментов разработки, тестирования и контроля качества веб-страниц. Обсуждаются перспективы развития веб-технологий в ближайшем будущем. Для веб-разработчиков.
Обсуждаются перспективы развития веб-технологий в ближайшем будущем. Для веб-разработчиков.
Описание
Характеристики
Рассмотрено совместное применение HTML и CSS для решения практических задач верстки веб-страниц. Технологии описаны на современном уровне и опираются на действующие в настоящее время стандарты Консорциума W3C. Уделено внимание совместимости страниц с популярными браузерами, удобству их практического использования и оптимизации для поисковых систем. Приведены профессиональные приемы создания и редактирования кода HTML и CSS, использования инструментов разработки, тестирования и контроля качества веб-страниц. Обсуждаются перспективы развития веб-технологий в ближайшем будущем. Для веб-разработчиков.
БХВ
На товар пока нет отзывов
Поделитесь своим мнением раньше всех
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине
2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили
3
Дождитесь, пока отзыв опубликуют.
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Книга «Самоучитель HTML и CSS. Современные технологии» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Ростислав Чебыкин
«Самоучитель HTML и CSS.
Бесплатный курс — полное руководство по HTML и CSS
- 1 час 57 минут
- Начальный уровень
наш пакет полного доступа.
HTML и CSS являются двумя основными столпами Интернета — они обеспечивают внешний интерфейс всех веб-сайтов, которые вы используете и любите. Изучая HTML и CSS, вы можете легко освоить самые востребованные инструменты веб-разработки, что позволит вам войти в отрасль в качестве разработчика полного стека или создавать интерфейсные веб-страницы в качестве хобби. Вы также сможете быстрее и эффективнее выполнять задачи в обычном программном обеспечении для маркетинга и контента, включая WordPress, MailChimp и Zendesk.
Благодаря HTML и CSS мир Интернета у вас под рукой!
С помощью этого бесплатного руководства вы изучите HTML и CSS, всесторонне изучив особенности каждого из них, включая изображения, ссылки, формы, таблицы, размеры, позиционирование, поля и многое другое. Навыки, которые вы приобретете, могут быть легко адаптированы и к вашим собственным проектам, что настроит вас на успех в качестве веб-разработчика и позволит вам создавать все виды веб-страниц!
Навыки, которые вы приобретете, могут быть легко адаптированы и к вашим собственным проектам, что настроит вас на успех в качестве веб-разработчика и позволит вам создавать все виды веб-страниц!
Узнайте, как:
- Настройка текстового редактора для создания веб-страниц
- Использование тегов HTML для добавления ссылок и изображений
- Создание форм для ввода данных пользователем
- Добавление списков и таблиц
- Оформление страниц с помощью CSS
- Работа с отступами и полями
… и более!
Курсы от лучших в миреУ наших инструкторов курсов не просто интересно учиться, они являются квалифицированными программистами, получившими официальную сертификацию за отличные навыки программирования и преподавания. Таким образом, вы можете быть уверены, что развиваете сильные современные навыки, которые приведут вас к успеху в качестве разработчика.
ВАШИ КУРСЫ, ВАШ ПУТЬ
Учитесь с помощью курсов, основанных на проектах, которые разработаны так, чтобы быть гибкими — доступ к ним 24 часа в сутки, 7 дней в неделю, подстраивайте их под свой график и выбирайте учебные материалы, которые вам больше всего подходят.
Благодаря онлайн-платформе, оптимизированной для всех современных устройств, вы можете учиться даже на ходу!
✅ Посмотреть видео уроков
✅ Прочитать текстовых резюме
✅ Изучить интерактивных уроков
✅ Практика с исходный код
✅ Построить реальных проектов
✅ Заработать сертификатов о завершении
ДОСТИГНУТЬ РЕАЛЬНЫХ РЕЗУЛЬТАТОВ
Наше сообщество из 1,000,0000000000 собственных игр и издателей, которые используют свои собственные веб-сайты для разработчиков, научились и 000+ получить работу своей мечты и даже начать свой собственный бизнес — и у вас есть потенциал сделать то же самое!
Посмотрите, что думают наши ученики ниже:
⭐⭐⭐⭐⭐
MIHIR PATEL
Мне нравятся лекции, краткие цели курса и то, как они не только учат вас тому, что нужно для начала, но и готовят вас к продвинутым материалам в будущем.
⭐⭐⭐⭐⭐
МОНИКА МАНКУСИ
Благодаря Zenva я научился более точно подходить к проблемам и находить решения. Он полон интересных тем, которые я люблю изучать в связи с моей работой.
⭐⭐⭐⭐⭐
КРЕЙГ БИКФОРД
Я выбрал Zenva из-за большого выбора тем и того факта, что я могу выбирать, какие курсы я хочу пройти, когда захочу. Этот уровень свободы уникален для Zenva.
⭐⭐⭐⭐⭐
ANDREA CARDENAS-ROEDER
Курсы Unity в Zenva помогли мне достичь такого уровня комфорта при разработке игр, который я не считал возможным. Они дают вам уверенность в расширении ваших навыков, и их было так легко понять.
Для прохождения этого курса не требуется никаких предварительных знаний. Однако у вас должен быть готов веб-браузер и редактор кода.Разница между HTML и CSS: Полное руководство
Хотите узнать все о HTML и CSS? HTML и CSS — это языки сценариев, используемые для создания веб-страниц и веб-приложений. HTML обеспечивает структуру веб-страницы, тогда как CSS в основном используется для управления стилем веб-страницы. В этой статье мы обсудим существенные различия между HTML и CSS.
HTML обеспечивает структуру веб-страницы, тогда как CSS в основном используется для управления стилем веб-страницы. В этой статье мы обсудим существенные различия между HTML и CSS.
Что такое HTML?
HTML или язык гипертекстовой разметки используется для создания веб-приложений и веб-сайтов. Ниже мы разбиваем расширение для лучшего понимания:
- Гипертекст: Гипертекст или «текст, заключенный в текст». очень похож на гиперссылку, но содержит базовый текст, при нажатии на который инициируется перенаправление на новую веб-страницу.
- Язык разметки: язык разметки не обязательно должен быть языком программирования, но помогает применять форматирование и макет к текстовому документу. Это помогает создавать более динамичный и интерактивный текстовый контент.
Особенности HTML
- Учитывая, что это один из самых простых языков для разработки и кодирования веб-сайта, язык не чувствителен к регистру.
Пример: допустимы и
- В целях обеспечения возможности использования языка на любой платформе, а HTML не относится к какой-либо одной операционной системе, такой как ОС Android или iOS; вместо этого HTML может работать почти на всех ОС.

- Древовидная структура является основным аспектом HTML. Это позволяет корневому тегу HTML оставаться элементом, в то время как дочерние элементы добавляются в любой точке структуры как теги заголовка и тела.
- HTML-теги должны нести отображаемую информацию, которую можно использовать в Firefox, Chrome или любом другом типе браузеров
- Очень полезно для добавления изображений и гиперизображений, видео, а также других веб-страниц, чтобы сделать их удобными для пользователя.
Что такое CSS?
- Каскадные таблицы стилей, ласково называемые CSS, представляют собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц.
- CSS позволяет отделить содержимое документа от представления документа, включая такие элементы, как шрифт, макет и цвета.
- Определения стилей обычно сохраняются во внешних файлах .css.
Особенности CSS
CSS имеет решающее значение для дизайна веб-сайта, поскольку помогает отделить дизайн от контента. Это помогает улучшить читаемость, гибкость в программировании и доступность.
Это помогает улучшить читаемость, гибкость в программировании и доступность.
- Файлы CSS интегрированы в документы HTML таким образом:
- Внутренний CSS — используется как тег стиля внутри тега заголовка. Преимуществом этого является возможность стилизации трех или четырех элементов
- Внешний CSS — используется для добавления внешнего файла CSS с помощью тега и будет помещен в тег заголовка HTML-файла.
- Встроенный CSS — лучший метод для использования, так как он определяет свойства для одного тега, например атрибут стиля в любом теге.
- Можно использовать несколько селекторов для доступа к каждому элементу/группе
Пример: селектор идентификатора (#), универсальный селектор (*)
- Стиль определяется как пары ключ-значение и используется для определения размера шрифта для h2 в 24 пикселя или 32 пикселя по умолчанию.
HTML против. CSS
HTML | УСБ |
HTML — это язык разметки, используемый для создания статических веб-страниц и веб-приложений. | CSS — это язык таблицы стилей, отвечающий за представление документов, написанных на языке разметки. |
Состоит из тегов, окружающих содержимое. Например: Добро пожаловать в Simplilearn | Состоит из селекторов, за которыми следует знак объявления. Например: Заголовок{ цвет фона: зеленый; |
HTML нельзя использовать в файле CSS. | CSS можно использовать в файле HTML. |
Используется для построения структуры веб-страниц. | Используется для придания веб-страницам более презентабельного вида. |
Ключевые факторы, по которым HTML и CSS отличаются
Зависимость | Поскольку HTML — это язык разметки для определения структуры или организации веб-страниц, тот же формат и синтаксис нельзя использовать в листах CSS. |
| Реализация | HTML реализован для определения структуры веб-страницы, а также структуры. Однако когда мы рассматриваем CSS с целью реализации, то он относится только к дизайну и представлению. |
| Архитектура | HTML использует теги для структурирования содержимого и других элементов веб-страницы. Напротив, CSS использует только селекторы для объявления синтаксиса оператора блока. |
| Подход | HTML в основном используется для размещения основного содержимого или основного содержимого для отображения на веб-странице путем определения цвета, шрифта, размера, цвета фона, типа шрифта и аналогичных функций. Для CSS используемый подход заключается в определении точного местоположения содержимого, то есть макета, дизайна веб-страницы, формата стиля страницы и других функций. |
| Поддержка | Основная сила роста HTML и превращение его в стандарт по умолчанию в веб-разработке заключается в большом сообществе сторонников, которые сосредоточены на разработке различных структур веб-страниц и пересмотренных подходов. Несомненно, у CSS есть сильное сообщество поддержки, а также резервная копия для обеспечения улучшений веб-дизайна в текущем процессе. |
Связь между HTML и CSS устанавливается с помощью «rel» HTML и CSS
Кроме того, CSS можно связать с помощью свойства font-family или текстового редактора, меняющего шрифт —
ч2 {
Семейство шрифтов: Arial
}
HTML:
CSS: /*Это комментарий CSS*/
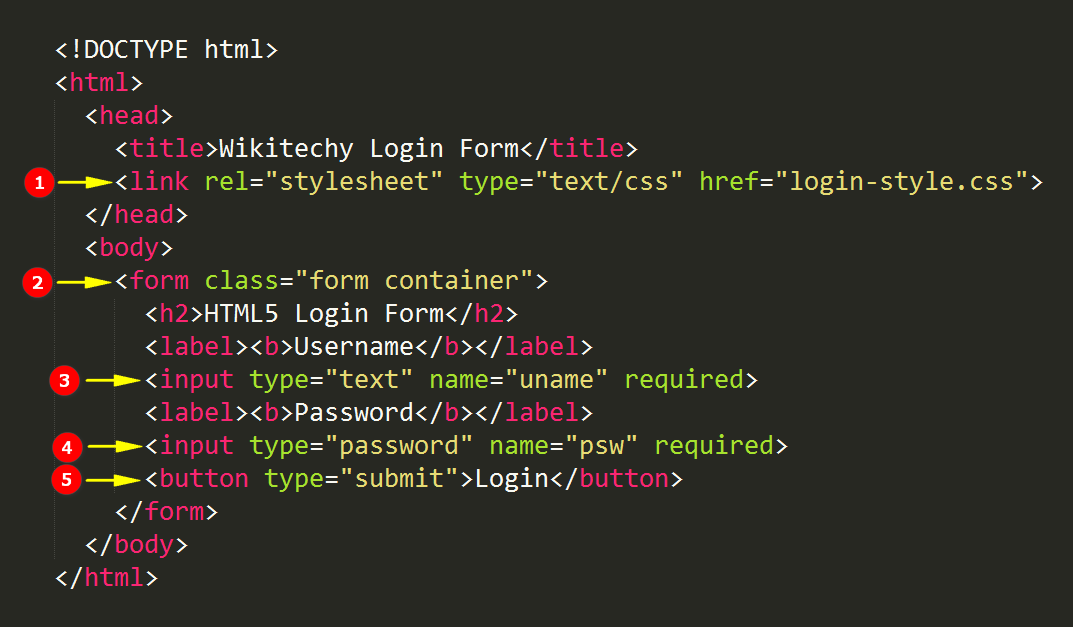
Пример
Ниже вы можете найти пример того, как выглядит файл HTML и CSS:
Страница будет выглядеть как на изображении ниже без использования CSS:
Теперь давайте стилизуем страницу с помощью CSS и посмотрим, как файл CSS меняет внешний вид веб-страницы:
Плюсы и минусы HTML
Плюсы | Минусы |
HTML достаточно легко написать. | Может создавать только статические и простые страницы. |
Каждый браузер поддерживает язык HTML. | По сравнению с HTML функции безопасности не очень хороши. |
Простота в освоении и использовании. | Он не такой гибкий, как другие разработчики веб-страниц, такие как Dreamweaver. |
Быстро загружается, потому что текст сжимаемый. | Имеет очень ограниченные возможности оформления. |
Плюсы и минусы CSS
Плюсы | Минусы |
CSS может устанавливать и обновлять стили для многих документов одновременно. | Он уязвим. |
Нет дополнительных сетевых запросов для получения информации о стиле. | CSS еще не поддерживается всеми браузерами. |
CSS экономит много времени. | Путаница из-за множества уровней. |
Присутствует простота обслуживания. | Замедленная загрузка страницы. |
Заключение
HTML и CSS используются для облегчения создания желаемых веб-документов. После сравнения HTML и CSS по различным факторам можно сделать вывод, что оба языка необходимы для создания привлекательных веб-страниц.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг к достижению своих целей. Программа Simplilearn для аспирантов в области разработки полного стека — отличный способ расширить свой набор навыков. Программа последипломного образования, разработанная в сотрудничестве с Caltech CTME, может помочь вам ускорить вашу карьеру в области разработки программного обеспечения.


 С другой стороны, CSS не зависит от HTML и может использоваться со многими языками разметки, основанными на XML.
С другой стороны, CSS не зависит от HTML и может использоваться со многими языками разметки, основанными на XML.

