как создать карту для сайта
Конструктор карт Google – это интересный сервис от поискового гиганта, позволяющий создавать свои маршруты и изображения местности для сайтов. Результатом использования становится Java-код, который интегрируется в код сайта. Так можно показать пользователям своего ресурса местоположение определенного объекта, здания или компании. Создание своего маршрута позволит малоизвестным организациям рассказать потребителю, как к ним добраться.
Генератор карт Google
Создать карту Гугл может каждый желающий. Для этого требуется проследовать по ссылке и ознакомиться с правилами и возможностями сервиса.
Что дает пользователю конструктор Гугл карты для сайта:
- Возможность создать миниатюрный маршрут, который в дальнейшем будет размещен на тематической странице.
- Подробная настройка параметров. Возле указанного пользователем места может отображаться местность: от 2.5 метров до 2000 км. К слову, первое и последнее значения практически бесполезны – на малом расстоянии не получится разглядеть, что находится рядом. На большом — наоборот, видно сразу несколько материков. Вероятно, и этому можно найти применение.
- Возможность указать точный адрес местности, название, а также определить, как все будет отображаться.
- 4 доступных типа отображения местности: спутник, карта, гибридный, местность.
- Возможность юзеру задать высоту и ширину.
После окончательной настройки любой желающий получает код для вставки на свой сайт и гиперссылку. Последняя ведет на сгенерированное изображения, указывающее маршрут к нужному месту.
В чем польза для сайта
Создать карту Google для своего сайта – далеко не глупая и, вероятно, недооцененная затея, и вот почему:
- Во-первых, местонахождение пользователя в реальном мире (здание – оно может символизировать собой ТЦ, магазин, ресторан или любой другой сервис) отобразится на одном из самых популярных картографических сервисов – Google Maps.
- Во-вторых, это потенциальное удобство в ориентировании. Людям больше не придется бездумно искать ваше, к примеру, кафе – его можно будет увидеть на карте ближайшей местности.
- Маршруты, размещенные на сайте, наверняка, вызовут симпатию у посетителя ресурса. Это будет значить, что владелец домена заботится о своем трафике, предоставляя им все условия для нахождения сервиса.
- Конструктор Гугл для сайта позволит разнообразить дизайн любого интернет-ресурса.
Почему стоит использовать именно карты от Google
Google Maps – это самый распространенный в мире картографический сервис с рядом своих преимуществ:
- Один из немногих навигационных сервисов, предоставляющий реальные фото, сделанные со спутника. Просматривая их, человек может без проблем ознакомиться с местностью. Это упростит поиск вашего заведения в незнакомом месте.
- Пользоваться услугами от поискового гиганта одинаково удобно со смартфонов, планшетов и персональных компьютеров.
- Самостоятельно составляет маршрут от места нахождения пользователя до указанной точки.
- Сгенерированное для сайта изображение можно распечатать.
Использовать конструктор карт Google необходимо, если у человека есть свой ресурс в интернете, который рассказывает о заведении в реальном мире. Так, можно разместить маршрут от поискового гиганта прямо на сайте, указав незнакомым с местностью людям путь к нужному месту.
Понравилась статья? Поделиться с друзьями:
xn—-7sbabalh3bm7aqybrh4ete.xn--p1ai
Google карты и работа с ними. Создание собственного маршрута на картах Google.
Создание собственного маршрута на картах Google.
Эта статья будет посвящена созданию индивидуальной Google карты и изучению возможностей Google карт.
Для тех, кто мало сталкивался с картами Google, я хочу рассказать о возможностях этого сервиса более детально. А именно: как создать свою карту Google, как сохранить отмеченные места на карте, как рассчитать площадь на карте, как поделиться своей картой с другими. Для того, чтобы проще освоить создание собственного маршрута на картах Google, следует рассмотреть несколько шагов.
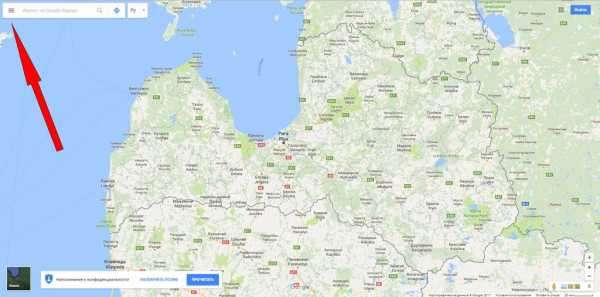
Шаг первый.
Открываем Google карты, ведь там будет проходить вся работа- https://www.google.lv/maps
P.S. у кого нет аккаунта Google — создаём и продолжаем двигаться по пунктам дальше.
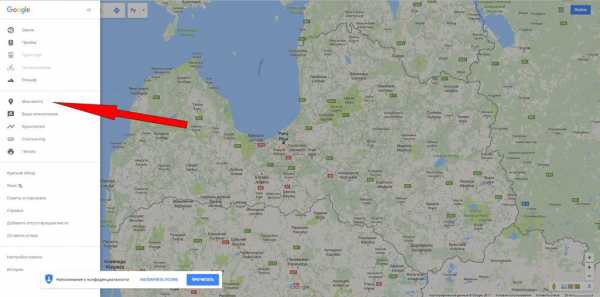
Шаг второй.
Открываем меню в левом верхнем углу сайта.

Шаг третий.
Выбираем из меню «Мои места»

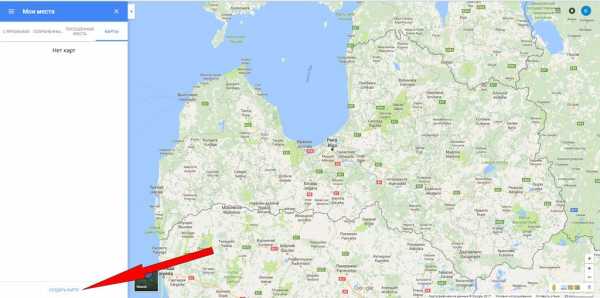
Шаг четвертый.
После того как откроются ваши места, нужно нажать «Карты», а затем «Создать карту».


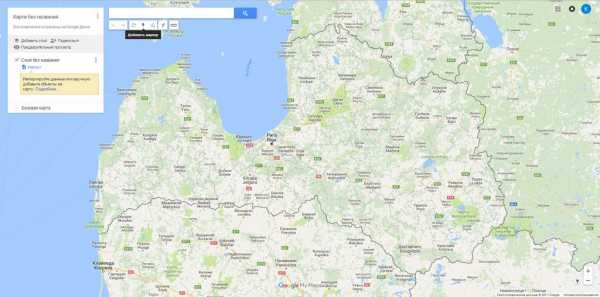
Шаг пятый.
Когда вы нажмёте «Создать карту», ваш браузер откроет дополнительную вкладку, где уже будут все необходимые инструменты для редактирования вашей карты.

Шаг шестой. Инструменты.
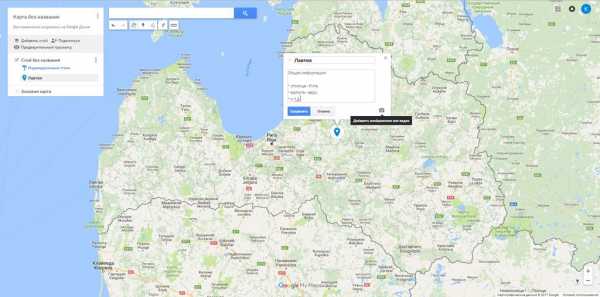
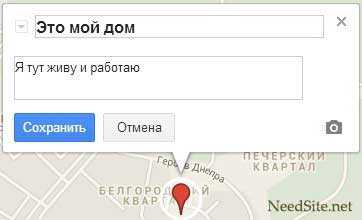
Первый полезный инструмент это «Добавить маркер». В этом разделе вы можете добавить точку на карте, а так же сделать заметку на ней.

Когда будет сделана заметка на карте, то она отобразится в левой части окна и создаст первый слой. После того, как вы сделали заметку, её можно редактировать визуально — изменить цвет и значок.
Шаг седьмой.
Работа с маршрутом также осуществляется при помощи слоёв. Хочу напомнить, что их всего десять. Для того, чтобы создать маршрут состоящий из вами выбранных точек, следует выбрать раздел «Нарисовать линию» и начать произвольно рисовать линию, отмечая нажатиям места, где нужно закрепить маршрут.

Когда маршрут нарисован, вы можете переименовать слой, чтобы вам было проще ориентироваться. Это очень полезно, когда вы хотите просмотреть на карте только что-то одно.
Шаг восьмой.
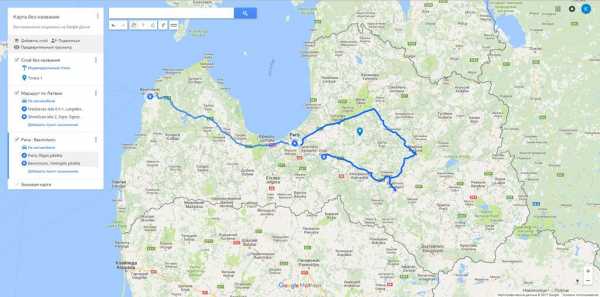
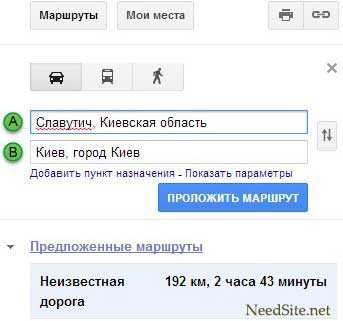
Создание маршрута по названиям городов или достопримечательностей также возможно, но лучше использовать опцию «Добавить маршрут». Опция «Добавить маршрут» позволит вписать до 10 точек вашего пути. В данном примере я выбрал два города Рига и Вентспилс.

Шаг девятый.
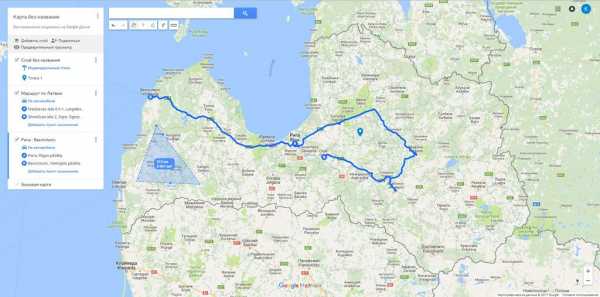
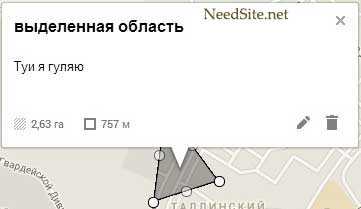
Измерить расстояние и высчитать площадь обведенной области, возможно при помощи инструмента — «Измерить расстояние или площадь». Выбрав его, вы соедините точки в «кольцо» и Google рассчитает площадь отмеченной территории. Эта функция полезна в тех случаях, когда нужно рассчитать расстояние по прямой.

Далее, когда ваша индивидуальная Гугл карта готова, ею можно поделиться на своём сайте или просто отправить друзьям при помощи прямой ссылки на неё.
Шаг десятый. Публикация карты.
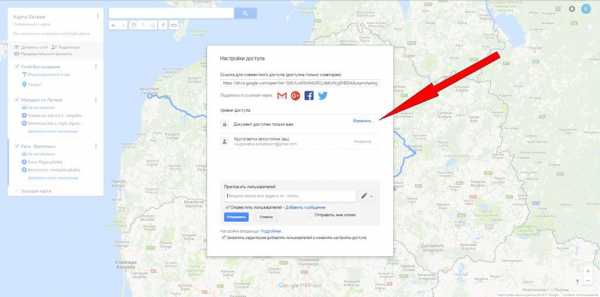
С этим могут возникнуть некоторые сложности, главное все делать по порядку. Чтобы ваша карта была доступна большому кругу людей, следует изменить параметры конфиденциальности. Поэтому находим кнопку «Поделиться» и в разделе «Настройки доступа — Уровни доступа» меняем на «Доступно всем в Интернете».



После этого большая часть работы уже сделана. Чтобы поделиться собственной картой с друзьями, достаточно скопировать ссылку из предыдущего окна и все готово, а для размещения карты на сайт стоит проделать еще несколько действий. В верхней левой части находим «Добавить на сайт» копируем код, а потом вставляем его в код сайта и всё готово.

Совет!
Если вы хотите изменить размеры карты на сайте, то вам стоит изменить эти два параметра.

Что касается применения индивидуальной Гугл карты, то я знаю несколько. Первое и самое простое это планирование сложного туристического маршрута с дополнительными заметками. Второе применение так это то, что вы создаёте собственную карту и отмечаете, например, бесплатные места парковки в Риге и разрешаете доступ вашим друзьям. Таким образом получается общая карта, которой можете пользоваться вы и ваши друзья. Тем более, если пользоваться картами Гугл в смартфоне, то можно хорошо сэкономить время в поиске бесплатной парковки. Еще можно создать маршрут для путешественников из других стран, которые хотят посмотреть ваш город, а у вас нет время гулять с ними.
Игорь
There is no author description yet.
irusakov.com
Как создать карту по Google Maps для ARMA 3
Третья часть урока по созданию собственной карты для ARMA 3. В этой части мы рассмотрим как создать карту реальной местности из Google Maps и какие программы для этого использовать.
Данный метод очень сложный, он требует кучу времени и навыки по работе с графическими редакторами, но результат того стоит. Конечно в данном уроке мы не будем учить вас как работать с фотошопом и пример приведенный здесь, является сделанной на скорую руку картой.
Рекомендуем ознакомиться:
Необходимые инструменты
Необходимо скачать несколько инструментов:
- ARMA 3 tools
- GIMP (https://www.gimp.org/) \\ Можете использовать любой граф. редактор.
- Google Earth Pro \\ Именно PRO версия, она бесплатная
- L3DT Pro \\ Именно PRO версия, она платная но мы подскажем как получить бесплатно
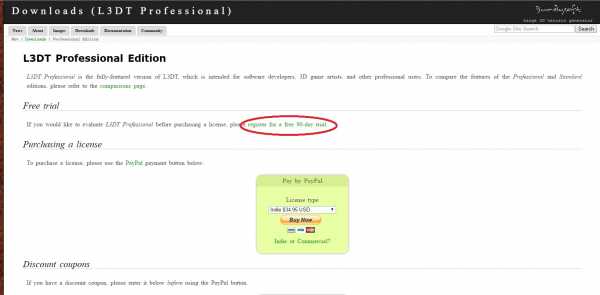
L3DT Pro нужная вещь для картадела, в нашем случае он нужен для карты высот. Что-бы скачать PRO версию перейдите по данной ссылке. На этой странице вы можете купить или получить пробную PRO версию L3DT на 90 дней (этого хватит). Для активации пробной версии жмем на register for a free 90-day trial.

Заполняем все поля и указываем действующий почтовый ящик, туда придут ключи активации и ссылка на скачивание. При первом запуску программы забейте все ключи которые вам дали.
Создаем реальную Карту Высот
Карта высот одна из самых главных проблем в этом деле. Если вы делаете реальную карту высот будьте готовы потратить кучу времени.
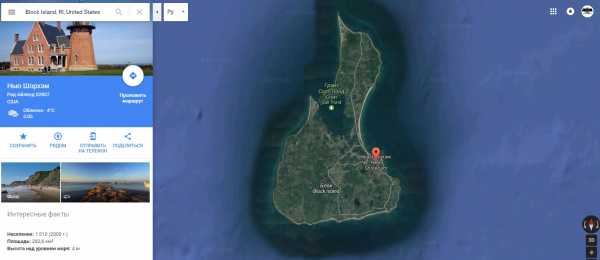
В нашем случае необходимо сначала сделать именно карту высот, в дальнейшем когда вы будете делать свою выбранную местность вы поймете почему. Для урока в Googl Maps мы выбрали остров Block Island (г. Нью Шорхэм) который находится в США. Почему именно США, а не родную Россию? К сожалению более четко Googl Maps отображает США и Европу.

Теперь необходимо скачать карту высот этого острова:
- Перейдите по ссылке Open Topography
- Найдите наш островок
- Нажмите кнопку Select A Region
- Обведите в квадрат наш остров

Ниже уберите галочку с Generate hillshade images from DEMs и введите любой почтовый ящик. Далее жмем кнопку SUMBIT

Теперь мы можем скачать карту высот в формате tag.gz
Осталось из “tag.gz” сделать формат “.bmp”. В этом нам поможет L3DT Pro, но сначала распакуйте tag.gz в tif. Для подойдет даже winrar, распакуйте текстуру и запускайте L3DT Pro.
В L3DT Pro заходим в File >> Import >> Heightfiled >> текстура формата tif

Полученная карта высот очень маленькая, что бы увеличить его в L3DT Pro переходим: Operations >> Heightfiled >> Resize Heightfiled.
В появившемся окошке выставляем нужный вам размер по Width. В нашем случает выставляем Width: 8192 Height: 6168

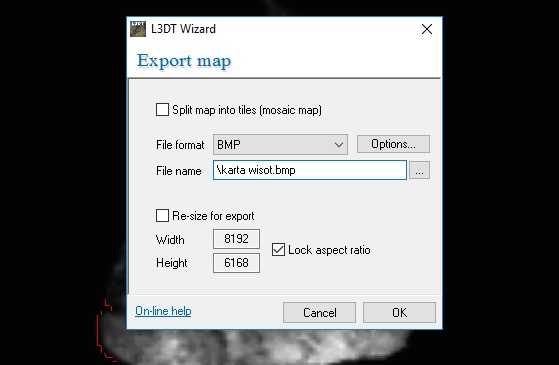
Размер выставлен, сохраняем карту высот в формате bmp. Для этого в L3DT Pro кликаем по текстуре Правой кнопкой мыши и выбираем Export. В окошке Exporta выбираем формат BMP и путь с названием.

Наша карта высот почти готова, дальше необходимо будет подогнать ее к сатке. А мы же переходим к созданию SAT текстуры.
Создаем высококачественную SATку для острова
Для создания SATки высокого качества нам понадобится Google Earth Pro. Метод который будет описан в уроке позволит сделать текстуру высокого качества, вы же можете сделать качество еще выше или ниже.
Наша сатка будет размером 8192 x 8192, весом около 200мб. Google Earth Pro позволяет сделать снимок в качестве 4К размером 4800 х 2757. Следовательно нужно сделать 6 снимков и поделить остров на 6 частей. Потом эти 6 частей соберутся в одну тяжелую текстуру.
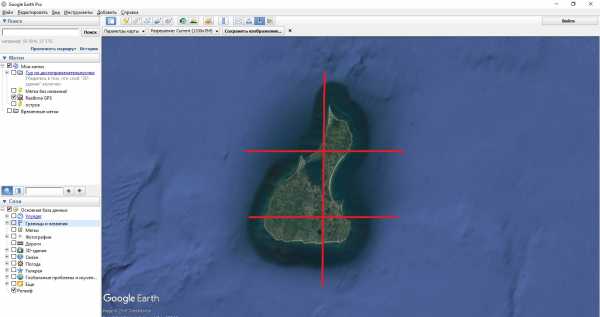
Запускаем программу Google Earth Pro и находим в ней наш остров. Делим остров на 6 условных частей: 2 по горизонтали и 3 по вертикали 2757

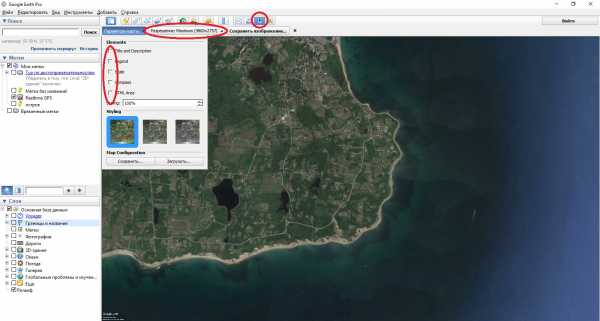
Делаем на каждую часть снимок. Для этого приближаем до примерного куска части нашего острова и делаем снимок. В Google Earth Pro жмем кнопку “Сохранить изображение”, убираем все галочки в параметрах, ставим разрешение Maximum и сохраняем изображение в формате “.jpg”.

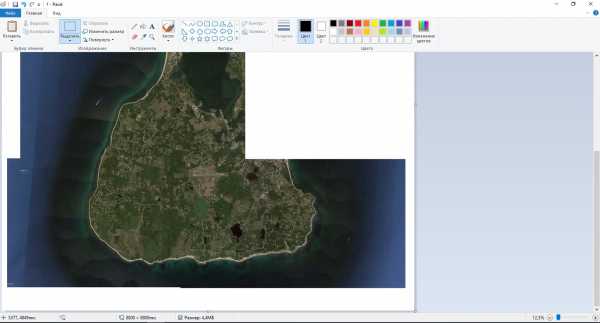
Проделываем тоже самое с остальными частями острова. В итоге должно получиться остров из 6 изображений. Например в Paint аккуратно скливаем наш остров. По итогу задаем размер текстуре 8192 x 8192 и сохраняем в формате BMP.
Вот таким нелегким путем наша сатка готова!
Создаем Маску для острова
Для создания на нашем уроке мы будем использовать GIMP. По итогу ваша маска будет отличаться от примера, но суть ее создания вы поймете. Она так же делиться на более или менее детальную маску и зависит от вашего размаха проекта. Наша маска будет иметь всего несколько цветов.
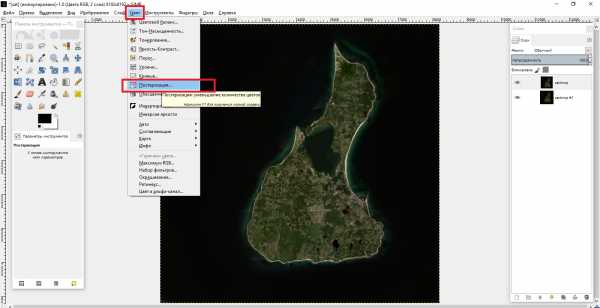
Закидываем 2 раза в GIMP нашу готовую Сатку и mapLegend.png
Переходим в ЦВЕТ >> Постеризация. Меняем значение – чем выше значение тем больше цветов и более точная получиться маска.

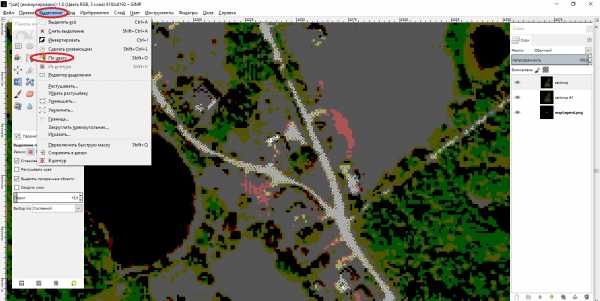
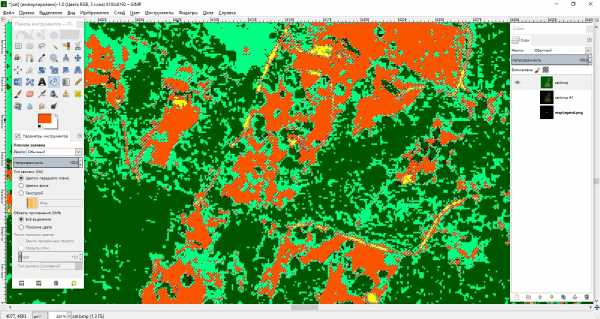
Ставим значение для посеризации, например 4. Теперь вы можете заменить или убрать цвета на необходимые например через mapLegend. Для этого в разделе “Выделение” >> “По цвету” выделяем нужные цвета и заливаем необходимые.


Надеюсь суть Вы поняли. Итог экспортируйте в формат BMP.
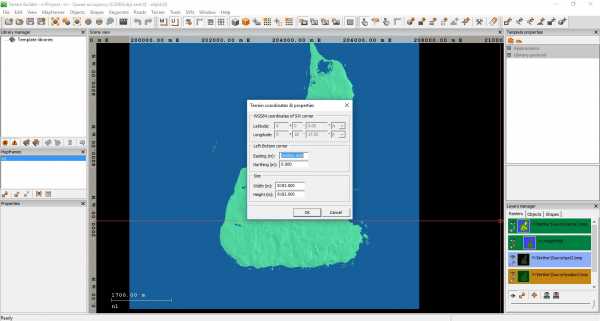
Создаем карту в Terrain Builder
*Насчет карты высот. Вам необходимо например в том же GIMP подогнать карту высот под сатку. К сожалению описать данный процесс мы не можем, для этого вам придется немного подучиться работать на граф.редакторе.
Допустим что ваша САТКА, КАРТА ВЫСОТ и МАСКА готовы, давайте создадим по ним карту в Terrain Builder! Вы так же можете скачать наш пример [ Я.ДИСК ]
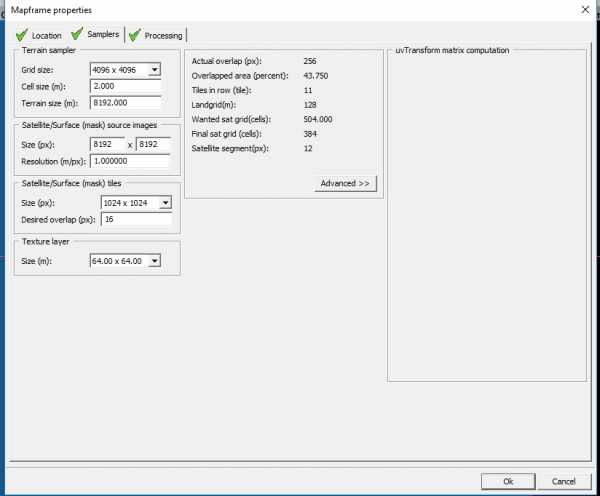
О том как создать карту в Terrain Builder описано в первом уроке. Тут будет описаны параметры для карты.
Параметры для текстур:

Параметры для Mapframe:

В заключении
В итоге у Вас получиться карта из реальной жизни, конечно у вас уйдет уйму времени на выравнивание карты высот, редактирование сатки и текстурирования под маску. Но это ни что по сравнению с расставлением объектов по карте =)
Пример работы
comments powered by HyperCommentsarma-play.ru
Как вставить Google карты (Google maps) на сайт
Здравствуйте, сегодня займемся добавлением Google карт сайт (данный метод подойдет как для вставки карты на обычный сайт, так и на WordPress). Так же вас может заинтересовать установка Яндекс карт.
Я думаю, вы не раз видели функциональные карты со скроллингом и масштабированием на других сайтах. Особенно часто можно увидеть карты в разделе контакты на корпоративных сайтах с путями проезда до определенного места (офис, мероприятие). В этой статье я распишу как установить карту на сайт в любое место, будь то пост, страница или виджет.

Добавить Гугл карты на WordPress сайт можно несколькими способами: с помощью плагинов и просто вставкой кода на сайт. При чем, любой из вариантов установки карты будет достаточно прост для новичка.
Рассмотрим для начала установку Google карт на свой сайт без использования плагинов.
Как разместить Google карту на сайт без плагина
С помощью данного метода можно добавить Google карту как на WordPress, так и на сайт, созданный с помощью любого другого движка, либо вовсе без его использования.
Первым делом, что необходимо сделать — это зайти на страничку сервиса Google maps:
https://www.google.com/maps/
И задать интересующий адрес в поиске:

Далее необходимо зайти в раздел настройки (шестеренка) и нажать «поделиться».

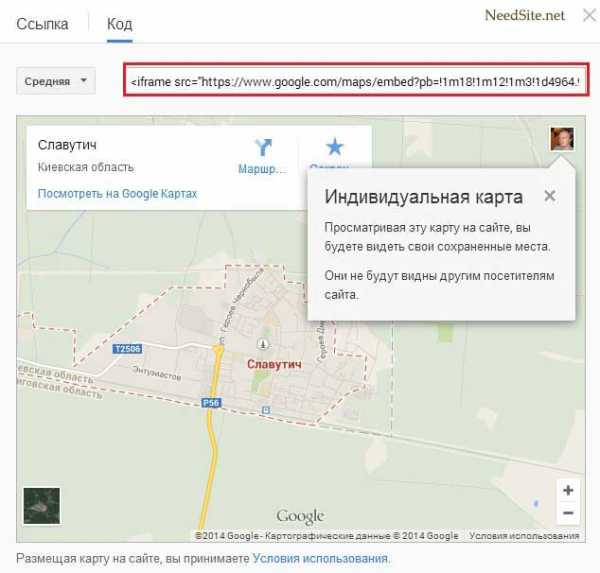
В открывшемся окне нужно перейти во вкладку «Код»:

Предварительно задайте необходимое масштабирование.
Осталось скопировать выделенный на скриншоте выше код карты и вставить его в соответствующее место на сайте.
Слева от выделенного фрагмента есть вкладка, где можно выбрать размер карты. Есть 4 варианта: маленькая, средняя и большая. Так же можно задать любой другой размер в пикселях, в зависимости от верстки сайта, что позволит подстроить размеры карты под любой сайт. В дальнейшем его можно будет поменять, поэтому если сразу не задали длину и ширину – не беда.
При вставке кода в WordPress запись или на страницу, обязательно переключитесь в режим «Текст», так как в визуальном редакторе вставить карту не получится.
Так же можно добавить Google карту в виджет WordPress, достаточно просто вставить нужный код с помощью «произвольного текста».

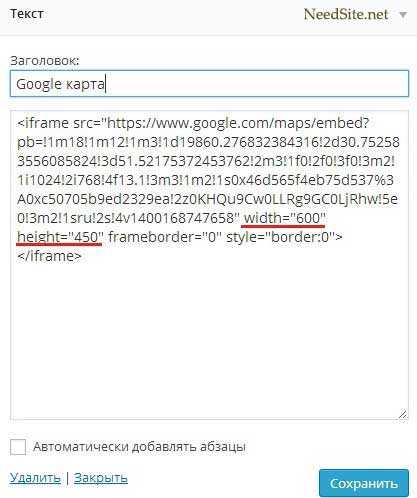
Обратите внимание на подчеркнутые строчки.
Width – это ширина
Height – это высота.
Изменив эти параметры вы с легкостью сможете настроить нужные размеры карты для вашего сайта, если не задали их в предварительном форматировании.
В итоге получилось следующее:
Вот такая Google карта будет у вас на сайте, если следовать инструкции.
Обязательно по закрывайте ненужные всплывающие блоки при просмотре карты, до добавления ее на сайт, в противном случае они будут отображаться у вас на сайте.
Есть еще очень много настроек, которых можно задать для карты:
Сделать карту-спутник:
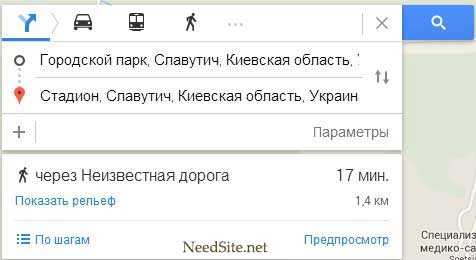
Можно указать маршрут от одного места до другого.
Для этого необходимо указать место отправления и место прибытия.

Можно задать любые маршруты: автомобильный, автобусный, самолетный, пешеходный, вело. Опять же очень удобно для корпоративных сайтов.
Так же можно настроить отображение пробок, нажав на кнопку выделенную на скрине ниже.

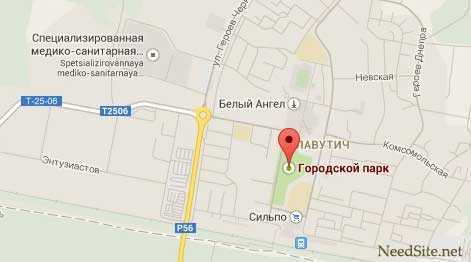
Можно выбрать определенную точку на карте – маркер. Это может быть полезно, если необходимо указать адрес компании или организации.

Делается это двумя способами: либо указать в поиске полный адрес, либо кликом мыши.
Способ вставить Google карту на сайт № 2
Не знаю по какой причине, но Гугл карты доступны по двум разным адресам (URL) и имеют несколько отличающийся интерфейс.
Как бы там ни было, рассмотрим добавление Гугл карт альтернативным способом.
Переходим по ссылке:
https://maps.google.com.ua
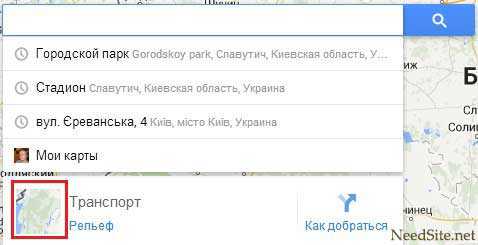
Ищем в поиске интересующий дом или объект.
Слева есть блок с кнопками:
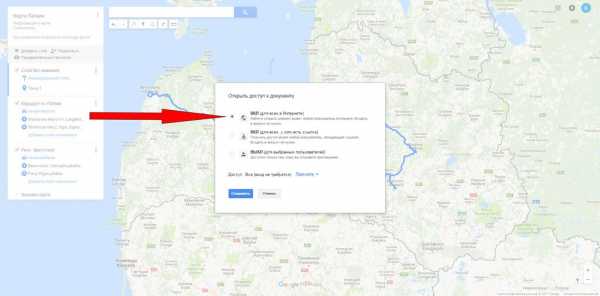
Нажимаем кнопку, выделенную красным (скриншот выше), а далее все просто: появится блок, в котором будет размещен html-код, который нужно скопировать и добавить на сайт. Процесс добавления аналогичен тому, что я описал в начале статьи.
Само собой можно задать маршрут:

В итоге получился такой результат:
Просмотреть увеличенную карту
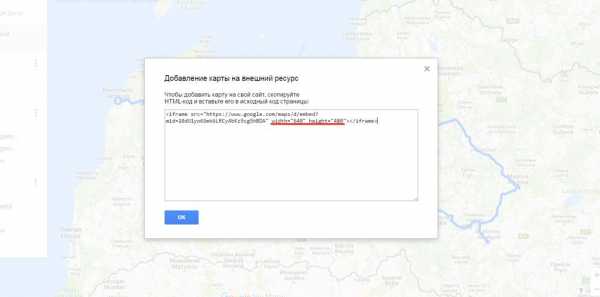
Код несколько отличается от предыдущего, но так же позволяет сделать некоторые схожие настройки:
width=»425″ – изменяет значение в кавычках, для указания нужное ширины.
height=»350″ – высота.
Если вдруг встанет необходимость разместить блок с картой посредине (выравнивание по центру), то для этого достаточно заключить код с картой в теги <center>код карты…</center>
Способ добавить Google карту на сайт № 3
Не поверите, есть еще и 3-й способ размещения Google карты на Вордпресс сайте без плагина.
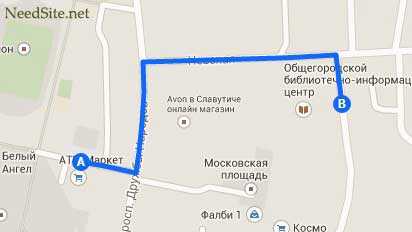
Правда эта карта будет несколько отличатся от предыдущих. Чем? Тем, что ее можно редактировать. Можно изменять, задавать своим метки (маркеры) со своими названиями и описаниями.
Доступна она по адресу: https://mapsengine.google.com/map/.
Зайдя на страничку по ссылке, необходимо создать Гугл карту:

Вбиваем интересующий город или адрес.
Возле блока с поиском вы увидите инструменты, с помощью которых можно редактировать карту:
Первая кнопка (из выделенных) – маркер, позволяет создать точку на карте с возможностью задать название и описание:

Это более чем существенное преимущество по сравнению с предыдущими вариантами.
Вторая кнопка – выделение области:

3 – я кнопка – добавление маршрута.

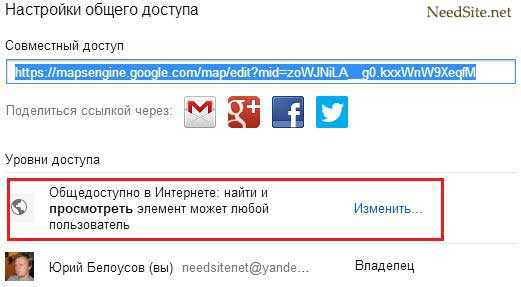
Прежде чем добавлять карту на сайт, необходимо нажать кнопку «поделиться», расположенную в правой верхней части экрана. И задать название для ново созданной карты:

Измените уровень доступа на «общедоступный в интернете»:

Осталось дело за малым: необходимо получить код Google карты, сделать это можно нажав на значок папки:

После чего, копируем из всплывшего окошка код карты и вставляем на свой сайт, в результате получаем следующее:
Фух…пожалуй на этом все, добавление Яндекс карты я распишу ближе к вечеру, а статья про плагины Яндекс и Google карт будет завтра.
needsite.net
Как сделать интерактивную карту: обзор сервисов • sdelano.media
1. OpenStreetMap. У неё есть несколько слоёв на выбор, среди которых, например, карта для велосипедистов. Можно отдельно выгружать города и континенты. Узнайте, как экспортировать данные OpenStreetMap.
2. 2ГИС специализируется на точных данных об организациях, которые можно найти на карте. Изучите инструкцию, чтобы узнать как можно использовать виджет 2GIS на своём сайте. Если вы хотите заявить о себе через данный сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, которая покажет в указанном регионе заведения, отсортированные по категориям.
3. ZeeMaps предлагает инструменты для добавления больших объёмов информации и её анализа на карте. Посмотрите эти видео‐инструкции, чтобы понять, как кастомизировать карту и добавить на неё новые слои и элементы.
4. Огромное количество инструментов для визуализации данных есть у ArcGIS. Они рассчитаны в первую очередь на профессионалов, поэтому имеют только платную подписку. Зато возможности для аналитики данных и разработки новых интерактивных карт практически безграничны.
5. CartoDB тоже имеет богатый набор инструментов для визуализации данных. В галерее видно, что карты получаются очень динамичными и информативными. Научиться делать такие можно здесь.
6. Scribble Maps отличает возможность выгружать карты в самых разных форматах.
7. Сервис, который позволяет создавать из карт целые истории — StoryMap JS. Составьте маршрут и добавьте текст, фото или видео к каждой точке на карте. К примеру, в этом проекте можно узнать, как двигался олимпийский факел во время сочинской эстафеты.
Можно использовать свои карты или фотографии, загрузив их в формате изображения и расставив на них точки с описаниями. Удобная функция StoryMap JS: сервис может автоматически собрать карту из 20 последних фотографий в Instagram. Вам останется лишь отредактировать её, если необходимо.
8. Похожей функцией может похвастаться Tripline. Помимо Инстаграма, он интегрируется с Foursquare, Flickr, Twitter, Facebook и другими сервисами.
9. Историческая карта от GeaCron может пригодиться для проекта по истории.
10 и 11. Если вы рассказываете о погоде, то смело встраивайте Windyty — красивый погодный глобус с неплохим набором инструментов. Для профессионалов отрасли есть также Planet OS.
sdelano.media
Как создать свою карту Google со своими метками. Руководство в картинках.: mi_ku_apx — LiveJournal
Пишу пост для того, чтобы вы с помощью 7 картинок создали карты своих путешествий по РБ, тех точек, о которых вы уже написали, о которых ещё напишете. Нужно это и вам и нам:)Вам(авторам) поможет структурировать поездки и написание отчётов. Нам(читателям) поможет проложить новые маршруты и увидеть невиданное!
Особенно пост посвящается taborovtsova, victogan, azarkinm, которым я уже советовал создать карты:)
И многим друзям (в т.ч. и взаимным), которые постоянно бороздят страну!
Итак, 7 картинок:
(вам нужен аккаунт в Корпорации Добра, так что если до сих пор его у вас нет, то пришёл час наверстать!)
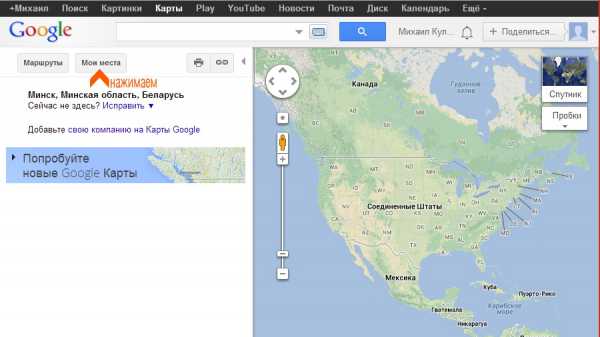
1. Пояснения излишни
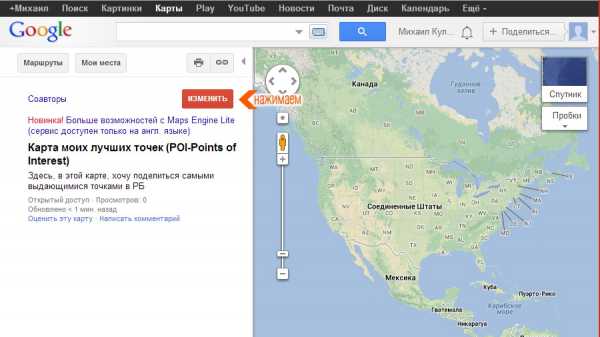
2. Пояснения излишни
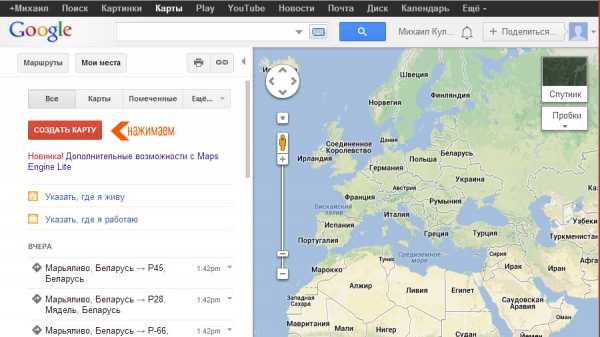
3. Пояснения излишни
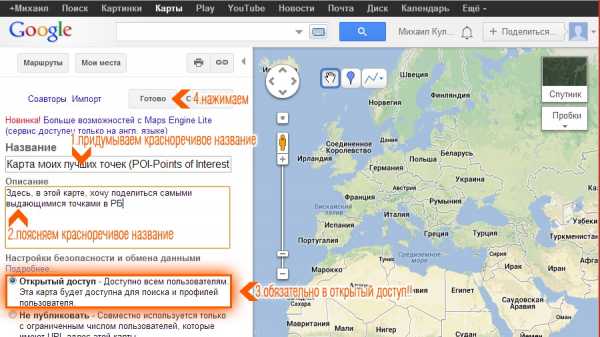
4. Делаем в обозначенном порядке руководствуясь фантазией и вдохновением в написании названия:)
Итак, пустая карта с название уже создана! Теперь осталось нанести точки!
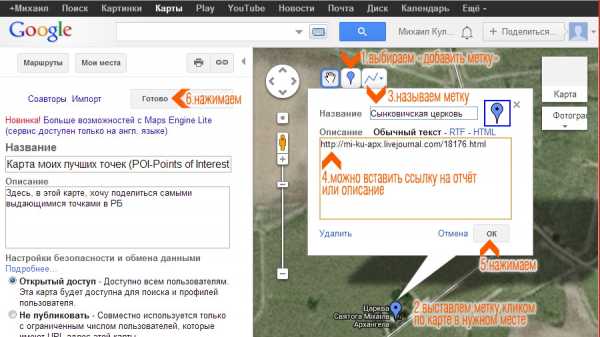
5. Пояснения излишни
6. Делаем в обозначенном порядке. Шаги с 1-го по 5-ый повторям n-ное количество раз (чем больше точек, тем радостнее читателям!). После завершения нанесения точек (или когда уже пора уходить с работы:) нажимаем кнопку «Готово». Продолжить редактирование карты можно в следующий рабочий день.
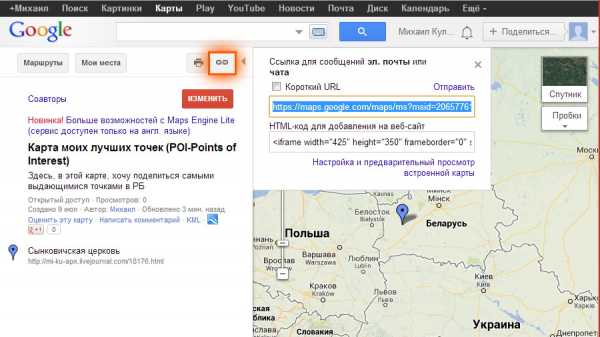
И 7! Поделитесь ссылкой на вашу карту или вставьте код в блог (при условии HTML-редактирования)
Вот и всё. Теперь вы видите, где больше всего бывали, а где пропустили. Поздравляю!
Смотрите также:
Прошу репостить или лайкать, чтобы как можно больше появлялось карт!
mi-ku-apx.livejournal.com
