Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этой главе мы познакомимся с замечательной программой, с помощью которой создают сайты — Adobe Dreamweaver. Это интуитивно понятный визуально ориентированный HTML-редактор. Мы уже знаем начальные элементы, из которых состоит веб-ресурс. С помощью Dreamweaver мы сможем делать сайты сложнее, лучше и быстрее, чем, если бы мы писали руками в блокноте. Для начала давайте познакомимся с основными управляющими элементами редактора.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
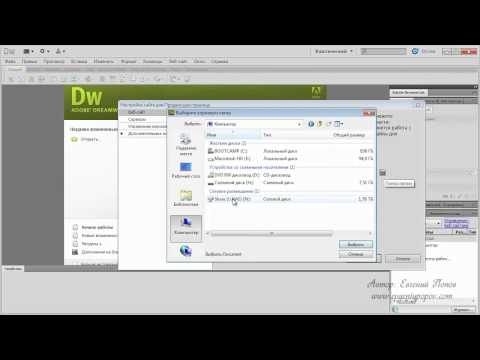
В открывшемся окне нам редактор предлагает несколько вариантов создания сайта. Начнем с самого простого:
- Нажмите на ссылку Site (обозначена цифрой 1). В открывшемся окне выберите New Site.
- Мы увидим такое окно:
Перейдите на вкладку Advanced, в категорию Local Info. В поле Site name введите название сайта, в поле Local root folder введите путь к папке, где будут хранится файлы вашего ресурса. Дальше, нажмите кнопку ОК.
- После этого вы снова попадете в окно как на рис. 1. Справа во вкладке Files будут отображаться файлы вашего сайта (обозначено цифрой 3).
- Сейчас нажмите на ссылку HTML (цифра 2) для создания первого файла веб-проекта.
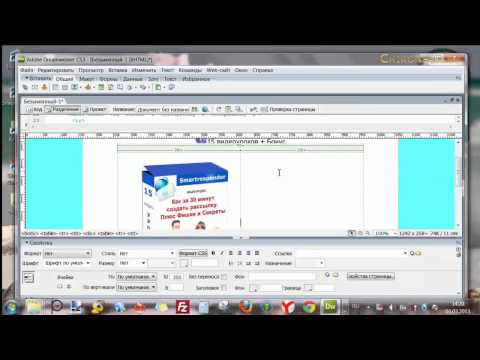
- После этого вам откроется следующее окно:
Цифрой 1 обозначено место, где будет название нашего файла, цифрой 2 место, куда мы можем вписать название нашей страницы, которая будет отображаться в браузере, цифрой 3 обозначено место, где мы сможем выбрать, как будет отображаться наш сайт в редакторе.
Пощелкайте по области 3, вы увидите что редактор отображает нашу страницу по-разному. Если мы нажмем на кнопку Code, редактор отобразит только код нашей страницы, если мы нажмем на Design, то редактор покажет нам, как бы выглядел сайт в браузере. На рисунке 3 нажата кнопка Split, в этом режиме редактор показывает нам сверху страницу в режиме код, а снизу страницу в режиме дизайна.
В самом низу находится панель форматирования, в ней мы можем форматировать текст как в Word.
По умолчанию редактор добавляет вместо тега <html> следующие строки кода:
Оставим эти строки как есть.
В поле Title (цифра 2) введите название нашей страницы- First Site.
Щелкните правой кнопкой мышки по названию файла (цифра 1), выберите Save As, введите имя файла — index.html и нажмите Сохранить.
С правой стороны, во вкладке Files вы увидите свой файл index. html.
html.
По умолчанию главной страницей веб-ресурса должен быть файл с названием index.html.
В этой главе мы познакомились с редактором Dreamweaver, познакомились с некоторыми элементами управления редактора, научились создавать файлы и страницы нашего проекта.
В следующей главе мы научимся вставлять и форматировать текст нашего сайта с помощью Dreamweaver.
Adobe Dreamweaver
Создание сайта в программе Dreamweaver. Введение в программу
Программ, предназначенных для создания сайтов существует много. Из наиболее популярных можно выделить Macromedia Dreamweaver и Microsoft FrontPage. Обе эти программы являются визуальными редакторами WISIWIG (What I See Is What I Get — что вижу, то и получаю).
Визуальные редакторы позволяют прежде всего работать с внешним видом сайта, что несомненный плюс. То есть вам не нужно «заморачиваться» с внутренним устройством страницы. Визуальные редакторы все сделают за вас.
Раньше в качестве основного рабочего инструмента я описывала программу FrontPage. Однако время не стоит на месте. Не смотря на то, что эту программу хорошо использовать на начальном этапе, FrontPage постепенно устаревает, ею пользуется все меньше людей. После 2003 года новых версий программы больше не выходило. И возникают сомнения, будут ли выходить?
Dreamweaver, в отличие от FrontPage, активно развивается. На данный момент последняя, восьмая версия программы, поддерживает все распространенные технологии, которые используются при создании сайта.
Сайты, созданные во FrontPage часто имеют большой размер и долго загружаются. Чтобы исправить это, нужно прилагать дополнительные усилия. Dreamweaver лишен такого недостатка.
При использовании для создания сайта FrontPage возникает вероятность потери части аудитории. FrontPage – программа Microsoft и оптимизирует сайты для просмотра в первую очередь в браузере (браузер – программа для просмотра Интернет-страниц) этого производителя – Internet Explorer.
Программа Dreamweaver универсальна – подходит как начинающим, так и более опытным пользователям. Ее функции интуитивно понятны и она довольно проста в обращении. Нужны еще плюсы? Думаю, и этого пока будет достаточно. А в остальном вы сможете убедиться уже непосредственно при работе с программой.
30-дневную пробную версию программы Dreamweaver можно скачать по ссылке. Установка Dreamweaver не должна вызвать сложностей, так как ничем не отличается от установки других программ. После установки программу нужно запустить. Тут также нет ничего сложного и необычного. Запускаем с помощью ярлыка на рабочем столе или через меню

Щелчок левой кнопки мыши по ссылке или ярлыку редактора приводит к его загрузке. После этого появится диалоговое окно Workspace Setup (Установка рабочей области). Нужно выбрать стиль оформления интерфейса редактора. Всего их два:
- Designer (Дизайнер)
- Coder (Кодер)
Чем они отличаются – понятно из названий и поясняющих картинок. В рабочей области Designer можно работать непосредственно над дизайном, внешним видом сайта. А Coder подразумевает работу со внутренней частью страницы, кодом.
Впоследствии Вы можете изменить рабочую область с помощью команды Window (Окно) | Workspace Layout (Расположение рабочей области):
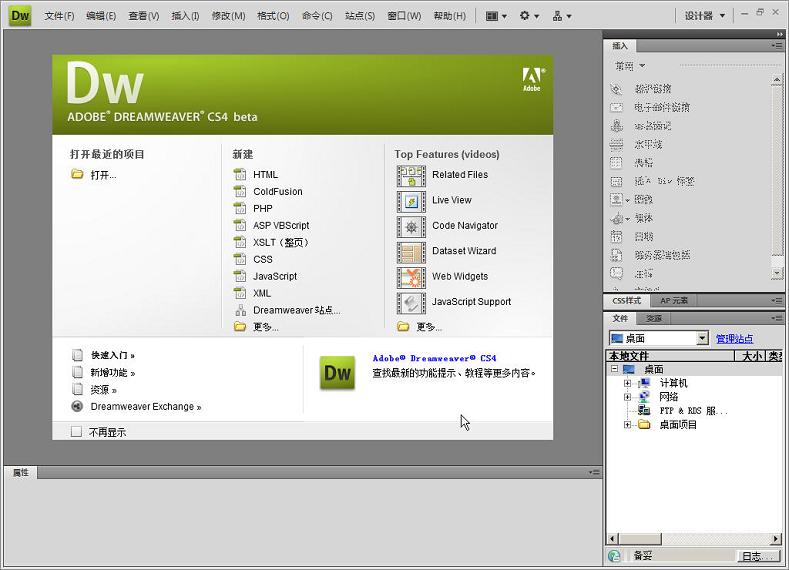
После того, как выбор сделан, загрузка редактора продолжится. И перед Вами появится следующее окно:
В верхней части окна расположен заголовок с названием программы. В данном случае Macromedia Dreamweaver 8 (сейчас существуют и более новые версии программы, но принципы работы в них те же). Немного ниже – Строка командного меню, отмеченная стрелочкой. Она состоит из десяти пунктов, каждый из которых содержит сгруппированные команды меню. Подробнее мы ее рассмотрим непосредственно при создании сайта.
Немного ниже – Строка командного меню, отмеченная стрелочкой. Она состоит из десяти пунктов, каждый из которых содержит сгруппированные команды меню. Подробнее мы ее рассмотрим непосредственно при создании сайта.
В самом низу располагается панель Properties (Свойства), к которой мы вернемся немного позже. А сейчас посмотрим в центр, где расположено характерное для Dreamweaver окно, с помощью которого можно совершить несколько различных действий:
- Open a Recent Item (Открыть последние файлы). Если Вы уже пользовались программой, слева будет список из последних открытых файлов, для осуществления быстрого перехода к ним. Если программу Вы открыли впервые, то, разумеется, там будет пусто.
- Create New (Создать новый). Ниже идет список файлов, которые можно создать: HTML, GoldFusion, PHP… JavaScript, CSS и так далее, большая часть которых нам сейчас не понадобится.
- Create from Samples (Создать по образцам). В Dreamweaver включены уже готовые образцы (или, иначе говоря, шаблоны) каскадных таблиц стилей (CSS), фреймовой структуры и дизайна сайта в целом:
Так с чего же начать? Если вы внимательно рассмотрели рисунок, где изображено главное окно программы Dreamweaver, то заметили, что один из пунктов списка Create New обведен. И обведен этот пункт Dreamweaver Site неспроста. Потому что начать с него наиболее логично. Далее предлагаю Вам «инструкцию в картинках».
И обведен этот пункт Dreamweaver Site неспроста. Потому что начать с него наиболее логично. Далее предлагаю Вам «инструкцию в картинках».
Шаг первый:
Шаг второй:
Шаг третий:
Шаг четвертый:
Шаг пятый:
После того, как вы нажмете кнопку Done (Готово), панель Files (Файлы) примет следующий вид:
Новые и улучшенные функции | Последняя версия Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление: 30 июня 2022 г., 04:43:19 по Гринвичу
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настроить тестовый сервер
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и передача файлов на ваш сервер и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Макет и дизайн
- Использование наглядных пособий для макета
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Настоящее содержание с таблицами
- Цвета
- Адаптивный дизайн с использованием гибкой сетки
- Экстракт в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Переместить правила CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver-Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического контента
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Используйте команды ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Узнайте, что нового в последней версии Dreamweaver.
Выпуск от июня 2022 г. (версия 21.3)
Улучшения безопасности
Dreamweaver теперь интегрирован с последними обновлениями сторонних библиотек и исправлениями ошибок.
См. подробное описание функций
Предыдущие выпуски Dreamweaver
- Выпуск от октября 2021 г. (версия 21.2)
- Выпуск от января 2021 г. и октября 2020 г. (версии 21.1 и 21.0)
- Выпуск за февраль 2021 г. и июнь 2020 г. (версии 20.2.1, 20.2)
- Выпуск от февраля 2020 г. (версия 20.1)
- Выпуск от ноября 2019 г. (версия 20.0)
- Выпуски за август и июнь 2019 г. (версии 19.2.1, 19.2)
- Выпуск от апреля 2019 г. (версия 19.1)
Больше похоже на это
- Известные проблемы
- Исправленные проблемы
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать сайт в Dreamweaver, часть 1, настройка сайта
ДОПОЛНИТЕЛЬНО · 30 МИН
В первой части этой серии вы узнаете, как определить сайт Dreamweaver для установки локального расположения файлов и папок.
Что вам понадобится
Получить библиотеки
Образцы библиотек Creative Cloud для практики
Получить файлы
Примеры файлов для практики (714 КБ)
Получить приложение
Бесплатная загрузка Dreamweaver
ВведениеDreamweaver — отличная программа для визуального создания и дизайна веб-сайтов. Но это может быть пугающим, когда вы впервые открываете его. У него так много функций — для чего они все нужны?
Эта серия руководств, состоящая из восьми частей, призвана помочь вам в создании простого, но элегантного веб-сайта в Dreamweaver 2015. Она проведет вас через процесс определения сайта, построения структуры с помощью HTML (языка гипертекстовой разметки), добавление текста и изображений, а также оформление страниц с помощью CSS (каскадных таблиц стилей).
Она проведет вас через процесс определения сайта, построения структуры с помощью HTML (языка гипертекстовой разметки), добавление текста и изображений, а также оформление страниц с помощью CSS (каскадных таблиц стилей).
Чтобы серия руководств была разумной длины, вы создадите только две веб-страницы; но как только вы это сделаете, у вас должно быть достаточно знаний, чтобы создать больше страниц самостоятельно.
Примечание: Опыт работы с Dreamweaver не требуется. Однако общее знание языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS) поможет обеспечить контекст для многих тем этой серии. HTML и CSS являются открытыми веб-стандартами, и существует множество ресурсов для изучения этих технологий. Определяйте структуру страницы с помощью HTML, макетируйте и оформляйте веб-страницы с помощью CSS, а HTML и CSS обеспечивают отличную основу.
Давайте начнем, загрузив образцы файлов и взглянув на готовый проект.
- Загрузите образцы файлов по ссылке в верхней части этой страницы.
- Файлы сжаты как один ZIP-файл. Извлеките файлы в удобное место, например на рабочий стол.
- В Mac OS X щелкните загруженный ZIP-файл в Mac Finder, чтобы автоматически извлечь файлы.
- В Windows щелкните правой кнопкой мыши загруженный ZIP-файл и выберите «Извлечь все» в контекстном меню. Перейдите в нужное место для сохранения файлов и нажмите «Извлечь».
- Внутри извлеченных файлов находится папка с именем Bayside. Он должен содержать девять вложенных папок, как показано на рис. 1.
- Откройте папку part7 и перетащите index.html в браузер, чтобы просмотреть его. Домашняя страница готового проекта выглядит так, как показано на рисунке 2.9.0011
Папка content содержит текстовое содержимое для веб-страниц и 9Папка 0479 js содержит файл JavaScript, который будет использоваться для управления меню навигации на малых разрешениях экрана. Другие папки содержат полную версию проекта, как она выглядит в конце каждой части этой серии. Вы можете использовать их для проверки собственного кода. В части 8 нет папки, потому что последняя часть посвящена тому, чтобы показать вам, как загрузить готовый проект на веб-сервер.
Вы можете использовать их для проверки собственного кода. В части 8 нет папки, потому что последняя часть посвящена тому, чтобы показать вам, как загрузить готовый проект на веб-сервер.
- Измените размер браузера, перетащив одну из сторон внутрь. Когда область просмотра уже 700 пикселей, макет изменяется с двух столбцов на один столбец. Панель навигации заменена на МЕНЮ на черном фоне. Белый текст в рамке над изображением моста Золотые Ворота стал темно-розовым и теперь расположен под изображением, как показано на рис. 3. 9.0011
- Нажмите МЕНЮ .
 Меню навигации плавно скользит вниз по полупрозрачному черному фону (см. рис. 4).
Меню навигации плавно скользит вниз по полупрозрачному черному фону (см. рис. 4).
- Нажмите МЕНЮ еще раз. Меню навигации скользит вверх и исчезает из поля зрения.
- Снова откройте меню навигации и нажмите ДОСТОПРИМЕЧАТЕЛЬНОСТИ , чтобы просмотреть вторую страницу (другие пункты меню являются фиктивными ссылками).
Вот что вы будете создавать с помощью Dreamweaver 2015 на протяжении всей этой серии. В процессе вы узнаете, как выполнять следующие действия:
- Определить сайт в Dreamweaver
- Создайте структуру веб-страницы с элементами HTML5
- Используйте панель DOM, чтобы перемещаться по странице и добавлять новые элементы
- Добавить текст и изображения на страницу
- Загрузите изображения из Creative Cloud Library и измените их размер
- Стиль страницы с помощью Dreamweaver CSS Designer
- Создайте вторую веб-страницу с тем же стилем
- Управление различными макетами с помощью панели запросов Visual Media
- Загрузить готовые страницы на онлайн-веб-сервер
Попутно вы также познакомитесь с наиболее важными частями пользовательского интерфейса Dreamweaver.
Это подробное руководство, так что уделите себе достаточно времени. Каждая часть разделена на короткие разделы, в которых объясняется не только то, что нужно делать, но и почему. Сделайте перерыв между разделами, чтобы убедиться, что вы понимаете различные представленные методы.
Примечание: Эта серия руководств написана для Dreamweaver 2015.2 и использует функции, недоступные в более ранних версиях программы. Хотя более старые версии Dreamweaver могут создавать тот же веб-сайт, для этого руководства рекомендуется использовать Dreamweaver 2015.2. Если у вас нет подписки на Creative Cloud, вы можете воспользоваться бесплатной пробной версией.
Установить рабочее пространство Dreamweaver Перед началом работы переключитесь в рабочее пространство «Дизайн». Это даст вам доступ ко всем основным панелям, которые вам понадобятся для этого урока. В Windows быстрый способ сделать это — использовать переключатель рабочей области в правом верхнем углу экрана (см. рис. 5).
рис. 5).
В Mac OS X по умолчанию переключатель рабочей области находится в том же месте, но если вы отключили рамку приложения, он находится слева. Если вы также отключили панель приложений, она будет скрыта. Альтернативный способ выбора рабочей области – Окно > Макет рабочей области > Дизайн .
Настройка сайта в Dreamweaver Распространенной ошибкой новичков является начало работы над веб-страницами в Dreamweaver без определения сайта. Это приводит к тому, что ссылки на ресурсы, такие как изображения и таблицы стилей, указывают на местоположение на вашем локальном компьютере. Все работает нормально, пока вы не придете загружать сайт на удаленный сервер. Затем вы обнаружите, что все ваши ссылки не работают и нуждаются в исправлении. Избегайте этой сердечной боли, всегда определяя сайт. Это быстрая и простая задача.
В Dreamweaver сайт упорядочивает все документы на вашем локальном компьютере, связанные с вашим веб-сайтом, и позволяет отслеживать и поддерживать ссылки, управлять файлами и передавать файлы сайта на веб-сервер. Типичный сайт Dreamweaver состоит как минимум из двух частей:
- Локальная папка: Это ваш рабочий каталог — обычно папка на жестком диске. Dreamweaver ссылается на эту папку как на локальный корень сайта.
- Удаленная папка: Здесь вы храните свои файлы на компьютере, на котором запущен ваш веб-сервер. Веб-сервер часто (но не всегда) является компьютером, который делает ваш сайт общедоступным в Интернете.
Совет: Если вы планируете работать на нескольких сайтах, рекомендуется создать папку на локальном жестком диске для их хранения. В Mac OS X ваша домашняя папка уже содержит папку Сайты. В Windows создайте папку Sites на верхнем уровне диска C. Хотя скриншоты для этой серии были сделаны для Windows, инструкции идентичны для Mac OS X, за исключением сочетаний клавиш и надписей на некоторых кнопках (оба даны).
Все, что вам нужно, чтобы начать работу, — это дать своему сайту имя и сообщить Dreamweaver, где вы хотите хранить файлы на локальном компьютере. Вам не нужно определять удаленную папку, пока вы не будете готовы загрузить свой сайт на действующий веб-сервер в Интернете.
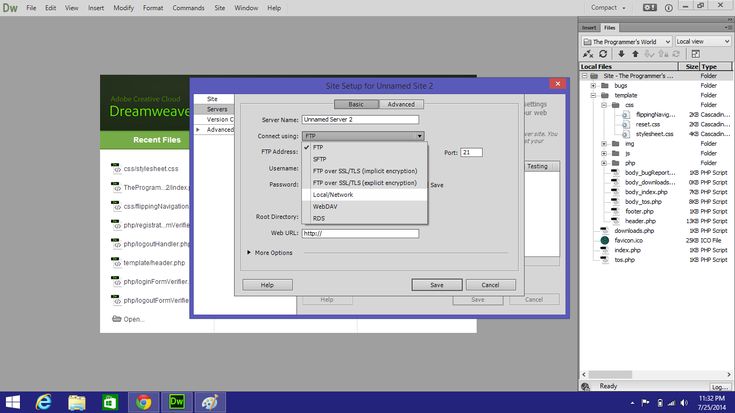
- Запустите Dreamweaver и выберите Сайт > Новый сайт . Появится диалоговое окно «Настройка сайта».
- В названии объекта введите Bayside Responsive в качестве имени сайта. Это имя используется Dreamweaver для идентификации сайта. Неважно, содержит ли он пробелы.
- Щелкните значок папки рядом с полем Папка локального сайта , чтобы найти и выбрать папку Bayside из загруженных вами образцов файлов. Диалоговое окно «Настройка сайта» теперь должно выглядеть так, как показано на рис. 6, хотя путь к папке «Локальный сайт» будет зависеть от того, куда вы скопировали папку Bayside на жестком диске.

- Разверните Расширенные настройки в столбце слева от диалогового окна Настройка сайта и выберите Локальная информация .
- Щелкните значок папки справа от поля папки Default Images , чтобы открыть диалоговое окно Choose Image Folder .
- Щелкните Новая папка (в Windows она находится вверху диалогового окна, в Mac — внизу). Назовите новую папку с изображениями, выберите ее и нажмите 9.0479 Выберите папку (Windows) или Выберите (Mac). Диалоговое окно Site Setup должно выглядеть примерно так, как показано на рисунке 7.
- Оставьте для остальных параметров значения по умолчанию. Нет необходимости вставлять значение для веб-URL, поскольку мы используем ссылки, относящиеся к документу.

- Щелкните Сохранить .
На панели «Файлы» в Dreamweaver теперь отображается новая локальная корневая папка для текущего сайта (см. рис. 8). Список файлов на панели «Файлы» действует как файловый менеджер, позволяя копировать, вставлять, удалять, перемещать и открывать файлы так же, как на рабочем столе.
Рис. 8. Папка с примерами файлов и изображений на панели «Файлы».Теперь вы определили локальную папку сайта для сайта Bayside Beat. Здесь вы храните рабочие копии веб-страниц на локальном компьютере. Вы также указали папку по умолчанию для хранения изображений. Это указывает Dreamweaver автоматически копировать изображения в эту папку при импорте изображений из-за пределов корневой папки сайта.
Рекомендации по именованию файлов и папок на веб-сайте Типичный веб-сайт содержит большое количество файлов и папок. Для простоты обслуживания важно организовать их логически. Создайте отдельные папки с соответствующими именами для изображений, видео, таблиц стилей и внешних файлов JavaScript. Также имейте в виду следующее:
Создайте отдельные папки с соответствующими именами для изображений, видео, таблиц стилей и внешних файлов JavaScript. Также имейте в виду следующее:
- Имена файлов и папок на веб-сайтах никогда не должны содержать пробелы или какие-либо из следующих символов:
/\?%*:|”<>. - . Хотя допускаются и другие специальные символы, рекомендуется ограничиться буквенно-цифровыми символами, дефисами и символами подчеркивания.
- Большинство имен файлов и папок являются частью URL-адреса веб-страницы, поэтому они должны быть короткими, но осмысленными. Пользователям сложно запомнить длинные URL и вводить их в браузерах на мобильных устройствах.
- Подавляющее большинство веб-сайтов размещено на серверах Linux, которые чувствительны к регистру. Использование всех строчных букв в именах файлов и папок позволяет избежать проблем с тем, что файлы не будут найдены.
Изображения и цветовая схема для этого проекта хранятся онлайн в общей библиотеке Creative Cloud. Библиотеки CC делают ваши визуальные ресурсы доступными для вас повсюду и особенно полезны при совместной работе с другими людьми. Например, один человек может отвечать за создание визуальных ресурсов, а вы — за создание самого сайта. Ознакомьтесь с онлайн-документацией, чтобы узнать больше об использовании библиотек CC в Dreamweaver.
Библиотеки CC делают ваши визуальные ресурсы доступными для вас повсюду и особенно полезны при совместной работе с другими людьми. Например, один человек может отвечать за создание визуальных ресурсов, а вы — за создание самого сайта. Ознакомьтесь с онлайн-документацией, чтобы узнать больше об использовании библиотек CC в Dreamweaver.
Вам необходимо сохранить активы из общей библиотеки в вашей собственной библиотеке.
- Используйте активы в библиотеке битов Bayside.
- Нажмите Сохранить в Creative Cloud в правом верхнем углу экрана браузера и сохраните общие ресурсы в своей библиотеке Bayside, если вы еще этого не сделали.
- Выберите библиотеку Bayside на панели «Библиотеки Dreamweaver». Вы должны увидеть четыре изображения и шесть образцов цвета, как показано на рис. 9.
Вы собираетесь создать сайт Bayside Beat с нуля. Загруженные вами образцы файлов содержат текстовое содержимое в формате Microsoft Word и файлы форматированного текста, файл JavaScript и копии проекта на каждом этапе, чтобы вы могли сравнить их с вашими собственными рабочими файлами.
Загруженные вами образцы файлов содержат текстовое содержимое в формате Microsoft Word и файлы форматированного текста, файл JavaScript и копии проекта на каждом этапе, чтобы вы могли сравнить их с вашими собственными рабочими файлами.
Начнем с создания двух HTML-страниц для сайта.
- Если отображается экран приветствия Dreamweaver, щелкните HTML в Создать новый раздел . Либо выберите File > New в главном меню. В любом случае откроется диалоговое окно «Новый документ», как показано на рис. 10.
- Убедитесь, что в столбце слева выбран Новый документ , для Тип документа установлено значение HTML , а для Framework — Нет .
- Введите Bayside Beat: канатные дороги в поле Title .

- Убедитесь, что Тип документа имеет значение по умолчанию HTML5 и что в поле Прикрепить CSS ничего не указано. Если что-то есть в списке «Прикрепить CSS», выберите его и нажмите на значок корзины справа от поля.
- Щелкните Создать . Dreamweaver создает пустую HTML-страницу в окне документа.
- При необходимости выберите Кнопка «Разделить » (см. рис. 11) в левом верхнем углу окна «Документ» для отображения базовой HTML-разметки.
- Окно документа (или интерактивное представление) полностью пустое, но базовая структура HTML отображается в представлении кода, как показано на рис. 12.
- Сохраните файл, выбрав Файл > Сохранить или с помощью сочетания клавиш Ctrl+S (Windows) или Cmd+S (Mac).

- В диалоговом окне Сохранить как убедитесь, что вы находитесь в папке локального сайта Bayside , назовите файл index.html и нажмите Сохранить .
- Создайте новый файл HTML. Экран приветствия больше не виден, поэтому вам нужно использовать пункт меню Файл > Новый , чтобы открыть диалоговое окно Новый документ. Либо нажмите Ctrl+N (Windows) или Cmd+N (Mac).
- Выберите те же параметры, что и в предыдущем шаге 2, но на этот раз оставьте поле Заголовок пустым, а затем щелкните Создать .
- Сохраните файл в корневой папке сайта как Достопримечательности.
 html .
html . - В режиме разделенного просмотра значение между
тегами</code> в строке 5 равно <em> «Документ без названия» </em> .<p> Это то, что будет отображаться на вкладке браузера или в строке заголовка. Его также подхватят поисковые системы. Оставлять это значение без изменений — распространенная ошибка новичков.</p><p> Есть два способа изменить его:</p><ul><li> Зайдите в код и измените его вручную, убедившись, что вы оставили нетронутыми открывающие и закрывающие теги HTML.</li><li> Используйте инспектор свойств Dreamweaver. Давайте воспользуемся этой техникой. <br/></li></ul></li><li> Инспектор свойств — это большая горизонтальная панель в нижней части окна документа в рабочей области «Дизайн». При необходимости щелкните вкладку «Свойства», чтобы вывести ее на передний план (изначально она скрыта за панелью «Вывод»).</li><p> Замените <em> Безымянный документ </em> в поле <strong> Название документа </strong> на <em> Bayside Beat: Sightseeing </em> .<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/fa/3d/fa/fa3dfa45153681db16a7bbe9eed39e70.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/fa/3d/fa/fa3dfa45153681db16a7bbe9eed39e70.jpg' /></noscript> Обратите внимание, что в базовом HTML ничего не меняется, пока вы печатаете.</p><li> Чтобы подтвердить изменение, нажмите клавишу Tab или Enter/Return. Значение в поле «Название документа» заменяет <em> Документ без названия на </em> в коде HTML в строке 5 (см. рис. 13).</li></ol> Рис. 13. Используйте инспектор свойств, чтобы задать заголовок документа.<ol start="16"><li> Сохранить прицел.html.</li></ol><p> Хотя Dreamweaver создает HTML-разметку за вас, при работе с веб-страницей рекомендуется держать режим разделенного просмотра открытым большую часть времени. Это позволяет вам убедиться, что внесенные вами изменения были реализованы правильно. Это не означает, что Dreamweaver ненадежен. За исключением необычных обстоятельств, он будет делать именно то, что вы просите. Но важно знать, где вы находитесь в документе. Если точка вставки находится не в том месте, ваш новый код будет добавлен туда. Если вы не будете осторожны, вы можете получить запутанный беспорядок, который будет трудно распутать.<img loading="lazy" src="/800/600/http/pixhost.icu/avaxhome/d5/85/002585d5.jpeg"><noscript><img loading='lazy' src='/800/600/http/pixhost.icu/avaxhome/d5/85/002585d5.jpeg' /></noscript></div><div class="entry-tags"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://toto-school.ru/raznoe-2/fuji-finepix-s9900w-kompaktnaya-kamera-fujifilm-finepix-s9900w-czeny-otzyvy-fotografii-video.html" rel="prev">Fuji finepix s9900w: Компактная камера Fujifilm FinePix S9900W. Цены, отзывы, фотографии, видео</a></div><div class="nav-next"><a href="https://toto-school.ru/raznoe-2/vhd-v-iso-kak-iz-vhd-sdelat-iso-sposob-hakerskaya-fleshka.html" rel="next">Vhd в iso: как из vhd сделать iso ? Способ — хакерская флешка</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/dreamweaver-sozdanie-sajta-poshagovoe-sozdanie-sajta-v-dreamweaver.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://toto-school.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='42626' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main><aside class="sidebar widget-area"><aside id="secondary" class="widget-area" role="complementary"><section id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://toto-school.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></section><section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-19"><a href="https://toto-school.ru/category/1s-2">1С</a></li><li class="cat-item cat-item-6"><a href="https://toto-school.ru/category/1s">1С Обучение</a></li><li class="cat-item cat-item-23"><a href="https://toto-school.ru/category/access-2">Access</a></li><li class="cat-item cat-item-18"><a href="https://toto-school.ru/category/adobe-2">Adobe</a></li><li class="cat-item cat-item-16"><a href="https://toto-school.ru/category/coreldraw-2">Coreldraw</a></li><li class="cat-item cat-item-17"><a href="https://toto-school.ru/category/delphi-2">Delphi</a></li><li class="cat-item cat-item-15"><a href="https://toto-school.ru/category/excel-2">Excel</a></li><li class="cat-item cat-item-21"><a href="https://toto-school.ru/category/mathcad-2">Mathcad</a></li><li class="cat-item cat-item-4"><a href="https://toto-school.ru/category/access">Microsoft Access</a></li><li class="cat-item cat-item-3"><a href="https://toto-school.ru/category/excel">Microsoft Excel</a></li><li class="cat-item cat-item-5"><a href="https://toto-school.ru/category/word">Microsoft Word</a></li><li class="cat-item cat-item-22"><a href="https://toto-school.ru/category/sql-2">Sql</a></li><li class="cat-item cat-item-20"><a href="https://toto-school.ru/category/word-2">Word</a></li><li class="cat-item cat-item-1"><a href="https://toto-school.ru/category/bez-rubriki">Без рубрики</a></li><li class="cat-item cat-item-11"><a href="https://toto-school.ru/category/delphi">Изучение Delphi</a></li><li class="cat-item cat-item-14"><a href="https://toto-school.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-2"><a href="https://toto-school.ru/category/raznoe">Советы и лайфхаки</a></li><li class="cat-item cat-item-9"><a href="https://toto-school.ru/category/adobe">Уроки по Adobe</a></li><li class="cat-item cat-item-7"><a href="https://toto-school.ru/category/coreldraw">Уроки по CorelDRAW</a></li><li class="cat-item cat-item-10"><a href="https://toto-school.ru/category/mathcad">Уроки по Mathcad</a></li><li class="cat-item cat-item-8"><a href="https://toto-school.ru/category/sql">Уроки по Sql</a></li><li class="cat-item cat-item-13"><a href="https://toto-school.ru/category/fotoshkola">Фотошкола</a></li></ul></section></aside></aside></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div id="instagram-footer" class="instagram-footer"></div><div id="footer-social" class="container"></div><div class="site-info container">2019 © Все права защищены. <a href="/sitemap.xml">Карта сайта</a></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://toto-school.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-group-css' href='https://toto-school.ru/wp-content/plugins/bwp-minify/min/?f=wp-content/plugins/pagination/css/nav-style.css' type='text/css' media='all' /> <script type='text/javascript' src='https://toto-school.ru/wp-content/plugins/bwp-minify/min/?f=wp-content/themes/saralite/js/navigation.js,wp-content/themes/saralite/js/skip-link-focus-fix.js,wp-content/themes/saralite/js/saralite.js,wp-includes/js/comment-reply.min.js,wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js,wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extra.min.js,wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.srcset.min.js,wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extend.js,wp-content/plugins/easy-table-of-contents/vendor/smooth-scroll/jquery.smooth-scroll.min.js,wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js'></script> <script type='text/javascript' src='https://toto-school.ru/wp-content/plugins/bwp-minify/min/?f=wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js,wp-content/plugins/easy-table-of-contents/vendor/waypoints/jquery.waypoints.min.js,wp-content/plugins/easy-table-of-contents/assets/js/front.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://toto-school.ru/wp-content/cache/autoptimize/js/autoptimize_da19250663353d5e9f201137c4421312.js"></script></body></html>
Строка 1 — это объявление типа документа ( doctype ), которое сообщает браузеру, что это файл HTML.
HTML — это язык, основанный на тегах. Теги заключены в угловые скобки. Большинство тегов идут парами, при этом закрывающий тег обозначается косой чертой после открывающей угловой скобки.
Вся страница вложена в пару тегов (в строках 2 и 10). Раздел в строках 2–6 содержит информацию для браузера. Все содержимое страницы находится между открытием и закрытием тегов.
Большую часть времени Dreamweaver создает для вас весь необходимый код, когда вы работаете с его визуальным интерфейсом и диалоговыми окнами. Но вам нужно быть осторожным, если вы копируете и вставляете код из другого места. Как и люди, HTML-страница может иметь только один заголовок и только одно тело. Если содержимое не отображается в режиме Live View или в браузере, наиболее вероятной причиной является то, что вы вставили его за пределы основного текста.
Теперь файл отображается на панели «Файлы», а на вкладке в левом верхнем углу окна «Документ» отображается имя файла.
Совет: Вы всегда можете перейти к локальной папке текущего веб-сайта, нажав кнопку 9Кнопка 0479 Site Root в нижней части диалогового окна «Сохранить как».