Золотое сечение в дизайне
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное.
Итак, что такое золотое сечение?
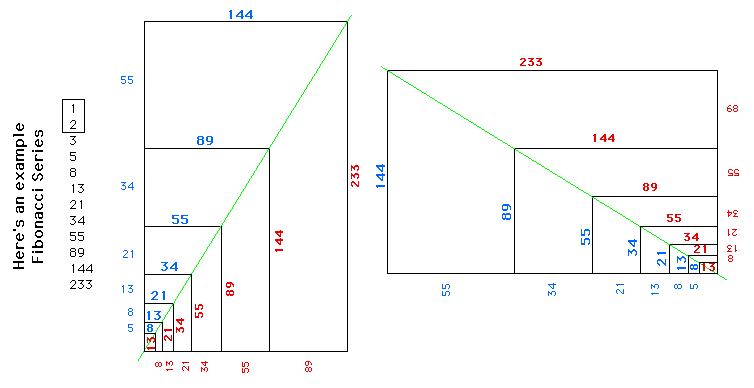
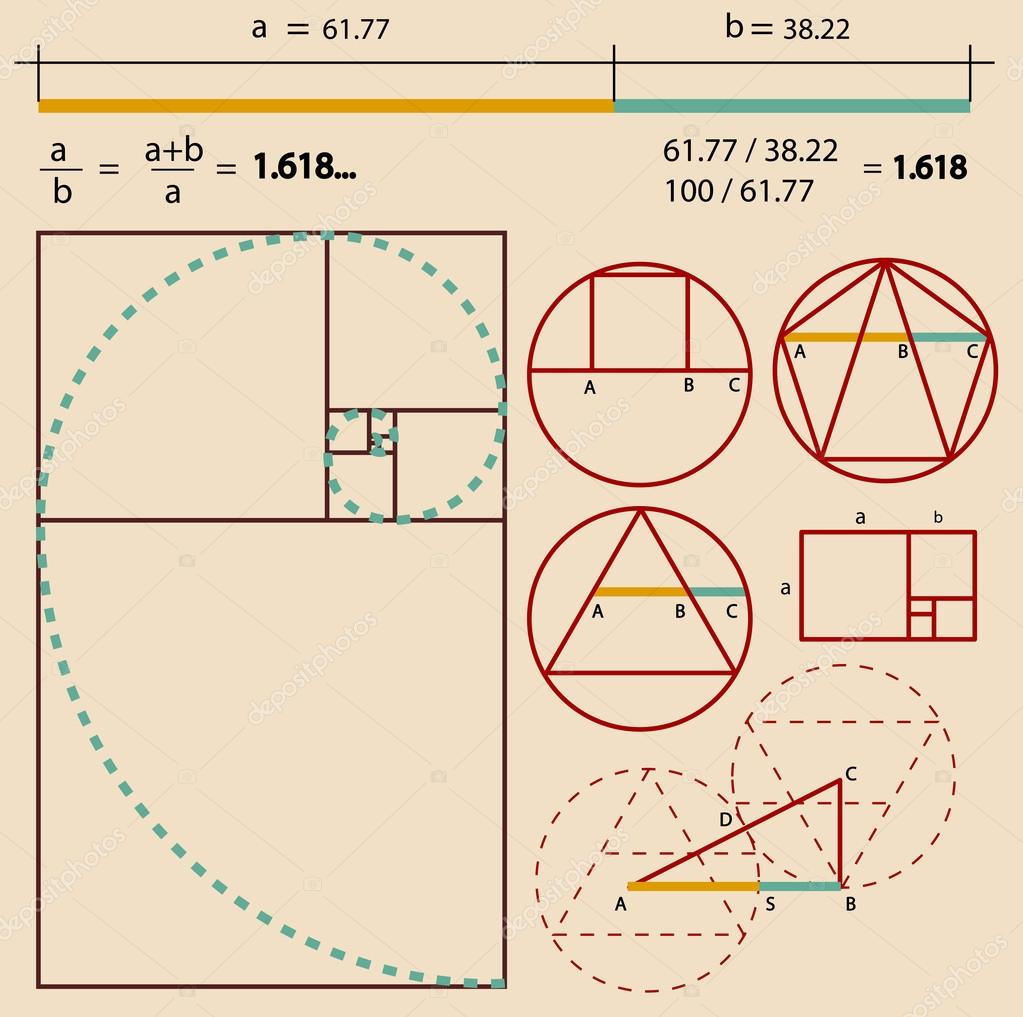
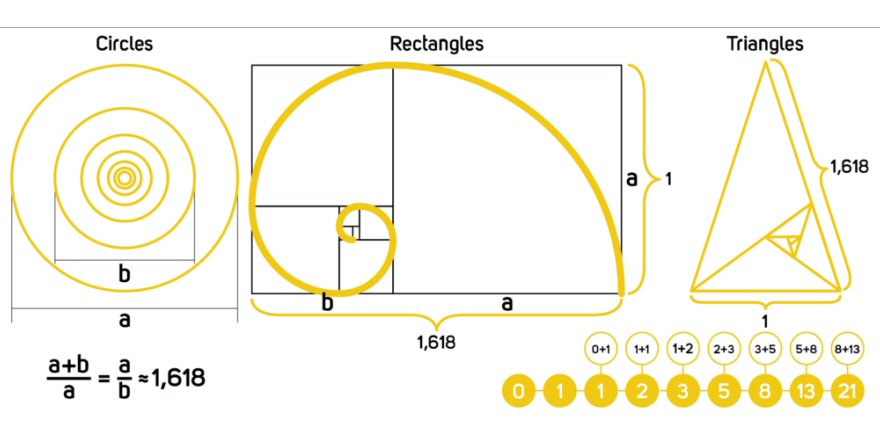
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
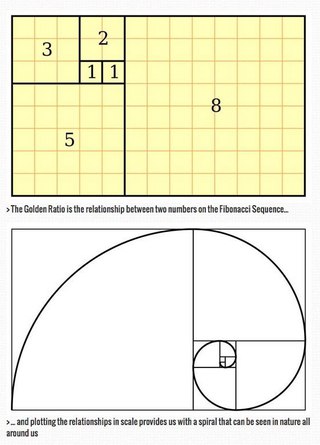
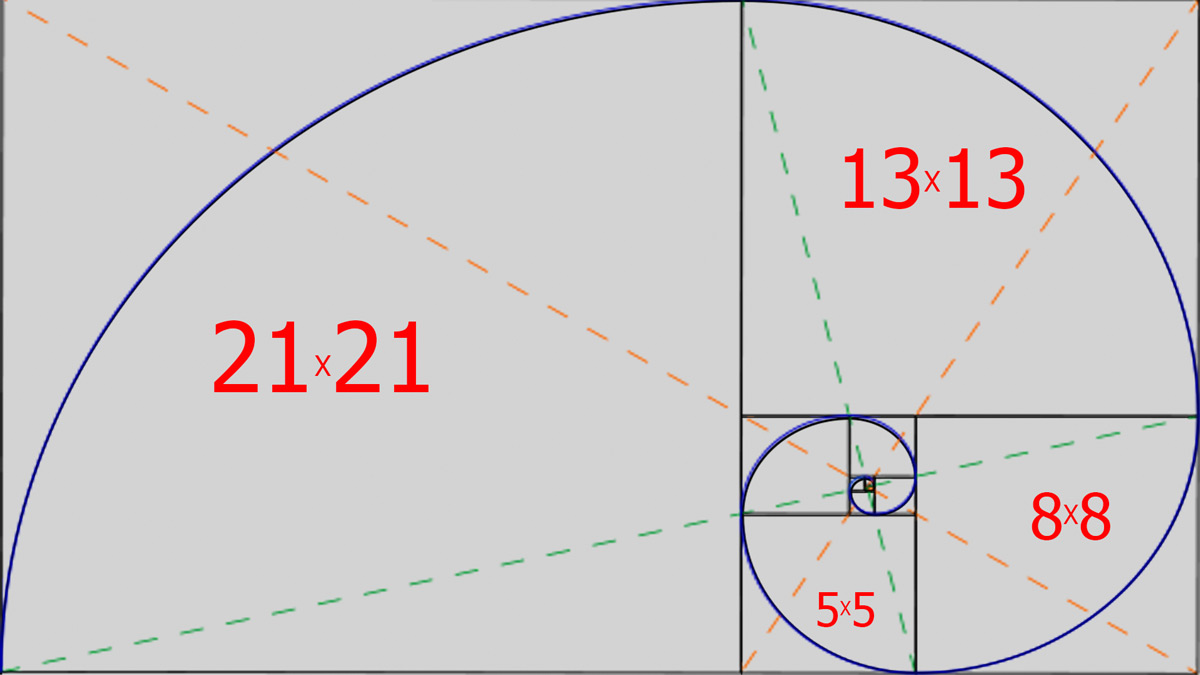
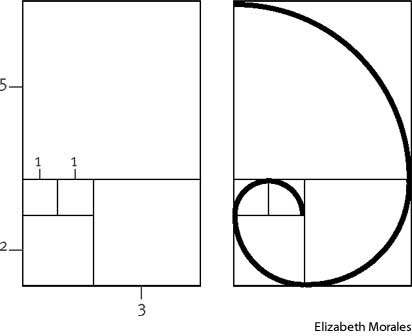
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали.
Где мы можем увидеть его в природе
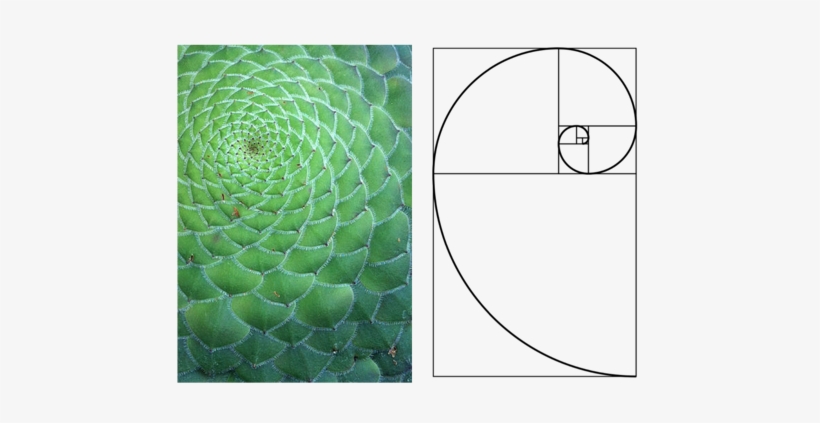
Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
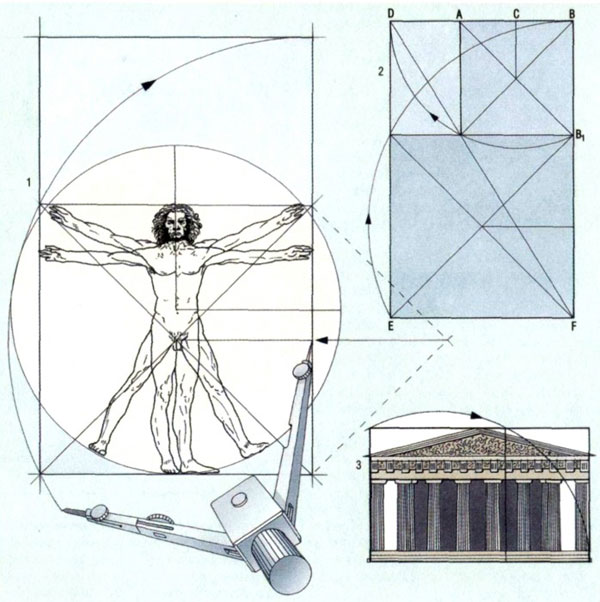
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
Как вы можете применить его в своих проектах?
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника.
Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17).
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту.
Спираль
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
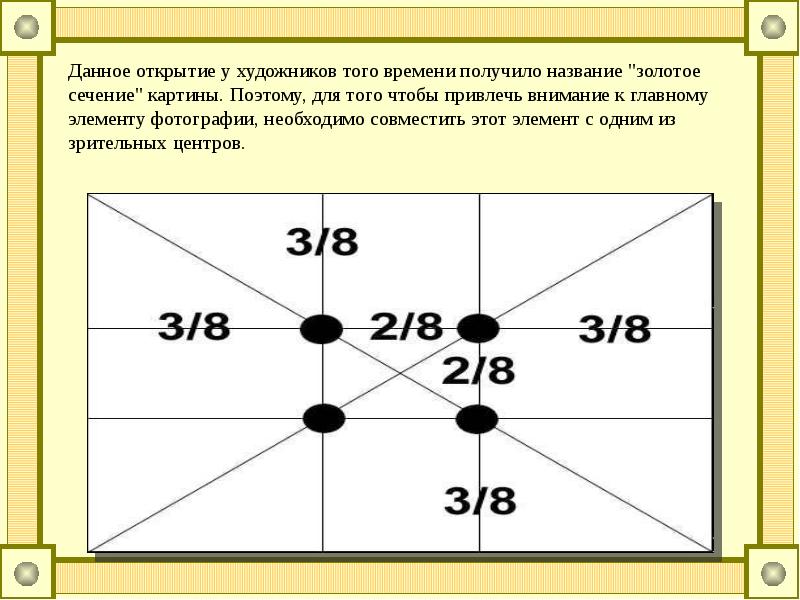
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:
Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
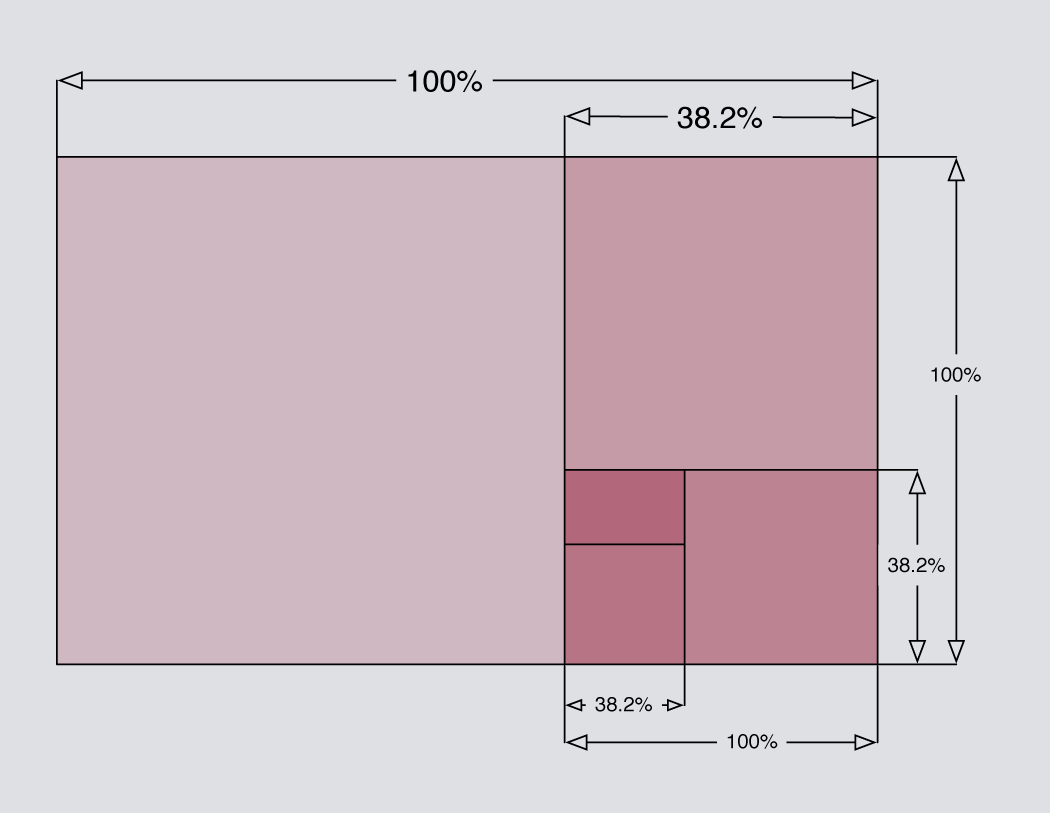
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.
В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi
Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified
Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких конверсий!
12-03-2016
Использование золотого сечения в веб-дизайне – идеальное решение
Каждый хороший веб-дизайнер знает, что сайт должен быть настолько же гармоничным, насколько функциональным. Некоторые дизайнеры, даже те, что имеют большой опыт, не могут объяснить, что является главным правилом гармоничного сайта. Они инстинктивно понимают, что нужно делать, чтобы сайт был приятным на внешность. Возможно они, сами того не зная, пришли к методу использования золотого сечения в веб-дизайне.
Любой, кто использует золотое сечение в веб-дизайне, работает с тем же самым понятием, которое было известно художникам и архитекторам много веков назад. Это понятие базируется на правиле естественной пропорции, которую мы ценим за совершенство.
Естественная пропорция – основа золотого сечения, также известного как Phi от греческой буквы, которая выступает в качестве символа. Это – математическое соотношение, которое иногда упоминается как золотая секция или золотая середина. Когда золотое сечение применяется в каком-либо виде веб-дизайна, оно всегда создает композицию, которая выглядит очень естественно и максимально приятно для глаз.
Когда золотое сечение применяется в каком-либо виде веб-дизайна, оно всегда создает композицию, которая выглядит очень естественно и максимально приятно для глаз.
В природе золотое сечение проявляется во многих живых организмах, включая форму человеческого тела. Еще в древние времени философы признали его как божественную пропорцию, и оно использовалось при создании всех произведений – от скульптур до архитектурных проектов. Мы можем не всегда это признавать, но золотое сечение нас окружает – в знакомых нам зданиях, в искусстве, дизайне и даже во всем живом, что находится в природе.
Определение
Phi – символ, который представляет золотое число 1.618, и касается Последовательности Фибоначчи. Это – математика связанная с золотым сечением. Золотое сечение – это соотношение двух величин, равное соотношению их суммы к большей из данных величин. Последовательность, начинающаяся с 0, где далее следует 1, и затем каждое последующее число – сумма двух предшествующих чисел. После 1 и 2 идет 3, далее 5, следующее – 8, 13, 21 и так далее.
После 1 и 2 идет 3, далее 5, следующее – 8, 13, 21 и так далее.
Золотое число представляет собой идеальное соотношение в дизайне, где присутствует, по крайней мере, два сегмента и отношение меньшего из них к большему такое же, как и отношение большего сегмента к сумме этих двух сегментов.
Золотой прямоугольник, например, прямоугольник любого размера, содержащий в себе меньший прямоугольник, где размер внутреннего прямоугольника был рассчитан по принципу золотого отношения, поэтому он имеет правильную пропорцию относительно большего прямоугольника.
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ применить правило золотого отношения в веб-дизайне. Оно известно как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Все, что требуется, чтобы следовать правилу третей, это разделить первоначальный эскиз лэйаута на девять равных частей. Для этого Вам нужно только поместить две одинаково разделенные линии через лэйаут и две вертикальных линии, отделенные тем же самым расстоянием.
Для этого Вам нужно только поместить две одинаково разделенные линии через лэйаут и две вертикальных линии, отделенные тем же самым расстоянием.
Точки, где встречаются линии в сетке, будут основными точками Вашего дизайна, от которых Вы будете в дальнейшем отталкиваться. Таким образом, у Вас есть 4 точки, в пределах которых Вы должны разместить наиболее важные элементы контента.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Использование золотого отношения в веб-дизайне
Нет никакой магии в золотом сечении и Вы не получите волшебный результат, используя цифру 1.618 при вычислениях.
Если Вы не любите математику и вычисление, то Вам достаточно использовать отношение 3:5, при расчете золотого отношения. Результат будет не таким точным, но будет близок к пропорциям, которые будут нужны в работе с дизайном.
Результат будет не таким точным, но будет близок к пропорциям, которые будут нужны в работе с дизайном.
Есть более точный метод, который можно применять при использовании золотого отношения в веб-дизайне. Ширина может быть фиксированная или гибкая, но прежде чем применить золотое отношение, Вам нужно будет число, чтобы начать с ним работать. Для веб дизайна это число будет равно числу пикселей в ширине лэйаута.
Если Вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у Вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, Вы всегда сможете определить идеальные пропорции для колонок Вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая 38% соответственно. Далее, Вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое отношение не панацея
Использование золотого отношения в дизайне не гарантирует идеальный лэйаут и успешность сайта. Некоторые веб-проектировщики думают, что использование математической формулы отнимает слишком много времени, или является слишком сложным, таким образом, не все соглашаются, что золотое отношение – универсальное средство.
Золотой прямоугольник может быть эффективной составляющей гармоничного дизайна с привлекательным видом. Изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты золотого отношения
Калькулятор Phi
Когда вы вводите число в этот инструмент, который использует Phi во всех вычислениях, он выдает Вам результат, необходимый для золотого отношения. Этот сервис бесплатный и очень простой в использовании как на PC, так и на Mac.
Типографический калькулятор Pearsonified
Это он-лайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта и сервис сам подберет лучшее типографическое решение для Вас. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта и сервис сам подберет лучшее типографическое решение для Вас. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли Последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого отношения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного баланса интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности любому дизайн проекту. Но Вы должны быть аккуратны, и избегать злоупотребления этими прямоугольниками. Слишком большое количество произведет обратный эффект и сделает дизайн слишком приторным и менее привлекательным.
Но Вы должны быть аккуратны, и избегать злоупотребления этими прямоугольниками. Слишком большое количество произведет обратный эффект и сделает дизайн слишком приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, достаточно будет, если Вы постараетесь использовать или правило трети или золотое отношение. Это поможет Вам правильно соблюсти пропорцию и разложить составляющие контента на свои места.
Высоких конверсий!
04-04-2016
Как использовать Золотое Сечение в Дизайне
Золотое сечение – это то, о чем должен знать каждый дизайнер. Мы объясним, что это такое, и как вы можете его использовать.
Существует общее математическое соотношение, найденное в природе, которое может быть использовано в дизайне для создания приятных, натурально-выглядящих композиций. Его называют Золотым Сечением или греческой буквой “фи”. Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
Его называют Золотым Сечением или греческой буквой “фи”. Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
В этой статье мы объясним, как его использовать, а также поделимся несколькими отличными инструментами для дальнейшего вдохновения и изучения.
Тесно связанная с Последовательностью Фибоначи (Fibonacci Sequence), которую вы, возможно, помните из уроков математики или романа Дэна Брауна “Код Да Винчи”, Золотое Сечение описывает идеально симметричное взаимоотношение между двумя пропорциями.
Приблизительно равное соотношению 1 : 1.61, Золотое Сечение может быть иллюститровано как Золотой Прямоугольник: большой прямоугольник, включающий квадрат (в котором стороны равны длине самой короткой стороны прямоугольника) и прямоугольник поменьше.
Если убрать квадрат из прямоугольника, останется другой, маленький Золотой Прямоугольник. Этот процесс может продолжаться до бесконечности, как и цифры Фибоначи, которые работают в обратном порядке. (Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)
(Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)
Золотое Сечение в действии
Считается, что Золотое Сечение используется уже около 4000 лет в искусстве и дизайне. Однако, многие люди соглашаются, что при строительстве Египетских Пирамид также использовался этот принцип.
В более современные времена это правило может быть замечено в музыке, искусстве и дизайне вокруг нас. Применяя аналогичную рабочую методологию, вы можете привнести в свою работу те же особенности дизайна. Давайте взглянем на несколько вдохновляющих примеров.
Греческая архитектура
В древнегреческой архитектуре Золотое Сечение использовалось для определения приятных пространственных отношений между шириной здания и его высотой, размером портика и даже положением колонн, поддерживающих структуру.
В результате получается идеально пропорциональное строение. Движение неоклассической архитектуры также использовало эти принципы.
Движение неоклассической архитектуры также использовало эти принципы.
Тайная вечеря
Леонардо Да Винчи, как и многие другие художники прошлых лет, часто использовал Золотое Сечение для создания приятных композиций.
В Тайной вечере фигуры расположены в нижних двух третях (самая большая из двух частей Золотого Сечения), а Иисус идеально зарисован между золотых прямоугольников.
Золотое сечение в природе
Существует множество примеров Золотого Сечения в природе – их вы можете обнаружить вокруг себя. Цветы, морские раковины, ананасы и даже пчелиные соты демонстрируют одинаковое соотношение.
Как рассчитать Золотое Сечение
Рассчет Золотого Сечения достаточно прост, и начинается с простого квадрата:
01. Нарисуйте квадрат
Он образует длину короткой стороны прямоугольника.
02. Разделите квадрат
Разделите квадрат пополам с помощью вертикальной линии, образуя два прямоугольника.
03. Проведите диагональ
В одном из прямоугольников проведиде линию из одного угла в противоположный.
04. Поверните
Поверните эту линию так, чтобы она легла горизонтально по отношению к первому прямоугольнику.
05. Создайте новый прямоугольник
Создайте прямоугольник, используя новую горизонтальную линию и первый прямоугольник.
Как использовать Золотое Сечение
Использовать этот принцип проще, чем вы думаете. Существует пара быстрых трюков, которые вы можете использовать в своих макетах, или потратить немного больше времени и полностью раскрыть концепт.
Быстрый способ
Если вы когда-нибудь сталкивались с “Правилом третей”, то вам будет знакома идея разделения пространства на равные трети по вертикали и горизонтали, при этом места пересечения линий создают естественные точки для объектов.
Фотограф размещает ключевой объект на одной из этих пересекающихся линий, чтобы создать приятную композицию. Этот прицип может также использоваться в вашей разметке страниц и дизайне постеров.
Этот прицип может также использоваться в вашей разметке страниц и дизайне постеров.
Правило третей можно применять к любой форме, но если вы примените его к прямоугольнику с пропорциями примерно 1 : 1.6, вы окажетесь очень близко к золотому прямоугольнику, что сделает композицию более приятной для глаз.
Полная реализация
Если вы хотите реализовать Золотое Сечение в вашем дизайне в полной мере, то просто расположите основной контент и сайдбар (в веб дизайне) в соотношении равном 1 : 1.61.
Можно округлить значения в меньшую или большую стороны: если контент-зона равна 640px, а сайдбар 400px, то эта разметка вполне подойдет под Золотое Сечение.
Разумеется, вы также можете разделить области контента и боковой панели на одно и то же отношение, а связь между заголовком веб-страницы, областью содержимого, футером и навигацией также может быть спроектирована с использованием того же приципа.
Полезные инструменты
Вот несколько инструментов, которые помогут вам в использовании Золотого Сечения в дизайне и создании пропорциональных проектов.
01. goldenRATIO
GoldenRATIO – это приложение для создания дизайна веб сайтов, интерфейсов и шаблонов, подходящих под Золотое Сечение. Доступно в Mac App Store за 2,99$. Включает визуальный калькулятор Золотого Сечения.
Так же в приложении есть функция “Избранное”, которое сохраняет настройки для повторяющихся задач и “Click-thru” мод, позволяющий сворачивать приложение в Photoshop.
02. Golden Ratio Typography Calculator
Этот калькулятор Золотого Сечения от Pearsonified помогает в создании идеальной типографики для вашего сайта. Введите размер шрифта, ширину контейнера в поле, и нажмите кнопку Set my type! Если вам нужно оптимизировать количество букв в строчке, вы можете дополнительно ввести значение CPL.
03. Phicalculator
Это простое, полезное и бесплатное приложение доступно для Mac и PC. Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
04. Atrise Golden Section
Это приложение позволяет проектировать с золотыми пропорциями, экономя кучу времени на вычислениях.
Вы можете менять формы и размеры, фокусируясь на работе над своим проектом. Постоянная лицензия стоит 49$, но вы можете скачать бесплатную версию на месяц.
Обучение Золтому Сечению
Вот несколько полезных туториалов по Золотому Сечению (английский язык):
01. Graphic design, illustration and art
В этом туториале для Digital Arts Роберто Маррас (Roberto Marras) показывает, как использовать Золотое Сечение в художественной работе.
02. Web design
Туториал от Tuts+, рассказывающий, как использовать золотые принципы в веб дизайн проектах.
03. More web design
Туториал от Smashing Magazine, рассказывающий о пропорциях и правиле третей.
Перевод статьи The designer’s guide to the Golden Ratio
Автор оригинального текста Creative Bloq Staff
Использование «Золотого сечения» и «Правила трех» в веб-дизайне | Pixelgene
Современный веб-дизайн включает в себя 2 особенности, которые должны быть четко соблюдены: эстетика и верная область применения. Если следовать данным понятиям, веб-дизайн можно считать успешным.
Если следовать данным понятиям, веб-дизайн можно считать успешным.
Что касается эстетики, здесь имеется ввиду, что рисуя тот или иной образ предмета, мы используем множество различных манипуляций: создание сетки, макета, используем типографические приемы для того чтобы получить хорошую структурность предмета. Немаловажно сохранять ощущение гармоничности, порядка и визуального равновесия при любой графической обработки. В этом нам помогут «Золотое сечение» и «Правило трех».
Наверняка, ранее вы слышали об этих понятиях. А, быть может, имеете представление, в каких конкретно проектах они могут использоваться. «Золотое сечение» и «Правило трех» применяется для того чтобы изменить изображение и представить его в лучшем виде, нежели оно есть на самом деле. Подобные технологии помогают усовершенствовать даже самую примитивную картинку.
Давайте подробнее остановимся на данных особенностях и узнаем, в каких областях веб-дизайна их можно применить.
Что такое «Золотое сечение» и как оно появилось?
Данный термин на первый взгляд может быть непонятен. Почему именно «Золотое»? Для чего применять эту технологию? На сегодняшний день до сих пор остается загадкой, кто придумал «Золотое сечение», откуда возникло это название. Однако известно, что технология используется уже на протяжении 2400 лет. Стоит также отметить, что золотое сечение применяется в различных отраслях науки: в астрономии, математике, архитектуре, музыке, живописи и многих других.
Почему именно «Золотое»? Для чего применять эту технологию? На сегодняшний день до сих пор остается загадкой, кто придумал «Золотое сечение», откуда возникло это название. Однако известно, что технология используется уже на протяжении 2400 лет. Стоит также отметить, что золотое сечение применяется в различных отраслях науки: в астрономии, математике, архитектуре, музыке, живописи и многих других.
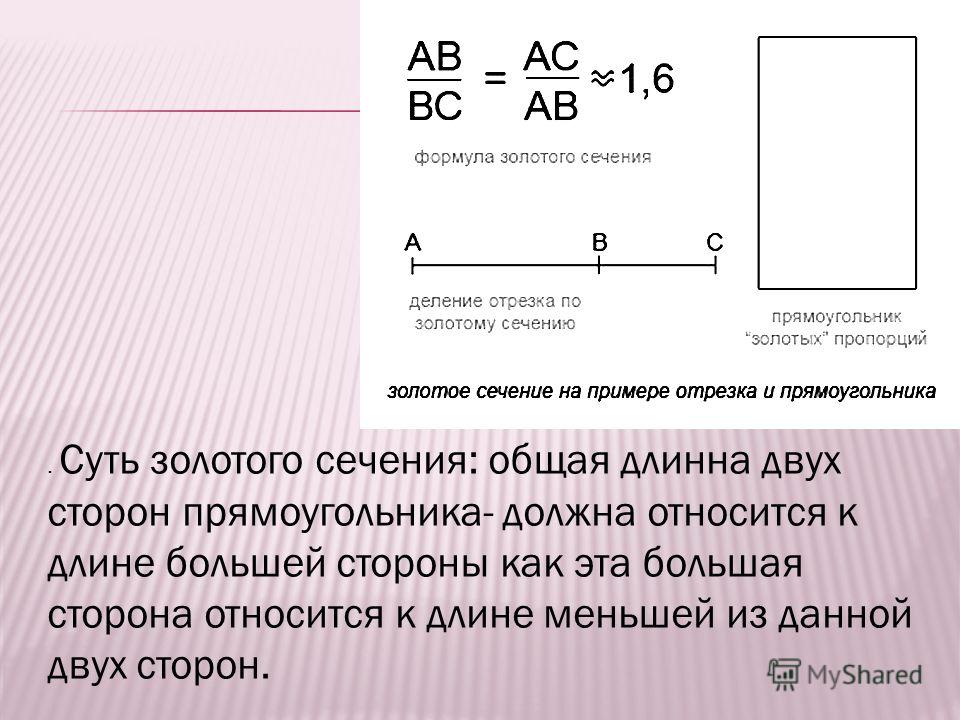
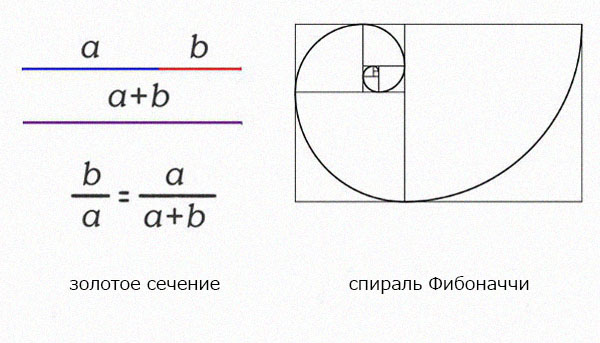
Золотое сечение образовано на примере простого математического уравнения, которое показывает отношение. В наиболее простой математической форме данное отношение выглядит следующим образом:
Как вы можете видеть, это является уникальным уравнением, которое разделяет отношения между двумя размерами и пропорциями линий. В десятичном исчислении b деленное на a равно 1.618033 … в случае если а>b. В приведенном ниже примере допустим, что b равен 5. Тогда уравнение будет выглядеть следующим образом:
Возможно, ранее вы уже слышали о последовательности Фибоначчи. Как же на самом деле это работает? Например, имеется ряд чисел, в котором любое заданное число создается посредством сложения двух предыдущих. Начиная с 0, то последовательность такая 0, 1, 1, 2, 3, 5, 8, 13, 21, 34… итд:
Как же на самом деле это работает? Например, имеется ряд чисел, в котором любое заданное число создается посредством сложения двух предыдущих. Начиная с 0, то последовательность такая 0, 1, 1, 2, 3, 5, 8, 13, 21, 34… итд:
1 + 2 = 3
3 + 2 = 5
3 + 5 = 8
5 + 8 = 13…
Письменное выражение представлено в виде формулы: xn = xn-1 + xn-2 .
Последовательность тесно связана с золотой пропорцией, потому что если вы берете какие-либо две последовательные цифры и делите на предыдущую, дробь окажется очень близкой к золотой пропорции . По мере увеличения значения числа, дробь становится еще ближе к золотой пропорции. Например, 8/5 1,6 , 34/21 это 1,619 и так далее.
«Золотая спираль». Прямоугольник
Итак, вы наверняка, встречали подобные уравнения. Но для чего дизайнеры используют геометрию в своих проектах? Зачем необходимо наложение фигур? Схема называется «Спираль Фибоначчи». Она на самом деле довольно проста и является наиболее оптимальной для многих геометрических фигур. Спираль создается при помощи четверти кругов, которые нарисованы внутри массива квадратов на основе последовательности Фибоначчи.
Спираль создается при помощи четверти кругов, которые нарисованы внутри массива квадратов на основе последовательности Фибоначчи.
На диаграмме ниже представлен образец:
Получается что каждый последующий радиус больше предыдущего на число близкое к золотому сечению. Полученная спираль применяется во многих областях, чаще в рисовании и архитектуре, но ее можно также наблюдать и в природных явлениях.
«Правило трех»
Данное правило является одним из вариантов золотой спирали и часто используется при кадрировании фотографий, видео. Используется для обрезки кадров и придания им эстетического вида. Чтобы применить «Правило трех», необходимо разделить изображение на 9 равных частей. Провести 2 горизонтальных линии и 2 вертикальных. Немаловажно расположить их ровно. Смысл заключается в том, чтобы выровнять фокус с крайним левым вертикальным разделителем. Горизонт или «точка схода» должны быть на уровне с горизонтальным разделителем.
Применение «Золотой спирали»
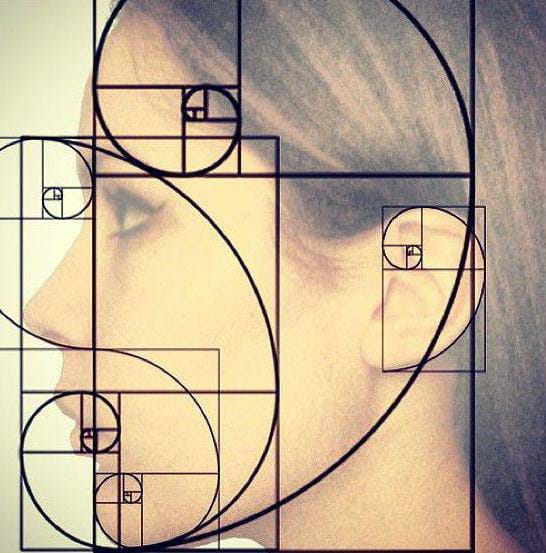
Как было уже отмечено, последовательность Фибоначчи тесно связана с золотой пропорцией. Применение золотого сечения выполняется при помощи прорисованной спирали. На изображении представлен пример использования данного метода. Итак, мы видим прямоугольник, основа которого простирается от правого запястья женщины к ее левому локтю.
Применение золотого сечения выполняется при помощи прорисованной спирали. На изображении представлен пример использования данного метода. Итак, мы видим прямоугольник, основа которого простирается от правого запястья женщины к ее левому локтю.
Прямоугольник расширяется вертикально, пока не достигнет макушки. Если мы нарисуем квадраты внутри золотого прямоугольника, все важные части женщины находятся на краях внутренних квадратов: ее подбородок, глаза и губы. Леонардо Да Винчи множество раз использовал золотое сечение в своих работах. Ниже примеры золотой спирали в природе и космосе.
Применение в веб-дизайне
Многие дизайнеры допускают ошибку, полагая что посредством обычного деления или умножения на 1,61… можно получить гармоничную пропорцию. Это далеко неправда, это всего лишь основа процесса. Невозможно просто использовать тот или иной номер и получить магическую пропорцию. Однако существуют определенные способы, которые помогают получить золотое сечение. Некоторые художники склонны думать, что теория о золотом сечении является мифом. Приведем еще один пример, как работает золотое сечение. Возьмем прототип сайта и рассмотрим применение золотого сечения на нем.
Некоторые художники склонны думать, что теория о золотом сечении является мифом. Приведем еще один пример, как работает золотое сечение. Возьмем прототип сайта и рассмотрим применение золотого сечения на нем.
Выглядит довольно просто, не так ли? Да, на самом деле так и есть. Дизайн основан на 960-пиксельной сетке. Оформление представлено с помощью золотой пропорции. Если использовать 1 золотую спираль которая охватывает 960px видно как располагался заголовок , логотип итд.
Двигаем нашу спираль ниже и опираемся на ее размеры
Получается некий каскад спиралей в котором основные элементы дизайна вписаны в прямоугольники с золотой пропорцией
Сетка основанная на золотом сечении имеет ряд пропорциональных отношений внутри него, которые выполнены четко пропорционально внутри прямоугольника. В нижней части этой статьи, я прикрепил PSD файл, который содержит мой пример, вы можете попробовать использовать его в своем проекте для экспериментирования с золотым сечением.
скачать
Данная статья является переводом
Золотое сечение. Божественная пропорция | Журнал Ярмарки Мастеров
Золотое сечение (лат. Sectio aurea) — термин, знакомый многим. Освежим немного нашу память, друзья!
Золотое сечение, или золотая пропорция — идеальное соотношение величин, лежащее в основе гармонии природы и человека. «Золотое сечение» имеет массу удивительных свойств (из разряда «Ух, ты! Занимательная геометрия»), возможно, именно поэтому, ему приписывается некое божественное происхождение и ряд вымышленных свойств.
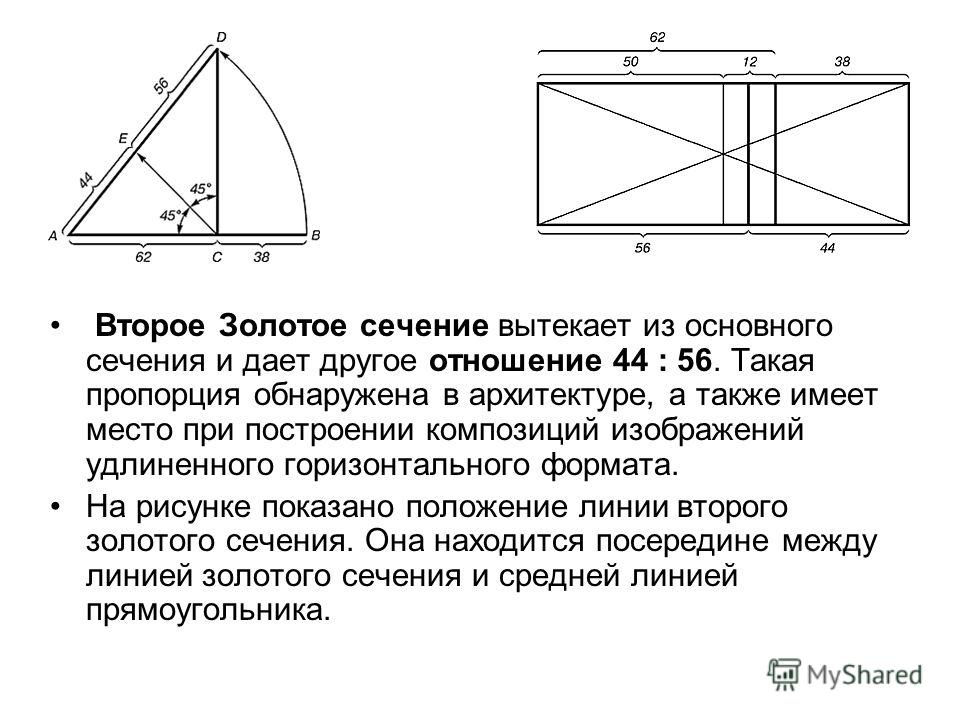
Если выражаться сухо по-научному, то ЗС — это соотношение величин или отрезков, при котором отношение большей части к меньшей равно отношению всей величины к большей части. Приблизительное округленное процентное соотношение частей — 62% и 38%.
Числовая величина золотого сечения – 1, 6180339887 (и это еще округление =)) до десятого знака!)
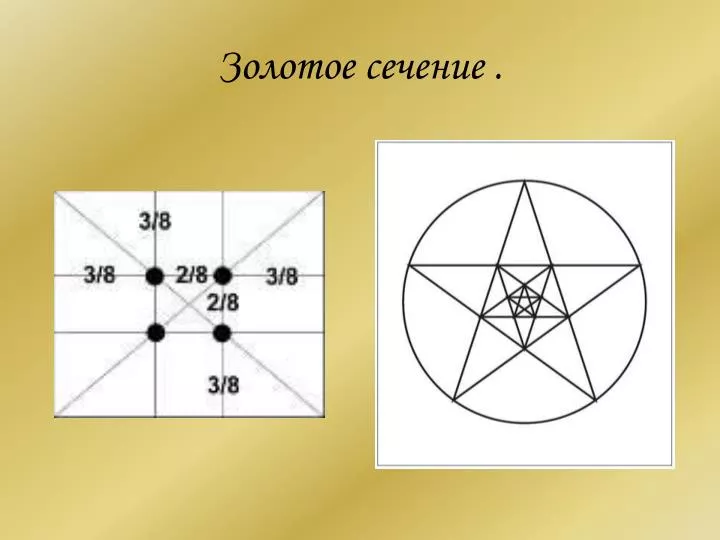
Пример золотого сечения в лучах пятиконечной звезды.
С Вашего позволения, я опущу многострочные математические фомулы и фомулировки =) Перейдем сразу к Прекрасному!
Зачатки этого понятия встречаются еще в античной литературе, датированной 300 гг. до нашей эры, а «божественная пропорция» широко применялась в трудах и работах мастеров Эпохи Возрождения. Иоган Кеплер, астроном 16 в. назвал золотое сечение одним из сокровищ геометрии. Он впервые обращает внимание то, как проявляется ЗС в ботанике (рост растений и строение стеблей и соцветий).
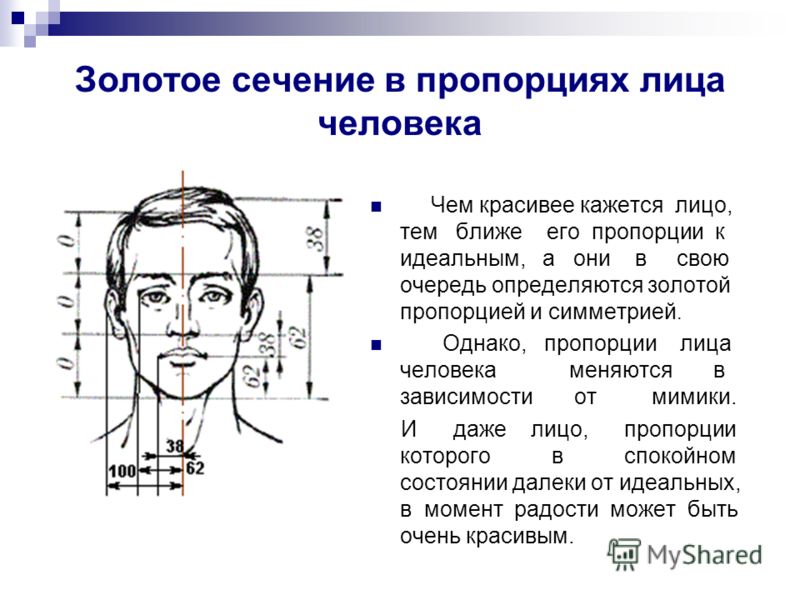
В середине 19 в. немецкий исследователь золотого сечения профессор Цейзинг опубликовал свой труд «Эстетические исследования». Цейзинг проделал колоссальную работу. Он измерил около двух тысяч человеческих тел и пришел к выводу, что золотое сечение лежит в основе некой среднестатистической пропорции человеческого тела. Деление тела точкой пупка – важнейший показатель золотого сечения. Пропорции мужского тела колеблются в пределах среднего отношения 13 к 8 = 1,625 и несколько ближе подходят к ЗС, чем пропорции женского тела, в отношении которого среднее значение пропорции выражается в соотношении 8 к 5 = 1,6. Пропорции золотого сечения проявляются и в отношении всех частей тела – длина плеча, предплечья и кисти, кисти и пальцев и т.д.
Пропорции золотого сечения проявляются и в отношении всех частей тела – длина плеча, предплечья и кисти, кисти и пальцев и т.д.
На протяжении веков существовало общеприянтое мнение, что рукотворные объекты, созданные с применением принципа ЗС, воспринимаются Человеком как наиболее гармоничные, совершенные. Пропорции золотого сечения можно выделить в проекциях египетских пирамид. Соотношение сторон плана Парфенона в Афинском Акрополе также являет собой не простое кратное число, а бесконечно дробное (догадайтесь, какое?). Таковыми же являются соотношение сторон планов и фасадов многих византийских церквей, романских готических соборов. Принято считать, что еще со времен Ренессанса многие художники и архитекторы сознательно используют принципы золотого сечения в своих творениях.
Золотое сечение на примере фасада храма Парфенона
Однако же, бытует и мнение, что значение ЗС в искусстве сильно преувеличенно, порой притянуто за уши исследователями, либо основано наошибочных расчетах. Тут каждый останется при своем. Помню, как на втором курсе в архитектурном нас, лопоухих, профессора пытались приобщить к прекрасному и долго-долго втолковывали про принципы золотого сечения в зодчестве, ряды Фибоначчи и прочее-прочее =)) Но настоящее понимание этой волшебной геометрии пришло ко мне много позже, при изучении бионики (один из стилей архитектуры), которая базируется именно на совершенстве природных форм. Согласитесь, мы не в силах оспаривать очевидное, а примеры идеальной пропорции встречаются сплошь и рядом: в раковинах аммонитов, в расположении ветвей на стебле растения, прожилках листьев. Ведь все, что приобретало какую-то форму, образовывалось, росло, осуществляло свое развитие в основном в двух вариантах – рост вверх или расстилание по поверхности земли и закручивание по спирали. Раковина закручена по спирали. И вообще, представление о золотом сечении будет неполным, если не сказать о спирали. Форма спирально завитой раковины привлекла внимание Архимеда. Он изучал ее и вывел уравнение спирали: увеличение ее шага всегда равномерно.
Тут каждый останется при своем. Помню, как на втором курсе в архитектурном нас, лопоухих, профессора пытались приобщить к прекрасному и долго-долго втолковывали про принципы золотого сечения в зодчестве, ряды Фибоначчи и прочее-прочее =)) Но настоящее понимание этой волшебной геометрии пришло ко мне много позже, при изучении бионики (один из стилей архитектуры), которая базируется именно на совершенстве природных форм. Согласитесь, мы не в силах оспаривать очевидное, а примеры идеальной пропорции встречаются сплошь и рядом: в раковинах аммонитов, в расположении ветвей на стебле растения, прожилках листьев. Ведь все, что приобретало какую-то форму, образовывалось, росло, осуществляло свое развитие в основном в двух вариантах – рост вверх или расстилание по поверхности земли и закручивание по спирали. Раковина закручена по спирали. И вообще, представление о золотом сечении будет неполным, если не сказать о спирали. Форма спирально завитой раковины привлекла внимание Архимеда. Он изучал ее и вывел уравнение спирали: увеличение ее шага всегда равномерно.
Спираль Архимеда
Винтообразное и спиралевидное расположение листьев на ветках деревьев подметили давно. Спираль увидели в расположении семян подсолнечника, в шишках сосны, ананасах, кактусах и т.д. Совместная работа ботаников и математиков пролила свет на эти удивительные явления природы. Выяснилось, что в расположении листьев на ветке , семян подсолнечника, шишек сосны проявляет себя закон золотого сечения. Паук плетет паутину спиралеобразно. Спиралью закручивается ураган. Испуганное стадо северных оленей разбегается по спирали. Молекула ДНК закручена двойной спиралью. Гете называл спираль «кривой жизни».
Стебель цикория
Полюбуйтесь, как наглябно иллюстрирует природа принципы Золотого сечения! Совершенные спирали без изъян, соотношения витков которых строго соответсвует канонам и принципам построения ЗС.
© Copyright: Tihomir Balkonskiy
© Copyright: Kibardindesign
Материалы взяты из Интернета.
Текст преимущественно авторский =)
Спасибо за Ваше внимание, Даша Самаркина
Золотое сечение в: дизайне искусстве природе жизни
Золотое сечение — божественная пропорция: самое загадочное правило дизайна вызывает много споров. Разбираемся, как использовать его, чтобы ваши дизайны выделялись.
Разбираемся, как использовать его, чтобы ваши дизайны выделялись.
Что общего у пирамиды в Гизе и Мона Лизы с логотипом Пепси? И то, и другое создано с помощью золотого сечения. В этой статье мы разберем, что это такое и как его использовать в создании дизайна.
Правило золотого сечения
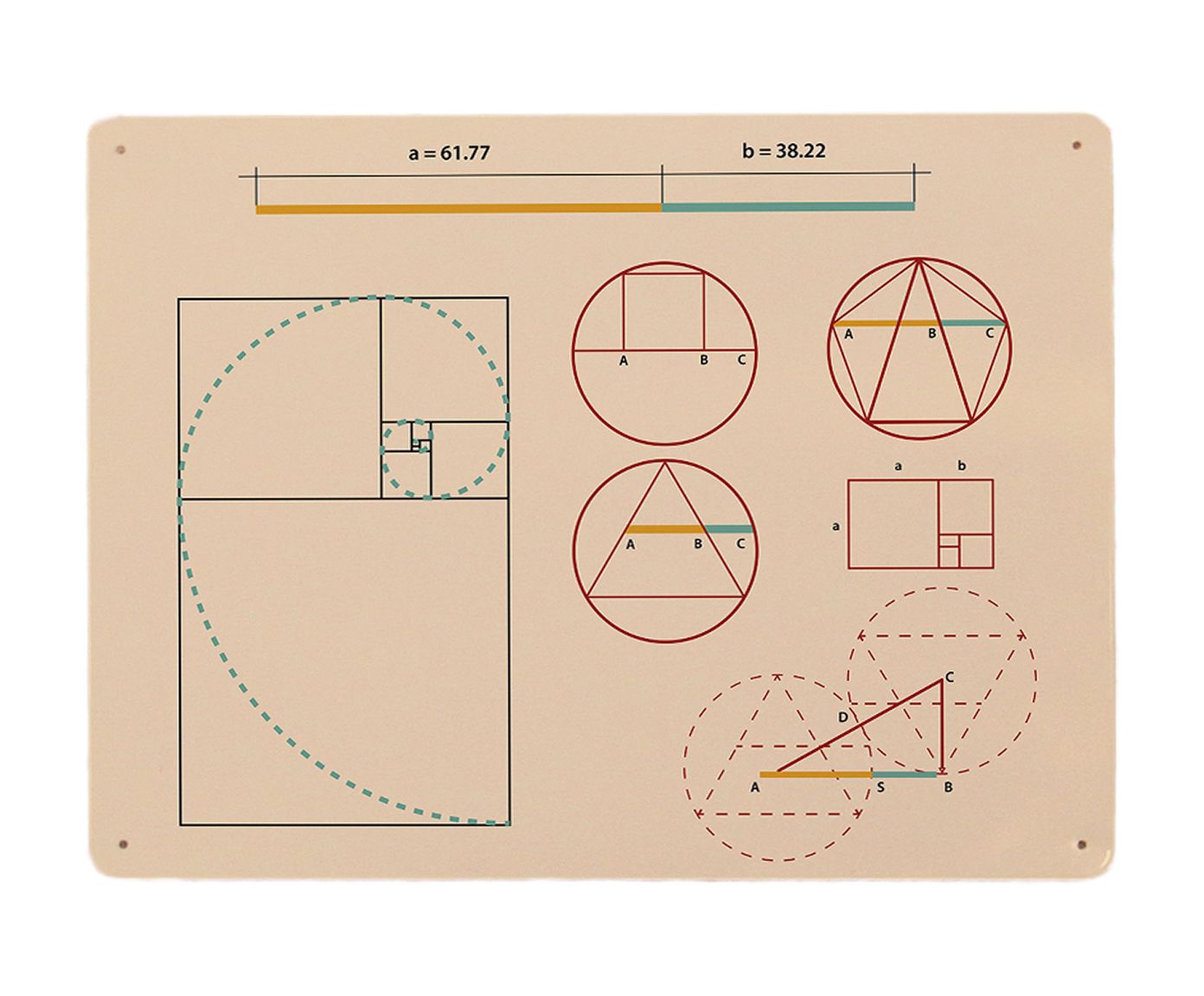
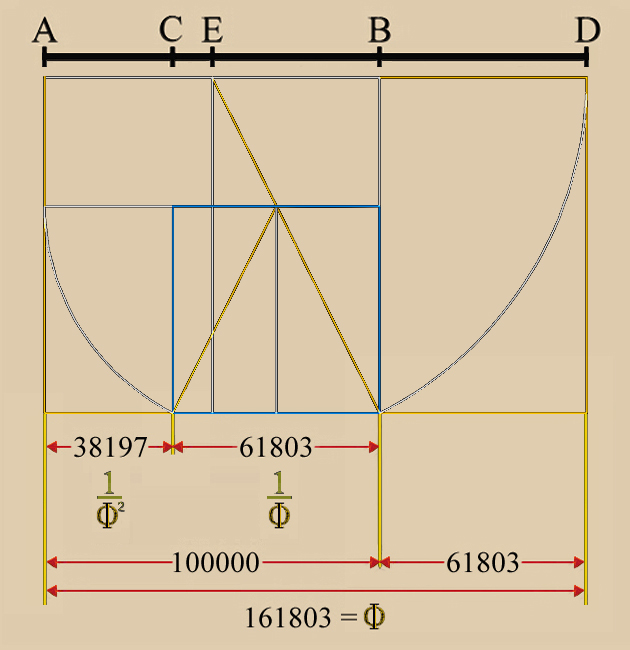
Золотое сечение — пропорция, которую заметили еще древние египтяне. Чтобы её получить, нужно разделить линию на две части так, чтобы длинная часть соотносилась с короткой в такой же пропорции, как вся линия соотносится с длинной. Оказывается, эта пропорция всегда равняется 1,618. Это число еще называют числом «фи».
Сохранившиеся постройки древности тоже подчинены правилу золотого сечения
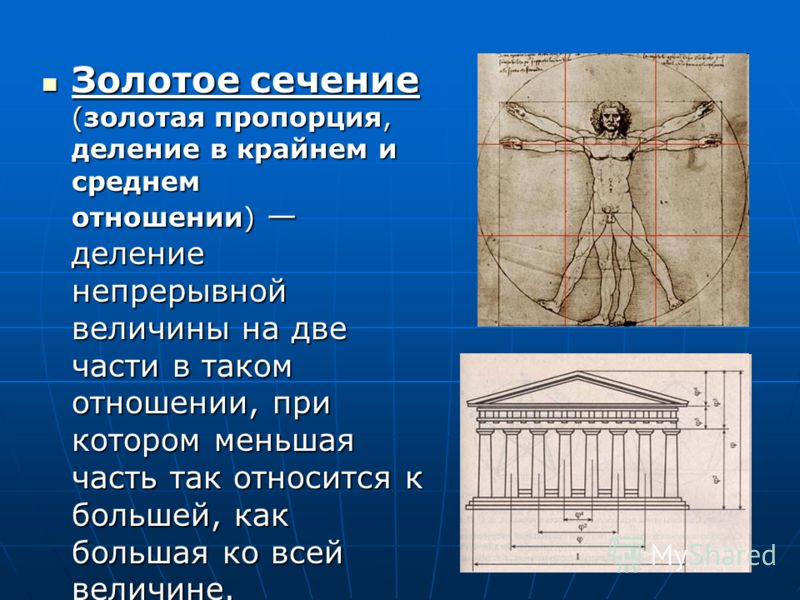
Совершенно точно то, что Леонардо да Винчи искал подтверждение этому принципу в строении человеческого тела. И, что самое интересное, нашел. Те лица и тела, которые кажутся нам красивыми, имеют пропорции, которые как раз и подчиняются закону золотого сечения.
Формальное определение звучит и просто, и сложно. Его связывают с двумя разными по размеру отрезками. Звучит этот принцип примерно так: если отрезок разделить на две неравные части, то это деление будет пропорциональным, если большая часть отрезка относится к целому так же, как и меньшая часть к большему. Будет понятнее, если посмотреть на иллюстрацию и формулу.
Его связывают с двумя разными по размеру отрезками. Звучит этот принцип примерно так: если отрезок разделить на две неравные части, то это деление будет пропорциональным, если большая часть отрезка относится к целому так же, как и меньшая часть к большему. Будет понятнее, если посмотреть на иллюстрацию и формулу.
Принцип и формула золотого сечения
На рисунке целый отрезок разделен так, что если а разделить на b, получим 1,1618, та же цифра получается, если целый отрезок разделить на большую часть — a. Это число и есть воплощением идеальной пропорции. Теперь, если посмотрите на картинку с Парфеноном, пропорции этого строения также подчиняются указанному соотношению.
Ту же закономерность можно представить в виде процентов. Может, кому-то так проще. Для того, чтобы деление целого было пропорциональным, части должны составлять 62% и 38%. Возможно, так будет проще запомнить.
Последовательность Фибоначчи — не только математическая формула
Эту закономерность развил дальше математик Фибоначчи. Он разработал числовую последовательность, элементы которой, начиная с девятого, подчиняются тому же закону. Графическое изображение этой последовательности — спираль. Если присмотреться, и в природе, и в архитектуре, и в человеческом теле пропорции красоты присутствуют.
Он разработал числовую последовательность, элементы которой, начиная с девятого, подчиняются тому же закону. Графическое изображение этой последовательности — спираль. Если присмотреться, и в природе, и в архитектуре, и в человеческом теле пропорции красоты присутствуют.
Как построить прямоугольник с идеальными пропорциями
Чтобы применять на практике полученную информацию, надо каким-то образом научиться делить пространство или строить его согласно этому закону. Для начала давайте научимся строить прямоугольник с идеальными пропорциями. За основу берем квадрат.
Построение прямоугольника с золотым сечением
Квадрат делим пополам, в одном из полученных прямоугольников проводим линию, которая соединяет противоположные углы. Дальше берем циркуль, ставим иголку в центр нижней стороны квадрата, откладываем длину полученной диагонали и отмечаем ее на линии, которая будет продолжением нижней стороны квадрата. Полученный прямоугольник имеет соотношение сторон 1,62 (это как раз то соотношение, которое и дает 62% и 38%).
Это явно неспроста. Хотя далеко не все подчиняется этой закономерности
Что еще интересно, что если вы начнете делить прямоугольник с соотношением сторон 1,62 на квадрат и прямоугольник, вы получите снова прямоугольник с идеальными пропорциями, но меньшего размера. Если вы его снова разделите по тому же принципу, будет еще одна пара квадрат+прямоугольник со сторонами, соотношение которых будет соответствовать золотому сечению. И так до тех пор, пока вы сможете проводить деление. Но что еще интереснее, в это деление отлично вписывается ряд Фибоначчи, который имеет вид раскручивающейся спирали. Иллюстрация на рисунке выше.
Как разделить отрезок по правилу золотого сечения
Это умение пригодится, например, при создании проекта дома, планировки, при разработке дизайна квартиры, расстановке мебели и т.д. Точно также может понадобиться при планировке участка, клумб, высадке растений и т.д. В общем, применяться может практически везде.
Ничего особенного, но взгляд не оторвать.
 Знаете почему?
Знаете почему?Итак, порядок деления отрезка по правилу золотого сечения:
- Берем отрезок, делим его пополам.
- Из одного из концов восстанавливаем перпендикуляр (прямая под углом 90°), который длиной равен половине отрезка. На рисунке это отрезок BC.
- Полученную точку C соединяем прямой с другим концом отрезка (A).
- На отрезке AC ставим точку D. Она находится на расстоянии, равном длине отрезка BС. Проще всего это сделать при помощи циркуля, но можно и линейкой.
- Замеряем длину отрезка AD (снова циркулем, либо линейкой). Такую же длину откладываем на отрезке AB. Получаем точку E.
- Теперь, если измерить длины отрезков AE и EB и разделить их, получим то самое заветное число — 1,62.
Деление отрезка на участки с идеальным соотношением
Пару раз повторив процедуру, вы научитесь делать все буквально за считанные минуты. Если же вам надо, например, определить высоту окна, его форму, также можно воспользоваться данными пропорциями. По тому же принципу можно определять местоположение всех архитектурных элементов, их размеры. При планировании уже имеющихся объектов, деление проще проводить при помощи процентного соотношения. Тут уже либо считаете в уме, либо используете калькулятор.
Если же вам надо, например, определить высоту окна, его форму, также можно воспользоваться данными пропорциями. По тому же принципу можно определять местоположение всех архитектурных элементов, их размеры. При планировании уже имеющихся объектов, деление проще проводить при помощи процентного соотношения. Тут уже либо считаете в уме, либо используете калькулятор.
Идеальный треугольник и пентаграмма
Идеальным называют равнобедренный треугольник, основание которого относится к длине стороны как 1/3. То есть, снова-таки соблюдается золотое сечение. Начертить треугольник с идеальным соотношением сторон несложно. Удобнее циркулем, но можно обойтись и линейкой.
Золотой треугольник, правило его построения и применение в создании интерьера, например
Построение такое. На прямой от точки A трижды откладываем отрезок произвольной длины. Эту длину обозначим O. Получаем точку B. Через нее проводим прямую, перпендикулярную отрезку AB. На этой линии в обе стороны от точки B откладываем величину O. Получаем две точки d и d1. Соединяем их с точкой A. Вот и получили треугольник, стороны которого относятся как 1,62. Проверить это можно, если отложить при помощи циркуля длину основания на боковой стороне (точка C). Вторая проверка — противолежащий угол составляет 36°.
Построение пентаграммы несколько сложнее. Ее вписываем в круг, без циркуля не обойтись.
- Центр окружности обозначаем O, через него проводим прямую до пересечения с окружностью. Одну из точек пересечения обозначаем A. Отрезок OA — диаметр окружности.
- Находим середину отрезка OD, ставим точку E. Из центра окружности вверх до пересечения с окружностью восстанавливаем перпендикуляр. Это точка D.
Построение пентаграммы
- Соединяем точки E и D.
 При помощи циркуля откладываем на радиусе точку C. Отрезок СD равен длине отрезка ED. Циркулем замеряем длину отрезка ED. Иглу ставим в точку E, ведем грифель до пересечения с радиусом. Вот и получили точку C.
При помощи циркуля откладываем на радиусе точку C. Отрезок СD равен длине отрезка ED. Циркулем замеряем длину отрезка ED. Иглу ставим в точку E, ведем грифель до пересечения с радиусом. Вот и получили точку C. - Длинна отрезка DC — сторона пентаграммы. Замеряем ее, при помощи циркуля переносим на окружность. Для этого циркулем с отложенным расстоянием ставим еще четыре точки на окружности, поочередно соединив их, получаем пентаграмму.
Вот что интересно, если вершины полученной пентаграммы использовать для прорисовки звезды, она будет состоять из идеальных треугольников.
Применение в строительстве
Как уже говорили, неизвестно кто открыл золотое сечение, но все, что кажется нам красивым, имеет именно такое соотношение сторон. Примеров в природе очень много. Если рассматривать известные здания, то и там тоже есть та же закономерность.
Если рассматривать известные здания, то и там тоже есть та же закономерность.
Исаакиевский собор — можете посчитать ради интереса
Если вы хотите, чтобы ваш дом внутри и снаружи был привлекательным, запоминался и нравился, при создании или выборе проекта можно просчитать хотя бы основные пропорции. Внести корректировки в пропорции, возможно, не всегда легко, часто связано с дополнительными расходами. Но, если при создании проекта сразу держать в уме золотое сечение, вопросы сами по себе отпадают. На самом деле не так уж это сложно.
Например, вы хотите дом площадью около 100 квадратных метров. Длинную сторону можно принять за 12 метров. Тогда короткая находится как 62% от длинной и составит 7,44 метра. Можно сделать 7 метров или 7,5, можно увеличить до 8. Точное, до сантиметра соблюдение размеров совсем не обязательно. Важно соотношение. А «на глаз» даже в приближении смотрится гармонично. Площадь застройки в таком случае получается несколько меньше — 90-96 квадратов. Если вам надо больше — берите длинную сторону равной 13 метрам и снова считайте. Вроде как применять золотое сечение при создании плана дома понятно.
Вроде как применять золотое сечение при создании плана дома понятно.
Если основные параметры строения имеют правильную пропорцию, в любом стиле здание смотрится интересно
Высота этажа в таком случае принимается как 32% от длинной части. Она составит 12*0,32 = 3,84 метра. В принципе, это соответствует нынешним представлениям о комфортных габаритах помещения, но при желании можно сделать высоту меньше. Примерно также рассчитываются, подбираются все остальные фрагменты дома.
Не стоит забывать, что дом должен вписываться также в ландшафт. Если есть какая-то доминанта — высокий холм, например, то просчитывать надо и соотношение с холмом, и с пропорциями участка. В общем, для создания гармоничной усадьбы очень многие факторы надо учитывать.
Не только прямые линии можно использовать
По такому же принципу разрабатывают внутреннюю планировку, стараясь по возможности соблюдать требуемое соотношение. Но еще раз повторим: по возможности. Не зацикливайтесь на точном соответствии до сантиметра. Важна общая тенденция.
Важна общая тенденция.
Золотое соотношение во внутреннем оформлении
Что еще дает золотое сечение кроме визуального наслаждения? Психологи говорят, что в интерьере, созданном по этому правилу человек чувствует себя более комфортно. Это, конечно, субъективно, но можно попробовать. Итак, вот как интерпретируют правило золотого сечения в дизайне интерьеров:
- Если вы собираетесь разделить комнату на зоны, воспользуйтесь правилом. Это значит, что одна из частей должна быть около 62%, вторая — 38%.
- Площадь, занятая предметами мебели, не должна быть больше чем 2/3.
- При подборе мебели руководствуемся правилом: каждый средний предмет по габаритам относится к крупным так же, как маленький к средним.
- При выборе цвета придерживайтесь примерно тех же правил:
- Основной цвет составляет порядка 2/3, все дополнительные и акцентный — 1/3. Цвета выбирают сочетающиеся по определенным правилам.
- Второй вариант: 60% — основной цвет, 30% дополнительные и 10% — это акцентные.

Пример подбора цвета по правилам правильной пропорциональности - При использовании горизонтального деления стены (панели), высоту панели можно брать 1/3 или 2/3 от общей высоты комнаты. Но при этом мебель подбирается пропорциональной по высоте, а не по длине.
Относительно мебели правило кажется непонятным, но это только на первый взгляд. Например, подбираем группу отдыха. Крупный предмет в этом случае — диван или софа. Средний — журнальный или кофейный столик, кресла. Мелкие — аксессуары. Так вот, размеры журнального столика не должны быть больше длинной стороны дивана, кресла — не больше его короткой стороны. Аксессуары по размерам не больше размеров столика или кресел. В идеале, они соотносятся с ними как 62% и 38%.
Пропорциональность — важная вещьПочему не указывается точное соотношение? Потому что, во-первых, найти такие предметы нереально. Во-вторых, золотое сечение — это не только 62% и 38%. Это еще и последовательность Фибоначчи, следование которой также делает оформление гармоничным.
 Есть люди, у которых следование этой последовательности является «встроенной функцией». Им не надо считать, они выбирают основываясь на чутье и интуиции. Но если проанализировать их выбор, пропорции будут близки к идеальным. Вот так.
Есть люди, у которых следование этой последовательности является «встроенной функцией». Им не надо считать, они выбирают основываясь на чутье и интуиции. Но если проанализировать их выбор, пропорции будут близки к идеальным. Вот так.Золотое сечение в ландшафтном дизайне
При создании ландшафта на участке, принцип идеальных пропорций применяют, называя его правилом треугольника. В композиции должна быть одна доминанта, остальные ее составляющие лишь подчеркивают, оттеняют ее. Например, на участке есть большое дерево и вы хотите его обыграть. Оно и будет центром композиции — доминантой. Нанесите его на план, расчертите клумбу или рокарий, альпинарий — то, что хотите сделать.
Правило треугольника в садовом дизайнеОт главенствующего растения или камня, под прямым углом проведите две линии. На этих линиях надо будет высадить более низкие растения. Причем второе по высоте не должно быть выше чем 2/3 от высоты основного объекта. Третий объект — не выше чем 1/3.
 Дополняют композицию еще более низкорослыми насаждениями. Это коротко о том, как применять золотое сечение в планировке посадок.
Дополняют композицию еще более низкорослыми насаждениями. Это коротко о том, как применять золотое сечение в планировке посадок.Но это не все. Растения надо подбирать по цветам — сочетание зелени разных оттенков, вкрапления цветов и декоративно-лиственных растений — все подчиняется тому же закону. Доминирующий оттенок составляет порядка 60%, дополнительные цвета — 30%, акценты — 10 %. Это если говорить о правилах подбора в одной группе. Но также надо согласовывать и весь план целиком — по размерам, высоте, цветам.
Все, что вам нужно знать о золотом сечении в графическом дизайне
Знаете ли вы, что как в искусственном дизайне, так и в природе существует математическое соотношение, которое при правильном использовании может помочь вам создать эстетически приятные композиции в вашей дизайнерской работе? Ну, есть, и это называется золотым сечением. Говорят, что пирамиды Гизы, Парфенон и картина Да Винчи «Тайная вечеря» были спроектированы и составлены в соответствии с параметрами этого вездесущего и древнего уравнения.
(изображение через enarmour.com/blog)
Что такое золотое сечение?
Также известное как золотое сечение, золотое сечение или божественная пропорция, золотое сечение в основном понимается как 1: 1.618, и выводится из известной математической последовательности Фибоначчи , в которой каждое число является суммой двух числа перед ним. Разница между любыми двумя числами в этой последовательности не всегда в точности равна 1: 1,618, но довольно близка.
Более простой способ понять золотое сечение и увидеть его в действии — использовать золотой прямоугольник. Начиная с прямоугольника, который соответствует параметрам правила 1: 1.618, вы затем рисуете квадрат внутри этого прямоугольника. В оставшемся пространстве у вас останется… еще один золотой прямоугольник! Вы можете продолжать делать это снова и снова до бесконечности, как и в случае с последовательностью Фибоначчи, только в обратном порядке, когда пропорции становятся меньше.
Построение взаимосвязей между каждым новым Золотым прямоугольником оставляет нам Золотую спираль.См. Ниже:
Некоторые из вас могут даже помнить, что Манчестер внезапно стал центром внимания средств массовой информации, когда в прошлом году в канун Нового года была сделана «эта фотография» пьяных гуляк. Многие считают, что эта фотография идеально выдерживает пропорции золотого сечения, что вы думаете?
(изображение с сайта dailymail.co.uk)
При чем здесь дизайн?
Применительно к графическому дизайну золотое сечение просто дает нам способ создания гармонии и пропорций, которые, кажется, привлекают наше подсознание.Как мы уже упоминали, Парфенон и картина «Тайная вечеря», похоже, используют это соотношение, как и логотип Apple, логотип Twitter и даже естественные формы, такие как папоротники, цветы, морские раковины и человеческое лицо. Да, золотое сечение есть везде.
Самый простой способ применить золотое сечение к вашей дизайнерской работе, будь то дизайн веб-страницы или редакционный макет, — это правило третей. Конечно, все графические дизайнеры знакомы с сетками и правилом третей, а также с тем, насколько они важны для создания согласованных, хорошо структурированных и визуально приятных макетов.Пересекающиеся линии на этих сетках создают естественные фокусные точки для размещения фигур и блоков содержимого
Конечно, все графические дизайнеры знакомы с сетками и правилом третей, а также с тем, насколько они важны для создания согласованных, хорошо структурированных и визуально приятных макетов.Пересекающиеся линии на этих сетках создают естественные фокусные точки для размещения фигур и блоков содержимого
Если вы примените правило третей к прямоугольнику с пропорциями примерно 1: 1.618, вы получите нечто очень близкое к золотому прямоугольнику, что сделает ваш дизайн еще более приятным для глаз. На изображении ниже красные линии показывают правило третей, а синие линии показывают золотое сечение:
В качестве альтернативы, вы можете пойти еще дальше и создать сетку, максимально приближенную к соотношению 1: 1.618 соотношение. Другими словами, вы гарантируете, что основные разделы вашего дизайна (например, панель содержимого и боковая панель в веб-макете) соответствуют пропорциям. Затем вы можете разделить их на более мелкие части и при этом сохранить соотношение неизменным, если вы правильно посчитали.
(изображение с сайта graphicdesign.stackexchange.com)
Дебаты
Насколько многие люди понимают и осознают, что золотое сечение явно существует в естественных формах повсюду, многие графические дизайнеры, математики и ученые утверждают, что золотое сечение применительно к дизайну — это миф.
Некоторые утверждают, что большинство графических дизайнеров либо не используют его, либо не считают его особенно важным в общей схеме вещей. Затем, конечно, есть проблема с математикой, стоящей за всем этим. Золотое сечение описывается как 1: 1,618, однако, когда вы на самом деле вычисляете сами, соотношение получается как 1,6180339887… и так будет продолжаться бесконечно.
Кейт Девлин, профессор математики Стэнфордского университета, говорит: «Строго говоря, в реальном мире ничто не может попасть в золотое сечение, потому что это иррациональное число.Другими словами, как бы вы ни старались, ваш дизайн всегда будет «немного нестандартным» при работе с этим соотношением.
Однако этот аргумент можно критиковать за излишнюю точность и педантичность. Большинство дизайнеров, использующих пропорции в своей работе, осознают, что пропорции не являются точной наукой.
В конце концов, использование золотого сечения в дизайне больше связано с эстетикой, чем с математикой.
Золотые дополнения
Заинтригованы? Вот пара дополнений, которые помогут вам самому открыть для себя золотое сечение.
The Golden Section Finder — удобный карманный видоискатель, который поможет вам обнаружить «пропорциональное совершенство» в повседневных предметах вокруг вас. Берите его с собой куда угодно, и вы увидите золотое сечение везде! Вы можете купить это здесь.
GoldenRATIO — приложение, которое упростит работу по разработке веб-страниц и макетов с использованием пропорций Золотого сечения. Он также включает встроенный калькулятор и функцию «избранного», которая поможет вам повторно использовать успешные настройки для будущих задач. Найдите здесь.
Найдите здесь.
Золотое сечение — RationalWiki
Прямоугольник с соотношением сторон, равным золотому сечению. Это вроде бы особенно приятно визуально. Золотое сечение: Золотое сечение, применяемое к делению линии.Золотое сечение , золотое сечение , золотое число или золотое сечение — математическая константа
Что еще более важно, это отношение двух величин A и B, такое, что отношение от A к B (где A — меньшее) такое же, как отношение от B к A + B; это происходит из-за того, что это положительный реальный корень.
Обычно считалось, что он приятен и гармоничен для человеческого восприятия, и является основой многих классических архитектур. Использование греческой буквы phi (φ) для обозначения золотого сечения было предложено математиком Марком Барром из первой буквы Фидия (древнегреческий, Φειδίας), скульптора, который якобы использовал ее в создание статуй Парфенона.
Золотое сечение тесно связано с последовательностью Фибоначчи. Среди прочего, отношения последовательных чисел Фибоначчи сходятся к фи:
Среди прочего, отношения последовательных чисел Фибоначчи сходятся к фи:
| 1/1 | = | 1.000000 |
| 2/1 | = | 2.000000 |
| 3/2 | = | 1 500 000 |
| 5/3 | = | 1,666666 |
| 8/5 | = | 1,600000 |
| 13/8 | = | 1,625000 |
| 21/13 | = | 1,615385 |
| 34/21 | = | 1.619048 |
| 55/34 | = | 1,617647 |
| 89/55 | = | 1,618182 |
| 144/89 | = | 1,617978 |
| 233/144 | = | 1. 618056 618056 |
| 377/233 | = | 1.618026 |
| 610/377 | = | 1.618037 |
| 987/610 | = | 1.618033 |
Phi woo [править]
Фи и числа Фибоначчи наделяют множеством очень увлекательных математических свойств, но некоторые чудаки готовы продвинуть их дальше, добавив хорошую дозу парейдолии. [1] [2] Классический пример — раковины наутилуса: часто говорят, что это золотые спирали, хотя на самом деле это просто логарифмические спирали с отношениями обычно около 1,3 или около того. Другие утверждают, что нашли золотое сечение или числа Фибоначчи в красоте человеческого лица, исторической архитектуре (иногда законной), продуктах Apple, планетах, музыкальных инструментах, идеальных громкоговорителях … список можно продолжать и продолжать.Во многих случаях они действительно находили золотое сечение в объекте X, но это не особый результат; при достаточной настойчивости вы можете найти золотое сечение примерно в чертовом и в чем угодно .
Разница между реальным случаем «магии» золотого сечения и простым наблюдением кривошипа заключается в том, что наличие золотого сечения может быть фактически объяснено. То есть золотое сечение должно присутствовать как в теоретических моделях, описывающих X, так и в измеренных результатах в X.Изучая филлотаксис, ботаники не только наблюдали семена подсолнечника, растущие по спирали, пронумерованной Фибоначчи, но и дали научное объяснение тому, почему это происходит: пример золотого сечения, законно появляющийся в природе.
Нумерологическое ухаживание, окружающее фи и Фибоначчи, является примером строгого закона малых чисел; , то есть маленьких чисел (или визуально различимых соотношений между 1 и 2) не так много, и они будут появляться во многих несвязанных местах.См. Также теорию Рамсея.
Между тем, в стране креационистов… Годдидит. [3]
Библиография [править]
- Золотое сечение: История Фи, самое удивительное число в мире Марио Ливио (2002) Broadway Books.
 ISBN 0767908155.
ISBN 0767908155.
Ссылки [править]
См. Также [править]
Золотое сечение | Etsy
Золотое сечение | EtsyЧтобы предоставить вам лучший опыт, мы используем файлы cookie и аналогичные технологии для повышения производительности, аналитики, персонализации, рекламы и для улучшения работы нашего сайта.Хотите узнать больше? Прочтите нашу Политику использования файлов cookie. Вы можете изменить свои предпочтения в любое время в настройках конфиденциальности.
Etsy использует файлы cookie и аналогичные технологии, чтобы предоставить вам лучший опыт, включая такие вещи, как:
- основные функции сайта
- обеспечение безопасных, безопасных транзакций
- безопасный вход в аккаунт
- с запоминанием учетной записи, браузера и региональных настроек
- запоминание настроек конфиденциальности и безопасности
- анализ посещаемости и использования сайта
- персонализированный поиск, контент и рекомендации
- помогает продавцам понять свою аудиторию
- , показ релевантной целевой рекламы на Etsy и за ее пределами
Подробную информацию можно найти в Политике Etsy в отношении файлов cookie и аналогичных технологий и в нашей Политике конфиденциальности.
Необходимые файлы cookie и технологии
Некоторые из используемых нами технологий необходимы для критически важных функций, таких как безопасность и целостность сайта, аутентификация учетной записи, настройки безопасности и конфиденциальности, данные об использовании и обслуживании внутреннего сайта, а также для правильной работы сайта при просмотре и транзакциях.
Настройка сайта
Файлы cookie и аналогичные технологии используются для улучшения вашего опыта, например:
- запомнить ваш логин, общие и региональные настройки
- персонализировать контент, поиск, рекомендации и предложения
Без этих технологий такие вещи, как персональные рекомендации, настройки вашей учетной записи или локализация, могут работать некорректно.Узнайте больше в нашей Политике в отношении файлов cookie и аналогичных технологий.
Персонализированная реклама
Эти технологии используются для таких вещей, как:
- персонализированные объявления
- , чтобы ограничить количество показов рекламы
- , чтобы понять использование через Google Analytics
- , чтобы понять, как вы попали на Etsy
- , чтобы продавцы понимали свою аудиторию и могли предоставить релевантную рекламу
Мы делаем это с партнерами по социальным сетям, маркетингу и аналитике (у которых может быть собственная собранная информация).Сказать «нет» не остановит вас от просмотра рекламы Etsy, но может сделать ее менее актуальной или более повторяющейся. Узнайте больше в нашей Политике в отношении файлов cookie и аналогичных технологий.
Воспользуйтесь всеми возможностями нашего сайта, включив JavaScript. Учить большеВолшебные, значимые предметы вы больше нигде не найдете.
( 2042 результата, с рекламой Учить больше Продавцы, которые хотят расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты рекламы, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Учить больше. )ЗОЛОТОЕ СООТНОШЕНИЕ | Искусство Стены Золотого Сечения Металла, Декор Стен Фибоначчи, Искусство Стен, Декор Стен, Декор Гостиной, Декор Спальни, Картины Фибоначчи
Цена продажи 1083 CZK.52 1 083,52 чешских крон 2 167,04 чешских крон Первоначальная цена 2167,04 CZK (50% скидка)Бесплатная доставка