Photoshop для новичков: работа с текстом
В преддверии Нового года, хочу поделиться с вами небольшим уроком: как прописать получателя в моем шаблоне «Сладкая посылка от Деда Мороза».
Обычно прописываю получателя я сама, по просьбе заказчиков, но это не очень удобно в первую очередь для вас.
Ведь покупая у меня шаблон, вы возможно захотите подарить «посылочку» не одному человеку, и поэтому вам нужно каждый раз обращаться за изменением получателя в адресной строке.
Многие мастера изготавливают такие шокобоксы для целой группы в детском саду или для целого класса, и вам будет удобнее самим изменять получателя.
Сразу скажу о том, что данная инструкция написана для начинающих мастеров, не овладевших еще навыками работы в фотошопе и только начинающими свой путь, также она будет интересно и тем, кто не занимается изготовлением шокобоксов на заказ, и просто хочет порадовать своих близких необычным подарочком.
1. Итак, после получения шаблона, открываем его в фотошопе (далее ФШ). Открыть его можно несколькими способами:
Открыть его можно несколькими способами:
— кликаем на шаблон правой кнопкой мыши, появляется диалоговое окно, нажимает «Открыть с помощью», затем выбираем программу ФШ.
— открываем ФШ, в левом верхнем углу нажимаем «Файл», затем «Открыть…»
Откроется окно, где выбираем ту папку, куда вы сохранили шаблон. Выбираем нужный файл, кликаем на кнопку «Открыть»
Готово, шаблон открыт.
Стоит отметить, если вы просто два раза кликнете мышкой по шаблону, он откроется в режиме просмотра с помощью программы «Просмотр изображений» или подобной, в зависимости от того, какая установлена на вашем компьютере.
В этой программе можно просматривать изображения, можно даже обрезать или применить фильтры, но вот текст вставить – нельзя.
В некоторых программах для просмотра изображений, предусмотрена вставка текста (у меня такой функции нет), но я бы не советовала пользоваться этой функцией для написания адресата в шаблоне.
Функции в этой программе минимальны, и может получиться просто не красиво и не гармонично, все- таки сладкий подарок должен быть не только вкусным, но эстетически привлекательным.
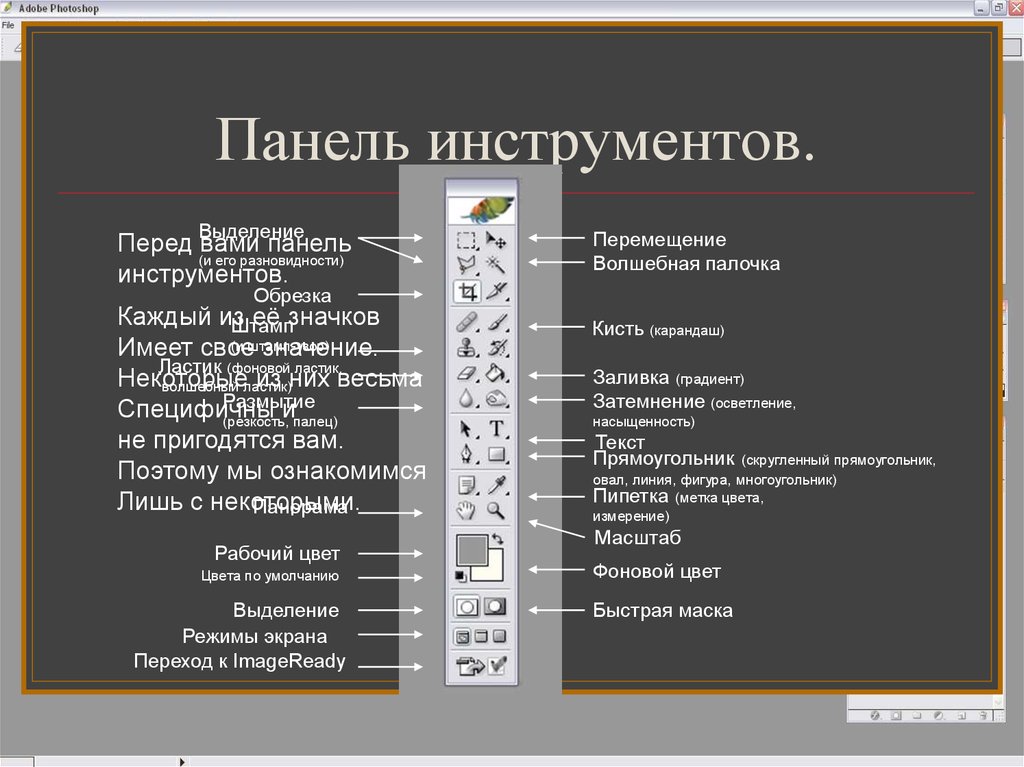
2. Для удобства работы, приближаем шаблон, делаем это с помощью «Лупы» на панели инструментов, регулировать можно с помощью лупы со значками +/-
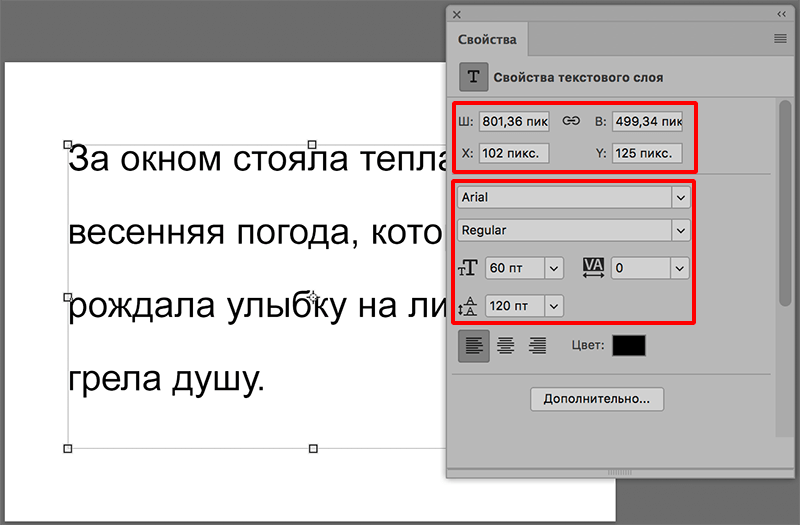
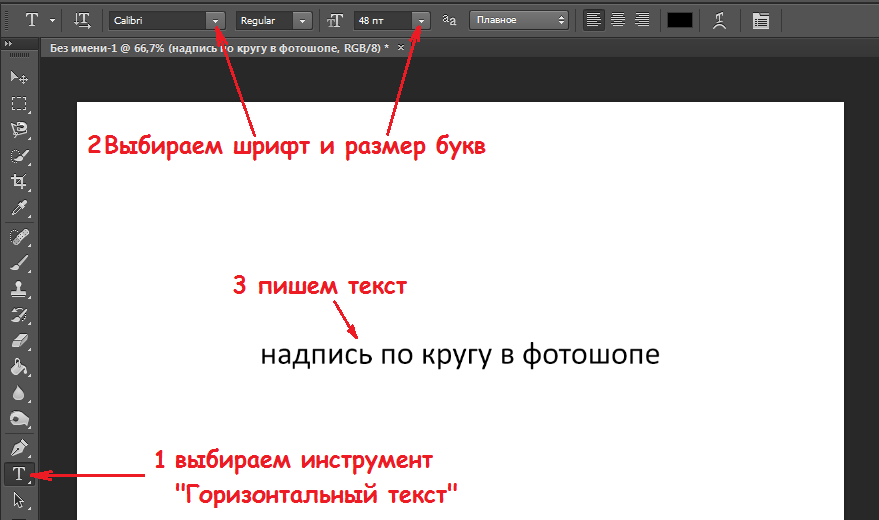
3. Далее выбираем инструмент «Горизонтальный текст» на панели инструментов (значок «Т»), выбираем шрифт «Allegretto Script One», размер шрифта 20 пт, цвет черный.
4. Наводим курсор на строку «Кому», кликаем, и можем вводить нужную нам фамилию и имя.
5. Также вписываем адрес. Лучше всего на каждой строчке вводить отдельно текст, так будет удобней его потом отредактировать, переместить и т.д. Каждая строчка отдельный слой в ФШ, итого 3 слоя текста.
6. Выравниваем наш текст с помощью инструмента «Перемещение».
Для этого кликаем по значку на панели инструментов, затем наводим на фамилию с именем и перемещаем на строчке, как нам нужно, также можно увеличить или уменьшить текст, потянув за уголок, отмеченный на фото.
!!! Обязательно, когда тяните стрелочку, уменьшая или увеличивая текст, держите клавишу Shift нажатой, тогда текст не будет деформироваться, и будет изменяться пропорционально (кстати, этот прием применяют при уменьшении или увеличении картинок, и не только в ФШ). Иначе у вас может получиться вот такой некрасивый деформированный текст.
Иначе у вас может получиться вот такой некрасивый деформированный текст.
7. Если вы что-то сделали не так, вы всегда можете отменить действие, нажав сочетание клавиш Ctrl+Alt+Z.
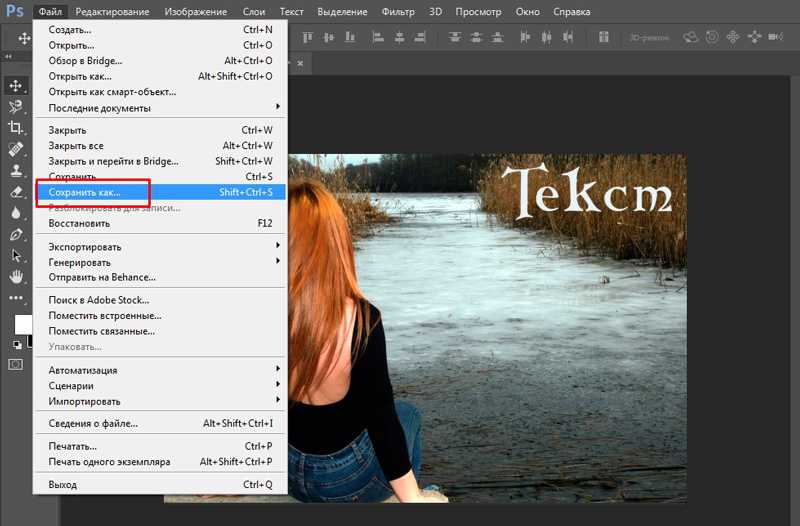
8. Если отредактированный текст вас полностью уже устраивает, то сохраняем шаблон таким образом: открываем вкладку «Файл» в левом верхнем углу, выбираем «Сохранить как»
9. В открывшемся окне выбираем папку, куда бы вы хотели сохранить шаблон, прописываем имя файла, затем в строке «Тип файла» выбираем PNG, либо JPEG, и нажимаем «Сохранить».
Таким образом, у вас остается и не заполненный шаблон и появляется новый, уже с прописанным получателем.
Также вы можете выбрать формат PSD, т.е. сохранить шаблон со всеми слоями, тогда вам можно будет открывать этот файл и менять получателя, уже не редактируя положение текста, шрифт и т.д., так как все это уже отредактировано вами ранее.
Все! Теперь остается распечатать шаблон и радовать своих близких сладкой посылочкой!
Получилось много букв, но не пугайтесь, я специально расписывала ОЧЕНЬ подробно, на деле же, это все проделывается очень быстро, раз попробовав, вы будете менять получателя буквально за минуту.
Если вам была интересна моя информация, жмите на кнопку «Нравится». Это послужит обратной связью, ну и, конечно, мне будет приятно, что оказалась для вас полезной.
Поделитесь в комментариях, знакомы ли вы уже с фотошопом? Какими пользуетесь программами для редактирования фотографий, вставки текста? Почему именно они вам нравятся?
С Уважением, Наталья!
Фотошоп: Работа с текстом. 69 уроков.: topbloger — LiveJournal
?Фотошоп: Работа с текстом. 69 уроков
… Текст «Под водой» | Дьявольский текст | Ледяной текст | ||||
Пишем кровью | Фрагментированная плитка
| Пластиковый текст
| ||||
Дрожащий текст
| Тающий лед
| Заоблачный текст
| ||||
Текст в стиле Grunge
| Текст, охваченный огнем
| Эффект механического текста
| ||||
Ледяное излучение
| Инопланетный текст
| Красивый объемный текст
| ||||
Токсичный текст
| Светящийся текст
| Природный эффект на тексте
| ||||
Текст в стиле фильма Star Wars
| Стильный ретро — эффект
| Обои в стиле StarCraft
| ||||
Текст в цепях
| Текст из мороженого
| Текст Граффити
| ||||
Гламурный текст
| Порваный текст
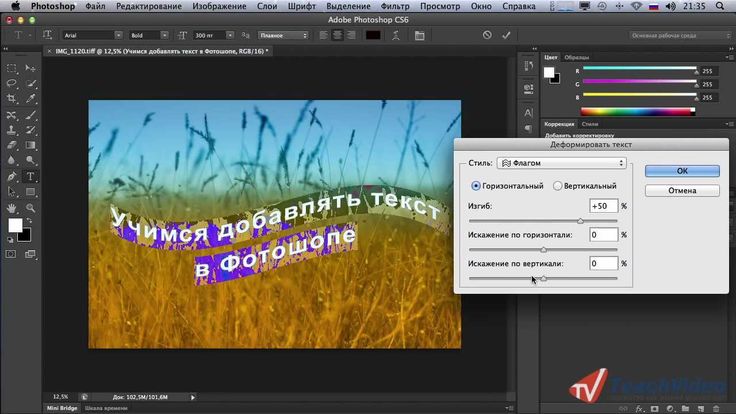
| Текст на флаге
| ||||
Текст обвитый плющом
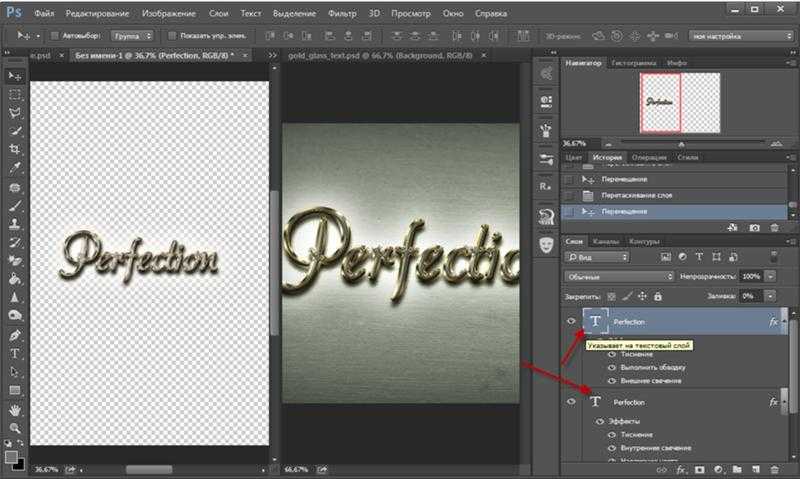
| Эффект стеклянности и прозрачности
| Оригинальное оформление текста
| ||||
Клубничный текст
| Переписываем плакаты
| Снежная шапка на тексте
| ||||
Прозрачный текст
| Пятнистый текст
| Дикозеленый текст
| ||||
Здесь был Вася )
| Потрясающий текстовый эффект
| Полосатый рейс
| ||||
Текст из глыбы льда
| Текст из камушков
| Магический текст
| ||||
Гелеобразный текст
| Шокирующий текст
| Пожар!!
| ||||
Индустриальный текст
| Светящийся текст
| Тигровый текст
| ||||
Все стильное — просто!
| Солнечно-радужный текст
| Размажем текст по чашке
| ||||
Текст из бамбука
| Сверкающее золото
| Фосфорные буквы
| ||||
| | ||||||
Винни-Пуховый текст
| Текст в лохмотьях
| Неоновые буквы
| ||||
Легкий бриз
| Пылающий текст
| Текст с эффектом облезлой стены
| ||||
Текст из колючей проволки
| Текст с трещинами
| Кровавый текст
| ||||
Легкий объем
| Фабричный текст
| Эффект геля
| ||||
Текст из подснежников
| Полосатый рейс — 2
|
Красивые букв
| ||||
+ 97 видеоуроков от Игоря Ульмана спионеренные у Sheree
источник — jaguarra
[53 ссылок 17 комментариев 1100 посещений]
читать полный текст со всеми комментариями
Tags: jaguarra, liveinternet. ru/users/jaguarra
ru/users/jaguarra
Subscribe
Персик цветёт Зацвел персик, а с ним рябчик, золотистая смородина,
Зацвел персик, а с ним рябчик, золотистая смородина, лунник и хеномелес. На сливе изюм-эрике много цветочных бутонов, она ушла от всех заморозков,…
Была ли это коронация, которая спасла монархию?
Таймс опубликовала отрывок из новой книги Салли Беделл Смит, в котором она пишет о коронации Георга VI и о том, что многое в этот момент стояло на…
Вероятно, диакон Кураев сходит с ума…
Олды еще помнят Кураева как выдающегося христианского просветителя, публикующего удивительные тексты и способного на качественную аналитику. Но в…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Типографика в Photoshop | Руководство по созданию идеальных эффектов типографики
Типографика просто означает создание такого эффектного и выразительного шрифта (текстового типа), который мгновенно привлечет внимание читателя. Часто текст обычно прячется на заднем плане веб-сайта, рекламных листовок, рекламных акций, и он не может дать читателю такой силы, чтобы принять во внимание формулировки. Таким образом, типографика, также известная как искусство создания прибыльного шрифта, позволяет дизайнеру позволить зрителю остановиться и просмотреть важные сообщения. Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Часто текст обычно прячется на заднем плане веб-сайта, рекламных листовок, рекламных акций, и он не может дать читателю такой силы, чтобы принять во внимание формулировки. Таким образом, типографика, также известная как искусство создания прибыльного шрифта, позволяет дизайнеру позволить зрителю остановиться и просмотреть важные сообщения. Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Примеры создания типографики в Photoshop
Ниже приведены примеры создания типографики в Photoshop:
Пример 1 — Типографика с цветочным шрифтом
Это популярный эффект. Типографика с цветочным эффектом используется во многих праздничных, свадебных дизайнах и флаерах. Это дает очень тонкое, но мощное тематическое сообщение и прямо дает зрителю представление о назначении этого конкретного шрифта. Этот эффект сам по себе может быть достигнут несколькими способами. Я покажу, как это сделать быстро, легко и красочно.
Шаг 1: Попробуйте скачать красивую картинку с розами онлайн. Откройте новый документ, выбрав «Файл», затем «Создать». Теперь перейдите в File > Place и поместите наше изображение роз, как показано ниже.
Шаг 2: Перейдите к инструменту «Горизонтальный текст». Введите текст, который хотите отредактировать. Нажмите Enter. Вы можете выбрать любой шрифт по вашему выбору. Я выбрал Font: Magneto и font-size: 320.
Шаг 3: Это важный шаг. Убедитесь, что слой с изображением розы находится поверх слоя с текстом. Теперь щелкните правой кнопкой мыши слой изображения и выберите параметр «Создать обтравочную маску». Вы увидите, что текст приобрел эффект розы. Мы можем еще много чего отредактировать, используя параметры наложения, но только если это необходимо.
Пример 2 – Типографика популярных странных вещей
Это популярный эффект, и я уверен, что многие из вас хотели бы узнать, как мы создаем такой типографский эффект.
Шаг 1: Перейти к файлу нажмите «Создать». Поскольку шрифт имеет черный фон, залейте фоновый слой черным цветом с помощью инструмента «Заливка».
Шаг 2: Выберите инструмент «Горизонтальный текст» и введите «Очень странные дела». Теперь осталось создать эффекты с помощью параметров наложения.
Шаг 3: Пусть шрифт будет Caps and Bold. Выберите стиль и размер шрифта, как показано на изображении.
Шаг 4: Не снимая выделения с текстового слоя, начните вносить изменения в размещение текста с помощью панели символов, как показано ниже. Сначала измените значение отслеживания на -100.
Шаг 5: Чтобы растянуть текст по вертикали, установите значение масштаба по вертикали, скажем, 115%. Вы также можете установить его по своему вкусу.
Шаг 6: Теперь первая и последняя буквы в реальном шрифте немного крупнее. Чтобы сделать это так, выберите первую букву слова и измените размер шрифта, скажем, на 400.
Чтобы сделать это так, выберите первую букву слова и измените размер шрифта, скажем, на 400.
Шаг 7: Теперь мы также знаем, что эти большие буквы выровнены вместе в одну строку. Это можно легко сделать с помощью параметра «Сдвиг базовой линии» прямо под параметром «Вертикальный масштаб» на панели символов. Выберите буквы и измените значение сдвига базовой линии, скажем, на -50 pt или любое другое, которое вам удобно.
Шаг 8: Теперь я решил настроить Кернинг или Расстояние между буквами для некоторых дополнительных эффектов. Я сделал это, изменив значение параметра «Кернинг» или «Интервал между символами» прямо под параметром «Размер шрифта». Измените значение на 50. Здесь я хотел бы отметить, что мне пришлось снова изменить размер шрифта, так как я был доволен новым значением при стилизации моего текста.
Шаг 9: После того, как желаемый интервал и корректировка букв достигнуты, давайте начнем стилизовать текст. Установите значение Заливки слоя «Очень странные дела» на 0%.
Установите значение Заливки слоя «Очень странные дела» на 0%.
Шаг 10: Дважды щелкните слой. В разделе «Стили слоя» выберите «Скос и тиснение». Мне пришлось сделать много хитов и пробных значений, чтобы добиться желаемого результата. Это эффекты, которые я изменил; Пожалуйста, установите следующие значения.
- Стиль: Тиснение штрихов
- Глубина: 220
- Размер: 3
- Снимите флажок Использовать глобальный лайтбокс
- Угол: 156
- Высота над уровнем моря: 37
- Глянцевый контур: конус — перевернутый
- Установите флажок Сглаживание .
- Режим выделения — непрозрачность: 35 %
- Теневой режим — непрозрачность: 50%
Шаг 11: Выберите параметр Contour в разделе Bevel and Emboss и установите следующие значения.
- Контур: Бухта – Глубокая
- Установите флажок Сглаживание .

Шаг 12: Выберите параметр Stroke, установите следующие значения и измените значение цвета с помощью редактора цвета, как показано ниже.
- Размер: 3
- Расположение: Внутри
Шаг 13: Выберите параметр Inner Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea0f0f
- Размер: 17
Шаг 14: Выберите параметр Outer Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea2314
- Размер: 12
- Диапазон: 60%
Шаг 15: Когда нас устроит стиль и редактирование, выберите текстовый слой. Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Позже это будет полезно для стилизации небольших прямоугольных фигур.
Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Позже это будет полезно для стилизации небольших прямоугольных фигур.
Шаг 16: Выберите инструмент «Прямоугольник со скругленными углами» и создайте 3 формы прямоугольника со скругленными углами, как показано на рисунке.
Шаг 17: Теперь выберите каждый слой и щелкните правой кнопкой мыши по каждому слою один за другим и выберите параметр «Вставить стиль слоя». Это автоматически стилизует фигуры в соответствии с нашим текстовым слоем. При необходимости отрегулируйте слои; у нас есть готовая типографика, вдохновленная странными вещами.
Заключение
Следующие примеры были выбраны, чтобы продемонстрировать дизайнеру, что типографские эффекты не обязательно должны быть сложными или трудными для создания. Что более важно понять, так это цель, для которой они должны быть созданы, и то, как типографика повлияет на наш дизайн. Остальное все только творчество!
Остальное все только творчество!
Рекомендуемые статьи
Это руководство по типографике в Photoshop. Здесь мы обсудим два разных примера, а также искусство и технику аранжировки шрифта, включая шрифтовой дизайн. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
- Блестящий эффект Photoshop
- Шрифтовые эффекты Photoshop
- Кисть для дерева Photoshop
- Морфинг в Photoshop
Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
Расшифровка видео
Привет, в этом уроке мы собираемся использовать все методы, которые мы использовали до сих пор, чтобы создать это. Немного Быстрого выделения, немного Выделения и Маски, немного Обтравочной маски, и мы должны заставить текст взаимодействовать вот так. Хорошо, давайте начнем.
Сначала заходим в «Файл», «Открыть». В наших «Файлах упражнений» есть одно под названием «Текстовое взаимодействие 01». Он находится в той папке, с которой мы работали, под названием «05 Selections», откройте ее. Теперь это PSD, а не JPEG. Почему? Это потому, что я хотел использовать определенный шрифт, и чтобы все мы использовали один и тот же шрифт. И поскольку все машины разные, у вас, вероятно, не будет — этот конкретный шрифт называется Lust. Если вы хотите, вы можете просто щелкнуть этот слой и нажать «Удалить» и напечатать свой собственный текст, но пока вы тренируетесь, давайте просто поработаем с этим шрифтом здесь.
Он находится в той папке, с которой мы работали, под названием «05 Selections», откройте ее. Теперь это PSD, а не JPEG. Почему? Это потому, что я хотел использовать определенный шрифт, и чтобы все мы использовали один и тот же шрифт. И поскольку все машины разные, у вас, вероятно, не будет — этот конкретный шрифт называется Lust. Если вы хотите, вы можете просто щелкнуть этот слой и нажать «Удалить» и напечатать свой собственный текст, но пока вы тренируетесь, давайте просто поработаем с этим шрифтом здесь.
Что я сделал, так это то, что вы можете щелкнуть правой кнопкой мыши текст здесь и сказать «Преобразовать в форму», он там не отображается. Он просто превращает этот шрифт здесь в форму, а не в редактируемый текст. Это означает, что он загружается на вашу машину, но вы не можете изменить его, вы застряли. В любом случае, что мы хотим сделать, так это… давайте включим и выключим Type, и я просто просматриваю части, в основном вот этот кусок посередине. Это было бы хорошо для частичного перекрытия, поэтому я хочу выбрать эту маску, чтобы она была на отдельном слое над текстом. Итак, давайте сделаем это.
Итак, давайте сделаем это.
Мы используем все навыки, которые мы изучили до сих пор. Просто на практическом примере. Я отключу слой Скотта, а вы нажмете там на чернила. Возьмите мой ‘Quick Selection Tool’, превратите его в размер кисти. Не имеет значения. У меня около 50. Я делаю это время от времени, чтобы увидеть, как далеко мне нужно подняться и опуститься, поэтому я собираюсь взять большую часть этого, и я хватаю большую часть этого. Видите ли, я мог бы пройти и продолжать выбирать это, но мне это не нужно, потому что текст не будет… может быть, я просто на всякий случай. Добавление к нему действительно не повредит. Вы просто пытаетесь понять, что вам нужно из этого, чтобы быть выше. Идеальный.
Так что я сделал выбор из него. Если я просто добавлю маску слоя сейчас, это будет работать. Это не то, чего я хочу, я собираюсь сделать еще один шаг. Я собираюсь отменить это. Я собираюсь продублировать этот слой, поэтому я собираюсь щелкнуть его правой кнопкой мыши, сохранить «Дублировать», и это будет «Top Ink 01». Так что теперь у меня их два. Теперь, когда я добавляю это к этому слою, у меня есть вот этот верхний кусочек, на котором только что были чернила, а тот, что внизу, вот такой. Тот, что внизу, просто заполняет фон. Итак, теперь речь идет о порядке слоев.
Так что теперь у меня их два. Теперь, когда я добавляю это к этому слою, у меня есть вот этот верхний кусочек, на котором только что были чернила, а тот, что внизу, вот такой. Тот, что внизу, просто заполняет фон. Итак, теперь речь идет о порядке слоев.
Как мы делали ранее, текст и модель очень похожи. Итак, я включу текст, перетащите его выше. Так что это выше этого. Сейчас вроде все нормально. Я собираюсь увеличить масштаб. Я хочу… есть некоторые фрагменты, которые я могу привести в порядок. Некоторые из этих краев здесь не очень хороши. Помните, что с выбранной маской слоя вы должны нажать на нее. Нажмите «Выбрать и замаскировать», как мы это делали в предыдущем уроке. Затем некоторые из этих глобальных. Определенно эти глобальные будут работать лучше в этом случае. Вы можете работать с ними по отдельности с помощью кисти, но, поскольку все они очень похожи, мы можем просто перетаскивать эти элементы.
Так что Edge Detection, да, может работать. Сглаживание, в данном случае мне очень нравится. .. Я просто выбрал случайное число. Я собираюсь включить и выключить это, и я попрошу редактора увеличить масштаб. Вы видите, может быть, в этой области здесь. Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
.. Я просто выбрал случайное число. Я собираюсь включить и выключить это, и я попрошу редактора увеличить масштаб. Вы видите, может быть, в этой области здесь. Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
Итак, у меня есть этот слой, маска довольно хороша, и я собираюсь поработать над парой других частей. Есть некоторые моменты, которые мы собираемся сделать, когда начнем затенять фон, чтобы он как бы вписался. Так что вы можете пропустить следующую минуту или две, пока я делаю остальные. Так чего еще я хочу? Видишь вот эту большую липкую штуку? Я хочу, чтобы это было выше «S». Итак, что я собираюсь сделать, так это то, что я собираюсь сделать то же самое, что и раньше. Я собираюсь отключить этот верхний, чтобы было немного легче смотреть на вещи. Я собираюсь продублировать слой Ink. «Дублировать слой». Тебя будут звать Top Ink 02. Мог бы и переместить наверх.
«Дублировать слой». Тебя будут звать Top Ink 02. Мог бы и переместить наверх.
Итак, выбрав этот слой, «Быстрая маска 02», я возьму все это. Включите это. На данный момент ей, наверное, лучше быть внизу, так что я могу включать и выключать текст. Это, наверное, то, что я хочу. Так что я собираюсь выключить их всех, кроме вот этого парня. Я собираюсь добавить вас в маску слоя. Он будет выше моего текста. Включите текст, и вот он, там. Теперь, в спешке, я взял слишком много, потому что я не хотел… я не хотел, чтобы это было над буквой H. Итак, я собираюсь закрасить это выделение, и это принесет некоторые из наших техник, которые мы узнали ранее.
Помните, что мы могли рисовать прямо на маске черным и белым, чтобы показать или скрыть что-то. Итак, на моей маске я возьму свою черную кисть, вот он, «Кисть». Хочу ли я, чтобы он был черным? Да, я хочу, чтобы он был черным. Я собираюсь убедиться, что моя непрозрачность составляет 100%. И я просто собираюсь закрасить. Моя кисть немного пушистая, в данном случае это не имеет большого значения. Вы можете видеть, это как бы начинает проходить через S. Я собираюсь отменить это пару раз, «Шаг назад». Я собираюсь перейти к моему размеру кисти и увеличить жесткость намного выше, чтобы я мог нарисовать это. Ну вот, Х. Там много туда-сюда.
Вы можете видеть, это как бы начинает проходить через S. Я собираюсь отменить это пару раз, «Шаг назад». Я собираюсь перейти к моему размеру кисти и увеличить жесткость намного выше, чтобы я мог нарисовать это. Ну вот, Х. Там много туда-сюда.
Теперь, когда эта маска выбрана, я могу перейти к «Выбрать и замаскировать». Я собираюсь увеличить масштаб. Теперь я снова включу сглаживание. Видите ли, это просто сделало его красивым. Я доволен этим. Shift Edge, короче, я тоже доволен. Что мы будем делать здесь, так это то, что мы покажем — посмотрите это, говорит «Запомнить настройки», это просто означает, что каждый раз, когда я загружаю это обратно для следующей маски, которую я собираюсь сделать, она будет помнить это вид сглаживания и такой вид Shift Edge. Удобно. Уменьшить. Давайте пройдемся и сделаем последний бит.
Так что я собираюсь настроить их обоих, выглядит круто. Сейчас я повернусь наверху, эти два выключены. И что я буду делать дальше? Я собираюсь сделать вот что, например, этот кусочек, который вылезает наружу, и этот маленький стебелек. Так что продублируйте слой, щелкните правой кнопкой мыши, продублируйте. ‘Вершина’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
Так что продублируйте слой, щелкните правой кнопкой мыши, продублируйте. ‘Вершина’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
Помните, здесь, или я просто удалил его из выбора здесь. Итак, выбрав этот слой, я собираюсь превратить его в маску слоя. Я надену его чуть выше своих шотландских туфель. Мгновенно я вижу, что есть что-то, что мне не нравится, но это нормально, давайте посмотрим, как это закрасить. Итак, на моей маске слоя, черная кисть, вот она. Я собираюсь закрасить это. Я просто издеваюсь над этим. Когда он выбран, я могу привести его в порядок с помощью Select и Mask, и, надеюсь, поскольку он запомнил мои выделения, он выполнил сглаживание и Shift Edge. Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Мне нравится, когда есть такое взаимодействие. Издалека лучше видно. Это то же самое, чему мы научились, но в другом практическом упражнении, потому что иногда вырезаешь людей, и ты такой: «О, я не могу этого понять». Это довольно просто, есть только один человек, но когда есть что-то вроде взаимодействия, принцип тот же, но нам приходилось делать это на трех уровнях, и нам даже не нужно было делать это на трех уровнях. Я просто разбил его на небольшие разделы, чтобы нам было немного легче понять. Вы могли бы просто выбрать все это за один раз, но я не такой умный.
Последнее, что я хочу сделать, это немного затемнить эти части здесь. Теперь проблема с… мы использовали эту технику ранее, помните, когда мы помещали эту модель в траву, мы использовали инструмент Burn Tool. Инструмент «Запись» великолепен, когда вы имеете дело с изображениями, но поскольку я хочу затемнить текст, смотрите это, есть большой вид, например, охотники за привидениями, не пойдет. Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Так что это новый материал, мы собираемся создать новый слой. Вот эта маленькая перевернутая страница, которую мы собираемся назвать «Тени». Я возьму свою кисть. Я собираюсь выбрать цвет, поэтому я нажму здесь. Мой цвет переднего плана, убедитесь, что он черный. На самом деле я собираюсь, может быть, выбрать немного теплее, может быть, в пространстве мизинца. Где мой мизинец? Просто чтобы соответствовать, потому что там что-то розовое на заднем плане. Он по-прежнему темно-черный, но с оттенком пурпурного.
Теперь, что касается моей кисти, я собираюсь установить жесткость на «0», чтобы она была красивой и пушистой. Похоже на то. Отменить. Я собираюсь выбрать хороший большой размер кисти, 300. Что я хочу сделать, так это вроде как… на самом деле я собираюсь отменить. Я собираюсь уменьшить непрозрачность, на 100% получается немного сильно. Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто лучший способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто лучший способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Итак, что я собираюсь сделать, я собираюсь… давайте сделаем что-то действительно очевидное. Давайте сделаем через этот H, так что я собираюсь сделать это там. Он работает довольно хорошо, за исключением того, что он раскрашивает фон и все такое. Я собираюсь перейти на полный шум. Видите ли, это на самом деле закрывает… Я зашел слишком далеко в качестве примера для вас, но вы можете видеть, это просто раскраска фона, что не удивительно, но есть классный маленький трюк, это объединение того, что мы сделали чуть раньше.
Перейдите к «Обтравочной маске». Итак, на данный момент тень предназначена только для того, чтобы покрывать то, что находится прямо под ней. Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Итак, что я собираюсь сделать, это «Выбрать все». Затем я собираюсь пойти «Редактировать», «Очистить». Избавляюсь от всего того хлама, который я сделал: «Выбрать», «Отменить выбор». Итак, с выбранным теневым слоем у него есть обтравочная маска прямо над Скоттом. Я собираюсь пройти здесь, моя непрозрачность, какая она, 38? Я просто собираюсь сделать что-то широкое с тенями. Я просто щелкаю пару раз. Сначала нужно сделать большие дела. Возможно, вам придется быть осторожным, потому что вы не хотите освещать это и S. Я просто сделаю это немного меньше здесь. Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Так что я получаю это, я на самом деле собираюсь пойти на двойную ставку. Возьмите меньшую кисть, мне очень нравятся большие широкие вещи, а затем я беру меньшую, я беру меньшую кисть, и мне нравится, что она довольно острая, где она точно выходит, но затем становится более пушистой. Щелчок и перетаскивание, щелчок, щелчок, щелчок и перетаскивание. Удерживая пробел, затем щелкните и перетащите мышь. Вы можете видеть, что это очень удобно, когда вы делаете такие вещи, вы хотите как бы красиво передвигаться. Если вы до сих пор избегали ярлыков. Наконец-то я сегодня здесь. Удерживая «пробел», нажмите, удерживайте и перетащите. Ладно, круто выглядишь? Что вы думаете? Мне это нравится, я понимаю, что вы не можете прочитать слово «обувь», но говорите типа «абстрактно круто». Это может быть красивое большое изображение для обложки и, возможно, логотип, который помогает определить текст.
Видите ли, на обложках журналов довольно много таких, где название журнала вверху, но это изображение немного взаимодействует с ним, и бренд журнала достаточно силен, чтобы вы знали, что журнал GQ или Glamour, или я даже не знаю достаточно гламурных журналов, но я думаю, вы понимаете, что я имею в виду.