Как поменять слои местами в фотошопе cs6
На этой странице
Можно легко изменять порядок слоев изображения на панели «Слои» или прямо в окне документа. Также можно блокировать слои с целью защиты.
Изменение порядка следования слоев и групп
Перетащите слой или группу слоев на панели «Слои» вверх или вниз. Отпустите кнопку мыши при появлении подсвеченной линии в том месте, куда необходимо переместить слой или группу.
Чтобы поместить слой в группу, перетащите его в папку группы . Если папка группы свернута, то перетаскиваемый слой необходимо поместить поверх нее.
Выделите слой или группу слоев и в меню «Слой» > «Монтаж» выберите необходимую команду. Если выделенный элемент принадлежит группе, то выбранная команда меняет порядок следования слоев внутри группы. Если выделенный элемент не принадлежит группе, то команда изменяет порядок следования слоев в пределах всей панели «Слои».
Чтобы обратить порядок следования выделенных слоев, выберите меню «Слой» > «Монтаж» > «Инверсия».
По определению фоновый слой всегда последний по порядку. Поэтому при выполнении команды «На фон» выделенный элемент помещается выше фонового слоя.
Перемещение слоев – одна из базовых операций, нужная при работе с множеством файлов в Photoshop. Существует, как минимум, три метода поменять местами слои в этом графическом редакторе.
Вам понадобится
- – программа Photoshop;
- – файл с несколькими слоями.
Инструкция
1. Самый явственный метод изменить порядок слоев в документе, открытом в Photoshop, заключается в том, дабы перетащить слой на новую позицию при помощи мышки. Для этого кликните левой кнопкой мыши по слою, тот, что хотите переместить, в палитре слоев и, не отпуская левой кнопки, перетащите слой на новое место. Если вам требуется переместить единовременно несколько слоев, выделите их, зажав клавишу Ctrl, и переместите мышкой.
2. Перетаскивание слоев мышкой достаточно комфортно и наглядно, но подходит не для всех случаев. Если на самом верху в палитре слоев вашего документа находится не слой, а группа, для того дабы разместить один из нижних слоев выше этой группы, придется воспользоваться командами из группы Arrange («Систематизировать») меню Layer («Слой»).Для того дабы переместить выделенный слой на самый верх, используйте команду Bring to Front («Перенести на передний план»). Команда Bring Forward («Переместить вперед») переместит выделенный слой на одну позицию вверх. Как дозволено додуматься, команда Send Backward («Отправить назад») отправит выделенный слой на одну позицию вниз, а команда Send to Back («Отправить на задний план») переместит выделенный слой либо несколько слоев на самую нижнюю позицию в палитре слоев.Если вам необходимо изменить порядок следования слоев на противоположный, выделите эти
3. Если при работе в графических редакторах вы привыкли пользоваться клавиатурными сочетаниями, для перемещения выделенного слоя на передний план примените жгучие клавиши Shift+Ctrl+]. Для того дабы поднять слой на одну позицию вверх, нажмите сочетание Ctrl+]. Комбинация Ctrl+[ опустит выделенный слой на одну позицию, а сочетание Shift+Ctrl+[ утащит слой, с которым вы трудитесь, на самую нижнюю позицию.При помощи этих клавиатурных сокращений дозволено перемещать не только слои , но и группы слоев.
Если при работе в графических редакторах вы привыкли пользоваться клавиатурными сочетаниями, для перемещения выделенного слоя на передний план примените жгучие клавиши Shift+Ctrl+]. Для того дабы поднять слой на одну позицию вверх, нажмите сочетание Ctrl+]. Комбинация Ctrl+[ опустит выделенный слой на одну позицию, а сочетание Shift+Ctrl+[ утащит слой, с которым вы трудитесь, на самую нижнюю позицию.При помощи этих клавиатурных сокращений дозволено перемещать не только слои , но и группы слоев.
В этом уроке вы узнаете как управлять слоями в Фотошопе – активизировать, перемещать, скреплять и объединять.
Сложность:
НизкаяДата: 06.10.2011
Обновлено: 24.08.2017
1. Активность слоя
В прошлом уроке «Что такое слой в Фотошопе» учебника по Фотошопу виртуальный человечик принял такой вид:
Состоит он из 4-х слоев и одного фонового слоя (Background).
Следует понимать, что каждый слой отвечает за свою часть тела. Слой «ноги» за ноги и так далее. Если мы пожелаем изменить цвет брюк, то нам необходимо активизировать слой, который отвечает за ноги. Для активизации слоя нужно щелкнуть мышкой по нужному слою, при этом кисть займет место напротив активного слоя.
Слой «ноги» за ноги и так далее. Если мы пожелаем изменить цвет брюк, то нам необходимо активизировать слой, который отвечает за ноги. Для активизации слоя нужно щелкнуть мышкой по нужному слою, при этом кисть займет место напротив активного слоя.
Меняем цвет брюк:
– значит работаем со слоем «ноги».
Запомните: одновременно активным слоем может быть только ОДИН.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент «Move Tool
При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками.
В данный момент нас интересует следующая настройка:
Если настройка «Auto Select Layer» (Автовыделение слоя) не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с ногами. С помощью я переместила ноги влево.
У меня сейчас это слой с ногами. С помощью я переместила ноги влево.
Если настройка «Auto Select Layer» (Автовыделение слоя) отмечена , то перемещаться будет тот слой, на который вы кликните в документе (ухватились за голову – переместили, ухватили мольберт – перетащили и т.д.)
Это очень удобная функция, если объекты достаточно объемные, вот за буквы хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев.
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент если перечислять сверху вниз, то у меня такой порядок размещения слоев: мольберт, тело и руки, ноги, голова, фон.
Перейдите на палитру слоев, встаньте на слой с ногами, зажмите кнопку мыши и переместите его вверх на место тела (при этом у вас должна была появиться захватывающая рука).
В рабочем документе это отобразится так:
Слой с ногами покрывает слой с телом.
На самом деле, ему больше идет, когда рубаха на выпуск – переместите обратно!
Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов – нужно взять и переместить ваш потерявшийся слой на уровень выше.
Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов – нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев.
Если у вас возникло желание, чтобы голова перемещалась вместе с телом, то в этом вам поможет следующий значок как звено цепи – теперь у нашего человечка голова будет всегда на плечах.
Таким же щелчком можно удалить скрепление. Или наоборот добавить к другим частям тела.
5. Объединение слоя с нижним.
Теперь попробуем объединить два слоя в один.
Сколько можно телу без ног ходить! Давайте их объединим.
Для чего встаем на слой с телом и нажимаем комбинацию клавиш Ctrl+E.
Это означает, что мы объединили слой с нижним. Теперь у нас такая картина:
6. Объединение всех видимых слоев
Чтобы соединить все части тела воедино, следует нажать комбинацию клавиш Shift+Ctrl+E, тогда все слои напротив которых включены будут объединены в один слой. Хотя фоновый слой лучше спрятать, чтобы наш человечик был свободным, а не прибитым к стене.
Хотя фоновый слой лучше спрятать, чтобы наш человечик был свободным, а не прибитым к стене.
Теперь у нас остался лишь один прозрачный слой и фоновый слой, который в данный момент скрыт.
Как в фотошопе разъединить слои
Как разъединить слои
Инструкция
Если вы работаете над сложной многослойной композицией, она будет занимать довольно много места на диске. При попытке переслать по сети файл в формате .psd вы заметите, что он «съест» изрядный кусок трафика, да и грузиться будет очень долго. Чтобы уменьшить размер файла после того, как работа над картинкой полностью завершена, вы можете слить все слои в один. В главном меню выбирайте Layer («Слой») и Flatten Image («Выполнить сведение»). Пока работа над коллажем не завершена, вы можете сливать между собой те слои, которые нужно обрабатывать вместе, или обработку которых уже закончили. Для этого есть команды Merge Down («Объединить предыдущие») и Merge Visible («Объединить видимые»). В первом случае объединяются смежные слои, во втором – те, рядом с которыми есть изображение глаза. Такого же результата можно добиться, используя комбинации клавиш Ctrl+E и Shift+Ctrl+E. Отменить слияние вы можете только до того, как запомнили текущую конфигурацию файла. После применения команд Save as («Сохранить как») или Save («Сохранить») вам придется разрезать изображение на фрагменты, если вдруг захочется разъединить слои. Можно создавать временные объединения слоев. В версиях CS и ниже обратите внимание на квадратик рядом с окошком, в котором нарисован глаз (окно видимости). У активного слоя в этом квадрате есть изображение кисти. Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.
В первом случае объединяются смежные слои, во втором – те, рядом с которыми есть изображение глаза. Такого же результата можно добиться, используя комбинации клавиш Ctrl+E и Shift+Ctrl+E. Отменить слияние вы можете только до того, как запомнили текущую конфигурацию файла. После применения команд Save as («Сохранить как») или Save («Сохранить») вам придется разрезать изображение на фрагменты, если вдруг захочется разъединить слои. Можно создавать временные объединения слоев. В версиях CS и ниже обратите внимание на квадратик рядом с окошком, в котором нарисован глаз (окно видимости). У активного слоя в этом квадрате есть изображение кисти. Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним. На объединенных слоях появляется соответствующее изображение. Для разъединения опять нажмите на кнопку-цепочку.
На объединенных слоях появляется соответствующее изображение. Для разъединения опять нажмите на кнопку-цепочку.Слои можно объединять в группу для удобства работы с ними. В версиях CS2 и CS3 выделите нужные слои и нажмите Ctrl+G. В более старых версиях сначала нужно создать новую группу, нажав на кнопку в виде папки в нижней части панели слоев, а затем мышкой перетащить туда нужные объекты. Разъединить слои можно комбинацией Shift+Ctrl+G или вытаскивать мышкой каждый слой по отдельности.
Как разъединить слои?
При работе над изображением с помощью Photoshop вам придется создать, как минимум, два слоя. Чем сложнее рисунок, тем больше будет слоев. Для удобства обработки слои можно объединять и разъединять. Adobe Photoshop предлагает для этого несколько способов.
Инструкция

 У активного слоя в этом квадрате есть изображение кисти. Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.
У активного слоя в этом квадрате есть изображение кисти. Щелкните мышкой по пустым квадратам рядом с теми слоями, которые хотите связать – в них появится изображение звеньев цепи. Чтобы разъединить слой, щелкните по окошку с цепью рядом с ним.Как разъединить слои
Изображение, открытое в Photoshop, состоит из одного или нескольких слоев. Каждый из них обладает теми же размерами, разрешением, цветовой моделью, что и основной документ. Использование слоев дает возможность применять любые виды редактирования… Как выделить слои в фотошопе
Каждый из них обладает теми же размерами, разрешением, цветовой моделью, что и основной документ. Использование слоев дает возможность применять любые виды редактирования… Как выделить слои в фотошопе
При работе с фотографиями и рисунками в графическом редакторе Photoshop часто возникает необходимость внести изменения в отдельные слои изображения. Слои также можно объединять в группы, что значительно упрощает процесс редактирования. Инструкция …
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Можно ли в фотошопе текстовые слои растрированные в картинки преобразовать обратно в текстовые слои? — PhotoshopСобственно вот. Как в фотошопе cs3 отключить автообновления — Графические программыЛюди добрые)) может кто подскажет как в фотошопе отключить авто обновления?
Подробнее: www. CyberForum.ru
CyberForum.ruТипы фрагментов Выделение фрагментов веб-страницы Преобразование автоматических фрагментов и слоевых фрагментов в пользовательские фрагменты Просмотр фрагментов и их параметров Применимо к: Photoshop Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации.
Подробнее: helpx.adobe.comГОСТ Р МЭК 60204-1-2007: Безопасность машин. Электрооборудование машин и механизмов. Часть 1. Общие требования — Терминология ГОСТ Р МЭК 60204 1 2007: Безопасность машин. Электрооборудование машин и механизмов. Часть 1. Общие требования оригинал документа: TN систем питания Испытания по методу 1 в соответствии с 18.2.2 могут быть проведены для каждой цепи… … Словарь-справочник терминов нормативно-технической документации
Подробнее: universal_ru_en. academic.ru
academic.ruОбъединение слоев – одна из распространенных операций в графических редакторах. Сегодня мы поговорим о том, как объединить слои в Фотошопе. Важно! После завершения работы с содержимым слоев (в том числе фоном) их следует объединить: это позволит вам существенно сжать файл. При выполнении данной операции изображение верхнего слоя замещает перекрывающееся изображение нижних, а области пересечения прозрачных участков не теряют это свойство. Обратите внимание, что в роли целевых слоев не могут выступать заливки и корректирующие слои.
Подробнее: chto-s-kompom.comРаботая с изображениями в графическом редакторе Photoshop, рано или поздно любой пользователь сталкивается с понятием слои. Слой (layer) – отдельные изображения с параметрами основного изображения (цветовая гамма, размер, разрешение). С помощью слоев можно хранить отдельные изображения.
Доброго всем времени суток, мои дорогие друзья! Сегодня мы продолжаем нашу обширную тему, поэтому я расскажу вам как объединить слои в фотошопе в один или же соединить их в группу, используя разные способы. Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
?Как разъединить слои в фотошопеВ разделе Программное обеспечение на вопрос Как разъединить слои в Фотошопе? заданный автором Ivan sharapov лучший ответ это что значит сведены?Если сгруппированы — разгруппируй.А если сведены в один слой — то это один слой. Ищи другой psd с нмсколькими слоями.Смысла в psd c одним слоем не вижу. фактически это не исходник. Проще было его выложить как JPG смысла в нем не больше
Объединение (соединение, слияние) слоёв в Photoshop — очень и очень распространенная задача, и, поэтому, каждый, а особенно начинающий, пользователь должен чётко представлять методы и результаты этой операции. Слои можно объединять при помощи команд главного и контекстного меню, но гораздо быстрее использовать для выполнения данной задачи комбинации горячих клавиш.
Как редактировать сканированные документы :: программа дляКак работают слои в Photoshop CS6Как делать «атмосферные» фото? Раньше, в области крайней мере вплоть до версии CS включительно, была отправления отделения слоев Ctr+щелчок левой кнопкой мыши в соответствии с слою. Теперь идеже каста удобная занятие, непонятно.
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
— — — продолжение темы разделения картинок на слои. В этом видео с помощью отдельных слое с разных картинок — создается новое изображение (новая картинка). Все преобразования выполняются в программе Adobe Photoshop CS6. © 2005-2018 «Каталог сайтов NoFolloW» — платная и бесплатная регистрация. В каталоге 84002 сайта.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
В каталоге 84002 сайта.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
Adobe Photoshop – мощный графический редактор, в основе которого лежит работа со слоями. Слои представляют собой структурные элементы изображения, похожие на аппликацию. Вам понадобится- компьютер;- программа Adobe Photoshop.Инструкция1Запустите… Как сделать слой невидимым
Возможность работать со слоями — одна из самых полезных и активно используемых опций графического редактора. Однако ее ценность резко упала бы, если бы нельзя было скрывать одни слои и отображать другие. Такая функция, разумеется, предусмотрена в…
При работе в графическом редакторе «Фотошоп» у новичка обязательно возникнет вопрос на тему, как объединить слои в «Фотошопе»? Без данной функции профессиональная обработка любой сложности в редакторе становится практически невозможной. Как же правильно работать со слоями?
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений. Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Подробнее: www.artlebedev.ruНет в Фотошопе панели важнее чем панель слоев Layers. Этот урок будет функциональным. Новичка в Фотошопе интересуют простые вопросы, на которые он хочет получить простые ответы. Как объединить слои? Как сгруппировать? Как скрыть, как найти нужный слой? Как из непонятного слоя сделать понятный растрированный? На все эти вопросы вам ответит панель Слоев в Фотошопе. Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
Разделить цвета на слои в фотошопе
У меня есть отсканированные изображения с альфа-каналом, которые мне нужно сжать. Изображения — это чертежи. К сожалению, их процесс создания создает случайные изменения в цвете, которые плохо сжимаются в PNG или даже вызывают негативное сжатие.
Если я запускаю фильтры по данным, я уничтожаю текст.
Если бы я мог разделить все пиксели, имеющие примерно определенный цвет, на отдельный слой, я мог бы запускать фильтры, не затрагивая текст.
Есть четыре разных цвета, которые я хотел бы разделить.
Исходное изображение индексируется, поэтому нет большого количества изменений, которые необходимо разделить.
Возможно ли это в Photoshop? Если да, то как?
— = — = — = — Я не видел формат для удобочитаемой таблицы цветов. Это упростит ситуацию. Я создал некоторые из них в Photoshop, и это PITA.
Я думал об этом вручную, а затем, возможно, автоматизировал его.
Я испробовал магию, но я не могу заставить ее хорошо различать цвета. Например, у меня есть пурпуры и черные. Чтобы получить предмет, чтобы выбрать все пурпуры, он также захватывает черных.
козыри в рукаве / Программное обеспечение
Интрига, которую подогревала компания Adobe перед релизом очередной версии Photoshop (как, впрочем, и других продуктов Creative Suite 6), наконец-то окончена. В конце апреля вышла финальная версия Photoshop CS6, а на прошлой неделе стал доступен и совершенно новый сервис Creative Cloud, благодаря которому можно получить доступ к графическому редактору и к другим приложениям Creative Suite 6 по подписке.
Практика распространения программ, в частности антивирусов и некоторых других видов ПО, уже стала для многих привычной, однако компания Adobe обратилась к ней впервые. Теперь желающие воспользоваться Photoshop, Premiere и другими программами для работы с графикой и видео могут не платить тысячи долларов за стандартную лицензию. Вместо этого можно купить подписку на пару месяцев. Правда, при покупке на год действует очень хорошая скидка, но даже если покупать помесячно, все равно получается дешевле. Судите сами: стандартная лицензия Master Collection стоит $2 599, а двухгодичная подписка на Creative Cloud, включающая тот же Master Collection, да еще и 20 Гбайт места на сервере для хранения файлов, — $1 200. Даже если платить помесячно, а не ежегодно, все равно за два года получается $1 800. С другой стороны, при покупке стандартной лицензии никто не запрещает пользоваться программами и три, и пять лет, а с подпиской такой номер уже не проходит. Однако ценовая политика Adobe ясно говорит о том, что компания хочет привлечь на новую модель распространения программ как можно больше пользователей.
Вместо этого можно купить подписку на пару месяцев. Правда, при покупке на год действует очень хорошая скидка, но даже если покупать помесячно, все равно получается дешевле. Судите сами: стандартная лицензия Master Collection стоит $2 599, а двухгодичная подписка на Creative Cloud, включающая тот же Master Collection, да еще и 20 Гбайт места на сервере для хранения файлов, — $1 200. Даже если платить помесячно, а не ежегодно, все равно за два года получается $1 800. С другой стороны, при покупке стандартной лицензии никто не запрещает пользоваться программами и три, и пять лет, а с подпиской такой номер уже не проходит. Однако ценовая политика Adobe ясно говорит о том, что компания хочет привлечь на новую модель распространения программ как можно больше пользователей.
Но вернемся к Photoshop. В этом году еще до официального выхода новой версии программы Интернет уже был наводнен ее обзорами. Причина проста — за пару месяцев до начала продаж Photoshop CS6 компания Adobe выложила для свободного скачивания бета-версию. Это очень хорошая практика, и остается пожелать, чтобы она стала традицией. Польза от такого шага была огромной, как для пользователей, которые получили возможность заранее оценить полезные изменения, так и для самих разработчиков, которые могли выявить все критические ошибки с помощью миллионной армии любопытных.
Это очень хорошая практика, и остается пожелать, чтобы она стала традицией. Польза от такого шага была огромной, как для пользователей, которые получили возможность заранее оценить полезные изменения, так и для самих разработчиков, которые могли выявить все критические ошибки с помощью миллионной армии любопытных.
Кстати, мы тоже были в числе тестеров и написали о десяти самых «громких» нововведениях Photoshop CS6 Beta, рассмотрев в обзоре:
- обновленный интерфейс;
- сохранение в фоновом режиме;
- улучшения инструмента Crop;
- инструменты Content-Aware Patch и Content-Aware Move;
- автоматическую настройку яркости и контрастности;
- новые фильтры для фотографов Field Blur, Iris Blur, Tilt-Shift и Adaptive Wide Angle;
- использование фильтрации на панели Layers;
- работу с Liquify с использованием аппаратного ускорения;
- временную шкалу Timeline для работы с видео;
- функцию распознавания лиц.
Теперь же, когда новая версия получила статус финальной, настало время изучить ее более глубоко и рассказать о тех нововведениях, которые не вошли в предыдущий обзор.
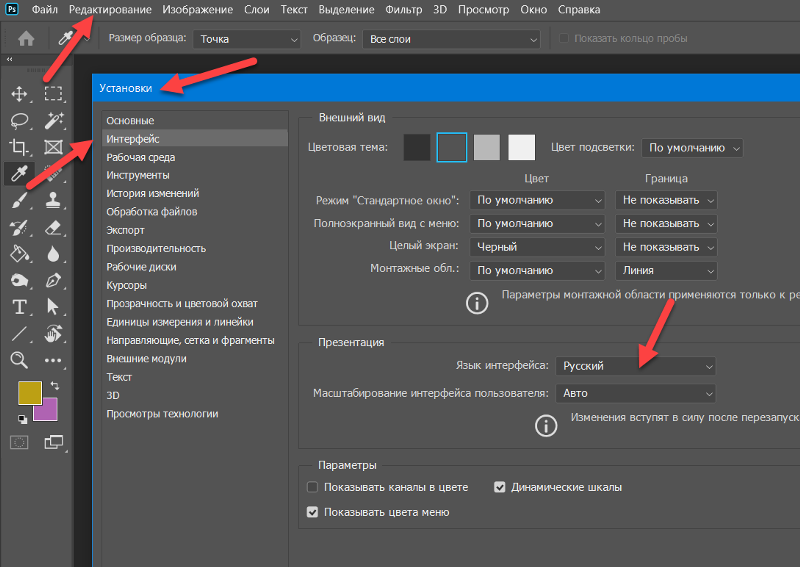
⇡#Еще пара слов о настройке интерфейса
Как заметили многие пользователи еще во время бета-тестирования, самым заметным нововведением Photoshop CS6 стал обновленный интерфейс. Тема, используемая по умолчанию, более темная, чем в предыдущих релизах. Впрочем, при помощи сочетаний клавиш Shift+F1 и Shift+F2 можно легко переключаться между четырьмя вариантами оформления. Эти сочетания более удачны, чем F1 и F2, предлагаемые разработчиками во время бета-тестирования, потому что не требуют от пользователя редактирования списка используемых по умолчанию горячих клавиш.
В новом Photoshop можно менять не только тему оформления целиком, но и отдельно — фон рабочей области. Самый быстрый способ это сделать — щелкнуть по нему правой кнопкой мыши и выбрать один из предлагаемых вариантов. Отсюда же можно перейти к палитре и выбрать с ее помощью для фона любой цвет.
⇡#Панель Properties
Корректирующие слои используются фотографами и дизайнерами настолько часто, что в Photoshop CS4 была добавлена палитра Adjustments, дающая возможность быстро выбрать нужный инструмент и настроить его. До появления этой палитры корректирующие слои добавлялись через палитру Layers или меню Layer и настраивались в отдельных окнах диалога. У палитры Adjustments был, пожалуй, только один недостаток — при добавлении нового корректирующего слоя на ней появлялись его настройки, и для того чтобы с ее помощью добавить еще один слой настройки, нужно было выделить обычный слой на палитре Layers. Что ж, в Photoshop CS6 этого досадного неудобства больше нет.
До появления этой палитры корректирующие слои добавлялись через палитру Layers или меню Layer и настраивались в отдельных окнах диалога. У палитры Adjustments был, пожалуй, только один недостаток — при добавлении нового корректирующего слоя на ней появлялись его настройки, и для того чтобы с ее помощью добавить еще один слой настройки, нужно было выделить обычный слой на палитре Layers. Что ж, в Photoshop CS6 этого досадного неудобства больше нет.
Настройки корректирующего слоя Brightness/Contrast в Photoshop CS5
Настройки корректирующего слоя Brightness/Contrast в Photoshop CS6
В новой версии палитра Adjustments предназначена исключительно для создания новых корректирующих слоев, а все их параметры перенесены на новую палитру Properties. Благодаря такому подходу создавать новые слои настройки можно в неограниченном количестве, не делая лишних движений.
При создании нового слоя настройки палитра Properties автоматически появляется в правой части рабочей области. Размеры палитры регулируются — ее можно уменьшить или увеличить как по горизонтали, так и по вертикали. Например, если идет работа с кривыми или уровнями, палитру удобно сделать шире, а если нужно всего лишь изменить положение ползунка — ее можно максимально сузить.
Размеры палитры регулируются — ее можно уменьшить или увеличить как по горизонтали, так и по вертикали. Например, если идет работа с кривыми или уровнями, палитру удобно сделать шире, а если нужно всего лишь изменить положение ползунка — ее можно максимально сузить.
На новой палитре можно работать не только с корректирующими слоями, но и с их масками, причем переключение между настройками слоев и масок осуществляется при помощи аккуратных кнопочек.
⇡#Новый корректирующий слой Color Lookup
Появление палитры Properties — не единственное улучшение, которое касается корректирующих слоев. К пятнадцати слоям настройки, существовавшим в Photoshop CS5, был добавлен шестнадцатый — Color Lookup. Его предназначение — быстро изменять цвета на изображении, используя файл LUT. Такие файлы применяются в основном для переноса информации о цветах из одного приложения в другое при производстве фильмов.
В Photoshop же данный корректирующий слой позволяет быстро получить фотографию с определенным настроением. Например, с цветами осени, сделанную при лунном свете и так далее. В Photoshop есть более трех десятков вариантов изменения цветов на изображении, но при желании можно использовать и собственные файлы LUT. Поддерживаются файлы ICM, ICC и CUBE.
Например, с цветами осени, сделанную при лунном свете и так далее. В Photoshop есть более трех десятков вариантов изменения цветов на изображении, но при желании можно использовать и собственные файлы LUT. Поддерживаются файлы ICM, ICC и CUBE.
⇡#Улучшения в Eyedropper
Возможно, некоторые читатели помнят, что в Photoshop CS5 были расширены настройки инструмента Eyedropper, который удобно использовать для выбора цвета, если нужно получить оттенок, уже присутствующий на изображении. В CS6 в его параметры было внесено еще одно важное улучшение. Раньше Eyedropper мог использовать только цвета со всех слоев или с текущего слоя, теперь же можно выбрать:
- цвета с текущего слоя и слоя, который находится под ним;
- со всех слоев без учета изменений, которые вносятся корректирующими слоями;
- с текущего слоя и слоя, который находится под ним, без учета изменений, которые вносятся корректирующими слоями.
⇡#Одновременные манипуляции с несколькими слоями
Доводить до ума инструменты, которые уже имеются в арсенале программы, — это не менее сложно, чем придумывать новые средства для редактирования графики. Например, при работе с многослойным файлом всегда напрашивалась одна полезная функция — редактирование нескольких слоев одновременно. Она может быть полезна, скажем, если на дизайнерском макете присутствует два-три слоя, к которым необходимо быстро применить один и тот же эффект. Если попробовать поставить себя на место программистов, вопрос о том, как реализовать подобную функцию окажется не таким и простым. Добавить в интерфейс флажок с этой опцией? Интегрировать новую команду в контекстное меню? Сделать где-то в интерфейсе новую кнопку? Все эти вопросы разработчикам из Adobe приходится решать для каждой мелочи. Причем любые изменения в программе нужно делать так, чтобы потом никто не засомневался в «интуитивно понятном интерфейсе» новой версии.
Например, при работе с многослойным файлом всегда напрашивалась одна полезная функция — редактирование нескольких слоев одновременно. Она может быть полезна, скажем, если на дизайнерском макете присутствует два-три слоя, к которым необходимо быстро применить один и тот же эффект. Если попробовать поставить себя на место программистов, вопрос о том, как реализовать подобную функцию окажется не таким и простым. Добавить в интерфейс флажок с этой опцией? Интегрировать новую команду в контекстное меню? Сделать где-то в интерфейсе новую кнопку? Все эти вопросы разработчикам из Adobe приходится решать для каждой мелочи. Причем любые изменения в программе нужно делать так, чтобы потом никто не засомневался в «интуитивно понятном интерфейсе» новой версии.
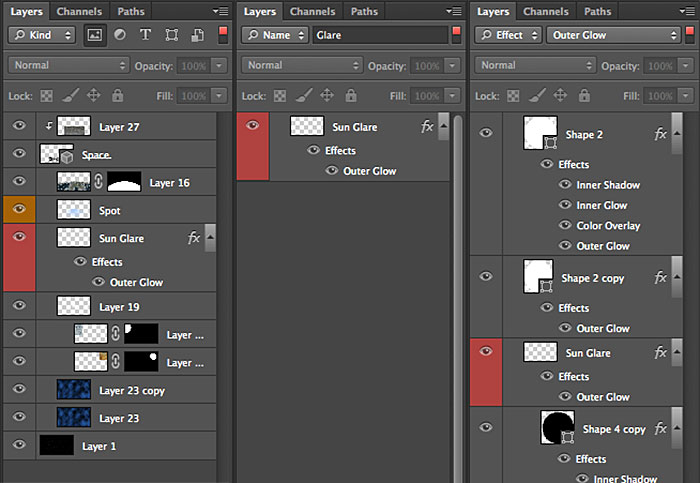
Для реализации подобной задачи в Photoshop CS6 добавлена возможность применения эффектов слоя к группе слоев. Это очень удобное и полезное нововведение. Раньше, чтобы добавить эффект слоя на несколько слоев одновременно, нужно было настроить его для первого слоя, затем скопировать его в буфер командой Copy Layer Style, прицелиться по нужным слоям на палитре, удерживая нажатой клавишу CTRL, выделить их, после чего выполнить команду Paste Layer Style. Теперь эта процедура выглядит и проще, и нагляднее — слои предварительно собираются в группу, после чего эффект слоя присваивается целой группе. При этом всем слоям, включенным в эту группу, автоматически назначается добавленный эффект слоя. А если у некоторых слоев, входящих в группу, раньше были собственные эффекты слоя, они никуда не пропадают, просто новый общий эффект добавляется поверх старых.
Теперь эта процедура выглядит и проще, и нагляднее — слои предварительно собираются в группу, после чего эффект слоя присваивается целой группе. При этом всем слоям, включенным в эту группу, автоматически назначается добавленный эффект слоя. А если у некоторых слоев, входящих в группу, раньше были собственные эффекты слоя, они никуда не пропадают, просто новый общий эффект добавляется поверх старых.
Еще один пример быстрой работы с несколькими слоями в новом Photoshop — замечательная возможность использования фильтров для слоев, о которой мы подробно писали в предыдущем обзоре. Напомним, новый Photoshop дает возможность отображать на палитре только нужные слои, используя фильтры по типу, режиму наложения, наличию эффектов слоя, по имени, атрибутам и цветовым меткам.
А как только на палитре выделены отдельные слои, с ними можно выполнить ряд операций, которые раньше были доступны только для одного выделенного слоя. Например, теперь можно изменить режим наложения для любого числа выделенных слоев или закрыть слой для редактирования (в Photoshop CS5 можно было пакетно изменять лишь непрозрачность слоев). То есть, если в проекте с двадцатью слоями есть десять, для которых нужно изменить режим смешивания с Overlay на Normal, теперь это можно сделать в три щелчка мышью: сначала выбрать фильтр Mode и Overlay, а затем выделить все слои и изменить режим смешивания.
То есть, если в проекте с двадцатью слоями есть десять, для которых нужно изменить режим смешивания с Overlay на Normal, теперь это можно сделать в три щелчка мышью: сначала выбрать фильтр Mode и Overlay, а затем выделить все слои и изменить режим смешивания.
И еще немного о слоях. Чтобы не запутаться в большом количестве слоев, стоит давать им понятные имена. В новом Photoshop это делать намного легче, ведь для переименования нескольких слоев не нужно обращаться к мыши. Как только вы напишете новое имя слоя, нажмите клавишу Tab, после чего сразу можно начинать набирать название второго слоя и так далее.
⇡#Улучшения в работе со стилями слоев
Кроме того, что стили слоев теперь можно применять к группе, в работу этой популярнейшей функции были внесены и некоторые другие изменения. Во-первых, внимательные пользователи могут заметить, что список эффектов был перетасован — Drop Shadow больше не находится вверху, как раньше, а перенесен в самый низ списка, изменен и порядок других стилей слоя.
| Список стилей слоев в Photoshop CS5 | Список стилей слоев в Photoshop CS6 |
В отличие от предыдущих версий, новый Photoshop показывает эффекты в том порядке, в котором они применяются к изображению. Drop Shadow применяется первым, и поэтому он отображается в самом низу, а Bevel & Emboss — последним, поэтому его место вверху. Иными словами, теперь при взгляде на список стилей слоя можно сразу понять, будет ли влиять добавление новых эффектов на уже имеющиеся. Нововведение, конечно, ценное, но жаль, что пользователь не может изменять порядок применения эффектов.
Еще одно нововведение, которое касается работы со стилями слоев, — их растрирование. Возможно, многие пользователи Photoshop будут в недоумении и удивленно воскликнут: «Неужели этого не было раньше?» Невероятно, но факт: в Photoshop CS5 и более ранних версиях в меню Layer → Rasterize вы не найдете команду Layer Style.
После растрирования стили слоев больше не доступны для редактирования, но зато к такому слою можно вновь применять те же эффекты, что может быть полезно, например, если вы хотите их многократно усилить.
⇡#Новые фильтры и их организация
Первое, что бросается в глаза при открытии меню Filters в Adobe Photoshop CS6, — это отсутствие некоторых привычных групп фильтров (Artistic, Brush Strokes, Sketch, Texture). На самом деле фильтры никуда не исчезли, просто все эффекты, работа с которыми происходит посредством окна Filter Gallery, были убраны из меню Filters.
Чтобы применить один из отсутствующих в меню эффектов, просто откройте галерею фильтров — и вы найдете его там. Нововведение вполне логичное, ведь при выборе фильтров из вышеозначенных категорий Filter Gallery открывается в любом случае. Впрочем, для тех, кто недоволен таким изменением интерфейса, предусмотрена команда для возвращения к старому виду меню Filters. Для этого откройте окно Edit → Preferences → Plug-ins и установите галочку напротив Show All Filter Gallery Groups and Names.
В Adobe Photoshop CS6 пять новых фильтров, большинство из которых предназначены для фотографов. Это Field Blur, Iris Blur и Tilt-Shift для размытия изображений, а также Adaptive Wide Angle, предназначенный для исправления искажений, возникающих при использовании сверхширокоугольного объектива камеры. Подробнее об этих фильтрах мы писали в обзоре бета-версии, поэтому повторяться не будем.
Если составить рейтинг самых востребованных эффектов, которые могут быть получены средствами графических редакторов, преобразование фотографии в картину наверняка окажется в первой пятерке. Существуют даже программы, специально предназначенные для этой цели, а в Photoshop получить эффект рисованного изображения можно самыми разными способами. В Photoshop CS6 появился еще один метод, который наверняка может претендовать на первое место по простоте.
Новый фильтр так и называется — Oil Paint. Для работы с ним используется аппаратное ускорение, поэтому со старыми видеокартами фильтр работать не будет — вам не удастся даже его запустить.
Зато благодаря задействованию возможностей GPU при изменении настроек фильтра обновление изображения в окне предпросмотра будет происходить в реальном времени. У пользователя есть возможность управлять размером и направлением мазков, а также делать изображение похожим на чеканку. В целом настройки достаточно понятные, при этом они позволяют сымитировать самые разные техники масляной живописи.
⇡#Новый фильтр Lighting Effects
Фильтр Lightning Effects давно нуждался в «косметическом ремонте». Когда размеры мониторов были небольшими, а аппаратные мощности не располагали к тому, чтобы без особой необходимости работать с графикой в высоком разрешении, модуль управления виртуальным светом был вполне приемлем. Однако по мере того как интерфейс графического редактора раздавался вширь, целиться в крохотное окошечко стало совсем неудобно. Поэтому то, что в Photoshop CS6 этот инструмент полностью видоизменен, кажется вполне логичным.
Теперь управление настройкой света происходит непосредственно на холсте, а все параметры данной операции вынесены на отдельные палитры. Удобство нового интерфейса заметно невооруженным глазом — он стал не только наглядным, но и удобным при работе с Photoshop CS6 на планшетных ПК.
Удобство нового интерфейса заметно невооруженным глазом — он стал не только наглядным, но и удобным при работе с Photoshop CS6 на планшетных ПК.
Во-первых, теперь можно быстро устанавливать параметр интенсивности с помощью круглого регулятора в центре источника. Во-вторых, очень удачной оказалась идея расширить настройки. На отдельной палитре со списком всех добавленных источников света можно быстро и безошибочно выделить один или несколько осветителей.
Кроме этого, визуальное представление источников света стало более логичным и удобным. Например, при работе с Infinity Light на экране появляется трехмерный макет с направляющей, который можно вращать в трех измерениях как трекбол, подбирая оптимальное положение. Источник направленного света показывается как два овала, которые определяют крайние границы затухания света. Можно изменять границы овалов и их форму с помощью контрольных маркеров. Все источники света раньше показывались в крохотном окне предварительного просмотра в виде простых точек, теперь же их видно непосредственно на холсте, причем, у каждого типа источника имеется своя пиктограмма.
При работе с эффектами света на панели инструментов графического редактора теперь можно обнаружить кнопку для быстрого возврата некоторых настроек, в частности формы осветителя, а также его исходного расположения на холсте.
Работа с новым Lightning Effects происходит с задействованием мощностей видеокарты, поэтому если видеоадаптер не поддерживает аппаратного ускорения, то запустить окно для работы с фильтром невозможно.
⇡#Улучшенные средства для работы с текстом
Команды, предназначенные для работы с текстом, в Photoshop CS6 вынесены в отдельное меню, которое называется точно так же, как и инструмент для добавления надписей, — Type.
В нем можно обнаружить несколько совершенно новых команд (остальные были перенесены из других меню). При помощи команды Extrude to 3D можно превратить обычный текст в трехмерный и продолжить изменять его, используя инструменты для работы с трехмерной графикой (только в редакции Extended). Подменю Font Preview Size дает возможность изменить размер списка предварительного просмотра гарнитуры шрифта. По умолчанию используется средний размер, но, если нужно рассмотреть особенности шрифта в деталях, его можно изменить на большой или даже на очень большой.
По умолчанию используется средний размер, но, если нужно рассмотреть особенности шрифта в деталях, его можно изменить на большой или даже на очень большой.
Веб-дизайнерам обязательно стоит обратить внимание на новую команду Paste Lorem Ipsum, которая дает возможность быстро вставить фрагмент текста в рамку для надписи. Эта команда может использоваться, например, при разработке дизайна сайтов. Дизайнер может задать все параметры оформления текста, продумать расположение надписей на странице, однако вместо реального содержания страницы использовать стандартный шаблон Lorem Ipsum.
Наконец, еще одно важнейшее нововведение, которое касается работы с текстом, — использование стилей абзацев и символов. Благодаря этому можно сохранять любые параметры оформления текста для дальнейшего использования, быстро применять их к нескольким фрагментам текста, а также одним щелчком мыши вносить правки в разные надписи на макете, изменяя только параметры стиля. Стили символов могут использоваться совместно со стилями абзацев. Например, в тех случаях, когда некоторые буквы надписи требуется сделать другого цвета.
Например, в тех случаях, когда некоторые буквы надписи требуется сделать другого цвета.
⇡#Векторная графика
Работа с кривыми в Photoshop CS6 также была улучшена. Такие часто используемые операции, как заливка и обводка (Fill и Stroke), в CS6 реализованы точно так же, как и в Adobe Illustrator. Если раньше для их реализации приходилось использовать эффекты слоя, то в новой версии все намного проще. Чтобы ими воспользоваться, необходимо прибегнуть к соответствующим настройкам созданной формы, которые вынесены на панель инструментов редактора.
Более того, инструмент Strokes теперь может делать «гирлянды» пунктирных линий, кружков и прочих настраиваемых профилей.
Также усовершенствованы инструменты для манипуляции векторными формами. Например, с помощью меню выравнивания вы можете быстро сориентировать несколько выделенных объектов типа Shape, расположенных на одном слое.
⇡#Camera Raw 7
По устоявшейся традиции каждая новая версия Photoshop поставляется с обновленным модулем Camera Raw. CS6 не стала исключением — в ее состав входит седьмая версия Camera Raw (разные номера версий, кстати, вносят некоторую путаницу).
CS6 не стала исключением — в ее состав входит седьмая версия Camera Raw (разные номера версий, кстати, вносят некоторую путаницу).
Многое из того, что вошло в новую версию Camera Raw, ранее уже было доступно в программе Lightroom 4, выпущенной в марте этого года. Но Lightroom позиционируется как самостоятельный графический редактор для фотографов, а Photoshop с Camera Raw ориентирован на более широкую аудиторию, поэтому большинству пользователей улучшения в этом модуле покажутся новыми.
Первое, на что стоит обратить внимание, — это то, что практически все ползунки для коррекции экспозиции, контрастности, теней и пр. теперь имеют отрицательные значения. Вместо ползунков Fill Light и Recovery появились новые: Shadows и Whites, названия которых гораздо более понятны. Некоторые опции, такие как Clarity и Blacks, имеют те же названия, однако алгоритм применения этих параметров был улучшен. В результате, например, при повышении четкости изображений с помощью ползунка Clarity неприятный эффект ореола не появляется.
Также были расширены настройки кисти Adjustment Brush, которая, напомним, дает возможность применять разные инструменты Camera Raw не ко всему изображению, а лишь к выбранному фрагменту. Теперь в настройках Adjustment Brush можно управлять снижением шума, а также наличием теней и светлых участков.
⇡#Новые возможности работы с 3D
Photoshop выходит в двух редакциях, начиная с версии CS3, однако лишь с выходом CS6 преимущества редакции Extended стали понятны. До сих пор Photoshop Extended отличался от редакции Standard наличием инструментов для работы с видеофайлами и с трехмерными объектами. Однако ни первая, ни вторая возможность, откровенно говоря, не выдерживали никакой критики. Конечно, было интересно применять привычные фильтры Photoshop ко всему видеоряду, однако отсутствие полноценного рабочего стола для работы с видео портило всю картину. В СS6 наконец-то появилась временная шкала Timeline, и видеофайлы теперь можно редактировать так же, как в Premiere и десятках других видеоредакторов. Вместе с этим возможности для работы с видео стали доступны для более широкой аудитории, так как были перенесены из редакции Extended в Standard.
Единственной «фишкой» расширенной редакции осталась работа с 3D. Стоит ли она того, чтобы выкладывать 300 долларов дополнительно? Если бы речь шла об инструментах для работы с 3D, имеющихся в CS5, ответ был бы однозначным — нет, не стоит. Однако в новом «Фотошопе» они вышли на совершенно новый уровень. Средства для работы с 3D-объектами, доступные в редакции Extended, в основном нужны графическим дизайнерам, желающим разнообразить эффекты объемного текста. Используя функцию выдавливания текста и далее работая с ним в 3D-режиме, можно получить интересные эффекты, которые не сравнить с теми, которые доступны при помощи стиля слоя Bevel & Emboss.
Редактирование трехмерных объектов в СS6 выполняется непосредственно на рабочей области. Ее надо было бы назвать холстом, но хочется написать — в окне проекции, так как работа в ней очень напоминает работу в трехмерном редакторе.
В левой верхней части рабочей области отображается трехмерная сцена в одной из выбранных проекций: сверху, слева, снизу, справа и т.д.
Объёмный текст можно вращать, перемещать в трехмерном пространстве, изменять вид камеры, настраивать освещение, подбирать материалы. Для манипуляций используется уже упомянутая выше новая палитра Properties, на которой появляются настройки элементов трехмерной сцены. Сами компоненты представлены в виде иерархической структуры на палитре 3D.
В Photoshop можно работать не только с обычным текстом, но и со сферами, кубиками и другими простейшими 3D-примитивами. Редактировать трехмерные поверхности (пока что?) нельзя, однако в СS6 гораздо проще ими манипулировать, чем раньше. Если в проекте задействуется несколько 3D-объектов, сразу возникает необходимость управлять их положением относительно друг друга. В новой версии есть специальная панель для выравнивания объектов, которая помогает это делать.
Еще одно улучшение, которое нельзя не заметить, — все 3D-объекты в Photoshop CS6 отбрасывают тень. Даже если трехмерная составляющая сцены содержит всего лишь один объект, он все равно будет отбрасывать тень на условную плоскость, которая обязательно присутствует в проекте.
Прорисовка теней осуществляется в режиме реального времени без необходимости визуализации, и это действительно впечатляет (3D-редактор 3ds Max получил такую возможность всего лишь пару лет назад!). Получить доступ к настройкам теней можно на палитре Properties, если выбрать пункт Environment на палитре 3D. Можно управлять не только видимостью тени, но и ее цветом (раньше такой опции не было), есть также возможность включения мягких теней (Soft shadows), которые выглядят более реалистично. Стоит, однако, заметить, что в текущей версии Photoshop их отображение на рабочей области в реальном времени работает некорректно, поэтому, чтобы оценить результат изменения настроек, сцену нужно просчитать. Для этого на палитре 3D есть специальная кнопка Render. Кроме теней, Photoshop способен генерировать и реалистичные отражения, но с настройками по умолчанию они невидимы.
⇡#Некоторые «за» и «против»
Конечно, в новой версии Photoshop далеко не все так гладко, как того хотелось бы. Некоторые инструменты требуют доработки, особенно это заметно при работе с 3D, когда программа то начинает подтормаживать, то вдруг закрывается без видимой на то причины.
Простейшую операцию трансформации слоя графический редактор почему-то стал выполнять с секундной задержкой. С некоторыми другими средствами программы также наблюдается подобная медлительность — скажем, это заметно при включении и отключении предварительного просмотра некоторых инструментов. Кроме того, новая версия Photoshop активнее расходует аппаратные и системные ресурсы. При выполнении одних и тех же операций в Photoshop CS5 и Photoshop CS6, последний «откусывает» больше оперативной памяти. Что ж, подобный факт вполне ожидаем, поскольку прогресс не стоит на месте. Однако на фоне возникновения задержек (пусть и мизерных) в выполнении команд это вполне можно поставить в упрек разработчикам.
Весьма спорным является и переработанный модуль для управления освещением. Теперь он привязан к трехмерному движку и потому ставит жирный крест на совсем старых видеокартах. Если предыдущая версия могла работать на стареньком ПК, то CS6 уже будет «заводиться» с серьезными ограничениями — фильтр Lightning Effects, равно как и новый Oil Paint, вообще невозможно будет применить. Поэтому если на вашем компьютере в настройках производительности Photoshop блок параметров, отвечающих за использование возможностей GPU, неактивен, нужно подумать, стоит ли обновляться.
То, что современный графический редактор требует свежего компьютерного железа, не вызывает возражений. Однако стабильность работы новой версии могла бы быть и получше. При выполнении сложной задачи, например при одновременной работе с пятью открытыми документами, каждый из которых содержит по несколько слоев, программа может «обрадовать» пользователя ошибкой и закрыться.
Но вот тут-то начинается самое интересное. При аварийном завершении Photoshop работа не пропадает. Да, вы не ослышались. Наконец свершилось то, о чем так долго мечтали сотни тысяч дизайнеров и художников по всему миру, — новая версия программы автоматически создает резервную копию выполняемой работы. В случае возникновения непредвиденной ошибки программа открывает предыдущую сессию, прибавив к названию рабочего файла индекс recovery. Это огромный плюс, который в конечном итоге перекрывает все недостатки новой версии. Случайные закрытия — это мелочь, которая не идет ни в какое сравнение с возможностью спокойно работать и не бояться, что какой-нибудь программный или аппаратный форс-мажор убьёт несколько часов напряженных трудов. По умолчанию в настройках программы новая опция автоматического сохранения включена и настроена на периодичность создания резервной копии всех открытых документов каждые 10 минут. Чтобы перейти к настройкам опции Automatically Save Recovery Information, нужно переключиться в раздел File Handling окна настроек Photoshop. Самый маленький промежуток времени, через который данные могут записываться «про запас», — 5 минут, максимальное время — один час.
⇡#Заключение
В целом Photoshop CS6 полностью оправдывает ожидания. Функциональные возможности программы становятся шире, но при этом не появляется откровенно бесполезных опций. Последняя версия — это хороший букет усовершенствований старых инструментов плюс несколько новых фильтров и модуль для работы с видео, перенесенный из редакции Extended. Эта версия не сделает переворота в компьютерной 2D-графике, но повседневная работа дизайнеров с таким редактором станет, безусловно, легче. И самое главное — благодаря функции автосохранения, выполненная работа не пропадет из-за сбоя. А это, согласитесь, огромный аргумент в пользу Adobe Photoshop CS6.
Нужно также добавить, что сбои в работе Photoshop CS6 могут возникать в том числе по причине плохой совместимости со старыми версиями дополнительных модулей от сторонних разработчиков. Для последних это, безусловно, хороший повод заработать на выпуске обновления, указав в пресс-релизе главное нововведение — Photoshop CS6 support.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Добавляем корректирующий слой Яркости/Контраста в Фотошопе
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Я использую Photoshop CC, но все используемые в уроке команды доступны и в Photoshop CS6.
Для урока я взял изображение почтового ящикаВ целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста. Давайте посмотрим, как дополнительный корректирующий слой поможет улучшить его.
Оригинальное изображение.
Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал.
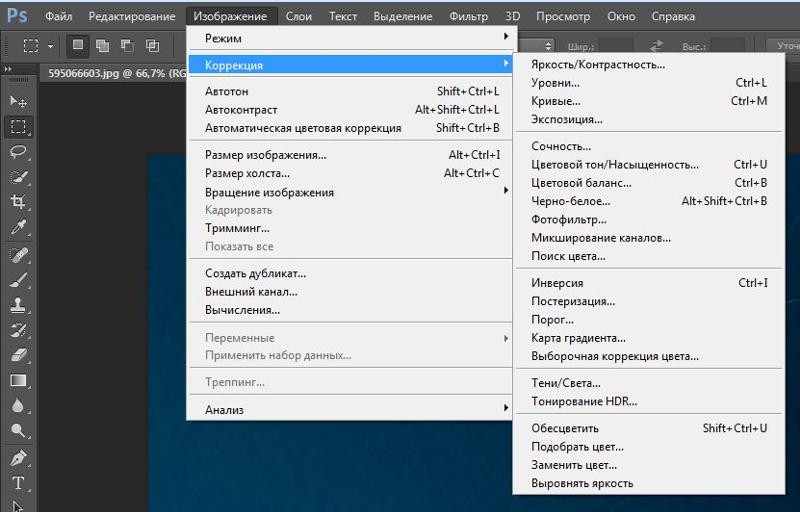
Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Если вы не видите панель корректировки на экране, поищите в меню окна. Там вы найдете список всех панелей Фотошопа. Галочка напротив названия панели означает, что панель уже открыта, так что вы ее просто не заметили (по умолчанию он находится рядом с панелью стилей; в CC 2014 – возле панелей стилей и библиотек).
Если вы не видите галочку напротив панели – выберите ее, чтобы она появилась:
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Затем выберите Яркость/Контраст:
С оригиналом ничего не случится. Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Шаг 2: Нажимаем Авто кнопку
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
Как всегда, первое, что на нужно – это кнопка Автонастроек. В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В моем случае Яркость выставляется на 54, Контраст – на 66. Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Вот моя фотография с включенной Автонастройкой:
Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вот мое фото после ручной настройки. Для сравнения — оригинал и нетронутое изображение слева. Обработанное – справа:
Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Использовать прежнее заставляет Фотошоп настраивать изображения, как в версии CS3, когда Adobe внесла наиболее значимые улучшения. До CS3 все, что делала настройка Яркости/Контраста – губила изображение.
В качестве короткого примера, включив «Использовать прежнее», я перетащу регуляторы Яркости и Контраста до упора вправо, увеличив их значения до максимума. В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
Для сравнения, отключив опцию «Использовать прежнее» и выкрутив параметры на максимум, мы тоже тоже получаем засвеченную фотографию, но большую часть деталей все еще можно рассмотреть:
Выкрутив ползунки до максимума влево с опцией «Использовать прежнее», мы получим не просто темную фотографию – она будет абсолютно черной:
С выключенной опцией те же настройки дадут иной результат: большая часть деталей будет различима. Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:
Вы увидите ваше изначальное изображение, когда выключите его.
Еще раз нажмите на иконку видимости, чтобы снова включить корректирующий слой и показать отредактированное изображение. Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Маленькая иконка глаза на Панели свойств выглядит знакомо. Все потому, что та же иконка видимости слоя находится и на Панели слоя. Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Шаг 6. Сброс настроек Яркости/Контраста
В любое время Вы можете сбросить ползунки Яркости и Контраста на значения по умолчанию – 0 – кликнув на иконку Сброса, которая располагается внизу панели Свойств:
Повторное редактирование настроек Яркости и Контраста
Если мы уверены в настройках Яркости/Контраста на оригинальном изображении, нам нужно нажать ОК в диалоговом окне. Так мы подтвердим наши настройки. Пиксели в таком случае будут безвозвратно изменены.На корректирующем слое они доступны для изменения постоянно, поэтому в сохранении нет нужды. При этом качество оригинального изображения остается без изменений. Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:
Обратите внимание, что добавляя новый корректирующий слой, настройки Яркости/Контраста заменяются настройками Вибрации. Для наглядности назначим значение Вибрации около 30, Насыщенности – 10:
Если нужно вернуться назад и вновь изменить настройки Яркости и Контраста, все, что требуется – это нажать на миниатюру на слое Яркости и Контраста на Панели слоев:
Таким образом, вы выбираете корректирующий слой Яркости/Контраста и возвращаете Панель свойств к предыдущим настройкам:
Наконец-то! Таким образом, улучшить значения яркости и контраста изображения, сохранив гибкость дальнейшего редактирования, можно, используя Корректирующий слой.
Написано Стивом Паттерсоном.
Понравилось? Расскажите о нас другим фотографам
Как открыть окно слоев в фотошопе cs6
Панель слоев (в более ранних версиях Photoshop называлась палитра слоев) – это неотъемлемая часть программы Photoshop, где мы можем совершить со слоями разные действия, связанные с добавлением и удалением слоев, переименованием, группировкой и многое другое. Так как это одна из наиболее часто используемых панелей, производители данной программы настроили систему таким образом, что панель слоев каждый раз автоматически открывается для пользователей при запуске программы.
По умолчанию эта панель расположена в нижнем правом углу программы. Для создания этого урока я использовал Photoshop CS5, но независимо от того, какую версию используете вы, панель слоев располагается на том же месте.
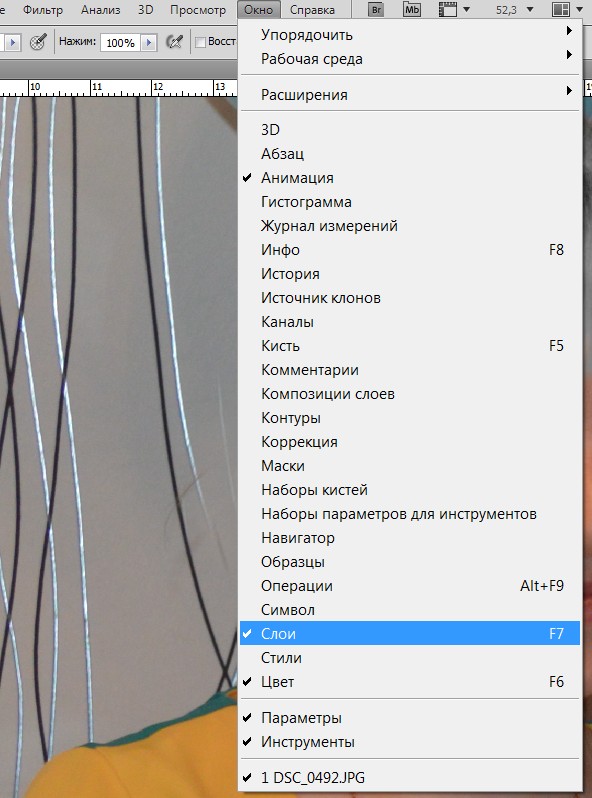
Если, по каким-либо причинам эта панель не отображается у вас на экране, вы можете нажать клавишу F7 или открыть ее самостоятельно, зайдя в меню Window > Layers (Окно – Слои). Наличие галочки слева от названия панели означает, что в настоящее время она отображается на экране. А если галочки нет, то панель скрыта.
Откройте это яркое изображение с бабочкой в Photoshop. По желанию вы можете выбрать свое.
Заметьте, что до сих пор я не производил никаких действий с изображением, кроме его открытия, а панель слоев уже дает нам некоторую информацию. Давайте подробнее рассмотрим, что мы видим.
Вкладка Layers
В верхней части панели слоев имеется отдельная вкладка Layers (Слои). По ней-то мы и определяем, что данная панель именно для слоев.
Вы, наверно, заметили, что рядом имеются две другие вкладки Channels (Каналы) и Paths (Контуры), они отображаются серым цветом.
Эти две панели сгруппированы с панелью Layers (Слои). На самом деле панелей в Photoshop очень много и, если их все отобразить на экране, то они просто закроют всю рабочую область и работать в такой обстановке будет не комфортно. Именно поэтому производители Adobe Photoshop решили оставить только небольшую группу из нескольких панелей для экономии места.
Чтобы переключиться на другую панель в этой группе, нужно просто нажать на нужную вкладку. Но, несмотря на то, что все вкладки находятся в одной группе, панели Channels (Каналы) и Paths (Контуры) не имеют никакого отношения к панели Layers (Слои). Кроме одного факта, что они так же широко используются в Photoshop. Так, что пока мы конкретно рассматриваем панель слоев, другие вкладки мы можем игнорировать.
Строки слоев
Каждый раз, когда вы открываете новые изображения в программе Photoshop, они открываются каждый в своем документе и помещаются на свой слой. В Photoshop слои размещаются в панели слоев в виде строк, причем каждый слой получает свой ряд. Каждая строка дает нам различные биты информации о данном слое. На данный момент в моем документе имеется только один слой и панель слоев отображает одну строку, но если мы добавим больше слоев, то появятся дополнительные строки.
Название слоев
Photoshop автоматически помещает новое изображение на слой под названием Background (Фон). Он так назван, потому что служит фоном для нашего документа. Название каждого слоя отображается в своем ряду. Фоновый слой – это специальный тип слоя в Photoshop.
Миниатюры слоя
Слева от названия каждого слоя находится миниатюра слоя, она является как предварительный просмотр изображения. Так как она предварительно показывает нам, что находится на конкретном слое. В данном случае миниатюра фонового слоя показывает, что она содержит изображение с бабочкой, которое выбрал я.
Добавление нового слоя
Чтобы добавить в документ новый слой, нажмите на значок в нижней части панели слоев, указанный на изображении красным кружком.
Новый слой появляется на панели слоев прямо над фоновым слоем. Photoshop автоматически присваивает название слою. Ниже на изображении видно, что новому слою присвоено название Layer 1 (Слой 1). Обратите внимание, что у нас теперь имеется две строки в панели слоев, каждая из которых представляет отдельный слой.
Если вы посмотрите на миниатюру нового слоя, то увидите шахматный узор и отсутствие каких-либо элементов. Это говорит о том, что данный слой прозрачный и пустой.
Создайте еще один слой, нажав на значок, указанный на изображении ниже.
Photoshop автоматически присвоил ему название Layer 2 (Слой 2). Теперь у нас получилось три строки, каждая из которых представляет один отдельный слой в документе.
Перемещение слоев
В панели слоев мы можем перемещать слои выше или ниже относительно друг друга, просто перетаскивая их. Посмотрите на панель слоев, и вы видите, что слой Layer 2 (Слой 2) расположен выше слоя Layer 1 (Слой 1). Поменяйте их местами. Для этого выберите слой Layer 2 (Слой 2) и переместите его между фоновым слоем и Layer 1 (Слой 1).
После перемещения панель слоев должна выглядеть так:
Единственный слой, который мы не сможем переместить – это слой Background (Фон). Так же мы не можем передвинуть другие слои ниже фонового. Все остальные слои могут быть перемещены как угодно по мере необходимости.
Активный слой
Вы, наверно, заметили, что когда у нас был только один фоновый слой, он был выделен синим цветом в палитре слоев. Далее, когда мы добавили слой Layer 1 (Слой 1), он выделился и так далее. Когда слой выделяется, он в настоящее время считается активным. Все, что вы будете делать на рабочем документе, будет относиться к выделенному слою.
Каждый раз, когда вы добавляете слой, Photoshop автоматически делает его активным, но по необходимости вы можете изменить активность слоя, для этого просто сделайте клик на нужном нам слое. На изображении ниже, я сделал активным слой Layer 1 (Слой 1), сделав по нему клик левой кнопкой мыши. В результате вы увидите, что он выделился синим цветом.
Удаление слоя
Чтобы удалить слой, достаточно кликнуть по нему левой кнопкой мыши и, удерживая, перетащите его вниз на значок, указанный на изображении ниже, и отпустите кнопку мыши, когда вы окажитесь над значком. В данном случае я удаляю слой Layer 1 (Слой 1).
Теперь удалите и второй слой, сделав клик на слое Layer 2 (Слой 2), и перетащите его на значок с урной.
На панели слоев остался только один фоновый слой.
Копирование слоя
Вы уже знаете, как добавить новый слой, сейчас я вам покажу, как сделать копию уже существующего слоя. Для этого сделайте клик на нужном нам слое и перетащите его вниз на значок, указанный ниже. Я сделаю копию фонового слоя.
Находясь над значком, отпустите кнопку мыши. Копия слоя появится над оригиналом. В результате Photoshop сделал копию фонового слоя и присвоил ему название Background Copy (Фон копия). Обратите внимание, что новый слой стал активным.
Теперь я хочу применить пару фильтров для размытия слоя Background Copy (Фон копия). Вот, что получилось после применения нескольких фильтров.
Посмотрите на изображение вам покажется, что все изображение размыто, но это не так. Размытие было применено только к слою Background Copy (Фон копия), так как он был активный (был выделен синим цветом). А теперь посмотрите на миниатюры двух слоев, вы увидите, что слой оригинал не был затронут.
Значок видимости слоя
Если вам хочется увидеть не размытое, а первоначальное изображение, то можно убрать видимость размытого изображения, нажав на значок (глаза) видимости слоя.
Размытый слой скрылся, появилось первоначальное изображение. Но скрытый слой не удалился, мы просто не можем на данный момент его увидеть.
Чтобы снова сделать видимым слой с размытым изображением, просто кликните на пустом квадратике, чтобы появился значок глаза (видимость слоя).
Оригинальное изображение скрылось за размытым.
Переименование слоя
Нам известно, что при создании нового слоя Photoshop автоматически присваивает ему название. Это удобно, когда мы работаем с парой, тройкой слоев. А когда их 10, 20 или 100, то это совсем неудобно, для большого количества слоев требуются более осмысленные названия.
К счастью программа Photoshop позволяет легко переименовать нужный слой. Для этого нужно просто сделать двойной клик по названию слоя в палитре слоев, затем ввести новое название. Измените название слоя копии на Blur, после этого нажмите Enter (Ввод), чтобы принять изменения.
Добавляем слой-маску
В Photoshop слой-маска имеет важное значение для большей части работы. Я не буду вдаваться в конкретные подробности. Перед тем как добавить к слою маску, убедитесь, что выбран нужный слой. А затем нажмите на значок, расположенный в нижней части панели слоев Layer Mask (Добавить слой-маску).
Справа от миниатюры слоя появится миниатюра слой-маски, именно она дает нам понять, что к этому слою добавлена маска.
Добавив слой-маску, выберите кисть черного цвета и покрасьте ею, чтобы открыть часть исходного изображения.
Создание нового корректирующего слоя
В нижней части панели слоев справа от значка Layer Mask (Добавить слой-маску) находится черно-белый кружок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку).
Нажав на этот значок, должен открыться список. Выберите из него Hue/Saturation (Цветовой тон/Насыщенность).
Этот корректирующий слой позволяет легко менять цвета изображений. В Photoshop CS4 и CS5, элементы для корректирующих слоев появляются в панели настроек. А в CS3 и более ранних версиях они открываются в отдельном диалоговом окне. Активируйте опцию Colorize (Тонирование) и вы увидите, как поменяется цвет на изображении. Далее измените следующие значения Hue (Цветовой тон) 195 и изображение окрасилось в синие тона, Saturation (Насыщенность) 60, изображение приобрело более насыщенный синий цвет. Я не вдаюсь в конкретные подробности, поэтому, если что-то не понятно, то ориентируйтесь по рисунку ниже.
Вот результат после создания корректирующего слоя.
Корректирующие слои – это еще одна отдельная тема, которая выходит за рамки этого урока. Я не рассказываю о них подробно, я хочу, чтобы вы увидели, что при создании любого корректирующего слоя в панели слоев он появится как обычный слой. В нашем случае корректирующий слой расположен выше всех слоев.
Изменение режима смешивания
В панели слоев для каждого слоя отдельно мы можем изменить режим. Опция Blend mode (Режим наложения) расположена в верхнем левом углу в панели слоев прямо под вкладками. По умолчанию там установлен режим Normal (Обычные).
Измените режим наложения для корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) на Color (Цветность). Посмотрите на изображение, оно стало немного ярче.
Непрозрачность и заливка
У каждого слоя мы можем контролировать уровень прозрачности. Данная опция находится напротив опции режима наложения. Значение Opacity (Непрозрачность) 100% установлено по умолчанию, и оно означает, что мы не можем видеть сквозь данный слой. Измените Opacity (Непрозрачность) для корректирующего слоя на 70%.
Хоть значение непрозрачности снижено незначительно, а первоначальные цвета уже начинают проявляться.
Чуть ниже расположена опция Fill (Заливка), которая так же контролирует значение непрозрачности слоя. В большинстве случаев в работе эти два параметра (Opacity (Непрозрачность) и Fill (Заливка)) дают одинаковый результат, кроме случаев, когда речь пойдет о применении стилей слоя.
Группировка слоев
Ранее мы узнали, что для удобства в работе с большим количеством слоев можно давать осмысленные названия каждому слою. Другой путь заключается в группировке слоев. В нижней части панели слоев есть значок папка Create a New Group (Создать новую группу). Но имеются и другие способы создания группы.
При нажатии на этот значок в панели слоев появится группа в виде слоя, но она будет пустая. Нам потребуется перетащить нужные слои в эту папку. Опять повторюсь, что если вы работаете с большим количеством слоев, то это неудобно и отнимет много времени. Конечно, это не страшно, но существует более удобный способ. Допустим, я хочу поместить в эту группу размытый и корректирующий слои, для этого нужно их выделить, удерживая клавишу Shift.
После того, как вы выбрали, какие слои будете группировать, нажмите на значок меню в верхнем правом углу панели слоев (в более ранних версиях Photoshop значок меню выглядит как маленькая стрелочка). В открывшемся меню слоев выберите New Group from Layers (Новая группа из слоев).
После этого на экране появится диалоговое окно New Group from Layers (Новая группа из слоев), в котором вы можете изменить название группы, а также некоторые другие параметры. Затем нажмите на кнопку ОК, чтобы принять настройки по умолчанию или какие-либо изменения, если вы что-то изменили.
Photoshop создает новую группу, дает ей название по умолчанию Group 1 (Группа 1) и перемещает два выбранных слоя в эту группу. Вы можете открыть папку и посмотреть, что находится внутри и снова закрыть, чтобы панель слоев была удобной для работы. Чтобы открыть папку нужно нажать на маленький треугольник слева от значка папки.
Чтобы снова закрыть группу, так же нажмите на значок маленького треугольника.
Очень много интересных и полезных вещей можно проделать с помощью группы слоев в Photoshop. Но в этом уроке я не буду вдаваться в подробности.
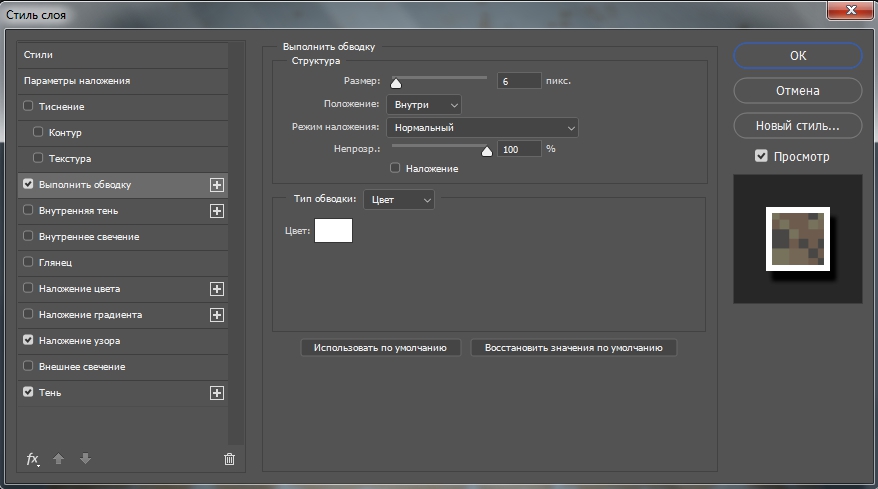
Стили слоя
Наряду с уже ранее перечисленными значками в нижней части панели слоев есть значок Add a Layer Style (Добавить стиль слоя).
Стили слоя придают слоям различные эффекты, это и тень, обводка, внутреннее и внешнее свечения и много разных и интересных эффектов. Кликнув по данному значку, откроется список стилей на выбор. А дальше уже все зависит от вашей фантазии.
Блокировка слоев
В панели слоев имеется несколько различных способов блокировки слоев. Например, если часть слоя прозрачная, то мы можем заблокировать прозрачные пиксели. В результате вы можете работать только с пикселями изображения. Мы можем заблокировать пиксели изображения, так же можно заблокировать положение слоя, чтобы случайно его не переместить.
В панели слоев чуть ниже опции Blend mode (Режим наложения) расположено четыре значка блокировки. Слева направо: Lock Transparent Pixels (Сохраняет прозрачность пикселов), Lock Image Pixels (Сохраняет цвета пикселов), Lock Position (Закрепляет положение) и Lock All (Сохраняет все). Если вы выберите один из вариантов блокировки, то на выбранном слое справа появится значок замка.
На изображении ниже видно, что на фоновом слое есть значок замка, он блокируется по умолчанию.
Изменение размера миниатюр
Одной из последней особенностей панели слоев, которая используется нередко, это изменение размера миниатюры изображения. Очень удобно для работы, когда в панели слоев миниатюры большого размера, но они занимают много места. Если вы работаете с большим количеством слоев, то удобнее будет уменьшить размеры миниатюр. Это можно сделать, нажав на значок меню в верхнем правом углу панели слоев, а затем выбрать Panel Options (Параметры панели).
После выбора откроется диалоговое окно с размерами миниатюр в трех вариантах, а так же имеется возможность вообще выключить эту опцию. Но я не советую выбирать последний вариант (вообще выключить) и выберу самый меньший из трех размеров.
После выбора нажмите ОК, чтобы закрыть диалоговое окно. Теперь посмотрите на панель слоев, она стала более компактной. Вы в любое время можете вернуться назад и изменить размер миниатюр на ваше усмотрение.
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
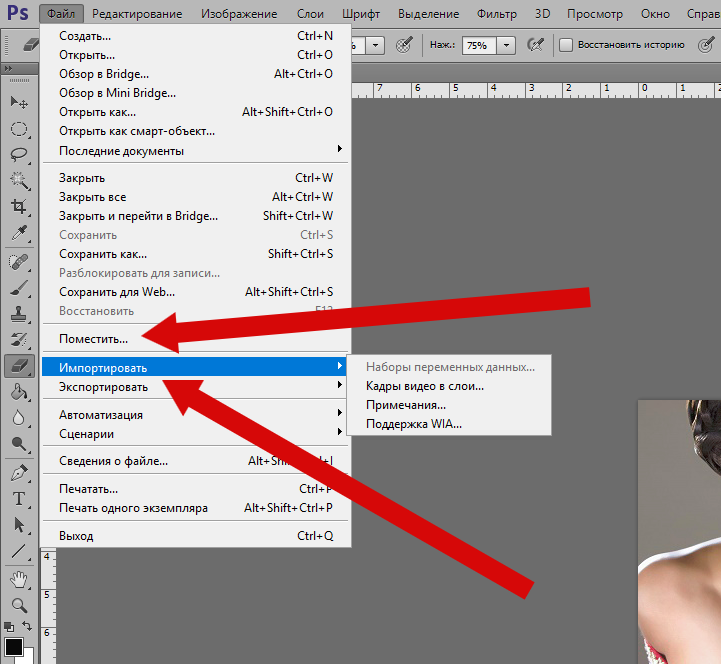
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop :
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Это открывает окно проводника на ПК или окно Finder на Mac (что я и использую здесь). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите OK в окне проводника или откройте в окне Finder:
В моем случае я сейчас нажму кнопку « Отмена» , чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Как и прежде, это открывает окно проводника на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.
Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «Portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои» . Обратите внимание, как я упоминал ранее, что Photoshop использовал имя каждого файла в качестве имени его слоя. Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается над двумя другими слоями на панели «Слои», изображение на этом слое отображается перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock) :
Чтобы просмотреть изображение под ним (на слое «Portrait.jpg»), я временно отключу верхний слой, нажав на его значок видимости :
При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :
Я щелкну значок видимости слоя « Portrait.jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на рисунок шахматной доски справа от изображения. Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое. Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер текстуры, чтобы она заполнила весь слой. Для этого я щелкну слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой. Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в этом случае, так как я использую это только как текстуру, я могу сойти с рук.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я щёлкну по слою «Portrait.jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда над слоем «forest.jpg» появится тонкая полоса выделения , я отпущу кнопку мыши, чтобы поместить слой «Portrait.jpg» на место:
Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait.jpg» с Normal на Screen :
Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:
Затем мне нужно переместить изображение текстуры выше двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «Portrait.jpg»:
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Режим наложения « Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая светлые участки светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg», я нажму значок « Добавить маску слоя» в нижней части панели «Слои»:
На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:
Я выберу Photoshop’s Brush Tool на панели инструментов :
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:
Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
Куда пойти отсюда…
И там у нас это есть! В этом уроке мы научились легко открывать несколько изображений в виде слоев в Photoshop с помощью команды «Загрузить файлы в стек», но это не единственный способ сделать это. Если вы предпочитаете выбирать и открывать изображения из Adobe Bridge , ознакомьтесь с нашим учебным пособием, в котором вы узнаете, как загружать изображения в виде слоев непосредственно из Bridge с помощью команды « Загрузить файлы в слои Photoshop» !
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все о группах слоев и о том, как с их помощью легко организовать наши слои, а наша панель слоев выглядит аккуратно и опрятно! Или загляните в наш раздел « Основы Photoshop », чтобы получить больше уроков!
Главная → Статьи о Фотошоп → Как включить в Фотошопе слои
Когда Вы скачиваете шаблоны для Фотошопа, то некоторые из них оказываются пустыми, то есть в них нет ничего. Но это только на первый взгляд. На самом деле, у них просто выключены слои для уменьшения веса. Давайте с Вами разберёмся «Как включить в Фотошопе слои».
Итак, для начала нам необходимо отобразить палитру «Слои». Зайдите «Окно → Слои» и поставьте там галочку.
Теперь открываем скачанный ранее шаблон в формате PSD. И в палитре «Слои» мы видим несколько слоёв из которых состоит шаблон.
- На нашем сайте Вы можете легко скачать интересные шаблоны для Фотошопа.
Кликните по пустому квадратику рядом с любым слоем. На этом месте должен появиться «Глазик», а содержимое слоя отобразиться в окне документа. Таким образом можно включить и остальные слои.
Но если слоёв у Вас много и Вы хотите включить их одновременно, тогда кликните по первому «Глазику» правой кнопкой мыши и выберите «Показать/Спрятать остальные слои».
И вот наша принцесса отобразилась полностью.
- Давайте расскажу Вам ещё один способ, по секрету. Кликните по первому «Глазику» левой кнопкой мыши и, не отпуская её, протяните курсор вниз по всем остальным «Глазикам» и они пропадут. Естественно, также можно их и включить.
Как экспортировать только выбранные слои в photoshop как отдельные изображения png
Я хочу иметь возможность экспортировать только выбранные слои в photoshop в виде отдельных изображений png (которые правильно обрезаны). Я вижу сценарий, чтобы сделать все слои в PSD, но я хочу сделать только те слои, которые я выбрал. Возможно ли это?
export photoshop layerПоделиться Источник Cam 19 февраля 2013 в 16:01
1 ответ
- CSS — прозрачных png-изображений против Photoshop типы слоев
Я только что создал макет Photoshop, и все слои подсветки shadow & установлены на overlay вместо normal. После того как я сохраняю их как .png и показываю на своем сайте, они выглядят ужасно, так как Photoshop использует фильтры, а png/css-нет. Есть ли какой-нибудь способ исправить это? Я не…
- Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения. У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
7
Одним из обходных путей для этого было бы: 1) скройте слои, которые вы не хотите экспортировать 2) использовать обычный файл » > «сценарии» > » экспорт слоев в файл и поставить галочку напротив опции «Visible layers only»
надеюсь, это поможет 🙂
Поделиться iAteABug_And_iLiked_it 19 февраля 2013 в 18:14
Похожие вопросы:
Как извлечь слои из файла Photoshop? C#
Есть ли в C# библиотека, которая позволит мне читать слои в файле photoshop (PSD) и извлекать их в виде прозрачных изображений (PNG)? Photoshop имеет пакетную команду, которая будет извлекать все…
Редактировать Текстовые Слои-Photoshop Скрипт
Можно ли создать скрипт для Photoshop, в котором мы можем передавать данные/текст в скрипт и обновлять определенные текстовые слои, которые имеют определенное имя. например: 4 PSD шаблонов, в…
Как написать сценарий Photoshop JavaScript, чтобы скопировать все слои в файле PSD в новые документы?
Я пытаюсь использовать следующий сценарий Photoshop CC JavaScript, чтобы взять все слои в файле PSD и сохранить их как отдельные файлы: var file = new File(‘path/to/file.psd’), docRef = open(file),…
CSS — прозрачных png-изображений против Photoshop типы слоев
Я только что создал макет Photoshop, и все слои подсветки shadow & установлены на overlay вместо normal. После того как я сохраняю их как .png и показываю на своем сайте, они выглядят ужасно,…
Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения. У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать…
Photoshop CS6 экспорт вложенных слоев в PNG?
У меня есть PSD, который содержит 100 слоев. Большинство из них сгруппированы с отдельными элементами внутри групп (вложенных). Как экспортировать в PNG определенные отдельные группы (с вложенными…
Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я…
Изменить & экспортировать PNG
Некоторое время назад я создал небольшую систему, которая позволяла выбирать различные изображения для использования в подписи форума, которые все были разработаны так, чтобы соответствовать друг…
Как преобразовать многослойный PDF в PNG, выбрав, какие слои будут экспортированы в .NET
Мне нужно иметь возможность конвертировать многослойный PDF в PNG, но мне нужно иметь возможность установить, какой слой будет экспортирован. Файл PDF содержит много слоев, и большинство из них не…
Как экспортировать несколько диаграмм слияния в отдельные файлы изображений
На странице у меня есть несколько диаграмм. Они строятся с помощью библиотеки диаграмм слияния. Есть три разных графика. Мне нужно экспортировать их все как отдельные файлы PNG. Поэтому я добавляю…
27 новых особенностей и изменений в Photoshop CS6 · Мир Фотошопа
1. Смена цвета интерфейса
В версии CS6 была представлена новая тёмная тема оформления, которую можно увидеть в таких продуктах компании Adobe, как Lightroom, After Effect и т.д. Если Вы хотите изменить цвет интерфейса, нажимайте Shift + F1 для затемнения и Shift + F2 для осветления.
Четыре варианта цветового оформления версии CS6. Вы также можете выбрать тему в настройках программы. Для этого пройдите в главном меню Edit ? Preferences ? Interface (для Windows) или Photoshop ? Preferences ? Interface (для Mac).2. Фоновое сохранение и автосохранение
Вы когда-нибудь сталкивались с «падением» Фотошопа? Вы будете рады узнать о новой функции автосохранения, которое происходит каждые 5-60 минут.
После «падения» Фотошопа, запустите его ещё раз и найдёте восстановленные документы. Вы можете задать интервал автосохранения в настройках программы (Edit ? Preferences ? File Handing) (для Windows) или (Photoshop ? Preferences ? File Handing) (для Mac).Также появилась функция сохранения в фоновом режиме. Обычно сохранение больших файлов в Фотошопе занимает несколько минут, но теперь появилась возможность сохранять файл в фоновом режиме и продолжать работать.
При сохранении больших файлов появляется полоса прогресса.3. Поиск нужного слоя в документах с множеством слоёв
Если у Вас создано много слоёв, то уйдёт некоторое время, чтобы найти нужный. В версии CS6 в палитру слоёв был добавлен новый фильтр. Вы можете выставить сортировку по одному из нескольких параметров. Чтобы включить фильтр, кликните на иконке в правом верхнем углу палитры слоёв.
Можно установить фильтр по типу слоя, по имени, по стилям слоя, по режиму наложения, по атрибуту и по цветовому маркеру.4. Одновременное редактирование нескольких слоёв
Можно выбрать несколько слоёв и установить для них один и тот же режим наложения, непрозрачность, заблокировать, или установить один цветной маркер.
Здесь показана установка одного цветного маркера для нескольких слоёв.5. Исправление для инструмента Magic Wand Tool
В предыдущих версиях программы была замечена некорректная работа инструмента Magic Wand Tool. Если Вы устанавливали параметр Sample Size для инструмента Eyedropper Tool, то он автоматически устанавливался и для инструмента Magic Wand Tool. И в настройках инструмента выделения его нельзя было изменить. В версии CS6 исправили этот баг.
6. Улучшение выделенной области
В новой версии улучшили инструмент выделения Color Range (Select ? Color Range). Если Вы хотите отретушировать лицо, активируйте этот инструмент и используйте значения, показанные на скриншоте ниже. Программа создаст очень хорошее выделение кожи лица.
7. Новые инструменты обрезки
Инструмент Crop Tool может показаться странным при первом использовании. Разработчики импортировали инструмент Crop Tool из программы Lightroom в Фотошоп. При активации инструмента вокруг холста появляется рамка. Чтобы переместить область обрезки, передвигайте изображение вместо выделения (как будто Вы двигаете лист бумаги).
Новый инструмент обрезки показывает фон при увеличении области обрезки.Вместо сетки, разделённой на 9 частей («правило третей»), можно выбрать ещё несколько вариантов. Нажмите клавишу O, чтобы быстро все их просмотреть.
По умолчанию Фотошоп сделает обрезку изображения, не повредив его. Вы в любое время можете расширить область обрезки. Если Вы хотите отключить эту функцию, установите значения для параметра Delete Cropped Pixels.
Появился новый инструмент — Perspective Crop Tool, который хорошо подходит для исправления перспективы фотографии. Этот тот же инструмент Crop Tool, только с функцией персперктивы. Этот инструмент не работает при наличии текстовых слоёв или слоёв векторных фигур.
8. Улучшение инструмента Eyedropper Tool
В новой версии программы, можно определить цвет, проигнорировав корректирующие слои текущего слоя и те, что ниже. Также исправили недостаток с параметров Sample Size, но о нём уже ранее писали.
Новые режимы определения образца цвета.9. Использование инструмента Patch Tool в режиме Content-Aware
Инструмент Patch Tool теперь имеет новый режим — Content-Aware. Заливка в режиме Content-Aware хорошо работала для удаления объектов и выделения участков для копирования. Инструмент Patch Tool в этом режиме позволяет определить образец для более качественного удаления объекта.
Изменить режим можно на панели параметров. Если не увидели результата, смените значение параметра Adaptation. Режим Content-Aware для инструмента Patch Tool позволяет получить почти идеальный результат.10. Использование инструмента Content-Aware Move Tool для перемещения и расширения объектов
Инструмент Content-Aware Move Tool позволяет перемещать объекты, используя технологию учёта содержимого. Он подойдёт Вам при передвижении объектов с простым фоном, но будет бесполезен для сложных сцен.
Фотошоп сделал основную работу, нам осталось проделать небольшую работу инструментами клонирования/восстановления. Если не получаете результата, смените уровень адаптации.Смените режим на Extend, чтобы расширить объект. Создайте выделение и переместите его на холсте.
11. Новые параметры кисти
Цифровые художники будут рады новым улучшениям кисти. Версия CS6 представляет два новых типа кисти: «Erodible» и «Airbrush». От первого типа Вы получаете линии, как при рисовании цветным карандашом (мелком). Такой тип кисти позволит создавать более реалистичные работы, приближенные к традиционному рисованию. Тип «Airbrush» (распылитель) нужно использовать на планшете, а не мышью. При усилении давления будет увеличиваться область распыления. Планшет также позволяет определить угол наклона пера.
Сам инструмент Brush Tool был улучшен двумя изменениями. Первое — это увеличение максимального размера с 2500 пикселей до 5000 пикселей. Второе — поддержка управления размером и жёсткостью кисти при помощи мыши. Удерживая Alt, переместите мышь вправо. Если Вы используете Mac, то нужно зажать клавиши Ctrl + Opt.
Максимальный размер кисти — 5000 пикселей. Тип кисти «Erodible». Для кисти «Erodible» появились новые настройки в палитре кистей (Window ? Brush). Сравнение нескольких кистей «Erodible». Если Вы используете кисти «Erodible», то нужно назначить горячую клавишу для усиления резкости кончика кисти. Для этого перейдите в меню Edit ? Keyboard Shortcuts. Инструмент в самом низу списка. Настройки кисти «Airbrush» Удерживая клавишу Alt, сдвиньте мышь вправо на холсте, чтобы показались настройки кисти (Ctrl + Opt на Mac). Переместите мышь горизонтально, чтобы изменить размер, вертикально — чтобы изменить жёсткость.12. Улучшение градиентной заливки
Для всех способов градиентной заливки (при помощи инструмента Gradient Tool, стиля слоя или заливочного слоя) увеличен диапазон параметра Scale со 150% до 1000%.
В версии CS5 максимальным значением параметра Scale было 150%.13. Новые возможности текста
Появилось новое меню — Type. В нём собрано много новых возможностей текстового инструмента. Одна из них — это генератор текста «Lorem Ipsum», которая полюбится дизайнерами. Для тех, кто не знает, «Lorem Ipsum» — это специально подготовленный шаблон, который Вы можете использовать в случае необходимости заполнения какой-то области любым текстом.
Новые палитры Character Style и Paragraph Styles позволят создать свои текстовые установки.
Текстовым инструментом создайте область для текста и перейдите в меню Type ? Paste Lorem Ipsum. Возможности OpenType теперь доступны прямо в окне Characters (Window ? Character). В версии CS5 они были скрыты в контекстном меню. Используйте окна Character Styles и Paragraph Styles (Window ? Character Styles/Paragraph Styles) для создания собственных установок для текста. Настройки Character Style Вы можете изменить размер шрифта предварительного просмотра в меню Type ? Font Preview.14. Палитры Adjustments и Properties
В версии CS5 Вы можете изменить настройки коррекции в панели Adjustments (Window ? Adjustments). В версии CS6 появилась новая панель Properties (Window ? Properties). В ней Вы можете настраивать маски слоя.
Новая автокоррекция Enhance Brightness and Contrast
В настройках коррекций Levels, Curves и Brightness/Contrast появилась новая кнопка автокоррекции и она работает по разному. В оригинале, она задаст настройки контрастности для каждого канала (красного, зелёного и синего). В версии CS6 она улучшает яркость и контрастность для получения более мягкого результата.
Сверху вниз: до коррекции, автокоррекция каждого канала, автокоррекция яркости и контрастности. Новый алгоритм автокоррекции в CS615. Новая цветовая коррекция Color Lookup
В версии CS6 появилась новая коррекция Color Lookup, которая понравится фотографам. При помощи неё Вы можете добавлять цветовые профили, используемые в видео редактировании. Вы сможете имитировать цвета плёнок, мониторов и других девайсов. На первый взгляд всё кажется сложным, но Фотошоп предоставляет список предустановленных настроек.
Есть некоторые стили можно было имитировать в версии CS5, например «2 Strip Technicolor», но такие, как «3 Strip Technicolor» могут быть сделаны только при помощи коррекции Color Lookup. В 2004 году, после выхода фильма «Авиатор», в котором были эффекты «2 Strip Technicolor» и «3 Strip Technicolor», многие фотографы пытались воссоздать второй эффект в Фотошопе. К сожалению, у них не получалось сделать это без дополнительных плагинов и множества действий. В версии CS6 есть предустановленная настройка, которая поможет создать ретро эффект при помощи всего лишь одного корректирующего слоя.
В Фотошоп есть 32 профиля Color Lookup, и Вы можете добавить ещё больше.
16. Редактирование RAW файлов в новой версии Camera RAW 7
Версия CS6 использует ту же версию Camera RAW, что и в Lightroom 4. Новое меню позволяет работать по списку сверху вниз, а начальные значения установлены на 0.
В Camera RAW 7 значительно улучшена функция автокоррекции.17. Исправление широкого угла/рыбьего глаза при помощи фильтра Adaptive Wide Angle
У фотографов теперь ещё больше контроля над снимками благодаря новому фильтру. Он работает и как смарт-фильтр. Это значит, нужно сначала преобразовать слой в смарт-объект, а потом уже применять фильтр. Фильтром очень легко пользоваться — Вам нужно всего лишь нарисовать прямые линии и Фотошоп автоматически исправит недостатки фотографии. Если фотография была сделана при помощи камеры и объектива, для которого в Фотошопе есть специальный профиль, он будет автоматический загружен вместе с правильныыми настройками.
Если Вы создаёте панораму из нескольких изображении при помощи Фотошопа, то можете воспользоваться функцией коррекции панорамы, которая исправляет арки на них.
Чтобы выпрямить края, нарисуйте прямые линии. Удерживайте Shift, чтобы получить идеальные горизонтальные или вертикальные линии. Этот фильтр также исправляет фотографии с широким углом. Кривые линии будут исправлены менее чем за минуту. У меня также получилось поправить перспективу (обе кровати стали иметь один размер после коррекции).18. Использование инструмента Liquify для больших изображений
Инструмент Liquify остался таким же за исключением того, что он теперь справляется с 15 мегапиксельными изображениями. В версии CS5 Вам нужно было ждать пока Фотошоп отрендерит результат после изменения. Теперь всё происходит очень быстро, без задержек. Это возможно благодаря новому движку «Mercury Graphics Engine», который задействует графический процессор видеокарты для обработки. Максимальный размер кисти был увеличен с 1500 пикселей до 15000.
Улучшение производительности позволяет работать большой кистью на изображениях с высоким разрешением. Используя большую кисть, можно создать искривлённый горизонт.19. Преобразование фотографий в масляную картину за несколько секунд
Новый художественный фильтр позволяет создавать такой эффект на фотографиях, будто они были нарисованы масляными красками. Он работает и со смарт-объектами. К сожалению имеет такой же недостаток, как и другие художественные фильтры — настройки не увеличиваются с размером изображения. Это значит, если Вы работаете с изображением высокого разрешения, то не получите достаточно сильного эффекта. Единственный способ добиться нужного результата — это уменьшить фотографию, применить фильтр, растрировать слой и снова увеличить его.
Пример преобразования фотографии в масляную картину. Фильтр Oil PaintНастройки фильтра (перевод сверху вниз):
- Длина мазков кисти
- Большее значение даёт более сглаженные мазки
- Общий размер мазков кисти
- Глубина мазков кисти
- Расположение источника света
- Эффект тиснения
20. Выборочное размытие при помощи фильтров Field Blur, Iris Blur и Tilt-Shift
В версии CS6 добавили возможность создавать размытие выборочных областей, которое стало популярно на сегодняшний день. К сожалению, эти фильтры не работают со смарт-объектами. Это значит, что Вы не можете вернуться к изменению их настроек в любое время.
Фильтры можно найти в меню Filter ? Blur Хоть фильтры указаны в списке как три разные пункта, они открываются в одной галерее.21. Новый фильтр Lighting Effects
Помните, в версии CS5 слева было маленькое окно предварительного просмотра при применении фильтра Lighting Effects? В версии CS6 это окно было убрано и заменено большим окном просмотра, которое работает быстрее благодаря новому движку «Mercury Graphics Engine».
Обновлённый фильтр Lighting Effects22. Заливка повторяющимся узором
Перейдите в меню Edit ? Fill и увидите новую функцию при заливке узором — Scripted Patterns. Фотошоп предоставляет 5 узоров. К сожалению, их функциональность ограничена, так как отсутствуют настройки самих узоров.
23. Использование групп как слоёв
Прежде чем применять стили слоя или создавать обтравочную маску, Вы можете преобразовать группу в смарт-объект. В новой версии Вы можете сделать это без преобразования.
Думаю скриншот всё объясняет.24. Работа с новыми слоями фигур
В версии CS5 фигуры представляли всего лишь цветную заливку с векторным контуром. В версии CS6 векторные слои стали фигурами и их можно заливать и обводить как в программе Adobe Illustrator. Вы можете создавать несколько векторных фигур на одном векторном слое и пользоваться возможностями трансформирования (Edit ? Transform).
Вы можете сделать обводку или заливку цветом, градиентом, узором, или оставить её прозрачной. Настройки по умолчанию позволяют создавать пунктирную или точечную обводку. Вы можете создавать свой собственный тип обводки, нажав на кнопку More Options.25. Редактирование видео в панели Timeline
Для владельцев DSLR камер есть хорошая новость! Теперь Вы можете импортировать видео в качестве смарт-объектов и редактировать их в панели Timeline. Эта панель работает так же, как и в программе Adobe Premiere. Вы можете создавать анимацию и применять фильтры без необходимости в покупке специального софта. Новые возможности редактирования видео, конечно, не заменяют программу Adobe Premiere (видео редактор компании Adobe), но вполне может удовлетворить большинство Ваших потребностей.
Фотошоп не сохраняет видео в формате PSD, а всего лишь присоединяет видеофайлы. Если Вы посылаете PSD файл кому-либо, то нужно отправить и видеофайл.
В некоторых случаях редактирование видео в Фотошопе проще, чем в Adobe Premiere (перевод сверху вниз):
- Добавляйте любые слои
- Используйте корректирующие слои для видео групп
- Привязывайте коррекции для видео клипов
- Применяйте маски к видео
- Преобразовывайте видео клипы в смарт-объекты и применяйте фильтры
26. Работа с 3D объектами в версии CS6
В новой версии работа с 3D сильно отличается. Инструмент Repouss? был заменён (об этом позже). Интерфейс был изменён и напоминает интерфейс похожего 3D софта.
Производительность также была повышена за счёт нового движка «Mercury Graphics Engine». Все изменения проходят более плавно, чем в версии CS5. Вы можете видеть изменения теней и отражение без рендеринга. В версии CS5 можно было выделять только один объект за раз. Теперь же Вы можете редактировать множество объектов. Это также значит, что Вы можете передвигать несколько объектов одновременно и соединять их при помощи инструмента Move Tool.
27. Создание безвредного 3D текста
В версии CS5, если Вы хотели преобразовать 2D текст в 3D, нужно было использовать инструмент Repouss? (3D ? Repouss? ? Edit in Repouss?), и всё было очень просто. Минус этого было в том, что инструмент Repouss? растрировал текстовый слой, и Вы не могли больше изменить сам текст. В версии CS6 данный инструмент был заменён панелью Properties.
Ниже показан процесс редактирования 3D объекта.
- Выберите 3D слой в палитре слоёв (Window ? Layers).
- Выберите 3D объект в панели 3D (Window ? 3D).
- Измените настройки в панели Properties (Window ? Properties).
В завершении хочу сказать, что некоторые функции 3D и операции, требующие участия графического процессора, могут не работать на Windows XP.
Как группировать слои в Photoshop | Small Business
Одним из самых больших преимуществ редактирования графических документов в Adobe Photoshop является возможность редактировать различные элементы в слоях, а затем сохранять эти слои, а также документ в форматах TIFF и PSD. Когда вы откроете эти документы позже, у вас будет как окончательная версия, так и сохраненная информация об изменениях, начиная от исправленных хедшотов, диаграмм и других работ с изображениями. Если что-то из этого потребуется изменить позже, у вас не будет проблем с доступом к этим изменениям; если только у вас не так много слоев, расположенных друг над другом, что вы не можете найти тот, который нужно изменить.К счастью, Photoshop предлагает способ хранения слоев в группах, что упрощает навигацию по ним.
Запустите Photoshop и откройте документ. Выберите «Слои» на панели Windows, если она еще не открыта.
Просмотрите текущие слои на панели «Слои», чтобы решить, какие из них лучше всего работают вместе в группах. Сюда могут входить слои с текстом, слои с изображениями, которые все еще требуют редактирования, или, если документ все еще редактируется, отдельная папка для включения всех слоев по дате.
Нажмите и удерживайте клавишу «Ctrl». Щелкните один раз на каждом слое, чтобы включить его в группу, начиная с первого слоя, который вы хотите включить в группу. Слои будут выделены синим цветом. Чтобы удалить слой, который вы щелкнули, из группы, щелкните его еще раз, чтобы убрать синюю подсветку.
Отпустите клавишу «Ctrl» и щелкните маленький значок с линиями в правом верхнем углу палитры слоев. Нажмите «Новая группа из слоев».
Введите имя в поле «Имя». Идентификаторы, такие как «Слои текста» или «Группа изображений», работают хорошо, или что-то еще более конкретное, например «Страница каталога 1».«Выберите имя, которое вы мгновенно и четко узнаете, чтобы сэкономить время во время работы.
Оставьте другие параметры по умолчанию и нажмите кнопку« ОК », чтобы закрыть окно и вернуться в рабочую область Photoshop.
Проверьте изменения на панели «Слои». Обратите внимание, что Группа 1 или выбранный вами заголовок теперь отображаются на панели. Группа также отображается «застегнутой» или закрытой. Щелкните маленькую стрелку, чтобы она указывала вниз и открылась, показывая вам все включенные слои. в группе
Повторите процесс группирования, чтобы добавить дополнительные группы слоев на панель «Слои».
Щелкните меню «Файл» и выберите «Сохранить как». Введите новое имя для открытого документа, чтобы сохранить несгруппированный оригинал. Выберите место для сохранения файла в вашей сети и нажмите кнопку «Сохранить».
Ссылки
Ресурсы
Советы
- Чтобы создать слои перед их группированием, щелкните значок «Новый слой» в нижней части панели «Слои». Каждый щелчок добавляет в список один новый слой.
Writer Bio
Fionia LeChat — технический писатель, основные навыки которого включают MS Office Suite (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику.LeChat имеет степень магистра технических наук, магистра искусств в области связей с общественностью и коммуникаций и бакалавра искусств в области письменной речи / английского языка.
Связывание и группирование слоев в Photoshop Elements
Это Крис с сообщением Tech Tuesday, которое ответит на извечный вопрос о том, следует ли связывать или группировать слои в Photoshop Elements. Что ж, это не такой старый вопрос, потому что группирование слоев — это относительно новая функция в Photoshop Elements, но наши студенты часто спрашивают нас, почему мы должны выбрать один вместо другого.
Зачем возиться с ними?
Я предполагаю, что первым вопросом будет, естественно, зачем кому-то связывать или группировать слои? Предположим, вы создали подпись в пузыре мыслей и хотите его переместить, поэтому вы активируете слой пузыря мыслей и перемещаете его. Это то, что ты получаешь! Ваша подпись не смогла двигаться вместе с пузырем мысли, потому что вы перемещали только ОДИН слой.
Связывание слоев
Если вы хотите сохранить два или более слоев вместе, все, что вам нужно сделать, это сделать один из требуемых слоев активным, а затем щелкнуть значок ссылки в других желаемых слоях.В этом примере я связал заголовок с пузырем мыслей, поэтому теперь они будут двигаться вместе. Преимущество связывания заключается в том, что для его выполнения требуется всего пара щелчков мыши.
Слои группировки
Чтобы сгруппировать слои, вы сначала выбираете все слои, которые хотите сгруппировать вместе, затем щелкните значок «Группировать слой» в верхней части панели «Слои» (здесь показано в красном поле). После того, как вы сформируете группу, она будет открыта по умолчанию (здесь показана красной стрелкой), и каждый из слоев в группе имеет небольшой отступ.Вы можете увидеть два слоя, которые входят в группу: заголовок и форму пузыря с мыслями.
Так в чем же разница?
На первый взгляд особой разницы нет. После того, как вы свяжете или сгруппируете слои, вы можете перемещать их, и они останутся вместе. Но предположим, что вы хотите заняться другими делами, например, сохранить вместе несколько шрифтов одной и той же подписи, чтобы решить их позже. У вас может быть совершенно другая мысль в другом пузыре мыслей, но вы пока отключили эти слои.Как только вы начнете работать с несколькими слоями, вы обнаружите, что их группировка помогает избавиться от беспорядка на панели «Слои». Вот та же панель с закрытой группой (показано красной стрелкой). Теперь похоже, что у вас всего два слоя.
Откройте и закройте группу, щелкнув стрелку «Дополнительно» рядом со значком группы слоев в слое. Выключите и включите видимость отдельных слоев в группе или включите и выключите видимость всей группы.Хотя связывание слоев может быть быстрым, я обычно связываю слои только на временной основе. Как только я начинаю работать с несколькими слоями, я всегда использую группировку. Это лучший инструмент для организации. И мне больше всего нравится создавать группу под названием «Архив», в которую я помещаю все слои, которые я действительно думаю об удалении, но пока не могу зафиксировать. Я держу эту группу выключенной. Вы просто никогда не знаете, действительно ли тот элемент, который у вас был, вам действительно нравится!
Чтобы узнать больше о Photoshop Elements, зарегистрируйтесь на один из наших классов. Щелкните здесь для получения дополнительной информации и регистрации.
П.С. И самый счастливый день рождения для моего Драгоценного Щенка, которому 16 сентября исполнилось 28 лет и который все еще любит мороженое.
Ресурсный центр— Photoshop CS6 Basic Skills
Создание нового образа
Часто вы будете использовать Photoshop для редактирования существующих изображений, но бывают случаи, когда вам нужно создать собственное изображение.
1. Для начала вам нужно открыть приложение Photoshop.Вы можете найти его в доке или в папке Applications , если у вас Mac. Если вы используете ПК, он будет расположен в меню Пуск, вместе с другими программами.
2. После загрузки Photoshop перейдите в меню File и выберите New . 3. Должно появиться диалоговое окно, показанное здесь справа. Начните с ввода имени файла для вашего изображения в поле Имя . |
4. Далее укажите размеры вашего изображения. В раскрывающемся меню Предустановка можно выбрать несколько предустановленных размеров, но вы также можете просто указать ширину и высоту вручную. Вы также можете выбрать единицы измерения в раскрывающихся меню рядом с полями Ширина и Высота . Возможные варианты: дюймы, пиксели, сантиметры и т. Д.
5. Убедитесь, что под меткой Color Mode , что выбран вариант RGB Color , если вы не хотите работать в черно-белом режиме.
6. Используя раскрывающееся меню «Содержимое фона », вы можете выбрать создание изображения с цветом фона по умолчанию Белый , текущий цвет фона , установленный в Photoshop, или Прозрачный . Когда вы закончите, нажмите ОК .
ПРИМЕЧАНИЕ. Прозрачный фон работает только с изображениями GIF и PNG.Если вы планируете создать графику для Интернета, вы можете использовать любой из этих вариантов. Имейте в виду, что изображения в формате GIF используют только 256 цветов, поэтому они не подходят для более детальной работы с изображениями. PNG имеют гораздо больше вариантов цвета, однако они часто имеют больший размер файла, чем GIF и JPEG, но если вы не создаете изображения для Интернета, эта разница, вероятно, не повлияет на вас.
Панели инструментов Photoshop
Инструменты
Photoshop имеет большой набор различных инструментов.Ниже вы увидите названия всех различных инструментов и их внешний вид в Photoshop. Ниже приведены некоторые дополнительные объяснения некоторых из наиболее часто используемых.
Инструмент перемещения — Используйте этот инструмент, чтобы захватить текущий выбранный слой и перетащить его вокруг изображения, пока вы не будете удовлетворены его положением.
Инструмент «Лассо» — используется для выбора определенной части слоя.
Инструмент быстрого выбора — Пытается создать выделение вокруг объекта на основе выбранных вами областей.Лучше всего работает с однотонными цветами.
Magic Wand Tool — находится под соответствующими инструментами с Quick Selection Tool . Этот инструмент работает аналогично Quick Selection Tool , однако он полагается только на одну точку, чтобы сделать предложение выбора, и выберет столько области, сколько возможно, пока области соприкасаются, а цвета достаточно похожи в соответствии с набором. Допуск .
Инструмент кадрирования — Используйте, чтобы выделить определенную прямоугольную область изображения, а затем обрезать изображение до этой области.
Инструмент «Кисть» — Используется для рисования, как если бы вы использовали кисть. При активации на панели инструментов вверху доступны различные формы и размеры мазка кисти.
Инструмент «Текст» — Используйте инструмент «Текст», чтобы создать текстовый слой для изображения. Все атрибуты текста, такие как шрифт, цвет, размер, стиль и ориентация, можно изменить.
Инструмент «Пипетка» — Используйте этот инструмент, чтобы взять цвет из одного места изображения и использовать его в другом месте.Когда этот инструмент активирован, просто нажмите на область изображения, и цвет этой области будет отправлен в цветовую палитру.
Примечание: При щелчке правой кнопкой мыши на одном из значков инструментов с маленьким треугольником в правом нижнем углу открывается список связанных инструментов. Это также можно сделать, нажав и удерживая инструмент.
Опции
Панель инструментов Options позволяет управлять атрибутами каждого отдельного инструмента.Например, ниже показаны параметры Text Tool . Как видите, есть опции для изменения шрифта, стиля, размера, выравнивания и цвета. Эта панель инструментов будет меняться в зависимости от выбранного в данный момент инструмента.
Примечание: Если панель инструментов Options не отображается, когда вы открываете Photoshop, вы можете отобразить ее, перейдя в меню Window и выбрав Options .
Палитры
В Photoshop есть несколько независимых меню, известных как палитры.Палитра будет содержать группу инструментов, специфичных для достижения какой-либо цели в Photoshop, и они могут быть невероятно полезны для манипулирования и редактирования изображений. Три наиболее важных и часто используемых палитры — это палитры History , Color и Layers .
Базовое редактирование изображений
Вращающийся
Чтобы повернуть изображение, сначала убедитесь, что оно выбрано. Затем перейдите в меню Image и выберите Image Rotation .В этом разделе вы найдете шесть вариантов на выбор: 180 º, 90º CW, 90 º CCW, Произвольный …, Отразить холст по горизонтали, и Отразить холст по вертикали . Внешний вид этих вариантов показан ниже. Выберите любой вариант, который даст желаемый результат. Например, 180 º перевернет изображение вверх ногами. Произвольный позволит вам повернуть любое количество градусов.
Изменение размера
Чтобы изменить размер изображения, сначала убедитесь, что оно выбрано.Теперь перейдите в меню Image и выберите Image Size . Откроется окно Размер изображения , показанное ниже.
Вы можете редактировать размеры изображения, изменяя количество пикселей в изображении или изменяя ширину и высоту изображения. Прямое изменение ширины и высоты — это самый простой способ изменить размер изображения.
Также обратите внимание на три флажка в нижней части окна. Вы можете продолжить и просто оставить верхний флажок установленным, а два нижних более подробно описаны ниже.
Сохранение пропорций
Когда этот флажок установлен, вам нужно только изменить высоту или ширину, а другое изменится, чтобы сохранить пропорции изображения.
Увеличить изображение
Снимая этот флажок, вы можете изменить разрешение документа без изменения размера самого изображения. Это важно, если вы собираетесь распечатать изображение. Идеальное разрешение для печати — 300 пикселей / дюйм.
Свободное преобразование
Помимо изменения размера и поворота изображений, стоит упомянуть быстрый и простой, хотя и менее точный, способ сделать и то, и другое.Выделив изображение, перейдите в меню Edit и выберите Free Transform . Вы заметите, что вокруг вашего изображения появится серия точек. Показано ниже.
Если вы наведете курсор на эти точки, вы увидите стрелки, предлагающие либо масштабировать изображение, либо вращать его. Вы можете захватить эти точки и перемещать их, чтобы масштабировать изображение, или, если вы находитесь в одной из угловых точек, вы сможете повернуть изображение. Вы можете просмотреть все измененные атрибуты на панели инструментов Options или изменить атрибуты прямо там.Когда все будет готово, нажмите клавишу return , и ваши изменения будут применены.
Обрезка
Чтобы обрезать изображение, перейдите на панель инструментов Tools Toolbar, обычно расположенную в левой части экрана, и выберите инструмент Crop Tool . (Если панель инструментов Tools не отображается, перейдите в меню Window и выберите Tools .)
Теперь вы заметите, что ваш курсор изменится на перекрестие с символом обрезки в правом нижнем углу.Просто щелкните и перетащите курсор на ту часть изображения, которую вы хотите обрезать и сохранить. Обрезанная область теперь будет обведена и ярче, чем окружающая область. Отсюда вы можете настроить обрезаемую область, щелкнув и перетащив ручки.
Когда вы закончите регулировку размера области, которую нужно обрезать, нажмите клавишу return еще раз. Ваши изменения будут применены.
Текст
Чтобы добавить текст к изображению, начните с выбора Type Tool на панели инструментов Tools .Затем щелкните и перетащите курсор на ту часть изображения, к которой вы хотите добавить текст.
Введите желаемый текст. Напомним, что вы можете использовать панель инструментов Options для изменения атрибутов текста.
Когда вы закончите вводить текст и редактировать свойства шрифта, нажмите кнопку «Подтвердить любые текущие изменения» справа от панели инструментов «Параметры» . Показано ниже.
Палитра истории
В Photoshop, вероятно, вы захотите вернуться к предыдущему состоянию вашего изображения.Однако, в отличие от многих других программ, команда Отменить работает только для последнего действия. Если вам нужно вернуться к еще более раннему этапу вашего изображения, вам нужно будет использовать палитру истории .
Палитра истории должна располагаться в правом верхнем углу рабочего пространства Photoshop. Если вы его не видите, перейдите в меню Window и выберите History .
Отображается на палитре истории — это все действия, которые вы выполнили с данным изображением в убывающем хронологическом порядке.Чтобы вернуться к предыдущему состоянию, просто найдите нужное действие в палитре и выберите его. Затем изображение вернется в это состояние.
Слои
Что такое слой?
В Adobe Photoshop возможность создавать, перемещать и манипулировать слоями является ключом к успешному дизайну изображений. Чтобы понять, что такое слой в Photoshop, просто изобразите несколько листов стекла с разными изображениями, сложенными в стопку. Изображения на верхнем листе стекла будут перекрывать любые изображения на нижних листах стекла.Если вы хотите смыть изображение на среднем слое стекла, вы можете сделать это, не затрагивая изображения на других листах стекла. Именно так слои работают в Photoshop. Они разработаны таким образом, что вы можете редактировать и изменять определенные аспекты вашего общего составного изображения, не пытаясь редактировать все изображение. Короче говоря, слои упрощают многие методы работы с изображениями и редактирования, которые в противном случае были бы очень трудными или даже невозможными.
Палитра слоев
Выбор слоев
Выделен слой Текст .Это означает, что любые изменения, внесенные в изображение на этом этапе, повлияют только на этот слой. Все, что находится на слое Background , останется без изменений. Просто щелкните один раз на конкретном слое, чтобы выбрать его для редактирования.
Подвижные слои
Если у вас есть несколько слоев в вашем изображении и вы хотите изменить порядок, в котором они «сложены», просто перейдите в палитру слоев , щелкните слой, который вы хотите переориентировать в иерархии, и перетащите его вверх или вниз. пока он не окажется там, где вы этого хотите.
Удаление слоев
Чтобы удалить слой из изображения, выберите его на палитре слоев и щелкните значок «Удалить слои». Этот значок напоминает корзину и находится в правом нижнем углу палитры.
Создание слоев
Чтобы добавить новый слой к изображению, щелкните значок Create a New Layer , который напоминает кусок сложенной бумаги, в правом нижнем углу палитры слоев рядом со значком «Удалить слои».
Скрытие слоев
Вы можете временно скрыть слой, чтобы упростить работу со слоями, находящимися под ним, щелкнув поле слева от слоя, которое содержит значок глаза.Если глаз присутствует, значит слой виден. Если в рамке нет глаза, слой в настоящее время скрыт от просмотра.
Изменение прозрачности слоев
В некоторых случаях вы можете захотеть сделать определенный слой прозрачным, чтобы предыдущий слой был виден сквозь него. Для достижения этого эффекта просто отрегулируйте Opacity Controls . В примере изображения палитры слоев выше непрозрачность в настоящее время установлена на 100%. Попробуйте изменить процент непрозрачности, пока не добьетесь желаемого эффекта.
Переименование слоев
Если у вашего изображения много слоев, вероятно, было бы неплохо дать каждому слою имя, которое поможет вам быстро идентифицировать его. Чтобы изменить имя существующего слоя, дважды щелкните существующий заголовок, а затем измените имя на любое другое.
Создание наборов
Чтобы лучше организовать слои в изображении, вы можете создавать наборы. Наборы — это просто группы слоев, организованные в соответствии с некоторыми общими характеристиками. Например, возможно, несколько слоев вашего изображения вместе создают медведя.Вы можете сгруппировать все эти слои вместе и собрать их в набор под названием «Медведь». Чтобы создать набор, щелкните значок Create a New Set , он похож на папку в нижней части палитры слоев . Чтобы добавить слои в набор, просто щелкните и перетащите их в него.
Добавление эффектов слоя
Photoshop включает в себя всевозможные классные эффекты, которые можно применять к определенным слоям. Некоторые из них включают падающую тень, свечение, скос и тиснение. Их можно применять как к графическим, так и к текстовым слоям.Все, что вам нужно сделать, это выбрать слой и щелкнуть значок Добавить стиль слоя . Это значок, который выглядит как курсив «fx» в нижней части палитры слоев . Появится раскрывающееся меню, в котором вы можете выбрать эффект, а затем изменить его атрибуты.
Регулировка цвета
Photoshop имеет большое количество инструментов для настройки цвета, некоторые из которых более удобны для пользователя, чем другие. Существуют целые книги и учебные пособия, посвященные только теме настройки цвета, поэтому очевидно, что многие возможности будут упущены из этого ресурса, однако это должно служить хорошим кратким введением в некоторые инструменты.
Коррекция Палитра по умолчанию должна быть открыта и находиться в правой части рабочего пространства. Если вы его не видите, перейдите в меню Window и выберите Adjustments . В этой палитре, скорее всего, будут все инструменты настройки цвета, которые вы ищете. Ниже приведен краткий обзор некоторых из наиболее часто используемых.
На палитре настроек , показанной справа, были выделены некоторые из конкретных настроек.Значок, который выглядит как полутемное / полусветлое солнце, — это настройка Яркость / Контрастность , значок, который выглядит как шкала, — это настройка Цветовой баланс , а значок, который выглядит как миллиметровая бумага с кривой на нем, корректировка Curves . Ниже они объясняются более подробно.
Яркость / контраст
Этот инструмент довольно прост, и результаты внесенных вами изменений будут сразу видны на вашем изображении.Просто введите значение или используйте полосу прокрутки для изменения атрибутов Яркость, и Контрастность . Также есть кнопка Auto , которая приведет к тому, что Photoshop сам изменит эти атрибуты для достижения наилучшего результата в соответствии с его собственными алгоритмами. Примечание : По вашему мнению, это может быть не лучший результат!
Цветовой баланс
Как и в случае с регулировкой Яркость / Контрастность , изменение цветового баланса довольно просто, и внесенные вами изменения будут сразу же просматриваться.Просто введите число или используйте ползунок, чтобы изменить баланс. Вы выбираете, какой тональный баланс вы настраиваете, используя опцию Tone: . Три баланса тона — это тени, полутона и светлые участки.
Кривые
Настройка Curves немного сложнее, но не намного сложнее в использовании, чем Brightness / Contrast или Color Balance . Однако он невероятно универсален и позволяет изменять как яркость, так и цветовой баланс.Обратите внимание, что кривая начинается с 5 точек соприкосновения с сеткой позади нее. Эти точки выделены на изображении справа. Начиная снизу слева и двигаясь вверх и вправо, эти точки представляют точку черного , тени , средние тона , светлые участки и точку белого . Нажав на кривую, вы создаете точку редактирования, в которой вы можете настроить кривую, регулируя яркость этих различных аспектов цвета на изображении.Если есть определенная область изображения, на которую вы хотите повлиять, щелкните значок в левом верхнем углу, который выглядит как указательный палец, затем щелкните и удерживайте область, которую хотите изменить. Затем просто перетащите мышь вверх или вниз, чтобы изменить кривую для настройки этой области. По умолчанию вы влияете на всю цветовую шкалу RGB своими изменениями, но вы можете изменить ее на красный, зеленый или синий, используя нижнее раскрывающееся меню в разделе Предустановка: . Если вы решили, что хотите сбросить изменения, внесенные в Curves , щелкните средний значок внизу, который выглядит как стрелка, идущая в цикле.
Сохранение изображения
Сохранение вашей работы важно не только после того, как вы закончите, но и на протяжении всего процесса. Обязательно сохраняйте свою работу в начале и в обычном порядке на протяжении всего процесса редактирования. Формат, в котором вы сохраняете изображение, зависит от его назначения. Например, веб-графика сохраняется в формате JPEG, GIF или PNG. Однако, если вы сохраняете изображение для печати, например, в цифровой фотографии, вы, скорее всего, захотите сохранить изображение в формате TIFF.
Чтобы сохранить изображение, перейдите в меню Файл и выберите Сохранить как .
Откроется диалоговое окно, показанное справа. Здесь вы можете назвать свой файл, выбрать правильный формат и выбрать место для сохранения файла. В разделе «Формат » есть несколько различных параметров: , по умолчанию установлен документ Photoshop ( .psd, ). Имейте в виду, что если вы хотите использовать свое изображение для чего-либо, кроме работы в Photoshop, вы захотите сохранить его как нечто иное, чем документ Photoshop.Когда вы назвали свое изображение и настроили все, как хотите, нажмите Сохранить .
Основы палитры слоев в Photoshop Elements
Палитра слоев в Photoshop Elements вначале может показаться немного подавляющей. В этом руководстве мы исследуем его и разберем некоторые основы. Прежде всего, существует несколько типов слоев, как показано на рисунке ниже. Каждый слой похож на слайд, который складывается поверх следующего, чтобы создать страницу альбома для вырезок.Слои изображений включают в себя такие вещи, как фоновые рисунки, слои заливки, которые могут быть сплошным цветом, градиентом или узором, фотографии и элементы. Корректирующий слой — это особый тип слоя, который используется для внесения неразрушающих изменений в слой. Фигуры, нарисованные с помощью инструмента «Фигура», находятся на слоях «Фигура». Слои типа предназначены для добавления слов в ваш макет. Это уже много информации. Далее мы рассмотрим каждый тип слоя и способы его использования.
Слои изображений (AKA Layer)
Слои изображений, также известные как слои, по сути, представляют собой цифровые формы ацетатного листа (представьте себе диапроектор).Итак, вы начинаете с фоновой бумаги или цветной заливки и опираетесь на нее. Помните, что слой заливки может быть сплошным цветом, градиентом или узором. Вы можете построить на первом слое больше фоновой бумаги, слоев заливки, фотографий или элементов, наложенных друг на друга. Каждый слой можно редактировать, не затрагивая другие. Вы можете изменять размер, перемещать, применять фильтр или стиль и т. Д., Не беспокоясь о других слоях. Вы можете иметь столько слоев, сколько позволяет память вашего компьютера.
Палитра слоев может быть видна в правой части рабочего пространства или перемещаться в зависимости от того, как вы установили свои предпочтения.Вы можете получить больше информации о настройке предпочтений здесь. Если вы не видите свою палитру слоев, выберите «Окна»> «Слои» или нажмите клавишу F11. Вы можете изменить порядок слоев, щелкнув правой кнопкой мыши и удерживая слой, который хотите переместить, а затем перетащить его вверх или вниз.
Кроме того, вы можете сгруппировать слои, выбрав слои, которые хотите сгруппировать, а затем щелкнуть правой кнопкой мыши> Сгруппировать из слоев. Чтобы выбрать смежные (соприкасающиеся) слои: выберите нижний слой> удерживайте клавишу Shift> выберите верхний слой> щелкните правой кнопкой мыши> Сгруппировать из слоев.Откроется окно «Новая группа из слоев». Назовите группу, установите желаемый цвет, Mode — Pass Through; Непрозрачность 100%. Примечание: это работает независимо от того, начинаете ли вы снизу или сверху. Если слои не являются смежными, используйте клавишу Ctrl, затем щелкните каждый слой, который хотите выбрать.
Группируйте любым удобным для вас способом. В приведенном ниже примере я создал несколько групп и закодировал их цветом.
- Все граффити группируются синим.
- Желтый группирует рамку, кусочки бумаги в рамке, фотографию и полоски со словами.
- Оранжевый группирует рассеянные цветы.
- Красный — это все элементы, включенные в кластер, кроме одного листового элемента, который я не использовал в качестве примера.
Слева от каждого слоя или группы глазное яблоко включает и выключает видимость слоя. Стрелка вправо открывает и закрывает группу. Когда группа открыта, вы можете добавлять, удалять и переупорядочивать каждый слой в группе индивидуально.Эффект на слое paperleaves означает, что к группе были применены стили.
Корректирующий слой
Корректирующий слой — это слой особого типа, используемый для изменения слоя под ним. Этот вид слоя является неразрушающим, поэтому никакие изменения не применяются непосредственно к вашему изображению. А поскольку коррекция находится на отдельном слое, вы можете отредактировать или даже удалить корректировку в любое время.Корректирующие слои применяют коррекцию только к нижележащим слоям, не затрагивая ни один из вышележащих слоев.
В примере ниже я добавил корректирующий слой сплошного красного цвета. Обратите внимание, что это на отдельном слое. Затем я выбрал миниатюру под корректирующим слоем, удерживая клавишу Ctrl и щелкая по миниатюре. Затем я щелкнул белую маску на корректирующем слое и использовал черную кисть, чтобы показать слой ниже. Если позже я передумаю, я могу просто удалить корректирующий слой.Это простой пример, но я надеюсь, что он иллюстрирует, как можно использовать корректирующий слой.
Слой формы
Слой Shape создается, когда вы выбираете инструмент Shape Tool для рисования формы. Доступные формы вложены друг в друга, и последняя использованная фигура показана на панели инструментов. Когда вы нажимаете на инструмент «Форма», параметры открываются в нижней части рабочего пространства. Используйте эту область, чтобы выбрать желаемую форму, цвет и любые другие параметры, затем щелкните макет, чтобы начать рисовать форму.Удерживайте клавишу Shift, если хотите нарисовать идеальный квадрат или круг.
Новый векторный слой создается при рисовании фигуры. Векторный слой основан на математических уравнениях с использованием точек и контуров вместо пикселей, поэтому его размер можно изменять без ухудшения качества изображения, и они всегда печатаются с гладкими краями. Вы можете редактировать, перемещать, трансформировать, применять режимы наложения и изменять прозрачность фигур. Однако, если вы хотите применить фильтры, сначала необходимо упростить (растрировать) слой.Щелкните правой кнопкой мыши> Упростить слой.
Типовой слой
Инструмент «Текст» добавляет в макет заголовки, текст и ведение журнала. Когда вы щелкаете по инструменту «Текст», доступные инструменты и параметры открываются в нижней части рабочего пространства. Выберите инструмент, который хотите использовать, выберите шрифт, размер и т. Д., Затем щелкните макет и начните вводить текст или сначала создайте текстовое поле. Чтобы создать текстовое поле, щелкните левой кнопкой мыши по макету, затем удерживайте и перетащите.Введите текст и отметьте фиксацию. Слой Type создан и показывает миниатюру значка T.
В заключение
Мы рассмотрели каждый тип слоя в Photoshop Elements и рассмотрели некоторые основы. Это много информации и многое другое. Я не хочу, чтобы кто-то чувствовал себя подавленным, поэтому я пытаюсь разбить это на мелкие кусочки. В следующем месяце я хочу глубже погрузиться в режимы наложения, маски, стили слоев и многое другое.Спрашивайте, если у вас есть вопросы. Если вы хотите узнать о чем-то более подробно, дайте мне знать. Если вы пользуетесь Photoshop, а не Photoshop Elements, здесь есть родственная статья по Photoshop CS6, которая может быть полезна.
Кредитов: В этом уроке используется комплект «Снова в школу» от Kimeric Kreations.
Как использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud.Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том ↬
Дизайн — это плавный и изменчивый процесс, в котором слои постоянно модифицируются и настраиваются. По мере роста сложности возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые соответствуют вашему творчеству. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные пиксельные данные, но также позволяют создавать гибкие элементы интерфейса.
В этой статье мы рассмотрим технические аспекты и творческие преимущества включения масок в ваш рабочий процесс. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не затрагивая исходные данные. У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями градаций серого, которые соответствуют пикселям исходного слоя. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеальны для извлечения сложных фотографических изображений.
Хотя маски пикселей можно легко изменить, они не идеальны для каждой ситуации. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Плавные кривые и идеальные края также может быть сложно создать при рисовании маски. В таких условиях предпочтительнее использовать векторные маски.
Пиксельные маски не следует использовать, если вам, возможно, придется изменить масштаб.
Создание
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоя.Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас активна выделенная область, она будет использоваться для определения значений оттенков серого для маски.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув по миниатюре маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Нерезкая маска» и «Размытие по Гауссу».
Закрашивание маски черным очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит только маску на холсте; это отлично подходит для тонкой настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите видеть и маску, и слой одновременно, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение.Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно удалить маску, вы можете включать и выключать ее, удерживая нажатой клавишу «Shift» и нажимая на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре «Каналы». Отсюда вы можете сохранить канал для дальнейшего использования, перетащив канал на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения Ruby маски, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбирается замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен всякий раз, когда выбран слой с маской.
Векторные маски
Векторные маски подбираются там, где не хватает масок пикселей. Определяя форму маски с помощью контуров, векторные маски обеспечивают превосходный уровень точности и гибкости . Они идеально подходят для определения форм с помощью чистых четких линий, например элементов интерфейса.
Векторные маски идеальны для маскирования объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они равны 0 или 100. По этой причине многие задания маскирования требуют гибридной реализации. Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для различной непрозрачности, вы можете эффективно извлекать объекты с максимальной гибкостью.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + щелкните кнопку «Добавить маску слоя» в нижней части палитры слоя.Если путь в настоящее время активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем контуры можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента Фигура (U), установленного на Слои фигуры, позволяет быстро создать слой заливки с векторной маской. Эти слои гораздо более гибкие, чем уровень растра, и идеально подходят для создания кнопок, правил и других элементов, размер которых можно изменять без интерполяции данных.
Гибкость, предлагаемая Vector Masks, делает их идеальными для элементов интерфейса, таких как кнопки.
Режимы просмотра
Нажав на миниатюру векторной маски в палитре слоя, вы можете показать или скрыть пути, сохраненные в маске. К этим путям также можно получить доступ из палитры контуров, но только если выбран сам слой. Включение и выключение маски можно выполнить, нажав Shift + щелкнув миниатюру.
Пути
Подобно тому, как маски слоев отображаются в палитре «Каналы», временный рабочий контур будет отображаться в палитре «Контуры», когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент «Выбор пути» ( A ), а затем нажав . Введите ; его можно закрыть, снова нажав Введите . Вы также можете быстро создать выделение из активного контура, нажав Command + Enter .
Применение
Перед тем, как векторную маску можно будет применить к слою, ее необходимо сначала растрировать, щелкнув правой кнопкой мыши эскиз векторной маски и выбрав «Растрировать векторную маску».Если слой уже имеет пиксельную маску, две маски будут объединены, чтобы создать единую пиксельную маску. Затем его можно применить как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет создавать выделение с помощью инструментов редактирования пикселей, а не примитивных инструментов выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете получить доступ к этому режиму, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не сможете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить белый цвет, чтобы удалить наложение, и черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Параметры
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов. Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или выбранные области. Лично я считаю рисование выбранных областей более интуитивным, чем рисование замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменять цвет, прозрачность и цель наложения.
Сохранение
После создания быстрой маски вы можете сразу применить ее к слою, создав маску слоя, или сохранить для дальнейшего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска. Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто принять непрозрачность нижележащего слоя. Это очень полезно при использовании корректирующих слоев; обрезав их на слое, вы можете применить корректировки к одному слою, не затрагивая те, что под ним.
Самый простой способ создать обтравочную маску — это Option + щелчок между двумя слоями в палитре слоев при появлении курсора обтравочной маски. В качестве альтернативы вы можете нажать Command + Option + G , чтобы вырезать слой по слою под ним. К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать как обтравочную маску.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры очень похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами печати для задания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы края были четкими и чистыми.
Чтобы создать обтравочный контур, сначала убедитесь, что у вас есть сохраненный контур; иметь временный рабочий путь недостаточно. Вы должны выбрать «Сохранить путь» во всплывающем меню палитры «Контуры», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра масок, представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменять ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки создания / просмотра
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если таковая не существует.
Плотность
Ползунок плотности в основном определяет, насколько прочна маска. При 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же самые области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало бы исходную форму маски. С помощью палитры «Маски» теперь можно изменить степень растушевки в любое время, сохранив исходные данные маски.
С помощью ползунка «Растушевка» теперь вы можете изменять мягкость маски «на лету».
Mask Edge
Меню Mask Edge предоставляет некоторые давно желанные функции, которые помогают в уточнять периметр маски . Они очень удобны, когда извлеченный объект все еще берет цвет с замаскированного фона.
Радиус Настройка радиуса аналогична растушевке, но при этом сохраняется некоторая резкость края. Это может быть полезно для уменьшения неудобных или слишком острых краев сложных форм.
Контрастность Контрастность просто изменяет контраст краевых элементов, что помогает сделать любые плавные края более четкими. Использование этого вместе с Radius может помочь удалить нежелательные артефакты в маске.
Радиус и Контрастность можно использовать для удаления нежелательных артефактов.
Гладкая Сглаживание упрощает сложность краев маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры Маски, но она ограничивает размытие больше краем маски.Разница небольшая, но заметная.
Договор / Развернуть Ползунок «Сжать и развернуть» позволяет увеличивать и уменьшать края маски. Это очень полезно для уменьшения нежелательных цветных полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску как выделение с марширующими муравьями, быстрое наложение рубиновой маски, черную матовую, белую матовую или маску в оттенках серого.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых эффективных способов выделения изображения из равномерно окрашенного фона.С помощью всего лишь нескольких щелчков мышью и настроек даже самый сложный объект может быть полностью замаскирован. Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Методы
Каждое задание маскирования уникально и требует разных методов создания и уточнения. Однако некоторые распространенные методы могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует, чтобы объект был извлечен из равномерно окрашенного фона (во многом аналогично процессу редактирования видео с помощью Chroma keying), самым быстрым средством часто является команда Color Range. Сначала используйте инструмент «Пипетка», чтобы выбрать основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок размытости позволяет расширить диапазон выбранных цветов. Если данные о цвете нужны для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выделить небо на фотографии.
Каналы
Маска часто скрывается в одном из каналов слоя, ожидая разблокировки. В зависимости от используемого изображения вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, нажмите Ctrl + щелчок , чтобы создать выделение. Затем примените выделение как маску слоя. После этого вы сможете настроить ее, как любую другую маску.
- Исходное изображение имеет яркие яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст переднего плана и фона, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем инвертировали.
- Зеленая чашка все еще очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его, чтобы нейтрализовать зеленую и красную чашки.
- Установив Режим наложения на слое синего канала на Умножение, мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются как маска слоя к исходному изображению.Остается синяя кружка с чистой маской.
Пиксельный / векторный гибрид
Объекты довольно часто имеют сочетание острых краев и мягких скругленных краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Один из распространенных примеров — извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску для рисования мелких деталей, таких как волосы.
Несколько масок
Бывают случаи, когда вы хотите применить более одной маски к слою.Вы можете применить маску, щелкнув правой кнопкой мыши по слою и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Однако это не идеально, поскольку данные за маской будут потеряны.
Намного лучше создать смарт-объект из слоя и замаскировать новый слой. Это позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если маска имела мягкие края или переменную непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем для определения области, используемой стилями слоя. Это желательно, но может доставлять неудобства. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Мешки часто можно привести в порядок с помощью параметра «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стеке обрезки должны быть смешаны с базовым слоем, прежде чем базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться обрезанные слои, чтобы принять форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните слой правой кнопкой мыши и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу».Теперь каждый из обрезанных слоев будет сливаться с нижележащими слоями, как если бы они не были обрезаны.
Маски текста
С инструментом «Текст» на панели инструментов сгруппирован инструмент с обманчивым названием «Маска текста». Он позволяет вам создавать шрифты так же, как и обычный инструмент шрифта; но после фиксации тип преобразуется в выделенный. Этот выбор можно преобразовать в маску слоя, но его нельзя будет редактировать. Это не идеально. Если редактируемость важна, вы можете создать слой с обычным шрифтом и использовать его в качестве основы для обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление кромок на краях
Даже после использования команды «Уточнить край» в палитре масок вы можете обнаружить случайных цветных полос, оставшихся вдоль края маски. Вот здесь и пригодится ручная работа. Здесь можно использовать инструмент Paintbrush, но я рекомендую Healing Brush, Stamp Tool или Smudge Tool, потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и закрепите его на замаскированном слое. Затем настройте выбранный инструмент на выборку всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детали слоя.
Сочетания клавиш
- Просмотр маски слоя как наложения
- Command +
Установить фокус слоя на маску слоя - Command + 2
Установить фокус слоя на данные слоя - Command + Option +
Create выделение из Layer Mask - Command + Option + G
Make / Release Clipping Mask - A, затем Enter
Активировать / отклонить векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + щелчок по эскизу маски
Создать выделение из маски - Command + Option + щелчок по эскизу маски
Вычесть маску из выделения - Command + Option + Shift + щелчок по эскизу маски
Маска пересечения из выделения - Q
Переключить режим быстрой маски
- Опция
Переключить кнопку сброса n и инструмент «Вычесть из образца». - Команда
Переключение между режимом «Выделение» и «Просмотр изображения» - Shift
Переключение инструмента «Добавить в образец»
Дополнительная литература Теги в Photoshop CS6
Photoshop CS6 представил функцию поиска слоев.Вместо простого фильтра по имени Adobe выбрала гораздо более сложное исполнение, открывающее несколько хороших возможностей.
Одно из моих любимых применений поиска в Photoshop — создание тегов: применение чего-либо к слоям для облегчения их последующего использования. Я использовал два основных метода: изменение цвета слоя и добавление тегов к именам слоев.
Цвет слоя #
.Это дает только семь возможностей — по одной для каждого цвета слоя Photoshop — но часто этого достаточно.Я использовал красный цвет, чтобы отмечать слои, которые, вероятно, потребуют редактирования после масштабирования документа. Возможность редактирования с активным фильтром значительно ускоряет процесс.
Имя слоя #
Добавление тегов в конец имен слоев и групп позволяет использовать более героические способности «находить вещи позже». Это очень похоже на то, как Фарук Атес использует теги в адресной книге (и как я использовал теги в адресной книге и iTunes после прочтения его статьи).
Представьте себе маркировку элементов с одинаковым стилем.Теперь представьте, что вы редактируете один из этих элементов, копируете его стиль слоя или атрибуты формы, фильтруете по тегу, выбираете все результаты, а затем вставляете стиль слоя или атрибуты формы. Вы только что обновили весь документ. Это не так автоматично, как использование чего-то вроде CSS для стилизации HTML-документов, но все в порядке.
На данный момент я не верю, что можно использовать Actions для выполнения фильтрации слоев — запись Action и использование поиска ничего не добавляют к Action, что очень досадно.Хотя кто-то, вероятно, мог бы написать сценарий для автоматизации синхронизации атрибутов стиля слоя и формы (пожалуйста, дайте мне знать, если вам нужна помощь в решении этой проблемы).
Другие варианты поиска #
Еще один фаворит — поиск по эффекту слоя — очень полезен, если вы ищете все экземпляры определенного наложения или падающей тени. Или выполните поиск всех невидимых слоев, чтобы быстро очистить беспорядочный документ.
Предупреждение #
Я не думаю, что теги имен слоев будут совместимы для тех из вас, кто использует инструменты на основе имен слоев для экспорта.Еще одна причина использовать листы срезов для экспорта активов, а?
Счастливой маркировки.
Опубликовано 14 января 2013 г.
Как разблокировать фоновый слой в Photoshop CS6
Когда вы создаете новое изображение в Photoshop CS6 или открываете существующее изображение в программе, существует большая вероятность того, что фон или исходный слой будет заблокирован. Это может быть проблематично, если вы хотите внести определенные изменения, например, преобразовать этот слой.К счастью, вы можете выполнить шаги, описанные ниже, чтобы разблокировать этот слой и получить больше свободы в том, как вы хотите манипулировать им.
Разблокировка слоев в Photoshop CS6
Этот урок относится к фоновому слою в Photoshop CS6, но будет работать с любым другим заблокированным слоем, с которым вы можете столкнуться. Кроме того, хотя описанные ниже шаги были выполнены в версии CS6 для Mac, они также будут работать и в версии для Windows.
Шаг 1. Откройте изображение в Photoshop.
Шаг 2. Убедитесь, что панель «Слои» видна, щелкнув Windows в верхней части экрана и поставив галочку слева от опции Layers . Если галочка стоит, значит панель «Слои» видна. Если галочки нет, выберите опцию Layers .
Шаг 3: Выберите заблокированный слой, щелкнув его на панели Layers .
Шаг 4: Щелкните значок замка справа от имени слоя, затем перетащите его в корзину в нижней части панели Layers .
Шаг 5: Вы заметите, что значок замка исчез со слоя, что позволяет вам свободно редактировать содержимое этого слоя.
Файлы Photoshop и другие изображения могут занимать много места на жестком диске, и часто это файлы, которые нелегко воспроизвести.Поэтому рекомендуется хранить их резервную копию на внешнем жестком диске, например, в доступном по цене варианте My Passport емкостью 1 ТБ от Amazon.
Если вы предпочитаете, чтобы новые изображения, создаваемые в Photoshop, имели прозрачный фон вместо белого, вы можете прочитать эту статью, чтобы узнать, как это сделать.
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.