Инструмент «Лассо» на курсах Фотошопа в Киеве| АРТАКАДЕМИЯ Курсы рисования Киев
Функции инструмента «Лассо» сходны с выделением при помощи «Прямоугольной области», и основные правила работы с ним те же. Чтобы использовать стандартное свободное лассо, просто зажмите клавишу мыши и потяните, выделяя необходимую вам область. После того как вы отпустите мышку, крайняя точка автоматически соединится с начальной, образуя замкнутую область выделения.
Материал предоставлен Артакадемией — курсы фотошопа Киев
[TOC]
Так же, как и с инструментами выделения прямоугольной и других областей, вы можете зажать клавишу Shift, и затем, используя лассо или прямолинейное лассо, добавить новую область к уже выделенной. Зажатие клавиш Option или Alt позволяет изъять область из уже существующего выделения, в то время как зажатие Shift+Option или Shift+Alt приводит к пересечению новой выделенной области с уже существующей. Обратите внимание на то, что, если вы зажимаете клавиши Option или Alt, из свободного вы временно переключитесь в режим прямоугольного лассо. На Рисунке 1 внизу показанапанель опций свободного лассо.
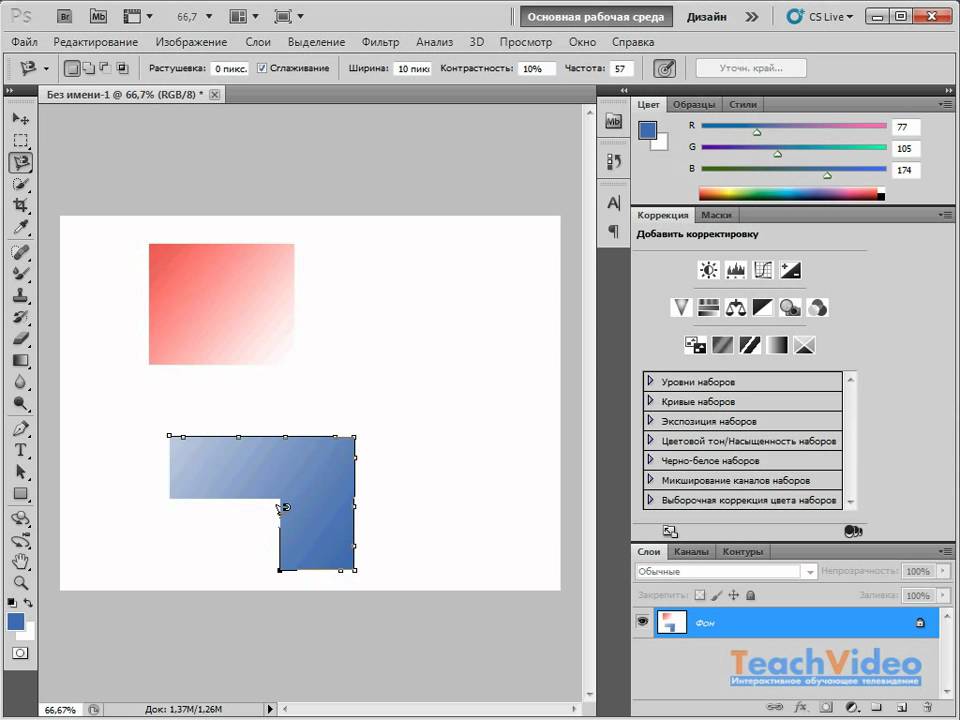
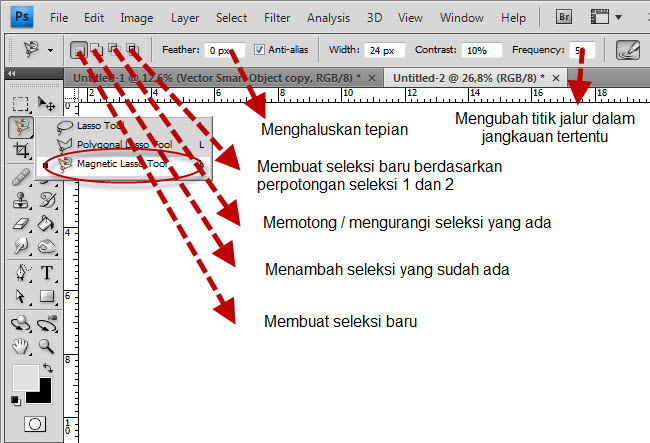
На Рисунке 1 внизу показанапанель опций свободного лассо.
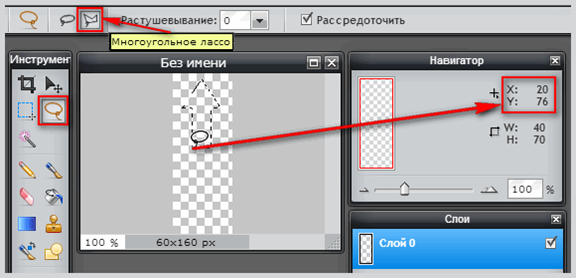
Рисунок 1. Панель опций инструмента «Лассо»
Использование пробела рекомендуют курсы ФотошопаОглавление
- 1 Использование пробела рекомендуют курсы Фотошопа
- 2 Инструмент «Прямоугольное лассо»
- 3 Инструмент «Магнитное лассо»
- 4 Пример использования магнитного лассо
- 5 Как облегчить магнитному лассо выбор нужных контуров покажут курсы Фотошопа
Если после выделения определенной области с помощью лассо вы зажмете клавишу пробел, то сможете изменить местоположение выделения. Отпустите пробел, и вы продолжите модифицировать выделенную область.
Инструмент «Прямоугольное лассо»
Когда у вас выбран инструмент «Прямоугольное лассо», вы кликаете кнопку мышки,чтобы начать выделение, отпускаетеее, перемещаете курсор на нужное место, кликаете там еще раз, получая прямую линию между двумя точками – и так столько раз, сколько нужно. Для того, чтобы завершить выделение, наведите курсор прямо на вашу начальную точку (рядом с ним появится иконка в виде маленького кружочка) и кликните на нее. Обратите внимание на то, что, в отличие от свободного лассо, при работе с прямоугольным вам не нужно постоянно зажимать кнопку мыши.
Для того, чтобы завершить выделение, наведите курсор прямо на вашу начальную точку (рядом с ним появится иконка в виде маленького кружочка) и кликните на нее. Обратите внимание на то, что, в отличие от свободного лассо, при работе с прямоугольным вам не нужно постоянно зажимать кнопку мыши.
Если вы хотите временно перейти в режим работы со свободным лассо, зажмите клавиши Option или Altи потяните мышкой. Отпустите клавиши, и вы будете снова работать с прямоугольным лассо. Данный туториал можете использовать как бесплатные курсы фотошопа
Так же, как при работе с инструментом «Прямоугольная область», вы можете зажать клавишу Shiftи затем воспользоваться свободным или прямоугольным лассо, чтобы расширить уже существующую выделенную область. С помощью жеOption или Alt вы можете удалить лишнее из вашего выделения, а с помощью зажатия комбинаций клавиш Shift+Option или Shift+Alt – добавить пересекающуюся область выделения. НаРисунке 2 показанапанельопцийпрямоугольноголассо.
Рисунок 2. Панель опций инструмента «Прямоугольное лассо».
Панель опций инструмента «Прямоугольное лассо».
Инструмент «Магнитное лассо»
Магнитное лассо используется для полуавтоматического выделения нужной вам области. Ширина чувствительной зоны вокруг курсора может быть задана в панели опций, так что, когда вы проводите вдоль краев необходимой области изображения, магнитное лассо распознает их и производит выделения на их основе. Вы ведете инструментом до тех пор, пока все необходимое не выделено, после чего, как всегда, вы можете завершить работу с инструментом, кликнув на начальную точку. На Рисунке 3 вниз упоказана панель опций магнитного лассо. Если посещать курсы Фотошопа то в студиях по обыкновению соят компьютеры с Фотошоп не менее 6.0 в которых как на русском так и на ангийском языках панели идентичны.
Рисунок 3. Панель опций инструмента «Магнитное лассо» — источник курсы Фотошопа Артакадемия.
Магнитное лассо, по понятным причинам, привлекательный инструмент для новичков и всех, кто по каким-либо причинам имеет проблемы с созданием точного выделение с помощью обычного лассо. Магнитное лассо – действительно отличная штука, и ее не стоит сбрасывать со счетов как «инструмент для неумех». Используя магнитное лассо вместе с графическим планшетом и включенным «Использовать нажим на планшете для изменения ширины инструмента» на панели опций магнитного лассо, вы можете сужать или расширять зону захвата, изменяя нажим стилуса. Без планшета, вы можете также использовать клавиши квадратных скобок – и на клавиатуре – чтобы определять размер захватываемой инструментом области.
Магнитное лассо – действительно отличная штука, и ее не стоит сбрасывать со счетов как «инструмент для неумех». Используя магнитное лассо вместе с графическим планшетом и включенным «Использовать нажим на планшете для изменения ширины инструмента» на панели опций магнитного лассо, вы можете сужать или расширять зону захвата, изменяя нажим стилуса. Без планшета, вы можете также использовать клавиши квадратных скобок – и на клавиатуре – чтобы определять размер захватываемой инструментом области.
В процессе выделения, магнитное лассо создает псевдо-контур, расставляя по его ходу опорные точки. «Частота» на панели опций может использоваться для того чтобы определить, на каком расстоянии друг от друга эти точки будут располагаться, в то время как «Контрастность краев» задает, каков должен быть минимальный контраст границ области для того, чтобы инструмент определил их. Когда вы проводите вдоль края объекта или формы, контур будет находить зону наибольших контрастов в пределах ширины «кисти» инструмента и прикрепляться к ним, как магнит, производя выделение.
Чтобы подкорректировать ваш магнитный контур, проведите назад по уже нарисованному. Дойдя до опорной точки, вы можете либо продолжить с нее, либо кликнуть клавишу Delete, чтобы откатиться к предыдущей точке и, если нужно, еще дальше. Вы также можете добавлять опорные точки вручную с помощью клика мышкой. Курсы ретуши Артакадемия киев используют этот инструмент постоянно.
Используя магнитное лассо, вы можете просто кликнуть кнопкой мышии отпустить, потянуть, и кликнуть вновь лишь когда вам нужно установить новую опорную точку. Чтобы завершить выделение, кликните на начальной точке. Вы также можете дважды кликнуть кнопкой мыши или нажать клавишу Enter, чтобы завершить выделение с помощью линии, автоматически заданной инструментом. В таком случае Photoshop попытается воспроизвести логику той линии, по которой вы следовали, и завершит выделение, ориентируясь на достаточно контрастные для этого области. Вы также можете нажать Option или Alt и дважды кликнуть мышью, чтобы закрыть контур отрезком прямой линии.
Если вы выделяете область с зажатой кнопкой мыши, вы можете также зажать клавишу Option или Alt, чтобы сменить магнитное лассо на свободное, что даст вам возможность вручную изменить очертания границы. Обратите внимание, что если вы зажмете Option или Alt без зажатой кнопки мыши, то инструмент сменится на прямоугольное лассо (или на свободное перо, если используется инструмент магнитного пера – вы можете прочесть о нем в соответствующей статье).
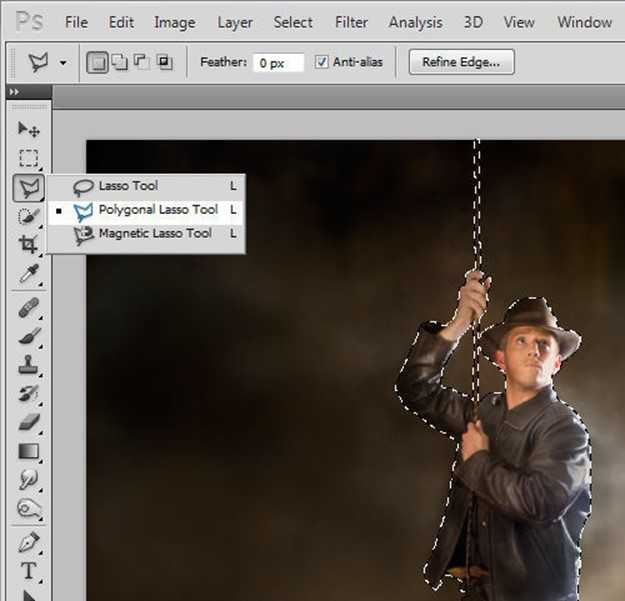
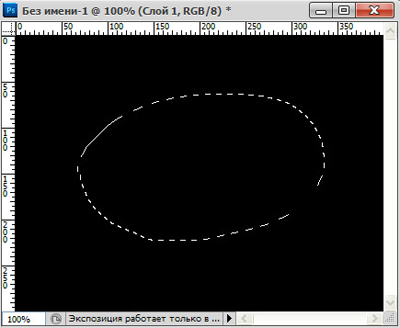
Пример использования магнитного лассоИсточник курсы Фотошопа Артакадемия
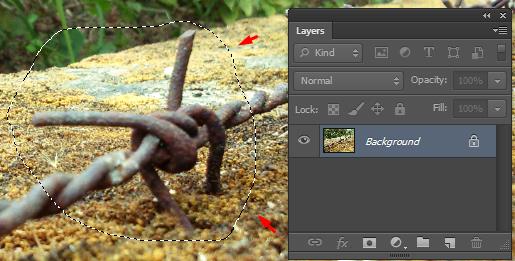
- Как вы можете видеть, в случае, если края области высококонтрасты, у магнитного лассо нет проблем с их определением. Опорные точки автоматически появляются по ходу контура. Центральная тонкая линия помогает вам понять, где находится граница области.
- Магнитное лассо не добавляют следующую точку до тех пор, пока не находит продолжение границы. Магнитное лассо прокладывает контур, «прилипая» к ним, как магнит.
 Чтобы прокрутить экран вниз во время работы, зажмите клавишу пробел – так вы сможете временно получить доступ к инструменту «Рука», не вмешиваясь в процесс выделения.
Чтобы прокрутить экран вниз во время работы, зажмите клавишу пробел – так вы сможете временно получить доступ к инструменту «Рука», не вмешиваясь в процесс выделения. - Если вы используете в качестве устройства ввода графический планшет, ширина распознаваемой магнитным лассо области может быть увеличена, если уменьшить нажим. Это позволяет куда быстрее провести контур. Для более точного же выделения увеличьте нажим на стилус, сужая поле «зрения» инструмента.
- Чтобы удалить одну или несколько опорных точек, протяните курсор обратно по вашему контуру и нажмите Delete. Вы можете удалить столько точек, сколько вам нужно. Чтобы завершить выделение, кликните дважды на кнопку мыши или нажмите Enter. Крайние точки соединятся, и, если между ними есть зазор, программа попытается восполнить контур изображения автоматически.
- Магнитное лассо в Photoshopанализирует содержимое изображения, чтобы определить, где находятся границы объектов.
 Проблема состоит в том, что границы, очевидные для нас, не всегда с легкостью «видны» для Photoshop.
Проблема состоит в том, что границы, очевидные для нас, не всегда с легкостью «видны» для Photoshop. - Один из способов преодолеть эту проблему – добавить временный слой, который повысил бы контрастность изображения. Например, можно добавить корректирующий слой «Кривых», создав на нем S-образную кривую. Очертания предмета становятся резче, и у лассо нет проблем с их определением. После окончания работы с магнитным лассо корректирующий слой можно удалить.
Метриал предоставлен курсами Фотошопа в Киеве Артакадемия
Как вырезать в фотошопе изображение и вставить на другой фон
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
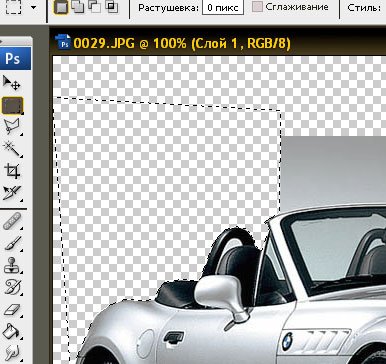
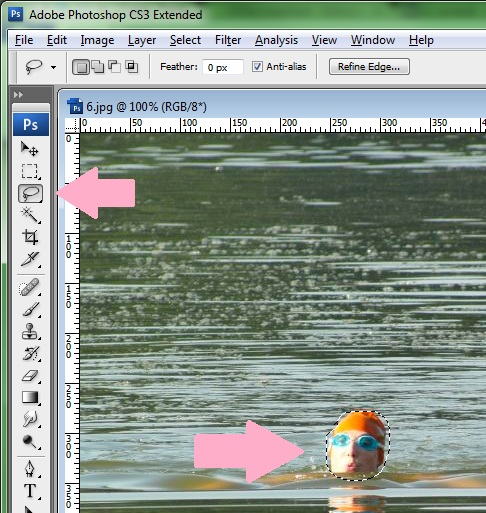
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
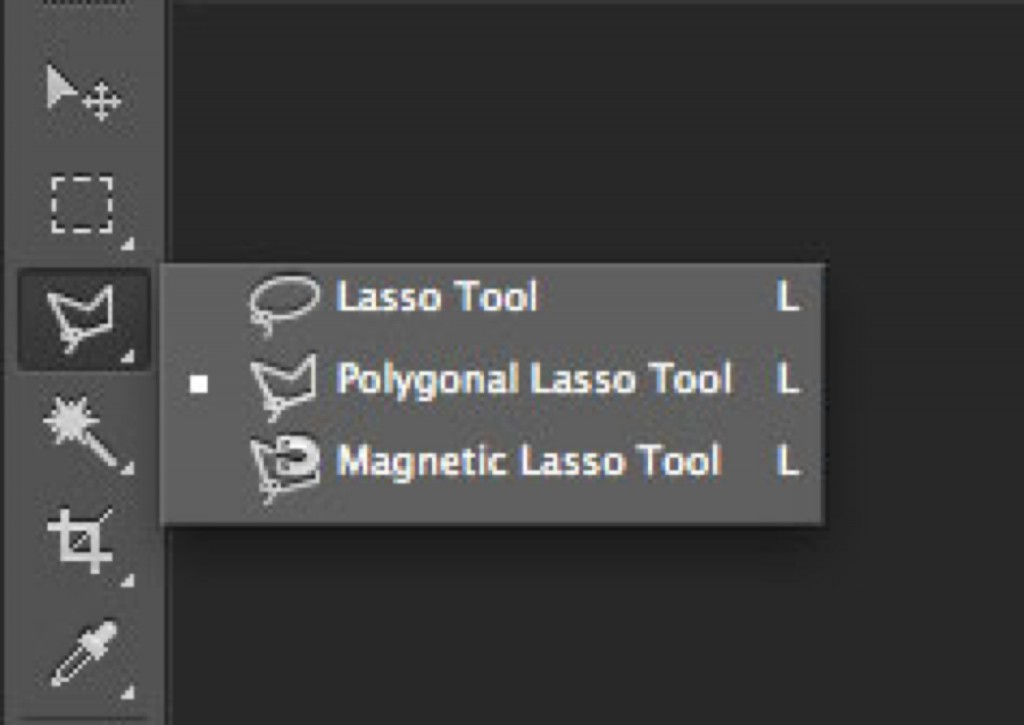
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Как быстро вырезать изображение
и вставить его на другой фон
Обработка фото – увлекательнейшее занятие, которое может всерьёз затянуть. Очень часто для реализации творческой задумки бывает нужно вырезать объект с одного изображения, а затем перенести его на другой. Для подобной задачи требуется графический редактор с поддержкой прозрачности и многослойности.
Русский аналог фотошопа – это удобное приложение для обработки изображений. В программе предусмотрены все современные функции, но благодаря отлично продуманному интерфейсу работать с ней гораздо удобнее, чем с большинством ведущих графических редакторов. Следуя этой инструкции, вы сможете легко и быстро научиться, как вырезать изображение и вставить на другой фон.
В программе предусмотрены все современные функции, но благодаря отлично продуманному интерфейсу работать с ней гораздо удобнее, чем с большинством ведущих графических редакторов. Следуя этой инструкции, вы сможете легко и быстро научиться, как вырезать изображение и вставить на другой фон.
Шаг 1. Выберите основное и фоновое изображение
Для начала, стоит подобрать фотографии, которые вы будете обрабатывать. Первый опыт стоит получить на простых изображениях, чтобы он не отнял много времени и сил. Фотографии цветов со множеством лепестков, кошек и собак с длинной шерстью, а также другие подобные снимки стоит отложить на следующий раз.
Шаг 2. Установите фотошоп
Скачать файл для установки Русского фотошопа можно на нашем сайте. Для ознакомления со всем функционалом программы вы можете получить пробную версию бесплатно. Размер дистрибутива составляет всего 57 Мб, и его загрузка займёт не больше 2-3 минут. Приложение совместимо не только с актуальными версиями Windows, но и способно работать даже на Windows XP. После скачивания установите программу и переходите дальше.
После скачивания установите программу и переходите дальше.
Шаг 3. Откройте фото
Запустите аналог Фотошопа и выберите пункт «Открыть фотографию», который стоит первым в меню. Добавьте в программу заранее подготовленное изображение и нажмите «Открыть».
После этого перед вами предстанет основное окно редактора с выбранным снимком. Для дальнейшей обработки переходите к новому шагу руководства.
Шаг 4. Замените фон
В верхнем меню редактора обратите внимание на пункт «Эффекты». После клика по нему выберите вариант «Замена фона» в выпадающем списке. Вы увидите новое окно, в котором можно вырезать картинку для вставки на другую подложку.
Перед тем, как вырезать изображение и вставить на другой фон, необходимо добавить саму фоновую картинку. В Русском Фотошопе вы можете залить заднюю часть фото цветом, градиентом, выбрать вариант из встроенной галереи или добавить файл с собственного ПК.
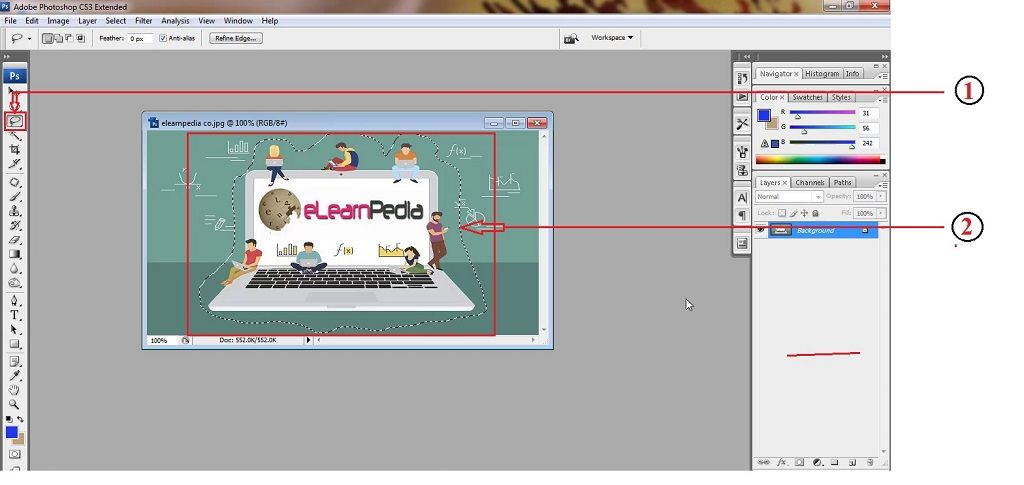
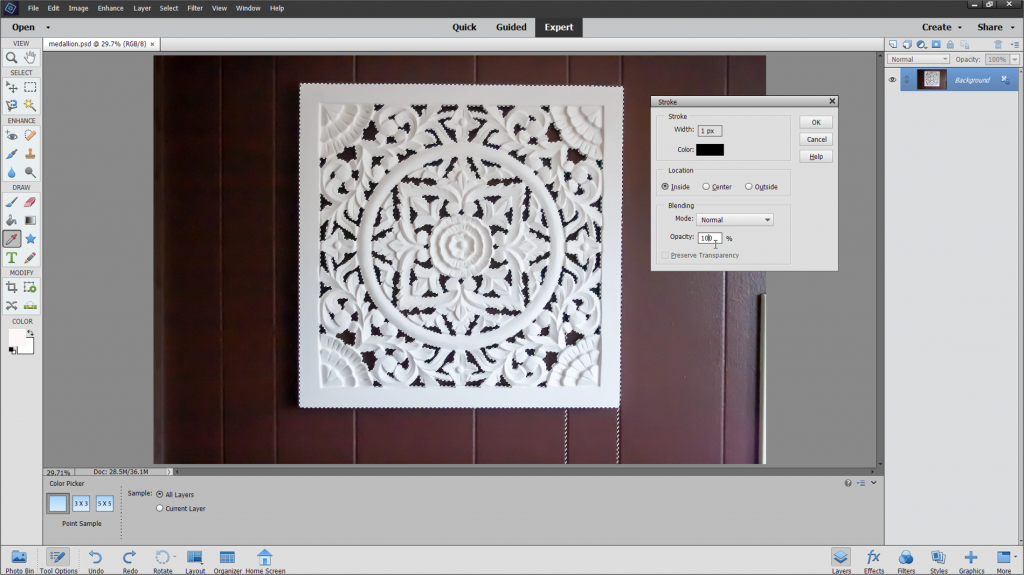
После выбора фона настало время обрезать основное изображение. Для этого необходимо выделить объект для обрезки, кликая мышью по его границам в местах изгибов. Программа автоматически проложит между точками кликов пунктирную линию, по которой затем и обрежет снимок. Если вы где-то ошиблись, нажмите ESC на клавиатуре и попробуйте ещё раз.
Для этого необходимо выделить объект для обрезки, кликая мышью по его границам в местах изгибов. Программа автоматически проложит между точками кликов пунктирную линию, по которой затем и обрежет снимок. Если вы где-то ошиблись, нажмите ESC на клавиатуре и попробуйте ещё раз.
Для замыкания контура и обрезки по нему кликните дважды по фото. Фотошоп сразу же покажет вам итоговую картинку, и если вы довольны результатом, останется лишь нажать на кнопку «Применить».
Шаг 5. Проведите дополнительную обработку
Широкий функционал программы позволяет не останавливаться только на замене фона.
Хотите откорректировать освещённость и насыщенность, выровнять горизонт, обрезать или повернуть кадр, добавить надписи и тени? Откройте пункт меню «Изображение», чтобы выбрать и настроить соответствующую функцию.
Нужна художественная обработка? Кликните на пункт «Эффекты» — здесь вы найдёте множество возможностей для изменения фотографии. Список функций огромен: тонирование, световые и геометрические модификации, HDR, превращение снимка в акварельный рисунок, книжную иллюстрацию. Если вы хотите ознакомиться со всеми эффектами и возможностями аналога Фотошопа, посмотрите наши уроки для начинающих.
Если вы хотите ознакомиться со всеми эффектами и возможностями аналога Фотошопа, посмотрите наши уроки для начинающих.
Выполняя действия, описанные в этом руководстве, вы за несколько минут сможете усвоить, как вырезать изображение и вставить на другой фон. Убедитесь, что обработка изображений в Русском Фотошопе – это легко и удобно!
Как вырезать фото и вставить на другой фон – онлайн сервис Background Burner
Привет всем. Редактирование фотографий довольно увлекательное занятие. И для этого создано великое множество программ для компьютера, теперь уже и для смартфонов, в сети появляются все новые и новые онлайн-редакторы. Используя их, фотографию можно изменить до неузнаваемости. Сегодня познакомлю вас с очередным сервисом Background Burner, который поможет вырезать фото и вставить на другой фон онлайн.
Сервисов по изменению фона немного и они пользуются популярностью, так как процедуру по замене фона на фотографии в простом редакторе сделать не получится, а с фотошопом нужно уметь обращаться.
Сервис, с которым будем знакомиться разработан не специально для этого. В полной мере это интернет-магазин, который дает возможность изменить фото для лучшей наглядности продаваемых товаров.
Как вырезать фото и вставить на другой фон
Посмотрим, что может предложить Background Burner:
- автоматическое удаление фона
- удаление белого фона
- добавление и изменение фона
- работает с изображениями, рисунками и фотографиями
- сохранение в форматах PNG и JPG
- панорамное масштабирование
- пакетная обработка
Перед началом работы на Background Burner лучше сразу пройдите регистрацию, так как это придется сделать все равно, иначе невозможно будет скачать готовое изображение.
Сервис на английском языке, для удобства рекомендую использовать браузер, который переведет текст сайта, хотя можно и так работать.
Вырезать фон
Для изменения изображения загружаю его и сразу же дракон начнет выжигать фон (автоматическая обработка).
На этом этапе получается не то, что хотелось. Как-то криво работает хваленая функция. Придется дорабатывать ручками. Выбираю любое изображение и нажимаю “Обработать”.
На изображении видно границы, обозначенные желтыми линиями. Они разграничили объект неправильно, но это не страшно. За несколько минут можно все исправить и для этого имеются специальные инструменты. По аналогии работает онлайн-редактор PIZAR, если интересно смотрите.
Инструментом правки являются зеленая и красная кисти с выбором различного диаметра. Со стороны нужной части изображения желтую границу подгоняю к границе объекта, а красную кисть использую на стороне фона.
Для более удобного редактирования изображение лучше увеличить, а объем кисти немного уменьшить.
Если, что-то не получилось, всегда можно сделать шаг назад и продолжить вычерчивать объект.
На этом этапе закончил и сохраняю полученное изображение.
Готовое изображение можно сохранить на компьютер (на белом фоне или прозрачном), получить ссылку или поделиться в соц. сетях.
сетях.
Замена фона
Для замены фона перехожу к следующему этапу, нажав на кнопку “Заменить фон”.
Фон можно подобрать из представленной галереи либо загрузить свой.
В окне просмотра объект можно увеличивать или уменьшать, а также перемещать в любое место.
По окончании редактирования все сохраняю.
Рядом с кнопкой имеется надпись “Добавить этот рисунок в зал славы”. Это значит, его могут увидеть все пользователи сервиса и оценить по достоинству.
В новом окне под изображением появляется кнопка “Скачать”. Сохраняю все на компьютер.
В готовом изображении в нижней части будет водяной знак сервиса – это небольшая плата за бесплатное использование.
Избавиться от водяного знака можно после приобретения одного из платных тарифов. Но я думаю это лишнее, надпись сильно не мешает.
Такой вот интересный инструмент, который поможет вырезать фото и вставить на другой фон в онлайн-сервисе Background Burner.
Как вырезать в фотошопе объект
Наверное, самым качественным и многофункциональным графическим редактором на сегодняшний день является редактор Adobe Photoshop. При помощи его можно создавать поистине великолепные изображения. Ведь в нем для этих целей есть куча различных инструментов и возможностей.
При помощи его можно создавать поистине великолепные изображения. Ведь в нем для этих целей есть куча различных инструментов и возможностей.
Если вы только начали работать с данным графическим редактором, то даже самая простая его функция может поставить вас в тупиковое положение. Так, допустим, вам потребовалось вырезать в фотошопе какой-то объект. Вроде бы простое и несложное действие, но из-за того, что в данном графическом редакторе довольно много разнообразных инструментов, можно и запутаться. Хотя на самом деле вырезать объект в фотошопе весьма просто. И сделать это можно разными способами. Прежде всего, вам нужно будет открыть изображение в редакторе фотошоп. После этого можно приступить непосредственно к вырезанию объекта.
Первым инструментом, который может помочь вырезать объект в фотошопе является инструмент «Перо»(Pen Tool)«. С помощью этого инструмента можно поэтапно выделить контур нужного объекта. После этого получится что-то подобное. Также на скриншоте выделен инструмент «Перо«.
После того, как вы сделаете указанные выше действия нужно сделать следующее. Нажмите внутри выделенного контура правой кнопкой мыши и выберете пункт «Образовать выделенную область«.
После этого откроется окно, в котором лучше всего указать радиус растушевки в 2 пикселя и нажать клавишу «ОК«. После этих действий контур фигуры начнет «двигаться» и будет выглядеть так.
После этого остается одно лишь действие. Нажмите комбинацию клавиш «Ctrl+x» или зайдите в пункт «Редактирование» и здесь нажмите «Вырезать«. В любом случае выделенный объект будет вырезан.
Также объект с картинки можно выделить и при помощи других инструментов. Так, объект можно выделить при помощи инструмента «Магнитное Лассо«. Данный способ очень удобен, если у объекта есть четкие границы контура. После выделения нужно будет сделать двойной щелчок левой кнопкой мыши.
Вырезать выделенный объект можно способами, которые указаны выше.
Еще одним способом выделить объект, а затем его вырезать является инструмент «Быстрое выделение«. С помощью этого инструмента объект также весьма легко выделить. Вырезать же его можно теми же способами, которые указаны выше. Еще можно использовать инструмент «волшебная палочка». Но на мой взгляд, для того чтобы выделить, а в дальнейшем удалить выделенный объект, лучше воспользоваться указанными здесь способами. Как видите, Adobe Photoshop достаточно просто пользоваться.
Практическое руководство по уточнению краев в Photoshop для начинающих
Это руководство покажет вам уточнение краев в Photoshop . Цифровая фотография состоит из пикселей. Это дает возможность отредактировать его часть, например, удалить фон. Проблема в том, что трудно сделать идеальный выбор. К счастью, профессиональный фоторедактор оснащен всем необходимым для точной настройки выделения, например, вокруг волос. Если вас раздражает фоновый шум вокруг основного объекта, давайте займемся этим прямо сейчас.
- Часть 1. Как улучшить края в Photoshop
- Часть 2: Лучшая альтернатива Photoshop для улучшения краев
- Часть 3. Часто задаваемые вопросы об уточнении краев в Photoshop
Часть 1. Уточнение краев в Photoshop
Adobe Photoshop включает в себя широкий набор инструментов выделения, таких как Marquee и Magnetic Lasso. Когда дело доходит до уточнения краев в Photoshop, есть инструмент «Уточнить край». Чтобы получить лучшие результаты, вы можете выполнить следующие шаги.
Шаг 1:
Откройте нужное изображение в Photoshop и выделите его с помощью инструментов Marquee, Lasso или Magic Wand.
Шаг 2. Подготовьте и отредактируйте фотографию
Щелкните правой кнопкой мыши выделенное и выберите в контекстном меню пункт «Уточнить край». Затем появится диалоговое окно «Уточнить край», в котором есть ряд параметров.
Шаг 3:
Щелкните и разверните нисходящий значок рядом с параметром «Просмотр» и определите вид выбора.
Шаг 4:
Поставьте галочку рядом с Smart Radius, которая может значительно повлиять на внешний вид края. Затем отрегулируйте ползунок «Радиус», пока край не станет достаточно мягким.
Шаг 5:
Перейдите к разделу «Настройка краев» и получите четыре варианта: Параметр «Сглаживание» сгладит неровные края. Параметр «Растушевка» делает края выделения естественными. Чем выше параметр «Контрастность», тем резче край. Ползунок Shift Edge управляет размером выделения. По умолчанию он равен нулю, а отрицательное значение делает выделение меньше.
Шаг 6:
Найдите раздел «Вывод». Параметр «Обеззараживание цветов» позволяет удалить цветные полосы, создаваемые контрастом между объектом и цветным фоном. Затем вытащите параметр «Вывод в» и выберите, как использовать уточненный край в Photoshop.
Шаг 7:
Наконец, нажмите кнопку OK в диалоговом окне, чтобы подтвердить изменения и вывести выбор.
Дополнительная литература
- Как изменить цвет фона в Photoshop
- Как удалить фон с фотографии в Photoshop
Часть 2: Лучшая альтернатива Photoshop для уточнения краев
может задаться вопросом, есть ли более простой способ получить тот же эффект. Ответ — Aiseesoft Free Background Remover Online. Прежде всего, как онлайн-приложение, оно не требует установки какого-либо программного обеспечения при уточнении краев изображения. Что еще более важно, приложение является полностью бесплатным. В отличие от других веб-фоторедакторов, этот инструмент не будет добавлять водяные знаки на ваши изображения. Вот шаги по удалению фона и уточнению краев.
Шаг 1:
Откройте https://www.aiseesoft.com/online-bg-remover/ в браузере, чтобы открыть домашнюю страницу. Нажмите кнопку «Загрузить портрет», чтобы загрузить изображение, которое вы хотите отредактировать. Он поддерживает популярные форматы изображений, такие как JPG, JPEG, PNG и GIF. Если изображение очень большое или у вас плохое интернет-соединение, это может занять некоторое время.
Он поддерживает популярные форматы изображений, такие как JPG, JPEG, PNG и GIF. Если изображение очень большое или у вас плохое интернет-соединение, это может занять некоторое время.
Шаг 2:
После загрузки изображения вы попадете на главную страницу. По умолчанию приложение удалит фон с помощью механизма искусственного интеллекта. Если вы хотите отшлифовать край в альтернативе Photoshop вручную, выберите «Стереть», отрегулируйте размер кисти и нарисуйте исходное изображение. Результат будет отображаться на панели предварительного просмотра в режиме реального времени.
Шаг 3:
Когда вы получите желаемый результат, нажмите кнопку «Загрузить» и следуйте инструкциям, чтобы сохранить его на жесткий диск.
Часть 3. Часто задаваемые вопросы об «Уточнении краев» в Photoshop
Где находится «Уточнение краев» в Photoshop 2021?
В отличие от большинства инструментов Photoshop, инструмент «Уточнить край» не находится в левой части окна. Чтобы получить к нему доступ, вам сначала нужно сделать выбор, щелкнуть правой кнопкой мыши по выбору и выбрать «Уточнить край» в списке.
Чтобы получить к нему доступ, вам сначала нужно сделать выбор, щелкнуть правой кнопкой мыши по выбору и выбрать «Уточнить край» в списке.
Почему не удается найти Refine Edge в Photoshop CC?
Во-первых, инструмент «Уточнить края» не может быть найден на левой панели инструментов в Photoshop CC. Он доступен только после того, как вы сделаете выбор. Более того, убедитесь, что выделение активировано; в противном случае инструмент не будет работать.
Можно ли исправить края в Photoshop?
В Photoshop есть несколько инструментов для исправления и сглаживания краев, включая инструмент «Уточнить край». Кроме того, вы также можете смягчить края с помощью каналов.
Вывод
В этом руководстве показано, как улучшить края в Photoshop для начинающих. Хотя Photoshop является профессиональным фоторедактором, в нем слишком много функций и инструментов. Следуя нашему руководству, вы должны изучить инструмент Refine Edge. Кроме того, мы также разместили альтернативный способ, Aiseesoft Free Background Remover Online, чтобы получить тот же эффект без технических навыков. Больше вопросов? Пожалуйста, оставьте свое сообщение ниже.
Больше вопросов? Пожалуйста, оставьте свое сообщение ниже.
Что вы думаете об этом посте?
- 1
- 2
- 3
- 4
- 5
Отлично
Оценка: 4,9 / 5 (на основе 181 голоса) Следуйте за нами на
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению Простой и мощный видеоредактор YouTube
Множество видео- и аудиоэффектов на выбор
Подробные руководства предоставлены официальным каналом
Попробуйте бесплатно Попробуйте бесплатно
Photoshop является одним из самых популярных программ для редактирования графики, которым пользуются более 10 миллионов человек. В программе есть несколько интересных фотоэффектов, которые вы можете использовать в своей коллекции изображений, в том числе создание эффектов искажения на изображениях. Есть также советы по редактированию для начинающих пользователей Photoshop, которые помогут им редактировать свои фотографии.
В этой статье
01 Как эффекты искажения изменяют вашу фотографию
02 Как создать эффекты искажения в Photoshop
Как эффекты искажения изменяют вашу фотографию
Добавление эффектов искажения к вашим фотографиям может помочь им во многих отношениях. К ним относятся:
1. Помогает привлечь внимание к вашей работе
Все любители фотографии хотят улучшить и улучшить свои фотографии после их съемки. Добавляя к фотографии эффекты искажения, вы выделяете ее. В свою очередь, это кардинальное изменение привлечет больше зрителей.
Не все фотографии, которые вы сделаете, будут привлекательными. Вы также можете использовать эффекты искажения, чтобы сделать их привлекательными и привлечь больше внимания.
Помимо привлекательности, эффекты искажения делают ваши фотографии более привлекательными. Они улучшают ваши фотографии до более высокого уровня. Все мы знаем, что картинка считается универсальным языком без границ, и она хорошо общается со всеми. Таким образом, если он выглядит более привлекательным, он будет более эффективным.
Они улучшают ваши фотографии до более высокого уровня. Все мы знаем, что картинка считается универсальным языком без границ, и она хорошо общается со всеми. Таким образом, если он выглядит более привлекательным, он будет более эффективным.
2. Скрывает ошибки
Если на вашей фотографии есть ошибки, которые вы хотите скрыть, вы можете использовать эффекты искажения Photoshop. Это не только скроет ошибки, но и улучшит внешний вид.
3. Позволяет выделить объект
Вы можете использовать эффекты искажения, чтобы выделить объект на фотографии. Как только зрители посмотрят на вашу фотографию, они сразу поймут, на чем вы хотите, чтобы они сосредоточились.
4. Создает интересные фотоискусства
Многие считают фотосъемку хобби или способом сохранить память о памятных событиях в своей жизни. Поскольку фотография считается искусством, вы можете создавать великолепные фотографии, делая великолепные снимки. И именно поэтому люди любят смотреть фотовыставки из-за уникального и подлинного искусства, которое они видят через фотографии. По сути, использование эффектов искажения может заставить его выглядеть больше, чем искусство.
По сути, использование эффектов искажения может заставить его выглядеть больше, чем искусство.
Как создать эффекты искажения в Photoshop
Глитч-эффект — это цифровой эффект, который случайным образом искажает данные изображения. Вы можете использовать эффект глюка как для текста, так и для изображений; это один из самых крутых эффектов, которые вы можете создать в Photoshop.
Как применить эффекты сбоев в Photoshop
Эффект сбоев создает видимый результат, будучи немного необычным по своему внешнему виду. Это один из самых распространенных трендов в цифровом ремесле, и сделать его не так сложно, как кажется. Вы можете превратить обычные фотографии в потрясающие цифровые произведения искусства с помощью соответствующих эффектов и фильтров. Это руководство научит вас, как это сделать с помощью Photoshop.
Шаг 1.
Сначала вам нужно импортировать изображение в Photoshop. Дважды щелкните фоновый слой и сделайте его новым слоем.
Нажмите Control-Shift-N, чтобы создать новый слой, расположенный ниже вашей ссылки. Затем установите цвет переднего плана на белый, а затем с помощью инструмента «Заливка» залейте слой белым цветом.
Затем установите цвет переднего плана на белый, а затем с помощью инструмента «Заливка» залейте слой белым цветом.
Шаг 2.
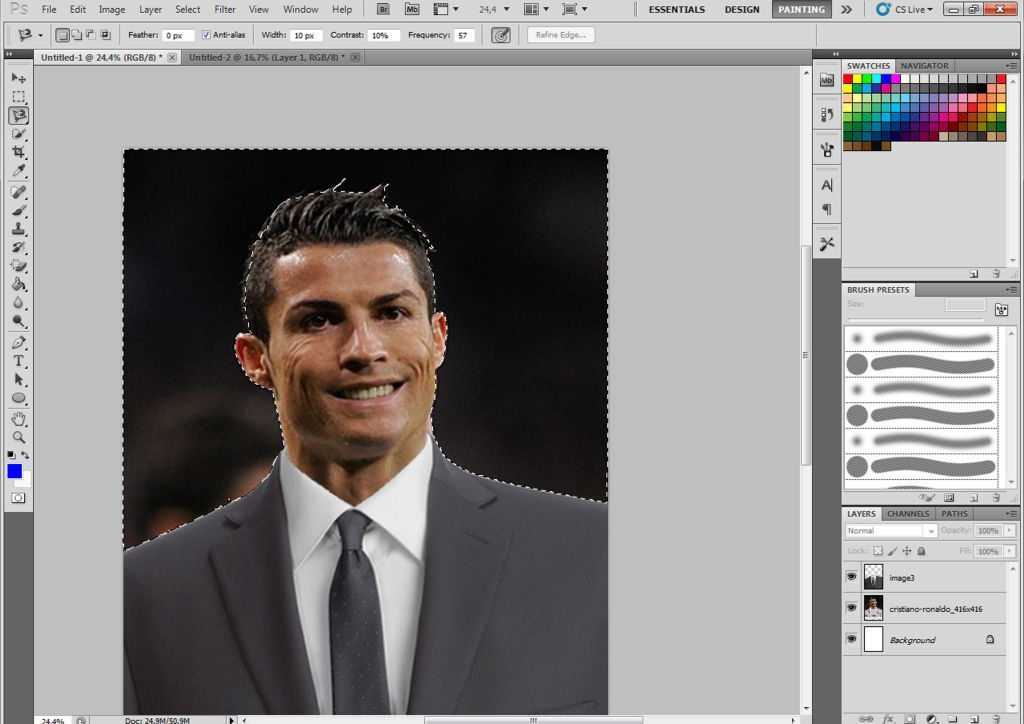
Теперь выберите инструмент «Магнитное лассо», так как это позволит вам извлечь ссылку, привязав ее к сторонам модели. Создайте полное выделение вокруг модели с помощью инструмента Magnetic Lasso Tool.
После того, как вы закончите, щелкните правой кнопкой мыши и выберите «Слой через копирование»; это позволит вам быстро создать дубликат.
Шаг 3.
Выберите исходный материал и нажмите Control-T, чтобы использовать инструмент Free Transform Tool, чтобы добавить стороны фона, чтобы показать немного белого справа и слева.
Если у вашей фотографии нет фона, вы также можете использовать инструмент «Прямоугольник», чтобы добавить прямоугольник.
Шаг 4.
Вы можете обесцветить изображение для монохроматической цветовой палитры. Затем выберите слой для выреза модели и перейдите в «Изображение»> «Коррекция», затем выберите параметр «Цветовой тон и насыщенность». Удалите большую часть цвета изображения, снизив насыщенность до 9.5.
Удалите большую часть цвета изображения, снизив насыщенность до 9.5.
Вы можете использовать Уровни для дальнейшей настройки основного изображения. Выберите слой извлеченной модели и перейдите к Image> Adjustments; затем выберите «Уровни» и настройте канал RGB, вставив следующие настройки:
- Уровни вывода: 17, 255
- Уровень ввода выделения: 255
- Средний уровень входного сигнала: 0,92
- Средний уровень входного сигнала: 0,92
Результат будет тонким, и модель будет немного светлее.
Шаг 5.
Следующим шагом этого эффекта глюка является воссоздание зубчатого искажения фотографии, чтобы визуальные эффекты выглядели так, как будто они неуместны. Вы можете сделать это, выбрав слои модели и заготовки и объединив их.
Шаг 6.
Выберите инструмент Rectangular Marquee Tool и создайте два тонких выделения на слое с фотографией. Вы можете начать с создания одного выделения внизу. Затем добавьте еще один вверху, удерживая клавишу Shift.
Переключитесь на инструмент «Перемещение», нажав клавишу V. Используйте клавишу со стрелкой на клавиатуре, чтобы переместить выделение влево. Удерживайте ее некоторое время или несколько раз нажмите, чтобы получить желаемый результат.
Шаг 7.
Вы можете продолжить процесс на одном уровне; однако в конечном итоге вы увидите открытые белые пространства, которые выглядят не очень хорошо. Поэтому, чтобы избежать этого, вы можете дублировать слой модели, а затем создать искажение, используя копию.
Снова создайте больше выделений с помощью Rectangular Marquee Tool; используйте клавиши со стрелками вправо и влево, чтобы перемещать их в разных направлениях.
Шаг 8.
Используйте инструмент «Перемещение», чтобы создать еще больше прямоугольных выделений и переместить различные участки не на свои места. Сделайте эффект более естественным, меняя размер между более толстыми и тонкими выделенными участками.
Не искажайте лицо слишком сильно; вы можете сделать каждый глюк отдельно, чтобы увидеть, что будет работать.
Как применить эффекты глюков к тексту в Photoshop
Photoshop позволяет добавлять эффекты глюков в текст в вашей работе и вывести ее на новый уровень. Выполните следующие шаги, чтобы узнать, как применять эффекты сбоев в тексте в Photoshop:
Шаг 1.
Запустите Photoshop, затем создайте новый документ. Убедитесь, что этот эффект немного больше, чтобы получить все детали.
Шаг 2.
Введите слово «Глюк» с помощью инструмента «Текст». Для этого эффекта хорошо подойдет простой шрифт без засечек. Например, вы можете использовать Montserrat с разрешением 480 пикселей и 140 интервалами между буквами.
Шаг 3.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект.
Шаг 4.
Перейдите к Фильтру, затем Искажению и выберите параметр Волна. Теперь введите следующие настройки:
- Масштаб Верт: 1% Горизонт: 20%
- Амплитуда Макс.: 52 Мин.: 1
- Длина волны Макс.
 : 756 Мин.: 178
: 756 Мин.: 178 - Количество генераторов: 2
- Тип: Квадрат
Шаг 5.
Нажмите CTRL+J или CMD+J, чтобы продублировать смарт-объект и развернуть раскрывающийся список эффектов.
Шаг 6.
Отредактируйте фильтр Волна, дважды щелкнув его, затем измените настройки следующим образом:
- Вертикальный масштаб: 1% Гориз.: 10%
- Амплитуда Макс.: 283 Мин.: 1
- Длина волны Макс.: 372 Мин.: 97
- Количество генераторов: 2
- Тип: Квадрат
Шаг 7.
Нажмите CTRL+J или CMD+J, чтобы снова продублировать смарт-объект.
Шаг 8.
Отредактируйте фильтр «Волна», дважды щелкнув его, затем измените настройки, как показано ниже:
- Вертикальный масштаб: 1% Гориз.: 60%
- Амплитуда Макс.: 33 Мин.: 4
- Длина волны Макс.: 33 Мин.: 1
- Количество генераторов: 3
- Тип: Квадрат
Обычно это нечеткие линии искажения, завершающие эффект. Отрегулируйте параметр «Масштаб по горизонтали», чтобы добиться желаемой размытости.
Отрегулируйте параметр «Масштаб по горизонтали», чтобы добиться желаемой размытости.
Шаг 9.
Выберите все три слоя смарт-объекта, затем сгруппируйте их. Вы можете назвать группу Glitch перед заливкой фона цветом #242424.
Шаг 10.
Дважды щелкните смарт-объект или группу, затем добавьте наложение белого цвета. Продублируйте смарт-объект или группу Glitch трижды. Это означает, что теперь у вас будет четыре группы. На этих трех нижних группах назовите их Синим, Зеленым и Красным и установите их непрозрачность на 25%.
Шаг 11.
Затем дважды щелкните группу Red, затем убедитесь, что Color Overlay установлен на #ff2700. Затем дважды щелкните группу Green и убедитесь, что Color Overlay установлен на #00fa00. Теперь дважды щелкните группу Blue, чтобы изменить ее Color Overlay, и убедитесь, что это #1833ff.
Шаг 12.
Сдвиньте синюю, зеленую и красную группы с помощью клавиш со стрелками и переместите их случайным образом на 10-20 пикселей каждую.