Как выбрать цвет кисти в фотошопе для будущих шедевров?
Автор Дмитрий Костин Просмотров 1.6к. Опубликовано Обновлено
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным, а задний — фоновым. Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.
Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB, причем точка должна стоять возле буквы H. Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.
Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
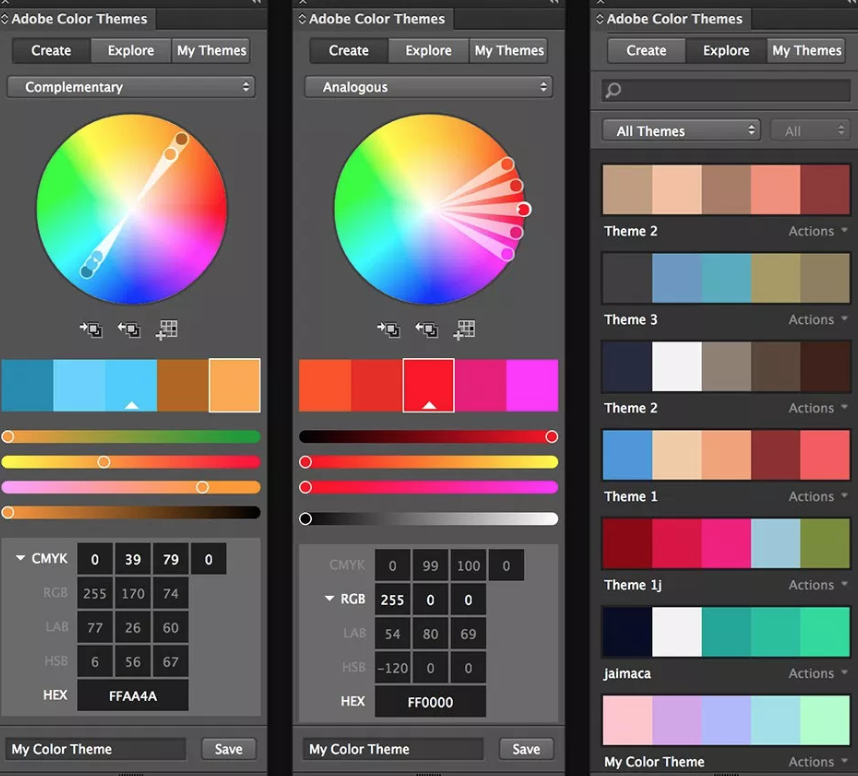
Помните в одном из первых уроков я рассказывал про цветовые модели в фотошопе? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB, и CMYK, и HSB, и LAB. Помните по какому каждая из этих моделей работает?
В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
Давайте, например, я выберу красный цвет в модели RGB. Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.
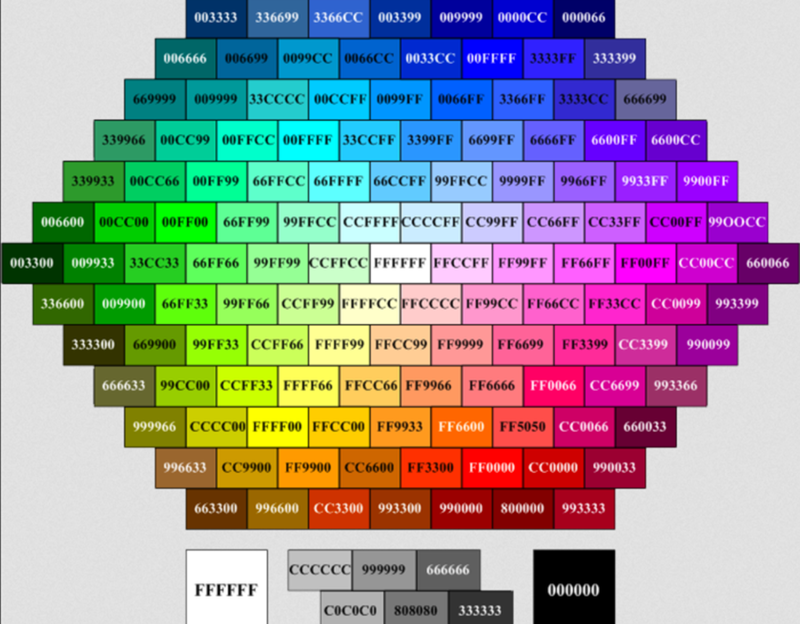
Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB, т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.
Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D. Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про Пипетку. Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите [urlspan]курс по работе в фотошопе для начинающих[/urlspan]. В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Как выделить один цвет в Фотошопе определенного объекта
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).

- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».

- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
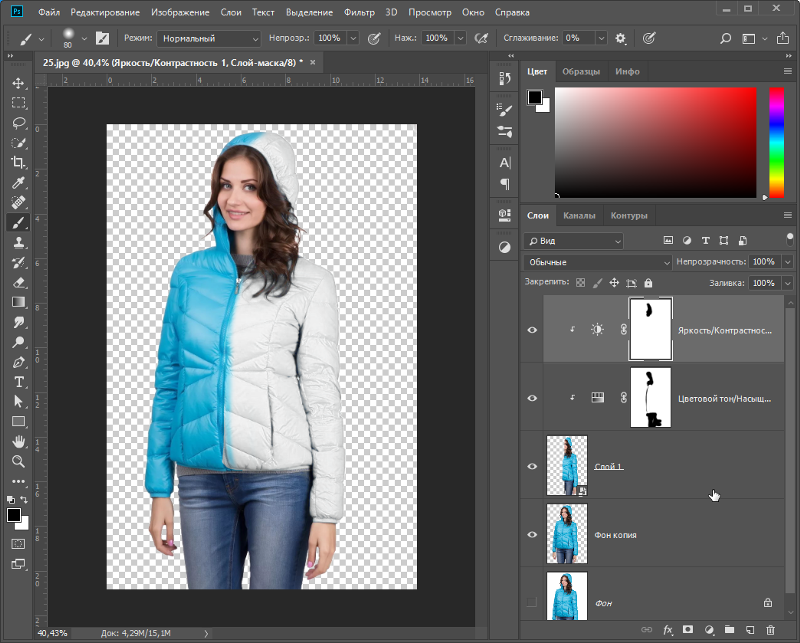
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон».
 В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
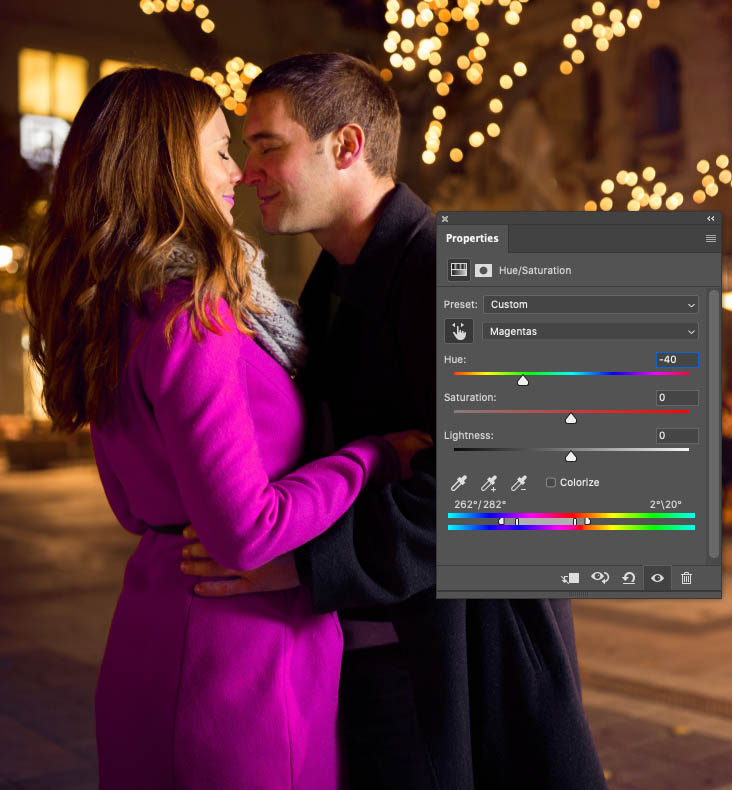
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара.
 Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение. - Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Остались вопросы? Пишите в комментариях.
Хочу изучить Photoshop!
Заказать курс!
Как выбрать все цвета одного цвета в Photoshop (шаг за шагом)
Было бы неплохо нажать кнопку и выбрать все цвета одного цвета в Photoshop? Это наверняка пригодится для удаления фона или других элементов с изображений!
Привет! Меня зовут Кара, и я люблю играть с изображениями в Photoshop. Однако я не люблю тратить время понапрасну, а выделение в Photoshop может быть утомительным.
При фотосъемке композитов я могу облегчить себе задачу, сфотографировав свой объект на однотонном однотонном фоне. Затем Photoshop позволяет мне выбрать этот единственный цвет и быстро вырезать объект.
Как вы делаете это колдовство? Позволь мне показать тебе!
Примечание: все скриншоты ниже взяты из Photoshop CC для Windows. Другие версии будут выглядеть немного иначе.
С помощью инструмента «Волшебная палочка»
Как и во многих других случаях в Photoshop, существует несколько способов выделения всего одного цвета. Инструмент выбора Magic Wand — это один из вариантов, который вы можете использовать.
Тем не менее, я уже написал учебник по использованию инструмента «Волшебная палочка». Таким образом, в этой статье мы сосредоточимся на другом методе.
С помощью инструмента «Цветовой диапазон»
Инструмент «Цветовой диапазон » работает аналогично инструменту «Волшебная палочка». Однако есть некоторые тонкие различия, которые могут сделать его полезным в определенных случаях.
Однако есть некоторые тонкие различия, которые могут сделать его полезным в определенных случаях.
Как всегда, начните с нажатия Ctrl + J или Command + J , чтобы дублировать изображение.
Чтобы открыть инструмент Цветовой диапазон, перейдите к Выберите и выберите Цветовой диапазон.
Помните, что белый показывает, а черный скрывает. Когда вы делаете свой выбор, белая часть выделяется, а черная часть удаляется. Мы хотим удалить синий фон с этого изображения, поэтому животное должно быть белым, а фон черным.
Убедитесь, что в поле Select вверху установлено значение Sampled Colors.
С помощью пипетки + щелкните цвет на изображении, который вы хотите удалить. Это , добавляющий к выбору, поэтому вам нужно установить флажок Инвертировать , потому что вы нажимаете на то, что хотите удалить. Возможно, вам придется нажать несколько раз, чтобы получить все это.
Возможно, вам придется нажать несколько раз, чтобы получить все это.
Ползунок Fuzziness позволяет указать Photoshop, насколько привередливым он должен быть. Более низкое значение Fuzziness будет выбирать только те пиксели, которые очень близки к пикселю, на который вы нажимаете. Более высокое значение Fuzziness будет включать больше оттенков. Сдвиньте его, чтобы найти то, что подходит для вашего изображения.
Если вы хотите увидеть увеличенный предварительный просмотр изображения, измените Selection Preview на Grayscale. Это облегчит обнаружение и исправление областей, которые вы пропустили.
Если вы довольны своим выбором, нажмите OK.
Нажмите кнопку Маска слоя в нижней части панели «Слои», чтобы замаскировать фон. Сначала будет казаться, что ничего не произошло. Нажмите значок глаза на фоновом слое, чтобы скрыть его и показать маску.
Вокруг шерсти животного есть крошечный цветной оттенок, поэтому для четкого выбора потребуется немного больше очистки. Однако тяжелая работа уже сделана.
Однако тяжелая работа уже сделана.
Полезность этого инструмента довольно узкая, и он будет работать только на определенных фотографиях, где разница в цвете очевидна. Тем не менее, он отлично подходит для быстрого выбора фотографий продуктов, студийных портретов или других изображений, где вам нужно выбрать только один цвет.
Хотите узнать больше о возможностях Photoshop? Ознакомьтесь с нашим руководством о том, как перевернуть выделение здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Блог Джулианны Кост | Панель «Пипетка», «Сэмплеры цветов» и «Информация» в Photoshop
Инструмент «Пипетка»
• Коснитесь I, чтобы получить доступ к инструменту «Пипетка».
• Щелкните в области изображения с помощью инструмента «Пипетка», чтобы выбрать цвет переднего плана.![]() Опция –клик (Mac) | Удерживая клавишу Alt, нажмите (Win) в области изображения, чтобы выбрать цвет фона.
Опция –клик (Mac) | Удерживая клавишу Alt, нажмите (Win) в области изображения, чтобы выбрать цвет фона.
• По умолчанию при щелчке в области изображения с помощью инструмента «Пипетка» отображается образец кольца . «Новый» цвет (выбираемый) отображается в верхней половине кольца, а текущий (или цвет переднего плана до выборки) отображается в нижней половине. Кольцо окружено серым, чтобы помочь нейтрализовать окружающие цвета, которые могут повлиять на выбор цвета. Кольцо сэмплов можно включать и выключать, сняв или установив флажок «Показать кольцо сэмплов» на панели параметров.
• Выберите размер выборки из списка на панели параметров от выборки точек до 101 на 101 среднее. Поскольку инструмент «Пипетка» производит выборку цвета на основе определенного количества пикселей на экране, увеличение или уменьшение масштаба изображения (скорее всего) изменит выбранный цвет. На приведенном ниже рисунке размер выборки инструмента «Пипетка» установлен равным 51 на 51 в среднем.
• Используйте раскрывающееся меню на панели параметров, чтобы выбрать выборку из различных комбинаций слоев, включая: Текущий слой, Текущий и ниже, Все слои, Все слои без настроек и Текущий и ниже без настроек.
• Размер выборки инструмента «Пипетка» влияет на Волшебную палочку, Волшебный ластик и Фоновый ластик.
• Инструмент «Пипетка» может использовать образцы цветов вне Photoshop. Сделайте цвет видимым (на рабочем столе, в другом приложении и т. д.). Затем начните с выбора цвета с помощью пипетки в области изображения в Photoshop и (не отпуская мышь) перетащите нужный цвет, чтобы взять его образец на рабочем столе или в другом приложении.
Примечание. При выбранном инструменте «Рисование» удерживая клавишу «Option» (Mac) | Alt (Win) временно включает инструмент «Пипетка», чтобы быстро взять образец цвета из области изображения.
Инструмент Color Sampler
• Чтобы отслеживать несколько показаний цветов, щелкните в области изображения, чтобы настроить до десяти цветовых образцов. Используйте панель «Информация» (см. ниже), чтобы получить доступ к цветовым показаниям Color Sampler.
• Option-щелчок (Mac) | Alt-щелчок (Win) Color Sampler, чтобы удалить его (значок изменится на ножницы)
Примечание. При выбранном инструменте «Пипетка» щелкните область изображения, удерживая нажатой клавишу «Shift», чтобы установить образец цвета. Option + Shift (Mac) | Alt + Shift (Win) – щелкните образец цвета, чтобы удалить образец цвета (с выбранным инструментом «Пипетка»).
Информационная панель
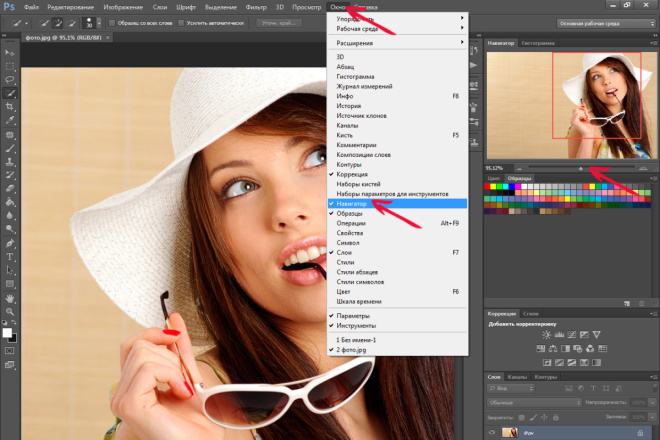
• Выберите «Окно» > «Информация», чтобы отобразить информационную панель и получить доступ к информации об открытом документе. Чтобы настроить информационную панель, используйте всплывающее меню для доступа к параметрам панели…
Чтобы настроить информационную панель, используйте всплывающее меню для доступа к параметрам панели…
Color Readouts — выберите нужные настройки ColorReadout из выпадающего списка (Реальный/пробный цвет, Цветовой режим, Всего чернил/Непрозрачность и Битовая глубина).
Координаты мыши — выберите нужные единицы измерения линейки
Информация о состоянии — установите флажок, чтобы включить дополнительную информацию о состоянии. Примечание. Хотя большую часть информации о состоянии можно просмотреть с помощью строки состояния (расположенной в нижней части окна документа), я считаю полезным отображать ее здесь при использовании полноэкранного режима (режимов), поскольку строка состояния документа скрыта. В строке состояния могут отображаться два параметра, недоступные на информационной панели: 32-разрядная экспозиция и сохранение хода выполнения.
В состоянии Photoshop по умолчанию панель «Информация» отображает два набора значений для отслеживания изменений, внесенных в изображение.