Преврати фотографию в карандашный рисунок в фотошопе
Преобразуйте фотографию в изображение, напоминающее эскиз карандаша, с помощью фильтров Photoshop, режимов наложения и инструмента «Кисть». Мы также продублируем слои и внесем коррективы в определенные слои, и у нас будет то, что кажется карандашным эскизом, когда мы закончим.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
Чтобы отредактировать фотографию, похожую на карандашный набросок:
Выберите « Файл» > « Сохранить как» с цветной фотографией, открытой в Photoshop . Выберите Photoshop для формата файла и нажмите « Сохранить» . Выполнение операции «Сохранить как» защищает исходное изображение от разрушительного редактирования.
Откройте панель «Слои», выбрав « Окно» > « Слои» . Щелкните правой кнопкой мыши фоновый слой и выберите « Дублировать слой»
 Вы также можете использовать сочетание клавиш Cmd + J на Mac или Ctrl + J в Windows. Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .
Вы также можете использовать сочетание клавиш Cmd + J на Mac или Ctrl + J в Windows. Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .Дублируем слой , который вы только что сделали корректировку с помощью комбинации клавиш из Cmd + J или Ctrl + J . Этот шаг даст вам два ненасыщенных слоя.
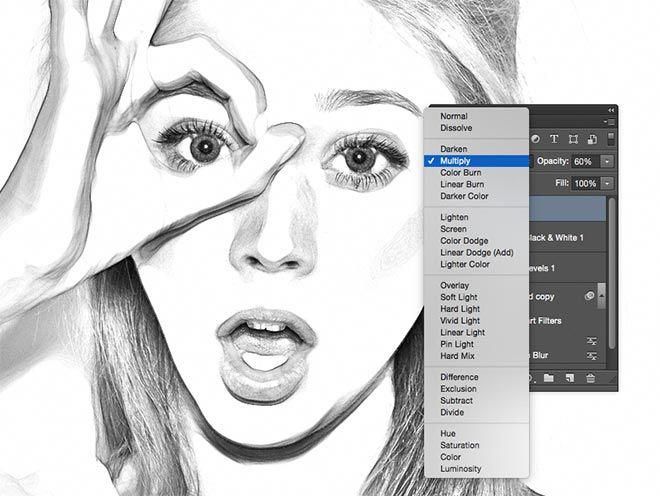
Измените режим смешивания с Normal на Color Dodge с выбранным верхним слоем.
Выберите « Изображение» > « Коррекция» > « Инвертировать» . Изображение, кажется, исчезнет, оставляя то, что кажется белым экраном.
Выберите « Фильтр» > « Размытие» > « Размытие по Гауссу» .
 Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем. Затем нажмите ОК .
Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем. Затем нажмите ОК .Сделайте несколько настроек, чтобы сделать изображение более реалистичным. Выбрав верхний слой, нажмите кнопку « Создать новый слой заливки или корректировки» в нижней части панели «Слои». Выберите « Уровни» , затем переместите средний ползунок немного влево. Эта техника немного украсит изображение.
Исправьте это, если изображение теряет слишком много деталей. Выберите слой прямо под слоем «Уровни», затем щелкните инструмент « Кисть» на панели «Инструменты». Выберите
 Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.
Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.Выберите « Изображение» > « Дублировать» после восстановления деталей. Поставьте галочку в поле, которое указывает, что вы хотите дублировать только объединенные слои, затем нажмите OK . Это сгладит копию при сохранении оригинала.
Мы можем оставить изображение как есть или добавить текстуру. Оставив его в покое, вы получите изображение, которое выглядит так, как будто оно нарисовано на гладкой бумаге и смешано в определенных областях. Добавление текстуры заставит ее выглядеть так, как будто она нарисована на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask, если вы хотите изменить текстуру, затем измените значение до 185 процентов . Сделайте пропорции 2,4 пикселя и установите порог на 4 .
 Вам не нужно использовать эти точные значения — они будут зависеть от ваших предпочтений. Вы можете немного поиграть с ними, чтобы найти эффект, который вам нравится больше всего. Галочка рядом с Предварительным просмотром позволяет вам увидеть, как изображение будет выглядеть, прежде чем совершить его.
Вам не нужно использовать эти точные значения — они будут зависеть от ваших предпочтений. Вы можете немного поиграть с ними, чтобы найти эффект, который вам нравится больше всего. Галочка рядом с Предварительным просмотром позволяет вам увидеть, как изображение будет выглядеть, прежде чем совершить его.
Сохраните файл, когда вы довольны результатами. Теперь у вас есть то, что кажется карандашным наброском.
Как очистить отсканированный чернильный рисунок от карандашных линий в Photoshop
С
недавних пор стал чаще обводить рисунки капиллярной ручкой (рапидограф) и
назрел вопрос как очищать такой рисунок от карандашных линий в Photoshop’е. Я пробежался по интернету и нашёл
несколько занятных статей выбрал из них самое лучшее и упростил до нескольких
действий.
Покажу на примере.
1.
Закидываем сканированный рисунок (скан) в Photoshop. Я взял тот, что “кусается” на нём видны набросковые розовые
линии. Если подтирать всё резинкой уйдёт много времени и сил. Но сделаем проще.
Если подтирать всё резинкой уйдёт много времени и сил. Но сделаем проще.
2. Создаём 2-ва новых корректирующий слоя: “Яркость/Контрастность” и “Уровни”. Это можно сделать с помощью панели “Коррекция” либо воспользуйтесь соответствующей иконкой на панели “Слой”, это позволит возвращаться к коррекции этих слоёв в любое время, чтоб добиться большей точности.
3. Начнём с “Яркости/контрастности” задайте параметры максимально приближенные к вашему пониманию чистого контура, затем произведите подобные корректировки на панели “Уровней”. Как, наверное, не сложно догадаться, от этих настроек будет зависеть вид вашего будущего контура
Сейчас кое-где видны
розовые линии, но я их оставляю из расчёта, что они делают контур более
целостным, и в дальнейшем мы их всё равно зальём сплошным чёрным цветом.
4. Теперь переходим на вкладку “Каналы” если она у вас включена. Если
нет вы можете её включить в верхнем Меню > Окно, там вы собственно можете включить панели “Коррекция” и
“Слои”.
Если
нет вы можете её включить в верхнем Меню > Окно, там вы собственно можете включить панели “Коррекция” и
“Слои”.
— На панели каналы
вЫключаем “Красный” и “Синий” слои . Обычно
“Зелёный” выдаёт подходящий вариант контура в чёрных тоннах. Но вы
можете так же выбрать “Красный” или “Синий” слои. Вы
увидите разновидности контура, выбирайте вариант, который вам больше
приглянулся.
— Когда слой выбран зажимаем клавишу Ctrl и кликаем на соответствующую иконку выбранного канала. Да, выделился весь контур задорными хороводами муравьёв, но не спешите его заливать. Сначала инвертируем выделение (Меню>Выделение>Инверсия).
5. Теперь дело за
малым. На панели “Слой” создаём новый слой и заливаем нужным цветом в
моём случае чёрным. Отлично!
Отлично!
— Теперь на
отдельном слое создадим слой со сплошной заливкой допустим оранжевого цвета, чтобы
увидеть наш готовый контур.
— Возможно кое-что придётся подтереть резинкой, но согласитесь это мелочи по сравнению с тем, что было в самом начале. Для сравнения я приблизил оба варианта и можно заметить, что оригинальный контур практически ничего не потерял, но опять же зависит от выбранных вами ранее настроек.
— Вся это процедура
достаточно простая и быстрая, а если записать её в “Операциях”, то
будет выполнятся автоматически в пару кликов. Но имейте в виду одинаковые
настройки могут подойти не всем сканам.
Теперь можно
приступать к раскраске вашего рисунка.
Дизайны, темы, шаблоны и графические элементы Photoshop для рисования карандашом на Dribbble
Просмотреть базовые карандашные кисти Photoshop
Кисти Photoshop Basic Pencil
Посмотреть мир криптидов
Мир Криптидов
Посмотреть ЖИЭМА | ЗИМА (2)
ЖИЭМА | ЗИМА (2)
Посмотреть Эскизы животных [карандаши и ручка]
Эскизы животных [карандаши и ручка]
Вид VII
Посмотреть ЖИЭМА | ЗИМА (3)
ЖИЭМА | ЗИМА (3)
Просмотр еды и вина — портреты шеф-повара
Еда и вино — портреты шеф-повара
Посмотреть ПЕРО
Посмотреть девушку
Посмотреть портрет_1
Портрет_1
Посмотреть Велосипедист [цифровой эскиз]
Велосипедист [цифровой эскиз]
Посмотреть карандашные наброски 25
Насадки для карандашей 25
Посмотреть Карандаш ✏️
Карандаш ✏️
Просмотреть базовые кисти Procreate Pencil
Базовый карандаш Procreate Brushes
Посмотреть разворот моих скетчбуков формата А4 [карандаши и ручка]
Разворот моих альбомов формата А4 [карандаши и ручка]
Просмотр эскизов [рисунок карандашом и тушью]
наброски [рисунок карандашом и тушью]
Посмотреть Харле! 🃏
Харле! 🃏
Посмотреть девушку
Посмотреть девушку
Посмотреть девушку
Просмотр чертежа
Чертеж
Посмотреть Карандаш ✏️
Карандаш ✏️
Посмотреть исследования [карандашный рисунок]
Этюды [карандашный рисунок]
Посмотреть девушку
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
adobe photoshop — Как получить эффект карандашного наброска?
Задавать вопрос
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 6к раз
Я пытаюсь получить такой эффект карандашного наброска в Photoshop, но без особого успеха:
Поскольку я новичок в Photoshop, мне нужны либо точные шаги для создания этого эффекта, либо ссылки на учебные пособия.
Кто-нибудь знает, как это можно сделать?
- adobe-photoshop
- рисунок
Эти ссылки должны помочь, в основном последняя ему- удачи
0
В дополнение к процедуре, предложенной mic84, есть еще одна:
Фотография в карандашный набросок
В PS нет простого способа создать это. Единственный вариант — выделить текст (Ctrl+щелчок по слою с текстом) и попробовать сделать набросок внутри выделения очень тонкой кистью. Конечно, это не так просто и обычно требует много времени.
Вы можете попробовать использовать Adobe Illustrator — для создания такого эффекта Scribble требуется всего пять минут. Вот действительно хороший и простой в использовании учебник — http://vectips.com/tutorials/turn-any-font-into-a-sketch-font/ Просто установите заливку и обводку на нужный вам цвет. Вероятно, именно так был создан текстовый эффект на картинке, размещенной в вопросе.
 Вы также можете использовать сочетание клавиш Cmd + J на Mac или Ctrl + J в Windows. Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .
Вы также можете использовать сочетание клавиш Cmd + J на Mac или Ctrl + J в Windows. Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .