Как сделать дружелюбный интерфейс для сложного веб-продукта в режиме одного окна — Сервисы на vc.ru
После года обучения команд, общих пресейлов и совместного участия в тендерах мы готовы рассказать о том, какие плюсы заказчику дает работа с альянсом двух компаний: с фокусом на UX-дизайне и на сложной разработке.
2636 просмотров
Привет, Я Олег Громов, основатель IT-продакшна Extyl. Мы создаем и поддерживаем сложные веб-проекты вроде интранет-системы для Hoff, сервиса документооборота для Cибур НХТК или дилерского портала для Yokohama. Год назад мы объединили производственные мощности с UX-студией Everest. Они проектируют интерфейсы веб-сервисов и мобильных приложений для Сбера, РСХБ, МТС, Scania и других крупных брендов.
Зачем мы создали альянс? В первую очередь — чтобы предлагать клиентам комплексную услугу без потери качества. Everest проводит UX-аудит, выявляет глубинные потребности клиента и бизнес-цели, занимается продуктовой аналитикой, архитектурным и сценарным проектированием, UI/UX-дизайном. Мы же в Extyl отвечаем за составление технического задания, системную аналитику, проектирование архитектуры будущего ПО, frontend- и backend-разработку.
Мы же в Extyl отвечаем за составление технического задания, системную аналитику, проектирование архитектуры будущего ПО, frontend- и backend-разработку.
Как это происходит на практике — покажем на примере работы над корпоративным сайтом «Мособлгаза».
Контекст и задача
«Мособлгаз» — одна из крупнейших газораспределительных компаний России, которая обслуживает без малого 3 миллиона квартир и домовладений Москвы и области. Кроме подключения газа компания, ремонтирует и устанавливает оборудование, строит котельные и работает с крупными производствами — в общем, решает весь спектр задач, имеющих отношение к газификации.
На сайт «Мособлгаза» ежедневно заходят тысячи жителей Московской области с самыми разными целями: оставить заявку на подключение оборудования, заказать ремонт или выяснить, есть ли задолженность за потребленный газ.
Клиенты компании — люди разных возрастов и разной степени компьютерной грамотности, поэтому очень важно, чтобы интерфейс сайта был интуитивно понятным.
Чтобы найти и исправить «узкие места», сделать интерфейс более дружелюбным, мы начали работу с юзабилити-аудита сайта.
Много разных функций на одном экране затрудняет фокусировку внимания на важном. Пользователю может потребоваться много времени на изучении информации и поиске того, зачем он пришёл на сайт. (Изменения еще не внесены на текущий сайт)
Театр начинается с вешалки, а UX-дизайн — с исследования
Первый этап проектирования интерфейса сложного сервиса, который решает много задач, — расстановка приоритетов. Чем более востребована функция, тем короче должен быть пользовательский путь.
Everest выяснили у маркетологов «Мособлгаза», какие вопросы больше всего волнуют посетителей сайта. Для этого мы собрали все обращения в колл-центр компании, на электронную почту и форму обратной связи, а затем расставили приоритеты исходя из частоты обращений и важности.
Оказалось, что одна из топовых проблем — начисление счета за газ. Люди часто ошибаются, когда вводят показания, и на сайте ищут ответ, как исправить неточности.
Анализ статистики показал, на какие вопросы сайт должен отвечать максимально быстро — не заставляя пользователя разбираться в хитросплетениях многоуровневого меню.
Самые важные разделы меню появляются только при скроле, меню прыгает.
После этого специалисты Everest перешли к проектированию ключевых сценариев поведения пользователей:
- Хочу подключить газ.
- Меня интересуют взаиморасчеты за газ.
- Хочу установить/заменить счетчик.
- Хочу узнать актуальные цены и тарифы.
- Хочу узнать о программе газификации.
- Хочу узнать, какие решения есть для бизнеса и какие документы нужны.
Проектировщики проходили каждый сценарий и фиксировали, какие возникают сложности по ходу дела.
На экране подключения сразу три акцентные кнопки. Пользователю непонятно, куда надо нажать, чтобы оставить заявку.
Выводы и рекомендации, которые легли в основу редизайна интерфейса
- На главную страницу вынести топовые услуги компании, а в шапку сайта сделать удобным маршрутизатором по разделам.
- Содержание каждой страницы должно соответствовать одной проблеме или задаче. По вебвизору хорошо видно, как люди бесконечно скроллят разделы вверх и вниз, потому что информация в них избыточна.
- Правильно расставить акценты, чтобы избавить сценарии от непонятных развилок.
- Избавиться от визуального мусора — например, баннеров, которые скрывают информацию и сбивают пользователя с пути.
- Переписать тексты более простым и дружелюбным языком — чтобы они были понятны среднестатистическому жителю России, а не только специалисту в области газификации 🙂 Наш опыт говорит о том, что понятные тексты на сайте значительно снижают количество обращений в колл-центр.

Список возможностей (в левой части) выходит за пределы экрана — пользователь не видит сколько их всего. Постоянно нужно фокусироваться на том, куда ведут навигационные стрелки и что показывают. Это увеличивает когнитивную нагрузку.
В своих рекомендациях мы опирались на данные из метрики и вебвизора, интервью с сотрудниками, best practice индустрии и здравый смысл — поэтому они не вызвали возражений у клиента. На их основе мы согласовали новую информационную архитектуру сайта.
Интеграции внешних сервисов
Когда пользователь оставляет на сайте заявку на подключение газа, она попадает в базу данных — и здесь за дело беремся мы, разработчики Extyl.
В рамках данного проекта наша команда реализовывала новый раздел сайта «Социальная газификация Подмосковья». Основная идея в том, что газ к участку до забора могут провести бесплатно. Для этого пользователю нужно:
А. выяснить, входит ли его участок в программу,
В.
Чтобы клиент мог проверить, доступен ли газ для его участка по социальной программе, мы реализовали на сайте интеграцию с Яндекс.картами. Координаты клика известны по IP, синхронизируются с внутренней системой компании, а пользователь видит на карте ховер с текстом:
Для валидации номеров телефонов пользователей мы реализовали интеграцию с СМС-сервисом. Сервис генерирует и отправляет на указанный номер код, который пользователь указывает в заявке на газификацию.
Чтобы собрать информацию о клиентах в одном месте, мы интегрировались с базой данных «СУТП», где хранятся все данные: источник перехода, заявки, сканы документов. Вся информация доступна на внутреннем портале, во внутренних системах компании и в личных кабинетах клиентов — с соблюдением всех требований безопасности.
Кроме запуска нового раздела мы также провели ряд работ по техподдержке, например, доработали формат отчетов, обновили контент и внесли еще несколько небольших, но важных доработок.
Что в итоге
Совместная работа над сайтом «Мособлгаза» стала первым проектом альянса, на котором наши менеджеры потренировали мышцу коллективного управления командами. Специалисты Everest и Extyl работали над разными задачами в рамках своих компетенций и собственных производственных циклов. Но при этом у нас получилось синхронизироваться в плане коммуникаций с клиентом и бесшовно закрыть его потребности в разных экспертизах.
Everest проделал большую аналитическую работу по юзабилити-анализу интерфейсов. Extyl запустили новый раздел сайта, посвященный социальной программе, выполнил несколько интеграций с внешними сервисами и ряд технических доработок.
Немаловажный факт — все задачи, на которыми мы работали, были собраны в одном тендерном задании. Если бы не наш альянс, ни Everest ни Extyl не смогли бы войти в тендер и выиграть его. Это еще раз доказывает, что клиенту удобно получать весь спектр услуг в режиме одного окна. А мы получили новый опыт и мотивацию оттачивать процессы и фреймворки взаимодействия в рамках альянса.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Интерфейс завтрашнего дня: простой и дружелюбный
Skip to content
Search for:
Разобраться
14 июня 2017
14 июня
Анастасия Харитонова, ведущий UX/UI дизайнер в Preppy Consulting LLC и магистр Гильдии вольных проектировщиков, специально для блога Нетологии адаптировала статью Carlos Yllobre об интерфейсах будущего.
В течение следующих лет пользовательские интерфейсы продолжат упрощаться. Этому есть две причины: первая — наше взаимодействие с новыми технологиями и понимание их, и вторая — программное обеспечение и интерфейсы становятся более дружелюбными и человекоориентированными. Рассмотрим детальнее.
1. Революция упрощения
Мы живем в переполненном информацией мире, поэтому для современных интерфейсов естественно избегать сложности. Упрощение действий позволяет экономить время и концентрироваться на сути.
У нас мало времени, поэтому чем быстрее мы принимаем ежедневные решения, тем лучшим становится качество жизни.
В e-commerce первыми поняли необходимость упрощения и применили его на практике. Теперь не нужно носить с собой наличные или банковские карты: все, что необходимо, есть в одном-единственном девайсе — смартфоне, достаточно просто нажать кнопку. Вместо того чтобы куда-то ехать за покупками, можно купить онлайн. Здесь нет ничего нового: онлайн-революция уже случилась, теперь мы переходим к революции упрощения.
Здесь нет ничего нового: онлайн-революция уже случилась, теперь мы переходим к революции упрощения.
Мы хотим всё проще, легче, безопаснее и прямо сейчас — вот как мы пришли к пониманию технологий. Хорошее приложение — то, что решает задачу наиболее быстрым и простым путем, выдавая именно те решения, которые нужны немедленно.
Как это влияет на UX и UI?
Длинные формы отнимают ценные минуты. Никто не хочет тратить время на заполнение форм с одной и той же информацией, особенно когда есть социальные сети, откуда эту информацию можно извлечь. Интеграция соцсетей упрощает этот назойливый процесс и значительно улучшает пользовательский опыт.
Безопасная оплата парой нажатий. Инструменты вроде Apple Pay, Android Pay, PayPal и Shopify скоро станут основными средствами оплаты для большинства пользователей, поэтому при онлайн-покупке их кнопки должны быть на виду. Это значительно повлияет на конверсию сайтов.

Контекстный дизайн. Поиск и бургерное меню не исчезнут полностью, но станут второстепенными элементами, в бургерное меню спрячутся дополнительные опции. Пользователям не придется искать на сайте или в приложении то, что им нужно, — мы сразу покажем необходимый контент в зависимости от ситуации. Ключ к успешному контекстному дизайну — не просто дать пользователю ожидаемое, а предложить решение проблемы, которая у него есть, но о которой он еще не знает.
Больше воздуха, меньше элементов. Панель вкладок с четырьмя пунктами неплохо, но с тремя и менее — лучше. Структура контента становится эффективнее и понятнее, если максимально упростить процесс взаимодействия с продуктом. Мы оттачиваем основные действия, выводя их на передний план, и прячем остальные под иконку «Настройки» или «Еще».
2. Взаимодействие с программным обеспечением
В один прекрасный день мы начнем чувствовать к программному обеспечению то же, что и к материальным вещам, например, свадебному платью или старому укулеле. Сегодня уже есть приложения, которые взаимодействуют иначе, чем остальные, — например, Lark и Penny.
Сегодня уже есть приложения, которые взаимодействуют иначе, чем остальные, — например, Lark и Penny.
Мы постепенно оставляем позади привычный «кнопочный» канал взаимодействия с приложениями, вместо этого можем наслаждаться милой «перепиской» с ПО.
Сейчас есть Siri и Google Assistant, которые помогают быстро получать необходимую информацию: новые фильмы в кинотеатрах, погода на завтра, статьи в Википедии и т. д., но в недалеком будущем голосовые помощники и приложения типа Penny будут не только выполнять запросы, но и предвосхищать задачи, предлагая решения заранее.
Как это влияет на UX и UI?
Я сомневаюсь, что интерфейс будущего — это отсутствие интерфейса, по крайней мере, не полностью. Пока у нас есть глаза, мы нуждаемся в визуальном контенте, поэтому пользовательский интерфейс будет нужен всегда. Однако интерфейсы станут проще, а основные элементы вроде клавиатуры скоро, возможно, отойдут на второй план.
 Представьте приложение, которое изучает, как мы принимаем решения, как выражаем себя в письме и разговоре и даже как мы мыслим. Это приложение сможет идеально предугадывать задачи на основе нашего поведения и подобрать подходящие решения в критической ситуации. Легко и просто.
Представьте приложение, которое изучает, как мы принимаем решения, как выражаем себя в письме и разговоре и даже как мы мыслим. Это приложение сможет идеально предугадывать задачи на основе нашего поведения и подобрать подходящие решения в критической ситуации. Легко и просто.Эмодзи — только начало, для «очеловечивания» ПО потребуется множество личностей. Будущее общение с приложениями будет пестрить аватарками, стикерами и эмодзи. Эти детали привнесут дружелюбие и человечность в мир чистого и простого интерфейса.
Аватары, которые я создал для интерфейса «дружелюбных» «общающихся» приложений: Remi, Gemmy и Trekk
Результаты поиска, продукты и контент будут интегрированы в разговор с приложением. Если попросить Siri показать лучшие хостелы Бангкока, подходящие результаты выйдут списком с превью и возможностью скачать приложение Hostelworld app. Или же они могут отобразиться в виде простого списка, но при этом, разумеется, не перекроют текущую деятельность на экране.

Заключение
Безусловно, наступает впечатляющая пора для многих из нас, для остальных же это время станет тяжелым по многим причинам. Я отношусь к первой группе и считаю, что улучшение и упрощение пользовательских интерфейсов создаст положительный эффект и не обязательно притупит чувства.
Настоящая ценность технологий и дизайна в том, как они могут улучшить качество жизни человека — при создании дизайна мы всегда должны ориентироваться на это.
Вы можете скачать UI kit приложений, созданный автором по материалам статьи (.sketch)
Оцените статью
Средняя оценка 5 / 5. Всего проголосовало 1
Темы: дизайн и ux
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies
Мы используем cookies
| Поиск Этот сайтМой ЖЖ | ||
Сейчас все привыкли к термину «дружественный интерфейс». Никто и не задумывается над тем, а какой смысл кроется в этих словах. А если задуматься, то становится немножко страшно — такое впечатление, что наши электронные творенья — программы, если и не захватили еще власть на Земле, то во всяком случае вырвались из-под нашей власти. Ведь дружба — это отношение между равными. Может быть человек-друг, может быть дружественная страна, но «дружественный молоток» или «дружественная авторучка» это звучит странно. Даже из всего животного мира на роль «друга человека» претендует только собака. Конечно, программы отличаются от прочих инструментов тем, что они обладают чем-то вроде членораздельной речи. Во всяком случае они иногда способны внятно объяснить, что происходит. Но программы — это наши создания. А что бывает, когда создание забывается
и пытается встать на равную ногу с создателем, хорошо описано в Книге
Бытия. Конечно, английский термин friendly, калькой с которого является наше «дружественный», имеет несколько другой оттенок. Его скорее следует переводить как «дружелюбный» или «обходительный». Но и эти эпитеты применимы скорее к случайно встреченному на дороге путнику, или продавцу в магазине, пытающемуся вам что-то впарить. То есть к кому-то, кто преследует свой собственный интерес. С какого такого, спрашивается, перепугу, программа, которую я лично установил на свой собственный винчестер, кормлю оплаченной за свои кровные электроэнергией, имеет право преследовать цели, отличные от моих? Программы это не более чем орудия. Вспомним, кого в старину называли
говорящими орудиями? Правильно — рабов. Вот истиное место программы по
отношению к человеку. Хороший интерфейс должен быть не дружественным, а
рабским. Никакого вам панибратства и похлопывания по плечу — «Чего
изволите, хозяин?», «Будет исполнено, хозяин» и больше никаких
разговоров, если не случилось чего действительно заслуживающего
внимания. За что мне нравятся Unix-подобные системы, так это за то что в их традиционных программах концепция рабского интерфейса проводится весьма последовательно. Одним из проявлений этого является то, что многие команды не выводят никаких сообщений в случае успешного завершения операции. Приказание выполнено, о чем тут говорить. Вот если не получилось, то надо объяснить причину. Заметим, что «дружественные» программы обычно «вопят» о проблемах на всю систему, выкидывая модальный диалог, который не дает вам сделать ничего, пока вы на него не отреагируете. Совершенно не так себя ведут командно-строчные утилиты — если вы работаете в оконной среде, то сообщение будет лежать в том окне, где вы запустили программу, пока, вы, хозяин, не соизволите обратить внимание на неудачливого раба. Даже если вы работаете на последовательном терминале, где у вас нет
не только многих окон, но и виртуальных консолей, ошибка для программы —
обычно сигнал прекратить всякую деятельность и дать хозяину возможность
разобраться в том, что происходит, освободив «поле боя». Еще одним недостатком «дружественного» интерфейса является то, что интерфейс пользователя воспринимается разработчиками программ как нечто совершенно особенное. А между тем еще тридцать лет назад был сформулирован принцип «Если тебе лень читать вывод программы, заставь это делать другую программу». Олицетворением этого принципа являются программы yes и grep, входящие в состав любой unix-подобной системы. Первая из них занимается тем что генерирует бесконечное число ответов «да» на любые вопросы, задаваемые программой, в которую направлен вывод yes. Таким образом, пользователю очень легко избавиться от монотонного сидения за экраном и нажатия Enter на каждый вновь появившийся вопрос. Монотонная работа не для хозяина, ее нужно поручить рабам. Программа grep выполняет строго противоположную функцию — она читает
вывод какой-нибудь другой программы, и выбирает из него интересные
хозяину строки. Нечто вроде секретаря-референта. Причем секретаря
довольно продвинутого — ей можно указать достаточно гибкие шаблоны для
поиска, воспользовашись так называемыми регулярными выражениями, и можно
потребовать достаточно разнообразного представления результатов — только
количество найденых выражений, только имена файлов, строки с найденными
образцами, строки с парой-тройкой соседних. Фактически так оно и есть. Набор команд, которыми вы оперируете это язык, с помощью которого вы даете команды машине. Для Киплинга, писателя, верными слугами были обычные слова английского языка. Для пользователя компьютера слугами являются команды операционной системы. То что в системе тысячи команд (на моем скромном ноутбуке в данный момент в PATH 1411 исполняемый файл) не должно вас смущать. В русском языке сотни тысяч слов, а героиня Ильфа и Петрова Эллочка вполне обходилась в повседневной жизни 30-ю. Примерно также распределяется и частота использования команд операционной системы. Обратите внимание, что в мире «дружественных интерфейсов» более
распространено понимание программы как вещи, которую можно сделать,
продать, купить, использовать, а не как слова в языке общения человека с
машиной. Такое понимание, без сомнения, выгодно производителям
программного обеспечения. Ведь любая, даже самая топорная вещь имеет
свою цену. А вот платить за слова мы согласны только, если эти слова
достаточно талантливы. Поэтому, индустрии программного обеспечения выгодно превратить
пользователей компьютеров в потребителей программ. А вот выгодно ли это
пользователю? Представьте себе охотничьего сокола, приученного брать
кусочки мяса из рук человека. Он вполне способен догнать и убить зайца,
но не знает, что этого зайца можно тут же немедленно съесть. Он отдает
зайца человеку, и довольствуется тем мясом, которым человек сочтет
нужным с ним поделиться. Примерно в таком же положении находятся
большинство пользователей компьютеров — они способны сформулировать свою
задачу (догнать зайца) и даже знают как ее решить (убить зайца). Но вот
«содрать с зайца шкуру и съесть» — превратить свою формулировку в набор
приказов машине, они не могут. В результате львиная доля зайчатины
достается производителям программного обеспечения. А пользователю достаются программы с «дружественным интерфейсом», обладающие немерянным самомнением, и уйма тупой механической работы, затрачиваемой на то, чтобы оформить техническую документацию в текстовом процессоре общего назначения или выполнить рассчеты на микрокалькуляторе, когда под рукой есть мощная электронная таблица. Это происходит потому, что основной чертой компьютерного «вещизма» является непонимание того, что имеющиеся у тебя программы следует знать. Если возникла новая задача, покупают или выискивают в сети новый инструмент. Метафора программ как слов способствует другому подходу — попытаться сформулировать задачу с помощью уже известных твоей машине слов. Благо результат этой формулировки всегда можно обозвать одним новым словом. Собственно, движение свободного программного обеспечения возникло как
противовес этой тенденции. Когда появилась индустрия программного
обеспечения, многие обратили внимание, что эта индустрия норовит лишить
пользователей компьютеров власти над ними. Смысл этой стратегии заключается в том, что если ты написал программу, которая приносит тебе какую-то пользу, то тебе не жалко поделиться ей с коллегами. Поскольку у тебя останется копия, и будет продолжать приносить тебе пользу. Очевидно, что принять активное участие в этом движении могут только люди, умеющие самостоятельно решать свои задачи, создавая новые программы. Поэтому программы, решающие задачи, полезные программистам, как правило, появляются быстрее, чем программы, решающие задачи конечного пользователя. Так например, компилятор GNU C пояился чуть ли не на десятилетие раньше, чем графический редактор GIMP. А что же делать конечным пользователям, не программистам,
если они хотят чтобы компьютер
был им послушен? Всего лишь знать, как он работает, и уметь
формулировать свои мысли в терминах тех «слов» которые есть в их
распоряжении. Четкой границы между решением пользовательских задач и
программированием не существует. |
Живой интерфейс|Fingers Blog
Посмотрите на мир вокруг. Движения в природе не линейны. Мы понимаем, как происходят взаимодействия, как трансформируются объекты, узнаем физические характеристики наблюдая за движением объектов.
Теперь посмотрим на интерфейсы. Элементы абстрактны, у них нет физических характеристик. Чтобы привнести жизнь интерфейс сайта или приложения, дизайнеры используют анимации.
Качественные анимации не только «оживляют» интерфейс, но и четко указывают на состояние системы, отношения объектов на экране. В тоже время плохо спроектированные переходы могут только запутать пользователей, усложнить интерфейс. Поэтому для каждой анимации нужно четко понимать ее цели и как они влияют на иерархию.
Красиво, но слишком сложно для настоящего интерфейса приложения:
Пример излишне сложной анимации. Изображение с сайта www.interaction-design.org.
Чтобы сделать хорошую UI анимацию, нужно разобраться в том, какие же они бывают, найти вдохновение и выбрать подходящий инструмент. В этой статье мы подробнее разберем первую часть — типы анимаций.
В зависимости от целей, мы можем выделить несколько типов анимаций (подробнее прочитать можно в статье Creating Usability with Motion).
Обратная связь
Когда в реальной жизни мы взаимодействуем с объектами, то ожидаем ответной реакции. В интерфейсе так же давайте понять пользователю, что он совершил действие.
Обратная связь в интерфейсе. Изображение Kévin Gautier.
Функциональные изменения
Этот тип анимаций показывает как трансформируются элементы, когда пользователь взаимодействует с ними.
Пример функциональных изменений в интерфейсе. Изображение Andrew Larin.
Иерархия элементов
С помощью анимаций мы можем показать, как элементы на экране соотносятся друг с другом, какие из них главные, а какие второстепенные. Например, используя разную скорость появления элементов в списке, мы показываем их очередность.
Иерархия в интерфейсе. Изображение Isobar Greece.
Статус системы
Показывает пользователю в реальном времени, где он находится и что происходит с приложением. Особенно важно использовать в виде прогресс баров во время подгрузки или обработки данных.
Прогресс бар как статус системы. Изображение Joshua Thorley.
Ориентация в пространстве
Плавно перемещайте пользователя между экранами и объясняйте, как происходят изменения в расположении элементов.
Ориентация в приложении. Изображение с сайта www.dribbble.com.
Красивые детали
Единственная цель такой анимации — оставить приятное впечатление. Обычно используется для мелких деталей и позволяет достигнуть эмпатии. Довольная улыбка на лице пользователя стоит многого, не так ли?
Анимации, которые вызывают эмоциональный отклик у пользователя. Изображение UI8.
Существуют разные принципы в анимации, которые позволяют создавать дружелюбные взаимодействия между пользователями и интерфейсом. Одним из важнейших можно назвать плавность (easing). Она отвечает за скорость анимации, делает ее более реалистичной. Основные типы:
Линейная
Анимация без замедления и ускорения. Объекты в природе себя так не ведут, и движение кажется неестественным, поэтому настоятельно советуем ее не использовать. Команда Principle с нами абсолютно согласна и страдает
Команда Principle с нами абсолютно согласна и страдает
Ease-in
Такая анимация начинается медленно и заканчивается ускорением. Из-за внезапного замедления может показаться непривычной.
Ease-out
Начинается с ускорения и замедляется в конца. Такой вариант считается лучшим для анимации интерфейсов, так как кажется привычным и естественным.
Ease-in-out
Соединение двух последних типов. Хорошо выглядит на коротких анимациях.
Прыгающие и эластичные эффекты
Выглядят интересно, но перегружают анимацию, поэтому следует применять точечно и только если такой эффект подходит.
Больше примеров на www.easings.net.
В заключение
Чтобы общение пользователей с интерфейсом приложения или сайта было естественным, не забывайте проектировать UI анимации. Они помогут создать дружелюбный интерфейс и привлекательные микровзаимодействия. Пользоваться вашим сайтом или приложением будет значительно приятнее.
Они помогут создать дружелюбный интерфейс и привлекательные микровзаимодействия. Пользоваться вашим сайтом или приложением будет значительно приятнее.
Ресурсы:
www.justinmind.com
www.uxplanet.org
www.yalantis.com
Дружественный интерфейс судов важен для развития института присяжных заседателей
Представитель судейского сообщества Елена Милюхина согласилась, что вывод о необходимости изменения «оптики» на открытость и доступность судов важен, однако подчеркнула, что погрешности во взглядах существуют с обеих сторон.
8 декабря в рамках Общероссийского гражданского форума – 2018 состоялся круглый стол на тему «Как суду перестать бояться граждан, а гражданам – суда?», организованный Центром правовых программ Леонида Никитинского и Общероссийской кампанией «Суд глазами граждан». Накануне основного дня работы форума представители экспертного и судейского сообществ в ходе дискуссии обсудили предложения по изменению Типовых правил нахождения граждан в суде.
Читайте также
«Интерфейс» российских судов дружественен пока только к юристам
Общественный мониторинг выявил ключевые проблемы доступности и открытости судебной системы
07 Ноября 2018 Новости
Напомним, с февраля по июнь 2018 г. Центром правовых программ Леонида Никитинского был проведен общественный мониторинг открытости и доступности российских судов. Исследование проводилось в рамках проекта, поддержанного президентским грантом, в четырех регионах страны – г. Санкт-Петербурге, Воронежской и Свердловской областях, а также в Пермском крае. Основной задачей проекта, как отмечали разработчики, было выяснить, насколько суды открыты и доступны для различных категорий посетителей, в том числе не являющихся участниками процесса и сторонами по делу.
Результаты мониторинга выявили отсутствие у судов единых стандартов, а также систематические случаи ограничения права граждан на присутствие в открытом судебном заседании, а именно: ограничение доступа, если заседания проходят в выходные и праздничные дни и в нерабочее время, ограничение либо прямой запрет фото- и видеосъемки в общественных помещениях, а также настороженное или негативное отношение сотрудников суда к присутствию публики и непонимание важности и особенностей функций гражданского контроля и наблюдения.
Взгляд на суд: разница в «оптике»
Член Совета при Президенте РФ по развитию гражданского общества и правам человека Леонид Никитинский, представляя на ОГФ-2018 результаты мониторинга, отметил, что «интерфейс» российских судов дружественен пока только к юристам. Кроме того, выявилось «несовпадение оптики» во взгляде на суд со стороны сотрудников суда и с точки зрения обывателей.
Председатель Совета по развитию гражданского общества и правам человека при Президенте РФ Михаил Федотов отметил, что СПЧ ежегодно проводит опрос с целью выяснить отношение общества к правозащитной деятельности. Так, по результатам опроса в сентябре 2018 г. выяснилось, что право на справедливый суд по количеству нарушений заняло второе место – о нарушении этого права заявил каждый 10-й респондент. Михаил Федотов отметил, что итоги общественного мониторинга заставляют задуматься о необходимости системного общественного контроля обеспечения доступа к правосудию.
Научный сотрудник Института проблем правоприменения Европейского университета в Санкт-Петербурге Екатерина Ходжаева, которая курировала два региона мониторинга – Свердловскую область и г. Санкт-Петербург, обратила внимание, что большинство наблюдателей испытывали страх перед посещением суда. Она отметила, что общее впечатление о суде во многом зависит от поведения сотрудников – в первую очередь, приставов, секретарей и канцелярии. При этом, подчеркнула она, если человек испытал негативные эмоции от первого общения с представителями суда, то даже несмотря на безупречную процессуальную работу судьи общее впечатление может быть смазано и ощущение свершившегося правосудия у этого человека не сложится.
Екатерина Ходжаева привела данные, опубликованные в августе 2018 г. Фондом «Общественное мнение», об оценке респондентами деятельности российских судов и судей: 40% респондентов высказались о деятельности судов отрицательно, 35% ответили, что ничего не знают о суде, и лишь 24% – каждый четвертый – дали положительную оценку. «При этом 65% респондентов ни разу не были в суде. Получается, что их мнение сформировалось общим фоном», – пояснила она.
«При этом 65% респондентов ни разу не были в суде. Получается, что их мнение сформировалось общим фоном», – пояснила она.
Эксперт подчеркнула особую важность дружественного интерфейса судов в связи с развитием института присяжных заседателей. «Понятно, что суд – это орган власти, и проблемы обеспечения безопасности должны превалировать, но в то же время это место, где люди решают конфликты, обращаясь к государству как к арбитру. В долгосрочной перспективе мы видим падение доверия к судам, в том числе из-за указанных проблем», – отметила она.
Координатор Объединенной группы общественного наблюдения, активист Дмитрий Макаров, который координировал проведение мониторинга в Воронежской области, отметил, что понятие правосудия и справедливости складывается из нескольких составляющих: ощущения правосудности решения, процессуальной справедливости, а также впечатлений человека от взаимодействия с судебной системой.
Эксперт подчеркнул, что по итогам мониторинга можно сделать выводы: в системе превалирует отношение, что суд – для сотрудников, не для граждан, упор на следование стандартам, превалирование запретительного подхода, отсутствие обратной связи, а также непривычность для судов роли общественного наблюдателя.
Уполномоченный по правам человека в Санкт-Петербурге Александр Шишлов подчеркнул, что развитие общества определяется уровнем доверия граждан к суду. «Долгий путь нам еще предстоит пройти», – отметил он. При этом Александр Шишлов добавил, что массовые публичные задержания участников протестных акций в июне 2018 г. продемонстрировали, что о справедливости в судах зачастую говорить не приходится.
Президент Федеральной палаты адвокатов РФ Юрий Пилипенко выразил скепсис по поводу доверия граждан суду. «Доверие между россиянином и судом примерно на том же уровне, на котором оно существует в Европе или США, вряд ли возможно. В этом виноваты не суды, а наша многовековая история. Однако это не означает, что мы не должны обсуждать судебный интерфейс и пытаться сделать что-то хорошее», – пояснил он.
Читайте также
Юрий Пилипенко: Адвокаты – независимая часть правосудия
Президент ФПА призвал Совет судей РФ провести круглый стол о роли адвокатуры в осуществлении правосудия
04 Декабря 2018 Новости
В частности, президент ФПА отметил, что, выступая на пленарном заседании Совета судей РФ 4 декабря, о чем ранее писала «АГ», обратил внимание, что в зданиях судов – как новых, так и после капремонта, – отсутствуют комнаты для адвокатов. «Большинство этих зданий, если бы была на то моя воля, я в эксплуатацию, конечно, не принял бы по одной простой причине: потому что в этих зданиях нет комнат для адвокатов», – резюмировал он тогда.
«Большинство этих зданий, если бы была на то моя воля, я в эксплуатацию, конечно, не принял бы по одной простой причине: потому что в этих зданиях нет комнат для адвокатов», – резюмировал он тогда.
В ходе дискуссии Юрий Пилипенко добавил, что, по словам адвокатов из регионов, суды очень неудобны даже для судей. «Судья вынужден выносить решение в комнате 3×4, – пояснил он. – Надо, пока все суды не отремонтировали, эти вопросы ставить». При этом президент ФПА подчеркнул, что адвокатам, в отличие от обывателей, в суде приходится бывать каждый день, однако они при этом не только делились профессиональными проблемами, но и подчеркивали, что и к простым гражданам в суде должны относиться более человечно.
Президент ФПА напомнил историю с задержанием адвоката АП Ленинградской области Лидии Голодович в здании Невского районного суда г. Санкт-Петербурга, о чем также писала «АГ». Адвокат привела в суд свидетеля защиты, которого не пустили, потому что на нем были бриджи. Закончилось все это физическим насилием в отношении адвоката.
Закончилось все это физическим насилием в отношении адвоката.
Читайте также
После обращения ФПА Минюст вступился за адвоката Лидию Голодович
Ведомство сообщило ФПА о направлении писем в ФССП и Росгвардию с просьбой принять меры, если будут выявлены нарушения требований законодательства их сотрудниками при задержании адвоката
09 Октября 2018 Новости
ФПА тогда направила в Минюст письмо, касающееся действий сотрудников Службы судебных приставов и Росгвардии в отношении адвоката. После этого ведомство обратилось в Совет судей с просьбой выработать единообразный подход к установлению правил внутреннего распорядка судов, учитывающих требования Закона об адвокатуре и исключающих создание препятствий для реализации конституционного права граждан на доступ к судебной защите.
По мнению председателя Совета судей Свердловской области Елены Милюхиной, во взаимоотношениях судов и граждан нет противостояния, однако и полное понимание отсутствует. «Мониторинг показал, что какие-то вещи мы понимаем абсолютно по-разному. В Свердловской области мы проводим много исследований: опросы посетителей, СМИ. Их результаты совпадают с выводом, который получен в результате общественного мониторинга: вывод о необходимости изменения оптики важен, но погрешности во взглядах существуют с обеих сторон», – отметила она.
«Мониторинг показал, что какие-то вещи мы понимаем абсолютно по-разному. В Свердловской области мы проводим много исследований: опросы посетителей, СМИ. Их результаты совпадают с выводом, который получен в результате общественного мониторинга: вывод о необходимости изменения оптики важен, но погрешности во взглядах существуют с обеих сторон», – отметила она.
Типовые правила требуют корректировки
Как показал общественный мониторинг, ограничения в судах негативно влияют на репутацию и транспарентность судебной власти. Избежать их, как полагают эксперты, можно было бы, скорректировав Типовые правила внутреннего распорядка судов, одобренные Советом судей в 2003 г., на основании которых Судебный департамент утвердил инструкции по делопроизводству. Эти правила принимались без консультаций с гражданским обществом и его представителями и во многих пунктах явно устарели.
Между тем 4 декабря Виктор Момотов сообщил, что Совет судей приступил к разработке новых Типовых правил пребывания посетителей в судах.
Юрий Пилипенко отметил, что идея пересмотреть Типовые правила посещения судов – следствие истории с адвокатом Лидией Голодович. «Мы хотим присоединиться к разработке и обсуждению Правил. Без участия адвокатов, СПЧ, омбудсмена судьи сами примут правила поведения в суде, которые могут оказаться из серии “лучшее враг хорошего”. Есть известная мудрость, что война – настолько серьезное дело, что ее нельзя доверять военным, и Правила также не нужно оставлять только на судейское попечение», – пояснил он.
Леонид Никитинский добавил, что судейское сообщество также собирает предложения по изменению Типовых правил, и в этой связи важно объединить усилия судейского, экспертного и гражданского сообществ, создав рабочую группу по внесению изменений. «Часть рекомендаций мы уже готовы передать», – добавил он, представляя проект поправок по внесению изменений в Правила, разработанный Центром правовых программ, общероссийской кампанией «Суд глазами граждан» и общественной организацией «Гражданский контроль».
Екатерина Ходжаева отметила целесообразность переформулировки запретительного характера Правил на разрешающий как более дружественный. По ее мнению, гражданину также должны быть представлены четкие правила в доступной для понимания человеком, не имеющим юридического образования, форме изложения.
Журналист Анастасия Корня в ходе обсуждения отметила, что представители СМИ нередко сталкиваются с тем, что несмотря на открытый характер судебного процесса доступ в зал заседания не гарантирован. Она выразила мнение, что в Правилах следует прописать доступ наблюдателей в зал и возможность наблюдать ход процесса, например в режиме онлайн-трансляции, если мест в зале не хватает.
Также она обратила внимание на проблему несвоевременной публикации судебных решений. «Если они публикуются, то нередко с большим опозданием, причем с такими изъятиями, что, если не знать, о чем идет речь, догадаться сложно», – пояснила она, добавив, что из 140 решений по искам Роскомнадзора, принятых в 2018 г. , своевременно было опубликовано 91, остальные – в течение двух месяцев.
, своевременно было опубликовано 91, остальные – в течение двух месяцев.
Елена Милюхина в свою очередь пояснила, что запрет на видеосъемку в судах обусловлен тем, что граждане зачастую игнорируют положения Конституции: «Когда одна сторона процесса в коридоре фотографирует другую, никто не спрашивает, можно ли это делать, несмотря на то, что изображение гражданина защищено законом». Она добавила: пока граждане не научатся уважать права друг друга, такие ситуации будут регулироваться путем запретов.
Кроме того, наличие запретов обусловлено требованиями закона о безопасности, согласно которому суд обязан обеспечить всем посетителям безопасное пребывание в здании. «Во всех судах установлен пропускной режим, чтобы избежать преступных посягательств и конфликтных ситуаций. Предпосылок к тому, чтобы отменить меры безопасности в суде, пока нет», – подчеркнула Елена Милюхина. Также она добавила, что в Свердловской области ежегодно приставами при осуществлении досмотра выявляется более 5,5 тыс. единиц оружия и боеприпасов и более 8 тыс. запрещенных к проносу предметов, которые граждане пытаются пронести в суд.
единиц оружия и боеприпасов и более 8 тыс. запрещенных к проносу предметов, которые граждане пытаются пронести в суд.
Леонид Никитинский напомнил, что в ходе дискуссии, состоявшейся 7 декабря, доцент кафедры политологии и политического управления РАНХиГС при Президенте РФ Михаил Мизулин подчеркнул, что доступность судов является одним из ключевых показателей федеральной целевой программы финансирования судебной системы, за которым следит Минэкономразвития. «Однако никто не знает, по каким критериям отслеживать доступность суда, а мы на основании наших исследований предложим целевые показатели», – пояснил Леонид Никитинский.
Для чего суду институт наблюдателей
Леонид Никитинский добавил, что Михаил Мизулин также озвучил идею законодательного закрепления института судебных наблюдателей. «Думаю, что, если этот институт не закроет доступ в суд другим наблюдателям, если он станет неким омбудсменом, которому можно будет пожаловаться на непроцессуальные факты и закрытость суда, такое предложение оправданно», – считает эксперт.
Михаил Федотов также считает необходимым обсуждение вопроса о формировании института судебных наблюдателей как постоянно действующей структуры. По его мнению, такие наблюдатели будут очень полезны для обеспечения максимальной доступности и открытости суда для граждан.
Поддерживая идею создания института общественных наблюдателей, Александр Шишлов обратил внимание на опыт работы ОНК. «Есть принципиальная разница – члены ОНК по закону имеют право посещать места принудительного содержания, куда другим доступ закрыт. Доступ же в суды открыт для всех – это конституционный принцип. Любой гражданин может быть судебным наблюдателем», – пояснил он.
При этом он отметил: важно обратить внимание на то, как будет формироваться система. И здесь также важно учесть опыт ОНК. «Первоначально предполагалось, что ОНК будут формировать уполномоченные по правам человека, потом эта идея трансформировалась в то, что они формируются общественной палатой. В результате механизм конструирования ОНК привел к тому, что этот институт сейчас находится в глубоком кризисе», – добавил он.
В результате механизм конструирования ОНК привел к тому, что этот институт сейчас находится в глубоком кризисе», – добавил он.
Елена Милюхина согласилась с мнением Александра Шишлова. «На мой взгляд, каждый гражданин имеет право быть наблюдателем в суде. Если мы будем выделять отдельную категорию наблюдателей, они не приобретут каких-то особенных прав, потому что в суде мы выделяем только процессуальные фигуры. Все остальные вправе наблюдать за деятельностью суда и высказывать свое мнение по этому поводу», – считает она.
Подчеркивая необходимость данного института, Дмитрий Макаров отметил, что законодательная база для этого уже существует – конституционный принцип открытости правосудия, и в дополнительном законе нет необходимости.
Михаил Федотов подчеркнул, что опыт общественных наблюдательных комиссий по соблюдению прав человека в местах принудительного содержания может быть использован для формирования системы общественных судебных наблюдателей.
«Такая практика существует в некоторых странах, это традиция гражданского общества. Для этого необходима законодательная база», – пояснил он.
Что касается иных проблемных моментов, то, по мнению Елены Милюхиной, для урегулирования многих из них достаточно разумного подхода сторон. «В Свердловской области у нас нет проблем с посещением судов гражданами. Судьи прекрасно понимают, что открытость судебных заседаний не зависит от дня недели, в который рассматривается дело. Все это разрешается на межведомственном уровне, и каждый гражданин вправе в выходной день присутствовать на открытом судебном заседании», – пояснила она.
Елена Милюхина отметила, что в практике судов стало возникать много ситуаций, которые требуют разрешения и урегулирования. «Все вопросы решаемы, если мы будем встречаться и слышать друг друга», – резюмировала она.
Леонид Никитинский отметил, что по итогам дискуссии будет подготовлена резолюция, которая затем будет направлена в Совет судей и СПЧ.
В резолюции предполагается отразить критерии открытости и доступности судов, в частности преобладание разрешительного подхода над запретительным; изложение справочных материалов языком, понятным людям без юридического образования; реализация принципа открытости судебных заседаний, несмотря на возможные технические проблемы; возможность изменить Правила со стороны председателя суда только в сторону расширения прав граждан, а не ужесточения; обеспечение участие в обсуждении Правил представителей гражданского общества и профессиональных сообществ, в том числе адвокатуры.
16 лучших способов создания удобного интерфейса
Вот как ведут себя интернет-пользователи по данным Института интернет-маркетинга:
— 85% могут покинуть сайт, если им не нравится дизайн интерфейса;
— 83% уйдут с сайта, если им нужно сделать много кликов, чтобы найти то, что им нужно;
— 40% никогда не вернутся на сайт, если им было сложно им пользоваться в первый раз.
Принципы хорошего интерфейса одинаковы для сайтов, программ и сервисов. Мы собрали 16 основных о том, как создать удобный дизайн (а в конце вас ждет небольшой обзор, как протестировать интерфейс на юзабилити).
Что такое удобный интерфейс?
«Дружественный» — это интерфейс, созданный для определенной группы людей или без четкой целевой аудитории, но направленный на максимальное удобство пользователя.
Основная цель удобного интерфейса — обеспечить идеальный пользовательский опыт. Чтобы после установки приложения или использования сайта остались только положительные эмоции. Если вам удастся добиться такого эффекта, конверсия будет высокой.
Данные многочисленных исследований веб-аналитиков показывают, что почти половина аудитории не дает второго шанса интерфейсу, который не оправдал их ожиданий или оказался слишком сложным для понимания. Вместо того, чтобы преодолевать препятствия для решения проблемы, большинство людей попытается найти альтернативу.
Считается, что удобный интерфейс должен быть только простым. На самом деле одной этой характеристики недостаточно для выполнения коммерческих целей компании. Продукт должен быть полезен аудитории, иначе его никто не будет использовать. Особенно, если на рынке есть другие решения.
Дружественный пользовательский интерфейс должен устанавливать прочную связь с пользователями и показывать им, что полезно для решения повседневных задач. Здесь вы можете заказать товар, отправить письмо или прочитать книгу.
Создать интерфейс, который идеально подходит для решения конкретных задач и при этом служит корпоративным целям компании, непросто. Нужно спроектировать его так, чтобы можно было разобраться в особенностях и дойти до конечной точки без длительного обучения.
Чтобы удержать пользователя на сайте или в приложении как можно дольше, нужно просто создать комфортную атмосферу и, конечно же, удобство на различных устройствах, таких как мобильные и планшеты. Это нужно сделать для того, чтобы после первого знакомства возникло желание запускать приложение или постоянно посещать сайт.
16 приемов создания удобного дизайна интерфейса
Дружественный интерфейс помогает пользователям решить их проблемы и не навязывает другие действия. Если в процессе использования что-то пойдет не так, большая часть аудитории откажется от дальнейшего взаимодействия.
Многие дизайнеры знают, что на пользовательский опыт влияет не только типографика, красивая анимация или кастомизация, но и то, как построен путь клиента. Если во время выполнения задачи есть постоянные отвлекающие факторы, компания не должна рассчитывать на коммерческий успех продукта.
Чтобы лучше понять, как создать пользовательский интерфейс, проанализируйте его основные характеристики и подумайте, как лучше всего реализовать каждый атрибут в интерфейсе.
Хороший интерфейс должен:
1. Будьте интуитивно понятны.
Пользовательский интерфейс должен быть максимально понятен большинству людей. Если человек, открыв приложение или зайдя на сайт, не понимает, как им пользоваться или не понимает навигацию по приложению/сайту, то после случайного нажатия на разные кнопки в течение нескольких секунд он разочаруется и покинет ресурс . Скорее всего навсегда.
Скорее всего навсегда.
Интуитивно понятный интерфейс — это тот, в котором:
1) все элементы построены по принципам элементарной логики и просты в использовании.
Возьмем, к примеру, сайт с текстовым наполнением (статьи). Его логический интерфейс будет таким:
— название сайта находится в самом верху страницы, под ним краткое описание ресурса;
— меню с разделами сайта находится ниже;
— блок с контактами и отзывами находится в правой верхней части меню;
— статьи располагаются в порядке их добавления на сайт;
— в конце каждой статьи есть кнопки «следующая» и «предыдущая»;
— ярлыки кнопок категорий всегда должны быть видны, чтобы в любой момент можно было перейти в другой раздел;
— правила сайта, подробная контактная информация, информация о разработчиках и т.д. находятся в футере сайта, так как именно там их всегда ищут.
Не путайте пользователя нестандартным расположением знакомых блоков, используйте проверенные принципы. В качестве примера можно взять блог маркетолога Хайди Коэн, который структурирован ясно и логично:
В качестве примера можно взять блог маркетолога Хайди Коэн, который структурирован ясно и логично:
2) кнопки четко обозначены.
Избегайте кнопок, которые могут ввести в заблуждение. Нет необходимости изобретать велосипед. Большой вопросительный знак сразу сообщает пользователю, есть ли за ним какое-либо руководство или помощь. Лупа — это всегда форма поиска на сайте.
А что бы вы подумали, если бы увидели кнопку на сайте или в программе, например, с перечеркнутым квадратом? Скорее всего, многие пользователи даже не осмелятся на нее нажать, так как не поймут, к чему приведет это действие. Создавая удобный веб-сайт/приложение, вы должны думать о лучшем понимании пользователями своих действий. Например, вы можете использовать подписи кнопок, которые появляются при наведении.
А для лучшего понимания пользователями своих действий можно использовать подписи к кнопкам. Они появляются при наведении.
3) есть помощь пользователю, если он «заблудился».
Если пользователь попал на страницу 404, сразу дайте ему короткую инструкцию, что делать дальше. Например, предложите ему вернуться в предыдущий раздел и поискать там нужную ему информацию.
Рассмотрим другой пример — у вас есть интернет-магазин. Если параметры товара введены неверно, пользователь увидит сообщение об ошибке. Сразу же дайте им четкие инструкции о том, что они должны сделать, чтобы правильно описать продукт. Если нужного товара нет на складе, напишите о том, как пользователь может получить уведомление о появлении этого товара.
2. Будьте предсказуемы.
В некоторых ситуациях предсказуемость может быть скучной, но не тогда, когда мы создаем удобный интерфейс. Глядя на тот или иной элемент интерфейса, пользователь должен сразу понимать, как он поведет себя в случае взаимодействия. Если объект выглядит как меню, он должен вести себя как меню; если он выглядит как ползунок, то он должен что-то перемещать соответственно. Креативное мышление — это, конечно, хорошо, но не в этом случае.
Вот пример оформления интерфейса программы-плеера. Именно эти функции должны выполнять верхние кнопки («предыдущая» — «воспроизведение» — «следующая»), а ползунок должен изменять уровень громкости.
Еще несколько примеров. Если вы сделаете кнопки громоздкими, они будут больше похожи на кнопки, поэтому вероятность нажатия на них будет выше:
И переключатель включения/выключения выглядит понятно, когда сделано так:
Один из самых больших опасений дизайнеров заключается в том, что их сочтут неоригинальными. Вот почему они часто избегают использования методов, эффективность которых давно доказана, и работают в пользу создания «чего-то нового и креативного». Конечно, не нужно заниматься открытым плагиатом. Но использование уже знакомых пользователям моделей дизайна интерфейса — верный способ сделать его предсказуемым. Какими ресурсами чаще всего пользуется ваша целевая аудитория? Facebook, LiveJournal, Twitter, Amazon, Youtube? Используйте аналогичный стиль в своем интерфейсе, чтобы они чувствовали себя в знакомой среде. Например, если вы ориентируетесь на пользователей Youtube, сделайте главное меню вертикальным и разместите его слева на странице, а панель поиска расположите по центру вверху.
Например, если вы ориентируетесь на пользователей Youtube, сделайте главное меню вертикальным и разместите его слева на странице, а панель поиска расположите по центру вверху.
3. Будьте минималистичны.
Пытаясь разместить в интерфейсе как можно больше категорий, меню, кнопок и т.п., вы только навредите ему. Чрезмерно загроможденный интерфейс — большое препятствие для понимания пользователем. Все, что можно описать одной фразой, не следует описывать тремя. Лишние элементы и подкатегории на главной странице тоже бесполезны. Тестирование поможет вам определить, какие из них «лишние», а какие нет (как это можно сделать, смотрите в конце статьи). Но не стоит жертвовать чем-то действительно важным — если вы знаете, что без какого-то пояснения или дополнительной кнопки пользователю будет сложно ориентироваться на сайте, то оставьте кнопку в интерфейсе, но сопроводите ее как можно меньшим количеством слов. .
4. Быстрая загрузка.
Медленная загрузка интерфейса будет раздражать и отталкивать пользователя, вызывая у него все большую неприязнь к ресурсу. Убедитесь, что скорость загрузки оптимальна для вашего комфорта. В значительной степени это связано с предыдущим пунктом — ведь чем меньше на сайте «тяжелых» элементов, тем быстрее он будет загружаться.
Убедитесь, что скорость загрузки оптимальна для вашего комфорта. В значительной степени это связано с предыдущим пунктом — ведь чем меньше на сайте «тяжелых» элементов, тем быстрее он будет загружаться.
5. Показать все важные параметры.
Используйте выпадающие списки и меню только там, где этого нельзя избежать. В остальных случаях постарайтесь сразу показать пользователям все свои возможности. Если некоторые из возможных действий скрыты, пользователи могут даже не догадаться, куда им нужно нажать, чтобы выполнить определенное действие. А если эти действия целевые («купить товар», «оформить заказ»), то их вообще нельзя скрывать в выпадающих меню, наоборот, их нужно подчеркивать.
Посмотрите на пример выпадающего меню, которое направлено на удобство использования — при наведении курсора на подразделы открываются разделы меню, что довольно удобно, кнопка «Контакты», наоборот, видна сразу, без дополнительного зависания.
6. Иметь возможность общаться с пользователем.

Дело в том, что пользователи должны понимать, что их действия в данный момент обрабатываются системой. Процесс отправки сообщения должен сопровождаться отображением фразы «сообщение отправляется», а окончание этого процесса — «Сообщение отправлено». Если в системе произошел сбой, пользователи также должны быть уведомлены об этом, а также о причинах ошибки и о том, что они могут сделать в этой ситуации. Если ресурс предполагает загрузку больших объемов информации, то нужно разместить индикаторы выполнения, чтобы пользователь мог следить за состоянием системы.
7. Иметь разные стили для кнопок с разными типами действий.
В любом интерфейсе каждая кнопка имеет свое назначение: перейти куда-то, открыть меню, открыть в новом окне, скачать и так далее. Чтобы не запутать пользователей, соблюдайте следующие правила:
1) кликабельные и не кликабельные элементы должны быть разными. Вы можете выделить их цветом, шрифтом, размером. Пользователи должны сразу видеть, какие кнопки они могут нажать и куда-то пойти, а какие предназначены только для информации.
2) использовать цвет или стиль для выделения раздела меню, в котором в данный момент находится пользователь.
8. Будьте привлекательны.
Функциональность и удобство — это хорошо, но есть и элементарное понятие «красиво/не красиво». Любому пользователю будет намного приятнее иметь дело с интерфейсом, который, помимо всего прочего, еще и радует глаз.
Но не забывайте, что красивый дизайн субъективен. У вас не получится сделать его одинаково красивым для всех, как бы вы ни старались. Любой согласится, что при разработке ресурса для старшеклассников и ресурса для бухгалтеров вам нужно будет принимать разные дизайнерские решения. Поэтому в первую очередь ориентируйтесь на свою целевую аудиторию и ее потребности.
9. Обеспечьте возможность персонализации.
Персонализация — это возможность настроить что-то «под себя». Чаще всего эту функцию можно встретить в программах, сервисах и приложениях. Пользователь может изменить, например, цвет шрифта, стиль иконок, фоновое изображение, размер текстовых блоков по своему усмотрению (выбирая из предложенных вариантов, разумеется).
В сервисе Trello вы можете изменить макет на другой цвет или изображение.
10. Будьте лояльны к ошибкам пользователей.
И все же всегда найдутся пользователи, которые не смогут сразу что-то понять при работе с интерфейсом. Они совершат ошибочные действия, и тогда перед интерфейсом встанет задача сделать так, чтобы эти ошибки можно было быстро исправить. Если пользователь случайно удалил нужную ему информацию, ему должна быть предоставлена возможность ее восстановить. Пользователь, забредший не на ту страницу, должен иметь возможность быстро вернуться на предыдущую страницу или раздел, нажав кнопку «назад». Чтобы предотвратить ошибочные действия, интерфейс должен еще раз спрашивать пользователя, действительно ли он хочет это сделать. Например,
«При закрытии текущей страницы загрузка файла будет прервана. Вы уверены, что хотите это сделать?» Однако не переусердствуйте с такими вопросами, иначе это станет раздражать.
11. Говорите на языке пользователя.

Весь текст интерфейса, любые обозначения должны быть созданы для целевой аудитории ресурса. Здесь все очевидно: если вы делаете образовательный сайт для дошкольников, то текст интерфейса должен быть написан «детским» языком. Если у вас программа для продвинутых вебмастеров, то можете смело использовать специфические термины без пояснений — целевая аудитория их уже знает. А если это сервис для новичков, то и язык должен быть максимально простым.
12. Обеспечить оптимальное количество вариантов.
Чем больше вариантов вы предлагаете пользователю, тем меньше вероятность, что он вообще выберет какой-либо из них. Если вариантов действительно много, и уменьшить их нельзя (например, каталог товаров), то воспользуйтесь функцией рекомендации. Например, вы предлагаете десять вариантов товара на одной странице, но выбираете один или два из них в категории «Рекомендуем». Клиент обратит внимание на эти товары, что может облегчить его выбор.
13. Мягкие подсказки.

Подсказки очень хорошие. Они помогают пользователю полностью понять то, что он не мог понять сам. Главный вопрос остается, как сделать эти подсказки эффективными и без стресса. Помните скрепку из более ранних версий Microsoft Word? Компания отключила эту функцию именно потому, что она вызывала массу негативных эмоций у пользователей и подвергалась критике.
Чтобы пользователи оставались лояльными к советам, придерживайтесь следующих пунктов:
— не пишите в них слишком много текста;
— не подключайте подсказки к каждой кнопке, а ограничьтесь только теми, где у пользователя действительно могут возникнуть трудности;
— разрешить пользователю закрыть подсказку или полностью отключить функцию подсказки.
14. Имейте короткие регистрационные формы.
Заставить пользователя зарегистрироваться — важная и одна из самых сложных задач интерфейса. Обычно люди стараются избегать регистрации на сайтах, которые не собираются посещать регулярно или в которых еще не уверены. А часто даже отказываются от покупки в интернет-магазине, если для этого требуется обязательная регистрация, и переходят к поиску своего товара на других сайтах. Чтобы пользователи не испытывали неприязни к процессу регистрации, нужно сделать его максимально быстрым и легким. Не используйте длинные регистрационные формы, где нужно указать всю свою биографию. Ограничьтесь самыми важными линиями.
А часто даже отказываются от покупки в интернет-магазине, если для этого требуется обязательная регистрация, и переходят к поиску своего товара на других сайтах. Чтобы пользователи не испытывали неприязни к процессу регистрации, нужно сделать его максимально быстрым и легким. Не используйте длинные регистрационные формы, где нужно указать всю свою биографию. Ограничьтесь самыми важными линиями.
15. Имейте простые принципы заполнения полей.
Почти каждый сайт предлагает пользователям что-то заполнить на нем. Помимо регистрации на сайте, это может быть заказ товара, ввод своих контактных данных или заполнение формы опроса. Если вы сделаете форму слишком сложной или напряженной, никто не будет ее заполнять. Из этого следует несколько важных советов:
1. При заполнении разных полей («город», «улица», «дата рождения») хорошо было бы давать подсказки пользователю с помощью выпадающего меню, чтобы ему не нужно было вводить все это вручную, а просто выберите нужный вариант из списка.
2. Если пользователю все же необходимо ввести свои данные вручную, то воспользуйтесь построчной системой для проверки правильности заполнения формы. Никому не понравится, если система после каждой ошибки заполнения будет сбрасывать все заполненные ранее строки.
3. Названия полей лучше размещать над строками ввода. Это связано со зрительным восприятием человека. Человеку легче воспринимать информацию сверху вниз или снизу вверх, чем слева направо или наоборот.
4. Сведите к минимуму вероятность неправильного заполнения формы.
Представьте ситуацию. Вы начинаете вводить свой номер телефона в поле. После первого заполнения система сообщает: «Номер телефона необходимо вводить в 10-значном формате». Вводишь еще раз, а система тебе выдает: «Номер телефона не должен содержать дефисов». А то уже начнете нервничать и мысленно проклинать этот сайт (а может и не мысленно). Идеальная форма ввода — это когда пользователь может написать в нее что угодно, и система не скажет ему «неправильно». Конечно, обработка данных будет несколько затруднена, так как часть запросов вам придется обрабатывать вручную. Но ваша главная цель — принять заказ, а не отсеять нетерпеливых клиентов.
Конечно, обработка данных будет несколько затруднена, так как часть запросов вам придется обрабатывать вручную. Но ваша главная цель — принять заказ, а не отсеять нетерпеливых клиентов.
16. Обеспечьте удобные возможности управления.
Если на сайтах мы в основном пользуемся мышкой (кроме стандартных функций «копировать/вставить» и т.п.), то в программах и приложениях часто удобно управлять с клавиатуры. Позвольте пользователям выбрать тип управления, который им больше всего нравится, и показать, какая функция соответствует какой комбинации клавиш.
Как создать пользовательский интерфейс для коммерческих продуктов: рекомендации Geniusee
Мы уже частично говорили о том, каким должен быть интерфейс, чтобы пользователи не прощались с продуктом сразу после знакомства. Интуитивность, предсказуемое поведение, простота, быстрота реагирования и защита от ошибок влияют на взаимодействие с пользователем, но есть и другие важные аспекты. В этом разделе мы хотим поделиться собственным опытом разработки удобного интерфейса коммерческих проектов и некоторыми приемами пользовательского интерфейса, которые можно использовать для создания отличного продукта.
1. Заставьте пользовательский интерфейс общаться с пользователями
Есть приложения и сайты, которые рассказывают историю с помощью типографики, анимации и других элементов. Пользователь должен без лишних слов понимать, что ему нужно сделать и в какой раздел зайти, чтобы увидеть информацию о доставке или каталог товаров.
Визуальное повествование — это мощная техника, которая может помочь вашей аудитории использовать продукт. Надо постараться сделать интерфейс максимально простым, логичным и «говорящим». Это не значит, что вам нужно добавить как можно больше подсказок и других интерактивных инструментов.
Если пользователь прибыл в конечную точку маршрута, не прочитав библиотеку знаний, значит, дизайнер и другие участники команды справились со своей задачей. Чем меньше времени уйдет на обучение, тем лучше.
Общение с аудиторией может проявляться по-разному, но не стоит слишком сильно давить на людей. Дайте им полную свободу действий и проанализируйте, как они используют пользовательский интерфейс.
2. Позаботьтесь о привлекательности
Понятие красоты очень относительное, а вот с привлекательностью все просто. Если интерфейс удобен, продукт будет приятен в использовании и может иметь хорошую конверсию.
Решение проблем в сочетании с удобством и положительными эмоциями – это фундамент, на котором строятся все успешные проекты. Если вы предложите пользователям два одинаковых инструмента, отличающихся только внешним видом, они выберут вариант с более привлекательным интерфейсом.
Важно не путать привлекательность с красотой и эстетикой. Эти понятия очень разные, они имеют разное значение. Как мы уже упоминали выше, сделать UI красивым для всех не получится, потому что у людей разные представления о нем.
Не обязательно тратить слишком много времени на внешний вид. Проанализируйте популярные нишевые продукты и выберите решения, наиболее подходящие под определение «привлекательных». Подумайте, что именно влияет на положительные эмоции аудитории и как добиться такого же эффекта.![]()
3. Рассмотрите вариант персонализации
Пользователям нравится, когда продукты адаптированы к их потребностям. Это как новые кроссовки, которые идеально подходят и отлично подходят для бега. Уже после первого использования возникает ощущение, что они всегда были под рукой и помогали решать повседневные задачи.
Персонализация показывает людям, что они могут адаптировать продукт под себя, а не играть по чужим правилам. Например, в приложениях вы можете изменить тему, переставить элементы на главном экране и отключить ненужные функции.
Важно понимать, что персонализация должна быть умеренной. Свобода выбора — это хорошо, но решение проблем всегда стоит на первом месте. Если пользователи отключат важные функции, без которых они не смогут выполнить намеченное действие, персонализация не принесет пользы.
Для решения этой задачи также будет полезно проанализировать решения конкурентов. Посмотрите, есть ли у их продуктов возможность изменить поведение инструментов по умолчанию, и подумайте, что можно улучшить, чтобы обеспечить идеальное взаимодействие с пользователем.
4. Объясните действия
Если в момент знакомства с продуктом у людей возникает ощущение, что они не понимают, что происходит, это тревожный сигнал. Мы должны стараться избегать таких ситуаций. Для коммерческих продуктов они могут быть фатальными.
Сообщения о состоянии системы — это стандартный механизм, который используется как на сайтах, так и в приложениях. После отправки формы вы должны увидеть уведомление об успешной отправке данных или информацию с описанием ошибки.
После выполнения каких-либо действий пользователи визуальными средствами должны понимать, что операция выполнена успешно или действия необходимо повторить еще раз. Вы не можете показывать всплывающие уведомления слишком часто, поэтому вы можете использовать тонкую анимацию для некоторых задач.
Мягкие подсказки идеальны, потому что они не оказывают давления, но при этом выполняют свою работу. Добавляйте всплывающие подсказки только к элементам, которые могут вызвать вопросы.
5. Сбор отзывов
Когда пользователи сталкиваются с проблемами при использовании продукта, они могут либо попрощаться с ним навсегда, либо дать ему второй шанс и рассказать разработчикам, что именно им не понравилось. Все зависит от того, насколько хорошо организована работа с обратной связью.
Сбор отзывов — важная часть любого продукта. Здесь действуют те же правила, что и при работе с подсказками. Нужно как можно ненавязчивее предложить людям описать свои эмоции от использования и попросить рассказать, что, по их мнению, можно улучшить.
В процессе разработки интерфейса члены команды часто обращаются за помощью к представителям целевой аудитории, чтобы совместно найти идеальное решение, но этого недостаточно. Когда продукт появляется в открытом доступе, количество тестировщиков увеличивается в несколько раз. Некоторые из них могут найти ошибки, которые не были замечены на этапе создания пользовательского интерфейса.
Самый простой способ организовать сбор отзывов — это форма с несколькими полями и кнопкой для отправки данных. Вы можете сделать его открытым, нажав на значок в верхней части экрана. Не подчеркивайте это слишком сильно — сделайте ровно столько, чтобы пользователи знали, что они всегда могут высказаться.
Вы можете сделать его открытым, нажав на значок в верхней части экрана. Не подчеркивайте это слишком сильно — сделайте ровно столько, чтобы пользователи знали, что они всегда могут высказаться.
6. Подумайте о пользователях
Любой сайт или приложение всегда создается для людей и их потребности должны стоять на первом месте. Отличить качественный продукт от недоработанного очень просто. Нескольких минут проверки будет достаточно, чтобы найти критические ошибки и решить для себя, что пользоваться интерфейсом неудобно.
Начинающим дизайнерам часто говорят, что думать об аудитории, но не говорят, что именно делать. Секрет создания успешного коммерческого продукта заключается в удобном пользовательском интерфейсе, который помогает быстро решать проблемы.
Представьте, что перед дизайнером стоит задача разработать стандартный интернет-магазин с каталогом, корзиной и формой заказа. Все усилия должны быть направлены на развитие страниц, непосредственно связанных с покупкой, а другие задачи должны отойти на второй план.
Многие дизайнеры сосредотачиваются на типографике, анимации и прочих второстепенных вещах и забывают, что пользователю просто нужен удобный каталог, а оформление заказа должно занять не более пары минут.
Как проверить интерфейс на удобство использования?
И, как мы и обещали в начале статьи, сейчас мы немного расскажем вам о тестировании интерфейса. Почему это так важно?
— во-первых, при разработке интерфейса в него могли закрасться ошибки, что повлияет на работу всей программы или ресурса;
— во-вторых, никогда нельзя сразу прибить оптимальный дизайн интерфейса, который будет отлично восприниматься большинством пользователей;
— в-третьих, интерфейс может нормально отображаться на одном устройстве (или в браузере), а на другом быть совершенно несовместимым.
Тестирование может решить все эти проблемы. Как это сделать?
1. Вручную.
Такое тестирование потребует много времени и физических ресурсов, так как весь процесс будет осуществляться человеком. Но в этом же и плюс ручного тестирования. Для его реализации вам понадобится тестер, который пошагово проверит, как система реагирует на то или иное действие пользователя. Удобнее всего это сделать, создав специальную таблицу, в которую будут заноситься все данные.
Но в этом же и плюс ручного тестирования. Для его реализации вам понадобится тестер, который пошагово проверит, как система реагирует на то или иное действие пользователя. Удобнее всего это сделать, создав специальную таблицу, в которую будут заноситься все данные.
2. Автоматическим способом.
Этот метод тестирования осуществляется с помощью специального программного обеспечения, которое как бы имитирует действия живого человека при ручном тестировании. Это тестирование не требует вмешательства человека, поэтому скорость теста увеличивается, а стоимость денег уменьшается. Здесь есть одно большое «но». Автоматизированное тестирование не может дать 100% результатов, так как проводится только по формальным признакам (те, которые забиты в программу) и не дает возможности найти дефекты юзабилити, которые может воспринять только человек (например, цвет схему интерфейса).
3. Использование фокус-групп.
На наш взгляд, это лучший метод тестирования по соотношению цена-качество. Осуществляется следующим образом:
Осуществляется следующим образом:
— Набирается несколько фокус-групп, состоящих из ваших целевых пользователей. Вы можете разделить группы по разным критериям: зарегистрированные/незарегистрированные, постоянные/редкие пользователи, а также по разным демографическим показателям (подходящим под вашу целевую аудиторию).
— Каждой группе даются задания на выполнение определенных действий на вашем сайте/сервисе/программе. Вы должны сказать субъектам, что они должны делать, но не говорите, как они должны это делать. В этом суть тестирования — посмотреть, какие действия предпримут пользователи для достижения своей цели.
— После всего этого вы анализируете, как именно испытуемые выполняли свои задачи — куда кликали, по каким ссылкам переходили, быстро ли находили то, что хотели и т. д.
В заключение.
При проектировании интерфейса помните, что слишком большое внимание к одной характеристике может существенно навредить другой. Убрав некоторые элементы в стремлении добиться минимализма, можно создать проблемы с пониманием пользовательского интерфейса. Воплощая характеристику привлекательного дизайна, вы рискуете переусердствовать и сделать интерфейс слишком тяжелым для быстрой загрузки. Поэтому самое главное (и самое сложное) во всей этой истории — соблюсти идеальный баланс всех свойств интерфейса, и тогда он будет по-настоящему удобным. Надеемся, наше руководство по созданию удобного интерфейса поможет вам создать успешный продукт 🙂
Воплощая характеристику привлекательного дизайна, вы рискуете переусердствовать и сделать интерфейс слишком тяжелым для быстрой загрузки. Поэтому самое главное (и самое сложное) во всей этой истории — соблюсти идеальный баланс всех свойств интерфейса, и тогда он будет по-настоящему удобным. Надеемся, наше руководство по созданию удобного интерфейса поможет вам создать успешный продукт 🙂
Что делает программное обеспечение удобным для пользователя?
Согласно исследованию Deloitte, около 80% малых предприятий не в полной мере используют преимущества технологий. В то время как средние и крупные организации, часто располагающие собственными техническими ресурсами, как правило, внедряют решения быстрее, в этих компаниях тоже есть много возможностей для совершенствования. И простота использования играет огромную роль в определении того, смогут ли предприятия успешно интегрировать решение для управления документами (DMS) и другие технологии.
Выбор удобного для пользователя программного обеспечения для вашей организации поможет повысить заинтересованность и принятие. Инструменты, которые не расстраивают ваших сотрудников и не заставляют их думать, что их работа усложняется, гораздо проще внедрить. Подробнее о том, почему программное обеспечение соответствует этим критериям, см. ниже.
Инструменты, которые не расстраивают ваших сотрудников и не заставляют их думать, что их работа усложняется, гораздо проще внедрить. Подробнее о том, почему программное обеспечение соответствует этим критериям, см. ниже.
Что означает удобство использования программного обеспечения?
Удобное для пользователя программное обеспечение — это именно то, на что это похоже: это техническое решение, которое легко использовать для выполнения своей работы всеми (или, по крайней мере, большинством) людей.
Это не означает, что программное обеспечение не является сложным и многофункциональным за кулисами или что любой может подойти к компьютеру и правильно с ним работать. Например, даже простое в использовании бухгалтерское программное обеспечение может показаться пугающим для неспециалиста, который понятия не имеет, что такое главные бухгалтерские книги.
Цель выбора программного решения, доступного даже для нетехнических специалистов, состоит в том, чтобы выбрать вариант, который наилучшим образом соответствует потребностям вашей организации и групп, при этом делая отдельные задачи намного проще, чем они были бы без него.
Какие качества вам следует искать?
Очевидно, что потребности вашей команды и бизнес-процессов в какой-то степени диктуют, что означает удобство для пользователя для вашей организации. Но вы можете начать с приведенного ниже списка, чтобы оценить, подходит ли вашей компании потенциальное программное обеспечение для управления документами или любое другое решение.
1. Простая и простая установка и обновление
Простота использования начинается еще до того, как кто-либо в вашей организации начнет использовать программное обеспечение. Если для установки технологии на каждый пользовательский компьютер требуется несколько часов или ее сложно интегрировать в существующие процессы, это не то, что вам нужно. Одним из преимуществ использования облачного программного обеспечения по сравнению с локальным является то, что пользователи получают доступ к информации из облака и не требуют локальной установки.
Внедрение технологий требует работы, и вы должны быть готовы создать проектную группу, которая разработает общий план и привлечет профильных экспертов из отделов, занимающихся переходом на цифровые технологии. А также выделить время на обучение персонала правильному использованию системы. Но оцените, сколько предварительной работы уходит на этот процесс — и будут ли будущие обновления гладкими или потребуют внутренних ИТ-ресурсов. Это факторы, которые могут помочь вам выбрать между решениями.
А также выделить время на обучение персонала правильному использованию системы. Но оцените, сколько предварительной работы уходит на этот процесс — и будут ли будущие обновления гладкими или потребуют внутренних ИТ-ресурсов. Это факторы, которые могут помочь вам выбрать между решениями.
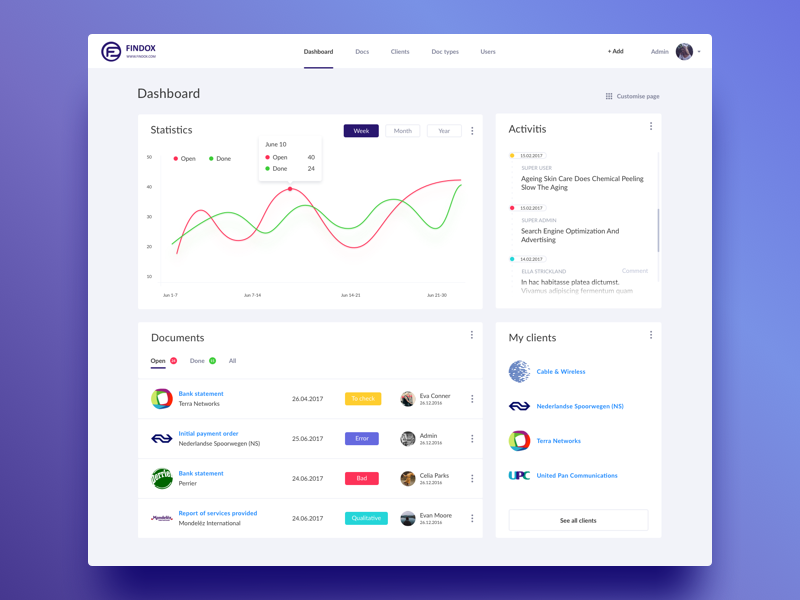
2. Чистый пользовательский интерфейс с привлекательным внешним видом
Удобное программное обеспечение не вызывает у людей головной боли, если они смотрят на него слишком долго. Это означает, что у него чистый интерфейс без тревожных цветов и элементов дизайна. Почти никто не хочет смотреть на ярко-розовый экран с синим шрифтом. И хотя это крайний пример, он демонстрирует, что все детали имеют значение.
Ищите программное обеспечение, которое:
- Имеет оптимизированный пользовательский интерфейс, который отображает отдельные задачи или задачи одного типа за раз. (Если пользователь может выбрать все варианты, предлагаемые программой, на одном экране, это уже слишком.
 )
) - Позволяет навести порядок благодаря настройке на основе ролей и пользователей
- Предлагает интерфейс, визуально привлекательный для широкого круга пользователей
3. Интуитивно понятное управление, знакомое пользователю, включая простую навигацию
Если ваши сотрудники привыкли работать в среде Windows, где задачи основаны в основном на щелчках и перетаскивании, они будут колебаться если вы заставите их использовать систему, основанную исключительно на нажатиях клавиш. Выбирайте программное обеспечение, представляющее среду, знакомую вашим сотрудникам.
Обратите внимание и на навигацию. Большинство людей привыкли к заголовочным меню верхнего уровня или гамбургер-меню. Убедитесь, что меню в выбранном вами решении настроены логично; кто-то, знакомый с вашими процессами, но не знакомый с навигацией, должен быть в состоянии успешно выяснить, где щелкнуть, чтобы добраться туда, куда ему нужно, с небольшими пробами и ошибками.
4. Эффективная работа
Значительное повышение эффективности необходимо, чтобы программное обеспечение считалось удобным для пользователя. Членам команды не нужно нажимать 12 раз для выполнения рутинной задачи, когда программное обеспечение можно легко настроить для поддержки процесса с двумя щелчками для этого рабочего процесса. Некоторые факторы, способствующие эффективной работе, включают:
- Возможность автоматизации делопроизводства. Утомительные, повторяющиеся и простые задачи можно автоматизировать, чтобы снять нагрузку с сотрудников и позволить им сосредоточиться на более важных задачах.
- Возможность гибкой интеграции. Ищите как возможности интеграции, которые не зависят от внутренней ИТ-поддержки, так и наличие более сложных инструментов, таких как интерфейс прикладного программирования REST (API).
- Умные рабочие процессы. Проверьте возможности программного обеспечения, чтобы убедиться, что оно поддерживает рабочие процессы, которые вы хотите автоматизировать.
 Если для одной задачи требуется часть информации, и вам нужно закрыть эту задачу, чтобы получить данные в другой области программного обеспечения, это неэффективно.
Если для одной задачи требуется часть информации, и вам нужно закрыть эту задачу, чтобы получить данные в другой области программного обеспечения, это неэффективно.
5. Не требует дополнительных программных ресурсов (но и не исключает их)
Удобное программное обеспечение выполняет свою работу, не требуя от вас покупки и/или внедрения стороннего решения на стороне. Ищите варианты программного обеспечения, которые автономны.
Но убедитесь, что приобретаемое вами решение не ограничивает сторонние интеграции. По мере роста и развития вашего бизнеса вам могут понадобиться эти опции для поддержки новых требований.
Программное обеспечение также должно интегрироваться с вашей существующей технологической инфраструктурой, включая вашу ERP-систему, бухгалтерское и кадровое программное обеспечение.
6. Обеспечивает безопасность, соответствующую или превышающую отраслевые стандарты
Никто не застрахован от проблем с безопасностью; более 40% кибератак нацелены на малый бизнес. И если нарушение все же произойдет, в среднем на его обнаружение могут уйти месяцы!
И если нарушение все же произойдет, в среднем на его обнаружение могут уйти месяцы!
Никакое программное обеспечение не должно получать одобрение без надежной защиты. Обсудите потребности и требования безопасности с поставщиками перед покупкой программного обеспечения. Некоторые из лучших вариантов — это те, которые предоставляют постоянные обновления безопасности, чтобы обеспечить максимальную безопасность ваших бизнес-процессов и данных. Облачные варианты должны включать использование расширенного стандарта шифрования (AES), строгое разделение данных и анализ безопасности в реальном времени.
7. Поставляется с широкими вариантами поддержки
Наконец, диапазон вариантов поддержки, которые предлагает решение, может повысить или понизить уровень удобства использования программного обеспечения. В дополнение к исчерпывающим файлам справки в программном обеспечении и возможности связаться с экспертной группой поддержки, вам следует искать дополнительные ресурсы, которые помогут вашим командам максимально эффективно использовать свое решение.
Найдите программное обеспечение, которое предлагает:
- Блог или информационный бюллетень, обучающие видео и база знаний с возможностью поиска. Если вы можете прочитать статьи о конкретных функциях и преимуществах в блоге или информационном бюллетене или посмотреть видео о том, как их использовать, вы можете убедиться, что ваши команды оптимизируют производительность и эффективность с помощью решения. База знаний с возможностью поиска даст ответы на часто задаваемые вопросы.
- Форумы клиентов. Эти онлайн-форумы позволяют вам стать частью сообщества пользователей и сотрудничать с коллегами из других компаний.
- Автоматические обновления. Если вы выберете облачное программное обеспечение, автоматические обновления гарантируют, что версия, с которой вы работаете, всегда является поддерживаемой и наиболее безопасной.
- Поддержка вариантов контактов, которые вам подходят.
 Поставщики могут оказывать поддержку по телефону, в чате, по электронной почте или лично. Ищите программные решения с тем типом поддержки, который лучше всего подходит вам и вашим командам.
Поставщики могут оказывать поддержку по телефону, в чате, по электронной почте или лично. Ищите программные решения с тем типом поддержки, который лучше всего подходит вам и вашим командам.
Что делает программное обеспечение DMS удобным для пользователя?
Все, что применимо к другим типам программного обеспечения, также расширяет ваши возможности работы с программным обеспечением DMS, поэтому при выборе решений для управления документами учитывайте указанные выше особенности. Некоторые другие функции, на которые следует обратить внимание, включают:
- Масштабируемое облачное хранилище и программное обеспечение, поддерживающее удаленные команды
- Удобные инструменты и бесшовная интеграция.
- Возможность интеграции электронных подписей для устранения необходимости в печатных копиях, сканировании и ожидании отправки подписанных документов по почте или электронной почте
- Более простое соблюдение требований благодаря правильному обращению с документами, связанными с аудитом, защите конфиденциальной информации сотрудников, легкодоступному доказательству соблюдения стандартов соответствия и автоматизированным графикам хранения
- Интеллектуальное и автоматическое индексирование, возможности классификации, повышающие возможность поиска, и контроль версий
Часто задаваемые вопросы
Почему так важно, чтобы программное обеспечение было удобным для пользователя?
Поддерживает более широкое принятие членами команды. Это также повышает эффективность и производительность, помогая персоналу выполнять задачи быстрее и с меньшим разочарованием и усталостью. Лучшее программное обеспечение может даже помочь сотрудникам улучшить процессы или масштабировать существующие.
Это также повышает эффективность и производительность, помогая персоналу выполнять задачи быстрее и с меньшим разочарованием и усталостью. Лучшее программное обеспечение может даже помочь сотрудникам улучшить процессы или масштабировать существующие.
Какие есть примеры удобного программного обеспечения?
Программное обеспечение для обработки текстов Microsoft является отличным примером. Любой может открыть его и начать печатать документ, а любой, кто знаком с концепцией текстовых процессоров, может легко создать базовое форматирование и использовать встроенную проверку орфографии.
Google Docs предлагает облачный текстовый процессор, разработанный после Microsoft. Так как многие люди были знакомы с концепцией Word, Google Docs работает во многом таким же образом, повышая удобство для пользователя за счет знакомства.
DocuWare использует одинаковый подход при разработке решений для различных отраслей. Мы думаем о том, что знакомо и просто для пользователя, и расширяем это, чтобы предоставить надежное программное решение, простое в использовании. Команда управления продуктом сосредоточена на создании выдающегося, интуитивно понятного и приятного пользовательского интерфейса. Он состоит из менеджеров по продуктам, дизайнеров пользовательского интерфейса и менеджеров по юзабилити, каждый из которых играет роль в обеспечении того, чтобы наш продукт был прост в использовании и мог быть настроен для удовлетворения потребностей любой организации. У нас также есть программа Product Tester, поэтому клиенты могут оставлять отзывы, учитываемые при разработке продукта.
Команда управления продуктом сосредоточена на создании выдающегося, интуитивно понятного и приятного пользовательского интерфейса. Он состоит из менеджеров по продуктам, дизайнеров пользовательского интерфейса и менеджеров по юзабилити, каждый из которых играет роль в обеспечении того, чтобы наш продукт был прост в использовании и мог быть настроен для удовлетворения потребностей любой организации. У нас также есть программа Product Tester, поэтому клиенты могут оставлять отзывы, учитываемые при разработке продукта.
Как удобное программное обеспечение может повлиять на ваш бизнес?
Вы получите следующие преимущества:
- Более высокие темпы внедрения. Пользователи с большей вероятностью захотят использовать новое программное обеспечение, если его несложно изучить и с ним работать.
- Больше производительности. Эффективное программное обеспечение позволяет сотрудникам делать больше за то же время.
- Счастливый персонал.
 Команды, которые используют цифровые инструменты, чтобы сделать больше и достичь своих целей, как правило, имеют более высокий моральный дух. Они также могут использовать свои таланты, опыт и навыки обслуживания клиентов, что способствует удовлетворенности работой.
Команды, которые используют цифровые инструменты, чтобы сделать больше и достичь своих целей, как правило, имеют более высокий моральный дух. Они также могут использовать свои таланты, опыт и навыки обслуживания клиентов, что способствует удовлетворенности работой. - Способность идти в ногу с темпами современного бизнеса. Оптимизированные процессы, состоящие из простых и осмысленных шагов, максимально расширяют возможности вашей компании реагировать на меняющиеся экономические условия и оставаться конкурентоспособными.
- Экономия средств. Программное обеспечение, которое работает вместе с командами для поддержки более эффективных процессов, что экономит время и деньги в долгосрочной перспективе.
Чтобы узнать больше о удобном дизайне и широких возможностях DocuWare Cloud: Запросите демонстрацию.
Примечание редактора: этот пост был обновлен для обеспечения точности, и был добавлен новый контент.
Узнайте больше об управлении документами.
Джоан Хониг — менеджер по контент-маркетингу в DocuWare.
Темы: Бизнес стратегия, Управление документами
Комментарии
удобный интерфейс в предложении
Эти слова часто используются вместе. Вы можете перейти к определению удобного для пользователя или определение интерфейса. Или посмотрите другие комбинации с интерфейсом.
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Соответственно, наша среда предоставляет дружественный интерфейс для пользователя , позволяющий описывать оба аспекта (лингвистические знания и соответствующие методы лечения) по отдельности.
Из Кембриджского корпуса английского языка .
Из Кембриджского корпуса английского языка
Благодаря дружественному пользователю интерфейсу программное обеспечение обеспечивает визуализацию всего процесса прогнозирования в режиме реального времени (рис. 5).
Из Кембриджского корпуса английского языка
Все, что требуется, это более пользовательский — дружественный интерфейс между пожилым человеком и менеджером по уходу.
Из архива
Hansard
Пример из архива Hansard. Содержит парламентскую информацию под лицензией Open Parliament License v3.0
. «Фронт» — это абстракция, упрощающая нижележащий компонент за счет предоставления дружественного интерфейса пользователя .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Его цель состоит в том, чтобы быть быстрым и простым в использовании, с чистым и дружественным пользователю — интерфейс .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Проблема была замечена в том, что биржи не учитывали потребности конечных пользователей, т.е. простота, пользовательский — дружественный интерфейс и скорость систем.
Из
Википедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.
Он разработан, чтобы предложить единую точку доступа для всех потребностей управления бизнесом, предлагая удобный для пользователя — интерфейс .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Они необычны тем, что имеют сложный, но удобный для пользователя интерфейс , который помогает управлять спросом, способствуя эффективному использованию доступной мощности.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Клиент свободен от рекламы и имеет пользователя — дружественный интерфейс .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
В то же время гибкий и дружественный к пользователю интерфейс обеспечивается программным обеспечением.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Он известен своей низкой ценой, широкой поддержкой видеокодеков и дружественным к пользователю — интерфейсом .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Пользователь — дружественный интерфейс и простой в использовании пошаговый процесс редактирования значительно расширяют возможности пользователей.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Проблема создания простого, дружественного к пользователю интерфейса и разработки его недорогим и массовым способом является основной сложностью в технологиях практических вычислений.
Из
Википедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.
После разработки этих систем потребность в удобных интерфейсах стала очевидной.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Виджеты, такие как кнопки, поля ввода, раскрывающиеся списки и метки, легко комбинируются для создания удобных интерфейсов для пользовательских офисных приложений.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Дизайн дружественных интерфейсов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть веб-сайт магазина экологически чистой одежды
Веб-сайт магазина экологически чистой одежды
View Fly — дизайн приборной панели для создателей NFT
Fly — дизайн приборной панели для создателей NFT
Посмотреть приложение Eco Recycling
Приложение Eco Recycling
Посмотреть приложение для переработки
Приложение Recycling
Посмотреть веб-сайт Zero-Waste: страница продукта
Веб-сайт Zero-Waste: страница продукта
Вид на океан — Целевая страница
Океан — Целевая страница
Посмотреть Behroob — приложение для переработки
Behroob — приложение для переработки
Просмотр Zorion — концепт героя
Зорион — концепция героя
Посмотреть приложение Zero Waste
Приложение Zero Waste
Просмотр Как самочувствие?
Как самочувствие?
Посмотреть дружественное приложение – интерфейс V1
Удобное приложение — интерфейс V1
Просмотр Carbonft — Торговая площадка Eco NFT
Carbonft — торговая площадка Eco NFT
Посмотреть бесплатные анимации флажков
Бесплатные анимации флажков
Посмотреть Keycare™
Keycare™
View Carbon Footprint — концептуальное приложение
Carbon Footprint — концептуальное приложение
Просмотр друзей — профиль iOS
Друзья — профиль iOS
Посмотреть Корда Мента
Корда Мента
Посмотреть Парабеллум
Парабеллум
View Friendzy: подружись с незнакомцами — мобильное приложение
Friendzy: подружись с незнакомцами — мобильное приложение
Приложение View Finance – мобильное приложение
Финансовое приложение — мобильное приложение
Посмотреть дружескую анимацию
Дружелюбная анимация
Просмотр концепции дизайна приложения «Места для посещения»
Концепция дизайна приложения «Места для посещения»
Платформы коммунальных услуг
Посмотреть Soper Copenbragen
Сопер Копенбраген
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Удобный дизайн интерфейса, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть веб-сайт магазина экологически чистой одежды
Веб-сайт магазина экологически чистой одежды
View Fly — дизайн приборной панели для создателей NFT
Fly — дизайн приборной панели для создателей NFT
Посмотреть веб-сайт Zero-Waste: страница продукта
Веб-сайт Zero-Waste: Страница продукта
Просмотр друзей — профиль iOS
Друзья — Профиль iOS
Посмотреть приложение для переработки
Приложение Recycling
Посмотреть Корда Мента
Корда Мента
Посмотреть Behroob — приложение для переработки
Behroob — приложение для переработки
Посмотреть Парабеллум
Парабеллум
View Friendzy: подружись с незнакомцами — мобильное приложение
Friendzy: подружись с незнакомцами — мобильное приложение
Вид на океан — Целевая страница
Океан — Целевая страница
Посмотреть дружескую анимацию
Дружелюбная анимация
Просмотр концепции дизайна приложения «Места для посещения»
Концепция дизайна приложения «Места для посещения»
Просмотр платформ для коммунальных услуг
Платформы коммунальных услуг
Посмотреть дизайн платформы для онлайн-обучения
Дизайн платформы онлайн-обучения
Посмотреть Нова Банк
Нова Банк
Просмотр Neuroman — Мобильный дизайн для роботизированной доставки
Neuroman — мобильный дизайн для роботизированной доставки
Посмотреть Дизайн веб-сайта Abron (Услуги)
Abron Дизайн веб-сайта (услуги)
View Globe — глобальный телеканал
Глобус — глобальный телеканал
Посмотреть GlobalCMO | Целевая страница
GlobalCMO | Целевая страница
Просмотр EventApp 2.
 0
0EventApp 2.0
View Podkes — приложение для панели подкастов
Podkes — Приложение панели управления подкастами
Просмотр панели управления BNP+
Панель управления BNP+
View Winners — решение для прямых трансляций
Winners — решение для прямых трансляций
Просмотр метаданных — WebUI
Мета-WebUI
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Дизайн пользовательского интерфейса, дружественного к мобильным устройствам, ориентированный на пользователя
Переход коммерции на онлайн-платформы, а также использование смартфонов привело к совершенно новому подходу к тому, как мы взаимодействуем с устройств, будь то ваш телефон, планшет или компьютер. Простота использования даже на самом маленьком телефоне является обязательным условием, поскольку потребители переходят от обычных покупок к онлайн-магазинам. Важность удобных и простых в использовании пользовательских интерфейсов (UI) может существенно повлиять на успех цифровой коммерции.
Простота использования даже на самом маленьком телефоне является обязательным условием, поскольку потребители переходят от обычных покупок к онлайн-магазинам. Важность удобных и простых в использовании пользовательских интерфейсов (UI) может существенно повлиять на успех цифровой коммерции.
Важность дизайна пользовательского интерфейса для мобильных устройств и принципов сенсорного интерфейса
Баланс сил резко сместился от настольных устройств к мобильным, что сделало дизайн пользовательского интерфейса еще более важным и сложным как для дизайнеров, так и для разработчиков. Размер экрана на телефонах увеличился, что действительно помогает увеличить площадь экрана для игр. Однако должно быть ограничение на размеры телефонов; у нас не у всех огромные карманы!
Необходимо продумать не только проблемы с местом на экране. Сенсорный интерфейс должен быть намного просторнее. Человеческим пальцам и большим пальцам требуется большая область касания, в отличие от интерфейсов, управляемых мышью. Это делает экономное использование пространства премиум-класса обязательным. Упрощение должно быть приоритетом в любом дизайне; нелегко, если вы пытаетесь предоставить как можно больше информации конечному пользователю, а также пытаетесь угодить Google с помощью удобного для поисковых систем текста для его индексации.
Это делает экономное использование пространства премиум-класса обязательным. Упрощение должно быть приоритетом в любом дизайне; нелегко, если вы пытаетесь предоставить как можно больше информации конечному пользователю, а также пытаетесь угодить Google с помощью удобного для поисковых систем текста для его индексации.
Дизайн меню – как организовать взаимодействие, навигацию и понимание
Мегаменю по-прежнему безраздельно господствует на настольных веб-сайтах розничной торговли, возможность отображать и выбирать многочисленные параметры на одном экране не имеет себе равных. Любой, у кого большой портфель продуктов, должен подумать об использовании мегаменю, если он еще этого не делает.
Выбор подменю должен быть простым, с четко определенными активными областями (областями, на которые можно нажимать/нажимать). Интервал между заголовками должен быть большим для пользователей планшетов — это также улучшает читабельность.
Классификация продуктовых линеек в вашей системе меню является ключом к тому, чтобы помочь пользователям перемещаться по любому сайту. Используемые формулировки, язык и терминология должны отражать ожидания пользователей, а не то, как вы, как бизнес, относитесь к своим продуктам или услугам. Подумайте о том, как может думать ваш клиент или клиент, ищущий конкретный продукт или услугу! Формулируйте кратко: меню — это указатели, а не полные описания. Простота не проста; не торопитесь, создавая слова и структуру для вашего меню.
Используемые формулировки, язык и терминология должны отражать ожидания пользователей, а не то, как вы, как бизнес, относитесь к своим продуктам или услугам. Подумайте о том, как может думать ваш клиент или клиент, ищущий конкретный продукт или услугу! Формулируйте кратко: меню — это указатели, а не полные описания. Простота не проста; не торопитесь, создавая слова и структуру для вашего меню.
Изображения и значки в меню можно использовать с пользой, ускоряя распознавание без необходимости что-либо читать. Любые визуальные эффекты, которые вы выберете, должны отражать ваш бренд и быть индивидуальными, если позволяет бюджет. Как и во всем дизайне, цветовые решения должны дополнять ваш корпоративный стиль, кнопки призыва к действию, указатели ссылок должны быть определенными и последовательными.
Мобильное первое меню Дизайн пользовательского интерфейса, гамбургеры или есть вегетарианский вариант?
Пользователей смартфонов теперь больше, чем пользователей настольных компьютеров и планшетов. Проблема с мобильным пользователем заключается в том, чтобы направить его в нужный раздел вашего сайта, прежде чем он перейдет в другое место. Сохранение продолжительности сеанса мобильных пользователей как можно дольше является фактором, влияющим на то, как поисковые системы ранжируют ваш сайт; и, возможно, будете ли вы генерировать продажи.
Проблема с мобильным пользователем заключается в том, чтобы направить его в нужный раздел вашего сайта, прежде чем он перейдет в другое место. Сохранение продолжительности сеанса мобильных пользователей как можно дольше является фактором, влияющим на то, как поисковые системы ранжируют ваш сайт; и, возможно, будете ли вы генерировать продажи.
По умолчанию для многих мобильных интерфейсов используется меню «Гамбургер». Представленный на заре дизайна графического интерфейса (GUI) в 1980-х годах. Он возродился с тех пор, как Apple, Facebook и Google начали использовать это графическое устройство в приложениях для смартфонов первого поколения.
Может помочь сокрытие информации за слоями экранов или устройствами меню, такими как значки гамбургеров. Однако это может быть контрпродуктивным, поскольку его легко пропустить или неправильно понять. Необходимость пролистывать бесконечные подменю утомительна. «Три клика из любого места» раньше были мантрой старых настольных веб-сайтов — это сложно в нашем мире смартфонов!
Другие варианты включают в себя интерфейсы с вкладками. Это хороший вариант, если позволяет место и должен называться отдельными словами или, что еще лучше, с использованием красиво оформленных, легко узнаваемых значков. Перелистываемые меню предлагают еще один способ взаимодействия, работы с изображениями или графикой, предлагая очень быстрый вариант для привлечения мобильных пользователей к другому контенту на вашем сайте. Я большой сторонник сенсорных изображений и фотографий, мы становимся предварительно запрограммированными просто нажимать на что-то и ожидать, что оно увеличится или перенесет нас куда-то еще.
Это хороший вариант, если позволяет место и должен называться отдельными словами или, что еще лучше, с использованием красиво оформленных, легко узнаваемых значков. Перелистываемые меню предлагают еще один способ взаимодействия, работы с изображениями или графикой, предлагая очень быстрый вариант для привлечения мобильных пользователей к другому контенту на вашем сайте. Я большой сторонник сенсорных изображений и фотографий, мы становимся предварительно запрограммированными просто нажимать на что-то и ожидать, что оно увеличится или перенесет нас куда-то еще.
Вход в систему, заполнение форм и оплата
Хитрость заключается в том, чтобы не усложнять задачу, разбивая задачи на управляемые пошаговые части. Приложения электронной коммерции должны указывать пользователям, где они находятся в процессе. Любые ошибки, такие как неправильно введенный адрес электронной почты, должны быть четко выделены и закодированы, чтобы пользователь не мог двигаться дальше.
Доступность и постоянство взаимодействия
К счастью, наши большие пальцы не растут с той же скоростью, что и экраны наших смартфонов.
 Л., Новиков Ф.А. «Толковый словарь современной компьютерной лексики»
Л., Новиков Ф.А. «Толковый словарь современной компьютерной лексики»




 Subject:’|sort|uniq
Subject:’|sort|uniq  С другой стороны, мало кто будет самостоятельно
изготовлять себе мебель или радиоприемник. Предпочтут купить. А
сформулировать достаточно простую мысль словами способен любой грамотный
человек.
С другой стороны, мало кто будет самостоятельно
изготовлять себе мебель или радиоприемник. Предпочтут купить. А
сформулировать достаточно простую мысль словами способен любой грамотный
человек.
 А Ричард Столлман не только
обратил внимание, но и сформулировал стратегию борьбы — манифест ГНУ.
А Ричард Столлман не только
обратил внимание, но и сформулировал стратегию борьбы — манифест ГНУ. Алиасы в шелле, макросы в текстовом
редакторе, однострочные скрипты — это уже полноценное программирование.
Программировать, имея дело с компьютером, так же естественно, как
говорить прозой для мольеровского Журдена.
Алиасы в шелле, макросы в текстовом
редакторе, однострочные скрипты — это уже полноценное программирование.
Программировать, имея дело с компьютером, так же естественно, как
говорить прозой для мольеровского Журдена.