5 вариантов отказаться от папки «Шрифты»
- Типографика
- 2 мин на чтение
- 4408
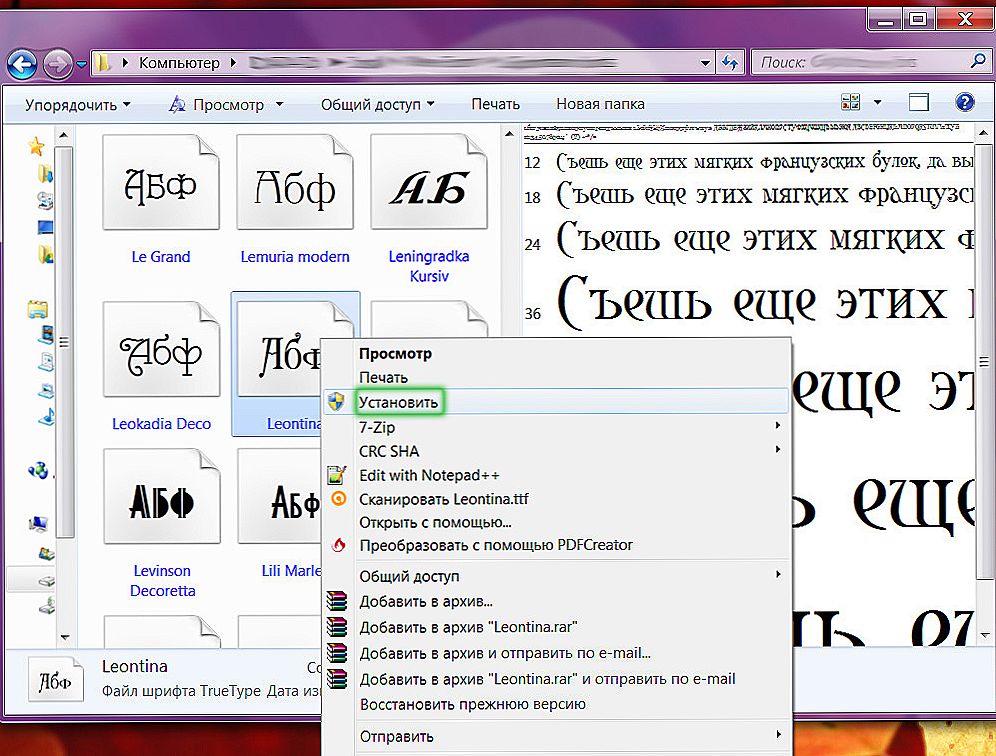
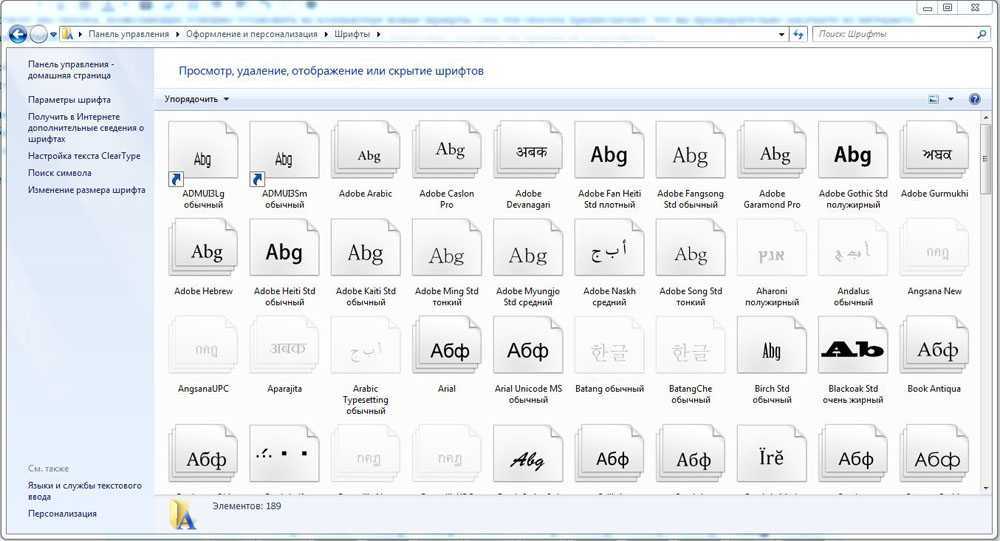
Чтобы дизайнер мог использовать файлы со шрифтами, их необходимо хранить в определенной директории. Так, в ОС Windows все шрифты хранятся по умолчанию в каталоге Fonts. Чаще всего, чтобы установить новый шрифт, нужно перетащить файл шрифта в эту папку. На компьютерах Apple шрифты по умолчанию находятся в папке Fonts в каталоге Library.
Некоторые утилиты, которые обычно предлагаются с подборкой гарнитур, держат шрифты в разных папках, куда доступ есть только у них. То есть, шрифты располагаются в разных папках и используются разными программами. В любом случае, есть несколько вариантов, как можно вообще не пользоваться папкой «Шрифты» по умолчанию.
FontMassive Pro
Менеджер шрифтов FontMassive Pro отличается очень простой работой. В его интерфейсе все загруженные шрифты отображаются списком. Через программу очень удобно сортировать доступные шрифты по папкам, устанавливать и удалять их всего одной комбинацией клавиш.
Кроме того, через FontMassive Pro можно просматривать шрифты, не устанавливая их, из любого источника, вплоть до флешки. Да и сама программа работает без инсталляции.
FontCase
FontCase — удобный и доступный менеджер шрифтов, созданный специально для компьютеров, работающих на Mac OS. Через программу удобно удалять, устанавливать, делать основными нужные шрифты, а перед всеми этими действиями – просмотреть превью шрифта. Программа очень наглядная и будет удобна даже для начинающих дизайнеров.
DownFonts
DownFonts — доступная и бесплатная утилита для скачивания и инсталляции шрифтов. Дает возможность комфортно распоряжаться шрифтами, делать резервные копии, проверять превью шрифта и устранять ошибки несовместимости с ранее установленными шрифтами. Программа предлагает большое количество самых разных шрифтов: от классических до авторских и необычных.
Программа предлагает большое количество самых разных шрифтов: от классических до авторских и необычных.
Полезная утилита для тех, кто любит «поиграться шрифтами».
Web Font Viewer
Web Font Viewer — скорее не программа, а скрипт, который используется для хранения шрифтов в интернете — в каталоге, который разделен по типам шрифтов. Кроме того, через эту программу можно обмениваться шрифтами и продавать их.
Web Font Viewer актуален для дизайнеров, которые работают с разных компьютеров. С такой программой нет необходимости всегда иметь при себе носитель с базой используемых шрифтов и постоянно поддерживать ее в актуальном состоянии на всех рабочих машинах — Web Font Viewer делает это автоматически.
Font Runner
Font Runner – удобный менеджер шрифтов для Windows, который позволит упорядочить коллекцию шрифтов на компьютере. Особо удобна эта программа для опытных дизайнеров, у которых уже накопилась большая коллекция шрифтов. Программа распределяет шрифты в разных папках, выбрать которые может сам пользователь.
Автор: Вадим Горбань
- #типографика
- #утилита
- #шрифт
- 7
Статьи по теме
Маленький мир Линды-чан :: Шрифты
Маленький мир Линды-чан :: ШрифтыНавигация: Главная > Всячина >
Здесь лежат некоторые полезные шрифты, которые я использую, когда рисую обойки и баннеры в Photoshop. Они разбиты на три категории для удобства и упакованы в архивы. Вообще, отдельные начертания вроде наклонного часто представлены отдельным шрифтом, и если есть несколько вариантов одного шрифта, то они пакуются в один архив.
Они разбиты на три категории для удобства и упакованы в архивы. Вообще, отдельные начертания вроде наклонного часто представлены отдельным шрифтом, и если есть несколько вариантов одного шрифта, то они пакуются в один архив.
Кстати, эти шрифты я вытаскивала с разных дисков и качала где-то в Инете. Их автор не я. На них возможно распространяются чьи-то авторские права, поэтому запрещено платное их распространение в какой бы то ни было форме.
[Оставить отзыв]
Windows 1252 Only
Здесь лежат красивые шрифты, содержащие только латиницу. Тоесть русский текст ими не напишешь в любом случае. Поэтому и рекомендуется их использовать для надписей на английском.
- Baskerville Old Face
- Bradley Hand ITC
- Brush Script MT Italic
- French Script MT
- Pricedown
- Rage Italic
UNICODE
Здесь лежат UNICODE шрифты, которые содержат для каждого языка свои символы. Таким образом русский текст будет выведен именно как русский, а не латиницей или ещё каким первым попавшимся набором символов. Русский текст, набарнный данными шрифтами будет одинаково правильно выводиться в Photoshop ранних версий (вроде моей 5.5) и в других программах, лишённых адобовских глюков с кодировкой (например, в Word).
Таким образом русский текст будет выведен именно как русский, а не латиницей или ещё каким первым попавшимся набором символов. Русский текст, набарнный данными шрифтами будет одинаково правильно выводиться в Photoshop ранних версий (вроде моей 5.5) и в других программах, лишённых адобовских глюков с кодировкой (например, в Word).
- a_CooperBlack
- Courier New Cyr
- Baskerville Win95BT
- a_BodoniNova
- a_BodoniNovaNr
- a_DomIno
- a_OldTyper
- a_Romanus
- ChinaCyr
- DS Note
- Mistral
- Ninja Naruto
- JakobCTT
- Malahit Bold
Photoshop 5 Only
А вот в этом разделе лежат шрифты для Photoshop 5 и подобных версий, у которых проблемы с кодировкой и выводом русских букв.
Единственное что в Photoshop CS сразу может не получиться набрать текст этим шрифтом. Но обойти это можно так. Выберите шрифт, начните набирать текст — он испортится и переключится в Times New Roman. Допишите текст вслепую, потом выделите его и снова выберите нужный шрифт.
- BrushType-SemiBold
- BrushType Bold
- Crystal
- NinaCTT
- Unicorn
- ArtScript
- BrushScript
- CyrillicRibbon
- Techno
При разборе больших коллекций шрифтов мне очень помогла программа The Font Thing. Она очень удобно показывает пример отдельного шрифта или всех разом, находящихвся в системе или какой-нибудь папке. Попутно она позволяет скопировать приглянувшийся файлик или установить шрифт в систему. Правда, у меня версия аж 1999 года разлива, поэтому я точно не знаю, жива ли она или нет…
Она очень удобно показывает пример отдельного шрифта или всех разом, находящихвся в системе или какой-нибудь папке. Попутно она позволяет скопировать приглянувшийся файлик или установить шрифт в систему. Правда, у меня версия аж 1999 года разлива, поэтому я точно не знаю, жива ли она или нет…
Сайт программы
Навигация: Главная > Всячина > Шрифты
Шрифты Adobe в Photoshop: основное руководство
Знаете ли вы, что в Photoshop можно использовать шрифты Adobe Fonts? Это правда; Adobe Fonts включены в вашу подписку Creative Cloud, и это отличный способ улучшить ваши проекты графического дизайна и даже ваши фотографии.
Итак, если вы хотите узнать больше о том, что такое Adobe Fonts на самом деле, что они предлагают и как вы можете их использовать, продолжайте читать!
Что такое шрифты Adobe?
Adobe Fonts — это онлайн-библиотека, содержащая тысячи шрифтов. Если вы давно занимаетесь графикой, возможно, вы знакомы с Typekit; в 2011 году Typekit и Adobe начали совместное сотрудничество, а в 2018 году Adobe Typekit стала Adobe Fonts.
Если у вас есть платная подписка Creative Cloud, вы можете бесплатно использовать Adobe Fonts в любом приложении Adobe. Обратите внимание, что бесплатная лицензия распространяется как на личные, так и на коммерческие проекты, однако за клиентские и бессрочные лицензии взимается дополнительная плата. Все условия лицензирования можно посмотреть здесь.
Вы можете получить доступ к шрифтам Adobe из своего браузера или из приложений Adobe (хотя в этой статье я сосредоточусь на использовании шрифтов Adobe в Photoshop).
Когда следует использовать шрифты Adobe?
Adobe Fonts — это удивительный инструмент, который сделает вашу жизнь проще, а ваши работы особенными каждый раз, когда вам нужно добавить текст в дизайн.
Служба не только содержит более 20 000 шрифтов, но и упрощает управление лицензированием. Если вы загружаете шрифты из разных библиотек, вам нужно следить за условиями лицензирования каждой из них, что может стать настоящей головной болью. И вам нужно сохранить шрифты на всех ваших компьютерах и компьютеров ваших клиентов (если они захотят отредактировать вашу работу).
И вам нужно сохранить шрифты на всех ваших компьютерах и компьютеров ваших клиентов (если они захотят отредактировать вашу работу).
доступны для всех приложений Creative Cloud на всех ваших устройствах, и их можно использовать бесплатно даже в коммерческих целях. Кроме того, у вас есть полный контроль: вы можете активировать и деактивировать шрифты, а также всю функцию Adobe Fonts по своему желанию.
Вот несколько ситуаций, в которых следует рассмотреть возможность использования Adobe Fonts в Photoshop:
- Дизайн логотипа
- Дизайн шаблона
- Изображения для социальных сетей
- Водяные знаки
- PDF-файлов
- Коллажи
Другими словами: всякий раз, когда вам нужно добавить текст, Adobe Fonts — это то, что вам нужно.
Как использовать Adobe Fonts в Photoshop: шаг за шагом
В этом разделе я рассказываю все, что вам нужно знать о начале работы с Adobe Fonts, чтобы вы могли быстро начать создавать красивые дизайны!
Как получить доступ к шрифту в Photoshop
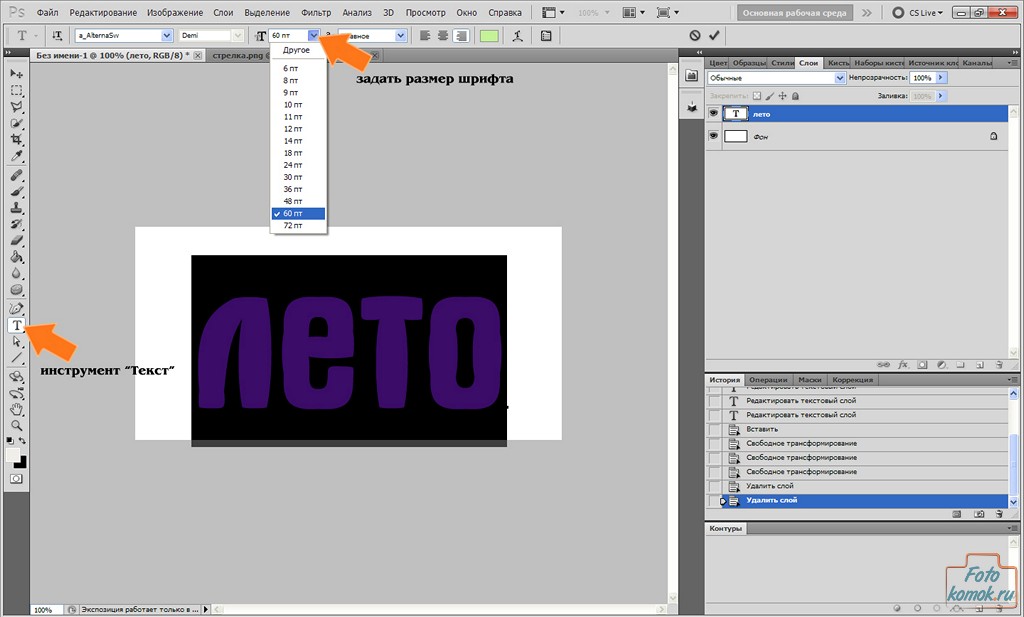
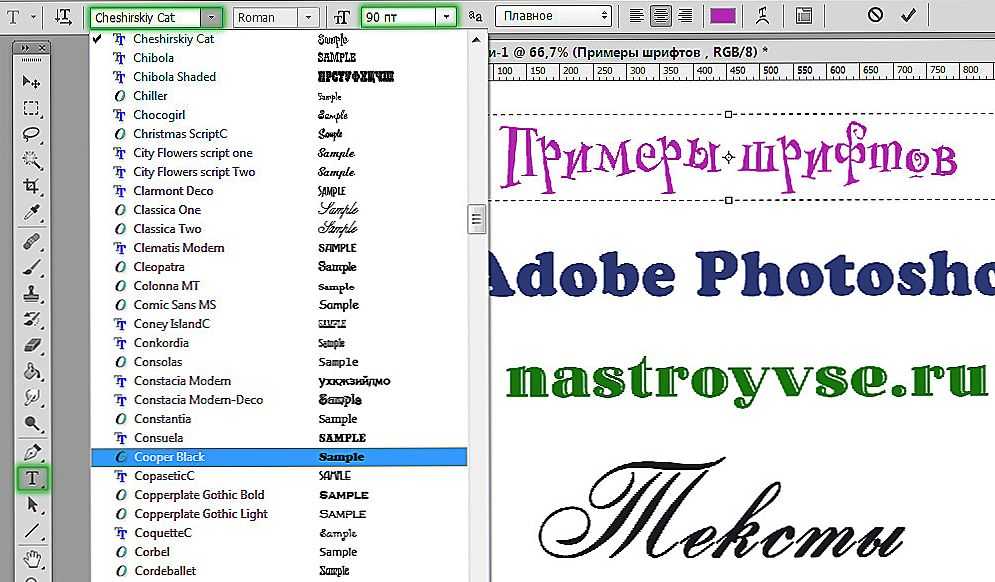
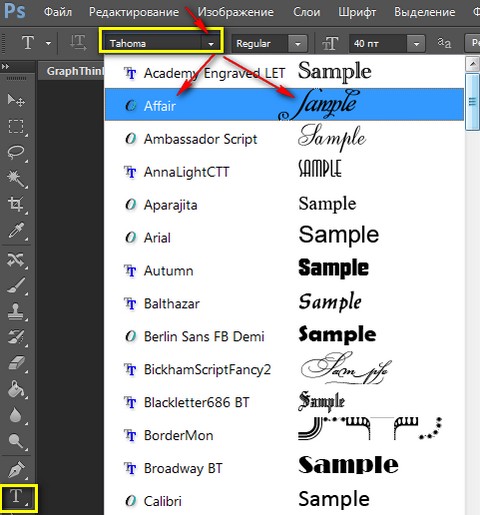
Чтобы получить доступ к шрифту Adobe в Photoshop, убедитесь, что у вас есть открытый документ, затем активируйте инструмент «Текст». (Щелкните значок «Текст» на панели инструментов или используйте сочетание клавиш «T».)
(Щелкните значок «Текст» на панели инструментов или используйте сочетание клавиш «T».)
Затем на панели инструментов «Параметры» в верхней части экрана откройте раскрывающееся меню «Тип шрифта». Вы увидите значок Creative Cloud:
.Щелкните значок, и в меню будут отфильтрованы все шрифты, не принадлежащие Adobe, и останутся только шрифты из коллекции Adobe Fonts.
Выберите нужный шрифт и щелкните документ. Когда вы печатаете, ваш новый шрифт появится!
Примечание. Если вы откроете раскрывающийся список «Тип шрифта» и обнаружите, что вы у нет шрифтов Adobe, тогда вам нужно загрузить шрифты с веб-сайта Adobe Fonts. Я объясню этот процесс в следующем разделе:
Как добавить шрифты для использования в Photoshop
Если у вас нет шрифтов Adobe или вы хотите поискать еще, щелкните значок Creative Cloud в правом верхнем углу раскрывающегося меню «Тип шрифта» (рядом с «Дополнительно из шрифтов Adobe»). Вы будете немедленно перенаправлены на веб-сайт Adobe Fonts.![]()
Оказавшись там, вы можете просматривать по языку, классификации, свойствам и т. д. Если вы найдете семейство шрифтов, которое вам нравится, нажмите на него. Он откроется, чтобы показать все шрифты, составляющие семейство. Вы даже можете ввести текст и посмотреть, как он выглядит в каждом шрифте.
Если вы хотите добавить шрифт в Photoshop, нажмите Активировать шрифт , а если вас интересует все семейство шрифтов, нажмите кнопку Активировать шрифты в правом верхнем углу страницы.
Если вы впервые используете Adobe Fonts, вы увидите всплывающее окно «Активация шрифта выполнена успешно». Вы можете установить флажок «Больше не показывать это», чтобы не видеть его каждый раз. Затем нажмите OK .
(Помните, что активация слишком большого количества шрифтов замедлит работу Photoshop, поэтому активируйте только те, которые вам нужны!)
Теперь вы можете вернуться в Photoshop и использовать шрифт. Откройте меню «Тип шрифта» в инструменте «Текст» и найдите активированный шрифт.
Откройте меню «Тип шрифта» в инструменте «Текст» и найдите активированный шрифт.
Все шрифты Adobe имеют рядом с собой логотип Creative Cloud, поэтому их легко идентифицировать. Но если вы хотите быстрее найти выбранный шрифт, щелкните значок Adobe Cloud, чтобы отфильтровать параметры меню.
Шрифты Adobe в Photoshop: что нужно знать
Если вы активируете шрифт Adobe, он будет активен в течение 180 дней после последнего использования. По истечении 180-периода шрифт будет автоматически деактивирован, чтобы обеспечить бесперебойную работу Photoshop.
Если вам нужен доступ к деактивированному шрифту, вы всегда можете вернуться к Adobe Fonts — см. предыдущий раздел! — и снова активировать его. Кроме того, если вы откроете файл с деактивированным шрифтом, Photoshop спросит, хотите ли вы активировать шрифт еще раз, поэтому не нужно беспокоиться или держать тысячи шрифтов активированными на всякий случай.
При разработке проекта помните, что некоторые шрифты имеют альтернативные символы. Чтобы убедиться, что это верно для выбранного вами шрифта, вы можете выбрать символ и перейти на панель «Глифы». (Если панель не активна, просто выберите Windows>Glyphs .) Включение альтернативных символов сделает ваш дизайн более индивидуальным — хотя, если вы хотите сделать даже более персональным, вы можете использовать инструмент «Перо» для адаптации и изменения дизайна. любой шрифт Adobe.
Чтобы убедиться, что это верно для выбранного вами шрифта, вы можете выбрать символ и перейти на панель «Глифы». (Если панель не активна, просто выберите Windows>Glyphs .) Включение альтернативных символов сделает ваш дизайн более индивидуальным — хотя, если вы хотите сделать даже более персональным, вы можете использовать инструмент «Перо» для адаптации и изменения дизайна. любой шрифт Adobe.
Еще одна интересная функция заключается в том, что вы можете использовать Adobe Fonts вне приложений Adobe. Вы найдете свои активные шрифты Adobe в других текстовых программах, таких как Word.
Как перемещаться по Adobe Fonts
Имея на выбор более 20 000 шрифтов, может быть сложно сузить круг поиска и найти идеальный шрифт для вашего проекта. К счастью, в Adobe Fonts есть различные категории и функции, которые помогут вам, в том числе:
- Панель поиска . Если вы уже знаете название шрифта или дизайнера, который ищете, вы можете использовать панель поиска, чтобы найти его.

- Визуальный поиск . Просто загрузите файл изображения с текстом; Затем Adobe Fonts использует Adobe Sensei для анализа текста и предлагает наиболее подходящий шрифт.
- Рекомендации . Здесь вы можете найти предложения, основанные на активных шрифтах, тенденциях, рекомендациях команды Adobe и т. д.
- Пакеты шрифтов . Это мое любимое. Команда Adobe отбирает эти пакеты в соответствии с использованием (например, комиксы), тенденциями (например, New Naturalism) и характеристиками шрифта (например, High Contrast).
- Литейные заводы . Здесь вы можете ознакомиться с собственными литейными цехами для создания оригинальных и высококачественных шрифтов.
7 шрифтов Adobe, которые должен знать каждый
- София . Закругленный шрифт без засечек, который облегчает чтение ваших текстов. Он имеет 40 шрифтов на выбор.
- Квеста .
 Засечки с десятью шрифтами для литературного вида.
Засечки с десятью шрифтами для литературного вида. - Американская пишущая машинка ITC . Девять шрифтов, создающих ощущение винтажности.
- Остер . Эти 18 шрифтов обеспечивают дружественный вид.
- Зенон . Из коллекции Logo Worthy, созданной командой Adobe Fonts. Он имеет 16 шрифтов.
- Прентон . Читаемый и чистый, Prenton идеально подходит для веб-дизайна.
- Вишневый цвет . Почерк с японским вдохновением; это тренд 2022 года.
Пошаговый пример Adobe Fonts
Одно дело понимать теорию, и совсем другое — применять ее на практике. Вот практический пример, когда я использую Adobe Fonts и даю четкие пошаговые инструкции.
Шаг 1. Откройте новый документ
В этом примере я использую шаблон, но вместо этого вы можете открыть пустой холст или фотографию.
Шаг 2: Введите текст
В моем шаблоне есть изображение блокнота с рукописным текстом. Теперь, когда я открыл его, я вижу, что текст на самом деле является изображением. Так что я не могу изменить то, что там написано; вместо этого я должен добавить новый текст.
Теперь, когда я открыл его, я вижу, что текст на самом деле является изображением. Так что я не могу изменить то, что там написано; вместо этого я должен добавить новый текст.
Чтобы добавить текст в файл, возьмите инструмент «Текст», щелкнув его значок на панели инструментов. (Вы также можете нажать клавишу «T» на клавиатуре.)
Нажмите на свой файл, затем введите новый текст.
Шаг 3. Сопоставьте шрифт (необязательно)
Поскольку я использую шаблон, в котором уже есть текст, я хотел бы найти похожий шрифт с помощью функции «Подобрать шрифт». Вы также можете сделать это — или вы можете перейти к следующему шагу, если хотите выбрать шрифт самостоятельно.
Чтобы использовать функцию «Подбор шрифта», убедитесь, что новый текстовый слой выбран на панели «Слои». Затем возьмите инструмент «Прямоугольная область» и перетащите его на символы, которые вы хотите сопоставить.
Далее перейдите в меню и выберите Type>Match Font . В диалоговом окне убедитесь, что включен параметр «Показать шрифты, доступные для активации в Adobe Fonts».
В диалоговом окне убедитесь, что включен параметр «Показать шрифты, доступные для активации в Adobe Fonts».
Photoshop просмотрит имеющиеся у вас шрифты, а также библиотеку шрифтов Adobe, и будет использовать Adobe Sensei, чтобы попытаться найти подходящее соответствие.
Мне не очень нравится ни один из вариантов, которые дал мне Photoshop; если это произойдет с вами, просто перейдите к следующему шагу. Однако, если вам нравится какой-либо из шрифтов, щелкните по нему. Photoshop активирует его и применит автоматически!
Шаг 4. Выберите шрифт Adobe
Чтобы самостоятельно просмотреть шрифты Adobe и выбрать тот, который подходит для вашего проекта, выберите текст, затем перейдите на панель параметров и откройте меню «Тип шрифта».
Нажмите на опцию More from Adobe Fonts . Откроется ваш браузер и вы попадете на веб-сайт Adobe Fonts.
Здесь вы можете выполнять поиск, используя любой из методов, описанных ранее в этой статье. В моем случае я буду использовать фильтр «Каллиграфия», потому что я ищу что-то, что кажется написанным от руки.
В моем случае я буду использовать фильтр «Каллиграфия», потому что я ищу что-то, что кажется написанным от руки.
Напишите свой текст в поле Образец текста; таким образом, вы можете точно увидеть, как это будет выглядеть в ваших предполагаемых шрифтах без необходимости активировать каждый из них в .
Шаг 5. Активируйте шрифт
Найдя понравившийся шрифт, нажмите View Family . Это откроет семейство шрифтов и покажет вам все имеющиеся в нем шрифты. Иногда это будет только один, но иногда их будет больше дюжины.
Если вас интересует только один шрифт, щелкните переключатель «Активировать шрифт» в правом нижнем углу шрифта. Однако, если вы хотите активировать каждый фронт в семье, используйте переключатель активации в правом верхнем углу страницы.
Шаг 6. Примените к тексту шрифт Adobe
После включения шрифта в браузере просто вернитесь в Photoshop. Убедитесь, что ваш текст выделен, затем откройте меню «Тип шрифта» и найдите шрифт Adobe, который вы только что активировали. Нажмите на шрифт, и он будет применен мгновенно:
Нажмите на шрифт, и он будет применен мгновенно:
Шаг 7. Завершите проект
Теперь, когда вы активировали шрифт Adobe, вы всегда можете использовать его для ввода большего количества текста. Вы также можете редактировать существующие текстовые слои, поворачивая их, изменяя цвет шрифта и т. д.
Ваш новый шрифт Adobe останется активным, и вы найдете его в Photoshop в течение 180 дней. После этого он автоматически деактивируется.
Если вам нужно отредактировать проект после деактивации шрифта, не волнуйтесь. Когда вы снова откроете проект, у вас будет возможность повторно активировать шрифт или заменить его!
Adobe Fonts в Photoshop: заключительные слова
Как видите, Adobe Fonts очень прост в использовании и открывает целый мир возможностей. Надеюсь, вам понравилась эта статья и вы нашли эту информацию полезной. Теперь получайте удовольствие, находя и используя множество классных шрифтов!
Теперь к вам:
Какие ваши любимые шрифты Adobe? Есть ли у вас какие-либо советы и рекомендации о том, как максимально использовать их? Дайте нам знать в комментариях ниже!
Дрожащие шрифты в Photoshop с Prime Pussify
Дрожащие шрифты в Photoshop с Prime Pussify
18. 04.2020 — Инструменты
04.2020 — Инструменты
Поскольку мы находимся в середине Kickstarter для первого издания Meow the Infinite, я подумал, что я Наконец-то мы должны опубликовать лайфхак для Photoshop, который мы создали для комикса. Он называется Prime Pussify и представляет собой скрипт, который автоматически меняет атрибуты шрифта текстового слоя в Photoshop:
Идея здесь в том, что иногда вы хотите, чтобы текст выглядел хаотичным, но вы хотите иметь возможность выбрать шрифт, не ограничивая себя только теми шрифтами, которые имеют встроенный джиттер. слишком повторяющийся, поскольку одни и те же последовательности букв будут выглядеть одинаково, поэтому обычно лучше добавить дрожание, чем в любом случае встраивать его в шрифт.
Обычно вы добавляете дрожание с помощью инструментов текстовых эффектов в художественном пакете. Но текстовые инструменты Photoshop крайне ограничены и не позволяют быстро добиться такого эффекта. Чтобы действительно дрожать строка текста, вам придется вручную выбирать каждую букву и изменять свойства шрифта одну за другой.
Но текстовые инструменты Photoshop крайне ограничены и не позволяют быстро добиться такого эффекта. Чтобы действительно дрожать строка текста, вам придется вручную выбирать каждую букву и изменять свойства шрифта одну за другой.
Скрипт Prime Pussify автоматически изменяет атрибуты Photoshop для каждого символа.
Требуется такой текстовый слой:
и позволяет, например, случайным образом назначать базовую линию для каждого символа:
Или вы можете произвольно назначить размер для каждого символа:
И, конечно же, вы также можете рандомизировать оба варианта одновременно:
Поскольку Photoshop также позволяет изменять расстояние между символами, Prime Pussify также поддерживает его изменение, но мы никогда не находили это полезным. Мы всегда устанавливаем дисперсию интервала на 0.
Чтобы использовать скрипт, загрузите его со страницы github.
Вы можете либо поместить его в каталог сценариев запуска (если вы хотите, чтобы он автоматически появлялся в меню файлов Photoshop в разделе «сценарии»), либо просто поместить его куда-нибудь на диск и запустить вручную с помощью диалогового окна файла Photoshop.
В любое время, когда вы хотите изменить текстовый слой, выберите текстовый слой в списке слоев, а затем запустите скрипт. Он предложит вам атрибуты персонажа и количество вариаций, которые вы хотите в каждом из них. Значения не обязательно должны быть целыми числами — вы можете использовать такие значения, как 5,42, а также 5 или 4.
Каждый раз, когда вы запускаете Prime Pussify, текст будет дрожать. Таким образом, даже если вы не измените входные параметры, вы можете повторно запустить скрипт несколько раз, чтобы увидеть различные рандомизации. Это позволяет вам рандомизировать атрибуты с одинаковыми настройками, пока вы не получите тот, который подходит для вашего изображения.
Это позволяет вам рандомизировать атрибуты с одинаковыми настройками, пока вы не получите тот, который подходит для вашего изображения.
Если вы поместите сценарий Prime Pussify в свои сценарии запуска, Photoshop также позволит вам связать сочетание клавиш для запуска сценария. Это может реально сэкономить время, если у вас есть много текста, который нужно пуссифицировать.
Во время работы над главой Prime Puss в Meow the Infinite мы фактически сделали две копии скрипта, одну, которая запрашивает новые параметры, и другую, которая использует существующие параметры. Мы привязали последний к CTRL-P, чтобы любой выбранный текстовый слой мог быть мгновенно рандомизирован с настройками Prime Puss по умолчанию, просто нажав CTRL-P, и повторно рандомизирован несколько раз, многократно нажимая CTRL-P, пока не будет особенно приятная рандомизация. найденный.
К сожалению, Photoshop очень тормозит.

 Засечки с десятью шрифтами для литературного вида.
Засечки с десятью шрифтами для литературного вида.