Создаем эффект тиснения на бумаге в Adobe PhotoshopDesigne-R
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
- Примечание редактора: Фигуры в разделе с бесплатными дополнениями к Фотошопу на нашем сайте.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
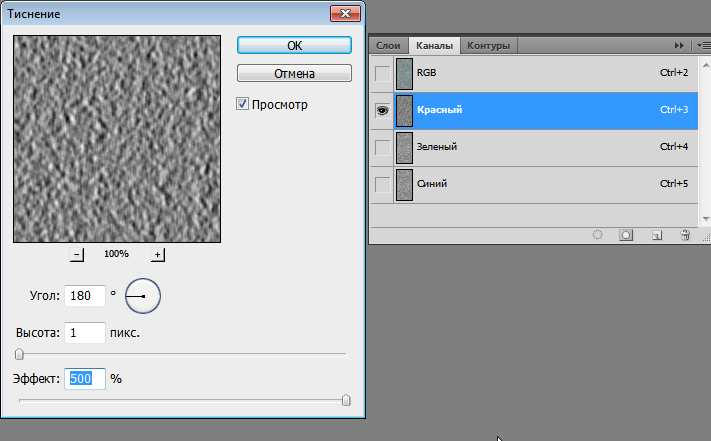
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
- Текстуры
Автор: Psddude
Статьи по теме
- Подборка бесплатных макетов для канцелярских товаров и брендинга для ваших проектов
- Гранж-эффект ржавого металлического текста в Adobe Photoshop
- Создаем неоновый эффект в Adobe Photoshop
Узнать больше интересного:
Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте. В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.
В нашем случае это зеленый #b3e582.
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования.
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Автор урока psddude
Перевод — Дежурка
Смотрите также:
- Типографический эффект отраженного пейзажа в Photoshop
- Текст акварелью в Adobe Photoshop
- Двухтоновый текстовый эффект в Adobe Photoshop
- Опубликовано в Уроки, октября 14, 2017
- Метки: урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
�
Комментарии
[an error occurred while processing the directive]
Создание реалистичного эффекта тиснения/тиснения в Photoshop (учебник)
Самое классное в тиснении и тиснении то, что оно полностью применимо только к печатной бумаге. Вы никогда не увидите по-настоящему «тисненый» отпечаток на веб-изображении, но это усложняет задачу, когда вы хотите продемонстрировать свой рельефный принт на экране компьютера.
Вы никогда не увидите по-настоящему «тисненый» отпечаток на веб-изображении, но это усложняет задачу, когда вы хотите продемонстрировать свой рельефный принт на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания рельефных и рельефных эффектов, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение фоновой текстуры (в данном случае это лист текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте логотип, текст или иллюстрацию, которую вы хотите вырезать, в документ, используя опцию «вставить как пиксели».
Профессиональный совет: Используйте сочетание клавиш CTRL+V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип/текст/и т. д. находится в правильном положении и имеет правильный размер для дизайна.
д. находится в правильном положении и имеет правильный размер для дизайна.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав Выбрать пиксели. Кроме того, вы можете, удерживая клавишу Ctrl, щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl+C. Создайте новый слой (Ctrl+Shift+Alt+N), а затем вставьте скопированное выделение в этот новый слой, нажав Ctrl+V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта фаски. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки
7. Перейдите на вкладку «Наложение градиента» и еще раз измените настройки, чтобы они совпадали диаграмма ниже. Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиентов и установить абсолютно черный (R:0, G:0, B:0) и белый (R:255, G:255, B) цвета. :255) для достижения наилучших результатов.
Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиентов и установить абсолютно черный (R:0, G:0, B:0) и белый (R:255, G:255, B) цвета. :255) для достижения наилучших результатов.
8. Перейдите на вкладку «Тень» в окне «Стиль слоя» и измените настройки, чтобы они соответствовали ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, зажмите клавишу CTRL и щелкните миниатюру одного из слоев с вашим логотипом. Это позволит вам создать выделение на слое света, которое имеет ту же форму, что и слой с логотипом.
10. Выберите инструмент «Paint Bucket» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионалов: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. С помощью клавиш со стрелками на клавиатуре осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши сдвинет выделение на один пиксель.
Одно нажатие клавиши сдвинет выделение на один пиксель.
12. Нажмите Select > Modify > Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите OK, чтобы растушевать выделение.
13. После растушевки выделения нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей белой заливки.
14. Установите непрозрачность слоя со светом на 20%.
15. Сохраните изображение, нажав CTRL+S. Теперь у вас должен получиться реалистично выглядящий рельефный эффект, как показано на изображении ниже.
Создание эффекта рельефа
1. Как и в учебнике по эффекту рельефа, вам нужно вставить объект, который вы хотите выдавить, в новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав Выбрать пиксели./4b00cd07b533807.s.siteapi.org/img/1759317d9dbaf2be48d267f8a4df7f7381f1201b.jpg) Кроме того, вы можете, удерживая клавишу Ctrl, щелкнуть левой кнопкой мыши миниатюру слоя.
Кроме того, вы можете, удерживая клавишу Ctrl, щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl+C. Создайте новый слой (Ctrl+Shift+Alt+N), а затем вставьте скопированное выделение в этот новый слой, нажав Ctrl+V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали схеме ниже.
6. Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже. Нажмите «ОК», когда закончите, чтобы завершить изменения, внесенные в слой.
7. Теперь ваш текстовый эффект deboss должен выглядеть как пример изображения ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL+S.
Заключительные мысли
Не все такие творческие, как вы. Иногда вашим клиентам (и потенциальным клиентам) нужно точно увидеть, как дизайн будет выглядеть на бумаге. Используйте эти эффекты, чтобы дать им лучшее представление о том, как будет выглядеть конечный продукт.
Используйте эти эффекты, чтобы дать им лучшее представление о том, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать рельефные и рельефные эффекты для ваших макетов маркетинговых материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в галерею дизайна папок.
Создание эффектов тисненой бумаги в Photoshop
Стив Кэплин |
Если клиенту нужен фирменный бланк с тиснением, ему придется поверить в его окончательный вид. Если, конечно, вы не сможете создать визуал, чтобы дать им представление о том, как это будет выглядеть. Вот пошаговое руководство по имитации слепого тиснения и тиснения фольгой в Photoshop.
Шаг 1. Начните с дизайна
В этом уроке я использовал логотип CreativePro, заключенный в кольцо из точек. Я решил добавить слоган «Чему вы хотите научиться сегодня?» внизу курсивом с засечками, но мелкие детали плохо видны при тиснении — ни в фотошопе, ни в реальной жизни. Используйте жирный, четкий текст и толстые штрихи.
Используйте жирный, четкий текст и толстые штрихи.
Шаг 2. Выберите фон
Обычный лист бумаги не продемонстрирует технику в лучшем виде. Выберите текстурированную бумагу и, для большего интереса, поместите ее на освещенную сцену.
Шаг 3. Разместите рисунок
Скопируйте рисунок в фоновый документ с отдельными слоями, если вы его создали таким образом. Цвет произведения не имеет значения.
Шаг 4. Поместите его в перспективу
Выберите все слои вашего логотипа (если их несколько) и выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект». Это позволит вам изменить содержимое позже и настроить вид в перспективе, если он не совсем такой, как вы предполагали. Затем используйте «Свободное преобразование» и, удерживая клавишу «Command» (Mac) или «Ctrl» (Windows), перетаскивайте каждый угловой маркер, чтобы поместить рисунок в перспективе.
Шаг 5: Стиль слоя
Откройте диалоговое окно «Стиль слоя», нажав кнопку fx в нижней части панели «Слои». Первое, что вам нужно сделать, это сделать цвет заливки оригинального рисунка невидимым, поэтому перейдите на панель «Параметры наложения» и установите «Непрозрачность заливки» на ноль. Это временно скроет вашу работу.
Первое, что вам нужно сделать, это сделать цвет заливки оригинального рисунка невидимым, поэтому перейдите на панель «Параметры наложения» и установите «Непрозрачность заливки» на ноль. Это временно скроет вашу работу.
Шаг 6. Тиснение рисунка
Проверьте стиль Bevel & Emboss и выберите Inner Bevel в качестве параметра Style. Вам понадобится очень маленькая настройка размера, всего несколько пикселей; и установите глубину около 50%. Он не должен быть слишком сильным. В разделе «Затенение» перетащите элемент управления «Угол», пока он не укажет на ваш источник света — в данном случае это свеча.
Шаг 7. Смягчение эффекта
Эффект не должен выглядеть слишком четким, поскольку бумага так себя не ведет. Поэтому используйте ползунок «Смягчение», чтобы сгладить эти четкие края: значение 5 или 6 пикселей должно работать хорошо, в зависимости от разрешения вашего изображения.
Шаг 8. Добавьте тень
Поскольку логотип приподнят над поверхностью, можно ожидать, что он будет отбрасывать небольшую тень от источника света. Нажмите кнопку «Тень» и создайте тень с очень-очень низкой непрозрачностью — я использовал всего 6%. Вы не хотите, чтобы это перегружало произведение искусства. Теперь ваше слепое тиснение готово.
Нажмите кнопку «Тень» и создайте тень с очень-очень низкой непрозрачностью — я использовал всего 6%. Вы не хотите, чтобы это перегружало произведение искусства. Теперь ваше слепое тиснение готово.
Шаг 9: Золотое тиснение
Слепое тиснение прижимается снизу вверх, приподнимая его над поверхностью бумаги. Но блокировка фольги по своей природе должна быть нанесена сверху. Чтобы добиться этого эффекта, сначала перейдите в раздел «Скос и тиснение» диалогового окна «Стиль слоя» и измените направление с «Вверх» на «Вниз». Этого должно быть достаточно для создания эффекта рельефа. И пока вы там, выключите Drop Shadow.
Шаг 10: Добавление блокировки из фольги
Первым шагом в добавлении блокировки является добавление градиентного наложения к графическому объекту, опять же с помощью диалогового окна «Стиль слоя». Выберите базовый градиент от черного к белому и установите угол так, чтобы он наклонялся поперек изображения.
Шаг 11: Добавьте цвет
Щелкните образец градиента, и редактор градиента откроется в новом окне. Нажмите на белый образец справа и выберите ярко-золотой цвет, но будьте осторожны, чтобы не сделать его слишком насыщенным: приглушенные тона работают лучше всего. Затем, удерживая Option/Alt, перетащите его влево, чтобы продублировать, и еще раз нажмите на образец. На этот раз перетащите вниз в редакторе цветов, чтобы сделать его темнее. Вы также можете удалить исходный черный образец в крайнем левом углу.
Нажмите на белый образец справа и выберите ярко-золотой цвет, но будьте осторожны, чтобы не сделать его слишком насыщенным: приглушенные тона работают лучше всего. Затем, удерживая Option/Alt, перетащите его влево, чтобы продублировать, и еще раз нажмите на образец. На этот раз перетащите вниз в редакторе цветов, чтобы сделать его темнее. Вы также можете удалить исходный черный образец в крайнем левом углу.
Шаг 12: Ограничьте выделение
Простой градиент производит впечатление, но он не очень привлекателен. Для лучшего результата снова откройте редактор градиентов и переместите яркий образец в середину, а темный образец перетащите ближе к нему. Затем, удерживая Option/Alt, перетащите копию темного образца на другую сторону светлого. Затягивая градиент таким образом, вы создаете более концентрированный блик, который выглядит более убедительно.
Шаг 13. Измените рисунок
Поскольку исходное изображение было преобразовано в смарт-объект до того, как были применены все эффекты, его можно легко переназначить.