Укрощаем GreaseMonkey / Хабр
За последние пару недель мне пришлось плотно поработать с системой управления пользовательскими скриптами для продуктов Mozilla — GreaseMonkey. И раз уж я сам себя назначил администратором одноименного блога, значит написать введение в вопрос — моя святая обязанность.
Введение
GreaseMonkey (далее GM) — система управления пользовательскими скриптами для продуктов Mozilla. В моей статье я буду говорить о браузере этой компании, о Firefox далее (FF). Так же в некоторых местах я коснусь его конкурентов, а именно Opera, Safari и конечно-же Internet Explorer (далее IE).
Пользовательский скрипт (User Script) — скрипт, написанный на языке JavaScript (далее JS), устанавливаемый пользователем в браузер и исполняющийся при загрузке веб-страниц. Используется для изменения их дизайна (в широком смысле этого слова).
Говоря проще, с помощью пользовательских скриптов, можно добавить/удалить/изменить элементы веб-страницы, изменить их поведение, улучшить User Experience.
Установка
GM легко ставится как расширение для FF с сайта дополнений. Так-же у GM есть официальный сайт, где можно найти массу полезной информации.
После установки и перезапуска у FF появится иконка:
И это значит что можно устанавливать пользовательские скрипты.
Самый большой склад пользовательских скриптов — это userscripts.org. Установка проиходит очень просто. GreaseMonkey просто перехватывает ответ на запрос JS-файла, и если он имеет специальный заголовок (расскажу о нем ниже), то вызывает диалог установки:
Обзор
Управлять GM и установленными скриптами можно через контекстное меню, которое вызывается правом щелчком по рожице обезьяны:
В верхней части меню отображается спискок активных для данной страницы скриптов. Любой скрипт можно отключить, убрав галочку.
С помощью API GM вы можете расширить это меню. Все действия, зарегистрированные через GM_registerMenuCommand, появятся в подменю «Команды скрипта».
Пункт меню «Новый скрипт» я пропущу, так как уверен, что в редакторе делать скрипт удобнее, в том числе и редактировать метаниформацию. В любом случае, я надеюсь, что освоение этого мастера не вызовет у читателей проблем.
В любом случае, я надеюсь, что освоение этого мастера не вызовет у читателей проблем.
«Управление скриптами» вызвывает следующее окно:
В этом окне вы можете сами поднастроить любой установленный пользовательский скрипт. Для этого выберите его в левом списке. Можно добавить удалить маски URL, для которых этот скрипт будет загружаться или НЕ загружаться (классический Allow/Deny), включить/выключить/удалить скрипт и, что самое важное для разработчика, отредактировать его вживую.
Для редактирования скрипта надо нажать кнопку «Изменить». В первый раз GM попросит выбрать редактор. В последующие будет автоматически открывать рабочую копию скрипта в выбранном редакторе.
На этом обзорная экскурсия по GM считается законченной и можно переходить непосредственно к тонкостям разработки пользовательских скриптов.
Пользовательские скрипты
GM-скрипты практически ничем (о некоторых особенностях, я расскажу в следующем разделе) не отличаются от обычных JS-скриптов, поэтому никаких специальных знаний для написания не нужно. Но для того чтобы GM могла распознать скрипт как пользовательский нужно добавить специальный заголовок:
Но для того чтобы GM могла распознать скрипт как пользовательский нужно добавить специальный заголовок:
// ==UserScript==
// @name Weborama Inline Player
// @namespace tbms.ru/weborama/inline
// @description Includes weborama inline player
// @author Konstantin Shvydky, Nick Mitin
// @include *
// @exclude file://*
// ==/UserScript==
/*
This code is licenced under the GPL
www.fsf.org/licensing/licenses/gpl.html
*/
С name, author, description все понятно, надо остановиться на остальных параметрах
namespace — любая URI (это не ссылка, а аналог HTML namespace). Можно считать этот параметр уникальным идентификатором скрипта.
@exclude — маска для страниц, которые НЕ будут активировать данный скрипт. Может быть несколько директив.

Также хорошим тоном будет указать лицензию, под которой распространяется сам скрипт. Это можно сделать ниже метаданных.
* О метаданных на greasespot.net.
Вторым обязательным условием является окончание названия файла. Оно должно заканчиваться на «.user.js», иначе GM не будет распознавать скрипт.
Запуск скрипта для GM производится в порядке очередности по наступлению события DOMContentLoaded у обрабатываемой веб-страницы. Имейте это ввиду.
Tips & Tricks
Мы уже выяснили, что пользовательские скрипты обычно меняют дизайн веб-страниц. Поэтому основные задачи, которые встают перед разработчиками связаны с DOM-программированием, а именно манипуляциями с DOM-моделью веб-страниц. Проблема здесь в том, что порой очень сложно добиться адекватной работы скрипта на антисемантических сайтах. И я бы хотел дать несколько наводок для GM-разработчиков.
В Опере, Сафари и Файерфоксе есть встроенная поддержка XPath, через функцию document.evaluate(). Хорошее описание этой функции есть в MDC. Тем кто не в курсе, XPath (XML Path Language) является языком для обращения к частям XML-документа. В случае веба это определение верно и для HTML. Отличный туториал есть на ZVON.org. Суть метода в том, что вы создаете и посылаете «запрос» в DOM-модель, а в ответ вам приходит итератор со всеми нодами, которые удовлетворяют этому запросу.
Тем кто не в курсе, XPath (XML Path Language) является языком для обращения к частям XML-документа. В случае веба это определение верно и для HTML. Отличный туториал есть на ZVON.org. Суть метода в том, что вы создаете и посылаете «запрос» в DOM-модель, а в ответ вам приходит итератор со всеми нодами, которые удовлетворяют этому запросу.
Важно знать, что нельзя напрямую изменять эти ноды в итераторе, так как любое изменение перестраивает DOM, таким образом делая итератор невалидным. Поэтому сначала создайте массив и скопируйте туда ссылки на эти ноды, а потом уже работайте с ними. В примере в MDC все это рассмотрено.
В IE тоже есть частичная поддержка evaluate, которая реализуется черех хак, созданный Dimitri Glazkov и Mehdi Hassan.
Мы внесли его в свой JS-Extender, поправив в нем некоторые баги. Тем не менее, у нас не получилось выполнять сложные XPath запросы, поэтому мы не пользуемся этой функцией в IE.
Еще один важный момент, который стоит отметить, это то что при использовании свойства element. childNodes, FF считает текстовыми нодами переносы строки между тегами. Например у div с id = container будет не три, а пять дочерних нод:
childNodes, FF считает текстовыми нодами переносы строки между тегами. Например у div с id = container будет не три, а пять дочерних нод:
<div id=«container»>
<div>content1</div>
</div>
Будьте бдительны!
И последнее, но самое важное. В JS есть объект window, который как-бы является глобальным неймспесом для всех глобальных сущностей JS. если мы пишем
var myVar = 1;
то она будет доступна через
window.myVar или window[‘myVar’].
Так вот, в GM тоже есть window, но он является оболочкой вокруг самого window веб-страницы. это сделано для того, чтобы ваш код не пересекался с оригинальным кодом страницы и не мешал ему. Но существуют ситуации, когда нужно напрямую обратиться к тому самому window, чтобы, например, получить значение переменной сайта. На помощь приходит глобальное свойство unsafeWindow, которое и предоставляет к нему доступ.
Если вы пишете кросс-браузерный пользовательский скрипт, то имейте ввиду, что unsafeWindow есть только в GM, в Опере его нет.
var aWindow = (typeof unsafeWindow != ‘undefined’)? unsafeWindow: window;
Ложка дегтя
Несмотря на большие возможности у GM есть существенный недостаток, который заключается в отсутсвии централизованного механизма обновления пользовательских скриптов.
Существует несколько попыток решить эту проблему:
yoast.com/greasemonkey-auto-update-notification
splintor.wordpress.com/2007/05/01/greasemonkey-wish-auto-update-user-scripts
userscripts.org/scripts/show/2296
На данный момент меня не устраивает ни один из них. Поэму мы взяли этот вопрос в разработку, и непременно придумаем элегантное решение проблемы. О чем я сообщу вам отдельно.
В общем можно сказать, что GreaseMonkey — это частный случай механизма управления пользовательскими скриптами. В Опере они поддерживаются без всяких расширений, по информации, поступисшей от pepelsbey сушествует плагин для Safari, который позволяет запускать эти скрипты — GreaseKit, по информации поступившей от jursovet уже реализована поддержка скриптов и для Chrome
На этом считаю свой доклад законченным. Спасибо, что дочитали.
Спасибо, что дочитали.
Руководство для начинающих по пользовательским скриптам Greasemonkey в Firefox
Всем известно, что у Firefox есть дополнения практически для всего, но если вы не хотите раздувать свою установку, у вас всегда есть возможность использовать скрипты Greasemonkey. Вот краткое руководство по их использованию.
Начало работы с пользовательскими скриптами
После того, как вы установили Greasemonkey, управлять расширением стало очень просто. Щелкните левой кнопкой мыши значок строки состояния, чтобы включить / выключить расширение, и щелкните правой кнопкой мыши, чтобы открыть контекстное меню, показанное здесь.
Независимо от того, используете ли вы кнопку «Параметры» в окне «Диспетчер надстроек» или контекстное меню, показанное выше, в обоих случаях открывается диалоговое окно «Управление пользовательскими скриптами». На данный момент у вас есть хороший чистый лист для работы … пора добавить несколько скриптов.
Большинство пользовательских скриптов можно найти на двух разных сайтах, первый из которых имеет соответствующее название userscripts.org, и вы можете либо просматривать по тегам, либо искать скрипт.
Как вы можете видеть здесь, ваш поиск определенного типа скрипта может быть быстро сужен в зависимости от категории. Определенно есть из чего выбирать.
В нашем примере мы сосредоточились на теге «textarea». Было доступно 62 скрипта, но мы быстро нашли то, что искали на первой странице.
Установка, управление и использование ваших скриптов
Когда вы найдете сценарий, который хотите установить, перейдите на его домашнюю страницу и нажмите кнопку «Установить».
Примечание: ссылка на этот скрипт приведена ниже.
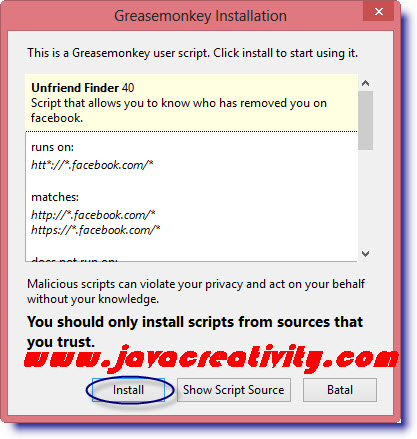
После того, как вы нажмете кнопку «Установить», Greasemonkey откроет следующее окно установки. Вы сможете просмотреть:
- Краткое изложение того, что делает сценарий
- Список веб-сайтов, на которых должен работать скрипт (наш пример установлен для всех)
- При желании просмотрите исходный код скрипта
- Примите окончательное решение, устанавливать скрипт или отменить процесс.

Щелчок правой кнопкой мыши по значку в строке состояния показывает наш новый скрипт в списке и активен.
При повторном открытии окна Manage User Scripts отображается:
- Наш новый сценарий указан в столбце слева
- Включенные веб-сайты / страницы
- Возможность отключить скрипт (также можно сделать в контекстном меню)
- Возможность редактировать сценарий
- Возможность удаления скрипта
Если вы решите отредактировать сценарий, вам будет предложено найти и выбрать текстовый редактор по умолчанию по вашему выбору (только в первый раз). После того, как вы выбрали текстовый редактор, вы можете внести любые изменения в сценарий.
Мы решили протестировать наш новый пользовательский скрипт на сайте. Переходя к окну комментариев внизу, мы можем легко изменить размер окна по желанию.
Поле для комментариев определенно стало намного больше.
Вывод
Если вы предпочитаете свести к минимуму количество расширений в своей установке Firefox, Greasemonkey и веб-сайт Userscripts могут легко предоставить эту дополнительную функциональность без раздувания. Чтобы узнать о дополнительных возможностях автоматического определения скриптов веб-сайтов, см. Нашу статью о
Примечание: Смотрите нашу статью Вот для специализированных сценариев пользовательского стиля How-To Geek, которые можно добавить в Greasemonkey.
Ссылки
Загрузите расширение Greasemonkey (надстройки Mozilla)
Установите пользовательский скрипт Textarea и Input Resize
Посетите веб-сайт Userscripts.org
Посетите веб-сайт Userstyles.org
Руководство для начинающих по написанию сценариев Greasemonkey
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
Идея Greasemonkey довольно проста. Это расширение Firefox, устанавливаемое так же, как и любое другое расширение Firefox (найдите его в меню «Инструменты» > «Дополнения» и нажмите «Установить»).
Тем не менее, он ничего не делает сам по себе: он позволяет вам запускать сценарии, либо другими людьми, либо самостоятельно, которые изменят внешний вид и функционирование веб-страниц.
Пользовательские скрипты Greasemonkey — это фрагменты кода, которые фактически выполняют работу — Greasemonkey сама загружает их и управляет ими. Пользовательские сценарии написаны на JavaScript, но имейте в виду: по соображениям безопасности это не просто вопрос написания обычного JavaScript и вперед.
Есть несколько ошибок, о которых следует знать, хотя скрипты в этом руководстве не встречают ни одной из них. Небольшое примечание, если вы не знакомы с JavaScript: это руководство не будет подробно объяснять синтаксис JavaScript, но пусть это не помешает вам попробовать. Все довольно логично, и все фрагменты кода объяснены.
Небольшое примечание, если вы не знакомы с JavaScript: это руководство не будет подробно объяснять синтаксис JavaScript, но пусть это не помешает вам попробовать. Все довольно логично, и все фрагменты кода объяснены.
Чтобы установить сценарий, написанный кем-то другим, перейдите к его расположению в Firefox и щелкните ссылку на сценарий. Вы получите всплывающее окно установки, как и в случае с обычным расширением, и можете либо сначала просмотреть исходный код скрипта, либо, если вы чувствуете доверие, просто установить его.
Часть 1. Ваш первый сценарий Greasemonkey
Greasemonkey содержит полезный диалог, который максимально упрощает написание сценария. В окне Firefox, как только вы загрузите и установите Greasemonkey (откроется в новой вкладке), в правом углу строки состояния появится маленькое лицо обезьяны.
Щелкните правой кнопкой мыши, и вы получите меню, включающее опцию «Новый пользовательский сценарий». Нажмите на нее, и вы получите диалоговое окно, похожее на поле справа.
«Имя» — это просто имя вашего скрипта. Лучше выбрать что-то, что явно указывает на то, что он делает, для облегчения управления скриптом в дальнейшем. «Пространство имен» предназначено для того, чтобы ваш сценарий не конфликтовал с другими.
Если вы попытаетесь установить скрипт с тем же именем, что и у уже установленного, именно пространство имен определяет, будет ли он перезаписывать старый (если пространство имен такое же) или сосуществовать с ним (если они мы разные).
Здесь вы можете сделать несколько вещей: во-первых, использовать свой собственный веб-сайт в качестве доменного имени. В качестве альтернативы вы можете использовать http://localhost или, если вы собираетесь загрузить его на http://userscripts.org , когда закончите, вы можете использовать его.
Текущие версии Greasemonkey не позволяют оставить это поле пустым. «Описание» — это удобочитаемая строка, описывающая, что делает скрипт. Очень хорошая идея заполнить это поле, даже для ваших собственных скриптов — вы можете столкнуться с кучей вещей, и ими будет намного легче управлять, если вы предоставите дополнительные подсказки о том, что есть что.
Взлом Интернета
Правила «включить» и «исключить» определяют, на каких сайтах будет запускаться сценарий, и могут включать подстановочные знаки. Итак, www.example. com/* будет соответствовать www.example.com/ и всем страницам, начинающимся с этого URL-адреса (тогда как www.example.com/ без звездочки будет включать только главную страницу).
Вы также можете использовать подстановочные знаки для частей имен: http://*.example.com/f* будет соответствовать любой странице, путь которой начинается с f на любом сервере в домене example.com. По умолчанию поле включения будет содержать страницу, на которой вы находились, когда щелкнули опцию нового сценария, но вы можете удалить ее.
Если совпало правило включения и не совпало правило исключения, сценарий будет запущен. Если у вас нет правила включения, Greasemonkey предполагает, что @include * , т. е. каждый URL соответствует, поэтому скрипт будет запускаться на каждой загружаемой вами странице.
е. каждый URL соответствует, поэтому скрипт будет запускаться на каждой загружаемой вами странице.
Этот первый сценарий установит белый фон страницы — очень полезно, если вы наткнетесь на страницу, автор которой любит жгучий розовый цвет или повторяющееся фоновое изображение, вызывающее головную боль в течение нескольких секунд. .
Итак, выберите веб-сайт, для которого вы хотите изменить фон, и поместите его в поле @include (здесь я использую www.example.com ), и задайте другие поля по мере необходимости.
После того, как вы это заполните, вам будет предложено выбрать предпочтительный редактор (если его еще нет), а затем Greasemonkey загрузит файл сценария, который в настоящее время будет содержать только метаданные, в вашем редакторе, готовый чтобы вы что-нибудь написали.
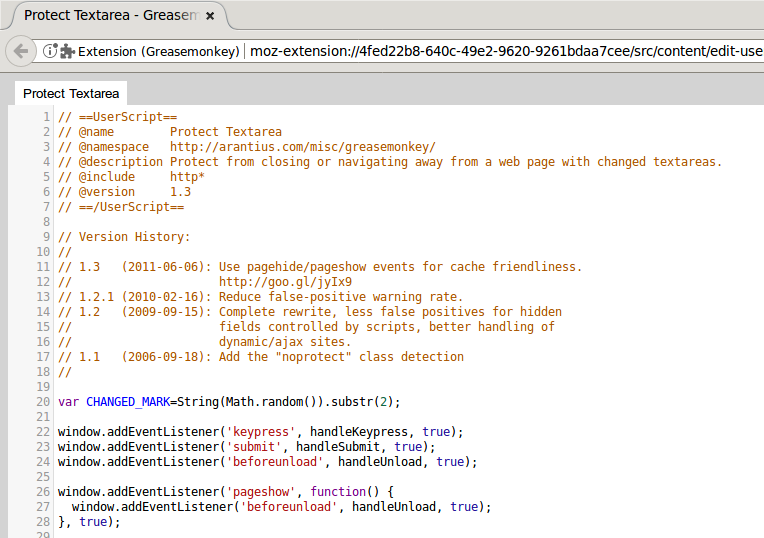
На данный момент код, с которым вы столкнулись, будет выглядеть примерно так:
// ==UserScript==
// @name Background Change
// @namespace http://www. example.com/ juliet/
example.com/ juliet/
// @description Изменение цвета фона страницы
// @include http://www.example.com/*
// ==/UserScript==
Теперь пришло время написать сценарий. Все, что делает этот первый скрипт, — это меняет цвет фона любых страниц сайтов в домене include на белый. (На самом деле есть несколько неприятных вариантов выбора цвета фона.)
Для страницы без фреймов и других сложностей это очень просто: всего одна строка.
document.body.style.background = «#ffffff»;
документ — это встроенный способ ссылки на текущую страницу. Это объект DOM (объектная модель документа), который представляет весь HTML-документ.
Думайте об этом как о дереве HTML-элементов, рассматриваемых как объекты, где каждый новый элемент ответвляется как «дочерний элемент» предыдущего — взгляните на диаграмму ниже, которая показывает возможную структуру основной части HTML-документ.
ДЕРЕВО DOM: HTML-документ как дерево DOM – каждый дочерний узел разветвляется вниз от своего родительского узла
Обозначение для ссылки на объект в этой модели: toplevel. child.childofchild . Итак, эта строка берет документ, затем элемент body, затем стиль body, затем атрибут фона стиля… и устанавливает для него белый цвет. (#ffffff — это белый цвет в шестнадцатеричной системе счисления, что является одним из стандартов HTML. Вы также можете просто использовать белый цвет.)
child.childofchild . Итак, эта строка берет документ, затем элемент body, затем стиль body, затем атрибут фона стиля… и устанавливает для него белый цвет. (#ffffff — это белый цвет в шестнадцатеричной системе счисления, что является одним из стандартов HTML. Вы также можете просто использовать белый цвет.)
Попробуйте сейчас — выберите страницу с небелым фоном, используйте меню «Управление сценариями», чтобы добавить его во включаемые файлы для вашего сценария, и перезагрузите страницу.
При тестировании помните: на самом деле вы ничего не делаете с редактируемой веб-страницей. Вы просто меняете его для себя. Так что если вы делаете что-то катастрофическое, не проблема! Вы можете просто отключить свой скрипт или отредактировать его и перезагрузить страницу. Так что смело экспериментируйте.
Во время тестирования, если щелкнуть левой кнопкой мыши на маленьком мордочке обезьяны, он включит или выключит Greasemonkey. Таким образом, вы можете отключить его, проверить, как страница выглядит в данный момент, включить ее, перезагрузить и посмотреть, что делает ваш скрипт.
- 1
Текущая страница: Пишем свой первый скрипт Greasemonkey
Следующая страница Установить стили CSS
Подпишитесь, чтобы получать ежедневные новости, обзоры, мнения, анализ, предложения и многое другое из мира технологий.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.javascript — Включение кода из URL-адреса в скрипт Greasemonkey, чтобы использовать его в качестве скрипта?
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 1к раз
Скажем, у меня есть репозиторий на GitHub с 3 файлами:
- myGreasemonekyScript.
 js
js - readme.md
- лицензия.мд
myGreasemonekyScript.js хранит сценарий Greasemonkey:
// ==UserScript== // @имя фейсбука // @namespace nms // @include http://*.example.com/* // @include https://*.example.com/* // @версия 1 // @предоставить ничего // ==/Пользовательский скрипт== // Остальная часть скрипта...
Есть ли способ просто вызвать его из Greasemonkey, чтобы локальный файл сценария Greasemonkey имел только включение (включение) удаленной версии, которая находится на GitHub?
Примечание. Причина, по которой я хотел бы сделать это, заключается в минимализме, вместо того, чтобы иметь две локальные версии (файл сценария GM и резервную копию в другой папке), я хотел бы центрировать редактирование кода в одном месте, без необходимости копировать изменения между каждыми файлами, каждый раз заново.
- javascript
- include
- Greasemonkey
Я вижу четыре варианта сделать это:
1.
 Просто установите скрипт с github
Просто установите скрипт с githubВам нужно настроить интервал обновления.
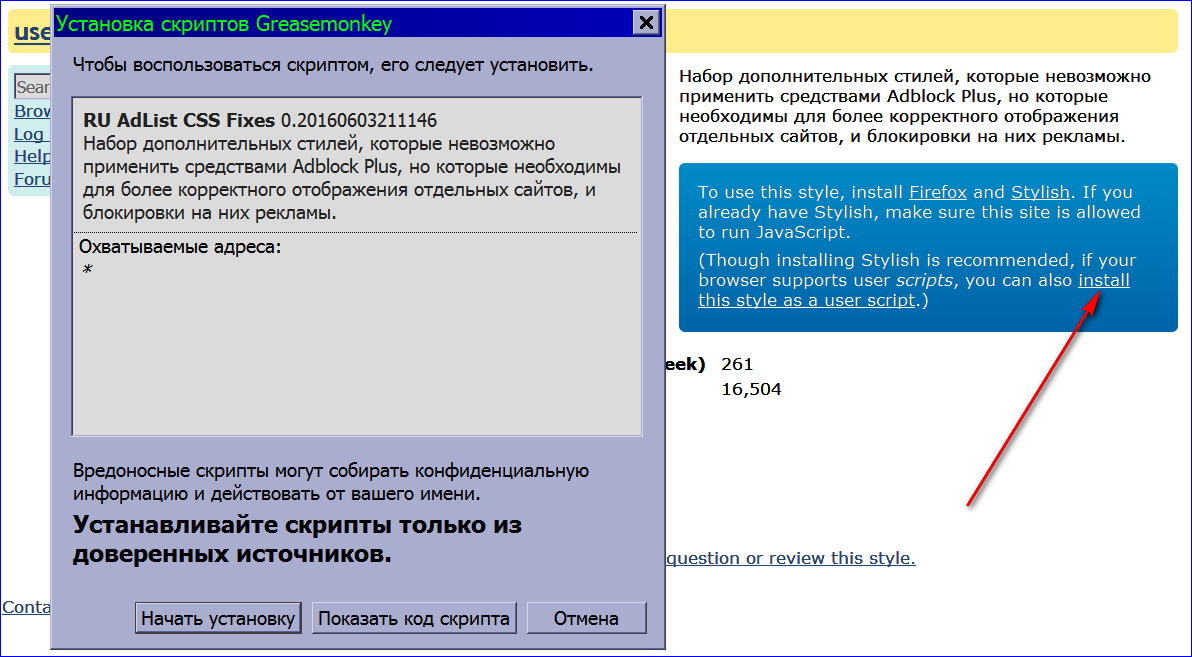
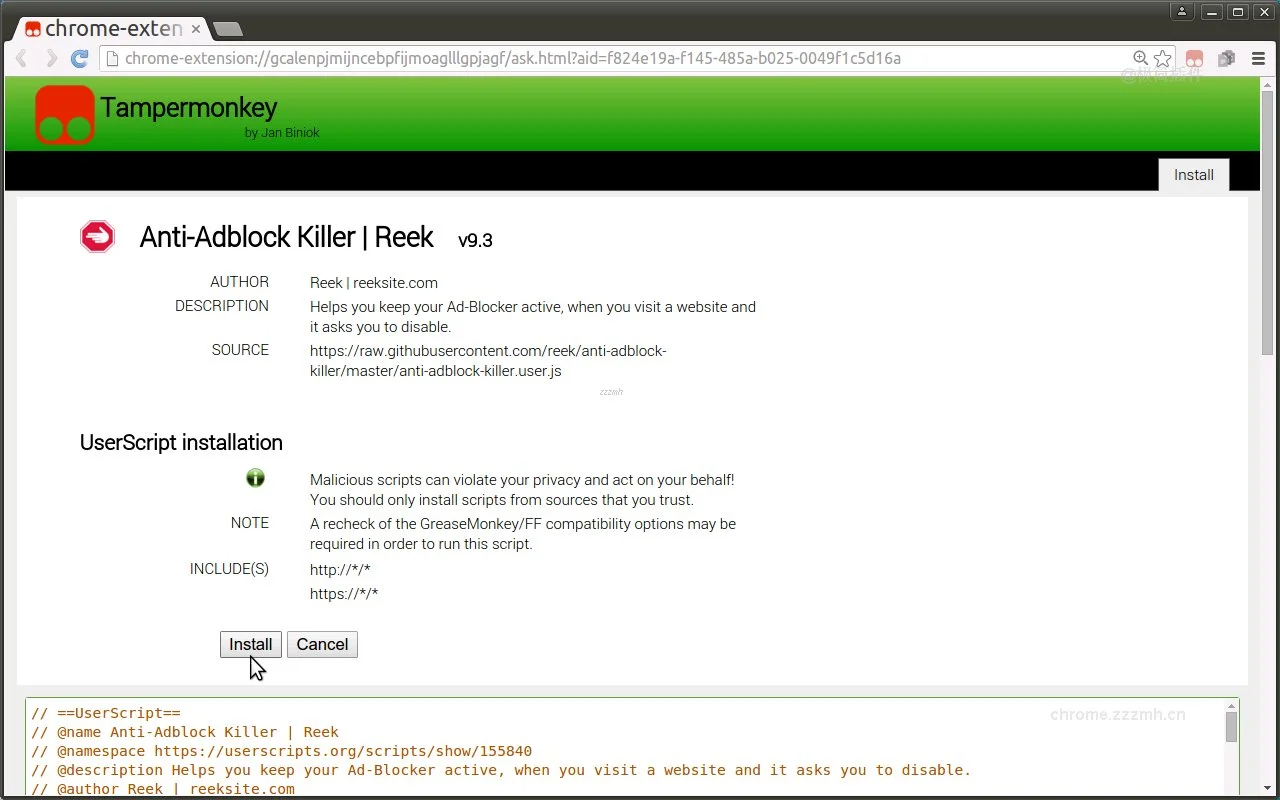
Все, что вам нужно сделать, это войти в режим просмотра Raw на github, и Greasemonkey попросит вас установить скрипт. Я создал пример репозитория, чтобы продемонстрировать это.
После установки скрипта зайдите в настройки и установите автообновление на На :
Дополнительная литература: Как работает обновление пользовательских скриптов?
2. Добавить