Photoshop для дизайна
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 21, 2022 04:21:02 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Важная информация: Приложение Adobe Comp больше не будет доступно для загрузки в App Store и Google Play с 15 февраля 2022 года. |
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.
Вход в учетную запись
Войти
Управление учетной записью
Adobe Photoshop: история развития версий, создатели
Photoshop — это популярная и удобная программа для обработки и создания изображений. Она существует чуть больше 30 лет, и сейчас уже трудно представить работу дизайнера или фотографа без нее. 19 февраля, в день рождения Photoshop, рассказываем о самых значимых обновлениях в истории программы.
Она существует чуть больше 30 лет, и сейчас уже трудно представить работу дизайнера или фотографа без нее. 19 февраля, в день рождения Photoshop, рассказываем о самых значимых обновлениях в истории программы.
Содержание
- Кто создал Photoshop?
- 1988: Adobe Photoshop 0.63
- 1989: Photoshop 0.87
- 1990: Adobe Photoshop 1.0
- 1991: Adobe Photoshop 2.0
- 1993: Adobe Photoshop 2.5
- 1995: Adobe Photoshop 3.0
- 1998: Adobe Photoshop 5.0
- 2000: Adobe Photoshop 6.0
- 2001: Adobe Photoshop Elements
- 2003: Adobe Photoshop CS
- 2008: Adobe Photoshop CS4
- 2010: Adobe Photoshop CS5
- 2012: Adobe Photoshop CS6
- 2013: Adobe Photoshop CC
- 2017: Adobe Photoshop CC 2018
- 2019: Adobe Photoshop CC 2020
- 2020: Adobe Photoshop CC 2021
- 2021: Adobe Photoshop CC 2022
Кто создал
Photoshop?Photoshop создали братья Томас и Джон Ноллы. Первый изучал инженерию в Мичиганском университете и увлекался фотографией, а второй работал со спецэффектами в компании Industrial Light&Magic. Помогал в разработке программы их отец Глен, который преподавал в школе и тоже интересовался фотографией и техникой.
Помогал в разработке программы их отец Глен, который преподавал в школе и тоже интересовался фотографией и техникой.
В конце восьмидесятых Томас написал подпрограмму, которая преобразовывала монохромные изображения в оттенки серого. А потом доработал код, и появилась возможность добавлять эффекты на фотографии. Когда младший брат Джон увидел проект Томаса, он предложил доработать подпрограмму до полноценного компьютерного редактора.
С помощью знаний в программировании Томаса и дизайнерских навыков Джона братья улучшили код и выпустили программу под названием ImagePro.
Братья Ноллы — основатели Photoshop. Источник1988: Adobe Photoshop 0.63
Это самая первая и старая версия Photoshop. Основными инструментами были растушевка, отмена, регулировка насыщенности и различные фильтры. Не сравнится с тем, что есть в нынешней программе, но тогда это был солидный набор функций. К тому же программа не использовалась в коммерческих целях — ее написали для альфа-тестирования.
1989: Photoshop 0.87
Это первая версия, которая стала общедоступной. Томас Нолл заключил сотрудничество с компанией Barneyscan, которая производила сканеры. Они заказали 200 копий программы и поставляли их вместе со своей продукцией. Распространяли программу под названием Barneyscan XP. Тогда запустить Photoshop можно было только на компьютерах под управлением Macintosh.
Интерфейс Photoshop 0.871990: Adobe Photoshop 1.0
В этот год началась история сотрудничества с Adobe, которая занимается разработкой программного обеспечения. Джон Нолл встретился с топ-менеджментом компании и продемонстрировал им возможности программы. Они были под впечатлением и предложили сразу же заключить контракт. При этом Adobe не выкупил ПО полностью, а только лицензировал продукт, поэтому гонорары от продажи программы принадлежали братьям.
Интерфейс Photoshop 1.0Это первый раз, когда программа вышла на рынок как самостоятельный продукт, а не в связке со сканерами. Стоимость ПО была около $895.
Стоимость ПО была около $895.
1991: Adobe Photoshop 2.0
Первый Photoshop произвел фурор, поэтому через год основатели приступили к разработке новой версии. В программу добавили инструмент «Контур», с помощью которого выделяли и обрезали объекты. Также появилось «Перо» и возможность работать с двухтоновыми и растровыми изображениями. Кроме того, вторая версия программы включала в себя поддержку CMYK — теперь Photoshop был открыт путь на рынок полиграфических услуг. Работа программы стала стабильнее: для этого ПО потребовался двойной объем оперативной памяти — 4 МБ вместо 2.
Интерфейс Photoshop 2.0Для разработки нововведений компания расширила штат программистов.
1993: Adobe Photoshop 2.5
Это первая версия, которая была выпущена для Windows. Сразу удачно запустить программу для новой операционной системы не получилось, поэтому через некоторое время вышло обновление Photoshop 2.5.1. Чтобы ПО работало на Windows, пришлось полностью переписать код. Но оно того стоило: Photoshop стал первой кросс-платформенной программой, которая работала для Macintosh и Windows.
Еще в эту версию добавили нововведения: более глубокую поддержку цвета (16 бит/канал) и фильтры в меню на панели. Кроме того, ПО теперь можно было приобрести на компакт-диске в версии Deluxe.
1995: Adobe Photoshop 3.0
В новую версию добавили важный инструмент — слои, которые есть и в современной версии программы. Теперь можно было накладывать изображения друг на друга, создавать коллажи, добавлять текст и делать коррекцию изображения. Раньше пользователям приходилось сохранять в отдельных файлах разные этапы работы с фотографией и открывать их в программе при необходимости. Теперь работа значительно упростилась.
Интерфейс Photoshop 3.0К тому же это первая версия, которая стабильно работала на обеих операционных системах — Mac и Windows. Теперь обе версии программы выпускались наравне.
1998: Adobe Photoshop 5.0
В этом году программа вышла для Mac и Windows одновременно. Как и в предыдущие года, в программу внедрили много нововведений: множественная отмена действий, редактируемый текст, управление цветом.
В других версиях ПО тоже можно было добавлять текст, только он сразу же становился размытым и его нельзя было редактировать. С таким шрифтом трудно было создавать заголовки для газет и журналов или меню для веб-сайтов. В пятой версии эту проблему решили, и дизайнеры могли редактировать текст неограниченное количество раз.
Интерфейс Photoshop 5.0Множественная отмена тоже стала важным и удобным инструментом. Теперь можно было работать со сложными проектами и многократно отменять действия. Функция «Управление цветом» дала возможность использовать цветовые палитры внутри Photoshop вместо программ от сторонних разработчиков.
В этой версии впервые появилось магнитное лассо — инструмент, с помощью которого можно выделять выбранную область изображения, чтобы удалить ее или переместить. Теперь редактирование стало простым и удобным.
2000: Adobe Photoshop 6.0
В новой версии, во-первых, появились фильтр «Пластика» и векторные фигуры. Теперь последние можно было конвертировать в растровые изображения. Изменения также коснулись текста: его можно было добавлять сразу на картинку, а не печатать в специальном окне.
Изменения также коснулись текста: его можно было добавлять сразу на картинку, а не печатать в специальном окне.
В шестой версии появились режимы наложения — стало удобнее смешивать разные слои изображения. И появились инструменты «Кадрирование» и «Выделение»: пользователям не нужно было делать эти действия вручную.
2001: Adobe Photoshop Elements
С каждой новой функцией интерфейс программы усложнялся. Компания Adobe была этим обеспокоена: на рынке могли появиться конкуренты с таким же набором инструментов, но более понятных в использовании. Поэтому приняли решение выпустить Photoshop Elements — программу, подходящую новичкам в редактировании изображений.
Акцент был сделан на простые задачи: изменение размера фотографии, устранение эффекта «красных глаз» и обработка других недостатков. Программа предназначалась для фотографов, а не дизайнеров. Здесь могли работать любители, которые хотели познать мир обработки фотографии, а потом перейти к продвинутой версии программы.
Elements существует до сих пор: в программу добавляют новые функции, которые помогают пользователям в работе, но не усложняют интерфейс. Например, есть возможность автоматически раскрасить изображение или разгладить кожу в один клик.
2003: Adobe Photoshop CS
Creative Suite (CS) включал в себя ряд интересных функций. Во-первых, была разработана система защиты от подделок (CDS). Программа распознавала банкноты и запрещала дублирование, отказываясь печатать банкноты по запросу пользователя.
Интерфейс Photoshop CSЕще в этой версии появился инструмент «Раскройка», с помощью которого можно разделить изображение на прямоугольники, чтобы вы могли работать только с частью картинки. Другой полезной функцией стала возможность редактировать файлы размером более 2 Гб. Многие цифровые камеры снимают фотографии большого размера, поэтому этой функции обрадовались как фотографы, так и редакторы изображений. Photoshop CS также позволял создавать документы размером до 300 тыс. пикселей в любом измерении.
пикселей в любом измерении.
2008: Adobe Photoshop CS4
В новой версии усовершенствовали функции масштабирования: раньше при увеличении изображения была задержка в несколько секунд. Теперь это происходило почти мгновенно.
Интерфейс Photoshop CS4Еще внесли изменения в интерфейс: он стал гораздо проще. Появились вкладки, как в браузере, поэтому можно было работать с несколькими документами одновременно. Кроме того, внедрили несколько автоматических функций: например, автоматическое смешивание изображений и выравнивание слоев.
2010: Adobe Photoshop CS5
В этой версии также не обошлось без новых функций. Во-первых, появился инструмент «Заливка с учетом содержимого», с помощью которого можно удалять объекты с изображения. Во-вторых, добавили функцию «Марионеточная деформация», которая помогает создавать анимации.
Интерфейс Photoshop CS5К тому же Adobe добавили функцию HDR для фотографов. Суть технологии заключается в получении нескольких изображений с разной экспозицией и совмещение их в одну 32-битную картинку.
Позже выпустили версию CS5.1, где добавили платную модель подписки.
2012: Adobe Photoshop CS6
Новая версия привнесла много изменений в ПО. Одно из них — полностью переработанный пользовательский интерфейс. Все значки в приложении изменили, а еще добавили темную версию программы.
Интерфейс Photoshop CS6Другой полезной функцией было автоматическое фоновое сохранение. Раньше пользователю приходилось постоянно сохранять проект во время работы.
2013: Adobe Photoshop CC
Новая версия ознаменовала собой новую эру для приложения. Теперь Adobe отошли от серии Creative Suite и начали серию Creative Cloud (CC).
В предыдущих версиях Photoshop пользователи платили фиксированную сумму за установку ПО В Adobe Photoshop CC другая система: оплачивают подписку за определенный период.
Интерфейс Photoshop CCЕще Adobe Photoshop CC представляет ряд новых функций: к примеру, Camera Shake Reduction, с помощью которой можно легко восстановить резкость изображений с размытием в движении. Кроме того, улучшили функцию усиления резкости, позволяющую увеличивать изображения с низким разрешением для печати и сохранять большую часть качества.
Кроме того, улучшили функцию усиления резкости, позволяющую увеличивать изображения с низким разрешением для печати и сохранять большую часть качества.
2017: Adobe Photoshop CC 2018
В этой версии появилась функция «Выделить предмет». Теперь пользователи могли одним щелчком мыши выделить объект на фотографии и переместить или удалить его.
Интерфейс Photoshop CC 2018Еще в CC 2018 улучшили управление кистями: их можно располагать в удобном порядке, менять масштаб просмотра штрихов и сохранять предварительно созданные наборы кистей с заданными свойствами.
2019: Adobe Photoshop CC 2020
Одно из новых дополнений в этой версии — функция «Выделение объекта». С помощью искусственного интеллекта Sensei можно идентифицировать и автоматически выделять объекты на изображении. Теперь можно использовать этот инструмент вместо «Волшебной палочки», выделение которой не всегда было точным.
Еще Photoshop становится доступным для всех устройств — компьютеров, планшетов, телефонов. Чтобы пользователям было удобно продолжить работу с любого из них, разработчики внедрили систему непрерывного сохранения проекта в облако.
Чтобы пользователям было удобно продолжить работу с любого из них, разработчики внедрили систему непрерывного сохранения проекта в облако.
Кроме того, в новой версии усовершенствовали меню, расширили панель «Свойства» новыми инструментами и усовершенствовали инструмент «Деформация».
2020: Adobe Photoshop CC 2021
С каждый годом программу упрощают — внедряют функции, которые помогут в обработке изображений даже тем, кто никогда не работал в Photoshop. Отдельный модуль — «Нейронный фильтр». С его помощью можно обрабатывать лицо: изменять эмоции, угол взгляда, поворот головы или объем волос. Кроме того, появилась функция «Суперзум» — она убирает лишний шум с фото и делает изображение более четким.
Интерфейс Photoshop CC 20212021: Adobe Photoshop CC 2022
В новой версии доработали функцию «Нейронный фильтр»: теперь он автоматически выполняет цветокоррекцию изображения. Это особенно полезно, когда у вас несколько изображений и вы хотите, чтобы они гармонировали друг с другом по цвету.
Еще здесь упрочнили связь между Photoshop и Illustrator: изображение, скопированное в буфер обмена из Illustrator, разбирается по слоям ровно так, как оно было создано.
Интерфейс Photoshop CC 2022Братья Ноллы и сегодня трудятся над улучшением своего продукта. Сейчас Photoshop развивается в сторону 3D- и VR-направлений. Работать с объемной графикой можно было уже с CS4, и компания продолжает расширять возможности обработки таких изображений.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
дизайнов, тем, шаблонов и графических элементов Adobe Photoshop Cs6, загружаемых на Dribbble
View 🐣 Graphic Beats: Кисти для Illustrator
🐣 Graphic Beats: Кисти для Illustrator
Просмотр охотника
охотник
Посмотреть 800 Photoshop Action Bundle 2
800 Пакет действий Photoshop 2
Посмотреть иллюстрацию
Иллюстрация
Посмотреть дизайн приложения NightLife Preview
Дизайн приложения NightLife Preview
Просмотр веб-страницы
Веб-страница
Посмотреть легендарный ⚡
Легендарный ⚡
Посмотреть Шалость в Миссисипи 🦫
Шалость в Миссисипи 🦫
Посмотреть Иллюстрация к курсу компьютерной графики от Videosmile
Иллюстрация к курсу компьютерной графики от Videosmile
Посмотреть Creative Cloud
Creative Cloud
Посмотреть Первопроходец 🔥
Первопроходец 🔥
Просмотр персонажа WhatsApp
Персонаж WhatsApp
Смотреть Леденец, чтобы повеселиться!
Леденец, чтобы повеселиться!
Посмотреть тростниковое поле
Тростниковое поле
Посмотреть иллюстрацию чудака черно-белая
Черно-белая иллюстрация Чудака
Посмотреть сладости и мороженое
Сладости и мороженое
Посмотреть Волшебные хрипы Уизли
Волшебные хрипы Уизли
Просмотр Почва — это пропитание
Почва является средством к существованию
Посмотреть Путешествие по стране
Поездка по стране
Посмотреть Зигги Стардаст 💫
Зигги Стардаст 💫
Посмотреть толстый кот
Толстый кот
Посмотреть Неприятный сюрприз 🐸
Неприятный сюрприз 🐸
Вид :::Летняя Ночная Луна:::
:::Летняя Ночная Луна:::
Посмотреть Photoshop в Material Design
Photoshop в Material Design
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Как сделать логотип в Photoshop
(Изображение предоставлено Мэттом Смитом / Будущее) Если вы задаетесь вопросом, как сделать логотип в Photoshop, то сначала следует сделать важное уточнение. Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Обычно вам нужно сделать логотип, который можно масштабировать вверх и вниз без потери качества. Для этого дизайнеры используют программное обеспечение для векторного проектирования, такое как Adobe Illustrator. Пиксельная база Photoshop менее подходит для разработки логотипов, потому что, если вам нужно увеличить свой дизайн на более позднем этапе, вы обнаружите, что его качество ухудшается, становясь «пиксельным», хотя вы можете векторизовать свой дизайн в программном обеспечении.
Хорошей новостью является то, что если у вас есть Photoshop в рамках плана подписки Adobe All-Apps, у вас также будет доступ к Illustrator. В этом случае вы можете посмотреть наш учебник о том, как создать логотип в Illustrator (откроется в новой вкладке), который проведет вас через весь процесс, от концепции до завершения.
Однако, если у вас есть Photoshop только как отдельное приложение или как часть плана Adobe Photography Plan, не беспокойтесь. Вы можете сделать логотип в Photoshop, но имейте в виду, что у вас могут возникнуть проблемы, если вы захотите изменить его размер. Если у вас нет ни одного из этих программ, ознакомьтесь с нашими руководствами по загрузке Photoshop и Adobe Illustrator.
В приведенном ниже руководстве мы познакомим вас с базовым вариантом создания логотипа в Photoshop с использованием простых инструментов формы, градиентов и параметров текста. Конечно, вы захотите создать в Photoshop логотип, отражающий ваш бренд, а не конкретный пример, который мы собираемся создать для демонстрации, но вы можете использовать те же концепции и инструменты для создания собственного дизайна. Некоторые советы можно найти в нашей статье о том, как создать логотип.
- Получите Adobe Creative Cloud сейчас (откроется в новой вкладке)
01. Создайте новый холст в Photoshop
(Изображение: © Joseph Foley)
Откройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit > Preferences > Guides, grids, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ (ctrl + ‘ в Windows) или «Просмотр» > «Показать» > «Сетка» на панели параметров. Убедитесь, что флажок «Привязать к сетке» установлен в разделе «Просмотр» > «Привязать к».
Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit > Preferences > Guides, grids, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ (ctrl + ‘ в Windows) или «Просмотр» > «Показать» > «Сетка» на панели параметров. Убедитесь, что флажок «Привязать к сетке» установлен в разделе «Просмотр» > «Привязать к».
02. Нарисуйте базовую фигуру
(Изображение: © Joseph Foley)
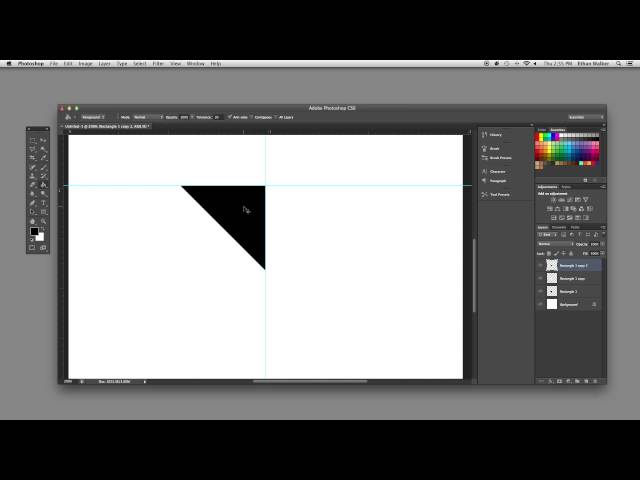
Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что для него установлено значение «Форма», а не «Путь» в поле слева от панели параметров. С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
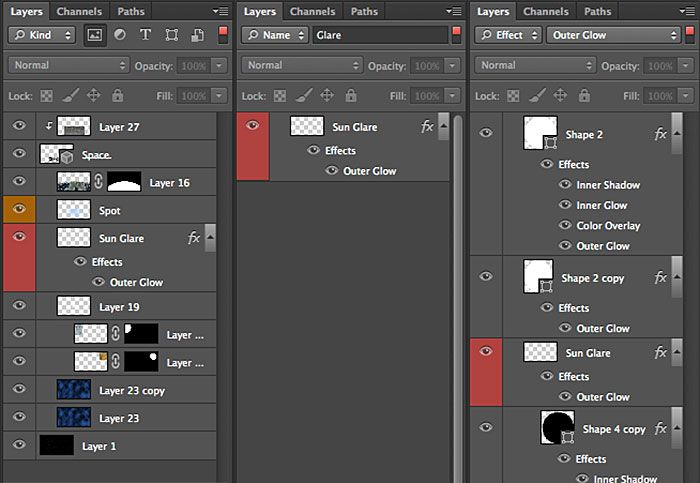
Для этого проекта давать имена слоям не обязательно, но это может быть очень полезно в более сложных документах, где много слоев.
03. Дублируйте и редактируйте фигуру
Дублируйте слой, нажав cmd + J (ctrl + J) и щелкните новый слой, чтобы выбрать его. Используйте инструмент Direct Selection, ярлык A , чтобы щелкнуть самую верхнюю точку стрелки, расположенную в центре холста. Переместите эту точку вниз на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавьте цвет с помощью градиента
(Изображение: © Joseph Foley)
Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу. Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
05. Сгруппируйте и продублируйте слои
(Изображение: © Joseph Foley)
Сгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как маленькая папка, расположенная внизу вкладки Layers. Это предотвратит беспорядок на вкладке «Слои» и упростит работу с двумя слоями вместе.
Дублируйте эту группу (щелкните правой кнопкой мыши и выберите «Дублировать группу»), а затем используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к Free Transform, используя cmd + T или в меню «Правка» > «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не будет отражать исходную форму, используя центр холста как линию симметрии. Повторите, чтобы создать фигуру, показанную выше.
Повторите, чтобы создать фигуру, показанную выше.
06. Преобразование фигур
(Изображение: © Joseph Foley)
Сдвиньте каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + клавишу курсора.
07. Группировать, дублировать, повторять
(Изображение: © Joseph Foley)
Используя тот же метод, что и в шаге 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на 45 градусов. Новая форма должна напоминать форму перекрестия.
08. Нарисуйте круг с помощью инструмента формы
(Изображение: © Joseph Foley)
Циклически переключайтесь между инструментами формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, расходящийся из центра, и Shift, чтобы ширина и высота оставались пропорциональными. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
(Изображение: © Joseph Foley)
Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку над графикой над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в разделе «Слои»> «Выровнять» в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, выбрав Слой > Объединить фигуры, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
(Изображение: © Joseph Foley)
Далее в нашем простом методе создания логотипа в Photoshop мы добавим немного текста. Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , а затем перетащив его по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
(Изображение: © Joseph Foley)
Выберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш выбор лучших бесплатных шрифтов для некоторых идей. Поскольку этот логотип может появляться на многих ваших ресурсах, вам следует убедиться, что вы не используете нелегально загруженный шрифт — вы можете быть удивлены, как быстро вы получите известие от владельца. Играйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Настройте кернинг
(Изображение: © Мэтт Смит)
Керн текст. Это означает регулировку горизонтального интервала между отдельными буквами, чтобы максимально увеличить удобочитаемость слова. Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
13. Добавьте окончательные данные и экспортируйте
(Изображение: © Мэтт Смит)
Наконец, чтобы закончить создание логотипа в Photoshop, внесите необходимые коррективы, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы мы добавили две полосы меньшего размера над и под текстом, окрашенные тем же градиентом. Мы также добавили фон, тень и отражение, используя те же методы, что и в других шагах, а также используя маски слоя, чтобы добавить затухание.
Когда вы будете довольны, сохраните изображение в любом нужном вам формате, например RGB jpg для веб-формата. Рекомендуется сохранить его в формате psd, чтобы вы могли вернуться к нему и внести изменения в будущем.
14. Как векторизовать логотип в Photoshop
Photoshop — это растровая, а не векторная программа для дизайна, но она может векторизовать изображения для экспорта, что идеально, если вы хотите изменить их размер. Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Щелкните правой кнопкой мыши по выделению и выберите «Создать рабочий путь», затем нажмите A, чтобы перейти к инструменту прямого выбора. Щелкните правой кнопкой мыши еще раз и выберите «Создать векторную маску». Затем вы можете сохранить файл в формате Photoshop EPS.
Подробнее:
- Лучшие логотипы всех времен
- Лучшие альтернативы Photoshop
- 62 сочетания клавиш Photoshop для ускорения рабочего процесса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на вашу почту!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.
Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.