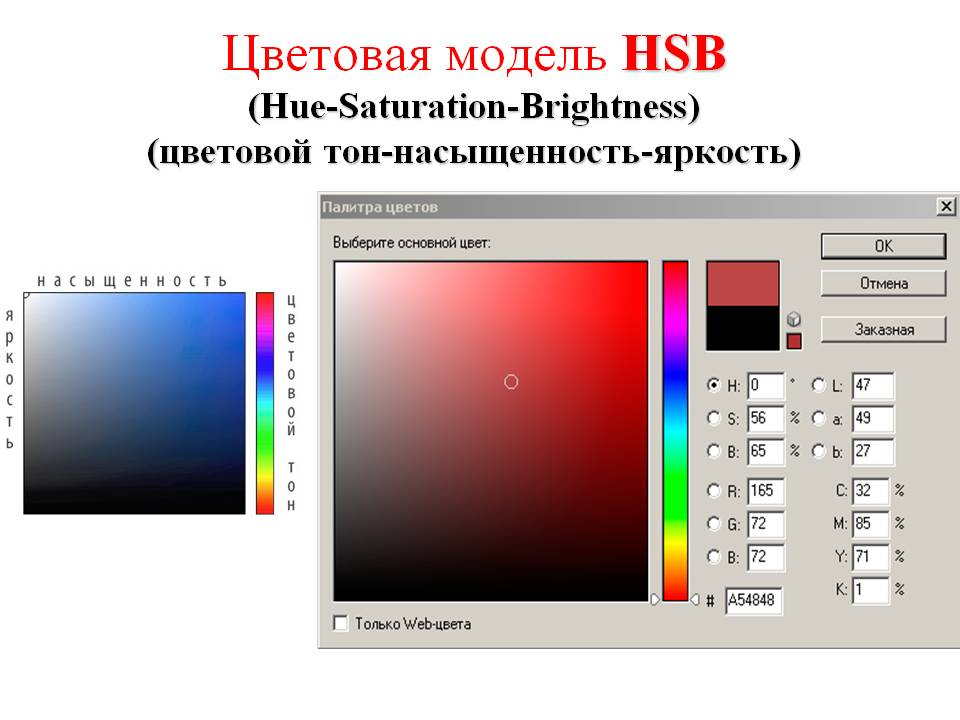
Цветовая модель HSB (HSL,HSV) | printservice.pro
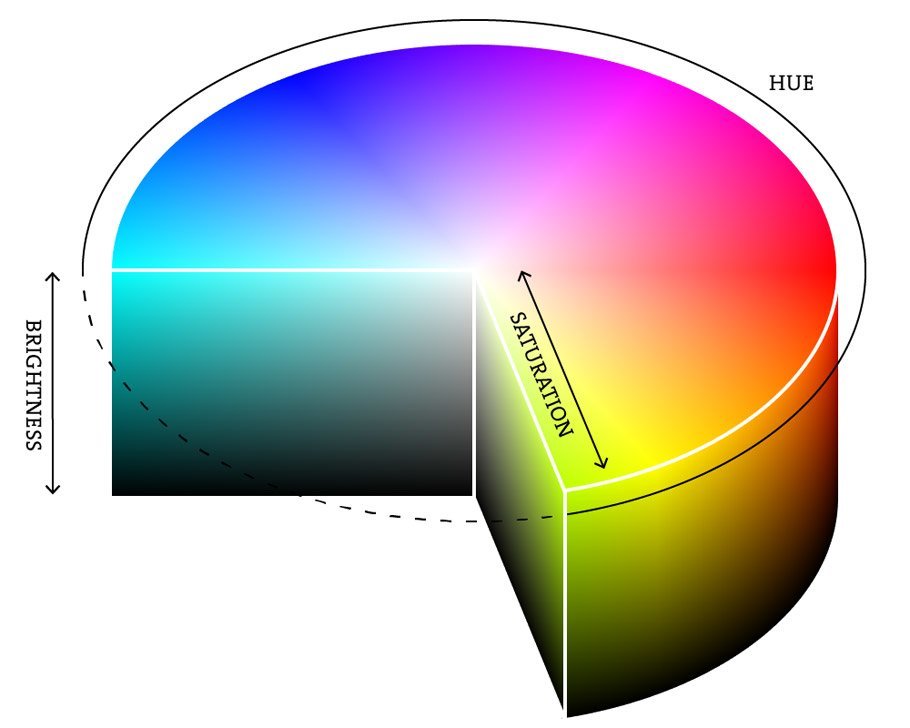
Цветовой круг — основа модели HSB.Цветовые координаты модели HSB.Сечения пространства по яркости.Видимая часть пространства HSB.Для описания цветовой модели HSB необходимо уточнить определения таких характеристик цвета, как цветность, насыщенность и яркость.
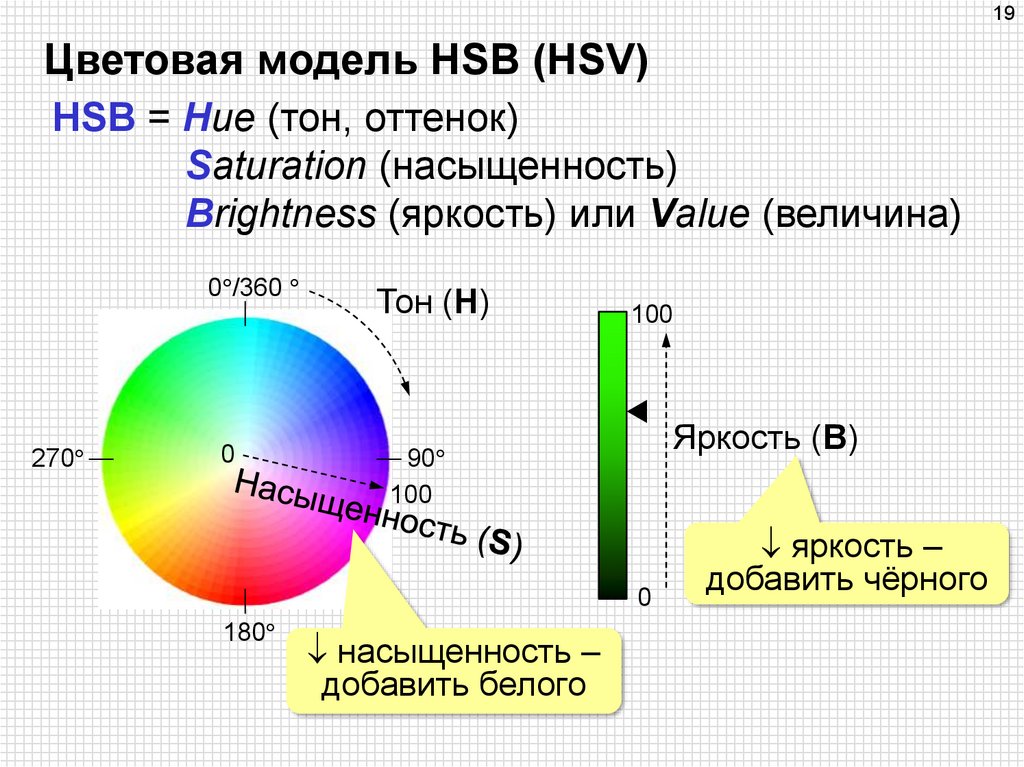
Цветность (цветовой тон) или хроматика — числовая характеристика, имеющая одинаковое значение для всех оттенков одного цвета ( например, ярко-красный или тёмно-красный) и различные значения для любой пары оттенков разных цветов (например, ярко-красный и ярко-синий). Определяет расположение цвета на цветовом круге в градусах. Цветность обозначают первой буквой слова hue (оттенок) — H. Цвета с различной цветностью описывают названиями на естественном языке (например, голубой, оранжевый). Например, зеленому цвету соответствует значение Н120°, а синему — Н240°.
Насыщенность — это интенсивность определённого тона. Насыщенный цвет можно назвать сочным, глубоким, в то время как, менее насыщенный — приглушённым, приближённым к серому.
Яркость — это энергетическая характеристика света, визуально воспринимаемая как величина, на которую цвет отличается от черного. Яркость обозначают первой буквой слова brightness (яркость) — B. Яркость измеряется в процентах. Получается, что В=0 % соответствует черному цвету, В=100 % — отсутствию добавленного черного. На цветовом круге цвета равной яркости располагаются вдоль концентрических окружностей, а все степени яркости одного цвета можно проследить по радиусу, соединяющему черную точку в центре и точку спектрального цвета на окружности.

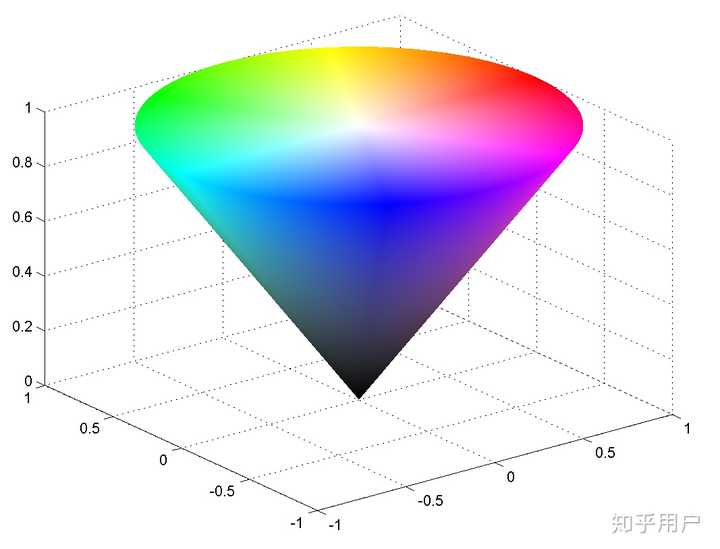
На основе этих параметров построена цветовая модель HSB. Основа модели цветовой круг. Исходя из этого, цветовое пространство модели HSB можно рассматривать как «стопку» лежащих друг на друге модификаций цветового круга. «Нижний» цветовой круг с яркостью цветов В=0 % визуально воспринимается как черный. «Верхний» цветовой круг составляют цвета с максимальной яркостью B=100 %. Ось S (насыщенность) модели HSB не имеет фиксированного направления. Значения этой переменной — расстояние от центра цветового круга до точки, соответствующей заданному цвету.
Перед выводом на экран цвета приходится преобразовывать в цветовое пространство RGB, а перед выводом на печать — в цветовое пространство CMYK. Второй существенный недостаток этой модели состоит в нелинейности визуального восприятия яркости. В силу физиологических особенностей зрения, хроматические цвета с одинаковым значением яркости (например, желтый и фиолетовый) не выглядят одинаково светлыми. Для устранения этого недостатка была введена искусственная характеристика цвета — светлота (lightness).

Кодирование цветов: HEX, RGBa, HSB
/designer
Понимать, как кодируются цвета нужно, чтобы эффективно работать с заливками, обводками и градиентами. Если
HEX: Шестнадцатиричные цвета
Любой цвет, который виден на экране в рамках цветовой системы RGB (Red, Green, Blue), может быть передан при помощи комбинации трёх цветовых каналов: красного, зелёного и синего. Хекс-коды состоят из трёх пар символов, каждая из которых отвечает за один из этих каналов. Используется шестнадцатиричное исчисление:
0 1 2 3 4 5 6 7 8 9 A B C D E F
00 — минимальное значение канала, а FF — максимальное.
#000000 — отсутствие цвета по всем трём каналам, чёрный
#FFFFFF — максимум по всем каналам, белый
#FF0000 — максимум по красному каналу, ярко-красный
#00FF00 — максимум по зелёному, ярко-зелёный
#0000FF — максимум по синему каналу
Если по всем трём каналам стоит равное значение, например, #808080, цвет будет монохромным, то есть не будет иметь оттенка. Это происходит, потому что каналы друг друга компенсируют.
Хекс-коды — это основной стандарт кодирования цветов в вебе. Их плюс в том, что их удобно копировать и передавать.
RGB-код
Помимо хекс-кодов, цвета можно кодировать в похожей трёхканальной системе, где вместо кодов используются десятичные значения.
0 — минимальное значение канала, 255 — максимальное.
0, 0, 0 — отсутствие цвета по всем каналам, чёрный
255, 255, 255 — максимум по всем каналам, белый
255, 0, 0 — максимум по красному каналу, ярко-красный
0, 255, 0 — максимум по зелёному, ярко-зелёный
0, 0, 255 — максимум по синему каналу
Такой метод кодирования цветов применяется в печати наравне с системой каналов CMYK (Cyan, Magenta, Yellow, Black), а также послужил прототипом для системы RGBa, о которой поговорим дальше. Про CMYK в рамках этой статьи мы говорить не будем.
Про CMYK в рамках этой статьи мы говорить не будем.
Плюс такой системы, что такие коды более запоминаемы и их удобно диктовать на слух.
RGBa-код
В качестве альтернативы неинтуитивным хекс-кодам разработали систему кодирования, адаптированную для использования в коде веб-страниц и иных программ. Она содержит в основе RGB, а также добавляет к этим трём каналам дополнительный канал, который позволяет задать опасити. Он называется альфа-каналом.
Первые три канала задаются от 0 до 255, а альфа-канал от 0 до 1.
Значение альфы 0.5 соответствует 50% опасити.
Как формируется RGBa-код:
rgba(красный, зелёный, синий, альфа)
Примеры:
rgba(0, 0, 0, 0.5) — чёрный, с опасити на 50%
rgba(255, 255, 255, 1) — непрозрачный белый
Такая система имеет плюсы от обоих подходов: RGBa-код можно скопировать и всё ещё легче запоминать.
Их можно вставлять в CSS-код вместо хексов.
HSB-цвета
Существует также третья система кодирования цвета – HSB.
В ней цвет не делится на каналы, а формируется из трёх качеств:
Hue [хью], Saturation [сэтюрэйшн], Brightness [брайтнес].
— оттенок по цветовому кругу, который соответствует градусу. От 0° до 359°. Гораздо нагляднее эта шкала будет, если представить её в виде круга. Шкала начинается с красного. Бирюзовому оттенку, противоположному красному, соответствует угол 180. Увы, это неочевидно из шкалы оттенка:
2.
Saturation— насыщенность оттенка от 0 до 100.
Передаёт, насколько цвет едкий и интенсивный.
Цвет может быть бледным или концентрированным. Если у него вовсе отсутствует оттенок, значит, он монохромный и в шкале цветов будет прибит к левой границе. Чем больше насыщенность, тем ближе к правой. Чтобы менять насыщенность, нужно передвигать маячок по горизонтали.
3.
Brightness— яркость оттенка. В этой шкале чистый цвет смешивается с чёрным, постепенно становясь темнее.
В этой шкале чистый цвет смешивается с чёрным, постепенно становясь темнее.
Красный может стремиться к бордовому, и это значит, что в нём подмешано много чёрного, следовательно, понижена яркость. Напротив, чистый красный показывает отсутствие чёрного. Чтобы менять яркость, нужно передвигать маячок вертикально.
Шкала красного оттенка:
Открыть канал
/designer
— образовательный телеграм-канал об продуктовом дизайне, инструментах для него, о карьере дизайнера и эмиграции. Опечатки и обратную связь → @okunev
Наверх
Общие сведения о цвете в Photoshop Elements
Руководство пользователя Отмена
Поиск- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
В Adobe Photoshop Elements вы используете два цвета. модели для управления цветом. Одна модель основана на том, как человек
глаз видит цвет — оттенок, насыщенность и яркость (HSB), в то время как
другая модель основана на том, как компьютерные мониторы отображают цвет
(в количестве красного, зеленого и синего или RGB). Цветовой круг
еще один инструмент, который поможет вам понять взаимосвязь между
цвета. Photoshop Elements предлагает четыре режима изображения.
которые определяют количество цветов, отображаемых в изображении: RGB,
растровое изображение, оттенки серого и индексированный цвет.
модели для управления цветом. Одна модель основана на том, как человек
глаз видит цвет — оттенок, насыщенность и яркость (HSB), в то время как
другая модель основана на том, как компьютерные мониторы отображают цвет
(в количестве красного, зеленого и синего или RGB). Цветовой круг
еще один инструмент, который поможет вам понять взаимосвязь между
цвета. Photoshop Elements предлагает четыре режима изображения.
которые определяют количество цветов, отображаемых в изображении: RGB,
растровое изображение, оттенки серого и индексированный цвет.
О цвете
Человек Глаз воспринимает цвет по трем характеристикам: оттенку, насыщенности и яркости (HSB) — в то время как компьютерные мониторы отображают цвета, генерируя различные количество красного, зеленого и синего (RGB) света. В Photoshop Elements вы используете цвета HSB и RGB. модели для выбора и управления цветом. Цветовой круг может помочь вы понимаете отношения между цветами.
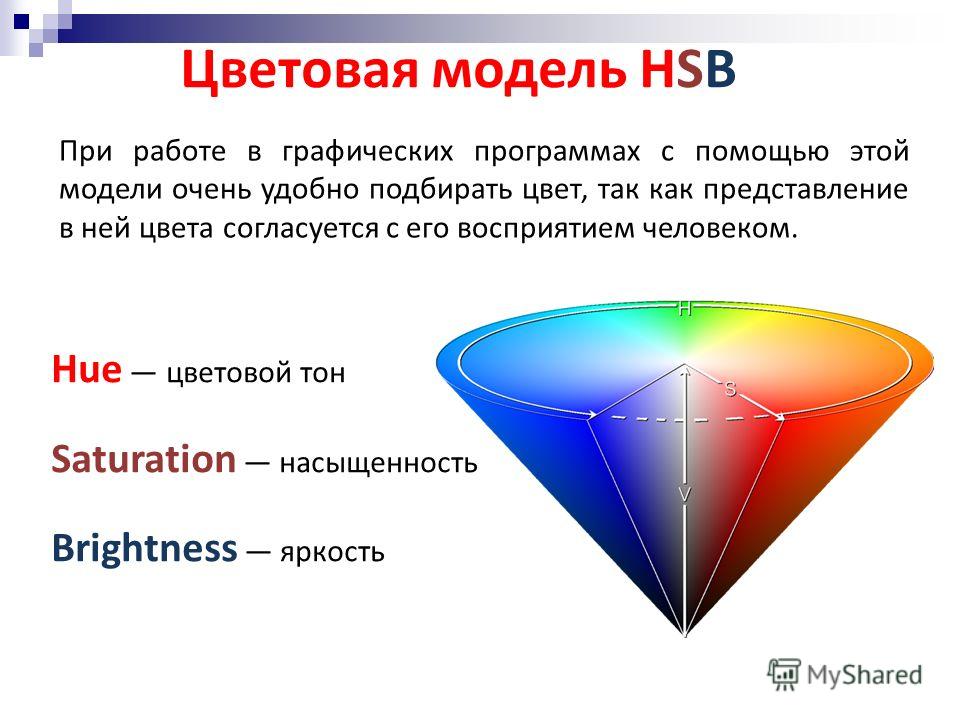
Модель HSB
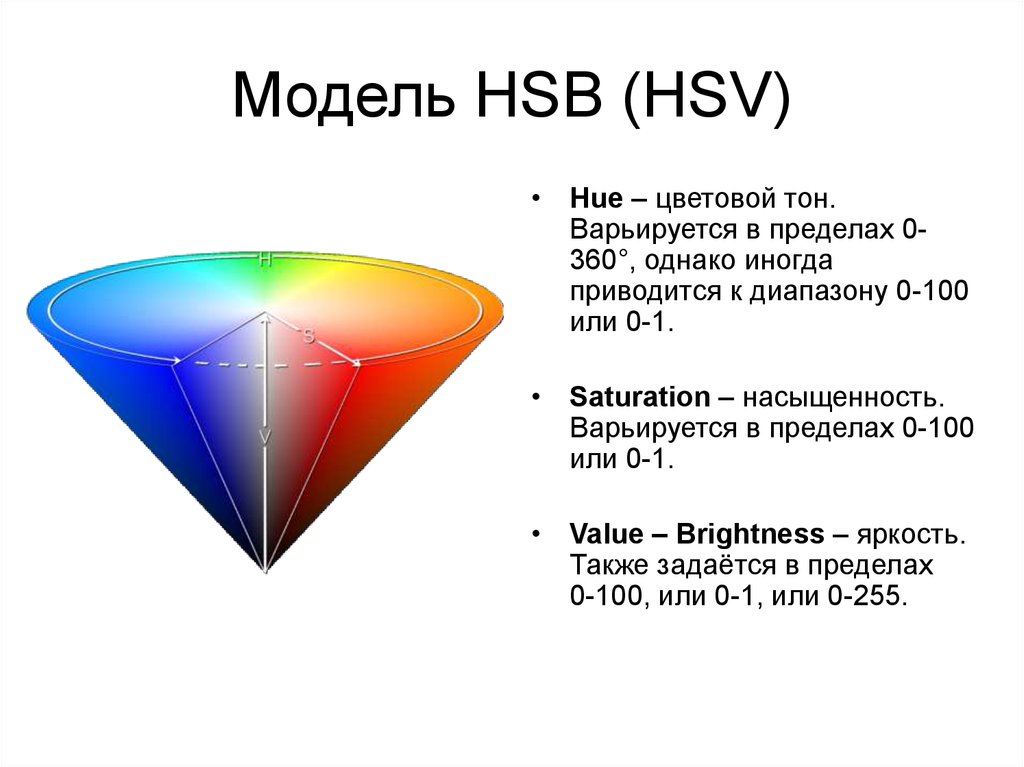
Основано на человеческом восприятии цвета, модель HSB описывает три основные характеристики цвета:
оттенок
Цвет, отражаемый или проходящий через объект. Он измеряется как положение на стандартном цветовом круге, выраженное
как степень от 0 до 360. Обычно оттенок определяется
по названию цвета, например красный, оранжевый или зеленый.
Он измеряется как положение на стандартном цветовом круге, выраженное
как степень от 0 до 360. Обычно оттенок определяется
по названию цвета, например красный, оранжевый или зеленый.
Насыщенность
Сила или чистота цвета. Насыщенность, которая иногда называемый цветностью , представляет количество серого в пропорция оттенка, измеряемая в процентах от 0 (серый) до 100 (полностью насыщенный). На стандартном цветовом круге насыщенность увеличивается от центра к краю.
Яркость
Относительная светлота или темнота цвета, обычно измеряется в процентах от 0 (черный) до 100 (белый).
Хотя вы можете использовать модель HSB в Photoshop Elements для определить цвет в диалоговом окне Color Picker, вы не можете использовать Режим HSB для создания или редактирования изображений.
Представление HSB в Adobe Color Picker A. Насыщенность B. Оттенок C. Яркость
Оттенок C. Яркость
Модель RGB
A большой процент видимого спектра может быть представлен путем смешивания красный, зеленый и синий (RGB) свет в различных пропорциях и интенсивности. Эти три цвета называются аддитивными основными цветами . Добавлен вместе красный, зеленый и синий свет образуют белый свет. Где два цвета перекрываются, они создают голубой, пурпурный или желтый.
Дополнительные основные цвета используются для освещения, видео и мониторы. Ваш монитор, например, создает цвет, излучая свет. через красный, зеленый и синий люминофоры.
Аддитивные цвета (RGB).A. Красный B. Зеленый C. Синий D. Желтый E. Пурпурный F. Голубой
Цветовой круг
цветовой круг — удобный способ понять и запомнить взаимосвязь
между цветами. Красный, зеленый и синий цвета являются аддитивными основными цветами. голубой,
пурпурный и желтый — субтрактивные основные цвета. Прямо через
от каждой аддитивной первичной является ее дополнение: красно-голубой, зелено-пурпурный,
и сине-желтый.
Прямо через
от каждой аддитивной первичной является ее дополнение: красно-голубой, зелено-пурпурный,
и сине-желтый.
Каждый субтрактивный первичный элемент состоит из двух аддитивных первичных элементов, но не его дополнение. Итак, если вы увеличиваете количество первичных цвет в вашем изображении, вы уменьшаете количество его дополнения. Для Например, желтый состоит из зеленого и красного света, но есть нет синего света в желтом. При настройке желтого цвета в Photoshop Elements вы меняете значения цвета в канале синего цвета. Добавляя синий цвет к вашему изображению, вы вычитаете желтый от него.
Цветовой круг.A. Пурпурный B. Красный C. Желтый D. Зеленый E. Голубой F. Синий
Войдите в свою учетную запись
Войти
Управление учетной записью
Цветовая модель HSB: визуальное руководство по настройке цветов | Блог | Teemu Talja
HSB (HSV) упрощает настройку цвета. Вы можете использовать цветовую модель HSB в большинстве программ для графического дизайна.
Вы можете использовать цветовую модель HSB в большинстве программ для графического дизайна.
Компонентами HSB являются оттенок (H), насыщенность (S) и яркость (B). Когда вы понимаете, что они делают, вы быстро и эффективно настраиваете цвета.
Оттенок
Оттенок является «сущностью» большинства цветов. Выражается в градусах от 0° до 360°. Таким образом, его часто визуализируют как цветовой круг .
Насыщенность
Значение насыщенности показывает, сколько белого (или серого) имеет цвет. 100% означает полный цвет, 0% белый (или серый).
Цветные круги выше имеют одинаковую яркость 99%. Их насыщенность составляет 100%, 66%, 33% и 0%.
Яркость
Значение яркости показывает, насколько черным является цвет. 100% означает полный цвет и 0% чистый черный.
Цветные круги выше имеют яркость 100%, 66%, 33% и 0%. Все имеют 100% насыщенность.
Оттенок как поле градиентов
В палитре цветов в приложении Sketch есть поле градиента для настройки насыщенности и яркости оттенка. Горизонтальная ось показывает насыщенность, а вертикальная — яркость цвета.
Горизонтальная ось показывает насыщенность, а вертикальная — яркость цвета.
Белый и черный не являются противоположностями друг друга в цветовой модели HSB. Белый — это угол, а черный — край коробки.
Белый и черный не являются противоположностями друг друга в цветовой модели HSB. Белый — это угол, а черный — край коробки.
Яркость
Некоторые оттенки светятся, а другие более темные. Различия в яркости становятся очевидными, когда вы делаете цветовой круг в оттенках серого (изображение ниже).
Чисто красный (0°), зеленый (120°) и синий (240°) оттенки темны по своей природе. С другой стороны, желтый (60°), голубой (180°) и пурпурный (300°) имеют высокую яркость. Ниже на диаграмме визуализированы светимости по вертикальной оси.
Мало оттенков, много значений
Визуальная идентичность часто имеет основной оттенок. Даже один оттенок дает разнообразные варианты, когда вы меняете яркость и насыщенность.
Приложение Dropbox для Android имеет визуальный стиль с одним оттенком. Оттенок его синего цвета составляет ~ 210 °.
Строка состояния и панель инструментов имеют насыщенность, близкую к 100%. Тем не менее, заливка кнопки с плавающим действием имеет только ~ 50% насыщенности, а значок папки — всего 4%. Таким образом, последние два цвета заливки выглядят так, как будто они содержат немного белого.
Впервые я нашел идею единого оттенка в книге Дженнифер Тидвелл «Проектирование интерфейсов» (O’Reilly, 2006). Ее модель дизайна «Мало оттенков, много значений» развивает эту идею (стр. 294-296).
Затемнение за счет изменения оттенка
В текущем проекте я разработал модальный фасет. Визуальная идентификация была одноцветной. Его единственный фирменный цвет был ~ 180 ° голубым, что является оттенком высокой яркости.
Я хотел сказать, что «ты приходишь в другое место», когда открываешь фасет модал. Таким образом, я хотел, чтобы у модального окна был темный фон.
Я хотел сказать, что «ты приходишь в другое место», когда открываешь фасет модал. Таким образом, я хотел, чтобы у модального окна был темный фон.
Насыщенность 50% и 10%, темные голубые цвета выглядят неотшлифованными в качестве фоновых цветов этой грани. См. изображения ниже.
50% насыщенность версия (левая колонка) напоминает мне модерн начала 1900-х. Это слишком далеко от оригинального стиля Apple iOS. Хотя в чем-то этот мне нравится.
Фон с насыщенностью 10% выглядит в основном серым. Это тоже не ужасно. Тем не менее, я хотел, чтобы здесь был более фирменный стиль.
Затем я сместил исходный голубой акцентный цвет в сторону синего на 15—20°. Немного более чистый синий (~ 200 °) сохраняет ощущение фирменного цвета. Тем не менее, его темные варианты выглядят вполне нейтрально. См. изображение ниже.
Новый темный пользовательский интерфейс имеет тот же акцентный цвет, что и исходный макет. Кнопки-переключатели и стрелки имеют голубой оттенок.