Как вырезать объект в фотошопе с помощью инструментов Волшебная палочка и Перо
Рубрика: Полезные уроки Photoshop
Опубликовано 17.07.2012 · Комментарии: 37 · На чтение: 5 мин
Здравствуйте, дорогие мои читатели! Продолжаем учиться вырезать объект из фотографий в фотошопе. В предыдущей статье мы познакомились с такими способами, как быстрая маска и инструменты Прямолинейное и Магнитное лассо. Сегодня же в своем очередном уроке фотошоп для начинающих я поведаю Вам о своих самых любимых приемах, которые использую почти всегда, когда хочу поменять фон на фото или просто вырезать объект для дальнейшего его применения. Речь пойдет о двух инструментах: Волшебная палочка и Перо.
1.Волшебная палочка
Этот инструмент мне был знаком еще тогда, когда фотошоп я изучала методом тыка: выбирала понравившуюся вкладку в Панели инструментов и смотрела, к чему приводят результаты использования каждого.
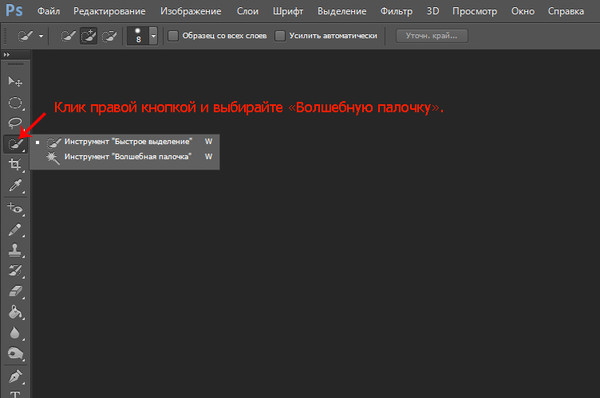
Нажимаем правой кнопочкой в указанном на скриншоте месте в Панели инструментов и выбираем инструмент Волшебная палочка.
Перед использованием его необходимо немного настроить, иначе результат разочарует. Но для этого нужно знать, по какому принципу работает данный инструмент. В отличие от Магнитного или Прямолинейного лассо, которые ищут границы перехода пикселей одного цвета в другой и привязываются к контурам объекта, Волшебная палочка реагирует на тон того места, где мы кликнем ею. И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска. Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.
Я же выберу 35. Выделять сам цветок будет долго и сложно, предлагаю конкретно на этом фото выделить фон, а затем, инвертировав выделение, вырезать объект. Обратите внимание, чтобы выделение проходило успешно, необходимо выбрать в настройках параметр Добавить к выделенной области.
Теперь смело кликаем по фону, очерчивая все больше участков до тех пор, пока весь он не окажется выделенным. В тех местах, где захватываются лишние пиксели, уменьшаем величину
Далее инвертируем выделение Выделение – Инверсия или сочетание клавиш Shift+Ctrl+I
Теперь либо копируем на новый слой (Ctrl+J), либо вырезаем и вставляем в новый документ.
Лишнее стираем ластиком, не забыв его настроить.
Обратите внимание, что не любая фотография подойдёт для вырезания данным способом. Желательно, чтобы фон и объект имели достаточно четкую границу и контрастировали, иначе работа Волшебной палочкой займет немало времени.
После трансформирования и удаления лишней части стеблей наших гербер мы имеем вот такой результат. Я люблю этим инструментом вырезать цветы, получается довольно неплохо и, главное, быстро (если фото подходящее).
2. Инструмент Перо
Сразу скажу, этот инструмент у меня №1 среди всех остальных. Поскольку именно он может дать точное выделение объекта без бесконечных подстроек, захватов лишних пикселей и т.д. На первый взгляд может показаться, что сам процесс долог, но поверьте мне, при выделении объектов с почти сливающимся с ним фоном лучше этого способа не найти, потому что попытки применить другие методы как правило заканчиваются провалом. Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Давайте посмотрим в настройки инструмента: вверху выбираем параметр Контуры и установим параметр Исключить наложение областей.
Принцип действия Пера следующий: когда вы кликаете по картинке, в этом месте появляется опорная точка. Таким образом, нажимая в разных местах объекта, мы получим ломаную линию, как и при использовании прямолинейного лассо. Если же мы не просто нажмем, а еще и потянем в сторону мышкой, то получим уже не отрезок прямой, а кривую, которую можно регулировать направляющими по касательной. Предупреждаю, поначалу мышка не слушается, и кривые получаются как попало, нужно потренироваться! В отличие от Лассо, здесь у нас уже получается полноценный контур, каждую точку которого можно отредактировать в любой момент при рисовании. Например, если нам нужно удалить опорную точку, мы подводим к ней мышь и при появлении значка «-» нажимаем на нее.
Таким образом, обойдя вокруг весь объект, мы получим замкнутый контур, который в дальнейшем легко преобразовать в выделение. Я решила выделить одно яблочко.
Далее кликаем правой кнопкой мыши и выбираем вкладку Образовать выделенную область, устанавливаем следующие настройки
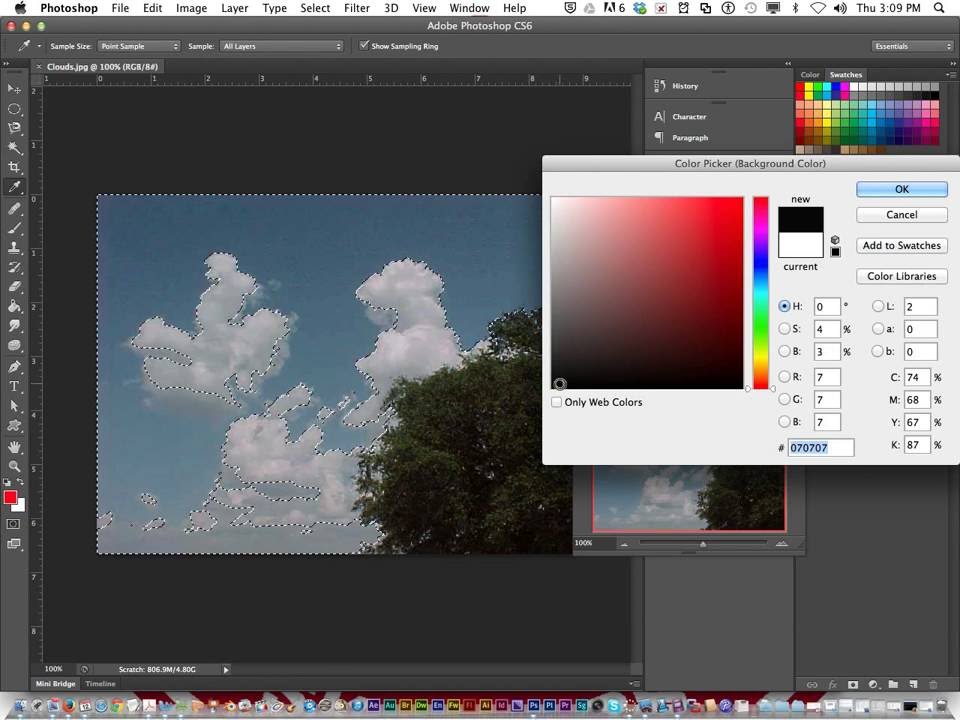
Мы получили выделение, теперь копируем на новый слой. Предлагаю поменять цвет нашего яблока. Для этого зажимаем клавишу Ctrl и кликаем мышью по иконке слоя, загрузив тем самым выделение. Далее создаем над ним новый слой, нажав на специальный значок.
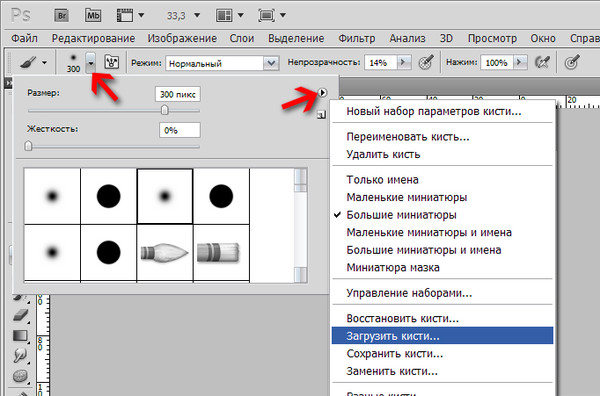
Выбираем кисть с настройками: размер 300 пикс, цвет f92a5b , непрозрачность 100% . Закрашиваем этой кистью выделенную область на новом слое, меняем режим смешивания слоя на Умножение.
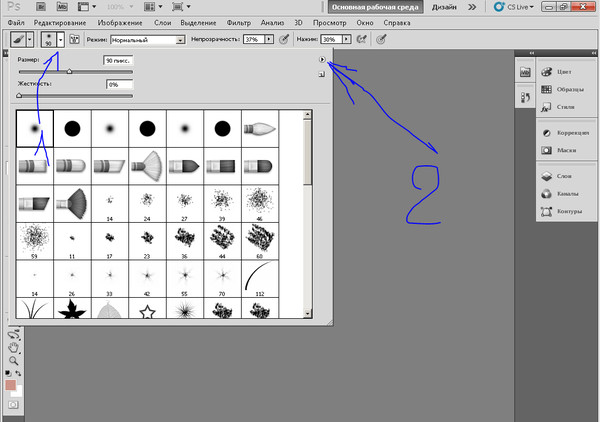
Теперь сделаем яблоко более натуральным, добавим несколько светлых пятен. Меняем цвет кисти на f9ee94, непрозрачность 22%. И пару раз проходимся ею по яблоку.
Меняем цвет кисти на f9ee94, непрозрачность 22%. И пару раз проходимся ею по яблоку.
Аналогичным образом делаем тень от яблока. Вот что у нас получилось.
Как видите, инструмент Перо позволяет выделить любой объект на любом фото , поэтому данный метод считается универсальным. За что я его и полюбила. Единственный минус этого способа – невозможность выделить сложные объекты, такие как листья и ветки деревьев, волосы (хотя их всегда можно дорисовать). Здесь уже нужны более совершенные методы, о которых пойдет речь в следующем уроке.
Теперь Вы знаете, каким еще образом можно вырезать объект в фотошопе, а значит, в скором времени сможете начать создавать великолепные коллажи. А мои уроки для начинающих Вам в этом помогут. Но всему свое время. А на сегодня все! Если что не понятно – пишите, постараюсь ответить. И жду вас у себя в гостях снова! До скорого!
Ваш домовенок Елена.
Понравилась статья? Поделитесь ссылкой с друзьями:
Adobe Photoshop 6.
 0: выделение областей | Мир ПК
0: выделение областей | Мир ПКЗдесь будет продолжен рассказ об инструментах выделения в Adobe Photoshop 6.0, а также о том, как изменять, перемещать, клонировать и масштабировать контуры.
Волшебная палочка
Работать с «Волшебной палочкой» довольно просто. Достаточно активизировать ее и щелкнуть в нужной точке экрана: инструмент выделит соседние цвета, поскольку они также попадут в указанный диапазон. А чтобы повысить эффективность инструмента, следует «научить» его распознавать отмеченный цветовой диапазон. Если, например, требуется выделить темно-синий силуэт дома на фоне синего ночного неба, то нужно выполнить тонкую настройку инструмента, что может оказаться нелегкой задачей. Для доступа к меню «Волшебной палочки» необходимо выбрать ее и нажать клавишу . Это меню включает опции Anti-Aliased («Сглаживание»), Tolerance («Допуск») и Use All Layers («Использование всех слоев»).
Anti-Aliased («Сглаживание»). Эта опция смягчает контуры выделения.
Tolerance («Допуск»). Определяет диапазон цветов, выделяемых инструментом.
Определяет диапазон цветов, выделяемых инструментом.
Если при активной «Волшебной палочке» щелкнуть на каком-нибудь пикселе картинки, то Adobe Photoshop определит значения его яркости во всех цветовых каналах. В частности, когда обрабатываемое изображение имеет палитру оттенков серого, то программа установит одно значение яркости, а когда исходный рисунок в RGB-формате — три. На каждый канал выделяется по 8 бит, т. е. показатель яркости канала может изменяться от 0 до 255. Tolerance обеспечивает доступ к пикселам, яркость которых лежит между двумя значениями, одно из них меньше яркости выбранного пиксела на указанное в этом пункте число, а другое — больше. К примеру, яркость красного канала выбранного пиксела в RGB-изображении равна 70, зеленого — 200, синего — 150, а в поле Tolerance по умолчанию задано число 32. В этом случае Photoshop выделит все пикселы, яркость которых находится в следующих пределах: красный канал — от 38 до 102, зеленый — от 168 до 232 и синий — от 118 до 182. Когда пиксел подходит по допустимым значениям яркости, но от точки, на который щелкнул пользователь, его отделяет область, не попавшая в указанный диапазон, то этот пиксел не выделяется. Если яркость какого-либо из цветовых каналов пиксела равна, скажем, 14, а в поле Tolerance указано 100, то диапазон для этого канала будет включать значения от 0 до 114, так как отрицательных показателей яркости цветовых каналов не существует.
Когда пиксел подходит по допустимым значениям яркости, но от точки, на который щелкнул пользователь, его отделяет область, не попавшая в указанный диапазон, то этот пиксел не выделяется. Если яркость какого-либо из цветовых каналов пиксела равна, скажем, 14, а в поле Tolerance указано 100, то диапазон для этого канала будет включать значения от 0 до 114, так как отрицательных показателей яркости цветовых каналов не существует.
Некоторые пользователи ошибочно полагают, что «Волшебная палочка» выделяет цветовые диапазоны. Еще раз подчеркну, что на самом деле она работает с диапазонами яркости цветовых каналов, что не одно и то же. Чтобы эффективно использовать этот инструмент, зачастую следует оперировать с одним из цветовых каналов, отключив остальные. Оптимальный вариант — отсоединить каналы, содержащие составляющие того цвета, который нужно выделить. В результате без труда получится нужный контур выделения.
Use All Layers («Использование всех слоев»). Это очень простая, но весьма полезная опция. Она позволяет создавать выделения, включающие пикселы из различных слоев.
Она позволяет создавать выделения, включающие пикселы из различных слоев.
Меню Select
Рассмотрим несколько весьма полезных команд меню Select.
Hide Edges («Спрятать края»). Данная команда позволяет сделать линию выделения невидимой, чтобы не загромождать изображение. Но главное — самому пользователю помнить, где и какое выделение он сделал. Линия отключается комбинацией клавиш +H, а при повторном ее нажатии граница возвращается в поле зрения.
Deselect («Отмена выделения»). Команда позволяет удалить созданный контур (без внесения изменений в изображение). Это также можно сделать при активном инструменте выделения, щелкнув мышью на любой из частей изображения, не входящих в выбранную область. Такой же эффект дает и комбинация клавиш +D.
Reselect («Восстановление выделения»). При случайной отмене какого-нибудь выделения целесообразно обратиться к этой команде. Эквивалентное сочетание клавиш — ++D. Кстати, все действия с контурами выделения (их создание, изменение, уничтожение) отражаются в палитре History («История») и могут быть отменены в ней же, равно как и любые другие операции. Умение правильно работать с этой палитрой избавляет от массы проблем и необходимости использовать ряд команд, подобных описанной выше.
Умение правильно работать с этой палитрой избавляет от массы проблем и необходимости использовать ряд команд, подобных описанной выше.
Inverse («Инвертировать выделение»). По этой команде внутренняя часть контура становится внешней, а внешняя — внутренней. Иногда бывает удобнее выбрать ту часть изображения, где не было изменений, а затем просто инвертировать выделение.
Изменение контуров выделения
Кроме описанных выше приемов, для изменения контуров выделения используется диалоговое окно Border в меню Select?Modify («Выбрать?Модифицировать»). В результате получается выделение только по периметру существующего контура, а остальное отменяется. В поле Width диалогового окна вводится ширина (в пикселах). Данный инструмент позволяет поработать с границей между областью внутри контура выделения и внешней. Например, применив несколько фильтров, можно командой Smooth сгладить переход между ними и убрать острые углы. При этом программа запросит радиус сглаживания, поскольку острые углы заменяются окружностями, радиус которых и определяется значением радиуса сглаживания, причем чем он больше, тем сильнее скругляются углы. Чаще всего команда «Сгладить» бывает полезна при работе с «Волшебной палочкой», когда необходимо обработать контур с зубчатыми краями.
Чаще всего команда «Сгладить» бывает полезна при работе с «Волшебной палочкой», когда необходимо обработать контур с зубчатыми краями.
Для сглаживания границ выделения существует и так называемая растушевка. Она размывает контур, частично корректируя выделенные пикселы. Вызывается этот инструмент с помощью команды Feather («Растушевка») в меню Select («Выделить»). Можно использовать и комбинацию ++D. А для того чтобы растушевка выполнялась сразу после создания выделений, следует в меню Options в поле Feather ввести нужное количество пикселов — они и будут растушевываться по периметру области.
Expand and Contrast («Растянуть и сжать»). В полном соответствии со своим названием эти команды сжимают и растягивают контур выделения.
Grow («Соседние пикселы») и Similar («Подобные оттенки»). Команды действуют аналогично «Волшебной палочке», увеличивая область выделения. Они очень полезны тогда, когда необходимо захватить в контур области, имеющие такие же оттенки, как у граничных пикселов. По команде Similar пикселы выделяются независимо от расположения. Именно эти инструменты подходят для выделения сложных фрагментов изображения на сплошных фонах и для работы с коллажами.
По команде Similar пикселы выделяются независимо от расположения. Именно эти инструменты подходят для выделения сложных фрагментов изображения на сплошных фонах и для работы с коллажами.
Перемещение, клонирование и масштабирование выделенных областей
Перемещают выделенные области с помощью соответствующего инструмента. Чтобы переключиться на него, достаточно нажать клавишу V. Инструмент перемещения не модифицирует размеры и форму контура выделения, а просто изменяет его расположение (вместе с изображением, входящим в контур).
После смещения выделенной части на ее месте остается белая область такой же формы. Чтобы избежать этого, при перетаскивании следует удерживать нажатой клавишу — подобная операция называется клонированием. Выделенная область будет двигаться вместе с копией содержимого по изображению в соответствии с перемещением курсора, а исходная картинка останется неизменной. Кстати, перемещать выделенные области можно не только на одном рисунке, но и между несколькими. Для этого достаточно перетащить выбранную часть на другое изображение, а потом, переключившись в него, расположить ее так, как требуется.
Для этого достаточно перетащить выбранную часть на другое изображение, а потом, переключившись в него, расположить ее так, как требуется.
Для изменения размеров контура при сохранении его формы нужно в меню Select выбрать команду Transform Selection. В результате граница выделения окажется в прямоугольнике, имеющем опорные точки по углам и в серединах сторон. Используя клавишу , можно масштабировать изображение просто перетаскиванием, причем пропорционально размерам сторон. Клавиша позволяет масштабировать контур относительно заданной в нем точки, которую можно перемещать по всей площади выделенной области. Чтобы вращать изображение, следует выполнять перетаскивание за пределами границы преобразования (прямоугольной), а чтобы искривить контур, — перетащить нужный угол прямоугольного выделения при нажатой клавише . После внесения всех изменений остается лишь нажать или дважды щелкнуть мышью внутри рамки. Если же вместо выбрать , то все изменения будут отменены.
Итог
Adobe Photoshop 6 предоставляет все мыслимые инструменты выделения, но для их эффективного применения нужно знать множество «потайных» настроек и хитростей. Однако полученный результат с лихвой окупит все усилия, затраченные на изучение программы.
Однако полученный результат с лихвой окупит все усилия, затраченные на изучение программы.
Максим Образцов — дизайнер, e-mail: [email protected]
Окончание. Начало в № 5/01, с.142.
Пофантазируем?
Средства редактирования и, в частности, инструменты выделения Adobe Photoshop открывают огромный простор для фантазии художника. Например, как видно из приведенных ниже рисунков, обычный цветок несложно превратить в неизвестный природе вид.
| Шаг 1. Выделим лепестки цветка в прямоугольный контур | Шаг 2. Используя инструмент «Волшебная палочка» в верхних углах при нажатой клавише , уберем из выделенного контура ненужные фрагменты изображения |
| Шаг 3. Повторяем ту же операцию с нижними углами. Здесь ситуация несколько сложнее из-за стебля цветка — он пока остался в контуре |
Шаг 4. При нажатой клавише с помощью инструмента «Прямоугольное выделение» уберем из контура мешающие фрагменты изображения При нажатой клавише с помощью инструмента «Прямоугольное выделение» уберем из контура мешающие фрагменты изображения | |
| Шаг 5. Инструментом «Лассо» при нажатой клавише сотрем часть контура выделения | |
| Результат всех работ |
Photoshop 101 — Инструмент «Волшебная палочка»
Photoshop 101 — Инструмент «Волшебная палочка» | Джордж ОрнбоПоследнее обновление
Специально для высококонтрастных изображений инструмент «Волшебная палочка» упрощает выделение. Инструмент для повседневного использования. Этот пример показывает, как быстро и легко удалить фон.
Приблизительное время прочтения: 3 минуты
Содержание
Выбор на основе образцов
Волшебная палочка немного похожа на инструмент «Магнитное лассо», и выполняет большую часть тяжелой работы за вас. Он работает, выбирая пиксели на основе заданных вами настроек. Выберите инструмент «Волшебная палочка», нажав W.
Он работает, выбирая пиксели на основе заданных вами настроек. Выберите инструмент «Волшебная палочка», нажав W.
В этом примере мы собираемся удалить фон изображения. Это обычная задача в Photoshop и простая с помощью инструмента «Волшебная палочка».
Настройки
Инструмент «Волшебная палочка» в первую очередь является инструментом выбора, поэтому вы увидите те же параметры, что и в инструментах «Лассо» и «Выделение»:
- Новое выделение. be made
- Добавить к выбору — это означает, что каждый раз, когда вы нажимаете, ваш выбор будет добавлен к существующему выбору на одном из экранов. Ярлык для этого — Shift.
- Вычесть из выделения — это означает, что каждый раз, когда вы нажимаете, ваше выделение будет удаляться из существующего на экране. Ярлык для этого — Alt.
- Пересечение с выделением — это означает, что каждый раз, когда вы щелкаете, будут выбираться только те области, которые перекрываются с существующим выделением.
 Ярлык для этого — Alt + Shift
Ярлык для этого — Alt + Shift
Также есть ряд других опций:
- Допуск — определяет, насколько точно совпадают цвета в выделении. Это диапазон от 0 до 255. 255 выберет все, а 1 очень точно. Число, которое вам понадобится, зависит от изображения, но я считаю, что 60 подходит для обычной работы.
- Сглаженный — определяет сглаженный край выделения.
- Непрерывный — выбирает только те области, которые соединены вместе.
- Использовать все слои — позволяет инструменту выбирать из всех слоев.
Выбивание фона
Перед началом работы необходимо скопировать фоновый слой. Это хорошая идея, чтобы вы могли восстановить изображение, если что-то пойдет не так. Выберите скопированный слой, чтобы начать работу над ним.
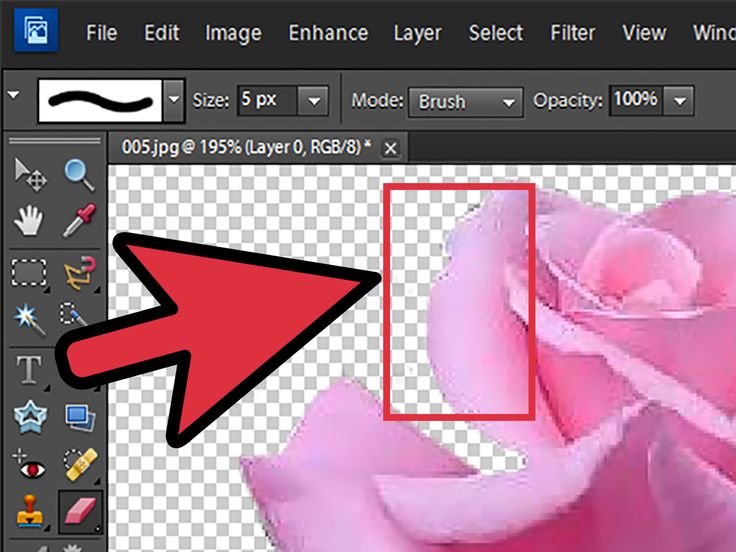
Я выбрал инструмент «Волшебная палочка» с помощью клавиши W и щелкнул по фону. Вы увидите, что при допуске 60 он выбрал часть, но не весь фон.
Совет: Если вы недовольны своим выбором, нажмите Apple + D (CTRL + D в Windows), чтобы удалить его и начать заново.
Чтобы выбрать весь фон, я теперь использую опцию «Добавить к выделению». Удерживайте Shift, и вы увидите изменение значка. Щелкайте по не включенным областям, пока не будет выделен весь фон.
Выбрав фон, вы можете удалить его или заполнить по своему усмотрению. Я удалил свой выбор, нажав CTRL + X
У вас есть новости или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на включение.
Tags
- Photoshop
- Photoshop 101
Recent Posts
Adobe is bringing the Magic Wand tool to Photoshop for iPad
- Tech/
- Apple/
- iPad
/
Along with new способы поделиться своим экраном и деформировать объекты
Ян Карлос Кэмпбелл / @soupsthename
|
Поделиться этой историей
Выбирать объекты на плоском фоне стало проще с помощью Magic Wand. Изображение: Adobe
Изображение: Adobe
Сегодня Adobe объявила об обновлении Photoshop для iPad классическим настольным инструментом, отсутствовавшим в первоначальном запуске приложения — Magic Wand. Некоторые функции интеллектуального выбора из Magic Wand были представлены в приложении для iPad в прошлом, но теперь Adobe добавляет сам инструмент, упрощая выбор, настройку или удаление определенных элементов более крупного проекта одним касанием.
Инструмент Magic Wand на iPad должен быть знаком всем, кто использовал его на компьютере. Инструмент позволяет легко извлекать объекты из плоского фона, выбирать области необычной формы или выбирать определенный цветной раздел проекта для последующего преобразования обычными способами Photoshop.
Magic Wand упрощает выбор объектов
Adobe также представляет новый способ совместного использования и проецирования того, над чем вы работаете, на большие экраны с помощью Canvas Projection. План состоит в том, что, включив Canvas Projection и подключив iPad к внешнему дисплею с помощью USB-C или HDMI, вы сможете отображать свой проект в полноэкранном режиме без использования пользовательского интерфейса Photoshop. iPad уже может подключаться к внешним дисплеям (это даже проще на iPad Pro с портом USB-C), но функция Photoshop должна упростить обмен тем, над чем вы на самом деле работаете, без отвлекающих меню.
iPad уже может подключаться к внешним дисплеям (это даже проще на iPad Pro с портом USB-C), но функция Photoshop должна упростить обмен тем, над чем вы на самом деле работаете, без отвлекающих меню.
Инструмент Transform Warp в настольном Photoshop получает независимые ручки Безье для настройки кривых. Изображение: Adobe
Настольная версия Photoshop также получает пару новых дополнений: еще больше неба для использования с инструментом замены неба в новой опции «Получить больше неба» и улучшенный инструмент «Трансформировать деформацию» с «независимой Ручки Безье. Adobe говорит, что новые ручки должны упростить настройку изображений, обернутых вокруг необычных форм.
Несмотря на то, что улучшенные инструменты Transform Warp и Sky Replacement впечатляют, больше всего пользователей порадуют улучшения iPad. Adobe обещает что-то вроде полной версии Photoshop для iPad как минимум с 2018 года, но всегда была какая-то оговорка. С недавним добавлением полнофункциональной «Восстанавливающей кисти» и запуском инструмента «Волшебная палочка» версия Photoshop для iPad наконец-то стала больше походить на настоящую.