Чем отличаются форматы изображений и зачем они нужны
Вадим Сычёв
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете.
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Перевод статьи «JPEG, GIF, or PNG? Image Filetypes Explained and Tested»
Форматы фото и картинок
Фотографии и картинки отличаются друг от друга не только по содержанию, но и по другим «компьютерным» характеристикам. Например, по размеру.
Бывает так, что вроде бы два одинаковых снимка, но у одного размер в три раза больше, чем у другого.
Также они отличаются по качеству. Думаю, вам не раз встречались в интернете сильно размытые снимки.
А бывает так, что рисунку будто не хватает красок. Вот пример.
И за все это отвечает формат или тип файла.
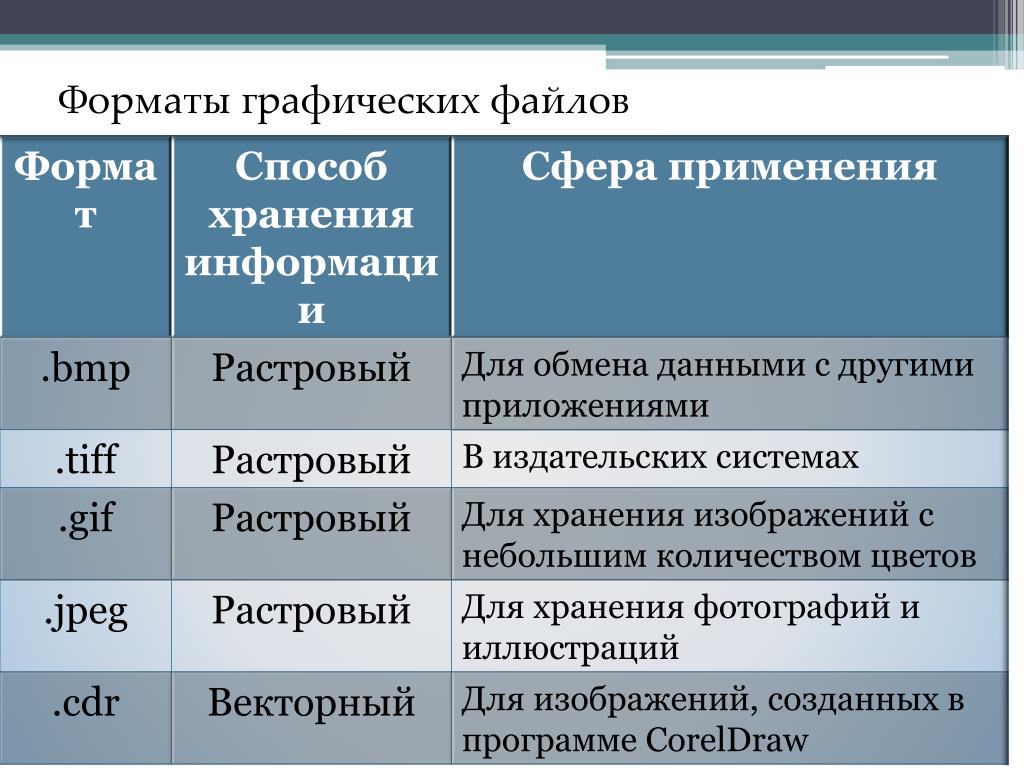
На заметку. Изображения бывают самых разных типов. И существует их очень и очень много. Мы не будем рассматривать их все, а поговорим про самые распространенные: bmp, gif, jpg (jpeg), png, tiff.
Отличаются форматы, в первую очередь, качеством. А оно зависит от количества (насыщенности) цветов.
Например, я рисую картину, используя разные цвета. И тут вдруг часть из них закончилась, и приходится дорисовывать тем, что есть. Я, конечно, постараюсь сделать всё возможное, чтобы это не сильно отразилось на результате, но все равно картина получится не такая, как хочется – более блеклая, размытая.
Вот так и с форматами. Какой-то оставляет все цвета, другой же обрезает часть. И, бывает, из-за этого картинка портится.
Это грубый пример — на самом деле, там все несколько сложнее. Но, думаю, суть вы уловили.
Распространенные форматы изображений
BMP – это рисунки, сделанные в программе Paint. Такой тип можно использовать для хранения нарисованных картинок на компьютере. Но вот в интернете он не подойдет из-за большого объема. Так что если вы хотите опубликовать картинку Paint в блоге или социальной сети, она должна быть другого типа — gif, jpg или png.
GIF – картинки с ограниченным количеством цветов – 256. В нем можно сохранять изображения без потери качества, но в рамках указанных цветов. Особую популярность gif получил благодаря тому, что в этом формате можно создать небольшие анимированные (движущиеся) рисунки.
JPG – фотографии и картины с большим количеством цветов. В нем можно сохранить файл как без потери качества, так и с потерей.
PNG – картинки, иконки. Файлы такого типа получаются небольшого размера и без потери качества. Поддерживает прозрачность.
TIFF – изображения очень хорошего качества, без сжатия. Соответственно, и размер у таких файлов огромный. TIFF используют тогда, когда качество имеет большое значение. Например, при создании визиток, буклетов, журнальных обложек.
Какой формат выбрать
- BMP — если это рисунок, сделанный в программе Paint, и вы собираетесь держать его только в компьютере.
- GIF — если анимация или рисунок с небольшим количеством цветов для публикации в интернете.
- PNG — если это картинка, в которой много цветов или есть какие-то прозрачные части.
- JPG (jpeg) — если фотография.
- TIFF — изображение для полиграфии (визитки, буклеты, плакаты и т. д.).
Получите новую интернет-профессию на онлайн курсах GeekBrains.
PNG, JPEG, TIFF (Часть 2)
Расширение не только сообщает вам систему камеры, которой сделан снимок, но и сохраняет всю информацию с датчика камеры. Расширение файла позволяет ему взаимодействовать с программами для предпросмотра и редактирования. Во второй части нашего исследования речь пойдет о форматах PNG, JPEG, TIFF. (Часть 1).
Во второй части нашего исследования речь пойдет о форматах PNG, JPEG, TIFF. (Часть 1).
Формат файла PNG
По сравнению с другими форматами файлов, такими как файлы CRF или NEF, файл PNG встречается чаще. PNG расшифровывается как Portable Network Graphics file и придерживается сжатия без потерь. Файл PNG был создан для замены формата изображения в формате GIF, но используется на всей платформе.
В отличие от JPEG, сохранение цифрового файла в формате PNG не снижает его качество. Формат PNG полезен, когда изображения должны иметь прозрачный фон (например, логотип компании).
Они могут использоваться в качестве наложений видео или при объединении двух или более изображений в качестве слоев. Не должно быть никаких проблем с открытием или использованием формата файла PNG в любой операционной системе — это стандартный тип файла.
Для чего нужен файл PNG?
PNG-файлы используются в качестве цифровых изображений во всем Интернете. Одна из основных причин, по которой пользователи обращаются к файлам PNG, — сохранение изображения с прозрачными сегментами. В отличие от JPEG, которые нуждаются в цветовом заполнении от угла к углу, файл PNG можно использовать для наложения графики. Вы также можете использовать файлы PNG, чтобы сохранить высококачественное изображение без сжатия и потери деталей.
Одна из основных причин, по которой пользователи обращаются к файлам PNG, — сохранение изображения с прозрачными сегментами. В отличие от JPEG, которые нуждаются в цветовом заполнении от угла к углу, файл PNG можно использовать для наложения графики. Вы также можете использовать файлы PNG, чтобы сохранить высококачественное изображение без сжатия и потери деталей.
Формат файла JPEG
Формат файла JPEG или JPG является стандартным расширением для цифровых изображений. Файлы JPEG поступают со всех цифровых камер, которые вы можете использовать на разных платформах. JPEG — акроним Joint Photographic Expert Group – по названию организации-разработчика.
Когда вы снимаете изображение с помощью камеры, как минимум, вы получите изображение в формате JPEG. Изменяя настройки, вы можете превратить ваши JPEG в файлы RAW. Однако необработанные RAW-файлы имеют больший размер. Некоторые камеры позволяют захватывать форматы файлов RAW + JPEG, сохраняя две версии одного и того же изображения.
Преимущество заключается в том, что вы можете редактировать необработанные изображения снова и снова без потери качества. Файлы изображений JPEG служат для немедленного обмена изображениями, что идеально подходит для быстрой съемки.
Однако файл изображения JPEG — это файл с потерями. Из-за сжатия файл будет терять качество при использовании. Открытие и сохранение уменьшают разрешение файла изображения JPEG. Платформы социальных сетей будут принимать изображения в формате JPEG, но не необработанные изображения, такие как TIFF, поэтому такие большие форматы файлов нужно конвертировать перед использованием.
Где же были потеряны данные?
Данные в основном теряются из областей кадра, где человек этого не замечает. Например, в таких областях фотографии, как голубое небо, пиксели могут быть удалены без ущерба для общего качества изображения. В областях кадра, которые имеют однородный цвет и тон, могут быть удалены некоторые пиксели. И они по-прежнему будут хорошо отображаться на экране компьютера.
И они по-прежнему будут хорошо отображаться на экране компьютера.
Каковы последствия использования JPEG?
- Благодаря использованию JPEG вы сэкономите место на карте памяти и жестком диске. Если вы фотограф, который любит постообработку, съемка в формате JPEG имеет свои последствия.
- Потеря данных. Во-первых, каждый раз, когда вы редактируете этот тип файла, вы теряете еще больше данных. Если вы решили отредактировать файл JPEG, сначала скопируйте его, прежде чем приступить.
- Температура. Потерянные пиксельные данные означают, что при изменении цветовой температуры изображения вы меняете фактическое изображение. Вы не меняете только метаданные. Эти изменения выглядят более резко, а с RAW вы можете сделать более тонкие настройки.
- Шум — в некоторых ситуациях вам нужно будет использовать более высокое значение ISO в условиях низкой освещенности. Есть программы снижения шума. Но только с файлом JPEG для работы они не особенно эффективны.
 Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум.
Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум.
Когда использовать JPEG?
Некоторые устройства с камерой не поддерживают файлы фотографий RAW. Если вы используете один из них, вам придется использовать JPEG. Это обычно смартфоны. Те, кто использует дроны, также столкнутся с той же проблемой.
Итак, когда лучше всего использовать JPEG?
- Ограниченное редактирование. Фотография, которую вы делаете, требует ограниченного редактирования. Вам может понадобиться немного больше контраста и насыщенности, но это все.
- Необходимость экономии места — вы снимаете много фотографий в день и имеете ограниченный объем места. В идеале — использовать самый большой и качественный файл JPEG, который может сделать камера.
- Простое изображение — это изображение, которое камера может легко обрабатывать, с низким ISO. Такие изображения обычно сняты на улице при хорошем освещении. Это будет означать, что изображение не нуждается в дополнительном редактировании шума в файле.
 Файл предназначен для использования на веб-сайте или в социальных сетях.
Файл предназначен для использования на веб-сайте или в социальных сетях.
В чем разница между PNG и JPEG?
Разница между форматом PNG и JPEG заключается в потере качества. Файлы JPEG теряют качество при открытии и сохранении из-за сжатия. JPEG меньше по размеру, но файл изображения PNG сохраняет больше деталей и разрешения.
Графические дизайнеры и фотографы могут использовать файлы PNG для архивирования и резервного копирования изображений. JPEG отлично подходят для обмена на цифровых платформах. Ниже — небольшой файлы для понимания.
Изображение JPEG полезно для низкоконтрастной сцены. Для резкого контраста используйте файл PNG
Что лучше: PNG или JPEG?
Файл PNG лучше, чем JPEG по нескольким причинам. Как мы уже отметили, JPEG — это формат с потерями, то есть он снижает качество при каждом действии с файлом. Использование файла PNG означает, что вы сохраняете разрешение и высокое качество изображения. Фотографы и те, кто работает с цифровой графикой, используют в работе файлы PNG. Для файлов, которые вы хотите в дальнейшем редактировать, используйте PNG!
Для файлов, которые вы хотите в дальнейшем редактировать, используйте PNG!
JPEG-файлы — отличный способ обмениваться изображениями на социальных платформах. Существует разница в размере файла изображения, поэтому использование PNG, когда в этом нет необходимости, будет пустой тратой пространства.
Что такое TIFF?
Формат файла TIFF не распространен в цифровой фотографии, потому что большинство камер не имеют возможности делать фотографии в этом формате. TIFF является аббревиатурой от Tagged Image File Format. Это означает, что он не потеряет данные изображения при постобработке.
Вы можете сохранять файлы, над которыми работаете в Photoshop, в формате TIFF. Он чаще всего используется для медицинских или научных изображений, а также в графической публикации.
Когда использовать TIFF?
Некоторые камеры будут его поддерживать, и, как и в случае с форматом RAW, чем больше данных сохраняется на изображении, тем лучше (но, конечно, понадобится много места на жестком диске).
TIFF используется чаще всего во время постобработки. Вы можете сделать фотографию в формате RAW или даже в формате JPEG, но когда вы приступите к работе, можно использовать TIFF.
TIFF поддерживается многими программами постобработки, включая Photoshop, Lightroom. Поскольку это формат без потерь, можно безопасно редактировать файл, зная, что вы не потеряете информацию при внесении изменений в файл.
Таким образом, выбор формата изображения зависит от того, сколько вы выполняете постобработки и как собираетесь потом использовать изображение, то есть в какой степени вы работаете коммерчески как фотограф.
Как подготавливать фотографии для Фотогалерей и Блога – Справочный центр Vigbo
Изображения — это неотделимая часть дизайна сайта. Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Для того, чтобы добиться оптимального соотношения качества фотографий и при этом не ухудшить загрузку, необходимо правильно подготовить изображения перед добавлением их на сайт.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений, это JPEG (JPG) и PNG. Изображения других форматов могут обрабатываться некорректно.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.
- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными перехода цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
ВАЖНО: выбирайте при сохранении количество точек на дюйм — 72 dpi, а цветовой профиль — sRGB.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей).
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Максимальный вес фото, который можно добавить на сайт — до 10 Мб. Это ограничение предусмотрено на всем сайте, кроме виджета Фотогалерея. Также для сайта действует ограничение по размеру фото: можно добавить изображение не более 6000 пикселей по большей стороне. Ограничение отсутствует в виджете Фотогалерея.
Ограничение отсутствует в виджете Фотогалерея.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Если ширина загружаемого изображения больше 2000 пикселей, то система автоматически выполнит оптимизацию. Т.е. если вы загружаете оригинал фотографии размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2000 пикселей и объемом около 1 мб.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов;
- Оптимизация с помощью сервисов или программ по оптимизации (например, tinypng.com). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Какое количество фотографий можно загрузить на сайт?
Вы можете загрузить неограниченное количество фотографий на сайт. Однако мы рекомендуем загружать не более 60 заранее оптимизированных фотографий в одну галерею. Добавление большого количества фотографий в одну галерею приведет к уменьшению скорости загрузки сайта.
Однако мы рекомендуем загружать не более 60 заранее оптимизированных фотографий в одну галерею. Добавление большого количества фотографий в одну галерею приведет к уменьшению скорости загрузки сайта.
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Таким образом, если вы загружаете фотографию в слайдер размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2560 пикселей и объемом около 1 мб.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: png — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, jpeg — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Оптимизируйте изображения в графических редакторах или в специальных сервисах.
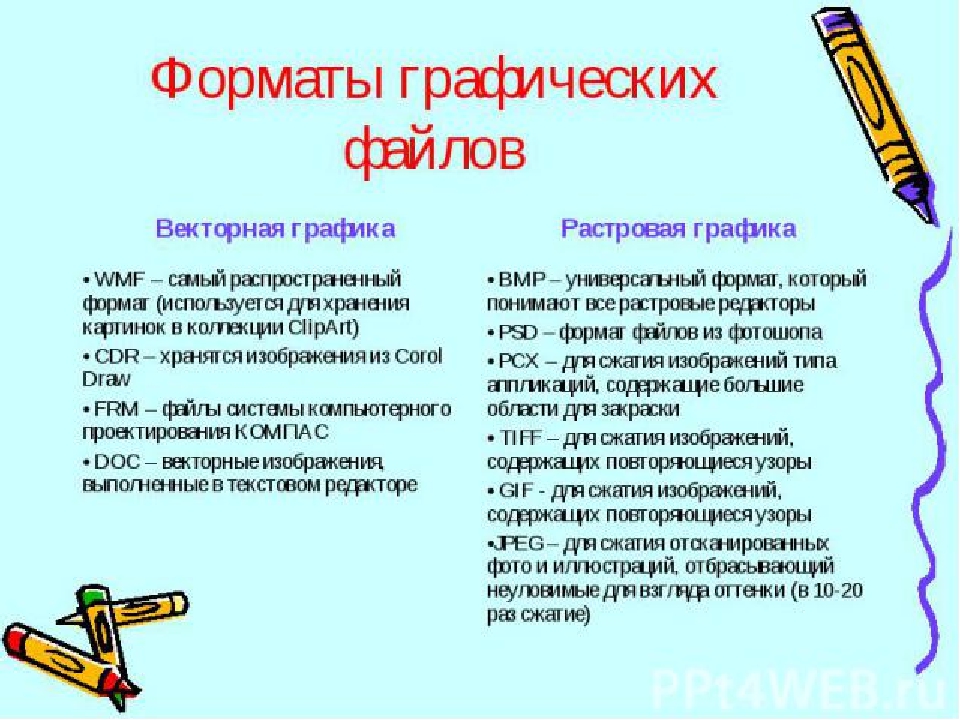
4 основных формата графических файлов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки.
Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG. Чем же они отличатся между собой?
JPEG
JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Поскольку JPEG изображения имеют тенденцию быстро загружаться, большинство веб-дизайнеров предпочитают этот формат для своих сайтов. JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
Таким образом, JPEG является отличным расширением для веб-дизайна, но для хранения исходных изображений следует использовать форматы PSD, TIFF, RAW.
GIF
GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
PNG
PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.
SVG
SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Хранение фотографий и основные форматы изображений
Цифровая фотоазбука: Хранение фотографий
Казалось бы, нет ничего сложного в создании структурированного каталога с файлами фотографий. Однако, как и стоило ожидать, стоит рассмотреть некоторые термины, касающиеся хранения изображений. И, главным образом, это будут названия форматов.
Однако, как и стоило ожидать, стоит рассмотреть некоторые термины, касающиеся хранения изображений. И, главным образом, это будут названия форматов.
JPEG – самый распространенный формат изображений. При сохранении файлов в формате JPEG, компьютер находит одноцветные области и кодирует их. Дело в том, что зрение человека так устроено, что он не может увидеть, скажем, несколько точек другого оттенка на одноцветном фоне похожего цвета. Именно поэтому, при сохранении в формате JPEG не выделяются отдельные точки изображения и кодируются так же, как основной фон. Существует несколько степеней сжатия JPEG: чем она сильнее, тем менее детализована будет картинка.
| Такой может стать картинка при максимальном сжатии JPEG |
TIFF – при выборе камеры многие фотолюбители интересуются, есть ли в их будущем аппарате возможность сохранения снимков в формате TIFF. Этот формат дает возможность практически без потерь хранить изображение: специальный язык разметки файла позволяет сохранять всю возможную информацию о картинке (от размера изображения до количества используемых в нем цветов). Однако за сохранение картинок хорошего качества приходится расплачиваться размерами файлов: фотографии формата TIFF порой занимают в три раза больше места, чем аналогичные в JPG.
Этот формат дает возможность практически без потерь хранить изображение: специальный язык разметки файла позволяет сохранять всю возможную информацию о картинке (от размера изображения до количества используемых в нем цветов). Однако за сохранение картинок хорошего качества приходится расплачиваться размерами файлов: фотографии формата TIFF порой занимают в три раза больше места, чем аналогичные в JPG.
RAW – это специальный формат, дающий возможность сохранять картинки в том виде, в котором они поступают с матрицы в процессор: в виде числовых массивов. Каждый такой массив хранит в себе информацию об одной из точек изображения. Соответственно, если ваша 4 МП камера запишет в формате RAW картинку, то на карточке будут храниться 4 миллиона массивов (что, несомненно, потребует немалого объема памяти). Лишь специальный декодер, чаще всего входящий в комплект ПО камеры, позволяет распознать такую «картинку», зато качество ее будет максимальным, по крайней мере. К ошибкам фотографа уж точно не присоединятся ошибки процессора камеры.
К ошибкам фотографа уж точно не присоединятся ошибки процессора камеры.
Так в каком же формате хранить свои фотографии? В идеале, конечно, нельзя ограничиваться каким-то одним форматом: далеко не все снимки имеют одинаковую ценность: наиболее ценные кадры стоит сохранять без сжатия, а обычные, повседневные снимки лучше сжать в JPEG.
Вконтакте
области применения, преимущества и недостатки
Рассказываю о формате TIFF. О том, как его открыть, чем он примечателен и где его обычно используют.
Что такое TIFF?
TIFF расшифровывается как Taggem Image File Format. Это графический контейнер, хранящий в себе растровые изображения. Формат отличается высоким качеством картинки с повышенной глубиной цвета и несколькими вариантами компрессии данных: с потерями в качестве и без потерь. TIFF также поддерживает многослойность.
TIFF был разработан компанией Aldus (ныне поглощена фирмой Adobe). Формат появился в середине 80-х годов и быстро превратился в стандарт для хранения высококачественных цветных картинок. Но он уступил JPEG, потому что тот был легче и лучше подходил для использования в интернете. После этого роль TIFF в мире изменилась.
Теперь это формат для хранения сканов и фотографий, нуждающихся в последующем редактировании или распечатке. Файлы с расширением .TIF можно открыть практически в любом приложении для просмотра изображений. Специальное программное обеспечение в духе Photoshop требуется только для обработки и редактирования.
Характеристика формата
С технической точки зрения Tagged Image File Format имеет следующие свойства:
Тип | Bitmap (когда для отображения картинки используется битовая карта) |
Глубина цветов | От 1 до 24 бит |
Варианты сжатия | Без сжатия, RLE, LZW, CCITT, JPEG |
Максимальный размер изображения | 232 -1 |
Возможность хранить несколько изображений в одном файле | Есть |
Разработчик | Aldus |
Поддерживаемые платформы | MS-DOS, Mac, UNIX-подобные системы |
Приложения, поддерживающие формат | Смотри в соответствующей подглаве |
Поля с дополнительной информацией | Имя файла, номер страницы, имя автора изображения, описание файла, программа, в которой создали изображение, и т. |
Благодаря своим спецификациям TIFF стал одним из самых универсальных и диверсифицированных форматов для хранения изображений из всех существующих. Этому способствуют поддержка нескольких типов сжатия данных и возможность модифицировать сам формат. Этим и занимаются сторонние разработчики, превращая TIFF в удобное хранилище изображений под различные платформы и ПО.
Где используется TIFF
В первую очередь TIFF нужен для хранения нескольких изображений с метаданными в одном файле. Он может содержать в себе одну или несколько JPEG-картинок (сжатых с потерями) или картинок в формате PackBits (сжатых без потерь).
Формат используется для создания графической печатной продукции – плакатов, баннеров, этикеток, упаковок и т.п.
TIFF любят за высокое разрешение и глубину цвета, поэтому в этом формате часто снимают цифровые камеры. Это же свойство TIFF ценят те, кто часто сканирует документы, ведь благодаря .TIF удается сохранить максимальную детализацию итогового скана. При печати цифровых изображений на бумаге тоже важно использовать картинку с высоким разрешением. И тут расширение .TIF тоже отлично подходит.
Приложения, поддерживающие TIFF
ПО для работы с .TIF выбирают в зависимости от поставленных задач.
Чтобы посмотреть содержимое файла, можно использовать программы, встроенные в систему – Apple Preview в macOS или Microsoft Photos в Windows 10. В Linux и в мобильных ОС есть аналогичные утилиты. Также предпросмотр файлов доступен в некоторых онлайн-сервисах – к примеру, облачных хранилищах Google Drive и Dropbox.
Для редактирования файлов используются продукты компании Adobe, зачастую это Photoshop или Illustrator. Но есть и другие утилиты попроще, к примеру, Microsoft Paint.
В тот же список попадают:
- CorelDraw Graphics Suite.
- Roxio Toast 18.
- ACD Systems ACDSee Photo Studio.
- MacPhun Color Strokes.
- Sketch.
- Pixelmator Pro.
- GIMP.
Прочие преимущества TIFF
.TIF можно редактировать и сохранять много раз, не теряя в качестве. Можно взять файл из Photoshop, который уже был отредактирован, и снова начать над ним работать уже в другом редакторе. При этом разрешение и цветовой диапазон картинки останутся без изменений независимо от того, какому виду обработки ее подвергнуть. В общем, все детали и цвета будут сохранены.
И так как этот формат создан с возможностью повторного редактирования, он поддерживает многослойность. Каждый слой – список изменений на растровом изображении. Любой из них можно удалить или изменить, открыв файл в соответствующем программном обеспечении даже после обработки.
Недостатки TIFF
Размер .TIF-файлов может быть избыточным (до 4 Гбайт). Хранить такие массивные картинки (или их пачки) сложно как онлайн, так и офлайн. Явно возрастут траты на жесткие диски или место в «облаке».
Из-за большого веса, многослойности и специфичных алгоритмов сжатия .TIF загружается медленно. Поэтому его не рекомендуют использовать для публикации в интернете, предлагая альтернативные форматы (JPEG, PNG и WebP).
Для редактирования файла необходимо специальное программное обеспечение. Нередко оно стоит больших денег – тот же Corel PaintShop Pro обойдется в 129 долларов.
Сравнение TIFF с другими форматами
Посмотрим, чем .TIF отличается от других часто используемых расширений:
- PNG-картинки весят заметно меньше и вместе с тем сохраняют высокое качество. PNG отображают миллионы цветов и могут иметь прозрачный фон. Они подходят для веб-дизайна, логотипов, инфографик, схем и т.п. Но PNG не сохраняет столько данных, сколько может сохранить TIFF, поэтому для печатной продукции подходит меньше.
- JPEG – основной формат, используемый для публикации изображений на веб-страницах. JPEG много теряет в качестве при сжатии, поэтому не подходит для редактирования. Для печати тоже не годится, так как у него хромает детализация. Но зато он не разрастается до 4 Гбайт, как это делает TIFF, и всегда остается довольно компактным, что позволяет экономить пространство на диске.
- GIF – самый компактный среди форматов, если речь идет о хранении изображений. Этому способствует ограниченный набор цветов (всего 256). Но это касается только тех случаев, когда в GIF хранится статическая картинка.
- RAW – формат, используемый в фотосъемке. Образуется, когда камера захватывает максимальное количество информации в кадре и не удаляет данные в угоду сжатию. Такой подход оставляет больший простор для редактирования снимков. TIFF тоже содержит много информации, но в плане работы с фотографиями уступает RAW.
Сравнительная таблица
Формат | Тип изображения | Количество цветов | Метаданные | Расширяемость |
TIFF | Сканы документов, печать | 16 миллионов | EXIF, IPTC | Расширяемый |
PNG | Логотипы, графики и рисунки | 256 триллионов | EXIF, IPTC | Расширяемый |
JPEG | Фото в личный архив и картинки для веба | 16 миллионов | EXIF, IPTC | Нерасширяемый |
GIF | Небольшие изображения для сайтов | 256 | EXIF, IPTC | Расширяемый |
Вместо заключения
В конце хочу дать еще пару советов по работе с TIFF при редактировании фото и графики.
Всегда сохраняйте изображения без сжатия, пока не внесете последние коррективы. Даже с минимальным сжатием на картинке могут появиться артефакты, которые помешают при повторной обработке. Так из .TIF получится выжать больше пользы, не теряя его ключевых свойств.
Если пользуетесь камерой, сохраняющей изображения в формате TIFF, то старайтесь держать уровень шума на минимуме. Это не только поможет при последующей обработке фото, но и снизит размер файла после сжатия. А TIFF может быть весьма увесистым, я об этом уже говорил.
Теперь можно заканчивать. Все, что стоит знать о Tagged Image File Format на базовом уровне, я уже рассказал.
15 лучших типов файлов изображений (плюсы и минусы каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют снимки экрана и изображения для обогащения текстового содержания. Фактически, только около 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы веб-сайтов до сих пор не понимают, какие типы файлов изображений выбрать для различных сценариев использования.Результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не в лучшем доступном формате и не оптимизированы.
В этой статье мы расскажем обо всех наиболее важных расширениях файлов изображений и о том, когда их следует использовать, чтобы обеспечить максимальное удобство для посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, в которых каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от их разрешения (например, 1280 × 720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений, исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство.В результате создается размытое, пиксельное или иным образом искаженное изображение.
Растровое изображение — пример JPEG
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от форматов файлов статических растровых изображений, в которых каждая форма и цвет дизайна привязаны к пикселю, эти форматы более гибкие.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемых по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Увеличение формата векторного изображения (Источник изображения: Wikipedia.com)
Как видите, разница в качестве при 7-кратном увеличении совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
Только 8% веб-сайтов не содержат визуального контента… но для остальных 92% важно отображать изображения с правильным типом файлов. 🖼 Найдите в этом руководстве 15 лучших вариантов👇Нажмите, чтобы твитнуть15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы подробно рассмотрим плюсы и минусы, поддержку браузеров и ОС, а также идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
Изображение тигра в формате JPEG
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его подходящим для обмена изображениями.JPEG с потерями означает, что они уменьшают размер файла, но также уменьшают качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы увидите в Интернете, из-за его сжатия и практически универсальной поддержки браузеров / ОС.
Большинство платформ социальных сетей (например, Facebook и Instagram) автоматически преобразуют загруженные файлы изображений в файлы JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальный браузер и поддержка ОС.
- Довольно маленький размер файла.
- Сжатие изображения с потерями может ухудшить читаемость текста.
Браузер и поддержка ОС
- Поддерживается, начиная с версии 1.0 всех основных браузеров (Chrome, Firefox, Safari и т. Д.)
- Поддерживается по умолчанию всеми программами просмотра изображений и редакторами всех основных операционных систем.
Примеры использования
- Хороший выбор для изображений в блогах и статей, таких как фотографии собеседников, изображения продуктов и т. Д.
- Следует ли , а не использовать JPEG для инфографики с большим количеством мелкого текста или снимков экрана учебников, где текст является ключевым.
2. PNG — переносимая сетевая графика
Ресурсный центр Kinsta Файл изображения .png
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает гораздо лучшую читаемость текста, чем JPEG.
Это делает PNG более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст.
Преимущества и недостатки
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Примеры использования
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используйте , а для фотографий с высоким разрешением, так как он создает большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
Пример изображения в формате gif
GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и ограниченной палитрой в 256 цветов.
Формат GIF является наиболее известным (и наиболее часто используемым) для анимированных изображений, поскольку его 8-битное ограничение позволяет уменьшить размеры файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Малый размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Примеры использования
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации выполнения задач в учебных пособиях и руководствах.
- Не используйте , а не , если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).
4. WebP
Пример изображения WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переход с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную полосу пропускания, поскольку файлы изображений уменьшаются до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Браузер и поддержка ОС
- Google Chrome (версия 17+ для настольных ПК, 25+ для мобильных), Firefox (65+), Edge (18+) и Opera (11.0+) изначально поддерживают WebP. Планируемая версия Safari 14 будет поддерживать WebP.
- Формат по-прежнему не поддерживается большинством редакторов изображений ОС, но профессиональные варианты, такие как Photoshop, поддерживают WebP.
Примеры использования
5. TIFF
Значок TIFFC
Один формат, который не должен отсутствовать в этом руководстве по типам файлов изображений, — это TIFF.
TIFF, сокращение от Tagged Image File Format, представляет собой формат растрового изображения, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Хотя он поддерживает сжатие с потерями, он обычно используется как формат изображения без потерь. Более того, большинство профессиональных графических приложений, поддерживающих TIFF (Photoshop, Illustrator и т. Д.), Не используют сжатие. Таким образом, изображения TIFF обычно имеют большой размер файла.
Преимущества и недостатки
- Файлы высокого качества, идеально подходящие для хранения или публикации в печати.
- Большой размер файла из-за типичного использования без сжатия.
- Ограниченная поддержка браузера.
Браузеры и поддержка ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- В основном доступен как формат экспорта для профессиональных инструментов редактирования и публикации изображений.
Примеры использования
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — Bitmap
Растровое изображение и gif
Bitmap (BMP) — это в основном устаревший формат файлов изображений, который отображает отдельные пиксели практически без сжатия. Это означает, что файлы BMP могут легко стать очень большими, и их будет непрактично хранить или обрабатывать.
Преимущества и недостатки- Огромные размеры файлов без заметного улучшения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве редакторов образов ОС по умолчанию, таких как MS Paint.
Примеры использования
- В 2021 году практически не будет законных вариантов использования формата изображений BMP.
7. HEIF — высокоэффективный формат файлов изображений
JPEG против формата HEIF
HEIF, сокращение от High Efficiency Image File Format, представляет собой формат изображения, разработанный командой разработчиков видеоформата MPEG, чтобы стать прямым конкурентом JPEG.
Теоретически сжатие почти в два раза эффективнее, чем у JPEG, что позволяет получать изображения до двойного качества при идентичных размерах файлов.
Это формат растрового изображения, основанный на сопоставлении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузера и ограниченная поддержка ОС.
Браузеры и поддержка ОС
- Не поддерживается основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Примеры использования
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Логотип SVG
Формат файлов масштабируемой векторной графики, обычно называемый SVG, был разработан W3C как язык разметки для визуализации двухмерных изображений прямо в браузере.
Он не полагается на пиксели, как растровый формат, а использует текст XML для обрисовки фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества.
Преимущества и недостатки
- Файлы небольшого размера и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для изображений или сложных рисунков.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Стандартные редакторы изображений, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большая часть программного обеспечения для иллюстраций поддерживает экспорт SVG.
Примеры использования
9. EPS — инкапсулированный Postscript
Значок EPS
По сути, файл EPS (Encapsulated PostScript) — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и другом программном обеспечении для иллюстраций, таком как CorelDraw.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасПодобно файлам SVG, EPS представляет собой текстовый документ, в котором с помощью кода выделяются формы и линии, а не отображаются пиксели и цвета.В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтера для документов и дизайнов.
Браузеры и поддержка ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается основными браузерами.
Примеры использования
- В основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — формат переносимого документа
Пример файла PDF
Вы, вероятно, ассоциируете PDF с хранением, сохранением и чтением в основном текстовых документов. Это совершенно понятно — в конце концов, документ находится прямо в названии.
Но файлы PDF фактически основаны на том же языке PostScript, на котором работают файлы векторных изображений EPS, и могут также использоваться для сохранения изображений и иллюстраций.
Это предпочтительный формат изображения для хранения иллюстраций, обложек журналов и прочего для последующей печати.Это также предпочтительный выбор для наших электронных книг Kinsta.
Преимущества и недостатки
- Индексируемый текст с возможностью поиска делает его идеальным для подробной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами, но вы вынуждены открывать PDF-файл как отдельный файл.(Вы не можете использовать PDF-файлы для отображения изображений во всем HTML-содержимом.)
- Поддерживается как формат большинством стандартных редакторов документов (например, MS Word или Google Docs) и программным обеспечением для иллюстраций (AI, Inkscape), но не программами для редактирования изображений.
Примеры использования
- PDF — лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент. Вот хороший список лучших плагинов для просмотра PDF-файлов для пользователей WordPress.
11.PSD — документ Photoshop
PSD логотип
Как следует из названия, формат файла PSD — это формат изображения, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-формат изображений , поэтому он не поддерживается никакими браузерами, стандартными программами просмотра или редакторами изображений.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и изменения полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Примеры использования
- Сохранение и хранение проектов Photoshop до и после их завершения.
12. AI — Иллюстрация Adobe Illustrator
Значок файла Adobe Illustrator
AI — это еще один формат изображения, специально разработанный Adobe не только для сохранения изображения, но и состояния проекта.
Как и PSD, не предназначен для использования в Интернете. и не поддерживается ни одним браузером, ни большинством программ просмотра изображений по умолчанию.
В отличие от файлов PSD, файлы AI можно свободно масштабировать без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры можно настраивать и изменять.
- Свободно увеличивайте или уменьшайте размеры иллюстраций.
- Большие размеры файлов.
Примеры использования
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — Экспериментальная вычислительная установка
Значок XCF
XCF, что означает eXperimental Computing Facility, представляет собой тип файла изображения, свойственный редактору изображений с открытым исходным кодом GIMP.Он эквивалентен файлам PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Еще раз, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или программами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все контуры, фильтры и формы можно настраивать и изменять.
- Качество изображения без потерь.
- Большие размеры файлов.
Примеры использования
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
Значок Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, в котором вы можете сохранять файлы проекта, включая содержимое страницы, стили, образцы и многое другое.
Хотя иногда его называют форматом файла изображения, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается никакими браузерами и программами просмотра изображений по умолчанию, так как не является веб-безопасным форматом .
Преимущества и недостатки
- Храните большие многостраничные дизайнерские проекты с настраиваемыми элементами.
Примеры использования
- В основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, флаерами, журналами, брошюрами и т. Д.
15. Типы файлов необработанных изображений
Форматы изображенийRaw — это типы файлов, которые цифровая камера использует для хранения изображений полного качества для последующей пост-обработки и редактирования.
Основные типы файлов изображений в формате RAW по производителям камеры:
- Кодак: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 оттенков на канал цвета (8 бит), доступных в файле JPEG, файлы RAW предлагают до 16 384 оттенков на канал цвета (14 бит) в одном изображении.Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Необработанные изображения не предназначены для Интернета или совместного использования и не поддерживаются ни одним основным браузером или программой просмотра изображений.
Преимущества и недостатки
- Более качественные изображения с большим разнообразием цветов.
- файлов изображений Giant (необработанный файл может легко иметь размер от 20 до 40 мегабайт).
Примеры использования
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие 3 распространенных типа файлов у файла изображения?
На основании данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Статистика использования форматов файлов изображений (Источник изображения: w3techs.com)
Давайте разберемся, почему они так широко распространены, ниже.
1. PNG: скриншоты, баннеры, инфографика, изображения
Поскольку PNG как формат лучше подходит для текста внутри изображения, он чаще используется для снимков экрана, баннеров (в зависимости от размера рекламного баннера) и т. Д.
Поскольку он использует сжатие без потерь, его также используют дизайнеры и фотографы, например, для демонстрации высококачественных изображений на веб-сайтах своих портфолио.
Эти два фактора, а также универсальный браузер и поддержка ОС делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте.Падение качества практически незаметно для обычного пользователя Интернета, и вы можете значительно сэкономить место на диске и полосу пропускания.
Вот почему это второй по популярности формат в Интернете, его используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет никакой разницы, это два разных акронима и расширения файлов для одного и того же формата.
3. SVG: логотипы, значки и иллюстрации
Файлы SVG— это масштабируемые векторные файлы, которые идеально подходят для значков, логотипов, графиков и простых иллюстраций.Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Почетное упоминание: Анимированные изображения GIF
Хотя формат GIF редко используется для статических изображений, он вернулся в качестве выбора №1 для обмена анимациями.
Пример анимированного gif
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве своих стандартных форматов.
Какой формат изображения самый высокий?
Форматы изображенийRaw имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файлов WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества на то же место на диске и ускорять работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время не поддерживается ни одним из основных браузеров.
ФайлыPNG предлагают сжатие без потерь, но это означает, что размеры файлов будут чрезвычайно большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство исходных типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображения JPEG не поддерживает прозрачность .
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — с потерями. Это в основном означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебников и когда вы хотите, чтобы знаки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является правильным.
Комикс в формате PNG и JPEG (Источник изображения: lbrandy.com)
Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, изображенным справа.
Означает ли это, что JPEG — плохой тип файла изображения? Нисколько!
Для обычных сообщений в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла.Часто можно сэкономить до 50% или более места, пытаясь заметить разницу в качестве невооруженным глазом.
Следите за тем, чтобы визуальное содержание вашего сайта выглядело четким с помощью этого руководства по лучшим типам файлов изображений ✨Нажмите, чтобы твитнутьСводка
Нет недостатка в изображениях, которые вы могли бы законно использовать в своих проектах. Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего подходят для изображений и картинок, а векторные — отличная замена логотипам, значкам и цифровой графике.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки страницы, но также снизить пропускную способность и нагрузку на сервер. Как последующий положительный эффект, ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
5 распространенных типов файлов в фотографии и когда следует использовать каждый
Вы потратили последние несколько часов на создание идеальной фотосессии, и все прошло лучше, чем вы могли себе представить. После импорта файлов RAW на ваш компьютер и внесения нескольких изменений в Photoshop пришло время сохранить ваш шедевр. Но какой тип файла вы выбираете? Имея на выбор более двадцати различных типов файлов, мы здесь, чтобы разбить некоторые из самых популярных и немного рассказать вам об их сильных и слабых сторонах.
Хорошо известный формат JPEG является стандартом совместимости. Независимо от того, как вы хотите поделиться своими фотографиями, будь то в социальной сети или в типографии, JPEG, скорее всего, будет поддерживаться. JPEG отлично подходит для обмена фотографиями, потому что вы знаете, что при чтении этого формата проблем не возникнет.
Однако у сохранения в формате JPEG есть свои недостатки. Во-первых, формат файла не поддерживает прозрачность изображений. Сомнительное качество сжатия также означает, что вы можете не получить желаемые стандарты, когда нажмете кнопку сохранения.Некоторые пользователи предполагают, что сохранение JPEG с максимальным качеством даст приемлемые результаты, но других еще предстоит убедить.
Подходит для: Обмен изображениями в Интернете с друзьями или семьей.
Формат Photoshop, также называемый расширением файла «PSD», является форматом по умолчанию для сохранения вашей работы. Он обеспечивает совместимость с рядом продуктов Adobe, включая Illustrator, InDesign Premiere и After Effects. Это один из немногих форматов, в котором можно сохранить файл со всеми учтенными функциями Photoshop, такими как слои и примененные эффекты.
Несмотря на то, что это отличный способ сохранить все настройки, сделанные в Photoshop, файл PSD обычно не принимается при совместном использовании изображений, поскольку ваш клиент должен находиться в экосистеме Adobe, чтобы его открыть. PSD полезен для сохранения вашей работы, поэтому вы можете легко вернуться к файлу, чтобы продолжить работу. В большинстве случаев PSD должен быть ограничен вашим рабочим пространством.
Подходит для: Сохранение файлов на рабочем месте, чтобы вы могли вернуться и отредактировать позже.
Формат PNG — это тип файлов без потерь, что означает, что он может сохранять ваши изображения без потери качества изображения.Сам формат основан на типе файлов GIF, но позволяет использовать изображения с более высокой скоростью передачи данных и может сохранять прозрачность фона, минимизируя неровности краев. PNG — отличный формат для отображения изображений в Интернете, для которых требуются прозрачные элементы.
К недостаткам формата PNG обычно относятся большой размер файла; это означает, что, хотя PNG отлично подходит для Интернета, его следует использовать с осторожностью и только тогда, когда это необходимо для обеспечения прозрачности. Чрезмерное использование изображений PNG на веб-сервере может замедлить работу конечных пользователей и увеличить затраты на полосу пропускания для владельца сайта.
Подходит для: Сохранение прозрачности изображений в Интернете.
Формат файлов изображений с тегами (TIFF) — чрезвычайно гибкий формат, который является одним из лучших для сохранения ваших ценных изображений на Mac или ПК. TIFF совместим практически со всеми доступными в настоящее время приложениями для редактирования изображений и графики. Кроме того, TIFF поддерживает большое количество цветовых стандартов, включая CMYK, RGB, Lab, индексированные цвета и изображения в градациях серого.
Подобно PNG, TIFF также может сохранять прозрачность с бонусом включения альфа-каналов, которые определяют определенную степень прозрачности.Файлы TIFF также могут сохранять слои Photoshop, чтобы их можно было редактировать или переставлять позже. Если вы сохраняете изображение HDR с огромным динамическим диапазоном, TIFF может сохранять изображения со скоростью до 32 бит на канал.
ФайлыTIFF могут содержать много информации, но также могут стать довольно большими из-за этого. Кроме того, хотя TIFF совместим с различными программами для редактирования изображений, не все сайты или устройства социальных сетей смогут правильно отображать файлы. TIFF лучше всего зарезервировать для архивирования изображений на вашем ПК, чтобы сохранить качество или для высококачественной печати.
Подходит для: Архивные цели с сохранением максимального качества.
Формат обмена графическими данными (GIF) был включен в этот список просто для того, чтобы мы могли сказать вам, чтобы вы его избегали. Изображения в формате GIF представляют собой чрезвычайно сжатые файлы, специально разработанные для увеличения скорости передачи через Интернет. PNG был разработан как альтернатива GIF при сохранении качества, намного превосходящего то, что может хранить GIF.
Изображение в формате GIF обычно следует использовать только для низкокачественной веб-графики с анимацией.GIF имеют ограниченный цветовой диапазон и не подходят для воспроизведения высококачественных изображений в современном мире. Однако можно использовать анимированный GIF-файл с глупым котом.
Подходит для: Анимированные изображения с низким разрешением для Интернета.
форматов файлов изображений | Общие сведения о форматах файлов цифровых фотографий
Вы сделали свои снимки, теперь куда они на самом деле делаются? Изображения хранятся на карте памяти вашей камеры, но более важный вопрос: «Сколько фотографий я могу сохранить на карте или на жестком диске моего компьютера?» Ответ на этот вопрос сводится к одному основному — качеству изображения.По сути, доступные вам различные форматы файлов изображений различаются тем, сколько фактической фотографической информации (включая метаданные) вы хотите «сохранить» в каждом файле изображения, а сколько выбрасывается. В этом основная суть сжатия — устранение потенциально посторонней информации. Три основных формата файлов изображений — это JPEG, TIFF и RAW.
1
Сжатие файлов
Сжатие файлов может осуществляться двумя способами: без потерь и с потерями.Алгоритм сжатия без потерь не отбрасывает информацию из файла. Более того, он ищет эффективные способы представления изображения без ущерба для его исходного качества. С другой стороны, алгоритм сжатия с потерями уменьшает размер файла, в определенной степени снижая качество изображения.
2
JPEG
JPEG (что означает J oint P hotographic E xpert G roup ) является наиболее популярной формой хранения цифровых изображений.Когда вы снимаете в формате JPEG, вы получаете больше фотографий на карту памяти, и это происходит быстрее (с точки зрения сохранения изображения в камеру и последующей обработки фотографий). Однако JPEG, пожалуй, худший из трех, потому что алгоритм сжатия, используемый для сохранения изображения, игнорирует слишком много информации об изображении, которая не может быть восстановлена во время распаковки. JPEG обычно обеспечивает сжатие от 10: 1 до 20: 1 с незначительной потерей качества изображения. Вы можете настроить степень сжатия, чтобы контролировать качество изображения и размер файла.Сжатие JPEG отбрасывает так много информации, что гораздо сложнее эффективно постобработать ваше изображение (то есть исправить цвет, резкость и увеличить размер изображения).
Кроме того, повторно отредактированное и сохраненное изображение теряет еще большее качество (подумайте об этом как о ксерокопии ксерокопии). Каждое последующее повторное редактирование и сохранение JPEG еще больше снижает качество. JPEG идеально подходит для большинства случаев использования цифровой фотографии (отсюда и их подавляющая популярность), поскольку они имеют меньший размер и значительно упрощают распространение снимков вашей поездки на Гавайи или дикой ночи в клубе.
3
TIFF
TIFF (что означает T agged I mage F ile F ormat ) считается стандартным форматом фотографических файлов, потому что это очень гибкий формат, который использует алгоритм сжатия без потерь, поэтому нет деградация изображения при сжатии. Эта возможность хранить информацию об изображении в формате без потерь делает файл TIFF очень полезным для архивирования изображений. В отличие от JPEG, файл TIFF можно редактировать и повторно сохранять без потери качества изображения.Кроме того, при использовании стороннего процессора обработки изображений, такого как Adobe Photoshop, вы сохраняете доступ к отдельным слоям отредактированного и сохраненного изображения, чтобы вы могли вернуться к ним в будущем. Существует два типа конфигураций TIFF — 16-бит и 8-бит; 16-битный формат предоставляет больше информации для обработки окончательного изображения в цифровой темной комнате (например, изменение цветовой насыщенности, изменения цветового баланса, изменения яркости и контрастности и т. Д.), А 8-битный (лучше всего подходит для архивирования и печати), который сохраняет вся «работа», которую вы проделали с фотографией (слои), но сохраняет относительно меньший размер.В общем, файлы TIFF могут быть довольно большими… легко — до 48 МБ на изображение. Но этот дополнительный размер файла позволяет получать очень большие увеличенные изображения без цифровых артефактов на отпечатке. Единственным недостатком TIFF является то, что большинство камер не снимают в специальном формате файла TIFF.
4
RAW
RAW — это, по сути, необработанное, необработанное, голое изображение. Думайте об этом как о цифровом негативе, потому что он выполняет ту же функцию, что и негативы в пленочной фотографии.Как и в случае с пленочными негативами, файлы RAW необходимо «преобразовать» в формат для просмотра (обычно TIFF или JPEG). Кроме того, файлы RAW, как и негативы пленки, имеют широкий динамический диапазон. Так в чем же смысл снимать в формате RAW? Вы снимаете в формате RAW, если хотите, чтобы в цифровой фотолаборатории у вас был большой объем постобработки. Допустим, вы снимали в помещении при лампах накаливания, но забыли изменить баланс белого камеры при дневном свете. Если вы сохраните изображение в формате JPEG, вы потеряете большую часть информации о цвете, и в итоге вы получите это красно-желтое изображение (которое нас всех раздражает).С помощью JPEG вы не сможете вернуть потерянную информацию, манипулировать изображением будет сложно, и вы все равно можете не получить приятное изображение. Однако в формате RAW все данные о цвете по-прежнему доступны, и вы можете восстановить изображение; поправьте баланс белого и… вуаля, фотография станет гораздо более привлекательной.
С
Заключение
Итак, вы спрашиваете себя: какой формат? Это решение, которое вы принимаете, исходя из своих фотографических желаний и потребностей. Это больше, чем просто учет размера файла; он предвидит, сколько работы по постобработке вам придется проделать, чтобы получить наилучшее изображение.Одним из основных недостатков RAW является отсутствие стандартизации, поэтому у каждого производителя камеры свой «стиль» RAW. Профессионалы в основном снимают в формате RAW, потому что им нужно иметь возможность вносить столько неограниченных изменений, сколько хочет клиент для окончательного изображения, и вы тоже можете этого захотеть. Чтобы получить максимальную отдачу от RAW, нужно хорошо разбираться в компьютерах. Кроме того, необработанная природа файлов RAW позволяет вам сохранять открытые возможности для ваших изображений в будущем, поскольку выходит новое программное обеспечение для обработки изображений и ваши возможности редактировать изображения изменяются.В то время как JPEG является одним из наиболее широко используемых форматов файлов, позволяющих сохранять изображение в виде небольшого файла и высокого качества, форматы TIFF и RAW больше по размеру, но сохраняют исключительно хорошее качество изображения, которое предпочитает большинство профессиональных фотографов.
лучший формат изображений для Интернета в 2019 году
JPEG, WEBP, HEIC, AVIF? Это руководство поможет вам сделать выбор.
После десятилетий непревзойденного господства JPEG в последние годы появились новые форматы — WebP и HEIC, которые бросают вызов этой позиции.Они имеют лишь частичную, но значительную поддержку со стороны основных игроков среди веб-браузеров и мобильных операционных систем. Ожидается, что еще один новый формат изображений — AVIF — выйдет на сцену в 2019 году, обещая охватить всю сеть.
В этой статье мы начнем с краткого обзора классических форматов, за которым последует описание WebP и HEIC / HEIF. Затем мы перейдем к изучению AVIF и закончим сводкой, объединяющей все основные моменты.
Комментарии о преимуществах и недостатках основаны как на обзоре доступных авторитетных отчетов, так и на наблюдениях из первых рук во время разработки и развертывания инструментов для конвейеров оптимизации изображений в рабочих процессах электронной коммерции.
Классические форматы изображений для Интернета с универсальной поддержкой
Давайте вспомним в хронологическом порядке о трех наиболее важных классических форматах для веб-изображений.
GIFGIF поддерживает сжатие без потерь LZW и несколько кадров, что позволяет нам создавать простые анимации.
Основным ограничением этого формата является то, что он ограничен 256 цветами. Это было разумно, когда он был создан в конце 80-х годов, поскольку те же ограничения применялись к существующим дисплеям.Однако с улучшением технологии отображения стало очевидно, что он не подходит для воспроизведения каких-либо плавных цветовых градиентов, подобных тем, которые встречаются на фотографических изображениях. Мы легко можем определить цветовые полосы, которые он производит.
Однако GIF допускает легкую анимацию с универсальной поддержкой. Эта функция поддерживала формат до сегодняшнего дня в случаях использования, не чувствительных к проблемам качества, наиболее типичными из которых являются небольшие анимированные изображения с небольшим количеством цветов или без них.
JPEGКороль форматов изображений для Интернета был разработан для поддержки рабочих процессов цифровой фотографии.
При обычной 24-битной глубине он обеспечивает гораздо большее цветовое разрешение (не путать с диапазоном или гаммой), чем может различить человеческий глаз. Он поддерживает сжатие с потерями, используя известные механизмы человеческого зрения.
Наши глаза более чувствительны к средним масштабам, чем к мелким деталям. Следовательно, JPEG позволяет нам отбрасывать мелкие детали (высокие пространственные частоты), величина которых определяется коэффициентом качества. Меньшее качество означает меньшее количество деталей. Кроме того, мы гораздо более чувствительны к деталям с высоким контрастом яркости, чем к деталям только с хроматическим контрастом.
Итак, JPEG внутренне перекодирует изображения RGB (красный, зеленый и синий) в один канал яркости и два канала цветности. Это позволяет нам использовать субдискретизацию цветности, чтобы отбросить больше деталей только в каналах цветности. Стоит отметить, что JPEG кодирует изображения блоками 8×8 пикселей.
По мере того, как мы уменьшаем добротность и / или применяем более агрессивную субдискретизацию цветности, мы начинаем получать увеличивающиеся артефакты звона, ореолов, блокировки или размытия. Проблема с JPEG заключается в том, что в зависимости от содержимого изображения артефакты могут появляться с разными значениями коэффициента качества.Самая дикая разница проявляется при сравнении эффектов на естественной фотографии с эффектами на произведениях искусства. Поскольку художественные работы (формы, шрифты) обычно основаны на острых краях, они начинают создавать артефакты даже при отбрасывании небольшого количества деталей.
Для фотографий JPEG легко обеспечивает уменьшение веса файла в 10 раз с едва заметными артефактами по сравнению со сжатием без потерь.
PNGЭтот графический формат без потерь был разработан для замены GIF, решая проблемы с цветовыми полосами (и лицензированием).Это было необходимо для изображений с большим количеством иллюстраций, для которых JPEG создавал большие артефакты даже при минимальной степени сжатия.
Поддерживает прозрачность и улучшенное сжатие по сравнению с GIF. Поскольку формат PNG не отбрасывает информацию, он не создает артефактов. Конечно, это происходит за счет увеличения веса изображения при наличии множества различных цветовых градиентов по сравнению со сжатием с потерями.
Ему удается использовать частую характеристику произведений искусства: в отличие от фотографии, которая представляет собой непрерывный спектр цветов с небольшими вариациями, изображения произведений искусства обычно имеют несколько четко определенных цветов.
Итак, PNG сжимает изображения, отображая большое количество пикселей в простую дискретную палитру и в результате экономя много битов. По сравнению с GIF он обеспечивает гораздо более высокое качество, как правило, гораздо меньше байтов.
Новички с частичной поддержкой: WEBP и HEIC на основе HEVC
Механизмы, используемые видеокодеками для сжатия потоков, можно разделить на два основных типа: межкадровый и внутрикадровый. В то время как первый использует избыточность во времени, внутрикадровые механизмы фокусируются на уменьшении избыточности внутри данного кадра, без какой-либо зависимости от остальных.Этот механизм сжатия может применяться к неподвижным изображениям.
Бурный рост обмена видео, в основе которого лежат мобильные сети, и неуклонное увеличение разрешения экрана привели к разработке новых стандартов кодирования для достижения максимально возможной эффективности сжатия.
Итак, новые форматы изображений появляются как производные от новых стандартов кодирования видео. Эти новые форматы изображений предлагают более широкий набор функций, чем JPEG, и обещают значительную экономию веса файла с улучшенным визуальным качеством.
WEBPGoogle разработал этот формат с целью предоставить единый веб-формат изображения для всех типичных случаев использования.
Важно отметить, что он стремится получить более светлые изображения, чем JPEG, без потери качества изображения. Он использует более сложные операции, такие как предсказание блоков, и является производным от видеокодека VP8. Он поддерживает сжатие без потерь и, в отличие от JPEG, обеспечивает прозрачность и анимацию, которые могут комбинировать изображения, закодированные как со сжатием без потерь, так и со сжатием с потерями.
В принципе, он должен служить заменой JPEG, PNG и GIF. Важным недостатком было отсутствие универсальной поддержки. До недавнего времени использование WebP ограничивалось программным обеспечением, поддерживаемым Google, таким как браузер Chrome и приложения для Android.
Однако с объявлением о том, что Edge и Firefox (за исключением iOS Firefox) должны представить поддержку WebP в 2019 году, он, очевидно, набирает обороты. Также стоит отметить, что Apple — Safari и iOS — пока не поддерживает WebP.
HEIC / HEIFЭтот формат значительно эволюционирует в двух направлениях.
Во-первых, файловый контейнер поддерживает самый большой набор функций среди доступных форматов изображений. Он поддерживает, например, многокадровые изображения с многокадровым сжатием — ключевой функцией для эффективных HDR, многофокусных или многовидовых изображений.
Во-вторых, он поддерживает многие типы данных, не являющихся изображениями, с замечательной гибкостью. В настоящее время большинство изображений, использующих этот контейнер, сжимаются с помощью производного для изображений видеокодека h365 / HEVC, разработанного для эффективной работы с разрешениями 4k и 8k, характерными для дисплеев последнего поколения.Кодирование HEVC включает более сложные операции с меньшими ограничениями, чем кодирование JPEG. Он обеспечивает гораздо более высокую эффективность сжатия за счет немного большего времени кодирования — это вообще не проблема для рабочих процессов в Интернете.
Как и h365, HEIC на основе HEVC поддерживается Apple. Он имеет встроенную поддержку в iOS и macOS, но — в основном из-за проблем с патентами и лицензированием — не поддерживается остальными платформами (Android, Windows). Даже в macOS Safari не поддерживает это. Приложения для iOS, по-видимому, являются единственным жизнеспособным вариантом использования HEIC в Интернете.
Возникает большой вопрос: должны ли мы предлагать альтернативы WEBP / HEIC и JPEG с версиями PNG в качестве запасного варианта?
Давайте рассмотрим каждый случай …
Стоит ли обслуживать производные WEBP?
Google утверждает, что этот формат дает гораздо более светлые изображения, чем JPEG, с сопоставимым качеством. Однако независимые тесты показали, что этот результат не согласуется с разными показателями качества, а снижение веса в большинстве случаев уравновешивается увеличением размытости.
В наших собственных тестах с изображениями для электронной коммерции мы увидели экономию файлов для WebP, но за счет большего размытия и меньшей детализации. Тем не менее, мы также увидели меньший риск появления звона и блокировки артефактов, которые мы считаем более раздражающими визуально, чем размытость.
Поскольку WebP не поддерживается браузерами и операционными системами Apple, мы, , обычно не рекомендуем обслуживать производные WebP, конкурирующие с JPEG. Такие шаги усложнили бы управление мультимедиа с ограниченными преимуществами.
Эта ситуация изменится, если Apple начнет поддерживать WebP.
Если бы это было так, то можно было бы использовать расширенный набор функций WebP и более светлые изображения, эффективно упрощая рабочие процессы управления изображениями.
Чтобы попробовать WebP самостоятельно, подойдет классический инструмент вроде ImageMagick. Это позволяет легко сравнивать версии изображений с разными настройками качества и разрешения как для WebP, так и для JPEG. Результаты можно просмотреть в Chrome.
# Преобразовать в качество WEBP 60
convert input.jpg -quality 60 output_60.webp
# Преобразовать в качество JPEG 60
convert input.jpg -quality 60 output_60.jpg
# Преобразовать в WEBP с качеством 60 и шириной 450 пикселей
convert input.jpg -resize 450 -quality 60 output_450_60.webp Различные комбинации качества и разрешения будут иметь разные эффекты в каждом случае, поскольку алгоритмы сжатия работают по-разному. Итак, проверьте соответствующие размеры файлов на нескольких изображениях, чтобы понять потенциальную экономию и лучшие настройки для данного варианта использования.
Должен ли я обслуживать деривативы HEIC?
Преимущество HEIC (над JPEG) очевидно.Снижение веса неизменно значительное — около 50% — без потери визуального качества. Поддерживаемый набор функций просто потрясающий.
Проблема снова в поддержке браузера и операционной системы.
Учитывая проблемы с патентами HEVC и связанные с этим огромные гонорары, мы можем ожидать, что поддержка будет по-прежнему ограничена теми, кто работает в мире Apple. Поскольку JPEG уже эффективен при сжатии изображений, 50% чего-то небольшого может оказаться недостаточно, чтобы усложнить наш рабочий процесс обработки изображений.
В некоторых случаях, когда используются большие изображения с большим интересом к визуальному качеству И с большим процентом устройств Apple в их пользовательской базе, следует рассмотреть возможность использования этого формата.
Выполнение тестов с HEIC очень просто с Mac. Предварительный просмотр позволяет нам экспортировать изображение в HEIC и JPEG с разными значениями качества и разным разрешением. Вам не нужно проводить много тестов, чтобы увидеть четкую и систематическую разницу между ними.
Экспорт в HEIC в предварительной версииЕсли вы хотите попробовать что-то более гибкое, что может быть интегрировано в рабочий процесс обработки веб-изображений, стоит взглянуть на GPAC.
А как насчет AVIF?AVIF — последний из наших претендентов.
Подобно WebP и HEIC на основе HEVC, AVIF является производным от последних достижений в области стандартов видео. Он также использует контейнеры HEIF и поэтому поддерживает полный набор функций, охватывающий все основные доступные форматы. Это обеспечивает гораздо более высокую эффективность сжатия, унаследованную от использования механизмов внутрикадрового кодирования AV1. Эти преимущества делают этот формат привлекательным.
Еще одно важное преимущество дает Alliance for Open Media, крупный консорциум, стоящий за его полностью открытым подходом с открытой лицензией, без лицензионных отчислений.Крупные игроки, такие как Google, Netflix, Adobe, Mozilla, Microsoft, Facebook и Amazon — основные участники веб-графики и видео — поддерживают этот новый формат и приводят доводы в пользу быстрого и широкого внедрения как в программном, так и в аппаратном плане. Хотя формат потока был заморожен в марте 2018 года с доступным справочным кодом, первые устройства с аппаратной поддержкой AV1 ожидаются к концу 2019 года.
На момент написания этой статьи доступная реализация AV1 с открытым исходным кодом может быть все еще считается экспериментальным и не пригодным для производства.
СводкаJPEG останется основным форматом для обычных изображений для Интернета в 2019 году, а PNG останется параметром по умолчанию для изображений со значительными художественными работами.
Причина? Универсальная поддержка.
Все, что открывает изображение, в 2019 году откроет JPEG или PNG, как и в предыдущие годы и десятилетия! Так что нет сомнений в том, что эти универсальные форматы еще какое-то время будут действовать.
Преимущества WebP остаются спорными. Явным преимуществом WebP является его способность заменять PNG, что потенциально упрощает рабочие процессы обработки изображений.Однако без универсальной поддержки это преимущество исчезает. Это может измениться только в том случае, если Apple передумает и WebP наконец получит всеобщее распространение, тогда его можно будет использовать в качестве замены для всех изображений JPEG, PNG и GIF.
Напротив, изображения HEIC на основе HEVC действительно предлагают явные преимущества, особенно для больших разрешений. Если трафик пользователей iOS актуален для веб-сайта с большими объемными изображениями, возможно, стоит рассмотреть возможность предоставления им альтернатив HEIC с потенциальными улучшениями UX, особенно для медленных мобильных подключений.Помимо ускорения, HEIC гарантирует качество, почти свободное от раздражающих артефактов блокировки и звонков, которые мешают агрессивным политикам JPEG.
Несмотря на то, что AVIF ожидается в 2019 году, поддержка и внедрение потребуют времени. Но, конечно же, это формат изображения, который нужно держать под вашим радаром в ближайшем будущем.
Конечно, использование облачной службы — через API оптимизации изображений или плагин оптимизации изображений — всегда будет простой и понятной альтернативой для выполнения работы.
форматов файлов фотографий — Какой тип файлов для фотографий предпочтительнее?
TIFF (формат файла изображения с тегами)
TIFF — один из лучших форматов изображений для сохранения изображений на Mac или Windows. Этот тип файлов позволяет создавать высококачественные фотографии и специально используется в фотографии и настольных издательских системах. Он совместим практически со всем доступным в настоящее время программным обеспечением для редактирования изображений и графических приложений.
Скорее всего, вы использовали файлы TIFF, когда делали фото или сканировали документ с помощью цифровой камеры.TIFF также поддерживает различные цветовые стандарты, такие как изображения RGB, CMYK, Lab, Indexed Color и Grayscale. Как и PNG, он сохраняет прозрачность и альфа-каналы, которые контролируют степень прозрачности.
При использовании Photoshop TIFF сохраняет слои Photoshop, которые позволяют редактировать изображение позже. Если вы хотите сохранить фотографию HDR, этот формат может сохранять изображение со скоростью 32 бита на канал. Однако не все платформы или устройства социальных сетей могут правильно отображать TIFF. В основном он подходит для архивирования изображений на ПК, чтобы гарантировать их качество.
GIF (формат обмена графикой)
Если вы находитесь в социальных сетях, вы, вероятно, отправили или получили веселый GIF-файл. Это самый популярный формат анимированной графики. Растровые изображения GIF также имеют тенденцию быть без потерь, а их чрезвычайно сжатые файлы увеличивают скорость доставки через Интернет.
изображений GIF могут быть прозрачными, то есть вы можете разместить свое изображение на любом цветном фоне. А если вам нужны простые значки или для сжатия изображений, лучше всего использовать формат GIF.
PSD (документ Photoshop)
Если вы работаете в индустрии графического искусства или являетесь энтузиастом Photoshop, вы, вероятно, знаете, что такое формат PSD. PSD совместим с несколькими продуктами Adobe, такими как InDesign Premier, Illustrator и After Effects. Это единственный формат, в котором можно сохранить файл со всеми учтенными функциями Photoshop, такими как слои и любые другие примененные эффекты.
Вы можете использовать это для цветокоррекции изображения и когда вам нужно отредактировать обложку. Кроме того, это действительно полезно для всех, кто создает веб-сайт или макет приложения.
Два типа цифровых изображений: векторные и растровые
Все файлы цифровых изображений относятся к одной из двух категорий: векторные или растровые. Каждый формат имеет преимущества и недостатки в разных ситуациях, поэтому знание свойств каждого из них может помочь определить, какой формат лучше всего подходит для любого проекта.
Вектор
Файлы Vector наиболее полезны, когда графическое изображение требует возможности изменения размера, поскольку они сохраняют четкие детали при масштабировании до любого размера.Векторный формат — отличный выбор для цифровых иллюстраций, таких как логотипы.
Векторный файл можно преобразовать в растровый файл, но он навсегда утратит преимущества векторного формата.
Распространенные расширения векторных файлов: SVG, EPS и EMF
- SVG — векторный веб-формат
- EPS — векторный формат на основе Adobe
- EMF — векторный формат на основе Microsoft Office
Растр
Растровые изображения лучше всего подходят для сложных изображений, таких как фотографии, и, скорее всего, будут широко совместимым форматом файлов (например, JPG).Однако растровые изображения теряют детализацию и становятся все более размытыми при увеличении.
Хотя векторное изображение можно сохранить как растровое, невозможно преобразовать растровое изображение в векторное изображение. Растровые файлы, сохраненные как векторные форматы файлов, останутся растровыми файлами. Большинство изображений в Интернете — это растровые файлы.
Распространенные расширения растровых файлов: JPG, PNG и TIFF
- JPG — сжатый растровый формат, часто используемый для фотографий
- Лучшее для использования в Интернете
- Маленький размер файла
- Универсальный — совместим с большинством программ
- Большинство изображений на веб-сайтах стоковой фотографии будут загружены в виде файлов JPG
- PNG — растровый формат, подходящий для иллюстраций или значков
- поддерживает прозрачность, в отличие от JPG
- Лучшее для использования в Интернете
- Маленький размер файла
- TIFF — растровый формат, который лучше всего подходит для печати с высоким разрешением
- Отлично подходит для профессиональной печати, особенно когда важно сохранить четкость деталей изображения.
- Большой размер файла
Формат изображения — Выберите правильный формат изображения I fatrabbit CREATIVE
Если контент — король, изображения — не менее могущественная королева на маркетинговом троне.Знание того, какой формат изображения выбрать в Интернете и за его пределами, является важной частью разработки и поддержания хороших практик дизайна. Хотя большинство графических форматов будут хорошо отображаться в Интернете, понимание основных сильных и слабых сторон этих графических форматов повысит вашу уверенность в том, что вы сможете решить, что лучше всего в каждой ситуации. Давайте рассмотрим четыре наиболее распространенных формата изображений и узнаем, как каждый раз выбирать правильный формат изображения.
JPG
JPG, пожалуй, самый распространенный формат изображений, используемый в Интернете.Он хорошо совместим и может похвастаться небольшим размером файла с очень незначительной потерей качества. JPG сжимаются с использованием так называемого сжатия с потерями, что означает всегда потерю качества при сохранении. Эта потеря особенно заметна на тексте и мелких деталях. Эта потеря качества, известная как «артефакты», проявляется в виде небольших блоковых элементов. Посмотрите на разницу в следующем сравнении, особенно вокруг детализированных краев лепестков цветов.
СжатиеJPG по-прежнему оптимизировано для фотографий, делая артефакты практически невидимыми невооруженным глазом.Но не забывайте: каждый раз при повторном сохранении фотографии количество артефактов будет увеличиваться. Всегда рекомендуется сохранять копию исходной фотографии в формате сжатия «без потерь».
JPG сохраняет информацию о DPI (точках на дюйм) и по-прежнему является распространенным форматом для печати. Однако они не поддерживают прозрачный фон и не могут быть легко совмещены с другими элементами. При сохранении фотографических изображений JPG, безусловно, ваш лучший выбор по сравнению с форматом без потерь, таким как PNG.Пример ниже не показывает заметного визуального контраста. Однако размер файла увеличивается вдвое.
Прочность: Универсальность, малый размер файла
Слабость: Потеря мелких деталей
Лучшее использование: Полноцветные фотографии
PNG
PNG — еще один очень распространенный и универсальный формат изображений, который сегодня можно найти в Интернете. Имея сжатие без потерь, вы можете сохранить PNG без потери качества. Однако это (в большинстве случаев) приводит к очень большому размеру файла.PNG не подходит для печати, так как он не поддерживает четырехцветный (CMYK) процесс. PNG — лучший формат для снимков экрана, и большинство компьютеров автоматически сохраняют снимки экрана в формате PNG. Сжатие PNG оптимизировано для графических изображений и изображений, в которых используется менее 16 цветов. Если вы следите за нами в Facebook, вы знакомы с нашими шрифтами недели. Эти графические изображения сохраняются в формате PNG. Обратите внимание на разницу между версией PNG и версией JPG.
Прочность: Универсальность, поддерживает прозрачность
Слабость: Большой размер файла, не поддерживает CMYK
Наилучшее использование: Графические элементы
GIF
GIF сейчас набирает обороты в сети.Этот формат — отличный выбор для ограниченных цветных изображений, которые должны быть небольшого размера. Фотографии и полноцветные изображения, сохраненные в формате GIF, обеспечат высокий уровень сжатия с заметной потерей качества.
Уникальной особенностью формата GIF является его способность к анимации. Хотя в последние годы эта функциональность уменьшилась, тонкая и целеустремленная анимация с изображением в формате GIF может привлечь необходимое внимание к призыву к действию или другому событию на вашем сайте.
Сила: Малый размер файла, позволяет анимацию
Слабость: Потеря качества фотографий
Лучшее использование: Иконки, графика с небольшим количеством цветов
TIF
TIF известен как формат изображения высочайшего качества, лучше всего подходит для коммерческой печати и не должен использоваться в Интернете.
 п.
п.