Как сделать заливку в Фотошопе CS6 и СС
MyPhotoshop.ru Уроки Фотошопа Инструмент “Заливка” в Фотошопе: как пользоваться
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
- Разновидности заливок
- Как выполнить заливку
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.

- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.

- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 07, 2020 01:15:48 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
Выберите основной цвет. (См. раздел Выбор цветов в палитре инструментов.)
Выберите инструмент «Заливка» .
Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Введите допуск для заливки.

Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание».
Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении.
Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои».
Щелкните часть изображения, в которой необходимо выполнить заливку.
 Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
Выберите основной или фоновый цвет. (См. раздел Выбор цветов в палитре инструментов.)
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
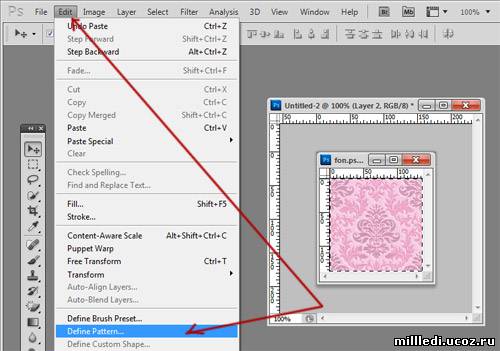
Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры».
В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:
«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.

Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Цвет
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».
Нажмите кнопку «ОК», чтобы выполнить заливку.
Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS).
 В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого, представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
Выберите часть изображения, в которой необходимо выполнить заливку.
Выберите меню «Редактирование» > «Заливка».
На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.
С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться.
 (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
(Как правило, применения обычного лассо или выделенной области для этого достаточно.)Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
Цветовая адаптация
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого и цветовой адаптациейУзор
Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки.
 Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и наборами.)
История
Восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».
A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».
 )
)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Выберите основной цвет.
Выберите область или слой, для которых необходимо выполнить обводку.
Выберите меню «Редактирование» > «Выполнить обводку».
В диалоговом окне «Обводка» укажите ширину рамки с четким краем.
В качестве параметра «Позиция относительно границы» задайте значение, которое указывает, поместить ли рамку внутри или снаружи или выровнять по центру над границами выделенной области или слоя.

Если содержимое слоя заливает все изображение, то обводка, выполненная снаружи по отношению к слою, не будет видимой.
Укажите непрозрачность и режим наложения. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить обводку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность». (См. раздел Закрепление слоев.)
Чтобы нарисовать окружность или квадрат, можно применить инструменты выделения овальной или прямоугольной области, а затем добавить к области выделения линию (называемую обводкой). Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
На панели «Слои» нажмите кнопку «Создать слой» , чтобы создать новый слой для окружности или квадрата. Если для окружности или квадрата выделен отдельный слой, с этим объектом становится проще работать.

Выберите инструмент «Овальная область» или «Прямоугольная область» на панели инструментов.
Перетащите курсор в окне документа, чтобы создать форму. Нажимайте клавишу «Shift» во время перетаскивания, чтобы ограничить форму окружностью или квадратом.
Выберите меню «Редактирование» > «Выполнить обводку».
В диалоговом окне «Обводка» введите значение для параметра «Ширина», а затем щелкните образец цвета, чтобы открыть окно палитра цветов Adobe.
В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов, а затем щелкните нужный цвет в поле цвета. Выбранный цвет появляется в верхней половине образца цвета. Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
Задайте местоположение обводки по отношению к области, выбрав значение «Внутри», «По центру» или «Снаружи». В случае необходимости измените другие настройки и нажмите «ОК».
 Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Справки по другим продуктам
- Заливка с учетом содержимого
- Видео | Ретуширование фотографий с учетом содержимого
- Изменение размера холста
- Обводка контуров цветом
Вход в учетную запись
Войти
Управление учетной записью
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.![]()
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
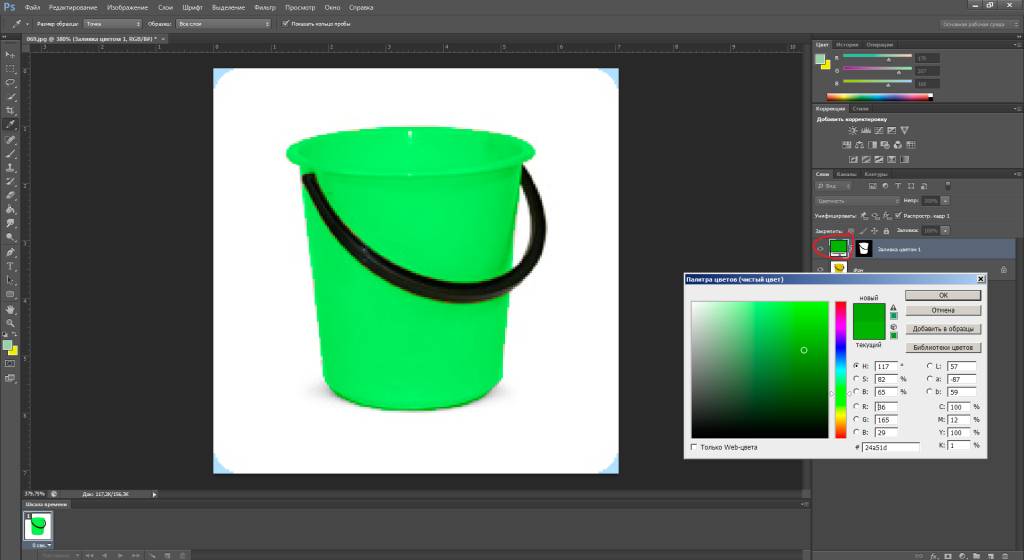
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Учебник. Инструменты заливки в Adobe Photoshop.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity. Параметр задает степень непрозрачности заливки.
Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6.
 Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.
Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок:
Linear/Линейный,
Radial/Радиальный,
Angle/Угловой,
Reflected/Отраженный,
Diamond/Ромбический.
Mode. Данный параметр задет режим наложения цвета.
Данный параметр задет режим наложения цвета.
Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.
Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Как сделать заливку в Фотошопе слоя, выделенной области и фигуры
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина.
Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты. - Высота.
Длина холста по вертикали. - Разрешение.
Чем больше показатель, тем качественней конечное изображение. - Цветовой режим.
Формат и глубина цвета. Обычно 8-битный RGB всех устраивает. - Содержимое фона.
В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным. - Цветовой профиль.
Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать. - Попиксельная пропорция.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.

Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
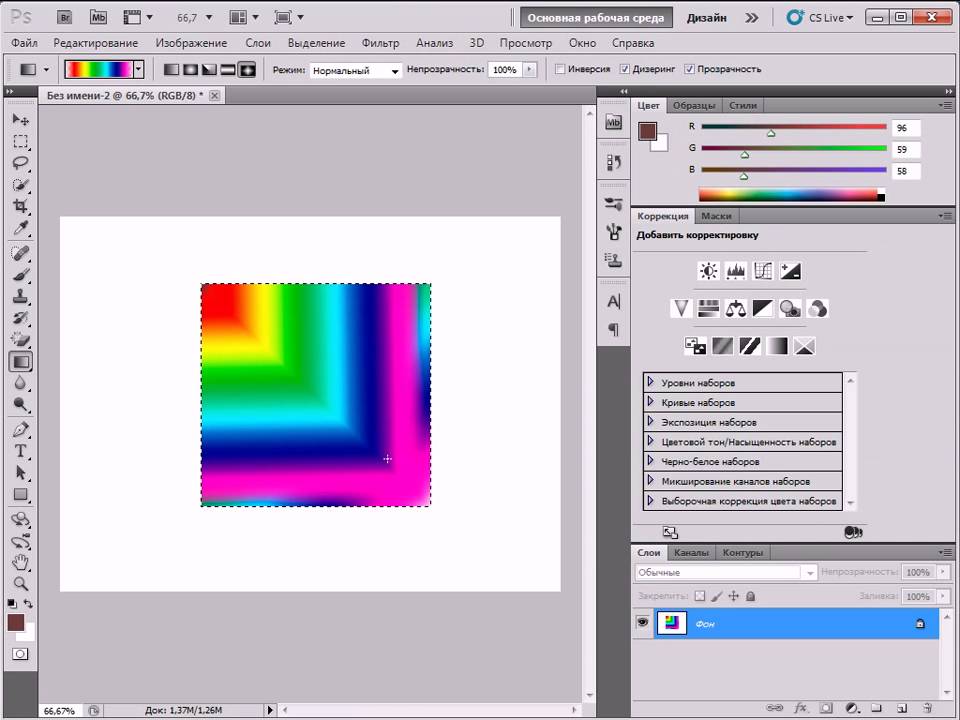
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Я отвечу.
Инструмент “Заливка” в Фотошопе: как пользоваться
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Источник: https://MyPhotoshop.ru/kak-sdelat-zalivku/
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
- Создайте любой пустой документ и нарисуйте замкнутую фигуру.
- Теперь взгляните на верхнее меню и под ним вы увидите свойства инструмента Заливка.
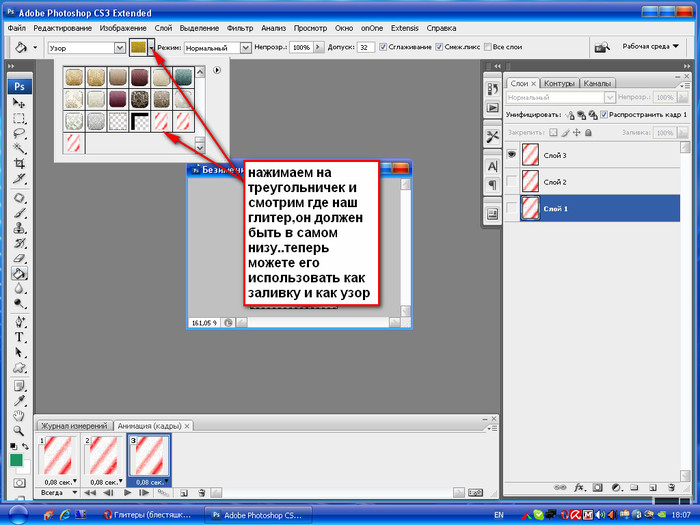
 Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.
Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично. - Справа от кнопки вы увидите миниатюру узора. Нажмите на нее и у вас откроется выпадающий список с другими узорами. Там их немного, но можно добавить.
- Чтобы добавить узоры, вам нужно нажать на шестеренку в меню узоров. И в выпадающем меню выбрать новые наборы узоров. Выберете любой, например природные узоры. И когда перед вами выскочит табличка с вопросом «Заменить бла бла бла?», то нажмите на кнопку «Добавить».
- Теперь выберете любой из узоров, нажав на нем левой кнопкой мыши дважды и нажмите в центр нарисованного круга. Ну? Что получилось? Закрасился кружок новой текстуркой, а не обычным цветом? Конечно да!
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой
. После того, как вы создадите новый слой, выберите команду меню
«Редактирование — Выполнить заливку»
. В раскрывающемся списке
«Использовать»
появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку
. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
1 голос
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Заливка — инструмент PaintBucket, инструмент обрезки краев (Crop). » Adobe Photoshop
В данном уроке и знакомимся и учимся пользоваться инструментами PaintBucket и Crop.Инструмент заливки находится в одной группе с инструментом градиент, поэтому иногда он бывает скрыт от наших глаз. Инструмент имеет несколько параметров, существенно влияющих на его работу. Естественно, все они находятся в палитре Options.
Заливка: инструмент PaintBucket.
Для начала давайте найдем этот инструмент. Он находится в палитре инструментов и выглядит, как ведро. Но инструмент заливки находится в одной группе с инструментом градиент, поэтому иногда он бывает скрыт от наших глаз. Если вместо искомого ведра вы видите инструмент градиент, то щелкните на треугольнике под ним и выберите из открывшегося списка PaintBucket , как показано на рисунке. Принцип действия инструмента заключается в заливке области на рисунке, содержащей тот цвет, на который Вы указали инструментом, и схожие с ним оттенки цвета. Поэтому PaintBucket используется для заполнения цветом однородных областей.
Принцип действия инструмента заключается в заливке области на рисунке, содержащей тот цвет, на который Вы указали инструментом, и схожие с ним оттенки цвета. Поэтому PaintBucket используется для заполнения цветом однородных областей.
Инструмент имеет несколько параметров, существенно влияющих на его работу. Естественно, все они находятся в палитре Options.
Способ заливки Fill указывает инструменту чем заливать — основным цветом (Foreground) или узором (Pattern). Образец узора можно выбрать рядом из раскрывающегося списка Pattern. Задавать свои образцы узоров мы научимся чуть позже.
Параметр Mode задает режим смешивания заливки с фоновым изображением. Все режимы были рассмотрены в разделе «Инструмент кисть. Палитра Brushes» первого урока.
Параметр Opacity определяет непрозрачность заливки, действие которой идентично непрозрачности кисти.
Схожесть оттенков цвета определяется параметром Tolerance (Допуск). Photoshop создает диапазон цветов, добавляя и вычитая параметр Tolerance из яркости цвета выбранного пиксела. Небольшое значение допуска приведет к воздействию инструмента только на те пикселы, которые близки по цвету к выбранному. Большое значение допуска позволит залить пикселы широкого диапазона цветов, значительно отличающиеся от выбранного. На рисунке показан результат заливки изображения при разных значениях параметра Tolerance.
Флажок Anti-aliased включает так называемое сглаживание контуров. Если присмотреться к любой не горизонтальной и не вертикальной линии, легко заметить что она не гладкая, а как бы состоящая из множества мелких прямоугольничков. Функция Anti-aliased сглаживает края заливки, заполняя их пикселами промежуточных цветов. Мы получаем визуально более гладкие, но не кажущиеся размытыми цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана.
Если присмотреться к любой не горизонтальной и не вертикальной линии, легко заметить что она не гладкая, а как бы состоящая из множества мелких прямоугольничков. Функция Anti-aliased сглаживает края заливки, заполняя их пикселами промежуточных цветов. Мы получаем визуально более гладкие, но не кажущиеся размытыми цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана.
Включенный флажок Contiguous
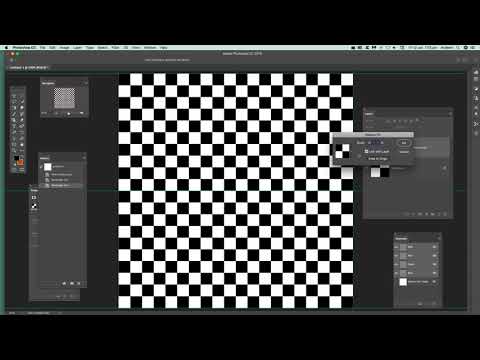
(Смежные области) указывает на то, что заливать можно только смежные области, т.е. граничащие друг с другом. Проведем аналогию с реальной жизнью. Если на пути растекающейся краски встретится барьер, ограничивающий залитую этой краской область, то краска не сможет вытечь за его пределы. В нашем случае в роли барьера выступает цвет, слишком сильно отличающийся от заданного. Т.е. включая флажок Contiguous, мы возводим такой барьер на пути растекания цвета. Если он выключен, то заливаются все вхождения заданного цвета в изображение. Подумайте, как оптимально изменить цвет всех черных клеточек на изображении? В каком положении должен быть Contiguous?
Если он выключен, то заливаются все вхождения заданного цвета в изображение. Подумайте, как оптимально изменить цвет всех черных клеточек на изображении? В каком положении должен быть Contiguous?
Лично я считаю, что он должен быть выключен, если вы не хотите вместо одного щелчка мышью сделать 30. 🙂
Флажок Use All Layers (использовать все слои) позволяет заливать пикселы близких цветов на всех слоях изображения. Работе со слоями будет посвящен пятый урок.
Инcтрумент обрезки краев (Crop).
Очень часто в результате некачественного сканирования у фотографий получается непрезентабельный вид краёв. Самым быстрым и эффективным вариантом исправления такого рода недостатков является обрезка. При обрезке от исходного изображения остается только та часть, которая выделена рамкой. Все остальное просто пропадает. Эта операция осуществляется при помощи инструмента Crop (обрезка).
Эта операция осуществляется при помощи инструмента Crop (обрезка).
Для обрезки рисунка необходимо проделать следующие действия.
- Включите инструмент Crop (обрезка).
- Нарисуйте им рамку (удерживая левую кнопку мыши). Если удерживать при рисовании Shift , то рамка будет пропорциональна, если удерживать Alt , то рамка будет рисоваться от центра.
- Подгоните рамку по той площади, которую вы хотите оставить, и учтите, что всё, что осталось за пределами выделения, пропадёт.
- После подгонки рамки по необходимой площади просто нажмите Enter или дважды щёлкните внутри выделенной области.
 Можно также выбрать пункт меню Image > Crop .
Можно также выбрать пункт меню Image > Crop .
У инструмента ряд интересных и полезных настроек. Посмотрим на палитру Options.
Поля Width (ширина) и Height (высота) задают соответственно ширину и высоту результирующего изображения в заданных Вами единицах. На рисунке, например, задана ширина и высота результата, равные 50 пикселов каждая. Здесь используются такие сокращения:
- px — пикселы,
- cm — сантиметры,
- mm — миллиметры,
- in — дюймы.
Если Вы напишете число без указания единиц измерения, то размеры изображения будут заданы в единицах, указанных в настройках Photoshop. Я советую Вам не ждать милости от природы, и всегда указывать конкретные единицы. Следует отметить, что пропорция между шириной и высотой уже не будет зависеть от Вашего желания, и будет определяться параметрами Width и Height. Если мы укажем такие параметры, как на рисунке, то при протягивании рамки ее ширина будет все время равна высоте. То есть выделится квадратный участок изображения. После двойного щелчка или нажатия Enter сторона квадрата станет равной 50 пикселов. Если же вы хотите сами определять размер рамки и соотношение ее ширины к высоте, просто оставьте поля Width и Height пустыми. Тогда результат будет именно таким, каким Вы его выделите.
Я советую Вам не ждать милости от природы, и всегда указывать конкретные единицы. Следует отметить, что пропорция между шириной и высотой уже не будет зависеть от Вашего желания, и будет определяться параметрами Width и Height. Если мы укажем такие параметры, как на рисунке, то при протягивании рамки ее ширина будет все время равна высоте. То есть выделится квадратный участок изображения. После двойного щелчка или нажатия Enter сторона квадрата станет равной 50 пикселов. Если же вы хотите сами определять размер рамки и соотношение ее ширины к высоте, просто оставьте поля Width и Height пустыми. Тогда результат будет именно таким, каким Вы его выделите.
Resolution — разрешение результирующего изображения, т.е. величина, показывающая сколько пикселов помещаются в одной реальной единице измерения. Это может быть дюйм или сантиметр, выбирает эту единицу следующий параметр:
- pixels/inch — пикселы в дюйме,
- pixels/cm — пикселы в сантиметре.

Пример: Вы хотите распечатать цифровое изображение с разрешением 300 dpi (dots per inch — количество точек в дюйме, что соответствует рассмотренному значению pixels/inch) форматом 9×13 сантиметров. Нужно задать следующие значения параметров инструмента Crop:
Width — 9 cm
Height — 13 cm
Resolution — 300 pixels/inch
Затем Вы выделяете этим инструментом часть или все изображение, применяете обрезку и наслаждаетесь результатом.
Кнопка Front Image назначает параметры ширины, высоты и разрешения равными изначальным размерам картинки. Таким образом при обрезке краёв картинки общий размер её не меняется, потому что оставшаяся часть картинки автоматически увеличивается до исходных размеров всего изображения.
Кнопка Clear очищает все настройки инструмента Crop. Это полезно, если Вы снова хотите вернуться к свободному режиму обрезки.
Это полезно, если Вы снова хотите вернуться к свободному режиму обрезки.
Заливки и штрихи
Руководство пользователя Отмена
Поиск
Последнее обновление: 12 января 2022 г., 12:49:30 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Инструмент «Заливка» заполняет область, цвет которой аналогичен пикселям, по которым вы щелкаете. Вы можете заполнить область цветом переднего плана или узором.
Вы можете заполнить область цветом переднего плана или узором.
Выберите основной цвет.
Выберите инструмент Paint Bucket на панели инструментов.
Задайте нужные параметры на панели параметров инструмента и затем щелкните часть изображения, которую вы хотите заполнить.
Если вы не хотите заполнять прозрачные области в слое можно заблокировать прозрачность слоя в меню Слои панель.
Вы можете указать любой из следующих Paint Bucket опции инструмента:
Краска/узор
Устанавливает цвет переднего плана (Paint) или дизайн узора (Pattern) использовать в качестве заливки.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Настройка низкой непрозрачности позволяет пикселям под мазком краски просвечиваться. Перетащите ползунок или введите значение прозрачности.
Толерантность
Определяет, насколько похожими по цвету должны быть заполненные пиксели.
 низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.
низкий
допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель
вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном
цветов.Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Все слои
Заполняет одинаковые пиксели на любом видимом слое, который находится внутри уровни, установленные параметрами «Допуск» и «Смежные».
Смежный
Заполняет пиксели одинакового цвета, расположенные рядом друг с другом. Отмените выбор этого параметра, чтобы заполнить все похожие пиксели на изображении, включая те, которые не касаются. Параметр «Допуск» определяет, насколько похожи цвета должны быть.
Сглаживание
Сглаживает края заполненного выделения.
Вы можете использовать слой-заливку, чтобы применить заливку или узор к изображению вместо использования одного из инструментов кисти. Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Укажите цвет переднего плана или фона.
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заливка слоя» или «Правка» > «Заливка». Выбор .
Задайте параметры в диалоговом окне «Заливка» и нажмите «ОК».
Содержание
Выберите цвет в меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать Узор для заполнения узором.
Пользовательский шаблон
Определяет шаблон, который будет использоваться, если вы выберете Шаблон из Используйте меню. Вы можете использовать узоры из библиотек узоров или создавать свои собственные узоры.

Режим
Указывает, как применяемый цветовой узор смешивается с существующие пиксели изображения.
Непрозрачность
Задает непрозрачность применяемого цветового шаблона.
Сохранить прозрачность
Заполняет только непрозрачные пиксели.
Вы можно использовать команду «Обводка» для автоматического обведения цветного контура вокруг выделения или содержимого слоя.
Чтобы добавить контур на фон, необходимо сначала преобразовать его в обычный слой. Фон не содержит прозрачных пикселей, поэтому весь слой очерчен.
Выберите область изображения или слой в Панель слоев.
Выберите «Правка» > «Обводка (контур)».
В диалоговом окне «Обводка» установите любой из следующих параметров. а затем нажмите OK, чтобы добавить контур:
Ширина
Определяет ширину резкого контура.
 Ценности могут
диапазон от 1 до 250 пикселей.
Ценности могут
диапазон от 1 до 250 пикселей.Цвет
Задает цвет контура. Щелкните образец цвета, чтобы выберите цвет в палитре цветов.
Расположение
Указывает, следует ли размещать контур внутри, снаружи или по центру выделения или границ слоя.
Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Введите прозрачность значение или щелкните стрелку и перетащите ползунок.
Сохранить прозрачность
Обводка только областей слоя, содержащих непрозрачные пиксели. Если у вашего изображения нет прозрачности, эта опция недоступна.
Больше похоже на это
- О цветах переднего плана и фона
- О режимах наложения
- Сглаживание краев выделения с помощью сглаживания
- Создание слоев-заливок
- Об узорах
9 Войдите в свою учетную запись
Войти
Управление учетной записью
Выбор заливки и обводки, слоев и контуров в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
20 августа 2021 г. , 14:58:12 по Гринвичу
|
Также относится к Adobe Photoshop CS6
, 14:58:12 по Гринвичу
|
Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настроить сочетания клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Размещение изображений Photoshop в других приложениях
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- вариантов HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделайте быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете заполнить внутреннюю часть выделения, контура или слоя
с цветом или узором. Вы также можете добавить цвет к контуру
выделение или путь, называемый поглаживанием.
Вы также можете добавить цвет к контуру
выделение или путь, называемый поглаживанием.
Инструмент Paint Bucket заполняет соседние пиксели, близкие по значению цвета к пикселям, на которые вы нажимаете.
Инструмент Paint Bucket нельзя использовать с изображениями в растровом режиме.
Выберите основной цвет. (См. Выбрать цвета в наборе инструментов.)
Выберите инструмент «Заливка».
Инструмент Paint Bucket сгруппирован с Gradient инструмент на панели инструментов. Если вы не можете найти инструмент Paint Bucket, нажмите и удерживайте инструмент «Градиент», чтобы получить к нему доступ.
Укажите, следует ли заполнять выделение передним планом цвет или с рисунком.
Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.)
Введите допуск для заливки.
Допуск определяет, насколько похожим по цвету должен быть пиксель.
 быть (к пикселю, который вы нажимаете), чтобы быть заполненным. Значения могут варьироваться от
от 0 до 255. Низкий допуск заполняет пиксели в диапазоне значений цвета
очень похоже на пиксель, который вы нажимаете. Высокий допуск заполняет пиксели внутри
более широкий диапазон.
быть (к пикселю, который вы нажимаете), чтобы быть заполненным. Значения могут варьироваться от
от 0 до 255. Низкий допуск заполняет пиксели в диапазоне значений цвета
очень похоже на пиксель, который вы нажимаете. Высокий допуск заполняет пиксели внутри
более широкий диапазон.Чтобы сгладить края заполненного выделения, выберите «Сглаживание».
Чтобы заполнить только пиксели, смежные с тем, который вы щелкнули, выберите Непрерывный; не устанавливайте флажок «Смежные», чтобы заполнить все похожие пикселей на изображении.
Для заполнения пикселей на основе объединенных цветовых данных из всех видимые слои, выберите Все слои.
Щелкните часть изображения, которую вы хотите заполнить. Все указанные пиксели в пределах указанного допуска заполняются передним планом цвет или рисунок.
Если вы работаете со слоем и не хотите заполнять его прозрачным области, убедитесь, что прозрачность слоя заблокирована в Панель слоев.
 (См. блокировку
слоев.)
(См. блокировку
слоев.)
Выберите передний план или цвет фона. (См. Выбрать цвета в наборе инструментов.)
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заполнить», чтобы заполнить выделение. или слой. Или, чтобы заполнить путь, выберите путь и выберите «Заполнить путь». из меню панели «Контуры».
В диалоговом окне «Заливка» выберите один из следующих параметров. для использования или выберите пользовательский шаблон:
Передний план Цвет, Цвет фона, Черный, 50% серый или Белый
Заполняет выделение указанным цветом.
При заполнении изображения CMYK с использованием параметра «Черный» Photoshop заполняет все каналы 100% черным цветом. Это может привести к большему расходу чернил, чем позволяет принтер. Для достижения наилучших результатов при заполнении изображения CMYK используйте параметр «Передний план» с соответствующим черным цветом переднего плана.

Цвет
Заливка цветом, выбранным в палитре цветов.
Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.)
Если вы работаете со слоем и хотите заполнить только области содержащих пиксели, выберите «Сохранить прозрачность».
Нажмите кнопку OK, чтобы применить заливку.
Применение заливки цветом переднего плана только к области, содержащие пиксели, нажмите Alt+Shift+Backspace (Windows) или Option + Shift + Delete (Mac OS). Это сохраняет прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям содержащие пиксели, нажмите Ctrl + Shift + Backspace (Windows) или Command + Shift + Delete (Mac OS).
Сведения о параметре «Редактирование» > «Заливка с учетом содержимого», представленном в Photoshop CC 20.0 (выпуск от октября 2018 г.), см. в разделе «Заливка с учетом содержимого».
Выберите часть изображения, которую вы хотите заполнить.

Выберите «Правка» > «Заполнить».
На фоновом слое нажмите Delete или Backspace для быстрого доступа к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих вариантов:
Контент-Aware
Плавно заполняет выделение похожим содержимым изображения поблизости. Для достижения наилучших результатов создайте выделение, которое немного выходит за пределы области, которую вы хотите воспроизвести. (Часто бывает достаточно быстрого выбора с помощью лассо или выделения.)
Заливки с учетом содержимого случайным образом синтезируют похожее содержимое изображения. Если вам не нравятся исходные результаты, выберите «Правка» > «Отменить» и примените другую заливку с учетом содержимого.
Цветовая адаптация
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого с помощью Color AdaptationШаблон
Щелкните перевернутую стрелку рядом с образцом узора и выберите узор на всплывающей панели.
 Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.
Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.Вы также можете применить любой из включенных шаблонов сценариев, чтобы легко создавать различные геометрические шаблоны заливки. Выберите «Шаблоны по сценарию» в нижней части диалогового окна заливки, а затем выберите шаблон заливки во всплывающем меню «Скрипт».
Если параметр Pattern недоступен, вам необходимо загрузить библиотеку шаблонов, прежде чем делать выбор. (См. Управление библиотеками узоров и стилями.)
История
Восстанавливает выбранную область до исходного состояния или снимка установить на панели «История».
A. Создайте выделение, которое немного расширяется в область, которую вы
хочу повторить. B. Плавная замена выделения
с контентно-зависимой заливкой.
B. Плавная замена выделения
с контентно-зависимой заливкой.
Рабочий холст окружает область изображения. Вы можете заполнить холст другого цвета, который лучше контрастирует с заданным изображение.
Щелкните правой кнопкой мыши рабочий холст и выберите Серый, Черный или Пользовательский. (Указать пользовательский цвет, выберите «Выбрать пользовательский цвет».)
Вы можете использовать команду «Обводка», чтобы нарисовать цветная рамка вокруг выделения, контура или слоя. Когда вы создаете граница таким образом, она становится растровой частью текущего слоя.
Чтобы создать границы фигур или слоев, которые можно включать и выключать, как наложения, и сглаживать их для создания более мягких углов и краев, используйте эффект слоя «Обводка» вместо команды «Обводка». См. Эффекты и стили слоя.
Выберите основной цвет.
Выберите область или слой, который хотите обвести.
Выбрать Правка > Обводка.

В диалоговом окне «Обводка» укажите ширину резкого края. граница.
Для местоположения укажите, следует ли размещать границу внутри, снаружи или по центру выделения или границ слоя.
Если содержимое слоя заполняет всю изображение, штрих, нанесенный вне слоя, не будет виден.
Укажите непрозрачность и режим наложения. (См. Режимы наложения.)
Если вы работаете со слоем и хотите только штриховать областей, содержащих пиксели, выберите параметр «Сохранить прозрачность». (См. блокировку слоев.)
Вы можете нарисовать круг или квадрат с помощью эллиптические или прямоугольные инструменты выделения, а затем добавьте линию (называемую a штрих ) в область выделения. Поглаживание выделения быстрый способ добавить границу или рамку вокруг объекта. Вы можете погладить любой выбор, который вы создаете с помощью инструментов выбора.
В на панели «Слои» нажмите кнопку «Новый слой», чтобы создайте новый слой для круга или квадрата.
 Изоляция круга
или квадрат на отдельном слое облегчает работу.
Изоляция круга
или квадрат на отдельном слое облегчает работу.Выберите инструмент «Эллиптическое выделение» или инструмент «Прямоугольная область» в ящик для инструментов.
Перетащите в окне документа, чтобы создать фигуру. Держать нажмите клавишу Shift при перетаскивании, чтобы ограничить фигуру кругом или квадрат.
Выберите «Правка» > «Обводка».
В диалоговом окне «Обводка» введите значение «Ширина» и затем щелкните образец цвета, чтобы отобразить палитру цветов Adobe.
В Adobe Color Picker найдите диапазон цветов, который вы хотите использовать треугольные ползунки на панели цветового спектра, а затем щелкните нужный цвет в поле цвета. Цвет, который вы выбираете появляется в верхней половине образца цвета. Оригинальный цвет остается в нижней половине. Нажмите «ОК».
Установите положение штриха по отношению к выделения, выбрав «Внутри», «По центру» или «Снаружи».
 Отрегулируйте другой
нужные настройки и нажмите ОК. Фотошоп поглаживает
линию, используя заданные вами параметры цвета и обводки.
Отрегулируйте другой
нужные настройки и нажмите ОК. Фотошоп поглаживает
линию, используя заданные вами параметры цвета и обводки.
Еще нравится это
- Заливка с учетом содержимого
- Видео | Ретушь фотографий с помощью Content-Aware
- Изменение размера холста
- Обводка контуров цветом
Купить Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как заполнить область в Photoshop
Photoshop — это непревзойденное приложение для редактирования изображений, безусловно, инструмент №1 среди профессионалов с момента его выпуска в 1990 году. Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнить определенные задачи. Начнем с заполнения больших областей изображения сплошными цветами. Здесь вы можете использовать инструменты рисования и рисования, но в Photoshop это можно сделать намного быстрее.
Начнем с заполнения больших областей изображения сплошными цветами. Здесь вы можете использовать инструменты рисования и рисования, но в Photoshop это можно сделать намного быстрее.
Следуйте инструкциям в этой статье, чтобы узнать, как лучше всего заполнить область в Photoshop.
Почему бы не использовать Paint and Drawing
Дьявол может крыться в деталях, но если вы потратите слишком много времени на изучение каждой отдельной детали, вы потеряете драгоценное время и потеряете терпение и сосредоточенность, что может проявиться только в твоя работа.
Вместо рисования и рисования есть два отличных способа закрасить области одним цветом. Вы можете использовать либо инструмент Paint Bucket , либо инструмент Команда заполнения . Оба одинаково эффективны, и, в зависимости от ваших предпочтений и ситуации, вы можете предпочесть один из них другому.
Как заполнить область в Photoshop с помощью Paint Bucket
Вот как использовать инструмент Paint Bucket в Photoshop:
- Включите Color Picker , перейдя к образцу цвета переднего плана на панели инструментов.
 Теперь либо найдите цвет, который вы хотите использовать, и выберите его, либо выберите оттенок из одной из библиотек цветов. Щелчок OK заблокирует выбранный цвет.
Теперь либо найдите цвет, который вы хотите использовать, и выберите его, либо выберите оттенок из одной из библиотек цветов. Щелчок OK заблокирует выбранный цвет. - Чтобы выбрать инструмент Paint Bucket , нажмите клавишу G на клавиатуре. Если это не сработает, возможно, вы использовали инструмент из того же набора инструментов, что и Paint Bucket (например, инструмент Gradient ). В этом случае нажмите Shift + G и нажмите и удерживайте инструмент Gradient на панели инструментов, который должен открыть Paint Bucket .
- Теперь вам нужно установить параметры для инструмента Paint Bucket , и это делается в Options .
- Шаблон позволяет использовать определенный шаблон.
- Передний план использует цвет, выбранный в палитре цветов , затем вы сможете выбрать нужный узор из галереи узоров.

- Откройте меню Mode , выберите режим наложения и найдите подходящую непрозрачность для заливки.
- Опять Непрозрачность Поле определяет, насколько непрозрачна заливка.
- Поле Допуск определяет, насколько точно область, которую вы заполняете, должна соответствовать цвету области. Другими словами, насколько близко пиксели должны походить на рассматриваемую область.
- Флажки Contiguous , Anti-Alias и All Layers помогают определить границы области заливки.
- Наконец, щелкните изображение с помощью инструмента Paint Bucket в целевой области (цвет, который вы хотите заменить).
Как заполнить область в Photoshop с помощью команды «Заливка»
Вот как использовать команду «Заливка» в Photoshop:
- Используйте инструмент «Палитра цветов» для выбора цвета фона (переднего плана).
 Для этого щелкните образец цвета фона/переднего плана на панели инструментов. Выберите цвет, выбрав его из библиотек цветов или введя соответствующую формулу. Нажмите OK , чтобы установить этот цвет.
Для этого щелкните образец цвета фона/переднего плана на панели инструментов. Выберите цвет, выбрав его из библиотек цветов или введя соответствующую формулу. Нажмите OK , чтобы установить этот цвет. - Чтобы вызвать 9В диалоговом окне 1519 Fill нажмите Shift + Backspace на ПК или Shift + Delete на Mac. Выберите между Цвет фона или Цвет переднего плана в меню Использовать . Если вы передумаете, переопределить эти цвета так же просто, как выбрать Цвет , чтобы вызвать Color Picker .
- Меню Использование может быть установлено на История , Белый , Черный , 50% Серый или Узор . Параметр Pattern откроет галерею Custom Pattern , где вы сможете выбрать заливку.

- Убедитесь, что выбран вариант Content-Aware , чтобы выделение заполнялось путем рисования деталей из соседних областей изображения.
- Меню Использование может быть установлено на История , Белый , Черный , 50% Серый или Узор . Параметр Pattern откроет галерею Custom Pattern , где вы сможете выбрать заливку.
- Настройте любые параметры наложения в соответствии с вашими потребностями Заполните , а затем нажмите OK .
- Режим 9Меню 1520 позволяет управлять смешиванием заливки с существующими цветами в целевой области.
- Непрозрачность определяет, насколько непрозрачной будет заливка.
- Флажок Сохранить прозрачность позволяет убедиться, что заливка не влияет на прозрачные области изображения.
О чем следует помнить при заполнении области в Photoshop
Хотя это звучит достаточно просто, есть вещи, на которые следует обратить внимание.
- Прежде всего, упомянутая заливка Content-Aware часто может иметь случайные результаты. Это означает, что вам придется немного поиграть с командой Undo .

- Настройка 50% серого не совсем похожа на настройку цвета CMYK в палитре цветов . Результаты, как правило, различаются. По сути, 50% серый дает вам цвет, который измеряется 128 в файле RGB по всем трем каналам, плюс 50% в каждом канале файла CMYK.
Настоящая экономия времени
Мы можем это обещать. Как только вы освоите инструменты Paint Bucket и Fill Command , любая работа, которую вы выполняете в фотошопе, станет намного эффективнее.
Как часто вы используете эти две команды? Вы предпочитаете долгий путь рисования и рисования? Почему? Почему бы и нет? Обсуждать!
Отказ от ответственности: некоторые страницы этого сайта могут содержать партнерскую ссылку. На нашу редакцию это никак не влияет.
Отсутствует устройство
Пожалуйста, включите JavaScript, чтобы отправить эту форму.Как использовать заливку в Photoshop | Small Business
Элизабет Мотт
Adobe Photoshop — это приложение первого выбора для специалистов по редактированию изображений, которые создают и ретушируют проекты в соответствии с потребностями и сроками клиентов. Когда вы редактируете файлы в Photoshop, пропустите инструменты рисования и рисования, когда вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями. Хотя вы можете нарисовать весь слой или выделение с помощью инструмента «Кисть», Photoshop избавляет вас от этого трудоемкого процесса, предлагая более эффективные варианты. Какой вариант вы выберете, зависит от того, что вы пытаетесь заполнить и что вы используете в качестве материала для заполнения.
Когда вы редактируете файлы в Photoshop, пропустите инструменты рисования и рисования, когда вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями. Хотя вы можете нарисовать весь слой или выделение с помощью инструмента «Кисть», Photoshop избавляет вас от этого трудоемкого процесса, предлагая более эффективные варианты. Какой вариант вы выберете, зависит от того, что вы пытаетесь заполнить и что вы используете в качестве материала для заполнения.
Paint Bucket
Щелкните образец цвета переднего плана в наборе инструментов Adobe Photoshop, чтобы открыть палитру цветов. Выберите цвет, введя цветовую формулу или выбрав готовый оттенок из одной из библиотек цветов. Нажмите кнопку «ОК», чтобы установить цвет.
Нажмите «G», чтобы переключиться на инструмент Paint Bucket. Если вы использовали инструмент «Градиент», который находится на той же панели инструментов, что и ведро с краской, нажмите «Shift-G» или нажмите и удерживайте инструмент «Градиент» в наборе инструментов Adobe Photoshop, чтобы открыть ведро с краской.

Установите параметры для ведра с краской на панели параметров. Чтобы использовать заливку узором вместо цвета переднего плана, откройте раскрывающееся меню источника заливки, измените его настройку с «Передний план» на «Узор» и выберите узор, открыв соседнюю галерею узоров. Выберите режим наложения в меню «Режим» и установите непрозрачность заливки. Используйте поле «Допуск», чтобы ввести число, определяющее, насколько точно пиксели, которые вы заполняете, должны соответствовать цвету области, на которой вы щелкаете ведром краски. Используйте флажки «Сглаживание», «Смежные» и «Все слои», чтобы сгладить края области заливки, ограничить заливку областями цвета, которые связаны друг с другом, и использовать данные цвета из всех видимых слоев, чтобы определить, какие области подходят для заливки. .
Щелкните изображение с помощью инструмента «Заливка» в области, представляющей цвет, который вы хотите заменить. Если ваш файл содержит активное выделение, инструмент может работать только в выбранной вами области.
 Если щелкнуть за пределами выделения, инструмент не будет работать.
Если щелкнуть за пределами выделения, инструмент не будет работать.
Команда заливки
Установите цвет переднего плана или фона в палитре цветов, щелкнув образец цвета переднего плана или фона в наборе инструментов Adobe Photoshop, и введите формулу цвета или выберите цвет из готовых библиотек цветов. Нажмите кнопку «ОК», чтобы установить цвет.
Нажмите «Shift-Backspace» («Shift-Delete» на Mac), чтобы открыть диалоговое окно «Заливка». Установите в меню «Использовать» значение «Цвет переднего плана» или «Цвет фона». Если вы передумали и хотите переопределить любой из этих цветов, выберите «Цвет», чтобы снова открыть палитру цветов. Вы также можете установить меню «Использовать» на «Шаблон», «История», «Черный», «50% серый» или «Белый». Если вы выберете «Шаблон», галерея пользовательских шаблонов станет активной, и вы сможете выбрать заливку. Наконец, выберите «Content-Aware», чтобы заполнить выделение деталями, взятыми из соседних областей изображения.

Установите режим, чтобы контролировать, как ваша заливка смешивается с существующими цветами в области, которую вы заполняете. Используйте элемент управления «Непрозрачность», чтобы определить, насколько непрозрачной будет заливка. Включите флажок «Сохранить прозрачность», чтобы защитить прозрачные области от процесса заливки. Нажмите кнопку «ОК», чтобы применить заливку.
Ссылки
- Adobe Systems: Справка и учебные пособия по Adobe Photoshop
Ресурсы
- Adobe Photoshop CS6 Classroom в книге; Творческая группа Adobe
Советы
- Заливка с учетом содержимого применяет случайные результаты. Если вам не нравится внешний вид первоначальной заливки, нажмите «Ctrl-Z», чтобы отменить ее, и повторите команду.
- Настройка «50 % серого» в диалоговом окне «Заливка» не дает того же цвета, что и установка цветов CMYK в палитре цветов на ноль процентов голубого, ноль процентов пурпурного, ноль процентов желтого и 100 процентов черного.
 Вместо этого 50% серого дает цвет, который измеряет 128 во всех трех каналах в файле RGB и 50 процентов в каждом канале в файле CMYK.
Вместо этого 50% серого дает цвет, который измеряет 128 во всех трех каналах в файле RGB и 50 процентов в каждом канале в файле CMYK. - Если вы нажмете «Backspace» («Удалить» на Mac) с фоновым слоем в качестве активного слоя в файле с активным выделением, откроется диалоговое окно «Заливка».
- Если вы заполните активное выделение несколько раз, его не полностью выделенные области станут более непрозрачными.
Предупреждения
- Никогда не используйте параметр «Черный» в диалоговом окне «Заливка» в файле CMYK. Результат заполняет все четыре цветовых канала со 100-процентной интенсивностью, что представляет собой цвет, который не может быть напечатан на печатных машинах.
Биография писателя
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Как заполнить выделенные области, слои, фигуры и текст в Photoshop
Добавление цветов, градиентов и изображений к различным фигурам, тексту и слоям в Photoshop позволяет создавать уникальные эффекты для изображения или проекта. Например, заполнение формы или текстового слоя изображением — обычная практика, используемая при разработке плакатов или других творческих материалов. К счастью, довольно легко научиться заполнять выделенные области, слои, фигуры и текст цветами, градиентами или изображениями в Photoshop с помощью этих простых шагов.
Давайте приступим к изучению нескольких простых способов заливки практически любых объектов в Photoshop.
Сочетание клавиш «Заливка» в Photoshop
Вы можете заполнить выделение, форму или текстовый слой цветом переднего плана или фона с помощью следующих сочетаний клавиш:
- Заполнить цветом переднего плана — Option + Delete (Mac) / Alt + Backspace (Win)
- Заполнить цветом фона — Command + Delete (Mac) / Control + Backspace (Win)
С помощью сочетания клавиш заливки можно добавлять цвет к выделенным элементам, слоям и фигурам без доступа к панели выбора цвета.
Итак, если вы хотите заполнить выделение цветом переднего плана, выберите слой, в котором находится выделение, и нажмите Alt + Backspace (Win) или Option + Delete (Mac).
Но если вы хотите заполнить выделение или слой фоновым цветом, нажмите Control + Backspace (Win) или Команда + Удалить (Mac).
Вы можете увидеть активные цвета переднего плана и фона в нижней части панели инструментов. По умолчанию цвет переднего плана — черный, а цвет фона — белый, и они остаются неизменными, если вы их не измените.
Чтобы изменить цвета переднего плана/фона, дважды щелкните любой образец цвета и выберите цвет на панели Color Picker .
Если вы хотите сбросить цветовую заливку в режим по умолчанию, нажмите D на клавиатуре.
Как заполнить выделение в Photoshop
Photoshop предлагает множество инструментов для выделения. Например, простым в использовании инструментом выделения является прямоугольный инструмент выделения.
Чтобы сделать выбор с помощью этого инструмента, щелкните и перетащите область, которую хотите выделить. После этого вокруг области появятся марширующие муравьи, указывающие на то, что выбор активен.
Сделав выбор, его можно заполнить несколькими способами. Вот три способа, которыми вы можете заполнить свой выбор.
Вариант 1: сплошным цветом
Чтобы заполнить выделение сплошным цветом, щелкните слой, содержащий выделение.
Затем щелкните значок Adjustment Layer в нижней части панели Layers .
Когда откроется меню, выберите Solid Color из меню.
Откроется панель Color Picker , где вы можете выбрать любой цвет для заливки выделения. Чтобы выбрать цвет, щелкните ползунок цвета в центре панели. Затем щелкните цветовую заливку, чтобы выбрать тон выбранного цвета. Когда вы закончите, нажмите OK, чтобы подтвердить выбор. Теперь цвет будет добавлен только к вашему выбору.
Вариант 2: с градиентом
Чтобы использовать метод градиента для заливки выделения, оставьте активным слой, содержащий выделение, а затем щелкните значок Adjustment Layer в нижней части панели Layers .
Когда откроется меню, выберите Gradient из списка. Это откроет панель градиентной заливки.
Градиент можно настроить разными способами. Я более подробно разбираю эти инструменты в своем руководстве по инструментам градиента, но сейчас я проведу вас через наиболее полезные параметры градиента, которые вы, возможно, захотите настроить.
Начните с щелчка по стрелке рядом с полосой градиента, чтобы отобразить параметры цвета, доступные для градиента. Все они разделены на папки, и каждая папка имеет различные варианты цвета.
Вы также можете изменить стиль вашего градиента. Например, вы можете сделать его линейным, радиальным и так далее.
Вы также можете изменить угол градиента, изменив числа в градусах или повернув колесо рядом с Угол .
Еще одна полезная опция — .Масштаб . Чем ниже масштаб, тем меньше растушевки будет между цветами градиента.
В большинстве случаев для мягкого и ровного перехода цвета следует оставить значение шкалы градиента равным 100%. Как только вы выберете OK, градиент будет применен, и на панели Layers появится новый слой Gradient Fill .
Вариант 3. Использование заливки с учетом содержимого
Инструмент заливки с учетом содержимого удаляет объекты или людей с изображения. Этот инструмент также заполняет пространство, оставленное удаленным объектом или человеком.
Удаление элементов и заполнение оставшейся пустой области обычно выполняется быстро, и Photoshop выполняет большую часть работы. Однако иногда конечный результат имеет некоторые недостатки, такие как пятна и размытие. К счастью, эти недостатки легко исправить.
Чтобы использовать этот инструмент, откройте изображение, содержащее человека или объект, который вы хотите удалить.
Затем сделайте грубый выбор вокруг объекта, который вы хотите удалить, с помощью инструмента выделения, который вам нравится. В моем случае я использовал инструмент лассо.
Выбор не обязательно должен быть идеальным. Вам просто нужно сделать выбор, чтобы указать Photoshop, где находится человек / объект, который нужно удалить.
После выбора перейдите к Edit > Content-Aware Fill. Откроется рабочая область заливки с учетом содержимого.
Открыв рабочую область заливки с учетом содержимого, вы заметите, что выбранный вами человек/объект уже удален инструментом заливки с учетом содержимого. Вы можете увидеть это в окне предварительного просмотра.
Несмотря на то, что инструмент заливки с учетом содержимого хорошо справляется с удалением объектов и заменой пустой области пикселями из окружающих областей, может потребоваться ретуширование области, затронутой этим инструментом. К счастью, вы можете отретушировать эти области на панели с учетом содержимого.
Например, в правой части панели можно выбрать один из вариантов в меню Цветовая адаптация , чтобы содержимое заливки лучше соответствовало окружающей области.
После того, как вы закончите настройку параметров, которые вам нужно изменить на панели заполнения с учетом содержимого, установите выход на Новый слой и нажмите Ok, чтобы выйти из панели.
Даже после настройки некоторых параметров в рабочей области заливки с учетом содержимого вы все равно можете заметить некоторые недостатки в полученном изображении, такие как размытие, пятна и искаженные пиксели, как на изображении ниже.
Это происходит из-за того, что заливка с учетом содержимого пытается заполнить область, оставшуюся пустой после удаления объекта, и инструмент может выбрать неправильные пиксели. К счастью, Photoshop предлагает несколько инструментов для решения подобных проблем. Например, вы можете использовать инструмент точечного лечения для удаления пятен.
Вы также можете использовать инструмент клонирования образца, чтобы взять пиксели из другой части изображения и закрасить ими область с искаженными пикселями.
Использование этих инструментов для восстановления изображения может сделать его более естественным после использования инструмента заливки с учетом содержимого.
Как заполнить слои в Photoshop
Вот как заполнить слои сплошным цветом, градиентами и изображениями.
Для начала создайте новый слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем назовите новый слой в диалоговом окне New Layer , если хотите, и нажмите Ok.
Когда ваш новый слой создан, у вас есть несколько вариантов его заполнения, например три метода ниже.
Вариант 1: со сплошными цветами
Чтобы заполнить слой сплошным цветом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Затем нажмите Сплошной цвет из меню.
Затем выберите цвет для заливки слоя на панели выбора цвета и нажмите «ОК», чтобы подтвердить свой выбор.
Это заполнит весь слой выбранным вами цветом.
Вариант 2: с градиентом
Чтобы заполнить слой градиентом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Когда меню открыто, выберите Gradient из списка.
Это заполнит ваш слой градиентом и откроет панель Gradient Fill , где вы можете настроить свой градиент разными способами, как вы узнали в предыдущем разделе этого урока. Как только слой будет создан, он появится на панели Layers как новый слой Gradient Fill.
Вариант 3: с изображением
Чтобы заполнить слой изображением, выберите свой слой и перейдите к Файл > Поместить встроенный.
Как только вы выберете изображение на своем компьютере, оно заполнит выбранный слой.
После размещения изображения на холсте нажмите Введите на клавиатуре или щелкните галочкой на панели параметров .
Как заполнять фигуры в Photoshop
Перед заполнением фигуры создайте ее, выбрав фигуру на панели инструментов. Вы также можете нажать Shift + U (Win/Mac) для переключения между доступными фигурами Photoshop.
Выбрав нужную форму, перетащите ее на холст, чтобы нарисовать.
Нарисовав фигуру, вы можете заполнить ее тремя способами.
Вариант 1: Сплошной или прозрачный цвет
Чтобы заполнить фигуру сплошным цветом, выберите его. Затем перейдите на панель Options и нажмите Fill .
В меню Заливка щелкните значок палитры цветов.
Откроется панель Color Picker , где вы можете выбрать цвет для заливки формы. Для этого щелкните ползунок цвета в середине панели, чтобы выбрать цвет, и цветовую заливку, чтобы выбрать тон этого цвета.
Для этого щелкните ползунок цвета в середине панели, чтобы выбрать цвет, и цветовую заливку, чтобы выбрать тон этого цвета.
Затем нажмите OK, чтобы закрыть панель Color Picker . Ваша фигура будет заполнена цветом, который вы выбрали.
Вы можете сделать заливку прозрачной, а обводку — сплошным цветом, если не хотите заливать фигуру цветом. Чтобы сделать заливку прозрачной, щелкните меню Fill и выберите параметр прозрачности.
Чтобы создать обводку, выберите фигуру и нажмите Обводка на панели параметров .
Затем нажмите кнопку Color Picker и выберите цвет для обводки, как вы узнали в предыдущем примере.
Выбрав цвет обводки, вы можете изменить толщину обводки на панели параметров. Вы можете либо переместить ползунок обводки, либо ввести значение толщины обводки.
Вариант 2: с градиентом
Заполнить фигуру градиентом относительно просто. Прежде чем заполнять фигуру, создайте ее и залейте сплошным цветом, как вы узнали из предыдущего раздела.
Затем создайте новый пустой слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем щелкните правой кнопкой мыши новый слой на панели слоев и выберите Create Clipping Mask .
Это гарантирует, что градиент будет применен только к фигуре, а не ко всему холсту, и обозначается маленькой стрелкой, указывающей вниз.
Выбрав новый слой, щелкните значок Adjustment Layer в нижней части 9Панель 1519 Layers и выберите Gradient .
Откроется панель Gradient Fill , где вы можете изменить цвета градиента, стиль, угол и многое другое.
Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели и создать градиент.
Вариант 3: с изображением
Чтобы заполнить фигуру изображением, создайте фигуру и залейте ее сплошным цветом, как вы узнали ранее в этом руководстве.
Затем перейдите к Файл > Место встроенное.
Затем найдите изображение на своем компьютере и перенесите его в Photoshop. Изображение, которое вы откроете, появится на холсте, а его слой будет размещен над слоем формы.
Теперь щелкните правой кнопкой мыши слой изображения и выберите Создать обтравочную маску .
Как только вы это сделаете, изображение сразу же будет помещено внутрь фигуры.
Если вас не устраивает положение изображения, вы можете использовать инструмент перемещения (V) , чтобы изменить его положение. Убедитесь, что ваш слой изображения выбран при использовании инструмента «Перемещение».
Как заполнить текстовые слои в Photoshop
Текст не всегда должен быть черным, он также может быть заполнен пользовательскими цветами, градиентами и изображениями. Чтобы создать текст для последующего заполнения, щелкните инструмент «Текст» на панели инструментов (T).
Затем введите текст в любом месте холста. Сейчас я покажу вам, как заполнить ваш текст разными способами.
Вариант 1: использование панели символов
Чтобы получить доступ к панели персонажей, перейдите в Окно > Персонаж.
На панели Character дважды щелкните параметр заливки цветом.
Затем выберите цвет на панели Color Picker и нажмите OK, чтобы подтвердить свой выбор. Теперь текст будет того цвета, который вы выбрали.
Вариант 2: Выделение и заливка текста
Вы также можете получить доступ к цветовой заливке на панели параметров . Для этого введите текст в любом месте холста. Затем выберите текст, дважды щелкнув его.
Затем перейдите на панель Параметры и щелкните параметр заливки цветом.
Затем перейдите к заливке цветом и выберите цвет для заливки текста. Нажмите OK, когда закончите.
Залив текст нужным цветом, щелкните галочку на панели параметров, чтобы отменить выбор текста. Текст изменится на новый выбранный цвет.
Вариант 3. Применение градиента с использованием слоев заливки цветом
Градиенты придают тексту современный вид. Чтобы применить градиент к вашему тексту, вам необходимо выполнить следующие шаги. Сначала создайте новый слой, щелкнув значок плюса в нижней части 9Панель 1519 слоев .
Затем щелкните правой кнопкой мыши новый слой и выберите Создать обтравочную маску .
В новом слое появится стрелка, указывающая вниз, указывающая, что все, что применяется к слою обтравочной маски, будет применяться только к слою под ним — текстовому слою.
Теперь щелкните значок Adjustment Layer в нижней части панели Layers .
Затем выберите Gradient из списка.
Откроется панель градиентной заливки.
На этой панели вы можете настроить градиент в соответствии с вашими потребностями. Вы можете установить цвет градиента, изменить его угол и многое другое. Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели заливки градиентом.
Вариант 4. Заполнение текста изображением
Вы можете заполнить текст изображением, применив к нему обтравочную маску. Для начала введите текст в любом месте холста и перенесите изображение в Photoshop, выбрав File > Place Embedded.
После выбора изображения оно появится на холсте.
Нажмите Введите на клавиатуре, чтобы отключить инструмент свободного преобразования. Затем на панели Layers щелкните слой изображения и выберите Create Clipping Mask.
Это поместит изображение внутрь текста. Вы можете изменить положение изображения с помощью инструмента «Перемещение» (V) , как вы узнали ранее в этом уроке.
Независимо от того, работаете ли вы с выделенными элементами, фигурами или текстовыми слоями, существует множество простых способов заполнить их цветом, градиентами или изображениями прямо в Photoshop!
Удачного редактирования!
Инструменты заливки в Adobe Photoshop
Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом.
В Adobe Photoshop это делается с помощью Paint Bucket и Gradient .
Инструменты Paint Bucket и Gradient занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента. Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом с инструментом и выберите нужный инструмент в появившемся меню. Доступ к этому меню также можно получить, нажав на значок инструмента и подождав несколько секунд.
Paint Bucket используется для заливки выбранной области цветом или узором путем нажатия на пиксель в этой области. Например, если вы хотите заменить все красные пиксели в части изображения синими пикселями, выберите синий в качестве основного цвета и щелкните один из красных пикселей.
Параметры ведра с краской задаются на панели параметров.
Заполнение. Этот параметр определяет, каким образом Paint Bucket заполнит область: цветом (Foreground) или узором (Pattern).
Узор. Если в параметре «Заливка» выбран «Узор», то при нажатии на треугольную кнопку рядом с «Узор» откроется палитра узоров на выбор. Любой из них может быть использован для заполнения области.
Режим. Этот параметр задает режим заполнения области. Например, если выбран режим затемнения, Paint Bucket заменит только пиксели светлее основного цвета.
Непрозрачность. Этот параметр задает непрозрачность заливки.
Допуск. Этот параметр устанавливает степень влияния заливки на цвета пикселей. Он может принимать значения от 0 до 255. При более низких значениях параметра «Допуск» диапазон цветов, на которые воздействует инструмент, будет уменьшаться. По мере увеличения значения инструмент будет воздействовать на большее количество пикселей с одинаковыми цветовыми оттенками.
Смежные. Если флажок Contiguous отмечен, то смежные области, на которые влияет значение Tolerance, будут заполнены. Если вы не хотите, чтобы эти области были затронуты, снимите флажок «Смежные».
Сглаживание. Когда установлен флажок «Сглаживание», между заполненными и незакрашенными областями создается полупрозрачная граница. Если этот эффект нежелателен, следует снять флажок Сглаживание.
Все слои. Когда установлен флажок «Все слои», заливка затрагивает все видимые слои. Если флажок снят, затрагивается только активный слой.
Также можно выполнить заливку, выбрав Заливка в меню Редактировать . Для этого сначала выделите область с помощью одного из инструментов выделения, а затем выберите команду Заполните в меню Редактировать . Нет необходимости делать выделение, если нужно заполнить весь слой. После выбора команды Fill откроется диалоговое окно с теми же настройками для выбора, что и для инструмента Paint Bucket на панели параметров.
Инструмент «Градиент» используется для заливки градиентом, т. е. заливки одним цветом, который постепенно переходит в другой.
Чтобы сделать градиентную заливку:
- Шаг 1. Выберите область, которую нужно заполнить градиентом. Если будет заполнен весь слой, то выделение делать не нужно.
- Шаг 2. Выберите инструмент «Градиент» на панели инструментов.
- Шаг 3. Установите основной цвет (первый цвет градиента) и цвет фона (последний цвет градиента).
- Шаг 4. Задайте параметры инструмента на панели параметров.
- Шаг 5. Переместите курсор внутрь выделенной области.
- Шаг 6. Нажмите левую кнопку мыши и, не отпуская ее, двигайтесь по прямой линии. Начальная точка определяет, где будет начинаться основной цвет, конечная точка определяет, где будет цвет фона. Длина линии определяет степень перехода одного цвета в другой: чем короче линия, тем резче переход между цветами.
Следующие параметры для Gradient можно установить на панели параметров.
Градиент. Параметр «Градиент» отображает типы градиента, из которых можно выбрать. Чтобы выбрать другой тип градиента, нажмите треугольную кнопку, чтобы открыть палитру, в которой можно выбрать другой градиент, затем выберите образец градиента.
Чтобы выбрать другой тип градиента, нажмите треугольную кнопку, чтобы открыть палитру, в которой можно выбрать другой градиент, затем выберите образец градиента.
Стиль градиента. Стиль градиента можно задать с помощью одной из следующих кнопок:
Линейный,
Радиальный,
Угол,
Отраженный,
Алмаз.
Режим. Этот параметр устанавливает режим, в котором применяется цвет.
Непрозрачность. Этот параметр устанавливает уровень непрозрачности градиента. Чем ниже значение непрозрачности, тем более непрозрачными будут цвета.
Реверс. Если установлен флажок «Обратный», градиент начинается с цвета фона и заканчивается основным цветом.
Дизер. При применении градиента с большим количеством цветовых переходов переходы между цветами будут видны в виде полос. Чтобы сгладить эти переходы, отметьте Dither.
Прозрачность. К градиенту можно добавить прозрачность. Чтобы добавить прозрачность к градиенту, установите флажок «Прозрачность».