Лучшие игровые движки и библиотеки JS для геймдева
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи
×
Перевод статьи «9 Top JS Gaming Engines and Libraries for 2020».
Несмотря на то, что топовые компании, занимающиеся разработкой игр, не используют JavaScript в качестве одного из основных языков программирования, сама идея использовать этот язык в геймдеве вовсе неплоха. За последние несколько лет в браузерах и мобильных устройствах появились такие фичи как WebGL, существенно улучшающие их возможности в плане графики. И поскольку у разработчиков есть доступ к этому функционалу через JS API, мы получаем возможность создавать весьма достойный игровой опыт прямо в вашем браузере.
В этой статье я хочу рассказать о самых популярных игровых библиотеках. Ими может воспользоваться любой JS-разработчик, желающий заняться разработкой игр (хотя бы даже в качестве хобби).
Сразу скажу, что выбор самой лучшей библиотеки или движка — дело каждого отдельного разработчика. Он зависит от того, какую именно игру вы хотите создать и какова ее внутренняя архитектура, а подобные вещи знаете только вы сами. Поэтому рекомендую просмотреть весь список и выбрать ту библиотеку, которая покажется наиболее подходящей для ваших нужд.
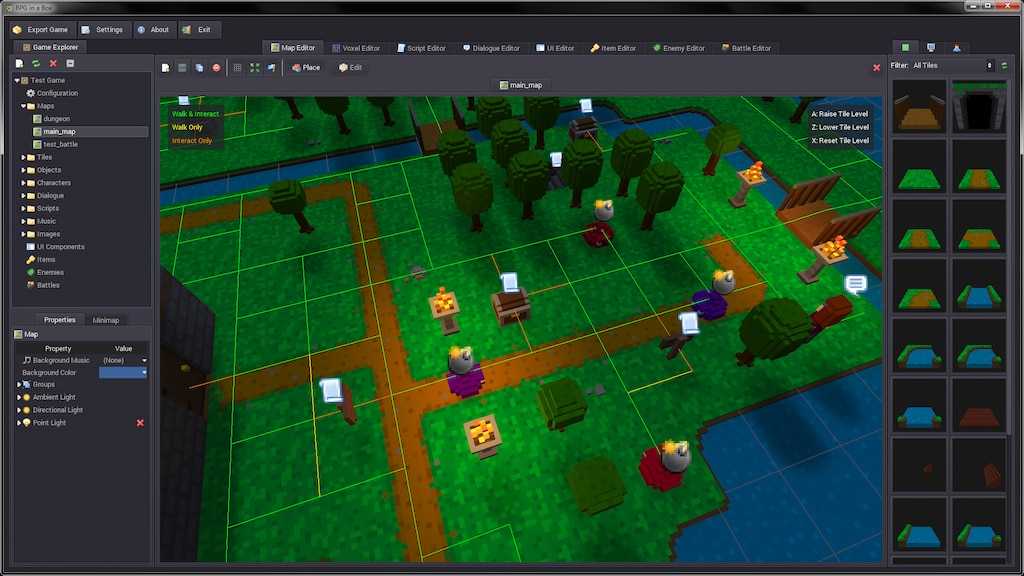
1. Gdevelop
Создатели этого игрового движка фокусировались на том, чтобы он стал отличным инструментом для разработчика любого уровня. Набор инструментов, содержащийся в Gdevelop, поможет вам создать задуманную вами игру.
Хотя в описании движка заявлена возможность создать с его помощью «игру любого рода», речь идет скорее о 2D-играх.
В качестве дополнительного бонуса Gdevelop позволяет вам экспортировать ваши игры на разные платформы, такие как Android, iOS, Facebook Instant Games и пр.
Это определенно хороший вариант для
разработчиков, желающих создать рабочую
игру, которую можно будет выложить на
какую-нибудь платформу, но не планирующих
чрезмерно углубляться в геймдев (т.
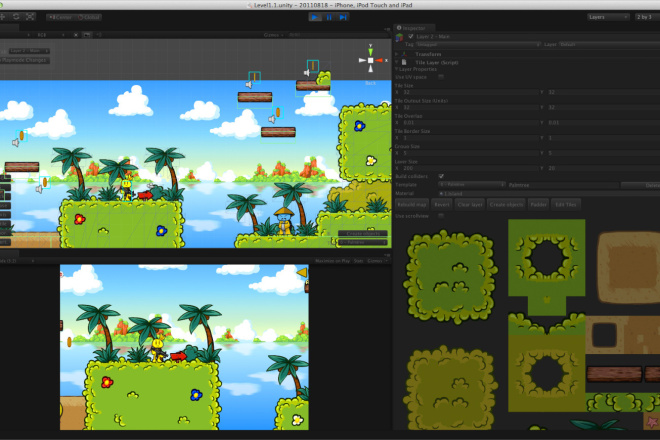
2. melonJS
MelonJS это еще один игровой движок с фокусом на 2D-играх. Но, включив эту библиотеку в свой код, вы получите доступ к разнообразным функциям, необходимым для создания любой стоящей игры (поддержка физики, коллизии, спрайты и т.д.).
Документация этого движка не самая лучшая, зато есть много созданного пользователями контента, на примере которого вы сможете понять, что к чему.
Эта библиотека очень дружественна к начинающим разработчикам, но при этом открывает много возможностей. Так что, если вы новичок в геймдеве и хотите создать 2D-игру, MelonJS будет отличным выбором.
Этот движок я испытал лично, так что могу рекомендовать другим.
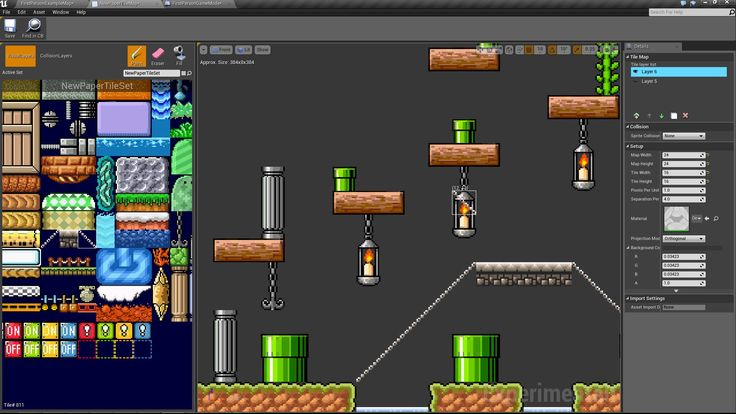
3. ImpactJS
ImpactJS это игровой движок JavaScript, фокусирующийся, главным образом, на разработке 2D-игр. Но у вас есть возможность добавить плагины, с помощью которых вы сможете имитировать 3D-окружение. Например, вот так:
Любопытно, что Impact поставляется с
несколькими дополнительными инструментами,
такими как редактор уровней для 2D-игр
любого типа, мощные инструменты отладки
и очень интересный фреймворк Ejecta,
позволяющий осуществлять публикации
в iPhone AppStore.
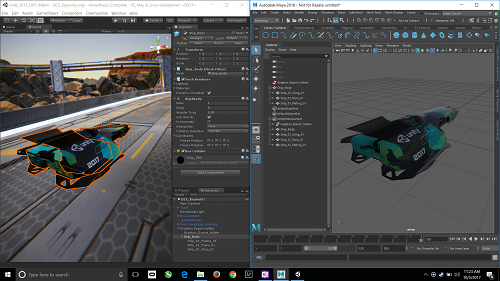
4. BabylonJS
Невероятно мощный движок веб-рендеринга. Т.е., это не совсем игровой движок или игровая библиотека, но вы вполне можете строить на нем игры. Более того, поскольку это движок веб-рендеринга, а не игровая библиотека, вы получаете доступ к более низкоуровневым функциям, особенно по части визуализации.
Если вы используете BabylonJS, вы сперва строите свой движок, а затем игру. В связи с этим вы получаете полный контроль над тем, что и как происходит. Для опытных разработчиков это отличный вариант, но если вы не относитесь к их числу, путь BabylonJS может быть для вас непродуктивным.
Взгляните на этот пример. Выглядит потрясающе. Но обратите также внимание на количество строк кода (можно глянуть, кликнув значок в нижнем левом углу). Там их больше тысячи, и это только демо.
Если учитывать, сколько строк кода в
современных играх топовых компаний, то
тысяча строк это, может, и ничего. Но вы
реально оценивайте свои ожидания и
количество времени, которое готовы
посвятить своему проекту. Если считаете,
что у вас есть время и желание учиться
и писать этот код, значит, вы нашли
превосходный бесплатный инструмент,
который поможет вам достичь потрясающих
результатов. В противном случае лучше
пока отказаться от него.
Если считаете,
что у вас есть время и желание учиться
и писать этот код, значит, вы нашли
превосходный бесплатный инструмент,
который поможет вам достичь потрясающих
результатов. В противном случае лучше
пока отказаться от него.
5. PhaserJS
Фреймворк сам по себе бесплатный и поставляется со всем необходимым для создания вашей собственной игры. Но есть также и плагины, которые вы можете добавлять, чтобы получить дополнительный функционал или улучшить имеющийся. Вот за плагины придется уже платить.
6. PixiJS
Если BabylonJS это очень мощная библиотека для 3D-визуализации, то PixiJS — потрясающе гибкая и мощная библиотека для 2D-визуализации. Она работает с применением WebGL и была построена для создания красивого веб-опыта, не обязательно связанного с геймдевом.
Впрочем, библиотека имеет поддержку
некоторых элементов, имеющих отношение
к играм (спрайты, текст и даже шейдеры). Но многими вещами, специфическими для
игр, вам придется заниматься самостоятельно.
Но многими вещами, специфическими для
игр, вам придется заниматься самостоятельно.
В общем, это хороший вариант, если только вы не строите сложную игру и больше озабочены ее визуальными аспектами, чем механикой.
7. PlayCanvas
PlayCanvas это веб-среда для разработки игр. Это означает, что вы будете использовать эту платформу для написания кода, тестирования, настройки сцен (там просто невероятно детальный WebGL 3D GUI) и даже экспорта ваших игр в один клик.
Как и некоторые другие пункты в моем списке, PlayCanvas полностью совместим и готов к созданию VR-опыта, а это, похоже, будет трендом в разработке игр.
Маленький недостаток PlayCanvas — он не совсем бесплатный. Вы можете использовать его бесплатно в течение пробного периода для создания публично доступных проектов. Для всего прочего требуется вносить ежемесячную плату.
8. A-Frame
У некоторых из предыдущих вариантов
есть совместимость с VR в качестве
дополнительного функционала. А вот
A-Frame был создан с мыслями о VR и AR.
Конечно, при помощи A-Frame вы можете создавать и обычные 3D-игры. Но если вы используете WebXR-совместимые браузеры или даже экспериментальный функционал в последних версиях Chrome, обеспечивающий поддержку WebXR AR, вы сможете использовать этот фреймворк на полную мощность.
Поскольку A-Frame проектировался для использования в браузере, вы можете полагаться не исключительно на JavaScript, а использовать также некоторые пользовательские элементы разметки, как в примере ниже:
Этот фреймворк — отличный вариант, если вы интересуетесь VR/AR, а не старыми добрыми 3D-играми. Поскольку A-Frame был разработан именно в расчете на VR/AR, он сделает вашу жизнь намного легче!
9. PhysicsJS
Наконец, последняя библиотека. В
отличие от предыдущих, PhysicsJS (как следует
из названия) фокусируется не на графике,
а на физических аспектах взаимодействий
объектов. Эту библиотеку можно использовать
как для разработки игр, так и для любых
других симуляций.
На этой демо-странице вы можете видеть, что данная библиотека позволяет создавать очень интересные взаимодействия. Как написано в документации, вы будете использовать разные типы рендереров, в зависимости от ваших нужд. В качестве рендерера можно использовать даже PixiJS или вообще создать свой, если хотите интегрировать его с другими библиотеками из нашего списка.
Хотя эта библиотека немного старовата, законы физики за время ее существования не изменились, а эффекты, которых можно добиться с ее помощью, вполне валидны.
В общем, если вы хотите добавить в свою игру сложную физику или, к примеру, пытаетесь создать собственный движок, используя другие библиотеки, PhysicsJS поможет вам автоматически решать все задачи физических 2D-взаимодействий.
Физический движок: взгляд изнутри. Часть 1
В этой статье мы рассмотрим использование физики для имитации броска снарядов (да, прямо как в Angry Birds). Мы обратим внимание на основы использования 2D физики, а также на создание физических тел, импульсов и сил. Не забудем отметить и наиболее популярные игровые движки для симуляции физических 2D миров.
Не забудем отметить и наиболее популярные игровые движки для симуляции физических 2D миров.
Обратите внимание, что для этой статьи уже доступно продолжение: «Физический движок: взгляд изнутри. Часть 2» и «Физический движок. Часть 3»
Функции физического движка
Зачем нам использовать какой-то физический движок? И что это такое на самом деле?
Б
Вообще физический движок очень полезен. Он позволяет сделать за нас две важные вещи:
- Обнаружение столкновений (коллизий) между нашими игровыми объектами;
- Имитация силы и движений в результате столкновений.
Обнаружение столкновений
Игры были бы не очень интересными, если ваш персонаж провалился бы сквозь пол, не сделав ни одного шага или прыжка. Или если бы нога вашего персонажа прошла бы сквозь врага, которого вы хотели пнуть. Обнаружение столкновений позволяет очень точно определять взаимодействие двух тел.
Имитация силы
Что должно произойти после столкновения? Могут произойти различные явления: может прыгнуть персонаж, может прыгнуть какой-то другой игровой объект, а может вы просто будете двигаться в каком-то направлении. Все это выполняется движком за кадром. Но силы, которые может имитировать физический движок, не ограничены столкновениями. Существуют такие понятия, как гравитация и импульс. Они могут применяться к телам, даже если те не сталкивались. Также такие силы могут влиять на действия, которые происходят в игре, на движения героев и даже на сам мир.
Все это выполняется движком за кадром. Но силы, которые может имитировать физический движок, не ограничены столкновениями. Существуют такие понятия, как гравитация и импульс. Они могут применяться к телам, даже если те не сталкивались. Также такие силы могут влиять на действия, которые происходят в игре, на движения героев и даже на сам мир.
Итак, давайте посмотрим вкратце на устройство физического движка, но сначала обратим свое внимание на их разновидности и определимся с выбором исходя из наших потребностей.
Выбор физического движка
На этом этапе у вас есть два варианта. Оба варианта имеют как достоинства, так и недостатки:
- Использовать существующий физический движок;
- Написать свою реализацию (
с преферансом и куртизанками).
Использование существующего движка
Существуют несколько отличных готовых вариантов. Один из самых популярных движков для 2D игр это, безусловно, Box2D. Написан был изначально на C++, однако был портирован практически на все популярные языки программирования. Другим достаточно известным движком является Chipmink 2D, который используется как основной в таких фреймворках, как Cocos2D.
Другим достаточно известным движком является Chipmink 2D, который используется как основной в таких фреймворках, как Cocos2D.
Написание своего движка
В некоторых играх использование существующего решения — излишняя роскошь. Дело в том, что физический движок использует немало драгоценной памяти, и в простеньких играх может вызвать излишнюю нагрузку, которой можно было бы избежать. Согласитесь, в простых платформерах или арканоидах нам не требуется вычислять место контакта с точностью до пикселя. Ресурсы, которые придется тратить на вычисление такой коллизии, мы можем потратить в другом месте, где это было бы уместнее.
Да, создание собственного физического движка даст вам больше гибкости, чем уже готовый продукт. Однако не забывайте и о том, что этот процесс достаточно скрупулезный, и вы, в конце концов, можете реализовать что-то более сложным способом, чем это же делается в готовом движке.
Цикл игры
Прежде чем рассматривать свойства и детали моделирования физики, давайте посмотрим на то, что происходит в каждом игровом кадре при подходе «в лоб»:
Типичный цикл игры для каждого кадра будет проходит четыре шага в следующем порядке:
- Вход в кадр;
- Обновление игровой логики;
- Симуляция физики;
- Отрисовка кадра.

Обратите внимание, что отрисовка кадра происходит после симуляции физики. Такой порядок, разумеется, не лишен смысла.
Также обратите внимание на то, что в нашем примере физика моделируется каждый кадр. Каждый! Это может привести к большим задержкам, если у вас очень много физических тел на экране. Всегда следите за этим показателем — не позволяйте вашей игре слишком долго имитировать физический мир. На самом деле обновлять физику не обязательно для каждого кадра, читайте далее.
Фиксированная частота кадров против варьируемой
Давайте поговорим о частоте кадров: фиксированной (fixed rate) и варьируемой (frame dependent rate). Метод update вызывается один раз за кадр игровой сцены. Если ваш метод симуляции физики вызывается из метода update, то ваш физический мир будет зависеть от частоты кадров. Это может привести к нереалистичному поведению физических тел. В iOS этот эффект решается за счет использования булевского свойства usesPreciseCollisionDetection.
Рассмотрим отрывок кода:
CFTimeInterval timeSinceLast = currentTime - self.lastUpdateTimeInterval;
self.lastUpdateTimeInterval = currentTime;
if (timeSinceLast > 1) {
timeSinceLast = 1.0/60.0;
}Этот код предназначен для компенсации проблем с дельта-значением времени. Актуально это будет в том случае, если во время игры вам позвонили. Тогда вы сможете при помощи такого алгоритма восстановить дельта-значение времени (для игры с 60 FPS).
Это на самом деле первый шаг в понятии работы физического движка. Да, предыдущий кусочек кода сделает нашу симуляцию более стабильной, но всех проблем он не решит. Для этого нам понадобится удалить вызов функции моделирования физики из цикла рендеринга игровой сцены, а затем создать фиксированный цикл. В течение этого цикла и будет работать симуляция физики. Например, если ваша игра рассчитана на работу в 60 кадров в секунду, то вы устанавливаете частоту моделирования физики в 60 раз в секунду. Такое разделение обязанностей позволит нам устранить множество проблем.
Такое разделение обязанностей позволит нам устранить множество проблем.
Подытожив, хочется сказать, что раз уж вы решили писать свой физический движок — будьте добросовестными и делайте все правильно. На этом первая часть нашей статьи заканчивается. В следующей части мы поговорим о физических телах и их свойствах, а также упомянем типичные ограничения физических движков.
Перевод статьи «What’s in a Projectile Physics Engine?».
Управляемый данными игровой движок, созданный на Rust
Освежающе простой управляемый данными игровой движок, созданный на Rust
Бесплатно и с открытым исходным кодом навсегда!
Начало работы
Управление данными
Вся логика движка и игры использует Bevy ECS, пользовательскую систему компонентов Entity.
- Быстрый: Массивно параллельный и дружественный к кэшу. Самая быстрая ECS по мнению некоторых тесты
- Простой: Компоненты — это структуры Rust, Системы — это функции Rust
- Возможность: запросов, глобальные ресурсы, локальные ресурсы, обнаружение изменений, без блокировки Параллельный планировщик
2D визуализатор
Рендеринг 2D-графики в реальном времени для игр и приложений
- Особенности: листов спрайтов, динамические атласы текстур, камеры, текстуры и материалы.

- Расширяемый: пользовательских шейдеров, материалов и конвейеров рендеринга
- Common Core: строится поверх Bevy’s Render Graph
Модуль 3D-рендеринга
Современный и гибкий 3D-рендерер
- Особенности: источники света, тени, камеры, сетки, текстуры, материалы, загрузка gltf
- Расширяемый: пользовательских шейдеров, материалов и конвейеров рендеринга
- Общее ядро: построено поверх Bevy’s Render Graph
График визуализации
Создание пользовательских конвейеров рендеринга с использованием структуры графа
- Параллельно: Графики рендеринга автоматически визуализируются параллельно
- Modular: Создание компонуемой и многократно используемой логики рендеринга с использованием узлов Render Graph
- Backend Agnostic: Не привязан к конкретному графическому API
Кроссплатформенный
Поддержка всех основных платформ:
- Windows, MacOS, Linux, Интернет
Еще на подходе:
- Android, iOS
Пользовательский интерфейс Беви
Пользовательская среда пользовательского интерфейса на основе ECS, созданная специально для Bevy.
- Создан непосредственно поверх плагинов Bevy ECS, Renderer и Scene
- Создавайте пользовательские интерфейсы динамически в коде или декларативно, используя формат сцены Bevy
- Используйте знакомую модель «flex box» для макета пользовательского интерфейса
Сцены
Создавайте, сохраняйте и загружайте миры ECS с помощью системы Bevy’s Scene.
- Загрузка: При загрузке сцен сохраняются идентификаторы объектов (полезно для сохранения игр)
- Создание экземпляров: Создание экземпляров создает связанные дубликаты сцен с новыми идентификаторами объектов
- Горячая перезагрузка: Изменения в файлах сцен автоматически применяются к работающим приложениям
Звук
Загружайте аудиофайлы и воспроизводите их по запросу
- Загрузить аудиофайлы как активы
- Воспроизведение аудиоресурсов с использованием аудиоресурса
Горячая перезагрузка
Получите мгновенную обратную связь о ваших изменениях без перезапуска или перекомпиляции приложения
- Изменения активов немедленно отражаются в запущенных приложениях Bevy
- В настоящее время вы можете выполнять горячую перезагрузку сцен, текстур и мешей
- Любой тип активов может быть интегрирован
Эффективное время компиляции
Разработка игры — это итеративный процесс. Вы не можете позволить себе ждать компиляции
Вы не можете позволить себе ждать компиляции
- С Bevy вы можете ожидать 0,8-3,0 секунды с конфигурацией «быстрая компиляция»
- Сравните это с другими популярными игровыми движками Rust, у которых на компиляцию может уйти более 30 секунд. одинокий вставка новой строки!
Бесплатно и с открытым исходным кодом
Движок, созданный сообществом разработчиков и для него
- 100% бесплатно. Навсегда и всегда
- Открытый исходный код под разрешающими лицензиями MIT или Apache 2.0
- Нет контрактов
- Без лицензионных сборов
- Без сокращения продаж
Готовы начать создавать приложения Bevy? Начните быстро с The Bevy Book!
дыняJS
melonJS — это игровой движок HTML5 с открытым исходным кодом, который позволяет
разработчики и дизайнеры, чтобы сосредоточиться на содержании.
Фреймворк предоставляет исчерпывающую коллекцию компоненты и поддержка ряда сторонних инструментов. Предоставление вам мощной комбинации, которую можно использовать оптом или по частям.
Быстро
Построен с использованием современных технологий.
ЕС6
WebGL 2
ВебАудио
Бесплатно
Выпущено под разрешающей лицензией MIT.
Бесплатно.
Навсегда.
Элегантный
Граф вашей сцены представляет собой иерархию контейнеров.
Обновления и операции рисования отправляются отдельно.
Розыгрыши проводятся по предварительному заказу; добавить рендеринг только для вычислений для ИИ, спецэффектов и т. д.
Мощный дизайн уровней
melonJS интегрирует популярный формат карты Tiled, что позволяет дизайнеры легко создают уровни с помощью редактора карт Tiled, а чтобы сосредоточиться на самих игровых функциях.
- Свежий и легкий 2D-движок на основе спрайтов
- Автономная библиотека (без дополнительных зависимостей)
- Быстрый рендерер WebGL 1 и 2 для настольных и мобильных устройств. с откатом к рендерингу Canvas
- Поддержка веб-аудио с откатом к многоканальному HTML5 аудио
- Высокое разрешение DPI и расширенные параметры автоматического масштабирования
- Спрайт с 9-фрагментным масштабированием, анимация управление и встроенные эффекты (тонирование, маскирование)
- Эффекты анимации и перехода
- Системные и растровые шрифты
- Менеджер состояний и настраиваемый загрузчик
- Мышь, сенсорный экран, указатель и геймпад поддерживают устройства
- Движение устройства, ориентация и поддержка акселерометра
- Легкая 2D «аркадная» физическая реализация
- Алгоритм столкновения на основе многоугольника (SAT) для точное обнаружение и ответ
- Быстрое широкофазное обнаружение столкновений с использованием пространственное разделение
- Фильтрация столкновений для оптимизированного автоматического обнаружение столкновений
- Интеграция формата тайловой карты для упрощения дизайна уровней:
- Ортогональные, изометрические, шестиугольные и Встроенная поддержка тайловой карты перспективы
- Множественные и динамические слои тайлов и объектов поддержка, включая прокрутку параллакса
- Анимированные плитки, повернутые плитки, прозрачность,
мозаичные объекты и многое другое.
 ..
.. - экспорт в форматы JSON и XML
- Легче, чем меньше 100 КБ уменьшенный и сжатый gzip
melonJS работает с любым браузером, полностью совместимым с ES5/ES60298




 ..
..