Включить световой эффект на лампе Sber – Умный дом Sber
Лампа умеет показывать красивые и полезные световые эффекты: переливаться разными цветами, светить светом с определёнными характеристиками, плавно повышать яркость. Выбирайте эффект, чтобы создать нужное настроение или позаботится о растениях.
Описание эффектов
Горение свечиМягкие и спокойные переливы оранжевого света. Эффект создаёт уютную и тёплую атмосферу — идеально, чтобы расслабиться вечером с чашкой чая.
РассветИмитация восхода солнца: лампа начинает светить на минимальной яркости и постепенно свет набирает силу. Этот световой эффект отлично заменяет будильник — настройте расписание, и лампа будет деликатно будить вас каждое утро.
ЗакатИмитация света заходящего солнца. Лампа постепенно будет светить всё менее ярко, а потом свет потухнет. Эффект поможет расслабиться и подготовиться ко сну.
РомантикаФиолетовые, сиреневые и розовые оттенки, создающие лёгкую и непринуждённую обстановку.
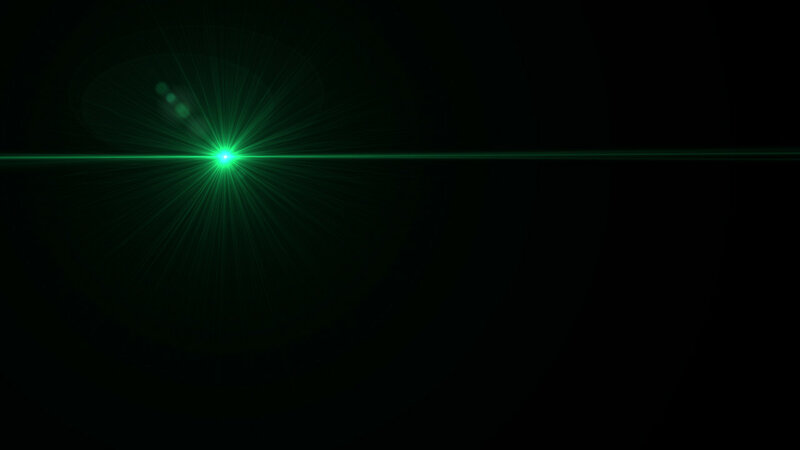
Завораживающие переливы холодных зелёных и синих оттенков. Почти как на крайнем севере.
НовогоднийЯркие цвета, сменяющие друг друга. Для беззаботного настроения и ощущения праздника.
ФитосветЭффект, который превращает вашу лампу в фитолампу — чтобы подсвечивать растения, когда длительности светового дня недостаточно. Если вы посадили рассаду к дачному сезону, этот световой эффект поможет саженцам развиваться, а если дома есть взрослое светолюбивое растение — создаст привычные ему условия освещения.
Светодиоды ламп светят в широком спектре, в том числе покрывают части спектра, необходимые для роста и развития растений. Кроме того, светодиоды долговечны, энергоэффективны и даже при длительной работе не сильно нагреваются — лампа не обожжет листья растений.
Вот несколько советов, которые помогут пользоваться лампой в режиме фитосвета правильно:
- Располагайте лампу на расстоянии 12–14 см от рассады и 20–25 см от взрослых растений.

- Свет направляйте прямо на растения.
- Зимой и ранней весной растениям нужно примерно 2,5–3 часа дополнительного освещения утром и столько же вечером. Если световой день становится длиннее — уменьшайте период искусственного освещения.
Если вы пользуетесь фитосветом, советуем настроить сценарии работы расписанию — чтобы полезный растениям свет включался и выключался в нужное время самостоятельно.
Управлять эффектами голосом
| Что хотите сделать | Примеры команд |
|---|---|
| Включить световой эффект | — Салют, включи романтику на лампе — Салют, включи новогодний эффект на торшере — Салют, включи закат на ночнике в детской — Салют, включи рассвет на светильнике в спальне на даче |
| Выключить световой эффект | — Салют, выключи романтику на лампе — Салют, выключи новогодний эффект на торшере — Салют, выключи закат на ночнике в детской — Салют, выключи рассвет на светильнике в спальне на даче |
Управлять эффектами через интерфейс
- Приложение Салют
- Устройство с ассистентом Салют
- Перейдите к управлению умным домом: откройте экран .

- Если у вас несколько домов, переключитесь на нужный. Затем листайте вниз — отобразятся ваши комнаты, а также устройства в них.
- Выберите нужную лампу и запустите или выключите световой эффект.
Сейчас приложение Салют доступно только для Android, версии для iOS временно нет в App Store. Для управления устройством используйте телефон с Android или девайс Sber с ассистентом Салют.
Заметили ошибку?
Выделите текст и нажмите Ctrl + Enter, чтобы сообщить о ней
Что такое световой столб и когда он возникает? | Природа | Общество
(обновлено )
Мария Осина
Примерное время чтения: 4 минуты
16462
Категория: Явления
Световой столб. Фото: Commons. wikimedia.org
wikimedia.orgЖители ряда регионов России периодически становятся свидетелями необычного явления — световых столбов, будто зависших в воздухе. Так, например, 4 октября такой столб света видели в небе жители Москвы и Белгорода. Выглядят световые столбы как вертикальная светящаяся полоса. Aif.ru узнал у экперта, в чем особенность этого природного явления и почему мы его видим.
Почему возникает световой столб?
Световой столб — оптический эффект, представляющий собой яркую вертикальную полосу, которая тянется от источника света. Как объяснила aif.ru
«Это оптическое явление, которое возникает, когда в атмосфере появляются плоские кристаллы льда. Свет, например, от фонарей, рассеивается на них, и образуются такие „столбы“ над каждым ярким источником света», — говорит Смирнова.
По словам эксперта, световые столбы образуются именно от ярких земных источников света — это могут быть, например, фонари, прожекторы, огни машин, ярко освещенные городские здания. Свет идет снизу от земли и вертикально рассеивается на зависших в воздухе кристаллах.
Свет идет снизу от земли и вертикально рассеивается на зависших в воздухе кристаллах.
Оптическое явление вызвано отражением света на практически горизонтальных плоских гранях шестиугольных либо столбовидных ледяных кристаллов, взвешенных в воздухе. Устроено все следующим образом: свет отражается от падающих вниз кристаллов. Падая, плоские кристаллы принимают горизонтальное положение, а столбовидные, напротив, опускаются стоячими рядами. Таким образом, зависая в холодной атмосфере, они фактически выполняют роль призмы, преломляя и отражая лучи света.
При каких условиях можно увидеть это оптическое явление?
Зачастую такие кристаллы образуются в высоких перистых и перисто-слоистых облаках, которые находятся на расстоянии, превышающем 8 тыс. км над уровнем моря. Световые столбы гораздо легче заметить в более морозную погоду, поскольку тогда кристаллы образуются в более низких слоях атмосферы.
Эксперт объясняет, что для появления этого оптического эффекта должны быть определенные условия: низкая температура (примерно от −15 градусов и ниже) и влажность.
Одним из мест, где можно систематически наблюдать за возникновением столбов света, является Ниагарский водопад. Зимой ледяные кристаллы, которые возникают в тумане возле него, отражают свет от освещающих водопад прожекторов.
Так, в России в конце февраля 2020 года световые столбы наблюдали жители Санкт-Петербурга — источником света стали ярко освещенные объекты в центре города. В 2018 году световые столбы были замечены в небе над Нижним Тагилом в Свердловской области — тогда синоптики связывали их появление с резким похолоданием, которое привело к кристаллизации льда в воздухе, рассказала Смирнова.
Чем световой столб отличается от гало?
По словам Марии Смирновой, если же на кристаллы рассеивается свет от луны либо от солнца, то получаются различные формы гало — оптического феномена, представляющего собой свечение вокруг источника света. Гало может иметь как круговую форму, так и, например, паргелия (светлое радужное пятно на фоне солнца). Общая физическая природа у этих явлений одна, однако выглядят они по-разному.
Смотрите также:
- А если Волга совсем пересохнет? Почему мелеют крупнейшие российские реки →
- От Екатеринбурга до Сочи. Как города России в июне уходили под воду →
- Добрые соседи. Как Турция планирует привлекать российских туристов →
природные явленияатмосферное явлениесветовые столбы
Следующий материал
Также вам может быть интересно
- Еж в стрессе, енот в печали. Как мы доводим животных в контактных зоопарках
- Какие народные приметы о погоде реально работают?
- Как в Москву-реку попали китайские мохнаторукие крабы и чем они опасны?
- Жители Нижнего Тагила наблюдали в небе световые столбы
- Правда ли, что из-за коронавируса теперь нельзя ездить в Италию?
Новости СМИ2
1000+ Фото со световым эффектом | Скачать бесплатные изображения на Unsplash
1000+ фото со световым эффектом | Скачать бесплатные изображения на Unsplash- A Photophotos 10k
- A Stack of Photoscollections 10k
- Группа людей 0
Фон
Lighting
Обои
Abstract
GRAPE
. Unsplash+
Unsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировать
illustrationlight beamHd синие обои
Joe Hepburn
libraryukbirmingham
– – – –– ––– –– –––– – –.
John Bakator
canadabanffab
Waranont (Joe)
bangkokthailandprime hotel Central Station bangkok
Thomas Willmott
Light backgroundsunited Kingdomhemel Hempstead
1 Codiodio1Gradient backgroundsHd wallpapersblend
Unsplash logoUnsplash+
In collaboration with Getty Images
Unsplash+
Unlock
Nature imagessea lifesea
Md Mehedi Hasan
Hd grey wallpapersgrass textureGrass backgrounds
Sigmund
Light backgroundsBrown backgroundslighting
Fidel Fernando
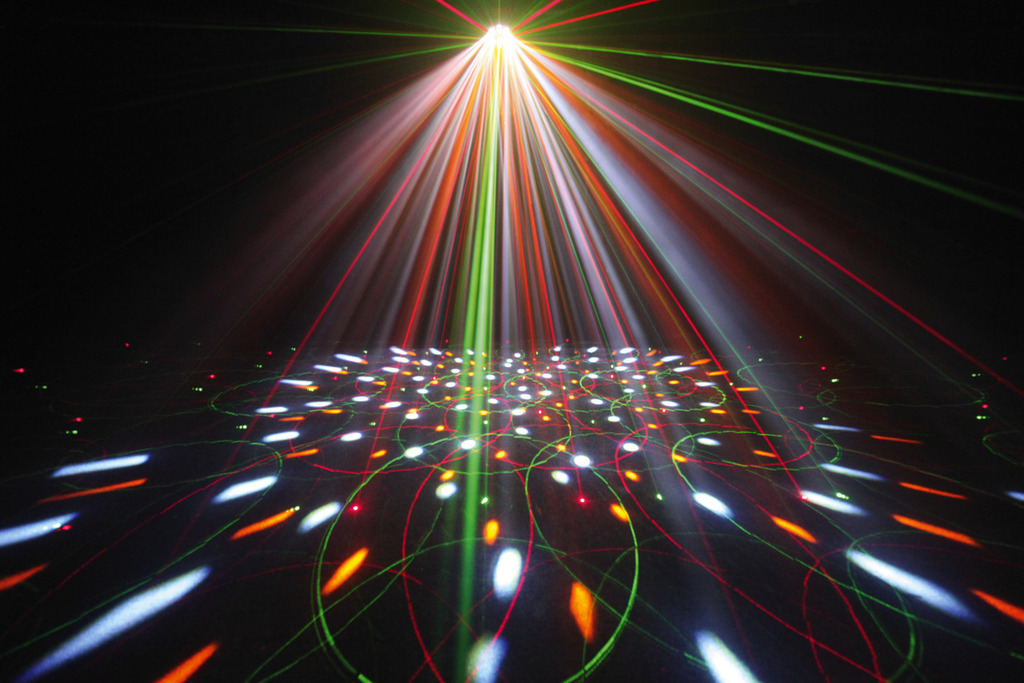
дискотекаСобытия фотографииВечеринка фоны
Lucas Kapla
Дым фоныHd Абстрактные фоткиHd неоновые обои
Mulyadi
Hd pattern wallpapersHd wallpapersHq background images
Unsplash logoUnsplash+
In collaboration with Getty Images
Unsplash+
Unlock
flooringindoorsHd windows wallpapers
Meagan Carsience
light bendinglight paintinglight photography
Leonardo Yip
Текстурные фоныflareoutdoors
Timothy Brandt
deutschlandmagdeburgСветлые фоны
Rinck Content Studio
Light Founalshq фоновые фона фона собой. люди
люди
Александр Грей
Hd розовый фоткиПастельные hd картинкиНовогодние картинки
иллюстрациялуч светаHd синие обои
canadabanffab
Light backgroundsunited kingdomhemel hempstead
Nature imagessea lifesea
Hd grey wallpapersgrass textureGrass backgrounds
Smoke backgroundsHd abstract wallpapersHd neon wallpapers
Hd pattern wallpapersHd wallpapersHq background images
deutschlandmagdeburgLight backgrounds
Hd art wallpapersHd green wallpaperspaint
кросс-тренингодна женщина толькобелые люди
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– ––– – – –.
libraryukbirmingham
bangkokthailandprime hotel central station bangkok
Gradient backgroundsHd wallpapersblend
Light backgroundsBrown backgroundslighting
discoEvents imagesParty backgrounds
flooringindoorsHd windows wallpapers
light bendinglight paintinglight photography
Texture backgroundsflareoutdoors
Light backgroundsHq background imagesTexture backgrounds
Related коллекции 9
12 фото Розовый картинкиHd пастель фоткиНовогодние картинкииллюстрациялуч светаHd синие обои
Светлые фоныВеликобританияHemel Hempstead
Светлые фоныКоричневый фоносвещение
дискотекаСобытия фотоФон для вечеринки
light bendinglight paintinglight photography
deutschlandmagdeburgLight backgrounds
cross trainingone woman onlywhite people
libraryukbirmingham
Gradient backgroundsHd wallpapersblend
Smoke backgroundsHd abstract wallpapersHd neon wallpapers
flooringindoorsHd windows wallpapers
Texture backgroundsflareoutdoors
Hd art wallpapersHd green wallpaperspaint
Hd розовый фоткиHd пастель фоткиНовый год фото
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Canadabanffab
Bangkokthailandprime Hotel Central Station Bangkok
Nature Imagessea LifeSea
HD Grey Wallpapersgrass Texturegrass. · Куратор limin qian
Текстура стены, текстура, световой эффект
12 фото · Куратор 晓 李Обои Hd с узорамиHd обоиHq фоновые изображения
Светлые фоныHq фоновые изображенияТекстурные фоны
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-то потрясающее
Добавьте блестящие световые эффекты к своим работам с помощью Photoshop
Предварительный просмотр
Нажмите на предварительный просмотр ниже, чтобы увидеть полную иллюстрацию.
Учебные ресурсы
- Текстуры беленой бумаги от WeGraphics
- Танцор из Shutterstock
Шаг 1: Настройка фона
Давайте начнем урок с создания нового документа (Ctrl/Cmd + N) в Photoshop. Поскольку мне нравится печатать свою работу, я обычно выбираю большой стандартный размер документа (например, A4) и устанавливаю разрешение на 300 пикселей на дюйм. Как только новый документ Photoshop будет создан, залейте (Edit > Fill) фоновый слой по умолчанию темно-синим цветом (#052b4c).
Как только новый документ Photoshop будет создан, залейте (Edit > Fill) фоновый слой по умолчанию темно-синим цветом (#052b4c).
Я начинаю свою работу с фона. Если вы сделаете то же самое, я предлагаю вам не придавать слишком большого значения вашим начальным цветам, потому что мы можем изменить их позже, когда закончим нашу работу на переднем плане. Самое главное в начале — это создать концепцию — что-то интересное для представления.
Прелесть Photoshop в том, что он позволяет в любой момент изменить цвета и другие аспекты вашей работы. Лучший момент для работы с цветами — это когда у вас есть больше элементов для игры, ближе к концу. Давайте начнем с создания нового слоя (Ctrl/Cmd + Shift + N).
Затем установите белый цвет (#ffffff) в качестве цвета переднего плана, а затем выберите большую мягкую кисть с жесткостью 0% для инструмента «Кисть» (B). Просто нажмите один раз в центре холста, чтобы нанести мазок кистью.
Шаг 2: Создайте простой световой эффект в виде эллипса
Так как сцена сфокусирована в центре холста, мы создадим световой эффект, который подчеркнет все элементы, которые будут там размещены.
Нажмите Ctrl/Cmd + T, чтобы активировать команду Free Transform и сжать источник света, чтобы он стал эллипсом. Затем удалите края мазка кистью, используя Eraser Tool (E) (или используйте маску слоя, если хотите).
Шаг 3. Создайте облака
Теперь сделаем облака.
Убедитесь, что белый (#ffffff) цвет переднего плана и черный (#000000) цвет фона; вы можете нажать клавишу D, чтобы сбросить цвет переднего плана/фона на белый/черный, а затем нажать X, чтобы переключить цвета переднего плана и фона. Создайте новый слой и перейдите в Filter > Render > Clouds. Активируйте команду «Свободное преобразование» (Ctrl/Cmd+T) и увеличьте слой с облаками, потянув за один из угловых элементов управления преобразованием.
Переключите режим наложения слоя на Экран, чтобы удалить черные части слоя с облаками, а также уменьшите непрозрачность слоя примерно до 30%. Чтобы сделать облака более реалистичными, используйте Инструмент «Ластик» (Eraser Tool (E)), чтобы удалить некоторые части, чтобы они выглядели случайными.
Напомню наш простой пятиэтапный процесс создания облаков:
- Создайте новый слой и примените фильтр облаков
- Увеличить слой
- Переключите режим наложения слоя на экран
- Уменьшить непрозрачность
- Удалить ненужные части
Повторите тот же процесс для создания других облаков. Попробуйте поэкспериментировать с разными размерами слоя и непрозрачностью. Вот что у меня получилось:
Шаг 4: Выберите и подготовьте объект
Выберите красивый объект для своей работы.
Я выбрал это красивое изображение танцовщицы, но вы можете выбрать любое изображение, которое вам нравится или которое есть у вас под рукой. Поскольку для игры мы будем создавать световые эффекты, я предлагаю вам выбрать динамичный движущийся объект, например, прыгающего человека, бегущего животного или джемовую рок-звезду. После того, как вы выбрали объект, скопируйте и вставьте (Ctrl/Cmd + V) его на холст.
На данный момент мы должны изменить танцора. В частности, цель состоит в том, чтобы увеличить контрастность изображения и придать объекту более грубый вид. Мы можем добиться обоих этих результатов с помощью текстуры.
Во-первых, вы должны загрузить бесплатный образец моего набора текстур отбеленной бумаги, открыть его в Photoshop и вставить в наш документ. Кроме того, вы можете посетить раздел Design Instruct Freebie, чтобы узнать о других интересных текстурах. Измените размер текстуры с помощью Free Transform (Ctrl/Cmd + T), чтобы она была такого же размера, как наш холст.
Шаг 5: Примените обтравочную маску к слою с текстурой
Мы хотим применить нашу текстуру только к объекту. Для этого мы можем создать обтравочную маску. Для этого нажмите Alt/Option, а затем щелкните между слоем объекта и слоем текстуры на панели слоев.
Должна появиться маленькая стрелка, и имя слоя текстуры сдвинется немного вправо внутри панели слоев, указывая на то, что вы добавили обтравочную маску. Обтравочная маска означает, что все, что мы делаем в слое текстуры, будет влиять только на область, ограниченную силуэтом танцора. Переключите режим наложения слоя с текстурой на Overlay и уменьшите непрозрачность до 70%.
Обтравочная маска означает, что все, что мы делаем в слое текстуры, будет влиять только на область, ограниченную силуэтом танцора. Переключите режим наложения слоя с текстурой на Overlay и уменьшите непрозрачность до 70%.
Шаг 6: Измените цвет текстуры
Вы можете увидеть, как детали текстуры красиво взаимодействуют с человеческим телом. Если вы увеличите масштаб (нажмите Z, чтобы активировать инструмент масштабирования, а затем щелкните по холсту), вы заметите, что гранжевая текстура выглядит как прожилки. Я хочу поиграть с этой идеей/концепцией.
Давайте изменим цвет текстуры. Нажмите Ctrl/Cmd + U, чтобы открыть диалоговое окно Hue/Saturation. Установите флажок «Раскрасить» и переместите ползунок оттенка в область между фиолетовым и красным.
Теперь создайте маску поверх слоя с текстурой, нажав кнопку «Добавить маску слоя» в нижней части панели «Слои». Затем возьмите мягкую черную кисть для инструмента «Кисть» (B) и удалите текстуры с некоторых частей тела. На изображении ниже показаны рекомендуемые части для рисования:
На изображении ниже показаны рекомендуемые части для рисования:
Шаг 7: Добавьте яркий световой эффект
Пришло время добавить более яркий и заметный световой эффект.
Щелкните правой кнопкой мыши слой объекта на панели слоев и выберите «Параметры наложения» в контекстном меню. Добавьте стиль слоя «Внешнее свечение». Увеличьте размер внешнего свечения примерно до 200 пикселей и установите режим наложения на Color Dodge.
Световой эффект, который вы видите вверху, является результатом комбинации светового эффекта эллипса, который мы создали в начале, и стиля слоя Outer Glow. Если вы хотите изменить ориентацию этого эффекта, просто переместите эллиптический слой с эффектом освещения.
Шаг 8. Создание абстрактной кисти Photoshop
А вот и самое интересное.
Существует множество способов создания световых эффектов. В этом уроке я покажу вам один из самых простых способов. Мы создадим абстрактные фракталы для наших пользовательских кистей, а затем будем использовать эти кисти для добавления света в нашу работу.
Чтобы создать красивый абстрактный фрактальный эффект, мы будем использовать инструмент пламени, бесплатный онлайн-инструмент, созданный Питером Бласковичем. Этот инструмент потрясающий! Создавайте собственное пламя и сохраняйте его на свой компьютер.
Используйте цвета по умолчанию, и когда закончите, просто нажмите Сохранить. Сохраните свое пламя как изображение JPG. Откройте один из языков пламени, которые вы только что создали в Photoshop.
Из них мы собираемся создать крутой набор кистей. Обесцветьте изображение, перейдя в меню «Изображение» > «Коррекция» > «Обесцветить» (Shift + Ctrl/Cmd + U). Затем инвертируйте изображение, выбрав Image > Adjustments > Invert (Ctrl/Cmd + I).
Мы инвертируем изображения, потому что при создании кистей Photoshop вы должны учитывать, что белые части будут прозрачными, а более черные части будут представлять мазок кисти. Таким образом, только те части, которые находятся в оттенках серого, будут сохранены как кисти. Вот результат: Чтобы сохранить кисть, выберите Edit > Define Brush Preset.
Итак, мы создали первую кисть из набора! Продолжайте и создайте другие кисти, следуя тому же процессу.
Шаг 9. Применение пользовательской абстрактной кисти Photoshop
Создайте новую группу слоев (Ctrl/Cmd + G) и назовите ее «Световой эффект». Установите режим наложения группы на Color Dodge. Создайте новый слой (Ctrl/Cmd + Shift + N) внутри группы «эффект света», установите цвет переднего плана на белый (#ffffff), а затем щелкните по холсту, чтобы применить наш собственный абстрактный мазок кистью. Вот ваш световой эффект!
Очень просто, согласны? Я обещал, что это займет всего 10 минут! Если вам нужен более сильный световой эффект, продублируйте слой (Ctrl/Cmd + J) и поэкспериментируйте с режимом наложения слоя.
Теперь вы можете использовать все кисти из созданного вами набора кистей. Старайтесь сочетать их в гармонии с телом предмета. Также попробуйте следующее: создайте новый слой, примените абстрактный мазок кистью, затем поверните его с помощью команды «Свободное преобразование» (Ctrl/Cmd + T).
Вы также можете отразить слой (Edit > Transform > Flip Horizontal или Edit > Transform > Flip Vertical). Это может добавить разнообразия вашим абстрактным световым эффектам. Не забудьте создавать каждый мазок кистью на отдельном слое, чтобы вы могли перемещать их отдельно для достижения удовлетворительной композиции.
Вот результат после того, как я поиграл со всеми кистями из моего собственного набора.
Шаг 10: Добавьте больше световых эффектов
По-прежнему внутри нашей группы слоев «световые эффекты», создайте новый слой (Ctrl/Cmd + J). На этот раз мы будем использовать мягкие кисти для улучшения некоторых частей тела.
Например, взгляните на левую руку танцора — она покрыта световыми лучами. Мы можем начать там. Добавьте больше света там, где вы считаете это необходимым.
Шаг 11: Создание частиц энергии
Теперь мы создадим частицы энергии, чтобы детализировать наши световые эффекты. Создайте еще один слой внутри той же группы. Выберите наконечник Soft Mechanical размером 16 пикселей.
Выберите наконечник Soft Mechanical размером 16 пикселей.
Далее мы изменим параметры кисти. Если она не открыта, переключите панель кистей («Окно» > «Кисти»). Установите флажок «Интервал» и увеличьте его значение до 400%.
Затем отметьте Shape Dynamic и установите для него следующие значения: Наконец, отметьте Scattering и используйте следующие предлагаемые настройки: Теперь осталось только закрасить холст, чтобы создать частицы энергии. Я предлагаю добавить частицы энергии на их собственные слои, чтобы разделить нашу работу. Чтобы увеличить яркость и заметность частиц энергии, вы можете добавить к ним стиль слоя Outer Glow.
Шаг 12: Окончательные корректировки
Наша работа почти завершена. Как я писал в начале урока, Photoshop позволяет нам играть с цветами в любой момент. В другом уроке, который я написал здесь, в Design Instruct, я показал вам силу корректирующих слоев в Photoshop и то, как они могут кардинально изменить нашу работу.
Теперь мы будем следовать аналогичному процессу, чтобы завершить работу.
Корректирующий слой Hue/Saturation
Давайте начнем с небольшого обесцвечивания нашего изображения. Это то, что я часто делаю, потому что позже я применю карту градиента (с режимом наложения, установленным на «Перекрытие»), которая увеличит цветовой контраст.
Перейдите в Layer > New Adjustment Layer > Hue/Saturation и уменьшите Saturation до -40. Обратите внимание, что вы также можете добавить корректирующие слои, нажав кнопку «Создать новую заливку или корректирующий слой», расположенную в нижней части панели «Слои».
Корректирующий слой Кривые
Увеличьте контраст изображения с помощью корректирующего слоя Кривые. Перейдите в Слой > Новый корректирующий слой > Кривые.
Создайте кривую, как показано на изображении ниже:
Корректирующий слой Gradient Map
Наконец, добавьте корректирующий слой Карта градиента. Установите градиент цвета от фиолетового (#6f156c) до желтого (#f9e600). После этого установите режим наложения корректирующего слоя на Overlay и уменьшите его непрозрачность до 50%.