Инструменты рисования красками в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 06, 2023 02:05:01 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Об инструментах, стилях и параметрах рисования красками
Adobe Photoshop предоставляет несколько инструментов для рисования красками и редактирования цветов изображения. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, позволяя накладывать цвет с помощью мазков кистью. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета в изображении. На панели параметров каждого из этих инструментов рисования можно определить способ применения цвета к изображению и выбрать форму кисти из соответствующего набора стилей. См. раздел Галерея инструментов раскраски.
Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, позволяя накладывать цвет с помощью мазков кистью. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета в изображении. На панели параметров каждого из этих инструментов рисования можно определить способ применения цвета к изображению и выбрать форму кисти из соответствующего набора стилей. См. раздел Галерея инструментов раскраски.
Кисти и набор инструментов
Параметры кисти можно сохранить в виде набора параметров, чтобы обеспечить быстрый доступ к часто используемым значениям. Photoshop включает несколько образцов подготовленных кистей. Начните работу с них и модифицируйте их для получения новых эффектов. Множество оригинальных подготовленных кистей можно загрузить с веб-страниц.
Можно быстро выбирать наборы кистей на панели параметров и временно изменять их размер и жесткость.
Сохраняйте наборы параметров инструментов, если есть необходимость сохранить характеристики отпечатка кисти наряду с такими значениями на панели параметров, как непрозрачность, интенсивность и цвет. Чтобы больше узнать о наборах параметров инструментов, см. раздел Создание и использование набора параметров инструментов.
Чтобы больше узнать о наборах параметров инструментов, см. раздел Создание и использование набора параметров инструментов.
Параметры отпечатка кисти
Как и другие значения на панели параметров, параметры отпечатка кисти управляют тем, как наносится цвет. Наносить цвет можно с эффектом постепенного изменения оттенка, с эффектом гладких краев, крупных мазков кистью, а также используя различные динамические параметры кисти, разнообразные режимы наложения и формы кисти. В узоре мазков кистью можно использовать текстуры, чтобы имитировать рисование на холсте или художественной бумаге. Предусмотрена также возможность имитировать распыление краски с помощью аэрографа. Для установки параметров отпечатка кисти предназначена панель «Настройки кисти». См. раздел Обзор панели «Настройки кисти».
При работе с чертежным планшетом нанесением цвета можно управлять, меняя степень нажима и угол наклона пера либо вращая перо или копировальное колесико. Для установки параметров чертежных планшетов предназначены панель «Настройки кисти» и панель параметров.
Рисование с помощью инструментов «Кисть» и «Карандаш»
Инструменты «Кисть» и «Карандаш» позволяют наносить на изображение текущий основной цвет. С помощью инструмента «Кисть» создаются мягкие цветные штрихи. С помощью инструмента «Карандаш» создаются линии с четкими краями.
Инструмент «Вращение» позволяет вращать холсты, облегчая процесс рисования. См. раздел Использование инструмента «Поворот вида».
Выберите основной цвет. (См. раздел Выбор цветов в палитре инструментов.)
Выберите инструмент «Кисть» или «Карандаш» .
Выберите кисть на панели «Кисти». См. раздел Выбор подготовленной кисти.
Настройка параметров инструмента для режима, затемнения и т. д. на панели параметров.
Выполните одно или несколько следующих действий.
- Нажмите и перетащите изображение для рисования.
- Чтобы
нарисовать прямую линию, определите ее начальную точку на изображении щелчком мыши.
 Затем,
удерживая клавишу «Shift», щелчком мыши установите конечную точку линии.
Затем,
удерживая клавишу «Shift», щелчком мыши установите конечную точку линии.
- Чтобы применить инструмент «Кисть» в качестве аэрографа, распыляйте краску, удерживая кнопку мыши, но не перемещая курсор.
Выбор предпочтительной формы курсора
Обновлено в Photoshop 24.1 (выпуск за декабрь 2022 г.)
В этом выпуске появилась возможность с легкостью настраивать толщину контуров кисти по своему вкусу непосредственно на панели настроек «Курсоры».Вы можете выбрать один из следующих параметров: «Тонкий», «Нормальный», «Полужирный» и «Жирный».
Если вы задаете этот параметр, изменения настроек вступают в силу немедленно — нет необходимости перезапускать Photoshop!
С легкостью настраивайте толщину контуров кисти по своему вкусу на панели настроек «Курсоры». У инструментов рисования есть три возможных курсора: стандартный курсор
(значок на панели инструментов), курсор-перекрестие и
курсор, который совпадает по размеру и форме с выбранным в текущий момент
отпечатком кисти.
Выберите «Изменить > «Установки» > «Курсоры» (Windows) или «Photoshop» > «Установки» > «Курсоры» (macOS).
Выберите требуемые курсоры в областях «Рисующие курсоры» и «Другие курсоры». Образцы курсоров изменятся с учетом выбранных вами параметров. Для курсора «Кончик кисти» выберите размер и укажите, нужно ли включить в курсор перекрестие.
- Параметр «Нормальный кончик кисти» ограничивает размер курсора областями, в которых мазок кистью имеет непрозрачность 50 % или более.
- Параметр «Полноразмерный кончик кисти» устанавливает размер курсора сообразно величине всей области, затрагиваемой мазком кистью. Для мягких кистей в результате этого создается курсор большего размера, чем при значении параметра «Нормальный», чтобы охватить области мазка кистью с меньшей непрозрачностью.
Чтобы объединить разные типы курсоров, выберите «Показывать перекрестье в курсоре кисти» или «Отображать при рисовании только курсор-перекрестие». Кроме того, для переключения между стандартным курсором и перекрестием при работе с инструментами «Перо» и «Кисть» можно использовать клавишу Caps Lock.
Кроме того, для переключения между стандартным курсором и перекрестием при работе с инструментами «Перо» и «Кисть» можно использовать клавишу Caps Lock.
Параметры инструментов рисования
Задайте на панели параметров следующие настройки. Набор доступных параметров зависит от конкретного инструмента.
Режим
Задает метод наложения рисуемого цвета на цвет уже существующих пикселов изображения. Доступность режимов зависит от текущего инструмента. Режимы рисования аналогичны режимам наложения слоя. См. раздел Режимы наложения.
Непрозрачность
Задает степень прозрачности наносимого цвета. В ходе рисования уровень непрозрачности остается в пределах заданного значения независимо от того, сколько раз курсор будет перемещен над одной областью при удерживании кнопки мыши. Если начать снова наносить штрихи в этой области, будет нанесен дополнительный цвет с заданной степенью непрозрачности. Значение 100 % соответствует полной непрозрачности.
Значение 100 % соответствует полной непрозрачности.
Нажим
Задает скорость, с которой накладывается цвет при перемещении курсора над областью. По мере рисования при нажатой кнопке мыши количество цвета возрастает со скоростью, определяемой значением интенсивности, пока не достигнет заданного значения непрозрачности. Например, если значения уровня непрозрачности и интенсивности равны 33 %, то после каждого перемещения курсора над некоторой областью количество цвета увеличивается на 33 % от цвета кисти. Общее количество цвета не превысит заданного значения непрозрачности, равного 33 %, пока не будет отпущена кнопка мыши и курсор не переместится над этой областью вновь.
Нажмите одну клавишу с цифрой, чтобы задать непрозрачности инструмента путем умножения на 10 % (нажатие клавиши «1» задает 10 %; нажатие клавиши «0» задает 100 %). Нажмите две клавиши с цифрами, чтобы задать определенную непрозрачность. Чтобы задать количество краски, нажимайте клавиши с цифрами, удерживая клавишу «Shift».
Аэрограф
Имитирует рисование с помощью аэрографа. При перемещении курсора над областью количество краски возрастает, пока нажата кнопка мыши. Параметры жесткости, непрозрачности и интенсивности кисти определяют скорость наложения краски и ее количество. Щелкните эту кнопку для включения или отключения этого параметра.
Автостирание
(Только для инструмента «Карандаш») Позволяет рисовать фоновым цветом в областях, содержащих основной цвет. Выберите основной цвет, который необходимо стереть, и фоновый цвет, который требуется нанести вместо него. (См. раздел Автостирание с помощью инструмента «Карандаш».)
Кнопки нажима
Используйте нажим пера для изменения параметров непрозрачности и размера на панели «Настройки кисти».
Photoshop выполняет интеллектуальное сглаживание штрихов кисти. Просто введите значение (0–100) для сглаживания на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Есть несколько режимов интеллектуального сглаживания. Щелкните на значок шестерни (), чтобы включить один или несколько из следующих режимов:
Режим следования за строкой
Рисование осуществляется, только если струна натянута. Перемещение курсора в пределах радиуса сглаживания не оставляет следов.
Следование за штрихом
Позволяет продолжать выполнять рисование вслед за курсором в случае приостановки штриха. При отключении этого режима рисование прекращается сразу после остановки курсора.
Следовать до конца мазка
Завершает штрих с последнего положения рисования до точки, где была отпущена кнопка мыши или перо.
Регулировка масштаба
Предотвращает возникновение неровных штрихов путем регулировки сглаживания. Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
Еще похожее
- Изменение размера и жесткости кистей для рисования путем перетаскивания
- Создание и модификация кистей
- Параметры размываемого кончика
- Создание узоров и управление ими
- Стирание фрагментов изображения
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Рисование с помощью микс-кисти
Вход в учетную запись
Войти
Управление учетной записью
Скетчи акварельными и не только карандашами и обработка рисунка в фотошопе!
Что-то пост о моем акварельном развитии идет туго, собираю по родственникам фото своих немногочисленных работ. Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т. д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист 😄 ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!).
Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. “Albrecht Durer”, “Polychromos” и старых Koh-I-Noor, пока не поняла, какие нравятся больше. Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему 😄 . Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Рисую в hahnemuhle bamboo.
д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист 😄 ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!).
Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. “Albrecht Durer”, “Polychromos” и старых Koh-I-Noor, пока не поняла, какие нравятся больше. Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему 😄 . Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция Георгин (его я еще наверное помучаю гуашью) И сирень, которая странным образом опять распустилась в сентябре 😱 Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1. Итак, сканирую или фотографирую при дневном свете свой рисунок.
В данном случае я сирень отсканировала, т.к. очень пасмурно. Сканер Canon LIDE 2200, настройки подбираю методом тыка, но уже на момент сканирования можно немного отрегулировать яркость и т.д. Разрешение 300. Результат сканирования
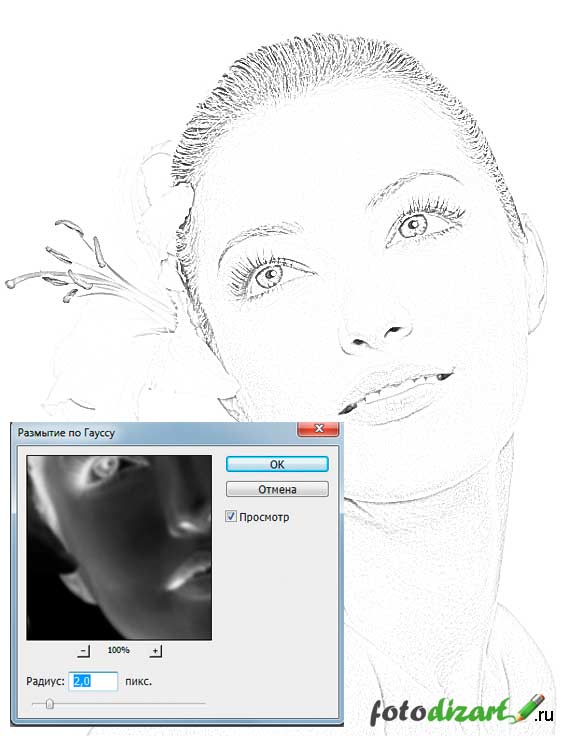
2. Открываем фотошоп (у меня лицензионный). Создаю дубликат слоя и далее корректируем изображение: насыщенность, тон и т.д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым
Изображение — Коррекция — Черно-белое.
Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция Георгин (его я еще наверное помучаю гуашью) И сирень, которая странным образом опять распустилась в сентябре 😱 Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1. Итак, сканирую или фотографирую при дневном свете свой рисунок.
В данном случае я сирень отсканировала, т.к. очень пасмурно. Сканер Canon LIDE 2200, настройки подбираю методом тыка, но уже на момент сканирования можно немного отрегулировать яркость и т.д. Разрешение 300. Результат сканирования
2. Открываем фотошоп (у меня лицензионный). Создаю дубликат слоя и далее корректируем изображение: насыщенность, тон и т.д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым
Изображение — Коррекция — Черно-белое. Затем заходим в уровни Ctrl+L и перемещаем черный и белый бегунки так, чтобы у нас был белый фон и черное изображение. 3. Можно конечно сразу обрезать свое изображение, чтобы не было лишней ерунды, я сделаю это сейчас). Теперь я поступаю следующим образом. Нужно закрасить белые пятнышки внутри черного силуэта сирени черным цветом, а помарки на фоне — белым. Этот пример достаточно сложный, т.к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.
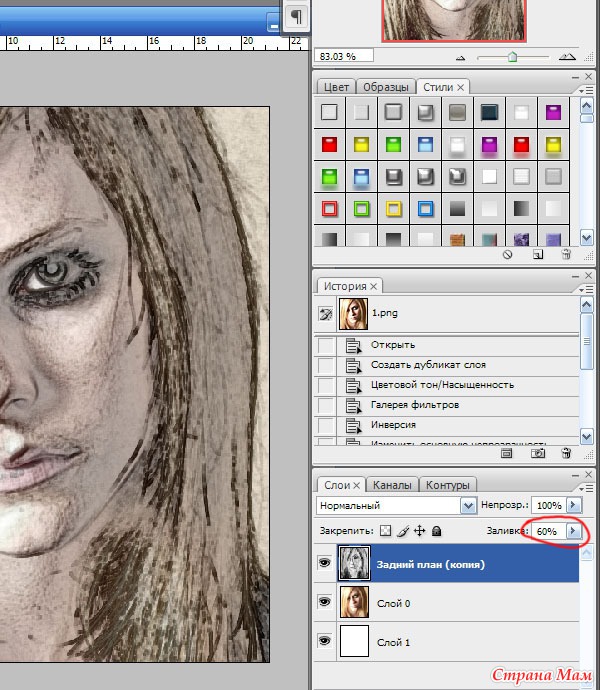
4. Далее заходим в Выделение — Цветовой диапазон. Должен выделиться белый фон рисунка (если выделится черный силуэт, просто сделать инверсию выделения). Не снимая это выделение, делаем активным второй слой (цветной) и нажимаем Del. Все, теперь на втором слое фон рисунка удалился и осталась ветка сирени. 5. В таком виде ее еще нельзя оставить, поэтому я создаю новый слой и заливаю его черным цветом. И подкладываю ниже, под нашу ветку. Видно, что остались неровные края и шершавости.
Затем заходим в уровни Ctrl+L и перемещаем черный и белый бегунки так, чтобы у нас был белый фон и черное изображение. 3. Можно конечно сразу обрезать свое изображение, чтобы не было лишней ерунды, я сделаю это сейчас). Теперь я поступаю следующим образом. Нужно закрасить белые пятнышки внутри черного силуэта сирени черным цветом, а помарки на фоне — белым. Этот пример достаточно сложный, т.к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.
4. Далее заходим в Выделение — Цветовой диапазон. Должен выделиться белый фон рисунка (если выделится черный силуэт, просто сделать инверсию выделения). Не снимая это выделение, делаем активным второй слой (цветной) и нажимаем Del. Все, теперь на втором слое фон рисунка удалился и осталась ветка сирени. 5. В таком виде ее еще нельзя оставить, поэтому я создаю новый слой и заливаю его черным цветом. И подкладываю ниже, под нашу ветку. Видно, что остались неровные края и шершавости. Будем избавляться)
6. Первый вариант. Выделение — Уточнить край. Необходимо выставить настройки для своего конкретного случая Остались небольшие помарки, которые можно убрать, например, ластиком.
Второй вариант. Просто обводим лишнее вокруг лассо по-частям и удаляем (чаще всего поступаю именно так, хотя обводить с помощью мышки иногда просто мучение, но так я больше контролирую изменения и замечаю косяки). Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю 😄 Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
Будем избавляться)
6. Первый вариант. Выделение — Уточнить край. Необходимо выставить настройки для своего конкретного случая Остались небольшие помарки, которые можно убрать, например, ластиком.
Второй вариант. Просто обводим лишнее вокруг лассо по-частям и удаляем (чаще всего поступаю именно так, хотя обводить с помощью мышки иногда просто мучение, но так я больше контролирую изменения и замечаю косяки). Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю 😄 Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
#цветы #фотошоп #акварельные_карандаши #акварельные_цветы #акарель #скетбук #скетч #цветные_карандаши #обработка_контуров
Инструмент «Карандаш» в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
от Джозеф Браунелл / Среда, 24 февраля 2021 г. /
Опубликовано в
Новейшая версия Photoshop Elements
/
Опубликовано в
Новейшая версия Photoshop Elements
Инструмент «Карандаш» в Photoshop Elements: обзор
Инструмент «Карандаш» в Photoshop Elements рисует линии на фотографиях с резкими краями. Нажмите кнопку «Карандаш» на панели инструментов, чтобы использовать его. Затем щелкните и перетащите изображение, чтобы создать линии и применить цвет к пикселям в выбранном слое. Инструмент «Карандаш» во многом похож на инструмент «Кисть», но его нельзя использовать в качестве аэрографа.
Инструмент «Карандаш» в Photoshop Elements также содержит дополнительный параметр «Автоматическое стирание» на панели параметров инструмента. Если вы отметите этот флажок, вы сможете нарисовать цвет фона в тех областях документа, где вы уже применили цвет переднего плана, чтобы заменить его. Сделав выбор на панели параметров инструмента, щелкните и перетащите изображение, чтобы рисовать с помощью инструмента «Карандаш».
Инструмент «Карандаш» в Photoshop Elements.
 Инструкции. Изображение пользователя, рисующего линию с помощью инструмента «Карандаш» в Photoshop Elements.
Инструкции. Изображение пользователя, рисующего линию с помощью инструмента «Карандаш» в Photoshop Elements.Инструмент «Карандаш» в Photoshop Elements: Инструкции
- Чтобы использовать инструмент «Карандаш» , нажмите кнопку «Инструмент «Карандаш»» на панели инструментов и, при необходимости, на панели параметров инструмента.
- Затем установите цвет для применения в качестве цвета переднего плана на панели инструментов.
- Затем убедитесь, что вы выбрали правильный слой, к которому нужно применить выбранный цвет на панели «Слои».
- Затем выберите форму кисти во всплывающем меню «Выбор набора настроек кисти» на панели параметров инструмента.
- Чтобы установить ширину кончика кисти , используйте ползунок «Размер».
- Чтобы задать способ применения кисти и взаимодействия с цветом пикселей, которые она закрашивает , используйте раскрывающийся список «Режим» на панели параметров инструмента.

- Если вы хотите установить уровень прозрачности краски, которую вы наносите , используйте ползунок «Непрозрачность».
- Автоматическое применение текущего цвета «фона» поверх цвета «переднего плана» при щелчке и перетаскивании с помощью «Инструмента «Карандаш» и при запуске поверх уже примененного цвета переднего плана , установите флажок «Автоматическое стирание».
- Чтобы рисовать с использованием текущих настроек , нажмите и перетащите фотографию, чтобы применить цвет.
Инструмент «Карандаш» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Инструмент «Карандаш» показано, как использовать инструмент «Карандаш» в Photoshop Elements. Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Отмечен под: курс, рисовать, рисование, помощь, как сделать, изображение, изображения, инструкции, слой, слои, учиться, урок, линия, линии, обзор, карандаш, фото, фотографии, фото, элементы фотошопа, элементы фотошопа 13, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, учебник по элементам фотошопа, самостоятельная работа, обучение, инструмент «Карандаш» в элементах фотошопа, обучение, руководство, использование, видео
О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 0 Дни 22 Часы 56 Минуты 31 Секунды $199 $49 Вся библиотека!
См. Deal
Deal
Как редактировать иллюстрации в Photoshop; Вдохните жизнь в карандашные портреты | Розали Кейт Уиттингем
Скорость воспроизведения
- 0,5x
- 1x (нормальный)
- 1,25x
- 1,5x
- 2x
Получите неограниченный доступ ко всем занятиям
Преподаются лидерами отрасли и работающими профессионалами
Темы включают иллюстрацию, дизайн, фотографию и многое другое
Получите неограниченный доступ ко всем занятиям
Преподают лидеры отрасли и работающие профессионалы
Темы включают иллюстрация, дизайн, фотография и многое другое
Поднимите свои рисунки карандашом на новый уровень!
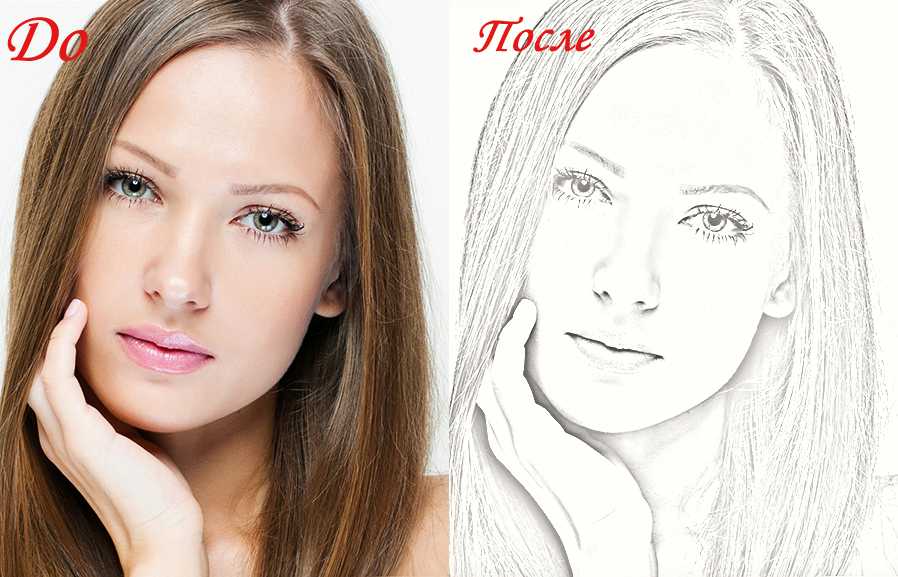
На этом занятии я научу вас, как сканировать ваши работы и редактировать их с помощью Photoshop. Сосредоточившись на портретной живописи, я пройду все шаги, которые я предпринимаю, чтобы превратить мои иллюстрации от сканирования в готовую работу.
Сосредоточившись на портретной живописи, я пройду все шаги, которые я предпринимаю, чтобы превратить мои иллюстрации от сканирования в готовую работу.
Этот класс отлично подходит для модных иллюстраторов и редакционных иллюстраторов, традиционных художников или просто тех, кто интересуется портретной живописью.
Практический классный проект
Ваш классный проект состоит в том, чтобы взять одну из ваших ранее нарисованных карандашом иллюстраций и преобразовать ее, используя методы, показанные в этом классе. Я приложил текстуру акварели в файлы проекта.
Сделайте снимок экрана после того, как вы его отсканировали, а затем снимок готового продукта и опубликуйте его в разделе классных проектов!
Самые популярные
Ожидания оправдались?
- Превышено!
- 0% Да
- 0% Немного
- 0% Не совсем
- 0%
Загрузить еще отзывы
Архив отзывов
В октябре 2018 года мы обновили нашу систему отзывов, чтобы улучшить способ сбора отзывов. Ниже приведены отзывы, написанные до этого обновления.
Ниже приведены отзывы, написанные до этого обновления.
Загрузить еще отзывы
Проходите отмеченные наградами оригинальные классы Skillshare
В каждом классе есть короткие уроки, практические проекты
Ваша подписка поддерживает учителей Skillshare
Учитесь откуда угодно
Проходите занятия на ходу с приложением Skillshare . Транслируйте или загружайте, чтобы смотреть в самолете, метро или в любом другом месте, где вы лучше всего учитесь.
Стенограммы
1. Введение: добро пожаловать на мой мастер-класс по редактированию иллюстраций в фотомагазине, чтобы оживить свой карандаш. Плохие черты в этом классе будут говорить о том, как сканировать ваши иллюстрации, как улучшать их в фотомагазине, а также как их раскрашивать. Мы собираемся показать вам, как перенести ваши иллюстрации от этого к этому, и все промежуточные шаги. Так что, если вы хотите вывести свои рисунки карандашом на новый уровень, продолжайте смотреть.
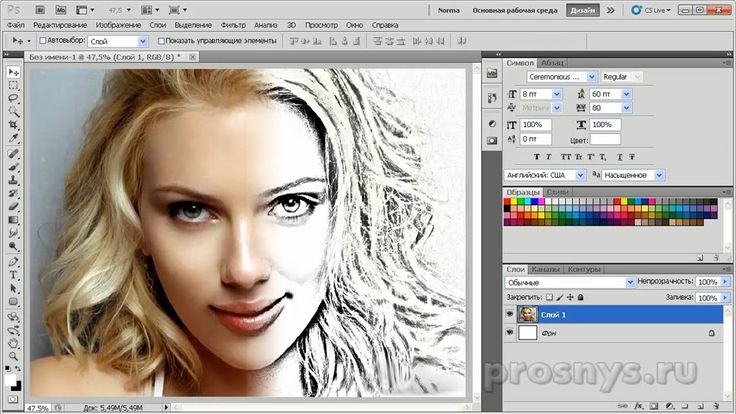
2. Сканирование вашего рисунка и настройка изображения: привет, ребята. Итак, первое, что мы собираемся сделать, это отсканировать наше изображение. Итак, я загрузил свое изображение на свой сканер. У меня есть сканер 83, поэтому мне не нужно собирать его по кусочкам, я только собираюсь открыть программное обеспечение для своих сканеров. А мой скин — сканер брата. Итак, я просто открою этот центр управления, где я могу изменить все настройки для сканирования, чтобы вы видели, когда я открою раздел изображений. Но это все настройки, которыми я пользуюсь. Это 600 на 600 dp I на ленте сканирования. Настоящий серый, чтобы не потерять ни одной детали. Пока мы сканируем их, вы можете снизиться до 300 глаз DP. Вам не нужно изображение такого размера. А также убедитесь, что тип файла установлен на J peg и большой. Так что я просто накину на этот конец, я открою его в фотомагазине. Итак, это мой рисунок, который я открыл, просто собираюсь немного обрезать его наружу, чтобы изображение было в центре.
Так что, если вы хотите вывести свои рисунки карандашом на новый уровень, продолжайте смотреть.
2. Сканирование вашего рисунка и настройка изображения: привет, ребята. Итак, первое, что мы собираемся сделать, это отсканировать наше изображение. Итак, я загрузил свое изображение на свой сканер. У меня есть сканер 83, поэтому мне не нужно собирать его по кусочкам, я только собираюсь открыть программное обеспечение для своих сканеров. А мой скин — сканер брата. Итак, я просто открою этот центр управления, где я могу изменить все настройки для сканирования, чтобы вы видели, когда я открою раздел изображений. Но это все настройки, которыми я пользуюсь. Это 600 на 600 dp I на ленте сканирования. Настоящий серый, чтобы не потерять ни одной детали. Пока мы сканируем их, вы можете снизиться до 300 глаз DP. Вам не нужно изображение такого размера. А также убедитесь, что тип файла установлен на J peg и большой. Так что я просто накину на этот конец, я открою его в фотомагазине. Итак, это мой рисунок, который я открыл, просто собираюсь немного обрезать его наружу, чтобы изображение было в центре. Затем следующее, что женщины соберут, как кисть, Энди. Выбрав белый цвет в качестве цвета, я собираюсь поднять все метки, которые могут быть вокруг изображения, оставшегося от сканера. Иногда на нее могли попасть небольшие кусочки пыли и тому подобное, поэтому я всегда приподнимаю ее по краю. Просто убедитесь, что вы обошли все края в Zoom, и просто убедитесь, что следующее, что я делаю, это меняю режим на RGB с оттенков серого. Он попросит вас летать и просто скажет «Да», а затем я просто скопирую более позднее, поэтому сейчас я изменяю кривые. Я хочу немного осветлить его, затем потяните полосу вниз посередине, чтобы создать размах, чтобы немного затемнить его. И всегда держите флажок предварительного просмотра отмеченным, чтобы вы могли видеть, не зашли ли вы слишком далеко, или как это выглядит на фактическом изображении. Итак, я нажимаю на инструмент записи. Убедитесь, что он настроен на горение, а не на уклонение, и вы увидите настройки, которые у меня есть. Задаются тени и выдержка 4%.
Затем следующее, что женщины соберут, как кисть, Энди. Выбрав белый цвет в качестве цвета, я собираюсь поднять все метки, которые могут быть вокруг изображения, оставшегося от сканера. Иногда на нее могли попасть небольшие кусочки пыли и тому подобное, поэтому я всегда приподнимаю ее по краю. Просто убедитесь, что вы обошли все края в Zoom, и просто убедитесь, что следующее, что я делаю, это меняю режим на RGB с оттенков серого. Он попросит вас летать и просто скажет «Да», а затем я просто скопирую более позднее, поэтому сейчас я изменяю кривые. Я хочу немного осветлить его, затем потяните полосу вниз посередине, чтобы создать размах, чтобы немного затемнить его. И всегда держите флажок предварительного просмотра отмеченным, чтобы вы могли видеть, не зашли ли вы слишком далеко, или как это выглядит на фактическом изображении. Итак, я нажимаю на инструмент записи. Убедитесь, что он настроен на горение, а не на уклонение, и вы увидите настройки, которые у меня есть. Задаются тени и выдержка 4%. Это, вероятно, самое большее, до чего вы можете дойти, не накладывая сразу слишком много, поэтому я просто продолжаю нажимать, просто затемняя любые области, где, по моему мнению, это необходимо, например, вокруг глаз и вокруг линии роста волос. Итак, теперь я добавляю текстуру акварели, и это добавит фон Онда среднего тона на лицо, чтобы вы могли видеть, что это мальчик. На данный момент это действительно не имеет значения. Мы просто используем его для текстуры, так что я перетащу его на свое изображение, один раз открою его в фотомагазине и наложу на лицо. Итак, вы хотите уменьшить уровень слоя, чтобы увеличить его, и вы можете сделать это, щелкнув здесь, и вы увидите лицо. Итак, теперь мы хотим использовать оттенок и насыщенность, чтобы изменить политическое. Это здорово, и вы можете немного уменьшить мощность, чтобы не было слишком темно. Следующее, что мы собираемся сделать, это использовать инструмент A razor, чтобы поднять края лица в той области, где мы их не чувствуем. Вы можете использовать для этого карандаш, но я считаю, что он получается слишком резким, вы можете установить жесткость примерно на 62%, а затем просто начать поднятие вокруг края лица.
Это, вероятно, самое большее, до чего вы можете дойти, не накладывая сразу слишком много, поэтому я просто продолжаю нажимать, просто затемняя любые области, где, по моему мнению, это необходимо, например, вокруг глаз и вокруг линии роста волос. Итак, теперь я добавляю текстуру акварели, и это добавит фон Онда среднего тона на лицо, чтобы вы могли видеть, что это мальчик. На данный момент это действительно не имеет значения. Мы просто используем его для текстуры, так что я перетащу его на свое изображение, один раз открою его в фотомагазине и наложу на лицо. Итак, вы хотите уменьшить уровень слоя, чтобы увеличить его, и вы можете сделать это, щелкнув здесь, и вы увидите лицо. Итак, теперь мы хотим использовать оттенок и насыщенность, чтобы изменить политическое. Это здорово, и вы можете немного уменьшить мощность, чтобы не было слишком темно. Следующее, что мы собираемся сделать, это использовать инструмент A razor, чтобы поднять края лица в той области, где мы их не чувствуем. Вы можете использовать для этого карандаш, но я считаю, что он получается слишком резким, вы можете установить жесткость примерно на 62%, а затем просто начать поднятие вокруг края лица. Не торопитесь с этим. Это будет проще, если у вас есть планшет, но это можно сделать и без коврика для мыши, прежде чем у меня будет планшет. Раньше я делал это с помощью коврика для мыши. Просто требуется немного больше терпения и немного больше времени, чтобы вы могли увидеть здесь и пойти не так. Хаки, которые я не хочу, должны были быть раскрашены, только лицо и шея. Так что вы просто берете мое время и следите за тем, чтобы я шел по краю. Это просто ускорено для удобства. Некоторое время вы не наблюдаете за всем этим, но пока вы это делаете, просто убедитесь, что вы не торопитесь, пока не получите всю акварель. Приподнятое увеличение. Убедитесь, что вы не упустили ни одной детали. Я хочу видеть сейчас, что это выглядит хорошо. Итак, как вы можете видеть внизу, есть довольно жесткий край. Так что я просто смягчу края, уменьшив непрозрачность на моей бритве, чтобы реклама была довольно мягкой. Тем не менее, я просто повторяю это снова, и снова, и снова, пока у вас не появится более глубокий взгляд на Грейди.
Не торопитесь с этим. Это будет проще, если у вас есть планшет, но это можно сделать и без коврика для мыши, прежде чем у меня будет планшет. Раньше я делал это с помощью коврика для мыши. Просто требуется немного больше терпения и немного больше времени, чтобы вы могли увидеть здесь и пойти не так. Хаки, которые я не хочу, должны были быть раскрашены, только лицо и шея. Так что вы просто берете мое время и следите за тем, чтобы я шел по краю. Это просто ускорено для удобства. Некоторое время вы не наблюдаете за всем этим, но пока вы это делаете, просто убедитесь, что вы не торопитесь, пока не получите всю акварель. Приподнятое увеличение. Убедитесь, что вы не упустили ни одной детали. Я хочу видеть сейчас, что это выглядит хорошо. Итак, как вы можете видеть внизу, есть довольно жесткий край. Так что я просто смягчу края, уменьшив непрозрачность на моей бритве, чтобы реклама была довольно мягкой. Тем не менее, я просто повторяю это снова, и снова, и снова, пока у вас не появится более глубокий взгляд на Грейди. Так что я доволен тем, как это выглядит сейчас. Всегда уменьшайте масштаб, чтобы вы могли видеть, как выглядит полное изображение. Я просто настраиваю параметры непрозрачности. Просто отметьтесь, что мир темнее или светлее. Итак, это конец первоначальной настройки для этого проекта. Далее мы собираемся добавить детали. Я действительно стремлюсь сделать наши рисунки немного более живыми, так что немецкий, следующий класс, чтобы посмотреть, как мы собираемся преобразовать это дальше.
3. Создание трехмерного изображения. Итак, на этом уроке мы добавим намного больше деталей к нашей иллюстрации. Для этого нужно, чтобы наше эталонное изображение выглядывало и использовалось, чтобы увидеть, что нам нужно добавить больше теней, бликов, которые соединяются с лицом. Итак, я открыл свое эталонное изображение в фотомагазине и просто перетаскиваю его в сторону, чтобы мы могли открывать оба изображения одновременно и постоянно переключаться между ними. Таким образом, мы собираемся добавить немного больше деталей, сделав изображение более трехмерным.
Так что я доволен тем, как это выглядит сейчас. Всегда уменьшайте масштаб, чтобы вы могли видеть, как выглядит полное изображение. Я просто настраиваю параметры непрозрачности. Просто отметьтесь, что мир темнее или светлее. Итак, это конец первоначальной настройки для этого проекта. Далее мы собираемся добавить детали. Я действительно стремлюсь сделать наши рисунки немного более живыми, так что немецкий, следующий класс, чтобы посмотреть, как мы собираемся преобразовать это дальше.
3. Создание трехмерного изображения. Итак, на этом уроке мы добавим намного больше деталей к нашей иллюстрации. Для этого нужно, чтобы наше эталонное изображение выглядывало и использовалось, чтобы увидеть, что нам нужно добавить больше теней, бликов, которые соединяются с лицом. Итак, я открыл свое эталонное изображение в фотомагазине и просто перетаскиваю его в сторону, чтобы мы могли открывать оба изображения одновременно и постоянно переключаться между ними. Таким образом, мы собираемся добавить немного больше деталей, сделав изображение более трехмерным. Итак, чтобы сделать это, мы хотим оставить его на нашем инструменте A razor включенным. Я уменьшаю емкость до 8%, чтобы кисть оставалась очень мягкой. Итак, вы хотите сделать куст максимально мягким, чтобы вы могли видеть, что я удвоил слой с акварелью и просто поставил галочку на другом, чтобы в случае, если мы допустим какие-либо ошибки, нам не пришлось пройти весь процесс поднятия ребер заново. Затем мы собираемся использовать эту бритву, чтобы выделить некоторые детали кожи, так что я только начинаю поднимать нос. Сейчас. Я просто работаю над лицом, чтобы выделить блики и детали, как показано на эталонном изображении. Вы можете преувеличить определенные блики, в зависимости от того, хотите ли вы выглядеть более драматично. О, мягче все зависит от вашего творчества. Вы можете видеть, что я просто постепенно продолжаю нажимать на мышь. Щелкайте подушечкой, а не просто выполняйте одно плавное движение. Я просто повышение в том сером, где это нужно залив. Я увижу. По мере того, как это продолжается, интерес начинает придавать все больше и больше реалистичного и трехмерного эффекта иллюстрации и этой технике.
Итак, чтобы сделать это, мы хотим оставить его на нашем инструменте A razor включенным. Я уменьшаю емкость до 8%, чтобы кисть оставалась очень мягкой. Итак, вы хотите сделать куст максимально мягким, чтобы вы могли видеть, что я удвоил слой с акварелью и просто поставил галочку на другом, чтобы в случае, если мы допустим какие-либо ошибки, нам не пришлось пройти весь процесс поднятия ребер заново. Затем мы собираемся использовать эту бритву, чтобы выделить некоторые детали кожи, так что я только начинаю поднимать нос. Сейчас. Я просто работаю над лицом, чтобы выделить блики и детали, как показано на эталонном изображении. Вы можете преувеличить определенные блики, в зависимости от того, хотите ли вы выглядеть более драматично. О, мягче все зависит от вашего творчества. Вы можете видеть, что я просто постепенно продолжаю нажимать на мышь. Щелкайте подушечкой, а не просто выполняйте одно плавное движение. Я просто повышение в том сером, где это нужно залив. Я увижу. По мере того, как это продолжается, интерес начинает придавать все больше и больше реалистичного и трехмерного эффекта иллюстрации и этой технике. Его можно использовать на всех видах иллюстраций. Это не обязательно должно быть более реалистично, это просто добавит немного больше жизни лицам. Это хороший способ объединения традиционного носителя с цифровым, просто получая оставшиеся биты на любом из них. Я не забываю продолжать уменьшать масштаб, чтобы вы могли видеть, как выглядит весь фрагмент. Иногда вы играете за Земела и видите, что он стал слишком тяжелым, а некоторые части слишком тяжелыми, так что просто продолжайте уменьшать масштаб. Итак, как вы видите, мы закончили эту часть территории. Я доволен тем, как это выглядит сейчас. Следующее, что я не буду делать, это просто добавить эти отделочные стулья, добавить детали и добавить немного коллекционирования, присоединяйтесь к нам в следующем разделе этого класса, чтобы узнать, как это сделать.
4. Завершение деталей и добавление цвета: в этой заключительной части урока мы собираемся добавить некоторые детали по добавлению цвета к нашей иллюстрации, просто чтобы придать ей более стилизованный эффект.
Его можно использовать на всех видах иллюстраций. Это не обязательно должно быть более реалистично, это просто добавит немного больше жизни лицам. Это хороший способ объединения традиционного носителя с цифровым, просто получая оставшиеся биты на любом из них. Я не забываю продолжать уменьшать масштаб, чтобы вы могли видеть, как выглядит весь фрагмент. Иногда вы играете за Земела и видите, что он стал слишком тяжелым, а некоторые части слишком тяжелыми, так что просто продолжайте уменьшать масштаб. Итак, как вы видите, мы закончили эту часть территории. Я доволен тем, как это выглядит сейчас. Следующее, что я не буду делать, это просто добавить эти отделочные стулья, добавить детали и добавить немного коллекционирования, присоединяйтесь к нам в следующем разделе этого класса, чтобы узнать, как это сделать.
4. Завершение деталей и добавление цвета: в этой заключительной части урока мы собираемся добавить некоторые детали по добавлению цвета к нашей иллюстрации, просто чтобы придать ей более стилизованный эффект. Здесь вы действительно можете добавить в мир немного своей индивидуальности и художественного стиля. Итак, для начала я устанавливаю жесткость кисти примерно на 20%. Я собираюсь нарисовать несколько мелких белых деталей на изображении, которое мы видим. Если вы прищуритесь на исходное изображение, то сможете увидеть действительно яркую точку. Так что бы на очках. Я тоже не люблю подсвечивать глаза. Просто добавьте немного индивидуальности и жизни в изображение, чтобы вы могли видеть, что я уменьшил пассаж A до 15%. Просто они не добавляли слишком много лишнего к части. Я также делаю это на новой зажигалке, так что вы можете видеть, что я просто использую свою кисть, чтобы добавить некоторые дополнительные детали в очки, просто чтобы они выглядели немного более трехдневными, и чтобы действительно выделить детали на блеск на них всегда продолжает испаряться, включая и выключая слой, просто чтобы увидеть, сколько на самом деле вы вложили в произведение. Вы даже можете добавить немного больше на нос и только несколько мест на попе, которые вы хотели бы добавить.
Здесь вы действительно можете добавить в мир немного своей индивидуальности и художественного стиля. Итак, для начала я устанавливаю жесткость кисти примерно на 20%. Я собираюсь нарисовать несколько мелких белых деталей на изображении, которое мы видим. Если вы прищуритесь на исходное изображение, то сможете увидеть действительно яркую точку. Так что бы на очках. Я тоже не люблю подсвечивать глаза. Просто добавьте немного индивидуальности и жизни в изображение, чтобы вы могли видеть, что я уменьшил пассаж A до 15%. Просто они не добавляли слишком много лишнего к части. Я также делаю это на новой зажигалке, так что вы можете видеть, что я просто использую свою кисть, чтобы добавить некоторые дополнительные детали в очки, просто чтобы они выглядели немного более трехдневными, и чтобы действительно выделить детали на блеск на них всегда продолжает испаряться, включая и выключая слой, просто чтобы увидеть, сколько на самом деле вы вложили в произведение. Вы даже можете добавить немного больше на нос и только несколько мест на попе, которые вы хотели бы добавить. Некоторые подчеркивают наш особый свет, попадая на нос и прямо во внутренние уголки глаз, добавляя небольшие световые линии, которые вы можете пропустить, когда на самом деле рисуете мир, уменьшая масштаб, чтобы убедиться, что изображение не выглядит слишком ЛОЖЬ. Иногда, когда вы добавляете эти блики и эффекты, особенно при увеличении, вы можете упустить дополнительные детали, вы можете немного промахнуться и немного переборщить. Итак, следующее, что я делаю, это добавляю немного цвета тому пути, который я собираюсь сделать. Я решил, что собираюсь добавить цвета на очки. Я собираюсь сделать их розовыми. Итак, чтобы сделать это, я создал еще один слой, выбрал мой цвет, а затем поднял непрозрачность на кисть. Я просто раскрашиваю эти очки. Вы можете немного уменьшить твердость для этого, так как вы не хотите, чтобы снаружи была кровь. Не сначала. Я думал, что просто хотел, чтобы линзы заполнили их. Но потом я решил, что после того, как я израсходовал все очки, я подумал, что это выглядит более эффектно.
Некоторые подчеркивают наш особый свет, попадая на нос и прямо во внутренние уголки глаз, добавляя небольшие световые линии, которые вы можете пропустить, когда на самом деле рисуете мир, уменьшая масштаб, чтобы убедиться, что изображение не выглядит слишком ЛОЖЬ. Иногда, когда вы добавляете эти блики и эффекты, особенно при увеличении, вы можете упустить дополнительные детали, вы можете немного промахнуться и немного переборщить. Итак, следующее, что я делаю, это добавляю немного цвета тому пути, который я собираюсь сделать. Я решил, что собираюсь добавить цвета на очки. Я собираюсь сделать их розовыми. Итак, чтобы сделать это, я создал еще один слой, выбрал мой цвет, а затем поднял непрозрачность на кисть. Я просто раскрашиваю эти очки. Вы можете немного уменьшить твердость для этого, так как вы не хотите, чтобы снаружи была кровь. Не сначала. Я думал, что просто хотел, чтобы линзы заполнили их. Но потом я решил, что после того, как я израсходовал все очки, я подумал, что это выглядит более эффектно. Как только вы начнете добавлять такие цветовые детали, они действительно станут более характерными для вашей иллюстрации. Теперь я использую полоски цветового тона и насыщенности, чтобы измениться для вас. Посмотрим, не хочу ли я розовый, посмотрим, будет ли он лучше смотреться. Другой цвет. Я думаю, что лучше всего он выглядит розовым, потому что он излучает именно те вибрации, которые я ищу. Но поиграйте с этим и просто посмотрите, что, по вашему мнению, выглядит лучше всего. Вы можете изменить емкость слоев. Ну, имейте в виду, я держу этот слой под белыми бликами, чтобы мы не потеряли те, и они все еще были потрясены, и я просто слегка очищаю прощание, чтобы убедиться, что нет, где снова пропущено. Просто играйте с емкостью и просто проверяйте различные настройки, чтобы увидеть, что выглядит лучше всего. На этом этапе вы можете затемнить и любые части, которые, по вашему мнению, нужно затемнить еще немного. Я собираюсь пойти и теперь снова с целыми костями и просто немного поднять брови.
Как только вы начнете добавлять такие цветовые детали, они действительно станут более характерными для вашей иллюстрации. Теперь я использую полоски цветового тона и насыщенности, чтобы измениться для вас. Посмотрим, не хочу ли я розовый, посмотрим, будет ли он лучше смотреться. Другой цвет. Я думаю, что лучше всего он выглядит розовым, потому что он излучает именно те вибрации, которые я ищу. Но поиграйте с этим и просто посмотрите, что, по вашему мнению, выглядит лучше всего. Вы можете изменить емкость слоев. Ну, имейте в виду, я держу этот слой под белыми бликами, чтобы мы не потеряли те, и они все еще были потрясены, и я просто слегка очищаю прощание, чтобы убедиться, что нет, где снова пропущено. Просто играйте с емкостью и просто проверяйте различные настройки, чтобы увидеть, что выглядит лучше всего. На этом этапе вы можете затемнить и любые части, которые, по вашему мнению, нужно затемнить еще немного. Я собираюсь пойти и теперь снова с целыми костями и просто немного поднять брови. После того, как вы выполните все эти шаги, иногда вы можете обнаружить, что некоторые области выглядят немного потерянными, поэтому вы можете просто вытащить их обратно. Это наша иллюстрация. В значительной степени законченный, как вы можете видеть позже, я решил добавить к нему красную губу. Используя ту же технику, что и с солнцезащитными очками на героине, просто переключайтесь вперед и назад, чтобы вы могли увидеть разницу, которую эти шаги сделали с нашими оригинальными иллюстрациями, отсканированными с помощью редактирования и добавления цвета. Вы можете видеть здесь, как губы буквально просто обводят фигуру, нарисованную ею, и держат ее под этим белым слоем. И вот мы идем снова. Вы можете просто увидеть разницу в том, что это сделано. Так что жду с нетерпением всех ваших иллюстраций. Если вы будете следовать этому руководству с одной из ваших личных иллюстраций, вставьте снимок экрана готовой работы в отсканированное изображение, чтобы мы могли увидеть разницу, и вставьте ее в раздел вашего проекта.
После того, как вы выполните все эти шаги, иногда вы можете обнаружить, что некоторые области выглядят немного потерянными, поэтому вы можете просто вытащить их обратно. Это наша иллюстрация. В значительной степени законченный, как вы можете видеть позже, я решил добавить к нему красную губу. Используя ту же технику, что и с солнцезащитными очками на героине, просто переключайтесь вперед и назад, чтобы вы могли увидеть разницу, которую эти шаги сделали с нашими оригинальными иллюстрациями, отсканированными с помощью редактирования и добавления цвета. Вы можете видеть здесь, как губы буквально просто обводят фигуру, нарисованную ею, и держат ее под этим белым слоем. И вот мы идем снова. Вы можете просто увидеть разницу в том, что это сделано. Так что жду с нетерпением всех ваших иллюстраций. Если вы будете следовать этому руководству с одной из ваших личных иллюстраций, вставьте снимок экрана готовой работы в отсканированное изображение, чтобы мы могли увидеть разницу, и вставьте ее в раздел вашего проекта.
