Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
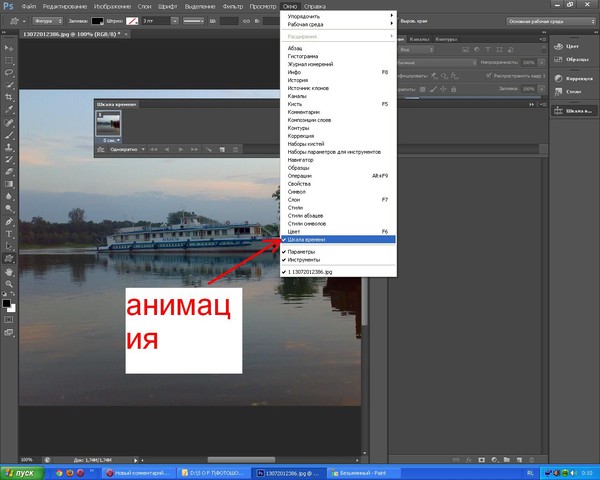
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
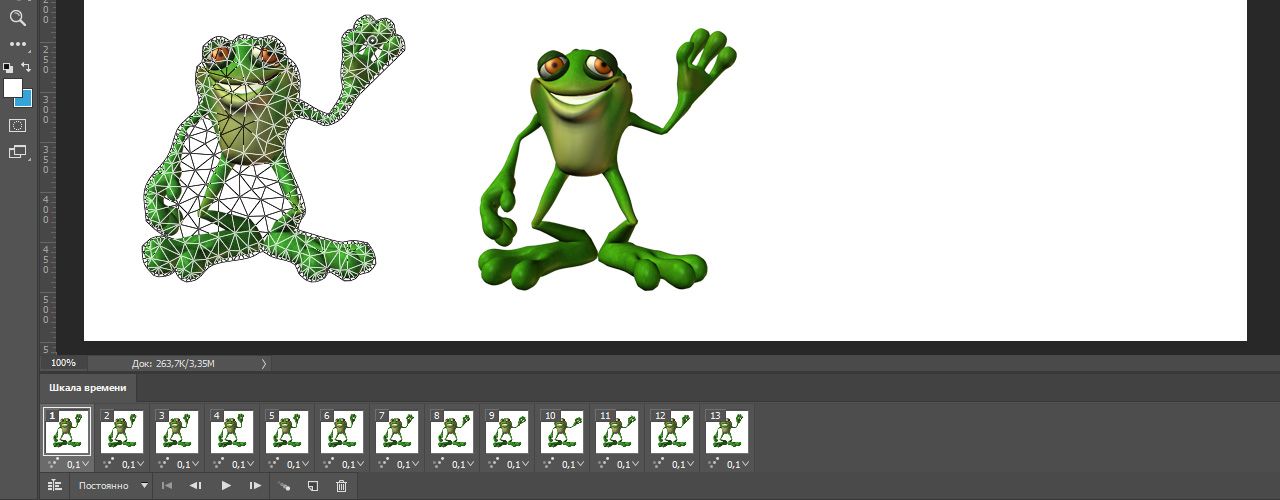
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
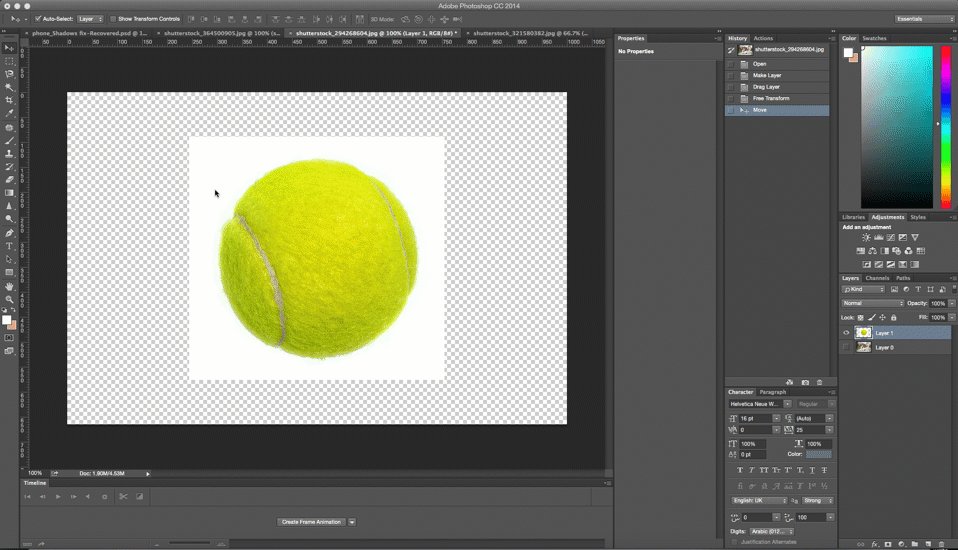
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
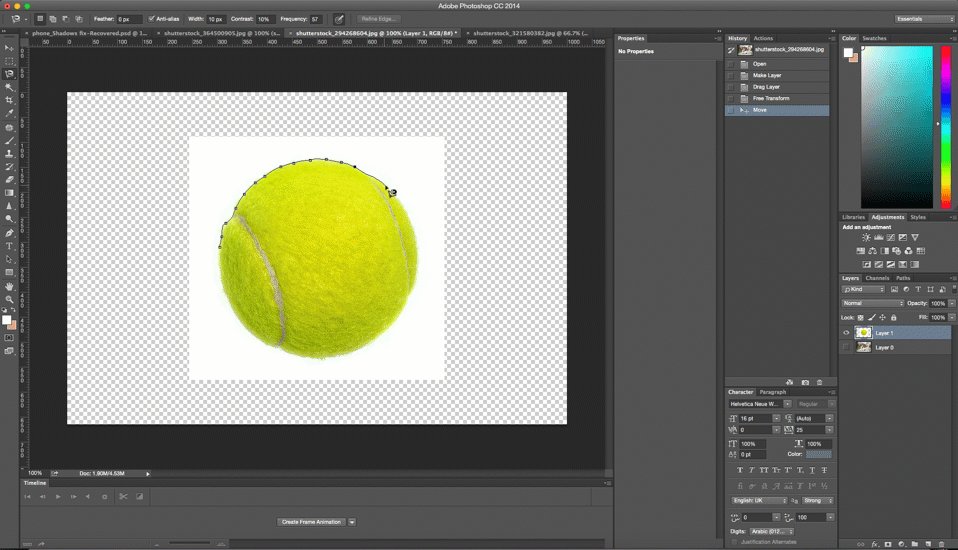
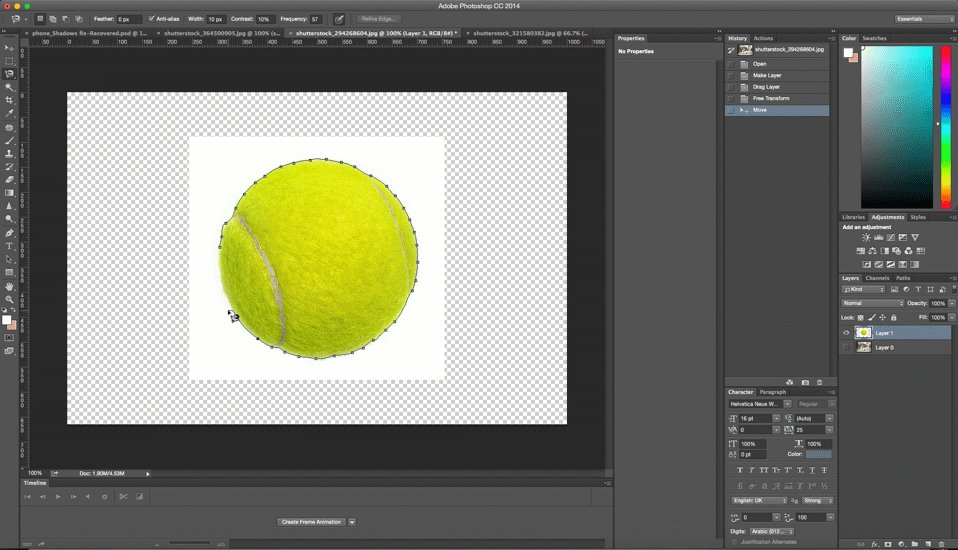
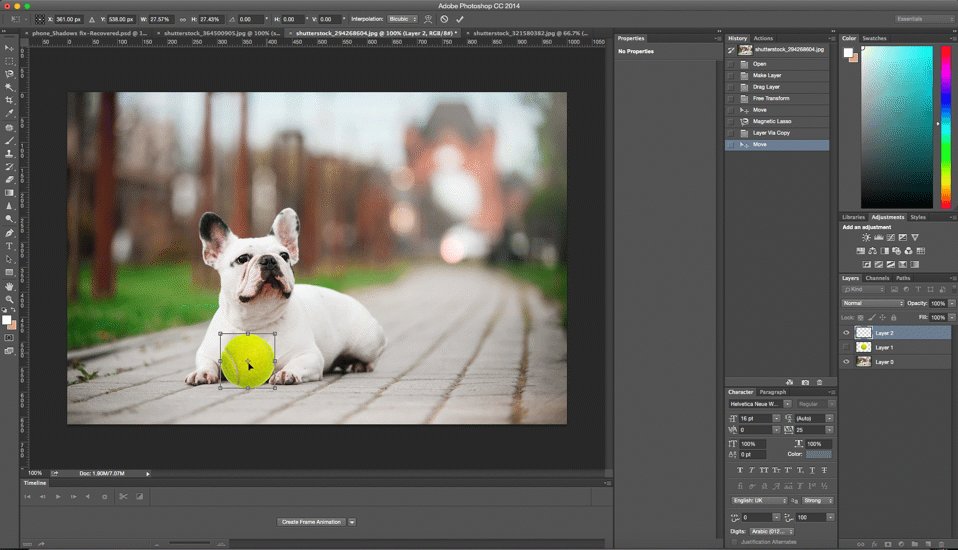
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
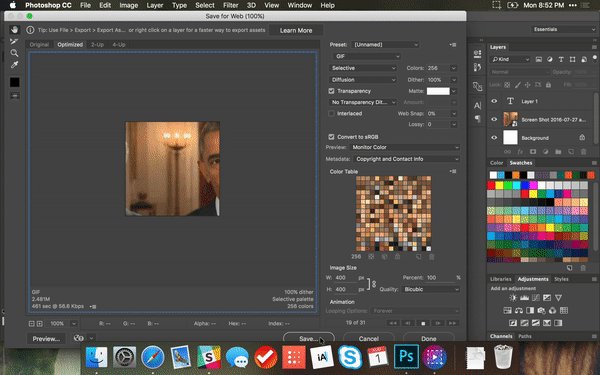
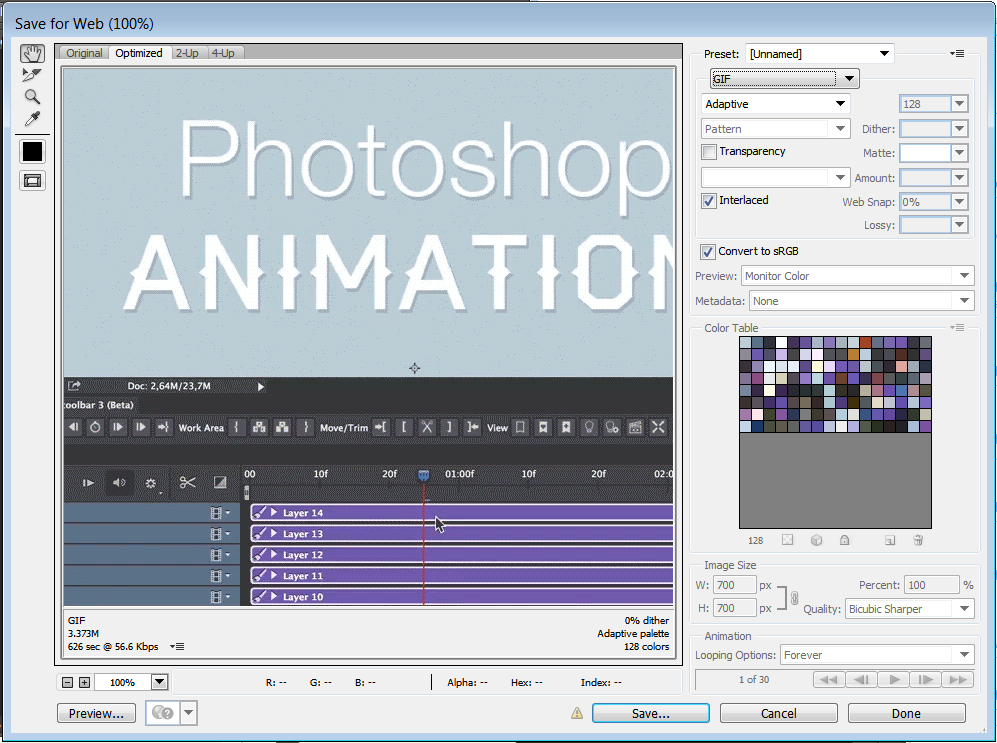
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
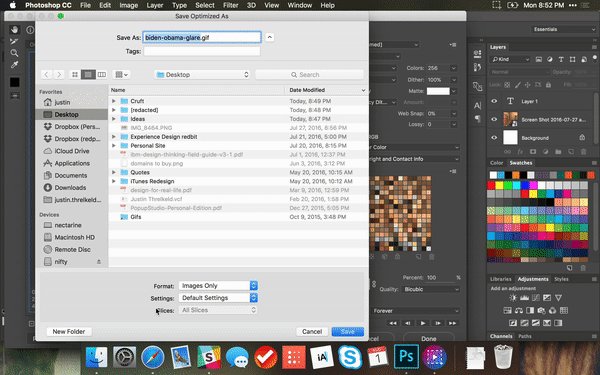
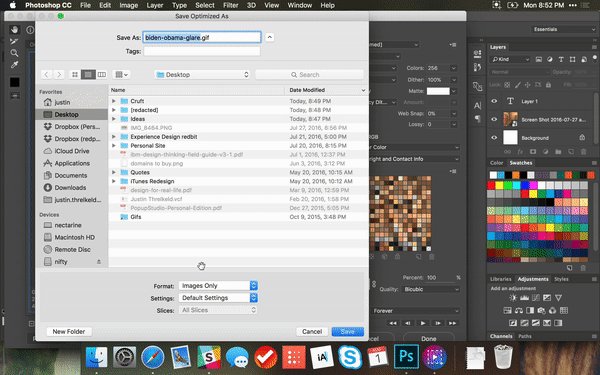
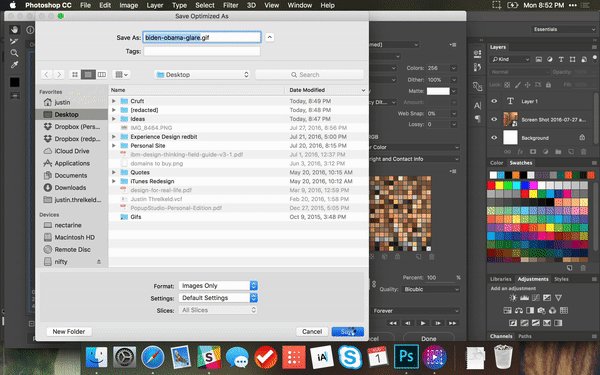
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, дизлайки, лайки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
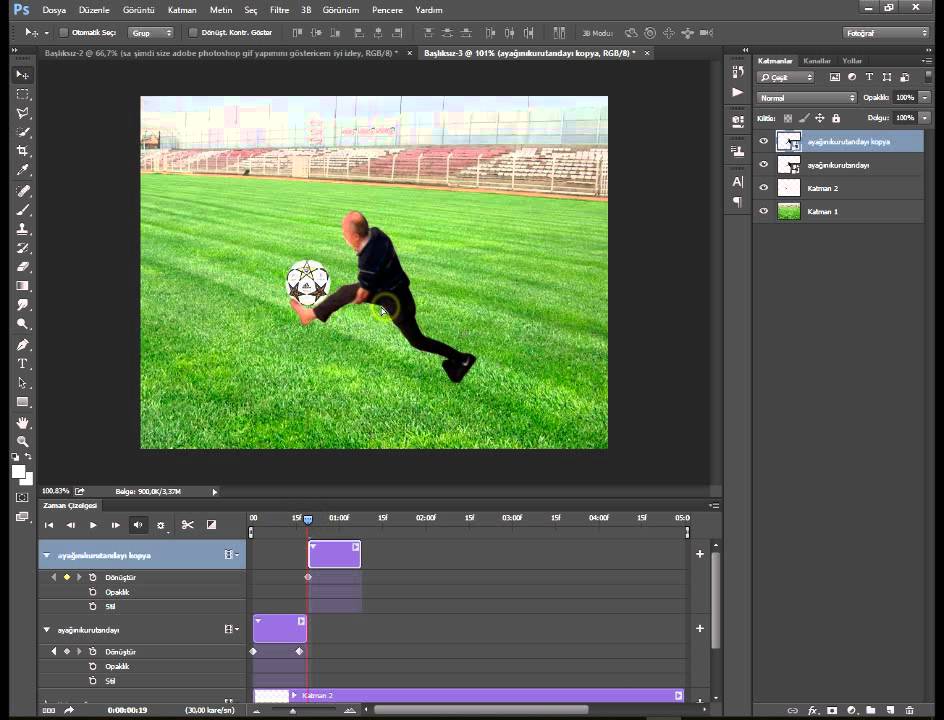
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Как инвертировать Gif в Photoshop
GIF просто означает формат обмена графикой в полной форме. В последнее время Gif становится все более популярным в социальных сетях. От мемов до простых изображений, Gif просто добавляет креативности почти ко всему. Вот почему любители социальных сетей ежедневно публикуют и делятся огромным количеством изображений Gif. Чтобы не отставать от последних тенденций в мире, нужно научиться переворачивать GIF в фотошопе.
От мемов до простых изображений, Gif просто добавляет креативности почти ко всему. Вот почему любители социальных сетей ежедневно публикуют и делятся огромным количеством изображений Gif. Чтобы не отставать от последних тенденций в мире, нужно научиться переворачивать GIF в фотошопе.
Если вы хотите инвертировать Gif из набора изображений, вы должны выполнить эти простые шаги.
Шаг 1: Открытие изображений как слоев
Самая первая задача — перейти к опции « File », прокрутить вниз до « Scripts » и нажать « Load files into stack », так как это откроется. изображения как слои. Затем появится диалоговое окно « Load Layers », где вам нужно нажать « Browse » и выбрать файлы, с которыми вы хотите сделать Gif.
Выбрав сразу все файлы, нажмите « OK ». Теперь ваши изображения откроются в фотошопе, и вы увидите, что изображения расположены слоями в правой части экрана. Шаг 2. Переверните ваши изображения нажмите на опцию « Обратный ». После этого, как видите, все изображения располагаются в перевернутом виде. Теперь ваша работа состоит в том, чтобы сделать Gif, потому что вы уже перевернули свои изображения.
Шаг 2. Переверните ваши изображения нажмите на опцию « Обратный ». После этого, как видите, все изображения располагаются в перевернутом виде. Теперь ваша работа состоит в том, чтобы сделать Gif, потому что вы уже перевернули свои изображения.
Шаг 3: Создайте Gif
Теперь давайте начнем с иконки « Window » и кликнем по опции « Timeline ». После этого вы увидите окно временной шкалы, появившееся внизу ваших изображений, и оттуда щелкните значок раскрывающегося списка с серыми линиями , который находится в правом углу этого поля.
Как только вы нажмете на это, появится набор параметров, убедитесь, что два параметра: « Создать новый слой для каждого нового кадра » и « Новые слои видны во всех кадрах », обе эти опции отмечены галочкой. Теперь перейдите к опции « Make Frames From Layers », и они создадут ваши кадры в окне временной шкалы. Как только вы получите все кадры на временной шкале, вам нужно выделить все эти кадры, нажав Shift-щелчок .
Шаг 4: Установка времени для каждого кадра
Следующий шаг – установка времени для каждого кадра. Внизу каждого кадра под каждым кадром написана продолжительность, например, 0 сек. Итак, вам необходимо нажать на это и настроить время, например, 0,5 секунды.
Следующая задача — выбрать, сколько раз вы хотите повторить свой Gif, и эта опция находится прямо под вашими кадрами. Итак, нажмите на стрелку вниз рядом со значком «Навсегда», и как только вы нажмете на нее, вы можете оставить ее на « Навсегда », « 3 раза », « Один раз » или « Другие». ». По умолчанию он установлен на «Навсегда», однако, если хотите, вы можете изменить его столько раз, сколько хотите, но я оставил его на «Навсегда».
Шаг 5. Переверните кадры
Теперь вам снова нужно перевернуть кадры, поэтому вы нажимаете на раскрывающийся список с тремя серыми линиями в правой части окна временной шкалы. Затем нажмите « Reverse Frames » и теперь все ваши кадры будут в перевернутом виде.
Затем нажмите « Reverse Frames » и теперь все ваши кадры будут в перевернутом виде.
Необязательно: Если вы хотите увидеть, правильно ли перевернут ваш Gif, нажмите на опцию воспроизведения.
Шаг 6: Сохраните свой Gif
Теперь последний шаг — сохранить свой Gif, поэтому перейдите к « File » и прокрутите вниз до « Сохранить для Интернета », здесь появится диалоговое окно. Как только появится диалоговое окно, вам нужно посмотреть, формат файла в Gif или нет, если нет, то сделайте это в Gif.
Затем посмотрите на размер изображения, высота и ширина указаны в пикселях, чтобы при необходимости можно было изменить, а если нет, то нажмите « Сохранить ». Появится другое диалоговое окно, за которым следует это, здесь вы можете изменить имя вашего файла, если хотите, или иным образом еще раз нажать « Сохранить ».
Теперь ваш файл готов к работе, откройте файл и посмотрите свой Gif в перевернутом виде. Поздравляем! Вы только что перевернули свой GIF с помощью фотошопа. Итак, выложите это в интернет и выставляйте напоказ перед остальным миром.
Поздравляем! Вы только что перевернули свой GIF с помощью фотошопа. Итак, выложите это в интернет и выставляйте напоказ перед остальным миром.
Каков средний размер файла Gif?
Размер файла Gif обычно составляет около 2,4 КБ.
Как изменить время GIF в Photoshop?
Чтобы открыть меню Retime, щелкните правой кнопкой мыши временную шкалу. Затем выберите « Скорость » из выпадающего меню. В результате появится ползунок скорости, и в зависимости от того, хотите ли вы замедлить или ускорить GIF, переместите ползунок вверх или вниз.
Как лучше всего выяснить, откуда взялась гифка?
Просто нажмите на GIF, чтобы переключиться на исходное видео. Тогда вы сможете увидеть, откуда он взялся.
Заключение Gif-сообщения интересно смотреть, так как они дают быстрый взгляд на все за несколько секунд. Это не тратит много времени, а также придает анимированный вид вашему скучному изображению. Пользователи Photoshop применяют множество различных способов, чтобы создать выдающийся пост для нас, и Gif, несомненно, лучший способ. На данном этапе, я надеюсь, вы знаете, как перевернуть GIF в фотошопе, поскольку мы попытались разбить шаги самым простым способом, который только для вас возможен. Если вам понравился наш пост, прочитайте наши предыдущие посты в блоге и не забудьте оставить свое ценное мнение в разделе комментариев.
Пользователи Photoshop применяют множество различных способов, чтобы создать выдающийся пост для нас, и Gif, несомненно, лучший способ. На данном этапе, я надеюсь, вы знаете, как перевернуть GIF в фотошопе, поскольку мы попытались разбить шаги самым простым способом, который только для вас возможен. Если вам понравился наш пост, прочитайте наши предыдущие посты в блоге и не забудьте оставить свое ценное мнение в разделе комментариев.
Читайте также: Как включить луковую кожуру в Photoshop
Как сделать анимированный GIF для вашей следующей маркетинговой кампании по электронной почте с помощью Photoshop Twitter пятница, 28 января 2022 г.
395 3 минуты чтения
Мы создали интернет-магазин одежды для производителя одежды, который мы разработали с нуля, чтобы вывести на рынок предложение, ориентированное на потребителя (D2C). Их руководство всегда работает с нами над совместными идеями для следующей кампании или стратегии, которую мы реализуем.
Моя любимая фишка — A/B-тестирование в Klaviyo. Вы можете разработать разные версии электронного письма, и Klaviyo отправит образец, дождется ответа, а затем отправит оставшимся подписчикам выигрышную версию — все автоматически.
Наш клиент подписывается на рассылку о моде в отрасли и продолжает отмечать, насколько ему понравились некоторые электронные письма со слайд-шоу из фотографий продуктов. Они спросили, можем ли мы это сделать, и я согласился и построил кампанию с A/B-тестом, где мы отправили одну версию с анимацией 4 продуктов, а другую с одним красивым статическим изображением. Кампания направлена на распродажу их осенних платьев, поскольку они представляют новые линейки продуктов.
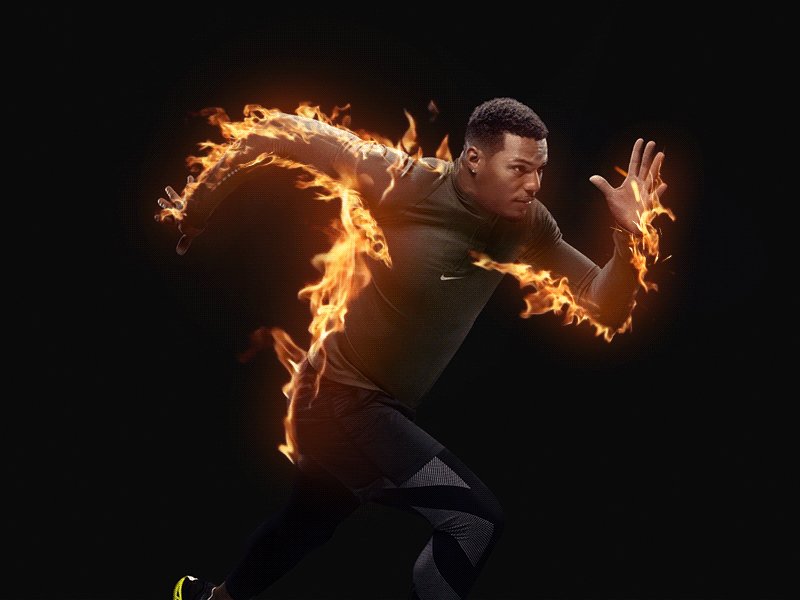
Версия A: Анимированный GIF
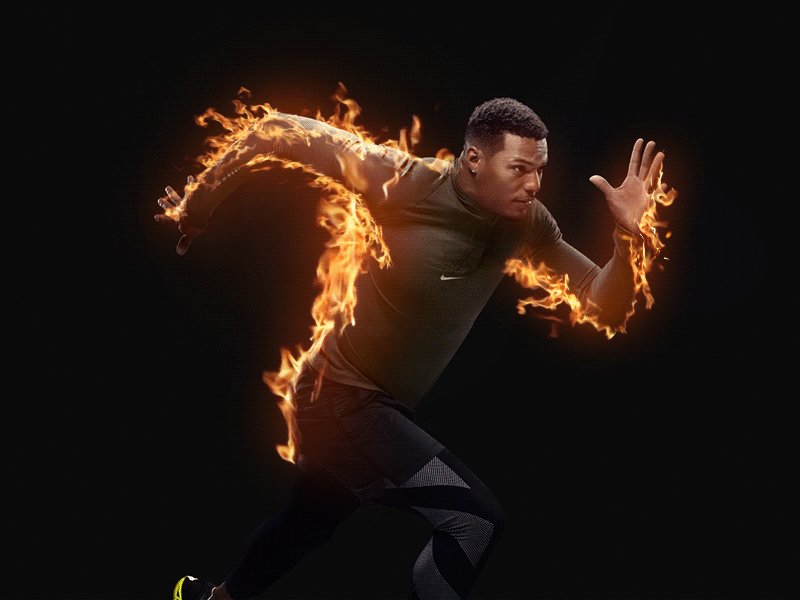
Версия B: Статическое изображение
Фото предоставлено талантливым ребятам из Zeelum.
Выборка кампании все еще выполняется прямо сейчас, но совершенно ясно, что электронное письмо с анимированной графикой намного превосходит статическое изображение… примерно на 7% открываемости … но поразительно в 3 раза выше рейтинга кликов (CTR)! Я думаю, что тот факт, что анимированный GIF показывал подписчику несколько разных стилей, привел к гораздо большему количеству посетителей.
Я не профессионал в Photoshop. Фактически, единственный раз, когда я обычно использую Photoshop от Adobe Creative Cloud, — это удаление фона и наложение изображений, например размещение снимка экрана поверх ноутбука или мобильного устройства. Тем не менее, я немного покопался в Интернете и понял, как сделать анимацию. Пользовательский интерфейс для этого не самый простой, но в течение 20 минут и после прочтения некоторых руководств я смог его освоить.
Подготовка исходных изображений:
- Размеры . Анимированные GIF-файлы могут быть довольно большими, поэтому я позаботился о том, чтобы размеры моего файла Photoshop точно соответствовали ширине нашего шаблона электронной почты шириной 600 пикселей.

- Сжатие . Наши исходные изображения имели высокое разрешение и очень большой размер файла, поэтому я изменил их размер и сжал их с помощью Kraken в JPG с гораздо меньшим размером файла.
- Переходы — Хотя у вас может возникнуть соблазн добавить анимацию твинов (например, затухающий переход) между кадрами, это увеличивает размер вашего файла, поэтому я бы не стал этого делать.
Чтобы создать анимацию в Photoshop:
- Создайте новый файл с размерами, которые точно соответствуют размерам, указанным в шаблоне электронной почты.
- Выберите Окно > Временная шкала , чтобы включить представление временной шкалы в базе Photoshop.
- Добавляйте каждое изображение как новый слой в Photoshop.
- Нажмите Create Frame Animation в области временной шкалы.0170
- В правой части временной шкалы выберите меню-гамбургер и выберите Создать кадры из слоев .

- В области временной шкалы вы можете перетаскивать кадры в том порядке, в котором вы хотите, чтобы изображения отображались. нравится этот кадр для отображения. Я выбрал 2,0 секунды на кадр .
- В раскрывающемся списке под кадрами выберите Forever , чтобы обеспечить непрерывный цикл анимации.
- Нажмите кнопку воспроизведения , чтобы просмотреть анимацию.
- Щелкните Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
- Выберите GIF из вариантов в верхнем левом углу экрана экспорта.
- Если ваши изображения непрозрачны, снимите флажок Прозрачность .
- Нажмите Сохранить и экспортируйте файл.
Вот и все! Теперь у вас есть анимированный GIF-файл, который вы можете загрузить на свою платформу электронной почты.
Раскрытие информации: Martech Zone использует партнерские ссылки в этой статье для Adobe, Klaviyo, Kraken и Shopify.