Создаем радужный градиент в Adobe Illustrator
ARTISTHUNT BLOG
Создаем радужный градиент в Adobe Illustrator
Сегодня будем создавать яркий радужный градиент в Adobe Illustrator.
1. Добавляем цвета на панель Swatches
Например, мы можем добавить такие цвета, как красный, оранжевый, желтый, зеленый, голубой, фиолетовый.
Шаг 1
Сначала нам нужно добавить шесть цветов на панель Swatches, чтобы они, в конечном счете, могли быть добавлены в градиент. Если вы используете новый стандартный документ CMYK, то коллекция из шести цветов, которой вы можете воспользоваться, уже будет в папке «Brights». Как вариант, эту палитру можно найти, зайдя в ниспадающее меню в панели Swatches, и далее в Open Swatch Library > Default Swatches > Print. Оттуда вы сможете получить доступ к различным радужным градиентам в Иллюстраторе, зайдя в то же меню, Open Swatch Library > Gradients > Spectrums.
Шаг 2
Щелкнем по спектральным градиентам, чтобы добавить их в панель Swatches. Затем в библиотеке образцов вкладки Print, кликните по значку палитры «Brights», чтобы добавить все шесть цветов в панель Swatches.
Затем в библиотеке образцов вкладки Print, кликните по значку палитры «Brights», чтобы добавить все шесть цветов в панель Swatches.
2. Изменяем спектральный градиент
Шаг 1
Нарисуйте Прямоугольник (M) и кликните по спектральному градиенту. Это автоматически заполнит форму радугой. Но мы, конечно же, можем его изменить, чтобы добавить именно нужные нам цвета для градиента. Зайдите в панель Gradient и вы увидите, что градиент состоит из шести цветов — именно столько нам нужно.
Шаг 2
Для того, чтобы изменить цвета, перетащите каждый цвет из палитры «Brights» на ползунки градиента.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Шаг 3
Теперь можно добавить саму радужную заливку в панель Swatches. Для этого нужно перетащить объект с примененной к нему радужной заливкой прямо на панель Swatches.
Можно также переименовать вашу заливку двойным кликом мыши по образцу, добавив новое имя во всплывающем окошке.
3. Применяем градиент к изображению
Шаг 1
Теперь у нас есть радужный градиент и мы можем наложить его на любое изображение! Направление градиента можно менять по желанию с помощью инструмента Gradient Tool (G).
Шаг 2
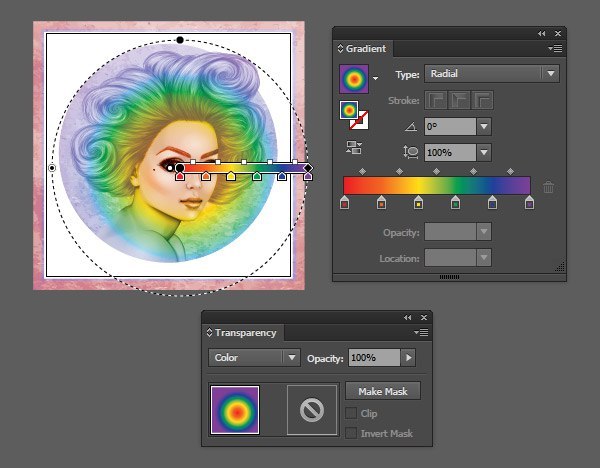
Давайте рассмотрим несколько примеров того, как мы можем использовать наш градиент. Первым делом мы попробуем применить линейный градиент к портрету девушки.
Поместим прямоугольник с градиентной заливкой в самом низу, под волосами, а затем создадим еще один прямоугольник над портретом. Заполнив верхний прямоугольник нашим радужным градиентом, воспользуемся Gradient Tool (G), чтобы создать диагональную заливку поверх тела девушки. Затем изменим режим наложения (Blending Mode) нашего радужного прямоугольника на Color в панели Transparency.
Шаг 3
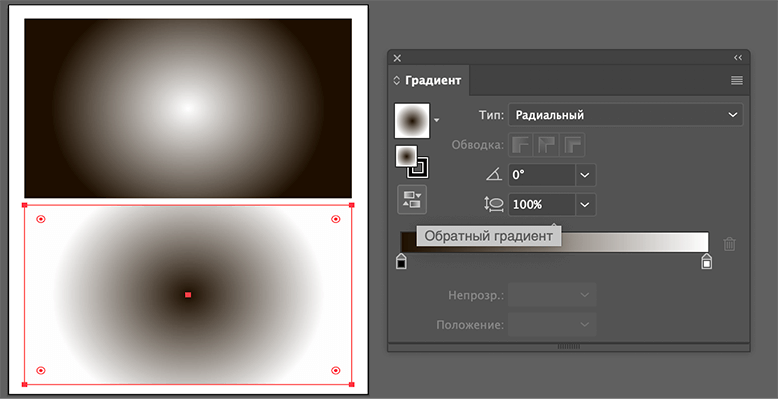
В этом шаге мы рассмотрим пример радиального градиента. Используем для этого другое изображение.
Пользуясь вышеизложенным методом, расположим объект с радужной заливкой поверх портрета. В этот раз изменим тип градиента (Type) на радиальный (Radial). Режим наложения (Blending Mode) мы оставим тот же, что и в прошлом примере — Color. Можно подвигать градиент, меняя его положение с помощью Gradient Tool (G).
В этот раз изменим тип градиента (Type) на радиальный (Radial). Режим наложения (Blending Mode) мы оставим тот же, что и в прошлом примере — Color. Можно подвигать градиент, меняя его положение с помощью Gradient Tool (G).
Ура! Теперь, воспользовавшись данной техникой, мы можем разукрасить наши изображения в цвета радуги.
Оригинал: Create a Pride Rainbow Gradient Overlay in Adobe Illustrator
Как сделать градиент в Illustrator
Знать как сделать градиент в Illustrator Это может быть одним из самых базовых знаний, которые нужно изучить с помощью программы, но также и одним из тех, которые могут дать вам наилучшие результаты. Поэтому, если вы еще не освоили его в совершенстве, это руководство может помочь вам узнать все, что вам нужно знать о программе и инструменте градиента.
Если вы новичок в Adobe или уже знали об этом, но хотите глубже погрузиться в него и узнать все, что вы можете сделать с помощью этого инструмента, мы дадим вам ключи, чтобы вы полностью его поняли. Мы собираемся запутаться?
Мы собираемся запутаться?
Индекс
- 1 Que es Adobe Illustrator
- 2 Что такое градиент в Illustrator
- 3 Что такое инструмент градиента
- 3.1 Типы градиентов
- 4 Как шаг за шагом сделать градиент в Illustrator
Que es Adobe Illustrator
Прежде чем приступить к созданию градиента в Illustrator, вы должны сначала узнать, что такое программа Illustrator.
Adobe Illustrator на самом деле программа для редактирования изображений. Обычно при установке Photoshop также устанавливается Illustrator, потому что, в отличие от Photoshop, он ориентирован на векторную графику. То есть, хотя вы можете работать со всеми видами изображений, на самом деле его приложение работает с векторной графикой.
Подпишитесь на наш Youtube-канал
Он отличается от Photoshop тем, что имеет более легкий доступ к инструментам, что дает вам универсальность, а также позволяет создавать движущиеся гифки и векторы, а также логотипы, рисунки, значки и иллюстрации.
Как видите, он на самом деле очень похож на Photoshop, но в первую очередь ориентирован на графический дизайн и векторную графику.
Что такое градиент в Illustrator
Теперь, когда вы знаете, о какой программе мы говорим и что она делает, следующий шаг — узнать, что такое градиент в Illustrator.
В этом случае градиент (независимо от того, делаете ли вы это в Illustrator, Photoshop, Gimp …) относится к сочетание двух и более цветов или оттенков таким образом, что они постепенно сливаются, в результате чего кажется, что цвет меняет свой оттенок естественным образом.
Эта композиция достигает эффекта, который заставляет наблюдающую публику оставаться фиксированной на изображении, и ему удается придать большую глубину всему (потому что сообщение, которое вы хотите выделить, будет казаться отличным от его основы).
Вот почему многие используют его как переход цветов, добиваясь более естественного и в то же время более увлекательного вида.
Но для этого вы должны знать, как использовать его в данном случае в Illustrator.
Что такое инструмент градиента
И дело в том, что инструмент градиента в Illustrator очень легко найти, но в нем больше «крошки», чем может показаться на первый взгляд.
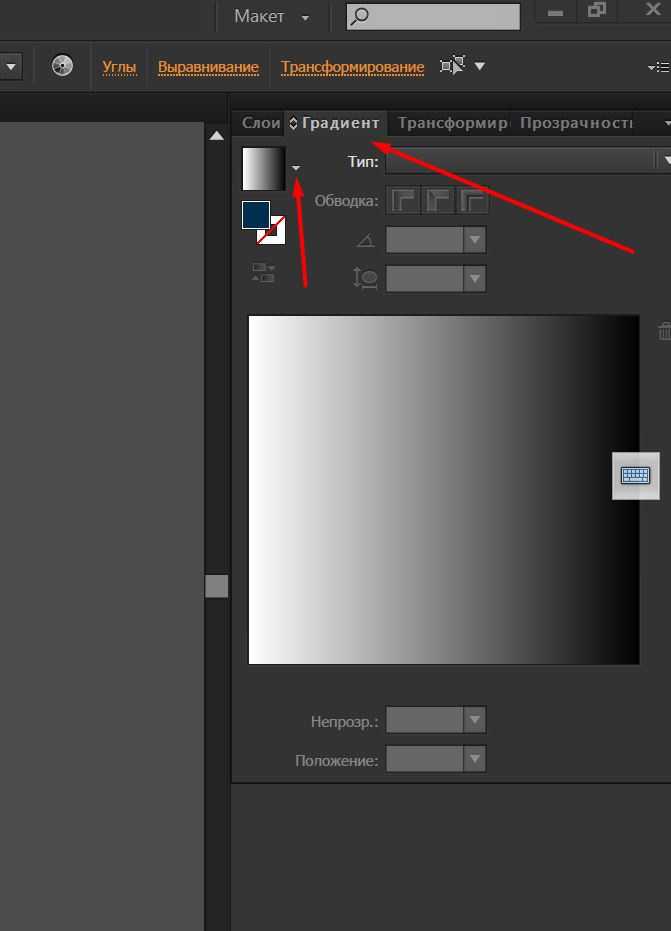
Для начала вы должны знать, что это на панели инструментов Illustrator, то есть слева от программы. В нем вам нужно найти кнопку, которая представляет собой квадрат, переходящий от черного к белому в виде градиента. Если вы нажмете, вы активируете его.
Однако дело не в этом, а в том, что при его активации вы получаете специальную панель с надписью «Градиент», которая является панелью градиента.
В нем вам предоставляется много информации, но легко не знать, что это означает, поэтому в справочном блоге Adobe они предлагают нам изображение, на котором они объясняют каждую из появляющихся кнопок и их назначение.
- A. Активный или ранее использованный градиент.
- Б. Список существующих градиентов.

- C. Цвет заливки.
- D. Цвет обводки.
- E. Инвертировать градиент.
- F. Градиентный аннотатор.
- G. Остановка цвета.
- H. Промежуточная точка.
- I. Выбор цвета.
- J. Отображение или скрытие параметров.
- К. Виды градиента.
- Л. Виды инсульта.
- М. Угол.
- N. Соотношение сторон.
- О. Удалить стоп.
- P. Непрозрачность градиента.
- В. Местоположение.
- R. Заливка или обводка (в цвете).
- С. Цвет стоп.
- Т. Продлить.
- U. Градиент произвольной формы.
- V. Режимы произвольного градиента.
Типы градиентов
Одна из наиболее важных опций в градиентах — это та, которая позволяет вам изменять этот градиент, то есть заставлять слияние цветов происходить по-разному. В частности, в Illustrator у вас есть:
- Линейный градиент. Это обычное дело и первое, что обычно выходит наружу. Используйте прямую линию, чтобы переходить от одного цвета к другому.

- Радиальный градиент. В этом случае цвета начинаются от центра изображения, отслеживая своего рода окружность при смене оттенков.
- Со свободной формой. Он позволяет создавать собственные сочетания цветов, применяя точки или линии.
Как шаг за шагом сделать градиент в Illustrator
Создать градиент в Illustrator очень просто. Все, что вам нужно сделать, это выполнить следующие действия:
- Откройте программу Illustrator и внутри нее новый файл.
- Затем на панели инструментов нажмите на инструмент градиента. Если вы не использовали его раньше, вы получите линейный градиент.
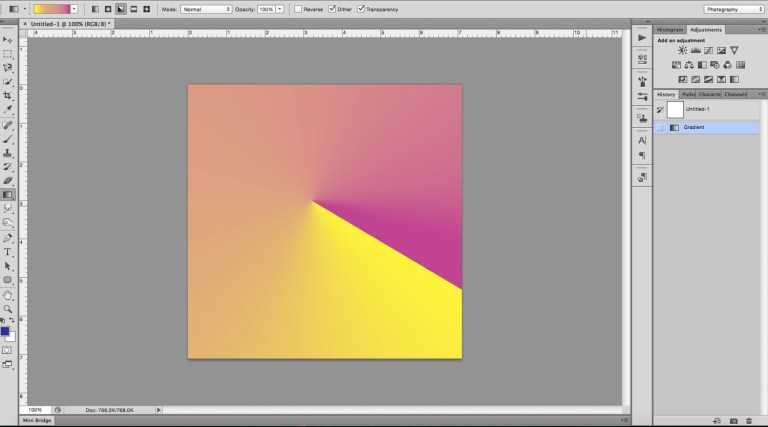
- Переместите курсор на новый документ и щелкните точку. Не отпуская, переместите курсор в другую точку. Вы увидите, что выходит прямая линия, которую вы можете перемещать по своему желанию (больше вправо, влево, длиннее или короче).
- Если вы отпустите кнопку мыши, градиент будет выполнен автоматически.
Вот и все!
Да, для изменить цвета градиента, лучше всего, на панели инструментов внизу вы увидите два цвета (основной и дополнительный). Если вы нажмете на них, вы можете поместить те, которые хотите, и, таким образом, градиент будет выполнен с этими цветами.
Если вы нажмете на них, вы можете поместить те, которые хотите, и, таким образом, градиент будет выполнен с этими цветами.
Что делать, если вы хотите применить различные градиенты к изображению? В этом случае мы советуем использовать «слои», чтобы определить, как каждая часть изображения будет вести себя отдельно.
Теперь, когда вы знаете, как создать градиент в Illustrator, наша лучшая рекомендация — потратить немного времени на ознакомление с инструментом и попытки создания различных дизайнов. Таким образом, вы сможете попробовать все, что мы вам сказали, и даже сможете создавать свои собственные творения, комбинируя или используя другие инструменты. Каков будет конечный результат? Мы хотели бы услышать об этом.
Как использовать инструмент «Градиент» и сохранить градиент в Illustrator
Я люблю градиенты! Мне нравится использовать градиенты для текста или фигур, чтобы придать живость. Если вы впервые используете градиенты, смешивание цветов может показаться сложным. Правда в том, что это очень просто, потому что ползунок градиента сделает свою работу!
Правда в том, что это очень просто, потому что ползунок градиента сделает свою работу!
В Adobe Illustrator уже есть несколько замечательных предустановленных градиентов, которые можно найти на панели «Образцы», но вы также можете создать свои собственные, если не можете найти то, что ищете.
В этом уроке вы узнаете, как использовать инструмент «Градиент», в том числе как добавлять градиенты к объектам и тексту, как изменять цвета градиента и как сохранять созданный вами градиент.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Как сделать градиент в Adobe Illustrator
- Как добавить градиент к тексту
- Как сохранить градиент
- Завершение
Как создать градиент в Adobe Illustrator
Добавить градиент к объекту легко, но в зависимости от того, где вы выбрали инструмент, шаги могут немного отличаться.
Есть несколько мест, где вы можете найти инструмент градиента в Adobe Illustrator, панель инструментов между заливкой и обводкой и панель «Внешний вид», когда вы выбрали объект.
ToolbarAppearance PanelНапример, давайте добавим градиенты к этой фигуре.
Шаг 1: Выберите Gradient Tool (сочетание клавиш G ) на панели инструментов.
Шаг 2: Нажмите на фигуру, и вы увидите «градиентную полосу» поперек фигуры. Цвет градиента по умолчанию — черно-белый.
Шаг 3: Изменение цветов градиента. Нажмите на круг (по одному) и выберите цвет на панели «Образцы».
Если вы хотите добавить больше цветов, просто нажмите на «градиентную полосу», чтобы добавить другой цвет (который будет отображаться в круге). Перемещайте круговые ползунки, пока не получите эффект градиента, который вам нравится.
Вы можете добавить столько цветов, сколько хотите, и вращать «полосу градиента».
Стиль градиента также можно изменить на панели «Внешний вид».
Как добавить градиент к тексту
Вы не сможете заполнить динамический текст градиентом, если увидите на тексте полосу градиента.
Итак, перед добавлением градиента к тексту необходимо создать контур текста. Например, выполните шаги, чтобы сделать градиентный текст.
Шаг 1: Выберите текст и используйте сочетание клавиш Команда + O для выделения текста.
Шаг 2: Щелкните Градиентную заливку между заливкой и обводкой в нижней части панели инструментов.
Панель Gradient откроется автоматически. Вы можете изменить цвета градиента и переместить ползунок градиента, чтобы настроить градиент.
Если вы не хотите обводить текст контуром, вы также можете выбрать Добавить новую заливку на панели Внешний вид. Просто выберите живой текст, нажмите Добавить новую заливку, и выбрать градиент.
Как сохранить градиент
Вы можете сохранить градиент, созданный на панели Образцы . Например, давайте сохраним градиент этой формы.
Шаг 1: Выберите форму. Вы увидите цвет заливки на панели «Образцы».
Шаг 2: Нажмите на цвет заливки и перетащите его в раздел ниже (за другими градиентами).
Вы также можете щелкнуть меню «Образцы» в правом верхнем углу панели и выбрать «Новый образец».
Шаг 3: Щелкните меню Библиотеки образцов и выберите Сохранить образцы .
Шаг 4: Сохраните его как файл образца и дайте ему имя. Не стоит недооценивать этот шаг, потому что вам нужно будет запомнить название, чтобы найти градиент для последующего использования.
Щелкните Сохранить , и вы сможете найти сохраненный градиент в меню Библиотеки образцов > Определить пользователем .
Вы можете использовать его в любых других документах AI.
Если вы не хотите создавать свой собственный градиент, вы можете выбрать предустановленные градиенты на панели Образцы > меню Библиотеки образцов > Градиенты .
Подведение итогов
Поздравляем! Вы узнали почти все об использовании градиентов в Adobe Illustrator. Если у вас возникнут проблемы с использованием градиентов, оставьте сообщение ниже, и я постараюсь помочь.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как создавать пользовательские градиенты в Adobe Illustrator
Одним из наиболее универсальных инструментов Adobe Illustrator является создание пользовательских градиентов. Градиенты — это, по сути, переход от одного цвета к другому, который вы можете использовать различными способами в дизайне, брендинге или иллюстрациях. С их помощью можно создавать абстрактные узоры или добавлять глубину векторным изображениям.
С их помощью можно создавать абстрактные узоры или добавлять глубину векторным изображениям.
Итак, открываем Illustrator и начинаем настраивать наше рабочее пространство!
Настройка рабочего пространства
Сегодня мы создадим три разных градиента. Создайте новый документ в Illustrator с тремя отдельными монтажными областями. Они могут быть любого размера, который вам нужен. Я установил 1200 x 1200 пикселей с цветовым режимом RGB для Интернета.
Подготовка цветовой палитры
Если вы хотите сохранить постоянную цветовую палитру, обязательно настройте ее перед началом работы. Мы будем пробовать эти цвета снова и снова, поэтому, чтобы сэкономить время, добавляйте свои цвета, создавая фигуры с цветами заливки. Затем отложите их на рабочем месте. Вы также можете выбрать свои цвета, используя образцы цветов или коды позже.
Начните выбирать цвета.Добавление фона
Далее вам нужно создать фон формы для трех разных градиентов. Поскольку наши монтажные области квадратные, мы добавим квадраты, чтобы покрыть каждую монтажную область.
Поскольку наши монтажные области квадратные, мы добавим квадраты, чтобы покрыть каждую монтажную область.
Используйте инструмент Прямоугольник , чтобы создать идеальный квадрат, удерживая нажатой Shift и перетаскивая по диагонали от одного угла к другому.
Продублируйте каждый квадрат на следующую монтажную область, удерживая нажатой Alt/Option на клавиатуре и перетащите его. Вы можете сделать то же самое для последней монтажной области, чтобы закончить это.
Затем выберите первый квадрат, чтобы приступить к созданию нашей первой градиентной текстуры.
Градиенты произвольной формы
Градиенты произвольной формы используются для создания цветовых остановок в точках или линиях для смешивания различных цветов внутри фигуры. Эти типы градиентов можно быстро настроить и настроить смешение цветов. Мы создадим два разных градиента произвольной формы.
Градиент точек произвольной формы
Наш первый градиент будет градиентом точек произвольной формы. Мы будем работать с панелью Gradient . Если вы не видите его в своем рабочем пространстве, перейдите к Окно > Градиенты и перетащите его на свое рабочее пространство.
Мы будем работать с панелью Gradient . Если вы не видите его в своем рабочем пространстве, перейдите к Окно > Градиенты и перетащите его на свое рабочее пространство.
Оттуда вы можете увидеть три типа градиентов на выбор. Мы будем работать с последним, Freeform Gradient . В опции Draw выберите Очки .
Это установит градиент по умолчанию для выбранной формы. Дважды щелкните каждую точку, чтобы изменить цвет. Вы можете изменить цвет с помощью образцов , цветового кода или (последний вариант) значка пипетки . Пипетка позволит вам пробовать цвета из цветовой палитры, которую вы подготовили ранее.
Повторяйте это, пока не установите все цвета.
Попробуйте цвета из цветовой палитры. Нажмите ESC на клавиатуре, как только вы закончите с цветами, если вы хотите добавить больше точек в свой градиент. Чтобы еще больше настроить его, перемещайте точки, чтобы увидеть, как цвета взаимодействуют друг с другом.
Чтобы еще больше настроить его, перемещайте точки, чтобы увидеть, как цвета взаимодействуют друг с другом.
Вы также можете изменить Непрозрачность и Распространение на панели Градиент , чтобы настроить и эти точки. Измените Spread , потянув внешний круг в точку и от нее.
Градиент линии произвольной формы
Далее мы создадим градиент произвольной формы, выбрав Lines вместо Points на панели Gradient в опции Draw . Здесь вы можете создавать цветовые точки над сегментом линии или фигурой. Это позволяет получить большую глубину, чем наш первый точечный градиент.
Создание цветовых точек над сегментом линии или фигурой. Начните с щелчка в любой точке, а затем щелкните в другом месте фигуры, чтобы создать сегмент линии. Теперь вы можете передвигаться. Изогните линию и щелкните, когда будете готовы установить ее на место. Вы можете продолжить свою линию или нажать ESC на клавиатуре для работы на другой строке.
Вы можете продолжить свою линию или нажать ESC на клавиатуре для работы на другой строке.
Продолжайте, пока не создадите свои линии, затем измените цвет каждой точки, дважды щелкнув и проделав то же самое, что мы сделали для градиента точки. Вы можете сделать те же настройки для Opacity и Spread , что и раньше.
Градиент сетки
Наконец, давайте перейдем к нашему градиенту сетки. Это простой способ создать абстрактный градиентный фон, но он также полезен, если вы хотите добавить глубины своим иллюстрациям, смешивая цвета вместе в своей работе.
Мы можем начать создавать это, используя инструмент Mesh на нашей панели инструментов . Как только вы выбрали последний фоновый квадрат, щелкните в любом месте квадрата, создав первую сетку опорных точек. Нажмите еще раз, чтобы добавить еще один набор, и продолжайте, пока не установите все точки сетки.
Отсюда перемещайтесь по различным опорным точкам, чтобы исказить сетку. Вы также можете использовать маркеры, чтобы изменить направление линий, пересекающих опорные точки.
Вы также можете использовать маркеры, чтобы изменить направление линий, пересекающих опорные точки.
Когда вы закончите с сеткой сетки, пришло время добавить цвета. Перейдите к инструменту Direct Selection , чтобы выбрать одну точку. Затем используйте инструмент «Пипетка» , чтобы взять образец цвета из цветовой палитры.
Чтобы ускорить это, вы можете выбрать несколько точек за раз и изменить цвет с помощью инструмента Пипетка , чтобы пробовать один цвет за раз.
Когда вы закончите со всеми цветами, продолжайте перемещаться по опорным точкам и маркерам, чтобы настроить градиент.
Добавление эффектов и текстур
Теперь, когда мы закончили наши градиенты, давайте улучшим их, добавив текстуры из Галереи эффектов . Я поделюсь тремя своими любимыми, но не стесняйтесь исследовать различные параметры и настройки, доступные вам, перейдя в Эффект (в верхнем меню) > Галерея эффектов .
Зерно
Наш первый эффект, который мы добавим, это Зерно . Вы можете найти это, перейдя на Галерея эффектов > Текстура > Зернистость . Это добавит тонкую текстуру поверх нашего первого градиента. Я установил Intensity на 9 , Contrast на 51 и Grain Type на Soft . Вам не обязательно точно следовать этим настройкам. Не торопитесь и посмотрите, что лучше всего подходит для вашего градиента.
Нажмите Ok , когда закончите.
Для небольшой текстуры мы добавим немного зерна.Стекло
Наш второй эффект — Glass , который можно найти в Галерее эффектов > Distort > Glass . Я установил Distortion на 6 , Smoothness на 8 , Texture на Frosted и Scaling на 734% 90. Вы можете поиграть с различными параметрами и настройками, чтобы найти желаемый результат.
Вы можете поиграть с различными параметрами и настройками, чтобы найти желаемый результат.
Когда вы закончите, нажмите Ok и ваш эффект будет добавлен к вашему градиенту.
Эффект «Стекло» добавит гладкости.Песчаник
Эту последнюю текстуру можно найти в Галерея эффектов > Текстура > Текстуризатор . Я установил текстуру на Sandstone . Поэкспериментируйте с различными текстурами в раскрывающемся меню. Я установил Scaling на 57% , Relief на 2 , а Light на Top Right .
Не стесняйтесь видеть, что лучше всего подходит для вас, поскольку вы можете видеть каждую настройку в режиме реального времени.
Экспериментируйте с различными текстурами, такими как песчаник. Теперь, когда у вас есть несколько техник градиента, изучите и попрактикуйтесь в том, чему вы сегодня научились.