Растровая графика в Adobe Photoshop
Растровая графика в Adobe Photoshop (32 ак.ч)
Программа Adobe Photoshop — один из многочисленных пакетов для обработки, изменения и сохранения графических объектов. На курсе обучения Adobe Photoshop Вы научитесь работать с палитрой, калибровать, сканировать, импортировать и экспортировать изображения, выделять области, контуры различных частей рисунка, рисовать/редактировать, выбирать/заменять цвета.Программа Adobe Photoshop — один из многочисленных пакетов для обработки, изменения и сохранения графических объектов. На курсе обучения Adobe Photoshop Вы научитесь работать с палитрой, калибровать, сканировать, импортировать и экспортировать изображения, выделять области, контуры различных частей рисунка, рисовать/редактировать, выбирать/заменять цвета. Программа предоставляет возможности работы со слоями, каналами и масками, фильтрами, эффектами слоя; позволяет изменять размер изображения и его разрешение, осуществлять цветокоррекцию, преобразовывать изображения. По окончании обучения на курсе Adobe Photoshop слушателям выдается удостоверение установленного образца, подтверждающее факт их состоявшегося знакомства с одним из самых мощных графических редакторов.Возможности, которыми владеют выпускники курса Adobe Photoshop, позволяют им трудоустраиваться в издательства, полиграфические фирмы, рекламные агентства, отделы информационных технологий различных компаний по специальностям художник-дизайнер, WEB-дизайнер, верстальщик, верстальщик-макетчик, верстальщик-дизайнер (с зарплатой в среднем от 300$ до 1000$).
По окончании обучения на курсе Adobe Photoshop слушателям выдается удостоверение установленного образца, подтверждающее факт их состоявшегося знакомства с одним из самых мощных графических редакторов.Возможности, которыми владеют выпускники курса Adobe Photoshop, позволяют им трудоустраиваться в издательства, полиграфические фирмы, рекламные агентства, отделы информационных технологий различных компаний по специальностям художник-дизайнер, WEB-дизайнер, верстальщик, верстальщик-макетчик, верстальщик-дизайнер (с зарплатой в среднем от 300$ до 1000$).
1. Введение.
1.1. Введение. Назначение и применение системы. Виды и форматы изображений. Особенности растровых изображений. Параметры растровых изображений.
1.2. Отличия PhotoShop 8.0 от предыдущих версий.
2. Настройки системы. Организация палитр.
2.1. Открытие и закрытие изображения. Изменение размеров изображения. Способы интерполяции. Изменение размеров канвы.
2.2. Обрезка изображения.
2.3. Отмена действий.
2.4. Обзор способов выделения областей изображения.
3. Техника выделения областей изображения.
3.1. Инструменты выделения. Управление параметрами инструментов.
3.2. Дополнение, вычитание и пересечение областей выделения.
3.3. Приемы выделения областей сложной формы.
3.4. Модификация выделения командами Select-Transform selection; Select-Feather и Select-Modify.
3.5. Действия с выделенной областью: масштабирование, поворот, искажение выделенной области.
3.6. Коррекция области: изменение яркости и контраста.
3.7. Использование линейки, сетки, направляющих при выделении.
4. Создание многослойного изображения.
4.1. Зачем нужны слои.
4.2. Способы создания слоя. Работа со слоями. Параметры слоя.
4.3. Управление слоями с помощью палитры Layers.
4.4. Особенности работы с многослойным изображением.
4.5. Связывание слоев. Трансформация содержимого слоя.
4.6. Создание коллажей.
5. Работа со слоями многослойного изображения.
5.1. Объединение слоев в наборы Layer Set.
5.2.Текстовые слои.
5.3. Спецэффекты на слоях: создание тени, ореола, имитация рельефа, обводка контура изображения.
5.4. Слияние слоев.
6. Техника рисования.
6.1. Инструменты свободного рисования. Использование кистей, аэрографа, карандаша, ластика.
6.2. Выбор цвета кисти. Цветовые модели. Библиотеки Pantone.
6.3. Выбор формы кисти. Подключение библиотек кистей. Создание новой кисти.
6.4. Выбор параметров кисти. Непрозрачность, режимы наложения. Особенности работы с графическим планшетом.
6.5. Закраска областей.
6.6. Создание градиентных переходов.
6.7. Применение фильтров для имитации различных техник рисования.
7. Техника ретуширования.
7.1. Чистка и восстановление деталей изображения с помощью инструмента «штамп».
7.2. Использование инструмента «history brush».
7.3. Использование инструментов коррекции изображения.
7. 4. Применение фильтров для размытия, повышения резкости и имитации световых эффектов.
4. Применение фильтров для размытия, повышения резкости и имитации световых эффектов.
8. Выполнение сложного монтажа.
8.1. Общие сведения о каналах. Виды каналов. Создание и сохранение альфа-каналов.
8.2. Использование маски слоя для качественного монтажа.
8.3. Создание контура обтравки с помощью инструмента Path (контур) и его использование в издательских системах.
8.4. Основные операции коррекции изображения.
8.5. Использование корректирующих слоев для неразрушающей коррекции.
9. Сканирование и коррекция изображения.
9.1. Приемы сканирования. Выбор параметров. Понятие разрешающей способности и линеатуры растра.
9.2. Особенности сканирования прозрачных и непрозрачных материалов. Причины появления муара. Борьба с муаром.
9.3. Выбор параметров коррекции исходя из применения изображения. Особенности коррекции для полиграфии и Интернет. Настройка точки черного, точки белого и гаммы изображения.
9.4. Использование фильтров для стилизации изображения.
9.5. Преобразование цветовых моделей. Выполнение цветоделения. Сохранение файла. Форматы графических файлов.
Adobe Photoshop. Векторная и растровая графика. Интерфейс программы, ознакомление с инструментами
Похожие презентации:
Компьютерная графика (растровая, векторная, фрактальная)
Понятие векторной и растровой графики
Виды графики. Растровая и векторная графика
Работа с растровой графикой Adobe Photoshop
Мультимедиа, векторная и растровая графика
Растровая, векторная и 3D графика Файлы и их форматы
Растровая и векторная графика
Векторная и растровая графика
Растровая и векторная графика
Форматы графических файлов
Наурузова Татьяна
План:
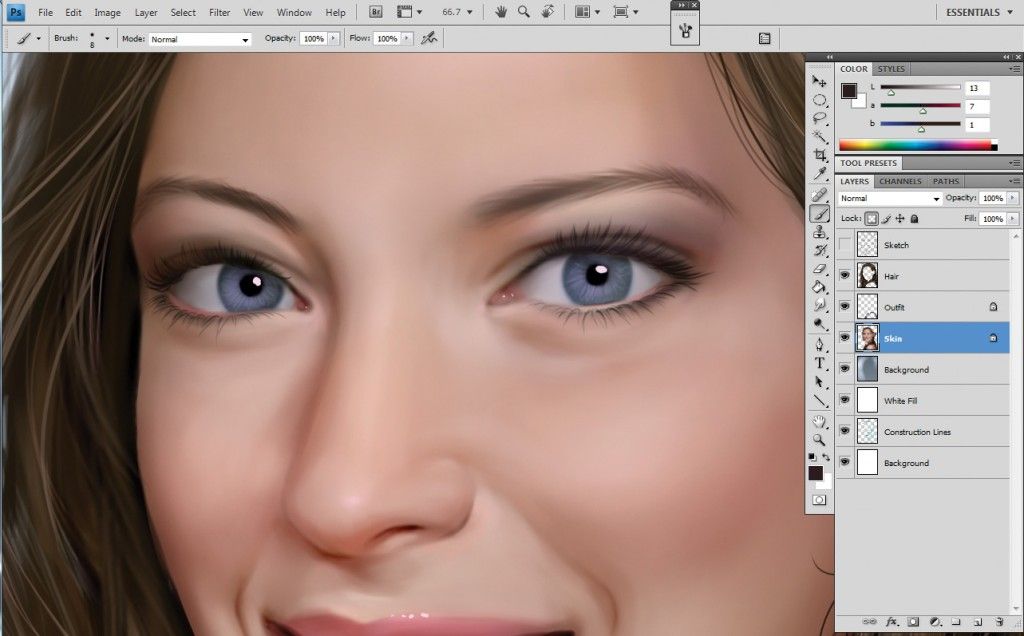
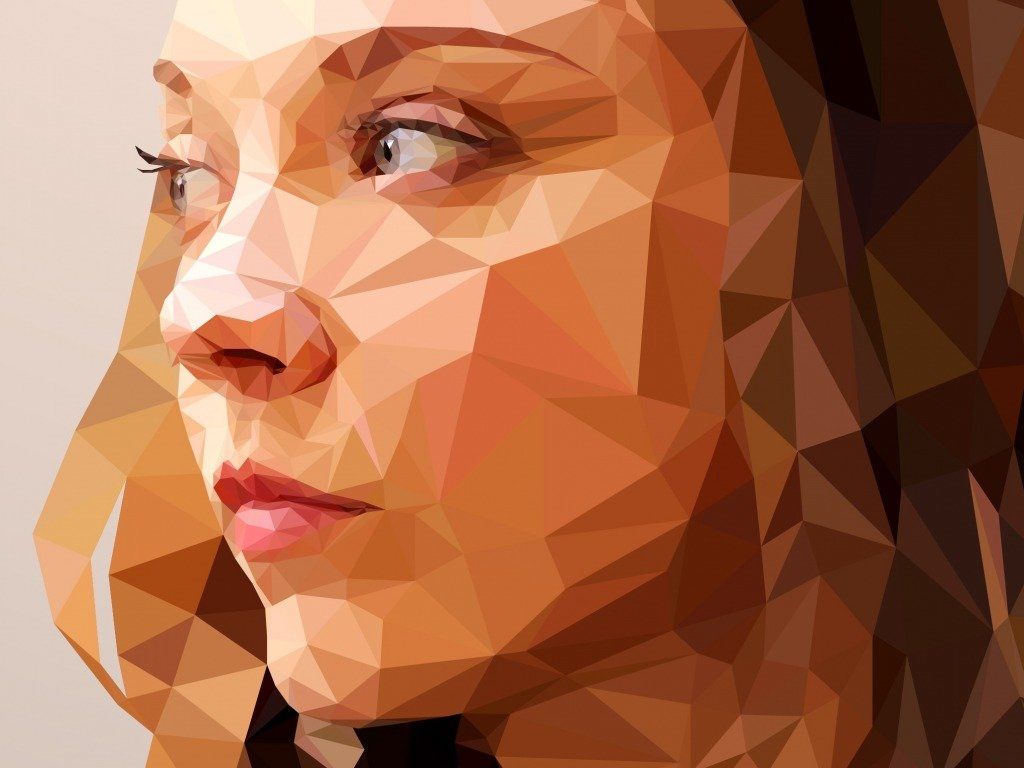
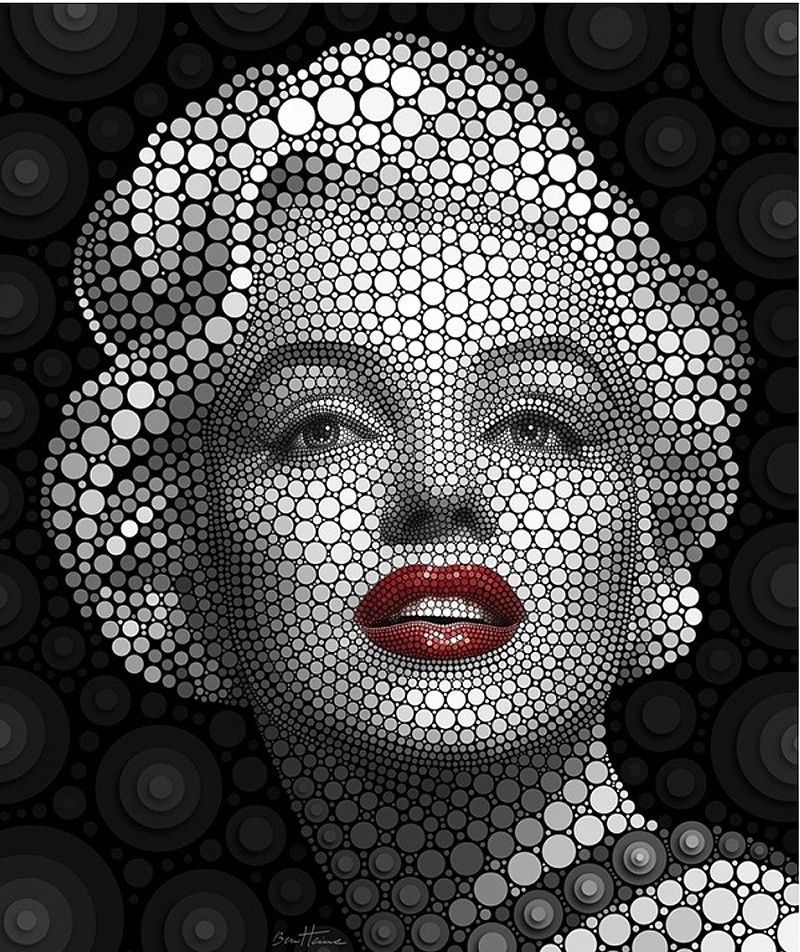
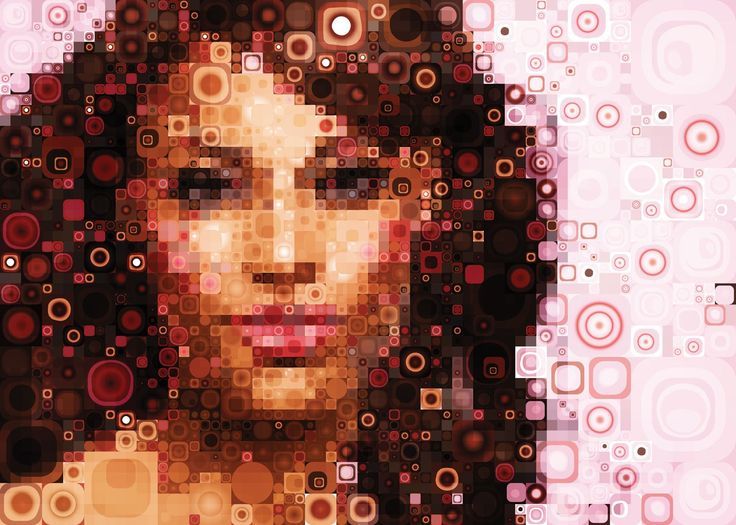
1. Примеры работ по завершению курса
2. История Adobe Photoshop
3. Что такое Векторная и Растровая графика
4 Практика: Интерфейс программы, ознакомление с
инструментами
Интерфейс photoshop 21. 2.3
2.3
• Векторные изображения
Изображения состоят из геометрических примитивов,
строящихся из замкнутых и/или незамкнутых
• Растровые изображения
Такие изображения хранятся в виде массива пикселов–
обычно используются для вывода фотографических
изображений.
7-ми кратное увеличение
Вектор
Растр
Основы растровой графики
Растровое изображение — изображение, представляющее собой
сетку пикселей — цветных точек (обычно прямоугольных) на мониторе,
бумаге и других отображающих устройствах.
Разрешение — это количество пикселей на дюйм (ppi — pixel per inch)
для описания отображения на экране или количество точек на дюйм (dpi —
dot per inch) для печати изображений.
Существует несколько устоявшихся правил: для публикации изображения
в сети Интернет используют разрешение 72ppi, а для печати — 300dpi(ppi).
Требования микростоков к изображениям — 300dpi, так как многие работы
покупаются именно для печати.
x 20
x5
Основы растровой графики
Размер — общее количество пикселов в изображении, обычно измеряется
в Мп (мегапикселах), это всего лишь результат умножения количества
пикселов по высоте на количество пикселов по ширине изображения
.

Глубина цвета (качество цветопередачи, битность изображения) —
терминкомпьютерной графики, означающий количество бит (объём памяти),
используемое для хранения и представления цвета при кодировании одного
пикселя растровой графики или видеоизображения.
Цветовая модель — характеристика изображения, описывающая его
представление на основе цветовых каналов. Мне известно 4 цветовые
модели — RGB (красный, зеленый и синий каналы), CMYK (голубой,
пурпурный, желтый и черный), LAB («светлота», красно-зеленый и синежелтый) и Grayscale (оттенки серого). Все микростоки принимают растровую
графику в цветовой модели RGB.
Для полноцветных фото необходимо 8 бит для каждой цветовой
24 бита (3 бита) на пиксел
16 миллионов оттенков цветов
Возможность уменьшения количества цветов, если нет
необходимости в использовании точных оттенков цвета
Используется меньшее количество битов на каждый пиксел (8 бит –
1 байт)
Изображения хранятся в виде прямоугольной матрицы пикселов
Пиксел = элемент картинки (англ.
 picture element) = цветная точка
picture element) = цветная точкаС этим типом графики работают фотографы, цифровые художники и т.п.
специалисты
Обладают реалистичностью
Информация о цвете каждого пиксела хранится отдельно, поэтому
растровые изображения больше «весят»
Размеры растрового изображения фиксированы, поэтому такие
изображения нельзя свободно трансформировать без потери качества
Формат файла – это способ кодирования графической информации
при записи на компьютере
Формат файла можно распознать по расширению файла.
Имя файла.gif
Имя файла.jpg
Для печати
TIFF (читается как «тифф»)
Tagged Image File Format
Очень широко используется, в т.ч. и в
полиграфии
Поддерживает прозрачность, использует
сжатие как без потерь, так и с потерями
Для экрана
PNG (читается как «пи-эн-джи» или «пинг»)
Portable Network Graphics
Формат PNG позиционируется прежде всего для
использования в Интернете
Поддерживает прозрачность, использует
сжатие без потерь
JPEG (читается как «джейпег»)
Joint Photographic Experts Group
Один из популярных графических форматов, применяемый для хранения фотоизображений и
подобных им изображений
Не поддерживает прозрачность, использует сжатие с потерями
GIF (читается как «джиф» или «гиф»)
Graphics Interchange Format
Долгое время GIF был одним из наиболее
распространённых форматов в интернете
Поддерживает прозрачность и анимацию
Bitmap Picture
формат хранения растровых изображений, разработанный компанией Microsoft
Расширение
Кодировани
е цвета
Алгоритм сжатия
Использование
JPG, JPEG
24-bit
С потерями
Фотографии, картинки
для веб
GIF
8-bit
Без потерь
Веб графика– кнопки,
иконки и т.
 д.
д.PNG
up to 24-bit
Без потерь
Веб- замена формату
GIF
TIF, TIFF
24-bit
Без потерь
Профессиональные
фотографии
1.
Без потерь
Уменьшает размер файла без потери качества
Не так эффективно, как сжатие с потерями
Приоритет качества перед размером файла
2. С потерями
Основано на ограничениях человеческого зрения
Отбрасывает «невидимую» информацию
Возможность плавной регулировки сжатия (compression)
Низкая степень сжатия
Высокая степень сжатия
Больший размер файла
Маленький размер файла
Наилучшее качество
изображения
Худшее качество изображения
Сжатие JPEG
Оригинал
1.5 MB
Высокая
степень
сжатия с
потерями
92 KB
Полная 24-разрядная палитра– 16 миллионов цветов
Сжатие с помощью алгоритма JPEG
Применяется для изображений с плавными цвето- и тоновыми переходами,
например для фотографий
Чаще всего генерируется цифровыми фотокамерами
Поддерживается всеми веб-браузерами
Изображение может содержать максимум 256 цветов
Сжатие без потерь
Подходит для изображений
с ограниченным набором цветов,
таких как логотипы, веб-кнопки и т.
 д.
д.Поддерживает анимацию
и прозрачность
Поддерживается всеми
веб-браузерами
Portable Network Graphics
Нет ограничения на количество цветов
Не поддерживает анимацию
Использует сжатие с потерями
Поддерживается большинством современных браузеров
TIFF — Tagged Image File Format
Владельцем является фирма Apple
Первоначально был разработан ка формат
сканированных изображений. Сейчас применяется как
популярный профессиональный формат для хранения
цветных изображений, фотографий и т.д.
Может содержать метаданные об авторе, информацию
об авторских правах, деталях фотосъемки.
Поддерживает несколько режимов сжатия –
преимущественно без потерь
Самый распространенный — LZW, другие ZIP и JPEG
или же возможно не использовать сжатие вовсе
RAW (в переводе с английского «raw» — сырой)
RAW — это по-сути «отпечаток», который остается
на матрице фотоаппарата в момент съемки, а точнее
целых 3 отпечатка — в красном, зеленом и синем
цветах.
 Первоначально был разработан ка формат
Первоначально был разработан ка форматсканированных изображений. Сейчас применяется как
популярный профессиональный формат для хранения
цветных изображений, фотографий и т.д.
Расширения у файлов в формате RAW могут быть
разные (.cr2,.crw,.nef и т.д.) в зависимости от марки
фотоаппарата — у каждого производителя камер свой
способ хранения информации.
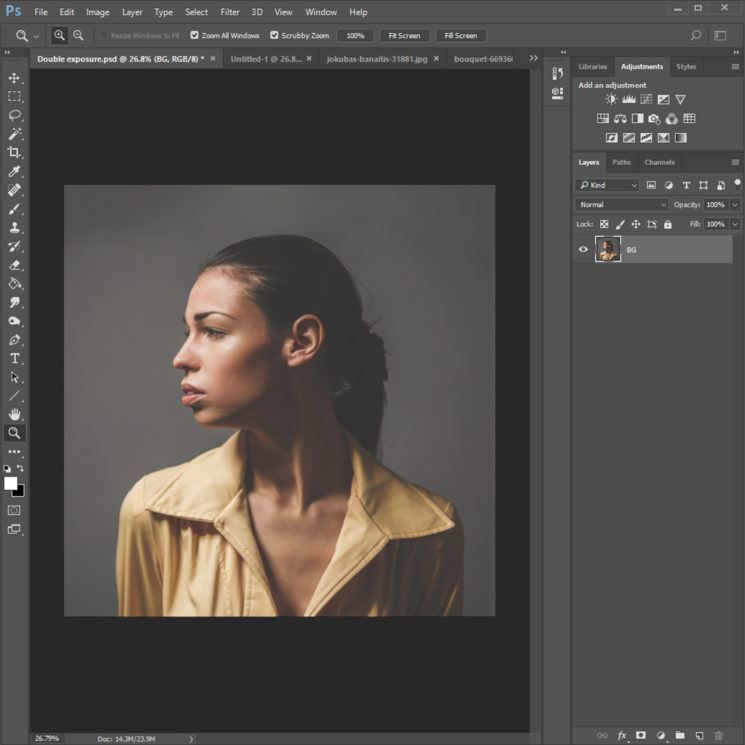
Это главное окно программы.
English Русский Правила
7 методов Photoshop для создания потрясающего дизайна
Adobe Photoshop — один из самых мощных инструментов, используемых всеми графическими дизайнерами. Он используется в основном для манипулирования изображениями, ретуши и корректировки, и мы рады поделиться нашими 7 методами, которые помогут вам улучшить свои навыки дизайнера.
1. Работа со смарт-объектами/фильтрами
Смарт-объекты — это слои в Photoshop, которые содержат и сохраняют данные импортированных изображений. Они позволяют вносить неразрушающие изменения в изображение.
Они позволяют вносить неразрушающие изменения в изображение.
При использовании смарт-объектов вы никогда не рискуете испортить качество изображения или внести постоянные изменения, которые нельзя удалить.
Вот руководство по смарт-объектам в Photoshop.
2. Инструмент выбора объекта (сочетание клавиш: W) Этот новый интеллектуальный инструмент выбора, основанный на искусственном интеллекте Adobe Sensei, представляет собой блестящую функцию, которая сэкономит много времени при выборе. Он имеет два режима: лассо и прямоугольник. Оба работают аналогично знакомым инструментам выделения, но с той разницей, что граница выделения быстро подстраивается под тему внутри выделения.
Посмотрите полное руководство по инструменту выбора объектов здесь.
Маскирование — это фундаментальный навык, которому должны научиться все дизайнеры. По сути, это позволяет отображать или скрывать детали изображения.
По сути, это позволяет отображать или скрывать детали изображения.
Это очень полезно, если вы хотите выделить определенные области, детали, людей или объекты, так как вы можете буквально скрыть все остальное вокруг этой области. Полный учебник и руководство по маскированию можно найти сюда!
4. Марионеточная деформация (меню редактирования)Одним из самых недооцененных инструментов в Photoshop должен быть Марионеточная деформация . Мы почти не видим упоминания об этом в учебных пособиях, и тем не менее мы используем его почти все время во всех видах рабочих процессов.
Вы можете найти Puppet Warp в меню Edit.
Этот супер-инструмент позволяет добавить «булавок» к областям, которые вы хотите преобразовать. Он может легко сгибать, вращать и формировать части вашего изображения, как будто это «марионетка».
Обзор марионеточной деформации
- Преобразуйте слой в смарт-объект до
применения марионеточной деформации.
- Добавьте точки булавки близко к краю, но
не на краю объекта. - Легче перемещать большие области вниз.
- Вы можете вращать детали вокруг контрольных точек.
- Вы можете работать на холсте Photoshop.
- Вы не можете использовать инструмент «Деформация» после применения
«Марионеточная деформация».
Другой любимый инструмент — Liquify Tool для искажения. Он очень популярен среди дизайнеров, особенно для проектов по ретуши и обработке изображений.
Обзор Liquify
- Лучше всего использовать Liquify в качестве смарт-фильтра.
- Отличный инструмент для искажения и деформации объектов,
изображений и иллюстраций. - Открывает отдельное окно за пределами холста
, что может быть недостатком. - Функция распознавания лиц позволяет трансформировать
ваши портреты легко.
- Вы можете продолжать использовать инструмент деформации
в режиме свободной трансформации.
И Puppet Warp, и Liquify отлично подходят для преобразования изображений и полезны для изучения всеми дизайнерами. Не знаете, когда их использовать? Посмотрите руководство ниже, чтобы получить полное сравнение и понять, когда использовать правильный инструмент.
6. Корректирующие слоиКорректирующие слои в Photoshop — это инструменты неразрушающего редактирования изображений, которые позволяют вносить изменения в цветовые и тональные значения изображения без постоянного изменения его пикселей.
Панель настроек, вероятно, одна из наших любимых частей инструментов редактирования фотографий, доступных в Photoshop. Применение Кривых, Уровней или
Оттенок Насыщенность может вывести вашу работу на новый уровень.
Параметр «Деформация» наконец-то полностью переработан и стал намного мощнее. В своем новом состоянии он стал достойным конкурентом инструментов Puppet Warp и Liquify. В некотором смысле это похоже на Градиентная сетка Illustrator , но используется для искажения.
Опция Warp раньше работала только с сеткой 3×3, однако в новой версии есть предустановки для 4×4 и 5×5, а также пользовательские сетки до 50×50. Вы можете вручную разместить точки разделения на сетке и внести поправки.
Посмотрите полное руководство по инструменту выбора объектов здесь.
Мы надеемся, что вы нашли этот пост полезным, и вы с нетерпением ждете возможности начать использовать приемы в Photoshop.
Если вы знаете какие-то удивительные приемы, которые мы упустили, сообщите нам об этом в комментариях!
ИЗУЧЕНИЕ ПРИЛОЖЕНИЙ ADOBE
у сертифицированных инструкторов Adobe и профессионалов отрасли
Начните прямо сейчас!
Графика в Photoshop: 6 советов начинающим веб-дизайнерам
Графический дизайн и веб-дизайн — это две разные визуальные области, которые имеют разные требования, лучшие практики и методологии. Например, в веб-дизайне гораздо проще использовать пиксельные/растровые форматы файлов (например, JPG, GIF или PNG). И наоборот, векторные файлы, такие как EPS и AI, которые можно масштабировать, не приводя к пикселизации, лучше подходят для графического дизайна, например, для логотипов, которые можно использовать в различных размерах.
Например, в веб-дизайне гораздо проще использовать пиксельные/растровые форматы файлов (например, JPG, GIF или PNG). И наоборот, векторные файлы, такие как EPS и AI, которые можно масштабировать, не приводя к пикселизации, лучше подходят для графического дизайна, например, для логотипов, которые можно использовать в различных размерах.
На данный момент векторная графика, разработанная для Интернета (например, SVG или HTML5 Canvas), не поддерживается повсеместно и единообразно во всех браузерах. Кроме того, с графикой, предназначенной для использования в Интернете, связаны определенные рекомендации. Одна из этих лучших практик заключается в том, что вы должны осознавать вес файла, потому что вы хотите, чтобы ваши веб-страницы были максимально быстрыми.
Как веб-дизайнер, вы должны попытаться уменьшить количество HTTP-запросов, выполняемых вашей графикой — будь то за счет уменьшения количества используемых изображений или объединения некоторых из них в спрайт CSS — а также убедитесь, что вы выбрали правильный формат изображения, обеспечивающий идеальный баланс между размером файла и качеством изображения. Photoshop — это стандартный инструмент, используемый как графическими дизайнерами, так и веб-дизайнерами. Ниже приведены несколько простых советов, которым следует следовать при создании графики, предназначенной для использования на веб-сайтах.
Photoshop — это стандартный инструмент, используемый как графическими дизайнерами, так и веб-дизайнерами. Ниже приведены несколько простых советов, которым следует следовать при создании графики, предназначенной для использования на веб-сайтах.
1. Сохраните графику с помощью команды «Сохранить для Интернета и устройств».
В веб-дизайне вы должны убедиться, что ваши изображения имеют как можно меньший размер файла. Но это еще не все — ваши изображения также должны хорошо выглядеть. Идеальный подход к созданию графики в Photoshop заключается в балансировании качества изображения и размера файла.
Распространенной ошибкой веб-дизайнеров является использование команды Сохранить как вместо команды Сохранить для Web и устройств в Photoshop. Команда «Сохранить для Интернета и устройств» создает файлы, оптимизированные для веб-дизайна с точки зрения качества изображения, разрешения изображения, совместимости с браузером и размера файла. Команда дополнительно имеет диалоговое окно, которое вы можете использовать для точной настройки ваших изображений.
Команда дополнительно имеет диалоговое окно, которое вы можете использовать для точной настройки ваших изображений.
Пока вы настраиваете параметры вашей графики, она покажет вам ее влияние на размер файла и качество изображения. Для сравнения, диалоговое окно «Сохранить как » имеет не так много параметров и часто создает изображения, которые больше по размеру файла. Ниже приведено сравнение того же изображения, сохраненного с помощью Сохранить для Интернета и устройств и команду Сохранить как .
Обратите внимание, что разница в размерах файлов значительна.
2. Рассмотрите возможность использования веб-безопасных цветов
Веб-безопасные цвета будут правильно отображаться в большинстве браузеров и на большинстве мониторов, гарантируя, что ваш веб-сайт будет выглядеть одинаково независимо от того, где его просматривают. Ниже приведены два самых простых способа гарантировать, что используемые вами цвета безопасны для Интернета.
Опция «Только веб-цвета»
В В диалоговом окне Color Picker установите флажок «Только веб-цвета», расположенный в левом нижнем углу.
Это ограничит отображаемые в окне цвета только веб-безопасными цветами.
Преобразование цвета в веб-безопасный цвет
Преобразуйте любой цвет в ближайший веб-безопасный цвет, щелкнув маленький кубик в палитре цветов (рядом с полями «Текущий» и «Новый» цвета).
3. Рассмотрите возможность использования опции «Прогрессивная развертка» для JPG
Формат файла JPG идеально подходит для фотографических изображений и изображений с высоким разрешением. В зависимости от вашей предполагаемой аудитории, JPG с прогрессивной разверткой может быть подходящим способом, так как изображение будет постепенно отображаться по мере загрузки сайта (хотя при современных широкополосных подключениях к Интернету такой тип времени ожидания редко является проблемой). Это дает пользователю возможность быстро просмотреть изображение до его полной загрузки, что делает веб-страницу более отзывчивой.![]()
Более подробное руководство по этому вопросу см. в документе JPEG 101: Ускоренное руководство по JPEG.
4. Сохранение графики с прозрачностью в формате PNG
Формат изображения PNG отлично подходит для изображений, которые необходимо визуализировать с прозрачностью. Прозрачность PNG поддерживается в большинстве основных браузеров, но будьте осторожны, если вам придется обслуживать IE6: части вашего PNG, которые должны быть прозрачными, будут отображаться серыми. Существуют обходные пути, позволяющие избежать этой проблемы (например, библиотека IE PNG Fix JavaScript), но реализовать их может быть непросто.
Дополнительные сведения о формате PNG см. в Руководстве веб-дизайнера по формату изображения PNG.
5. Сохранение анимированной графики в виде GIF-файлов
Формат изображения GIF, хотя сейчас в основном заменен на PNG, по-прежнему полезен с одной стороны. Хотя они заметно более зернистые, чем файлы PNG и JPG, одной из важных особенностей формата изображения GIF является его способность к анимации. Хотя существует расширение формата изображения PNG под названием APNG (что означает Animated Portable Network Graphics), ему не хватает поддержки браузера.
Хотя существует расширение формата изображения PNG под названием APNG (что означает Animated Portable Network Graphics), ему не хватает поддержки браузера.
Если вы выбираете между PNG и GIF, обычно лучше выбрать PNG, если только изображение не должно быть анимировано.
6. Обратите внимание на информацию «Время загрузки»
Крайне важно убедиться, что сайт загружается быстро и выглядит хорошо, поэтому важно сохранять и оптимизировать графику. Ниже показано, как простое изменение параметра сохранения файла может повлиять на размер файла изображения.
JPEG с максимальным качеством
JPEG с низким качеством
Хорошей практикой является снижение качества до тех пор, пока вы не заметите явного ухудшения качества изображения.
При оптимизации изображений всегда обращайте внимание на Время загрузки , которое отображается в левом нижнем углу диалогового окна Сохранить для Интернета и устройств . Ниже вы можете видеть, что для загрузки сохраняемого изображения через интернет-соединение DSL с текущими настройками потребуется около 2 секунд.