Создаем эффект алмазной линзы на фото | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Для начала мы скомбинируем два фото, чтобы добавить больше глаз. Самое интересное то, что мы будем пользоваться только режимами наложения без вырезания!
Создаем новый документ File — New (Файл — Новый) и в окне с настройками устанавливаем размер на 3338 х 2236 пикселей и Resolution (Разрешение) — на 300 dpi (если вы планируете распечатать работу; если нет, то 72 dpi вполне хватит).
Вставляем на рабочее полотно первое фото модели.
Вставляем второе фото с моделью и размещаем его над первым.
Переключаем режим наложения второго слоя на Lighten (Замена светлым).
Активируем Move Tool(V) (Перемещение) и перемещаем картинку правее, чтобы левый глаз одного фото наложился на правый глаз другого.
Выбираем второе фото и в нижней части панели слоев жмем на кнопку Add layer mask(Добавить слой-маску).
Большой мягкой кисточкой (В) черного цвета проводим по маске, чтобы скрыть левую сторону модели и убрать лишние волосы, которые перекрывают лицо.
Дублируем (Ctrl+J) второе фото, и перемещаем полученную копию выше предыдущих двух.
Затем переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали), чтобы отразить копию по горизонтали. Также удаляем маску у этого слоя и переключаем режим наложения на Lighten (Замена светлым).
Размещаем третье фото в центре и чуть ниже предыдущих.
С зажатой клавишей Alt нажимаем в нижней части панели слоев на кнопку Add layermask(Добавить слой-маску), чтобы добавить черную маску, которая скроет все содержимое слоя.
Берем мягкую кисточку (В) среднего диаметра и белым цветом восстанавливаем нос и губы на третьем фото.
Далее снова дублируем (Ctrl+J) второе фото и размещаем копию над всеми предыдущими слоями. Переключаем ее режим наложения на Multiply (Умножение).
Размещаем ее так, чтобы она четко накладывалась на предыдущую копию, которую мы опустили чуть ниже.
Берем Crop Tool(С) (Кадрирование) и обрезаем лишние края документа с фоном. Фон должен быть полностью черным.
С зажатой клавишей Ctrl левой кнопкой мышки кликаем по всем четырем слоям с моделью, чтобы выделить их, затем группируем вместе (Ctrl+G) и называем группу «Лицо».
Далее с помощью текстур, фильтров и режимов наложения мы создадим два эффекта бликов.
В наборе Glitch Effect Overlays Vol. 3 находим картинку Glitch 43 и вставляем ее на рабочий документ.
Корректируем размер (Ctrl+T) текстуры и переключаем режим наложения на Lighten(Замена светлым).
Далее применяем к текстуре фильтр Filter — Blur — Shape Blur (Фильтр — Размытие — Размытие по фигуре).
Настройки фильтра:
- Radius (Радиус): 50 пикселей
- Фигура: шестиугольник
Если в списке доступных фигур нет шестиугольника, то справа жмем на кнопку в виде шестеренки, выбираем Shapes (Фигуры) и в открывшемся диалоговом окне нажимаем на кнопку OK или Append (Добавить), чтобы заменить или добавить новые фигуры к общему списку.
Выше над текстурой помех добавляем корректирующий слой Layer — New AdjustmentLayer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс) и трансформируем его в обтравочную маску (Ctrl+Alt+G), чтобы он действовал только на текстуру.
Настройки слоя:
- Red (Красный): +100
- Green (Зеленый): -39
- Blue (Синий): -63
Над всеми предыдущими слоями добавляем корректирующий слой Curves (Кривые). С его помощью мы сделаем картинку ярче.
Настройки слоя:
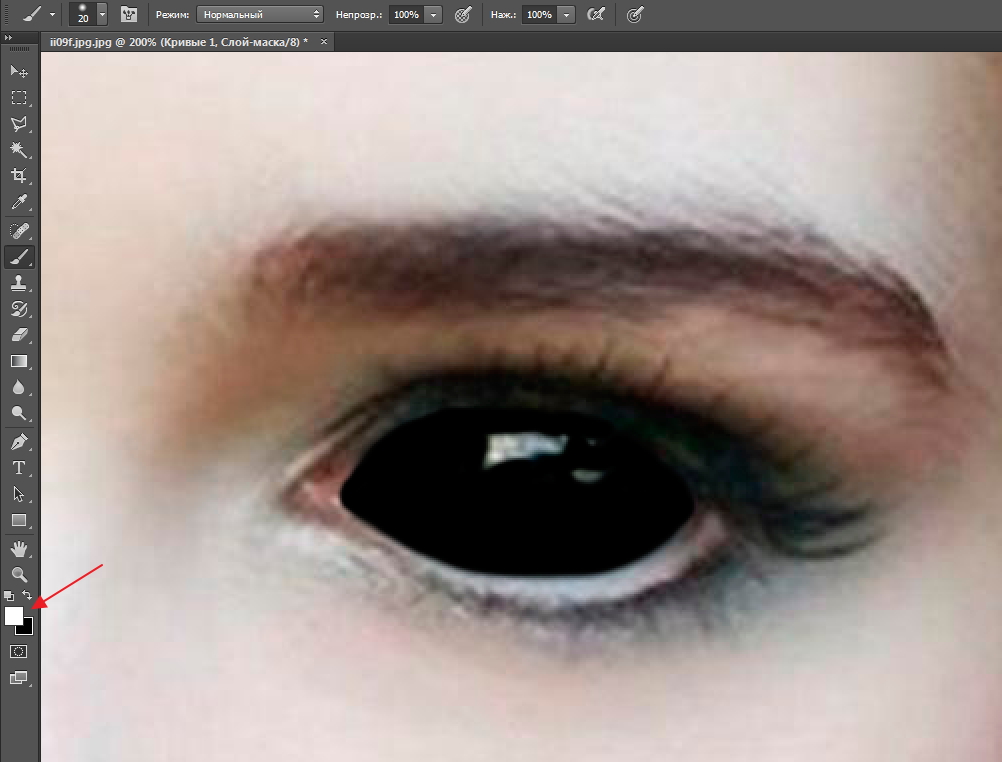
Выбираем маску корректирующего слоя, активируем инструмент Paint Bucket Tool(G) (Заливка), переключаем цвет на черный и заливаем всю маску, чтобы скрыть содержимое слоя.
Берем маленькую мягкую кисточку (В) белого цвета и закрашиваем на маске радужку глаз на всех трех слоях, чтобы сделать ее ярче.
В наборе Vintage Polygon Light Background находим картинку под номером 8 и вставляем ее на рабочий документ. Переключаем ее режим наложения на Screen (Осветление) и уменьшаем непрозрачность до 90%.
С зажатой клавишей Shift растягиваем (Ctrl+T) ее так, чтобы она полностью заполнила весь документ, как показано ниже.
К картинке 8 применяем размытие Filter — Blur — Shape Blur (Фильтр — Размытие — Размытие по фигуре) со следующими настройками:
- Radius (Радиус): 20 пикселей
- Фигура: шестигранник
Выше добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску (Ctrl+At+G) для слоя с картинкой 8.
Настройки слоя:
Группируем (Ctrl+G) все слои с бликами и называем группу «Блики».
В качестве финального штриха мы применим несколько корректирующих слоев, чтобы настроить цветовую палитру фото. В результате мы увеличим яркость красных участков и контрастность бликов на фоне и модели.
В результате мы увеличим яркость красных участков и контрастность бликов на фоне и модели.
Запомните, что каждый новый корректирующий слой мы добавляем выше предыдущего.
Создаем корректирующий слой Curves (Кривые) и настраиваем его.
Opacity (Непрозрачность) слоя 71%.
Добавляем корректирующий слой Color Lookup (Поиск цвета).
Настройки слоя:
- 3DLUT File (Файл 3DLUT): FoggyNight
- Layer Mode (Режим наложения): Luminosity (Яркость)
- Opacity (Непрозрачность): 60%
Добавляем еще один слой Color Lookup (Поиск цвета).
Настройки слоя:
- 3DLUT File (Файл 3DLUT): HorrorBlue
- Layer Mode (Режим наложения): Color (Цветность)
- Opacity (Непрозрачность): 100%
Добавляем корректирующий слой Color Balance (Цветовой баланс).
Настройки:
- Red (Красный): -100
- Blue (Синий): +100
- Layer Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 50%
Создаем корректирующий слой Selective Color (Выборочная коррекция цвета).
Настройки:
Colors (Цвета): Reds (Красные)
- Cyan (Голубой): +53
- Magenta (Пурпурный): -25
- Yellow (Желтый): +78
Colors (Цвета): Yellows (Желтые)
- Cyan (Голубой): -100
- Magenta (Пурпурный): +23
- Yellow (Желтый): +34
Настройки слоя:
- Layer Mode (Режим наложения): Color (Цветность)
- Opacity (Непрозрачность): 49%
Создаем слой Color Fill (Цвет).
Настройки:
- Цвет: полуночно-синий #161e2e
- Layer Mode (Режим наложения): Lighten (Замена светлым)
- Opacity (Непрозрачность): 69%
Шаг 7
Добавляем слой Curves (Кривые).
Настройки:
Как пользоваться параметром Blend If (Наложение, если)
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Опускаемся ниже к настройкам Blend If: Gray (Наложение, если: Гр. сер).
Нижний ползунок отвечает за то, как текущий слой взаимодействует со светами и тенями подлежащего слоя. Если зажать клавишу Alt и потянуть за ползунок, то он разделится на два, и вы сможете более детально настроить эффект.
В нашем случае мы не хотим, чтобы какой-либо из слоев Curves (Кривые) влиял на тени, с его помощью нам нужно настроить только света. Поэтому мы тянем левый крайний ползунок вправо. Разделяем его на две части и сдвигаем правую половинку левого ползунка еще правее, чтобы дополнительно убрать свет из затененных участков, которые находятся под слоем Curves (Кривые).
Поэкспериментируйте с настройками, чтобы получить наиболее подходящий результат. Лично я пользуюсь Blend If (Наложение, если) в большинстве работ.
Мы закончили!
Режимы наложения гораздо мощнее и функциональнее, чем принято считать, особенно при работе с многослойными бликами.
Неважно, что вы создаете, какие текстуры используете и как настраиваете корректирующие слои, режимы наложения — ключ ко всему!
Так что не бойтесь экспериментировать с разными техниками и приемами работы. Ниже в комментариях вы можете поделиться своим результатом или оставить вопрос.
PFY
Хотите сделать эффект вогнутой линзы
Вы можете обернуть фотографию вокруг блюда в Illustrator или Photoshop и получить те же результаты. Сначала вам нужно блюдо.
Я предполагаю, что точный параболоид не является обязательным, круговые или даже эллиптические поверхности вращения достаточно близки. На следующих снимках экрана готовится параболическое блюдо, вырезанное из кусочков эллипсов в Illustrator и вращающееся с помощью Effect> 3D Revolve:
Внизу скрывается образец Windows-фотографии «Пингвины». Его перетаскивают на панель «Символы» для использования в качестве текстуры поверхности.
Символ, содержащий пингвинов, выбран в качестве отображаемой текстуры одной из поверхностей. Изображение перетаскивается, чтобы заполнить пространство. У вас нет простых способов управления тем, как Illustrator выполняет сопоставление.
В этот момент Illustrator завис, потому что у меня было слишком много открытых тестовых версий, а также параллельная версия в Photoshop.
Но мы можем посмотреть остальные изображения из Photoshop. Там я открыл примерно то же поддельное параболическое блюдо, которое было создано в виде файла OBJ в бесплатной САПР. На следующем скриншоте я открыл ту же фотографию Пингвинов, что и загруженную текстуру:
Если кто-то загружает фотографию в качестве текстуры, PS выбирает, не спрашивая какой-либо метод, чтобы отобразить фотографию. Выбрав «Новая текстура», можно выбрать больше, но это выходит за рамки этого ответа. Это также бесполезно, потому что у меня есть старый Photoshop, а в Photoshop 3D появилось много нового в современных версиях.
Legacy Photoshop помещает выбранную фотографию на все (= обе) поверхности, используя простейшее возможное сопоставление. Вот результат, увиденный в нескольких разных взглядах:
Если вы хотите, чтобы одна фотография распределялась ровно один раз по двум сторонам блюда, вы можете разделить фотографию. В Illustrator есть половинки как разные символы. В PS в простом режиме объедините 2 рендеринга с разными половинками в качестве их текстур. Это проблема сохранения преемственности.
Метод отображения, используемый в Illustrator и Photoshop, может быть не во всех случаях удовлетворительным. Вы могли бы хотеть, чтобы стоящие объекты оставались стоячими, только немного деформированными. Это может быть достигнуто путем применения преобразования Polar к Rectagular перед использованием изображения в качестве текстуры. Следующая полоса показывает результат под разными углами обзора:
Самый левый прямо на лице. Только слабое затенение наверху подсказывает, что это может быть вогнутая поверхность. Другие более четкие из-за различий в перекосе между правой и левой сторонами. Выпуклая сторона (здесь не показана) имеет чрезвычайно причудливый узор, потому что отображение компенсирует преобразование полярности в прямоугольник только на вогнутой стороне.
Другие более четкие из-за различий в перекосе между правой и левой сторонами. Выпуклая сторона (здесь не показана) имеет чрезвычайно причудливый узор, потому что отображение компенсирует преобразование полярности в прямоугольник только на вогнутой стороне.
Какую сторону будет правильно, можно изменить, перевернув изображение вверх дном, прежде чем использовать его в качестве текстуры.
Как получить результаты без возни с 3D?
Прямой вид на лице (такой же, как в 3D без каких-либо уловок) можно легко создать в Photoshop без 3D. Здесь без тени. Сначала растяните или обрежьте свое фото на квадрат. Затем примените Filter> Distort> Polar Coordinates. Если необходимо, примените также Filter> Distort> Spherize. Это делает небольшую разницу между выпуклой и вогнутой, но определенно недостаточно, если на исходной фотографии нет прямых линий.
Также затенения недостаточно, чтобы показать, является ли поверхность выпуклой или вогнутой в 3D.
Дело «держи его, нет полярных координат!»
Работа в 2D в Illustrator вполне возможна с искажением огибающей, но на практике трудно получить достаточно хорошие результаты. Управление сеткой искажения огибающей является сложным.
В фотошопе деформация достаточно отзывчива для работы. Сначала увеличьте размер фотографии на холсте, чтобы освободить место для игры. Также добавьте нужную форму в качестве прозрачного слоя для справки. Наша цель — красный эллипс. Это обычный растровый слой с уменьшенной непрозрачностью.
Выберите область фотографии и перейдите в раздел «Трансформация»> «Деформация». Согните фотографию, чтобы покрыть эллипс, но с формой, напоминающей ранее видимые изображения:
Выберите внешность эллипса с Волшебной палочкой. Используйте этот выбор, чтобы удалить дополнения к фотографии. Добавьте корректирующий слой Curves, чтобы уменьшить яркость и контраст в области тени. Я наложил на него черную маску и слегка покрасил левый край, чтобы придать ей легкий оттенок. На следующем скриншоте результат показан без левого края и без него.
На следующем скриншоте результат показан без левого края и без него.
Как видите, 2D-версия имеет более высокую контрастность, чем 3D-версии. Это потому, что свет не настроен должным образом для 3D-рендеринга. По умолчанию они используют режимы наложения, которые часто слишком сильно снижают контраст.
Обратите внимание, что свет и тени должны быть согласованы во всей вашей работе. Блюдо и его текстуру нельзя отрегулировать отдельно. По этой причине корректирующие слои чрезвычайно полезны.
Эффект блик в фотошопе
В этом уроке, мы рассмотрим, как используя слои и режимы наложения Photoshop, можно легко добавить эффект Блик к изображению без внесения каких — либо постоянных изменений в исходной фотографии.
Мы начнем с того, что добавим эффект Блик и расположим его там, где нам необходимо. Затем, чтобы у нас была возможность в любой момент времени изменить этот эффект или убрать его совсем, мы отменим этот эффект, добавим новый слой, повторно применим Блик к этому слою.
Затем, используя функцию наложения совместим слой с бликом с исходным изображением, подкорректируем результат и Все готово!
Чтобы получить действительно реалистичный эффект, лучше использовать изображение, где на самом деле присутствует источник света.
Я взял для примера изображение семьи на берегу моря.
Итак приступим.
Шаг1 Применение фильтра
Первое, что нам нужно сделать это добавить эффект блики к исходному изображению. Filter — Render — Lens Flare (Фильтр — Рендеринг — Блик)
При этом откроется диалоговое окно Lens Flare Блик
Фильтр Photoshop добавляет смоделированный эффект Блики к изображению, и мы можем выбрать один из четырех различных типов линз в левом нижнем углу. Каждый из них дает свой эффект. Вы можете попробовать, выделив их и увидеть , как каждый из них выглядит непосредственно в изображении. Я выберу по умолчанию в 50-300мм.
Кроме этого, можно регулировать яркость вспышки объектива путем перетаскивания ползунка Яркость влево или вправо, но опять же , выберу 80% . Ориентируйтесь по своему изображению.
Ориентируйтесь по своему изображению.
Для того, чтобы расположить саму вспышку там, где вы хотите, просто щелкните внутри области предварительного просмотра. Вы также можете нажать и перетащить его. Для того, чтобы сохранить эффект , визуально как можно более реалистичным, я помещаю его в районе источника света в изображении, которым в моем случае является заходящее солнце.
Жмем на ОК и получаем вот такой результат.
Единственная проблема лишь в том , что мы применили эффект непосредственно к самому изображению, и его невозможно будет редактировать в будущем , так как мы внесли окончательные изменения в исходное изображение.
Давайте рассмотрим вариант, когда мы можем применить эффект блик, не внося изменений в наше главное фото.
Шаг 2 Отмена фильтра
Делается это просто и быстро. Вкладка Edit – Undo Lens Flare (Редактирование – Отменить Блик) в верхнем левом углу экрана.
Шаг 3 Добавляем новый пустой слой
Наша задача применить этот же эффект Блик, только теперь на новом слое, чтобы иметь возможность управлять эффектом не затрагивая исходное изображение.
Нажимаем на значок создать слой на панели слоев. И назовем его блик.
Шаг 3 Делаем заливку нового слоя черным цветом.
Фотошоп не позволит нам выполнить эффект на пустом слое, поэтому заливаем его черным цветом.
Возвращаемся к владке Edit-Fill (Редактирование – Заливка)
При этом откроется диалоговое окно. В верхнем блоке выбираем Color – Цвет выбираем в палитре цветов черный цвет и ОК.
Шаг 4 Делаем заливку нового слоя черным цветом.
Вот, что у нас должно получиться.
Шаг 5 Применяем повторно фильтр Блик для созданного слоя.
Находим в верхней части экрана Filter – Lens Flare (Фильтр – Блик) обратите внимание, поскольку мы этот эффект уже применяли он появился первым во вкладке Фильтр.
И вот результат.
Шаг 6. Применяем режим Смешивания (Наложения)
В панели слоев выбираем Normal – Screen (Нормальный – Осветление)
Слой с черным цветом становится невидимым. Оставляя лишь блики на исходном изображении)
Оставляя лишь блики на исходном изображении)
Все мы добились желаемого.
Можно лишь добавить несколько нюансов. Чтобы подкорректировать сам эффект, в панели слоев, «поиграйте» параметрами Opacity (Непрозрачность) и установите самый подходящий для вас вариант.
Такой вот эффект Блик получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях. Нам будет очень приятно, если вы поделитесь с друзьями об этом уроке и напишите комментарий. Спасибо и творческих успехов.
Неразрушающий эффект бликов в фотошопе
Как добавить объектив без бликов
Шаг 1: примени фильтр размытия линз
Когда наше изображение открыто в Photoshop, первое, что нам нужно сделать, это добавить блик на объективе, как обычно, если бы мы применяли его непосредственно к изображению. Несмотря на то, что мы собираемся отменить эффект, это дает нам возможность расположить блик объектива именно там, где мы этого хотим. Чтобы добавить блики на объективе, откройте меню « Фильтр» в верхней части экрана, выберите « Визуализация» , а затем выберите « Вспышка на объективе»:
Чтобы добавить блики на объективе, откройте меню « Фильтр» в верхней части экрана, выберите « Визуализация» , а затем выберите « Вспышка на объективе»:
Перейдите в Filter> Render> Lens Flare.
Это открывает диалоговое окно Lens Flare. Фильтр Lens Flare в Photoshop добавляет к изображению эффект имитации бликов объектива, и мы можем выбрать один из четырех различных типов объективов (50–300 мм с увеличением, 35 мм с зазором, 105 мм с замиранием и Movie Prime) в разделе « Тип объектива
Чтобы разместить блик объектива в нужном месте, просто щелкните внутри области предварительного просмотра. Место, на которое вы нажимаете, становится центром вспышки. Я собираюсь нажать прямо на заходящее солнце чуть выше людей, идущих по пляжу:
Нажмите в области предварительного просмотра, чтобы установить положение блика объектива.
Когда вы будете довольны типом и положением вашей линзы, нажмите кнопку ОК, чтобы выйти из диалогового окна. Затем Photoshop применит эффект к вашему изображению в окне документа. Вот как выглядит моя бликовая линза:
Первоначальный эффект бликов объектива.
Единственная проблема в том, что мы только что применили блик объектива непосредственно к самому изображению. Если бы я должен был сохранить изображение на этом этапе и закрыть его, исходная фотография (без бликов на объективе) исчезла бы навсегда, и это не тот способ, которым вы хотите работать в Photoshop, особенно когда мы можем создать точно такой же Неразрушающий эффект, используя режимы наложения!
Шаг 2: отменить блик объектива
Теперь, когда мы точно знаем, где мы хотим, чтобы на изображении появилась блик объектива, давайте отменим эффект, перейдя в меню « Правка» в верхней части экрана и выбрав « Отменить блик объектива» . Или, более быстрый способ отменить эффект — нажать
Или, более быстрый способ отменить эффект — нажать
Перейдите в «Правка»> «Отменить блик объектива» или нажмите Ctrl + Z (Победа) / Command + Z (Mac).
Шаг 3: добавь новый пустой слой
Нажмите на значок нового слоя в нижней части палитры слоев. Photoshop добавит новый слой с именем «Layer 1» над фоновым слоем (это слой, на котором находится наше изображение):
Добавьте новый слой над фоновым слоем.
Шаг 4: Заполните новый слой черным
Фотошоп не позволит нам применить фильтр Lens Flare к пустому слою, поэтому давайте закрасим слой цветом. Мы будем использовать черный цвет, который позволит легко смешать блики объектива с изображением позже. Вернитесь в меню Edit и на этот раз выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», установите для параметра « Использовать»
в разделе « Содержимое » в верхней части диалогового окна значение « Черный» :Установите черный цвет, которым вы хотите заполнить слой.
Нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет новый слой черным, который заполняет окно документа черным, временно скрывая исходную фотографию из вида.
Шаг 5: повторно примени фильтр бликов линзы
Теперь, когда слой больше не пустой, мы можем повторно применить наш фильтр Lens Flare. Photoshop по-прежнему запоминает все настройки, которые мы использовали для фильтра в прошлый раз, когда мы применили его, включая положение вспышки, поэтому все, что нам нужно сделать, это повторно применить его. Так как фильтр Lens Flare был последним фильтром, который мы использовали, мы можем быстро повторно применить его, просто зайдя в меню Filter
Ранее использованный фильтр всегда отображается в верхней части меню фильтра, поэтому мы можем легко повторно применить его, используя те же настройки.![]()
Та же самая засветка объектива появляется в той же позиции в окне документа, на этот раз на слое 1, а не на самом изображении:
Космос. Последний рубеж. Это … о, извините за это.
Шаг 6: измени режим смешивания слоя на экран
Все, что нам нужно сделать сейчас, это спрятать весь сплошной черный цвет на слое и смешать блики линзы с изображением под ним, и мы можем сделать это легко, изменив режим наложения для слоя 1 с Normal на Screen . Вы найдете параметр режима наложения в верхнем левом углу палитры слоев:
Измените режим наложения для слоя 1 на экран.
С режимом наложения, установленным на Экран, весь сплошной черный цвет на слое 1 исчезает, оставляя только сам блик от линзы и давая нам тот же самый эффект, который мы изначально имели, только на этот раз, на отдельном слое:
Тот же эффект бликов объектива был применен без ущерба для оригинальной фотографии.
Поскольку блик объектива теперь находится на отдельном слое над изображением, мы можем включить и выключить его, просто щелкнув значок видимости слоя (глазное яблоко) в крайнем левом углу слоя 1. Нажмите его один раз, чтобы выключить блик объектива. Нажмите еще раз, чтобы снова включить:
Нажмите его один раз, чтобы выключить блик объектива. Нажмите еще раз, чтобы снова включить:
Нажмите на значок видимости слоя, чтобы показать или скрыть блики в окне документа.
Шаг 7: понизьте непрозрачность бликов объектива (необязательно)
Еще одно преимущество наличия бликов на собственном слое состоит в том, что мы можем уменьшить его интенсивность, если необходимо, уменьшив непрозрачность слоя 1. Вы найдете опцию «Непрозрачность» прямо напротив опции режима наложения в верхней части палитры «Слои». Чем ниже вы устанавливаете непрозрачность, тем более тонкими будут блики объектива в документе:
Снижение непрозрачности слоя 1 уменьшает интенсивность бликов объектива.
Здесь я уменьшил непрозрачность до 50%, дав мне гораздо более тонкий эффект блика:
Более тонкий эффект вспышки.
Обязательно сохраните изображение в виде файла PSD Photoshop, когда все будет готово, чтобы сохранить слои в целости и сохранности на случай, если вам когда-нибудь понадобится вернуться к исходному изображению без эффекта блика.
Как в фотошопе сделать эффект фишай
Создаём в Фотошоп псевдо эффект Рыбий глаз
В этом уроке вы узнаете, как обычную уличную фотографию сделать более художественной, благодаря различным инструментам программы Photoshop и их настройкам. Так же в уроке вы найдете несколько новых полезных возможностей, начиная с версии Photoshop CS6. Но не волнуйтесь, большинство из этих новых опций при случае могут быть заменены. Вот исходная фотография.А это результат после изучения и применения шагов урока.
При прохождения этого урока автор предлагает для использования свой файл формата Raw, который вы можете скачать здесь. Теперь откройте Photoshop и загрузите этот файл в меню Файл – Открыть как — Camera Raw (File — Open as — Camera Raw).
Для того чтобы применить к изображению настройки точно такие же, как в уроке, Вы можете скачать файл настроек и загрузить его, используя выпадающее меню (отмечено на скриншоте ниже). Так же Вы можете сохранить эти настройки в пресетах Camera Raw.
Примечание переводчика: Если при попытке загрузки файла настроек вы вместо скачивания переходите к коду, то нужно правой кнопкой мыши кликнуть на слове «настроек» и выбрать опцию Сохранить по ссылке как или Сохранить объект как..
Используя вкладку Тоновая кривая (Tone Curve panel) поиграйте с контрастом. Корректируйте кривую, добавляя и двигая точки во вкладке Точечная (Point), или просто используйте уже настроенную кривую, благодаря загруженным ранее настройкам.
Ниже настройки панели HSL Градации серого (HSL Grayscale).
Примените Градуированный фильтр (Graduated filter) к области неба. На скриншоте Вы можете видеть больше опций для фильтра, чем в более старых версиях плагина Camera Raw, это же касается и инструмента Корректирующая кисть (Adjustment Brush).
Откройте изображение после коррекции в Camera Raw. Есть несколько способов, достичь эффект линзы «рыбий глаз». Например, это новая функция в CS6, которая находится в меню Фильтр – Адаптивный широкий угол (Filter — Wide Angle), затем Фильтр – Коррекция дисторсии (Filter — Lens Correction) и ещё опция из трансформации – Деформация (Warp). В этом изображении автор урока предпочитает использовать именно Деформацию (Warp), хоть это и несколько специфический путь для достижения эффекта, но на небе присутствуют провода, и они составляют часть композиции, которую можно сделать более интересной. Дублируйте фоновый слой с фото и идите в меню Редактирование – Трансформирование – Деформация (Edit — Transform — Warp), выберите в выпадающем меню вариант Надутый (Inflate). Поставьте настройки как на скриншоте и примените трансформацию.
Есть несколько способов, достичь эффект линзы «рыбий глаз». Например, это новая функция в CS6, которая находится в меню Фильтр – Адаптивный широкий угол (Filter — Wide Angle), затем Фильтр – Коррекция дисторсии (Filter — Lens Correction) и ещё опция из трансформации – Деформация (Warp). В этом изображении автор урока предпочитает использовать именно Деформацию (Warp), хоть это и несколько специфический путь для достижения эффекта, но на небе присутствуют провода, и они составляют часть композиции, которую можно сделать более интересной. Дублируйте фоновый слой с фото и идите в меню Редактирование – Трансформирование – Деформация (Edit — Transform — Warp), выберите в выпадающем меню вариант Надутый (Inflate). Поставьте настройки как на скриншоте и примените трансформацию.
Переместите этот слой немного вниз, чтобы увеличить пространство с областью неба, вы должны увидеть оригинальный фоновый слой в верхней части изображения. Снова идите в меню Редактирование – Трансформирование – Деформация (Edit > Transform > Warp) и на этот раз выберите вариант деформации Рыбий глаз (Fisheye).
У нас получается вот такой результат с изображением после трансформации. Сократите немного картинку к левому и правому краю документа. Не обращайте внимание на отсутствующие после деформации области по краям слоя, вы их подкорректируете с помощью инструмента заливка С учётом содержимого (Content-Aware).
Теперь слейте вместе Ctrl+Е обработанную деформацией копию и оригинальный фоновый слой. Исправим нижние углы. Выберите область, которую нужно исправить, это можно сделать с помощью инструмента Лассо (Lasso Tool). Пройдите в меню Редактирование – Выполнить заливку – С учётом содержимого (Edit — Fill — Content- Aware). Эта опция появилась в Photoshop с версии CS5, поэтому, если у вас версия ниже, для редактирования можно использовать инструменты Заплатка(Patch Tool) и Штамп(Stamp Tool).
Сделайте то же самое для других областей внизу изображения.
Теперь исправим верхнюю часть фотографии. Возможно, все эти ухищрения вам будут не нужны, если у вас снимок с хорошей композицией, но в некоторых случаях они могут быть полезны.
Выберите инструмент Точечная восстанавливающая кисть(Spot Heal Brush Tool) в режиме С учётом содержимого (Content-Aware) и скройте нежелательные участки, а так же чёткие края.
У вас должно получиться примерно так.
Серое здание на заднем плане выглядит неинтересно в этой композиции, и мы его заменим. Для этого дублируйте слой с применённым уже эффектом и коррекциями и добавьте маску слоя. Сотрите все ненужные объекты, используя чёрную кисть. После работы с маской, если вы сделаете нижний слой невидимым, то увидите прозрачную область, как на втором скриншоте ниже. А сейчас сделайте активным слой с маской и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) выделите серое здание на фото. Затем залейте выделенную область в меню Редактирование – Выполнить заливку – С учётом содержимого (Edit — Fill — Content- Aware). Маска слоя защитит скрытые здания и низ изображения от действия заливки.
Это результат заливки с С учётом содержимого (Edit — Fill — Content- Aware).
Объедините слои и выберите меню Фильтр – Коррекция дисторсии (Lens Correction). Во вкладке Заказная (Custom) примените эффект виньетки. Настройки ниже на скриншоте.
Теперь идите в меню Изображение – Коррекция – Тонирование HDR (Image — Adjustments — HDR toning) и поиграйте с настройками.
Дублируйте слой после применения тонирования, поставьте ему режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 45%.
И это результат!
Автор: Alexandra Fomicheva
Создаем эффект Рыбьего глаза в Фотошопе
«Рыбий глаз» — эффект выпуклости в центральной части снимка. Достигается применением специальных объективов либо манипуляциями в фото редакторах, в нашем случае — в Фотошопе. Стоит также заметить, что некоторые современные экшен-камеры создают такой эффект безо всяких дополнительных действий.
Эффект рыбьего глаза
Для начала выберем исходное изображение для урока. Сегодня будем работать со снимком одного из районов Токио.
Искажение изображения
Эффект рыбьего глаза создается буквально несколькими действиями.
- Открываем исходник в редакторе и создаем копию фона сочетанием клавиш CTRL+J.
- Затем вызываем инструмент под названием «Свободное трансформирование». Сделать это можно сочетанием клавиш CTRL+T, после чего на слое (копии) появится рамка с маркерами для трансформации.
- Нажимаем ПКМ по холсту и выбираем функцию «Деформация».
- На верхней панели настроек ищем выпадающий список с пресетами и выбираем один из них под названием «Рыбий глаз».
После нажатия увидим вот такую, уже искаженную, рамку с единственной центральной точкой. Перемещая данную точку в вертикальной плоскости можно менять силу искажения изображения. Если эффект устраивает, то нажимаем клавишу Ввод на клавиатуре.
На этом можно было бы и остановиться, но лучшим решением будет еще немного подчеркнуть центральную часть фото и затонировать его.
Добавление виньетки
- Создаем новый корректирующий слой в палитре, который называется «Цвет», либо, в зависимости от варианта перевода, «Заливка цветом».
После выбора корректирующего слоя откроется окно настройки цвета, нам понадобится черный.
- Переходим на маску корректирующего слоя.
- Выбираем инструмент «Градиент» и настраиваем его.
На верхней панели выбираем самый первый градиент в палитре, тип – «Радиальный».
- Кликаем ЛКМ в центре холста и, не отпуская кнопку мыши, тянем градиент к любому углу.
- Снижаем непрозрачность корректирующего слоя до 25-30%.
В результате получаем вот такую виньетку:
Тонирование
Тонирование хоть и не является обязательным шагом, но придаст снимку больше загадочности.
- Создаем новый корректирующий слой «Кривые».
- В окне настроек слоя (открывается автоматически) переходим в синий канал,
ставим на кривой две точки и выгибаем ее (кривую), как на скриншоте.

- Слой с виньеткой помещаем над слоем с кривыми.
Итог нашей сегодняшней деятельности:
Данный эффект отлично смотрится на панорамах и городских пейзажах. С его помощью можно имитировать винтажную фотосъемку.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТФишай-эффект в Photoshop
Как в фотошопе добиться фишай-эффекта? Точно повторить этот эффект нельзя, а вот имитировать можно. Для этого у нас есть два способа, это через опцию «свободное трансформирование» (free transform), а можно с помощью плагина. Смотрим оба способа.
Работать будем с этой картинкой:
Способ 1. Свободное трансфомирование
1) Сначала создадим контур видимой области. Для этого выбираем инструмент Эллипс (U). Ставим галочку в верхнем меню на «контуры».
2) Зажав Shift, тянем круг по центру нашей картинки.
3) Создаём новый верхний слой и Переходим в меню слои — вкладка «Контуры».
4) Выбираем инструмент Кисть и устанавливаем ей нужный нам чёрный цвет и ширину.. 2-3xp. На иконке контура жмём правой кнопкой мыши — выполнить обводку контура (stroke path). Контур удаляем.
5) Выбираем свободное трансформирование («М» и затем правая кнопка мыши) — и в верхнем меню кнопка деформация
6) Постепенно, потягивая направляющие, деформируем нашу картинку в шар.
7) Обрезаем в квадрат (Рамка, «С»). Недостатки можно закрасить чёрной кистью. (Или скрыть маской)
8) Обьединяем слой с контуром и самой картинкой. Затём размоем края изображения. Для этого выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии.
9) Теперь нам нужно размыть края чёрного фона, не размывая картинку. Выбираем инструмент Овальная область (M), и, зажав Shift, растягиваем круг размером чуть меньше нашего «глаза» и центрируем его.
10) Жмём в левом меню Layers (Слои) — создать векторную маску.
11) Размоем края маски. Для этого сделаем её активной в меню Layers, кликнув на неё. Затем выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии. готово.
Способ 2. Плагин Image Trends Fisheye Hemi
А можно всё сделать более надёжно — с помощью плагина Image Trends Fisheye Hemi Скачать его можно тут — версия v1.1.4. Плагин сам имитирует эффект рыбьего глаза, причём старается сглаживать искажения и не уродовать лица людей.
Скачали — устанавливаем: 1) Пускаем Setup 2) Из папки crack копируем все крякнутые файлы в папку установкой. 3) Запускаем reg.reg 4) Копируем все 3 файла с расширением.8bf в папку Фотошопа Program FilesAdobeAdobe Photoshop CS3Plug-InsFilters
Так, готово. Теперь создаём эффект от фотоаппарата с линзой fisheye.
1) Для этого откроем нашу фотку. Есть такой минус — лучше будет, если обрезать её до квадратного состояния. С Прямоугольником эффект не будет работь в полной мере. Затем применим к ней Filter — Image Trends inc — и любой из фильтров (верхний сильнее всего искривляет).
Повторюсь,это всего лишь имитация,так как у настоящей линзы совсем другой эффект.Это пояснение скорее для случайно зашедших в этот блог профессиональных фотографов,которые так и скажут,это не Фишай-это хрень. С лирикой закончили,теперь собственно к уроку.Он прост,как и многое в этом блоге. И так…Открываем фото,создаём новый пустой слой Ctrl+Shift+N.Берём инструмент Овальная область,ставим крестик на область выделения(примерно по центру фотографии),зажимаем ЛКМ+Shift+Alt тянем овал,точнее круг.Шифт придаёт идеально круглую форму,Альт-увеличение круга происходит из центра. Далее жмём ПКМ и Выполнить обводку,чёрный цвет,5 пикселей.Обводкой мы определим зону “линзы”. Снимаем выделение Ctrl+D.Переходим на основной слой и снимаем с него “замок” (2 клика по слою и Ок). Жмём Ctrl+T,затем ПКМ и Деформация.Теперь аккуратно “запихиваем” фото в обозначенный круг,начиная с краёв,всё что в круге не трогаем!. Жмём Enter,по окончанию деформации. Теперь переходим на слой с кругом,зажимаем Ctrl и кликаем по миниатюре слоя,появилось выделение,инвертируем его нажав Ctrl+Shift+I.Берём инструмент Ведро и заливаем чёрным. Находясь на этом слое заходим в Фильтр-Размытие при малой глубине резкости (можно и по Гауссу,но мне этот фильтр больше нравится). Переходим на нижний слой,жмём Ctrl+T,зажимаем Shift+Alt и тянем рамку,чтобы картинка уместилась в круг. Ну вот и всё.Таким нехитрым и простым способом мы сымитировали FishEye.
Снимаем выделение Ctrl+D.Переходим на основной слой и снимаем с него “замок” (2 клика по слою и Ок). Жмём Ctrl+T,затем ПКМ и Деформация.Теперь аккуратно “запихиваем” фото в обозначенный круг,начиная с краёв,всё что в круге не трогаем!. Жмём Enter,по окончанию деформации. Теперь переходим на слой с кругом,зажимаем Ctrl и кликаем по миниатюре слоя,появилось выделение,инвертируем его нажав Ctrl+Shift+I.Берём инструмент Ведро и заливаем чёрным. Находясь на этом слое заходим в Фильтр-Размытие при малой глубине резкости (можно и по Гауссу,но мне этот фильтр больше нравится). Переходим на нижний слой,жмём Ctrl+T,зажимаем Shift+Alt и тянем рамку,чтобы картинка уместилась в круг. Ну вот и всё.Таким нехитрым и простым способом мы сымитировали FishEye.
Ещё несколько способов сделать имитацию FishEyE ,один из них с помощью плагина Flexify 2.
Как сделать лупу в фотошопе
Что нужно, чтобы сделать «эффект лупы»…
3 фото.
1 – лупа.
2 – фон.
3 – увеличиваемый объект.
4 — Программа фотошоп.
Разберемся с лупой. Нам нужен прозрачный фон, а не белый.
Идем в лассо – прямолинейное лассо. Увеличиваем до удобного для нас размера и выделяем нашу лупу.
Идем в редактировать — скопировать.
Создадим новый, идем в файл – новый. Выйдет новое окно.
Содержимое фона –нужно выбрать прозрачный. Размер не меньше чем наша лупа.
Получился фон в квадратик, что говорит о том, что это прозрачный фон.
Жмем вставить. Внутри лупы еще остался старый фон, берем резинку и стираем все внутри.
И вот, что у вас должно получиться.
Так как самый большой файл №3 — это фон, то можно накладывать все на него.
Берем нашу лупу и пчелу и кидаем все на наш фон. Как это сделать?
Можно сделать простым перетаскиванием. В шапке фотошопа ищем такой значок – окна и поставим такой, который выделен.
Берем одно фото за другим и просто перетаскиваем на наш фон.
Не путать слово окно и значок окно.
Смотрим наши слои, что получилось. У нас 3 фото = 3 слоя.
Их нужно расставить именно таким образом, что задний фон должен быть на заднем фоне, лупа на переднем, а пчела между ними. Это можно сделать с помощью монтажа.
Идем слой – ищем строку монтаж и кликая по слоям в этом окошке, перемещаем все слои в нужном нам порядке.
Это окно можно найти в слове «окна» — нужно поставить галочку напротив «слои».
Или же просто кликнуть F7.
Можно работать только с выделенным слоем.
Выделим слой с пчелой и уменьшим его, чтобы пчела попала целиком в лупу.
Выключим задний фон и поработаем со слоем пчела. Возьмем резинку и сотрем все, что нам не нужно.
Включаем задний фон.
Вот, что у нас получилось.
2016-12-29 / Вр:12:45 / просмотров: 13506
Всем привет!
Пришло время уроков Фотошопа.
В этой статье я расскажу, как нарисовать в Фотошопе увеличительное стекло (лупу) и передать правильное отражение в ней.
После того, как будут пройдены все этапы, у вас получится вот такое:
Для урока я буду использовать вот такое фото:
Сохраните себе и откройте это изображение в Фотошопе.
Конечно же, не обязательно использовать именно эту картинку, можете найти в интернете любую другую картинку.
Выберите из инструментов слева « Овальное выделение »
Чтобы нарисовать ровный круг, нажмите и держите клавишу « Shift » когда мышкой начнете наводить овальное выделение.
Теперь нажмите на клавиатуре клавиши « Ctrl+J ». Вы получите дублированную выделенную зону на новый слой:
Вернитесь к первому слою « Слой 1 ». Это изображение нужно немного уменьшить. На клавиатуре нажмите « Ctrl+T » и сверху пропишите 85% к Ш ирине и В ысоте:
Потом жмите на галочку правее:
Теперь переходим к « Слою 2 » и жмём в меню «Выделение» => «Выделить снова» .
Дальше жмите в меню на «Фильтр» => «Искажение» => «Сферизация» с такими настройками: « Количество — 80% ». Жмите « ОК »:
Жмите « ОК »:
Вот такой результат должен получиться у вас:
К этому же слою применим некоторые эффекты. Выберите в верхнем меню «Слои» = > «Стиль слоя» = > «Внутренняя тень» с такими настройками:
Изображение можно увеличить
Добавим для реалистичности отблиск на лупе
Создайте новый слой.
Из инструментов слева выберите « Овальное выделение » . Нарисуйте и залейте белым цветом вот такой кружочек, как у меня на картинке:
Снимите выделение и нажмите для « Слой 3 » с бликом «Фильтр» => «Размытие» => «Размытие по Гауссу…» . Выберите 17 пикс.
Вот так примерно получится у вас:
Теперь создадим еще один слой для второго блика. Только блик будет поменьше и без размытия, как у меня на рисунке:
Делаем оправу для лупы
Придерживая клавишу «Ctrl» выберите « Слой 2 » для выделения. Теперь создайте и перейдите на новый слой. Закрасьте его цветом #202020 :
Теперь в меню нажмите «Выделение» => «Модификация» => «Сжать» и выберите там « Сжать на » 7 пикселей . Теперь нажмите на кнопку «Delete» для очистки выделенного участка:
Теперь нажмите на кнопку «Delete» для очистки выделенного участка:
Теперь дублируйте Слой 5 (этот же) и назад вернитесь к тому же слою ( Слой 5 ).
Выберите в «Слои» = > «Стиль слоя» = > «Наложение градиента» с такими настройками:
Сместите этот слой немного ниже:
Создайте «Дубликат слоя» и сместите еще ниже и так 3-и раза :
Теперь сделаем ручку.
Создайте новый слой. Выберите инструмент « Прямоугольное выделение » , выделите и залейте « Градиентом » так, как на картинке:
Создайте еще один слой. Выберите инструмент « Прямоугольное выделение » , выделите и залейте « Градиентом » только потемнее , так, как на картинке:
Объедините слои ручки. Чтобы повернуть ручку, нажмите «Редактирование» => «Трансформирование» => «Поворот» . Поворачиваем и двигаем ручку так, чтобы красиво и реалистично смотрелось.
Примерно так как у меня:
Вот такая лупа получилась у меня. Наверно, было бы проще видео урок сделать, чем строчить такую статью с кучей изображений. Если у кого-то не выходит, пишите в комментариях, буду делать видео-урок по этой теме.
Наверно, было бы проще видео урок сделать, чем строчить такую статью с кучей изображений. Если у кого-то не выходит, пишите в комментариях, буду делать видео-урок по этой теме.
Полезное на сайте
Смотреть видеоурок
Создаем эффект лупы при помощи программы Фотошоп
Вам потребуется Фотошоп 7 или выше.
1.Создаем документ нужного размера (файл — новый), в режиме RGB с прозрачным фоном. В нашем примере использовался документ размером 500Х300 пикселей.
2.Заливаем документ понравившемся Вам цветом, при помощи инструмента «Заливка». Активируем инструмент «Текст» и черным цветом набираем нужную надпись (надпись появится у Вас на новом слое).
3.Выбираем инструмент «Овальное выделение» и при нажатой клавише Shift делаем круглое выделение.
4.Применяем фильтр СФЕРИЗАЦИЯ (фильтр — искажение — сферизация) с параметрами как на рисунке. Перед тем как откроется окно фильтра программа задаст запрос о растрации текста. нажимаем ОК.
нажимаем ОК.
5.Теперь нарисуем саму лупу, для этого не снимая выделения создаем новый слой, нажав на значек «Создать новый слой» в нижней части панели СЛОИ. Применяем команду РЕДАКТИРОВАНИЕ — ОБВОДКА, выбираем черный цвет и размер обводки 10 пикселей.
6.Активируем инструмент кисть и дорисовываем ручку лупы и нужные детали. Двойным левым кликом по строке слоя вызываем окно «Стили слоя» и выбираем стиль ТИСНЕНИЕ с параметрами как на рисунке.
7.Не снимая выделения создаем новый слой и заливаем выделение белым цветом при помощи инструмента «Заливка». Двойным левым кликом по слою вызываем окно «Стили слоя» выбираем ОПЦИИ СМЕШЕНИЯ:ПОЛЬЗОВАТЕЛЬСКИЕ в РАСШИРЕННЫХ СМЕШЕНИЯХ ставим «Заполнить полупрозрачность» 0%. Теперь выбираем стиль ВНУТРЕННЯЯ ТЕНЬ и ВНУТРЕННЕЕ СВЕЧЕНИЕ и устанавливаем параметры как на рисунке.
8.Уменьшаем выделение на 30 пикселей ВЫДЕЛЕНИЕ — МОДИФИКАЦИЯ — СЖАТЬ. Растушевываем выделение на 3 пикселя ВЫДЕЛЕНИЕ — РАСТУШЕВКА. Создаем новый слой.
Создаем новый слой.
9.Активируем инструмент «Кисть», выбираем мягкую кисть размером 45 пикселей, на панели задач инструмента устанавливаем НЕПРОЗРАЧНОСТЬ 60% и белым цветом проводим по краю выделения (внутри выделения), создавая тем самым блик на нашей лупе.
При необходимости Вы можете добавить стили слоя к надписи.
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля «Текст комментария» и «Имя» обязательны для заполнения
Проверьте в каком режиме Ваш документ, должен быть RGB (изображение-режим-RGB), т.к. в других режимах не все фильтры активны.
Панти
05:09:2010
В некоторых версиях программы Фильтры будут неактивны пока текст не растрирован. Для того, чтобы растрировать текст правым кликом по строке слоя с текстом на палитре Слои вызываем меню и выбираем пункт «Растрировать текст», а уже после этого применяем фильтр.
Панти
04:09:2010
В разных версиях программы перевод может быть разным. Поэтому снизим прозрачность заливки до 0%, только не через стили слоя (остальные стили делаем по уроку). Активируем нужный слой (кликнув по нему) и устанавливаем ему Заливку 0% (не путайте с Непрозрачностью, Заливка находится под Непрозрачностью), так видимость стилей будет 100%, а заливка исчезнет.
Поэтому снизим прозрачность заливки до 0%, только не через стили слоя (остальные стили делаем по уроку). Активируем нужный слой (кликнув по нему) и устанавливаем ему Заливку 0% (не путайте с Непрозрачностью, Заливка находится под Непрозрачностью), так видимость стилей будет 100%, а заливка исчезнет.
Панти
29:11:2009
В этой статье я расскажу вам про 8 способов увеличить или уменьшить изображение в Photoshop.
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Низкая
Дата: 31.07.2011
Обновлено: 25.08.2017
1-й способ:
Увеличивать и уменьшать в Photoshop достаточно просто, если мышка ваша с колесиком.
Зажав клавишу Alt вы сможете увеличить изображение, если будете крутить колесик от себя, и наоборот, крутите к себе — уменьшаете.
2-й способ:
Иногда нам бывает нужно увеличить изображение на какой-то определенный размер (в процентах), для этого вы можете воспользоваться следующей строкой настройки (она находится внизу вашего открытого рабочего изображения):
Например, вы хотите поменять значение 89,21% на 200%. Просто удалите это значение и введите новое.
Просто удалите это значение и введите новое.
Нажмите Enter.
Иногда эта строка бывает неактивна. В этом случае обратитесь в меню Window (Окно), выберите строку Status Bar и поставьте галочку напротив нее.
Заметьте: в версии Photoshop CS2 каждый рабочий документ будет иметь строку состояния, а в ранних версиях всего одна строка состояния, которая едина для всех рабочих окон и находится она в самом низу главного окна.
3-й способ:
Вы можете моментально придать документу размер в 100% дважды кликая на инструменте Лупа (Zoom Tool) в панеле инструментов. То же самое у вас получится, если нажмете комбинацию клавиш Alt+Ctrl+0. Размер в 100% еще называют актуальными пикселями.
Увеличивание изображения до 100% бывает очень полезно (это вид 1 к 1) особенно когда вы хотите увидеть неискаженный, настоящий вид изображения.
Позвольте показать, что это значит:
Масштаб 100%:
Масштаб 90%:
Масштаб 110%:
Вы уже и сами прекрасно заметили, как менялось изображение от увеличения или уменьшения масштаба.
В оригинальном масштабе 100% линия гладкая. А 90% или 110% уже искажает изображение.
Получается так, что любое изменение размеров изображения, будь то инструмент Лупа или команды Image — Image Size (Изображение — Размер изображения / Сочетание клавиш «Alt+Ctrl+I»), влияет на качество.
Одна разница в случае с Image — Image Size (Изображение — Размер изображения) изменения имеют законченный характер и сразу же влияют на качество.
А инструмент Лупа сама по себе не наносит никакого вреда изображению — она просто меняет вид просмотра, но не качество.
Вы можете крутить колесик туда-сюда, все равно качество не меняется.
4-й способ:
Мы также можем подогнать размер изображения под существующее рабочее окно.
И мы делаем это дважды кликнув на инструменте — Рука (Hand Tool) (горячая клавиша H) в панели инструментов.
То же самое можно сделать нажав комбинацию клавиш Ctrl+0.
Кстати, когда у вас активен инструмент — Лупа вы можете заметить наверху в настройках данного такие три кнопки:
Кнопка Actual Pixels (Актуальные пиксели) позволяет вам увеличить размер до 100%.
Кнопка Fit On Screen (растянуть на весь экран) позволяет разместить изображение на весь экран, точно так же как происходило в случае с (или клавиши).
Кнопка Print Size показывает изображение в таком виде, в котором оно пойдет на печать.
5-й способ:
Еще один метод увеличивать или уменьшать инструментом Лупа (горячая клавиша Z).
Откройте изображение, выберите инструмент Лупа и наведите курсор на изображение, вы увидите такой значок , то означает, что вы можете увеличить всего лишь за один щелчок мыши.
А теперь зажмите клавишу Alt и. вы тут же увидите значок уменьшения .
6-й способ:
Вы можете вызвать инструмент Лупа по другому.
Кликните например на другой инструмент — пусть это будет выделение .
Теперь зажмите Ctrl+пробел (одной рукой), затем кликая мышкой вы можете увеличить.
Аналогично зажмите Alt+пробел (одной рукой) и кнопка мыши будет уменьшать.
А теперь освободите все три клавиши, и вы снова вернетесь к инструменту выделения.
Кроме того, вы можете увеличивать и уменьшать даже когда выделение или любой другой инструмент активны на изображении — зажмите кавишу Alt и покрутите колесиком мыши.
7-й способ:
Изменять размер можно еще так:
«Ctrl +» и «Ctrl —» , без разницы какой инструмент выбран.
8-й способ:
Увеличивать одну определенную область тоже очень легко. Выберите инструмент Лупа в панели инструментов и используйте мышь, чтобы выделить область для увеличения.
Изучите все варианты увеличения и уменьшения изображения и выберите для себя самые удобные, чтобы применять их постоянно.
Подробнее про масштаб можно узнать в статье — Изучаем основы масштабирования в Фотошоп
Эффект Линзы в CorelDRAW; как сделать эффект изображения в линзе – видео урок TeachVideo
Эффект изображения в линзе в CorelDRAW
«Линза» входит в состав многих приемов искажения, иллюзии и деформации объектов. Мы будем применять этот эффект в других уроках: «Стеклянный текст», «Прозрачная WEB-кнопка».
В рамках этого урока мы рассмотрим, как применять эффекты линзы, рассмотрим типы искажений и выполним несколько упражнений.
Эффект «Линза» применяется к простому векторному объекту, избавленному от заливки и абриса.![]() Далее объект устанавливается поверх любого другого изображения, причем неважно: растрового или векторного. В следующем упражнении мы применим линзу к импортированному растровому изображению.
Далее объект устанавливается поверх любого другого изображения, причем неважно: растрового или векторного. В следующем упражнении мы применим линзу к импортированному растровому изображению.
Выполните «Файл — Импорт», выберите любое растровое изображение.
Создайте окружность инструментом «Эллипс» и выполните команду «Эффекты – Линза» (Alt + F3).
Выберите тип линзы в списке в окне настройки. Например, выберите режим «Увеличение».
Укажите необходимые параметры (здесь: Количество 3,5).
При необходимости переместите эллипс в другое место: эффект линзы теперь будет применен к другой части фотографии.
Можно предварительно просмотреть различные типы линз в реальном времени, прежде чем автоматически применять для рисунка одну из них. Это можно сделать, нажав кнопку «Заблокировать», а затем выбрав для предварительного просмотра линзу и параметры. Когда будет определено, какую линзу следует использовать, повторно нажмите кнопку Заблокировать, а затем кнопку Применить.
Как вы можете заметить, изображение под эллипсом исказилось и стало выглядеть, будто вы смотрите на него через увеличительное стекло.
Дополнительные параметры
Стоит отметить, что для разных режимов линзы имеются индивидуальные настройки. Некоторые из них:
1. Параметр «Застывшая» позволит зафиксировать точку просмотра. Теперь при перемещении линзы ее содержание не будет изменяться.
2. Параметр «Точка зрения» и кнопка «Изменить», позволит выбрать точку обзора линзы.
Особенно полезны эти настройки при использовании режима «Рыбий глаз»
Режимы (типы) линзы
Таблица 1 Типы линз
Линза — Описание
Яркость — Позволяет делать области объекта более светлыми или темными, а также устанавливать степень яркости и затемнения.
Сложение цветов — Позволяет имитировать аддитивную световую модель. Цвета объектов, находящихся под линзой, добавляются к цвету линзы, создавая эффект смешивания цветов света. Можно выбрать цвет, который будет добавлен, и его насыщенность.
Можно выбрать цвет, который будет добавлен, и его насыщенность.
Цветовой фильтр — Позволяет просматривать область объекта таким образом, что виден только черный цвет объекта и цвет линзы. Например, если на растровое изображение поместить линзу цветового фильтра для зеленого, то через линзу будут видны все цвета, кроме зеленого и черного.
Специальная палитра — Позволяет изменять все цвета области объекта, которая находится под линзой, на любой цвет внутри заданного диапазона двух цветов. Можно выбрать начальный и конечный цвета диапазона, а также последовательность изменения этих двух цветов. Последовательность изменения может иметь порядок, соответствующий порядку цветового спектра или обратный ему.
Рыбий глаз — Позволяет искажать, увеличивать или сокращать объекты под линзой в соответствии с заданным значением в процентах.
Температурная карта — Позволяет создавать эффект инфракрасного изображения путем имитации уровней нагрева цветов на областях под линзой.
Инвертировать — Позволяет изменять цвета под линзой на дополнительные цвета CMYK. Дополнительные цвета — это цвета, находящиеся напротив друг друга в цветовом круге.
Увеличение — Позволяет увеличивать область объекта в заданной степени. Линза увеличения отменяет исходную заливку объекта, и объект выглядит прозрачным.
Оттенки серого — Позволяет изменять цвета областей объекта, которые находятся под линзой, на соответствующие оттенки серого цвета. Лизы оттенков серого особенно эффективны при создании оттенков с эффектом сепии.
Прозрачность — При использовании линзы этого типа поверхность объекта напоминает слегка окрашенную пленку или стекло.
Каркас — Позволяет отобразить область объекта под линзой с выбранным цветом абриса или заливки.
Например, если задать для абриса красный цвет, а для заливки — синий, на всех областях под линзой абрис будет отображаться красным, а заливка — синим.
Например:
Режим «Специальная палитра» позволяет изменять все цвета области объекта, находящейся под линзой, выбирая для этой области любой цвет внутри заданного диапазона двух цветов. В окне настроек для данного режима можно выбрать начальный и конечный цвета диапазона, а также последовательность изменения этих двух цветов.
Также некоторые линзы являются эффектами прямого действия и не имеют особых настроек, например, Режим «Инвертировать» просто создает негатив выделенной области:
Таким образом, эффект линзы позволяет добиться новых эффектов при рисовании и дизайнерском оформлении изображения.
Как грамотно добавить блик к вашей фотографии, Урок фотошоп.
В этом уроке мы разберем вашу фотографию при помощи объектива. Добавление эффекта таким не изменит реалистичность фотографии. Для этого нам будет нужно добавить этот блик с помощью популярного фильтра «Блик», а затем произвести с ним некоторые манипуляции, т. к. сам по себе эффект данного фильтра плохая реалистичность фотографий.
к. сам по себе эффект данного фильтра плохая реалистичность фотографий.
Вот наш финальный результат.
А это наше исходное изображение
ШАГ 1
Итак, применим к нашей фотографии фильтр «Блик», для этого пройдем в меню Filter / Filter , далее Render / Рендеринг , и выбирем Lens Flare / Блик.
Откроется диалоговое окно, в котором можно смоделировать разные виды бликов. В этом диалоговом окне установим следующие настройки Вид объектива 50–300 мм Zoom / Трансфокатор 50–300 мм , далее поместим источник блика в то место нашей фотографии, где у нас находится солнце, для этого просто кликните в нужном месте фотопревью.
Как только местоположение источника блика вас устроит нажимайте OK.
. В итоге мы получили такой результат, как бы его и не стали бы заморачиваться дальше, т.к. фото смотрится хорошо. НО, если приглядеться то станет видно главную проблему эффекта. Эффект блика черезчур яркий, это грубая, незаметная не наметанному глазу. Поэтому работаем дальше.
ШАГ 2
Отменим действие фильтра или комбинацию клавиш CTRL-Z , кликнув меню Редактировать / Редактировать и далее Отменить блики / Отменить Блик.
ШАГ 3
Создадим новый воздушный фильтр на значек как на рисунке ниже.
ШАГ 4
Зальем этот новый пустой слой черным цветом, сделать это можно следующим образом. Идем в меню Редактировать / Редактировать, далее Заполнить / Выполнить заливку
И в открывшемся диалоговом окне выбираем черный цвет, как на рисунке ниже.
Нажимаем ОК и фотошоп зальет новый слой черным цветом скрыв нашу фотографию.
ШАГ 5
Теперь используем повторно фильтр Блик к этому черному слою, фотошоп пока помнит все установленные параметры фильтра, в том числе и положение источника блика, чтобы их применить к новому слою, нажмем комбинации клавиш Ctrl + F.
Вот, что мы получаем.
ШАГ 6
Теперь изменим режим наложение для черного слоя с бликом на Экран / Осветление
В итоге черный фон исчезнет и останется тот же самый эффект блика, только на отдельном слое.
Так как фотогрфия и линзы находятся на разных слоях, мы без проблем можем выключить блик, кликнув на значек глаза.
ШАГ 7
Еще одна выгода блика на отдельном слое в том, что можно сбавить его интенсивность, для этого убавим непрозрачность.
Вуаля, вот такой результат получился с непрозрачностью 50%
Теперь сохранив результат в формате PSD.
Эффект блик в фотошопе
В этом уроке мы рассмотрим, используя слои и режимы наложения Photoshop, можно легко добавить эффект Блик к изображению без внесения каких — либо постоянных изменений в исходной фотографии.
Мы начнем с того, что добавим эффект Блик и расположим его там, где нам необходимо. Затем, чтобы у нас была возможность в любой момент времени изменить этот эффект или убрать его совсем, мы отменим этот эффект, добавим новый слой, повторно применим Блик к этому слою.
Затем, используя функцию на аппликации с бликом с исходным изображением, подкорректируем результат и Все готово!
Чтобы получить действительно реалистичный эффект, лучше использовать изображение, где на самом деле присутствует источник света.
Я взял для семьи изображение на берегу моря.
Итак приступим.
Шаг1 Применение фильтра
Первое, что нам нужно сделать это добавить эффект блики к исходному изображению. Filter — Render — Lens Flare (Фильтр — Рендеринг — Блик)
При этом открывается диалоговое окно Lens Flare Блик
Фильтр Photoshop Cer смоделированный эффект Блики к изображению, и мы можем выбрать один из четырех различных типов линз в левом нижнем качестве.Каждый из них дает свой эффект. Вы можете попробовать, выделить их и увидеть, как каждый из них выглядит непосредственно в изображении. Я выберу по умолчанию в 50-300мм.
Кроме этого, можно регулировать яркость вспышки объектива путем перетаскивания ползунка Яркость влево или вправо, но опять же, выберу 80%. Ориентируйтесь по своему изображению.
, чтобы расположить саму вспышку там, где вы хотите, просто укажите внутри области предварительного просмотра. Вы также можете нажать и перетащить его.Для того чтобы сохранить эффект, визуально как можно более реалистичным, я помещаю его в источнике света в изображении.
Жмем на ОК и получаем вот такой результат.
Единственная проблема лишь в том, что мы применили непосредственно к самому изображению, и его невозможно будет редактировать в будущем, так как мы внесли окончательные изменения в исходное изображение.
Давайте рассмотрим вариант, когда мы можем применить эффект блик, не внося изменений в наше фото.
Шаг 2 Отмена фильтра
Делается это просто и быстро. Вкладка Edit — Отменить блик (Редактирование — Отменить Блик) в верхнем левом углу экрана.
Шаг 3 Добавляем новый пустой слой
Наша задача применить этот же эффект Блик, только теперь на новом слое, чтобы иметь возможность управлять эффектом не исследуя исходное изображение.
Нажимаем на значок создать слой на панели слоев. И назовем его блик.
Шаг 3 Делаем заливку нового слоя черным цветом.
Фотошоп не позволит нам выполнить эффект на пустом слое, поэтому заливаем его черным цветом.
Возвращаемся к владке Edit-Fill (Редактирование — Заливка)
При этом откроется диалоговое окно. В блоке выбираем Color — Цвет выбираем в палитре цветов черный цвет и ОК.
Шаг 4 Делаем заливку нового слоя черным цветом.
Вот, что у нас должно получиться.
Шаг 5 Применяем повторно фильтр Блик для созданного слоя.
Находим в верхней части экрана Filter — Lens Flare (Фильтр — Блик), обратите внимание, потому что этот эффект уже применяется, он появился первым во вкладке фильтра.
И вот результат.
Шаг 6. Применяем режим Смешивания (Наложения)
В слои панели выбираем Normal — Screen (Нормальный — Осветление)
Слой с черным цветом становится невидимым.Оставляя лишь блики на исходном изображении)
Все мы добились желаемого.
Можно лишь добавить несколько нюансов. Чтобы подкорректировать эффект, в панели слоев, «по умолчанию» Непрозрачность (Непрозрачность).
Такой вот эффект Блик получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.Нам будет очень приятно, если вы поделитесь с друзьями об этом уроке и напишите комментарий. Спасибо и творческих успехов.
Неразрушающий эффект бликов в фотошопе
В этом уроке «Эффекты Photoshop» мы узнаем, как режимы наложения слоев позволяют легко популярный эффект бликов объектива к фотографии, не внося постоянных изменений в наше изображение. Мы начнем с того, что добавим блик объектива как обычно, чтобы расположить его именно там, где мы хотим, чтобы мы хотим, затем мы отменим эффект, добавим новый слой, повторно применим блик объектива, используя удобное сочетание клавиш, и, наконец, мы смешаем блики объектива с использование одного из самых распространенных и используемых режимов приложения Photoshop.
Вот изображение, с которым я буду работать:
Исходное изображение.
Вот как это будет выглядеть после того, как мы добавили эффект бликов объектива. Важно отметить, что сама бликовая линза полностью отделена от изображения, поэтому, если я передумаю позже и решу, я могу легко удалить ее и к исходной фотографии:
Финальный эффект бликов.
Как добавить линзу без разрушения
Шаг 1: применимо фильтр размытия линзы
Когда наше изображение открыто в Photoshop, первое, что нам нужно сделать, это добавить блик на объективе, как обычно, если бы мы применяли его непосредственно к изображению .Несмотря на то, что мы собираемся отменить эффект, это дает нам возможность расположить блик объектива именно там, где мы этого хотим. Чтобы добавить блики на объективе, откройте меню « Фильтр» в верхней части экрана, выберите « Визуализация» , затем выберите « Вспышка объектива»:
Перейдите в Filter> Render> Lens Flare.
Это открывает диалоговое окно Lens Flare. Фильтр Lens Flare в Photoshop представляет собой эффект имитации бликов объектива, и мы можем выбрать один из четырех различных типов объективов (50-300 мм Zoom, 35mm Prime, 105mm Prime и Movie Prime) в разделе Lens Type на нижней части диалогового окна .Каждый из них даст нам другой тип вспышки. Выберите каждый, чтобы просмотреть эффект в области предварительного просмотра в верхней диалогового окна. Я собираюсь придерживаться стандартного 50-300-мм объектива с зумом. Вы также можете отрегулировать яркость бликов объектива, перетаскивая ползунок « Яркость» влево или вправо, но опять же, я буду придерживаться значений по умолчанию 100%.
link блик объектива в нужном месте, просто нажмите внутри области предварительного просмотра.Место, на которое вы нажимаете, становится центром вспышки. Я собираюсь прямо на заходящее солнце чуть выше людей, идущих по пляжу:
Нажмите внутри области предварительного просмотра, чтобы установить положение блика объектива.
Когда вы будете довольны типом и положением блика вашего объектива, нажмите OK, чтобы выйти из диалогового окна. Photoshop применит эффект к вашему изображению в окне документа. Вот как выглядит моя бликовая линза:
Первоначальный эффект бликов объектива.
Единственная проблема в том, что мы только что применили блик объектива непосредственно к самому изображению. Если бы я должен был сохранить изображение в этой точке и закрыть его, исходная фотография (без бликов на объективе) исчезла бы навсегда, и это не тот способ, которым вы хотите работать в Photoshop, особенно когда мы можем создать точно такой же Неразрушающий эффект, используя режимы наложения!
Шаг 2: отменить блик объектива
Теперь, когда мы точно знаем, где мы хотим, чтобы на изображении появилась блик объектива, давайте отменим эффект, перейдя в меню « Правка» в верхней части экрана и выбрав « Отменить блик» объектива ».Или, более быстрый способ изменить эффект — нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг:
Перейдите в «Правка»> «От блик объектива» нажмите нажмите Ctrl + Z (Победа) / Command + Z (Mac).
Шаг 3: Добавить новый пустой слой
Нажмите на значок нового слоя в нижней части палитры слоев. Photoshop добавит новый слой с именем «Слой 1» над фоновым слоем (это слой, на котором находится наше изображение):
Добавьте новый слой над фоновым слоем.
Шаг 4: заполните новый слой черным
Фотошоп не позволит нам применить фильтр Lens Flare к пустому слою, поэтому давайте закрасим слой цветом. Мы будем использовать черный цвет, который позволит легко смешать блики объектива с изображением позже. Вернитесь в меню Edit и выберите этот раз выберите Fill :
Нажмите в Edit> Fill.
Когда появится диалоговое окно Заполните, установите черный цвет, « Использовать» в разделе « Содержимое » в верхней части диалогового окна значение « Черный» :
Установите черный цвет, который вы хотите заполнить.
Нажмите ОК, чтобы выйти из диалогового окна. Photoshop заполняет новый слой черным, который заполняет окно документа черным, временно скрывая исходную фотографию из вида.
Шаг 5: повторно применили фильтр бликов линзы
Теперь, когда слой больше не пустой, мы можем повторно применить фильтр Lens Flare. Photoshop по-прежнему запоминает все настройки, которые мы использовали для фильтра в последний раз, когда мы его применяли, включая включение вспышки, поэтому все, что нам нужно сделать, это повторно применить его.Так как фильтр Lens Flare был последним фильтром, который мы использовали, мы можем быстро применить, просто зайдя в меню Filter и выбрав Lens Flare в самом верху списка. Или, чтобы еще быстрее применить последний фильтр, который вы использовали, просто нажмите Ctrl + F (Win) / Command + F (Mac) на клавиатуре:
Ранее использованный фильтр всегда отображается в верхней части меню фильтра, поэтому мы легко применить его, используя те же настройки.
Та же самая засветка объявляется в той же позиции в окне документа, на этом разном слое 1, а не на самом изображении:
Космос. Последний рубеж. Это … о, извините за это.
Шаг 6: изменить режим смешивания слоя на экране
Все, что нам нужно сделать сейчас, это спрятать весь сплошной черный цвет на слое и смешать блики линзы с изображением под ним, и мы можем легко это сделать, изменить режим наложения для слой 1 с Нормальный на Экран .Вы найдете режим наложения в верхнем левом углу палитры слоев:
Измените режим наложения для слоя 1 на экран.
С режимом наложения, установленным на экране, весь сплошной черный цвет на слое 1 исчезает, оставляет только блики самого объектива и давая нам тот же самый эффект, который мы изначально имели, только на этот раз, на отдельный слое:
Тот же эффект бликов объектива был применен без ущерба для оригинальной фотографии. 909
9 блик объектива теперь находится на отдельном слое над поверхностью, изображение мы можем включить и выключить его, просто щелкнув значок видимости слоя (глазное яблоко) в крайнем левом углу слоя 1.Нажмите его один раз, чтобы выключить блик объектива. Нажмите еще раз, чтобы снова включить:
Нажмите на значок видимости слоя, чтобы показать или скрыть блики в окне документа.
Шаг 7: понизьте непрозрачность бликов объектива (необязательно)
Еще одно преимущество бликов на собственном слое состоит в том, что мы можем уменьшить его интенсивность, если необходимо, уменьшить непрозрачность слоя 1. Вы найдете опцию «Непрозрачность» прямо напротив опции режима наложения в верхней части палитры слоев.Чем ниже вы устанавливаете непрозрачность, тем более тонкими будут блики объектива в документе:
Снижение непрозрачности слоя 1 уменьшает интенсивность бликов объектива.
Здесь я уменьшил непрозрачность до 50%, дав мне более тонкий эффект блика:
Более тонкий эффект вспышки.
Обязательно сохраните изображение в виде файла PSD Photoshop, , когда все будет готово, чтобы сохранить слои в целости на случай, если вам когда-нибудь понадобится вернуться к исходному изображению без эффекта блика.
Как использовать фильтр «Коррекция дисторсии» в Photoshop CS6
Фильтр Photoshop CS6 «Коррекция дисторсии» исправляет искажения, вызванные объективом камеры. Перейдите Фильтр — Коррекция дисторсии. В диалоговом окне вы увидите вкладки «Автоматическая коррекция» и «Пользовательская коррекция».
Если вы хотите сделать все просто, выберите «Автоматическую коррекцию». Или перейдите на вкладку «Пользовательская коррекция» и вручную внесите необходимые изменения.
Вот перечень настроек автоматической коррекции:
- Коррекция: Выберите проблему, которую нужно исправить.Найдите пояснения каждой из проблем на вкладке пользовательской коррекции. Отметьте, что если при коррекции изображение растягивается или сокращается от его первоначальных размеров, выбирайте автомат масштабирование изображения. Выберите из выпадающего меню «Края» (всплывающее меню на Mac), как вы хотите заполнить края — черным, белым, прозрачным цветом или расширить пиксели изображения;
- Критерии поиска: Выберите марку и модель камеры, а также модель объектива. Выбор правильного оборудования помогает Photoshop в выполнении более точной коррекции;
- Профили объектива: Соответствующий профиль.Для зум-объективов щелкните правой кнопкой мыши (Cmd + клик на Mac) и выберите наиболее подходящее фокусное расстояние. Если вы не можете найти свой профиль объектива, нажмите кнопку «Поиск в Интернете», чтобы найти профили, загруженные другими фотографами. Если вы хотите сохранить профиль для дальнейшего использования, нажмите на выпадающее меню «Профили объектива» (всплывающее меню на Mac) и выберите «Сохранить онлайн-профиль локально».
Вот настройки на вкладке «Пользовательская коррекция»:
- Геометрическое искажение: Исправляет аномалии, такие как выпуклость и вогнутость, при которых прямые линии (соответственно) отклоняются наружу или внутрь.Выберите инструмент «Устранение искажения» и перетащите его изображение — или вы можете перетащить ползунок «Устранение искажений»;
- Хроматическая аберрация: У вас получилась расплывчатая кайма цвета вокруг объектов? Фотографы называют это хроматической аберрацией. Кайма, аберрации, или как бы это не называлось — избавиться от них можно с помощью слайдеров Красной / Голубой или Синей / Желтой каймы. Инструменты «Перемещение сетки», «Рука» и «Лупа» используют более удобные настройки;
- Виньетка: Если у вас получился эффект виньетирования, с краями более темными, чем центр, перетяните ползунок слайдера «Количество», чтобы указать, на сколько вы хотите осветить или затемнить изображение.С помощью слайдера «Средняя точка» можно указать ширину применения эффекта;
- Трансформация: исправляет неправильные перспективы, часто вызванные наклоном камеры при съемке. С помощью программы «Трансформация» можно отрегулировать перспективу горизонтально или вертикально. Укажите угол поворота для компенсации наклона камеры или корректировки зрительной точки. Вы также можете использовать инструмент «Выпрямление», чтобы повернуть наклоненное изображение:
- Прочертите вдоль изображения линии, по которой вы хотите его выпрямить.Наконец, чтобы устранить пустые области, образовавшиеся при коррекции геометрических искажений, используйте настройки «Масштаб», чтобы обрезать эти области;
- Просмотр / Показать сетку: Выберите, нужно ли при просмотре накладывать на него сетку (из которой вы можете указать его размер). Многие проблемы, такие как искажение перспективны, легче исправить с помощью сетки;
- Инструменты «Перемещение сетки», «Цвет», «Рука», «Лупа»: Помогают вносить коррективы более удобно.Инструмент «Цвет» изменяет цвет сетки. Инструмент «Перемещение сетки» расчерчивает изображение линиими. Вы также можете контролировать увеличение с помощью элементов управления масштабом в левом нижнем диалоговом окне.
Фильтр «Коррекция дисторсии» работает только с 8-битными и 16-битными изображениями. Вы можете отредактировать несколько фотографий одновременно, обработав их пакетно автоматизированной командой «Коррекции дисторсии». Выберите Файл — Автоматизация — Коррекция дисторсии.
Данная публикация является переводом статьи «Как использовать фильтр коррекции объектива в Photoshop CS6», подготовленная редакцией проекта.
от простого к сложному. Часть 133. Объемный свет
6 — 2009Светлана Шляхтина
Эффект объемного света имитирует засветку воздушной среды лучами света и методами для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление объемного света к снимкам позволяет такого превращать самые обычные фотографии
в настоящие картины.Попробуем получить подобный эффект с помощью Adobe Photoshop.
1 Открываем, над которой собираемся работать. Это должен быть снимок, хорошо освещенный каким-то светом.
2 Дублируем слой Фон в панели Layers с помощью команды Duplicate Layer.
3 Активируем копию слоя Фон и затемняем в ней средние тона, открыв окно Уровни (меню Изображение -> Настройки -> Уровни) и переместив серый ползунок шкалы Входные уровни до конца вправо.
4 Создаем новый слой (меню Layer -> New -> Layer) и заливаем его черным цветом.
5 Временно отключаем видимость среднего слоя, а у верхнего уменьшаем уровень непрозрачности примерно до 35%.
6 Применяем к верхнему слою Lens Flare (меню Filter -> Render -> Lens Flare), установив значение параметра Brightness в 90% и выбрав тип линзы 35 мм Prime.
7 Возвращаем видимость среднего слоя и увеличиваем непрозрачность верхнего слоя до 100%.
8 В панели управления слоями изменяем режим наложения верхнего слоя на экране.
9 Выделяем два верхних слоя и склеиваем вместе (меню Layer -> Merge Layers).
10 Активируем перо и рисуем контуры расходящихся вкруговую от блика лучей.
11 Активируем слой с первым созданным лучом, переходим к панели Paths и щелкнув правой кнопкой мыши по пути, создаем новую область (Make Selection).
12 Активируем слой со вторым лучом и также создаем для этой области, присоединяя ее к первой, — для этой области Операция окна Make Selection следует установить вариант Add to Selection.
13 Создаем новый слой (меню Layer -> New -> Layer).
14 Открываем панель параметров Gradient Editor и создаем новый градиент так, чтобы цвет в начале линейки был розово-коричневым, а потом постепенно переходил в прозрачный. Применяем этот градиент к новому слою в направлении от блика и убираем выделение (меню Select -> Deselect).
15 Выделяем и удаляем вспомогательные слои с контурами лучей.
16 Выделяем два верхних слоя и склеиваем вместе (меню Layer -> Merge Layers).
17 Применяем к верхнему слою радиальное размытие (меню Filter -> Blur -> Radial Blur), установив для параметра Amount значение 100 и выбрав метод размытия (Blur Method) Zoom.
18 Дважды повторяем наложение фильтра Радиальное размытие при тех параметрах, два раза больше комбинацию клавиш Ctrl + F.
19 Усиливаем световые лучи, открываем окно Уровни (меню Изображение -> Настройки -> Уровни) и щелкнув на кнопке Авто.
20 Изменяем режим наложения верхнего слоя на Экран.
21 Дважды дублируем верхний слой (меню Layer -> Duplicate Layer).
22 Изменяем режим наложения нижнего из продублированных слоев на Lighten и уменьшаем уровень его непрозрачности до 50%.
23 Изменяем режим наложения верхнего из продублированных слоев Overlay и уменьшаем уровень его непрозрачности до 20%.
24 Применяем к верхнему слою команду Hue / Saturation (меню Image -> Adjustments -> Hue / Saturation), включив режим Colourize и по своему усмотрению установив цветовой тон (Hue) и насыщенность (Saturation) — это позволит получить желаемый оттенок световых лучей.Аналогичным образом подкорректируем оттенки световых лучей на других слоях.
25 Для того, чтобы сделать лучи более мягкими, применив к нижнему слою лучей фильтр Gaussian Blur, установив радиус размытия по своему усмотрению (меню Filter -> Blur -> Gaussian Blur). Возможно, потребуется применить размытие и на других слоях.
26 Активируем верхний слой, полигональным «лассо» выделяется туем область, где лучи появляются не должны, и удаляем выделенную область, выполненную Del.Не снимая выделение, активируем нижележащий слой и также удаляем выделенную область. Аналогичную операцию проводим в отношении оставшегося слоя лучей и убираем выделение (меню Select -> Deselect). Объединяем все слои в одной команде Flatten Image (меню Layer -> Flatten Image).
27 Создаем новый документ с белым фоном, копируем в него полученное изображение, вызываем диалоговое окно Параметры наложения (меню «Слой» -> «Стиль слоя» -> «Параметры наложения») и настраиваем параметры обрамления по своему усмотрению таким образом, чтобы получило изображение законченный вид.По окончании объединяем все слои в одну команду Flatten Image (меню Layer -> Flatten Image) — и изображение готово!
КомпьюАрт 6’2009
Как убрать эффект красных глаз с помощью Adobe Photoshop?
Любительские фотографии один заметный изъян — часто имеют красные глаза. Возникает в результате того, что зрачок не успевает среагировать на вспышку и сузиться. В таком случае свет освещает глазное дно, наполненное кровеносными сосудами, и тогда на фотографии появляется круглое красное пятно.
У животных красные глаза на фото бывают разве что у альбиносов, радужная оболочка которых и так имеет бордовый оттенок. Чаще же всего домашние питомцы поражают хозяев яркими жёлтыми светящимися глазами. Это выглядит так, словно из глаза светит лазерная указка, а любимый пушистик напоминает потустороннее чудовище.
На этом уроке мы подробно рассмотрим несколько способов убрать с фотографии эффект красных глаз. Это не сложно установлен и вполне доступно всем, у кого Adobe Photoshop.
Инструмент Красные глаза
Это самый простой способ решить проблему с игрой цвета. Инструмент находится на левой панели, как правило, рядом с «Восстанавливающей кистью». У него есть две настройки: Размер зрачка и Величина затемнения . Они регулируются бегунками на верхней панели.
Сначала необходимо выбрать инструмент Красные глаза на панели слева. Курсор приобретёт вид характерного крестика. Центром этого крестика нужно нажать на зрачок, и он изменит свой цвет на черный.При этом мы получим не просто черный кружок, а три кружка, наложенные друг на друга: темно-серый, черный, и белый — изображающий блик. Величина черного кружка относительно серого задаётся параметр «размер зрачка», а «величина» определяет насыщенность цвета. На скриншоте ниже демонстрируется результат применения различных настроек.
Данный способ можно использовать, если на фото глаза человека или животного освещены равномерно.
Удаление эффекта красных глаз при помощи кисти
Если на глаза падает тень, то зрачок пятен окрашен неравномерно. Инструмент «Красные глаза» не сможет этого передать. В таком случае лучше использовать Кисть . Найти этот инструмент на панели не сложно.
Кисть является универсальным инструментом для исправления цвета глаз.
Приблизьте изображение с помощью лупы (инструмент Масштаб ):
Либо воспользуйтесь возможностью бегунком на панели Навигатор (справа).Если панель не отображается, её можно вывести во вкладку Окно .
Лупа может увеличивать изображение (в этом случае внутри курсора вставится плюсик) или уменьшить его (тогда будет минус) прижимой клавише Alt . Это никак не влияет на реальный размер фотографии. Увеличение и уменьшение регулируется бегунком на панели Навигатор .
Далее в настройках инструмента Кисть выбирает такой ее размер, который полностью закрывает зрачок (путём примерки).Установите жесткость близкую к 100% и непрозрачность 100%. Выберите режим наложения Цветность из выпадающего меню.
Цвет кисти задаётся снизу левой панели. На скриншоте выше установлен белый цвет. Перемещая кружочек по цветовому полю мыши вниз, выберите черный. Новый цвет отображается в квадрате над предыдущим.
Нажмите кистью точно в центр зрачка. Вуаля!
Не удивляйтесь, если зрачки окажутся на фото разного размера.Так бывает почти всегда. Просто необходимо немного увеличить или уменьшить размер кисти для второго глаза.
Выделение зрачка при помощи инструмента Лассо
Если зрачок на фотографии не является идеально круглым, как на фото этого котенка, придётся потрудиться дольше.
Выберите на левой панели инструмент Лассо и аккуратно выделите оба глаза. Чтобы два выделения были одновременно, установите опцию + на верхней панели.
Очень важно одно красное глаза аккуратно. Для этого максимально увеличьте изображение.
Закрасьте выделенные области кистью с настройками, указанными ранее. Результат будет таким:
Зрачки оказались слишком светлыми. Не беда!
Откройте вкладку Изображение и выберите инструмент Яркость / Контрастность .
Не снимайте выделение! Уберите яркость на минимум.Зрачки станут чёрными, но не равномерно, а с сохранением бликов. То, что нужно!
Обработка красного цвета на панели Насыщенности
Третий способ используется для самых сложных случаев. На фото вы видите кота со светящимися глазами.
Ситуация усугубляется тем, что блики на фотографии распространились далеко за пределы зрачков и вообще глаз, окрасив даже шерсть вокруг. Здесь придётся проявить смекалку и использовать больше инструментов.
Выделите один зрачок с помощью круглого выделения. Откройте вкладку Изображение → Коррекция → Цветовой тон / Насыщенность .
Установите яркость и насыщенность на минимум. Нажмите OK .
Может случиться так, что где-то по краям останется немного красного. Потому что лучше зрачок немного больше, чем на фото.
С помощью кисти поставьте в нужном месте цветовой блик.Это может быть просто белая точка или же несколько точек разного диаметра и степени прозрачности.
Обычно этих действий вполне достаточно. В случае с нашим котиком придется потрудиться ещё, потому что вокруг глаза остались светлый ареол, и это выглядит странно. На помощь снова придёт Цветовой тон Насыщенность .
Выделите область, пострадавшую от бликов. Установите флажок Тонирование . Перемещая ползунки, добейтесь того, чтобы цвет выделенной области не отличался от окружающего фона.В итоге получится вот такая фотография кота:
Данный инструмент фотошопа является многофункциональным. С его помощью можно сделать себе морской загар или поменять на фото цвет одежды. Кстати, почему бы не вернуть глазам животного реальный цвет, отличный от чёрного и серого? Как на вот этом фото:
Как создать эффект Tilt-Shift
Tilt-shift (Тилт-шифт / Наклон-смещение) фотография (или «эффект миниатюры») все еще остается относительно новым направлением, и это отличный способ вызвать интерес к своему творчеству через социальные сети , галереи и портфолио.Единственной проблемой является цена оборудования. Даже если у вас уже есть зеркальная камера, наклонно-сдвижной объектив обойдется вам порядка 1500 USD, а на такие расходы ради одного фотоэффекта готовы отважиться далеко не все из нас.
Но есть и хорошая новость: вы можете воссоздать эффект сдвига и наклона совершенно бесплатно или за небольшую плату во множестве вариантов. Результаты применения всех методов, которые будут работать лучше, чем фотография, сделанная классическим объективом с наклоном и сдвигом, потому что у вас всегда остается исходное изображение, которое можно продолжать работать, а не довольствоваться тем, что получилось.
Как создать Tilt-Shift фотографию без соответствующего объектива
Вариант 1: TiltShiftMaker.com 900
Если вы только начинаете работать с tilt-shift фотографом, программа TiltShift Maker — это отличный выбор, потому что она предельно проста. Вы загружаете свою фотографию или ссылку на фото в сети, выполняете несколько корректировок, используя предлагаемые настройки и через считанные секунды скачиваете готовое изображение.
На сайте TiltShiftMaker.com есть также галерея выложенных превосходных фотографий с наклоном и сдвигом, которые просто незаменимы, если вы в поисках вдохновения или хотите выяснить, какими фотографиями эффект работает лучше.
Вариант 2: фильтры Tilt-Shift Photoshop
Все разновидности фильтров Tilt-Shift для Photoshop создают эффект миниатюры в рамках обычного для вас рабочего процесса. Мой любимый фильтр доступен за 5 долларов США на сайте Graphic River, предлагается в комплекте с четырнадцатью другими фильтрами для фотоэффектов.
Вариант 3: Tilt-Shift урок в Photoshop
Есть обучающие материалы о том, как создать эффект tilt-shift в Photoshop. Мой любимый урок с названием «Как создать свою фотографию с наклоном и сдвигом в Photoshop» (Как самому создать фотографию с наклоном и сдвигом в Photoshop) выложен на сайте photo.tutsplu. Он прост, понятен и щедро проиллюстрирован.
Как создать в Photoshop свою фотографию Tilt-Shift
Автор — Кристиан Бенинказа (Christian Benincasa)
Имитация эффекта миниатюры — это отличный способ оживить неудавшийся, скучный снимок.Этот эффект еще называют сдвиг-сдвиг (эффект сдвига и наклона), потому что результат его применения напоминает, сделанную с помощью объектива сдвига-сдвига, в котором линзы можно наклонять и сдвигать. В этом уроке мы изучим этот интересный эффект и преминим, как его достичь, не тратя деньги на новые линзы.
Иллюстрация конечного результатаШаг 1. Как это работает?
Имитации миниатюрного возможна зрения благодаря оптическому обману, заставляющему поверить, что перед нами снимок миниатюрного мира, а не изображение в натуральном.Такое восприятие связано с маленькой глубиной резкости. С малыми глубинами резкости мы сталкиваемся обычно при макросъемке, когда объект на самом деле кажется значительно меньше, чем на самом деле.
Шаг 2. Выбор правильного ракурса
Лучшие псевдоминиатюры получаются, когда съемка выполнена с большой высоты в совокупности с хорошим обзором, и чем больше угол между объективом камеры и землей, тем лучше. В кадрах, сделанных под небольшими углами, тоже есть своя прелесть, но для псевдоминиатюрные результаты получаются с большими углами съемки.Вот почему кадры съемки с высоты эмулируют фотографии, которые выглядят, как миниатюрные модели реальности.
Если вы намерены получить хороший эффект, не спеша обдумайте и выберите лучшее место для съемки. В городе это может быть смотровая площадка, если вы «отважитесь» отправиться туда, а за городом подойдет любая возвышенность вроде холма. Высота и хороший обзор обеспечат необыкновенно интересные снимки с эффектом миниатюры. Еще одним непременным условием хорошего результата выполнение выполнения в дневное время.Даже если ваш ночной снимок очень ярко освещен, эффект малой глубины резкости будет столь заметным, как при съемке в дневное время.
Шаг 3. Приступаем к работе в Photoshop
Первым шагом на пути к миниатюризации фото будет переход в режим Quick Mask (Быстрая маска), что произойдет при нажатии клавиши «Q» или на иконку в палитре инструментов. В этот режим можно также перейти, выбрав в меню Выбрать (Выделение) команду Изменить в режиме быстрой маски (Редактировать в режиме быстрой маски).С помощью маски мы сможем указать программу, какие области изображения должны быть в фокусе или размыты.
Шаг 4. Включаем инструмент Gradient (Градиент)
Инструмент Gradient можно выбрать, кликнув на иконке в палитре слоев, или созданного «G».
Выберите на панели инструментов вверху отраженный градиент (зеркальный градиент, четвертый значок слева) и вариант перехода цвета «от черного к белому».
Шаг 5.Проводим фокусную линию
На этом шаге вряд ли удастся избежать множества проб и ошибок в стремлении к идеальному результату, и вероятно, он займет больше всего времени. Протягивая линию, начинайте с точки, где резкость должна быть максимальной. В зависимости от направления проводимой линии (вверх или вниз от исходной точки) градиент будет различной. Попросите разные варианты, чтобы выбрать лучший, на ваш взгляд, результат.
Главное не слишком вытягивать линию, поскольку она определяет глубину резкости вашего изображения, и пусть вас не смущает превращение градиента в красный, несмотря на то, что выбран переход от черного к белому, так и должно быть!
, не сделайте полосу градиента слишком узкой, другое размытая область изображения закроет небольшую часть того, что находится в фокусе, и наоборот, чересчур растянутый градиент к избыточной глубине резкости, нивелируя эффект, который мы пытаемся достичь.
Идеальный градиент должен иметь приличную полосу сплошного, плотного цвета, где резкость будет подчеркнута, но и область затухания нужно оставить достаточной, чтобы эффект размытия линзы (Размытие при малой глубине резкости), будет применен, выглядел правдоподобно.
Шаг 6. Возвращаемся в стандартный режим
Удовлетворившись результатом маскирования, снова кликнув на иконке в палитре инструментов, или предложив «Q».Сделав это, вы увидите прямоугольное выделение градиента, которое вы определили на предыдущем шаге в «красном режиме».
Шаг 7. Добавляем эффект Lens Blur
Теперь мы применим специальный эффект размывки, который уменьшит глубину резкости. Зайдите в меню Filter> Blur (Фильтр> Размытие) и выберите Lens Blur (Размытие при малой глубине резкости).
Шаг 8. Настройка фильтра
В окне редактирования фильтра Lens Blur вы увидите предварительный результат применения эффекта на вашем изображении и функции управления настройками справа.Большинство настроек по умолчанию вполне удовлетворительны для желаемого эффекта.
Я бы изменил форму диафрагмы (форму радужной оболочки) с шестиугольника (шестиугольник) на восьмиугольник (восьмиугольник), но это решение остается за вами. Можете как угодно изголяться с настройками, лишь бы результат вас устроил и вы с удовлетворением нажали ОК в правом углу вверху.
Шаг 9. Снимаем выделение
Применив фильтр, снимите выделение, против Ctrl + D, или выбрав в меню Select (Выделение) команду Отменить выделение (Отменить выделение).
Шаг 10. Усиливаем насыщенность.
Чтобы вызвать ощущение игрушеченого мира, мы немного усилим насыщенность красок на фотографии. Нажмите Ctrl + U или перейдите в Image> Adjustments (Изображение> Коррекция) и выберите Hue & Saturation (Цветовой тон / Насыщенность).
Теперь сдвиньте ползунок насыщенности (насыщения) вправо, чтобы усилить ее, но не увлекайтесь. Достаточно небольшого смещения, чтобы вызвать ощущение, что на фотографии изображена игрушечная модель реальной картины.Готово!
Финальный результат
Заключение
Имитация эффектов миниатюры на фотографии — это замечательная техника, которую можно использовать для многих снимков ландшафта. Этот эффект очень легко реализуется в Photoshop, в чем вы только что убедились. Данный урок коснулся лишь основ создания псевдоминиатюр, но, используя описанный метод, можно сделать гораздо больше. Более продвинутые приемы могут использовать выборочный фокус и отдельные слои для создания более реалистичного эффекта.На этом урок закончен.
Если вы счастливый обладатель Photoshop CS6, вы будете рады, что компания Adobe добавила специальный эффект наклона-сдвига («Наклон-смещение» в меню Фильтр / Размытие) для упрощения всего процесса, включив использование быстрой маски, фильтра « Размытие »и коректирующих функций. В эффективности новой «примочки» можно убедиться, посмотрев урок на сайте ComputerArts.
Использование фильтра Tilt-Shift в Photoshop CS6
Бэн Сикрит (Ben Secret) реализует инновационный подход к насыщенности цвета и миниатюрную модель деревни
Tilt-shift (Наклон-смещение) — это особый способ избирательного фокусирования и расфокусирования участков изображения вручную, реализуется наклоном и сдвигом линз объектива камеры относительно плоскости снимаемой поверхности.Сегодня этот прием больше известен, как метод превращения обычных фотографий в миниатюрные модели городов и деревень. Эффект достигается имитацией преувеличенной глубины резкости (обычно в центре изображения, все что рядом или дальше размыто), чтобы создать изображение, похожее на снятую под углом крупным планом, сценку из маленького мира.
Photoshop CS6 предлагает простой эффект размытия «Наклон-сдвиг», который идеально подходит для создания оптически обманчивых иллюзий миниатюрных моделей реальных фотографий.В этом уроке я покажу вам, как добавить этот эффект к вашему изображению.
1. Для начала загрузите свою фотографию в Photoshop и продублируйте ее. Классический ракурс для tilt-shift фотографии обычно бывает у снимков, сделанных с довольно большой высотой (возможно это окно оффиса или склон холма) со средним фокусным расстоянием, не рассчитанным на слишком четкую перспективу, и с небольшими интересными деталями в центральной части. Однако это эффект может быть использован более творчески.
2. Фильтр Tilt-shift (Наклон-смещение) вы найдете в меню Filters (Фильтр) в группе Blur (Размытие). Перед вами в центре сразу же появится кружочек, который предсатвляет собой точку фокусировки объектива (фокальная точка). Линии с каждой стороны определяют ширину горизонтальных полос, в пределах которого изображение должно быть в фокусе. По мере приближения к пунктирной линии, резкость ослабляется, а за ее пределам изображение размыто полностью. Установка размытия (размытие) 25px.
3. Сплошными линиями можно регулировать положение фронта размывки с сторон. Здесь мы преувеличиваем глубину резкости, поэтому ориентируйтесь на пейзаж. Я сделал в фокусе узкую полосу, пересекающую всю деревню. Затем, как на изображении есть близкий передний план внизу, я приподнял нижнюю пунктирную линию, чтобы переход от размытой области к резкой был контрастнее. Ползунок управления искажением (контроль искажений) размывке эффекта перспективы (я здесь выставил 80%).
4. Эффект расфокусировки — это только полдела на пути к нашей цели, вторая половина заключается в том, чтобы придать изображению яркий, красочный вид, и для этого прибегну к своему собственному хитрому приему, а не к корректирующим слоям Hue / Насыщенность (Цветовой тон / Насыщенность), или Вибрация (Вибрация).
Скопируйте на новый слой размытое изображение, снятие Cmd / Ctrl + J, и режим наложения измените на Color (Цветность).
5. Теперь создайте для дубликата корректирующий слой Curves / Кривые (на самом деле здесь можно использовать чуть ли не любой корректирующий слой) и скрепите его с нижним слоем обтравочной маской (обтравочной маской).Это можно, либо выбрав команду Создать обтравочную маску (Слои) в меню Layers (Слои), либо кликнув с помощью соответствующей клавишей Opt / Alt на линии, разделяющей слои в палитре слоев. Теперь измените для корректирующего слоя режим наложения на Overlay (Перекрытие) и отрегулируйте степень насыщенности ползунком непрозрачности.
Финальное изображение
Метод, описанный в первом уроке, требует значительно больше времени, чем любой из охарактеризованных здесь, но у него есть огромное преимущество в плане над созданием эффекта, который вы можете локализовать на конкретном объекте своей фотографии или на выбранном композиционном центре.
Тем не менее, прежде чем приступить к выполнению какого бы то ни было урока наклона-сдвига в Photoshop, я бы рекомендовал сначала прогнать через один из других методов, чтобы получить представление о том, как мог бы выглядеть конечный результат. Самое худшее, что вы можете сделать, это потратить этот урок, а в конце к заключению, что выбранное вами фото не пригодно к применению эффекта сдвига и наклона.
Фото: Single ShotВариант 4: Tilt-Shift приложения
Вам не нужна камера, чтобы делать потрясающие фотографии с эффектом tilt-shift.Есть несколько приложений для iPhone и Android, с помощью которых вы можете фотографировать прямо на ходу, tilt-shift эффект в пару кликов и загрузить их в любое время в любом месте.