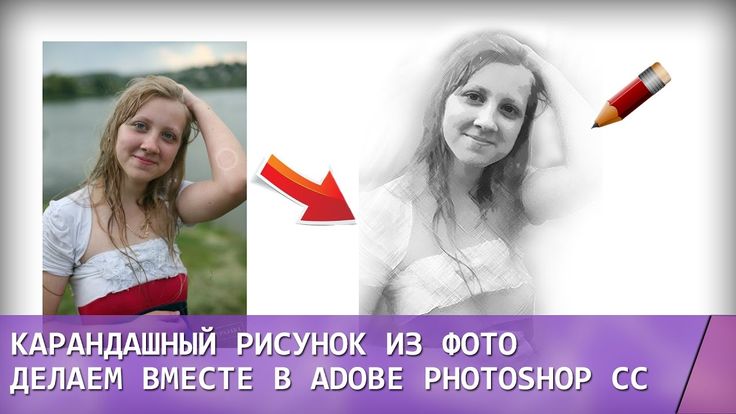
Как сделать карандашный рисунок из фото в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Эффект “Карандашный рисунок” в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
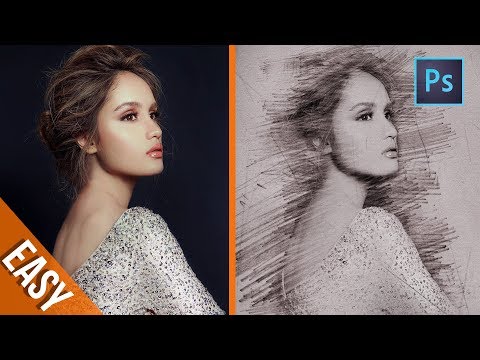
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Содержание
- Создаем эффект карандашного рисунка
- Подбор фотографии
- Подготовка слоя к работе
- Создание штрихов
- Добавление контура
- Результат
- Бонус: добавление цвета
Создаем эффект карандашного рисунка
Подбор фотографии
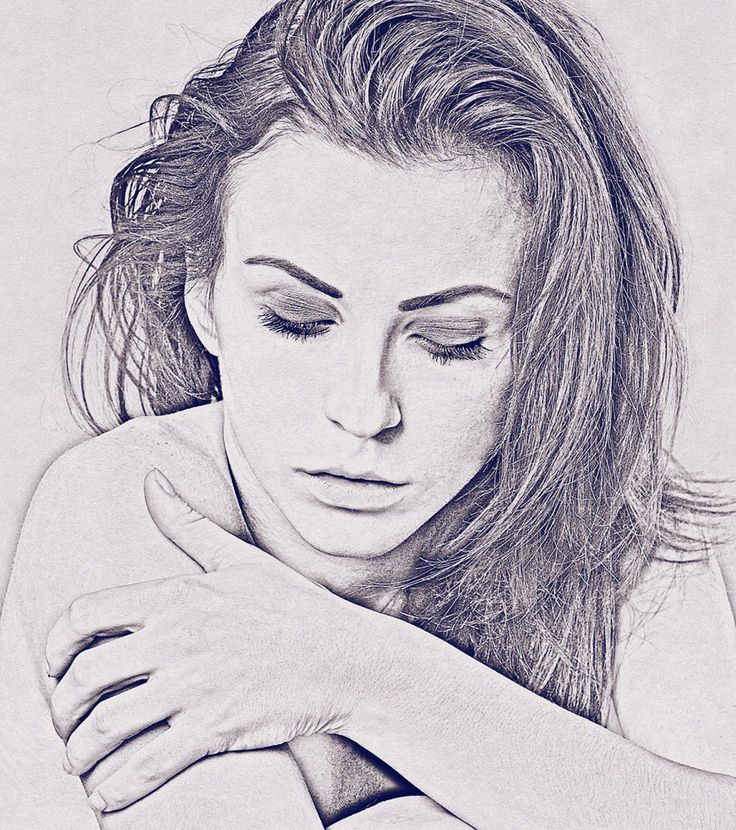
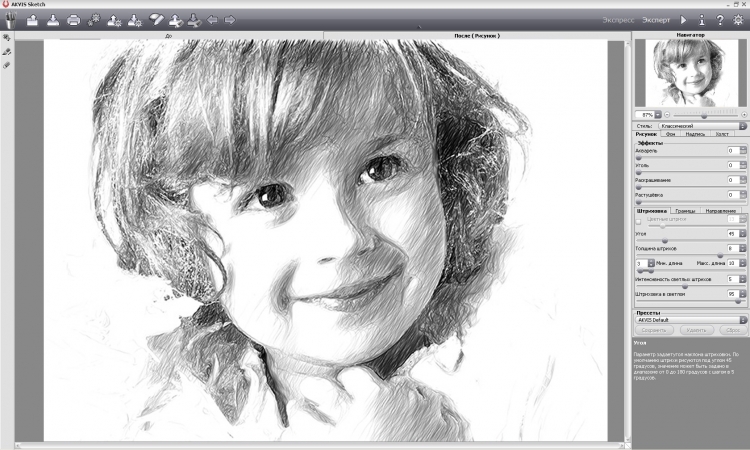
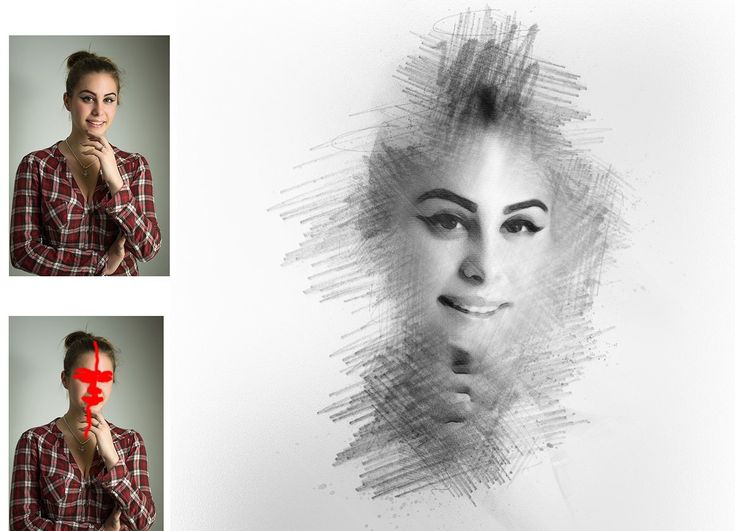
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.
Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры. На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать.
 Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”. - Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
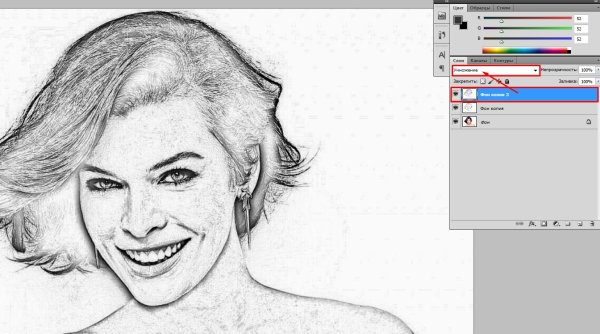
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”. Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.

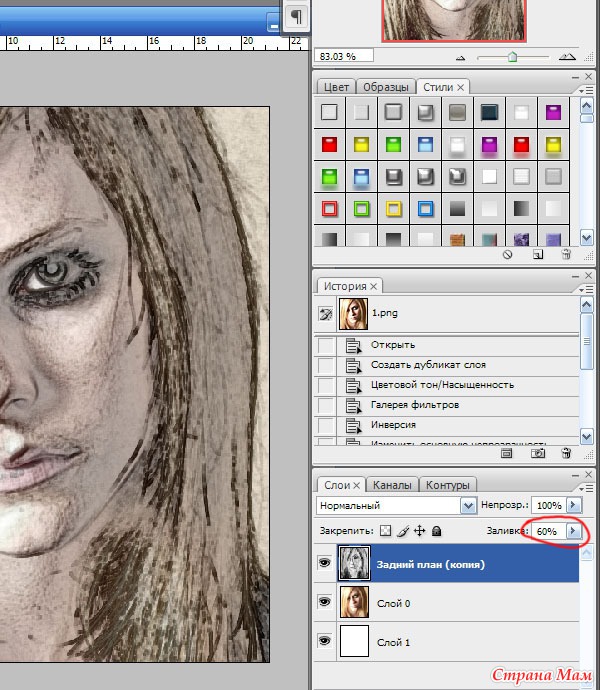
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость. Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
- Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.
- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.

- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
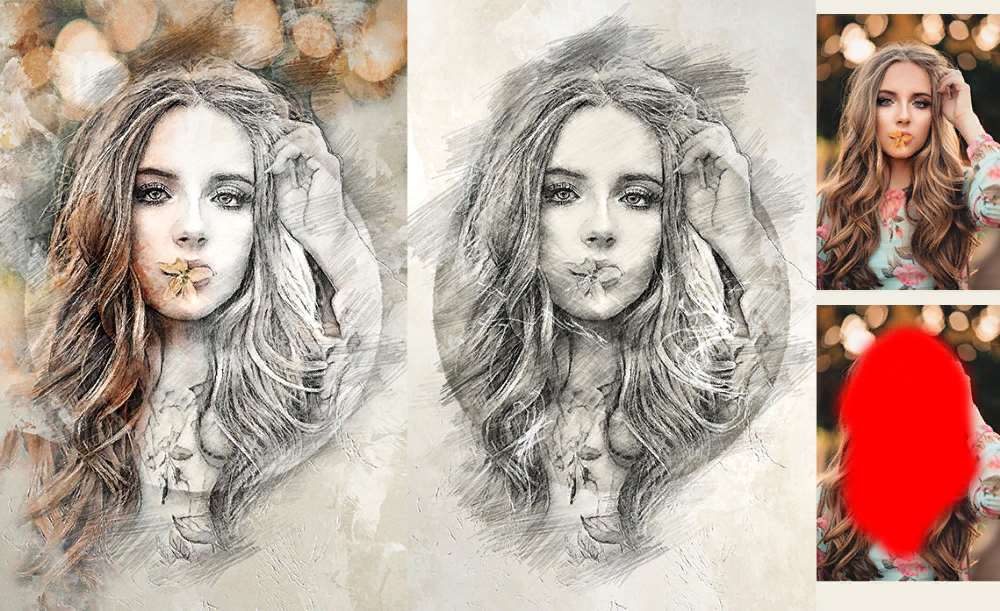
Имитация рисунка в Photoshop
Имитация рисунка в Photoshop
Мир полон талантливых и творческих людей, которые своими руками создают потрясающие шедевры, но не всем представлен такой дар и остается только лишь мечтать об этом.
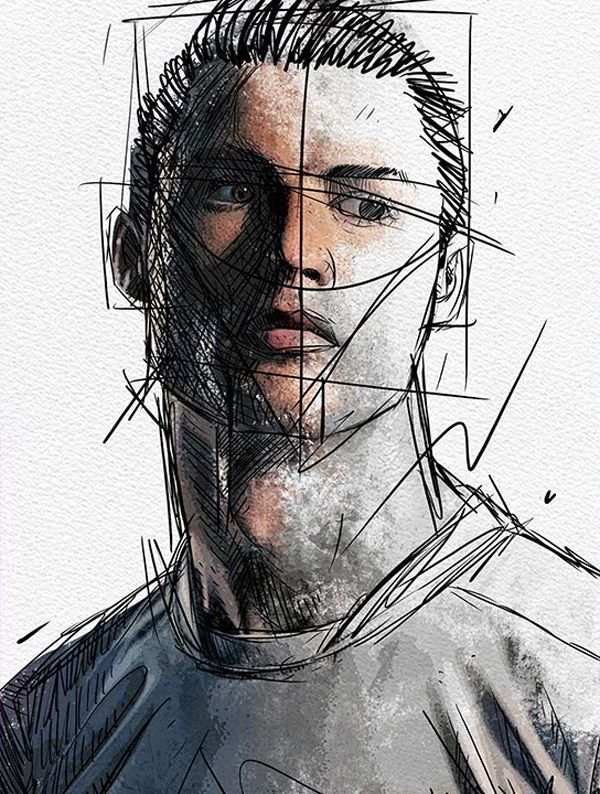
Но не стоит огорчаться! При помощи Фотошоп можно создавать интересные эффекты, которые имитируют нарисованное изображение. В сегодняшнем уроке я покажу вам, как за несколько шагов превратить обычное фото в произведение искусства.
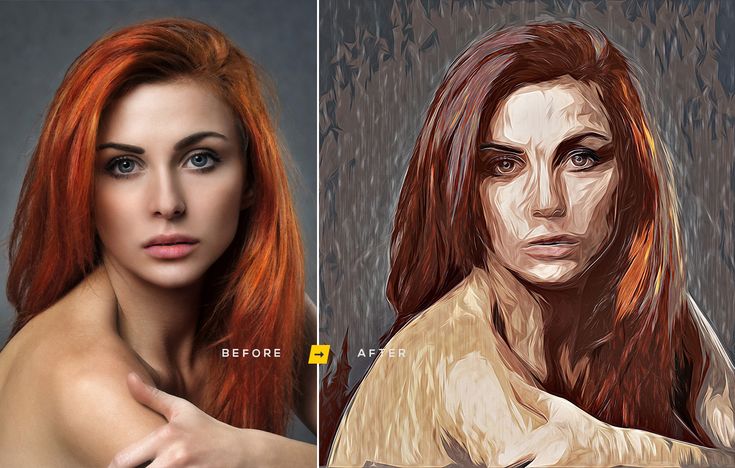
Эффект, который мы будем создавать в этом уроке, превратит обычное изображение в реалистичный рисунок, с четко прорисованными мазками кисти. Данная техника подойдет для создания ретро-афиши фильмов или просто для придания изображениям необычного стилизованного вида.
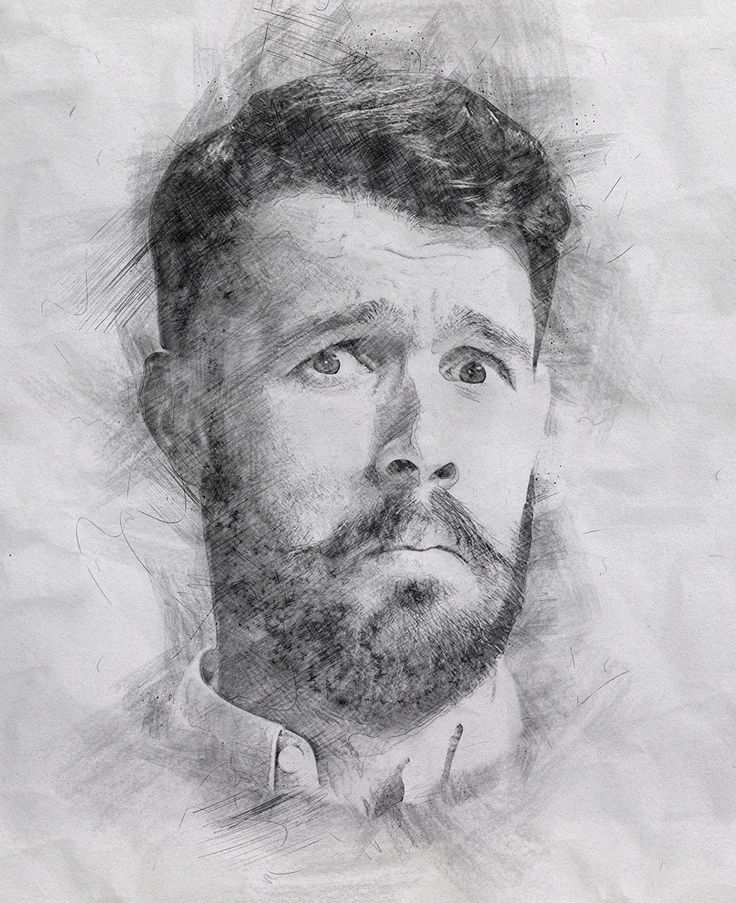
Откройте выбранную вами фотографию в Фотошоп. Я выбрал вот такой .
Добавьте корректирующий слой Кривые, затемните темные участки и осветлите светлые области, одним словом увеличьте контрастность. Настройки для кривой смотрите на скриншоте ниже.
Используя сочетание клавиш Ctrl + J, дважды продублируйте фоновый слой. Затем ко второй копии примените фильтр High Pass (Цветовой контраст).
Отрегулируйте радиус фильтра так, чтобы детали фотографии немного начали проявляться на сером фоне. Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Режим наложения для этого слоя установите на Linear Light (Линейный свет). В результате контрастность фотографии увеличится еще больше, особенно на волосах и щетине.
Слой с фильтром Цветовой контраст объедините с дубликатом фона, после пройдите во вкладку Filter > Stylize > Diffuse (Фильтр – Стилизация — Диффузия).
В окне фильтра Диффузия для параметра Режим установите Anisotropic (Анизотропный), для придания грубоватого эффекта мазков кисти.
Внимательно посмотрите на фотографию, на коже появилась грубая и неприятная на вид текстура. Сейчас мы это устраним.
Поверните изображение на 90 градусов по часовой стрелке, пройдя в меню Image > Image Rotation (Изображение – Вращение изображения). Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.
Верните изображение в исходное положение и поверните на 90 градусов против часовой стрелки, снова примените фильтр Диффузия. Верните изображение в исходное положение.
Верните изображение в исходное положение.
В результате неоднократного применения фильтра Диффузия фотография еще больше кажется нарисованной и слегка размытой. Перейдите в Filter > Sharpen > Smart Sharpen (Фильтр – Усиление резкости — «Умная» резкость), чтобы определить некоторые детали изображения.
Для эффекта установите 100%, но для радиуса установите небольшое значение, примерно 1 пиксель.
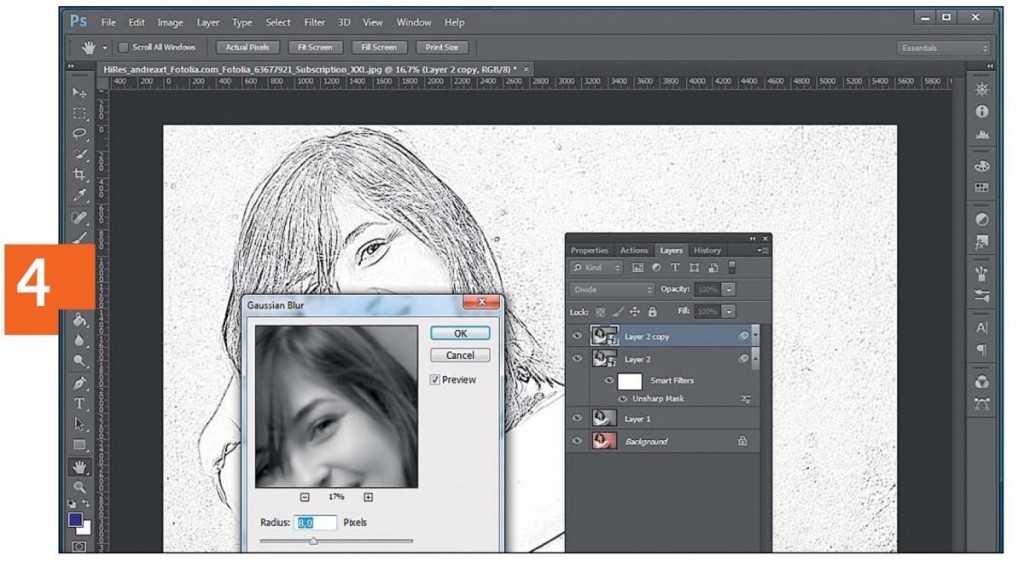
Результат получился неплохой. Но есть одна маленькая хитрость, которая полностью превратит фотографию в рисунок с четко прорисованными мазками кисти. В фильтре Размытие выберите Surface Blur (Размытие по поверхности) и отрегулируйте значения Радиус 50 пикселей, Изогелия 15.
В результате получился классный эффект, имитирующий цифровую живопись. Нечеткое смешивание цветов и появление мелких мазков кисти действительно помогают добиться эффекта реалистичного рисунка, созданного кистью.
Эффект действительно получился необычным. Издалека мелкие детали сливаются, и изображение выглядит, как обычная фотография, но стоит её немного приблизить, и обычное фото превращается в шедевр из сотни отдельных мазков кисти.
Урок для начинающих
- Выбираем изображение для обработки. Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
- Открываем Фотошоп. Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) — Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:
Шаг 2
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_1. Затем, когда выбран этот слой, выберите Инструмент Перо (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Шаг 3
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.
Шаг 4
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.
Шаг 5
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.
Шаг 6
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Шаг 7
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.
Шаг 8
Перейти в главное меню — Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.
Шаг 9
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.
Шаг 10
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Шаг 11
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.
Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
Как в фотошопе сделать фото рисунок красками
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Откройте понравившуюся вам фотографию в фотошопе.
Поскольку мы будем применять некоторые настройки на фоновый слой, его нужно разблокировать. Для этого сделайте двойной клик по слою на одноименной палитре. В появившемся диалоговом окне, ничего не изменяя, нажмите ОК. В результате у слоя должен пропасть значок замочка.
Продублируйте этот слой — сочетание клавиш Ctrl+J . Сделайте активной новую копию и обесцветьте ее сочетанием клавиш Ctrl+Shift+U .
В общей сложности мы будем использовать три фильтра фотошопа. Сейчас выберем первый из них для создания эффекта обведенных карандашом краев: Фильтры -> Стилизация -> Свечение краев (Filter -> Stylize -> Glowing Edges). В настройках Ширины краев будет достаточно — 1. В Яркости краев и Смягчении нужно найти среднее положение, при котором не пропадут края основных элементов изображения, но при этом нужно убрать кучность таких элементов.
(Нажмите, чтобы увеличить)
Откройте окно с настройками уровней — Ctrl+L . Установите следующие настройки:
Установите следующие настройки:
Сделайте Инверсию цвета, нажав сочетание клавиш Ctrl+I .
Используем на слое еще один фильтр: Фильтр -> Имитация -> Аппликация (Filter -> Artistic -> Cutout). Этот фильтр будет отвечать за эффект наложения красок на изображение.
В настройках Количества уровней и Четкости краев выставляйте максимальное значение — 8 и 3 соответственно. В Простоте краев сделайте небольшую расплывчатость краев — 2.
(Нажмите, чтобы увеличить)
Снова жмем Ctrl+L , чтобы открыть окно уровней. Выставляем следующие настройки, чтобы сделать обводку ярче:
Дублируем верхний слой — Ctrl+J — и делаем его активным.
Применяем фильтр: Фильтры -> Размытие -> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur) с радиусом около 2 пикселей.
Установите на этом слое режим Обтравочной маски для нижележащего слоя Ctrl+Alt+G . Затем измените его режим наложения на Экран (Screen):
Затем измените его режим наложения на Экран (Screen):
Активируем нижний черно-белый слой и устанавливаем режим наложения Перекрытие (Overlay) или Мягкий свет (Soft Light), в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие:
С режимом Мягкий свет:
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение непрозрачности.
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
Еще больше о Photoshop – на курсах «Fotoshkola.net».
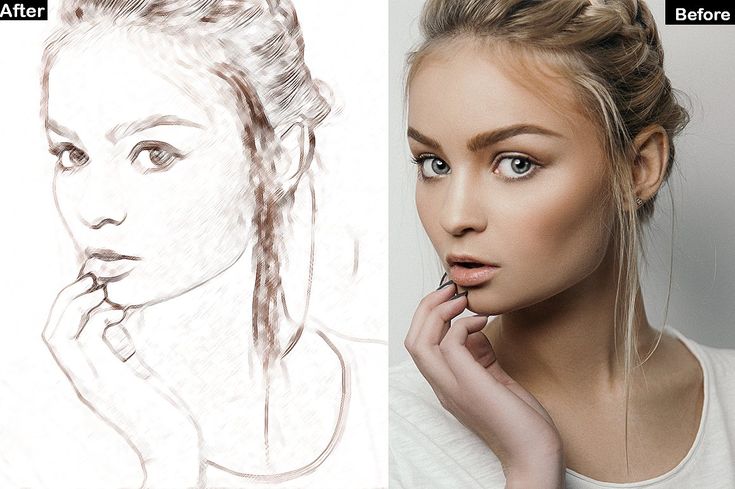
Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Войти
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр – инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа – результат.
Marine watercolor / © luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран), а второй на Multiply (Умножение). В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) .
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
При значении яркости 16 вы получите цвет бумаги примерно соответствующий цвету фона. При передвижении ползунка правее значения 16 цвет будет светлее, левее – темнее.
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии.
sexy woman / © stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0. На верхнем слое – длину штриха – 10 , зону яркости – 10 и интенсивность – 3. Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
На нижнем слое установите длину штриха, зону яркости и интенсивность на 0. На верхнем слое – длину штриха – 10 , зону яркости – 10 и интенсивность – 3. Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / © Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края – как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы
 Яркость изображения не меняется
Яркость изображения не меняется- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
Green forest with fog / © andreiuc88
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / © andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти – 1, детали кисти – 10, текстура – 1, наложил текстуру с видом штукатурки и с помощью Изображение – Коррекция – Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение).
Затем я изменил режим наложения слоев на Multiply (Умножение).
Saint Mary Magdalene / © zatletic
Dry Brush (Сухая кисть) .
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти – 1, детали кисти – 10, текстура – 2. Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти – 10, детали кисти – 10, текстура – 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / © pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
Галочка Invert инвертирует рельеф.
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно – 8, зона яркости – 14, интенсивность – 2. Измените режим наложения верхнего слоя на Multiply (Умножение), а слоя под ним на Screen (Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / © konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.

- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / © Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа – 5. Свет – снизу справа, длина штриха 0, чтобы получить контур. Вот результат:
Grand Cru Rotwein / © Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение). Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки – 50, детализация обводки – 3, мягкость – 0. Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление).
dutch mills 3 / © dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
С помощью размера можно регулировать, будет ли снимок показан, как оригинал или негатив. Яркость определяет, насколько задний фон влияет на снимок. В этом фильтре вы можете выбирать цвет неонового свечения.
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь можно задавать тип кисти (Brush Type).
Здесь применен фильтр с настройками размер кисти – 25 и резкость – 20. Тип кисти – широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
Lüneburger Heide / © Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Находит контуры снимка и обводит их черными линиями. Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края – 10, интенсивность края – 5 и постеризация – 6. Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / © Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
“>
🥇 ▷ Лучшие 20 действий Photoshop для удивительных эффектов рисования ✅
Если вы хотите, чтобы ваша фотография была немного более впечатляющей, превращение их в эскизы может быть хорошим подходом. Это будет выглядеть фантастически, а также добавит практической привлекательности вашей работе.
Как ты это делаешь? Почему, через действия Photoshop, конечно. Здесь вы найдете отличную особенность эффектов эскиза, которая может быть добавлена к вашим фотографиям с помощью действий Photoshop. Эти действия исключают необходимость превращать фотографию в рисунок, обращая внимание на важность света и тени.
Эти действия исключают необходимость превращать фотографию в рисунок, обращая внимание на важность света и тени.
Таким образом, вам не нужно делать это самостоятельно здесь, мы собрали коллекцию невероятно полезных действий по конвертации Photoshop, которые нацелены на то, чтобы упростить ваш рабочий процесс и помочь привнести новые эффекты в вашу обработку фотографий.
Больше действий в Photoshop: Черно-белые эффекты, эффекты Боке, эффекты фильмов и фильмов, эффекты комиксов и мультфильмов, эффекты дисперсии, эффекты двойной экспозиции, эффекты дуотонов, эффекты сбоев, эффекты HDR, эффекты утечки света или коллекция бесплатных действий Photoshop.
Карандашный рисунок Photoshop Actions
Первый в нашем списке – это набор действий Photoshop Pencil Sketch. На самом деле, он включает в себя 15 различных действий, которые вы можете использовать, чтобы превратить портреты в эскизы. Он поставляется с инструкциями, он не разрушительный, имеет редактируемые слои и может быть использован для фотографий, которые будут использоваться в Интернете и в печати.
Da Vinci Sketch Photoshop Действия
Действие Da Vinci Sketch Photoshop мгновенно преобразует любую желаемую фотографию в иллюстрацию в оттенках сепии, похожую на что-то из альбомов Da Vinci. Лучше всего работает с портретами и объектами, создает фотографии в настраиваемых слоях и многое другое. Он также поставляется с 5 карандашными оттенками и 10 цветными пресетами.
Рисование Карандашей 2 Действия Photoshop
Карандашный рисунок 2 Photoshop Action – еще один отличный способ быстро превратить фотографию в цифровое произведение искусства. Вы можете редактировать отдельные слои и использовать их для самых разных целей. Это действие также включает инструкции на случай, если вы застряли.
Архитектура Sketch Art Photoshop Действия
Другой вариант – Photoshop Sketch Art Architecture. Этот набор поставляется с инструкцией по эксплуатации, полный контроль слоя и является неразрушающим. Он работает для самых разнообразных фотографий, таких как пейзажи и портреты. Это действие в один клик можно использовать для Интернета и печати.
Это действие в один клик можно использовать для Интернета и печати.
Ручка Sketch Photoshop Действие
Вот еще один интересный вариант для рассмотрения. Pen Sketch Photoshop Action придает вашим фотографиям вид нарисованного от руки эскиза. Это подчеркивает то, как действие создает шаблон штриховки для штриховки. Включает в себя хорошо организованные слои и полные инструкции.
Digital Sketch Photoshop Action
Еще одним действием, которое вы можете рассмотреть, является действие Digital Sketch Photoshop. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Лучше всего работает с портретами и обладает действительно привлекательной плавностью. Он также имеет 10 цветовых эффектов.
Карандаши для рисования 3 Photoshop Action
Вот еще один интересный вариант создания эскиза из фотографии. Это можно реализовать одним щелчком мыши, и конечный результат приятно видеть. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете. Он имеет редактируемые слои и может быть использован на самых разных фотографиях.
Он имеет редактируемые слои и может быть использован на самых разных фотографиях.
Sketch Art Photoshop Действия
Действия Sketch Art в Photoshop работают, чтобы создать плавный вид ваших фотографий. Конечный результат – реалистичный эскиз с множеством подсказок из исходного изображения. А еще лучше, ваш исходный слой изображения остается нетронутым, так что вы всегда можете вернуться к нему в случае необходимости. Он также поставляется с PDF с инструкциями.
Цветной эскиз Photoshop Action
Это действие действительно отличается от пакета. Color Action Photoshop Action работает для создания красочного, профессионально выглядящего эскиза из ваших фотографий. Это достигается с помощью затенения и абстрактных эффектов. Он имеет редактируемые цвета и слои и поставляется с видеоуроком для удобной навигации.
Photoshop action Archi Sketch
Archi Sketch Photoshop Action идеально подходит для архитектурных фотографий. Превратите любое изображение себя в профессионально выглядящий архитектурный эскиз. Он имеет 10 цветовых эффектов, включает в себя хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить именно тот вид, который вы хотите.
Он имеет 10 цветовых эффектов, включает в себя хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить именно тот вид, который вы хотите.
Качественный карандашный рисунок
Качественное действие Photoshop Photoshop карандашом – это еще один простой способ создания цифрового искусства из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настроить и настроить. Это идет с полными инструкциями. И, наконец, у вас будет фотография, на которой видны штриховка, смешивание и многие другие черты рисованного искусства.
Portretum Sketch Drawing Photoshop Действие
Эскизный проект Portretum Photoshop Action идеально подходит для того, чтобы придать вашей портретной фотографии немного изящества. Это действие в один клик, которое может быть применено к любому портрету и поставляется с файлом действия, кистями, 10 цветными пресетами, графикой и руководством пользователя.
Портрет Photoshop Действия Эскиз
Эскиз портрета в Photoshop обеспечивает стильный рисованный эффект. Полученное изображение выглядит ярким, оставаясь реалистичным. Он включает в себя хорошо организованные слои и служит отличной экономией времени. Лучше всего работает с черно-белыми фотографиями.
Полученное изображение выглядит ярким, оставаясь реалистичным. Он включает в себя хорошо организованные слои и служит отличной экономией времени. Лучше всего работает с черно-белыми фотографиями.
Концептуальный очерк Photoshop Action
Концептуальный эскиз Photoshop Action – это восхищение для инженеров или архитекторов! Облегчает превращение любого архитектурного чертежа в профессионально выглядящий эскиз. Это может быть использовано для создания интерьеров, экстерьеров и дизайна продукта. Он поставляется с кистями и рисованной текстурой, которая включает в себя 12 кистей и 18 рисунков.
Рисованный карандашный набросок Photoshop Action
Карандашный рисунок Photoshop Action может превратить любую фотографию в портретном стиле в цифровое произведение искусства, которое, кажется, нарисовано от руки. Он также работает с объектами, и вы можете выбрать один из 10 цветовых пресетов. Все может быть применено одним щелчком мыши, и конечный результат является полностью слоистым и неразрушающим.
Эскиз пресетов для Photoshop
Вы также можете рассмотреть пресеты действий Sketch Photoshop. Примените это к месту на вашей фотографии, а затем примите меры. Превратите эту область в эскиз со всеми тенями и тонкими деталями настоящего рисованного произведения искусства. Это действие также имеет полностью редактируемые слои.
Эскиз Art Smart Photoshop Action
Вы также можете попробовать Sketch Action Smart Photoshop Action. С хорошо организованными слоями вы можете настроить это действие в соответствии с вашими конкретными потребностями и сделать выбор, связанный с фоном, цветом и многим другим. Он поставляется с 10 кистями, 5 текстурами и кратким руководством.
Архитектура рисования AI Photoshop Действия
Вот еще один отличный вариант, если вы хотите добавить изюминку к архитектурным фотографиям. Это действие превращает ваши строительные фотографии в эскизы одним щелчком мыши. Он предлагает 10 стилей, обладает искусственным интеллектом для достижения наилучших результатов и полностью настраивается для удовлетворения ваших конкретных потребностей. У него даже есть зеленый акцент, чтобы нарисовать листву на вашей оригинальной фотографии.
У него даже есть зеленый акцент, чтобы нарисовать листву на вашей оригинальной фотографии.
Cartoonize Photoshop Action
Это действительно интересный вариант в нашем списке. Карикатура Photoshop Action работает, превращая любую фотографию в портретном стиле в цифровую картину. Конечным результатом является изображение, которое выглядит как мультфильм, и вы можете сделать это одним щелчком мыши. Вы можете использовать полученное изображение в Интернете и в печати. Кроме того, действие не является разрушительным.
Реалистичный винтажный эскиз Photoshop Action
Последний в нашем списке, Vintage Sketch Photoshop Action превращает любую фотографию в винтажный эскиз. Конечный результат – реалистичный дизайн, который может быть достигнут одним щелчком мыши. Он поставляется с 15 цветными пресетами и видеоуроком, который облегчает начало работы.
Как установить действия Photoshop
- Скачайте и распакуйте файл действия
- Запустить фотошоп
- Пошли Окно> Действия
- Выбрать Загрузка действий в меню и перейдите в папку, где вы сохранили распакованный файл действий, чтобы выбрать его
- Теперь действие будет установлено
- Чтобы использовать только что установленное действие, поместите его на действие панель
- Нажмите треугольник слева от имени действия, чтобы увидеть список доступных действий.

- Нажмите на действие, которое вы хотите выполнить, и нажмите кнопку воспроизведения в нижней части Поведение панель
И вот оно! Наш список действий в Photoshop предназначен для превращения любой выбранной вами фотографии в профессионально выглядящий эскиз. Все эти действия просты в использовании и существенно сокращают время, затрачиваемое на редактирование фотографий. Мы желаем вам удачи в ваших проектах и надеемся, что вы найдете эти действия полезными!
Tags
Photoshopдействийдлялучшиерисованияудивительныхэффектов
Карандашный рисунок из фото в Adobe Photoshop
Главная » Adobe Photoshop, Ищем вдохновение в идеях, Уроки » Карандашный рисунок из фото в Adobe Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 14.02.2022
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Содержание
- Примеры работ Винса Лоу
- Как в Photoshop создать рисунок по примеру работ Винса Лоу
- Выбор графического планшета
- Подготовка фото в Photoshop
- Нанесение штриховки с помощью планшета
Примеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Как в Photoshop создать рисунок по примеру работ Винса ЛоуТак как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Исходное фото.
Результат.
Выбор графического планшетаИтак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom. Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Подготовка фото в PhotoshopСначала поработаем с мышью.
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Нанесение штриховки с помощью планшетаЧтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Автор рисует свои картины, не отрывая руку от листа бумаги. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать. Плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами так они будут казаться более объемными. Всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры. используйте специальные кисти с текстурой карандаша. так рисунок будет еще более реалистичным.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров и эффектов, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Программа для преобразования фотографий в рисунок карандашом. Как сделать фото как нарисованное с помощью PhotoShop
Превратите вашу фотографию в художественный шедевр! SoftOrbits Sketch Drawer поможет преобразовать изображения в карандашные рисунки несколькими щелчками мыши. Наша программа создаст цветные или чёрно-белые карандашные рисунки из обычных фотографий, сгенерировав аккуратные карандашные штрихи. Вам не нужно уметь держать в руках карандаш, чтобы быть художником. Sketch Drawer делает создание фото из рисунка простым и веселым делом!
Наша программа создаст цветные или чёрно-белые карандашные рисунки из обычных фотографий, сгенерировав аккуратные карандашные штрихи. Вам не нужно уметь держать в руках карандаш, чтобы быть художником. Sketch Drawer делает создание фото из рисунка простым и веселым делом!
Удивительно, но переделать фото в рисунок довольно просто, даже если вы не художник. Для этого вам понадобится компьютер с установленной программой для создания рисунка из фото. Sketch Drawer быстр и прост в освоении и использовании. Откройте картинку, выберете тип рисунка из готового набор и получите великолепный карандашный рисунок!
В программе имеется много готовых к использованию эффектов карандашного рисунка для получения разных типов изображений. С помощью них вы сможете создать как рисунки простым карандашом, так и цветными карандашами, а также рисунки ручкой, фломастером, акварелью, углем. Вы можете отредактировать каждый шаблонов, изменив его настройки, чтобы получить те эффекты, которые вы хотите.
Создание рисунка цветными карандашами никогда не было столь просто. Вам не нужно не только уметь держать в руках карандаш, но даже иметь его. Все что вам нужно для преобразования фотографии в цветной карандашный рисунок, это Sketch Drawer.
Sketch Drawer одинаково просто позволяет создавать как цветные, так и черно белые рисунки. Чтобы выполнить рисование цветными карандашами просто включите настройку «Цветной эскиз». Также вы можете сделать из фото рисунок, выполненный не простым карандашом, а карандашом заданного цвета.
Хотите преобразовать большое число изображений в рисунки с одинаковыми настройками? Cо Sketch Drawer не важно сколько у вас исходных фотографий. Имеющийся пакетный режим позволяет легко преобразовать все ваши фотографии в рисунки. Вы можете добавить фотографии по одной или целыми папками. Просто проверьте настройки на одной из фотографий и получите отличные рисунки из всех фотографий за считанные минуты.
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
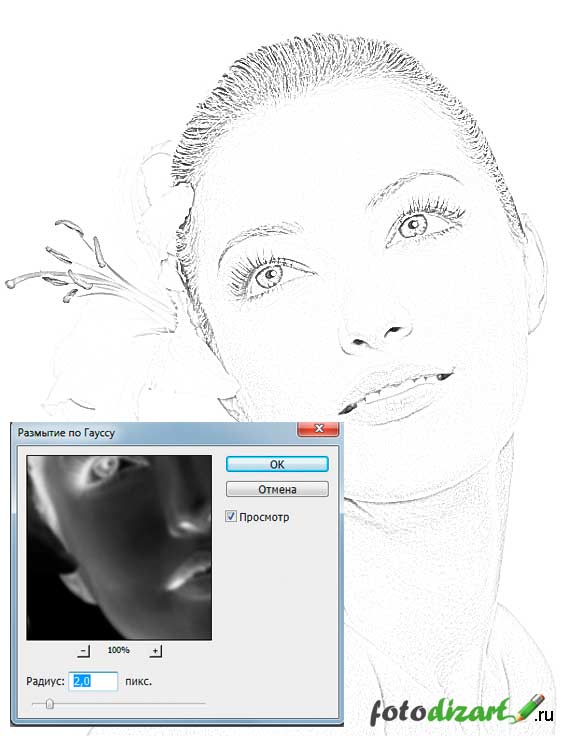
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
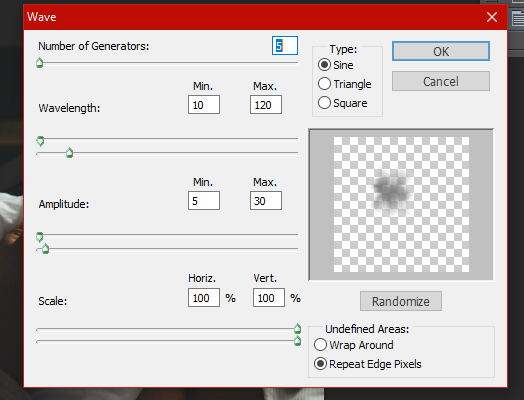
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Чем только люди не стремятся удивить друг друга, выкладывая фотографии, например, в Instagram: закат на море, диковинные животные крупным планом, милые парочки и т.д. Но одна из самых больших проблем пользователя социальных сетей — выдержка всего аккаунта в одном стиле.
Для решения данной «проблемы», на просторах интернета есть множество приложений или сайтов. Ваши фотографии можно запросто превратить в картины, написанные акварелью, маслом, акрилом, карандашом и в совершенно любом стиле — будь то портреты Ван Гога или шедевры Шагала.
Достаточно часто люди идут простым путём и превращают фотографии в карандашные наброски, при этом не используя навороченные программы на подобии Photoshop’а. Сделать вашу фотографию чудесным карандашным рисунком может помочь специальный сайт, найденный в поисковике.
Как сделать карандашный рисунок из фотографии
Превратить фотографию в карандашный рисунок достаточно несложно — просто нужно найти веб-ресурс, который будет отвечать вашим требованиям. Может быть вам нужно просто oбработать фотографию, чтобы поместить её в личный блог, а может — создать целый коллаж в рамке, в одном стиле.
Может быть вам нужно просто oбработать фотографию, чтобы поместить её в личный блог, а может — создать целый коллаж в рамке, в одном стиле.
В данной статье рассмотрим два варианта решения этой задачи, воспользовавшись такими ресурсами как Pho.to и ФотоФания.
Вариант 1: Pho.to
Предложенный сайт содержит в себе достаточно обширный функционал и при этом работать можно прямо в браузере, не покупая платных подписок и не скачивая дополнительного софта. «Фотоэффекты» , раздел, необходимый вам, даёт возможность автоматически подобрать подходящий к фотографии эффект. Данный раздел в свою очередь имеет подкатегории — на сайте Pho.to есть множество вариантов обработки фотографии. Искомый фотоэффект, что очевидно, находится в подкатегории «Искусство» .
Данный сервис хорош тем, что обработанная вами фотография конвертируется в формат JPG и отличается высоким качеством. На сайте представлено множество дополнительных фотоэффектов, имеющих несколько вариаций. Например, есть несколько вариантов эффекта карандашного рисунка.
Например, есть несколько вариантов эффекта карандашного рисунка.
Вариант 2: ФотоФания
Данный онлайн-ресурс не отрабатывает ваши фотографии, а как бы вклеивает их, стилизует под заданное окружение. Эффектов, которые можно применить к рисункам, здесь выделяется целая категория — и почти что все они помещают вашу фотографию на конкретный сторонний объект.
Опять же, ФотоФания предоставляет возможность «превращения» вашего фото в картину, даже в нескольких вариантах.
ФотоМания — очень популярный сервис, обрабатывающий огромное количество изображений каждый день. И при такой нагрузке задержки во время обработки минимальны.
На сайте представлено большое количество эффектов, которые превратят обыкновенные фотографии в необыкновенные кадры.
Рассмотренные в данной статье сервисы позволяют креативно обработать фотографию. Вы можете потратить несколько секунд, чтобы получить шедевры, в то время как при использовании профессиональных сервисов или утилит было бы потрачено гораздо больше сил и времени.
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper. ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
20 невероятных экшенов Photoshop для эффектов скетчинга
Превращение ваших фотографий в наброски может быть отличным подходом, если вы хотите придать своей фотографии немного больше эффекта. Это выглядит фантастически и придает практическую привлекательность вашей работе.
Как это сделать? Ну, конечно же, с помощью экшенов Photoshop. Здесь вы найдете солидную коллекцию эффектов эскиза Photoshop, которые можно добавить к вашим фотографиям с помощью действий. Эти действия избавляют от догадок, превращая фотографию в рисунок, и при этом учитывают важность света и тени.
Таким образом, вам не нужно действовать в одиночку, поскольку мы собрали коллекцию невероятно полезных экшенов Photoshop для создания эскизов, которые призваны упростить ваш рабочий процесс и помочь добавить новые эффекты в постобработку ваших фотографий.
Экшены Sketch Portrait Photoshop обеспечивают гладкий эффект нарисованного от руки. Полученное изображение выглядит глянцевым, но при этом реалистичным. Он включает в себя хорошо организованные слои и отлично экономит время. Лучше всего работает с черно-белыми фотографиями.
Экшен Photoshop Concept Sketch — это удовольствие для инженера или архитектора! Это позволяет легко превратить любой архитектурный чертеж в профессионально выглядящий эскиз. Набор действий можно использовать для создания интерьеров, экстерьеров и дизайна продуктов. Он поставляется с нарисованными от руки кистями и текстурами, включая 12 кистей и 18 узоров.
Действие Photoshop «Карандашный набросок» может превратить любую портретную фотографию в цифровое произведение искусства, которое выглядит так, как будто оно нарисовано от руки. Он также работает с объектами, и вы можете выбрать один из 10 предустановленных цветов. Все можно применить одним щелчком мыши, и результат будет полностью многослойным и неразрушающим.
Следующим в нашей коллекции будет этот набор экшенов Photoshop Pencil Sketch. Он включает в себя 15 различных действий, которые вы можете использовать для превращения портретов в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печатных СМИ.
Экшен Da Vinci Sketch Photoshop мгновенно превращает любую фотографию в иллюстрацию в оттенках сепии, которая выглядит так, как будто она вышла из альбомов для рисования Да Винчи. Он лучше всего работает с портретами и объектами и создает готовые фотографии, которые накладываются друг на друга, чтобы их можно было дополнительно настраивать. Он также поставляется с пятью цветовыми тонами пера и десятью цветовыми пресетами.
Экшен Photoshop Pencil Sketch 2 — еще один отличный способ быстро превратить фотографию в произведение цифрового искусства. Вы можете редактировать отдельные слои и использовать их для различных целей.
Другим вариантом являются Экшены Photoshop Architecture Sketch Art. Этот набор поставляется с полным контролем слоев и неразрушающим образом работает для широкого спектра фотографий, таких как пейзажи и портреты. Это действие одним щелчком мыши можно использовать как для Интернета, так и для печати.
Вот еще один интересный вариант для рассмотрения. Действие Photoshop Pen Sketch придает вашим фотографиям вид нарисованного от руки эскиза. Что выделяет это, так это то, как действие создает шаблон штриховки для затенения. Он включает в себя хорошо организованные слои и полные инструкции.
Другой экшен, который вы можете рассмотреть, это экшен Photoshop Digital Sketch. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Он лучше всего работает с портретами и обладает действительно убедительной мягкостью. Он также поставляется с десятью цветовыми эффектами.
Вот еще один интересный вариант для создания скетча из фотографии. Этот набор действий можно реализовать одним щелчком мыши, и результат прекрасен. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать. Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Этот набор действий можно реализовать одним щелчком мыши, и результат прекрасен. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать. Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Экшены Sketch Art Photoshop позволяют создать на ваших фотографиях вид мягкого эскиза. В результате получается реалистично выглядящий набросок, во многом напоминающий исходное изображение. Более того, ваш исходный слой изображения остается невредимым, поэтому вы всегда можете вернуться к нему в случае необходимости.
Этот экшн действительно отличается от остальных. Экшен Color Sketch Photoshop создает профессионально выглядящий красочный эскиз из ваших фотографий, используя штриховку и абстрактные эффекты.
Высококачественный экшен Photoshop «Карандашный набросок» — еще один простой способ создания цифровых иллюстраций из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настроить и настроить. И, в конце концов, вы получите фотографию, которая выглядит так, как будто на ней есть перекрестная штриховка, смешивание и многие другие черты рисованного искусства.
И, в конце концов, вы получите фотографию, которая выглядит так, как будто на ней есть перекрестная штриховка, смешивание и многие другие черты рисованного искусства.
Portretum Sketch Drawing Photoshop Action идеально подходит для того, чтобы добавить изюминку вашей портретной фотографии. Этот экшен одним щелчком можно применить к любому портрету. Он поставляется с файлом экшена, кистями, десятью цветовыми пресетами, графическими элементами и руководством пользователя.
Вы также можете рассмотреть пресеты действий Sketch Photoshop. Примените это к определенному месту на фотографии, а затем воспроизведите действие. Это превратит эту область в набросок со всеми тонкими тенями и деталями настоящего произведения искусства, нарисованного от руки. Этот экшен также имеет полностью редактируемые слои.
Вы также можете попробовать экшен Sketch Art Smart Photoshop. Благодаря хорошо организованным слоям вы можете настроить это действие в соответствии со своими потребностями и выбрать фон, цвет и многое другое. Он поставляется с десятью кистями, пятью текстурами и кратким руководством по запуску.
Он поставляется с десятью кистями, пятью текстурами и кратким руководством по запуску.
Вот еще один отличный вариант, если вы хотите добавить изюминку архитектурным фотографиям. Это действие превращает ваши фотографии зданий в эскизы всего одним щелчком мыши. Он предлагает десять стилей, использует искусственный интеллект для достижения наилучших результатов и полностью настраивается в соответствии с вашими конкретными потребностями. Он даже имеет подчеркнутое действие зелени для выделения листвы на исходной фотографии.
Экшен Cartoonize Photoshop превратит любую портретную фотографию в цифровую картину. В результате получается изображение, похожее на мультфильм, и вы можете использовать полученное изображение в Интернете и в печати. Кроме того, действие неразрушающее.
Последним в нашей коллекции является экшен Photoshop Vintage Sketch, который превращает любую фотографию в винтажный эскиз. В результате получается реалистичный рисунок, который можно создать одним щелчком мыши. Он поставляется с 15 цветовыми пресетами и видеоуроком, который упрощает работу с этим экшеном.
Он поставляется с 15 цветовыми пресетами и видеоуроком, который упрощает работу с этим экшеном.
Вот оно! Наша коллекция экшенов Photoshop, созданная для того, чтобы превратить любую выбранную вами фотографию в профессионально выглядящий набросок.
Эти действия просты в использовании и значительно сокращают время, затрачиваемое на редактирование фотографий. Желаем вам удачи в ваших проектах и надеемся, что эти действия будут вам полезны!
Как установить Photoshop Actions
- Загрузите и разархивируйте файл действия
- Запустить Photoshop
- Перейти к Окно > Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие теперь будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Действие
- Щелкните треугольник слева от имени действия, чтобы просмотреть список доступных действий
- Выберите действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части Действия Панель
20+ экшенов Photo to Pencil для Photoshop (эскиз + эффекты рисования)
Превращение ваших фотографий в произведения искусства или рисунки раньше было дорогой и трудоемкой задачей. Раньше для выполнения работы приходилось нанимать художника.
Раньше для выполнения работы приходилось нанимать художника.
Благодаря Photoshop для выполнения этой задачи теперь требуется всего несколько щелчков мыши. С помощью экшенов Photoshop вы можете легко превратить свои фотографии в карандашные наброски или реалистичные рисунки за считанные секунды.
Сегодня мы представляем вам несколько простых в использовании эффектов карандашного наброска Photoshop и экшенов, которые помогут быстро превратить ваши фотографии и графику в произведения искусства.
Мы включили как высококачественные экшены Photoshop премиум-класса, так и несколько бесплатных элементов. Обязательно скачайте их все.
2 миллиона+ экшенов Photoshop, надстроек и дизайнерских ресурсов с неограниченным количеством загрузок
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с подпиской на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 действий, пресетов, шаблонов дизайна, тем, фотографий и многого другого.
Двойная цветная экспозиция
Действие Photoshop
Двойная экспозиция
Действие Photoshop
Пиксельный экшен PS
Действие Photoshop
Исследуйте Экшены Photoshop
Этот экшен Photoshop позволяет создавать карандашные наброски из ваших фотографий в стиле нарисованных от руки. Он отлично работает с портретами, а также с пейзажными фотографиями таких объектов, как здания. Эффект эскиза также можно легко настроить по своему вкусу.
Красиво созданный экшен Photoshop, который превращает ваши фотографии в творческие произведения искусства, используя сочетание карандашных набросков и эффектов акварели. Этот экшен лучше всего использовать для портретных фотографий. Он включает в себя кисти, узоры и видеоурок о том, как использовать экшен.
С помощью этого уникального экшена Photoshop вы можете сделать свои фотографии похожими на старинные картины. В этом экшене также используется сочетание эффектов карандашного наброска и акварельной кисти для создания реалистичного эффекта живописи. Самое приятное то, что вы даже можете настроить эффект и изменить цвета по своему усмотрению.
Самое приятное то, что вы даже можете настроить эффект и изменить цвета по своему усмотрению.
Хотите похвастаться своими графическими рисунками и иллюстрациями в стиле набросков Да Винчи? Тогда вам определенно захочется использовать этот экшен Photoshop. Это позволяет вам превращать ваши фотографии, произведения искусства и иллюстрации в наброски, нарисованные от руки. Экшен поставляется с кистями и текстурами, помогающими создать аутентичный эффект рисования.
С помощью этого экшена Photoshop вы можете создать уникальный набросок, похожий на чертеж, из фотографий и рисунков. Это отличный стиль набросков, который можно использовать при представлении дизайна продукта и даже при демонстрации вашего искусства с уникальной точки зрения. Экшен легко настраивается и доступен в 20 цветовых пресетах на выбор.
Это бесплатный экшен Photoshop, который можно использовать для экспериментов с эффектами карандашного наброска. Он имеет творческий эффект рисованного стиля, который лучше всего работает с портретными фотографиями.
Этот экшен Photoshop также можно загрузить бесплатно. Вместо карандашного наброска создается эффект рисования, напоминающий рисунок. Этот эффект позволяет придать вашим фотографиям концептуальный рисунок.
Этот экшен Photoshop полезен дизайнерам-архитекторам, чтобы быстро превратить фотографии зданий в чертежи чертежей. Это также полезно для графических дизайнеров для превращения фотографий в архитектурные чертежи. Действие создает неразрушающий эффект эскиза, который можно легко настроить.
Если вы хотите создавать рисунки из городской пейзажной фотографии, этот экшен Photoshop создан именно для вас. Он имеет простой в использовании экшен, который превращает городские фотографии в наброски. Действие особенно подходит для фотографий зданий и населенной городской среды.
Это творческий эффект карандашного наброска, который поставляется в виде шаблона PSD. Вы можете использовать его, чтобы легко придать вашим фотографиям вид карандашного наброска всего за несколько кликов. Он поставляется со всеми предварительно упакованными композициями, эффектами и слоями, поэтому все, что вам нужно сделать, это отредактировать файл PSD, чтобы добавить свои собственные фотографии.
Он поставляется со всеми предварительно упакованными композициями, эффектами и слоями, поэтому все, что вам нужно сделать, это отредактировать файл PSD, чтобы добавить свои собственные фотографии.
С помощью этого экшена Photoshop вы можете создавать наброски цветными карандашами или ручками из фотографий. Это позволяет вам создавать более красочные эффекты эскиза для портретных фотографий, графического дизайна и архитектурных сооружений. Экшен совместим с Photoshop CS6 и выше.
Этот экшен Photoshop также отлично подходит для создания набросков цветными карандашами из фотографий. Он имеет стильный эффект, который использует абстрактные линии для создания эффекта карандашного рисунка. Экшен также поставляется в комплекте с кистями и узорами.
Бесплатный экшен Photoshop, который можно загрузить и использовать для создания эффектов эскиза в стиле рисования маркером для фотографий. Он отлично работает со всеми видами фотографий, включая портреты, пейзажи на открытом воздухе, фотографии в помещении и многое другое.
Painterly — это набор высококачественных экшенов Photoshop с реалистичными эффектами рисования, напоминающими рисование. Эти действия помогут превратить ваши фотографии в классические картины с помощью мазков и текстур.
Это уникальный экшен Photoshop, который создает стильный эффект рисования с помощью мазков кисти. Хотя это не лучший выбор для полного преобразования фотографий в карандашные наброски, он идеально подходит для создания модного графического дизайна для плакатов, веб-сайтов и обложек. Экшен представлен в 10 готовых цветовых пресетах.
Этот экшен отлично подходит для создания реалистичного изображения ваших фотографий. Он имеет гибкий и настраиваемый эффект, который работает с портретами и пейзажными фотографиями. Экшен очень прост в использовании и применим к фотографиям.
Если вы хотите придать тексту или логотипу вид карандашного наброска, этот экшен Photoshop поможет вам выполнить эту работу. Он создан для применения эффекта цветного карандаша к дизайну, основанному на типографике. Эффект поставляется в 12 цветовых вариантах, а также в готовом шаблоне PSD.
Эффект поставляется в 12 цветовых вариантах, а также в готовом шаблоне PSD.
Еще один эффект реалистичного карандашного наброска, идеально подходящий для превращения портретных фотографий крупным планом в произведения искусства. Экшен Photoshop имеет полностью настраиваемый эффект, а также поставляется с видеоуроком.
С помощью этого экшена Photoshop вы можете создать эффект современного цветного рисунка для различных типов графического дизайна. Он поставляется с настраиваемым и неразрушающим эффектом, который работает с портретами и пейзажными фотографиями. Экшен совместим с Photoshop CS4 и выше.
Простой, но эффективный экшен Photoshop для быстрого превращения иллюстраций в наброски карандашом. Этот экшен предлагает очень простой эффект, который лучше всего работает с простой графикой и иллюстрациями.
Этот бесплатный экшен Photoshop поставляется с реалистичным эффектом рисования, чтобы придать нашим фотографиям плавный вид и ощущение рисования. Экшен прост в использовании и работает с Photoshop CS3 и выше.
Экшен прост в использовании и работает с Photoshop CS3 и выше.
С помощью этого экшена Photoshop вы можете придать своим фотографиям более творческий незавершенный набросок. Он отлично подходит для создания уникальной графики из фотографий для постеров, обложек журналов и веб-сайтов. Этот экшен также работает с Photoshop CS4 и всеми последними версиями приложения.
Этот экшен Photoshop также имеет реалистичный эффект наброска в стиле карандашной кисти. Он специально создан для портретных фотографий, чтобы создать аутентичный рисунок. Эффект также легко настраивается в соответствии с вашими предпочтениями.
Как сделать фотографию похожей на рисунок
Самый простой и простой способ сделать фотографию похожей на рисунок — это использовать экшен Photoshop, в котором предварительно загружены все шаги, необходимые для превращения фотографии в рисунок.
Чтобы использовать экшен Photoshop, сначала загрузите подходящий экшен из списка выше. Если у вас ограниченный бюджет, не волнуйтесь, есть несколько экшенов, которые вы можете скачать бесплатно.
Затем следуйте инструкциям ниже:
- Если загрузка поступила в виде ZIP-файла, распакуйте его, чтобы найти файл .ATN. Это файл экшена Photoshop .
- Чтобы установить экшен в Photoshop, сначала откройте Photoshop, перейдите в меню «Окно» и выберите «Действия». Откроется окно действий 9.0093
- Щелкните значок меню в правом верхнем углу окна «Действия» и выберите «Загрузить действия». Найдите файл .ATN, который вы только что загрузили, и откройте его .
- Теперь вы можете применить действие к своей фотографии. Откройте фотографию в Photoshop, а затем в окне «Действия» выберите новый экшен «Эскиз» и нажмите кнопку «Воспроизвести», чтобы запустить его .
Вот и все. Теперь вы можете настроить действие в соответствии с вашей фотографией, используя корректирующие слои. Некоторые действия Photoshop требуют дополнительных ресурсов для создания более аутентичных эффектов. Эти действия будут включать инструкции по их использованию.
Если вам интересно узнать, как сделать эффект фото-рисунка в Photoshop, вы можете следовать этому руководству на YouTube.
Экшены Photoshop
Экшены Photoshop— это идеальное средство для экономии времени, которое избавляет вас от выполнения одной и той же обработки нескольких изображений. Использование действий других людей может помочь вам освоить творческие приемы, передовые стили постобработки и красивые эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своих дизайнерских работах.
Читать статью →Как превратить изображение в штриховой рисунок в Photoshop – Path
Иллюстрации могут улучшить стиль и привлекательность вашего сайта электронной коммерции. Однако создание иллюстраций (или наем квалифицированных иллюстраторов) может быть дорогостоящим и трудоемким делом.
К счастью, вы можете научиться превращать изображение в штриховой рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
Прокрутите вниз под видео для письменного руководства.
Перед тем, как начать: Как обвести изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы это выглядело так, как будто вы сделали это в Photoshop, Прежде чем применять какие-либо фильтры, нужно уделить внимание деталям и должным образом подготовить изображение.
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем мы обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов обводки изображения в Photoshop.
Не все фотографии одинаковы, поэтому при настройке фильтров, размытия и непрозрачности слоя каждый раз, когда вы используете Photoshop для преобразования фотографии в штриховой рисунок, вам придется руководствоваться собственными суждениями, следуя приведенным ниже инструкциям.
Как превратить изображение в штриховой рисунок в Photoshop
- Настройка контрастности фотографии
- Настройте свои слои
- Преобразование изображения в оттенки серого с помощью корректирующего слоя
- Преобразуйте свою фотографию в штриховой рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект перекрестной штриховки
- Внесите последние изменения
Шаг 1: Отрегулируйте контрастность фотографии
На фотографии из примера изображение обуви и солнцезащитных очков значительно контрастирует с белым фоном. Однако изображение кошелька для мелочи и тюбика духов настолько светлое, что почти сливается с фоном.
Мы настроим контрастность всей фотографии, чтобы сумочка и трубка выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сглаженным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Если вы работаете со сглаженным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Image > Adjustments > Curves из выпадающего меню в верхней части окна приложения Photoshop.
Кривые Появится диалоговое окно. Убедитесь, что установлен флажок Preview .
На графике в левой части диалогового окна щелкните в середине линии, проходящей по диагонали через график, и перетащите вниз, чтобы создать изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы должны тянуть вверх по середине строки, а не вниз.
Если вы удовлетворены увеличением контрастности изображения, нажмите OK .
Шаг 2: Настройте слои
На панели Слои трижды продублируйте слой, содержащий ваше изображение, чтобы у вас получилось четыре одинаковых слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в правом верхнем углу панели и выберите Duplicate Layer 9.0099 .
Шаг 3. Преобразование изображения в оттенки серого с помощью корректирующего слоя
Выберите дублированный слой в верхней части панели Слои .
Выберите значок Adjustment Layer в нижней части панели Layers (значок выглядит как наполовину черный, наполовину белый круг). Выберите Hue/Saturation из выпадающего меню.
Вы только что создали корректирующий слой для Оттенок/Насыщенность , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue/Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , расположенную по умолчанию справа от изображения. Если вы не видите панель Properties , вы можете выбрать Window > Properties в раскрывающемся меню в верхней части окна приложения Photoshop.
Если вы не видите панель Properties , вы можете выбрать Window > Properties в раскрывающемся меню в верхней части окна приложения Photoshop.
Вы увидите три ползунка в Свойства панели : Оттенок , Насыщенность и Яркость . Перетащите ползунок для Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в градациях серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
При наличии корректирующего слоя «Цветовой тон/Насыщенность» ваше изображение выглядит в оттенках серого, но если вы хотите полностью удалить все цвета из изображения во время работы, вы можете преобразовать свое изображение в оттенки серого, выбрав Изображение > Режим > Оттенки серого из раскрывающегося меню в верхней части окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразование фотографии в штриховой рисунок
На этом этапе вы научитесь обводить или обводить изображение в Photoshop с помощью ряда эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значки глаз рядом со слоями на панели Слои . Затем выберите видимый слой, который является вторым снизу на панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Слои рядом с Обычный . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, нажав CTRL+I (COMMAND+I на Mac). Вы также можете инвертировать изображение, выбрав Image > Adjustments > Invert из выпадающего меню в верхней части окна приложения Photoshop.
Затем выберите Фильтр > Размытие > Размытие по Гауссу из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Размытие по Гауссу регулируйте ползунок, пока изображение не станет похоже на штриховой рисунок.
Перемещение ползунка влево приведет к тому, что линии станут тоньше; перемещение ползунка вправо и усиление размытия утолщают и затемняют линии, а также добавляют тени к изображению.
Убедитесь, что в диалоговом окне установлен флажок Предварительный просмотр , чтобы вы могли видеть, как меняется изображение при перемещении ползунка вправо или влево.
Как увеличить толщину штрихов при рисовании линий в Photoshop
Если вы хотите увеличить толщину штрихов при рисовании линий, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что отрегулировали (слой с режимом наложения Color Dodge).
Выберите Фильтр > Галерея фильтров. .. из выпадающего меню в верхней части окна приложения.
.. из выпадающего меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize . Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости края приведет к более четкому краю.
Нажмите OK .
Вернитесь к своему слою, нажмите CTRL+I (COMMAND+I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Умножение.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Установите цвета фона и переднего плана
На панели инструментов установите белый цвет фона , дважды щелкнув значок Цвет фона . В диалоговом окне Color Picker (Background Color) щелкните в верхнем левом углу большого цветового поля.
Затем установите цвет переднего плана на средне-серый. Дважды щелкните квадрат Foreground Color на панели инструментов. В Палитра цветов (цвет переднего плана) диалоговое окно, щелкните посередине левой стороны большого поля цвета.
В Палитра цветов (цвет переднего плана) диалоговое окно, щелкните посередине левой стороны большого поля цвета.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, так как вы удерживаете курсор до левой стороны большого цветового поля.
Связано: 9 альтернатив фотографированию товаров на белом фоне
Узнать больше
Шаг 6. Добавьте тени карандашом к изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы снова сделать слой видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр > Галерея фильтров… в раскрывающемся меню в верхней части окна приложения.
В окне Filter щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Charcoal Thickness , Detail и Light/Dark Balance до тех пор, пока изображение в окне предварительного просмотра не будет иметь нужное количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому на этом шаге вам нужно только создать штриховку.
Нажмите OK .
На панели «Слои» щелкните раскрывающееся меню рядом с «Обычный» и измените режим наложения слоя слоя древесного угля на 9.0098 Умножить .
Шаг 7: Добавьте к изображению эффект перекрестной штриховки
На панели Слои щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выбрав последний слой, еще раз выберите Фильтр > Галерея фильтров… в раскрывающемся меню в верхней части окна приложения. Если вы видите параметр Галерея фильтров более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижний вариант.
Если вы видите параметр Галерея фильтров более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижний вариант.
В окне Фильтр нажмите на параметр с пометкой Эскиз и выберите Рваные края . Настраивайте переключатели в правой части окна, пока не увидите детали своего изображения.
Если вас устраивает внешний вид фильтра Рваные края , щелкните значок Новый , расположенный в нижней правой части окна Фильтр . (Эта иконка выглядит как лист бумаги с загнутым углом, точно так же, как Новый значок слоя на панели Слои .)
Вы увидите, что Рваные края дважды появляются в правой части окна Фильтр . Пока верхний экземпляр Torn Edges все еще выбран, щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете отрегулировать ползунки для фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра. Как и в предыдущем слое, на данном этапе вы только создаете затенение.
Нажмите OK .
Измените режим наложения слоя с Нормальный на Умножьте , как вы сделали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие движения.
Не снимая выделения с того же слоя, выберите «Фильтр» > «Размытие» > «Размытие в движении» в раскрывающемся меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что установлен флажок Preview , чтобы вы могли видеть размытие перед его применением.
Нажмите OK .
Шаг 8: Внесите последние изменения
Вы еще не закончили! Играя с непрозрачностью слоев и удаляя любые темные пятна, которые вы видите на изображении, вы внесете последний штрих в ваш новый карандашный набросок.
Настройка непрозрачности слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандашом.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а следующий слой имеет непрозрачность 70%.
Вы не должны регулировать непрозрачность двух нижних слоев, так как это может испортить созданный вами эффект рисования линий.
Удаление любых артефактов
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, отметьте слои, выбрав все слои, включая корректирующий слой «Цветовой тон/Насыщенность», на панели «Слои». Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . На новом слое со штампом аккуратно закрасьте любые пятна с помощью инструмента «Кисть».
Знаете ли вы обо всех инструментах, доступных в Photoshop CC 2018?
Узнать больше
Готовое изображение теперь будет выглядеть как карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в штриховой рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы отточить свои навыки.
Просмотрите учебные пособия по Photoshop и отточите свои навыки редактирования изображений
Узнайте больше
Эффект карандашного наброска Дизайны Photoshop, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Pencil PS Action (бесплатная загрузка)
Pencil PS Action (бесплатная загрузка)
View Pencil Sketch FX — надстройка Photoshop
Pencil Sketch FX — надстройка Photoshop
View Pencil Sketch FX — надстройка Photoshop
Pencil Sketch FX — надстройка Photoshop
Просмотр экшена Photoshop Ink Pen Sketch
Экшен Photoshop Ink Pen Sketch
Посмотреть анимацию Pencil Sketch FX
Карандашный набросок FX Animation
Посмотреть набросанный Vizsla
Набросанный Выжла
Просмотреть векторную набросанную текстуру
Векторный рисунок текстуры
Посмотреть действие Real Sketch Art Photoshop
Экшен Photoshop Real Sketch Art
Просмотреть векторную набросанную текстуру
Текстура векторного эскиза
Просмотр действия Photoshop «Старый цветной эскиз»
Экшен Photoshop Old Color Sketch
Посмотреть мир криптидов
Мир Криптидов
Просмотр экшена Photoshop «Цифровой эскиз»
Действие Photoshop «Цифровой эскиз»
Посмотреть Экшен Photoshop Карандашный набросок
Экшен Photoshop Pencil Sketch
Посмотреть Экшен Photoshop Paints Art
Paints Art Экшен Photoshop
Просмотреть экшен Photoshop Grunge Sketch
Экшен Photoshop Grunge Sketch
Просмотр экшена Photoshop «Абстрактные линии»
Абстрактные линии Экшен Photoshop
Посмотреть портрет_1
Портрет_1
Посмотреть экшен Premio Watercolor Photoshop
Экшен Photoshop Premio Watercolor
Посмотреть эффект Photoshop для эскиза городского маркера
Эффект Photoshop для эскиза городского маркера
Посмотреть экшен Photoshop Quick Pencil Sketch
Экшен Photoshop Quick Pencil Sketch
Просмотр эскизов чертежей
Эскизы чертежей
Просмотр концептуального эскиза — Экшен Photoshop
Эскиз концепции — действие Photoshop
Посмотреть Велосипедист [цифровой эскиз]
Велосипедист [цифровой эскиз]
Просмотреть бесплатные текстурные кисти 70s Cafe Procreate
Бесплатные текстурные кисти 70s Cafe Procreate
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Как имитировать эффект эскиза в Photoshop
Неудивительно, что если вы используете галерею фильтров Photoshop в креативе, вы можете быстро имитировать множество эффектов. В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop. Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному эффекту наброска карандашом от руки в Photoshop.
Создание контуров эскиза
Шаг 1
Сначала нам нужно создать контуры эскиза, чтобы начать с этим эффектом. Я использую это изображение автомобиля, и мы превратим его в набросок картины. Если вы хотите следовать руководству, вы можете скачать изображение здесь.
Откройте изображение в Photoshop, выбрав File > Open и откройте изображение.
Теперь продублируйте изображение, так как мы не хотим уничтожать исходное. Вы можете дублировать слой, нажав CTRL + J .
Прежде чем применить какой-либо фильтр к слою, нам нужно преобразовать его в смарт-объект , так как это позволит нам вернуться в любое время, если вы захотите отредактировать фильтры позже. Щелкните правой кнопкой мыши слой, выберите «Преобразовать в смарт-объект».
Щелкните правой кнопкой мыши слой, выберите «Преобразовать в смарт-объект».
Шаг 2
Теперь инвертируйте слой, нажав CTRL + I .
Теперь перейдите к Filter > Blur > Gaussian Blur с радиусом 5 пикселей.
Измените режим наложения на Color Dodge , и это размоет все на изображении, и на изображении останутся видны только контуры.
Шаг 3
Перейдите к Layer > Adjustment Layers > Hue/Saturation и используйте корректирующий слой Hue/Saturation и обесцветьте изображение, перемещая ползунок Saturation полностью влево.
Здесь вы можете увидеть контуры эскиза:
Шаг 4
Создайте объединенный слой, нажав CTRL + SHIFT + ALT + E , и назовите его «Объединенный слой — Светящиеся края». Кроме того, убедитесь, что цвет переднего плана/фона установлен на черный/белый, нажав (D) на клавиатуре.
Теперь применим фильтр Glowing Edge , чтобы добавить к изображению крошечные текстуры. Важно, если вы видите набросок, на котором много крошечных точек кисти. Перейдите к Filter> Filter Gallery> Glowing Edges и используйте настройки ниже.
Теперь измените режим наложения на Overlay и смешайте этот слой с существующим. Если вы заметили на изображении ниже, вы увидите, что к изображению добавлено больше текстуры. Шаг 5 Во-первых, еще раз скопируйте слой с автомобилем, нажав CTRL + J , и поместите его на вершину стопки слоев.
Здесь вы можете видеть, что я поместил его вверху:
Теперь вам нужно преобразовать слой в Smart Object и перейти к Filter > Gallery > Graphic Pen .
Введите следующие настройки, и вы можете выбрать направление штриха, которое полностью соответствует вашим предпочтениям:
Измените режим наложения на Умножение .
Здесь вы можете видеть, что наш эскиз готов:
Используйте кисти эскиза
Шаг 6
Вы можете оставить это здесь, если хотите, но если вы хотите добавить реалистичности, то вы должны добавить к изображению мазки кистью.
Добавьте Скрыть все слой-маску , выбрав Слой > Слой-маска > Скрыть все . Это скроет слой с копией автомобиля 2, к которому мы применили эффект графического пера.
Теперь выберите кисть, похожую на кисти для набросков, или вы можете скачать наброски, кисти для угля и многие другие из Google. Я использую кисть по умолчанию, которая поставляется с Photoshop, и ее размер меньше 9.0098 Мокрые кисти с названием KYLE Bonus Chunky Charcoal .
Выберите кисть, установите низкие значения непрозрачности кисти и потока и установите цвет переднего плана на Белый .
Теперь используйте кисть и нанесите мазки на маску слоя, чтобы открыть изображение. Используйте различную непрозрачность и поток, чтобы получить более легкие и тяжелые кисти. Для более легких мазков придерживайтесь 30% непрозрачности и растекания или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и растекаемости.
Используйте различную непрозрачность и поток, чтобы получить более легкие и тяжелые кисти. Для более легких мазков придерживайтесь 30% непрозрачности и растекания или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и растекаемости.
Здесь вы можете увидеть, как я делаю:
Более легкие инсульты:
Служба средней щетки:
Более тяжелые удары щетки:
Darken. Продолжайте дальнейшие
9000 9000 2. Наконец, я использую
Poster Edges со следующими настройками, чтобы создать более затемненные контуры. Я создал объединенный слой, нажав CTRL + SHIFT + ALT + E .Перейдите к Фильтр > Галерея фильтров > Края плаката и введите следующие значения:
Если хотите, вы можете уменьшить эффект Края плаката, уменьшив непрозрачность слоя. Шаг 8 с непрозрачностью.
Цветная версия:
Другие примеры:
Пример 1:
Пример 2:
Пример 3:
.
Как преобразовать фотографию в рисунок в Photoshop
Если вы чем-то похожи на меня, то ваши художественные навыки работы с карандашом невелики. Зато я умею делать неплохие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC. В разных версиях Photoshop могут потребоваться разные подходы, особенно применительно к смарт-объектам.
Начните с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой мне писательницы Джейн Маршалл. Я сфотографировал это во время недавней портретной сессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок. Мы будем преобразовывать слои в смарт-объекты. Преобразование их в смарт-объект позволит вам вносить изменения в каждый слой.
Прежде чем сделать это, используйте инструмент быстрого выбора с левой стороны. Выделив это, вы можете посмотреть на верхнюю часть панели (в Adobe Photoshop CC) и использовать «Выбрать тему».
При этом используется технология искусственного интеллекта Adobe Sensei и выбор объекта для вас. Как правило, это делает довольно хорошую работу.
Замаскируйте объект
Создайте маску слоя, чтобы работать только с портретомСоздайте маску слоя, чтобы работать только с портретом.
Чтобы сделать это, не снимая выделения, перейдите в меню «Слой» > «Слой-маска» > «Показать выделение». В качестве альтернативы выберите маленькую иконку маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или инструмент «Выделение и маска». Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше. По сути, маска не должна быть идеальной, просто гладкой.
Помните, что при работе с маской белый показывает, а черный скрывает.
Уточните маскуКогда маска вас устроит, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows/Mac) и выберите фон.
Нажмите Удалить, и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, нажав на слой. Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув правой кнопкой мыши по слою или перейдя в меню редактирования 9.0002 Дублируйте слои и переименуйте новые слои. Поскольку слой уже был смарт-изображением, все дубликаты также будут смарт-изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться «Оригинал» (он изменится с «Фон» при преобразовании его в смарт-объект). Мы оставим его в покое и будем работать только над слоями над ним.
Назовите слой над исходным «Основной». Мы можем назвать слой над базой «Карандашный контур». Слой над ним назовите «Shading», а слой над ним назовите «Lines» или «Edges».
Именование слоев облегчает отслеживание изменений. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и редактируемыми.
Создать несколько слоев смарт-объекта
Создав первый слой смарт-объекта, вы можете создать все дополнительные слои, которые нам понадобятся. Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой Pencil Outline
Отключите все слои на панели слоя, над которым вы работаете, с помощью значка глаза рядом с именем каждого слоя в палитре слоев. В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
Добавить размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, это добавить размытие по Гауссу. Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр» > «Размытие» > «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения будет отображаться.
Добавление Gaussian Blur создает объем изображения, который будет виден Отрегулируйте желаемую степень размытия по Гауссу, и цветная версия карандашного наброска начнет появляться.
Однако мы можем улучшить изображение, создав затенение и подчеркнув некоторые линии.
Настройте степень размытия по Гауссу на желаемую величину, но вы хотите четко видеть объект.
При соответствующем уровне размытия (величина зависит от вашего изображения и его размера) основа становится видимойСделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой с панели корректировок. Это добавит слой над слоем Pencil Outline.
Если вы не можете найти панель настроек, перейдите в строку меню и выберите «Окно» > «Настройки». После этого вы увидите открытую панель. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои над тем, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и слои ниже.
Для целей этого упражнения вам не нужно ничего менять в настройках по умолчанию для черно-белого корректирующего слоя.
Черно-белый корректирующий слой создает эффект карандашного изображенияРаботаем над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения, чтобы придать глубину. Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой Shading.
Чтобы улучшить эффект, мы изменим цвет кисти с чистого черного на темно-серый, а белый оставим белым. Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным. Выбрав слой затенения, перейдите в Галерею фильтров (Меню > Фильтр > Галерея фильтров) и выберите Угольный фильтр в группе эскизов. . Установите толщину древесного угля на 1, детализацию на 5 и баланс светлого/темного на 50.
На слое Shading измените режим наложения на «Multiply». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и затенение.
Режим наложения «множество» объединяет два основных слояИзменить непрозрачность
Измените непрозрачность слоя Shading на приятную величину. Это добавит текстуру изображению и сделает его более похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для затеняющего слоя. Это позволяет нижележащему слою начать просвечиваться. Выберите количество, которое подходит для вашего изображения
Сбалансируйте затенение и карандашные контурыУлучшите внешние края
На большинстве карандашных рисунков выделены более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, на фотографии много деталей, но края нечеткие. Для этого мы будем работать со слоем Lines (это верхний слой, который мы создали ранее).
Инвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображениеПосле инвертирования изображения нам нужно перейти в Меню > Фильтр > Галерея фильтров и выбрать «Светящиеся края».
Используйте галерею фильтров для доступа к фильтру Glowing Edges Filter. Выберите Glowing Edges в папке Stylize Folder и используйте ее для создания линий. Не беспокойтесь, что они цветные — мы просто ищем более сильные края, как нарисовал бы художник.
Светящиеся края делают изображение более сильнымИзмените режим наложения на «Умножение».
Используйте режим наложения, чтобы улучшить краяПреобразовать в черно-белый
На этот раз вместо добавления еще одного слоя мы можем преобразовать этот слой в черно-белый. Сделайте это, выбрав Меню > Изображение > Настройки > Черно-белое.
Преобразуйте этот последний слой в черно-белый для окончательного эффекта Любые эффекты фильтра ниже других эффектов фильтра не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).