Курсы Фотошопа рассмотрят инструмент рамка| АРТАКАДЕМИЯ Курсы рисования Киев
Инструмент «Рамка» на курсах ФотошопаИнструмент «Рамка» используется для того чтобы кадрировать изображение, то есть удалить или спрятать ту его область, которая находится вне выделенного участка. В процессе кадрирования область вне рамки затемняется, маскируя «лишнюю» часть изображения, и благодаря этому легко понять, как изображение будет выглядеть после кадрирования. После этого вы можете использовать кнопки подтверждения или отмены в опциях «Рамки», чтобы сохранить изменения или вернуться к предварительному варианту. С этими же целями можно использовать клавиши Enter и Esc (на клавиатурах Mac и PC первая обычно расположена справа внизу, а вторая в самом верху слева) смотря какой компьютер курсы Фотошопа предоставят Вам.
Оглавление
- 1 Инструмент «Рамка» на курсах Фотошопа
- 2 Изменение единиц измерения
- 3 Удаление кадрированных пикселей
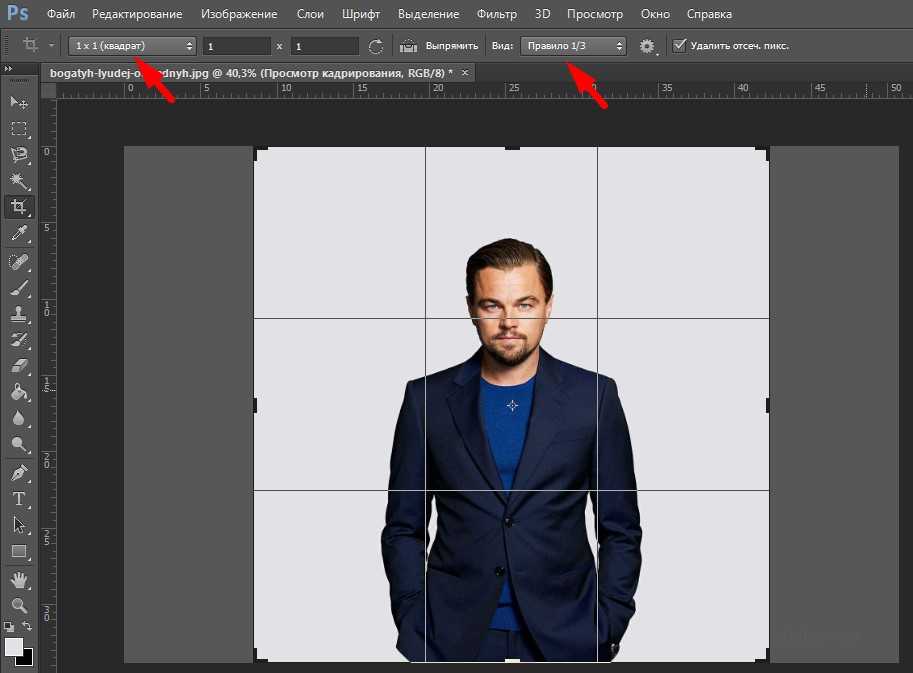
- 4 Режимы пропорций кадрирования
- 5 Пейзажный и портретный режимы кадрирования
- 6 Предварительные установки инструмента «Рамка»
- 7 Направляющие сетки «Рамки»
- 8 Опции «Рамки»
- 9 Кадрирование фронтального изображения
- 10 Выключитьпривязку краев
- 11 Использования инструмента «Рамка»
- 12 Иконки курсора
- 13 Дополнительные данные
- 14 Тримминг изображения
- 15 Предварительные установки кадрирования
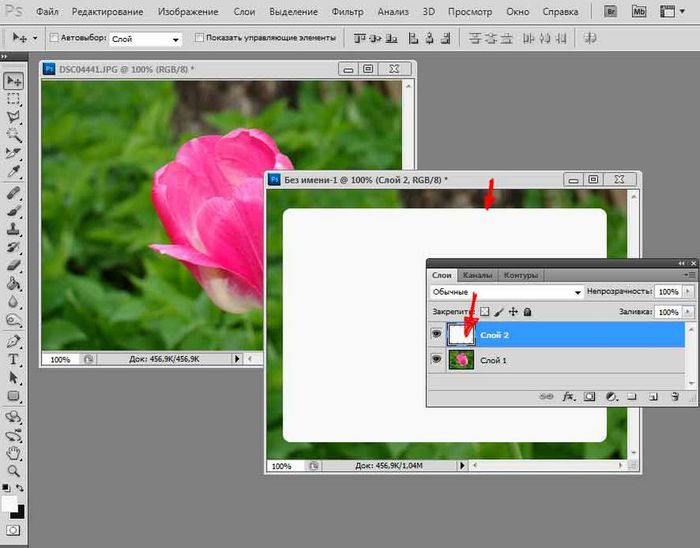
Рисунок 1. На изображении слева инструмент «Рамка» активирован, кадрирование еще не произведено. На рисунке справа изображение кадрировано без подтверждения изменений.
На изображении слева инструмент «Рамка» активирован, кадрирование еще не произведено. На рисунке справа изображение кадрировано без подтверждения изменений.
Чтобы кадрировать изображение, выберите инструмент «Рамка» на панели инструментов. Обратите внимание на то, что, когда инструмент выбран, рамка кадрирования накладывается на все изображение (Рисунок 1), но становится видимой только после того как вы переведете курсор на нее. После этого вы можете перетягивать углы рамки или боковые «ручки», чтобы настроить размеры рамки. Также вы можете кликнуть где-либо на изображении и потянуть, чтобы выделить нужную вамобласть. В процессе кадрирования изображение вне рамки будет затемнено (Рисунок 1, справа).
В процессе кадрирования на панели слоев также будет отображено превью кадрированного изображения, но не пугайтесь, это не означает, что какие-либо слои были удалены – это лишь временное превью (Рисунок 2).
Есть несколько подходов к перемещению рамки и изображения по отношению друг к другу.![]() В последних версиях Photoshop, по умолчанию вы можете кликнуть на само изображение и перетягивать его внутри рамки кадрирования, чтобы изменить ее положение (или использовать для этого же стрелки на клавиатуре, смещая рамку кадрирования). Оба эти режима делают «Рамку» в Photoshop более похожей на кадрирование фотографий в Lightroom и облегчает работу с ней.
В последних версиях Photoshop, по умолчанию вы можете кликнуть на само изображение и перетягивать его внутри рамки кадрирования, чтобы изменить ее положение (или использовать для этого же стрелки на клавиатуре, смещая рамку кадрирования). Оба эти режима делают «Рамку» в Photoshop более похожей на кадрирование фотографий в Lightroom и облегчает работу с ней.
Обратите внимание также на то, что при кадрировании в разных режимах вы всегда можете отменить последнее действие или, зажав клавишу Shift, выбрать новую область кадрирования.
Рисунок 2. На панели «Слоев» слева показано изображение в процессе кадрирования, с отдельным слоем превью. Если в настройках кадрирования выбрано удаление кадрированных пикселей, изначальный фоновый слой так и останется фоновым. Если же опция «Удалять кадрированные пиксели» не выбрана, фоновый слой станет Слоем 0.
Изменение единиц измеренияВы можете задать определенный формат рамке кадрирования используя опцию «Ш xВx Разрешение» и введя там желаемые размеры и единицы измерения. Для обозначения последних используются следующие аббревиатуры: Пиксели (px), Дюймы (in), Сантиметры (см), Миллиметры (мм), Точки (pt), или Пики (pica).
Для обозначения последних используются следующие аббревиатуры: Пиксели (px), Дюймы (in), Сантиметры (см), Миллиметры (мм), Точки (pt), или Пики (pica).
Если на панели настроек выбрана опция «Удаление кадрированных пикселей», изображение будет безвозвратно обрезано(с сохранением фонового слоя). Но если опция «Удаление кадрированных пикселей» не выбрана, то изображение будет обрезано с сохранением всех данных оригинального изображения, включая данные слоев, и предыдущий фоновый слой станет обычным.
Режимы пропорций кадрированияЧтобы выбрать желаемые пропорции кадрирования, нужно перейти к меню «Пропорций кадрирования» (см. Рисунок 3). В PhotoshopCCубрали опцию«Произвольно», так что теперь стала более понятной разница между режимами «Пропорций» и «Ш xВxРазрешения». Для того, чтобы перейти к произвольному кадрированию, достаточно кликнуть кнопку «Очистить», что уберет из всех полей заданные до этого значения. Помимо этого, когда выбранаопция «Ш xВx Разрешения», окошко «Разрешение» появляется на панели опций (см. Рисунок 5), и последнее заданное значение запоминается каждый раз, когда вы выходите из инструмента кадрирования. Опция «Оригинальные пропорции» все еще доступна, но теперь располагается в списке вместе с другимистандартными предустановками (см. Рисунок 3).
Помимо этого, когда выбранаопция «Ш xВx Разрешения», окошко «Разрешение» появляется на панели опций (см. Рисунок 5), и последнее заданное значение запоминается каждый раз, когда вы выходите из инструмента кадрирования. Опция «Оригинальные пропорции» все еще доступна, но теперь располагается в списке вместе с другимистандартными предустановками (см. Рисунок 3).
Рисунок 3. Здесь в опциях инструмента «Рамка» показано меню режима пропорционального кадрирования. Вы можете выбрать «Пропорции», «Ш xВx Разрешения» или одну из предустановок пропорций. Если вы кликните «Новые установки кадрирования», ваши настройки сохранятся как новые предустановки в соответствующем меню на панели инструментов. Или же, если вы кадрируете изображение и после этого кликните на кнопку «Добавить новые установки», в качестве образца сохранится размер вашего текущего изображения.
Рисунок 4.Настройкиинструмента «Рамка».
Рисунок 5.Здесь показаны базовые опции инструмента. Если кликнуть мышкой на треугольную кнопку рядом с «Рамкой», вы сможете увидеть список уже имеющихся предварительных установок.
Если кликнуть мышкой на треугольную кнопку рядом с «Рамкой», вы сможете увидеть список уже имеющихся предварительных установок.
Возможно, вы обратили внимание на то, что в Photoshop СС исчезла кнопка «Повернуть рамку кадрирования». Теперь вместо нее в меню опций кнопка с двумя стрелками. Она существовала в ранних версиях программы, но была удалена в процессе реорганизации инструмента кадрирования в CS6. Сейчас же, когда вы работаете в режиме «Ш xВx Разрешения», значение, введенное в первое поле, всегда соответствует ширине, и второе – высоте. В любой момент вы можете кликнуть на двойную стрелку чтобы поменять местами эти значения. Теперь вы также кликаете на кнопку «поменять местами высоту/ширину», чтобы переключаться между портретным и пейзажным ориентациями, что поменяет форму вашей рамки кадрирования с горизонтальной на вертикальную и обратно (того же самого можно добиться клавишей x). Если вы меняете размер ограниченной определенными пропорциями рамки кадрирования, вы также можете переходить между пейзажной и портретной ориентациями, перетягивая уголок вашей рамки.
На Рисунке 5 показана панель опций в обычном режиме, до применения кадрирования. Здесь вы также можете увидеть меню предварительных установок кадрирования, которая содержит те же варианты настроек, которые можно найти и на панели предустановок самого инструмента. Это позволяет вам выбирать изсозданных заранее настроек кадрирования рамки с нужными вам пропорциями, под которые будет подогнан и изображения, и разрешение, так что их можно менять в одно действие. Также это позволяет сохранять пропорции, если вы меняете размер, перетягивая уголок рамки кадрирования. Если вы не видите этих опций на панели предустановок «Рамки», попробуйте клацнуть на панель предустановок инструмента и загрузить «Рамка» и Marquee.tpl.
Направляющие сетки «Рамки»При предустановленных режимах кадрирования, у вас есть возможность выбрать разные варианты направляющих кадрирования (Рисунок 6). По умолчанию используется опция «Правило третей», показанная на Рисунке 1. При этом на изображение накладывается сетка 3×3, которая может быть полезна для определения композиции вашего изображения.
При этом на изображение накладывается сетка 3×3, которая может быть полезна для определения композиции вашего изображения.
Вы можете выбрать и другие варианты направляющих. «Сетка» будет полезна для того чтобы выровнять изображение и обрезать его по ровным линиям. Есть и другие, напоминающие Lightroom, опции, такие как диагональ, треугольник, золотое сечение и золотая спираль. Выможетепереключатьсяпоочередимежду этими опциями с помощью клавиши О, а также менять ориентацию сетки кадрирования с помощью комбинации клавиш Shift+O.
Рисунок 6. После того, как вы установили рамку кадрирования, но до того, как вы подтвердили его, меню опций изменится (как показано тут): чтобы применить кадрирование, вы можете клацнуть на соответствующую кнопку, кликнуть два раза внутри рамки кадрирования или нажать клавиши Enter или Return. Чтобы отменить кадрирование, кликните одноименную кнопку или же клавишу Esc.
Опции «Рамки»Вы можете выбрать разные настройкикадрирования (Рисунок 7) через меню «Опции» (Рисунок 5). Использование «Классического режима» (Р) позволит вам легко переключаться между установкой по умолчанию, когда изображение двигается относительно кадрирования, или вариантом, использовавшимся в более старых версиях программы, при котором двигается рамка кадрирования. Обратите внимание на то, что некоторый функционал будет потерян, если вы выберете второй вариант.
Использование «Классического режима» (Р) позволит вам легко переключаться между установкой по умолчанию, когда изображение двигается относительно кадрирования, или вариантом, использовавшимся в более старых версиях программы, при котором двигается рамка кадрирования. Обратите внимание на то, что некоторый функционал будет потерян, если вы выберете второй вариант.
Включенная опция «Автоматически отцентрованное превью» позволяет перемещать изображение в процессе изменения его размеров, оставляя рамку кадрирования по центру. Согласно настройкам по умолчанию, зона вне рамки кадрирования выделяется цветом холста на 75% непрозрачности, но вы можете выбрать любой цвет, например, черный со стопроцентной непрозрачностью. Непрозрачность также может автоматически подстраиваться к положению рамки, уменьшаясь за ее пределами.
Рисунок 7.Выпадающее меню опций кадрирования.
Кадрирование фронтального изображенияВыбор «Фронтального изображения»(I) в пропорциях кадрирования подгружает полный размер и разрешение текущего изображения (кнопка «Фронтальное изображение» также есть на панели опций перспективного кадрирования).
Привязка к краям изображения может несколько отвлекать во время работы с «Рамкой». Ее легко можно выключить, перейдя в меню «Просмотр àПривязать к…» и выбрав «Снять выделение» (или же с помощью горячих клавиш: Command+Shift+для Macи Control+Shift+ для PC).
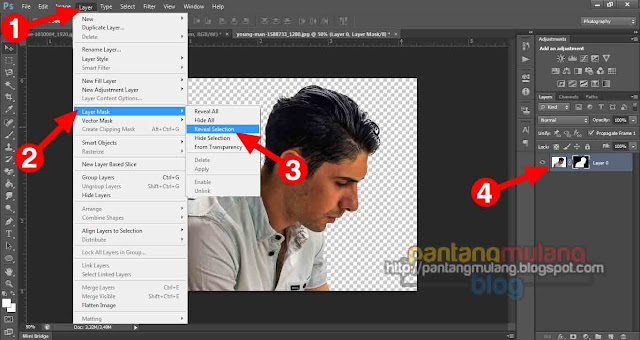
Кадрирование на основе выделенной области
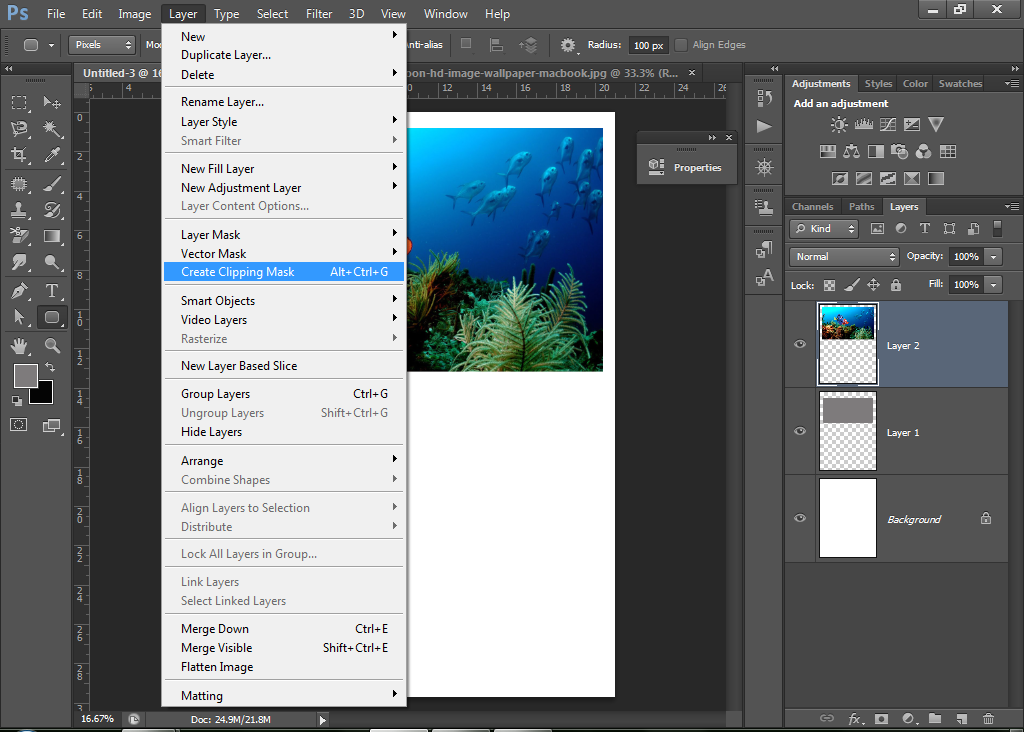
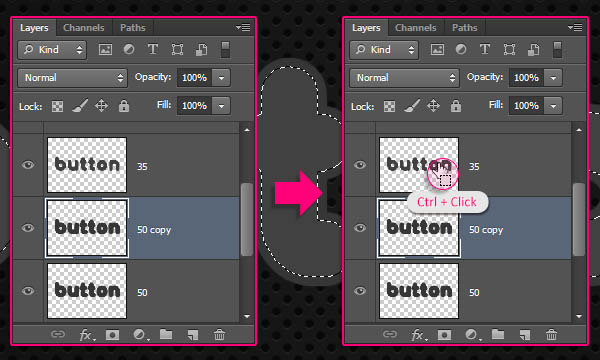
Чтобы кадрироватьвыделенную область, вам достаточно выбрать инструмент «Рамка» (С), и кадрирование автоматически будет применено к ней. Вы можете нажать Cmd/Ctrl и кликнуть определенный слой, чтобы потом обрезать только его (см. Рисунок 8 внизу).
Вытакжеможетеобрезатьвыделеннуюобласть, перейдя «ИзображениеàОбрезать». В таком случае обрезание автоматически производится по границам выделенной вами области. В том случае, если у выделения не прямоугольная форма, обрезание производится по внешним краям, и само выделение сохраняется.
Рисунок 8. Иногда легче и быстрее произвести кадрирование по выделенной области, вместо того чтобы точно выбирать размер и позицию «Рамки». Например, в случае с приведенным ниже изображением, самый быстрый способ кадрировать изображениие до прямоугольника с буквой D– нажать Cmd/Ctrl, кликнуть на нужный слой на панели слоев, и нажать обрезать (С) (или же Изображение à Обрезать).
Например, в случае с приведенным ниже изображением, самый быстрый способ кадрировать изображениие до прямоугольника с буквой D– нажать Cmd/Ctrl, кликнуть на нужный слой на панели слоев, и нажать обрезать (С) (или же Изображение à Обрезать).
Использования инструмента
«Рамка»Чтобы применить инструмент,просто зажмите клавишу мышки и потяните по изображению, чтобы определить рамку, за пределами которой изображение будет обрезано. После этого вы можете уточнить положение и размеры рамки, перетягивая одну из восьми «ручек» по ее краям. Обратите внимание на то, что, если у вас выбрано «Просмотр à Привязать к à Границы документа», рамка автоматически возникнет по краям изображения. Чтобы этого избежать, вы можете зайти в меня «Просмотр» и выключить названную выше опцию – или в целом опцию «Привязать к».
Чтобы ограничить рамку определенными пропорциями, зажмите клавишу Shift во время перетягивания рамки или ее ручек. Вы также можете изменить положение рамки по отношению к изображению, не меняя ее размеров, просто перетягивая ее. Чтобы поменять угол наклона, переместите курсор слегка за пределы рамки в одном из ее углов. Центр рамки кадрирования также можно перемещать – если вы кликните на него и перетянете в другое место, это изменит центральную ось вращения, которая может находиться в том числе запрямоугольной рамкой кадрирования.
Чтобы поменять угол наклона, переместите курсор слегка за пределы рамки в одном из ее углов. Центр рамки кадрирования также можно перемещать – если вы кликните на него и перетянете в другое место, это изменит центральную ось вращения, которая может находиться в том числе запрямоугольной рамкой кадрирования.
Иконки курсора при использовании инструмента «Рамка»
Когда «Рамка» активна, курсор будет выглядеть немного по-другому при наведении на разные участки рамки кадрирования. Обратитесь к Рисунку 9 за подробностями.
Иконки курсораКогда курсор располагается по центру рамки кадрирования, вы можете изменять размер рамки вертикально и горизонтально.
Когда курсор помещен всередину рамки, вы можете перетягивать всю рамку.
Когда курсор расположен вне рамки, вы можете переворачивать ее.
Обратите внимание: если вы зажмете клавишу Option/Alt во время перетягивания боковой границы или угловой«ручки», все изменения будут происходить вокруг определенной центральной точки рамки.
Рисунок 9.Здесь показаны разные иконки курсора, которые вы можете увидеть, перемещая мышку по рамке кадрирования. Центральная точка может быть перемещена, чтобы вместе с ней сместить ось вращения. Также стоит помнить, что, если вы зажмете Shift при перетягивании угла рамки, ее пропорции будут сохраняться.
Дополнительные данныеФорматы PhotoshopPSD, PDFиTIFF все поддерживают «дополнительные данные». На деле это означает, что, если какая-либо область многослойного изображения находится вне рамок рабочего «холста», она все еще сохраняется как часть изображения, даже если она больше не видна. Если у вас есть слои или фрагменты изображения, которые выходят за размеры холста, вы можете расширить его, кликнув «Изображение à Показать все». Не забывайте, что использование дополнительных данных возможно только в том случае, если ваше изображение было сохранено в форматах PSD, PDFилиTIFF. Помимо этого, если вы кадрируете изображение, содержащее обычный, несведенный фоновый слой, и у вас не выбрана опция «Удалять кадрированные пиксели», Photoshop автоматически превратит фоновый слой в Слой 0 с сохранением всех дополнительных данных.
Рисунок 10.Кадрированная версия этого изображения содержит несколько слоев, которые можно увидеть, выбрав «Изображение à Показать все», после чего доступными станут все дополнительные данные, которые до этого выходили за пределы холста. До тех пор, пока опция «Удалять кадрированные пиксели» не выбрана, при применении кадрирования все пиксели, выходящие за выбранную область кадрирования, будут сохраняться и могут быть впоследствии восстановлены.
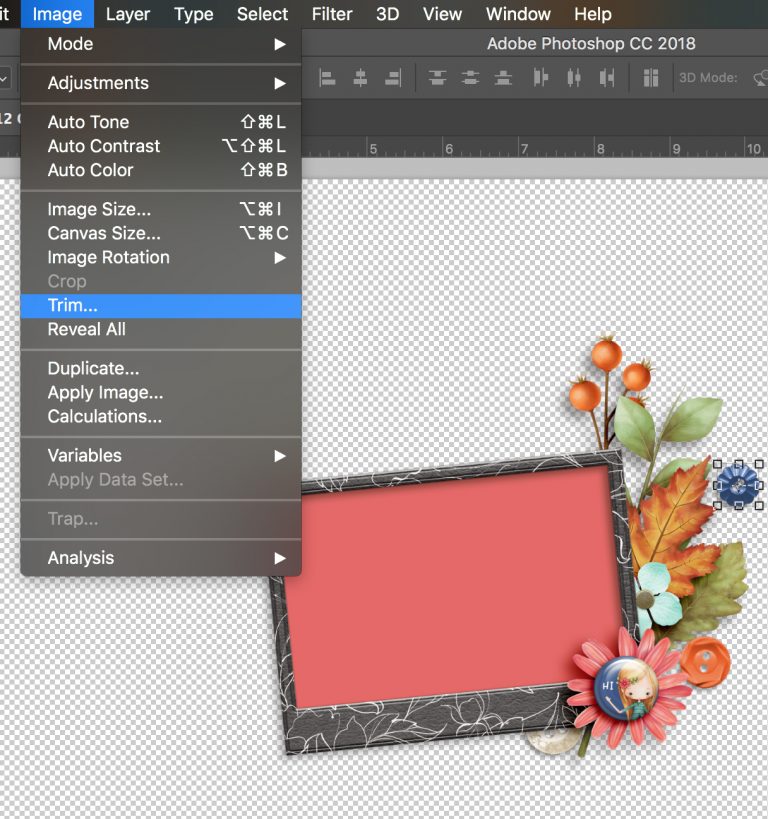
Тримминг изображенияКоманда «Изображение àТримминг» может быть использована чтобы обрезать изображение на основе характеристик цвета пикселей. На Рисунке 11 показан пример того как команда «Тримминг» может быть использована для того чтобы обрезать изображение основываясь на его прозрачности.
Рисунок 11. Здесь команда «Тримминг изображение» используется для обрезания в зависимости от прозрачности. Photoshopобрезает все четыре стороны картинки, убирая только прозрачное содержимое.
Предварительные установки кадрирования
Мне кажется, очень полезно сохранять размеры рамки кадрирования, которые вы используете регулярно, в качестве предустановки на панель предустановок инструмента (Рисунок 12).![]() Если предустановка содержит также настройки разрешения, кадрирование изменит размер изображения до подходящего разрешению (количество пикселей на дюйм) так же, как и размерам. Чтобы узнать больше о разрешении изображений, обратитесь к Главе 5.
Если предустановка содержит также настройки разрешения, кадрирование изменит размер изображения до подходящего разрешению (количество пикселей на дюйм) так же, как и размерам. Чтобы узнать больше о разрешении изображений, обратитесь к Главе 5.
Если поле разрешения пусто, изображение будет изменено согласно заданным размерам, и количество пикселей на дюйм будет автоматически изменено для оптимального соответствия. Обратите внимание на то, что вам нужно сохранить только одну предустановку размеров для портретной и пейзажной ориентации – вам достаточно будет просто кликнуть на двойную стрелку, чтобы переключиться между ними.
Рисунок 12.Напанелипредустановокинструментаможноувидетьсписок предустановоккадрирования.
Инструмент «Рамка кадрирования» в фотошоп
Сегодня речь пойдет о том, как обрезать фото в фотошопе cs5 инструментом «Рамка». Не путать! Именно обрезать изображение, а не вырезать деталь и не уменьшить размер с изменением масштаба.
Об этом говорилось в других статьях.
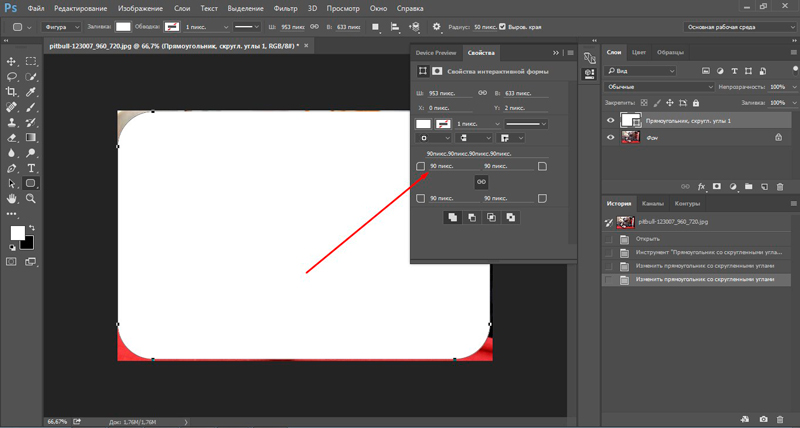
Имеем картинку, на которой нас интересует только одна область, например – с собакой. Остальное хотим убрать. И для нас не имеет значения, что размер фотографии уменьшится. Обратим внимание, что теперь размер 1600х1200рх.
Если обрезку нужно провести строго по каким-то определенным границам, выставляем направляющие или задаем значения. Если достаточно захватить любую произвольную область, этого можно не делать.
Используем инструмент Рамка на панели инструментов. Активируем его, нажав на значок
, или клавишей С на клавиатуре.
Кадрирование без привязки к размерам
Допустим, требуется произвольно кадрировать фото и не имеет значения, какой получится формат.
Зажимаем мышкой в верхнем левом углу выделяемой области и, не отпуская, протягиваем по диагонали. В нижнем правом углу мышку отпускаем. В настройках по умолчанию видимой остается обозначенная часть фотографии, а остальное поле затемняется.
Подведя курсор в видимую часть, ее можно передвигать, выбирая лучшее положение. Когда результат устраивает, нажимаем на клавиатуре Enter, либо делаем двойной щелчок мышкой внутри выделенной области, либо нажимаем галочку в панели опций
Когда результат устраивает, нажимаем на клавиатуре Enter, либо делаем двойной щелчок мышкой внутри выделенной области, либо нажимаем галочку в панели опций
. Круглый значок рядом с галочкой или нажатие клавиши Esc сбрасывает выделение.
Чтобы фото обрезалось по нужным размерам, задаем в Фотошоп значения или выравниваем границы по направляющим.
Чтобы установить значения, разберемся с настройками.
Настройки инструмента Рамка
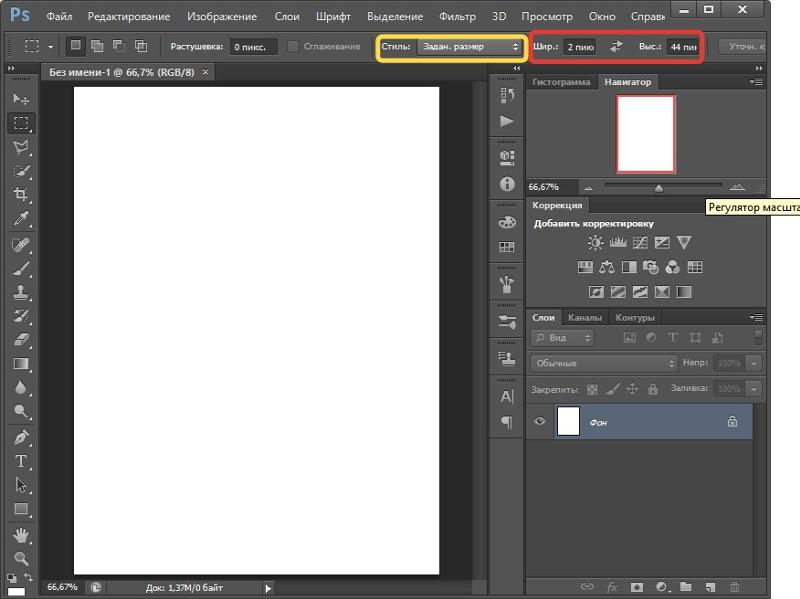
Когда инструмент активен, но выделение еще не сделано, панель параметров выглядит так:
Ширина и высота
Чтобы определить область кадрирования произвольно, окошки «Ширина» и «Высота» оставляем пустыми. Когда мы знаем требуемое соотношение параметров, вводим туда цифрами соответствующие значения. То есть, если указать ширину 20, а высоту 10, то прямоугольник будет растягиваться в таком же соотношении – ширина в 2 раза больше высоты.
Нажатие на стрелочки между ними поменяет местами цифры.
Когда какое-то значение установлено, можно выбрать градацию шкалы (см, дюймы, мм и т.д.). Цифры будут переведены в соотношении с новым единицами измерения и их можно просто заменить на нужные.
Изначально единицы измерения установлены те же, что и в градации шкалы Линеек. Как изменить их по умолчанию рассказывается в этой статье.
Расширение
Не будем говорить о понятиях расширения – это отдельная тема.
Окошко «Расширение» можно оставить пустым. В этом случае при обрезке сохранится расширение изображения, с которым работаем. Для картинки, которая будет размещаться на сайте, достаточно значения 72 пикс/дюйм. Если она готовится для печатной продукции – нужно знать требования типографии. Чаще это 300 пикс/дюйм.
Сохранение параметров
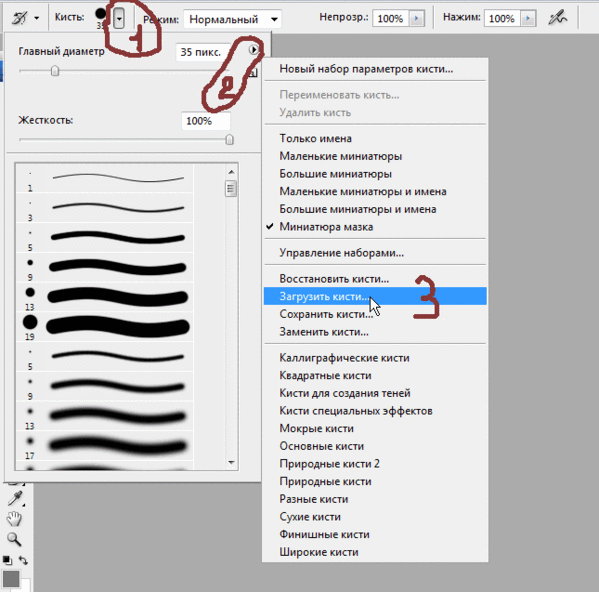
Если часто приходится устанавливать те же размеры, для удобства их лучше сохранить. Для этого вписываем их в окошки, затем открываем набор параметров инструмента Рамка, нажав на стрелочку рядом с ним (1).
Параметр появляется в наборе.
Теперь, когда понадобится установить такие цифры, просто выбираем в наборе этот параметр и его значения впишутся в окошки.
Кнопка «Изображение» вставляет в окошки полный размер открытого файла, а «Удалить», соответственно, удаляет все записи в окошках размеров и расширения.
Другие настройки
Когда область кадрирования уже определена, панель параметров приобретает такой вид:
«Удалить» и «Скрыть»
Кнопки «Удалить» и «Скрыть» работают только в том случае, когда кроме закрепленного фонового слоя есть другие слои, или если фоновый слой не закреплен, то есть снят замочек.
Чтобы обрезать фото в фотошопе, выбирайте значение Удалить.![]()
Ставим значение Скрыть, когда нужно внешнюю область не удалить, а сделать невидимой.
При этом параметр «Перспектива» неактивный.
Тип наложения кадра
Функция «Правило 1/3» делит обозначенную область на 3 части по горизонтали и по вертикали. Такое разделение помогает грамотно расположить детали для правильного визуального восприятия картинки.
- «Сетка» имеет то же назначение, что и «Правило 1/3», но с более мелкой шкалой делений.
- При активном параметре «Нет» деления не отражаются.
Цвет экрана
Если отметить галочкой «Экран» — внешняя область затемняться не будет. Когда Экран не выбран, рядом можно определить цвет затемнения и его непрозрачность по своему усмотрению.
Изменение размера, поворот, перспектива
Увеличиваем масштаб и проверяем привязку границ к направляющим. Обычно они не требуют корректировки. Но при необходимости правки или изменения размера, подводим курсор к границе, и когда он приобретает вид прямой двухсторонней стрелочки, зажимаем мышкой и тянем в нужном направлении. Этот край смещается.
Этот край смещается.
Чтобы растянуть или сузить сразу все стороны, курсор подводим к одному из углов и тянем за него.
Когда стрелочка приобретает изогнутый вид,
рамку можно повернуть. При зажатой клавише Shift, вращение производится шагами – от строго горизонтального до строго вертикального положения – 6 шагов.
Центр вращения обозначен внутри рамки
. Его можно переместить в любой пункт простым перетягиванием мышкой или при зажатой клавише Alt кликнуть по месту, куда хотите установить центр вращения. Вокруг этой точки изображение будет вращаться.
Если поставить галочку в функции «Перспектива», можно корректировать перспективу, растягивая или сужая мышкой углы рамки
.
Еще раз повторим, как обрезать изображение: нажатием клавиши Enter, или двойным щелчком внутри обозначенной области, или нажатием галочки на панели опций
.
О том, как обрезать фото в фотошопе при помощи инструментов выделения и функции «Кадрирование», читайте в этой статье.
Еще больше полезной информации о рамке Кадрирование версии CS6 смотрите в видео:
Как установить рамку на фотографию в фотошопе. Рамка в фотошопе — инструмент кадрирования фотографий
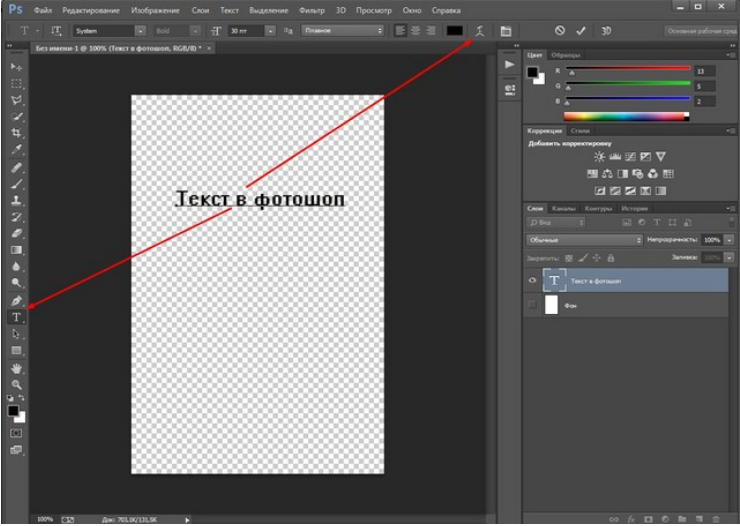
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection). Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:
Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Опять зажимаем Shift+Alt и тянем наружу за маркер на боковой стороне:
Нажимаем Enter.
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:
Красным цветом в документе отмечена зона, заблокированная для изменений. Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:
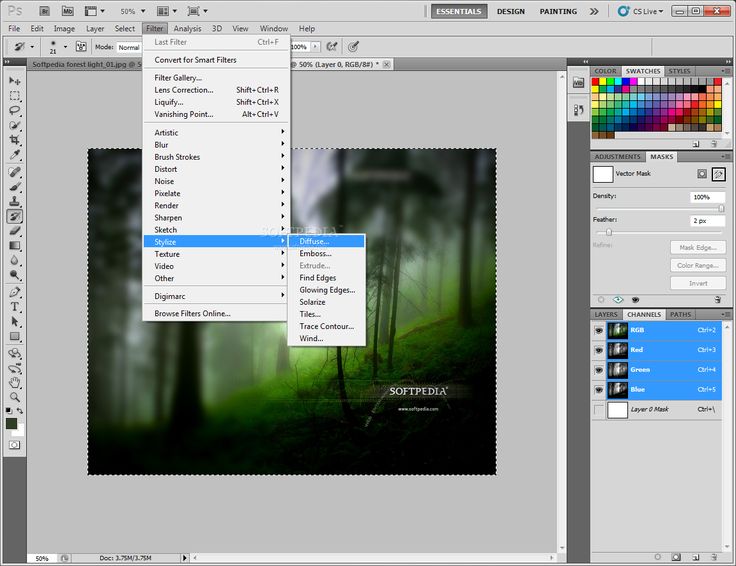
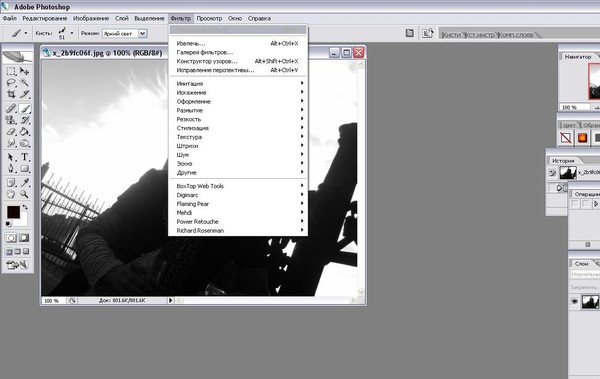
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Вот как теперь выглядит документ:
Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв , то увидим новый слой с рамкой:
Внешне документ не изменился, но, если мы посмотрим на панель слоёв , то увидим новый слой с рамкой:
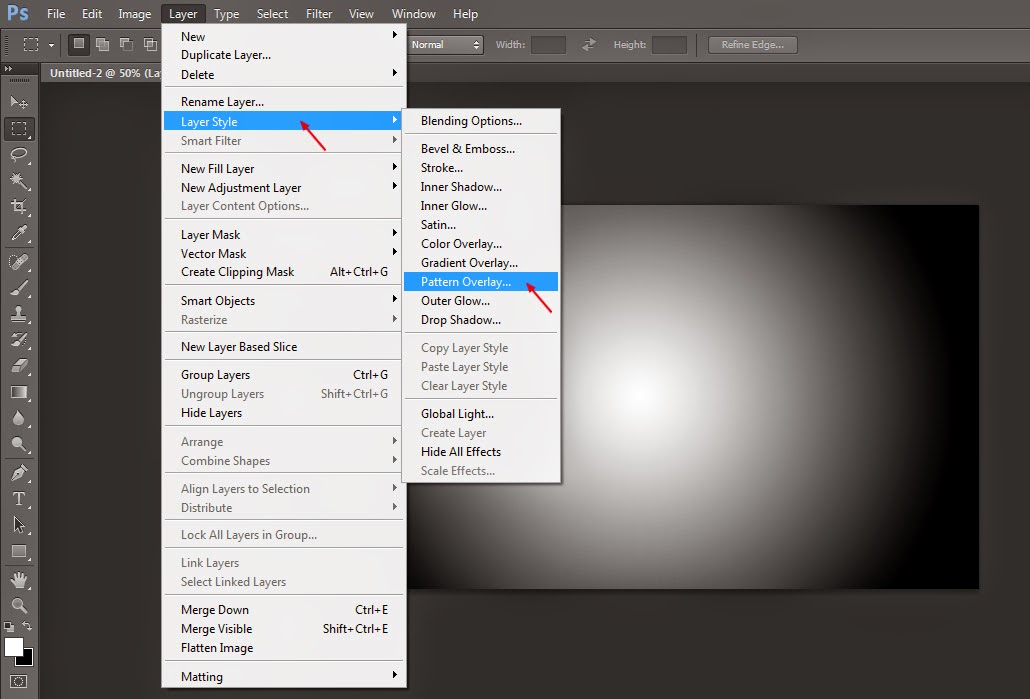
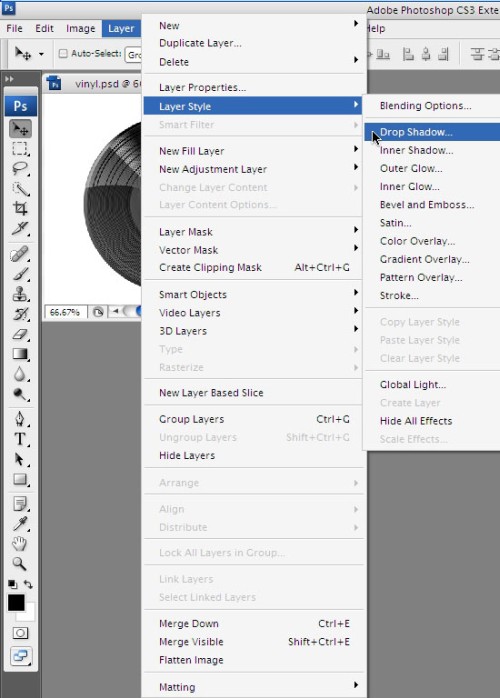
В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow) . Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:
Собственно, рамка для фотографии готова.
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup) , появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:
13.11.2016 29.01.2018
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп . Все это делается очень просто!
Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
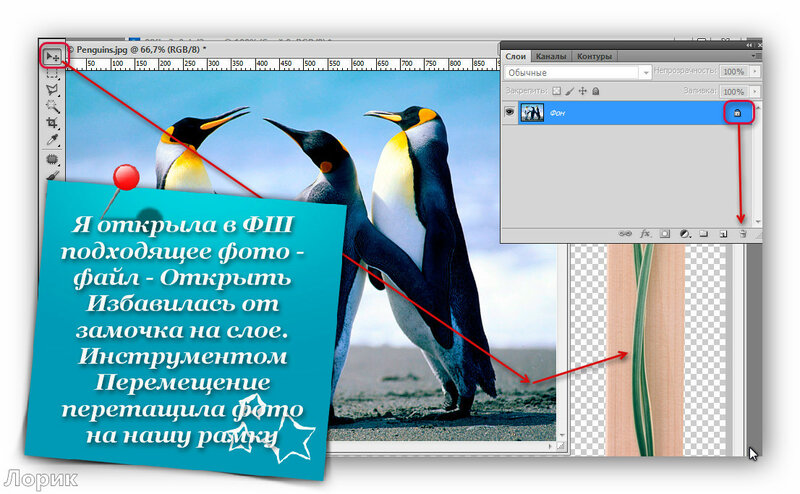
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и .
Мы выбрали . Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе .
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией . Для этого фотографию мы переместим в рамку.
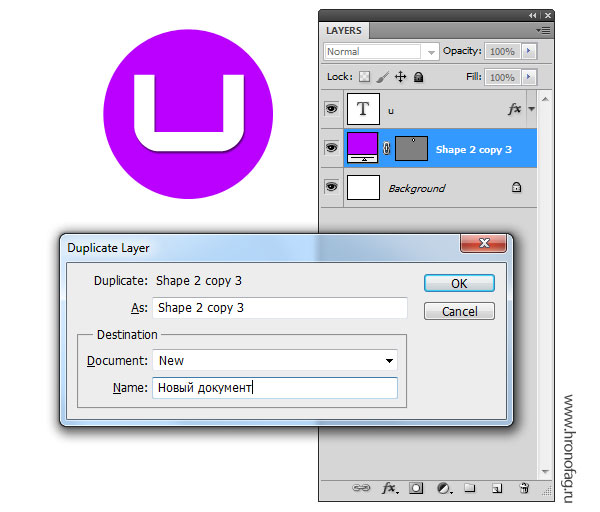
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя .
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Прежде чем задавать вопрос: «А как это сделать в Фотошоп?», иногда не мешает познакомиться с основными понятиями этой программы и, хотя бы, инструментами приложения.
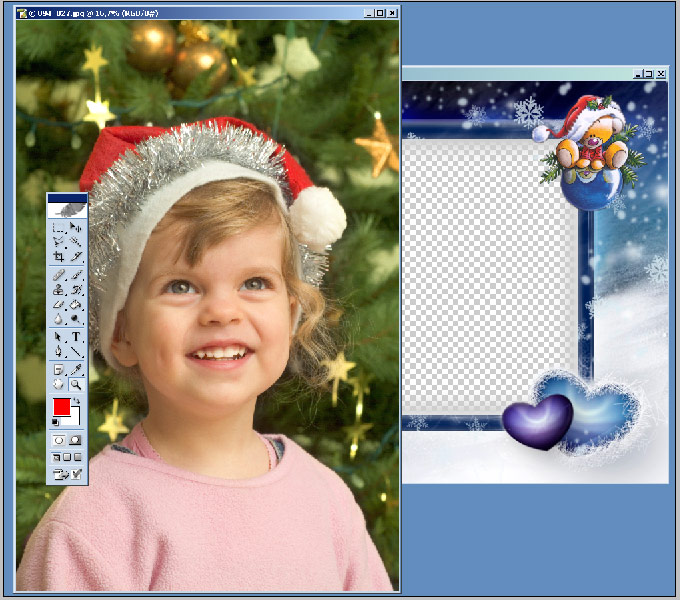
Мне задали вопрос, как вставить свое фото в рамку. Выкладываю подробную инструкцию.
1. Сначала вам нужен шаблон рамки (открытка и т. п.). В этом уроки использовалась детская рамочка, которую можно скачать по этой ссылке (2646×1795 pxls).
п.). В этом уроки использовалась детская рамочка, которую можно скачать по этой ссылке (2646×1795 pxls).
2. Шаблоны чаще всего скачивают в формате PNG, в которіх есть прозрачніе участки для вставки своих картинок. В папке такие файлы выглядят графическими как иконка, вид которой зависит от установленной основной графической программы на компьютере.
3. Запускаете приложение Photoshop. Для открытия файла нажимаете Ctrl+O или в главном меню «Файл» → «Открыть»
Не обязательно: на вкладке «Открыть» выбираете «Тип файлов». В нашем случае — «PNG (*.PNG; *PNS)».
Сейчас окно программы Photoshop выглядит примерно так:
4. Затем открываем наше фото (оно скорее всего сохранено в формате *JPEG).
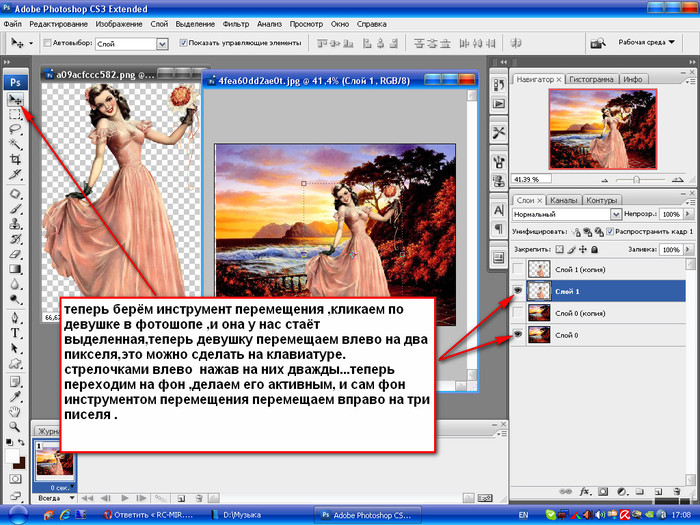
5. Для перетаскивания нашего фото на изображение с рамкой выбираем инструмент «Перемещение» в меню инструментов или просто нажатием «V».
С помощью левой кнопки мыши перетаскиваем наше фото на изображение рамки. Или нажимаем комбинации клавиш: Ctrl+A (выделить всё), Ctrl+C (копировать). Затем переходим на вкладку с рамкой и нажимаем Ctrl+V (вставить).
Затем переходим на вкладку с рамкой и нажимаем Ctrl+V (вставить).
6. С помощью левой кнопки мыши в меню слоев перемещаем слой с нашим фото ниже слоя с рамкой.
7. Желательно, чтобы изображения были сходными размерами (я взял фото намного меньше). Для подгонки размеров используем «Свободное трансформирование» в главном меню «Редактирование» → «Произвольная трансформация» или просто нажатием комбинации клавиш Ctrl+T.
Изменяем размер фото, зажав угол появившегося ограничивающего прямоугольника левой кнопкой мыши. Для пропорциональной трансформации при изменении размеров держим нажатой клавишу Shift.
Левой кнопкой мыши можно перемещать изображение (наше фото) для наиболее подходящего положения.
После того, как место для фоточки найдено, нажимаем Enter или значок «Подтвердить преобразования» в верхнем меню в виде «галочки».
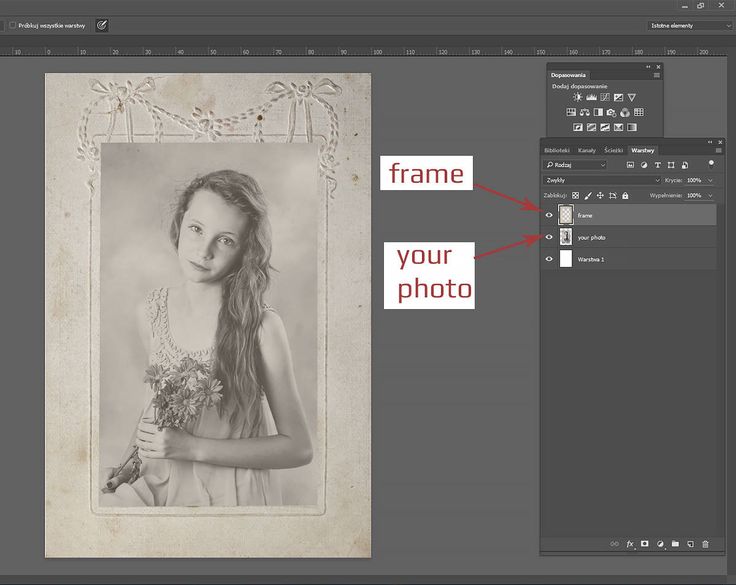
Всем привет. Сегодня у нас речь пойдет о том, как решить часто задаваемый вопрос, а именно, вставить изображение в рамку. Для начала я вам расскажу, что вставка изображений в рамку может быть разной, поглядим примеры ниже:
Для начала я вам расскажу, что вставка изображений в рамку может быть разной, поглядим примеры ниже:
Пример 1
Пример 2
Как видим из примеров, тип рамок совсем разный: в первом примере мы наложили рамку сверху изображения, а во втором обработали край изображения, тем самым создав рамку.
Оба эти примера я опишу в двух уроках.
Вставляем изображение в рамку: способ 1
Иногда, бывает интересно поместить изображение под рамку, например, фотографию друга, потом отослать ее ему — он распечатает и повесит на стене;-).
И самое приятное, что сделать это сможет любой, т.е. тут не нужны какие-то особые навыки работы с Photoshop.
Допустим, вы уже нашли нужную картинку, теперь вам осталось найти рамку. На очень многих интернет-ресурсах есть рамки, на некоторых даже большие архивы. Всё, что вам нужно, — это выбрать понравившеюся и скачать. Перед скачиванием, обратите внимание на то, что пишут: обычно к таким рамкам указывают, что ее можно скачать в *. psd — там уже вырезана центральная часть и вам не придется её дополнительно вырезать.
psd — там уже вырезана центральная часть и вам не придется её дополнительно вырезать.
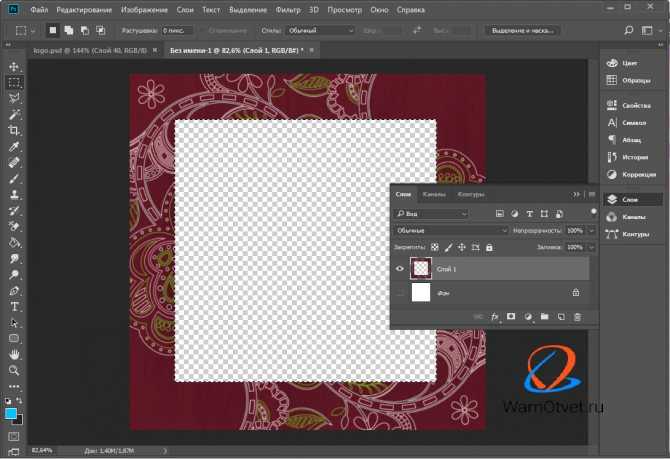
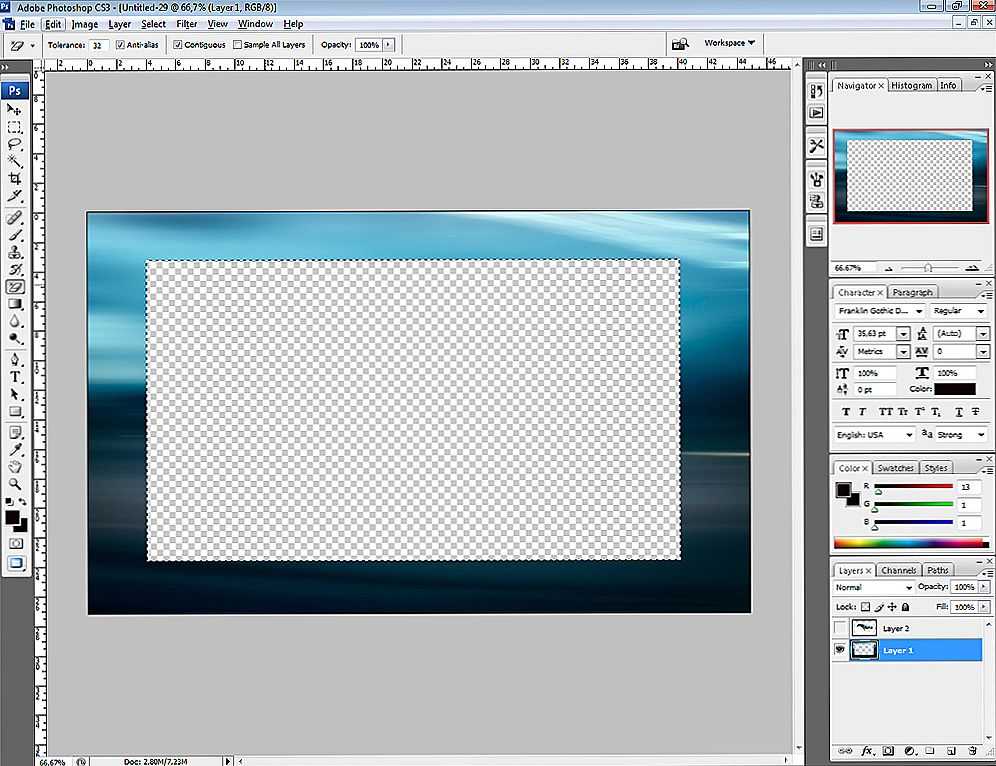
Теперь откройте свое изображение, на которое и будем накладывать рамку. У меня это вот такая вот картинка:
Скопируем изображение полностью и откроем скачанный *.psd файл в Photoshop. Обратите внимание, что сама рамка имеет прозрачность в центре:
Создаем новый слой, располагаем его ниже слоя с рамкой.
Вставляем на только что созданный слой, скопированное ранее изображение. Если оно, не подходит по размерам, то подгоните либо изображение под размер рамки, либо рамку под размер изображения, выделив соответствующий слой и воспользовавшись функцией: Edit ? Transform ? Free Transform, после чего потяните за угловой маркер с зажатой клавишей Shift для пропорционального сжатия/растяжения.
В Сети можно найти на любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.

- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в PNG и фотографию, которую будете вставлять в рамку.

- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот является наиболее удобным, но, чтобы правильно в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера.
 Расположите ее в рамке так, как вам нравится. Нажмите Enter.
Расположите ее в рамке так, как вам нравится. Нажмите Enter. - В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите фотографию в рамочке.
Источники:
- как работать с рамками
При помощи фотошопа можно не только совершать многочисленные манипуляции с любыми изображениями, но так же и создавать такие изображения самостоятельно. Для этого вам не понадобится уйма времени либо владение специальными навыками. Создание такой картинки не займет у вас более 10 минут. Давайте рассмотрим данную процедуру на примере создания столь популярного ныне формата картинок — аватар.
Вам понадобится
- Adobe Photoshop
Инструкция
Аватар – это небольшое квадратное изображение, которое представляет вас на форумах, социальных сетях и разнообразных сайтах. Как правило, его размер не превышает 150х150 px. Создайте в е новый и при создании укажите размеры – например, 120 на 120 пикселей. Разрешение (resolution) может быть небольшим, а цветовая обязательно должна быть RGB.
Как правило, его размер не превышает 150х150 px. Создайте в е новый и при создании укажите размеры – например, 120 на 120 пикселей. Разрешение (resolution) может быть небольшим, а цветовая обязательно должна быть RGB.
После того, как пустой документ нужного размера создан, откройте фото или рисунок, из которого вы хотите сделать . Скадрируйте хотя бы загруженную , обрежьте ее до того фрагмента, который хотите видеть на , с помощью инструмента Crop. Затем продублируйте слой с кадрированным изображением, а копию перетащите на заготовку для аватара.
Теперь ваша задача – подогнать размер изображения под конечный размер аватара (например, если ваш рисунок получился 500 на 500 пикселей, его нужно уменьшить до 120 на 120, чтобы он полностью вошел в нужный . Откройте меню Edit и нажмите Free Transform. На экране появятся значки изменения формы и . Зажмите клавишу Shift, она позволит изменять размер рисунка без нарушения оригинальных пропорций. Не отпуская ее, начинайте уменьшать фото до размеров -аватара.
Когда результат вас устроит, нажмите Enter, что подтвердит трансформацию, а затем сохраните картинку командой File>Save for Web. Выберите формат jpeg и максимальное качество. Ваша новая картинка готова.
Видео по теме
Если вы владеете графическим редактором Paint.Net, тогда наложение фона не составит для вас труда. Если же вы не владеете навыками использования функций этого редактора, тогда эта статья для вас. Ознакомившись с ней, вы узнаете, как можно осуществить наложение фона на лицо человека. Можно сделать брутального мужчину или тропическую женщину, все зависит от вашей фантазии.
Вам понадобится
- Программное обеспечение Paint.Net, фотография человека (портрет), картинка фона.
Инструкция
Для добавления фона к этой откройте файл фона. Нажмите Ctrl + A (выделить все) и Ctrl + C (скопировать). Перейдите к вашей фотографии – нажмите меню «Правка» — пункт «Вставить как новый слой».
Для с необходимо большую прозрачность. Нажмите меню «Регулировки» — пункт «Прозрачность» (Transparency). В открывшемся окне продвиньте ползунок до значения в 150 единиц. Это делается для того, чтобы увидеть фотографию текстуру фона. Для очистки лишних фрагментов фона, воспользуйтесь инструментом «Ластик».
Нажмите меню «Регулировки» — пункт «Прозрачность» (Transparency). В открывшемся окне продвиньте ползунок до значения в 150 единиц. Это делается для того, чтобы увидеть фотографию текстуру фона. Для очистки лишних фрагментов фона, воспользуйтесь инструментом «Ластик».
При помощи инструмента «Градиент линейный» придадим прозрачность новому слою.
Видео по теме
Источники:
- как изменить фон на фотографии в paint в 2018
Не зря в фотоальбомах некоторых социальных сетей и фотохостингов вокруг фотографии при просмотре генерируется тонкая рамка, которая визуально ограничивает пространство фотографии и создает ощущение законченности снимка. Рамку можно использовать для стилизации фотографии, в некоторых случаях широкой рамкой можно прикрыть не совсем удачные фрагменты изображения. При помощи редактора Photoshop вы сможете создать рамку для своей фотографии или вставить фото в уже существующую рамку.
Вам понадобится
- — программа Photoshop;
- — файл с рамкой;
- — фотография.

Инструкция
Если у вас уже есть готовый PSD, PNG или TIFF файл с рамкой для фото, загрузите его и свою фотографию в Photoshop. Можете просто перетащить мышкой нужные файлы в окно графического редактора.
Выделите изображение рамки командой All («Все») из меню Select («Выделение»). Создайте копию выделенного фрагмента командой Copy («Копировать») меню Edit («Редактирование»). Щелкните мышкой по своей фотографии и вставьте рамку командой Paste («Вставить»).
Отредактируйте размер рамки при помощи команды Free Transform («Свободная трансформация») меню Edit («Редактирование»). Перетаскивая мышкой границы рамки, вы сможете изменить ширину и высоту изображения на редактируемом слое. Нажмите на клавишу Enter для применения трансформации.
Сохраните полученный файл в формате JPG при помощи команды Save As («Сохранить как») меню File («Файл»).
Если вам не удалось скачать из интернета готовый файл с рамкой, не отчаивайтесь, а попробуйте добавить к своей фотографии одну из рамок-фигур, которые есть в Photoshop. Чтобы это сделать, выберите инструмент Custom Shape Tool («Фигура произвольной формы»).
Чтобы это сделать, выберите инструмент Custom Shape Tool («Фигура произвольной формы»).
Кликните по стрелочке в панели Shape («Фигура»), которую можно увидеть под главным меню. Выберите подходящую рамку в открывшемся окне. Нарисуйте рамку, кликнув мышкой по левому верхнему углу фотографии и потянув ее вниз и вправо при зажатой левой кнопке.
Для того чтобы несколько более живописной, примените к ней один из стилей палитры Styles («Стили»). Если вас не устраивает ни один из стилей, загруженных в палитру по умолчанию, кликните левой кнопкой мышки по кнопке со стрелочкой в правом верхнем углу палитры. Выберите из списка другой набор стилей.
Сохраните фото с рамкой в формате JPG.
Есть другой способ получить оригинальную рамку для фотографии. Можно сделать ее из фрагмента самой фотографии. Для этого выберите один из инструментов для создания выделения: Rectangular Marquee Tool («Прямоугольное выделение») или Elliptical Marquee Tool («Эллиптическое выделение»). Для создания выделений более сложной формы используйте Polygonal Lasso Tool («Многоугольное лассо»). При помощи любого из этих инструментов выделите область фотографии, которая должна быть видна из-под рамки.
При помощи любого из этих инструментов выделите область фотографии, которая должна быть видна из-под рамки.
Инвертируйте выделение горячими клавишами Shift+Ctrl+I. Скопируйте заготовку для рамки сочетанием клавиш Ctrl+C и вставьте ее на новый слой сочетанием Ctrl+V.
Обработайте рамку фильтром Gaussian Blur из меню Filter («Фильтр»). Радиус размытия выставите не менее десяти пикселей, чтобы действительно размыть изображение.
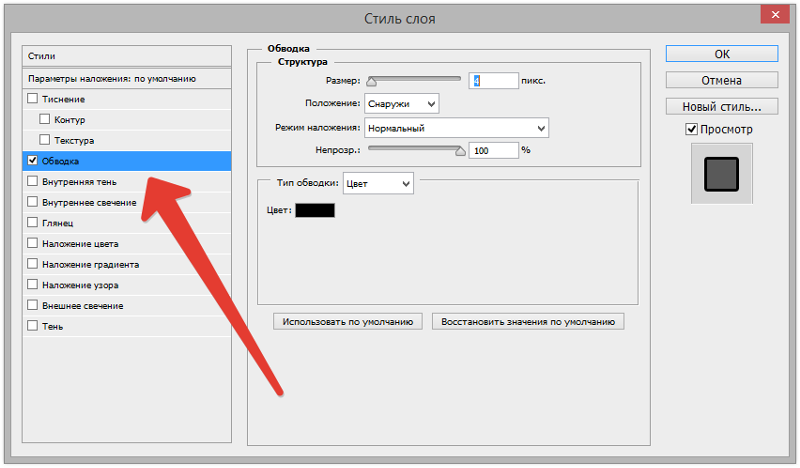
Добавьте завершающий штрих к рамке, обводку. Это можно сделать, кликнув правой кнопкой мышки по слою с рамкой и выбрав опцию Blending Options («Опции наложения»). Щелкните по пункту Stroke («Обводка»). В открывшемся окне настройте размер обводки на свое усмотрение, из раскрывающегося меню Position («Позиция») выберите Inside («Внутри»). Щелкните по цветному прямоугольнику и выберите цвет, подходящий для обводки. Нажмите на кнопку ОК и сохраните файл.
Видео по теме
Источники:
- Простые способы создания рамок средствами Photoshop
С помощью программ, позволяющих редактировать фотографии (к ним относится Photoshop и другие) даже непрофессионал может сделать фотографию высокого качества.
Вам понадобится
- — компьютер;
- — интернет;
- — программа Photoshop.
Инструкция
Чтобы начать работу с Фотошопом, нужно, прежде всего, установить его на свой компьютер. Для этого купите установочный диск либо скачайте программу из интернета. Загрузите данное программное обеспечение на один из локальных дисков персонального компьютера. Запустите ее. Перед вами откроется окно, содержащее приветствие. Его можно отключить, убрав флажок в правом углу снизу.
Внимательно рассмотрите окно, открывшееся после окна приветствия. Верхняя панель содержит команды для выполнения различных задач. На панели инструментов расположены различные приспособления, с помощью которых вы будете редактировать фотографию. На вкладке «Окно документа» вы можете сразу просмотреть результат.
Чтобы начать фотомонтаж фотографии, создайте новый документ, куда поместите редактируемую фотографию. Для этого войдите в меню «Файл» и выберите «Создать» (File – New). Укажите имя вашего документа, его размеры. Имя необходимо для распознавания документа при последующей работе с ним. Здесь же задайте параметры цветового режима и фон для вашей будущей фотографии.
Укажите имя вашего документа, его размеры. Имя необходимо для распознавания документа при последующей работе с ним. Здесь же задайте параметры цветового режима и фон для вашей будущей фотографии.
Теперь загрузите фотографию. При помощи различных инструментов уберите ненужные эффекты. Некоторые части фотографии нужно выделить. В Photoshop есть несколько способов выделения: прямоугольное, овальное, выделение или строкой. При помощи инструмента, напоминающего свернутое лассо, можно выделять области, сложные по форме.
При помощи инструмента в виде волшебной палочки выделяется область одного цвета. Так можно изменять цвет объекта на фотографии. Множество других инструментов дадут вам возможность сделать ретушевку фотографии, вырезать или добавлять какие-либо объекты, например, родимые пятна и т.д. Вы в любое время можете обрабатывать различные фотографии, создавать свои собственные и многое другое.
Шаблоны для Photoshop представляют собой файлы формата psd или png, состоящие из одного или более слоев с прозрачной областью. Подставив в эту область любое изображение, вы можете быстро получить живописный коллаж.
Подставив в эту область любое изображение, вы можете быстро получить живописный коллаж.
Вам понадобится
- — программа Photoshop;
- — шаблон;
- — изображение для вставки в шаблон.
Инструкция
Откройте шаблон в графическом редакторе. Если вам попался шаблон в формате psd, дважды кликните по иконке этого файла. Файлы psd по умолчанию ассоциируются с Photoshop, поэтому шаблон откроется именно в этой программе.
Некоторые файлы шаблонов сохраняются со скрытыми слоями. Иначе говоря, открыв файл, вы видите только белый или прозрачный фон. Это можно поправить, включив отображение слоев. Чтобы это сделать, щелкните по пиктограмме в виде глаза слева от каждого слоя в палитре слоев.
Загрузите в Photoshop картинку, которую собираетесь подставлять в шаблон. Можете перетащить файл с картинкой в окно редактора при помощи мышки, можете вызвать диалоговое окно для открытия файла комбинацией клавиш Ctrl+O.
Вставьте свое изображение в шаблон. Для этого выделите всю картинку клавишами Ctrl+A и скопируйте ее в буфер обмена комбинацией Ctrl+C. Кликните мышкой по окну с открытым шаблоном и вставьте в него скопированное изображение горячими клавишами Ctrl+V.
Для этого выделите всю картинку клавишами Ctrl+A и скопируйте ее в буфер обмена комбинацией Ctrl+C. Кликните мышкой по окну с открытым шаблоном и вставьте в него скопированное изображение горячими клавишами Ctrl+V.
Может обнаружиться, что ваше изображение намного меньше шаблона. В этом случае лучше уменьшить слои шаблона, чем увеличивать вставленную фотографию, которая при масштабировании заметно потеряет в качестве. Чтобы уменьшить слои шаблона, не трогая фотографии, зажмите клавишу Ctrl и по очереди щелкните мышкой по всем слоям шаблона. Таким образом вам удалось выделить эти слои.
Для изменения размера выделенных слоев примените команду Scale из группы Transform меню Edit. Под главным меню появится панель с настройками трансформации. Щелкните по кнопке Maintain aspect ratio, которая находится между полями со значениями ширины и высоты. Это позволит вам пропорционально уменьшить шаблон. Введите новое значение в поле ширины или высоты. При этом второе значение тут же изменится. Дважды нажмите клавишу Enter.
Дважды нажмите клавишу Enter.
Кликните по слою с фотографией, которую вставляете в шаблон. Если нужно, переместите слой с фотографией ниже или выше в палитре слоев. Если фотография закрывает какие-то детали шаблона, которые должны быть видны в итоговой картинке, переложите фотографию вниз. Для этого достаточно переместить слой при помощи мышки.
Выберите инструмент Move Tool и с его помощью сдвиньте вставленное изображение так, чтобы оно естественно смотрелось в шаблоне. Если нужно, подкорректируйте наклон картинки командой Rotate из той же группы Transform.
Слейте слои командой Flatten Image из меню Layer и сохраните полученное изображение в формате jpg командой Save As из меню File.
Источники:
- Описание работы с шаблоном в Photoshop
- как использовать шаблоны
Вам понадобится
- — знание верстки.
Инструкция
Удалите собственную информацию из заготовки сайта. Очистите страницы от информационного оформления. Если идея сайта предполагает размещение определенного типа информации, кратко укажите это на самой странице и в описании шаблона. Удалите все ненужные блоки, которые стандартом установлены при инсталляции шаблона и движка.
Если идея сайта предполагает размещение определенного типа информации, кратко укажите это на самой странице и в описании шаблона. Удалите все ненужные блоки, которые стандартом установлены при инсталляции шаблона и движка.
Организуйте файлы заготовки по директориям. Не забудьте вложить картинки и элементы оформления. Проверьте запуск шаблона, открыв его в среде разработчика. Добавьте информацию об авторстве по своему усмотрению. Старайтесь файлы называть понятными именами, чтобы в дальнейшем не путаться при их расположении.
Заархивируйте файлы распространенным архиватором, чтобы уменьшить объем выкладываемой информации. Загрузите файлы на сервер и сделайте ссылку на сайте на новые файлы. Укажите описание шаблонов рядом на загрузку. Будет удобнее сразу разместить миниатюрные изображения страниц, чтобы пользователю сразу было понятна общая идея шаблона и стилистическая направленность.
Добавьте контакты для связи с разработчиком (то есть с вами), если планируете отвечать на вопросы пользователей, если таковые возникнут. Основной тип контента некоторых сайтов — это готовых шаблонов. Обычно цены весьма умеренные: от одного доллара до нескольких. На подобных сайтах вы можете ознакомиться с примерами предложений шаблонов, а также найти информацию о том, какие шаблоны наиболее востребованы пользователями.
Основной тип контента некоторых сайтов — это готовых шаблонов. Обычно цены весьма умеренные: от одного доллара до нескольких. На подобных сайтах вы можете ознакомиться с примерами предложений шаблонов, а также найти информацию о том, какие шаблоны наиболее востребованы пользователями.
Если вы хотите разрабатывать, а потом продавать свои собственные шаблоны, то нужно учиться верстке, так как для шаблона сначала рисуется макет в графических редакторах, а потом он полностью разрезается, чтобы применять его на сайте. В целом же можно сказать, что выкладывать шаблоны сможет практически любой пользователь, который знает основы веб дизайна.
120 бесплатных экшенов для рамок Photoshop
Услуги Ретуши Фотографий > Бесплатные Экшены для Фотошопа > Бесплатные действия с рамкой Photoshop
Этот набор действий с рамкой Photoshop содержит множество эффектов, которые добавляют к фотографии различные виды рамок, что позволяет каждому найти подходящий вариант для каждой фотографии. Вы можете использовать их во всех последних версиях Adobe Photoshop, включая CC и CS.
Вы можете использовать их во всех последних версиях Adobe Photoshop, включая CC и CS.
Благодаря универсальности этих экшенов Photoshop кадра, вы можете использовать их как для изображений RAW, так и для изображений JPEG. Хотя любая фотография может выиграть от рамки, эти эффекты особенно хорошо подходят для портретной, семейной, домашней, модной и свадебной фотографии.
Photoshop Frame Actions # 1 «Black Frame»
Бесплатно
Photoshop Frame Action # 2 «Color Frame»
Бесплатно
Действия Photoshop с кадрированием # 3 «Horizontal Lines»
Бесплатно
Экшены Free Photoshop Frame # 4 «Transparent Frame»
Бесплатно
Рамка Экшен Photoshop # 5 «Vertical Lines»
Бесплатно
Photoshop Frame Actions Free # 6 «Volumetric Frame»
Бесплатно
Экшены со свободной рамкой для Photoshop # 7 «White Frame 40 px»
Бесплатно
Рамка Photoshop Action # 8 «White Frame 100 px»
Бесплатно
Набор Экшенов с эффектом Рамки Photoshop Бесплатно
Если вы ищете бесплатную загрузку экшенов с рамкой Photoshop, вас также заинтересуют эти дополнительные инструменты, разработанные в аналогичном стиле. Они чрезвычайно полезны для начинающих редакторов изображений, которые хотят сделать свои фотографии профессиональными, в то время как опытные фотографы могут найти новые действия, чтобы улучшить свой рабочий процесс и высвободить время для других проектов.
Они чрезвычайно полезны для начинающих редакторов изображений, которые хотят сделать свои фотографии профессиональными, в то время как опытные фотографы могут найти новые действия, чтобы улучшить свой рабочий процесс и высвободить время для других проектов.
Независимо от того, являетесь ли вы фотографом-путешественником, модным фотографом, портретистом или свадебным фотографом, вы обязательно найдете что-то для своего набора инструментов.
Фоторамка Действия Photoshop # 9 «Ice»
Бесплатно
Рамка для фотошопа # 10 «Lake»
Бесплатно
Рамка Действия Photoshop # 11 «Motion»
Бесплатно
Рамка Photoshop Actions # 12 «River»
Бесплатно
Действия с рамкой Photoshop # 13 «The Waves»
Бесплатно
Экшен рамки для фотошопа # 14 «Water Surface»
Бесплатно
Экшен Photoshop Обрамление # 15 «Summer Vibe»
Бесплатно
Экшены Free Photoshop Frame # 16 «Genuine Beauty»
Бесплатно
Рамка Экшен Photoshop # 17 «City View»
Бесплатно
Экшены Photoshop Frame Free # 18 «Tranquility»
Бесплатно
Экшены со свободной рамкой для Photoshop # 19 «Rustic Mood»
Бесплатно
Рамка Photoshop Action # 20 «Timeless classic»
Бесплатно
Фоторамка Экшены Photoshop # 21 «B&W Cooler»
Бесплатно
Рамка для фотошопа # 22 «Classic»
Бесплатно
Рамка Действия Photoshop # 23 «Cooler»
Бесплатно
Рамка для Photoshop Actions # 24 «Mega Contrast»
Бесплатно
Экшены Photoshop Frame # 25 «Polaroid Film»
Бесплатно
Экшен рамки для фотошопа # 26 «Comics»
Бесплатно
Photoshop Framing Actions # 27 «Drawing»
Бесплатно
Free Photoshop Frame Actions # 28 «Poster»
Бесплатно
Воспользуйтесь этим набором действий, который обеспечит качественный вид всех ваших фотографий. Набор инструментов настоящего фотографа никогда не бывает законченным, и чем больше действий вы сможете использовать вместе с бесплатными действиями рамки Photoshop, тем больший диапазон жанров фотографии вы сможете редактировать на профессиональном уровне.
Набор инструментов настоящего фотографа никогда не бывает законченным, и чем больше действий вы сможете использовать вместе с бесплатными действиями рамки Photoshop, тем больший диапазон жанров фотографии вы сможете редактировать на профессиональном уровне.
Всего за пару кликов вы сможете создавать фотографии, которые одинаково фантастически выглядят как в цифровом, так и в печатном форматах.
Рамка Экшен Photoshop # 29 «Comic Book»
Бесплатно
Экшены Photoshop Рамка Бесплатно # 30 «Watercolor»
Бесплатно
Экшены со свободной рамкой для Photoshop # 31 «Zombie»
Бесплатно
Экшен Photoshop Рамка # 32 «Low Poly»
Бесплатно
Фоторамка, Экшены Photoshop # 33 «VHS»
Бесплатно
Рамка для фотошопа # 34 «Cartoon»
Бесплатно
Советы по использованию экшенов с эффектом рамки в Photoshop
Хотя эти экшены со свободной рамкой для Photoshop можно использовать с любыми изображениями, для которых может быть полезно цифровое обрамление, в том числе с иллюстрациями и произведениями искусства, есть несколько советов, которые вы можете принять близко к сердцу, чтобы улучшить качество своей работы.
Начните с решения, нужна ли вашей фотографии рамка, поскольку некоторые жанры, такие как пейзаж или спортивная фотография, имеют тенденцию выглядеть лучше, если края остаются широко открытыми, чтобы передать простор космоса.
Если вы решили, что сцена, изображенная на вашей фотографии, будет выглядеть опрятнее или эффектнее с помощью действия кадра Photoshop, подумайте, какой цвет кадра будет больше всего дополнять каждое изображение. Свадебные фотографии лучше всего смотрятся с белыми рамками, в то время как веселые семейные портреты и детские фотографии могут выглядеть более привлекательно с розовыми или оранжевыми рамками. Наконец, черные рамки лучше всего подходят для студийных и модных фотографий, требующих профессионального кадрирования.
Последнее, о чем вы должны думать при выборе из различных действий рамки Photoshop, — это желаемая ширина кадра. Некоторые изображения выглядят лучше с широкой красочной рамкой, в то время как другим нужна только тонкая черная или белая рамка, чтобы сосредоточить внимание зрителя на сцене.
Как использовать рамки для фотошопа
Рамки Photoshop в CC 2019 — это специализированные маски, используемые для хранения других изображений. Рамки могут быть нарисованы или созданы из фигур. Если вы знаете, как создать рамку в Photoshop, она может содержать изображение с локального жесткого диска или из поиска Adobe Stock.
Рамки фотошопа против смарт-объектов
Профессионалы Photoshop могут знать, что то же самое можно сделать с помощью масок слоев и смарт-объектов. Фреймы достигают по существу той же цели, но с немного более гибкой системой. Например, изображения в кадрах можно перемещать и трансформировать в кадре по умолчанию. Рамки также облегчают изменение изображений и установку заполнителей. Конечно, маски слоев все равно будут работать, но инструмент Frame выполняет работу немного быстрее.
Как сделать рамку с помощью инструмента «Рамка»
Выберите инструмент « Рамка» на панели инструментов в левой части экрана или нажмите клавишу « K» .

Выберите прямоугольную или эллиптическую рамку из вариантов инструментов в верхней части. По умолчанию будет выбран прямоугольный вариант.
Перетащите рамку через холст, чтобы установить размер вставляемого изображения.
Используйте панель « Свойства», чтобы выбрать изображение, которое вы хотите поместить в кадр, найденный в разделе « Вставить изображение ». Вы можете вставить изображение с вашего компьютера в виде встроенного файла или связанного файла. Вы также можете выполнить поиск изображения из базы данных Adobe Stock.
Если связанное изображение будет перемещено или удалено с вашего компьютера, ссылка будет разорвана, и файл больше не будет доступен. Когда вы вставляете внедренное изображение, Photoshop сохраняет копию изображения в документе, содержащем изображение. Это увеличивает размер файла, но гарантирует, что встроенное изображение всегда будет подключено к файлу.
Настройте границу вокруг рамки с помощью раздела « Обводка » на панели « Свойства» .

Как создать фотошоп рамки из фигур
Рамки также могут быть созданы в форме любого выделения, которое вы можете сделать с помощью инструментов формы.
Выберите Shape инструмент на панели инструментов или нажмите U ключ.
Кадры нельзя применять к обычным выборкам или путям. Если вы хотите преобразовать выделение или путь в слой формы, щелкните правой кнопкой мыши выделение или путь, выберите « Определить пользовательскую форму» , а затем используйте инструмент « Пользовательская форма» , чтобы точно нарисовать эту форму поверх выделенной области.
Создайте фигуру без рамки и заливки в том месте, где вы хотите, чтобы содержимое рамки появилось.
Выберите « Слой» > « Создать» > « Преобразовать в кадр» в строке меню.
Дайте рамке имя или выберите OK, чтобы подтвердить значение по умолчанию.

Выберите раскрывающееся меню « Вставить изображение» и выберите источник файла. Если « Поместить с локального диска — встроенный» уже выбран, вы можете выбрать его снова, чтобы встроить другое изображение. Вы также можете связать изображение или выбрать один из Adobe Stock.
Выберите Ok в диалоге выбора файлов, чтобы разместить изображение.
Переместите или измените размер изображения по мере необходимости, чтобы завершить эффект. По умолчанию изображение будет масштабировано по размеру рамки. Изображение вставляется как смарт-объект, и его можно неразрушающим образом масштабировать с помощью инструмента «Свободное преобразование».
Другие способы вставки изображений в рамки
Вы можете добавить изображения в рамку несколькими способами, отдельно от того, что мы уже рассмотрели.
- Перетаскивание ресурса : перетащите ресурс из панели «Adobe Stock» или «Библиотеки» в рамку на холсте.
 По умолчанию Photoshop помещает перетаскиваемое изображение как встроенный смарт-объект. Чтобы разместить изображение как связанный смарт-объект, удерживайте нажатой клавишу «Option / Alt» при перетаскивании.
По умолчанию Photoshop помещает перетаскиваемое изображение как встроенный смарт-объект. Чтобы разместить изображение как связанный смарт-объект, удерживайте нажатой клавишу «Option / Alt» при перетаскивании. - Перетаскивание с компьютера : перетащите изображение из локального хранилища вашего компьютера в рабочую область с выбранным кадром. Это поместит перетаскиваемое изображение в рамку как внедренный смарт-объект. Чтобы вставить перетаскиваемое изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу «Option / Alt» .
- Использование файла > Поместить : выбрав рамку, выберите « Файл» > « Поместить связанный» или « Файл» > « Поместить встроенный» , затем выберите изображение с помощью средства выбора файлов. Выбранное изображение будет помещено в рамку, автоматически масштабировано, чтобы соответствовать рамкам рамки.

- Перетащите слой пикселей : перетащите слой пикселей в пустой кадр. Слой будет преобразован в смарт-объект и помещен в рамку.
Кадры также можно оставить пустыми в качестве заполнителя. Создайте рамку поверх пустого слоя, и рамка останется пустой. Контент может быть добавлен во фрейм любым из указанных выше способов после выбора и утверждения ресурса.
оформляем зимние фотографии! — Российское фото
Создание фото-рамки со снежинками в Photoshop:
оформляем зимние фотографии!
27 февраля 2014
Текст:Стив Паттерсон
Зима подходит к концу, значит, — самое время разобрать фотографии. В этом уроке мы расскажем, как сделать простую рамку со снежинками, которая станет интересным дополнением к снимкам. Мы будем объяснять на примере Photoshop CS5, но подойдет любая свежая версия программы.
Вот как будет выглядеть итоговый результат:
Рамка со снежинками
Шаг 1: Создадим новый документ PhotoshopВ Photoshop есть готовая кисть со снежинками, можно было бы воспользоваться ей, но она слишком маленькая, и если ее сильно увеличить, эффект будет слишком уж размытый и невыразительный. Раз уж мы хотим, чтобы все было четко и красиво, мы сделаем собственную кисть со снежинками с помощью встроенных произвольных фигур Photoshop.
Раз уж мы хотим, чтобы все было четко и красиво, мы сделаем собственную кисть со снежинками с помощью встроенных произвольных фигур Photoshop.
В первую очередь нам понадобится документ, в котором мы будем создавать эту кисть, так что в меню в верхней части экрана откройте File и выберите New:
Нажимаем File > New
Откроется диалоговое окно New Document, предназначенное для создания нового документа. Задайте значения Width (Ширина) и Height (Высота) по 200 пикселей, а в опции Background Contents выберите White, после чего закройте диалоговое окно, нажав OK. Перед вами появится новый документ 200×200 пикселей залитый белым цветом:
Убедитесь, что задаете размеры документа именно в пикселях, а не дюймах и т.д.
Шаг 2: Выбираем инструмент Custom ShapeВ панели инструментов выбираем Custom Shape Tool. По умолчанию он находится за инструментом Rectangle Tool, так что нажмите на него и удерживайте кнопку мыши до появления выпадающего меню, а потом в списке найдите Custom Shape Tool.
По умолчанию он находится за инструментом Rectangle Tool, так что нажмите на него и удерживайте кнопку мыши до появления выпадающего меню, а потом в списке найдите Custom Shape Tool.
Выбираем инструмент Custom Shape Tool
Шаг 3: Загружаем набор фигур NatureВ Photoshop есть не только кисть со снежинками, но и несколько готовых снежинок в наборе готовых фигур, и вы можете выбрать понравившуюся. Надо лишь загрузить этот набор. Выбрав инструмент Custom Shape Tool, при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке нового документа мы можем открыть панель с фигурами, после чего надо нажать на стрелочку в правом верхнем углу:
Нажимаем на треугольничек в правом верхнем углу панели с фигурами
После нажатия на стрелочку появляется меню с многочисленными дополнительными наборами фигур, которые можно загрузить. Нам нужен набор Nature. Выберите его:
Находим в меню набор фигур Nature
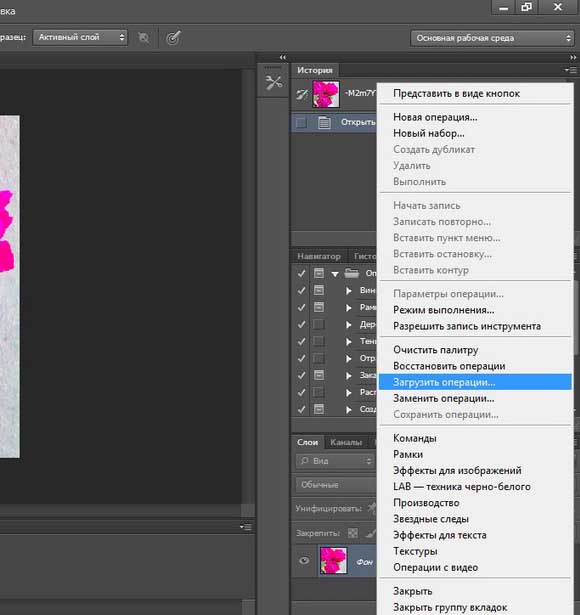
Photoshop спросит, следует ли заменить имеющийся набор фигур новым либо просто добавить его ниже. Нажимаем Append:
Нажимаем Append:
Выбираем Append, чтобы добавить набор фигур Nature к уже имеющимся
Шаг 4: Выбираем снежинкуНайдите снежинки (их три прямо друг за другом). Если у вас в меню Preferences активирована опция Tool Tips, то при наведении мыши на каждую фигуру будет всплывать ее название. Для рамки нам понадобится всего одна снежинка, так что выберите ту, которая нравится вам больше всего, для чего щелкните по миниатюре мышью, а потом закройте панель с фигурами, нажав Enter (Win) / Return (Mac). Выберем самую первую (левую) снежинку.
Возьмите любую из трех снежинок, щелкнув по ее миниатюре
Шаг 5: Выбираем опцию Fill PixelsPhotoshop позволяет работать с тремя типами фигур — векторными фигурами, контурами и фигурами на основе пикселей. Мы можем переключаться между этими тремя вариантами в панели опций. Поскольку мы будем делать из снежинки кисть, а кисти состоят из пикселей, то мы будем пользоваться фигурой на основе пикселей. Так что нажимаем на иконку Fill Pixels в панели опций (правая):
Так что нажимаем на иконку Fill Pixels в панели опций (правая):
Перед вами три иконки, каждая из них соответствует своему типу фигур. Иконка «Fill Pixels» — самая правая
Шаг 6: Растягиваем снежинкуУбедитесь, что в качестве цвета переднего плана задан черный, для чего нажмите клавишу D на клавиатуре, и Photoshop восстановит цвета переднего и заднего плана по умолчанию (передний план — черный). Затем щелкните внутри документа в районе верхнего левого угла и, удерживая Shift, начинайте растягивать снежинку. Благодаря клавише Shift будут сохраняться ее пропорции. Если вы хотите сместить фигуру, нажмите пробел и сдвиньте ее с помощью мыши, после чего можно отпустить пробел и продолжить растягивать снежинку:
Черная фигура станет кистью. А белое будет оставаться прозрачным
Шаг 7: Делаем из фигуры кистьВ верхней части экрана найдите меню Edit, в нем выберите Define Brush Preset:
Открываем Edit > Define Brush Preset
Когда появится диалоговое окно Brush Name, дадим нашей кисти название — «Snowflake» («Снежинка»), а потом закроем его, нажав ОК. Теперь можно закрыть и документ со снежинкой, он нам уже не нужен (если Photoshop предложит сохранить его, делать это не обязательно):
Теперь можно закрыть и документ со снежинкой, он нам уже не нужен (если Photoshop предложит сохранить его, делать это не обязательно):
Назовем новую кисть «Snowflake»
Шаг 8: Открываем фотографиюПодготовив кисть со снежинкой, открываем снимок, на котором будем делать рамку. Мы будем использовать этот кадр:
Оригинальный снимок
Шаг 9: Добавим чистый слойНажмите на иконку New Layer, расположенную в нижней части панели слоев, чтобы добавить новый слой над существующим. Photoshop назовет его «Layer 1».
Над оригинальным слоем Background добавляется новый чистый слой «Layer 1»
Шаг 10: Заливка нового слоя белым цветомВ меню Edit в верхней части экрана выберите Fill:
Открываем Edit > Fill
Откроется диалоговое окно Fill. В опции Use выберем White и нажмем OK, после чего диалоговое окно закроется: Теперь документ стал белым:
Поставьте в опции Use цвет White (белый) и нажмите OК
Шаг 11: Выбираем участок, куда вставить фотографиюВ меню Select выберите All. Таким образом вы выделили весь документ, контур выделения проходит по границе кадра:
Таким образом вы выделили весь документ, контур выделения проходит по границе кадра:
Выбираем Select > All
Теперь возвращаемся в меню Select и на этот раз выбираем Transform Selection:
Нажимаем Select > Transform Selection
Команда Transform Selection позволяет нам изменить размер или форму выделения, при этом то, что находится в его рамках, не меняется. Нажимаем на верхний манипулятор (квадратик), и, удерживая Alt (Win) / Option (Mac), смещаем его немного к центру, чтобы между контуром выделения и границей документа остался 1-1,5 см. Если вы удерживаете Alt / Option, то вся зона выделения будет сдвигаться относительно центра, то есть, нижний манипулятор тоже будет перемещаться. Затем повторите процедуру с левым манипулятором — удерживая Alt (Win) / Option (Mac) сдвигайте его к центру, оставив такое же расстояние между контуром выделения и границей документа. Правый манипулятор тоже сместится пропорционально левому. Закончив, нажмите Enter (Win) / Return (Mac), чтобы принять изменения:
Закончив, нажмите Enter (Win) / Return (Mac), чтобы принять изменения:
Удерживая Alt (Win) / Option (Mac), смещаем верхний и левый манипуляторы к центру
Шаг 12: Удаляем содержимое зоны выделенияЧтобы удалить все то, что находится в рамках зоны выделения, нажмите Backspace (Win) / Delete (Mac), после чего проступит лежащая под этим слоем фотография. Контур выделения остается активным:
Удаляем все, что находится в зоне выделения, оставляя ее контур активным
Шаг 13: Расширяем выделениеТеперь нам надо расширить контур выделения. Можно снова воспользоваться командой Transform Selection, но есть способ еще проще. Возвращаемся в меню Select, выбираем Modify, затем Expand:
Открываем Select > Modify > Expand
Когда появится диалоговое окно Expand Selection, вводим значение около 20 пикселей и нажимаем ОК.
Увеличиваем выделение примерно на 20 пикселей
Рамка выделения сдвинется на 20 пикселей от центра. Обратите внимание, что углы рамки выделения из острых стали закругленными. В этом заключается недостаток команды Expand Selection, из-за которого она не всегда является идеальным инструментом для увеличения зоны выделения, но для нашего спецэффекта закругленные углы — не проблема:
Все границы выделения сдвинулись на 20 пикселей от центра
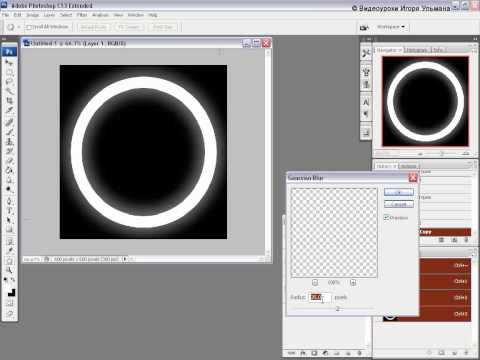
Шаг 14: Применяем фильтр Gaussian BlurТеперь нам надо смягчить границу фото-рамки, сделав переход между белым краем и изображением мягче. Для этого мы размоем рамку. В верхней части экрана откройте меню Filter, в нем выберите Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Когда появится диалоговое окно Gaussian Blur, увеличьте значение Radius примерно на 8 пикселей, край рамки размоется, став мягким и красивым. Нажав ОК, закройте диалоговое окно.
Увеличиваем Radius на 8 пикселей и нажимаем ОК
Переход стал мягче. Контур выделения оставляем, он нам еще понадобится. По нему мы будем наносить снежинки:
Граница стала мягче
Шаг 15: Выбираем инструмент Brush ToolВыбираем Brush Tool в панели инструментов.
Выбираем инструмент Brush Tool
Шаг 16: Выбираем кисть-снежинку
Выбрав инструмент Brush Tool, при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке документа мы можем открыть панель с кистями, в которой находим только что созданную кисть-снежинку. Она должна оказаться последней в списке. Выбираем ее и закрываем панель с кистями, нажав Enter (Win) / Return (Mac).
Щелкаем по миниатюре кисти-снежинки и нажимаем Enter (Win) / Return (Mac)
Шаг 17: Задаем динамические опции кистиЧтобы быстро открыть полную панель кистей Photoshop, нажимаем F5, после чего в левом столбце выбираем Shape Dynamics. Щелкайте прямо по словам, а не в клеточке перед ними, иначе вы активируете динамические опции, не задав их.
Щелкайте прямо по словам, а не в клеточке перед ними, иначе вы активируете динамические опции, не задав их.
Щелкаем по словам «Shape Dynamics», которые находятся в левом столбце панели кистей
Выбрав Shape Dynamics, задаем в опциях Size Jitter и Angle Jitter 100%, сделав размер и угол поворота снежинок совершенно непредсказуемым:
В опциях Size Jitter и Angle Jitter задаем значение 100%
Сделав это, щелкните по слову Scattering, которое также находится в левом столбце панели кистей, и увеличьте значение Scatter примерно до 250%, благодаря чему снежинки будут сыпаться хаотично, а не по прямой линии. Закончив, нажмите F5, чтобы закрыть панель кистей.
Щелкаем по опции Scattering и задаем значение Scatter около 250%
Шаг 18: Делаем из рамки выделения контурОткроем панель контуров, которая находится там же, где и панели слоев и каналов (чтобы активировать панель, щелкните по ее названию). Затем нажмите на иконку Make Work Path From Selection, которая находится в нижней части панели контуров:
Затем нажмите на иконку Make Work Path From Selection, которая находится в нижней части панели контуров:
Щелкаем по иконке Make Work Path From Selection
Photoshop сделает из выделения контур, и в панели слоев появится контур Work Path. Это название означает, что он временный. Мы можем его сохранить, но в этом нет необходимости:
В Photoshop временные контуры получают название «Work Path»
В окне документа мы увидим, что вместо рамки выделения появилась тонкая сплошная линия — это и есть наш контур:
Появившаяся тонкая линия — это контур, по которому будут рассыпаны снежинки
Шаг 19: Выбираем белый в качестве цвета переднего плана и уменьшаем размер кистиЧтобы обратить цвета переднего и заднего плана, установленные в Photoshop по умолчанию, нажмите кнопку X, и тогда передний план станет белым (это нужно потому, что Photoshop рисует тем цветом, который задан как цвет переднего плана). Затем при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке документа снова откроем панель с кистями и уменьшим размер кисти примерно до 50 пикселей, поскольку размер кисти по умолчанию слишком велик для нашей рамки. Закончив, нажмите Enter (Win) / Return (Mac), и панель кистей закроется:
Затем при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке документа снова откроем панель с кистями и уменьшим размер кисти примерно до 50 пикселей, поскольку размер кисти по умолчанию слишком велик для нашей рамки. Закончив, нажмите Enter (Win) / Return (Mac), и панель кистей закроется:
Сдвигаем ползунок Size влево, уменьшая размер кисти
Шаг 20: Проводим кистью-снежинкой по нарисованному контуруИ, наконец, нажимаем на иконку Stroke Path With Brush, которая находится в нижней части панели контуров:
Щелкаем по иконке Stroke Path With Brush — она вторая слева
По контуру появляются первые снежинки:
По контуру под разным углом рассыпаются первые снежинки разных размеров
Возможно, вы поймете, что ошиблись с размером кисти. В таком случае можно отменить сделанное, нажав Ctrl+Z (Win) / Command+Z (Mac), после чего изменить размер кисти с помощью правой или левой скобки на клавиатуре. Левая скобка ( [ ) уменьшает размер кисти, а правая ( ] ) — увеличивает. Отрегулировав размер кисти, снова нажмите на иконку Stroke Path With Brush. Возможно, придется менять размер кисти несколько раз, прежде чем получится то, что нужно.
Левая скобка ( [ ) уменьшает размер кисти, а правая ( ] ) — увеличивает. Отрегулировав размер кисти, снова нажмите на иконку Stroke Path With Brush. Возможно, придется менять размер кисти несколько раз, прежде чем получится то, что нужно.
Когда будете довольны размером, еще несколько раз щелкните по иконке Stroke Path With Brush, чтобы снежинок стало еще больше. Когда будет достаточно, щелкните в любой точке серого пространства под Work Path в панели контуров, чтобы убрать контур из окна документа:
Щелкаем в пустом месте панели контуров, чтобы отключить контур
Обратите внимание на то, что теперь опция Stroke Path With Brush стала неактивной. Если вам захочется добавить еще снежинок, сначала придется вернуть контур, для чего необходимо щелкнуть по миниатюре Work Path в панели контуров:
Снова активизируем контур, щелкнув по его миниатюре. Обводить контур можно лишь когда он виден
Я добавлял снежинки, щелкнув по иконке Stroke Path With Brush три раза, и теперь доволен спецэффектом.
Рамка со снежинками готова
Вот и все!
Источник — photoshopessentials.com
Работа с группами слоев и инструментом «Рамка» — видеоурок по Photoshop
Из курса: Photoshop 2021 Essential Training: The Basics
Работа с группами слоев и инструментом «Рамка»
“
— [Инструктор] По мере того, как вы работаете со все большим количеством слоев, одна из вещей, которая может случиться, это то, что ваша панель слоев может немного выйти из-под контроля. Итак, чтобы упорядочить слои, вы можете использовать группы слоев. Группы слоев не только помогают организовать ваши слои, вы также можете использовать их для одновременного перемещения всех слоев или их масштабирования, изменения непрозрачности или режима наложения, даже добавления специального эффекта путем добавления эффектов слоя в группы. Итак, я начну с панели слоев, выбрав все четыре этих маленьких изображения. Я нацелился на клубнику. Я собираюсь удерживать клавишу Shift и нажимать на помидор. Затем, чтобы создать группу слоев, я могу выбрать слой, а затем сгруппировать слои, или я могу использовать сочетание клавиш Command + G на Mac или Control + G на окнах или на панели слоев, мы можем просто перетащить эти слои на значок папки и это создаст новую группу. По умолчанию группа свернута, но вы можете использовать треугольник раскрытия, чтобы увидеть содержимое группы. Я продолжу и переименую группу в две маленькие фотографии, а затем нажму Enter, чтобы применить это. Поэтому я знаю, что это может показаться немного излишним, и может потребоваться немного больше времени, чтобы убедиться, что все слои названы, но если вы работаете в совместной среде и если вы собираетесь передать свои файлы другому художнику или производственной группе, или даже если только вам придется вернуться к своим файлам позже, чтобы внести изменения, это действительно в ваших интересах отслеживать и называть все ваши слои.
Итак, я начну с панели слоев, выбрав все четыре этих маленьких изображения. Я нацелился на клубнику. Я собираюсь удерживать клавишу Shift и нажимать на помидор. Затем, чтобы создать группу слоев, я могу выбрать слой, а затем сгруппировать слои, или я могу использовать сочетание клавиш Command + G на Mac или Control + G на окнах или на панели слоев, мы можем просто перетащить эти слои на значок папки и это создаст новую группу. По умолчанию группа свернута, но вы можете использовать треугольник раскрытия, чтобы увидеть содержимое группы. Я продолжу и переименую группу в две маленькие фотографии, а затем нажму Enter, чтобы применить это. Поэтому я знаю, что это может показаться немного излишним, и может потребоваться немного больше времени, чтобы убедиться, что все слои названы, но если вы работаете в совместной среде и если вы собираетесь передать свои файлы другому художнику или производственной группе, или даже если только вам придется вернуться к своим файлам позже, чтобы внести изменения, это действительно в ваших интересах отслеживать и называть все ваши слои. Хорошо, я собираюсь нажать V, чтобы выбрать инструмент перемещения, и я хочу убедиться, что автоматический выбор слоя отключен. Теперь, когда я щелкну в области изображения, поскольку выбрана группа слоев, вы заметите, что все слои перемещаются вместе как один. Другой способ перемещения слоев — просто использовать клавиши со стрелками, чтобы подтолкнуть их вверх, вниз или из стороны в сторону. И если вы удерживаете клавишу Shift, она будет перемещать их с большим шагом. Хорошо, пришло время добавить логотип к слою. Итак, я собираюсь вернуться к мосту, а затем дважды щелкнуть, чтобы открыть Logo.psd. Этот документ состоит из двух слоев. И хотя один из них выглядит как текст, на самом деле это слой формы. Я только что создал текстовый слой и преобразовал его в слой формы на тот случай, если у вас не установлены те же шрифты, что и у меня. Итак, с этими двумя слоями, выбранными на панели слоев, я собираюсь использовать сочетание клавиш Command + G на Mac или Control + G на Windows, чтобы создать свою группу и переименовать ее в логотип.
Хорошо, я собираюсь нажать V, чтобы выбрать инструмент перемещения, и я хочу убедиться, что автоматический выбор слоя отключен. Теперь, когда я щелкну в области изображения, поскольку выбрана группа слоев, вы заметите, что все слои перемещаются вместе как один. Другой способ перемещения слоев — просто использовать клавиши со стрелками, чтобы подтолкнуть их вверх, вниз или из стороны в сторону. И если вы удерживаете клавишу Shift, она будет перемещать их с большим шагом. Хорошо, пришло время добавить логотип к слою. Итак, я собираюсь вернуться к мосту, а затем дважды щелкнуть, чтобы открыть Logo.psd. Этот документ состоит из двух слоев. И хотя один из них выглядит как текст, на самом деле это слой формы. Я только что создал текстовый слой и преобразовал его в слой формы на тот случай, если у вас не установлены те же шрифты, что и у меня. Итак, с этими двумя слоями, выбранными на панели слоев, я собираюсь использовать сочетание клавиш Command + G на Mac или Control + G на Windows, чтобы создать свою группу и переименовать ее в логотип. Затем, чтобы добавить это к моему изображению урожая, я могу использовать пользовательское сочетание клавиш, которое мы создали, или я могу просто выбрать расположение окна, а затем плитку. Теперь, если я нажму на документ урожая_01, я просто хочу указать, что эта небольшая группа слоев фотографий является целевой. И если я перетащу логотип в этот документ прямо сейчас, он фактически поместит его в эту группу, и это нормально. Я всегда могу изменить порядок размещения позже, но может быть проще просто закрыть небольшую группу фотографий. И таким образом, когда я нажимаю на логотип, и мы снова перетаскиваем его, удерживая клавишу Shift, так, чтобы он упал прямо в центр, мы можем видеть на панели слоев вместо того, чтобы Photoshop поместил группу логотипов в маленькие фотографии, это поставил над ним. Хорошо, давайте закроем Logo.psd. Мне не нужно сохранять эти изменения. А так как группа слоев с логотипом является целевой, и у меня выбран инструмент перемещения, то легко перемещать все слои в группе слоев одновременно.
Затем, чтобы добавить это к моему изображению урожая, я могу использовать пользовательское сочетание клавиш, которое мы создали, или я могу просто выбрать расположение окна, а затем плитку. Теперь, если я нажму на документ урожая_01, я просто хочу указать, что эта небольшая группа слоев фотографий является целевой. И если я перетащу логотип в этот документ прямо сейчас, он фактически поместит его в эту группу, и это нормально. Я всегда могу изменить порядок размещения позже, но может быть проще просто закрыть небольшую группу фотографий. И таким образом, когда я нажимаю на логотип, и мы снова перетаскиваем его, удерживая клавишу Shift, так, чтобы он упал прямо в центр, мы можем видеть на панели слоев вместо того, чтобы Photoshop поместил группу логотипов в маленькие фотографии, это поставил над ним. Хорошо, давайте закроем Logo.psd. Мне не нужно сохранять эти изменения. А так как группа слоев с логотипом является целевой, и у меня выбран инструмент перемещения, то легко перемещать все слои в группе слоев одновременно. Мы мало говорили о масштабировании или преобразовании слоев, но если бы я хотел сделать этот логотип немного меньше с выбранной группой слоев, я мог бы выбрать редактирование, а затем преобразовать, а затем масштабировать. Если я удерживаю клавишу выбора на Mac или клавишу Alt в Windows и перетаскиваю одну из угловых точек, она будет масштабироваться от центра, и я могу продолжить и преобразовать ее и сделать ее немного меньше. Чтобы применить это преобразование, я нажму на галочку на панели параметров. Теперь, если я хочу изменить непрозрачность отдельного слоя, я могу указать слой на панели слоев, а затем щелкнуть и перетащить слово «непрозрачность» влево или вправо, чтобы использовать эти бегунки, или я могу ввести определенное значение, или я можно использовать выпадающее меню, которое даст мне ползунок. Я нажму Enter, чтобы закрыть это. Но если у вас выбран инструмент перемещения, я думаю, что есть более простой способ. Если я знаю, что хочу, чтобы это было 80%, я могу просто нажать восемь на клавиатуре, и это изменит непрозрачность для этого слоя.
Мы мало говорили о масштабировании или преобразовании слоев, но если бы я хотел сделать этот логотип немного меньше с выбранной группой слоев, я мог бы выбрать редактирование, а затем преобразовать, а затем масштабировать. Если я удерживаю клавишу выбора на Mac или клавишу Alt в Windows и перетаскиваю одну из угловых точек, она будет масштабироваться от центра, и я могу продолжить и преобразовать ее и сделать ее немного меньше. Чтобы применить это преобразование, я нажму на галочку на панели параметров. Теперь, если я хочу изменить непрозрачность отдельного слоя, я могу указать слой на панели слоев, а затем щелкнуть и перетащить слово «непрозрачность» влево или вправо, чтобы использовать эти бегунки, или я могу ввести определенное значение, или я можно использовать выпадающее меню, которое даст мне ползунок. Я нажму Enter, чтобы закрыть это. Но если у вас выбран инструмент перемещения, я думаю, что есть более простой способ. Если я знаю, что хочу, чтобы это было 80%, я могу просто нажать восемь на клавиатуре, и это изменит непрозрачность для этого слоя. Если я нажму два, это изменит его на 20%. Если вы быстро нажмете два числа, например, четыре или пять, это даст вам 45%. Если вы нажмете ноль ноль, это фактически изменит непрозрачность на 0%. Но если вы просто нажмете ноль один раз, он установит непрозрачность на 100. Если я хочу изменить непрозрачность для всех слоев одновременно, я могу настроить таргетинг на группу слоев, а затем нажать восемь, чтобы изменить непрозрачность всей группы. до 80%. Теперь я думаю, что было бы лучше, если бы все эти маленькие изображения были на самом деле кругами. Поэтому я собираюсь использовать треугольник раскрытия для просмотра содержимого группы слоев с маленькими фотографиями. И я начну с клубники, нацелившись на нее, а затем выбрав инструмент «Рамка». На этот раз я хочу убедиться, что второй значок выбрал круг. Хотя, когда я перетаскиваю рамку, она на самом деле будет выглядеть как перетаскивание квадрата, но когда я отпущу курсор, это будет круг. Итак, я начну в левом верхнем углу клубники, а затем просто перетащу ее по диагонали вниз в правый нижний угол и отпущу курсор, чтобы создать рамку в форме круга.
Если я нажму два, это изменит его на 20%. Если вы быстро нажмете два числа, например, четыре или пять, это даст вам 45%. Если вы нажмете ноль ноль, это фактически изменит непрозрачность на 0%. Но если вы просто нажмете ноль один раз, он установит непрозрачность на 100. Если я хочу изменить непрозрачность для всех слоев одновременно, я могу настроить таргетинг на группу слоев, а затем нажать восемь, чтобы изменить непрозрачность всей группы. до 80%. Теперь я думаю, что было бы лучше, если бы все эти маленькие изображения были на самом деле кругами. Поэтому я собираюсь использовать треугольник раскрытия для просмотра содержимого группы слоев с маленькими фотографиями. И я начну с клубники, нацелившись на нее, а затем выбрав инструмент «Рамка». На этот раз я хочу убедиться, что второй значок выбрал круг. Хотя, когда я перетаскиваю рамку, она на самом деле будет выглядеть как перетаскивание квадрата, но когда я отпущу курсор, это будет круг. Итак, я начну в левом верхнем углу клубники, а затем просто перетащу ее по диагонали вниз в правый нижний угол и отпущу курсор, чтобы создать рамку в форме круга. Затем я выберу слой с перцем. Опять же, просто перетащите, используя эти интеллектуальные направляющие, чтобы помочь создать фигуру того же размера. Затем я перейду к слою с тыквой, вытянув еще один кадр, и еще раз к помидору, только еще один кадр. Мне нравится, как они выглядят как круги, потому что они похожи на логотип. Отлично, в этот момент я выберу файл, а затем сохраню его как, я добавлю его как урожая_02, сохранив его в той же папке с 06 слоями, что и документ Photoshop, и нажмите «Сохранить». Тогда я могу закрыть этот документ. И когда мы вернемся к мосту, мы увидим наш файл урожая 02_PSD.
Затем я выберу слой с перцем. Опять же, просто перетащите, используя эти интеллектуальные направляющие, чтобы помочь создать фигуру того же размера. Затем я перейду к слою с тыквой, вытянув еще один кадр, и еще раз к помидору, только еще один кадр. Мне нравится, как они выглядят как круги, потому что они похожи на логотип. Отлично, в этот момент я выберу файл, а затем сохраню его как, я добавлю его как урожая_02, сохранив его в той же папке с 06 слоями, что и документ Photoshop, и нажмите «Сохранить». Тогда я могу закрыть этот документ. И когда мы вернемся к мосту, мы увидим наш файл урожая 02_PSD.
Содержание
Как создавать анимации в Photoshop
В дополнение к видео на временной шкале Photoshop предоставляет все необходимое для создания покадровой анимации для использования на веб-страницах и в презентациях.
Создание покадровой анимации
Хотя при создании покадровой анимации, безусловно, можно начать с видеоклипа или даже фотографии, вы можете обнаружить, что такие проекты лучше подходят для форм и текста. Вы, конечно, можете экспортировать анимацию на основе кадров как видео QuickTime, но для публикации на своем веб-сайте вы, скорее всего, используете «Сохранить для Интернета» для создания анимированного GIF. (Помните, что формат файла GIF использует таблицу цветов, ограниченную не более чем 256 цветами, поэтому он обычно не подходит для фотографических или других изображений с непрерывными тонами.) Прежде чем генерировать отдельные кадры вашей анимации, вы обычно хотите создать все элементы, из которых будут создаваться эти кадры. Хранение каждого элемента на отдельном слое делает создание кадра очень простым процессом. После того, как у вас есть все необходимые элементы, откройте панель «Таймлайн» через меню «Окно» Photoshop и взгляните на нижний левый угол панели. Если вы видите слово Once или Forever со стрелкой вниз справа, вы готовы начать работу. Если вы видите кнопку с тремя маленькими прямоугольниками, расположенными горизонтально, как (готовы к этому?) кадров в фильме, нажмите кнопку, чтобы переключить панель с временной шкалы видео на анимацию кадров. (Если для другого проекта вам нужно перенастроить панель «Временная шкала» для временной шкалы видео, нажмите кнопку в левом нижнем углу.)
Если вы видите кнопку с тремя маленькими прямоугольниками, расположенными горизонтально, как (готовы к этому?) кадров в фильме, нажмите кнопку, чтобы переключить панель с временной шкалы видео на анимацию кадров. (Если для другого проекта вам нужно перенастроить панель «Временная шкала» для временной шкалы видео, нажмите кнопку в левом нижнем углу.)
Вкратце, вот как можно создать покадровую анимацию в Photoshop:
- Показать/скрыть слои на панели «Слои». Настройте содержимое панели «Слой», чтобы отображались те элементы, которые вы хотите видеть в первом кадре анимации. Если вы хотите, чтобы анимация начиналась с пустого экрана, скройте все слои.
- Нажмите кнопку «Новый кадр». Под кадрами на панели «Таймлайн» находится ряд кнопок. Кнопка «Новый кадр» — вторая справа, рядом со значком «Корзина» (который, естественно, используется для удаления кадров).
- Изменение порядка содержимого панели «Слои».
 Отображение/скрытие слоев, перемещение содержимого слоя и иное изменение расположения окна изображения, чтобы настроить его так, как вы хотите для второго кадра.
Отображение/скрытие слоев, перемещение содержимого слоя и иное изменение расположения окна изображения, чтобы настроить его так, как вы хотите для второго кадра. - Повторить по желанию. Нажмите кнопку «Новый кадр», измените порядок элементов, нажмите кнопку «Новый кадр», измените порядок и так далее, пока не получите все кадры, необходимые для анимации.
- Используйте функцию «Сохранить для Интернета», чтобы создать анимированный GIF-файл или экспортировать его как фильм QuickTime. Готово! (Обязательно сохраните многослойный документ в формате файла PSD на тот случай, если вы захотите внести изменения или использовать некоторые элементы в другой анимации в будущем.)
Как создать содержимое кадра
Если бы каждый кадр анимации был идентичен, не было бы смысла создавать анимацию — она выглядела бы как неподвижное изображение. Таким образом, от кадра к кадру что-то обычно меняется, чтобы обеспечить изменение во времени, которое является основой для анимации. Среди изменений, которые вы можете сделать на панели «Слои», чтобы изменить внешний вид анимации от кадра к кадру,
Среди изменений, которые вы можете сделать на панели «Слои», чтобы изменить внешний вид анимации от кадра к кадру,- Видимость слоя: Вы можете показать или скрыть содержимое слоя.
- Непрозрачность слоя: Изменяя непрозрачность слоя от кадра к кадру, вы можете заставить содержимое слоя проявляться или исчезать во время воспроизведения анимации.
- Изменить положение: Вы можете использовать инструмент «Перемещение», чтобы перетаскивать элементы слоя, создавая впечатление, что они перемещаются от кадра к кадру.
- Изменение режима наложения: Изменение режима наложения слоя изменяет способ взаимодействия содержимого этого слоя с содержимым нижележащих слоев от кадра к кадру.
- Добавление, удаление или изменение стиля слоя: Рассмотрим, например, круглую форму со стилем слоя «Скос», который меняется, создавая впечатление, что объект надувается и сдувается от кадра к кадру.

Во время анимации красный шар и синий квадрат меняются местами на экране.
Твининг анимации в Photoshop для создания промежуточных кадров
Чтобы создать анимацию на предыдущем рисунке, я фактически создал только 3 из 13 кадров. Я позволил Photoshop сделать остальные 10 кадров, что сэкономило мне время и обеспечило плавное и точное воспроизведение анимации. Я создал первый кадр с красным кругом в верхнем левом углу и синим квадратом в правом нижнем углу. Затем я нажал кнопку «Новый кадр» и в окне изображения перетащил красный кружок в нижний левый угол, а синий квадрат — в верхний правый. После повторного нажатия кнопки «Новый кадр» я перетащил красный круг в нижний правый угол (где начинался синий квадрат) и перетаскивал синий квадрат в верхний левый угол (где начинался красный круг).
После создания моих трех кадров Photoshop анимировал пар кадров, чтобы создать промежуточные кадры. Анимация создает кадры между двумя кадрами на панели «Таймлайн». Я щелкнул первый кадр, а затем открыл меню панели «Таймлайн» и выбрал команду «Твин». В диалоговом окне «Анимация» вы можете указать, сколько кадров создавать (я выбираю пять), какие аспекты кадров вы хотите смешать (мне нужно было использовать анимацию только для положения, потому что не было изменений непрозрачности или стилей слоя) и следует ли выполнять анимацию между выбранным кадром и следующим кадром или последним кадром (я выбрал «Следующий кадр»). Затем я щелкнул второй созданный кадр (на тот момент кадр номер 7, второй от последнего) и повторил процесс Tween.
Photoshop автоматически создал 10 из 13 кадров.
Допустим, вы хотите, чтобы на вашей домашней странице логотип многократно исчезал и появлялся, и вы хотите, чтобы каждое исчезновение было очень плавным. Вы можете создать логотип, установить непрозрачность слоя на 100%, добавить новую рамку, уменьшить непрозрачность до 99%, добавить новую рамку, уменьшить непрозрачность до 98% и повторять снова и снова, пока не достигнете 0% непрозрачности. . Или вы можете создать логотип с непрозрачностью 100%, нажать кнопку «Новый кадр», уменьшить непрозрачность до 0%, щелкнуть первый кадр и использовать команду Tween для создания 9Еще 9 кадров, анимация для непрозрачности. Добавьте еще один кадр, верните непрозрачность на 99% (исходный первый кадр равен 100%), а затем анимируйте 98 новых кадров между предпоследним кадром и только что созданным последним кадром. Это твой выбор.
Вы можете создать логотип, установить непрозрачность слоя на 100%, добавить новую рамку, уменьшить непрозрачность до 99%, добавить новую рамку, уменьшить непрозрачность до 98% и повторять снова и снова, пока не достигнете 0% непрозрачности. . Или вы можете создать логотип с непрозрачностью 100%, нажать кнопку «Новый кадр», уменьшить непрозрачность до 0%, щелкнуть первый кадр и использовать команду Tween для создания 9Еще 9 кадров, анимация для непрозрачности. Добавьте еще один кадр, верните непрозрачность на 99% (исходный первый кадр равен 100%), а затем анимируйте 98 новых кадров между предпоследним кадром и только что созданным последним кадром. Это твой выбор.
Указание частоты кадров
Вы контролируете, насколько быстро (или медленно) воспроизводится ваша анимация, указывая частоту кадров. Как правило, каждый кадр воспроизводится в течение одинакового времени, поэтому вы можете щелкнуть первый кадр, щелкнуть последний кадр, удерживая клавишу Shift, и выбрать нужную частоту кадров в меню под любым из кадров. Если вы выберете Без задержки (0,00 секунды), анимация будет воспроизводиться максимально быстро. Не упускайте из виду вариант «Другое»! Вы не ограничены временными задержками, указанными в меню.
Если вы выберете Без задержки (0,00 секунды), анимация будет воспроизводиться максимально быстро. Не упускайте из виду вариант «Другое»! Вы не ограничены временными задержками, указанными в меню.Выберите все кадры и назначьте частоту кадров для управления скоростью воспроизведения.
Имейте в виду, что не все кадры должны иметь одинаковую скорость воспроизведения. Нет никаких причин, по которым для кадра со 100-процентной непрозрачностью нельзя было бы установить пяти- или десятисекундную задержку, а для всех остальных кадров — 1/10 секунды.
В левом нижнем углу панели «Таймлайн» вы также хотите выбрать повтор анимации. Вы можете выбрать однократное воспроизведение анимации с последующей остановкой, непрерывный цикл (Навсегда) или выбрать любое другое количество раз, которое анимация будет воспроизводиться в цикле, выбрав «Другое».
Оптимизируйте и сохраните анимацию
Если вы планируете добавлять анимацию на веб-страницу или в презентацию, созданную в Keynote или PowerPoint, вам нужно создать анимированный GIF-файл. (Имейте в виду, что если на панели «Слои» нет слоя с именем «Фон», ваш анимированный GIF может поддерживать прозрачность.) После создания всех кадров откройте меню панели «Таймлайн» и выберите команду «Оптимизировать анимацию». Настройки по умолчанию — с выбранными параметрами «Ограничивающая рамка» и «Удаление избыточных пикселей» — будут генерировать файл наименьшего размера, обеспечивая наиболее плавное воспроизведение. Сохраните многоуровневый и анимированный файл в формате файла PSD для будущего использования, а затем выберите «Файл» → «Сохранить для Интернета», чтобы создать анимированный GIF. (Не забудьте выбрать параметр «Прозрачность» в «Сохранить для Интернета», если у вас нет фонового слоя.)
(Имейте в виду, что если на панели «Слои» нет слоя с именем «Фон», ваш анимированный GIF может поддерживать прозрачность.) После создания всех кадров откройте меню панели «Таймлайн» и выберите команду «Оптимизировать анимацию». Настройки по умолчанию — с выбранными параметрами «Ограничивающая рамка» и «Удаление избыточных пикселей» — будут генерировать файл наименьшего размера, обеспечивая наиболее плавное воспроизведение. Сохраните многоуровневый и анимированный файл в формате файла PSD для будущего использования, а затем выберите «Файл» → «Сохранить для Интернета», чтобы создать анимированный GIF. (Не забудьте выбрать параметр «Прозрачность» в «Сохранить для Интернета», если у вас нет фонового слоя.)Если вы хотите использовать анимацию на устройствах, которые не воспроизводят анимированные GIF-файлы (например, на смартфоне), выберите «Файл» → «Экспорт» → «Рендеринг видео», чтобы создать фильм QuickTime.
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
40 лучших бесплатных фоторамок для Photoshop
У вас такое же любопытство, как и у меня? Является ли использование бесплатных фоторамок для фотошопа отличным способом отображения подписей? Тогда, возможно, вы находитесь в нужном месте, чтобы узнать, как фоторамки облегчат процесс постобработки вашей фотографии. Добавление рамок к изображениям делает изображение предназначенным для определенных обстоятельств. Люди обычно тонут в красивых полях, а красивая рамка является причиной привлекательного вида фотографий.
Добавление рамок к изображениям делает изображение предназначенным для определенных обстоятельств. Люди обычно тонут в красивых полях, а красивая рамка является причиной привлекательного вида фотографий.
Сегодня в этой статье вы найдете несколько привлекательных рамок для фотографий, подходящих для использования в фотошопе. Кроме того, будет предоставлен общий доступ к источнику для загрузки и использования бесплатных рамок для фотошопа.
Содержание
Что такое фоторамка в Photoshop? №Фоторамка придает изюминку любому изображению. Использование бесплатной фоторамки для фотошопа может быть полезной задачей. Даже этот процесс очень известен тем, что за короткое время преобразовывает привлекательный макет изображения.
Кроме того, фоторамка — это способ придать изображению визуальный вид в зависимости от случая. Это помогает дизайнеру визуализировать правильную тему ситуации и выразить все возможные эмоции в изображениях. Категория фоторамок для фотошопа опирается на виды фотографического жанра. Например, для семейного фото требуется другая рамка для фотошопа, а для свадьбы требуется другая.
Например, для семейного фото требуется другая рамка для фотошопа, а для свадьбы требуется другая.
Не путайте с разграничением использования фоторамки, информативная процедура будет показана ниже.
Список лучших бесплатных фоторамок для PhotoshopРазнообразие — это общая тенденция людей, они любят играть с различными вариантами. Добавление различных форм, стилей и функций может улучшить вашу фотографию, придав ей великолепный вид. Вот почему поиск отличия при выборе бесплатной фоторамки может быть для вас лучшим решением. Вы можете найти в Интернете скрипки рамок для фотографий для использования в фотошопе, но поиск лучших займет огромное время. Итак, здесь вы найдете список бесплатных фоторамок самого высокого качества, а также источник для загрузки.
Гранж-рамки для фотошопа Хотите придать своему изображению вид 90-х? Эффекты фоторамки Grunge Edge вернут вашей фотографии вид 90-х годов. Края и рамки в стиле гранж обычно используются на фотографиях городских пейзажей, но использование этой фоторамки на личных изображениях является общей тенденцией фотографов. Не забудьте применить эту рамку к темным и грубым портретам.
Не забудьте применить эту рамку к темным и грубым портретам.
Рамки Гранж Фото Скачать БесплатноРамки Sketchy Leaf для Photoshop
Милая фоторамка Sketchy Leaf имеет форму круга, а граница состоит из эскиза листа. И эта схематичная рамка с каракулями в виде листьев и рамка очень известны благодаря истории в Instagram. Люди часто делятся своими изображениями в Instagram с этой рамкой. Кроме того, симпатичная схематичная рамка в виде листа широко используется для семейных фотографий и детских портретов.
Скачать бесплатно Sketchy Leaf FrameНарисованная от руки рамка для каракулей
Форма нарисованной от руки рамки для каракулей всегда такая же, как и схематичная рамка в виде листа. Но здесь вы обнаружите небольшую разницу в размере и дизайне границы. Нарисованная вручную рамка доступна с большим количеством характерного дизайна. Тем не менее, запутаться в том, какой из них выбрать, вполне нормально, попробуйте разные дизайны и зафиксируйтесь на желаемом.
Тем не менее, запутаться в том, какой из них выбрать, вполне нормально, попробуйте разные дизайны и зафиксируйтесь на желаемом.
Нарисованная от руки дудл-рамка Скачать бесплатно
Рамка с феей
Добавить рамку с феей в фотошопе — мечта каждого подростка. В частности, мальчики и девочки-подростки играют с этой рамкой, чтобы поместить свое изображение в воображаемый мир.
Рамка Fairy Woman Скачать бесплатноНабор квадратных рамок
Простое объяснение этой рамки заключается в том, что это квадратная фоторамка для использования в фотошопе вместе с различными привлекательными макетами. Эта категория рамы также известна как традиционная рама. Для людей, которые хотят создать классический эффект, лучше всего подойдет квадратная рамка.
Набор квадратных рамок Скачать бесплатноКвадратные элегантные рамки для фотошопа
Квадратная элегантная рамка специально разработана для личных или парных портретных изображений. Мозаичное оформление по краю кадра приятно отразится на личном портрете. Кроме того, людям, которые страстно желают снимать личные или семейные портреты на мобильные телефоны, нужна очень квадратная элегантная рамка для подходящей настройки.
Мозаичное оформление по краю кадра приятно отразится на личном портрете. Кроме того, людям, которые страстно желают снимать личные или семейные портреты на мобильные телефоны, нужна очень квадратная элегантная рамка для подходящей настройки.
Квадратные элегантные рамки Скачать бесплатноСвадебная фоторамка
Свадебная фоторамка — отличный способ представить предварительную подготовку пары. Добавление рамки к изображению жениха и невесты с костюмом позволит людям узнать о свадьбе. Более того, они могут хранить эти изображения как приятное воспоминание о своей супружеской жизни. Добавление этих типов рамок в фотошоп сделает свадебные изображения изумительными.
Свадебная фоторамка Скачать бесплатноАльбом Фоторамка
Люди, которые очень серьезно относятся к своим воспоминаниям, а также хотят следовать традициям фоторамок, выбирают альбомные фоторамки.
Альбом Фоторамка Скачать бесплатноБаннеры Фотошоп Рамки для Фотошопа
Баннерные рамки фотошопа на личных праздниках в социальных сетях. Потому что размер этого кадра идеально совместим с изображениями баннеров Instagram, Facebook, Twitter и LinkedIn.
Рамка для баннера Photoshop Скачать бесплатноФон рамки для пляжа
Снимать подписи на морском пляже — мечта каждого любителя пляжного отдыха. Использование фоновой рамки «Пляж» придаст вашему изображению морской вид.
Пляжная рамка Скачать бесплатноДень рождения Рамки для Фотошопа
Фоторамка дня рождения широко известна среди людей со дня ее изобретения. Думаете поздравить кого-то с днем рождения? Тогда размещение его изображения на этой рамке дня рождения в фотошопе станет для него отличным способом показать эмоции.
Рамка ко дню рождения Скачать бесплатноЧерно-белая рамка
Часто люди хотят увидеть себя в черно-белой эпохе «с 1960 по 1966 год», когда люди зависели только от двух цветов или оттенков серого. . Вот почему для удовлетворения интересов людей была создана черно-белая фоторамка. Добавление изображения в эту рамку создаст атмосферу 1960-х годов.
. Вот почему для удовлетворения интересов людей была создана черно-белая фоторамка. Добавление изображения в эту рамку создаст атмосферу 1960-х годов.
Черно-белая рамка Скачать бесплатноРамка по краю
Использование рамки по краю сравнительно легко в Photoshop. Также очень простой и распространенный на рынке по этому случаю.
Рамка Border Edge Скачать бесплатноРамка Cat & Bird
Рамка Cate & Bird специально создана для детских презентаций. Добавив этих животных к детской картинке, они почувствуют себя необыкновенными.
Cat & Bird Frame Скачать бесплатноРамки для принтов на холсте для Photoshop
Рамка для принтов Canva предназначена для людей, которые очень хорошо понимают, какое печатное изображение идеально подойдет к их стене. Этот кадр является специальной категорией для этого типа целей.
Печать на холсте Скачать бесплатноКлассическая рамка-орнамент
У человека есть общая слабость к рамкам-орнаментам. Потому что это делает их фотографии такими очаровательными.
Потому что это делает их фотографии такими очаровательными.
Классическая декоративная рамка Скачать бесплатноДекоративные квадратные рамки для Photoshop
Услышав название, вы уже поняли, что это квадратная рамка. Декоративная квадратная рамка обычно доступна в коричневом цвете и с привлекательным бордюром. Это очень популярная фоторамка для использования в фотошопе. С помощью фотошопа любой желающий может добавить к изображениям эту манящую рамку. Однако система сочетания цветов этой рамы не упряма. Вы можете изменить цвет, используя функцию настройки цвета в Photoshop, просто будьте осторожны при выборе слоя с рамкой.
Декоративные квадратные рамки Скачать бесплатно
Праздничная рамка
Празднование может происходить по разным причинам. Итак, вы должны быть готовы к любой подготовке с вашими изображениями. А вот и требование к фоторамке Celebration.
Скачать бесплатно праздничную рамкуДекоративные рамки для Фотошопа
Декоративная рамка имеет идеальный вид границ, которые тонко украшают изображение. Рамка этой рамки создана символами цветов и, как следствие, больше подходит для романтических образов пар.
Рамка этой рамки создана символами цветов и, как следствие, больше подходит для романтических образов пар.
Декоративные рамки Скачать бесплатноРождественские фоторамки для Фотошопа
Рождество — это праздничный день, когда каждый человек делится своим изображением в Интернете с несколькими эффектами. Этот тип рамки — приятный выбор для празднования Рождества в социальных сетях. Поищите другие коллекции рождественских рамок, которые можно применить к себе.
Рождественская фоторамка Скачать бесплатноCluster Frame
Если необходимо добавить несколько изображений вместе, идеальным выбором будет покупка Cluster frame. Кластерные рамки для фотошопа – это не дорогая рамка для семейного или группового портрета.
Cluster Frame Скачать бесплатно
Граница формы снежинки | Фоторамка «Снежинка»
Рамка в виде снежинки может быть черно-белой или прозрачной. Это выглядит красиво, когда мы реализуем это в паре изображений. Прозрачные снежинки отлично смотрятся в качестве фона для фотографии или как часть узора. Вы также можете создавать захватывающие рамки с черными и белыми хлопьями, которые могут добавить глубины вашему дизайну.
Это выглядит красиво, когда мы реализуем это в паре изображений. Прозрачные снежинки отлично смотрятся в качестве фона для фотографии или как часть узора. Вы также можете создавать захватывающие рамки с черными и белыми хлопьями, которые могут добавить глубины вашему дизайну.
Это отличный вариант, если вы хотите поэкспериментировать с узором для красивой рамки. Посмотрите, какие разные типы бордюров из снежинок мы используем почти каждый день!
- Черно-белая рамка в виде снежинки
- граница снежинки png
- Красочная рамка в виде снежинки
- граница снежинки с вектором и артом
Ознакомьтесь с нашим последним руководством:
Как создать рамку в форме снежинки в Photoshop
Парная рамка
Пара кадров означает, что изображение влюбленной птицы находится вместе в одном кадре. Кроме того, это демонстрирует эмоции между парой для провидца.
Кроме того, это демонстрирует эмоции между парой для провидца.
Пара рамок Скачать бесплатноГлубокие рамки
Добавьте глубину вашей стене с помощью глубокой демонстрации изображения рамки и покажите изображение. Размер глубоко посаженной рамы обычно составляет 8 × 10 дюймов, 10 × 8 дюймов и 9×9″.
Скачать бесплатно глубокую рамкуПлавающая рамка
Вы думаете о том, чтобы обеспечить плавающий вид для вашей любимой подписи? Затем загрузите и попробуйте эту рамку с плавающим эффектом, чтобы получить точный плавающий вид.
Плавающая рамка Скачать бесплатноСемейная рамка
Эта рамка создана только для семейного портрета и пейзажа. Семейная рамка имеет элегантный дизайн и гладкую поверхность, что делает ее уникальной фоторамкой. 9
Цветочная рамка Цветочная рамка — отличный выбор для этого.
Цветочная рамка Скачать бесплатноГалерея Рамка
Презентация картин – это все, что нужно, когда речь идет о посещении галереи. Итак, здесь обнаружена рамка галереи «дизайн Adobe Photoshop» для стопроцентно удовлетворительного представления.
Рамка для галереи Скачать бесплатноРамки Love Symbol Frames For Photoshop
Делиться фотографиями с любимым человеком не безумие, но лучше отправить изображение с любовью. Теперь в рамке символа любви есть несколько эмоциональных индикаторов, которые могут удивить вашего возлюбленного.
Рамка Символ Любви Скачать БесплатноСовременные Рамки Для Фотошопа
Это эпоха модернизации и время быть инновационным. Современная рама является примером современной технологии. Эта оправа придаст вашему образу нотку модернизации.
Современная рамка Скачать бесплатноНовогодние рамки для фотошопа
Думаете, исключительно для новогодней ночи? Не волнуйтесь, это здорово думать о чем-то по-другому. В этот новый год мы стоим рядом с вами с новогодней рамкой фавел. Сделайте свое изображение идеальным с подходящим эффектом, чтобы поделиться им в Интернете в этом году.
В этот новый год мы стоим рядом с вами с новогодней рамкой фавел. Сделайте свое изображение идеальным с подходящим эффектом, чтобы поделиться им в Интернете в этом году.
Новогодняя рамка Скачать бесплатноФоторамка в тени
Этот тип фоторамки в основном имеет пустую рамку. Размер фоторамки под тенью 10 х 15 см, внешний размер рамы 20 х 24,5 см.
Фоторамка под тенью Скачать бесплатноРомантика Фотошоп Рамка рамки
Романтическая рамка очень популярна среди подростков и взрослых. Они часто используют эту рамку, чтобы произвести впечатление на своих близких. Найти огромное количество романтических коллекций рамок не будет проблемой, если вы перейдете на freepik «большая платформа для фоторамок». Кроме того, формат png этой рамки «для использования в фотошопе» идеален.0167
Фоторамка из веревки придаст вашему изображению забавный эффект. Обычный размер забавной рамки с веревкой составляет 4 × 6 дюймов, а фотоблок — 6 х 4 дюйма.
Обычный размер забавной рамки с веревкой составляет 4 × 6 дюймов, а фотоблок — 6 х 4 дюйма.
Rope Fun Frame Frame Скачать бесплатноКорабельные фоновые рамки для фотошопа в фотошопе.
Фоновая рамка корабля Скачать бесплатноПростая рамка дизайна границы
Вы, наверное, уже поняли, что это обычные рамки для использования в фотошопе, и в основном их узнают пожилые люди. И причина этого в том, что для использования в фотошопе требуется легкий труд.
Рамка Simple Border Design Скачать бесплатноВесенние рамки для фотошопа
Весенняя рамка демонстрирует атмосферу весны и осени. Сделать бордюры в фотошопе для весенней рамки достаточно сложно.
Пружинная рамка Скачать бесплатноРамка для чайника и чашки
Рамки для чайников и чашек заслуживают похвалы за их уникальный дизайн и внешний вид. Часто люди используют его как способ показать обычаи и традиции.
Часто люди используют его как способ показать обычаи и традиции.
Рамка для чайника и чашки Скачать бесплатноРамка с прозрачным фоном для Photoshop
Если вы хотите применить эффект, сохраняющий целостность фона изображения, используйте рамку с прозрачным фоном.
Скачать бесплатно прозрачную фоновую рамкуValentine Frames For Photoshop
Каждый год 14 февраля люди празднуют День святого Валентина, обмениваясь сообщениями и фотографиями, чтобы выразить свою любовь. Добавление рамки валентинки к вашему изображению может быть простым и правильным способом поделиться своей любовью и чувствами.
Скачать Валентинки Рамки для ФотошопаВинтажная рамка для Фотошопа
Мы считаем Винтаж хорошо оформленной рамкой для фотошопа, и она прославилась своим безупречным дизайном бабочки.
Скачать бесплатно Винтажные рамки для PhotoshopPack Drawn Ornamental Frames for Photoshop
Pack Drawn Ornamental Frames — это набор рисованных орнаментов, размеры которых различаются для каждой рамки. Настройте эти бесплатные наборы фреймов для своей подписи и получите уникальный внешний вид.
Pack Drawn Ornamental Frame Скачать бесплатноКак использовать бесплатные рамки для Photoshop
Использование бесплатных рамок для фотошопа больше не является сложной задачей, потому что технологии делают это очень простой задачей. Каждый из представленных здесь кадров представляет собой файл PNG; Итак, действие с использованием этих фреймов реализовать достаточно просто.
«Ищете руководство по использованию этих кадров в своем изображении»? Первый шаг процедуры — открыть фоновое изображение, с которым вы хотите поэкспериментировать. После этого перетащите кадр из вашего любимого. Затем может появиться уведомление с вопросом о том, готовы ли вы преобразовать как смарт-объект или нет, теперь просто нажмите «ОК».
Затем может появиться уведомление с вопросом о том, готовы ли вы преобразовать как смарт-объект или нет, теперь просто нажмите «ОК».
Помните, что здесь вы получите несколько рамок для использования в фотошопе, и каждая из категорий имеет рамку другого стиля. Таким образом, вам не о чем беспокоиться о портретных или пейзажных кадрах.
ЗаключениеМиллиарды бесплатных фоторамок доступны в Интернете с разнообразным дизайном границ. Поэтому никогда не останавливайтесь на одном конкретном кадре, продолжайте экспериментировать, чтобы найти наиболее подходящий. Тем не менее, эти сорок фоторамок для фотошопа окажут вам мощную поддержку для преобразования изображений в лучшую атмосферу.
Часто задаваемые вопросыЧто такое фоторамка?
Фоторамка — защитная кромка и декоративная бахрома для картины. Для изображения доступны как виртуальные, так и физические рамки.
Зачем нужна фоторамка?
Фоторамка делает демонстрацию изображений очень легкой и безопасной. Кроме того, прочный материал вокруг защищает изображение.
Кроме того, прочный материал вокруг защищает изображение.
Что такое виртуальная рамка фотошопа?
Когда мы можем играть с рамкой, изменяя ее цвет, форму границы и размер в Photoshop, эта рамка называется виртуальной рамкой Photoshop.
Что такое психическая фоторамка?
Психические фоторамки — это то, что мы можем увидеть и потрогать. Кроме того, эту рамку можно использовать для демонстрации изображения, повесив его на стену.
Теги: бесплатные онлайн фоторамки и бордюрыбесплатная загрузка фоторамкибесплатные фоторамки и бордюрыбесплатные стоковые фоторамкидизайн фоторамок изображения бесплатно скачатьфоторамки изображенияРамка со снежинкамиГраница в форме снежинки
В этом руководстве вы узнаете, как установить и использовать Frames & Borders Free Набор кистей (zip/6.5MB) Стефани из Obsidian Dawn. Он также содержит советы по использованию определенных кистей из набора, чтобы убедиться, что они получаются наилучшим образом! Описание каждой из 28 кистей вы найдете в конце этого урока. Если вы уже знакомы с тем, как устанавливать и использовать кисти Photoshop, перейдите к разделу «Использование кистей». Извлечение ZIP-файла Загрузка набора кистей После того, как вы это сделаете, вы увидите небольшое меню параметров кисти, расположенное чуть ниже верхнего меню. Прямо рядом с миниатюрой текущей выбранной кисти есть маленькая стрелка вниз. Нажмите на нее, чтобы открыть палитру пресетов кистей. В этом раскрывающемся меню вы увидите все кисти, которые являются частью выбранного набора кистей. В дальнем верхнем правом углу есть маленькая стрелка. Нажмите на нее. Сейчас вы просматриваете, среди прочего, все наборы кистей, которые установлены на вашем компьютере. Они перечислены чуть ниже раздела, где вы можете «Сохранить кисти …», «Заменить кисти …» и т. Д. Название этого набора кистей — «SS-frames», поэтому найдите его, затем выберите. нажав на нее. Photoshop спросит вас, хотите ли вы «Заменить текущие кисти кистями из SS-frames.abr?» Нажмите «ОК», и теперь вы должны увидеть несколько очень разных эскизов в палитре пресетов кистей. Это рамки кисти! Вы успешно загрузили набор кистей. Если вы не видите «SS-frames» среди доступных наборов кистей, значит, вы не распаковали файл ABR в правильный каталог. Использование кистей Нам нужно фото в рамку! Итак, в верхнем меню выберите «Файл» > «Открыть» и найдите фотографию, вокруг которой вы хотели бы разместить рамку. Нажмите «ОК», как только вы найдете его, чтобы открыть его в Photoshop. В верхнем меню выберите «Изображение» > «Размер изображения». Если ширина/высота ниже 600 пикселей или около того, вам не нужно ничего менять. Просто нажмите «ОК». Однако, если фотография больше, нам нужно немного уменьшить ее размер. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и нажмите «ОК». Теперь нажмите CTRL-A (Mac: Cmd-A), чтобы «выбрать все», затем CTRL-C (Mac: Cmd-C), чтобы скопировать. Теперь нажмите CTRL-Tab (Mac: Cmd-Tab), чтобы вернуться к другому файлу, который мы только что создали, и CTRL-V (Mac: Cmd-V), чтобы вставить. Это должно вставить вашу фотографию в середину белого холста, который мы создали. Чтобы обрамить эту фотографию одной из кистей из набора рамок, мы должны убедиться, что эта кисть находится на своем собственном слое. Теперь ваша палитра слоев должна выглядеть примерно так, как показано на рисунке справа. Чтобы создать новый слой для кисти, нажмите кнопку «Создать новый слой» в нижней части палитры слоев. Это значок, который выглядит как страница с поднятым нижним левым углом и должен быть слева от значка мусорной корзины. На этом снимке экрана вы можете увидеть мой значок, зависший над ним. По умолчанию этот слой должен называться «Слой 3» или как-то так. Но давайте переименуем его. Щелкните правой кнопкой мыши на этом новом слое в палитре слоев и выберите «Свойства слоя». Когда Photoshop попросит вас, назовите его «Кисть» и нажмите «ОК». Пока мы это делаем, давайте также назовем слой с фотографией. Щелкните правой кнопкой мыши на этом слое и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК». Однако мы хотим работать над нашим слоем с кистью прямо сейчас, поэтому щелкните один раз левой кнопкой мыши по этому слою, чтобы выбрать его. Убедитесь, что на палитре инструментов выбрана кисть. Нажмите на маленькую стрелку справа от миниатюры кисти, расположенную прямо под главным меню в верхней части окна Photoshop (точно так же, как мы делали ранее, когда загружали кисти). Просмотрите кисти кадров и решите, какую из них вы хотели бы использовать. Моя фотография длиннее по горизонтали, чем по вертикали, поэтому я выбрал одну из более широких кистей, созданных для пейзажной фотографии. (Обратите внимание, что большинство этих кистей одинаково хорошо подходят как для горизонтальных, так и для вертикальных фотографий — позже я объясню, как вы можете вращать кисть, чтобы работать с ними.) Кисть, которую я использую, называется «веревочный квадрат» и выглядит как веревка. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете сдвинуть стрелку в верхней части окна выбора набора настроек кисти вправо или влево или щелкнуть в текстовом поле и ввести числовое значение. Вы хотите убедиться, что внутренний край кисти покрывает всю фотографию. После того, как вы выбрали размер кисти, вам нужно выбрать цвет. Для самой кисти мы будем использовать черный цвет. Почему? Что ж, большинство кистей в этом пакете будут иметь какую-то прозрачную область, если вы просто щелкнете один раз по холсту, чтобы обрамить фотографию. Однако нам не нужна прозрачность. Мы не хотим видеть части фотографии под кистью — во всяком случае, в большинстве случаев! Итак, у нас будет слой, где мы применим кисть, чтобы обрамить фотографию, а затем у нас будет слой под ним, который добавляет любые цвета, которые мы хотим иметь, а также убирает эту прозрачность. Итак, выберите черный цвет в качестве основного цвета в нижней части палитры инструментов. Наведите указатель мыши на холст, пока не убедитесь, что внутренний край кисти покрывает часть фотографии, которую вы хотите обрамить, затем щелкните левой кнопкой мыши один раз. Выбранный кадр должен появиться на холсте. Как видите, в случае с веревочной каймой, которую я использую, кисть чрезвычайно прозрачна. Но следующий шаг исправит это. В палитре инструментов выберите «Magic Wand Tool». Похоже на изображение слева. Убедитесь, что ваш слой «Кисть» все еще активен в палитре слоев, щелкнув по нему левой кнопкой мыши. Вернитесь на холст, щелкните в середине границы. Это должно выделить пространство в середине кисти кадров. Удерживая SHIFT, щелкните за границей. Удерживая Shift, вы добавляете к текущему выделению, поэтому теперь у вас должны быть выделены внутри и снаружи кадра. Другими словами, все, кроме самой рамы. Как это. В верхнем меню нажмите Select > Inverse. Или сочетание клавиш SHIFT-CTRL-I (Mac: Cmd-Shift-I). Теперь вместо того, чтобы выделять всю область за пределами кадра, вы выбираете сам кадр. Мы хотим убедиться, что по краям нашей кисти не выступает цвет, поэтому давайте щелкнем Select > Modify > Contract в верхнем меню и выберем 1 пиксель. На палитре инструментов выберите «Paint Bucket Tool». В палитре слоев нажмите на слой «Фото». Нажмите кнопку «Создать новый слой» в нижней части палитры слоев еще раз, как мы это делали ранее. Теперь щелкните правой кнопкой мыши на этом слое и выберите «Свойства слоя» — назовите его «Цвет» и нажмите «ОК». Теперь ваша палитра слоев должна выглядеть примерно так, как показано на изображении справа. Используя цвет по вашему выбору (в данном случае приятный средний коричневый), щелкните в выделенной области на холсте. Это должно заполнить область кисти цветом и убрать всю прозрачность, которая была ранее. CTRL-D (Mac: Cmd-D), чтобы отменить выбор области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. У вас, вероятно, все еще будут области фотографии, которые торчат по краям кадра. Не волнуйтесь, мы исправим их в следующий раз! В палитре инструментов еще раз выберите «Magic Wand Tool». В верхнем меню нажмите Select > Modify > Expand и выберите 1 пиксель. Теперь нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. В палитре слоев щелкните слой «Фото», чтобы выбрать его. Нажмите DELETE, чтобы удалить края фотографии, выходящие за пределы рамки. CTRL-D (Mac: Cmd-D), чтобы отменить выбор. Вуаля! Теперь у вас есть рамка вокруг вашей фотографии. Если вы хотите поиграть с тем, как выглядит граница, вы можете изменить непрозрачность слоя «Кисть» (в палитре слоев, вверху справа) или изменить оттенок/насыщенность слоя «Цвет» (Изображение > Коррекция > Цветовой тон/Насыщенность). ). Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (в нижней части палитры слоев кнопка «Добавить стиль слоя» выглядит как «f» внутри более темный круг — там вы найдете все эти варианты). Если ваш цвет все еще немного выступает из-под слоя «Кисть», выберите инструмент «Волшебная палочка» и щелкните на холсте где-нибудь внутри самой цветной области. Нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. Выберите Select > Modify > Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы снять выделение и рассмотреть его получше. Продолжайте делать это до тех пор, пока не перестанет торчать цвет, каждый раз расширяя его на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть отличается, и это объясняет, как это исправить «на всякий случай». Граница, которую вы хотите использовать, выше, чем в ширину, а ваша фотография выглядит как раз наоборот? Без проблем! Большинство этих рамок можно поворачивать и они все еще работают (кроме арки). Следуйте шагам точно так, как они описаны выше, но сразу после того, как вы щелкнете один раз по холсту, чтобы использовать кисть, нажмите «Редактирование»> «Трансформировать»> «90° по часовой стрелке». Насадки для определенных кистей Некоторые рамки чисто черные, без градиентов серого. С этими границами не стесняйтесь использовать кисть любого цвета, который вы хотите, без необходимости слоя «Цвет» под ней. Кисти типа: декоративная1, декоративная3, декоративная5, диафильм, гранж1, гранж2, штамп. Вы можете увидеть пример справа. Это кисть «штамп». Некоторые кисти, например кельтская кисть, имеют «дырки» или прозрачные области. Возможно, вам не захочется создавать сплошной слой «Цвет», так как он будет виден сквозь эти маленькие отверстия. Вместо использования инструмента «Ведро с краской» вы можете дублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой. Еще одна идея, как работать с такими кистями: вы можете сделать так, чтобы фотография просвечивала сквозь отверстия, а не фон. Чтобы сделать это, вам нужно еще раз избавиться от слоя «Цвет». Используйте кисть любого цвета вместо черного. Затем, когда придет время удалить края фотографии, вместо выделения внутренней части рамки используйте инструмент «Волшебная палочка», чтобы выбрать внешнюю часть рамки. Расширьте его на 1-2 пикселя, нажав Select > Modify > Expand. Затем выберите слой Photo и нажмите DELETE. У вас получится что-то вроде этого. Кисти с прозрачностью/отверстиями: кельтская, декоративная1, декоративная2, декоративная3, декоративная4, декоративная4-обратная, декоративная5, салфетка. Для гранжевых кистей края слишком неровные, чтобы использовать описанный выше метод выделения для удаления краев фотографии. Используйте инструмент выделения прямоугольника, чтобы сделать выделение как можно ближе к середине гранжевой границы, как я сделал здесь. После того, как вы создали прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем DELETE, чтобы удалить края фотографии. И последнее, но не менее важное: у нас есть кисть Polaroid. Вы можете использовать кисть «Полароид — белый», чтобы создать белую рамку вокруг фотографии, а затем применить стили слоя, такие как тень, скос и тиснение и т. д., чтобы сделать ее похожей на полароид. Это вариант. Но если вы хотите, чтобы он был более подробным, точно следуйте курсу этого урока, но используйте кисть «Polaroid — dark», чтобы сделать границу. Затем на слое «Цвет» сделайте его белым. Видите уровень детализации на границе? Вот так! Если у вас есть какие-либо вопросы об этом уроке или о том, как использовать эти кисти, не стесняйтесь задавать их на странице отзывов и запросов Стефани. Если вы заинтересованы в загрузке пакета изображений для этих кистей, а не самих кистей, вы можете найти пакет изображений Frames & Borders здесь. И, конечно же, вот ссылка на бесплатный набор кистей Frames & Borders (zip/6.5MB). Ниже приведено полное описание того, что вы найдете внутри. Веселиться! Больше бесплатных кистей Photoshop от Стефани Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать превосходные изображения для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки, возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт высокая производительность благодаря кроссплатформенной 64-битной поддержке. Также создавайте 3D-экструзии для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended. Photoshop CS5 — экстраординарные эффекты рисования Миксерная кисть позволяет наносить несколько цветов одним кончиком, а затем смешивать и смешивать их с основными оттенками на холсте, достигая творческих результатов, не уступающих традиционным средствам рисования. Когда вы начинаете с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению. Настройки Mixer Brush (Кисть для смешивания) обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скоростью смешивания между цветами кисти и холста, а также заправкой кисти, очисткой или и тем, и другим после каждый штрих картины. В сочетании с этими новыми функциями микширования Photoshop CS5 включает в себя беспрецедентный контроль над характеристиками штрихов своих инструментов рисования с наконечниками из щетины. Функция предварительного просмотра кистей из щетины обеспечивает визуальное представление этих изменений, и вы можете сохранить свои конфигурации наконечников для использования в будущем, что позволит вам создать собственную коллекцию наконечников из щетины для экспериментов с инструментами кисти Photoshop. Узнайте обо всех новых функциях Photoshop CS5. Вы можете перейти с любого люкса на любой люкс, так как ограничений больше нет. Клиенты могут перейти на пакеты CS5 с трех предыдущих версий. Клиенты могут даже уйти в отставку; перейти от Photoshop Extended к Photoshop или от Master Collection к другому Suite. Полную стоимость обновлений для отдельных продуктов CS5 можно найти в Adobe Store. См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти специальные предложения. Внутри бесплатного набора кистей Frames & Borders (zip/6.5MB) вы найдете 28 рамок и рамок с разным соотношением ширины и высоты, все они сделаны в соответствии с большинством стандартов. размеры фото. Некоторые кисти созданы для пейзажных фотографий (ширина больше высоты), а другие кисти созданы для портретных фотографий (высота больше ширины). Все они (кроме кисти «арка») можно вращать. Это оригинальные кисти Стефани из Obsidian Dawn, разрешенные для коммерческого использования. Вот полный список бесплатных кистей в наборе: Арка : каменная арка
| |
| |||||||||||||||||||||||||||||||||||||||||||||||||
Главная Новости Учебники Инструменты Ресурсы | |||||||||||||||||||||||||||||||||||||||||||||||||||
© 1999-2009 PHOTOSHOPSUPPORT. |
| ||||||||||||||||||||||||||||||||||||||||||||||||||
Имитация рамки изображения в Photoshop
Придайте своим изображениям эффектность
В этом уроке я покажу вам один вариант, как создать очень простую имитацию рамки изображения в Photoshop CC 2022. Это сделает ваши изображения выглядят так, как будто они напечатаны и обрамлены на стене. И это совсем не сложно!
Введение
Привет, коллега-фотограф! Разве вы не хотели бы, чтобы ваши изображения были напечатаны и помещены в рамку на стене? Это, конечно, возможно, но, вероятно, не для всех ваших изображений. Некоторые изображения просто не имеют разрешения, необходимого для печати, или печатать их все слишком дорого. А иногда вы просто хотите создать что-то более особенное для социальных сетей.
Некоторые изображения просто не имеют разрешения, необходимого для печати, или печатать их все слишком дорого. А иногда вы просто хотите создать что-то более особенное для социальных сетей.
В таком случае мы можем сымитировать фоторамку в Photoshop и сделать так, чтобы ваше изображение висело на стене. Это то, что я использую все время, когда хочу представить свои изображения в другом стиле в Instagram.
Существуют и другие методы, но они будут частью другого сообщения в блоге.
Этот пост немного отличается от других моих уроков Photoshop. Как обычно, вы можете получить шпаргалку с 4 шагами в конце этого блога. Тем не менее, описание становится более подробным, а скриншоты проведут вас по пути.
Подробное пошаговое описание
Содержание
- Шаг 1 – Откройте изображение
- Шаг 2 – Увеличить холст
- Шаг 3. Добавление фонового изображения
- Шаг 4. Настройка фона
- Шаг 5. Открытие диалогового окна «Стиль слоя»
- Шаг 6 – Добавить кадр
- Шаг 7.
 Добавьте тени
Добавьте тени - Бонусный шаг — настройка яркости фона
- Окончательный результат
- Вдохновение – Примеры из моего Instagram
- Памятка
Шаг 1 — Открытие изображения
Сначала откройте изображение в Photoshop. В стеке слоев появился новый слой с нашим изображением. Если он показывает замок, не забудьте щелкнуть его, чтобы разблокировать.
Шаг 2 — Увеличить холст
Затем войдите в режим обрезки, нажав «C» на клавиатуре. В настройках инструмента кадрирования. В настройках инструмента обрезки вы можете указать желаемое соотношение сторон конечного изображения (я часто использую квадрат для своих изображений в Instagram).
Затем увеличьте рамку, удерживая клавишу «Alt». Эффект клавиши Alt заключается в том, что рамка увеличивается от ее центра, и поэтому у вас будет равномерное расстояние вокруг вашей прекрасной картины.
Когда размер вас устроит, примите изменения, нажав «Enter».
Шаг 3. Добавление фонового изображения
Теперь перетащите фоновое изображение на холст. Я скачал пару бесплатных изображений стен с Unsplash. Вы можете найти ссылки на три моих любимых фона ниже.
Шаг 4. Изменение размера фона
Затем убедитесь, что выбран слой вашего фонового изображения, и переместите его ниже слоя с изображением. Затем войдите в режим «преобразования», нажав Ctrl+T. Теперь увеличьте его, чтобы он покрыл весь фон.
Шаг 5. Открытие диалогового окна «Стиль слоя»
Наконец, нам нужно создать рамку изображения и добавить трехмерности. Дважды щелкните по правой стороне слоя с изображением. Откроется диалоговое окно «Стиль слоя».
Шаг 6. Добавьте рамку
А вот и спецэффекты, позволяющие имитировать кадр! В этом диалоговом окне выберите «Обводка» слева, что добавит простую рамку вокруг вашего изображения. Теперь вы можете изменить ширину этой рамки и цвет по своему вкусу.
Шаг 7. Добавьте тени
Осталось только добавить тени к изображению в рамке, что создаст иллюзию глубины. Один из них может работать нормально, поиграйтесь с настройками, пока вам не понравится результат.
Обычно я добавляю несколько теней с немного разными настройками. На мой взгляд, это может сделать результат более естественным. Если вы хотите попробовать это и не видите несколько теней в своем диалоге, просто нажмите знак «+» рядом с ним, чтобы добавить больше теней. Поиграйте, чтобы найти то, что вам больше нравится.
Вы можете остановиться в этой точке
Это почти все, что нужно сделать, вы успешно сымитировали свою картину в рамке на стене! Хотя это описание выглядит как долгий процесс, если вы пройдете его пару раз, это займет у вас всего пару минут.
Бонусный шаг
Совет напоследок: если фон кажется слишком ярким по сравнению с вашим изображением, вы можете добавить корректирующий слой над фоном и соответствующим образом изменить его. Я склонен использовать настройку кривых и уменьшать белую точку и поднимать черную. Иногда это придает вашему изображению немного больше эффекта.
Я склонен использовать настройку кривых и уменьшать белую точку и поднимать черную. Иногда это придает вашему изображению немного больше эффекта.
Окончательный результат
А это окончательный результат! Я надеюсь, вам понравится и вы найдете полезным для ваших собственных целей. Конечно, есть много других вещей, которые вы можете попробовать, чтобы сделать его более правдоподобным, более трехмерным и т. д. Если вы хотите узнать обо всех вариантах, вы можете заглянуть на страницу справки Adobe Photoshop об эффектах и стилях слоя. Тем не менее, я считаю, что особенно для социальных сетей больше ничего не нужно, и результат просто отличный.
Пожалуйста, дайте мне знать все, что вы считаете полезным, отзывы или другие идеи ниже в комментариях!
Вдохновение
Ниже вы можете найти три изображения из моего Instagram, где я использовал разные фоны с помощью техники, описанной выше. В дополнение к ссылке на соответствующий пост я также добавил ссылку на фон Unsplash, используемый для конкретного изображения.
Посмотреть в Instagram
Ссылка на фоновое изображение
Посмотреть на это в Instagram
Ссылка на фоновое изображение
Посмотреть на это в Instagram
Ссылка на фоновое изображение
Памятка
🎉Тадаааа, ну вот. Добро пожаловать 🙂
Вы можете скачать jpg-версию шпаргалки прямо здесь. Если вам понравился этот краткий урок, сообщите мне об этом в комментариях ниже.
Вам понравилось это руководство?
Надеюсь, это окажется полезным, и вы сможете взять что-нибудь с собой. Дайте мне знать ниже, если у вас есть какие-либо вопросы, комментарии или предложения, или поделитесь ими напрямую в социальных сетях.
Как сделатьInstagramPhotoshop
Как сделать неподвижное изображение из видео в Photoshop
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.В настоящее время цифровые камеры могут записывать видео со скоростью не менее 24 кадров в секунду. И эта частота кадров постоянно улучшается на новых устройствах. Моя камера снимает 10 кадров в секунду в режиме серийной съемки. Если бы только был способ использовать высокую частоту кадров в видео для захвата неподвижных изображений? Есть! И это проще, чем вы ожидаете.
В этой статье показано, как извлечь неподвижное изображение из видео. Это высококачественные изображения, как при серийной съемке. Самое приятное то, что вам не нужно изучать новую программу для редактирования видео. Вы можете сделать это в фотошопе.
Три кадра из видео уличного музыканта в Джайпуре, Индия.Что вам понадобится
- Видеофайл
- Фотошоп
Вот и все!
Пошаговое руководство
Шаг 1. Откройте видео в Photoshop
Сначала откройте видеофайл в Photoshop. Lightroom не позволит вам экспортировать видео в Photoshop для редактирования, поэтому вам придется открывать его напрямую. В Photoshop перейдите в раскрывающееся меню «Файл» и выберите «Файл» > «Открыть » (Ctrl или ⌘O). Перейдите к вашему видеофайлу. Видео также откроется, если вы перетащите видеофайл прямо в Photoshop.
В Photoshop перейдите в раскрывающееся меню «Файл» и выберите «Файл» > «Открыть » (Ctrl или ⌘O). Перейдите к вашему видеофайлу. Видео также откроется, если вы перетащите видеофайл прямо в Photoshop.
Photoshop распознает видео и открывает новые функции в вашем рабочем пространстве. Под видео появится временная шкала. Эта панель позволяет обрезать видео и вносить в него некоторые простые изменения. Вот я открыл на iPhone видео уличного музыканта в Джайпуре. Я собираюсь использовать Photoshop, чтобы сделать неподвижное изображение из видео.
Шаг 2: Выберите кадры
Photoshop разделит ваше видео на отдельные изображения. Но это может привести к сотням или тысячам кадров. Видеосъемка со скоростью 24 кадра в секунду создаст 240 изображений за 10 секунд. Лучше всего, если вы можете ограничить это.
Перетащите ползунок воспроизведения (ползунок над красной линией) вдоль линейки времени вверху, пока не найдете кадр, который хотите превратить в неподвижное изображение. Переместите ползунки начальной и конечной точек по обе стороны от красной линии.
Переместите ползунки начальной и конечной точек по обе стороны от красной линии.
Чтобы просмотреть выборку изображений, вы можете расширить область, переместив начальную и конечную точки. Сдвиньте начало немного влево, а конец немного вправо. Это даст вам больше индивидуальных изображений.
Снимок экрана, показывающий выделенную область вокруг кадра, который нужно извлечь из видео.Подсказка: Если вы уже знаете, какой кадр вы хотите преобразовать в неподвижный, поместите красную линию на кадр. В раскрывающемся меню «Файл» выберите Файл > Сохранить (Ctrl или ⌘S). Сохраняйте изображения в виде файлов JPEG или TIFF.
Шаг 3. Разделение изображений
Следующим шагом является указание Photoshop разделить изображения, из которых состоит видео. Нажмите кнопку «Визуализировать видео» в левом нижнем углу временной шкалы. Похоже на стрелку. Это откроет диалоговое окно Render Video.
Нажмите кнопку «Визуализировать видео» в левом нижнем углу временной шкалы. Похоже на стрелку. Это откроет диалоговое окно Render Video.
В открытом диалоговом окне «Визуализация видео» выполните следующие действия:
- Переключите Adobe Media Encoder на последовательность изображений Photoshop;
- Выберите формат изображений. Я выбрал JPEG, но TIFF — еще один вариант. Настройки позволяют настроить качество и размер изображения;
- Выберите переключатель «Рабочая область». При этом будет введен кадр или кадры, выбранные на шаге 2. Вы также можете выбрать «Все кадры» или ввести диапазон кадров; и
- Нажмите кнопку «Визуализация».
В зависимости от сделанного выбора может появиться другое диалоговое окно. Сохраните в максимально возможном разрешении и нажмите OK.
Шаг 4. Переход к сохраненным изображениям
Photoshop быстро извлекает отдельные изображения из видео.
 Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию.
Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию.  abr в папку Program Files > Adobe > Photoshop (какую бы версию вы ни использовали) > Presets > Brushes.
abr в папку Program Files > Adobe > Photoshop (какую бы версию вы ни использовали) > Presets > Brushes.

 Для этого в верхнем меню нажмите «Окно» и убедитесь, что рядом с «Слои» стоит галочка. Если это не так, нажмите на него.
Для этого в верхнем меню нажмите «Окно» и убедитесь, что рядом с «Слои» стоит галочка. Если это не так, нажмите на него.
 Чтобы увидеть размер кисти по отношению к вашей фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам контур области, которую покроет кисть. Видите контур кисти ниже?
Чтобы увидеть размер кисти по отношению к вашей фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам контур области, которую покроет кисть. Видите контур кисти ниже?
 Нажмите «ОК». Это изменит нашу область выбора так, что она станет меньше по всем краям на 1 пиксель.
Нажмите «ОК». Это изменит нашу область выбора так, что она станет меньше по всем краям на 1 пиксель. Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь посередине области границы. Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь посередине области границы. Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
 Затем продолжите обучение.
Затем продолжите обучение. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — она выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»).
, а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — она выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»). В случае с кистями гранж1 и гранж2 я бы очень советовал обрезать фото вручную.
В случае с кистями гранж1 и гранж2 я бы очень советовал обрезать фото вручную.
 Получайте точные результаты при выполнении сложных выборок. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Получайте точные результаты при выполнении сложных выборок. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5. Вы можете воспользоваться преимуществами более естественных и реалистичных эффектов рисования, упрощая использование изображений и рисунков в новых художественных направлениях.
Вы можете воспользоваться преимуществами более естественных и реалистичных эффектов рисования, упрощая использование изображений и рисунков в новых художественных направлениях. Качество щетины определяет ключевые свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние между ними, которые влияют на то, как цвет накладывается на изображение при рисовании.
Качество щетины определяет ключевые свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние между ними, которые влияют на то, как цвет накладывается на изображение при рисовании. Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.  Реалистичная визуализация молнии, пламени, пятен крови и многого другого.
Реалистичная визуализация молнии, пламени, пятен крови и многого другого.  Цветы — 31 кисть
Цветы — 31 кисть 

 COM
COM