Топ 5 лучших приложений для рисования на Android | Смартфоны | Блог
Смартфон – вещь многофункциональная. Просмотр фильмов, прослушивание любимых треков, общение в социальных сетях – это малая толика возможностей представляемых современными гаджетами. С их помощью можно даже реализовать свои скрытые таланты и одновременно снять накопившийся за неделю стресс.
Как, спросите Вы? Для этих целей используются приложения-«рисовалки». Это отличный способ для того чтобы разрядиться, выплеснуть свои эмоции на «экранный холст» и поделиться своими творениями с друзьями.
Специально для Вас мы подобрали пять лучших программ для рисования на Android. Устанавливайте любое (или даже несколько) из них и приступайте к творчеству!
Набросок
На первое место пьедестала почета мы поставили приложение «Набросок» от компании Sony. Фактически, это сочетание рисовалки, фоторедактора и социальной сети. Этакий флакон «3-в-одном».
Приложение подкупает своим интерфейсом – простым и доступным для быстрого и легкого освоения. С его помощью вы сможете создать живописную картину, добавить к своему селфи забавные детали или текст, а затем продемонстрировать свой шедевр всему миру.
С его помощью вы сможете создать живописную картину, добавить к своему селфи забавные детали или текст, а затем продемонстрировать свой шедевр всему миру.
Пользователю будет доступен внушительный арсенал средств для живописи: различные кисти и распылители с возможностью масштабирования толщины линий, заливка холста цветом, разнообразные наклейки, огромный выбор цветов и возможность самостоятельно выбирать цветовую палитру.
Редактор слоев, обрезка, панорамирование, ластик, резервное копирование и синхронизация изображений на разных устройствах – функционал приложения практически не уступает полноценным профессиональным программам для рисования.
Как социальная сеть «Набросок» порадует отсутствием обязательной регистрации (часть функционала при этом, к сожалению, будет недоступна), новостной лентой, возможностью писать личные сообщения, совместными рисунками и кучей других полезных функций. В общем, «Набросок» это must have для любого человека независимо от того, есть ли у него задатки художника или нет.
Autodesk SketchBook
Это приложение по многим параметрам не уступает вышеназванному. Но таким обширными социальными возможностями оно все же не обладает – поэтому второе место.
Если рассматривать Autodesk SketchBook только как «рисовалку», то программа заслуживает искренней похвалы. Здесь есть просто громаднейший набор различных кистей, форм, текстур, тонов, брызг и прочих элементов, которые позволят вам создавать профессиональные рисунки, чертежи и другую графику.
Доступная цветовая гамма тоже поражает: шкала, на которой имеется 13 различных цветов, отличается своим удобством. А для каждого цвета в отдельности существует куча оттенков и градаций, имеющих свой порядковый номер. Вдобавок, с помощью специальной палитры пользователи могут создавать свои собственные цвета.
Не забыли разработчики и про дополнительные инструменты, такие как встроенные геометрические фигуры, возможность симметричного рисования, добавления текста в графику, а также вставку ваших фотографий в изображение, над которым вы сейчас работаете.
В общем, Autodesk SketchBook – это крутой инструмент, как для любительского, так и профессионального рисования. Единственный минус которого – необходимость обязательной регистрации после пробного 7-дневного периода. Справедливости ради упомянем, что регистрация быстрая и абсолютно бесплатная.
ibis Paint X
Еще одно интересное «приложеньице», с помощью которого можно размять пальчики и порисовать самые разные картинки.
Из особенностей ibis Paint X хотелось бы выделить простой интерфейс, благодаря которому быстро освоить «рисовалку» под силу любому пользователю. Разработчики ответственно отнеслись к этому вопросу: после первого запуска приложения вас ожидает краткий курс «молодого бойца», где пользователя познакомят с элементами интерфейса и объяснят, для чего они служат.
Количество инструментов для рисования здесь тоже велико, хотя и уступает вышеназванным конкурентам. Вас порадует большое количество линеек – прямоугольных, круглых, радиальных — а также фильтров, которых здесь больше 30 и кистей, рисующих как обычными линиями, так и узорами (например, кленовыми листьями).
Цветовая палитра здесь аналогична той, что мы видели в Autodesk SketchBook: имеются лишь минимальные отличия.
Стоит упомянуть, что на манер приложения «Набросок» ibis Paint X обладает неким подобием социальной сети под названием «Онлайн галерея», куда пользователи выкладывают свои творения на всеобщее обозрение.
Впечатления от рисовалки портит только большое количество встроенной рекламы, от которой можно избавиться, приобретя платную Pro-версию программы.
PaperDraw: Paint Draw Sketchbook
В данном приложении обучения нет, однако из всех «рисовалок» нашего Топа оно самое дружелюбное: интерфейс здесь не перегружен лишними кнопками и функциями.
Заливка, с десяток бесплатных кистей (за деньги можно приобрести дополнительный набор VIP-инструментов), ластик, добавление текста, линейка, редактирование пользовательских изображений, а также удобная хоть и небогатая цветовая палитра – такой набор смотрится скромно на фоне других оппонентов.
Конечно, PaperDraw: Paint Draw Sketchbook не может похвастать обилием продвинутых инструментов, однако со своей основной задачей справляется отлично. Приложение привлекает именно своей простотой. Если Вы не ставите перед собой какие-то грандиозные задачи, а просто желаете порисовать, то PaperDraw: Paint Draw Sketchbook один из лучших вариантов для этого.
Infinite Painter
И последним в нашем топе оказалось приложение Infinite Painter. Но это не значит что оно плохое – назвать его простой «рисовалкой» не поворачивается язык. Здесь есть все как для любителя, так и профессионала. Например, помимо огромного количества предустановленных кистей, вы сможете создавать собственные наборы, соответствующие вашим предпочтениям.
В приложении представлены все стандартные полезности, такие как ластик, заливка и геометрические фигуры. Кроме того, здесь есть шаблоны текстуры, инструменты для симметричного рисования, отражения, куча цветовых фильтров и многое другое. В общем, есть все, что нужно как для простого рисования, так и для создания поистине красивых профессиональных изображений.
В общем, есть все, что нужно как для простого рисования, так и для создания поистине красивых профессиональных изображений.
Заключение
Подведем итог: все приложения из нашего Топа по-своему уникальны и поэтому нельзя категорично утверждать, что одно намного лучше другого. Каждое из них «заточено» под определенную аудиторию: кого-то заинтересуют социальные возможности «рисовалки», другого — обширный выбор встроенных инструментов для творчества. В конечном итоге, выбор за вами – мы советуем попробовать каждое из них и вынести свой собственный вердикт!
Лучшие приложения для рисования на Android
Превратите экран Android в холст, на котором вы сможете рисовать и создавать всевозможные иллюстрации. Создавайте художественные произведения, рисунки от руки, делайте наброски и используйте свои художественные навыки с этими приложениями для рисования
Рисуйте реалистично, стильно и с множествами эффектами
Функциональное приложение для рисования
Программа для рисования для Android вроде Paint
Полное и интуитивное приложение для рисования эскизов
Профессиональное приложение для рисования
Нарисуйте на цифровом холсте с реалистичными эффектами
Самая известная программа для рисования сейчас на Android
Создавайте художественные работы как профессионал
Простое приложение для простых рисунков
Приложение для рисования компании Adobe
Найдите идеальный логотип для вашего бренда
Гибкое приложение для создания прекрасных скетчей
Научитесь рисовать с помощью дополненной реальности
Благородное искусство рисования на основе пикселей
Приложение для рисования для создания комиксов
Лучший способ научиться и усовершенствовать методы рисования
Пусть малыши выразит свое творчество
Пишите и рисуйте свои идеи, чтобы убедиться, что вы ничего не забыли
Найдите модель для рисования
Научитесь рисовать в стиле манганиме
Приложение от Google для рисования с дополненной реальностью
Научитесь рисовать шаг за шагом со смартфоном
Проводите измерения и создавайте трехмерные планы в дополненной реальности
Чертежи в 2D и 3D
Рисуйте на холстах или цифровых слоях на своем телефоне
Создайте свой логотип для своей команды eSports
Создание пиксельных рисунков
Дизайн интерьера вашего дома
Приложение, чтобы научиться рисовать аниме
Сделайте любое изображение похожим на рисунок карандашом
Объяснения ваш голос с изображениями
Рисуйте пальцами и отправляйте ваши рисунки друзьям
Отправляйте ваши рисунки через WhatsApp
Программы для построения диаграмм и графиков
Программы для построения диаграмм и графиковПрограммы для создания диаграмм, блок-схем и графиков
Последние обновления в категории Диаграммы
Shareware
Network Notepad — программа для создания сетевых диаграмм и блок-схем любого уровня сложности.
Бесплатно
Freeplane — программа для работы со схемами мышления и создания так называемой карты ума, может быть использована для мозгового штурма на работе, создания плана для достижения цели или демонстрационной схемы.
Бесплатно
Diagram Designer — программа для создания диаграмм, блок-схем, графиков и простых презентаций.
Shareware
EDraw Max — мощное программное обеспечение, с помощью которого Вы можете создать различные схемы, диаграммы, графики, планы строительства, презентации на профессиональном уровне.
Shareware
EDGE Diagrammer — универсальная программа для построения диаграмм и блок-схем различных стилей.
Shareware
DiagramStudio — мощное приложение для проектирования диаграмм, схем и планов различных типов — организационные, сетевые, инженерные, географические.
Бесплатно
Graph — бесплатная программа для построения графиков.
Бесплатно
gnuplot — бесплатная программа для построения 2D и 3D графиков с использованием математических данных.
Shareware
SimpleDiagrams — простая программа для создания наглядных диаграмм, схем, эскизов задач, бизнес-планов, карт разума.
Shareware
WizFlow Flowcharter — программа для создания блок-схем на профессиональном уровне.
Это программное обеспечение содержит все необходимые инструменты для быстрого проектирования различных схем и диаграмм с минимальными усилиями …
Бесплатно
WaveDrom Editor — программа для создания цифровых диаграмм синхронизации из текстовых описаний.
Бесплатно
Structorizer — программа для создания диаграмм Насси-Шнейдермана (NSD).
Бесплатно
KaPiGraf — программа для построения графиков из различных типов данных.
Бесплатно
Logical Circuit — бесплатное программное обеспечение для проектирования цифровых логических схем.
Бесплатно
SigmaGraph — мощное программное обеспечение для анализа и построения графиков.
Diagram Painter — простая программа для создания наглядных диаграмм. С ее помощью вы можете за несколько щелчков мыши нарисовать диаграмму, блок-схему или интеллектуальную карту для выражения ваших мыслей и идей.
С ее помощью вы можете за несколько щелчков мыши нарисовать диаграмму, блок-схему или интеллектуальную карту для выражения ваших мыслей и идей.
Graph Extract — программа для извлечения данных из всех видов графиков.
Umlet — бесплатная программа для рисования UML диаграмм.
Java2UML — генератор UML диаграмм на основе кода Java. Может пригодиться для изучения и документирования кода.
Бесплатно
Dia — бесплатная программа для создания различных видов диаграмм.
С помощью этого редактора, Вы можете создать UML-схемы, древовидные схемы и блок-схемы алгоритмов программ, сетевые, потоковые и другие структурированные диаграммы …
© 2012-2019 LamerKomp.ru. Все права защищены.
20 лучших программ для рисования на 2020 год
Когда искра вдохновения внезапно поражает вас, можете ли вы поймать ее прямо сейчас, прежде чем она исчезнет? Удовлетворяет ли инструмент, который вы используете, всем требованиям вашей работы? Действительно ли ваше приложение для рисования ограничивает то, что вы можете делать, вместо того, чтобы расширять ваши возможности? При выборе программного обеспечения для графического дизайна, которое соответствует вашим потребностям и стилю, необходимо учитывать множество факторов. Но мы здесь, чтобы помочь.
Но мы здесь, чтобы помочь.
В этой статье мы перечислили лучшие программы для рисования вместе с функциями, которые отличают их от других.В этом списке большое разнообразие. Существуют инструменты для создания дизайна на ходу, приложения для комиксов, детализированные изображения, типографика и т. Д. Независимо от причины вы обязательно найдете хотя бы один, который соответствует всем требованиям.
Кроме того, мы также указали, насколько большую или маленькую вмятину в вашем кармане они оставят. Есть дорогие. Дорогое, но оно того стоит. Есть дешевые инструменты, которые не особо эффективны. И, к счастью, доступны и экономичные решения.
Следует отметить, что некоторые из пунктов в списке могут использоваться для автоматизированного проектирования. Однако большинство из них не подходят для такой задачи. Так что, если это то, чем вы занимаетесь, тогда гораздо выгоднее вместо этого специально взглянуть на программное обеспечение САПР.
Великолепные пейзажи, комиксы и чертежи можно создавать с помощью приложения для рисования.
Для растрового и векторного рисования используется инструмент графического дизайна или обработки фотографий. Цифровой дизайн проник во многие вещи, которыми в наше время много. Логотип компании, дизайн футболки, анимация и упаковка, и это лишь некоторые из них. Вот почему неудивительно, что с годами эта отрасль претерпела столько изменений.
Например, безопасные и приглушенные цвета больше не являются обязательным правилом.Это можно объяснить тем, что компании стали более смелыми в выборе цвета. Мышь — не единственный способ наносить мазки на цифровую живопись. Стилусы, графические планшеты и другие устройства сегодня привлекают внимание дизайнеров. Кроме того, на 2021 год есть больше тенденций в графическом дизайне, с которыми художники ориентируются в своем стиле.
3D, веселые цвета и абстракция — вот некоторые из основных направлений современного искусства, стили, которые можно легко реализовать с помощью программного обеспечения для рисования (источник: Pinch Studio)
Однако, прежде чем идти дальше, необходимо отметить, что приложения, которые мы выбрали здесь, больше соответствуют спектру рисования или набросков цифрового дизайна.Точно так же Adobe PS может быть самым популярным, но у вас есть много вариантов, поэтому не стесняйтесь исследовать лучшие альтернативы Adobe Photoshop CC.
Вы также преуспеете в качестве дизайнера, изучив программные инструменты, не связанные с рисованием, которые могут помочь в вашей работе. Во-первых, если вы имеете дело с клиентами, наличие надежного приложения для выставления счетов и выставления счетов значительно упростит сбор. Кроме того, существует множество доступного программного обеспечения для связи, которое позволяет вам находить клиентов в любой точке мира, где вы подключены к Интернету.
20 лучших программ для рисования
1. Adobe Photoshop CC
Adobe Photoshop CC по-прежнему считается лучшим программным обеспечением для рисования на рынке. Он имеет полный набор инструментов, позволяющих создавать и улучшать иллюстрации, 3D-изображения и фотографии. Кроме того, с его помощью можно создавать мобильные и веб-приложения, воспроизводить картины в реальной жизни, редактировать видео и многое другое. По сути, этот инструмент используется для воплощения любой идеи в жизнь.
Диапазон цен: Adobe Photoshop CC можно приобрести как часть членства Adobe Creative Cloud.Цена варьируется для физических лиц, предприятий, студентов / преподавателей и школ / университетов соответственно. Планы начинаются от 9 долларов за лицензию в месяц. Более того, Adobe предлагает полнофункциональный Photoshop на семь дней без кредитной карты.
Основные характеристики Adobe Photoshop CC
- Можно использовать для конструирования чего угодно.
 От небольших логотипов и баннеров до полноразмерных плакатов и упаковки. Кроме того, инструмент может создавать дизайн для всего веб-сайта, игрового приложения и т. Д.
От небольших логотипов и баннеров до полноразмерных плакатов и упаковки. Кроме того, инструмент может создавать дизайн для всего веб-сайта, игрового приложения и т. Д. - Он имеет мощные функции редактирования, которые позволяют выполнять множество умопомрачительных работ. Это включает в себя восстановление старых фотографий, реалистичное удаление или добавление объектов и полное преобразование изображения.
- Это позволяет даже новичкам создавать потрясающие рабочие места. И в то же время профессиональные графические дизайнеры могут раскрыть весь свой творческий потенциал с помощью этого инструмента.
- Имеет набор мощных кистей (кисти, ручки, маркеры, карандаши). Это предлагает большой контроль, позволяя рисовать или раскрашивать все, что вы можете придумать.
- Он имеет множество функций, направленных на улучшение взаимодействия с пользователем. Несколько способов отмены и более быстрые способы преобразования кадрирования и ввода текста, чтобы назвать несколько.

2. CorelDRAW
CorelDRAW — это профессиональное приложение для графического дизайна, в котором есть все инструменты, необходимые для более умной и быстрой векторной иллюстрации, редактирования фотографий, макета страницы, типографики и многого другого. Это программное обеспечение для рисования имеет версии для конкретных платформ. Поэтому, что бы вы ни использовали для создания дизайна, приложение всегда раскрывает весь потенциал устройства.Также имеется множество функций настройки и возможностей для графического дизайна.
Диапазон цен: Полный CorelDRAW Graphics Suite 2019 можно приобрести за 569 долларов. Аналогичным образом, им можно воспользоваться посредством ежемесячной подписки на сумму 16,50 долларов США (ежегодно оплачивается 198 долларов США). Также есть возможность обновить старые версии пакета за 329 долларов. Также производитель предлагает бесплатную пробную версию.
Основные характеристики CorelDRAW
- Предоставляет вам доступ к полному набору бесплатного контента.
 Примеры включают клипарт, цифровые изображения в высоком разрешении, шрифты и шаблоны.
Примеры включают клипарт, цифровые изображения в высоком разрешении, шрифты и шаблоны. - Он полностью поддерживает использование стилусов и колесных устройств, таких как MS Surface Dial.
- Он оснащен уникальными инструментами для экономии времени, такими как манипулятор теневых эффектов, генератор векторной мозаики и автоматизированный симметричный дизайн. Кроме того, есть функция LiveSketch для создания набросков на лету.
- Это мощный инструмент для векторной иллюстрации. Таким образом, вы можете превратить основные формы и линии в сложное произведение искусства.
- Обеспечивает единообразие цвета на различных типах носителей (pdf, jpg, eps и т. Д.), Что упрощает подготовку документов к печати.
3. Affinity Designer
Affinity Designer — это удобное и мощное решение для графического дизайна, которое фокусируется на скорости, точности и улучшении рабочего процесса пользователей, чтобы их творчество не ограничивалось техническими ограничениями. Эта платформа предназначена для использования всего потенциала современного вычислительного оборудования, чтобы предоставить вам гибкий, отзывчивый и живой пользовательский интерфейс.Кроме того, точность является важной особенностью этого продукта с его невероятной возможностью масштабирования, гибкими направляющими, расширенными сетками и т. Д.
Эта платформа предназначена для использования всего потенциала современного вычислительного оборудования, чтобы предоставить вам гибкий, отзывчивый и живой пользовательский интерфейс.Кроме того, точность является важной особенностью этого продукта с его невероятной возможностью масштабирования, гибкими направляющими, расширенными сетками и т. Д.
Диапазон цен: Настольную версию Affinity Designer (Windows и Mac) можно приобрести за 49,99 долларов США, при этом предлагается бесплатная пробная версия. Для пользователей iPad продукт доступен по цене 19,99 долларов США.
Основные характеристики Affinity Designer
- Он может увеличивать масштаб до 1 000 000%, и нет, это не опечатка.
- Он предоставляет одни и те же форматы файлов и функции, независимо от того, на каком устройстве он используется, что обеспечивает беспроблемный пользовательский интерфейс.
- Он позволяет пользователям свободно переключаться между растровым и векторным рабочим пространством одним щелчком мыши.
 Следовательно, вы сможете применять лучшее из обоих миров в своей работе в удобном для вас темпе.
Следовательно, вы сможете применять лучшее из обоих миров в своей работе в удобном для вас темпе. - Он имеет ядро, которое может принимать документы любого размера и сложности и может легко обрабатывать даже тысячи объектов.
- Он демонстрирует множество удобных функций, таких как настраиваемые сочетания клавиш, сетки, совместимость с несколькими файлами и многое другое.
4. DrawPlus
С созданием Affinity Designer DrawPlus стал унаследованным продуктом Serif, который идеально подходит как для начинающих, так и для графических дизайнеров, которым необходимо работать над печатным и онлайн-дизайном.Его настраиваемый, многофункциональный интерфейс можно использовать для создания чего угодно, будь то логотип продукта или движущаяся анимация.
Диапазон цен: Поскольку это устаревшее программное обеспечение, теперь вы можете приобрести DrawPlus X8 через учетную запись Affinity Store примерно за 24,99 доллара США.
Основные характеристики DrawPlus
- Он поставляется с реалистичными и естественно выглядящими кистями, которые позволяют рисовать различными материалами, такими как акварель и масло. Не говоря уже о том, что он может постоянно сохранять функции редактирования векторных изображений.
- Позволяет настроить интерфейс для более удобного рабочего места.
- Он поставляется с множеством кистей, с которыми вы можете работать. А если нет готовой кисти, подходящей вашему стилю, вы можете создать ее. Укажите ваши собственные предпочтения по весу, прозрачности и т. Д.
- Он содержит экранное руководство «Как сделать», которое поможет в случае возникновения вопросов.
- Позволяет интеллектуально изменять размеры для создания узоров сетки и изменения размеров элементов. Это особенно полезно для создания эффектов обоев.
5. Clip Studio Paint
Иллюстраторам, специализирующимся на рисовании и рисовании, понравится Clip Studio Paint. Это благодаря множеству полезных и уникальных функций, которые пригодятся для такой торговли. Например, естественные ощущения кисти и высокочувствительные мазки. Приложение может обнаруживать до 8000+ уровней давления пера и применять их в соответствии с рисунком. Это также идеальное приложение для художников манги и комиксов. Это потому, что программное обеспечение содержит вспомогательные функции для их работы, такие как всплывающие подсказки и разделение панелей.
Это благодаря множеству полезных и уникальных функций, которые пригодятся для такой торговли. Например, естественные ощущения кисти и высокочувствительные мазки. Приложение может обнаруживать до 8000+ уровней давления пера и применять их в соответствии с рисунком. Это также идеальное приложение для художников манги и комиксов. Это потому, что программное обеспечение содержит вспомогательные функции для их работы, такие как всплывающие подсказки и разделение панелей.
Диапазон цен: Clip Studio Paint доступен в стандартной и полнофункциональной версиях. Paint PRO стоит 49,99 долларов, а Paint EX можно купить за 219 долларов. Также доступна корпоративная лицензия для нескольких покупок. Бесплатную пробную версию можно загрузить с веб-сайта поставщика.
Основные характеристики Clip Studio Paint
- Он имеет раскраску AI, которая использует технологию глубокого обучения, при которой вам нужно только предоставить намек на цвет на определенных частях, и приложение сделает удивительно точную отделку.
- Позволяет импортировать 3D-фигуры, которые можно полностью настроить в соответствии с создаваемым вами проектом. Теперь вы можете легко нарисовать любую позу или ракурс.
- Он изобилует функциями, которые идеально подходят для рисования манги и комиксов. Это включает в себя пузыри речи, линии эффектов и разделение панелей.
- Позволяет создавать анимацию, добавляя шкалу времени, движения камеры, звуковые эффекты и музыку.
- Он поддерживает использование векторных слоев, что позволяет легко изменять размер и редактировать линии.
6. Крита
Krita — это бесплатное приложение для цифровой живописи с открытым исходным кодом, которое идеально подходит для художников, которые ищут дешевый, но мощный инструмент, позволяющий создавать концепт-арт, иллюстрации, комиксы, текстуры и т. Д. Оно предлагает множество функций, как общих, так и инновационных, чтобы предоставить пользователям свободу творчества, независимо от того, любители они или профессионалы в своей области.
Диапазон цен: Krita можно загрузить бесплатно, включая ее различные сборки, расширения оболочки и исходный код (поскольку это открытый исходный код).
Основные характеристики Krita
- Он оснащен стабилизаторами кистей, которые полезны для тех, у кого трясущиеся руки.
- Предлагает 9 различных щеточных двигателей. Каждый из них можно настроить в соответствии с вашим стилем и потребностями.
- Облегчает создание узоров и текстур благодаря функции режима наложения.
- Он оснащен многочисленными функциями помощника по рисованию. Помогает создать идеальную форму, к которой вы стремитесь.
- Он может легко импортировать наборы текстур и кистей от других художников или экспортировать свои собственные, чтобы поделиться ими с другими.
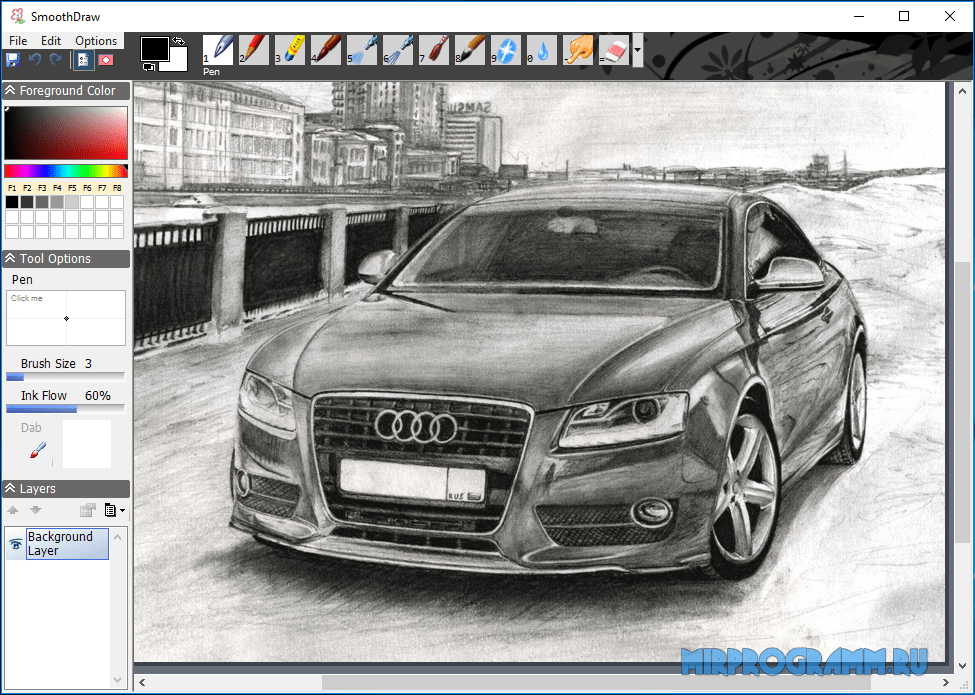
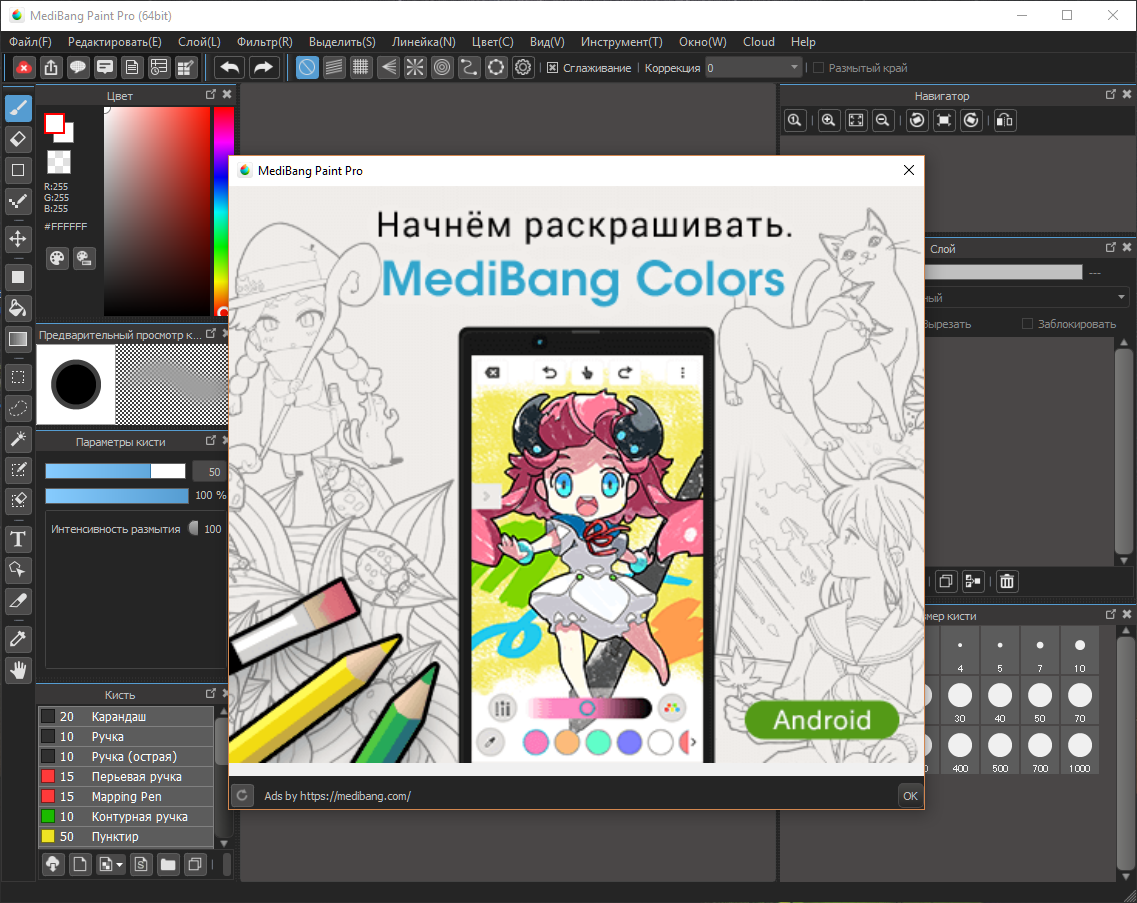
7. MediBang Paint Pro
MediBang Paint Pro является частью серии MediBang Paint, специально созданной для пользователей настольных компьютеров. Это бесплатное, но многофункциональное программное обеспечение для рисования, которое содержит все основные функции, необходимые для создания комиксов или иллюстраций. Благодаря лаконичному интерфейсу и интуитивно понятным инструментам создавать потрясающие произведения искусства в любом стиле стало проще.
Диапазон цен: MediBang Paint Pro можно бесплатно загрузить с веб-сайта поставщика.Вы также можете найти другие приложения MediBang Paint для разных устройств в том же месте.
Основные характеристики MediBang Paint Pro
- В нем есть более 50 кистей для каждого случая, таких как GPen, Mapping Pen и Акварельная кисть.
- Это легкое приложение, которое не потребляет слишком много ресурсов вашего компьютера. Это означает, что его можно использовать вместе с другими приложениями без потери производительности.
- Он имеет много комиксов, чтобы помочь художникам комиксов и манги.Например, простое создание панелей и удобное управление страницами.
- Он предлагает около 800 готовых фонов и тонов, которые вы можете использовать бесплатно.
- Это дает вам доступ к множеству шрифтов для ваших текстов и диалогов.
8. Procreate
Procreate — это эксклюзивное решение для рисования для iPad, в котором есть стандартные инструменты, такие как функции наложения слоев, режимы наложения, падение цвета и многое другое. Все они разработаны с нуля, чтобы максимально раскрыть потенциал вашего iPad.С помощью этого приложения вы можете создавать вдохновляющие картины, красивые эскизы и потрясающие иллюстрации на ходу.
Диапазон цен: Procreate доступен в App Store по цене 9,99 долларов США. Есть также покупки в приложении, которые вы можете использовать для более богатого опыта рисования.
Основные характеристики Procreate
- Он позволяет создавать великолепную типографику с возможностью импорта шрифтов, чтобы сделать сообщение более убедительным.
- Содержит разнообразный набор кистей ручной работы.Это позволяет смешивать и смешивать цвета, создавать наброски или оттенки, как если бы вы использовали настоящий карандаш.
- Обеспечивает высокоточный контроль ярких цветов. Это достигается с помощью расширенных инструментов системы, таких как пипетка, интеграция с P3 Wide Color и неограниченная библиотека палитр.
- Он отлично работает с устройством Apple Pencil, обеспечивая очень естественное рисование.
- Он имеет плавное быстрое меню, которое вы можете настроить для мгновенного доступа к вашим любимым функциям.
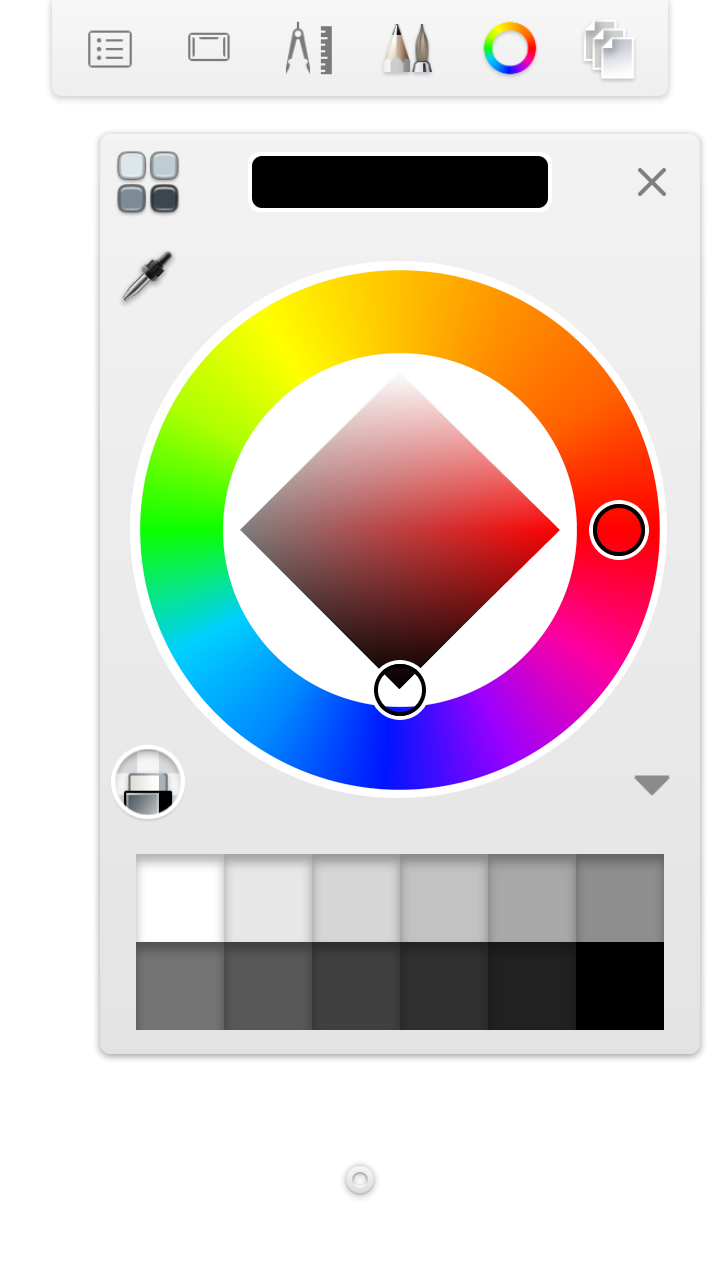
9. Autodesk Sketchbook
Autodesk Sketchbook — это графическое решение с точными инструментами для рисования и максимальным пространством для рисования для вашего творческого процесса. Его портативность позволяет сохранять вдохновение в любое время, где бы вы ни находились.
Диапазон цен: Autodesk Sketchbook теперь может бесплатно использоваться отдельными художниками. Но предприятия должны пользоваться лицензией за 85 долларов в год.
Основные характеристики Autodesk Sketchbook
- Это позволяет вам работать на максимальном рабочем пространстве, потому что инструменты не появятся, пока они вам не понадобятся.
- Он может экспортировать вашу работу в различные форматы, включая PSD, а также слои, группировки, смешивание и т. Д. Система также тщательно сохраняет форматы.
- Он позволяет делать снимки с помощью камеры устройства и использовать их непосредственно в работе.
- Он имеет десятки инструментов, которые позволяют более точно рисовать и ускорять рабочий процесс. Сюда входят эллиптические направляющие, прогнозируемый ход и радиальная симметрия.
- Создает ощущение естественности при создании иллюстраций благодаря его графическому движку, способному обрабатывать холст 100 mpx.
10. Чертеж YouiDraw
YouiDraw Drawing — это онлайн-инструмент для графического дизайна, который требует только подключения к Интернету для доступа и использования с любого устройства. Это приложение предлагает основные функции дизайна вместе с некоторыми расширенными функциями. В результате инструмент идеально подходит как для студентов, так и для профессионалов.
Диапазон цен: Это бесплатный онлайн-инструмент для рисования, который при посещении сайта позволяет сразу же приступить к работе.Никаких скачиваний или оплаты не требуется.
Основные характеристики YouiDraw Drawing
- Это очень простой доступ и очень простой доступ. Просто зайдите на сайт и сразу же приступайте к проектированию.
- Предоставляет широкий выбор используемых дизайнов для различных видов работ. Сюда входят плакаты, футболки и подарочные карты.
- Он имеет интерфейс, напоминающий MS Paint и Photoshop. Разница в том, что он более всеобъемлющий, чем первый, и проще, чем второй.
- Обеспечивает высокий уровень взаимодействия. Это потому, что он совместим с большинством устройств, и вашу работу можно сохранить и загрузить на любое из них с помощью вашей учетной записи YouiDraw.
- Он отображает всплывающие подсказки для различных аспектов инструмента с самого начала. Таким образом, новичкам будет легче им пользоваться.
11. PaintTool SAI
PaintTool SAI — это легкий, но качественный инструмент для рисования, который позволяет комфортно и приятно создавать цифровое искусство.Он имеет простой, но мощный пользовательский интерфейс, который легко освоить, но он способен выполнять сложные задачи, необходимые для вашей работы.
Диапазон цен: PaintTool SAI предлагает 31-дневный пробный период. После этого вам необходимо приобрести лицензию на программное обеспечение стоимостью 50 долларов, чтобы продолжить использование продукта.
Основные характеристики PaintTool SAI
- Он предлагает полную поддержку дигитайзера. Таким образом, он идеально подходит для использования на мобильных устройствах и планшетах.
- Позволяет создавать очень точные композиции с помощью 16-битных каналов ARGB.
- Он имеет богатый инструмент управления цветом, который позволяет создавать и изменять различные типы цвета. Это достигается за счет настройки различных цветовых аспектов, таких как насыщенность и освещение.
- Он имеет функцию рисования со сглаживанием, которая может минимизировать случаи искажения изображения.
- Он обеспечивает защиту данных, которая предотвращает ненормальное завершение работы, например, ошибки.
12. Rebelle
Rebelle — это программа для рисования, которая позволяет создавать реалистичные мультимедийные изображения, такие как акрил и акварель.Он использует смешивание цветов, сушку и влажную диффузию в реальном мире для достижения широкого спектра эффектов. Этот инструмент идеально подходит для художников компьютерной графики и художников, которые хотят расширить свои художественные навыки с помощью передовых цифровых технологий рисования.
Диапазон цен: Rebelle можно получить за разовую покупку за 89,99 долларов. Поставщик предлагает 30-дневную пробную версию с политикой полного возмещения в случае, если продукт не соответствует вашим потребностям или стилю.
Основные характеристики Rebelle
- Он имеет расширенную поддержку сенсорных дисплеев Retina.
- Он содержит инструменты для создания произведений искусства с использованием влажных материалов. Чернила, акрил и акварель, и многие другие.
- Также есть сухие инструменты, такие как ластик, маркер, пастель и карандаш.
- Использует реалистичные техники рисования и инструменты. Таким образом, позволяя вам моделировать реальные произведения искусства.
- Он предоставляет галерею, где вы можете опубликовать свои работы и поделиться ими с другими.
13. ArtRage
ArtRage — это студия для цифровых художников и традиционных художников, которым нужны инструменты для рисования, которые выглядят и работают реалистично.Вы можете смешивать цвета на холсте, чтобы создавать вариации в зависимости от количества краски и типа цветов в смеси. Художники также могут установить краску так, чтобы через некоторое время чернила закончились. Это полезно для создания реалистичного эффекта затухания.
Диапазон цен: Товары ArtRage представлены в различных вариантах. Вы можете приобрести настольную версию ArtRage 6 за 79 долларов, а урезанную ArtRage Lite можно купить за 29,90 долларов. Существуют также мобильные версии для устройств iOS и Android, которые можно купить за 4 доллара.99.
Ключевые особенности ArtRage
- Он показывает реалистичные инструменты рисования, техники и процессы.
- Имеет широкий набор утилит. Например, клонер, текстовый инструмент, образец цвета и заливка
- Позволяет импортировать изображение, которое впоследствии можно закрепить на холсте для справки. Вы также можете использовать изображение напрямую и сделать его частью своей работы.
- Предоставляет сетки перспективного макета, которые служат ориентирами при рисовании.
- Он имеет множество удобных функций, таких как неограниченное количество отмен / повторов, копирование и вставка слоев с сохранением всех их свойств.
14. MyBrushes Paint для Mac
MyBrushes Paint для Mac , , как следует из названия, — это инструмент для рисования, предназначенный только для устройств Mac. Это хорошая альтернатива Apple Mac Paint и MS Paint, так как он предлагает более полный набор функций, включая ценные инструменты наложения слоев.
Диапазон цен: MyBrushes для Mac можно приобрести за 29,99 доллара США. Также для загрузки доступна 10-дневная полнофункциональная пробная версия.
Основные характеристики MyBrushes Paint для Mac
- Не ограничивает размер холста, с которым вы можете работать.
- Он записывает каждый мазок кисти и другие выполненные операции. Затем вы можете воспроизвести весь рисунок, если вам понадобится позже.
- Его дизайн упрощает рисование на Mac благодаря естественности, которую он дает пользователям.
- На выбор предлагается более сотни цифровых кистей. Таким образом, вы можете имитировать реалистичную акварельную живопись, кисть, масляную живопись и т. Д.
- Он имеет кисть, которая содержит текст или изображение на своих мазках.
15. Epic Pen
Epic Pen — это бесплатный инструмент для создания аннотаций и экранных маркеров для Windows. Он позволяет выделять, писать и рисовать прямо над настольными приложениями, такими как веб-страницы, видео, презентации и игры.Когда он не используется, он скрыт и достаточно легкий, чтобы не влиять на производительность системы, что позволяет использовать его даже в прямых трансляциях и т. Д.
Диапазон цен: Базовая версия Epic Pen — это бесплатный инструмент, который можно использовать в личных целях. Для коммерческого и образовательного использования продукта требуется профессиональная лицензия, которой вы можете воспользоваться, заплатив единовременно 25 долларов. Epic Pen PRO содержит расширенный набор инструментов, расширяющий его функциональные возможности. Пользователи базового пакета, которым нужен расширенный инструментарий, могут соответствующим образом обновить свое приложение.
Основные характеристики Epic Pen
- Это не влияет на производительность устройства, на котором оно работает.
- У него чистый визуальный стиль, который упрощает его использование. Никаких сложных меню, запутанных опций и непонятных кнопок.
- Он поддерживает ввод нескольких касаний.
- Это универсальный инструмент, который может служить различным целям. Это включает аннотации, выделение и рисование.
- Он поддерживает плавный переход от программного обеспечения к программному обеспечению.
16.Художник пламени
Flame Painter — это отмеченное наградами решение для рисования, которое позволяет создавать потрясающие визуальные эффекты с помощью реалистичных кистей с частицами. Он стал пионером в инновационной системе частиц, которая позволяет создавать неограниченное количество стилей кистей, включая световые эффекты и органические кисти для рисования.
Диапазон цен: При единовременном платеже в размере 89,99 долларов вы можете приобрести Flame Painter. Также действует 30-дневная политика безусловного возмещения.
Основные характеристики Flame Painter
- Позволяет создавать динамические композиции с помощью серии выразительных, но контролируемых эффектов.
- Он способен создавать фотореалистичные эффекты, позволяющие превратить фотографию во все, что позволяет ваш творческий ум.
- Он использует новаторскую технологию систем частиц, позволяющую создавать любое количество спектров кистей.
- В нем есть Brush Creator, который позволяет настраивать многие аспекты вашей кисти.Например, вы можете изменить его форму, текстуру, градиент и поведение.
- Он может импортировать векторные изображения в формате SVG и преобразовывать их либо в векторный контур, либо в растровое изображение.
17. ChemDoodle
ChemDoodle — это мощное приложение для рисования химикатов, которое поддерживает все платформы, включая мобильные устройства и веб-браузеры. В нем есть тысячи инструментов и функций для работы с химическими графиками. Система сочетает в себе различные функции, такие как трехмерная графика, передовые алгоритмы и исчерпывающая документация.
Диапазон цен: ChemDoodle доступен в трех пакетах: студенческий, однопользовательский и домашний + офис. Студенческая лицензия предоставляет ограниченную версию продукта за 29 долларов США. Он также истекает через 6 месяцев. Однопользовательские лицензии и лицензии Home + Office обладают схожими функциями. Последний, однако, можно использовать на двух компьютерах. Также доступны бесплатная пробная версия и лицензии для сайтов на основе расценок.
Основные характеристики ChemDoodle
- Он может отображать химические реакции с помощью надежных инструментов со стрелками, интерфейса перетаскивания и функций очистки.
- Он поставляется с множеством инструментов для работы с графикой, относящейся к химии. BioArt, ChemSketch и графика из стекла и многие другие.
- Он может сделать за вас некоторые трудные вещи, например, работу со стереохимией, неявными атомами водорода и поиском колец.
- В нем есть калькулятор, который позволяет вычислять свойства и дескрипторы. С помощью этого инструмента, например, можно рассчитать расстояния связи, точку кипения и молекулярные формулы.
- Он совместим со сторонними приложениями, такими как инструменты Adobe и MS Office.
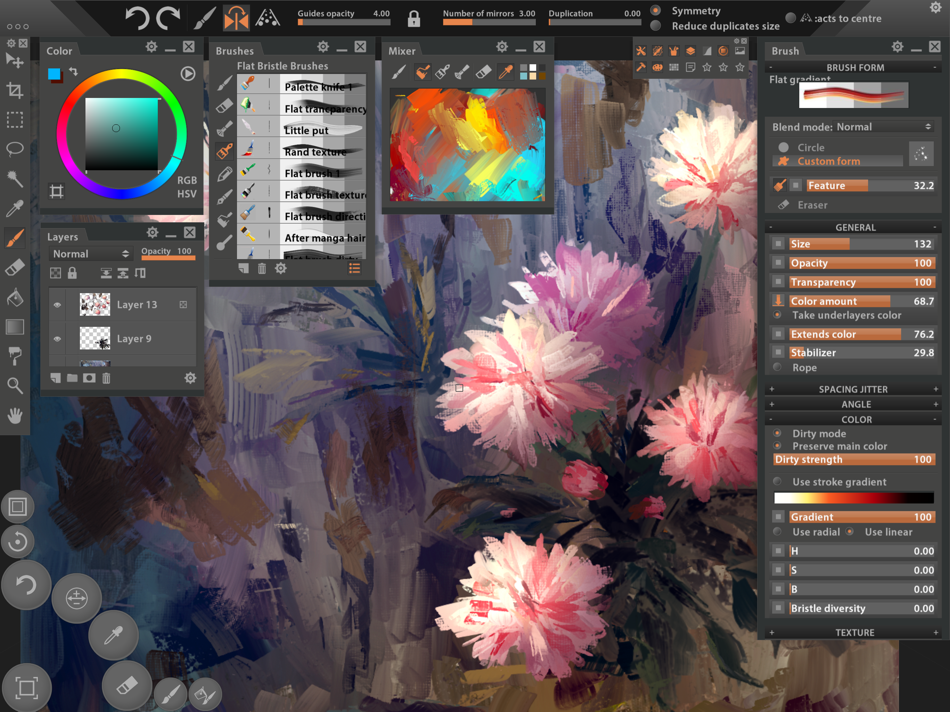
18. Paintstorm Studio
Paintstorm Studio — это профессиональная программа для цифровой живописи, цель которой — максимально удобное использование мощных функций. Результатом этого видения стало приложение, которое позволяет вам поиграть с кистями, чтобы найти ту, которая подходит для ваших нужд и стиля. Он доступен на настольных компьютерах и iPad.
Диапазон цен: Вы можете приобрести Paintstorm Studio по бессрочной лицензии за 19 долларов.Кроме того, вы также можете получить скидку при покупке двух лицензий за 29 долларов. Также доступна бесплатная пробная версия, где вы можете запустить приложение 30 раз до истечения срока его действия.
Основные характеристики Paintstorm Studio
- Позволяет закрыть промежутки между фигурами при заливке или выделении объекта.
- Он поставляется с динамическим интерфейсом, который позволяет вам создавать свои собственные пользовательские панели. Точно так же вы также можете изменить размер, положение, блокировку табуляции и прозрачность панелей инструментов.
- Он оснащен расширенными инструментами симметрии.
- Это дает вам полный контроль над всеми параметрами кисти. Таким образом, вы можете полностью настроить кисть в соответствии с вашим стилем.
- Имеет щетинные щетки всех видов и форм.
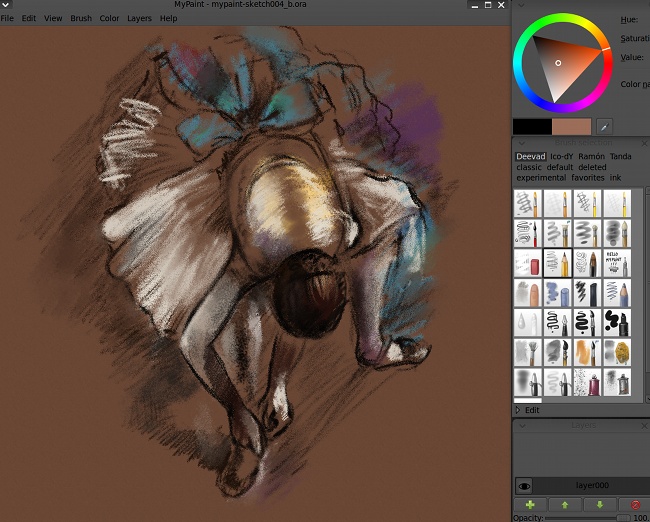
19. MyPaint
MyPaint — это быстрое, простое и не отвлекающее внимание программное обеспечение для рисования, которое содержит все необходимые функции для создания великолепных произведений искусства. Раньше он создавался для личного использования, но стал популярным, когда в его разработке помогали другие люди.Точно так же слухи об этом приложении распространились, и поэтому оно стало больше, чем личным инструментом.
Диапазон цен: Это бесплатный продукт, который можно загрузить и использовать на настольных компьютерах и графических планшетах.
Основные характеристики MyPaint
- Он имеет полноэкранный вид без помех. Тем самым позволяя вам сосредоточиться на том, над чем вы работаете.
- Это простой инструмент, который в то же время дополняет использование творческих способностей для создания великого искусства.
- Поставляется с кистями, имитирующими традиционные медиа.В особенности тушь, краска, уголь или карандаш.
- Он использует горячие клавиши и настраиваемые ярлыки для ускорения творческого процесса.
- Он имеет бесконечный размер холста, ограниченный только техническими ограничениями вашего устройства.
20. Шалость
Mischief — это небольшое, но мощное приложение для рисования, которое дает художникам уникальные творческие возможности, которыми они могут воспользоваться. Он имеет бесконечный холст, который отлично работает с его масштабируемыми кистями и неограниченным масштабированием.В результате вы можете создать невероятно детализированное и в то же время масштабное изображение.
Диапазон цен: Mischief поставляется с бесплатной версией, которая содержит основные инструменты, идеально подходящие для рисования и обдумывания идей. Конечно, вы также можете приобрести полную версию за 25 долларов, которая содержит дополнительные функции, такие как поддоны и предустановки. Поставщик также предлагает 15-дневную пробную версию, чтобы вы воочию испытали всю мощь Mischief.
Основные характеристики Mischief
- Отличается сохранением деталей и неограниченными возможностями масштабирования.Таким образом, вам будет проще создавать подробные произведения искусства.
- Позволяет создать огромный проект благодаря бесконечному холсту.
- Это легкое приложение, которое обеспечивает плавную и быструю работу. Из-за этого кажется, что работаешь на настоящем карандаше и бумаге.
- Имеет поддержку мультитач.
- Он предлагает минималистский подход, который меньше отвлекает от работы.
Начните с Photoshop, но попробуйте и другие
Как насчет этого? Вы нашли то, что искали? В списке представлено большое количество программ для рисования, которые могут удовлетворить практически любые потребности графического дизайна.Нужно ли вам разработать логотип для своего бренда или создать высокодетализированную графическую работу. Работаете ли вы в офисе или на улице.
Если вы не знаете, что попробовать в первую очередь, вы не ошибетесь, выбрав наш лучший выбор. Adobe Photoshop CC предлагает 7-дневную бесплатную пробную версию, в которой вы можете использовать его во всей красе. Это популярно не зря. Photoshop обладает обширным набором инструментов и функций, которые позволяют новичкам создавать красивые творения. С другой стороны, профессионалы могут полностью раскрыть свой потенциал, чтобы создать поистине замечательное произведение искусства.
Если подписка вас не устраивает, подумайте о CorelDRAW. И если вам нужно бесплатно, то Krita — отличный выбор. Однако если ваш интерес больше перекосится в категорию графического дизайна в целом, то этот список должен быть слишком конкретным для вас. Скорее всего, вам будет интересно прочитать о лучшем программном обеспечении для графического дизайна 2021 года.
Загрузите программу для рисования на свой компьютер бесплатно
Рисуйте эскизы, раскрашивайте изображения или создавайте настоящие произведения искусства на своем компьютере благодаря нашему большому выбору программ для рисования для компьютеров с Windows
Новая версия Paint для Windows 10
Программа для 3D-рисования для детей
Отличный инструмент для художественного рисования
Рисовать граффити на уличной мебели, не бегая за этим
Инструмент для рисования, предназначенный для технических целей
Упростите создание векторного графического содержимого
Простой способ рисовать и раскрашивать
Лучшее приложение для рисования от руки
Легкое рисование от руки
Приложение для практического векторного дизайна
Карандашные анимации и иллюстрации
Оригинальный профессиональный инструмент для рисования
Программа для рисования и раскраски для детей
Лучшие рисунки от руки
Программа для рисования для самых маленьких членов семьи
Отличный графический векторный редактор бесплатно
Простая программа для рисования с помощью практических инструментов
С легкостью создавайте авангардный графический дизайн
Создание и дизайн графики, чертежей и диаграмм
Наслаждайтесь одним из лучших инструментов для рисования
Одна из лучших программ для черчения
Заменитель Paint для Windows с расширенными возможностями
Программа для бесплатного рисования и графического редактирования
Эффектное приложение для рисования
Создавайте невероятные карикатуры за секунды
Превратите свой рабочий стол в блокнот для рисования
Оригинальный инструмент для рисования бесплатно
Программа для художественной живописи и редактирования
Инструмент для рисования и редактирования совершенно бесплатно
Раскраска для детей
Нарисуйте семейное древо за несколько шагов
33 бесплатных онлайн-инструментов для рисования, рисования и зарисовок
Существует множество профессиональных и, конечно же, платных программ для графических дизайнеров или цифровых иллюстраторов.Но в последние годы появилось много онлайн-инструментов для рисования, раскрашивания или создания эскизов. Сегодня мы собрали бесплатные онлайн-инструменты для рисования и рисования. Хорошо, эти инструменты не являются профессиональными и, возможно, просто для того, чтобы потратить немного времени, когда вам скучно. но когда вы увидите несколько примеров на сайтах ниже, вы можете быть удивлены. Если вам нужны более профессиональные инструменты стиля, обратите внимание на компанию, но она может быть платной. Некоторые из этих бесплатных инструментов предназначены для детей и студентов, а некоторые — для более талантливых людей.Вы также можете напрямую поделиться своими творениями с друзьями.
deviantART muro
Интересный, но профессиональный инструмент для рисования и эскизов от Deviantart.
Slimber
Slimber — это онлайн-приложение для рисования. Он позволяет пользователям рисовать онлайн, воспроизводить и сохранять свои рисунки. Пользователи могут оценивать, комментировать и публиковать рисунки. Рисунки с наибольшим рейтингом награждаются размещением на главной странице.
Краска Сумо
Один из лучших и профессиональных онлайн-инструментов для рисования и рисования.Он имеет множество функций, и его также можно обновить до версии Pro.
Myoats
Myoats — это место, где вы можете создавать простые или сложные конструкции, формы и узоры.
Жирный рисунок
Fatpaint — это бесплатное онлайн-программное обеспечение для графического дизайна, редактор изображений и интернет-магазин нестандартной полиграфической продукции, специализирующееся на упрощении печати собственной графики на популярных потребительских и деловых продуктах. Fatpaint — это смесь настольных издательских систем с миром фотошопа, векторной графики и нестандартной полиграфической продукции
Карандашное безумие
Бесплатный онлайн-инструмент для создания эскизов.PencilMadness — это Flash-приложение, которое позволяет рисовать и публиковать изображения в нашей галерее. Вы также можете сохранять изображения в формате jpg или масштабируемой векторной графики (SVG) прямо на свой компьютер.
Queeky
Queeky — это онлайн-сообщество рисовальщиков со специальными инструментами для рисования и творческими пользователями со всего мира. Создавайте анимированные рисунки или посещайте огромные галереи и учитесь в процессе создания ваших любимых произведений искусства.
FlockDraw
FlockDraw — еще один онлайн-инструмент для рисования, которым вы можете поделиться и поместить в галерею, чтобы получить рейтинг
Ничья.к
Очень простой инструмент. Нарисуйте все, что вам нравится, и мгновенно поделитесь этим по электронной почте или в мгновенных сообщениях.
Остров рисования
С помощью этого инструмента можно рисовать, раскрашивать и создавать анимацию.
SketchPan
Sketchpan — это открытый онлайн-сайт сообщества рисовальщиков, где каждый может принять участие и поделиться своими творениями.
Artpad
Интересный малярный инструмент.
Обмен эскизов
В Sketch Swap вы рисуете что-то на экране, а когда закончите, нажимаете «Отправить рисунок»…, чтобы получить случайный рисунок от кого-то другого.Sketch Swap был вдохновлен FileSwap Маркуса Реншлера.
WiiPlayable
Это забавная игра для рисования! .Эта симпатичная программа для рисования позволяет рисовать маркерами с помощью wiimote.
Scriblink
Scriblink — это бесплатная цифровая доска на основе Java, которой пользователи могут делиться онлайн в режиме реального времени. Сорта как ручка и бумага, без мертвых деревьев, пластика и неудобства находиться в одном месте в одно и то же время.
Вязкость
Это инструмент для создания и сохранения современного искусства.
Wixie
Студенты могут использовать инструменты рисования Wixie, параметры текста, картинки и записи голоса для разработки онлайн-сборников рассказов и Flash-анимации.
Onemotion
Это онлайн-инструмент для рисования
Гармония
Это проект с сайта mrdoob.com. Вы можете рисовать как наброски, так и в тени и т. Д.
Crayola digi-color
Это приложение-раскраска для детей.
Брашстер
Еще один простой инструмент для рисования из национальной галереи искусства. Рисование кистями
Граффити Playdo
Забавный инструмент для создания граффити прямо на стене с помощью распылителя краски.
Cosketch
CoSketch — это многопользовательская интерактивная доска, разработанная для того, чтобы дать вам возможность быстро визуализировать и делиться своими идеями в виде изображений.
ОценитьMyDrawings
Это онлайн-инструмент для рисования на основе флэш-памяти.Рисовать можно мышью или планшетом. Чтобы использовать полную версию, просто зарегистрируйтесь.
C | Упрощенное программирование
Это руководство предназначено для всех, кто хочет изучить программирование графики на языке C. Знание концепций графики не требуется. C Графика программировать очень легко и интересно. Вы можете использовать графическое программирование для разработки своих игр, создания проектов, анимации и т. Д. Это не похоже на традиционное программирование на C, в котором вы должны применять сложную логику в своей программе, а затем вы получаете множество ошибок и предупреждений в своей программе. .
В программировании графики на C вы должны использовать стандартные библиотечные функции (не беспокойтесь, если вы не знаете функций), чтобы выполнить свою задачу. Просто передайте аргументы функциям, и готово. На этом веб-сайте вы найдете почти все функции с подробным объяснением и образец программы, демонстрирующий использование этих функций. Чтобы упростить задачу, вам предоставляются исполняемые файлы, которые вы можете скачать и запустить. Во-первых, вы должны знать функцию initgraph, которая используется для инициализации графического режима.Для инициализации графического режима мы используем функцию initgraph в нашей программе. Функция initgraph присутствует в заголовочном файле «graphics.h», поэтому каждая ваша графическая программа должна включать заголовочный файл «graphics.h».
Мы обсудим initgraph с помощью следующей примерной программы:
Пример графического кода
#include#include
int main ()
{
int gd = DETECT, gm ;
initgraph (& gd, & gm, «C: \\ TC \\ BGI»);
getch ();
closegraph ();
возврат 0;
}
Позвольте мне рассказать вам, каков вывод этой программы: эта программа инициализирует графический режим, а затем закрывает его после нажатия клавиши.Для начала мы объявили две переменные типа int gd и gm для графического драйвера и графического режима соответственно, вы также можете выбрать любое другое имя переменной. DETECT — это макрос, определенный в заголовочном файле «graphics.h», затем мы передали три аргумента в функцию initgraph: первый — это адрес gd, второй — адрес gm и третий — путь, по которому находятся ваши файлы BGI (у вас есть чтобы настроить это соответствующим образом там, где установлен компилятор Turbo C). Функция Initgraph автоматически выбирает подходящий графический драйвер и режим, так что устанавливается максимальное разрешение экрана, getch помогает нам дождаться нажатия клавиши, функция closegraph закрывает графический режим и, наконец, оператор return возвращает значение 0 в main, указывающее на успешное выполнение программа.После того, как вы разобрались с функцией initgraph, вы можете использовать функции для рисования таких фигур, как круг, линия, прямоугольник и т. Д., Затем вы можете узнать, как изменять цвета и шрифты, используя подходящие функции, затем вы можете использовать такие функции, как getimage, putimage и т. д. для создания анимации.
Графические программы C
Эти коды показывают, как использовать функции графической библиотеки и простые приложения для обучения программированию. Для более сложных приложений вы можете использовать OpenGL, который предлагает API для 2D и 3D графики.С его помощью было разработано множество игр и приложений, и в Интернете доступно множество ресурсов.
| Имя | Описание | Сортировать по алфавиту Сортировать по рейтингу | |
| Карбон | приложение векторной графики для Calligra Suite | ||
| Кивио | Переходный пакет для Calligra Flow | ||
| FidoCadJ | бесплатный графический редактор для (более) электроники | ||
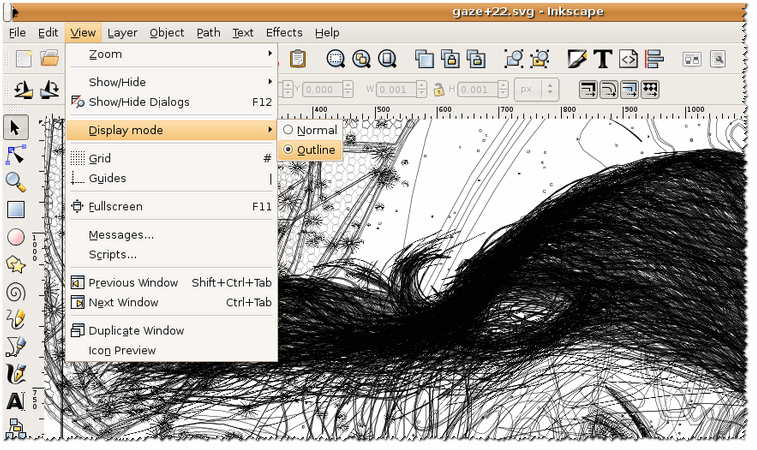
| Inkscape | программа для векторного рисования | ||
| Краска для смокинга | Программа рисования для детей младшего возраста | ||
| Уира | Среда разработки векторной анимации | ||
| ajaxSketch | Программа для онлайн-рисования | ||
| KToon | Набор инструментов для 2D-анимации | ||
| Xara LX | Тяжелая векторная графика, иллюстрации и программа DTP | ||
| Sodipodi | Программа для векторного рисования | ||
| Артстрим | Профессиональная иллюстрация и верстка | ||
| Synfig Studio | Пакет векторной 2D-анимации (графический интерфейс пользователя) | ||
| Skencil | Программа интерактивного векторного рисования для X11 | ||
| XCircuit | Нарисуйте принципиальную схему или что-нибудь еще | ||
| sK1 | мощная программа для иллюстраций для платформы Linux | ||
| XFig | Устройство для интерактивной генерации фигур под X11 | ||
| Инструмент настройки Tux Paint | Инструмент настройки для Tux Paint | ||
| Диаметр | Редактор диаграмм | ||
| Пинта | Простая программа для рисования / раскрашивания | ||
| LibreOffice — Розыгрыш | офисный пакет для повышения производительности — чертеж | ||
| Карандаш | программа для рисования и анимации | ||
| MyPaint | Программа Paint для использования с планшетами Wacom | ||
| OpenOffice.org — Ничья | офисный пакет для повышения производительности — чертеж | ||
| KolourPaint | простой редактор изображений и приложение для рисования | ||
| Graphviz | богатый набор инструментов для рисования графиков | ||
Рисование графики — Изучение веб-разработки
Браузер содержит несколько очень мощных инструментов программирования графики, от языка масштабируемой векторной графики (SVG) до API для рисования на элементах HTML (см. Canvas API и WebGL).В этой статье представлено введение в Canvas и дополнительные ресурсы, которые позволят вам узнать больше.
Как мы уже говорили в нашем модуле HTML-мультимедиа и встраивания, Интернет изначально был просто текстом, что было очень скучно, поэтому были представлены изображения — сначала через элемент , а затем через свойства CSS, такие как
background-image и SVG.
Однако этого было недостаточно. Хотя вы могли использовать CSS и JavaScript для анимации (и иного управления) векторных изображений SVG — поскольку они представлены разметкой — по-прежнему не было возможности сделать то же самое для растровых изображений, а доступные инструменты были довольно ограничены.В Интернете по-прежнему не было возможности эффективно создавать анимацию, игры, 3D-сцены и другие требования, которые обычно выполняются языками более низкого уровня, такими как C ++ или Java.
Ситуация начала улучшаться, когда браузеры начали поддерживать элемент и связанный с ним Canvas API — Apple изобрела его примерно в 2004 году, а в последующие годы последовала его реализация в других браузерах. Как вы увидите ниже, холст предоставляет множество полезных инструментов для создания 2D-анимации, игр, визуализации данных и других типов приложений, особенно в сочетании с некоторыми другими API-интерфейсами, предоставляемыми веб-платформой.
В приведенном ниже примере показана простая двухмерная анимация прыгающих мячей на основе холста, которую мы изначально встречали в нашем модуле «Введение в объекты JavaScript»:
Примерно в 2006–2007 годах Mozilla начала работу над экспериментальной реализацией трехмерного холста. Им стал WebGL, завоевавший популярность среди производителей браузеров и стандартизированный примерно в 2009–2010 годах. WebGL позволяет создавать настоящую трехмерную графику в вашем веб-браузере; в приведенном ниже примере показан простой вращающийся куб WebGL:
В этой статье основное внимание будет уделено 2D-холсту, поскольку исходный код WebGL очень сложен.Однако мы покажем, как использовать библиотеку WebGL для более простого создания 3D-сцены, и вы можете найти учебное пособие, посвященное необработанному WebGL, в другом месте — см. Начало работы с WebGL.
Примечание : Базовая функциональность холста хорошо поддерживается во всех браузерах, за исключением IE 8 и ниже для 2D-холста и IE 11 и ниже для WebGL.
Если вы хотите создать 2D-сцену или 3D на веб-странице, вам нужно начать с элемента HTML .Этот элемент используется для определения области на странице, в которой будет нарисовано изображение. Это так же просто, как добавить на страницу элемент:
Это создаст холст на странице размером 320 на 240 пикселей.
Внутри тегов холста вы можете поместить резервный контент, который отображается, если браузер пользователя не поддерживает холст.
<холст>
Ваш браузер не поддерживает холст.Бу-у-у!
Конечно, это сообщение бесполезно! В реальном примере вам нужно связать резервное содержимое с содержимым холста. Например, если вы визуализируете постоянно обновляемый график цен на акции, резервным контентом может быть статическое изображение последнего графика акций с альтернативным текстом, указывающим цены в тексте.
Создание и изменение размера нашего холста
Давайте начнем с создания нашего собственного холста, на котором мы будем проводить будущие эксперименты.
Сначала создайте локальную копию нашего файла 0_canvas_start.html и откройте ее в текстовом редакторе.
Добавьте в него следующий код сразу под открывающим тегом
<холст>Добавьте сюда подходящий запасной вариант.
Мы добавили
класск элементу, чтобы было легче выбрать, если у нас есть несколько холстов на странице, но мы удалили атрибутыwidthиheightна данный момент (вы могли добавьте их обратно, если хотите, но мы установим их с помощью JavaScript в разделе ниже).Холсты без явной ширины и высоты по умолчанию составляют 300 пикселей в ширину на 150 пикселей в высоту.Теперь добавьте следующие строки JavaScript в элемент