Цветовая модель HSB: рекомендации из первых уст
Можете назвать меня дураком, но я не смог найти в интернете ничего толкового про цветовую модель HSB. Google выдаёт два с половиной миллиона результатов по запросу, но много ли там материала от тех, кто этой моделью реально пользовался? Я что, всё сам должен делать?
Ну а с другой стороны, будет чем заняться, пока допиваю пивас.
В этой статье мы разберёмся, что такое H, S и B, а затем я расскажу, почему эта цветовая модель лучше всего подходит для широкого пользования, а также какие есть нюансы при регулярном использовании этой модели в цифровом дизайне.
Если вы уже в курсе, что означают буквы H, S и B, можете сразу переходить к пункту «HSB на практике» ниже по странице.
Разберём-ка все буквы по порядку
Весь ваш компьютер — это набор нулей и единиц, то есть, для него цвет — не более чем биты. Если вам кажется, что цвет появляется по взмаху волшебной палочки, — вжух и вот он! — то боюсь вас разочаровать: каждый компьютер на этой бренной земле создаёт абсолютно любой цвет, используя лишь 3 координаты.
Теперь о том, чем так сильно отличаются эти 3 координаты.
Если вы когда-нибудь кодили в HTML и CSS, то, возможно, сталкивались с моделью RGB, где любой цвет создаётся на основе 3 координат: (1) насколько цвет красный ( R ), (2) насколько цвет зелёный ( G ) и насколько цвет синий ( B ). Сначала может показаться, что тот, кто это придумывал, явно находился под кайфом, но на самом деле, схема-то вполне прямолинейная и цельная — настолько, что по умолчанию является тем языком, на котором компьютер говорит о цвете.
Вот только если у компьютера всё просто, то это не значит, что у человека тоже. И тут в игру вступает HSB.
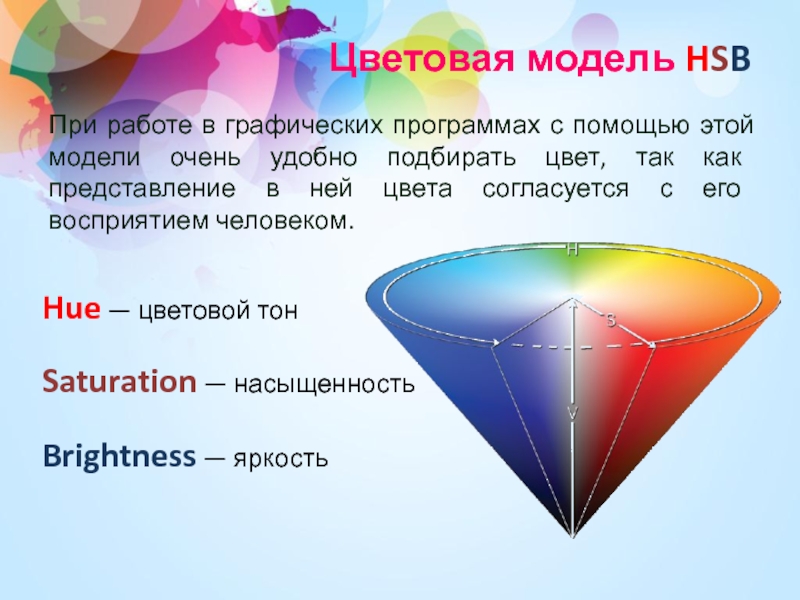
HSB (от англ. hue-saturation-brightness) — это тон, насыщенность и яркость; более ориентированная на человека модель для описания цвета. Чем же она так хороша? А вот чем: в ней используются те характеристики, которые сами собой приходят нам в голову, когда мы описываем цвет, например.
Hue, тон = «Цвет радуги»
Тон — это любая цифра от 0 до 360. Тон измеряется в градусах, как и окружность (потому что — осторожно, спойлер! — вокружности тоже 360°). Помните цветовой круг? Тон — это любое место на нём.
Цветовой круг или тоновый круг
Пока не будем говорить о том, насколько тёмный, светлый, насыщенный или бледный у нас цвет. До этого ещё доберёмся. Пока просто запомните: чтобы найти нужный тон, нужно прикинуть, к какому цвету на цветовом круге он ближе всего.
«А что же делать с чёрным? Белым? Серым?» Не мчите вперёд паровоза, ребята. Я же говорил, попозже мы и это узнаем.
Если вы хотите развить в себе интуитивное понимание HSB, вам нужно держать в уме несколько опорных точек. Для меня это красный, зелёный и синий, так как на цветовом круге они равноудалены:
- Красный — 0°
- Зелёный — 120°
- Синий — 240°
- Красный — также 360°, что абсолютно идентично 0°
И поэтому выбирая, какой подмешать цвет, я могу быстро вбить число и достаточно близко попасть в нужный тон, просто представив расположение этих трёх точек.
Saturation, насыщенность = «Красочность»
Насыщенность — это любая цифра между 0 и 100. Поэтому, вне зависимости от того, какой тон вы выбрали, 100%-ная насыщенность будет пределом его красочности, а насыщенность в 0% даст его серый вариант (т.е. если цвет светлый, то он станет светло-серым, а если тёмный — то тёмно-серым).
Хотите взглянуть?
С насыщенностью всё довольно просто. Иногда я думаю, что это просто цвет, в определенном количестве добавленный в серый. Таким образом, 0% — это тускло-серый, а 100% — это самый красочный цвет, который способен отобразить ваш монитор.
Brightness, яркость =
яркость, прикиньтеЯркость — это цифра от 0 до 100. Как и насыщенность, её иногда указывают в процентах. Довольно очевидно, что это значит, но не тут-то было.
Как и насыщенность, её иногда указывают в процентах. Довольно очевидно, что это значит, но не тут-то было.
- при яркости 0%, цвет становится чёрным, вне зависимости от тона и насыщенности.
- при яркости 100%, цвет становится белым только при условии, что насыщенность также равна 0%. В противном случае, 100%-ная яркость это всего лишь… очень яркий цвет.
Запутались? Давайте немного переосмыслим. Представьте себе, что яркость — это лампочка накаливания. 0% значит, что лампочка не горит (и в нашей комнате темно, хоть глаз коли). 100% значит, что лампочка горит на полную мощность. Возможно, 100%-ная насыщенность — это яркий цвет или, если свет и до этого был белым, то при 100%-ной насыщенности он абсолютно белый.
Итак, если быть кратким: мы можем описать любой цвет с помощью трёх координат:
- Тона: определенного цвета на цветовом круге, от 0° до 360°
- Насыщенности: того, как много в нём цвета, от 0% до 100%
- Яркости: насколько ярко горит наша «лампочка», от 0% до 100%
Всё понятно? Отлично.
HSB на практике
Если вы всё ещё здесь, то хочу начать подробнее рассказывать, как пользоваться моделью HSB. Если вы раньше с ней никогда не работали, то информация, которую я дам дальше, может свести вас с ума, но без паники! Дайте этой модели шанс. Попробуйте разобраться с системой сами, а потом возвращайтесь к этой статье — через какое-то время вы поймёте, как всё устроено.
Цветовые вариации тона
Во-первых, тон — это отличный способ создавать разные вариации цвета. Ведь в диапазоне от 0° до 360° можно остановиться где угодно. Зачем оставлять синий цвет просто «синим», когда можно без особых усилий получить неплохие его вариации, просто немного сдвинувшись вверх или вниз по кругу?
Здесь мы начали с очень стандартного синего, повернувшись сразу на 240°. Но дабы не выбирать самый унылый цвет из всех возможных, мы решили его немного оживить.

Даже сдвиг тона на 30° до 210° даёт крутой эффект. Стало светлее, веселее, и не так строго. Что-то вроде оформления в twitter, однако это лишь первый шаг.
Усиление тона до 240° даёт цвет индиго. Небольшой сдвиг на 20° — и вот уже смотрится совсем по-другому, покруче, и может неплохо сочетаться с неоном или тёмным фоном, так можно придать лёгкую нотку женственности. И так далее, вы поняли.
То же самое с красным. Сложный цвет, стоит только взяться — и уже проблемы. Он супер яркий и супер дерзкий. Однако всё зависит от того, чего мы хотим добиться — ну, допустим, сделать какое-нибудь сообщение об ошибке — тогда можно добавить в красный совсем чуть-чуть розового (опустившись по тону на 10°), и он станет приятнее. А для более сдержанного варианта можно подмешать немного оранжевого.
Одним словом, при работе с тоном вариантов масса. Сделайте себе одолжение: не ограничивайтесь теми цветами, о которых вам рассказывали в детском саду. Поиграйте с ними.
Настройте видимость с помощью насыщенности
Существует куча техник, связанных с настройкой насыщенности, но возвращаюсь я постоянно только к одной из них — к настройке видимости.
Если в вашем UI есть цвет, который перетягивает на себя всё внимание, то исправить это можно, просто снизив насыщенность.
Например, взгляните на такую вариацию цвета в лого компании Google. Я увеличил насыщенность синего до 90%, и, как видите, он тут как бельмо на глазу.
Насыщенность синего 90%
Смотрите, как выпирает этот синий. Если вы не замечаете, попытайтесь расслабить взгляд и смотрите на лого в течение нескольких секунд. Едва ли не сразу на фоне остальных букв проступят «G» и «g».
Насыщенность синего 70%
В нормальной версии лого баланс между разными цветами выдержан гораздо лучше.
Насыщенность используется везде, в том числе для решения конфликта цветов и для обогащения более тёмных оттенков — здесь же я просто хотел привести быстрый пример.
Теперь давайте перейдём к одному из самых удивительных фактов об HSB и к тому, что это значит.
Чёрный цвет не противоположен белому
Вот как делается чёрный и белый цвет в HSB:
- Чёрный: снизьте яркость до 0%. Тон и насыщенность могут быть какие угодно.
- Белый: увеличьте яркость до 100%, а насыщенность снизьте до 0%. Тон также может быть каким угодно.
Это значит — удивительно даже — что (в цветовой модели HSB) чёрный не противоположен белому.
Есть ещё один способ понять, как работает эта модель — подумать, что по сути значит добавить в цвет чёрного или белого.
Чтобы добавить в цвет белого, вам нужно сдвинуть его ближе к белому в палитре выбора цвета. Белый находится в левом верхнем углу и, добавив его, вы, само собой разумеется, уменьшите насыщенность (двигаемся влево) и увеличите яркость (двигаемся вверх).
Переходим от одного красного к более «выбеленному» красному
Добавление белого выглядит так:
А что с добавлением чёрного? Что ж, так как чёрный — это по сути весь низ на прямоугольнике цветовой палитры, то нам просто нужно уменьшить яркость. Насыщенность роли не играет.
Переходим от одного красного к более «чёрному» красному.
Эти две стрелки никак не исключают друг друга! Чёрный и белый в HSB не противопоставлены.
В практическом плане, более тёмные оттенки, полученные путём добавления чёрного, тусклее, чем их более светлые вариации.
Более тёмные оттенки выглядят тускло
Вот вам хороший толчок. Попробуйте вместо добавления чёрного убрать белый. Другими словами, одновременно:
Или вот, если диаграммы вам больше по душе:
Двигаемся от одного красного к менее выбеленному красному.
Это даст вам более богатые тёмные оттенки:
Более тёмные оттенки выглядят богаче
Убрать белый — то есть «обогатить» свои более тёмные оттенки — «правильный» путь к созданию более тёмных цветовых вариаций более чем в 95% случаев.
Дополнительно: В чём разница между HSL и HSB?
Те из вас, кто занимаются front-end разработкой, возможно, знают, что в CSS используется цветовая модель HSL (от англ. hue, saturation, lightness — тон, насыщенность, светлота). Вау. Что-то мне это смутно напоминает. HSB и HSL — это одна и та же модель?
Если коротко, то нет. Но они очень похожи.
Вы же теперь эксперты в HSB, поэтому долго объяснять не придётся: HSL — это абсолютно то же самое, что и HSB, с той лишь разницей, что чёрный и белый здесь противопоставлены друг другу.
Итак, в HSL:
- Чтобы получился чёрный, снизьте светлоту до 0% (тон и насыщенность могут быть какие угодно)
- Чтобы получился белый, увеличьте светлоту до 100% (тон и насыщенность могут быть какие угодно)
Всё это хорошо и здорово, но только до тех пор пока вы не попытаетесь интуитивно описать, как перевести работу из одной системы в другую — тут-то всё и начинает идти наперекосяк.
- Настройка светлоты выше 50% — это то же самое, что и добавление белого (то есть соответствующий показатель насыщенности в HSB снижается, а яркости — увеличивается).
- Настройка светлоты ниже 50% — это то же самое, что и добавление чёрного (на насыщенность в HSB это не влияет, но показатель яркости в HSB снижается).
Итак, показатель светлоты в HSL — это странная смесь насыщенности и яркости в HSB, которая зависит от степени освещённости!
Как бы то ни было, система, в которой чёрный и белые цвета противопоставлены друг другу, может показаться чуть логичнее, однако во всех современных программах для создания UI дизайна (Sketch, Figma и Adobe XD) используется HSB, а не HSL. И честно говоря, именно в этих программах мы выбираем и настраиваем цвета. Поэтому давайте не будем сильно загоняться: если вы хотите перенести значения цветов из дизайна в код, то просто используйте значения в формате hex, запутаться в них еще проще, чем в обеих моделях (зато их, по крайней мере, можно копировать-вставить)!
И честно говоря, именно в этих программах мы выбираем и настраиваем цвета. Поэтому давайте не будем сильно загоняться: если вы хотите перенести значения цветов из дизайна в код, то просто используйте значения в формате hex, запутаться в них еще проще, чем в обеих моделях (зато их, по крайней мере, можно копировать-вставить)!
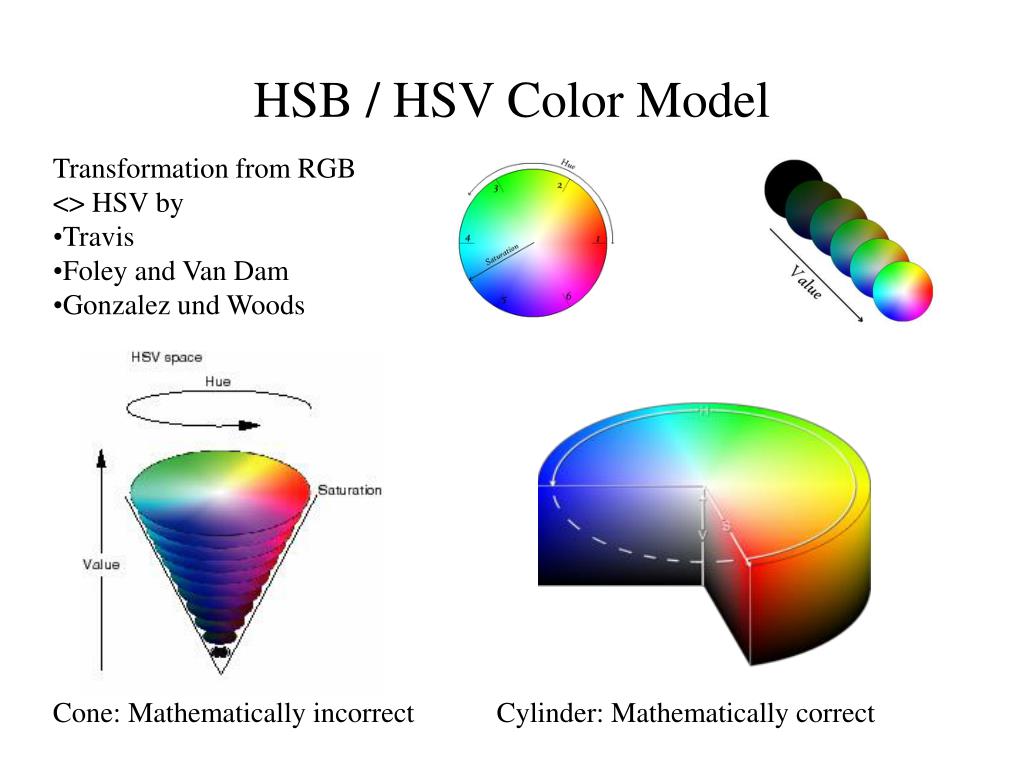
Конус HSB и двойнос конус HSL
Tон (hue), насыщенность (saturation), значение (value) и светлота (lightness)
Благодарность SharkD за картинку в Wikipedia
Если вы хотите получше разобраться в цветовых моделях, то обращаться к этой диаграмме — рыть себе яму. Ведь её задача — точно показать те тонкости, в которых принципиально отличаются модели HSB и HSL. Однако выхватывание из ножен такого рода цветовых пространств — верный способ угодить в теорию вместо практики, поэтому предлагаю передать власть над диаграммой кому-нибудь другому.
Я написал эту статью с намерением сделать, наконец, достойный обзор на практическую сторону цветовой модели HSB в сети. Если у вас остались какие-нибудь вопросы по теме или вы вдруг нашли ресурс получше и можете поделиться ссылочкой, стучите. И помните, что вам в первом классе говорила училка: задавать вопросы не глупо, глупо их не задавать.
Цветовые модели RGB,CMYK, HSB — Все что надо знать
Цветовая схема является показателем оттенков, выраженных в числах. Это необходимо для того, чтобы печатная продукция соответствовала заданным стандартам колера, чтобы изображение на мониторе и печатном оттиске было максимально схожим. Кроме того, зная четкие цифры цветовой схемы, можно создавать продукцию по строгим корпоративным стандартам. Такой подход используется в брендовой и печатной рекламе крупных компаний. Попробуем разобрать основные схемы, используемые в производстве.
Система цветопередачи RGB
Этот алгоритм оттенков выстраивается на 3 основных цветах:
- R (red) – красный;
- G (green) – зеленый;
- B (blue) – голубой.

Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки. Работающие с графическим редактором, хорошо знают, что при переводе из RGB в цветовую модель CMYK изображение тускнеет.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
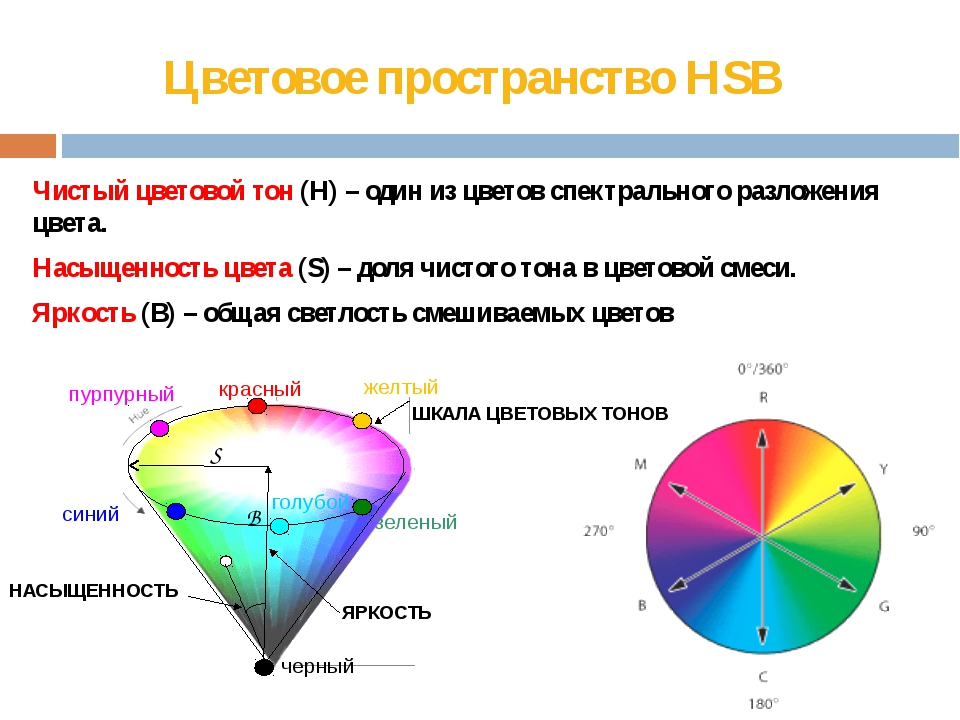
Цветовое пространство HSB
Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
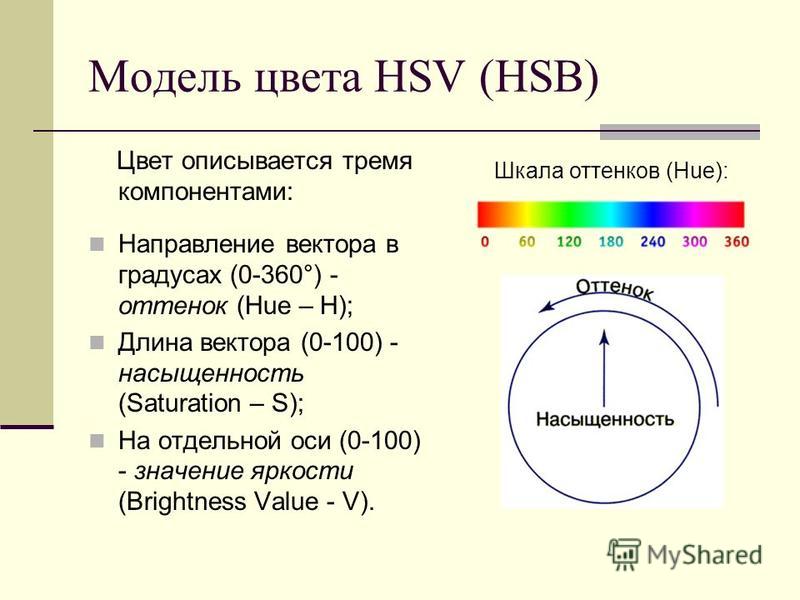
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Цветовые модели CMYK, RGB, Lab, HSB
Очень часто у людей, напрямую не связанных с полиграфическим дизайном, возникают вопросы «Что такое CMYK?», «Что такое Pantone?» и «почему нельзя использовать ничего, кроме CMYK?».
В этой статье постараемся немного разобраться, что такое цветовые пространства CMYK, RGB, LAB, HSB и как использовать краски Pantone в макетах.
Цветовая модель
CMY(K), RGB, Lab, HSB — это цветовая модель. Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Вместе с методом интерпретации этих данных множество цветов цветовой модели определяет цветовое пространство.
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
CMY(K)
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
«Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги).
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
HSB
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Печать дополнительными красками
В связи с тем, что для воспроизведения очень ярких, «ядовитых» цветов цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски обычно называют Pantone, хотя это не совсем верно (каталог Pantone описывает все цвета, как входящие в CMYK, так и не содержащиеся в нем) — правильно называть такие цвета SPOT (плашечные), в отличие от смесевых, то есть CMYK.
Физически это означает, что вместо четырех печатных секций со стандартными CMYK-цветами используется большее их количество. Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Существуют печатные машины с пятью печатными секциями, поэтому печать всех цветов происходит за один прогон, что, несомненно, улучшает качество приводки цвета в готовом изделии. В случае печати в 4 CMYK-секциях и дополнительным прогоном через печатную машину с плашечными красками цветосовпадение может страдать. Особенно это будет заметно на машинах с менее чем 4 печатными секциями — наверняка не раз вы видели рекламные листовки, где за края, к примеру, красивых ярко-красных букв может немного выступать желтая рамочка, которая есть ни что иное, как желтая краска из раскладки данного красивого красного цвета.
Подготовка макетов для полиграфии
Если вы готовите макет для печати в типографии и вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone. Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, будьте готовы к тому, что макет вам вернут и попросят переделать.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета. системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
Ссылка на источникЦветовая модель HSB – POPEL Agency
Кто её придумал?
Модель HSB была создана Элви Реем Смитом, одним из основателей Pixar. Впервые была формально описана им в издании Computer Graphics в августе 1978 года.
Элви Рей Смит (Alvy Ray Smith) — известный первопроходец в области компьютерной графики. В 1974 году, состоя в штабе Xerox PARC, занимался разработкой SuperPaint, одной из самых первых компьютерных программ для рисования. Основным вкладом Смита в эту программу было создание цветового пространства HSV, также известного как HSB. Свои первые компьютерные анимации он также создал в системе SuperPaint.
Основным вкладом Смита в эту программу было создание цветового пространства HSV, также известного как HSB. Свои первые компьютерные анимации он также создал в системе SuperPaint.
3 февраля 1986 года основал Pixar совместно с Эдом Кетмеллом (Ed Catmull). Во время финансирования компании Pixar Стивом Джобсом Элви Смит был исполнительным вице-президентом. В 1991 году Смит оставил Pixar, чтобы основать Altamira Software Corporation совместно с Эриком Лионсом (Eric Lyons) и Николасом Клеем (Nicholas Clay). В 1994 году компания была приобретена Microsoft, где Элви стал первым графиком. Он ушел из Microsoft в 1999 году и в настоящее время читает лекции и исследует историю цифровых технологий.
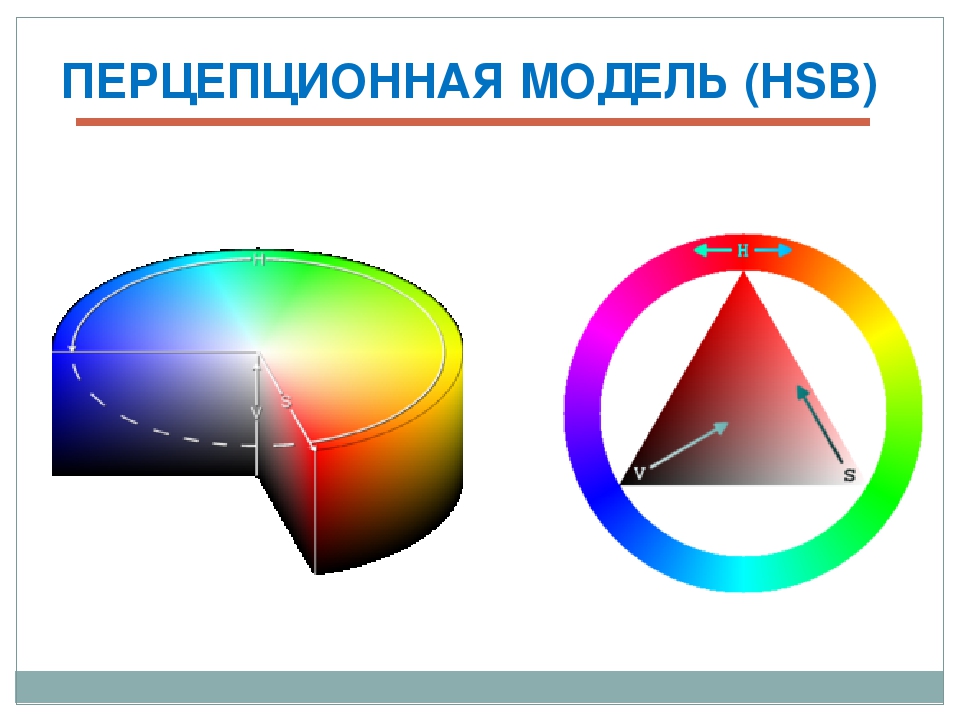
Как она работает?
Цветовую модель HSB можно наглядно изобразить трёхмерным графиком в виде торта. На верхней грани Hue цвета расположены по окружности, как на циферблате. То есть точки 0 и 360 обозначают один и тот же цвет. Saturation регулирует насыщенность цвета от 0 (чёрно-белая гамма) до 100 (максимальная насыщенность). Brightness меняет яркость от 0 (чёрный) до 100 (полное отсутствие чёрного).
Просмотрев все доступные в Adobe Photoshop цветовые системы, пользователи обычно останавливают выбор на HSB. Эта модель наиболее удобна в использовании, когда речь идёт о творческой работе с цветом. Человеку интуитивно понятны функции шкал Hue (тон или длина волны света), Saturation (насыщенность или интенсивность волны) и Brightness (яркость или количество света), что позволяет получить предсказуемые результаты.
Вот привычный нам видимый спектр радуги, световое излучение с длиной волны 400-750 нанометров.
А это шкала Hue цветовой модели HSB, выстроенная в похожем порядке.
Она же в радиальном виде.
На рисунке выше можно увидеть, что цветовой круг HSB состоит из уже знакомых нам наборов RGB и CMY, которые расположены таким образом, что каждый цвет находится напротив дополняющего (комплементарного) цвета, а сам расположен между двумя, из которых был получен по аддитивному принципу.
Аддитивный принцип смешивания цветов происходит при сочетании цветных излучений, как ранее упоминалось в статье про RGB. При этом цвета меняются в сторону осветления, в отличие от субтрактивного принципа, как на бумаге. Например, при наложении красного и зелёного получается жёлтый.
Другая особенность HSB — аппаратная независимость. При вводе информации на устройстве измеряются максимальные значения красного, зелёного и синего, которые затем переводятся в HSB. При выводе на экран эта цветовая модель преобразуется в RGB. Она не имеет собственных цветовых каналов, потому её координаты — абстрактное понятие.
HSB=HSV, не путать с HSL
Наглядное различие шкал Brightness (она же Value) и Lightness.
Шкала Brightness модели HSB меняет яркость от чёрного до наиболее яркого. Шкала Lightness модели HSL позволяет менять яркость (или светлость) цвета от чёрного до белого, не касаясь шкалы Saturation. Точка наибольшей цветовой насыщенности находится посередине шкалы. Вот и всё различие. Тот или иной вид встречается в различных редакторах, потому координаты одного и того же цвета могут немного отличаться.
Заключение
Разработанная в 70-х для пионеров цифрового рисования, модель HSB отлично прижилась. В отличие от RGB и CMYK, в ней тон цвета отделён от насыщенности и яркости. Тем самым она позволяет подбирать цвета интуитивно, как при рисовании красками в реальной жизни.
Иллюстрированный самоучитель по Macromedia FreeHand › Цвет › Цветовая модель HSB [страница — 201] | Самоучители по графическим программам
Цветовая модель HSB
Цветовая модель HSB возникла как попытка преодолеть аппаратную зависимость модели RGB. В модели HSB все цвета определяются тремя координатами: оттенком или цветовым тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат.
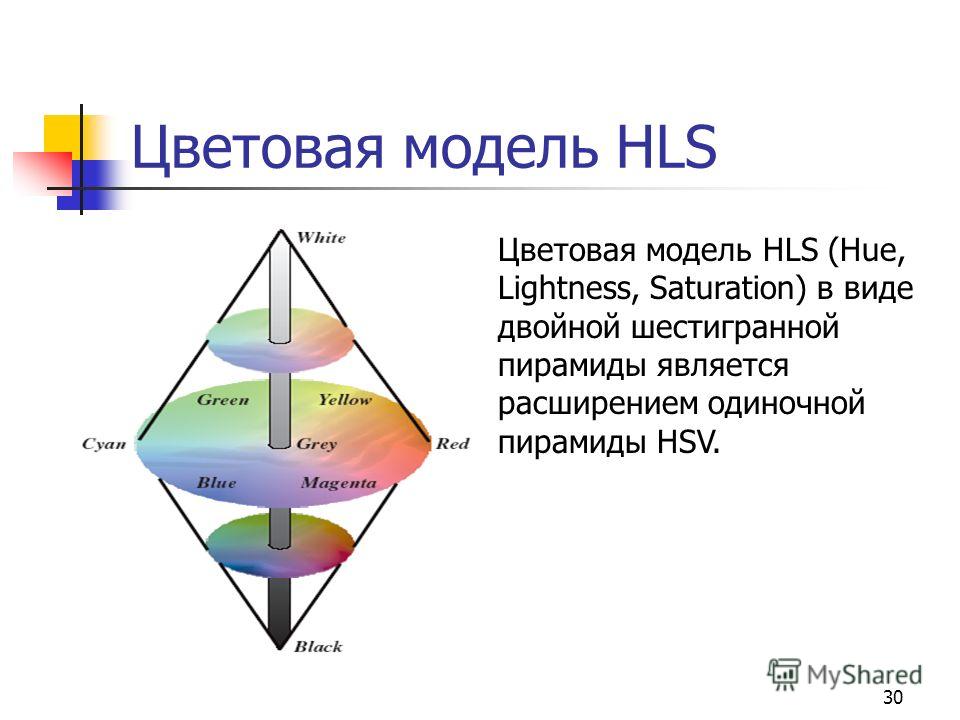
Необходимо различать цветность и яркость света. Разделение характеристик позволяет упростить проблему корректного воспроизведения цветов на различных технических устройствах. Существует несколько систем, подобных HSB, в которых яркостная и цветовая характеристики рассматриваются отдельно, например, HSI, HLS, YUV. Во всех этих моделях цвет задается не как совокупность интенсивности трех цветов, а как комбинация значений цветового тона, насыщенности и интенсивности. В модели HSI используется тон (Hue), насыщенность (Saturation) и интенсивность (Intensity), в модели HLS – тон (Hue), насыщенность (Saturation) и светлота (Lightness). Модель YUV представляет собой вариант системы HSB и используется при передаче телевизионных сообщений в стандарте PAL.
Разделение характеристик позволяет упростить проблему корректного воспроизведения цветов на различных технических устройствах. Существует несколько систем, подобных HSB, в которых яркостная и цветовая характеристики рассматриваются отдельно, например, HSI, HLS, YUV. Во всех этих моделях цвет задается не как совокупность интенсивности трех цветов, а как комбинация значений цветового тона, насыщенности и интенсивности. В модели HSI используется тон (Hue), насыщенность (Saturation) и интенсивность (Intensity), в модели HLS – тон (Hue), насыщенность (Saturation) и светлота (Lightness). Модель YUV представляет собой вариант системы HSB и используется при передаче телевизионных сообщений в стандарте PAL.
FreeHand поддерживает систему HLS, но более распространенной в программах машинной графики является система HSB. Так как между моделями HSI, HLS, YUV и HSB нет принципиальных различий, рассмотрим их свойства на примере модели HSB.
Цветовым тоном, или оттенком (Hue), называется чистый цвет с определенной длиной волны.
Насыщенность (Saturation) описывает чистоту, или силу, цвета. Один и тот же тон может быть тусклым или насыщенным. Изменение насыщенности можно представить как разбавление чистого цвета серым. Насыщенность иногда называют хроматической гаммой. Все цвета естественного происхождения имеют низкую насыщенность, поэтому чистые тона выглядят слишком яркими, ненатуральными.
Яркость (Brightness) характеризует интенсивность, энергию цвета. Изменение яркости можно представить как смешение чистого тона и черного цвета. Большое содержание черного делает цвет затененным, неинтенсивным. С уменьшением доли черного цвета освещенность увеличивается. Черный цвет имеет нулевую яркость, а белый – абсолютную.
Воспользуемся геометрической аналогией для описания модели HSB.
Пусть цвета видимого спектра располагаются по кругу, как цифры на циферблате часов. Каждому оттенку соответствует точка на окружности. Чтобы указать положение спектрального цвета, достаточно задать угол поворота радиуса-вектора. В большинстве графических программ принято начинать отсчет от красного цвета и располагать основные и дополнительные цвета с приращением в 60 градусов (рис. 7.3). Величина насыщенности описывается как длина радиуса-вектора. Чем менее насыщенным является цвет, тем ближе к центру окружности располагается представляющая его точка. Центр круга соответствует черному цвету. Обычно насыщенность измеряется в процентах: минимальная насыщенность равна 0, максимальная – 100. Чтобы учесть в нашей модели яркость, надо добавить третью координату. Все цветовое пространство системы HSB можно представить в виде стопки цветовых кругов, каждый из которых соответствует своему значению яркости. Яркость в большинстве графических программ изменяют в процентах в диапазоне от 0 (минимальная) до 100 (максимальная).
Каждому оттенку соответствует точка на окружности. Чтобы указать положение спектрального цвета, достаточно задать угол поворота радиуса-вектора. В большинстве графических программ принято начинать отсчет от красного цвета и располагать основные и дополнительные цвета с приращением в 60 градусов (рис. 7.3). Величина насыщенности описывается как длина радиуса-вектора. Чем менее насыщенным является цвет, тем ближе к центру окружности располагается представляющая его точка. Центр круга соответствует черному цвету. Обычно насыщенность измеряется в процентах: минимальная насыщенность равна 0, максимальная – 100. Чтобы учесть в нашей модели яркость, надо добавить третью координату. Все цветовое пространство системы HSB можно представить в виде стопки цветовых кругов, каждый из которых соответствует своему значению яркости. Яркость в большинстве графических программ изменяют в процентах в диапазоне от 0 (минимальная) до 100 (максимальная).
Рис. 7.3. Представление модели HSB
Система HSB удобна для пользователя. В ней можно синтезировать новые цвета и получать различные варианты заданного цвета, опираясь на интуицию. Например, мы знаем, что чистый синий цвет лежит на цветовом круге под углом 240 градусов. Если требуется сместить тон в сторону пурпурного оттенка, то для этого достаточно увеличить угол поворота. Цвет кажется слишком насыщенным? Решение известно. Надо сместить точку в радиальном направлении ближе к центру. Велика яркость? Уменьшаем соответствующую координату. Подобную стратегию синтеза цвета невозможно реализовать в системе RGB, поскольку трудно предвидеть последствия даже небольших изменений цветовых координат. Еще одним несомненным достоинством системы HSB является ее независимость от аппаратуры. Примерно такую оценку могли бы дать системе HSB пользователи и разработчики компьютерных программ.
Мнения физиков и инженеров-оптиков по поводу этой системы, видимо, будут отличаться от приведенных оценок. Система HSB является абстрактной. Это значит, что нет таких устройств, которые синтезируют цвет в этой системе. Не существует и прямой процедуры измерения цветового тона и насыщенности. В любом методе ввода информации о цвете сначала измеряются красная, синяя и зеленая составляющие, которые потом пересчитываются в координаты HSB. Так как при вводе и выводе цвета система HSB привязана к системе RGB, то ее аппаратная независимость является пока умозрительным тезисом и не имеет большого практического значения.
Это значит, что нет таких устройств, которые синтезируют цвет в этой системе. Не существует и прямой процедуры измерения цветового тона и насыщенности. В любом методе ввода информации о цвете сначала измеряются красная, синяя и зеленая составляющие, которые потом пересчитываются в координаты HSB. Так как при вводе и выводе цвета система HSB привязана к системе RGB, то ее аппаратная независимость является пока умозрительным тезисом и не имеет большого практического значения.
Цветовые модели — урок. Информатика, 7 класс.
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (системы цветов).
Цветовые модели — это способ описания цвета с помощью количественных характеристик.
Цвет может получиться в процессе излучения и в процессе отражения. Поэтому цветовые модели можно классифицировать по их целевой направленности:
- Аддитивные модели (RGB). Служат для получения цвета на мониторе.
- Полиграфические модели (CMYK). Служат для получения цвета при использовании разных систем красок и полиграфического оборудования.
- Математические модели, полезные для каких-либо способов цветокоррекции, но не связанные с оборудованием, например HSВ.
Цветовая модель RGB
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (Red), зелёного (Green), синего (Blue).
Такая цветовая модель называется RGB (по первым буквам).
Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов в палитре \(N\) и глубина цвета \(i\) связаны между собой соотношением: N=2i.
Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений.
Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216 \)различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.
Таким количеством цветов определяется, в основном, палитра современного монитора.
Цветовая модель CMYK
При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK.
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать тёмные густые оттенки модели CMYK, поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Модель HSB
HSB — это трёхканальная модель цвета. Она получила название по первым буквам английских слов: цветовой тон (Hue), насыщенность (Saturation), яркость (Brightness), характеризующие параметры цвета.Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от \(0\) до \(360\) градусов. Эти цвета обладают максимальной насыщенностью и максимальной яркостью.
Насыщенность (процент добавления к цвету белой краски) — это параметр цвета, определяющий его чистоту.
Если по краю цветового круга располагаются максимально насыщенные цвета (\(100\)%), то остается только уменьшать их насыщенность до минимума (\(0\)%). Цвет с уменьшением насыщенности осветляется, как будто к нему прибавляют белую краску. При значении насыщенности (\(0\)%) любой цвет становится белым.
Яркость (процент добавления чёрной краски) — это параметр цвета, определяющий освещённость или затемнённость цвета.
Все цвета рассмотренного выше цветового круга имеют максимальную яркость (\(100\)%) и ярче уже быть не могут. Яркость можно уменьшить до минимума (\(0\)%). Уменьшение яркости цвета означает его зачернение. Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента чёрной краски.В общем случае, любой цвет получается из спектрального цвета добавлением определённого процента белой и чёрной красок, то есть фактически серой краски.

Цветовые стандарты в полиграфии — СЕВЛАМИ
Цветовая модель
CMY(K), RGB, Lab, HSB — это цветовая модель. Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде чисел в системе координат цветовых компонентов. Каждая модель с помощью данных множество цветов цветовой модели определяет цветовое пространство.
Аддитивное смешение цветов — метод синтеза цвета, основанный на сложении цветов непосредственно излучающих объектов. Метод аддитивного смешения основан на особенностях строения зрительного анализатора человека, на таком явлении как метамерия. Сетчатка человеческого глаза содержит три типа колбочек, воспринимающих свет в фиолетово-синей, зелено-жёлтой и жёлто-красной частях спектра. Стандартом для аддитивного смешения цветов является модель цветового пространства RGB. Смешивая в определённом соотношении три основных цвета — красный (red), зелёный (green) и синий (blue), можно воспроизвести большинство воспринимаемых человеком цветов. Аддитивное смешение используется в компьютерных мониторах или телевизионных экранах, цветное изображение на которых получается из красных, зеленых и синих точек.
В противоположность аддитивному смешению цветов существуют схемы субтрактивного синтеза. В этом случае цвет формируется за счет вычитания определенных цветов из белого света. Самая распространенная модель субтрактивного синтеза — CMYK, широко применяющаяся в полиграфии.
Субтрактивный синтез — это метод синтеза, основанный на вычитании элементов друг из друга. Субтрактивный синтез цвета — получение цвета путём вычитания из спектрально-равномерного белого света отдельных спектральных составляющих. Заключительная стадия процесса цветовоспроизведения по субтрактивному методу, применяется в подготовке макетов для печати и методах контроля цвета на печатных оттисках.
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Это аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
CMY(K)
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады (C)100%+(M)100%+(Y)100% получается чистый черный цвет. Но на практике он получится серо-коричневым — в результате внешних условий, условий впитываемости краски в материал, и неидеальности красителей. К тому же, возрастает риск неприводки печатных элементов, напечатанных черным цветом, а также переувлажнения материала (бумаги) в офсетном способе печати.
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность).
Светлота задана координатой L (изменяется от 0% до 100%, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
HSB
HSB — модель, которая является аналогом RGB, она основана на её цветах, но отличается системой координат. Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness).
Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски.
HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Любой цвет в HSB получается добавлением к основному спектру чёрной или белой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати, а любая конвертация не обходится без потерь.
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой (cyan), пурпурной (magenta), желтой (yellow) и черной (Key color, Kontur, BlacK) красками, что составляет палитру CMYK. По некоторым данным «К» – это первая буква слова «Key», что в переводе с английского означает «ключевой», «скелетный». Другие авторы ассоциируют «К» с немецким «Kontur» — контур. Расшифровки буквы «К» в цветовой схеме CMYK нет. Чёрный цвет не стали обозначать буквой «В» (black), чтобы не путать с английским blue – голубой. Поэтому для обозначения чёрного цвета взяли последнюю букву слова «black».
Теоретически чёрный цвет можно получить смешением в равных пропорциях голубого, пурпурного и жёлтого цветов. Но это только теоретически. На практике при пропорциональном смешении перечисленных цветов получается не чёрный, а грязно-бурый цвет. Это и обусловило введение в систему триадных красок чёрного цвета.
Введение чёрного цвета в цветовой спектр CMYK экономически оправдано, так как при его производстве используется сажа, себестоимость которой в несколько раз меньше себестоимости сырья для производства цветных красителей.
Макеты, подготовленные для печати, должны быть в цветовом пространстве CMYK, поскольку в процессе подготовки печатных форм, растровый процессор однозначно трактует любой цвет как составляющую CMYK.
Поэтому, RGB-иллюстрация, которая на экране выглядит очень красиво и ярко, на печатной продукции будет отличаться и выглядеть серой и бледной. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и соответственной конвертации в цветовое пространство CMYK.
Печать дополнительными красками
Для воспроизведения ярких, насыщенных цветов, цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски, цвета которых можно получить с помощью смешивания красок базовых цветов. Существует много систем смешивания RAL, Радуга, Pantone и т.п.. В настоящее время в полиграфии принята за стандарт американская система смешивания и подготовки цветных красок Pantone. Для наглядного определения и подготовки краски созданы каталоги Pantone на различных материалах, в которых отпечатаны определенным способом образцы цвета, с рецептом по доли смешивания базовых цветов. В офсетном способе печати, все краски доведены до базовых цветов и поставляются в готовом виде. В флексографии, глубокой печати и трафаретной печати, каждый производитель красок вместе с красками предоставляет свою рецептуру по получению базовых стандартных цветов Pantone, и смешиванию их до нужного цвета.
К примеру, если вам нужно текст или сплошное однотонное изображение напечатать одним цветом, то чтобы избежать разнотона в тираже, важно его печатать с одной формы отдельно подготовленной, с соответствующим цветом краской, изготовленной по рецепту Pantone.
В чем разница CMYK или Pantone?
Как мы знаем CMYK состоит из четырех печатных форм и соответственно, четырех печатных секций с настройками, что в конечном итоге дает разный тон и цвет в тираже в начале, середине и конце. Так как переменное давление, подачи краски, не однородность материала, состояние формы в процессе печати меняются. Если мы печатаем краской с одной формы 100% «плашку», то разнотон минимален!
Подготовка макетов для полиграфии
При подготовке макета для печати в типографии, важно учитывать все условия: запечатываемый материал, листовая или рулонная печать, способ печати, виды последующей отделки, условия транспортирования, хранения и использования конечным потребителем и т.п..
Если с вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone. Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете. Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, то важно уточнить возможности типографии печатать дополнительные цвета на печатном оборудовании и ценовой уровень возможностей изделия.
В цветной цифровой печати стандартно используется цветовая схема CMYK, состоящая из четырёх стандартных цветов: чёрного, голубого, пурпурного и жёлтого.
Принятое CMYK читается как «СМИК» или принятые термины в типографиях «триадные краски» и «полноцвет».
В цветной печати для получения всевозможных цветов и оттенков при помощи CMYK используются цифровые обозначения. Так, например, для получения морковного цвета требуется смешать следующие краски: 4 % голубой (C), 50 % пурпурной (M), 100 % жёлтой (Y) и 0 % чёрной (K). В цифровом выражении морковный цвет выглядит следующим образом: C4-M50-Y100-K0.
Формулы образования некоторых распространённых цветов по цветовой схеме CMYK
|
Название цвета |
C |
M |
Y |
K |
|
Баклажановый |
0 |
100 |
33 |
40 |
|
Бронзовый |
12 |
58 |
88 |
6 |
|
Бургундский |
0 |
97 |
100 |
50 |
|
Васильковый |
58 |
37 |
0 |
7 |
|
Горчичный |
1 |
12 |
77 |
0 |
|
Золотой |
0 |
20 |
60 |
20 |
|
Индиго |
50 |
100 |
0 |
62 |
|
Каштановый |
0 |
55 |
55 |
20 |
|
Коралловый |
0 |
50 |
69 |
0 |
|
Кукурузный |
4 |
1 |
77 |
0 |
|
Лайм |
20 |
0 |
100 |
0 |
|
Лиловый |
0 |
49 |
33 |
14 |
|
Лимонный |
0 |
8 |
94 |
1 |
|
Морковный |
4 |
50 |
100 |
0 |
|
Нефритовый |
100 |
0 |
36 |
34 |
|
Оливковый |
0 |
0 |
100 |
50 |
|
Оранжевый |
0 |
35 |
100 |
0 |
|
Серый |
0 |
0 |
0 |
50 |
|
Тёмно-мандариновый |
0 |
39 |
99 |
0 |
|
Фуксия |
7 |
95 |
0 |
0 |
|
Хаки |
55 |
35 |
62 |
10 |
|
Чертополох |
18 |
27 |
2 |
1 |
|
Яблочно зелёный |
23 |
0 |
100 |
29 |
При печати цветного изображения, цвета наносятся в виде точек. В зависимости от программного способа растрирования печатной формы, точки могут располагаться упорядочено или хаотично. Точки могут иметь различную площадь или плотность цвета, может передаваться за счет меньшего или большего количества точек на одной и той же площади. Визуально напечатанные точки сливаются в цельное изображение и воспринимаются не как отдельные цветные точки, а как элемент определённого цвета.
Так при цветоделении и растрировании формируются различные цвета и оттенки. Растрирование может быть классическим, гибридным или стохастическим.еском растрировании общее количество точек остаётся неизменным, меняется лишь их размер. При гибридном растрировании неизменным остаётся размер точек, а вот их количество меняется. При стохастическом растрировании точки размещены не регулярно хаотично и передат градации, темные и светлые участки за счет своей концентрации на площади.
Виды растрирования в цветной печати
Классическое растрирования – Количество точек на см, не меняется – Размер точек, меняется
Гибридное растрирование – Количество точек на см, меняется – Размер точен, не меняется
Стохастическое растрирование — Количество точек на см, меняется – Размер точен, не меняется
Растрирование используется для получения полутонов и всевозможных цветовых оттенков схемы CMYK.
Есть несколько цветовых моделей, но 4 из них важнее других. Это: HSB, RGB, CYMK и LAB. Давайте посмотрим:HSBHSB обозначает оттенок, насыщенность и яркость. Согласно этой модели любой цвет представлен 3 цифрами. Первое число — это оттенок, его значение колеблется от 0 до 360 градусов. Каждая степень представляет собой отдельный цвет. Сначала идет красный цвет (0 или 360 градусов), а затем все остальные цвета (например, желтый при 120 градусах, зеленый при 180 градусах и синий при 240 градусах), вплоть до фиолетового цвета.Здесь представлены все цвета радуги. Второе число — насыщенность. Он представляет собой количество цвета или, точнее, его процентное содержание. Его значение находится в диапазоне от 0 до 100, где 0 означает отсутствие цвета, а 100 — полный цвет. Наконец, третье число — это яркость. Вы можете увеличить яркость цвета, добавив белый цвет, или вы можете уменьшить яркость, добавив черный цвет. В этом случае 0 представляет белый цвет, а 100 представляет черный цвет. Чем больше это значение стремится к 0, тем ярче цвет.Чем больше это значение стремится к 100, тем темнее становится цвет. RGBRGB означает красный, зеленый и синий. Эта модель показывает, как ваш компьютер видит цвета. Фактически, вы должны знать, что каждый пиксель на вашем экране можно «включить», как маленькую «лампочку», с помощью «светового луча», создаваемого электронной пушкой внутри вашего монитора. Этот луч может быть оттенком красного, оттенка зеленого или оттенка синего. По этой причине пиксель, снятый лучом, может иметь оттенок красного, оттенок зеленого или оттенок синего.Согласно модели RGB, каждый оттенок каждого из 3 цветов (красный, зеленый и синий) представлен числом от 0 до 255. Например, черный цвет представлен значением RGB «0 0 0» ( R = 0, G = 0 и B = 0), а белый цвет представлен значением RGB 255 255 255 (R = 255 G = 255 и B = 255). Таким образом, модель RGB может отображать более 16 миллионов цветов. RGB — это аддитивная модель, потому что красный, зеленый и синий — аддитивные цвета. Другими словами, когда сочетаются красный, зеленый и синий, они создают белый цвет.Красный + зеленый + синий = белый. CYMKCMYK означает голубой желтый пурпурный и черный. Эта модель используется для печати. Другими словами, это 4-х цветные чернила, используемые в цветных принтерах. CMYK — это субтрактивная модель, на самом деле, в теории, голубой, желтый и пурпурный должны сочетаться между собой для поглощения всех цветов и получения черного. Но из-за мелких примесей, обнаруженных во всех чернилах, они на самом деле объединяются, образуя мутно-коричневый цвет. Это одна из причин появления черных чернил.Другая причина в том, что цветные чернила дороже черных. Кроме того, 3 краски означают 3 слоя краски во время печати. А 3 слоя краски приводят к тому, что отпечатанная бумага становится довольно влажной, поэтому бумага будет сохнуть медленнее, а пресс будет медленнее. Другими словами дороже. Вы должны заботиться о CMYK, когда вам нужно что-то напечатать. LABLAB означает яркость (или яркость), а также A и B (которые являются хроматическими компонентами). Согласно этой модели, цвет A варьируется от зеленого до красного, а цвет B — от синего до желтого.Эта модель была разработана так, чтобы не зависеть от устройства. Другими словами, с помощью этой модели вы можете обрабатывать цвета независимо от конкретных устройств (например, мониторов, принтеров или компьютеров). Яркость находится в диапазоне от 0 до 100, компонент A — от -120 до +120 (от зеленого до красного), а компонент B — от -120 до +120 (от синего до желтого). |
RGB против HSB против HSL — Демистификация. Углубляясь в цветные модели и некоторые из… | Ана Шарма | Innovaccer Tech
Когда я начал работать дизайнером, у меня было смутное представление о цветовых моделях.Я изучал их в колледже как часть предмета «Компьютерная графика», но никогда не думал, что смогу изучить и использовать их. Когда вы начинаете свой путь в качестве дизайнера, есть много статей, которые научат вас теории цвета и тому подобное, но вряд ли кто-нибудь объяснит вам цветовые модели или лучшую из них — как использовать цветовые модели. Я был знаком с RGB, HSB, CMYK и другими, или мне так казалось, но когда я начал работать над системой дизайна для Innovaccer, я понял, что у меня недостаточно знаний о цветовых моделях для создания согласованной и доступной цветовой палитры. .Если вы сталкивались с этими цветовыми моделями и вам интересно, читайте дальше.
По одному слову
Давайте рассмотрим некоторые жаргоны, которые мы будем использовать —
HUE — Термин, используемый для чистых цветов , которые появляются в колесе или полосе оттенков. Это в основном тот цвет, когда мы говорим о цвете, не обращая внимания на то, насколько он яркий / темный или насыщенный / бледный.
Колесо оттенка. Изображение предоставлено PinclipartSketch Hue BarЯРКОСТЬ — Умм, это яркость цвета.Обычно идет от 0 до 100, где 100 — самый яркий вариант цвета, а 0 — самый темный (читай — черный цвет).
НАСЫЩЕННОСТЬ — Насыщенность цвета. Обычно идет от 0 до 100, где 0 — самый бледный вариант цвета (читай — серый цвет), а 100 — самый насыщенный вариант цвета.
Что такое цветовая модель?
Компьютеры понимают двоичный язык, то есть нули и единицы. Цвета внутри компьютера также равны нулю и единице. Но при разработке чего-либо цифрового вы не говорите компьютеру, что я хочу использовать цвет 01011101.Очевидно, мы не используем двоичный код. Здесь мы используем цветовую модель, чтобы указать цвет в терминах некоторых параметров, которые, в свою очередь, будут отправлять на дисплей 0 и 1 и сообщать ему, какой цвет должен отображаться для каждого желаемого пикселя.
Проще говоря, цветовая модель — это система для представления цвета. Например, в модели RGB (0–255, 0–255, 0–255) цвет может быть представлен количеством красного, зеленого и синего в нем.
Точно так же тот же цвет может быть представлен какой-либо другой цветовой системой, например HSB, путем отображения того, какой оттенок он несет (который находится в диапазоне от 0º до 360º), насколько он насыщен и имеет ли яркость.Этот тип системы более удобен для человека, поскольку именно так мы воспринимаем цвета на самом деле.
Давайте рассмотрим 3 цветовые модели, которые используются для различных устройств отображения, таких как мониторы, мобильные телефоны и т. Д.
Модель RGB
Как я упоминал ранее, в RGB (0–255, 0–255, 0–255 ), цвет может быть представлен количеством красного, зеленого и синего в нем. По сути, это означает, что цвет может быть представлен комбинацией этих трех основных цветов. Каждый из этих красных, зеленых и синих может находиться в диапазоне от 0 до 255 для обозначения цвета.
Графически цветовая модель RGB представлена кубом. Вы можете найти больше информации об этом здесь.
Возьмем для примера следующий цвет — модель
RGB в эскизе. Здесь вы можете четко увидеть значения R, G и B. Вы можете изменить эти значения, чтобы получить разные цвета. Хотя это одна из наиболее часто используемых моделей, проблема с этой моделью заключается в том, что если вы создаете варианты цвета и хотите более светлый / темный или более бледный / богатый оттенок, вы не знаете, какое значение из R, G или B вы следует переделать.Благодаря некоторым гениям у нас есть цветовые модели HSB и HSL.
Модель HSB
Итак, существует другая модель, которая имеет дело с оттенком (H), насыщенностью (S) и яркостью (B). Если вы никогда об этом не слышали или никогда не использовали, не волнуйтесь. Я собираюсь рассказать, что это такое и как его можно использовать. Эта модель была задумана для представления цветов в удобном для человека виде, а не для сочетания основных цветов — красного, зеленого и синего.
В этой модели цвет может быть представлен оттенком, который он несет, его насыщенностью и яркостью.Давайте возьмем пример того же цвета, что и для модели RGB — модель
HSB в Sketch. Параметр H (ue) принимает значение от 0 до 360, тогда как параметры S (насыщенность) и B (правильность) принимают значение от От 0 до 100. Эта модель также известна как HSV, где V означает значение и находится в диапазоне от 0 до 100.
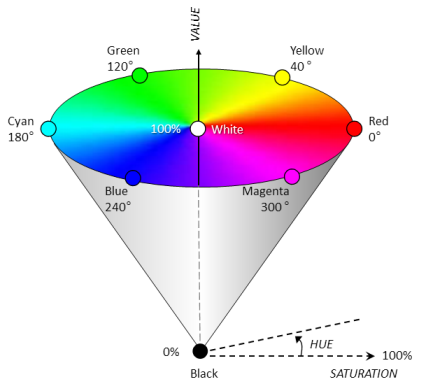
Кажется несложным, а? Подержи мое пиво. Графически цветовая модель HSB представлена конусом — да, прямо как конус мороженого.
Изображение любезно предоставлено ВикимедиаОттенок лежит на окружности конуса, поэтому он принимает значение от 0º до 360º.Насыщенность лежит по радиусу основания, а яркость или значение — вместе с высотой конуса. Теперь давайте сделаем несколько наблюдений —
- Насыщенность равна 0 в центре основания и увеличивается до 100 на окружности.
- Яркость равна 0 на кончике конуса и достигает 100 в центре основания.
Если мы посмотрим на комбинации здесь —
- В центре основы — Насыщенность равна 0, а Яркость — 100, что дает нам цвет — Белый независимо от оттенка.
- На противоположной стороне, на кончике конуса, насыщенность равна 0, а яркость также равна 0, что дает нам цвет — черный независимо от оттенка.
Интересно, что если только яркость равна 0 (на кончике конуса), цвет будет черным независимо от оттенка и насыщенности. Легко запомнить, если нет Яркости, цвет будет Черным (думайте об этом как о темноте). С помощью палитры цветов Sketch очень легко объяснить — диапазон яркости и насыщенности
в Sketch для модели HSBИнтересно, что белый цвет находится только в верхнем левом углу, а черный цвет — на всем полу.Это означает, что здесь белый цвет не совсем противоположен черному.
Модель HSB — это недоиспользуемая модель на основе того, что я видел. Если вы никогда не использовали эту модель, попробуйте использовать ее с некоторой пробой. Вы будете удивлены, узнав, насколько легко создавать различные варианты цвета. Все параметры (оттенок, насыщенность и яркость) модели HSB могут пригодиться при создании вариаций.
Модель HSL
Это довольно сложная модель, которую часто путают с моделью HSB.L в HSL означает легкость, а H и S — то же самое. Графически модель HSB представлена конусом, а модель HSL — двойным конусом (двухконусом). Поиграйте с этой 3D-моделью, чтобы узнать, насколько она похожа и отличается от модели HSB.
Изображение любезно предоставлено SketchfabДа, это изображение довольно устрашающее и, как я уже сказал, сложное. Между HSL и HSB есть небольшая разница. Так как это биконус —
- Легкость ровно половина, т.е.е. 50 в центре основания, в отличие от HSB, где яркость в этой точке равна 100.
- Яркость равна 0 на одном конце конуса, тогда как на другом конце конуса она равна 100. Это делает белый цвет лежащим на противоположном конце черного.
Чтобы уточнить это, используя изображение выше, Яркость равна 100 на верхнем кончике конуса, и, следовательно, цвет белый независимо от оттенка и насыщенности, тогда как яркость составляет 0 на нижнем кончике, и, следовательно, цвет черный независимо от оттенка. и насыщенность.
Следовательно, единственное различие состоит в том, что в HSB 100% яркость может дать вам белый цвет только тогда, когда насыщенность равна 0, а в HSL 100% яркость даст вам белый цвет независимо от насыщенности.
Посмотрите на следующие изображения палитры цветов от Sketch. Левый использует модель HSB, а правый — модель HSL. Обратите внимание на небольшую разницу между цветовым диапазоном здесь. Кроме того, в крайнем верхнем правом углу, Яркость составляет 100 в HSB, а Яркость — 50 в HSL, что согласуется с нашим предыдущим наблюдением за изображением двухконусного конуса.
HSB vs HSL в SketchВозьмите пример Affinity Designer, который предоставляет цветовое колесо HSL, в отличие от Sketch, для изменения этих значений —
HSL Wheel в Affinity DesignerКолесо представляет оттенок, поскольку он изменяется от 0º до 360º. Насыщенность и яркость можно изменить в треугольной части. Эти два палитры цветов являются примерами того, как 3-мерное пространство конуса было преобразовано и представлено в 2-мерную плоскость. Если вы впервые смотрите на палитру цветов такого типа, она может сбивать с толку.Я хотел бы, чтобы вы начали играть с ним, чтобы понять, как изменение оттенка, насыщенности и яркости приводит к вариациям цвета. Я также расскажу, как я использовал цветовую модель HSL для создания цветовой палитры для системы дизайна в Innovaccer.
Раскраска
Если вы достигли этого, не ударившись головой о стену, поздравляем. У нас здесь все отлично. Скоро я расскажу, как создать цветовую палитру с использованием цветовой модели HSL.Я надеюсь, что вся эта теория останется с вами, когда я проведу вас через практический .
// ПРОДОЛЖАЙТЕ СОЗДАТЬ.
Определение HSB | PCMag
( H ue S aturation B rightness) Цветовое пространство (цветовая модель), которое широко используется для выбора цвета в программе рисования, редактировании изображений или другом графическом приложении. HSB был разработан Элви Рэем Смитом из PARC в 1974 году, чтобы позволить пользователям выбирать цвета в программном обеспечении, как художники традиционно делали в масле, добавляя черный и белый к чистым пигментам.Вскоре он был включен в SuperPaint, одну из первых программ рисования, позволяющую пользователям выбирать цвета более интуитивно, чем путем настройки цветов RGB или CMYK. Сегодня HSB по-прежнему позволяет пользователям легко настраивать цвета. Оттенок, насыщенность и яркость
Оттенок (H), названный его изобретателем «HSV», где V означает «значение», представляет собой цветной пигмент, представленный кругом на 360 градусов (0 = красный, 60 = желтый, 120 = зеленый, 180 = голубой, 240 = синий, 300 = пурпурный). Насыщенность (S) — это количество добавленного белого, а яркость (B) — количество черного.И S, и B измеряются от 0 до 100% или от 0 до 1.
HSB и HSL
HSB и HSL, которые были созданы Джорджем Джоблавом в 1978 году, являются наиболее широко используемыми моделями на основе оттенков для выбора цвета. в графических приложениях. Например, в Photoshop HSB используется для выбора цвета, а HSL используется для изменения цветов в изображении. HSB и HSL являются математическими подмножествами модели CIE Lab и не основаны на реальном восприятии цветов человеком, как CIE Lab. Хотя это и не показано в этом определении, HSB и HSL часто геометрически выражаются как перевернутый конус и двойной конус: H — угол вокруг оси; S измеряет от оси наружу, а B / L сверху вниз.
Хотя обе модели основаны на триплете оттенка, насыщенности и яркости / яркости, оттенок (H) аналогичен, но насыщенность (S) и яркость / светлота (B / L) — нет. Одно из основных отличий заключается в том, что в HSB измерение B не включает ничего о белизне цвета, только его черноту, тогда как в HSL ось L несет информацию как о белом, так и о черном. См. HSL, CIE Lab и цветовое пространство.
Палитра цветов Photoshop
Этот элемент управления Photoshop используется для выбора цвета путем наведения указателя в поле или перемещения вертикального ползунка.Одинаковый цвет отображается в цветовых пространствах HSB, RGB, CIE Lab и CMYK, и пользователи могут выбрать любую модель, которую они хотят внести.
Используется в SuperPaint
Когда HSB был добавлен к этой ранней программе рисования в 1970-х годах, он позволил людям видео и графики выбирать цвета, как художник. Не было средств выбора цвета, как в диалоговом окне Photoshop выше. (Изображение любезно предоставлено Ричардом Шупом)
От красного к розовому
Как видно из этого примера, HSB и HSL различаются по своему подходу.Однако обратите внимание, насколько обе модели «ориентированы на краску» по сравнению с RGB, поэтому они широко используются. Чтобы получить бесценную информацию о цветовых пространствах и компьютерной графике (CG) от одного из самых выдающихся экспертов страны, посетите www.alvyray.com и щелкните Papers, затем CG.
3.2 Сравнение RGB и HSB colorMode
В этом учебном задании учащиеся добавляют цвет к рисунку, который они сделали в упражнении 1. Они учатся применять функции фона , , , заливку, и штрих , (которые до сих пор использовались в шкалах серого), чтобы определять цвета и добавлять прозрачность.Применяются цветовые модели RGB (красный, зеленый, синий) и HSB (оттенок, насыщенность, яркость).
Учащиеся применяют концепции программирования, которые они изучили в предыдущем разделе (переменные, случайность), для манипулирования цветом, определения цветовых диапазонов и палитр.
Студенты смогут:
- объясняют и используют цветовой режим HSB.
- понимает разницу между цветовыми режимами RGB и HSB.
- Оттенок выражается в градусах, от красного (0) через все цвета вокруг цветового круга и обратно до красного (360).
- Насыщенность — это количество цвета в диапазоне от 0 до 100.
- Яркость — количество света в диапазоне от 0 до 100. Альфа-канал изменяется от 0 (не виден) до 1 (полностью непрозрачен).
Чтобы p5 использовал HSB вместо RGB, мы вызываем colorMode (HSB) .Вот тот же пример сверху, с использованием цветового режима HSB вместо RGB. Обратите внимание, как теперь по-разному определяются красный, зеленый и синий цвета: в RGB красный определяется как (255, 0, 0) ; в HSB это (360, 100, 100) .
HSB упрощает определение цветовых диапазонов, подходящих для подобных описаний, что было бы сложнее выполнить с использованием RGB:
- Темный приглушенный красный цвет . Для красный мы можем установить оттенок где-то между 350 и 360.Чтобы сделать его темным и , мы можем установить яркость от 30 до 50. Насыщенность от 20 до 40 сделает его приглушенным .
- Светлый ярко-синий . Какие диапазоны оттенка, насыщенности и яркости вы бы выбрали, чтобы получить цвет, соответствующий этому описанию?
Возможность определять цвета в этих терминах удобна для разработки параметрических цветовых палитр. Вот наше счастливое лицо со случайными цветами, выбранными из диапазонов HSB.Обратите внимание, что даже несмотря на то, что при каждом обновлении создается новая комбинация, цветовая палитра сохраняет определенный характер.
Теперь определите цветовую палитру HSB и примените ее к рисунку из предыдущих действий.
Понимание цветовой модели HSB
HSB (оттенок, насыщенность и яркость) — это интуитивно понятная цветовая модель, используемая для смешивания цветов RGB. Узнайте, как цветовой спектр, палитра цветов и цветовое колесо Illustrator включают цветовую модель HSB.
Выпущено
02.05.2018 Дизайнеры и художники тратят много времени на раскрашивание произведений искусства: в поисках вдохновения, поиске нужного оттенка, применении цвета и преобразовании цвета существующих произведений искусства. Этот курс показывает, как ускорить процесс и максимально увеличить выбор цвета и контроль в Adobe Illustrator. Тереза Джексон, художник-график и преподаватель, проведет вас через три этапа: создание, вдохновение и редактирование.Следуйте инструкциям и узнайте, как настроить файлы для обеспечения точности цветопередачи, смешивать и сохранять пользовательские цвета, использовать цветовые руководства и темы, а также раскрашивать и перекрашивать изображения. Тереза также показывает, как создавать произведения искусства таким образом, чтобы вы могли быстро вносить изменения и использовать новейшие функции Illustrator. Темы включают:- CMYK по сравнению с RGB
- Гармония цветов
- Смешивание пользовательских цветов с помощью цветовой панели
- Сохранение цветов в панели Swatches
- Изучение цветовых справочников и цветовых тем
- Распределение цветов по группам
- Создание пользовательских библиотек Creative Cloud
- Раскрашивание рисунков с помощью инструментов «Пипетка» и «Ведро с живой краской»
- Восстановление цвета существующих произведений искусства
- Преобразование цветов: процесс в Pantone, цвет в оттенки серого и т. Д.
Уровень навыка
Начинающий2ч 33м
Продолжительность
40 810
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не прошли ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначалаЦветовые модели и цветовые пространства
ЦветВ то время как в предыдущей главе были рассмотрены некоторые важные события в истории теории цвета, в этой главе более подробно рассматривается текущая картина теории цифрового цвета. При работе с цветом в языках программирования можно встретить довольно много терминов, которые часто взаимозаменяемы, чтобы описать положение цвета в цветовом спектре. В этой главе мы рассмотрим три из этих терминов — цветовые модели, цветовые пространства и цветовые профили — и выясним, почему важно развить хорошее понимание этих концепций при работе с цветом в коде.
Чтобы понять природу чего-либо, может быть полезно создать визуальное представление объекта. На самом деле люди, как правило, делают это довольно часто, от каракулей на лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся наглядно, и что-то видеть отличается от того, что слышит. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактную концепцию цветового спектра во что-то понятное.
Цветовая модель — это визуализация, которая изображает цветовой спектр как многомерную модель. Большинство современных цветовых моделей имеют 3 измерения (например, RGB) и поэтому могут быть изображены как трехмерные формы, в то время как другие модели имеют больше размеров (например, CMYK). Далее мы рассмотрим цветовые модели RGB, HSV и HSL, которые широко используются в современных инструментах цифрового дизайна и языках программирования. Все эти цветовые модели используют одни и те же основные цвета RGB, что делает их хорошими примерами того, как цветовые модели могут визуализировать один и тот же цветовой спектр в самых разных измерениях.
RGB — это цветовая модель с тремя измерениями — красным, зеленым и синим — которые смешиваются для получения определенного цвета. При определении цветов в этих измерениях необходимо знать последовательность цветов в цветовом спектре, например что смесь 100% красного и зеленого дает желтый цвет. Цветовая модель RGB часто изображается в виде куба, отображая размеры красного, зеленого и синего цветов на оси x, y и z в трехмерном пространстве. Это проиллюстрировано в интерактивном примере ниже, где все возможные цветовые сочетания представлены в границах куба.
Цветовая модель RGB не является особенно интуитивно понятной моделью для создания цветов в коде. Хотя вы можете угадать комбинацию значений, которые будут использоваться для некоторых цветов, таких как желтый (равное количество красного и зеленого) или красный цвет, используемый на бутылках Coca-Cola (много красного с небольшим количеством синего), меньше чистые цвета в этой цветовой модели угадать гораздо сложнее. Какие значения вы бы использовали для темно-фиолетового? Как насчет того, чтобы найти дополнительный цвет для голубого? Если вы не можете найти ответ, то это потому, что люди не думают о цветах как о смеси красного, зеленого и синего света.
HSV — это цилиндрическая цветовая модель, которая преобразует основные цвета RGB в измерения, которые легче понять людям. Как и в системе цветов Манселла, этими параметрами являются оттенок, насыщенность и значение.
- Оттенок определяет угол цвета на цветовом круге RGB. Оттенок 0 ° дает красный цвет, 120 ° — зеленый, а 240 ° — синий.
- Насыщенность управляет количеством используемого цвета. Цвет со 100% насыщенностью будет самым чистым из возможных цветов, тогда как насыщенность 0% дает оттенки серого.
- Значение управляет яркостью цвета. Цвет с яркостью 0% является чистым черным, в то время как цвет со 100% яркостью не содержит черного, смешанного с цветом. Поскольку это измерение часто называют яркостью, цветовую модель HSV иногда называют HSB, в том числе в P5.js.
Важно отметить, что три измерения цветовой модели HSV взаимозависимы. Если размерность цвета установлена на 0%, количество оттенка и насыщенности не имеет значения, так как цвет будет черным.Аналогично, если для насыщенности цвета установлено значение 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размер оттенка круглый, цветовую модель HSV лучше всего изобразить в виде цилиндра. Это проиллюстрировано в интерактивном примере ниже, где все возможные цветовые сочетания представлены в границах цилиндра.
HSL — это еще одна цилиндрическая цветовая модель, которая разделяет два измерения с HSV, при этом размер значения заменяется измерением яркости.
- Оттенок определяет угол цвета на цветовом круге RGB, точно так же, как HSV.
- Насыщенность контролирует чистоту цвета, точно так же, как HSV.
- Lightness регулирует яркость цвета. Это измерение отличается от измерения значения HSV тем, что самый чистый цвет располагается посередине между черным и белым концом шкалы. Цвет с 0% яркости — черный, 50% — самый чистый цвет, а 100% — белый.
Несмотря на то, что измерение насыщенности теоретически одинаково для двух цветовых моделей (управляя тем, сколько чистого цвета используется), результирующие шкалы насыщенности различаются между моделями из-за переназначения яркости на яркость. Как и HSV, цветовую модель HSL лучше всего изображать в виде цилиндра, что показано в интерактивном примере ниже.
Есть много других способов визуализировать цветовой спектр в многомерном пространстве. Цветовая модель CMYK имеет четыре измерения, что означает, что для визуализации состояний модели необходимо использовать либо анимацию, либо несколько трехмерных фигур.Другая цветовая модель, называемая CIELAB, основана на теории человеческого восприятия как процесса оппонента с двумя из трех измерений, представляющими шкалы от красного до зеленого и от желтого до синего — две пары оппонентов, которые люди не могут воспринимать одновременно.
Цветовые модели обеспечивают хороший способ визуализации цветового спектра, но они неадекватны, когда дело доходит до определения и отображения цветов на экранах компьютеров. Чтобы объяснить это, предположим, что у вас есть портативный компьютер, а также внешний экран большего размера для домашнего офиса.Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые субпиксели и покончили с этим. Однако что, если на вашем большом экране более дорогие источники света, которые сильно отличаются от тех, что на экране вашего ноутбука? Это приведет к появлению двух очень разных желтых цветов. Это проблема, которую призваны решить цветовые пространства.
Диаграмма цветности CIE, показывающая цветовые гаммы цветовых пространств Adobe RGB (1998) и sRGB.Эта диаграмма цветности была создана Международной комиссией по освещению (CIE). Он был основан на ряде экспериментов со зрением на людях в 1930-х годах и точно определяет взаимосвязь между длиной волны цвета и воспринимаемым воздействием на человеческий глаз. Эта диаграмма, которая также является цветовым пространством под названием CIEXYZ, очень важна, поскольку все современные цветовые пространства определяют свой абсолютный диапазон цветов (называемый цветовым охватом) по отношению к этому цветовому пространству. Два треугольника внутри изогнутой формы обозначают цветовые гаммы двух популярных цветовых пространств: sRGB и Adobe RGB (1998).Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одинаковые красные и синие основные цвета, основной зеленый цвет между ними отличается. Другими словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В нашем примере, приведенном выше, цветовые пространства позволяют двум мониторам вашего компьютера отображать одинаковый желтый цвет, следуя стандартному процессу: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство).Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Цветовое пространство sRGB имеет наименьшую цветовую гамму из двух цветовых пространств, что означает, что оно охватывает наименьший диапазон цветов. Он был создан для использования на компьютерных мониторах, а меньшая гамма отражает точные цвета основных источников света в большинстве телевизоров высокой четкости и компьютерных мониторов. Это также означает, что цветовое пространство sRGB легко адаптировать для производителей оборудования, поэтому оно стало наиболее широко используемым цветовым пространством для цифровых файлов.Всякий раз, когда вы сталкиваетесь с цветом или изображением на веб-сайте, скорее всего, это цвет sRGB. Несмотря на то, что sRGB — отличное цветовое пространство для диапазона цветов, который может отображаться на экране, цветовой охват недостаточно широк, чтобы поддерживать цвета, напечатанные чернилами, особенно в зелено-синих частях спектра. Цветовое пространство Adobe RGB (1998) имеет гораздо более широкую цветовую гамму RGB, которая была тщательно выбрана, чтобы охватить большинство цветов, которые могут воспроизводить принтеры CMYK. Это также означает, что определенный набор цветов может выглядеть по-разному в зависимости от цветового пространства, которого он придерживается, как показано в примере ниже, который показывает одинаковые значения RGB в двух цветовых пространствах.Обратите внимание, как последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать зеленый основной цвет более широкой цветовой гаммы.
sRGBAdobe RGB (1998) Моделирование того, как большинство мониторов воспроизводят два цветовых пространства. Последние два цвета в цветовом пространстве Adobe RGB (1998) будут выглядеть одинаково.Важно отметить, что, хотя цветовые модели являются абстрактными математическими концепциями, невозможно визуализировать цветовую модель без сопутствующего цветового пространства.Все приведенные выше примеры цветовых моделей RGB, HSV и HSL визуализируются в цветовом пространстве sRGB, поскольку это цветовое пространство Интернета по умолчанию.
Цифровое изображение может соответствовать определенному цветовому пространству путем встраивания цветового профиля в его метаданные. Это сообщает любой программе, которая хочет прочитать изображение, что значения пикселей указаны в соответствии с определенным цветовым пространством, а изображения без цветового профиля часто считаются sRGB. Цветовые профили важны для правильного воспроизведения идентичных цветов на нескольких устройствах, и вы часто будете видеть, что профессиональные службы печати требуют, чтобы файлы изображений были настроены на определенное цветовое пространство (скорее всего, Adobe RGB (1998) или ProPhoto RGB, цветовое пространство с очень широкая цветовая гамма).Это гарантирует, что цвета вашего изображения не будут интерпретированы как неправильное цветовое пространство. Если вы когда-либо вставляли изображение в существующий проект Photoshop только для того, чтобы цвета выглядели неправильно, вы стали жертвой этого. Например, если вы вставляете изображение с профилем Adobe RGB (1998) в файл Photoshop с профилем sRGB, Photoshop интерпретирует значения пикселей как находящиеся в меньшей цветовой гамме, изменяя цвета вставленного изображения. Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop на самом деле хорошо предупреждает пользователя перед новой интерпретацией цветовых профилей.Преобразование между цветовыми пространствами особенно выгодно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые ресурсы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Левая часть этой картины Пауля Клее была правильно преобразована из Adobe RGB (1998) в sRGB, в то время как правая часть неправильно интерпретировала цвета в sRGB без преобразования. ©Если цифровое изображение использует цветовой профиль с широкой цветовой гаммой, потеря цветов на большинстве экранов почти гарантирована, поскольку большинство экранов могут отображать цвета только в пределах гаммы sRGB.Однако многие новые экраны поддерживают более широкую цветовую гамму. Экран Retina Apple iMac использует цветовое пространство RGB под названием DCI-P3 с цветовой гаммой, которая охватывает примерно тот же диапазон, что и Adobe RGB (1998), но включает больше красно-желтых цветов и исключает некоторые зелено-синие цвета. Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах Retina, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3.Хотя эта книга не будет углубляться в сложные аспекты управления цветом, для заинтересованного читателя есть много полезных ресурсов.
Как библиотека JavaScript для браузера, все значения цвета в P5.js соответствуют sRGB, стандартному цветовому пространству для Интернета. Вы можете определить эти цвета во всех трех вышеупомянутых цветовых моделях: RGB, HSV (называемый HSB) и HSL. Передача значений цвета функциям fill (), и stroke () является основным способом раскрашивания фигур в P5.js. Это устанавливает текущие цвета заливки и обводки для всех последующих форм, и этот параметр запоминается до тех пор, пока вы снова не fill () или stroke () или полностью не отключите обводку или заливку с помощью noStroke () или noFill () функций.
Цветовой моделью по умолчанию в P5.js является RGB, что означает, что функции fill (), и stroke () ожидают трех чисел от 0 до 255, указывающих количество красного, зеленого и синего цветов для использования в цвет.Причина этого конкретного диапазона заключается в том, что в одном байте (8 бит) может храниться максимум 256 значений, что позволяет каждому цвету RGB занимать только 24 бита. Хотя 256 различных оттенков красного, зеленого и синего могут показаться не такими уж значительными, это может дать 16 777 216 различных цветов, что на самом деле намного больше, чем может воспринимать человеческий глаз.
P5.js также позволяет использовать альтернативный шестнадцатеричный синтаксис, известный из веб-дизайна, для указания цветов в цветовой модели RGB.Вместо использования трех чисел в шестнадцатеричном синтаксисе используется хэштег, за которым следует шестизначная строка для представления значений основного цвета. Каждый основной цвет состоит из двух символов в этой строке, где числа от 0 до 9 обозначают от нуля до девяти, а буквы A-F обозначают от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего двумя символами.
Функцию colorMode () в P5.js можно использовать для переключения на другую цветовую модель, что означает, что функции fill () и stroke () будут ожидать диапазоны цветов в соответствии с размерами новой цветовой модели.Числовые диапазоны по умолчанию для HSV (называемого HSB в P5.js) и HSL: 0–360 для оттенка (с указанием угла) и от 0 до 100 для насыщенности и яркости / яркости (с указанием процента). В следующем примере кода для рисования трех эллипсов используются цветовые модели HSV и HSL.
Также возможно изменить числовые диапазоны по умолчанию для каждой цветовой модели. Это можно сделать, передав три дополнительных числа при вызове функции colorMode () , как показано ниже, где для всех трех измерений цветовой модели HSV установлены диапазоны от 0 до 1.
В следующих главах мы рассмотрим ряд различных методов программного комбинирования цветов в P5.js. Многие из этих примеров будут использовать цветовую модель HSL, поскольку это интуитивно понятный способ навигации по цветовому спектру.
Мы сканируем ваши фотографии прямо с пленки, установленного слайда или рулона пленки с помощью высококачественных пленочных сканеров Nikon в лучшем качестве. У вас есть фотографии на пленках, слайдах, рулонах пленки APS или даже на пленках среднего или большого формата, которые вы хотели бы оцифровать, чтобы посмотреть их на экране, записать их как слайд-шоу на DVD, распечатать распечатать или заказать печать в формате плаката? Мы переводим ваши аналоговые фотографии в цифровые изображения с высоким разрешением. Для этого мы используем профессиональные пленочные сканеры Nikon, стоимость которых составляет пятизначную сумму евро со всеми необходимыми принадлежностями. Обычно мы оцифровываем 35-миллиметровые слайды или негативы (наклеенные, на полосе или рулоне) с разрешением 2.800 dpi, что дает прибл. 3.900 x 2.600 пикселей, т. Е. 10 миллионов пикселей. Разрешение 10 мегапикселей превосходит большинство цифровых фотоаппаратов и достаточно для высококачественных отпечатков размером до 30 x 20 см. Однако наши пленочные сканеры Nikon могут даже больше: сканирование 35-миллиметрового позитивного или негативного изображения с максимальным разрешением 4.000 dpi обеспечивает получение 20 миллионов пикселей, что позволяет получать высококачественные отпечатки размером до 40 x 30 см. Среднеформатное сканирование с разрешением 4000 точек на дюйм создает файлы с невероятными 80 мегапикселями (6×6) или 120 мегапикселями (6×9) соответственно.Поскольку наши пленочные сканеры Nikon имеют диапазон плотности более 4, можно различить мельчайшие цветовые нюансы, особенно в затемненных областях изображения. И именно здесь высококачественные пленочные сканеры выгодно отличаются от недорогих моделей. Мы храним отсканированные изображения на DVD, USB-накопителе или внешнем USB-жестком диске в формате JPG с низким уровнем сжатия или в формате TIF без сжатия. При желании мы сканируем ваши фотографии с глубиной цвета 48 бит вместо 24 бит. При глубине цвета 48 бит количество тонов на цветовой канал (красный, зеленый, синий) увеличивается с 256 до 65.536. Таким образом, общее количество возможных цветов увеличивается примерно с 17 миллионов до невероятных 281 миллиарда. По желанию мы сохраняем сканы в формате SilverFast HDR. Это означает, что вы получаете необработанные данные со сканера, которые вы можете обработать с помощью программного обеспечения SilverFast HDR. Поскольку вы получаете необработанные данные со сканера, это похоже на оцифровку ваших пленок самостоятельно, поскольку мы выполняем оцифровку с помощью сканера, а вы выполняете настоящую обработку данных сканера самостоятельно. Для сканирования цветных пленок мы используем аппаратное автоматическое удаление царапин и пыли ICE, если это технически возможно. С помощью дополнительного инфракрасного сканирования пыль, царапины, складки и отпечатки пальцев обнаруживаются и автоматически исправляются без потери каких-либо деталей исходного изображения. Если у вас есть очень старые потускневшие пленки, мы, возможно, сделаем автоматическое восстановление цвета ROC, которое вернет ваши старые фотографии к жизни. По желанию мы предлагаем вам стандартное или профессиональное редактирование изображений для ваших отсканированных изображений.Если вы выберете этот вариант, все отсканированные изображения будут отредактированы и оптимизированы в Photoshop ® профессиональным редактором изображений, так что вы получите идеальные цифровые изображения. Мы оцифровываем ваши видеокассеты и киноленты на профессиональном студийном оборудовании высшего качества по экономичной цене! У вас все еще есть видеокассеты или даже рулоны ностальгических фильмов с частично ценным личным содержимым, например, давняя свадьба, первые попытки ваших детей гулять, крещение, причастие или первые совместные праздники? Или видеокассеты в компании, отметившей давний юбилей компании, невероятно веселую рождественскую вечеринку или давние выставки, презентации или выставки? Прежде чем ваши драгоценные видео и фильмы отправятся в посев и предаются забвению, мы переводим их в цифровую форму и таким образом защищаем их от износа и устаревания. С помощью нашего профессионального видео- и кинооборудования мы делаем DVD-диски или цифровые видеофайлы из вашего аналогового видео- или киноматериала. Благодаря новейшим методам шумоподавления и коррекции мы можем даже добиться лучшего качества изображения и звука, чем оригинал. Что можно оцифровать с помощью наших пленочных сканеров?С помощью наших высококлассных пленочных сканеров мы можем сканировать каждый вид пленочного материала:
В принципе, мы оцифровываем каждый вид пленки размером до 31 x 42 см, даже фракции пленки, нарезанные пленки или отдельные форматы.В случае нестандартных форматов пленки мы просим вас заранее предоставить описание материала вашей пленки, чтобы мы могли предоставить вам индивидуальную цену для вашего пленочного материала. Какие видео можно оцифровать?Мы можем сделать пригодные для воспроизведения DVD или цифровые видеофайлы из следующих видеоматериалов:
ЦеныЦены на нашу услугу сканирования вы найдете в нашем подробном прайс-листе на сканирование прикрепленных слайдов, негативов или фотографий.В этом прайс-листе вы также найдете подробную информацию о конкретных форматах фильмов. Наши цены на оцифровку видео и оцифровку рулонов пленки вы найдете в отдельном прайс-листе для видеороликов и рулонов пленки. Поскольку установка и завершение заказа на оцифровку занимает значительное время, существует минимальное количество заказа для всех видов пленки, которое вы можете найти в наших прайс-листах. Наша работа и порядок действийМы доступны для вас круглый год, поэтому вы можете присылать нам свои фильмы в любое время.Если у вас есть вопросы к нашей службе сканирования, не стесняйтесь обращаться к нам. Вы связываетесь с нами по электронной почте 7 дней в неделю. Пожалуйста, упакуйте пленочный материал в посылочный ящик или просто в большой мягкий конверт и отправьте нам с заполненным бланком заказа на сканирование. Присылайте нам только те изображения, которые нужно сканировать, т. Е. Никаких фотоколлекций, из которых необходимо оцифровать только несколько отмеченных изображений. Мы сканируем и выставляем счет за все присланные нам фотографии. Конечно, мы используем вашу оригинальную упаковку для обратной отправки вашего пленочного материала после сканирования.Конечно, вы можете принести нам свои киноматериалы лично в рабочее время. После получения посылки мы оцифровываем пленки на наших сканерах (Nikon, Hasselblad, Epson, Canon). Сканы нумеруются непрерывно, например Image001.jpg, Image002.jpg, Image003.jpg … Для каждого магазина слайдов или каждого конверта с пленкой мы создаем определенную папку на DVD / USB-накопителе / жестком диске USB. Пожалуйста, выберите в форме заказа сканирования, какое разрешение и формат изображения (JPG, TIF, TIF48) вы хотите.Ваш видеоматериал будет оцифрован на профессиональном кинооборудовании в соответствии с вашими настройками в форме заказа видео. Ваши видео будут нумероваться непрерывно, например film01.mpg, film02.mpg, film03.mpg … Кроме того, вы также можете предоставить нам список с отдельными названиями фильмов. После сканирования фильмов файлы записываются на DVD, соответственно, или сохраняются на USB-накопителе или внешнем жестком диске. Обычно вы получите свои DVD-диски или USB-накопитель / жесткий диск USB в течение одной недели после получения посылки.Вместе с носителем данных вы также получаете подробный счет с отдельно заявленным НДС. Если у вас есть международный номер плательщика НДС (только для стран ЕС), мы отправим вам счет без НДС. Пожалуйста, свяжитесь с нами заранее, если ваш заказ на сканирование критичен по времени. После оплаты вашего счета мы отправим ваш киноматериал обратно в застрахованной посылке и безвозвратно удалим файлы сканирования с нашего жесткого диска. Тогда мы будем признательны, если вы порекомендуете нас своим друзьям или деловым партнерам или когда-нибудь снова передадите нам свои фильмы.Пожалуйста, проверьте и сделайте резервную копию ваших сканов / видео после получения ваших DVD / USB-накопителей / жестких USB-дисков, например скопировав файлы на свой компьютер или на внешний жесткий диск. Если вы живете в стране за пределами Европейского сообщества, пожалуйста, свяжитесь с нами, прежде чем отправлять нам свои киноматериалы. Список литературыС 2000 года мы обслужили более 2000 клиентов. Разнообразие фотографий, которые мы отсканировали к настоящему моменту, включает почти все, от длинных снимков астрономии до замечательных праздничных фотографий до группы из сотен протезов, сделанных стоматологом в ходе лечения. |