Форматы фото и картинок
Фотографии и картинки отличаются друг от друга не только по содержанию, но и по другим «компьютерным» характеристикам. Например, по размеру.
Бывает так, что вроде бы два одинаковых снимка, но у одного размер в три раза больше, чем у другого.
Также они отличаются по качеству. Думаю, вам не раз встречались в интернете сильно размытые снимки. Это видно невооруженным глазом. Например, две одинаковые фотографии, но одна лучшего качества, а другая – худшего.
А бывает так, что рисунку будто не хватает красок. Вот пример.
И за все это отвечает формат или тип файла.
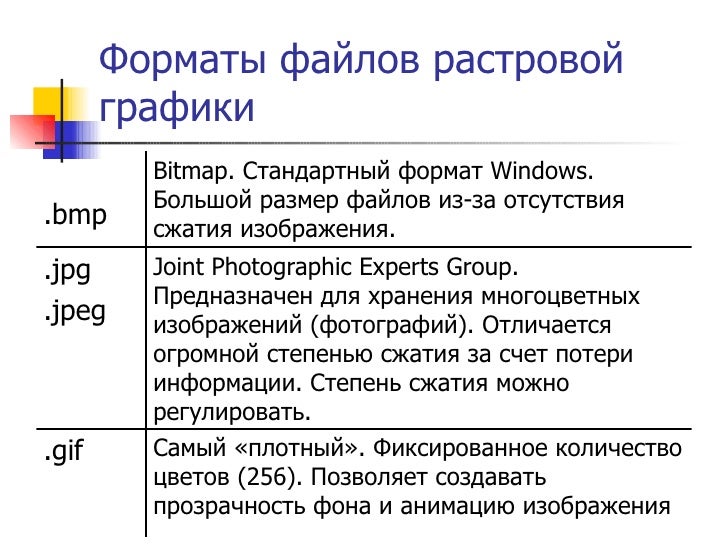
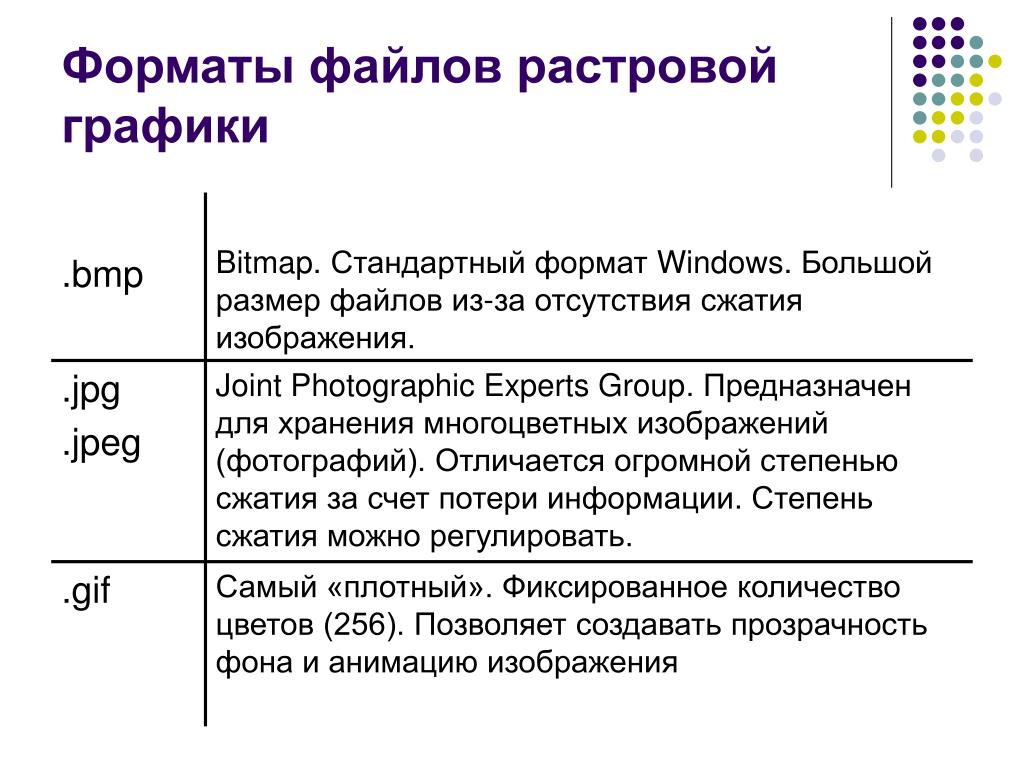
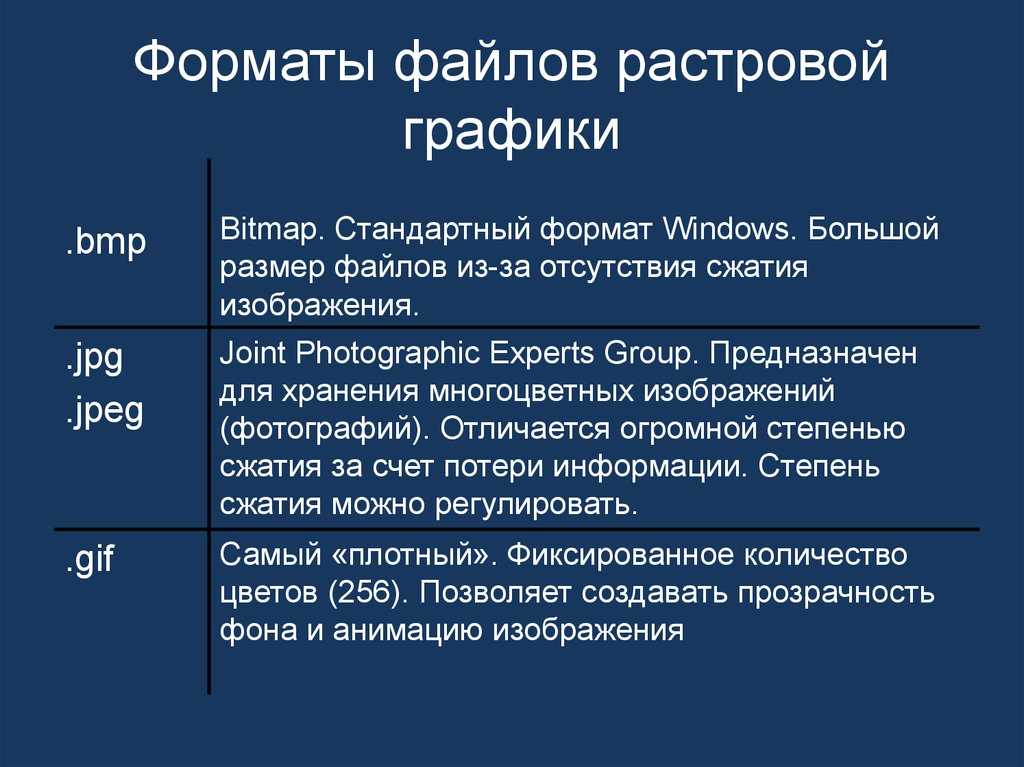
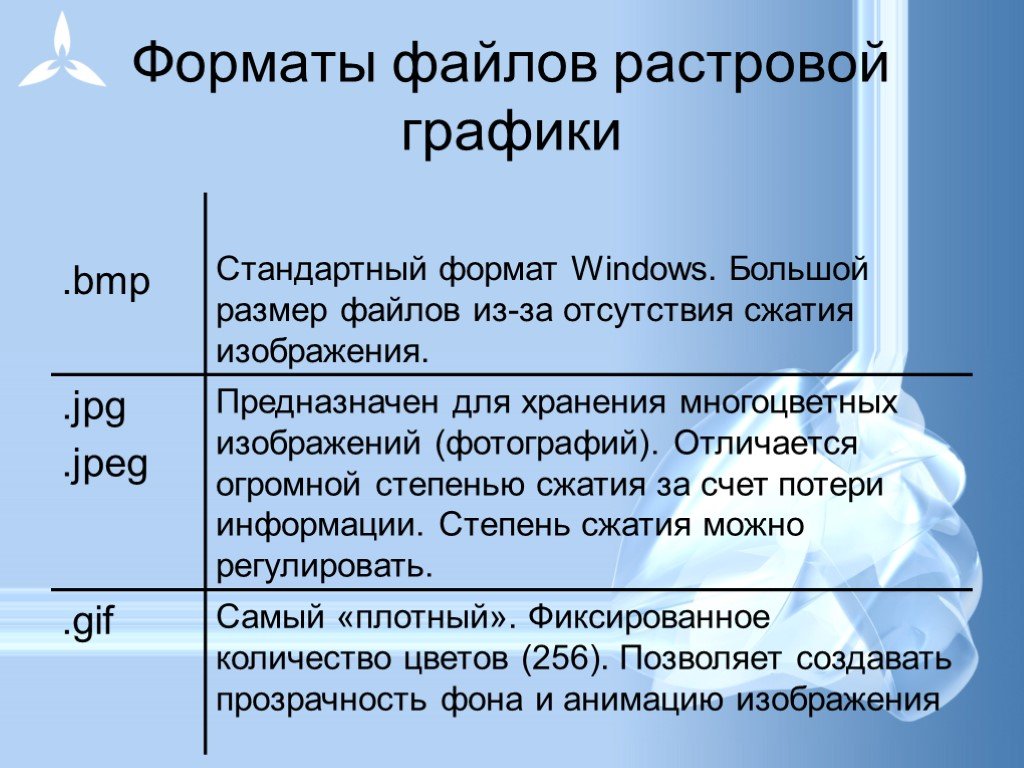
На заметку. Изображения бывают самых разных типов. И существует их очень и очень много. Мы не будем рассматривать их все, а поговорим про самые распространенные: bmp, gif, jpg (jpeg), png, tiff.
Отличаются форматы, в первую очередь, качеством. А оно зависит от количества (насыщенности) цветов.
Например, я рисую картину, используя разные цвета. И тут вдруг часть из них закончилась, и приходится дорисовывать тем, что есть. Я, конечно, постараюсь сделать всё возможное, чтобы это не сильно отразилось на результате, но все равно картина получится не такая, как хочется – более блеклая, размытая.
И тут вдруг часть из них закончилась, и приходится дорисовывать тем, что есть. Я, конечно, постараюсь сделать всё возможное, чтобы это не сильно отразилось на результате, но все равно картина получится не такая, как хочется – более блеклая, размытая.
Вот так и с форматами. Какой-то оставляет все цвета, другой же обрезает часть. И, бывает, из-за этого картинка портится.
Это грубый пример — на самом деле, там все несколько сложнее. Но, думаю, суть вы уловили.
BMP – это рисунки, сделанные в программе Paint. Такой тип можно использовать для хранения нарисованных картинок на компьютере. Но вот в интернете он не подойдет из-за большого объема. Так что если вы хотите опубликовать картинку Paint в блоге или социальной сети, она должна быть другого типа — gif, jpg или png.
GIF – картинки с ограниченным количеством цветов – 256. В нем можно сохранять изображения без потери качества, но в рамках указанных цветов. Особую популярность gif получил благодаря тому, что в этом формате можно создать небольшие анимированные (движущиеся) рисунки.
JPG – фотографии и картины с большим количеством цветов. В нем можно сохранить файл как без потери качества, так и с потерей.
PNG – картинки, иконки. Файлы такого типа получаются небольшого размера и без потери качества. Поддерживает прозрачность.
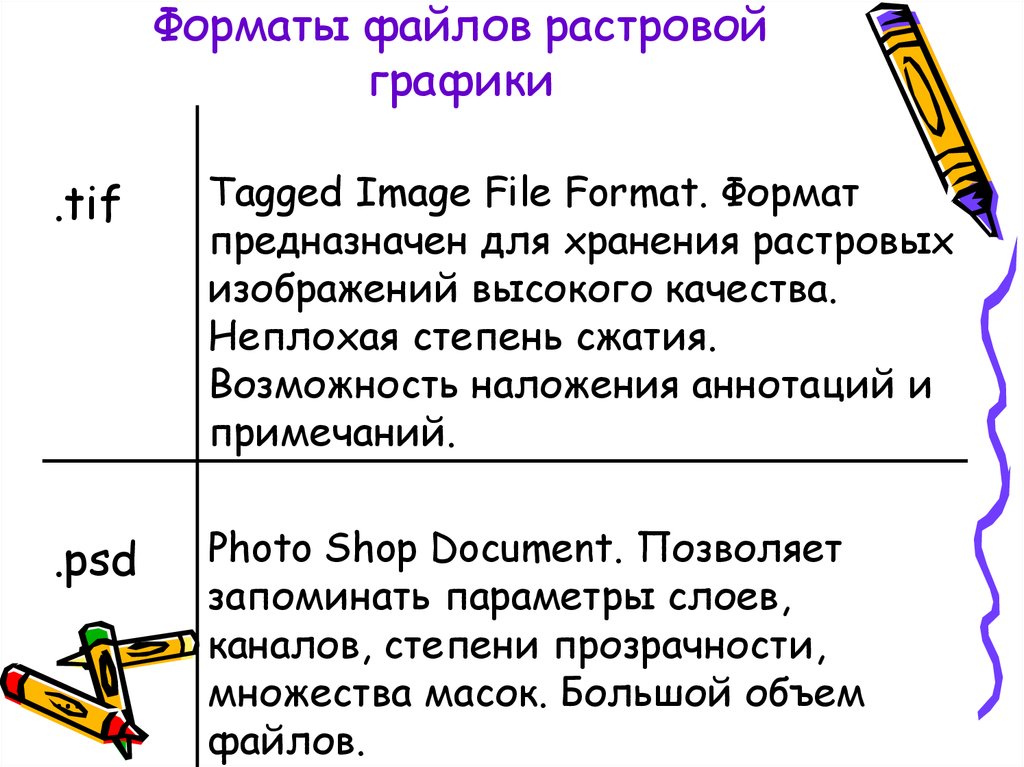
TIFF – изображения очень хорошего качества, без сжатия. Соответственно, и размер у таких файлов огромный. TIFF используют тогда, когда качество имеет большое значение. Например, при создании визиток, буклетов, журнальных обложек.
Какой формат выбрать
- BMP — если это рисунок, сделанный в программе Paint, и вы собираетесь держать его только в компьютере.
- GIF — если анимация или рисунок с небольшим количеством цветов для публикации в интернете.
- PNG — если это картинка, в которой много цветов или есть какие-то прозрачные части.
- JPG (jpeg) — если фотография.
- TIFF — изображение для полиграфии (визитки, буклеты, плакаты и т. д.).
Автор: Илья Кривошеев
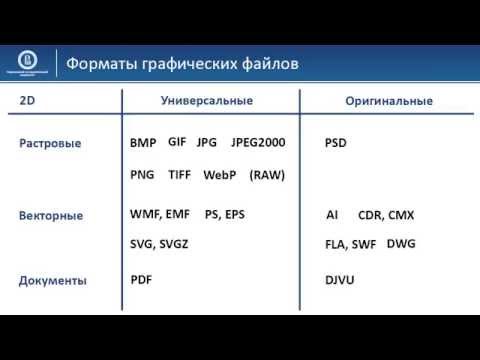
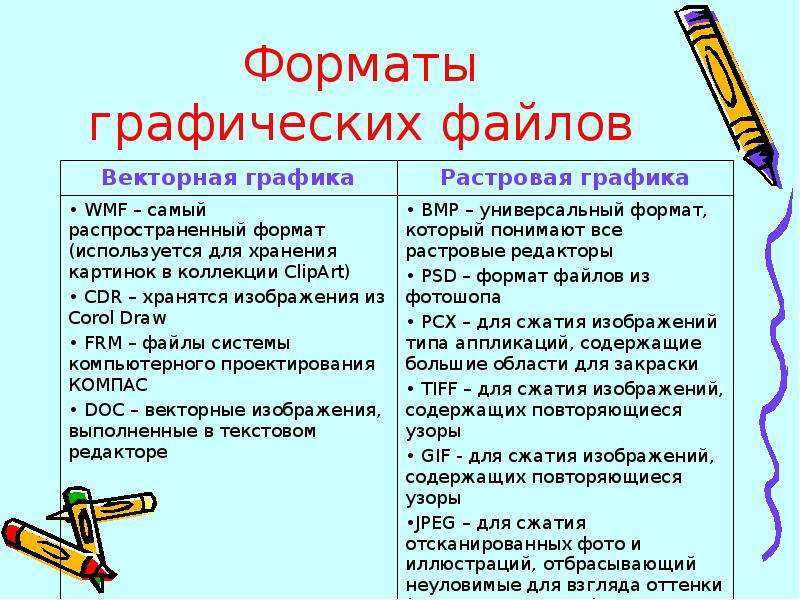
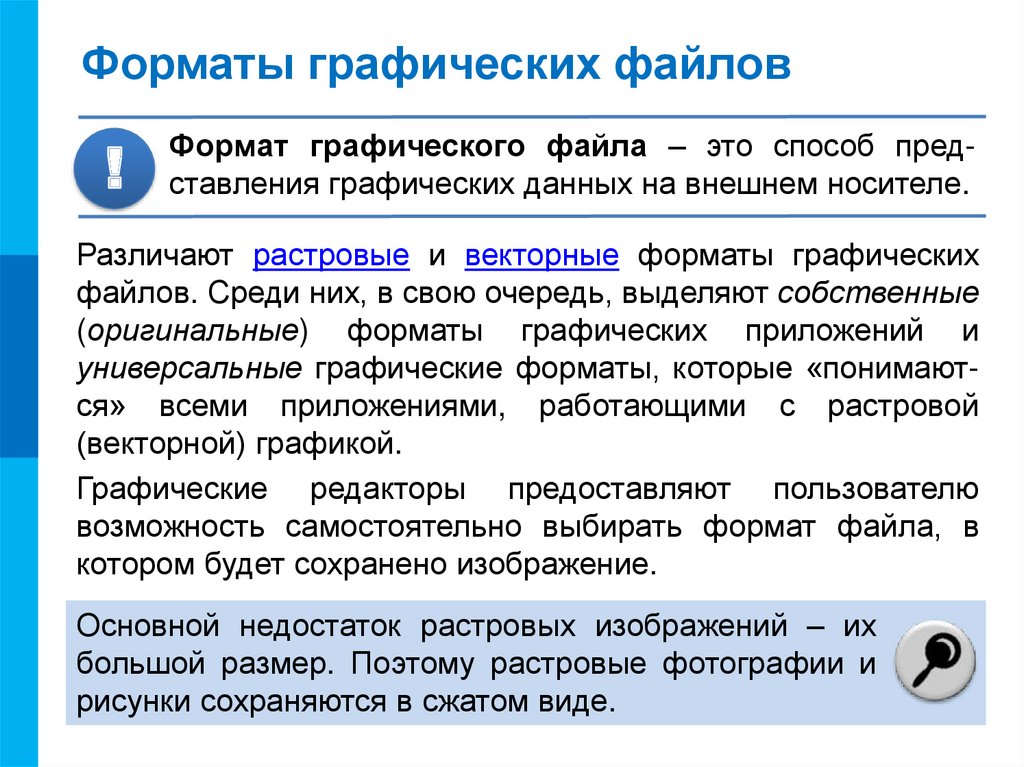
Форматы графических файлов
JPEG – для фотографий. Уменьшает размер фотографий в разы без заметной потери качества, но подходит и для макетов для печати
Уменьшает размер фотографий в разы без заметной потери качества, но подходит и для макетов для печати
Тип – растр. Назначение – интернет или макет для печати. Программа – Photoshop или любой графический редактор. Расшифровка – Joint Photographic Experts Group – объединённая группа экспертов в области фотографии. Особенности – применяет деструктивный алгоритм сжатия (кроме максимального качества), может содержать разрешение, цветовую модель (CMYK и др.), профили – поэтому подходит для печати
jpg
PNG – с прозрачностью. Хорошо сжимает без потерь однотонные изображения, имеет 256 уровней прозрачности. Не подходит для фотографий (только если нужна прозрачность), т.к. не оптимизирует их и много весит
Тип – растр. Назначение – интернет. Программа – Photoshop. Расшифровка – Portable Network Graphics – графика для интернета. Особенности – много цветов (как в jpeg), 256 уровней прозрачности, может содержать цветовую палитру и делать графические изображения очень компактными
png
GIF – с анимацией. Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Тип – растр. Назначение – интернет. Программа – Photoshop и другие. Расшифровка – Graphics Interchange Format – формат для обмена изображениями. Особенности – всего 1 уровень прозрачности, поэтому края получаются рваными, палитра – настраивается под изображение (2-256 цветов), что очень мало для фотографий. Оптимизирует только однотонную графику, фотографии весят очень много
gif
SVG – векторный. Для векторных изображений в интернете. Хорошо подходит для логотипов, иконок – всегда идеален в адаптивной верстке и на ретина-дисплеях. Рекомендуется использовать вместо PNG для изначально векторных файлов
Тип – вектор. Назначение – интернет. Программа – Illustrator. Расшифровка – Scalable Vector Graphics – масштабируемая векторная графика. Особенности – мало весит по сравнению с растром, но не подходит для фотографий
svg
PDF – для всего. Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Тип – вектор/растр. Назначение – интернет и печать. Программа – InDesign, Illustrator. Расшифровка – Portable Document Format – формат электронных документов. Особенности – в первую очередь это макет для печати, т.к. лучше других форматов приспособлен под это, но в то же время может быть легко оптимизирован для интернета за счет сжатия изображений. Может содержать текст и все шрифты прямо в файле
TIFF – для печати. Растровый формат для отправки в печать. Применяет недеструктивные алгоритмы сжатия, так что весит довольно много
Тип – растр. Назначение – печать, линк. Программа – Photoshop. Расшифровка – Tagged Image File Format. Особенности – может содержать слои – нужно не забывать свести их перед отправкой в печать. Может содержать прозрачность (как альфа-канал или векторную маску), так что удобен в качестве линков в программах верстки (InDesign). Может быть совсем без сжатия и весить очень много
Может быть совсем без сжатия и весить очень много
tiff
AI – исходник редактора векторной графики Adobe Illustrator. Открывается только в Иллюстраторе той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – Illustrator. Расшифровка – Adobe Illustrator. Особенности – может содержать растровые изображения как в качестве линков, так и включенными в файл. Шрифты должны быть установлены в системе, пока их не перевели «в кривые»
ai
PSD – исходник программы Adobe Photoshop. Открывается только в Фотошопе, служит для хранения файла в редактируемом виде («в слоях»)
Тип – растр. Назначение – исходник. Программа – Photoshop. Расшифровка – Photoshop Document. Особенности – много весит, и иногда при пересылке или попытках отправить в печать слои сводят в один. Поэтому возникло уточнение «в слоях», которое значит, что слои сохранены и файл можно редактировать. Может содержать контейнеры с векторной графикой. Совместим с разными версиями программы
Совместим с разными версиями программы
psd
EPS – для печати. Векторный формат, уступает PDF в удобстве и универсальности, поэтому используется редко
Тип – вектор. Назначение – макет для печати. Программа – Illustrator. Расшифровка – Encapsulated PostScript. Особенности – часто используется для передачи векторных изображений между графическими редакторами, не имеющими прямой совместимости (ai-cdr и др). Для отправки в печать используется редко, т.к. не многостраничный, много весит и уступает формату PDF. Может содержать включенные растровые изображения.
eps
RAW – «сырой» формат фотокамеры, содержащий данные с матрицы в необработанном виде
Тип – растр. Назначение – исходник. Программа – Lightroom, Photoshop. Особенности – для каждой из моделей камеры формат имеет свою разновидность, поэтому для открытия нужна не только программа, но и плагин с поддержкой этой камеры. Содержит гораздо больше информации о яркости и цвете, чем JPEG, поэтому используется при профессиональной съемке. Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
raw
INDD – исходник программы макетирования и верстки Adobe InDesign. Открывается только в Индизайне той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – InDesign. Расшифровка – InDesign Document. Особенности – растровые файлы содержит в виде линков. При передаче верстки на другой компьютер и в другие версии программы используют InDesign Package, который складывает в отдельную папку всё необходимое.
indd
форматов файлов изображений | Понимание форматов файлов цифровых фотографий
Понимание форматов файлов цифровых фотографий
Аттила Кун
Вы сделали свои снимки, теперь куда они на самом деле попадают? Изображения хранятся на карте памяти вашей камеры, но более важный вопрос: «Сколько фотографий я могу хранить на карте или на жестком диске моего компьютера?» Ответ на этот вопрос сводится к одному основному вопросу — качеству изображения. По сути, различные форматы файлов изображений, доступные вам, различаются тем, сколько фактической фотографической информации (включая метаданные), которую вы хотите «хранить» в каждом файле изображения, и сколько выбрасывается. Это основная природа сжатия — устранение потенциально посторонней информации, и три основных формата файлов изображений — это JPEG, TIFF и RAW.
По сути, различные форматы файлов изображений, доступные вам, различаются тем, сколько фактической фотографической информации (включая метаданные), которую вы хотите «хранить» в каждом файле изображения, и сколько выбрасывается. Это основная природа сжатия — устранение потенциально посторонней информации, и три основных формата файлов изображений — это JPEG, TIFF и RAW.
1
Сжатие файлов
Сжатие файлов можно осуществить двумя основными способами: без потерь и с потерями. Алгоритм сжатия без потерь не отбрасывает никакой информации из файла. Кроме того, он ищет эффективные способы представления изображения без ущерба для его исходного качества. С другой стороны, алгоритм сжатия с потерями уменьшает размер файла, в некоторой степени ухудшая качество изображения.
2
JPEG
JPEG (обозначает J oint P hotographic E xpert G roup ) является наиболее популярной формой хранения цифровых изображений. Когда вы снимаете в формате JPEG, вы получаете больше фотографий на карту памяти, и это происходит быстрее (с точки зрения сохранения изображения на камеру и последующей обработки фотографий). Однако JPEG, пожалуй, худший из трех, потому что алгоритм сжатия, используемый для сохранения изображения, игнорирует слишком много информации об изображении, которую невозможно восстановить во время распаковки. JPEG обычно обеспечивает сжатие от 10:1 до 20:1 с незначительной потерей качества изображения. Вы можете настроить степень сжатия, чтобы контролировать качество изображения и размер файла. Сжатие JPEG отбрасывает так много информации, что становится намного сложнее эффективно обрабатывать ваше изображение (т. е. корректировать цвет, резкость и увеличивать размер изображения).
Когда вы снимаете в формате JPEG, вы получаете больше фотографий на карту памяти, и это происходит быстрее (с точки зрения сохранения изображения на камеру и последующей обработки фотографий). Однако JPEG, пожалуй, худший из трех, потому что алгоритм сжатия, используемый для сохранения изображения, игнорирует слишком много информации об изображении, которую невозможно восстановить во время распаковки. JPEG обычно обеспечивает сжатие от 10:1 до 20:1 с незначительной потерей качества изображения. Вы можете настроить степень сжатия, чтобы контролировать качество изображения и размер файла. Сжатие JPEG отбрасывает так много информации, что становится намного сложнее эффективно обрабатывать ваше изображение (т. е. корректировать цвет, резкость и увеличивать размер изображения).
Кроме того, повторно отредактированное и сохраненное изображение теряет еще больше качества (подумайте об этом как о ксерокопировании фотокопии). Каждое последующее повторное редактирование и сохранение JPEG еще больше снижает качество. Файлы JPEG идеально подходят для большинства применений цифровой фотографии (отсюда и их невероятная популярность), поскольку они представляют собой файлы меньшего размера и значительно упрощают распространение снимков вашей поездки на Гавайи или бурной ночи в клубе.
Файлы JPEG идеально подходят для большинства применений цифровой фотографии (отсюда и их невероятная популярность), поскольку они представляют собой файлы меньшего размера и значительно упрощают распространение снимков вашей поездки на Гавайи или бурной ночи в клубе.
3
TIFF
TIFF (что означает T agged I mage F ile F ormat ) считается стандартным форматом файлов фотографий, поскольку это очень гибкий формат, использующий алгоритм сжатия без потерь, поэтому при сжатии изображение не ухудшается. Эта возможность хранить информацию об изображении в формате без потерь делает файл TIFF очень полезным для архивирования изображений. В отличие от JPEG, файл TIFF можно редактировать и повторно сохранять без потери качества изображения. Кроме того, при использовании стороннего процессора изображений, такого как Adobe Photoshop, вы сохраняете доступ к отдельным слоям отредактированного и сохраненного изображения, поэтому вы можете вернуться к ним в будущем. Существует два типа конфигурации TIFF — 16-битная и 8-битная; 16-битный режим предоставляет вам больше информации для управления окончательным изображением в цифровой фотолаборатории (например, изменения насыщенности цвета, изменения цветового баланса, изменения яркости и контрастности и т. д.), а 8-битный (лучше всего подходит для всю «работу», которую вы проделали с фотографией (слоями), но сохраняет в относительно меньшем размере. Как правило, файлы TIFF могут быть довольно большими… легко до 48 МБ на изображение. Но этот дополнительный размер файла позволяет делать очень большие увеличенные изображения без цифровых артефактов при печати. Единственным недостатком TIFF является то, что большинство камер не снимают в специальном формате файлов TIFF.
Существует два типа конфигурации TIFF — 16-битная и 8-битная; 16-битный режим предоставляет вам больше информации для управления окончательным изображением в цифровой фотолаборатории (например, изменения насыщенности цвета, изменения цветового баланса, изменения яркости и контрастности и т. д.), а 8-битный (лучше всего подходит для всю «работу», которую вы проделали с фотографией (слоями), но сохраняет в относительно меньшем размере. Как правило, файлы TIFF могут быть довольно большими… легко до 48 МБ на изображение. Но этот дополнительный размер файла позволяет делать очень большие увеличенные изображения без цифровых артефактов при печати. Единственным недостатком TIFF является то, что большинство камер не снимают в специальном формате файлов TIFF.
4
RAW
RAW — это просто сырое, необработанное, голое изображение. Думайте об этом как о цифровом негативе, потому что он выполняет ту же функцию, что и негативы в пленочной фотографии. Как и в случае с пленочными негативами, файлы RAW необходимо «обработать» в доступный для просмотра формат (обычно TIFF или JPEG). Кроме того, файлы RAW, как и негативы пленки, имеют широкий динамический диапазон. Так какой смысл снимать в RAW? Вы снимаете в формате RAW, если рассчитываете провести большую работу по постобработке в своей цифровой фотолаборатории. Допустим, вы снимали в помещении с лампами накаливания, но забыли изменить баланс белого камеры с дневного света. Если вы сохраните изображение в формате JPEG, вы потеряете большую часть информации о цвете, и в итоге вы получите это красно-желтое изображение (от которого мы все съеживаемся). С JPEG вы не можете вернуть эту потерянную информацию, манипулировать изображением будет сложно, и вы все равно можете не получить приятное изображение. Однако в виде файла RAW все данные о цвете по-прежнему доступны, и вы можете восстановить изображение; подкорректируйте баланс белого и… вуаля, гораздо более привлекательная фотография.
Кроме того, файлы RAW, как и негативы пленки, имеют широкий динамический диапазон. Так какой смысл снимать в RAW? Вы снимаете в формате RAW, если рассчитываете провести большую работу по постобработке в своей цифровой фотолаборатории. Допустим, вы снимали в помещении с лампами накаливания, но забыли изменить баланс белого камеры с дневного света. Если вы сохраните изображение в формате JPEG, вы потеряете большую часть информации о цвете, и в итоге вы получите это красно-желтое изображение (от которого мы все съеживаемся). С JPEG вы не можете вернуть эту потерянную информацию, манипулировать изображением будет сложно, и вы все равно можете не получить приятное изображение. Однако в виде файла RAW все данные о цвете по-прежнему доступны, и вы можете восстановить изображение; подкорректируйте баланс белого и… вуаля, гораздо более привлекательная фотография.
C
Заключение
Итак, вы спрашиваете себя: Какой формат? Это решение, которое вы принимаете на основе своих фотографических желаний и потребностей. Это больше, чем просто размер файла; он предвидит, сколько работы по постобработке вам, возможно, придется сделать, чтобы получить наилучшее возможное изображение. Одним из основных недостатков RAW является отсутствие стандартизации, поэтому у каждого производителя камеры есть свой «стиль» RAW. Профессионалы в основном снимают в формате RAW, потому что им нужно иметь возможность вносить столько неограниченных изменений в окончательное изображение, сколько захочет клиент, и вы тоже можете этого захотеть. Вам нужно хорошо разбираться в компьютере, чтобы получить максимальную отдачу от RAW. Кроме того, необработанный характер файлов RAW позволяет вам сохранять возможности для ваших изображений в будущем по мере выхода нового программного обеспечения для обработки фотографий и изменения ваших возможностей редактирования изображений. В то время как JPEG является одним из наиболее широко используемых форматов файлов, позволяющим сохранять изображение в виде небольшого файла и высокого качества, форматы TIFF и RAW больше по размеру, но сохраняют исключительно хорошее качество изображения, которое предпочитают большинство профессиональных фотографов.
Это больше, чем просто размер файла; он предвидит, сколько работы по постобработке вам, возможно, придется сделать, чтобы получить наилучшее возможное изображение. Одним из основных недостатков RAW является отсутствие стандартизации, поэтому у каждого производителя камеры есть свой «стиль» RAW. Профессионалы в основном снимают в формате RAW, потому что им нужно иметь возможность вносить столько неограниченных изменений в окончательное изображение, сколько захочет клиент, и вы тоже можете этого захотеть. Вам нужно хорошо разбираться в компьютере, чтобы получить максимальную отдачу от RAW. Кроме того, необработанный характер файлов RAW позволяет вам сохранять возможности для ваших изображений в будущем по мере выхода нового программного обеспечения для обработки фотографий и изменения ваших возможностей редактирования изображений. В то время как JPEG является одним из наиболее широко используемых форматов файлов, позволяющим сохранять изображение в виде небольшого файла и высокого качества, форматы TIFF и RAW больше по размеру, но сохраняют исключительно хорошее качество изображения, которое предпочитают большинство профессиональных фотографов.
Аттила Кун
Аттила — основатель и главный редактор Exposure Guide. Он заядлый фотограф, графический дизайнер, ди-джей в спальне и преданный поклонник Mac. Аттила получил свою первую зеркальную камеру Canon 10D еще в 2003 году, и с тех пор он увлекся фотографией.
Как выбрать лучший формат файла изображения для вашего веб-сайта › Возможности дизайна
JPG, PNG и GIF, о боже!
Выбор наилучшего формата файла изображения для вашего веб-сайта имеет большое значение, поскольку изображения на вашем веб-сайте играют большую роль в онлайн-опыте посетителя.
Мы визуалы по своей природе и руководствуемся визуальным . Мы воспринимаем картинки быстрее, чем слова, поэтому сначала сканируются изображения, а не текст.
Фотографии, скриншоты и анимация часто используются для улучшения текстового содержимого веб-страницы, поскольку визуальные эффекты очень информативны, эмоционально привлекательны и подсознательно передают сообщения, бренд и эстетику.![]()
Мы любим потреблять изображения!
Неудивительно, что только 7,3% веб-сайтов вообще не используют визуальный контент. Веб-сайтам нужны хорошие изображения, если они хотят информировать, убеждать, общаться и продавать своим посетителям.
НО многие владельцы веб-сайтов до сих пор не знают, какой формат файла изображения выбрать или как его оптимизировать. Конечный результат? Вы случайно экспортируете некачественную графику и замедляете скорость страницы, потому что это не лучший формат, доступный или оптимизированный для Интернета. Ой!
Ваш выбор форматов изображений жизненно важен.
Как и форматы файлов логотипов, каждый тип изображения используется для определенной цели и имеет свои плюсы и минусы. Понимание основ даст вам уверенность в том, что вы сможете решить, какой формат лучше всего подходит в каждой ситуации.
В этом посте объясняется, почему форматы изображений, которые вы используете, имеют значение, основные различия, типы файлов и когда использовать каждый формат, чтобы обеспечить максимальное удобство для посетителей вашего сайта.
Почему важны форматы файлов изображений
Вся графика в Интернете является файлами изображений. Эти файлы бывают разных форматов, и хотя вы часто можете преобразовать исходный формат файла в другой тип, это не всегда хорошо. Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Каждый файл предназначен для определенного использования и имеет значение, когда речь идет о внешнем виде, производительности и масштабируемости.
Внешний вид: Некоторые форматы изображения содержат больше деталей и имеют более высокое качество, чем другие.
Производительность: Некоторые файлы изображений занимают больше места, чем другие, что влияет на время загрузки вашего сайта.
Масштабируемость: Некоторые форматы изображений можно масштабировать (увеличивать или уменьшать) без потери качества, а другие нельзя. Это может повлиять на внешний вид на экранах разного размера.

Файлы на вашем сайте должны иметь небольшой размер, быструю загрузку изображения (производительность) без потери качества (внешнего вида/масштабируемости).
Какие существуют форматы файлов изображений?
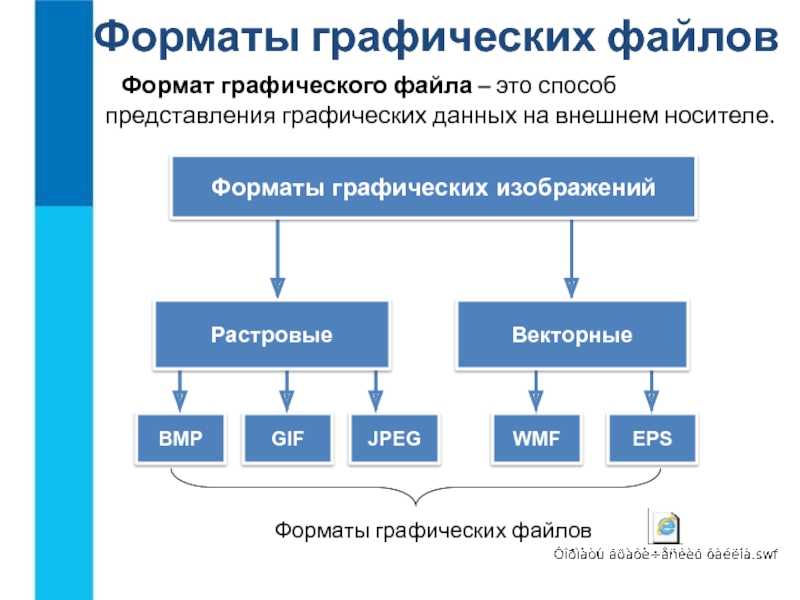
Форматы изображений делятся на две основные категории: растровые файлы и векторные файлы. Каждая категория имеет свое предназначение.
В векторной графике для представления изображения используются линии, точки и многоугольники. Они лучше всего подходят для простых геометрических фигур и отлично подходят для логотипов и значков.
Векторы можно бесконечно масштабировать без потери качества, что делает их идеальными для экранов с высоким разрешением и различных размеров. Однако векторы — не лучший формат файлов для сохранения фотографий.
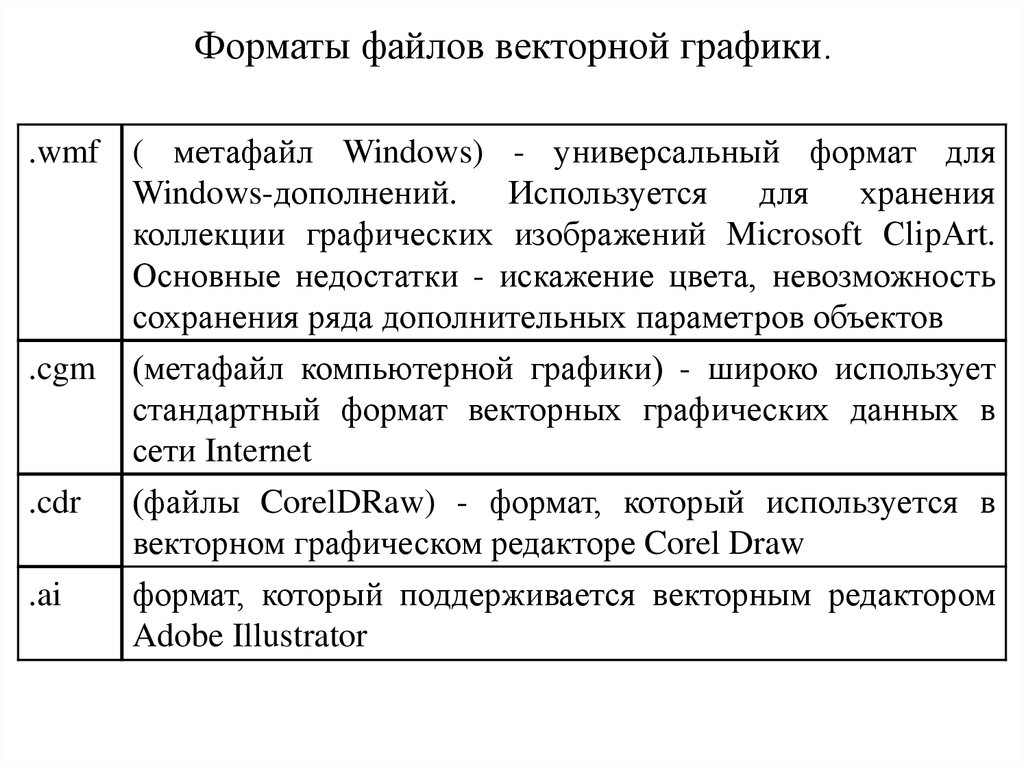
Векторные форматы файлов:
SVG
PDF
EPS
AI
RECTER GRAPER GRAPER ARGEL ARALER ANGEL ANGELER ANGEL ANGELER ANGEL ANGELER ANGELER ANGELER ANGEL. Они лучше всего подходят для сложных изображений, таких как фотографии.
Они лучше всего подходят для сложных изображений, таких как фотографии.
В отличие от векторов, файлы этих типов зависят от разрешения и размера, а это означает, что их нельзя масштабировать без потери качества и пикселизации. Большинство изображений в Интернете представлены в растровом формате.
Raster file formats:
JPEG
PNG
GIF
TIFF
PSD
Image Color Modes: CMYK and RGB
Images can be saved в одном из двух основных цветовых режимов: CMKY и RGB.
Какая разница? Один режим всегда лучше другого — это зависит от того, где и как отображается изображение.
CMYK (голубой, пурпурный, желтый и ключевой/черный) — это цветовое пространство для печати. Эти цвета представляют собой четыре краски, которые будут сочетаться в процессе печати. Файлы изображений, сохраненные в этом режиме, оптимизированы для печати.
RGB (красный, зеленый и синий) — цветовое пространство, идеально подходящее для Интернета. Эти цвета света объединяются, чтобы произвести другие цвета. Файлы изображений, сохраненные в этом режиме, оптимизированы для Интернета.
При необходимости вы можете конвертировать между RGB и CMYK. Знайте свои цветовые режимы, чтобы получить больший контроль над цветом окончательных изображений на вашем веб-сайте.
Разрешение и размеры изображения
Разрешение — это детали изображения. Разрешение изображения описывается в PPI (пикселях на дюйм) для разрешения экрана и DPI (точек на дюйм) для разрешения принтера.
Более высокое разрешение означает, что на дюйм приходится больше пикселей/точек, что дает больше информации о пикселях и создает высококачественное четкое изображение.
На самом деле экранные изображения работают иначе, чем печатные. Почему? Потому что мы должны думать о размерах мониторов в пикселях, а не о размере печатаемого объекта.
Каждый монитор имеет разное разрешение экрана, а качество изображения постоянно улучшается благодаря новым технологиям (дисплею Retina от Apple), что может затруднить разработку веб-сайта с изображениями, которые идеально отображаются на всех устройствах.
Для печатных изображений необходимо иметь разрешение не менее 300 точек на дюйм для получения изображения хорошего качества и полезного размера. DPI и PPI существенно влияют на качество печати изображения, но не на качество его отображения в Интернете.
Распространенным заблуждением является то, что изображения должны быть оптимизированы для отображения на экране с разрешением 72 PPI и что значение PPI является решающим фактором качества изображения для веб-изображений, где на самом деле речь идет о размерах в пикселях.
Под физическим размером изображения понимаются размеры, которые оно будет печатать (например, 5 x 7 дюймов), или размеры в пикселях, отображаемые в Интернете (например, 500 x 700 пикселей).
Разрешение и размеры в пикселях влияют на размер памяти: сколько места файл изображения занимает на жестком диске или в вашем веб-браузере.
При фотосъемке или сканировании делайте снимки с большим разрешением и размером, потому что легче уменьшить размер изображения (отбросить информацию о пикселях), чем увеличить его (создать информацию о пикселях).
Оптимизируйте свои изображения с постоянными размерами в пикселях, чтобы они лучше работали и отображались в Интернете. Загрузите свои изображения в размере, аналогичном тому, который вы хотели бы отобразить.
У Squarespace есть руководство по форматированию изображений для Интернета, и я рекомендую прочитать его (и другие их справочные руководства), если вы используете эту платформу CMS для своего веб-сайта.
С потерями и без потерь
Все растровые файлы либо с потерями, либо без потерь.
Оптимизация изображения выполняется с помощью сжатия без потерь. Форматы изображений с потерями сжимаются до меньших размеров путем удаления данных при сохранении изображения. Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Форматы изображений без потерь захватывают все данные исходного файла — ничего не теряется, поэтому разрешение не уменьшается. Всегда начинайте с оригинальной фотографии в формате без потерь и сохраняйте ее копию в дополнение к оптимизированным фотографиям на веб-сайте.
Данные EXIF, также известные как метаданные изображения
Каждое изображение хранит информацию о себе в файле, такую как тип файла, размер, размеры, модель устройства, настройки камеры, координаты GPS, дату и время, миниатюру изображения, описания и авторские права. Информация.
Это формат EXIF (формат файла изображения с возможностью обмена).
Просмотр данных EXIF в вашей операционной системе:
Для Mac: выделите свое изображение в Finder, затем нажмите команду I ИЛИ нажмите Control и щелкните, затем выберите Quick Look
Для ПК: выделите изображение, щелкните правой кнопкой мыши, выберите свойства, затем выберите детали
Вот пример данных EXIF из фотографии, которую я сделал на свой iPhone. Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Эти данные могут быть полезны фотографам, которые хотят знать, какие инструменты и настройки использовались для создания этого изображения или точное место, где они сделали эту фотографию, но чем больше данных, тем больше размер файла.
Данные EXIF часто редактируются или удаляются из изображений, чтобы оптимизировать их для Интернета. Помимо уменьшения размера файла, существуют также проблемы с конфиденциальностью такой информации, как данные о местоположении.
Если вы заметили, что в моем примере данных EXIF нет координат широты и долготы, потому что у меня отключены службы определения местоположения для моей камеры.
Но геотеги имеют некоторые преимущества для местного SEO и могут помочь улучшить рейтинг в поисковых системах. Теги местоположения могут помочь искателям найти результаты поиска на основе местоположения и повысить вероятность того, что ваши изображения будут замечены при поиске изображений. Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
В Squarespace вы можете импортировать метаданные для загруженных изображений в галереи, но сначала вы должны включить настройку импорта метаданных. Прежде чем загружать оптимизированное изображение, убедитесь, что в нем есть все метаданные, которые вы хотите или не хотите включать.
Когда использовать каждый формат файла
Выбор наилучшего формата файла изображения зависит от типа изображения и конечной цели. Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Имейте в виду, что JPG и PNG также могут иметь одинаковое качество и меньший размер файла с менее известным форматом WebP.
В целом, форматы изображений с низким (более высоким) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта. Результат? Сверхлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Ура!
Оптимизацию фотографий для вашего сайта не всегда легко сделать правильно (я не говорю о своем опыте или чем-то еще 😉), и, вероятно, потребуются некоторые эксперименты и испытания. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Если на вашем веб-сайте есть изображения, протестируйте их с помощью теста скорости изображения, чтобы увидеть, какие изображения можно оптимизировать лучше. Хорошей новостью является то, что вы всегда можете внести улучшения и обновить свой веб-сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений, например файлы TIFF или BMP, широко поддерживаются браузерами, поэтому я расскажу о типах файлов изображений, обычно поддерживаемых веб-браузерами. Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG – Объединенная группа экспертов по фотографии
Файл JPG представляет собой растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете из-за его сжатия и универсальной поддержки.
Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете из-за его сжатия и универсальной поддержки.
Эти файлы лучше всего использовать для сохранения фотографий с небольшими размерами файлов и незначительной потерей качества. В JPG используется сжатие с потерями, что означает, что при каждом повторном сохранении качество снижается.
Файлы JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют определенные размеры изображений для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения того, чтобы фотография была видна полностью.
Плюсы:
Universal browser support
Small file and email attachment size, fast loading
Supports displaying millions of colors
Sharp, good quality photo images
Cons:
Не поддерживает прозрачный фон
Сжатие изображений с потерями приводит к ухудшению качества или ухудшению читаемости текста
Не использовать для компьютерной графики
PNG — переносимая сетевая графика
Файл PNG является стандартным для использования в Интернете. Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем файлы JPG для графики (не фотографий) благодаря сжатию без потерь — вы можете сохранить файл PNG без потери качества.
Гораздо лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, как логотипы, значки и простые иллюстрации .
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте файлы PNG для Интернета, уменьшив размер файла до минимума, сохранив при этом хорошее качество.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Pros:
Universal browser support
Supports transparency
Best used for graphical elements
Lossless compression
Small file size with limited colors
Cons :
WebP
WebP — это формат изображения, разработанный Google в 2010 году специально для улучшения сжатия веб-изображений без потерь и с потерями.
Форматы изображений следующего поколения, такие как JPEG 2000 и WebP, имеют лучшее веб-сжатие, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет четкость исходного изображения и значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файлов.
Pros:
Меньший размер файла для того же качества изображения
Использование сжатия как с потерями, так и без потерь
Поддержка прозрачно браузеры, особенно Safari и Internet Explorer
Не поддерживается всеми платформами CMS, включая Squarespace
SVG – масштабируемая векторная графика
SVG — это векторное изображение на основе расширяемого языка разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, что позволяет масштабировать изображение и поддерживать высокое качество. Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.
Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , поскольку они обеспечивают более четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Pros:
Universal browser support
Small file size
Loss-free scaling for basic shapes and text
Supported by illustration software
Cons:
Не идеальный формат для изображений или сложных рисунков
Не поддерживается всеми платформами CMS, но есть обходные пути
Не поддерживается некоторыми графическими редакторами по умолчанию
GIF — формат обмена графикой
GIF — единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством графических редакторов. GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется мало цветов. GIF поддерживает только 256 цветов, что означает, что его не рекомендуется использовать для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают: APNG (анимированная переносимая сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображения без потерь). Но они не получили широкой поддержки.
Для создания GIF-файлов можно использовать такие программы редактирования изображений, как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat.
Плюсы:
Минусы:
Основные выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество и производительность изображения.