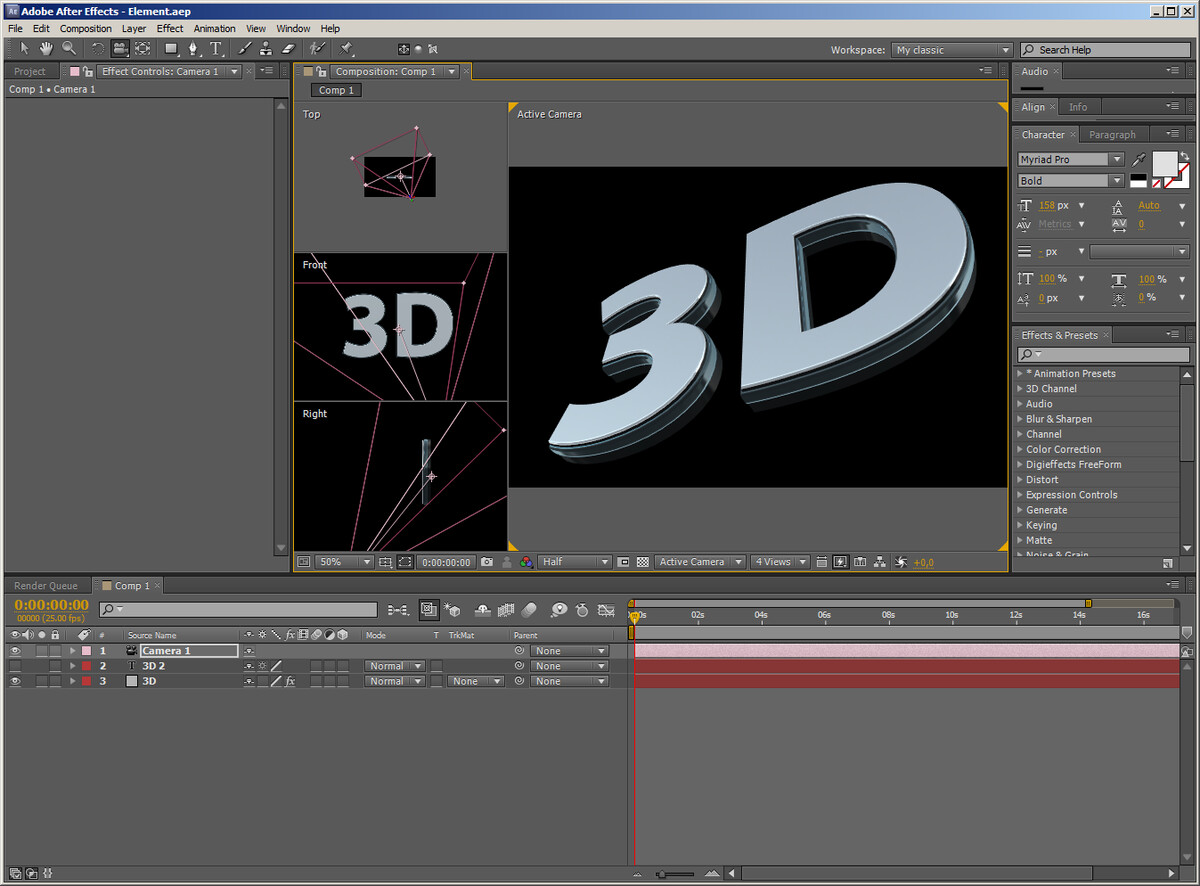
Рисование в After Effects
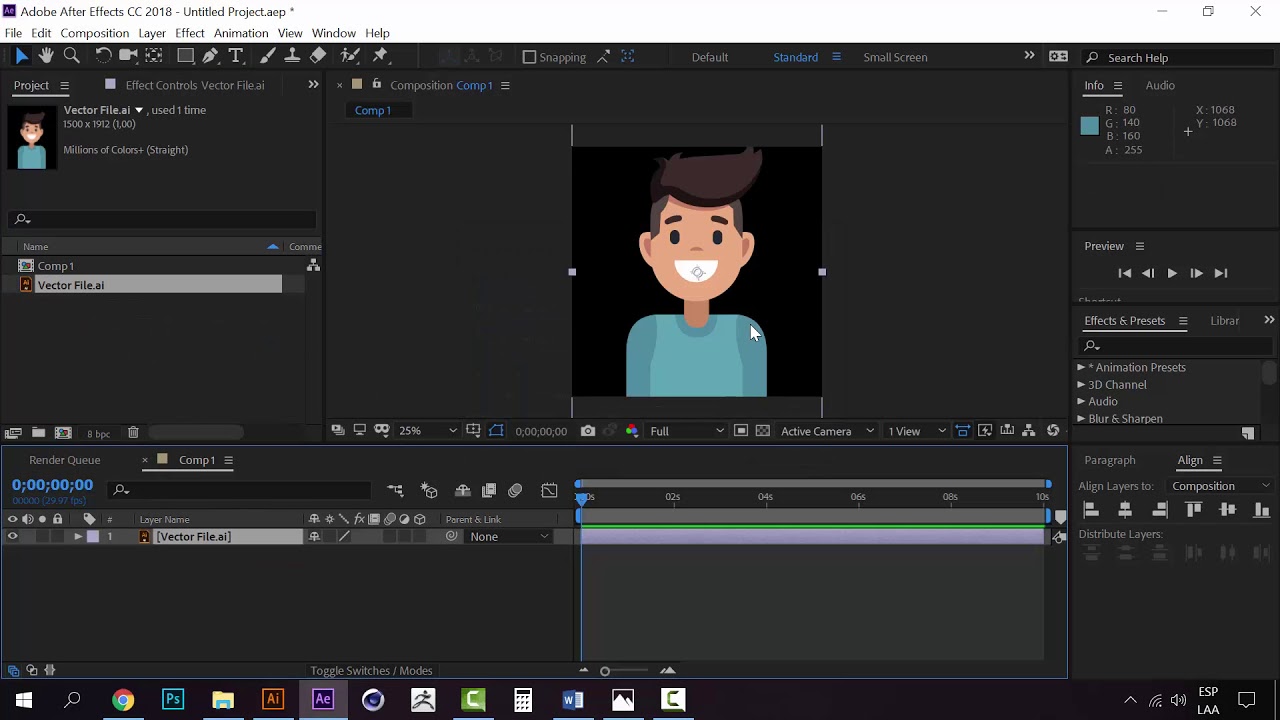
Первое, что мы сделаем переходя к рисованию поменяем рабочее пространство на Paint.
Появились панели Paint, Brushes и Layer. Панель Paint предназначена для задания параметров рисования. Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу <~> на клавиатуре.
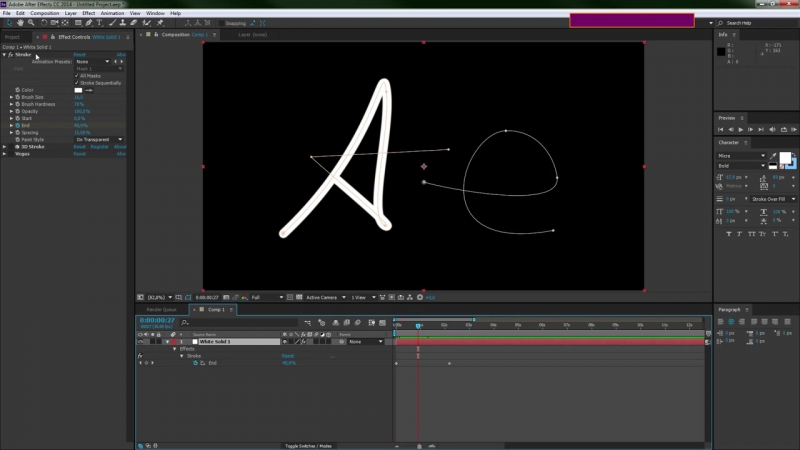
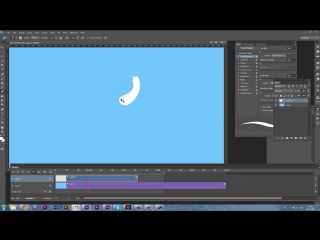
Создайте сплошной слой белого цвета. Это будет наш холст на котором мы будем практиковаться. Выберем инструмент Brush Tool. Нарисуем например небольшой кружек.
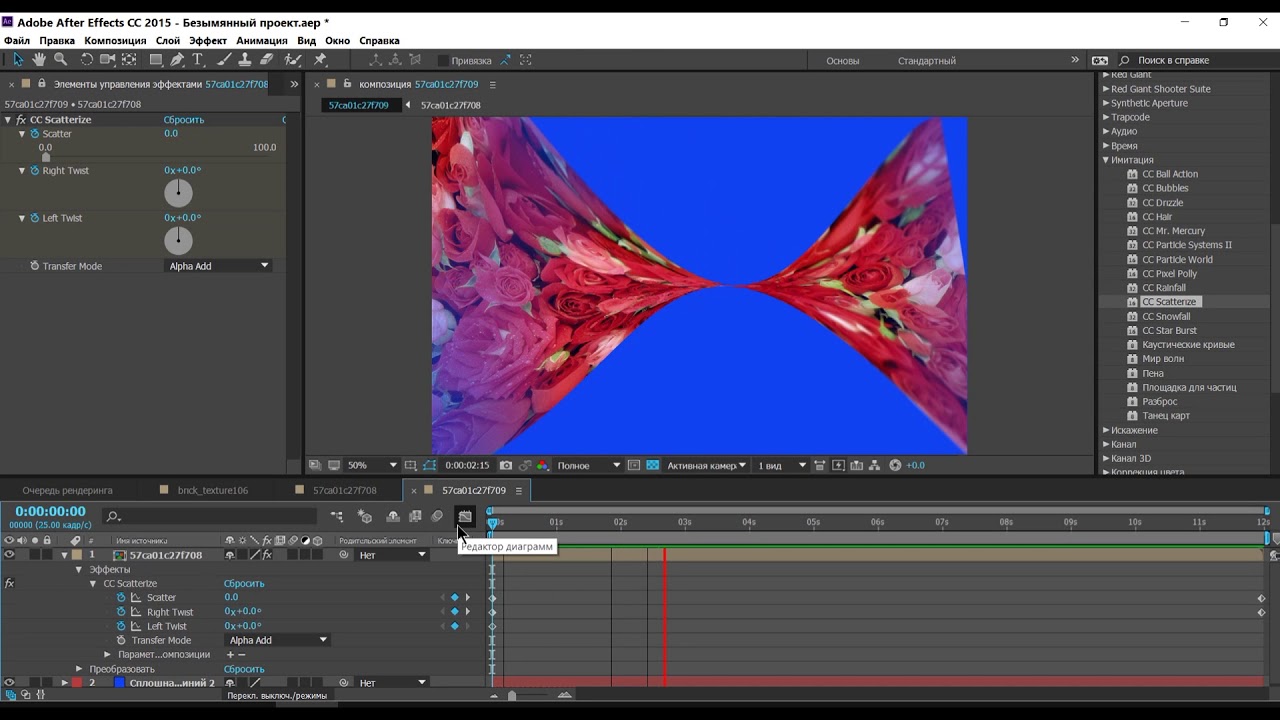
Теперь разверните слой White Solid. Добавилась группа эффектов, а в ней эффект Paint.
Этот эффект означает, что мы применили рисование к данному слою. Рисованный элемент отображается в свойствах слоя как подслой Brush 1. Дорисуем к нашему кружочку лепестки и стебель, так чтобы получился цветок.
Взглянем на свойства слоя.
Как видите для каждого элемента рисования у нас появляется отдельный подслой. Если мы выделим один из слоев и нарисуем что-либо, новый элемент заменит выделенный. Это бывает удобно, если Вы пытаетесь нарисовать что-то определенное. Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.
Первым свойством эффекта рисования мы видим Paint of Transparent. Оно общее для всех элементов. Если поставить его в положение «On», фоновый слой исчезнет и останется только фон в виде шахматных клеток(если у Вас они не отображаются щелкните по переключателю Toggle Transparency Grid, он есть как на панели Composition, так и на панели Layer).
Теперь развернем один из элементов. Здесь мы видим две группы свойств: Transform(свойства трансформации), Stoke Options (свойства рисования), а так же анимируемое свойство Path (форма). Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.
Анимируем свойство Start. Передвинем линию редактирования в положение 2 секунды, и нажмем на значек секундомера. Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).
В группе Stoke Options мы можем изменять цвет кисти(Color), диаметр(Diameter), жесткость (Hardness), округлость (Roundness), интервал (spacing), непрозрачность (Opacity) и поток(Flow). Как Вы могли заметить, все эти свойства можно анимировать. Теперь изменяя цвет для каждого элемента раскрасим наш цветок.
Еще один инструмент рисования это ластик (Eraser). Выбрав данный элемент, на панели Paint становится доступным пункт Erase, который задает предмет стирания.
Вы можете использовать ластик не только чтобы стирать нарисованные элементы, но и для удаления фона.
Напоследок хотелось бы описать способ, позволяющий нарисовать идеально прямую линию. Для этого нам понадобится линейка. Выполните команду меню View->Show Rulers. В панели Layer появились две шкалы: по вертикали и по горизонтали.
Теперь наводим курсор на одну из линеек. Курсор должен принять вид двусторонней стрелки. Зажимаем левую кнопку мыши и перемещаем курсор в то место, где хотим расположить линию.
Чтобы убрать линию, наводим на нее курсор, зажимаем и перетаскиваем на шкалу линейки. Выбираем инструмент Brush Tool. Наводим курсор на линию и ставим точку, кликнув один раз левой кнопкой мыши. Это начало нашей линии. Перемещаем курсор в предполагаемый конец линии и зажав клавишу Shift кликаем левой кнопкой мыши еще раз. Готово!
Так же можно использовать сетку. Для ее отображения выполните команду меню View->Show Grid. Не пропустите следующие уроки и курсы по Афтер Эффектс.
Рисование в After Effects. Как что-нибудь нарисовать поверх видео файла? (с помощью Adobe After Effects) Переходы и перебивки
Иногда возникает необходимость что-нибудь нарисовать поверх видео файла, возможно, для того чтобы просто создать смешное видео, или же для какого-нибудь серьёзного проекта. В данном небольшом «мануале», именно об этом я Вам и расскажу.
В данном небольшом «мануале», именно об этом я Вам и расскажу.
Итак, начнём:
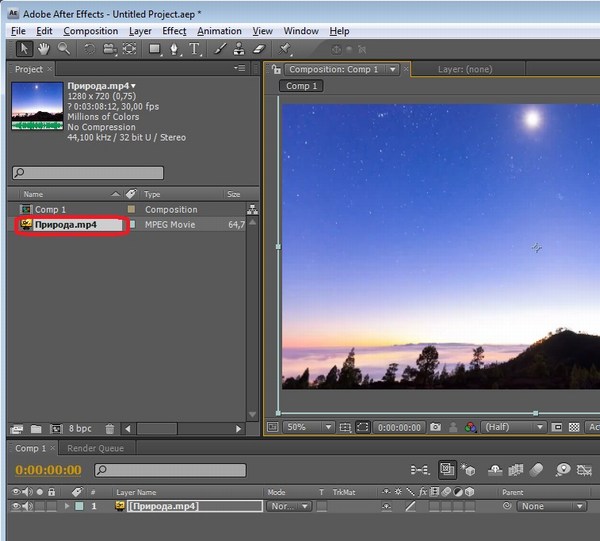
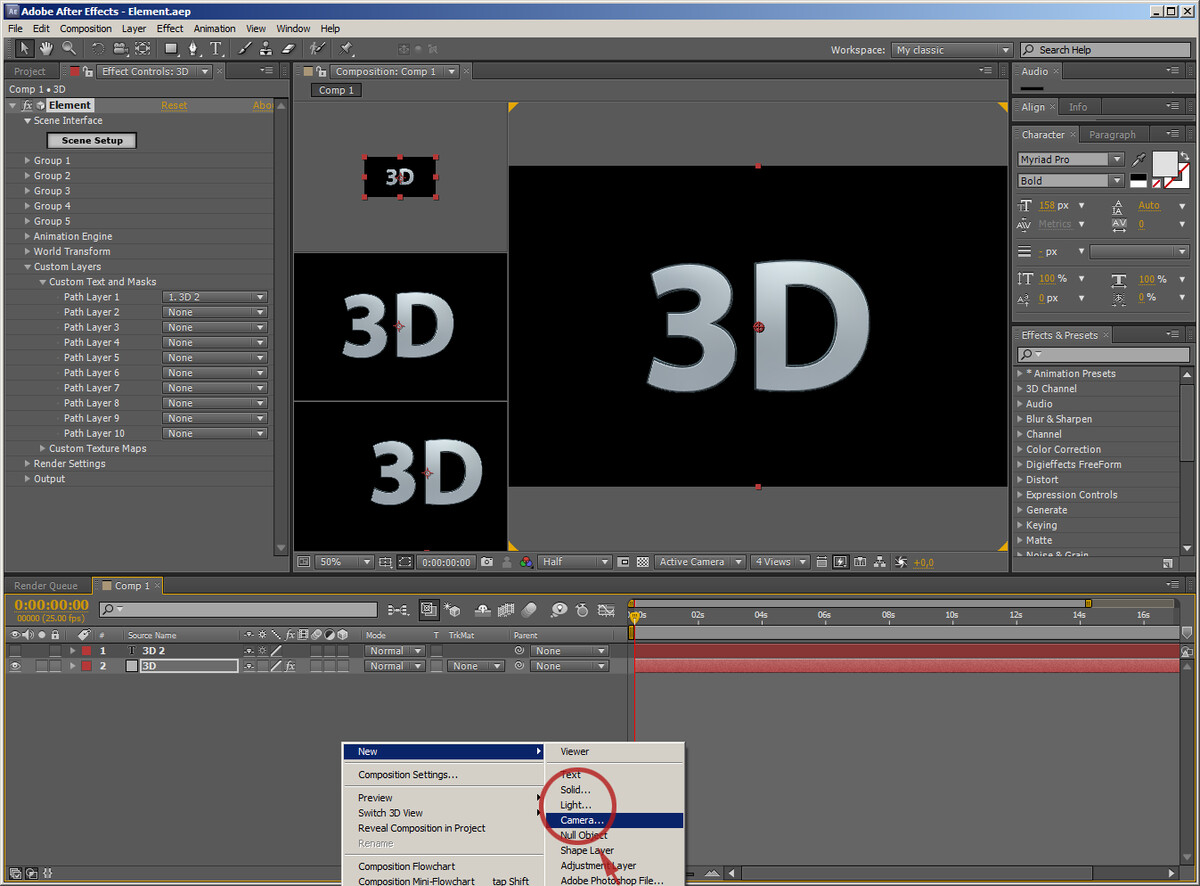
1. Создаем новую композицию (если вы не знакомы с основами роботы в Adobe After Effects, то про создание новой композиции вы сможете почитать ).
2. «Перетягиваем» в окно проекта программы Adobe After Effects, а потом и в саму композицию, видео, на котором будем рисовать (в данном случае это Природа.mp4):
3. Теперь два раза «кликаем» по слою видео файла и переходим в окно этого отдельного слоя (в данном случае это Layer: Природа.mp4), где мы и будем рисовать:
4. Когда мы перешли в вышеуказанное окно, то просто выбираем инструмент Brush Tool (Ctrl+B). Также в правом нижнем углу мы видим панель инструментов Paint, где можно настроить множество различных параметров рисования:
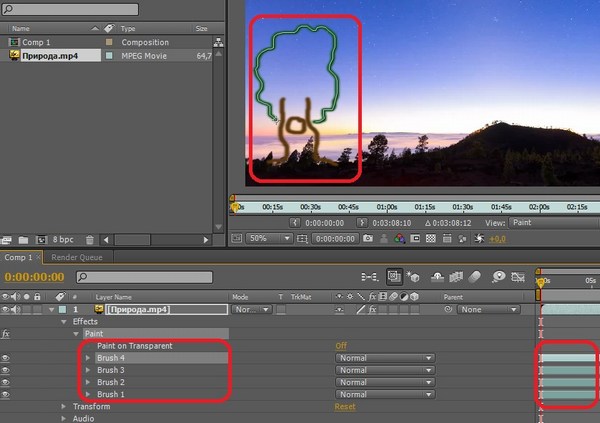
5. Теперь можно попробовать что-нибудь нарисовать. Я на скорую руку нарисовал корявое деревцо:)
Хотелось бы отметить тот факт, что каждая отдельная линия рисунка создается на новом
«подслое» внутри слоя видео файла. Вы можете гибко
настраивать каждый слой (Brush 1, Brush 2… Brush n) выставляя, к примеру, время появления каждого из частей рисунка, а также, множество других параметров.
Для этого вам следует развернуть слой видео файла =>Effects=>Paint.
Вы можете гибко
настраивать каждый слой (Brush 1, Brush 2… Brush n) выставляя, к примеру, время появления каждого из частей рисунка, а также, множество других параметров.
Для этого вам следует развернуть слой видео файла =>Effects=>Paint.
Я, в общих чертах, описал процесс по рисованию в программе Adobe After Effects, дальше всё зависит от вашей фантазии. Кстати, если есть проблемы с сохранением (рендерингом) готового видео в Adobe After Effects, то рекомендую ознакомиться с этим материалом .
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts) , и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник — выбрать файл и перетащить мышью в окно Project . Ещё можно в Меню File > импорт > файл , и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition . Задаем настройки — пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920×1080. Жмем — OK.
4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line — нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.

5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill .
Цвет выбираем белый.
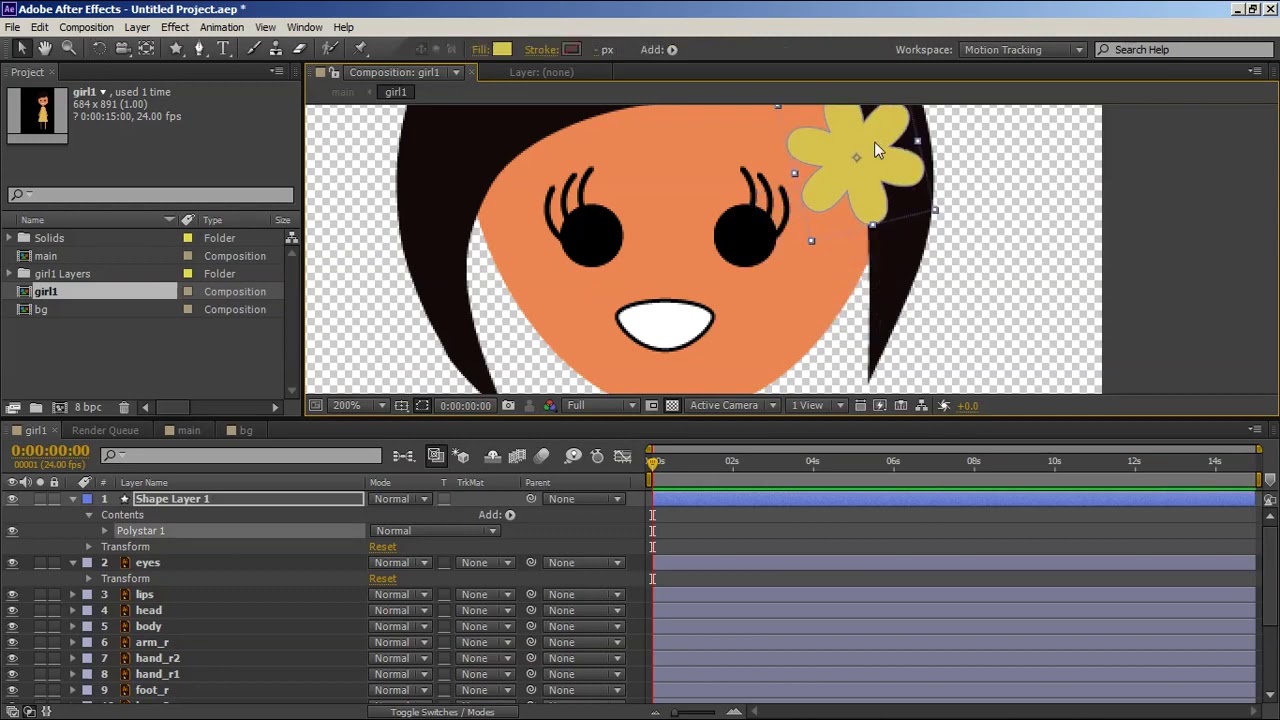
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes — нажмите и вид слоя измениться — появятся справа иконки).
Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S — сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.
И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE . Не забудем сохранить проект — Ctrl+Shift+S . Совет — периодически нажимайте волшебные Ctrl+S .
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts . Жмем кнопку Explode !
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя — CTRL+D ) слой столько раз сколько подслоев — линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя — ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя — ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
Кстати советы! Приблизить — удалить в окне композиция объекты можно колесиком мышки (такой привычный ctrl+- не работает тут, и ctrl 0 тоже) или же выбрав масштаб в окне Composition — Magnification ratio popup (вот где цифры с процентами и стрелочка вниз). А перемещаться по окну композиция можно пробелом — та же рука (как в люстре). Также при анимации объекта обращайте внимание на центральную якорную точку Anchor Point . Она должна находится в центре объекта, иначе анимация будет происходить оттуда, где и лежит точка, а нам в данном случае необходимо от центра. Как исправить — нажмите горячую клавишу Y , и потяните за точку, поставьте в нужное место. Ну что же, поехали.
Как исправить — нажмите горячую клавишу Y , и потяните за точку, поставьте в нужное место. Ну что же, поехали.
11. Анимация круга. Анимируем Scale .
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator ) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale , значение оставляем (у меня 450).
Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце — 0.
 Затем нажмите F9 – сгладить ключи.
Затем нажмите F9 – сгладить ключи.Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON . Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U . В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path .
Раскрываем параметры Trim Path и задаем значение у END . Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % — полностью, 0% — соответственно линия не будет отображаться.
 Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End ) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).
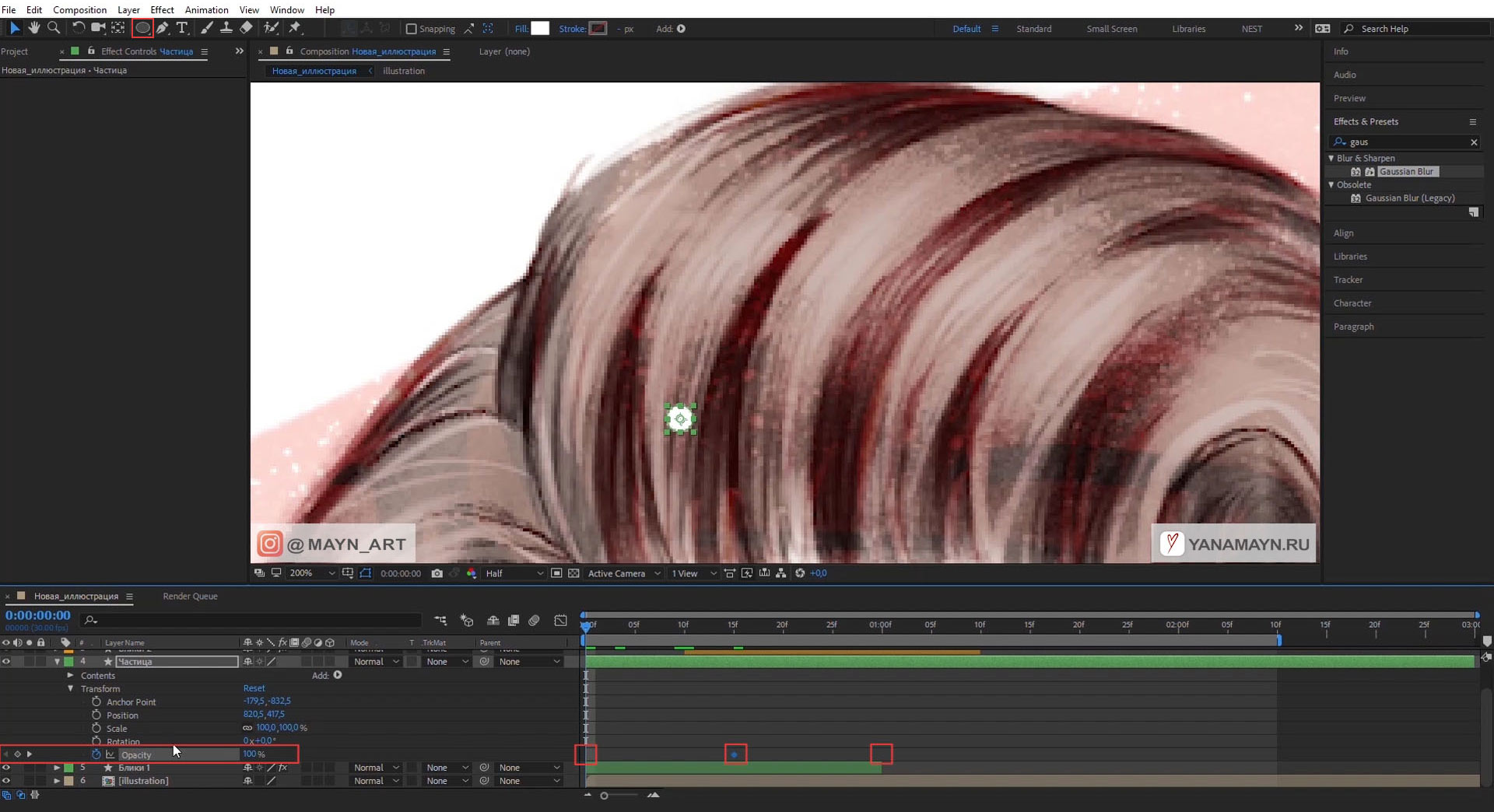
Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End ) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity . Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.

13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).
Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9 .
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation) . Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание (на 14 секунде 100 и в конце 0) и F9 . Или же делаем появление и затухание через Trim Path .
Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание (на 14 секунде 100 и в конце 0) и F9 . Или же делаем появление и затухание через Trim Path .
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).
Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG ). И нажимаем Render , ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.
Оксана Шилова специально для блога
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Возможно вы знаете, что у нас есть несколько проектов в разных нишах, одним из которых является проект VideoSmile. ru . Он посвящен теме видео (монтаж, спецэффекты, 3D и т.д.) и развивается нашей командой с 2011 года.
ru . Он посвящен теме видео (монтаж, спецэффекты, 3D и т.д.) и развивается нашей командой с 2011 года.
Я знаю, что среди моей аудитории есть люди, которым это направление интересно, поэтому попросил ребят с VideoSmile подготовить для моих подписчиков серию уроков по самой популярной программе по обработке видео — Adobe After Effects . Это своеобразный «Фотошоп» в мире видео.
Мы решили, что это должны быть практические уроки, после изучения которых человек сможет сделать для своих видео какие-то полезные анимированные элементы. Такая серия уроков была успешно создана, и сегодня я рад представить ее вам.
В первом видео вы познакомитесь с возможностями программы After Effects и узнаете, где ее можно скачать.
В этом уроке вы познакомитесь с интерфейсом программы, настроите рабочее пространство, изучите основные панели программы. Также здесь вы создатите свой проект и первую композицию в рамках этого проекта.
Здесь вы продолжите создание нескольких варинатов стартовой заставки и в процессе изучите еще несколько важных инструментов программы After Effects.
В этом видео вы научитесь делать качественные переходы от стартовой заставки к самому видео, а также реализуете несколько перебивок, которые здорово пригодятся вам при монтаже. Кроме этого, вы научитесь использовать стандартные переходы, которые есть в программе After Effects изначально.
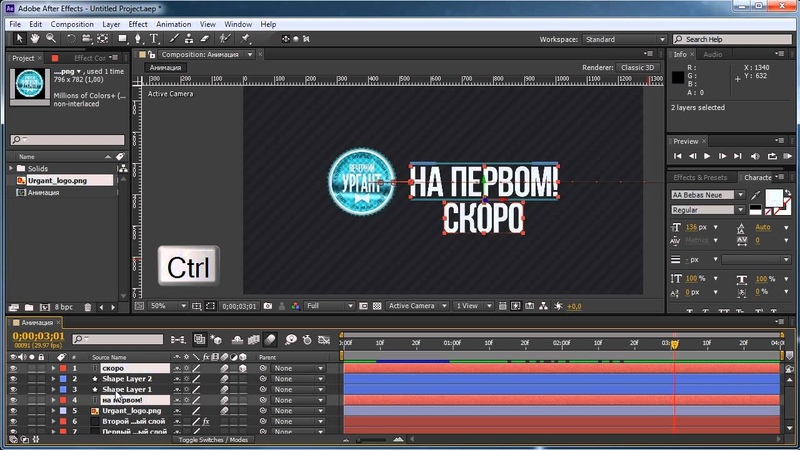
Скорее всего вы замечали, что в различных роликах с участием людей появляются анимированные плашки, в которых отображается имя и фамилия человека, а также название его компании и вид деятельности. Эти плашки легко создаются в After Effects, и в этом уроке вы научитесь делать их самостоятельно.
В заключительном уроке этого миникурса вы научитесь создавать текстовые анимированные блоки, с помощью которых вы можете добавлять в свои видео любую важную текстовую информацию.
Первое, что мы сделаем переходя к рисованию поменяем рабочее пространство на Paint.
Появились панели Paint, Brushes и Layer. Панель Paint предназначена для задания параметров рисования. Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу на клавиатуре.
Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу на клавиатуре.
Создайте сплошной слой белого цвета. Это будет наш холст на котором мы будем практиковаться. Выберем инструмент Brush Tool. Нарисуем например небольшой кружек.
Этот эффект означает, что мы применили рисование к данному слою. Рисованный элемент отображается в свойствах слоя как подслой Brush 1. Дорисуем к нашему кружочку лепестки и стебель, так чтобы получился цветок.
Взглянем на свойства слоя.
Как видите для каждого элемента рисования у нас появляется отдельный подслой. Если мы выделим один из слоев и нарисуем что-либо, новый элемент заменит выделенный. Это бывает удобно, если Вы пытаетесь нарисовать что-то определенное. Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.
Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.
Первым свойством эффекта рисования мы видим Paint of Transparent. Оно общее для всех элементов. Если поставить его в положение «On», фоновый слой исчезнет и останется только фон в виде шахматных клеток(если у Вас они не отображаются щелкните по переключателю Toggle Transparency Grid, он есть как на панели Composition, так и на панели Layer).
Теперь развернем один из элементов. Здесь мы видим две группы свойств: Transform(свойства трансформации), Stoke Options (свойства рисования), а так же анимируемое свойство Path (форма). Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.
Анимируем свойство Start. Передвинем линию редактирования в положение 2 секунды, и нажмем на значек секундомера. Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).
Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).
В группе Stoke Options мы можем изменять цвет кисти(Color), диаметр(Diameter), жесткость (Hardness), округлость (Roundness), интервал (spacing), непрозрачность (Opacity) и поток(Flow). Как Вы могли заметить, все эти свойства можно анимировать. Теперь изменяя цвет для каждого элемента раскрасим наш цветок.
Еще один инструмент рисования это ластик (Eraser). Выбрав данный элемент, на панели Paint становится доступным пункт Erase, который задает предмет стирания.
Вы можете использовать ластик не только чтобы стирать нарисованные элементы, но и для удаления фона.
Напоследок хотелось бы описать способ, позволяющий нарисовать идеально прямую линию. Для этого нам понадобится линейка. Выполните команду меню View->Show Rulers. В панели Layer появились две шкалы: по вертикали и по горизонтали.
Для этого нам понадобится линейка. Выполните команду меню View->Show Rulers. В панели Layer появились две шкалы: по вертикали и по горизонтали.
Теперь наводим курсор на одну из линеек. Курсор должен принять вид двусторонней стрелки. Зажимаем левую кнопку мыши и перемещаем курсор в то место, где хотим расположить линию.
Превращение видео в мульфильм — AKVIS Sketch Video
Купить Пробная версияAKVIS Sketch Video — плагин для видеоредакторов After Effects и Premiere Pro для превращения кадров в последовательность рисунков, черно-белых или цветных. Создавайте мультфильмы с помощью Sketch Video!
AKVIS Sketch Video применяет эффекты рисования карандашом на композиции и фильмы. Всего несколько простых действий позволят получить совершенно уникальные визуальные эффекты!
Программа предлагает три стиля конвертации видео в мультфильм: Классический, Художественный и Эскиз.
Классический и Художественный стили дают более более однородный и аккуратный результат, они хороши для обработки портретов и объектов с высокой детализацией. Стиль Эскиз более абстрактен и подходит для обработки пейзажей и отдаленных объектов. Можно смешивать стили для получения множества вариантов. Экспериментируйте с настройками, чтобы найти идеальное сочетание!
Плагин незаменим для профессиональных и любительских проектов, делая их более интересными и оригинальными.
Sketch Video поможет подготовить видеопрезентацию для блога или сайта, рекламный ролик продукта, компании, бренда. Эффекты рисования карандашом идеально подходят для создания проморолика или стилизованного слайд-шоу в AE.
Sketch Video поможет оформить воспоминания о поездке, подготовить мультфильм о первых шагах малыша или приключениях питомца. Создайте уникальный семейный видеоархив!
Плагин включает список готовых пресетов AKVIS, которые можно изменять и дополнять, регулируя настройки эффекта.
Скачайте ознакомительную версию и пользуйтесь всеми возможностями Sketch Video бесплатно в течение 30 дней.
При запуске незарегистрированной версии изображение будет защищено водяным знаком. После регистрации знак исчезнет.
Плагин совместим с самым популярным редактором для обработки и монтажа видео Adobe Premiere Pro и программой для создания анимированной графики и творческих композиций Adobe After Effects. Также плагин можно подключать в видеоредакторы Adobe Premiere Elements и EDIUS Pro.
Плагин расширяет возможности видеоредакторов, делая их поистине безграничными. Раскройте реальную силу After Effects и Premiere Pro, добавив в них AKVIS Sketch Video!
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
Вы можете использовать плагин 30 дней без регистрации.
Купить — AKVIS Sketch Video 5.5
Вконтакте
Как исправить неопределенную ошибку рисования в After Effects
РЕКОМЕНДУЕМЫЕ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы.
Некоторые пользователи After Effects сталкивались с ошибкой «Неопределенная ошибка рисования» просто до сбоя программы. Другие затронутые пользователи сообщают, что эта ошибка является для них только предупреждением, поскольку они могут продолжить использование After Effects после закрытия командной строки.
На самом деле, есть несколько причин, которые могут вызвать именно эту ошибку в After Effects.
Очистить кеш RAM (памяти)
Первое, что нужно сделать, это очистить оперативную память. Это удалит все временные файлы кеша, которые в настоящее время хранятся в вашем хранилище. Для этого перейдите в Edit> Delete> All Storage. Это сбросит ваш кеш RAM с нуля.
Для этого перейдите в Edit> Delete> All Storage. Это сбросит ваш кеш RAM с нуля.
Очистите кеш жесткого диска
Вы также можете попробовать очистить кэш жесткого диска. Самый быстрый способ сделать это — перейти в меню «Правка»> «Очистить»> «Все хранилища и дисковый кэш». Это (очевидно) очистит вашу оперативную память и дисковый кеш.
Переименуйте папку After Effects
Оказывается, этот код ошибки также может появляться в тех случаях, когда ваша папка After Effects (в документах) действительно имеет некоторые повреждения. Если этот сценарий применим, вы можете решить проблему, переименовав папку After Effects в «Этот компьютер»> «Документы»> «Adobe».
Переименование папки After Effects с расширением «.old» по существу заставляет вашу операционную систему игнорировать эту папку и создавать новую папку с нуля при следующем запуске программы. Это позволит удалить большинство неопределенных ошибок рисования из поврежденного файла в папке After Effects.
Вот краткое руководство по переименованию папки After Effects:
- Сначала убедитесь, что After Effects и Adobe Creative Suite полностью закрыты.
- Затем откройте проводник и перейдите к следующему месту:
- Этот компьютер> Документы> Adobe
- Когда вы находитесь в правильной папке, щелкните правой кнопкой мыши папку After Effects и выберите «Переименовать» в контекстном меню.
- Когда вы переименовываете папку After Effects, просто добавьте расширение «.old» в конце имени.
- После добавления расширения .old перезапустите After Effects и посмотрите, решена ли проблема.
Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с этим программным обеспечением:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).

- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Измените ОЗУ, зарезервированное для других приложений
After Effects позволяет контролировать объем оперативной памяти, доступной для других приложений. Это особенно важно, когда одновременно открываются несколько приложений. Если вы часто используете After Effects, я рекомендую выделить как можно больше оперативной памяти. Перейдите в After Effects> Параметры> Память… В контекстном меню измените объем оперативной памяти, зарезервированной для других приложений, на меньший.
Отключить или ограничить возможность работы с несколькими процессорами
Мультипроцессор — это функция, предназначенная для максимизировать вычислительную мощность вашего компьютера. Хотя он был недавно удален для CC 2015, он часто вызывает несколько проблем, включая эту, в более старых версиях After Effects.
Вы можете получить доступ к параметрам мультипроцессора, выбрав «Настройки»> «Хранилище и многопроцессорность».
Там можно попробовать уменьшить количество доступных ядер процессора. Если это не поможет, возможно, вам придется полностью отключить многопроцессорность. Ваше время рендеринга пострадает, но, по крайней мере, вы можете экспортировать то, что вам нужно. Не стесняйтесь пробовать это с другими ошибками, поскольку многопроцессор в прошлом вызывал много проблем.
Разрешить доступ к Dynamic Link Manager через брандмауэр
Перейдите в папку C: \ Users \ \ AppData \ Roaming \ Adobe \ и щелкните ее правой кнопкой мыши, чтобы открыть меню «Свойства». Выберите вкладку «Безопасность» и разрешите текущему пользователю «Полный доступ» к папке. Нажмите «ОК» и поехали!
Мы не можем гарантировать, что эти решения будут работать во всех случаях, но мы надеемся, что они сэкономят вам время позже. С какими наиболее болезненными ошибками After Effects вы столкнулись? Дайте нам знать в комментариях ниже!
РЕКОМЕНДУЕМЫЕ: Нажмите здесь, чтобы устранить ошибки Windows и оптимизировать производительность системы
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Анимация прелоадера в After Effects
Композиция готова. Переходим к созданию прелоадера или загрузчика, смотря где будет применяться.
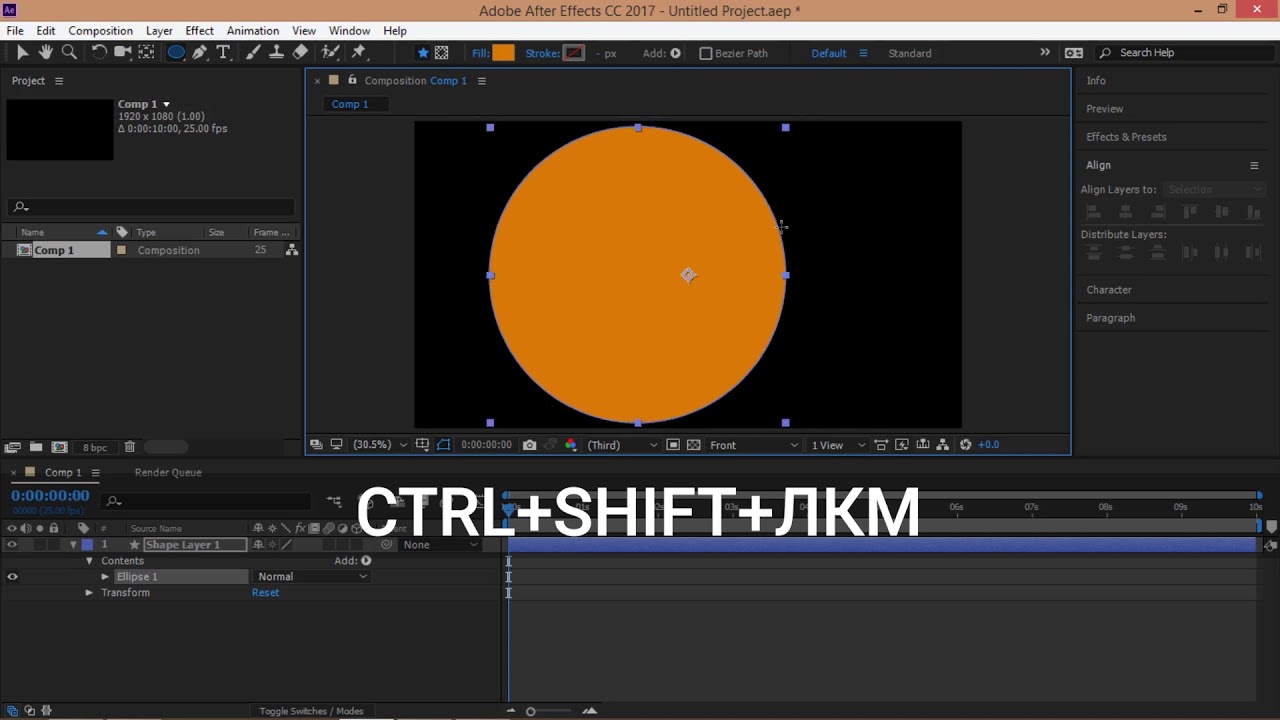
Выберите на панели инструментов Ellipse Tool и нарисуйте круг, как показано на скриншоте. Толщину линии выставьте, например, 50 px.
Продублируйте Shape Layer, нажав сочетание клавиш (Ctrl + D), либо выберите в меню пункт Edit — Duplicate.
Отключите видимость верхнего слоя, чтобы вы могли работать с нижним.
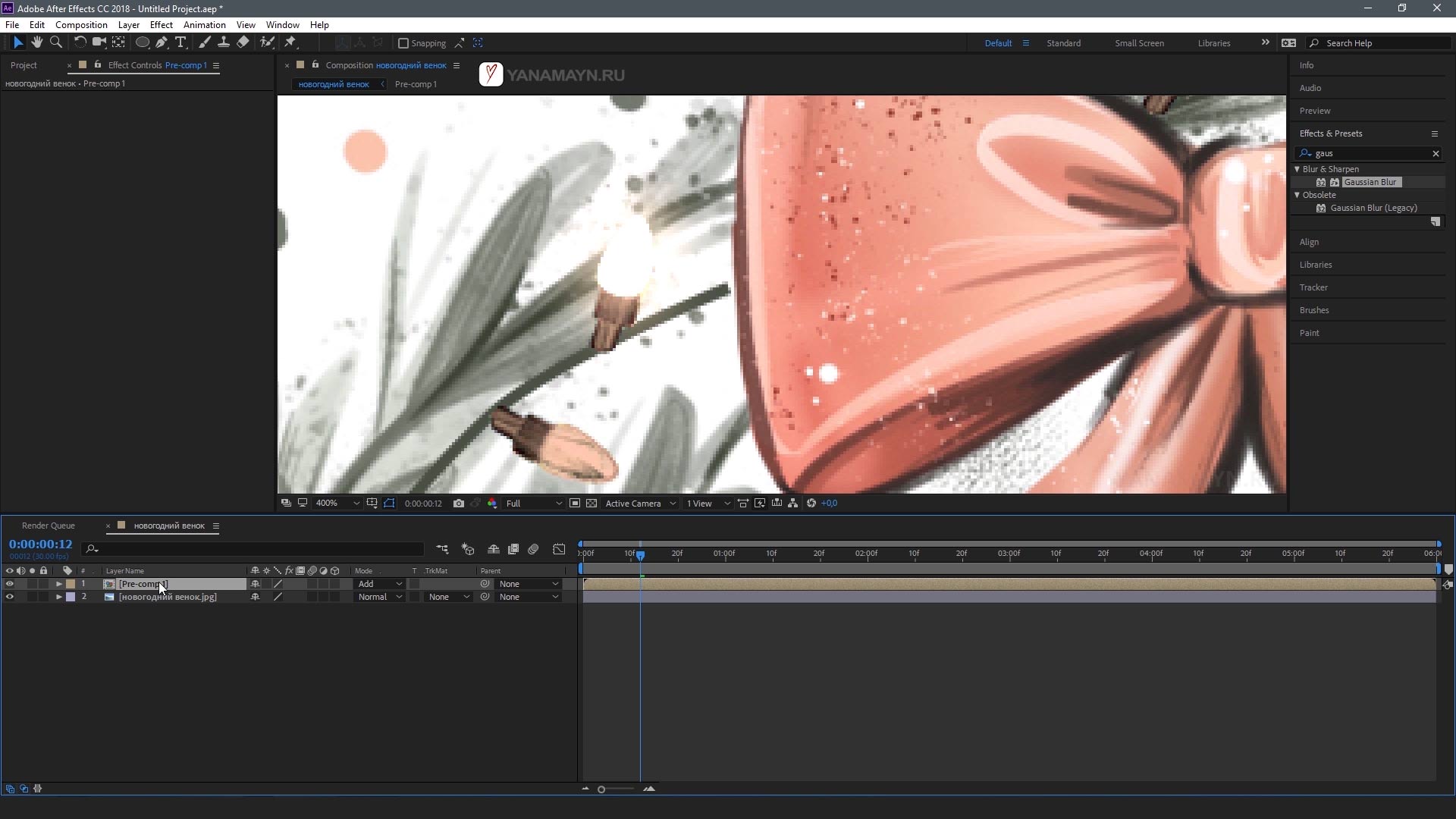
На панели Effects & Presets выберите Fill и примените этот эффект к видимому слою.
Выберите цвет — лучше, если он будет близким к фоновому, но при этом контрастным. Например, это может быть тот же цвет, но чуть светлее.
Включите видимость верхнего слоя.
Создайте слой Null Object. В предыдущем уроке мы узнали, что это за слой и зачем он нужен, в этом будем использовать его для гибкого управления шкалой прелоадера. На самом деле, можно было обойтись и без этого слоя, но так удобнее, плюс закрепить материал не помешает.
Слой Null ObjectНа панели Effects & Presets выберите Slider Control и перетащите на слой Null Object.
После этого перейдите на слой Shape Layer 2 и в свойствах слоя во вкладке Add выберите Trim Paths. Это «рисующая линия», которая будет эмулировать шкалу загрузки.
Теперь практически все готово для анимации шкалы прелоадера. Осталось установить параметры анимации.
Перейдите на вкладку Trim Paths, зажмите Alt и левой кнопкой мыши нажмите на иконку секундомера напротив End. Появится иконка спирали, нажмите на нее и, не отпуская левую кнопку мыши, перетащите на Slider Control слоя Null Object, как показано на скриншоте.
Теперь, изменяя значения Slider Control, мы управляем видимостью нашей шкалы. Правда, у нас осталась задача правильно анимировать прелоадер и синхронизировать анимацию с цифрами загрузки шкалы в процентах от 0 до 100.
Займемся цифрами, которые будут отображать статус загрузки. Выберите Horizontal Type Tool (Ctrl + T) на панели инструментов и создайте текстовый слой, нажав в любом месте нашей композиции.
Затем в свойствах текстового слоя Text — Source Text нажмите на иконку секундомера с зажатой клавишей Alt. В появившемся поле панели Timeline вставьте следующий код:
Создаем рисующийся текст в AE
Данная статья представляет собой урок по использованию текстовых слоёв в Adobe After Effects 6.5 и ориентирована на начальный уровень пользователя. Будет рассмотрен эффект написания текста, когда буквы появляются, словно их пишут маркером, а так же использование новой возможности для анимации текста After Effects 6.5 – Text Presets Gallery. По мере создания проекта будут даны некоторые советы и пояснения, относящиеся к работе в АЕ в целом и направленные на повышение эффективности работы данной программе. Предполагается, что пользователь, читающий данный урок, свободно ориентируется в интерфейсе пакета АЕ 6.5 и владеет необходимой терминологией.
По мере создания проекта будут даны некоторые советы и пояснения, относящиеся к работе в АЕ в целом и направленные на повышение эффективности работы данной программе. Предполагается, что пользователь, читающий данный урок, свободно ориентируется в интерфейсе пакета АЕ 6.5 и владеет необходимой терминологией.
Готовый файл проекта, который будет создан в процессе урока, доступен здесь.
Вместе с версией 6.5 поставляются библиотеки предустановок для анимации текста. Существующую теперь возможность использования готовых анимаций сложно переоценить, поскольку раньше текст приходилось анимировать «вручную» и на повторение отдельных пресетов, содержащихся в библиотеке уходило очень много времени, а исполнение некоторых было вовсе невозможно без знания алгоритмических выражений. Рассмотрим на практике, как можно использовать предустановки анимаций текста. Создайте проект и, нажав Ctrl+N, новую композицию со следующими настройками:
Следует обращать внимание на название композиций и не оставлять их по умолчанию Comp1, Comp2… В конкретном проекте это, может быть, и не важно, но число композиций проекта зачастую насчитывает несколько десятков и разобраться в просто пронумерованных композициях очень сложно.
Выбрав инструмент Text панели Tools (Ctrl+T), щёлкните им в окне Monitor. На Timeline автоматически появится текстовый слой. Введите произвольное словосочетание.
В главном меню выполните команду Help>Text Presets Gallery.
Далее следует выбрать любой из представленных разделов. Вашему вниманию будет предоставлена таблица из AnimatedGIF изображений с названиями каждого пресета, где можно визуально ознакомиться с той или иной анимацией текста.
Просмотрите все разделы, чтобы составить общее представление о возможностях анимации текста с помощью готовых библиотек.
Для того чтобы применить любой из пресетов следует запомнить его название, а также название раздела, в котором этот пресет находится. Далее, при выделенном текстовом слое, выполните команду главного меню Animation>Apply Animation Preset. Откроется директория Text из каталога установленной программы АЕ, где нужно будет выбрать тот пресет, который вы запомнили при просмотре библиотеки. Названия директорий в открывшейся папке Text соответствует названиям разделов Text presets gallery. Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.
Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.
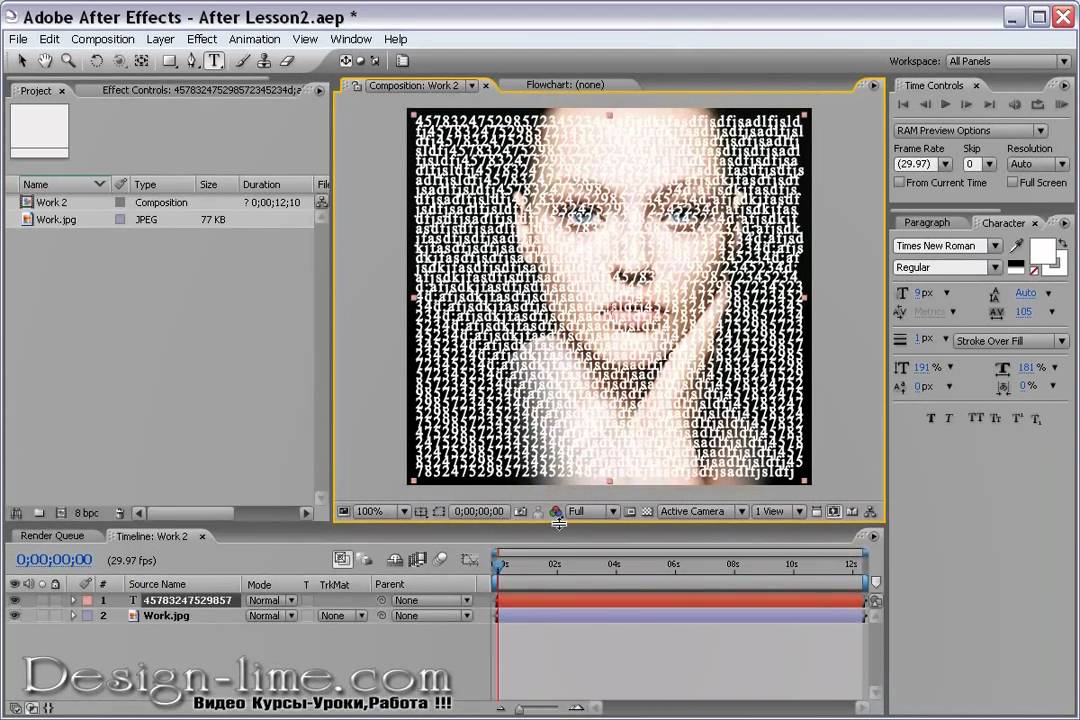
Нажмите num0 для просмотра анимированного текста в окне Monitor. Не сложно вообразить возможности применения такого объёма готовых анимаций текста.
Теперь отмените применение последней анимации или удалите слой и создайте новый. Примените к нему пресет Current Time Format из директории Expressions. Обратите внимание, что в этом случае не важно, какой именно текст содержался в слое. Этот пресет построен на основе алгоритмического выражения (Expression), формирующего текстовые символы (цифры) в зависимости от положения линия редактирования и визуализирует, так сказать, текущее положение последней. В палитре Characters поставьте размер текста, равный 30 и поместите сам текст в левый нижний угол изображения.
В палитре Characters поставьте размер текста, равный 30 и поместите сам текст в левый нижний угол изображения.
В качестве Background используется композиция, созданная в рамках этого же проекта и к непосредственной теме урока не относящаяся.
Далее создаётся ещё один текстовый слой, который будет имитировать текст, написанный маркером. Можно использовать любой шрифт, напоминающий подобную надпись. В данном случае использовался шрифт Freeport с размером 170. Набор текстовых символов вполне соответствует теме статьи.
Теперь задача состоит в том, чтобы заставить этот текст появляться постепенно, как при реальном написании. Существует несколько способов достичь подобного результата, здесь будут использованы возможности инструмента Brush, появившегося в АЕ версий 6.х.
Данным инструментом нельзя воспользоваться непосредственно в окне композиции, — он действует только в окне слоя. Поэтому создаётся дополнительный слой, на котором будет производиться рисование. Для этих целей выделите на Timeline текстовый слой «EXAMPLE» и выполните команду главного меню Layer>Create Outlines. Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.
Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.
Теперь дважды щёлкните на слое EXAMPLE Outlines на линейке Timeline, чтобы переключиться в окне Monitor с композиции All Text на окно слоя. Можно приступать к рисованию. На панели Tools выберите инструмент Brush (Ctrl+B) и установите для него следующие настройки:
Для более комфортного достижения результата следует увеличить масштаб изображения в окне Monitor до 200% однократным нажатием на клавишу «>».
Задача состоит в том, чтобы последовательно «закрасить» весь текст «EXAMPLE», а затем анимировать штрихи кисти. Причём делать это нужно в той последовательности и направлениях, как если бы вы писали этот текст маркером. То есть буква «Е», например, должна состоять из трех штрихов.
Первый штрих – сверху и направо, по вертикальному и нижнему сегменту буквы «Е», затем по среднему и по верхнему коротким сегментам.
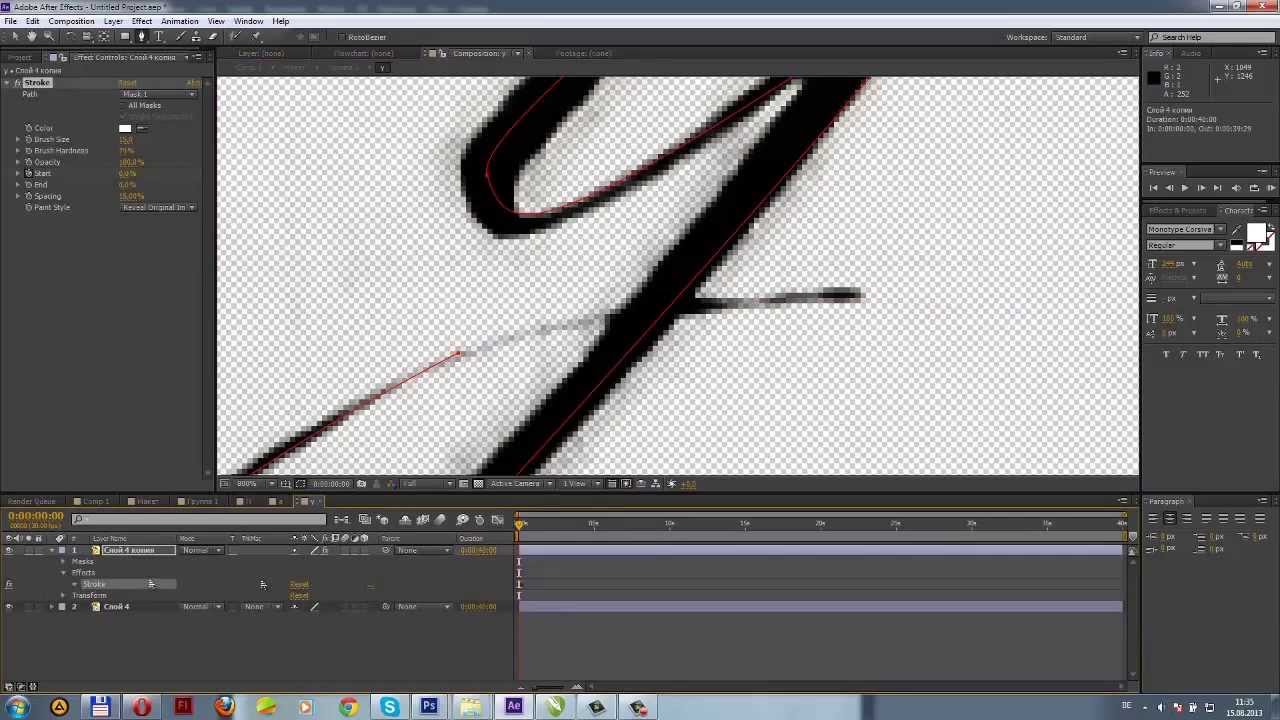
В дальнейшем число штрихов и, соответственно, вложенных слоёв Brush2, 2, 3… в данной композиции достигнет 14, и чтобы совершенно в них не запутаться, можно анимировать их по мере закрашивания каждой буквы. Итак, чтобы добиться «прорисовки» штрихов нужно анимировать параметр «End» в группе Stroke Options на Timeline. Для этого щёлкните последовательно на соответствующих треугольниках на Timeline.
Теперь измените «End» со 100% до 0 и поставьте первый ключевой кадр принудительно, нажав на изображение часов в строке «End». Обратите внимание, что линия редактирования должна находиться на нулевом кадре Timeline.
Обратите внимание, что линия редактирования должна находиться на нулевом кадре Timeline.
Логично, что сам штрих, параметр «End» для которого равен 0, исчез в окне Monitor. Теперь переместитесь по шкале времени на 4 кадра вперёд, четырежды нажав Page Down, и введите значение равное 100% для параметра «End». Ключевой кадр сформируется автоматически, обеспечивая плавное изменение параметра «End» между 0-вым и 4-тым кадром от 0 до 100%. Что и обеспечит прорисовку 1-го штриха.
Теперь нужно повторить операции по анимированию для 2-го и 3-го штрихов. Только начинать следует не с 0-го кадра, как в первом случае, а с того момента, когда завершена прорисовка предыдущего штриха. То есть для Brush 2 это будет четвертый кадр. Обратите внимание, что штрихи 2 и 3 короче первого, следовательно, и время их прорисовки должно быть меньше, — не 4, а 2 кадра.
Таким образом, в промежутке между 0-ым и 8-ым кадром прорисуются все три штриха буквы «Е», обеспечивая в дальнейшем «написание» самой буквы. Далее следует повторить рисование и анимирование штрихов для всех букв слова Example. Должна получиться такая картина.
Далее следует повторить рисование и анимирование штрихов для всех букв слова Example. Должна получиться такая картина.
Обратите внимание, что на закрашивание букв «М» и «L» понадобилось по одному штриху, поскольку при реальном написании этих букв так же не пришлось бы отрывать маркер от бумаги. Подготовка закончена. Можно удалить все маски со слоя Example outlines. Для этого нажмите М при выделенном слое и, выделив все маски, нажмите Delete. Не снимая выделения со слоя, нажмите Shift+Ctrl+T, чтобы получить доступ к палитре Effect Control слоя Example outlines. Поставьте галку Paint on Transperent, чтобы сделать прозрачным слой Example outlines. Переключите закладку окна Monitor c Example outlines на All Text. На нулевом кадре вы должны наблюдать такую картину:
Теперь нужно использовать слой со штрихами в качестве Track Matte (движущейся маски) для текстового слоя Example.
Нажмите num0, чтобы увидеть, как будет прорисовываться текст:
Урок закончен. Подобным образом можно анимировать не только текстовые слои, созданные в АЕ, но и любой текст или рисунок на Альфа канале. Например, для поздравления с юбилеем можно использовать размашистые буквы шрифта Calligrath из «золотого» материала, подготовленные в 3D пакете. А для фильма о ребёнке прекрасно подойдёт анимированный рисунок мелком или маркером, которые в бесчисленном множестве содержатся в клипартах к программам векторной графики. Хотелось бы обратить внимание на использование горячих клавиш в АЕ. В тексте статьи они приведены вместо аналогичных команд меню не случайно. Как начинающие, так и опытные пользователи зачастую недооценивают эффективность работы с клавиатуры. Привыкайте к этому с самого начала, — со временем вы поймёте, насколько это удобней и эффективней. Кроме того, существуют команды, которые вообще не дублируются и выполняются только с клавиатуры. Успехов!
Например, для поздравления с юбилеем можно использовать размашистые буквы шрифта Calligrath из «золотого» материала, подготовленные в 3D пакете. А для фильма о ребёнке прекрасно подойдёт анимированный рисунок мелком или маркером, которые в бесчисленном множестве содержатся в клипартах к программам векторной графики. Хотелось бы обратить внимание на использование горячих клавиш в АЕ. В тексте статьи они приведены вместо аналогичных команд меню не случайно. Как начинающие, так и опытные пользователи зачастую недооценивают эффективность работы с клавиатуры. Привыкайте к этому с самого начала, — со временем вы поймёте, насколько это удобней и эффективней. Кроме того, существуют команды, которые вообще не дублируются и выполняются только с клавиатуры. Успехов!
[Все статьи в разделе «Цифровое Видео»]
Класс урок Эффект появления фотографии через краску акварельную в After Effects — AEplug 117
18.05.2017
ИКомментариев нет
75Сейчас мы разберем, как сделать достаточно популярный эффект появления на бумаге слоя с изображением или видео из расплывающегося пятна акварельной краски или чернил. Для достижения этого результата мы будем использовать векторные маски, эффекты искажения изображений Turbulent Displace и границ Roughen Edges. Создадим анимацию проявления и исчезновения картинки, разместим все это в 3D пространстве, сделаем движение камеры сквозь слои для усиления эффекта параллакса. После просмотра вы сможете сами повторить данный эффект появления с нужными вам параметрами.
Для достижения этого результата мы будем использовать векторные маски, эффекты искажения изображений Turbulent Displace и границ Roughen Edges. Создадим анимацию проявления и исчезновения картинки, разместим все это в 3D пространстве, сделаем движение камеры сквозь слои для усиления эффекта параллакса. После просмотра вы сможете сами повторить данный эффект появления с нужными вам параметрами.
Мой блог о книгах. Присоединяйся!
https://goo.gl/CDVAzQ
Про заказ уроков подробнее тут
Стилизация под эффект рисования карандашом в After Effects
Все о масках в After Effects
Интересный эффект появления фотографии в After Effects
GPU ускорение в After Effects
http://www.youtube.com/watch?v=MLwhK5Ll3nY
Имитация эффекта рисования в After Effects
http://www.youtube.com/watch?v=iTrejr3vmoM
Изучаем CINEWARE в After Effects
http://www.youtube.com/watch?v=3YM0bhI3828
Ссылки по теме:
L’ombre d’un doute – Opening tile sequence on Vimeo
Оставляйте свое мнение в виде лайков, дислайков, подписок и обычных комментариев.
http://www.youtube.com/user/AEPlug
http://vk.com/aeplug
http://facebook.com/aeplug
Tweets by aeplug
http://aeplug.ucoz.com
Music by audionautix.com – бесплатная музыка по лицензии “Creative Commons License 3.0” для ваших проектов!
AEPlug
Здесь я периодически выкладываю обзоры плагинов для Adobe After Effects, описываю какой нибудь спецэффект, интересные моменты и общие принципы работы. По вопросам вареза, пиратства, где скачать и как сломать не писать!
По вопросам вареза, пиратства, где скачать и как сломать не писать!
Последние сообщения
Как создать образ акварельной живописи в After Effects
Узнайте, как сделать ваши видеозаписи и изображения похожими на пышную акварельную картину. Это руководство по After Effects включает бесплатный набор настроек. Нырнуть в!
В этом уроке мы узнаем, как создать великолепный вид акварельной живописи на видеоматериалах и изображениях в After Effects. Все будет сделано с использованием встроенных эффектов приложения — плагины не требуются! Мы также будем использовать эффект рисования с переходами и добавим в образ покадровое движение.Готовы заняться искусством? Давайте начнем!
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ
Создание эффекта акварели в After Effects
Для начала нам нужно применить к нашему материалу два эффекта. Первый — CC RepeTile . После того, как вы применили его, установите для всех параметров Expand значение 100 (развернуть вправо, влево, вверх и вниз). Установите для параметра Tiling значение Unfold . Это предотвратит появление нежелательных артефактов на краю отснятого материала.
Первый — CC RepeTile . После того, как вы применили его, установите для всех параметров Expand значение 100 (развернуть вправо, влево, вверх и вниз). Установите для параметра Tiling значение Unfold . Это предотвратит появление нежелательных артефактов на краю отснятого материала.
Начните с применения эффекта CC RepeTile, затем эффекта CC Vector Blur.
Затем примените эффект CC Vector Blur . Мы можем использовать этот эффект, чтобы «размазать» наши кадры и придать им текстуру. Установите Type на Constant Length , затем установите Amount на 10 и Angle Offset на 90 градусов .
Пыль и царапины
Ядром этого образа является эффект Dust & Scratches .(Кто бы мог подумать?) Эффект «Пыль и царапины» предназначен для использования на старых материалах, чтобы помочь удалить пятна. Однако мы собираемся использовать его для создания внешнего вида, похожего на краску.
Однако мы собираемся использовать его для создания внешнего вида, похожего на краску.
Создайте эффект краски с помощью эффекта «Пыль и царапины».
Примените к видеоматериалу эффект «Пыль и царапины» и увеличьте значение Радиус до 7 . (Я считаю, что значение 7 является хорошей отправной точкой, но не стесняйтесь устанавливать Радиус в пределах от 4 до 12, в зависимости от вашего материала.) Теперь вы должны увидеть, как многие мелкие детали в кадре «тают».
Маска нерезкости
Сделайте мазки более резкими, применив эффект «Нерезкая маска».
Сейчас наши кадры выглядят слишком мягкими для рисования. Итак, нам нужно сделать мазки более резкими. Для этого примените эффект Unsharp Mask . Установите Amount на 400 и Radius на 2 . Теперь мазки краски должны иметь больше четкости.Не стесняйтесь настраивать Amount на большее или меньшее значение.
Внесение корректировок
Для получения более текстурированного вида отрегулируйте параметр «Сумма» в эффекте «Векторное размытие CC».
В зависимости от объекта съемки и размера видеоряда вы можете настроить различные значения для лучшего просмотра — наиболее важным из них является значение Radius для эффекта Dust & Scratches . Однако изменение параметра Amount в эффекте CC Vector Blur также может дать интересные результаты, придавая картине другой текстурный вид.
Я также рекомендую применить к вашим видеоматериалам эффект Lumetri Color . Это позволяет легко настраивать параметры цвета в одном месте, например, Contrast и Vibrance . Вы также можете внести творческие изменения, используя настройку Faded Film или добавив Vignette .
Эффекты перехода
Эффект акварели выглядит превосходно, когда вы переводите отснятый материал из «нормального» в «акварельный». Вы можете сделать это разными способами.В файл проекта включен видеоклип Paint Transition Luma Matte . Чтобы использовать это, сделайте две копии вашего отснятого материала в вашей композиции.
Вы можете сделать это разными способами.В файл проекта включен видеоклип Paint Transition Luma Matte . Чтобы использовать это, сделайте две копии вашего отснятого материала в вашей композиции.
Теперь переведите отснятый материал в акварельный вид с помощью видеоклипа Paint Transition Luma Matte.
Примените эффект акварельной краски к верхней копии , затем добавьте видеоклип Paint Transition Luma Matte поверх всего. Установите Track Matte «окрашенной» версии видеоряда на Luma Inverted Matte .Теперь при воспроизведении вы должны увидеть, как исходный отснятый материал переходит в «нарисованную» версию.
Добавление покачивания покадрового движения
Наконец, давайте посмотрим, как добавить к краске эффект Stop-Motion Wiggle (обычно называемый эффектом Line Boil ). Сначала создайте корректирующий слой поверх всего видеоряда и примените эффект Turbulent Displace . Установите Amount на 10 и Size на 20 .Затем нам нужно добавить выражение в настройку Evolution . Удерживайте Alt и щелкните на значке секундомера рядом с Evolution (удерживайте Option и щелкните на Mac). В качестве выражения введите random (359) . Это даст нам случайное значение Evolution для каждого кадра.
Установите Amount на 10 и Size на 20 .Затем нам нужно добавить выражение в настройку Evolution . Удерживайте Alt и щелкните на значке секундомера рядом с Evolution (удерживайте Option и щелкните на Mac). В качестве выражения введите random (359) . Это даст нам случайное значение Evolution для каждого кадра.
Если оставить как есть, покадровый просмотр будет немного беспокойным, так как он меняется каждый кадр. Я рекомендую применить эффект Posterize Time и установить Frame Rate между 4 и 12 .Это замедлит частоту видимого изменения эффекта Turbulent Displace, больше похожего на традиционную анимацию Line Boil.
Заинтересованы бесплатными треками, которые мы использовали для создания этого видео? Послушайте еще раз:
Ищете другие экшены After Effects? Мы поможем вам:
Эффект акварельной живописи для After Effects
Эффект акварельной живописи позволяет превратить обычные кадры или фотографии в анимированные акварельные рисунки в Adobe After Effects. Эффект использует настоящие текстуры краски для получения полностью аутентичных результатов.
Эффект использует настоящие текстуры краски для получения полностью аутентичных результатов.
Благодаря разнообразию анимированных текстур бумаги, эффектам водянистого искажения и настраиваемым растеканиям чернил этот шаблон предлагает множество возможностей для творчества и создания ярких анимаций и акварелей. Лучше всего то, что он полностью настраивается с помощью простых в использовании элементов управления, поэтому вы можете настроить эффект в соответствии с вашими кадрами.
К сожалению, ваш браузер не поддерживает теги видео.Пожалуйста, обновите ваш браузер.
ОСОБЕННОСТИ
- Несколько стилей — четыре вида акварели на выбор с использованием множества аутентичных акварельных текстур
- версии HD и 4K включены
- Простая настройка — с помощью удобного управления
- Растекание чернил и эффекты появления акварели — Включен весь шаблон «Растекание чернил и пятна» от Creation Effects (стоимость 29 долларов), с эффектом раскрытия чернил, как видно на текстовой графике в демонстрационном видео
- 29 анимированных текстур бумаги на выбор
- Поддерживает прозрачный фон
- Mattes, Borders, & Frames — уникальные способы отображения вашей анимации
- Работает с фотографиями, текстом и графикой!
Эти акварельные эффекты включены в шаблон Creation Art Effects , который содержит 40 уникальных художественных эффектов.
- Совместимость с Adobe After Effects, версиями CS5, и всеми более поздними версиями (включая Creative Cloud). Работает как на Mac, так и на ПК. Плагины не требуются. (Пользователи CS5 и CS6 заметят метку на всех элементах управления настройкой с надписью «Отсутствует». Это не влияет на функциональность, и элементы управления будут работать должным образом).
- Этот шаблон является универсальным, поэтому он будет работать для пользователей, использующих After Effects на других языках, при условии, что они используют CS6 и выше.Шаблон может частично работать на иностранных языках в CS5, но с некоторыми ошибками.
- Этот шаблон был обновлен и обновлен в 2018 году. Видеоурок был подготовлен до обновления, и некоторые элементы могут выглядеть или работать немного иначе. Обязательно прочтите письменные инструкции в шаблоне — они подробны и актуальны.
- Включены две версии шаблона: HD (1920×1080) и 4K (4096×2160). Эффекты отлично работают с фотографиями, текстом и графикой с прозрачным фоном, но они не предназначены для экспорта изображений с разрешением выше 4096×2160.

- Композиции с акварельными эффектами в этом шаблоне имеют частоту 10 кадров в секунду, что придает им прерывистый вид покадровой анимации, как в демонстрационном видео. Сниженная частота кадров также значительно сокращает время рендеринга. Вы можете изменить частоту кадров на панели «Настройки композиции» или, если вам нравится вид с пониженной частотой кадров, но вам нужно экспортировать с более высокой частотой, например 29,97 или 25 кадров в секунду, создать новую композицию с более высокой частотой кадров, и поместите в него композицию с эффектом акварельной живописи.
- Музыка и кадры в демонстрационное видео не включены.
Шаблон Эффект акварельной живописи не является плагином. Это файл проекта Adobe After Effects, широко известный как «шаблон», потому что работа уже сделана, и пользователю нужно только вставить отснятый материал и внести свои коррективы. Этот шаблон совместим с версией CS5, а также со всеми более поздними версиями After Effects.
Поскольку шаблон Эффект акварельной живописи содержит интеллектуальную собственность, защищенную авторским правом, совместное использование или размещение файлов проекта в Интернете с кем-либо, кроме клиента, запрещено.См. Условия использования для получения более подробной информации.
Приветствуются положительные и / или отрицательные отзывы. Используйте страницу контактов, чтобы отправить мне сообщение.
Учебное пособие поAfter Effects — Анимация логотипа трафарета аэрозольной краски: macProVideo.com
В этом кратком руководстве из двух частей мы покажем вам, как анимировать эффект логотипа, нанесенного по трафарету на поверхность с помощью аэрозольной краски в After Эффекты.
В этом кратком руководстве из двух частей мы покажем вам, как анимировать эффект логотипа, нанесенного по трафарету на поверхность с помощью аэрозольной краски в After Effects .Для дополнительного удовольствия мы собираемся снять финальную анимацию в трехмерном пространстве с помощью движущейся камеры.
В этой первой части мы расскажем, как создать основной трафаретный слой и рисовать аэрозольной краской в реальном времени. В Части 2 мы настроим маскировку для трафарета аэрозольной краски и создадим окончательную анимацию.
Мы собираемся продемонстрировать это с помощью простых твердых слоев, для которых не требуются какие-либо внешние файлы, поэтому мы можем сделать это полностью в After Effects, но для большей реалистичности вы можете импортировать свои собственные текстуры поверхности клип-арта в заменить мои общие слои стены и картона.Давайте начнем.
Шаг 1 — Настройка трафарета
Начните с создания (Композиция> Новая композиция …) новой пустой 10-секундной композиции 720p с черным фоном. Назовите это Stencil:
Шаг 2 — Добавьте картон
Создайте новый Solid, продолжительность композиции, 500 пикселей в ширину и 200 пикселей в высоту, сделайте цвет «картонным» — подойдет темно-красновато-оранжевый. это — и назовите его Картон:
Шаг 3 — Добавьте логотип
Затем выберите инструмент Текст и щелкните в центре слоя Картон, чтобы добавить новый слой Текст.Введите текст вашего логотипа, выделите весь текст и переместите его в центр слоя Cardboard (если хотите; нет причин, по которым текст не может быть смещен по центру — на самом деле, было бы более эффективно, чтобы Это зависит от вас.
Затем выделите текст и установите для него большой шрифт без засечек, как показано здесь (цвет не важен, так как он не будет виден в финальной анимации; я сделал здесь он зеленый, поэтому это более очевидно.):
Шаг 4 — Установите альфа-канал трафарета
Выберите текстовый слой и установите для него режим «Альфа-силуэт» (нажмите кнопку «Переключатели / режимы» в нижней части окна слоя, чтобы отобразить столбец Modes):
Это сделает текст прозрачным и пробьет дыру через альфа-канал слоя под ним до фона, что мы будем использовать позже в наших интересах:
Шаг 5 — Создайте анимацию аэрозольной краски Comp
Сделайте еще одну 10-секундную композицию 720p с черным фоном и назовите ее Spray Paint.Добавьте новое твердое тело размера композиции в композицию Spray Paint, сделайте его средне-серым и назовите его Стена:
Щелкните значок замка, чтобы заблокировать слой Стены и предотвратить его перемещение. Затем перетащите композицию Stencil в композицию Spray Comp, над слоем стены. Вы должны увидеть что-то вроде этого в окне компоновки:
Шаг 6 — Сделайте Comp 3D
Нажмите кнопки Enable 3D Layer (кубики) для слоев Wall и Stencil:
Шаг 7 — Распыление краски на логотип
А теперь самое интересное — окраска распылением.Выберите инструмент «Кисть» и дважды щелкните слой трафарета в окне композиции, чтобы открыть окно слоя трафарета — рисовать можно только в окне слоя, а не непосредственно в окне композиции. Установите параметры кисти в палитре кистей, как показано:
Эти настройки дадут нам большую мягкую кисть, которая будет имитировать поток аэрозольной краски. Низкое значение Интервал немного разделит мазки кисти для более открытой струи.
Задайте параметры Paint в палитре Paint, как показано:
Я сделал свою краску ярко-красной, но вы, конечно, можете использовать любой цвет.Установка относительно низкого значения потока дает более открытый, менее непрерывный поток краски, больше похожий на аэрозольную краску, чем на кисть. Установка длительности записи означает, что мы можем рисовать в режиме реального времени, а Paint фиксирует штрихи, а затем позволяет нам воспроизводить их на временной шкале — идеально подходит для рисования распылением.
Итак, установив для временной шкалы значение «Кадр 0», щелкните кистью слой «Трафарет» и начните перетаскивать кисть одним непрерывным штрихом, чтобы заполнить буквы — Paint будет фиксировать ваш штрих при перетаскивании.Добавьте немного избыточного аэрозоля для большей реалистичности. Когда вы перестанете перетаскивать и отпустите мышь, захват остановится.
Немного потренировавшись, вы легко сможете имитировать распыление краски. Если вы ошиблись или вам не понравилась ваша работа, отмените действие и попробуйте еще раз. Стремитесь завершить распыление за 6-7 секунд, чтобы у нас было немного места в конце временной шкалы для остальной части нашей анимации. Вы можете предварительно просмотреть свой спрей прямо в окне «Слой». Когда у вас есть снимок, который вам нравится, вернитесь в окно Comp и просмотрите.Вы должны увидеть что-то вроде этого:
Хорошо, это хорошее место, чтобы сделать перерыв. В части 2 этого урока мы настроим маскировку для трафарета аэрозольной краски и создадим финальную анимацию. Присоединяйтесь ко мне, и вы, возможно, захотите ознакомиться с моими видеоуроками After Effects .
Ричард ЛейнхартРичард Лейнхарт — композитор, режиссер и писатель, отмеченный наградами. Его композиции исполнялись в США, Европе, Азии и Австралии, а записи его музыки появлялись на лейблах Periodic Music, Vacant Lot, XI Records, Airglow Music, Tobira Records, Infrequency, VICMOD и ExOvo.Его анимационные и короткометражные фильмы демонстрировались на фестивалях в США, Европе и Азии, а также онлайн на ResFest, The New Venue, Bitscreen и Streaming Cinema 2.0. Он является автором более десятка технических руководств для музыкального и видео оборудования и программного обеспечения, работал редактором журналов интерактивности и 3D-дизайна, а также участвовал в написании книг по производству цифровых медиа, издаваемых IDG, Peachpit Press, McGraw Hill и Miller Freeman Books. Ранее сертифицированный эксперт Adobe по After Effects и Premiere, художник-демо для Adobe Systems и соучредитель официальной группы пользователей After Effects в Нью-Йорке, с 2000 по 2009 год он был техническим директором Total Training Productions, инновационным специалистом. компания по обучению цифровым медиа, базирующаяся в Нью-Йорке и Калифорнии.
Создавайте реалистичную анимацию аэрозольной краски After Effects
Эффекты аэрозольной краски очень круты и могут использоваться в различных типах проектов, от музыки и видео событий до текста слайд-шоу и переходов. Существует множество шаблонов и плагинов эффектов Spray Paint, но создать этот эффект с нуля несложно. Итак, давайте сразу перейдем к созданию внешнего вида After Effects Spray Paint.
Часть 1: Создание волнистой анимации аэрозольной краски в After Effects
Шаг 1: Создание волны аэрозольной краски
Первым шагом является создание нашей основной формы аэрозольной краски.Вы можете попробовать некоторые отличные эффекты, такие как текст или логотип, нарисованный распылением, и этот метод можно использовать именно для этого. Если вы впервые создаете эффект аэрозольной краски, возможно, лучше будет придерживаться простой формы, чтобы следовать ее указаниям.
- Создайте слой Shape и назовите его Paint 1.
- Выберите инструмент «Перо» и создайте волну аэрозольной краски на экране, уделяя пристальное внимание кривым в ваших линиях.
- Увеличивайте Stroke , пока не получите базовую ширину вашей линии.
- Измените концы вашей линии на Round Cap в раскрывающемся меню слоя Effects .
- Перейдите к Стрелка эффектов на панели слоев и выберите Обрезать контуры .
- В свойствах Trim Paths создайте ключевой кадр для параметра End со значением 0.
- Переместите точку воспроизведения в то место, где вы хотите, чтобы анимация закончилась, и создайте второй ключевой кадр для параметра Trim Paths End , значение которого равно 100 .
- Выберите оба ключевых кадра и добавьте Ease Ease , нажав F9 на клавиатуре (Совет: удерживайте fn и нажмите F9 , если вы используете MacBook).
Шаг 2: Создайте внешний вид аэрозольной краски
Теперь у вас должна быть движущаяся линия, которая анимирует так, как вы хотите, но не очень похожа на аэрозольную краску; следующий шаг добавит текстуру, которую вы ожидаете от этого образа.
- На панели управления эффектами найдите Шероховатые края и перетащите его к своей форме.
- Снова на панели управления эффектами измените Scale на 10 и Border на 75.
- Отрегулируйте ширину обводки , если вы хотите сделать краску тоньше или толще.
- Выберите слой Shape на шкале времени и нажмите Cmd / Ctrl + D , чтобы дублировать его; переименуйте этот второй слой в Paint 2.
- Выберите слой Paint 2 и увеличьте Stroke , чтобы как минимум удвоить ваш слой Paint 1.
- На панели Элементы управления эффектами измените Граница для Краски 2 на 140, чтобы создать более светлый спрей.
- В параметрах Evolution измените настройку Случайная скорость , чтобы создать немного другой эффект вокруг кромки мазка.
- Выберите инструмент «Перо» и убедитесь, что флажок «Перо создает маску » установлен.
- Нарисуйте маску вокруг начала штриха краской 2, сужаясь, чтобы создать форму выпуклости в начале линии.
- Вы можете заметить резкую прямую линию через эффект Шероховатые края ; чтобы исправить это, нарисуйте вторую маску на том же слое, немного за пределами экрана.
Шаг 3. Анимация начальной и конечной капли краски
Важной частью реалистичного эффекта аэрозольной краски является немного более толстая выпуклость в начале и конце каждой линии. Теперь, когда мы создали этот вид, нам нужно убедиться, что анимация наших выпуклостей соответствует анимации нашей линии.
- Выберите слой Paint 2 и перейдите к первому ключевому кадру Trim Paths . Измените настройку на 0,1.
- В той же точке на временной шкале добавьте ключевые кадры для ширины обводки и границы шероховатых краев .
- Переместите точку воспроизведения назад на 6-8 кадров и создайте новые ключевые кадры, изменив настройки ширины обводки и границы на 0.
- Настройте синхронизацию ключевых кадров в соответствии с вашей анимацией и добавьте Easy Ease для более плавного начала анимации .
- Дублируйте Paint 2 и настройте маску Paint 3, чтобы покрыть конец линии.
Дополнительно: Вы также можете добавить немного сужения к середине линии. Выберите свой первый слой Paint, возьмите инструмент Pen , убедитесь, что флажок Pen Creates Mask установлен, и создайте несколько тонких масок на краю вашей линии.В Layer Control найдите Mask и выберите Subtract из раскрывающегося меню.
Шаг 4: Создание капель
Наконец, нам нужно, чтобы несколько капель стекали в начале и в конце нашей линии, чтобы создать превосходный эффект граффити.
- Создайте новую композицию размером 200 на 1080 пикселей.
- Используйте инструмент Pen , чтобы создать форму капли, и инструмент Rectangle , чтобы представить линию капли.
- Создайте ключевой кадр в настройках Позиция для вашей фигуры в начале временной шкалы.Переместите каплю в верхнюю половину экрана.
- Переместите точку воспроизведения примерно на 2-е место на шкале времени и создайте 2-й ключевой кадр Позиция , перемещая ползунок вниз. Убедитесь, что ваши ключевые кадры имеют Ease в начале и в конце для более реалистичного эффекта капель.
- Вернитесь к своей основной композиции и перетащите композицию Drip на шкалу времени.
- Расположите каплю, чтобы капля выходила из сдвига на любом конце вашей лески, и при необходимости отрегулируйте время.
- Используйте инструмент Mask , чтобы вырезать все части капельной линии, которые можно увидеть над основной линией распыляемой краски.
- Вы можете дублировать капельницу столько раз, сколько вам нужно для вашей графики.
Шаг 5: Нанесите аэрозольную краску на фон
Эффект аэрозольной краски сам по себе может выглядеть довольно круто, но добавление фона придаст ему глубины и реализма. Обратите особое внимание на выбор цвета, так как некоторые из них будут выглядеть лучше, чем другие на выбранном вами фоне.
- Выделите все слои и нажмите Cmd / Ctrl + Shift + C от до Precompose ваших слоев.
- Найдите эффект Fill на панели Effects Control и добавьте его на свой слой. Отрегулируйте свой цвет, пока не получите желаемый вид.
- Импортируйте фоновый слой и перетащите его на шкалу времени под анимацией аэрозольной краски.
- Перейдите на панель Layer Control и для вашего граффити измените Blending Mode .
Примечание: Это будет зависеть от вашего фона и выбора цвета граффити, но Multiply , Screen и Color Burn — отличные смеси, которые стоит попробовать.
- Отрегулируйте Непрозрачность вашего слоя аэрозольной краски, чтобы вы могли немного видеть фон позади него.
- Наконец, на панели Effect Control найдите и добавьте Liquify Effect к вашему слою аэрозольной краски.
- Опять же, на панели Effects Control выберите опцию Wave и уменьшите размер инструмента Brush .
- Пройдите свою композицию, внося незначительные корректировки в капельки аэрозольной краски в местах их взаимодействия с частью стены, например, сделайте небольшие углубления в местах, где краска течет между кирпичами.
Необязательный шаг: добавление граффити на стену с перспективой
До сих пор мы показали вам, что это отличный способ добавить эффект аэрозольной краски к плоской стене, идеально подходящий для заголовков, логотипов и т. Д. обмен сообщениями. Однако, если вы хотите использовать эффект в пленке, вам, вероятно, потребуется добавить некоторую перспективу к своей краске-спрею, чтобы она соответствовала.
- Добавьте свой фон и измените размер граффити, чтобы вы знали, что оно подойдет.
- Перейдите на панель Effects Control и найдите эффект Power Pin .
- Перетащите эффект на аэрозольную краску Комп. На экране появится рамка вокруг вашей аэрозольной краски.
- Перетащите углы рамки по экрану; вы можете увидеть, как легко вы можете изменить перспективу своего граффити.
- Используйте естественные линии на заднем плане, чтобы выровнять углы коробки, пока аэрозольная краска не ложится ровно на стену.
- На этом этапе может помочь вернуться к эффекту Liquify и внести любые корректировки в зависимости от положения аэрозольной краски на стене.
Часть 2: 3 лучших шаблона аэрозольной краски After Effects
1. Промо-открывалка для аэрозольной краски
Промо-открывалка для аэрозольной краски содержит десять заполнителей текста и четыре медиа-заполнителя, идеально подходящих для начала презентации и заголовка последовательности. Яркий эффект аэрозольной краски подчеркивает изображения и текст в современном минималистском стиле.
Загрузите открыватель промо-ролика Spray Paint сейчас
2. Логотип Graffiti
Проект логотипа Graffiti Logo представляет собой забавный отступ логотипа в мультяшном стиле, идеально подходящий для открывающих логотипов создателей контента.Забавная Spray Paint может быстро заполнить трафарет, чтобы показать ваш нарисованный логотип. Благодаря интеллектуальному цветовому контроллеру и настраиваемому фону вы можете весело провести время с этим шаблоном.
Загрузить логотип граффити сейчас
3. Заголовки нижних третей для аэрозольной краски
Проект «Аэрозольная краска, заголовки в нижней трети» содержит пять красиво оформленных и динамически анимированных заголовков, готовых для перетаскивания в ваш проект AE . Настраиваемый текст и цвета делают этот шаблон идеальным для придания художественного оттенка вашим слайд-шоу и презентациям.
Скачать Spray Paint Lower Thirds Titles прямо сейчас
Создать стиль граффити в After Effects просто и легко, и как только вы овладеете основами, ваше творчество станет вашим единственным пределом. Теперь, когда вы знаете, как создавать анимацию аэрозольной краски After Effects, почему бы не попробовать некоторые другие интересные эффекты, которые вы можете создать с нуля, например этот фантастический реалистичный эффект пламени.
Как создать светящуюся анимацию в After Effects
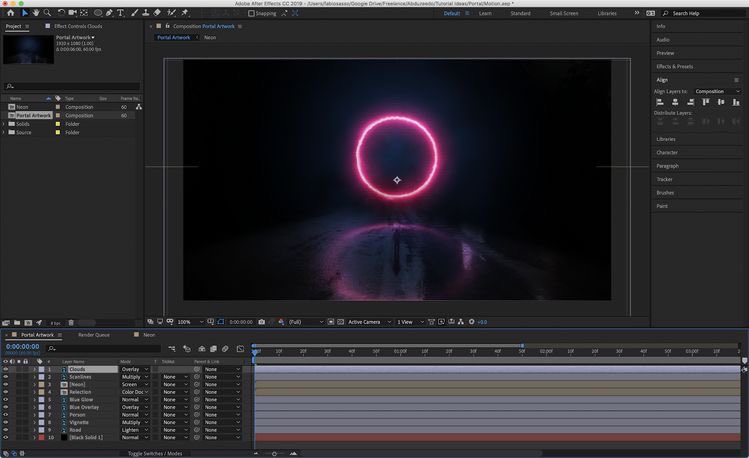
Работаете над музыкальным видео или чем-то еще для своего канала YouTube и ищете способы выделить свое видео?
В этом руководстве мы рассказали вам, как создать анимацию с эффектом свечения с помощью Adobe After Effects CC.Техника, популяризированная Blotter Media, может оживить ваше видео, добавив сильные визуальные элементы, которые будут удерживать ваших зрителей. Здесь кадры встречаются с анимированной графикой!
Новое в After Effects? Ознакомьтесь с руководством для начинающих по расширенным инструментам и методам для начинающих. А если вам нужны стоковые кадры для использования, зайдите в Storyblocks Video, где вы найдете бесконечные динамичные возможности.
Чтобы начать работу, проследите за видео:
Организуйте свои видеоматериалы
1.Начните с импорта отснятого материала в Adobe After Effects. Вы можете выбрать « File»> «Import » или просто перетащить его из папки в окно панели After Effects Project .
2. Перетащите отснятый материал на кнопку «Новая композиция» в нижней части окна панели Project . Это создаст новую композицию внутри After Effects, которая будет иметь такое же разрешение, частоту кадров и продолжительность, что и исходный видеоматериал.
3.Выберите слой видеоряда в своей композиции, щелкнув по нему, а затем продублируйте его, перейдя в меню Edit> Duplicate . Вы также можете продублировать слой, выделив его, а затем нажав «Ctrl + d» в Windows или «CMD + d» в Mac.
4. Организуйте отснятый материал в своей композиции, присвоив каждому слою имя — выберите слой, нажмите клавишу «Enter» в Windows или клавишу «возврат» в Mac, а затем введите «BG» (означает фон) внизу. слой и «Light Scribble Effect» на верхнем слое.
Подобная организация видеоряда поможет вам быстро определить, какой слой к чему при работе в проекте After Effects.
Начать покраску
5. Затем давайте откроем окна панели Paint и Brushes , перейдя в меню Window> «Кисти», и Window> «Paint ».
6. Выберите слой «Light Scribble Effect» в своей композиции, затем дважды щелкните по нему. Это откроет отснятый материал в окне панели Layer .Именно здесь After Effects позволяет использовать инструмент Brush Tool для рисования на видеоматериале.
7. Затем выберите инструмент «Кисть » из параметров инструмента в верхней части программы. Это инструмент, который мы будем использовать для создания эффекта краски.
8. В окне панели «Кисти » измените диаметр на 6 пикселей, а в разделе «Динамика кисти » измените размер на «Выкл.». В зависимости от материала, с которым вы работаете, может подойти более тонкий или более толстый диаметр. лучше.
Затем в окне панели Paint измените Длительность на «Один кадр». Поскольку мы будем рисовать кадр за кадром, нам нужна краска, которую мы рисуем, чтобы она появлялась только на кадре, на котором мы ее рисуем. Например, если бы мы использовали постоянную настройку, краска, которую мы рисуем, появлялась бы на каждом кадре, а это не то, что мы хотим для этого типа эффекта.
9. Перейдите в композиции к первому кадру, который вы хотите нарисовать. Находясь в этом кадре, начните рисовать то, что будет на нем.В нашем примере мы будем рисовать контур скейтборда. Если вы ошиблись, вы можете перейти в меню «Правка»> «Отменить».
Продолжайте рисовать на этой рамке, пока не закончите.
Покраска и повтор
10. С этого момента вы будете повторять этот кадр за кадром, чтобы завершить эффект. Перейдите к следующему кадру в композиции, нажав клавишу «Page Down» на клавиатуре или переместив курсор шкалы времени композиции на один кадр вправо.
11.Начните рисовать следующий кадр вашей анимации. В нашем примере, поскольку скейтборд движется, мы будем следовать за краем доски для каждого кадра. Если ваши кадры отличаются, вам может потребоваться внести небольшие изменения в каждый кадр, чтобы создать движение в анимации рисования.
Продолжайте этот процесс, рисуя кадр, затем переходя к следующему кадру, рисуя, затем переходя к следующему кадру, снова рисуя и т. Д. Это трудоемкий процесс, но это забавный эффект, так что он того стоит!
12.Когда вы будете удовлетворены всей анимацией рисования, выберите слой «Light Scribble Effect», к которому был применен эффект рисования, и в окне панели Элементы управления эффектами установите флажок, чтобы включить параметр Paint on Transparent . Это приведет к удалению отснятого материала с этого слоя, так что будет виден только ваш эффект краски. Вот почему мы продублировали отснятый материал на шаге 3; так что в конечном итоге у нас будет нижний слой в качестве видеоряда, а верхний слой — только с эффектом краски.
Сделай это свечение
13. Теперь мы закончили в окне Layer . Перейдите в окно Композиция .
Выбрав в композиции слой «Light Scribble Effect», перейдите в окно панели Effects & Presets (находится в Window > « Effects & Presets ».)
Введите «свечение» в окно «Эффекты и предустановки» , выберите эффект Glow , затем перетащите его на слой «Эффект световой каракули» в вашей композиции.Пришло время усилить эффект краски, добавив свечения.
14. Перейдите к окну панели Элементы управления эффектами , и теперь вы увидите эффект Glow , который был применен к слою «Light Scribble Effect».
Измените следующие настройки эффекта Glow , чтобы создать красивое свечение на слое краски. Вы можете поэкспериментировать с этими настройками по своему вкусу:
- Цвета свечения: цвета A и B
- Цвет A: красный (мы использовали ярко-красный цвет)
- Цвет B: Темно-красный (мы использовали темно-красный цвет)
15.Вы завершили создание эффекта анимации свечения в After Effects. Поздравляю!
Это только один пример того, что вы можете создать с помощью этого эффекта; действительно есть неограниченные результаты, которых вы можете достичь, используя технику Paint. От анимированных персонажей до светящихся бликов — этот эффект обязательно сделает ваши видео популярными. Для начала нужен клип? Ознакомьтесь с библиотекой бесплатных стоковых видеороликов Storyblock, чтобы вы могли экспериментировать, сколько душе угодно!
Получите свое сияниеХотите узнать больше от Уилла Бартлетта? Ищите новые руководства в блоге Storyblocks или подписывайтесь на Alli и Will на YouTube и Instagram.
Уилл Бартлетт
Will — предприниматель, управляющий несколькими предприятиями, включая компанию по производству видео в Торонто и онлайн-бизнес, который обучил более 150 000 студентов по широкому кругу курсов.У него более 10 лет опыта в кинематографии и редактировании корпоративных, сетевых и коммерческих видео. Во-вторых, у Уилла есть канал на YouTube с женой и деловым партнером Алли, посвященный кинопроизводству, путешествиям и закулисному образу жизни.
Анимация аэрозольной краски и эффекта трафарета в After Effects
Итак, в этом уроке я покажу вам, как создать эффект аэрозольной краски с помощью After Effects.Это довольно простой процесс, но у меня есть несколько приемов, о которых вы, возможно, не подумали. Вот пример видео о том, что вы будете создавать:
Вот файлы проекта AE.
Итак, приступим.
1.) Откройте After Effects
Давайте создадим композицию 720 × 540 и назовем ее «окончательный трафарет».
2.) Make Paint
Теперь мы собираемся создать эффект аэрозольной краски. Есть много разных способов добиться эффекта аэрозольной краски.В этом уроке я покажу вам две разные техники. Сначала создайте корректирующий слой по размеру композиции и назовите его «краска 1». Нанесите на этот слой «векторную краску». Измените настройки векторной раскраски, чтобы они выглядели примерно так.
Убедитесь, что выбран эффект векторной раскраски и вы должны увидеть панель инструментов рядом с окном композиции. Выберите кисть и нарисуйте немного аэрозольной краски, подобной этой.
3.) Animate Paint
В элементах управления Vector Paint измените воспроизведение на «Анимировать штрихи».Как только вы это сделаете, скорость воспроизведения станет доступной для изменения. Поместите его где-то между 3,5 и 4. Теперь, когда вы прокручиваете временную шкалу, вы должны увидеть только что сделанный штрих, анимированный от начала до конца.
ПРИМЕЧАНИЕ. От того места, где вы находитесь на временной шкале при нанесении первого мазка с помощью векторной краски, определяется момент начала анимации мазка. Поэтому, если вы не были в начале слоя с краской, когда создавали обводку, вы заметите, что обводка не начинает анимацию на первом кадре слоя.Он начинает анимацию, когда достигает точки на шкале времени, где вы впервые сделали штрих.
4.) Придайте краям шероховатость, чтобы они выглядели как аэрозольная краска.
Примените эффект «Шероховатые края» к слою краски 1. Хитрость здесь в том, чтобы уменьшить параметр масштаба в эффекте «Шероховатые края». Измените настройки эффекта так, чтобы у вас было Border = 20 и scale = 10. Параметр «boarder» контролирует, насколько края будут шероховатыми. Теперь наша аэрозольная краска готова, и ваш проект должен выглядеть так:
5.) Добавьте капли краски
Давайте добавим несколько капель краски для большей реалистичности и стиля. Возьмите векторный пакет Spray Paint, выделите несколько капель и скопируйте их в новый документ Illustrator или Photoshop. Я скопировал брызги аэрозольной краски из Illustrator в Photoshop в виде пикселей, поэтому After Effects не будет отображать эти слои как векторную графику. Сохраните отдельные капли как «капелька 1, капля 2 и капля 3» и импортируйте их в After Effects.
А теперь добавим их в наш комп.Поместите один из PSD-файлов Drip на шкалу времени и выполните соло слоя. Возьмите инструмент «Эллиптическая маска» и нарисуйте круговую маску вокруг основной части аэрозольной краски. Должно получиться так:
Теперь мы собираемся создать ключевой кадр для «расширения маски», чтобы капли анимировались. Ключевой кадр при расширении маски от «-61 пиксель» до «74 пикселя» с продолжительностью около 20 кадров. Теперь, когда вы прокручиваете шкалу времени, вы должны увидеть анимацию соло-слоя «Drip». Хорошо, нажмите кнопку соло еще раз, чтобы мы могли увидеть наш слой «краска 1».В зависимости от того, какие цвета вы используете, вам может потребоваться добавить эффект «Заливка» к слою «Капля», чтобы он соответствовал нашему исходному слою «краска 1».
5.a) Смешайте капельницу
Теперь, когда ваша капля анимирована и имеет тот же цвет, что и наш слой «краска 1», давайте объединим их. Вот как я это сделал.
5.b) Завершение капель
Теперь проделайте ту же процедуру с другими каплями и объедините их со слоем «краска 1». Теперь у вас должно получиться что-то вроде этого.
6.) Сделайте это еще раз для разнообразия.
Теперь мы собираемся начать с шага №2 и создать совершенно новый слой краски. Вы должны убедиться, что понимаете, что нам нужно создать другую композицию, потому что эффект
«Шероховатые края» будет влиять на все слои под ним, когда он применяется к корректирующему или сплошному слою.
Создайте новую композицию и назовите ее «paint vers 2». Сделайте то же самое, что и в шагах 2-4, просто проведите мазок справа налево, а не слева направо.У вас должно получиться что-то вроде этого:
7.) Объедините 2 композиции.
Перетащите «paint vers 2» из окна проекта в композицию «final stencil». У вас должно получиться что-то вроде этого:
Теперь мы собираемся добавить капли на этот слой с краской. На этот раз мы можем просто продублировать слои с каплями и добавить эффект «Заливка», чтобы изменить их цвет, чтобы он соответствовал цвету «paint vers 2». Теперь у вас должно получиться что-то похожее на это:
8.) Изготовление трафаретов.
Создайте новую композицию размером 800 × 540 и назовите ее «бумага». Добавьте новый сплошной слой и наложите на него прямоугольную маску, а затем немного поверните слой. Должно получиться так:
8. a) Создание текстуры бумаги
Теперь мы собираемся использовать эту форму в качестве подложки дорожки для нашей текстуры. Возьмите текстуру бумаги из нашего пакета текстур и импортируйте ее в проект. Перетащите текстуру бумаги в «бумажную» композицию. Убедитесь, что слой бумаги находится под твердым слоем, и установите твердое тело как «альфа-матовый».Теперь ваш бумажный слой должен использовать твердый слой в качестве подложки для дорожек. Вы можете масштабировать и располагать бумажный слой по своему вкусу.
8.b) Создайте композицию «Stencil»
Создайте новую композицию размером 800 × 540 и назовите ее «stencil». Перетащите «бумажную» композицию в эту композицию. Теперь это то место, где мы делаем наш трафарет. Как видите, я использовал логотип Go Media в качестве трафарета, но вы можете использовать практически все, что угодно. Вероятно, лучше всего использовать что-то векторное, например файл иллюстратора или текстовый слой в After Effects.Таким образом, вы можете использовать альфа-канал в качестве подложки дорожки. Так что создайте текст или используйте логотип Go Media и на слое «бумага» выберите «Alpha инвертированный матовый». Теперь логотип Go Media, или ваш текст должен быть вырезан из нашего «бумажного слоя». Теперь у вас должно получиться что-то вроде этого…
8.c) Сделайте больше аэрозольной краски
Итак, вот где я покажу вам еще один способ изготовления аэрозольной краски. Эта техника менее механична и кажется мне более реалистичной. Создайте черное твердое тело размером 400 × 400 и наденьте круглую маску.Теперь примените эффект «разброса» к сплошному черному слою. Установите величину разброса примерно на «70».
Теперь мы собираемся анимировать расширение маски, чтобы создать эффект «спрея». Я установил ключевые кадры от -135 до -18 с длительностью около 5 кадров. Я также снизил непрозрачность до 80%. Сделав это один раз, продублируйте слой и переместите его в следующую точку, которую вы хотите нарисовать. Вы также захотите сместить дублированный слой на временной шкале. Делайте это снова и снова, пока полностью не закрасите трафарет.Вы заметите, что я также использовал слой «Drip», чтобы добавить немного стиля и реализма в эту композицию. Вот как я это сделал.
8.d) Создайте нижнюю композицию
Создайте композицию размером 800 × 540 и назовите ее «Нижняя».
Перетащите композицию «трафарет» и логотип Go Media в эту композицию. Нарисуйте прямоугольную маску на слое с трафаретом, которая вычитает всю краску и имеет тот же размер, что и наша оригинальная бумажная композиция. Это, вероятно, потребует небольшой ручной настройки.Убедитесь, что текст находится на том же месте, что и в композиции трафарета. Вы можете скопировать и вставить атрибуты позиции, чтобы убедиться, что они совпадают.
8.e) Создайте композицию «без краски».
В окне проекта выделите композицию трафарета и нажмите «comand + d», чтобы скопировать эту композицию. Затем дважды щелкните по нему, чтобы открыть. Затем измените название компа на «без краски». Затем удалите все слои краски, чтобы у вас остался только слой бумаги и слой с логотипом Go Media в качестве подложки дорожки.
8. е) Создать еще одну композицию трафарета? Да!
Создайте новую композицию размером 800 × 540 и назовите ее «анимация построения трафарета». Теперь перетащите вашу композицию «трафарет», «без краски» и «нижнюю» композицию в эту композицию.
Теперь выделите слой «трафарет». Добавьте к этому слою эффект «CC Page Turn». Теперь создайте ключевой кадр для эффекта поворота страницы, чтобы трафарет сложился в кадр. Вам нужно задать ключевые кадры для положения сгиба. Я установил ключевой кадр от -128 270 до 70 5270 с продолжительностью около 1 секунды.Убедитесь, что краска в вашей «трафаретной» композиции не начинает рисовать, пока не завершится переход перелистывания страниц.
Теперь, когда поворот страницы завершен и краска закончила рисование, выберите слой «stencil» и нажмите «command + shift + d», чтобы продублировать и вырезать слой. Теперь на втором ключевом кадре «слоя трафарета» эффект «поворота страницы CC», чтобы оживить то, как он появился. Вы можете буквально скопировать и вставить ключевой кадр из 1-го слоя «трафарет» во 2-й слой трафарета.Теперь вам нужно убедиться, что «нижний» слой находится под всем и расположен на временной шкале, чтобы он был виден только при анимации эффекта поворота страницы. Ваш компьютер должен выглядеть так:
Теперь вы заметите, что когда наш трафарет анимируется вне кадра, вся задняя сторона покрыта краской.
Это то место, где мы хотим использовать нашу композицию «без краски». как оборотная сторона в нашем эффекте «CC перелистывания страницы». Как только вы установите заднюю сторону как слой «без краски», вы можете скрыть этот слой.
После того, как вы установили заднюю часть на слой «без краски», ваша композиция теперь должна выглядеть так:
Теперь убедитесь, что «нижний» слой виден, в то время как эффект поворота страницы показывает «нижний» слой. Вам нужно сделать простую маску, чтобы не увидеть скачка черной краски, когда станет виден нижний слой. Причина, по которой это происходит, заключается в том, что и нижний слой, и слой трафарета имеют на себе слои краски. Это также связано с тем, что моя исходная краска была установлена на непрозрачность 80%.Если бы он был установлен на 100%, это было бы меньше проблем. Но просто сделайте простую маску, которая следует за поворотом страницы во время ее анимации, и все будет в порядке. На изображении выше показана простая работа с маской, которую я проделал.
9.) Объедините построение трафарета с нашим компом «Final Stencil».
Перетащите композицию «анимация построения трафарета» в композицию «окончательный трафарет». Выровняйте слой «анимация построения трафарета» на шкале времени, чтобы он начал анимацию после того, как закончится анимация всей нашей красной и желтой краски.
10.) Немного стиля.
Итак, основы этого руководства завершены. Единственное, что осталось, — это продвинуть эту анимацию немного дальше и продолжать добавлять элементы и делать эту часть визуально интересной. Создайте новую композицию под названием «Square Paint Comp». Используйте эффект векторной краски, чтобы создать красивый фон, похожий на тот, который я использовал. Не забудьте анимировать обводку, как мы это делали раньше. Я также создал эффект обводки на векторной краске, продублировав слой краски и увеличив размер кисти.Затем я снизил непрозрачность этого слоя примерно до 65%.
10.a) Используйте 3D-пространство и камеру
Затем я превратил все слои в 3D-слои, добавил камеру и начал создавать ключевые кадры на камере. Я добавил простое покачивание к точке интереса, которая слегка трясет камеру. Вы также можете добавить источники света, размытие в движении, эффекты глубины резкости и все остальное, о чем вы только можете подумать… сходите с ума! Надеюсь, вам понравилось изучать эти техники! Повеселись!
Рисование в After Effects с использованием режимов наложения — BlueFx
В сегодняшней записи блога Джефф, наш ведущий инструктор, покажет вам, как рисовать в After Effects с использованием режимов наложения.
Примечание. Не забудьте посмотреть видеоурок, он будет намного легче понять и следовать инструкциям Джеффа.
Вот это дерево, с которого я начал.
Я хочу сделать так, чтобы листья приобрели другой цвет, как осень.
Я перехожу к инструменту «Кисть», у меня есть инструмент «Кисть» или «Кисть», я получаю цвет.
Я собираюсь изменить это с RGBA на просто RGB. Он закрашивает только непрозрачные участки или участки с некоторым цветом.
Теперь я хочу также изменить режим с нормального на цветной.
Этот цвет — отличный способ смешать цвет с чем-то стоящим за ним. Я просто буду рисовать там. Теперь он просто раскрашивает листья. Он закрашивает только объекты с непрозрачностью и, очевидно, цветом RGB .
Вот видеоурок:
Присоединяйтесь к Академии After Effects и получите доступ к этому полному уроку + еженедельные живые классы и шаблоны After Effects
Я использую здесь один инструмент кисти.Я намеренно пропущу здесь птицу. Осталась одна кисть, чтобы сделать все это. Когда я изначально делал это, я делал несколько мазков кистью. Но я просто делаю один мазок кисти, избегаю птицы, избегаю белки и пытаюсь сделать все так. Это один мазок кисти. Нажмите на Paint, это один мазок кисти.
Сделайте второй мазок кисти другого цвета. Скажем так, для птицы. Я просто сделаю птицу фиолетовой, как она есть. Теперь, когда я рисую птицу, я, вероятно, хочу немного увеличить масштаб, поэтому я использую контроль и плюс, чтобы приблизиться к этому месту.Вот так.
Попадаю на другую сторону, пропустил несколько листьев. Если я сейчас нарисую птицу, она будет отдельно от остального дерева. Если я хочу нарисовать белку, я хочу нарисовать коричневый или другой цвет.
Иногда сложно выбрать коричневый. Я просто попробую и посмотрю, что работает. Возможно, это не сработает идеально, но я просто … Если я закрашу здесь, мы не закрасим фон, а дерево будет черным, оно не приобретет никакой цвет. Вот как это работает.
Теперь просто Shift — косая черта вперед, чтобы увидеть это.