Компьютерная графика: глубина цвета
На сегодняшний день технологии и устройства позволяют сделать настолько яркое и насыщенное изображение, что оно будет даже красивее, чем его реальный прототип. Качество передаваемого изображения зависит сразу от нескольких показателей: количества мегапикселей, разрешения изображения, его формата и так далее. К ним относится еще одно свойство — глубина цвета. Что же это такое, и как его определять и исчислять?

Общие сведения
Глубина цвета — это максимальное число оттенков цвета, которое только может содержать в себе изображение. Это количество измеряется в битах (число двоичных бит, определяющих цвет каждого пикселя и оттенка в растровом графическом изображении). К примеру, один пиксель, глубина цвета которого равна 1 бит, может принимать два значения: белый и черный. И чем большее значение будет иметь глубина цвета, тем многообразнее будет изображение, включающее в себя множество цветов и оттенков. Также она отвечает за точность передачи изображения. Тут все обстоит аналогичным образом: чем выше, тем лучше. Еще один пример: рисунок формата GIF с глубиной цвета, равной 8 битам, будет содержать в себе 256 цветов, в то время как изображение формата JPEG с глубиной 24 бита будет включать в себя 16 миллионов цветов.
Немного об RGB и CMYK
Как правило, все изображения данных форматов имеют глубину цвета, равную 8 битам на один канал (цветовой). Но ведь в изображении может присутствовать и несколько цветовых каналов. Тогда уже рисунок RGB с тремя каналами будет иметь глубину 24 бита (3х8). Глубина цвета изображений CMYK может достигать 32 бит (4х8).

Еще немного битов
Глубина цвета — количество оттенков одного цвета, которое устройство, контактирующее с изображениями, способно воспроизвести или создать. Данный параметр отвечает за плавность перехода оттенков в изображениях. Все цифровые изображения кодируются посредством единиц и нулей. Ноль — черный цвет, единица — белый. Хранятся и содержатся они в памяти, измеряющейся в байтах. Один байт содержит в себе 8 бит, в которых и обозначается глубина цвета. Для фотоаппаратов существует еще одно определение -глубина цвета матрицы. Это показатель, определяющий то, насколько полные и глубокие изображения в плане оттенков и цветов способен производить фотоаппарат, а точнее его матрица. Благодаря высокому значению данного параметра фотографии получаются объемными и плавными.

Разрешение
Связующим звеном между глубиной цвета и качеством изображения является его разрешение. Например, 32-битное изображение с разрешением 800х600 будет значительно хуже, чем аналогичное с 1440х900. Ведь во втором случае задействовано гораздо большее количество пикселей. В этом довольно легко убедиться самостоятельно. Все, что нужно сделать — это зайти на ПК в «настройки изображения» и попробовать последовательно уменьшать или увеличивать разрешение экрана. В ходе этого процесса вы наглядно убедитесь в том, насколько сильно разрешение влияет на качество передаваемой картинки. Независимо от того, сколько цветов включает в себя то или иное изображение, оно будет ограничено максимальным значением, которое способен поддерживать монитор. В качестве примера можно взять монитор с глубиной цвета 16 бит и изображение с 32 битами. Данное изображение на таком мониторе будет показываться с глубиной цвета 16 бит.
fb.ru
Глубина цвета — WiKi
С увеличением количества бит в представлении цвета, количество отображаемых цветов стало непрактично большим для цветовых палитр (20-битная глубина цвета требует больше памяти для сохранения цветовой палитры, чем памяти для сохранения самих пикселей изображения). При большой глубине цвета на практике кодируют яркости красной, зелёной и синей составляющих — такое кодирование называют RGB-моделью.
8-битный «реальный» цвет
Сильно ограниченная, однако «реальная» цветовая схема, в которой по три бита (по восемь возможных значений) для красной (R) и зелёной (G) составляющих, и два оставшихся бита на пиксель для кодирования синей (B) составляющей (четыре возможных значения), позволяют представить 256 (8×8×4) различных цвета. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х годах.
Не следует путать такую схему с 8
12-битный «реальный» цвет
12-битный «реальный» цвет кодируется 4 битами (по 16 возможных значений) для каждой из R, G и B-составляющих, что позволяет представить 4096 (16×16×16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor
HighColor или HiColor разработан для представления оттенков «реальной жизни», то есть наиболее удобно воспринимаемый человеческим глазом. Такой цвет кодируется 15 или 16 битами:
- 15-битный цвет использует 5 бит для представления красной составляющей, 5 для зелёной и 5 для синей, то есть 25 = 32 возможных значения каждого цвета, которые дают 32 768 (32×32×32) возможных цвета.
- 16-битный цвет использует 5 бит для представления красной составляющей, 5 для синей, но 6 бит (26 = 64 возможных значения) для представления зелёной, так как человеческий глаз более чувствителен к зелёной составляющей. Таким образом получаются 65 536 (32×64×32) цветов. 16-битный цвет упоминается как «тысячи цветов» (thousands of colors) в системах Macintosh.
- Большинство современных ЖК-дисплеев отображают 18-битный цвет (64×64×64 = 262 144 комбинации), но благодаря дизерингу разница с TrueColor-дисплеями на глаз незначительна.
TrueColor
24-битное изображениеTrueColor (от англ. true color — «истинный/настоящий цвет») приближен к цветам «реального мира», предоставляя 16,7 млн различных цветов. Такой цвет наиболее приятен для восприятия человеческим глазом различных фотографий, для обработки изображений.
- 24-битный TrueColor-цвет использует по 8 бит для представления красной, синей и зелёной составляющих. Кодируется 28 = 256 различных вариантов представления цвета для каждого канала, или всего 16 777 216 цветов (256×256×256). 24-битный цвет упоминается как «миллионы цветов» (millions of colors) в системах Macintosh.
24-битный «реальный» цвет + Альфа канал (32bpp)
«32-битный цвет» — это пример неправильного употребления термина при описании глубины цвета. Заблуждением является то, что 32-битный цвет позволяет представить 232 = 4 294 967 296 различных оттенков[1].
В реальности 32-битный цвет является 24-битным (TrueColor) с дополнительным 8-битным каналом, который либо заполнен нулями (не влияет на цвет), либо представляет собой альфа-канал, который задаёт прозрачность изображения для каждого пикселя — то есть существует 16 777 216 оттенков цветов и 256 градаций прозрачности[1].
Причиной, по которой используют «пустой» канал, является стремление оптимизировать работу с видеопамятью, которая у большинства современных[когда?] компьютеров имеет 32-битную адресацию и 32-битную шину данных[источник не указан 1171 день].
Также 32-битным является представление цвета в системе CMYK (по 8 бит отводятся на голубой, пурпурный, жёлтый и чёрный цвета) [1].
Deep Color (30/36/48 бит)
В конце 1990-х годов некоторые high-end графические системы, например SGI, начали использовать более 8 бит на канал — например, 12 или 16 бит. Программы профессионального редактирования изображений стали сохранять по 16 бит на канал, предоставляя «защиту» от накапливания ошибок округления, погрешностей при вычислении в условиях ограниченной разрядной сетки чисел.
Для дальнейшего расширения динамического диапазона изображений были созданы различные модели. Например High Dynamic Range Imaging (HDRI), использует числа с плавающей запятой и позволяет наиболее точно описывать в изображениях интенсивный свет и глубокие тени в одном и том же цветовом пространстве. Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить созданный Industrial Light & Magic на рубеже XX и XXI веков формат OpenEXR, использующий 16-битные (половинной точности) числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Поддержка Deep Color (30, 36, или 48 бит) была добавлена в аппаратный интерфейс передачи цифрового видеосигнала HDMI 1.3 в 2006 году[2].
Стандарт DisplayPort поддерживает глубину цвета более 24 бит[3][4].
В Windows 7 есть поддержка цветов с глубиной от 30 до 48 бит[5].
При этом типичные ЖК-дисплеи были способны отображать пиксели с глубиной не более 24 бит, а форматы 36 и 48 бит позволяют кодировать больше цветов, чем способен различать человеческий глаз[6][7].
Телевизионный цвет
Аддитивное смешение цветовМножество современных телевизоров и компьютерных дисплеев отображают изображения варьируя интенсивностью трёх основных цветов: синий, зелёный и красный. Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: голубым (сине-зелёным), пурпурным и жёлтым цветами [8]. Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Подразумевая использование 8-битных каналов 6-цветные изображения кодируются 48-битными цветами.
ATI FireGL V7350 видеоадаптеры поддерживают 40- и 64-битные цвета[9].
ru-wiki.org
Цифровые изображения — пиксели, разрешение и глубина цвета
Всем привет! Сегодня мы рассмотрим основные свойства и характеристики цифровых изображений, такие как пиксели, разрешение и глубина цвета.
 В момент создания цифрового изображения необходимо было как-то разумно изображать данные, упорядочить их и сохранить. Возник, следовательно, уже почти легендарный пиксель — наименьшая единица информации цифровых изображений. Пиксель является аббревиатурой от picture element, где слово picture рассматривают обычную как аббревиатуру pix, она означает один сплошной цвет точки цифрового изображения. Пиксель сам по себе не определяет форму, его форма может быть квадратной, круглой или любой, но на практике полезно представить его в виде прямоугольника, который возникает при разделении изображения на горизонтальные и вертикальные сегменты.
В момент создания цифрового изображения необходимо было как-то разумно изображать данные, упорядочить их и сохранить. Возник, следовательно, уже почти легендарный пиксель — наименьшая единица информации цифровых изображений. Пиксель является аббревиатурой от picture element, где слово picture рассматривают обычную как аббревиатуру pix, она означает один сплошной цвет точки цифрового изображения. Пиксель сам по себе не определяет форму, его форма может быть квадратной, круглой или любой, но на практике полезно представить его в виде прямоугольника, который возникает при разделении изображения на горизонтальные и вертикальные сегменты.
Разрешение. Если разрезать реальную картину на определенное количество вертикальных и горизонтальных элементов, то вы создаёте на самом деле мозаику цифрового изображения. Каждый сегмент (прямоугольник) в этой мозаике при этом содержит подробные данные, однако, нам нужно этот один сегмент описать только одним пикселем — одним цветом. Пиксель выражает средний цвет каждого сегмента мозаики и в результате происходит упрощение изображения. Логично, чем больше пикселей, тем более мягко, более точно картину мы описываем. Зная размеры изображения и его разрешение в пикселях можно вычислить площадь одного пикселя.
Цвет пикселя. Наиболее распространенным представлением цвета, используемым в цифровых камерах для создания цифрового изображения и в компьютерах для отображения данных, является RGB модель, где каждый пиксель описывается тройкой чисел RGB — Red, Green, Blue. Те выражают красную, зеленую и синюю составляющие каждого пикселя. Смешивая эти цвета можно получить дополнительные. Однако, есть и другие цветовые схемы, RGB-модель, при этом только одна из них, другими являются, модель CMYK, HSB или L*a*b.
Цифровое изображение – глубина цвета и размер данных

Глубина цвета. Цвет каждого пикселя в RGB представлении закодирован 3 номерами, которые выражают яркость красного (Red), зеленого (Green) и синего (Blue) компонентов. Каждый цвет пикселя кодируется в байтах. Байт является основной единицей компьютерной информации и состоит из 8 бит, где бит-это элементарная ячейка способная нести только информацию «0» или «1». Байт информационный, но относительно „бедный“ и может кодировать только целые числа от 0 до 255 — таким образом, в общей сложности 256 уровней.
Глубина определяет общее количество возможных цветов в цифровом изображении. Низкое количество возможных цветов приводит к прерывистым пересечениям.
Таким образом, если для каждого пикселя из RGB-компонента резервировать всего лишь 1 байт, то цвет пикселя кодируется в общей сложности 3 байтами, каждая цветовая составляющая имеет только 256 уровней своей яркости от 0 (выключен) до 255 (максимум). В таком случае говорят о глубине цвета 8 бит на канал, или 3×8=24 бита на пиксель. В профессиональной практике, однако, это часто мало, и поэтому используется даже более высокая глубина цвета в цифровом изображении, таким образом, 16 бит (2 байт) на канал, следовательно, 3×16=48 бит на пиксель (bpp).
Размер одной фотографии. Возьмем для примера реальную фотографию, составленную из, например, 6 миллионов пикселей (6 Mpix), чьё разрешение 3000 x 2000 пикселей. Если каждый пиксель поместили в 24-битную глубину цвета на пиксель (3 байта на пиксель), то цифровое изображение должно иметь размер 3×6=18 Мегабайт = 18 МБ. Если мы используем более высокую глубину цвета, размер фотографии поднимется в два раза (36 МБ). Это реальная картина, при условии, что не используется сжатие. Картина, таким образом, сохраняется полностью без сжатия, как это, например, происходит при сохранении в формате TIFF. Поскольку не всегда целесообразно хранить фотографии в полном качестве, прибегают к сжатию цифровых изображений.
Почему цифровые изображения в RAW формате меньше?

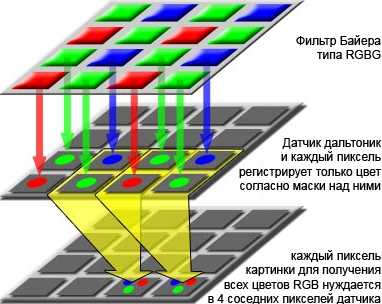
Принцип создания изображения с помощью фильтра Байера
Возможно, возникнет вопрос, почему размер RAW файла, в котором хранятся сырые данные с датчика, меньше, чем 36 МБ. Ответ состоит в фильтре Байера и реальной глубине цвета датчика (или его A/D конвертера).
Фильтр Байера или Шаблон Байера — двумерный массив цветных фильтров, которыми накрыты фотодиоды матриц (фото), и состоящий из 25 % красных элементов, 25 % синих и 50 % зелёных элементов.
Естественно полагать, что 6 MPix камера имеет свой датчик оснащенный 6 миллионами RGB пикселей. Следовательно, она имеет 6 миллионов чувствительных элементов на красный цвет, 6 миллионов на зеленый и 6 миллионов на синий. Такой датчик должен, следовательно, содержать 6×3=18 миллионов пикселей. К сожалению, реальность сложнее и далеко не так всё просто.
6 MPix камера на самом деле содержит только 6 миллионов пикселей на датчике, но только черно-белых, следовательно, неспособных увидеть цвет. Чтобы датчик видел цвет, перед каждым пикселей цветовой RGB маски, цвета расположены в виде матрицы и зеленая маска занимает места в два раза больше чем остальные (это имитирует повышенную чувствительность глаза к зеленому цвету). Из этого следует, что 6 MPix камера имеет «всего лишь» 1.5 миллиона красных пикселей, 1.5 млн. синих и 3 миллиона зеленых.
К сожалению, техническая сторона вопроса намного сложнее, и большинство цифровых камер используют дополнительные алгоритмы сжатия, так что, реальный размер цифрового изображения в RAW формате будет всегда меньше, чем дают математические расчёты.
matrixblog.ru
А сколько реально нужно?
Разрешение, которое необходимо использовать при сканировании определяется устройством вывода, которое вы используете. Для вывода на экран один к одному (презентации, Web дизайн) достаточно задать 72 точки на дюйм или 100 точек на дюйм, так как все мониторы выдают либо 72, либо 96 точек на дюйм.
При использование струйного принтера при выводе цветных изображений достаточно задать Разрешение_сканера=Разрешение_принтера/3, так как производители принтеров указывают максимальное разрешение принтеров, при печати в цвете струйные принтеры используют три точки для создания одной точки, получаемой со сканера. То есть и здесь Вам хватит 200 — 250 точек на дюйм. Тогда в каких случаях нужно большое разрешение? Ответ прост: если требуется увеличивать или растягивать изображение снятое с оригинала. Подумайте, может ли у Вас никогда и не возникнет такая потребность, а переплатить придется достаточно много
Глубина цвета сканера
Глубина цвета — это характеристика, обозначающая количество цветов, которое способен распознать сканер. Обычное количество двоичной информации о цвете одной точки полноцветного изображения в компьютере — 24 бита на каждую точку, по 8 бит на каждый из основных цветов RGB, что даёт свыше 16 млн. вариантов цвета этой точки. Более тонкие оттенки глаз не различает, и устройства вывода обычно не воспроизводят. Почему же сканеры и графические пакеты бывают 36- или 48-битными? Сложность состоит в том, что почти во всех 36- и 48-бит сканерах дополнительные разряды нужны только для внутренних целей, а в компьютер окончательно передаются 24 бит. Секрет в том, что не все полученные биты равноценны. Внутри сканера младшие разряды теоретической глубины цвета обычно являются «шумовыми» и не несут точной информации о цвете, и при каждом преобразовании цветовой информации внутри сканера (например, при гамма-коррекции) теряется полезная информация в младших битах. Соответственно в 36 битном сканере «шумовые» биты можно сдвинуть достаточно далеко, и в конечном оцифрованном изображении останется больше чистых тонов на канал цвета.
Цветопередача сканера
Для любого сканера и любых параметров настройки качество и точность цветопередачи меняются в зависимости от дисплея или принтера, используемых вами для просмотра результатов сканирования. Именно поэтому столь важно иметь простые в использовании средства калибровки. Помните, что изображения, которые хорошо выглядят на экране, необязательно будут так же хорошо выглядеть при распечатке на принтере, а качественные изображения, полученные на принтере, могут выглядеть не столь хорошо на экране. Если вы захотите выполнить калибровки для экрана и принтера, то при сканировании убедитесь, что пользуетесь соответствующим калибровочным файлом. Для этого обычно нужно сообщить драйверу Twain, на каком устройстве вы собираетесь получать окончательное изображение.
Качество сканирования: наличие артефактов, резкость, шумы
«Сканеры 36-битные 600х1200dpi» стоят по-разному. Потому что эти цифры ещё не гарантируют реальное качество отсканированного изображения. Различия между качественным механизмом и «самым дешёвым в Одесской области» обычно довольно велики. Разноцветные повторы вокруг контура объекта, цветные пятна, «мутность» и нерезкость изображения — все эти неприятные сюрпризы почти гарантированно встретятся в радикально дешёвых моделях.
studfiles.net
Иллюстрированный самоучитель по цифровой графике › Глубина цвета пиксельной графики › Еще раз о связи разрешения и глубины цвета. Резюме. [страница — 115] | Самоучители по графическим программам
Еще раз о связи разрешения и глубины цвета. Резюме.
Напомним определения, которые мы давали разрешению и глубине цвета.
- Разрешение определяет абсолютную величину пиксела (ячейки дискретизации) чисто геометрически.
- Глубина цвета определяет количество битов, или разрядов, с помощью которых составляются коды потенциальных значений тона или цвета.
Из этих определений следует, что хотя разрешение и глубина цвета друг с другом существуют неразрывно (не бывает изображений с разрешением, но без глубины цвета и наоборот), фактически они никак не связаны.
Важная мысль
Глубина цвета никоим образом не связана с разрешением.
Скажем, штриховая графика (чертеж или схема), которая готовится к выводу на фотонаборное устройство, обладает очень высоким разрешением (не менее 1200 ppi) и минимальной глубиной цвета (1 бит). И, напротив, возможны изображения с очень низким разрешением (например, 5 ppi), но большой глубиной цвета (24 бита). В качестве примера можно привести огромные плакаты, выводимые на широкоформатных струйных плоттерах.
Пример-метафора
Для наглядности соотношение разрешения и глубины цвета можно представить в виде соленого огурца. Есть ли зависимость между его размером и соленостью? Хотя оба параметра характеризуют один и тот же объект, но на самом деле они никак друг друга не определяют.
Разрешение – это размер минимального элемента, а глубина цвета – это качество минимального элемента (тоновый и цветовой уровень).
Пример-метафора
Разрешение определяет количество ячеек полки на площади изображения, а глубина цвета – количество битовых ящичков в глубину.
Резюме
- Критерий квантования для черно-белого шрифтового изображения состоит в распределении белого или черного цвета по принципу округления.
- Для того чтобы обрабатывать и хранить такие изображения в цифровом виде, необходимо понять, каким образом удается представить тоновые уровни, существующие в природе или в произведениях живописи и фотографии. Причем, проблема с тоновыми уровнями идентична той, которая обсуждалась применительно к штриховому изображению: тоновые уровни также не имеют заранее выделенных градаций, которые было бы легко поместить в кодовую таблицу.
- Причина кодирования 256 тонов кроется не в содержательной стороне дела, а в сугубо формальной: она определяется цифровым характером передачи информации и количеством разрядов (в байте), которые можно зарезервировать для кодирования.
- Значение разрешения (размер дискретного элемента) совершенно не связано со значением глубины цвета (количеством тоновых уровней).
- Название параметра «глубина цвета» – это чистая метафора, хотя ее значение вполне физически конкретно: глубина цвета измеряется количеством разрядов, или битов, которые отводятся на каждый пиксел изображения.
Исходя из значений глубины цвета, различают следующие типы изображений: черно-белые штриховые изображения (bitmap), изображения в градациях серого (grayscale) и полноцветные изображения (truecolor). Существуют также их варианты: дуплексные изображения (duotone) и изображения с индексированными цветами (indexed colors).
Рассмотрев в последних двух главах данной части основные параметры пиксельной графики (разрешение и глубину цвета), следует обратиться к важному производному от этих параметров – объему файла пиксельной графики. Важное значение в этой связи представляют алгоритмы компрессии (сжатия), которые используются при сохранении в стандартных графических форматах файлов.
samoychiteli.ru
Как определить глубину цвета 🚩 как узнать глубину влагалища 🚩 Hi-Tech 🚩 Другое
Автор КакПросто!
Глубина цвета рисунка – это, говоря простым языком, количество цветов, отображенное на картинке. Работа с глубиной цвета может увеличить или уменьшить размер рисунка. Определить ее можно несколькими путями.

Статьи по теме:
Инструкция
Первый и самый простой шаг – это чисто визуальное восприятие. Однобитный, восьмибитный, шестнадцатибитный и тридцатидвухбитный рисунки будут отличаться друг от друга по насыщенности. Однобитный, или монохромный, рисунок состоит из двух цветов – черный и белый. Никаких промежуточных оттенков серого. При взгляде издалека может показаться, что на изображении присутствуют серые цвета, однако при максимальной увеличении будет видно, что этот серый оттенок создан из чередования черных и белых пикселей.

Восьмибитный рисунок обладает спектром в двести пятьдесят шесть цветов. Чтобы не проводить долгих аналогий, вспомните изображение, которое было на играх приставки Dendy. Наличие цветов не дает плавных переходов.

Шестнадцатибитные изображение может состоять максимум из шестидесяти пяти тысяч пятиста тридцати шести цветов. Теперь можно вспомнить приставку Sega с ее изображением. Наличие большого количества цветов делает картинку максимально приближенной к нормальному зрительному восприятию. Если на подобном изображении присутствуют довольно контрастные цвета, его можно спутать с 32-х битным. Однако переходы из оттенка в оттенок будут ступенчатыми и не будут плавными. 16-тибитная палитра часто использовалась на компьютерах с ОС Windows 9x.

В 32-х битном изображении может быть 4294967296 цветов. Это глубина цвета, наиболее приближенная к естественному отображению цветов.

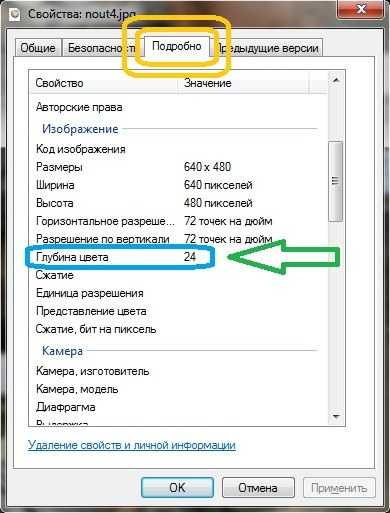
Существуют и другие значения: 12, 24, 36, 48 бит. Чтобы посмотреть точное значение глубины, зайдите в свойства изображения, вкладка «Подробно», строка «Глубина цвета».

Видео по теме
Совет полезен?
Распечатать
Как определить глубину цвета
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
инфоорматика. как связаны между собой количество цветов в палитре и глубина цвета?
Графические режимы монитора. Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета.Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке. Монитор может отображать информацию с различными пространственными разрешениями (800 х 600, 1024 х 768, 1152 х 864 и выше) .
Глубина цвета измеряется в битах на точку и характеризует количество цветов, в которые могут быть окрашены точки изображения. Количество отображаемых цветов также может изменяться в широком диапазоне, от 256 (глубина цвета 8 битов) до более чем 16 миллионов (глубина цвета 24 бита) .
Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
В операционных системах предусмотрена возможность выбора необходимого пользователю и технически возможного графического режима.
Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек) и глубиной цвета 8 битов. Двоичный код цвета всех точек хранится в видеопамяти компьютера (рис. 1.3), которая находится на видеокарте
Рис. 1.3. Формирование растрового изображения на экране монитора
Видеокарта устанавливается в слот расширения системной платы PCI или AGP. Монитор подключается к аналоговому выходу VGA или цифровому выходу DVI видеокарты.
Периодически, с определенной частотой, коды цветов точек вчитываются из видеопамяти точки отображаются на экране монитора. Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит c частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцания изображения) . Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
Объем видеопамяти. Информационный объем требуемой видеопамяти можно рассчитать по формуле:
In = I× X×Y,
где In — информационный объем видеопамяти в битах;
X × У — количество точек изображения (X — количество точек по горизонтали, Y — по вертикали) ;
I — глубина цвета в битах на точку.
Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800 х 600 точек и глубиной цвета 24 бита равен:
In = I× X×Y = 24 бита × 800 × 600 = 11 520 000 бит = 1 440 000 байт = 1 406,25 Кбайт = 1,37 Мбайт.
Качество отображения информации на экране монитора зависит от размера экрана и размера пикселя. Зная размер диагонали экрана в дюймах (15″, 17″ и т. д. ) и размер пикселя экрана (0,28 мм, 0,24 мм или 0,20 мм) , можно оценить максимально возможное пространственное разрешение экрана монитора.
otvet.mail.ru