Подбор цветов и генерация цветовых схем
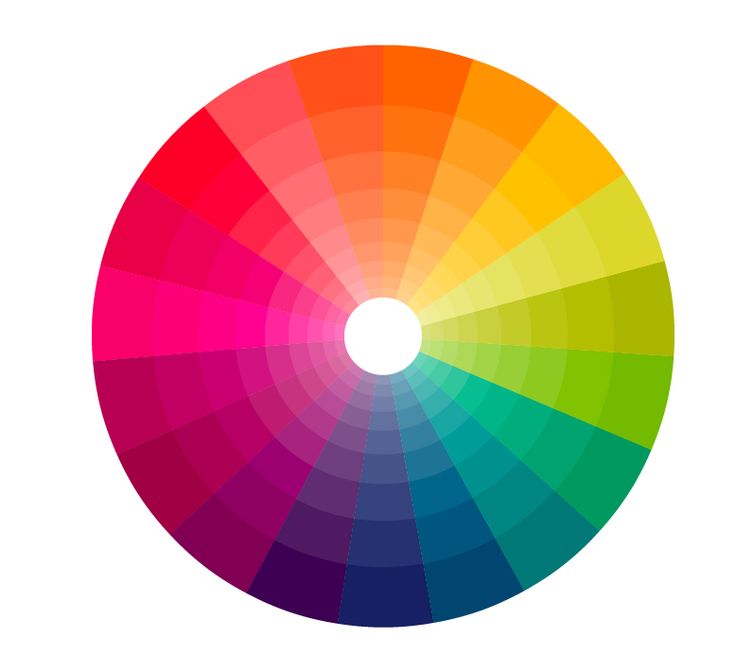
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
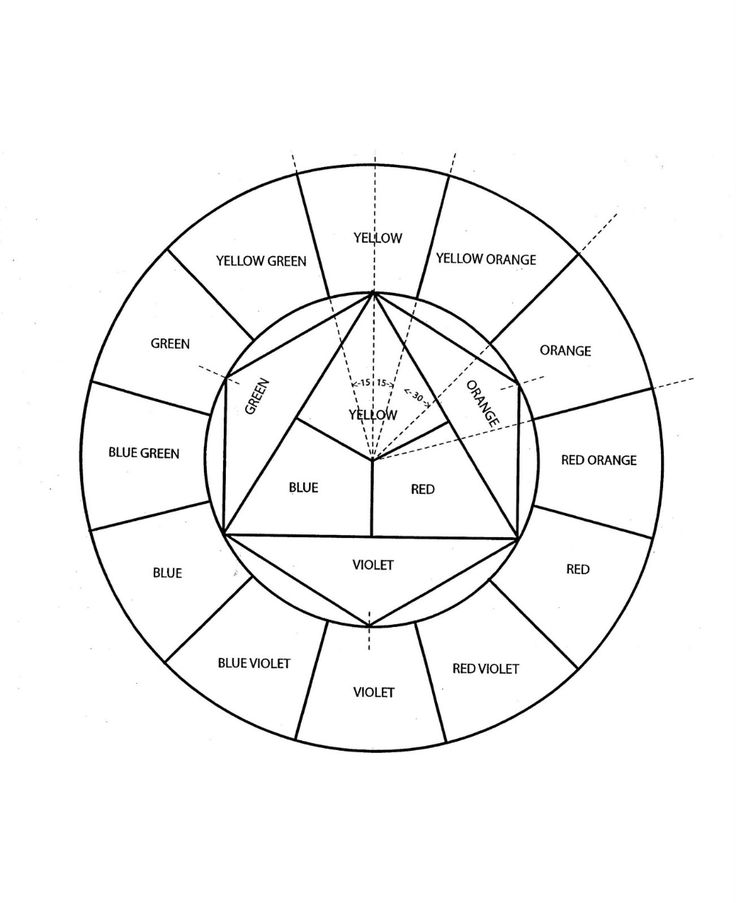
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
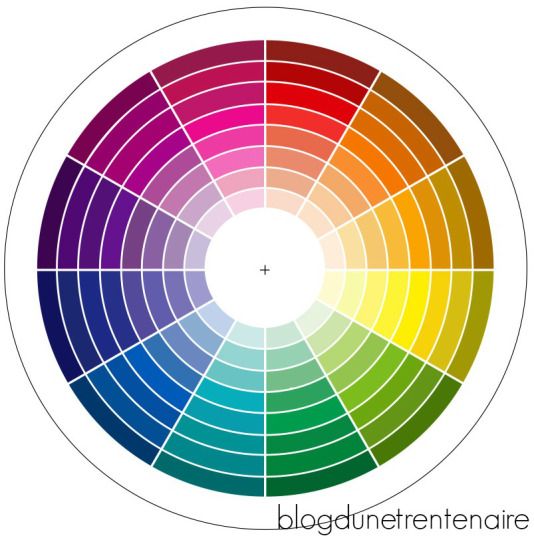
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
| Абрикосовый | #FBCEB1 | 251 | 206 | 177 | |
| Абрикосовый Крайола | #FDD9B5 | 253 | 217 | 181 | |
| Агатовый серый | #B5B8B1 | 181 | 184 | 177 | |
| Аквамариновый | #7FFFD4 | 127 | 255 | 212 | |
| Аквамариновый Крайола | #78DBE2 | 120 | 219 | 226 | |
| Ализариновый красный | #E32636 | 227 | 38 | 54 | |
| Алый | #FF2400 | 255 | 36 | 0 | |
| Амарантово-пурпурный | #AB274F | 171 | 39 | 79 | |
| Амарантово-розовый | #F19CBB | 241 | 156 | 187 | |
| Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Амарантовый глубоко-пурпурный | #9F2B68 | 159 | 43 | 104 | |
| Амарантовый маджента | #ED3CCA | 237 | 60 | 202 | |
| Амарантовый светло-вишневый | #CD2682 | 205 | 38 | 130 | |
| Американский розовый | #FF033E | 255 | 3 | 62 | |
| Аметистовый | #9966CC | 153 | 102 | 204 | |
| Античная латунь | #CD9575 | 205 | 149 | 117 | |
| Антрацитово-серый | #293133 | 41 | 49 | 51 | |
| Антрацитовый | #464451 | 70 | 68 | 81 | |
| Арлекин | #44944A | 68 | 148 | 74 | |
| Аспидно-серый | #2F4F4F | 47 | 79 | 79 | |
| Аспидно-синий | #6A5ACD | 106 | 90 | 205 | |
| Бабушкины яблоки | #A8E4A0 | 168 | 228 | 160 | |
| Базальтово-серый | #4E5754 | 78 | 87 | 84 | |
| Баклажанный Крайола | #614051 | 97 | 64 | 81 | |
| Баклажановый | #990066 | 153 | 0 | 102 | |
| Баклажановый Крайола | #6E5160 | 110 | 81 | 96 | |
| Бананомания | #FAE7B5 | 250 | 231 | 181 | |
| Барвинок, перванш | #CCCCFF | 204 | 204 | 255 | |
| Барвинок Крайола | #C5D0E6 | 197 | 208 | 230 | |
| Бедра испуганной нимфы | #FAEEDD | 250 | 238 | 221 | |
| Бежево-коричневый | #79553D | 121 | 85 | 61 | |
| Бежево-красный | #C1876B | 193 | 135 | 107 | |
| Бежево-серый | #6D6552 | 109 | 101 | 82 | |
| Бежевый | #F5F5DC | 245 | 245 | 220 | |
| Бело-алюминиевый | #A5A5A5 | 165 | 165 | 165 | |
| Бело-зеленый | #BDECB6 | 189 | 236 | 182 | |
| Белоснежный | #FFFAFA | 255 | 250 | 250 | |
| Белый | #FFFFFF | 255 | 255 | 255 | |
| Белый антик | #FAEBD7 | 250 | 235 | 215 | |
| Белый навахо | #FFDEAD | 255 | 222 | 173 | |
| Берлинская лазурь | #003153 | 0 | 49 | 83 | |
| Бирюзово-голубой Крайола | #77DDE7 | 119 | 221 | 231 | |
| Бирюзово-зеленый | #1E5945 | 30 | 89 | 69 | |
| Бирюзово-синий | #3F888F | 63 | 136 | 143 | |
| Бирюзовый | #30D5C8 | 48 | 213 | 200 | |
| Бисквитный | #FFE4C4 | 255 | 228 | 196 | |
| Бисмарк-фуриозо | #A5260A | 165 | 38 | 10 | |
| Бистр | #3D2B1F | 61 | 43 | 31 | |
| Бледно-васильковый | #ABCDEF | 171 | 205 | 239 | |
| Бледно-желтый | #FFDB8B | 255 | 219 | 139 | |
| Бледно-зелено-серый | #8D917A | 141 | 145 | 122 | |
| Бледно-зеленый | #89AC76 | 137 | 172 | 118 | |
| Бледно-золотистый | #EEE8AA | 238 | 232 | 170 | |
| Бледно-карминный | #B03F35 | 176 | 63 | 53 | |
| Бледно-каштановый | #DDADAF | 221 | 173 | 175 | |
| Бледно-коричневый | #755C48 | 117 | 92 | 72 | |
| Бледно-песочный | #DABDAB | 218 | 189 | 171 | |
| Бледно-пурпурный | #F984E5 | 249 | 132 | 229 | |
| Бледно-розоватый | #FFCBDB | 255 | 203 | 219 | |
| Бледно-розовый | #FADADD | 250 | 218 | 221 | |
| Бледно-синий | #AFEEEE | 175 | 238 | 238 | |
| Бледно-фиолетовый | #957B8D | 149 | 123 | 141 | |
| Бледный весенний бутон | #ECEBBD | 236 | 235 | 189 | |
| Бледный желто-зеленый | #F0D698 | 240 | 214 | 152 | |
| Бледный желто-розовый | #FFC8A8 | 255 | 200 | 168 | |
| Бледный зеленовато-желтый | #FFDF84 | 255 | 223 | 132 | |
| Бледный зеленый | #98FB98 | 152 | 251 | 152 | |
| Бледный красно-пурпурный | #AC7580 | 172 | 117 | 128 | |
| Бледный оранжево-желтый | #FFCA86 | 255 | 202 | 134 | |
| Бледный пурпурно-розовый | #FDBDBA | 253 | 189 | 186 | |
| Бледный пурпурно-синий | #8A7F8E | 138 | 127 | 142 | |
| Бледный серо-коричневый | #BC987E | 188 | 152 | 126 | |
| Бледный синий | #919192 | 145 | 145 | 146 | |
| Бледный фиолетово-красный | #D87093 | 216 | 112 | 147 | |
| Блестящий желто-зеленый | #CED23A | 206 | 210 | 58 | |
| Блестящий желтовато-зеленый | #8CCB5E | 140 | 203 | 94 | |
| Блестящий желтый | #FFCF40 | 255 | 207 | 64 | |
| Блестящий зеленовато-желтый | #FFDC33 | 255 | 220 | 51 | |
| Блестящий зеленовато-синий | #2A8D9C | 42 | 141 | 156 | |
| Блестящий зеленый | #47A76A | 71 | 167 | 106 | |
| Блестящий оранжевый | #FFB841 | 255 | 184 | 65 | |
| Блестящий пурпурно-розовый | #FF97BB | 255 | 151 | 187 | |
| Блестящий пурпурно-синий | #62639B | 98 | 99 | 155 | |
| Блестящий пурпурный | #DD80CC | 221 | 128 | 204 | |
| Блестящий синевато-зеленый | #009B76 | 0 | 155 | 118 | |
| Блестящий синий | #4285B4 | 66 | 133 | 180 | |
| Блестящий фиолетовый | #755D9A | 117 | 93 | 154 | |
| Блошиный (Красновато-коричневый) | #755A57 | 117 | 90 | 87 | |
| Бобровый | #9F8170 | 159 | 129 | 112 | |
| Болгарский розовый | #480607 | 72 | 6 | 7 | |
| Болотный | #ACB78E | 172 | 183 | 142 | |
| Бордо (Красно-бордовый) | #B00000 | 176 | 0 | 0 | |
| Бордово-фиолетовый | #641C34 | 100 | 28 | 52 | |
| Бордовый | #9B2D30 | 155 | 45 | 48 | |
| Бороды Абдель-Керима | #D5D5D5 | 213 | 213 | 213 | |
| Брезентово-серый | #4C514A | 76 | 81 | 74 | |
| Бриллиантово-синий | #3E5F8A | 62 | 95 | 138 | |
| Бриллиантовый оранжево-желтый | #FFB02E | 255 | 176 | 46 | |
| Бронзовый | #CD7F32 | 205 | 127 | 50 | |
| Бургундский | #900020 | 144 | 0 | 32 | |
| Бурый | #45161C | 69 | 22 | 28 | |
| Бутылочно-зеленый | #343B29 | 52 | 59 | 41 | |
| Ванильный | #D5713F | 213 | 113 | 63 | |
| Васильковый | #6495ED | 100 | 149 | 237 | |
| Васильковый Крайола | #9ACEEB | 154 | 206 | 235 | |
| Вердепешевый | #DAD871 | 218 | 216 | 113 | |
| Вердепомовый | #34C924 | 52 | 201 | 36 | |
| Вересково-фиолетовый | #DE4C8A | 222 | 76 | 138 | |
| Весенне-зеленый (Зеленая весна) | #00FF7F | 0 | 255 | 127 | |
| Весенне-зеленый Крайола | #ECEABE | 236 | 234 | 190 | |
| Весенний бутон | #A7FC00 | 167 | 252 | 0 | |
| Византийский | #BD33A4 | 189 | 51 | 164 | |
| Византия | #702963 | 112 | 41 | 99 | |
| Винно-красный | #5E2129 | 94 | 33 | 41 | |
| Винтовочный зеленый | #414833 | 65 | 72 | 51 | |
| Вишневый (Вишня) | #911E42 | 145 | 30 | 66 | |
| В меру оливково-коричневый | #64400F | 100 | 64 | 15 | |
| Водная синь | #256D7B | 37 | 109 | 123 | |
| Воды пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Восход солнца | #FFCF48 | 255 | 207 | 72 | |
| Галечный серый | #B8B799 | 184 | 183 | 153 | |
| Гейнсборо | #DCDCDC | 220 | 220 | 220 | |
| Гелиотроп (Гелиотроповый) | #DF73FF | 223 | 115 | 255 | |
| Георгиново-желтый | #F3A505 | 243 | 165 | 5 | |
| Глиняный коричневый | #734222 | 115 | 66 | 34 | |
| Глициния (Глициниевый) | #C9A0DC | 201 | 160 | 220 | |
| Глициния Крайола | #CDA4DE | 205 | 164 | 222 | |
| Глубокая фуксия Крайола | #C154C1 | 193 | 84 | 193 | |
| Глубокий желто-коричневый | #593315 | 89 | 51 | 21 | |
| Глубокий желто-розовый | #F64A46 | 246 | 74 | 70 | |
| Глубокий желтовато-зеленый | #00541F | 0 | 84 | 31 | |
| Глубокий желтый | #B57900 | 181 | 121 | 0 | |
| Глубокий желтый зеленый | #425E17 | 66 | 94 | 23 | |
| Глубокий зеленовато-желтый | #9F8200 | 159 | 130 | 0 | |
| Глубокий зеленый | #004524 | 0 | 69 | 36 | |
| Глубокий карминно-розовый | #EF3038 | 239 | 48 | 56 | |
| Глубокий карминный | #A9203E | 169 | 32 | 62 | |
| Глубокий коралловый | #FF4040 | 255 | 64 | 64 | |
| Глубокий коричневый | #4D220E | 77 | 34 | 14 | |
| Глубокий красно-коричневый | #490005 | 73 | 0 | 5 | |
| Глубокий красно-оранжевый | #A91D11 | 169 | 29 | 17 | |
| Глубокий красно-пурпурный | #641349 | 100 | 19 | 73 | |
| Глубокий красный | #7B001C | 123 | 0 | 28 | |
| Глубокий оливково-зеленый | #142300 | 20 | 35 | 0 | |
| Глубокий оранжево-желтый | #D76E00 | 215 | 110 | 0 | |
| Глубокий оранжевый | #C34D0A | 195 | 77 | 10 | |
| Глубокий пурпурно-красный | #6F0035 | 111 | 0 | 53 | |
| Глубокий пурпурно-розовый | #EB5284 | 235 | 82 | 132 | |
| Глубокий пурпурно-синий | #1A153F | 26 | 21 | 63 | |
| Глубокий пурпурный | #531A50 | 83 | 26 | 80 | |
| Глубокий розовый | #FF1493 | 255 | 20 | 147 | |
| Глубокий синевато-зеленый | #00382B | 0 | 56 | 43 | |
| Глубокий синий | #002F55 | 0 | 47 | 85 | |
| Глубокий фиолетово-черный | #240935 | 36 | 9 | 53 | |
| Глубокий фиолетовый | #423189 | 66 | 49 | 137 | |
| Голубино-синий | #606E8C | 96 | 110 | 140 | |
| Голубой | #42AAFF | 66 | 170 | 255 | |
| Голубой (Морозное небо) | #00BFFF | 0 | 191 | 255 | |
| Голубой колокольчик Крайола | #A2A2D0 | 162 | 162 | 208 | |
| Голубой Крайола | #80DAEB | 128 | 218 | 235 | |
| Горечавково-синий | #0E294B | 14 | 41 | 75 | |
| Горный луг | #30BA8F | 48 | 186 | 143 | |
| Городское небо (Пасмурно-небесный) | #87CEEB | 135 | 206 | 235 | |
| Горчичный | #FFDB58 | 255 | 219 | 88 | |
| Горько-сладкий | #FD7C6E | 253 | 124 | 110 | |
| Гранатовый | #F34723 | 243 | 71 | 35 | |
| Гранитовый серый (Гранитный) | #2F353B | 47 | 53 | 59 | |
| Графитно-черный | #1C1C1C | 28 | 28 | 28 | |
| Графитовый серый | #474A51 | 71 | 74 | 81 | |
| Гридеперлевый | #C7D0CC | 199 | 208 | 204 | |
| Грузинский розовый | #D71868 | 215 | 24 | 104 | |
| Грушево-зеленый | #D1E231 | 209 | 226 | 49 | |
| Грушевый | #EFD334 | 239 | 211 | 52 | |
| Гуммигут | #E49B0F | 228 | 155 | 15 | |
| Гусеница | #B2EC5D | 178 | 236 | 93 | |
| Дартмутский зеленый | #00693E | 0 | 105 | 62 | |
| Джазовый джем | #CA3767 | 202 | 55 | 103 | |
| Джинсовый синий | #1560BD | 21 | 96 | 189 | |
| Дикая клубника Крайола | #FF43A4 | 255 | 67 | 164 | |
| Дикий арбуз Крайола | #FC6C85 | 252 | 108 | 133 | |
| Дикий синий Крайола | #A2ADD0 | 162 | 173 | 208 | |
| Дымчато-белый | #F5F5F5 | 245 | 245 | 245 | |
| Дынно-желтый | #F4A900 | 244 | 169 | 0 | |
| Дыня Крайола | #FDBCB4 | 253 | 188 | 180 | |
| Железно-серый | #434B4D | 67 | 75 | 77 | |
| Желтая сера | #EDFF21 | 237 | 255 | 33 | |
| Желтая слоновая кость | #E1CC4F | 225 | 204 | 79 | |
| Желто-зеленый | #9ACD32 | 154 | 205 | 50 | |
| Желто-зеленый Крайола | #C5E384 | 197 | 227 | 132 | |
| Желто-золотой | #CDA434 | 205 | 164 | 52 | |
| Желто-оливковый | #47402E | 71 | 64 | 46 | |
| Желто-оранжевый | #ED760E | 237 | 118 | 14 | |
| Желто-оранжевый Крайола | #FFAE42 | 255 | 174 | 66 | |
| Желто-персиковый | #FADFAD | 250 | 223 | 173 | |
| Желто-розовый | #FFE4B2 | 255 | 228 | 178 | |
| Желто-серый | #8F8B66 | 143 | 139 | 102 | |
| Желтовато-белый | #FFE2B7 | 255 | 226 | 183 | |
| Желтовато-серый | #CAA885 | 202 | 168 | 133 | |
| Желтый | #FFFF00 | 255 | 255 | 0 | |
| Желтый карри | #9D9101 | 157 | 145 | 1 | |
| Желтый Крайола | #FCE883 | 252 | 232 | 131 | |
| Желтый ракитник | #D6AE01 | 214 | 174 | 1 | |
| Жемчужно-белый | #EAE6CA | 234 | 230 | 202 | |
| Жженый апельсин (Выгоревший оранжевый) | #CC5500 | 204 | 85 | 0 | |
| Жимолость | #CB6586 | 203 | 101 | 134 | |
| Защитно-синий | #1E90FF | 30 | 144 | 255 | |
| Защитный хаки (Камуфляжный) | #78866B | 120 | 134 | 107 | |
| Звезды в шоке | #FF47CA | 255 | 71 | 202 | |
| Зеленая лужайка | #7CFC00 | 124 | 252 | 0 | |
| Зеленая сосна | #01796F | 1 | 121 | 111 | |
| Зеленая сосна Крайола | #158078 | 21 | 128 | 120 | |
| Зелено-бежевый | #BEBD7F | 190 | 189 | 127 | |
| Зелено-желтый | #ADFF2F | 173 | 255 | 47 | |
| Зелено-желтый Крайола | #F0E891 | 240 | 232 | 145 | |
| Зелено-коричневый | #826C34 | 130 | 108 | 52 | |
| Зелено-лаймовый | #BFFF00 | 191 | 255 | 0 | |
| Зелено-серый | #4D5645 | 77 | 86 | 69 | |
| Зелено-синий | #1F3438 | 31 | 52 | 56 | |
| Зелено-синий Крайола | #1164B4 | 17 | 100 | 180 | |
| Зеленовато-белый | #F5E6CB | 245 | 230 | 203 | |
| Зеленовато-серый | #7A7666 | 122 | 118 | 102 | |
| Зеленовато-черный | #181513 | 24 | 21 | 19 | |
| Зеленоватый мокрый асфальт | #4E5452 | 78 | 84 | 82 | |
| Зеленое море | #2E8B57 | 46 | 139 | 87 | |
| Зеленые джунгли Крайола | #3BB08F | 59 | 176 | 143 | |
| Зеленые джунгли Крайола 90-го года | #29AB87 | 41 | 171 | 135 | |
| Зеленый | #008000 | 0 | 128 | 0 | |
| Зеленый Крайола | #1CAC78 | 28 | 172 | 120 | |
| Зеленый лишайник, мох (Цвет зеленого мха) | #ADDFAD | 173 | 223 | 173 | |
| Зеленый Мичиганского университета | #006633 | 0 | 102 | 51 | |
| Зеленый мох | #2F4538 | 47 | 69 | 56 | |
| Зеленый орел | #004953 | 0 | 73 | 83 | |
| Зеленый папоротник | #4F7942 | 79 | 121 | 66 | |
| Зеленый трилистник | #009A63 | 0 | 154 | 99 | |
| Зеленый чай | #D0F0C0 | 208 | 240 | 192 | |
| Золотарник Крайола | #FCD975 | 252 | 217 | 117 | |
| Золотисто-березовый | #DAA520 | 218 | 165 | 32 | |
| Золотисто-каштановый | #712F26 | 113 | 47 | 38 | |
| Золотой (Золотистый) | #FFD700 | 255 | 215 | 0 | |
| Золотой Крайола | #E7C697 | 231 | 198 | 151 | |
| Ивово-коричневый | #321414 | 50 | 20 | 20 | |
| Известковая глина | #79443B | 121 | 68 | 59 | |
| Изумруд | #009B77 | 0 | 155 | 119 | |
| Изумрудно-зеленый | #287233 | 40 | 114 | 51 | |
| Изумрудный | #50C878 | 80 | 200 | 120 | |
| Индиго | #4B0082 | 75 | 0 | 130 | |
| Индиго Крайола | #5D76CB | 93 | 118 | 203 | |
| Индийский зеленый | #138808 | 19 | 136 | 8 | |
| Индийский красный, каштановый | #CD5C5C | 205 | 92 | 92 | |
| Ирландский зеленый | #4CBB17 | 76 | 187 | 23 | |
| Июньский бутон | #BDDA57 | 189 | 218 | 87 | |
| Кадетский синий | #5F9EA0 | 95 | 158 | 160 | |
| Кадетский синий Крайола | #B0B7C6 | 176 | 183 | 198 | |
| Камелопардовый | #A25F2A | 162 | 95 | 42 | |
| Каменно-серый | #8B8C7A | 139 | 140 | 122 | |
| Канареечный (Ярко-желтый) | #FFFF99 | 255 | 255 | 153 | |
| Капри синий | #1B5583 | 27 | 85 | 131 | |
| Кардинал | #C41E3A | 196 | 30 | 58 | |
| Карибский зеленый | #1CD3A2 | 28 | 211 | 162 | |
| Кармин | #960018 | 150 | 0 | 24 | |
| Карминно-красный | #A2231D | 162 | 35 | 29 | |
| Карминно-розовый | #EB4C42 | 235 | 76 | 66 | |
| Карминово-красный | #FF0033 | 255 | 0 | 51 | |
| Каштаново-коричневый | #633A34 | 99 | 58 | 52 | |
| Каштановый Крайола | #BC5D58 | 188 | 93 | 88 | |
| Кварцевый | #99958C | 153 | 149 | 140 | |
| Кварцевый серый | #6C6960 | 108 | 105 | 96 | |
| Киноварь | #FF4D00 | 255 | 77 | 0 | |
| Кирпично-красный | #CB4154 | 203 | 65 | 84 | |
| Кирпичный | #884535 | 136 | 69 | 53 | |
| Китайский красный (Киноварь) | #E34234 | 227 | 66 | 52 | |
| Кленовый зеленый | #507D2A | 80 | 125 | 42 | |
| Клубнично-красный | #D53032 | 213 | 48 | 50 | |
| Кобальтово-синий | #1E213D | 30 | 33 | 61 | |
| Кобальт синий (Кобальтовый) | #0047AB | 0 | 71 | 171 | |
| Кожа буйвола (Палевый) | #F0DC82 | 240 | 220 | 130 | |
| Кожура апельсина | #FFA000 | 255 | 160 | 0 | |
| Кораллово-красный | #B32821 | 179 | 40 | 33 | |
| Коралловый | #FF7F50 | 255 | 127 | 80 | |
| Кордованский | #893F45 | 137 | 63 | 69 | |
| Коричневато-оранжевый | #B15124 | 177 | 81 | 36 | |
| Коричневато-розовый | #CD9A7B | 205 | 154 | 123 | |
| Коричневато-серый | #503D33 | 80 | 61 | 51 | |
| Коричневато-черный | #140F0B | 20 | 15 | 11 | |
| Коричнево-бежевый | #8A6642 | 138 | 102 | 66 | |
| Коричнево-бордовый | #A52A2A | 165 | 42 | 42 | |
| Коричнево-желтый цвета увядших листьев | #C19A6B | 193 | 154 | 107 | |
| Коричнево-зеленый | #39352A | 57 | 53 | 42 | |
| Коричнево-красный | #781F19 | 120 | 31 | 25 | |
| Коричнево-малиновый | #800000 | 128 | 0 | 0 | |
| Коричнево-малиновый Крайола | #C8385A | 200 | 56 | 90 | |
| Коричнево-оливковый | #25221B | 37 | 34 | 27 | |
| Коричневый | #964B00 | 150 | 75 | 0 | |
| Коричневый Крайола | #B4674D | 180 | 103 | 77 | |
| Коричневый серый | #464531 | 70 | 69 | 49 | |
| Коричневый цвета кожанного седла для лошади | #8B4513 | 139 | 69 | 19 | |
| Коричный | #7B3F00 | 123 | 63 | 0 | |
| Королевская фуксия | #CA2C92 | 202 | 44 | 146 | |
| Королевский пурпурный Крайола | #7851A9 | 120 | 81 | 169 | |
| Королевский синий | #4169E1 | 65 | 105 | 225 | |
| Космические сливки | #FFF8E7 | 255 | 248 | 231 | |
| Космос | #414A4C | 65 | 74 | 76 | |
| Кофейный | #442D25 | 68 | 45 | 37 | |
| Крайоловый Абрикос | #FDD5B1 | 253 | 213 | 177 | |
| Красно-буро-оранжевый | #CD5700 | 205 | 87 | 0 | |
| Красно-желто-коричневый | #80461B | 128 | 70 | 27 | |
| Красно-коричневый | #592321 | 89 | 35 | 33 | |
| Красно-оранжевый | #C93C20 | 201 | 60 | 32 | |
| Красно-оранжевый Крайола | #FF5349 | 255 | 83 | 73 | |
| Красно-сиреневый | #6D3F5B | 109 | 63 | 91 | |
| Красно-фиолетовый | #922B3E | 146 | 43 | 62 | |
| Красно-фиолетовый Крайола | #C0448F | 192 | 68 | 143 | |
| Красновато-серый | #8B6C62 | 139 | 108 | 98 | |
| Красновато-черный | #1E1112 | 30 | 17 | 18 | |
| Красное дерево | #C04000 | 192 | 64 | 0 | |
| Красное дерево Крайола | #CD4A4C | 205 | 74 | 76 | |
| Красный | #FF0000 | 255 | 0 | 0 | |
| Красный Крайола | #EE204D | 238 | 32 | 77 | |
| Красный песок | #F4A460 | 244 | 164 | 96 | |
| Кремово-желтый | #FFFDD0 | 255 | 253 | 208 | |
| Кремовый | #FDF4E3 | 253 | 244 | 227 | |
| Кремовый хаки | #C3B091 | 195 | 176 | 145 | |
| Кричащий зеленый | #76FF7A | 118 | 255 | 122 | |
| Крутой розовый Крайола | #FB607F | 251 | 96 | 127 | |
| Кукурузно-желтый | #E4A010 | 228 | 160 | 16 | |
| Кукурузный | #FBEC5D | 251 | 236 | 93 | |
| Лаванда (Лавандовый) | #E6E6FA | 230 | 230 | 250 | |
| Лавандовый Крайола | #FCB4D5 | 252 | 180 | 213 | |
| Лавандовый розовый | #FBA0E3 | 251 | 160 | 227 | |
| Лазерный лимон | #FEFE22 | 254 | 254 | 34 | |
| Лазурно-серый (Зеленовато-синий) | #007BA7 | 0 | 123 | 167 | |
| Лазурно-синий | #025669 | 2 | 86 | 105 | |
| Лазурный, Азур | #007FFF | 0 | 127 | 255 | |
| Лазурный Крайола | #1DACD6 | 29 | 172 | 214 | |
| Лайм | #00FF00 | 0 | 255 | 0 | |
| Лаймово-зеленый | #32CD32 | 50 | 205 | 50 | |
| Ламантин | #979AAA | 151 | 154 | 170 | |
| Латунный | #B5A642 | 181 | 166 | 66 | |
| Лесной волк | #DBD7D2 | 219 | 215 | 210 | |
| Лесной зеленый | #228B22 | 34 | 139 | 34 | |
| Ливерный | #534B4F | 83 | 75 | 79 | |
| Лиловый | #DB7093 | 219 | 112 | 147 | |
| Лимонно-желтый | #C7B446 | 199 | 180 | 70 | |
| Лимонно-желтый Крайола | #FFF44F | 255 | 244 | 79 | |
| Лимонно-кремовый | #FFFACD | 255 | 250 | 205 | |
| Лимонный | #FDE910 | 253 | 233 | 16 | |
| Лиственно-зеленый | #2D572C | 45 | 87 | 44 | |
| Лиственный зеленый Крайола | #6DAE81 | 109 | 174 | 129 | |
| Лососево-красный | #D95030 | 217 | 80 | 48 | |
| Лососево-оранжевый | #E55137 | 229 | 81 | 55 | |
| Лососевый | #FF8C69 | 255 | 140 | 105 | |
| Лососевый Крайола | #FF9BAA | 255 | 155 | 170 | |
| Льняной | #FAF0E6 | 250 | 240 | 230 | |
| Люминесцентный красный | #F80000 | 248 | 0 | 0 | |
| Люминесцентный ярко-оранжевый | #FFA420 | 255 | 164 | 32 | |
| Лягушка в обмороке | #7B917B | 123 | 145 | 123 | |
| Магическая мята | #AAF0D1 | 170 | 240 | 209 | |
| Магнолия | #F8F4FF | 248 | 244 | 255 | |
| Маджента, Фуксия (Пурпурный) | #FF00FF | 255 | 0 | 255 | |
| Маджента Крайола | #F664AF | 246 | 100 | 175 | |
| Маисовый | #EDD19C | 237 | 209 | 156 | |
| Майский зеленый | #4C9141 | 76 | 145 | 65 | |
| Макароны и сыр | #FFBD88 | 255 | 189 | 136 | |
| Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Малиново-красный | #C51D34 | 197 | 29 | 52 | |
| Малиново-розовый | #B3446C | 179 | 68 | 108 | |
| Малиновый | #DC143C | 220 | 20 | 60 | |
| Мальва (Розовато-лиловый) | #993366 | 153 | 51 | 102 | |
| Манго-танго | #FF8243 | 255 | 130 | 67 | |
| Мандариновое танго | #E1523D | 225 | 82 | 61 | |
| Мандариновый | #FF8800 | 255 | 136 | 0 | |
| Маренго | #4C5866 | 76 | 88 | 102 | |
| Марсала | #AD655F | 173 | 101 | 95 | |
| Махагон коричневый | #4C2F27 | 76 | 47 | 39 | |
| Медно-коричневый | #8E402A | 142 | 64 | 42 | |
| Медно-розовый (Бледный розовато-лиловый) | #996666 | 153 | 102 | 102 | |
| Медный | #B87333 | 184 | 115 | 51 | |
| Медный Крайола | #DD9475 | 221 | 148 | 117 | |
| Медовая роса | #F0FFF0 | 240 | 255 | 240 | |
| Медово-желтый | #A98307 | 169 | 131 | 7 | |
| Медовый | #FEE5AC | 254 | 229 | 172 | |
| Международный оранжевый (Сигнальный) | #FF4F00 | 255 | 79 | 0 | |
| Мертвенный индиго | #00416A | 0 | 65 | 106 | |
| Миндаль Крайола | #EFDECD | 239 | 222 | 205 | |
| Миртовый | #21421E | 33 | 66 | 30 | |
| Мовеин (Анилиновый пурпур) | #EF0097 | 239 | 0 | 151 | |
| Модная фуксия | #F400A1 | 244 | 0 | 161 | |
| Мокасиновый | #FFE4B5 | 255 | 228 | 181 | |
| Мокрый тропический лес | #17806D | 23 | 128 | 109 | |
| Морковный | #F36223 | 243 | 98 | 35 | |
| Морской зеленый | #54FF9F | 84 | 255 | 159 | |
| Морской зеленый Крайола | #9FE2BF | 159 | 226 | 191 | |
| Мурена | #1C6B72 | 28 | 107 | 114 | |
| Мусульманский зеленый | #009900 | 0 | 153 | 0 | |
| Мышино-серый | #646B63 | 100 | 107 | 99 | |
| Мята (Цвет зеленой мяты) | #98FF98 | 152 | 255 | 152 | |
| Мятно-бирюзовый | #497E76 | 73 | 126 | 118 | |
| Мятно-зеленый | #20603D | 32 | 96 | 61 | |
| Мятно-кремовый | #F5FFFA | 245 | 255 | 250 | |
| Мятный | #3EB489 | 62 | 180 | 137 | |
| Нарциссово-желтый | #DC9D00 | 220 | 157 | 0 | |
| Насыщенный желто-зеленый | #7F8F18 | 127 | 143 | 24 | |
| Насыщенный желто-коричневый | #95500C | 149 | 80 | 12 | |
| Насыщенный желто-розовый | #FF7A5C | 255 | 122 | 92 | |
| Насыщенный желтовато-зеленый | #478430 | 71 | 132 | 48 | |
| Насыщенный желтый | #E59E1F | 229 | 158 | 31 | |
| Насыщенный зеленовато-желтый | #CCA817 | 204 | 168 | 23 | |
| Насыщенный зеленовато-синий | #00677E | 0 | 103 | 126 | |
| Насыщенный зеленый | #006B3C | 0 | 107 | 60 | |
| Насыщенный коричневый | #753313 | 117 | 51 | 19 | |
| Насыщенный красно-коричневый | #7F180D | 127 | 24 | 13 | |
| Насыщенный красно-оранжевый | #FFB961 | 255 | 185 | 97 | |
| Насыщенный красно-пурпурный | #9A366B | 154 | 54 | 107 | |
| Насыщенный красный | #BF2233 | 191 | 34 | 51 | |
| Насыщенный оливково-зеленый | #0A4500 | 10 | 69 | 0 | |
| Насыщенный оранжево-желтый | #FF8E0D | 255 | 142 | 13 | |
| Насыщенный оранжевый | #EC7C26 | 236 | 124 | 38 | |
| Насыщенный пурпурно-красный | #B32851 | 179 | 40 | 81 | |
| Насыщенный пурпурно-розовый | #F6768E | 246 | 118 | 142 | |
| Насыщенный пурпурно-синий | #474389 | 71 | 67 | 137 | |
| Насыщенный розовый | #FD7B7C | 253 | 123 | 124 | |
| Насыщенный синевато-зеленый | #006D5B | 0 | 109 | 91 | |
| Насыщенный синий | #00538A | 0 | 83 | 138 | |
| Насыщенный фиолетовый | #53377A | 83 | 55 | 122 | |
| Натуральная умбра | #734A12 | 115 | 74 | 18 | |
| Небесная лазурь | #F0FFFF | 240 | 255 | 255 | |
| Небесно-синий | #2271B3 | 34 | 113 | 179 | |
| Небесный | #7FC7FF | 127 | 199 | 255 | |
| Нежно-оливковый | #6B8E23 | 107 | 142 | 35 | |
| Незрелый желтый | #FFFF66 | 255 | 255 | 102 | |
| Неоново-морковный | #FFA343 | 255 | 163 | 67 | |
| Нефритовый | #00A86B | 0 | 168 | 107 | |
| Ниагара | #9DB1CC | 157 | 177 | 204 | |
| Ночной синий | #252850 | 37 | 40 | 80 | |
| Обычный весенний бутон | #C9DC87 | 201 | 220 | 135 | |
| Огненная сиенна Крайола | #EA7E5D | 234 | 126 | 93 | |
| Огненно-красный | #AF2B1E | 175 | 43 | 30 | |
| Огненный оранжевый | #FF7F49 | 255 | 127 | 73 | |
| Одуванчиковый | #FDDB6D | 253 | 219 | 109 | |
| Океанская синь | #1D334A | 29 | 51 | 74 | |
| Оксид красный | #642424 | 100 | 36 | 36 | |
| Олень коричневый | #59351F | 89 | 53 | 31 | |
| Оливково-желтый | #999950 | 153 | 153 | 80 | |
| Оливково-зеленый | #424632 | 66 | 70 | 50 | |
| Оливково-зеленый Крайола | #BAB86C | 186 | 184 | 108 | |
| Оливково-коричневый | #6F4F28 | 111 | 79 | 40 | |
| Оливково-черный | #121910 | 18 | 25 | 16 | |
| Оливковый | #808000 | 128 | 128 | 0 | |
| Оливковый серый | #4D4234 | 77 | 66 | 52 | |
| Опаловый зеленый | #015D52 | 1 | 93 | 82 | |
| Оперный розовато-лиловый | #B784A7 | 183 | 132 | 167 | |
| Оранжевая заря | #FD5E53 | 253 | 94 | 83 | |
| Оранжево-желтый Крайола | #F8D568 | 248 | 213 | 104 | |
| Оранжево-коричневый | #A65E2E | 166 | 94 | 46 | |
| Оранжево-красный Крайола | #FF2B2B | 255 | 43 | 43 | |
| Оранжево-персиковый | #FFCC99 | 255 | 204 | 153 | |
| Оранжево-розовый | #FF9966 | 255 | 153 | 102 | |
| Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Оранжевый Крайола | #FF7538 | 255 | 117 | 56 | |
| Орехово-коричневый | #5B3A29 | 91 | 58 | 41 | |
| Ориент красный | #B32428 | 179 | 36 | 40 | |
| Орхидея | #DA70D6 | 218 | 112 | 214 | |
| Орхидея Крайола | #E6A8D7 | 230 | 168 | 215 | |
| Отборный желтый | #FFBA00 | 255 | 186 | 0 | |
| Отдаленно-синий | #49678D | 73 | 103 | 141 | |
| Охотничий зеленый | #355E3B | 53 | 94 | 59 | |
| Охра | #CC7722 | 204 | 119 | 34 | |
| Охра желтая | #AEA04B | 174 | 160 | 75 | |
| Охра коричневая | #955F20 | 149 | 95 | 32 | |
| Очень бледно-пурпурный | #E6BBC1 | 230 | 187 | 193 | |
| Очень бледный зеленый | #D8DEBA | 216 | 222 | 186 | |
| Очень бледный пурпурно-синий | #CBBAC5 | 203 | 186 | 197 | |
| Очень бледный синий | #C1CACA | 193 | 202 | 202 | |
| Очень бледный фиолетовый | #D8B1BF | 216 | 177 | 191 | |
| Очень глубокий желто-зеленый | #002800 | 0 | 40 | 0 | |
| Очень глубокий красно-пурпурный | #470736 | 71 | 7 | 54 | |
| Очень глубокий красный | #4F0014 | 79 | 0 | 20 | |
| Очень глубокий пурпурно-красный | #470027 | 71 | 0 | 39 | |
| Очень глубокий пурпурный | #320B35 | 50 | 11 | 53 | |
| Очень светло-пурпурный | #E3A9BE | 227 | 169 | 190 | |
| Очень светлый желто-зеленый | #C6DF90 | 198 | 223 | 144 | |
| Очень светлый зеленовато-синий | #A3C6C0 | 163 | 198 | 192 | |
| Очень светлый зеленый | #98C793 | 152 | 199 | 147 | |
| Очень светлый пурпурно-синий | #BAACC7 | 186 | 172 | 199 | |
| Очень светлый синевато-зеленый | #A0D6B4 | 160 | 214 | 180 | |
| Очень светлый синий | #A6BDD7 | 166 | 189 | 215 | |
| Очень светлый фиолетовый | #EEBEF1 | 238 | 190 | 241 | |
| Очень темно-пурпурный | #230D21 | 35 | 13 | 33 | |
| Очень темный алый | #560319 | 86 | 3 | 25 | |
| Очень темный желто-зеленый | #132712 | 19 | 39 | 18 | |
| Очень темный зеленовато-синий | #022027 | 2 | 32 | 39 | |
| Очень темный зеленый | #16251C | 22 | 37 | 28 | |
| Очень темный красно-пурпурный | #270A1F | 39 | 10 | 31 | |
| Очень темный красный | #320A18 | 50 | 10 | 24 | |
| Очень темный оливковый | #362C12 | 54 | 44 | 18 | |
| Очень темный пурпурно-красный | #28071A | 40 | 7 | 26 | |
| Очень темный синевато-зеленый | #001D18 | 0 | 29 | 24 | |
| Очень темный хаки | #4C3C18 | 76 | 60 | 24 | |
| Очищенный миндаль | #FFEBCD | 255 | 235 | 205 | |
| Панг | #C7FCEC | 199 | 252 | 236 | |
| Папоротник Крайола | #71BC78 | 113 | 188 | 120 | |
| Папоротниково-зеленый | #3D642D | 61 | 100 | 45 | |
| Пастельно-бирюзовый | #7FB5B5 | 127 | 181 | 181 | |
| Пастельно-желтый | #EFA94A | 239 | 169 | 74 | |
| Пастельно-зеленый | #77DD77 | 119 | 221 | 119 | |
| Пастельно-оранжевый | #FF7514 | 255 | 117 | 20 | |
| Пастельно-розовый | #FFD1DC | 255 | 209 | 220 | |
| Пастельно-синий | #5D9B9B | 93 | 155 | 155 | |
| Пастельно-фиолетовый | #A18594 | 161 | 133 | 148 | |
| Патиново-зеленый | #316650 | 49 | 102 | 80 | |
| Перекати-поле | #DEAA88 | 222 | 170 | 136 | |
| Перламутрово-бежевый | #6A5D4D | 106 | 93 | 77 | |
| Перламутрово-ежевичный | #6C6874 | 108 | 104 | 116 | |
| Перламутрово-зеленый | #1C542D | 28 | 84 | 45 | |
| Перламутрово-золотой | #705335 | 112 | 83 | 53 | |
| Перламутрово-оранжевый | #C35831 | 195 | 88 | 49 | |
| Перламутрово-розовый | #B44C43 | 180 | 76 | 67 | |
| Перламутрово-рубиновый | #721422 | 114 | 20 | 34 | |
| Перламутрово-фиолетовый | #8673A1 | 134 | 115 | 161 | |
| Перламутровый горечавково-синий | #2A6478 | 42 | 100 | 120 | |
| Перламутровый медный | #763C28 | 118 | 60 | 40 | |
| Перламутровый мышино-серый | #898176 | 137 | 129 | 118 | |
| Перламутровый ночной | #102C54 | 16 | 44 | 84 | |
| Перламутровый опаловый | #193737 | 25 | 55 | 55 | |
| Перламутровый светло-серый | #9C9C9C | 156 | 156 | 156 | |
| Перламутровый темно-серый | #828282 | 130 | 130 | 130 | |
| Персидский зеленый | #00A693 | 0 | 166 | 147 | |
| Персидский индиго | #32127A | 50 | 18 | 122 | |
| Персидский красный | #CC3333 | 204 | 51 | 51 | |
| Персидский розовый | #FE28A2 | 254 | 40 | 162 | |
| Персидский синий | #6600FF | 102 | 0 | 255 | |
| Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Персиковый Крайола | #FFCFAB | 255 | 207 | 171 | |
| Перу | #CD853F | 205 | 133 | 63 | |
| Песок пустыни | #EFCDB8 | 239 | 205 | 184 | |
| Песочно-желтый | #C6A664 | 198 | 166 | 100 | |
| Песочный | #FCDD76 | 252 | 221 | 118 | |
| Песочный серо-коричневый | #967117 | 150 | 113 | 23 | |
| Пигментный зеленый | #00A550 | 0 | 165 | 80 | |
| Пихтовый зеленый | #31372B | 49 | 55 | 43 | |
| Пламенная маджента Крайола | #F8173E | 248 | 23 | 62 | |
| Платиново-серый | #7F7679 | 127 | 118 | 121 | |
| Побег папайи | #FFEFD5 | 255 | 239 | 213 | |
| Полумрак Крайола | #8A795D | 138 | 121 | 93 | |
| Полуночно-синий | #003366 | 0 | 51 | 102 | |
| Полуночный синий Крайола | #1A4876 | 26 | 72 | 118 | |
| Полуночный черный | #191970 | 25 | 25 | 112 | |
| Последний вздох Жако | #FF9218 | 255 | 146 | 24 | |
| Почти черный | #131313 | 19 | 19 | 19 | |
| Призрачно-белый | #F8F8FF | 248 | 248 | 255 | |
| Пурпурная пицца | #FF00CC | 255 | 0 | 204 | |
| Пурпурно-белый | #FADBC8 | 250 | 219 | 200 | |
| Пурпурно-красный | #75151E | 117 | 21 | 30 | |
| Пурпурно-серый | #88706B | 136 | 112 | 107 | |
| Пурпурно-синий | #20155E | 32 | 21 | 94 | |
| Пурпурно-фиолетовый | #4A192C | 74 | 25 | 44 | |
| Пурпурно-черный | #1B1116 | 27 | 17 | 22 | |
| Пурпурное горное величие | #9D81BA | 157 | 129 | 186 | |
| Пурпурное сердце | #7442C8 | 116 | 66 | 200 | |
| Пурпурный | #800080 | 128 | 0 | 128 | |
| Пшеничный | #F5DEB3 | 245 | 222 | 179 | |
| Пылкий красно-оранжевый | #F75E25 | 247 | 94 | 37 | |
| Пылкий розовый | #FF7E93 | 255 | 126 | 147 | |
| Пыльно-серый | #7D7F7D | 125 | 127 | 125 | |
| Пыльный голубой | #B0E0E6 | 176 | 224 | 230 | |
| Пюсовый | #CC8899 | 204 | 136 | 153 | |
| Радикальный красный | #FF496C | 255 | 73 | 108 | |
| Рапсово-желтый | #F3DA0B | 243 | 218 | 11 | |
| Резедово-зеленый | #587246 | 88 | 114 | 70 | |
| Ржаво-коричневый | #B7410E | 183 | 65 | 14 | |
| Розовато-лиловый Крайола | #EF98AA | 239 | 152 | 170 | |
| Розовато-серый | #C8A696 | 200 | 166 | 150 | |
| Розовая гвоздика | #FFAACC | 255 | 170 | 204 | |
| Розовая долина | #AB4E52 | 171 | 78 | 82 | |
| Розовая фуксия | #FF77FF | 255 | 119 | 255 | |
| Розово-золотой | #B76E79 | 183 | 110 | 121 | |
| Розово-коричневый | #BC8F8F | 188 | 143 | 143 | |
| Розово-лавандовый | #FFF0F5 | 255 | 240 | 245 | |
| Розово-серо-коричневый | #905D5D | 144 | 93 | 93 | |
| Розово-фиолетовый | #EE82EE | 238 | 130 | 238 | |
| Розово-эбонитовый | #674846 | 103 | 72 | 70 | |
| Розовый | #FFC0CB | 255 | 192 | 203 | |
| Розовый (Пощекочи меня) | #FC89AC | 252 | 137 | 172 | |
| Розовый антик | #D36E70 | 211 | 110 | 112 | |
| Розовый кварц | #AA98A9 | 170 | 152 | 169 | |
| Розовый лес | #65000B | 101 | 0 | 11 | |
| Розовый Маунтбэттена | #997A8D | 153 | 122 | 141 | |
| Розовый поросенок | #FDDDE6 | 253 | 221 | 230 | |
| Розовый фламинго | #FC74FD | 252 | 116 | 253 | |
| Розовый щербет | #F78FA7 | 247 | 143 | 167 | |
| Рубиново-красный | #9B111E | 155 | 17 | 30 | |
| Румянец | #DE5D83 | 222 | 93 | 131 | |
| Рыжий | #D77D31 | 215 | 125 | 49 | |
| Салатовый | #99FF99 | 153 | 255 | 153 | |
| Сангина | #92000A | 146 | 0 | 10 | |
| Сапфирово-синий | #1D1E33 | 29 | 30 | 51 | |
| Сапфировый | #082567 | 8 | 37 | 103 | |
| Светлая вишня | #DE3163 | 222 | 49 | 99 | |
| Светлая мальва (Светло-розовато-лиловый) | #DCD0FF | 220 | 208 | 255 | |
| Светлая Сиена (Почти чистый оранжевый) | #E28B00 | 226 | 139 | 0 | |
| Светлая слива | #DDA0DD | 221 | 160 | 221 | |
| Светлая слоновая кость | #E6D690 | 230 | 214 | 144 | |
| Светло-бирюзовый | #40E0D0 | 64 | 224 | 208 | |
| Светло-вишневый Крайола | #DD4492 | 221 | 68 | 146 | |
| Светло-голубой | #87CEFA | 135 | 206 | 250 | |
| Светло-желтый | #FFFFE0 | 255 | 255 | 224 | |
| Светло-желтый золотистый | #FAFAD2 | 250 | 250 | 210 | |
| Светло-зеленый | #90EE90 | 144 | 238 | 144 | |
| Светло-золотистый | #FFEC8B | 255 | 236 | 139 | |
| Светло-коралловый | #FFBCAD | 255 | 188 | 173 | |
| Светло-коричневый | #987654 | 152 | 118 | 84 | |
| Светло-морковный | #ED9121 | 237 | 145 | 33 | |
| Светло-оливковый | #846A20 | 132 | 106 | 32 | |
| Светло-песочный | #FDEAA8 | 253 | 234 | 168 | |
| Светло-пурпурный | #BA7FA2 | 186 | 127 | 162 | |
| Светло-розовая фуксия | #F984EF | 249 | 132 | 239 | |
| Светло-розовый | #FFB6C1 | 255 | 182 | 193 | |
| Светло-серебристый | #C9C0BB | 201 | 192 | 187 | |
| Светло-серый | #BBBBBB | 187 | 187 | 187 | |
| Светло-синий | #A6CAF0 | 166 | 202 | 240 | |
| Светло-тициановый | #D84B20 | 216 | 75 | 32 | |
| Светло-фиолетовый | #876C99 | 135 | 108 | 153 | |
| Светлое зеленое море | #20B2AA | 32 | 178 | 170 | |
| Светлый аспидно-серый | #778899 | 119 | 136 | 153 | |
| Светлый глубокий желтый | #FFD35F | 255 | 211 | 95 | |
| Светлый джинсовый | #2B6CC4 | 43 | 108 | 196 | |
| Светлый желто-зеленый | #DCD36A | 220 | 211 | 106 | |
| Светлый желто-коричневый | #BB8B54 | 187 | 139 | 84 | |
| Светлый желто-розовый | #FFB28B | 255 | 178 | 139 | |
| Светлый зеленовато-белый | #BAAF96 | 186 | 175 | 150 | |
| Светлый зеленовато-желтый | #FFDE5A | 255 | 222 | 90 | |
| Светлый зеленовато-синий | #649A9E | 100 | 154 | 158 | |
| Светлый карминово-розовый | #E66761 | 230 | 103 | 97 | |
| Светлый коричневато-серый | #8B6D5C | 139 | 109 | 92 | |
| Светлый коричневый | #A86540 | 168 | 101 | 64 | |
| Светлый красно-коричневый | #AA6651 | 170 | 102 | 81 | |
| Светлый красно-пурпурный | #BB6C8A | 187 | 108 | 138 | |
| Светлый малиново-красный | #E63244 | 230 | 50 | 68 | |
| Светлый оливково-коричневый | #945D0B | 148 | 93 | 11 | |
| Светлый оливковый серый | #887359 | 136 | 115 | 89 | |
| Светлый оранжевый | #FFA161 | 255 | 161 | 97 | |
| Светлый пурпурно-розовый | #FFA8AF | 255 | 168 | 175 | |
| Светлый пурпурно-серый | #C8A99E | 200 | 169 | 158 | |
| Светлый пурпурно-синий | #837DA2 | 131 | 125 | 162 | |
| Светлый розово-лиловый | #EA899A | 234 | 137 | 154 | |
| Светлый серо-желто-коричневый | #B48764 | 180 | 135 | 100 | |
| Светлый серо-коричневый | #946B54 | 148 | 107 | 84 | |
| Светлый серо-красно-коричневый | #966A57 | 150 | 106 | 87 | |
| Светлый серо-красный | #B17267 | 177 | 114 | 103 | |
| Светлый серо-оливковый | #8B734B | 139 | 115 | 75 | |
| Светлый серо-пурпурно-красный | #B27070 | 178 | 112 | 112 | |
| Светлый серо-синий | #84C3BE | 132 | 195 | 190 | |
| Светлый серый | #D7D7D7 | 215 | 215 | 215 | |
| Светлый сине-серый | #6C92AF | 108 | 146 | 175 | |
| Светлый синевато-зеленый | #669E85 | 102 | 158 | 133 | |
| Светлый синевато-серый | #BEADA1 | 190 | 173 | 161 | |
| Светлый синий | #ADD8E6 | 173 | 216 | 230 | |
| Светлый стальной синий | #B0C4DE | 176 | 196 | 222 | |
| Светлый телегрей | #D0D0D0 | 208 | 208 | 208 | |
| Светлый хаки | #F0E68C | 240 | 230 | 140 | |
| Светлый циан | #E0FFFF | 224 | 255 | 255 | |
| Селадон | #ACE1AF | 172 | 225 | 175 | |
| Сепия (Каракатица) | #704214 | 112 | 66 | 20 | |
| Сепия коричневый | #382C1E | 56 | 44 | 30 | |
| Сепия Крайола | #A5694F | 165 | 105 | 79 | |
| Серая белка | #78858B | 120 | 133 | 139 | |
| Серая спаржа | #465945 | 70 | 89 | 69 | |
| Серая умбра | #332F2C | 51 | 47 | 44 | |
| Серебристо-серый | #8A9597 | 138 | 149 | 151 | |
| Серебряный | #C0C0C0 | 192 | 192 | 192 | |
| Серебряный Крайола | #CDC5C2 | 205 | 197 | 194 | |
| Серо-бежевый | #9E9764 | 158 | 151 | 100 | |
| Серобуромалиновый | #735184 | 115 | 81 | 132 | |
| Серовато-желто-зеленый | #90845B | 144 | 132 | 91 | |
| Серовато-желто-коричневый | #785840 | 120 | 88 | 64 | |
| Серовато-желто-розовый | #D39B85 | 211 | 155 | 133 | |
| Серовато-желтый | #CEA262 | 206 | 162 | 98 | |
| Серовато-зеленовато-желтый | #C4A55F | 196 | 165 | 95 | |
| Серовато-зеленый | #575E4E | 87 | 94 | 78 | |
| Серовато-коричневый | #5A3D30 | 90 | 61 | 48 | |
| Серовато-красно-коричневый | #5E3830 | 94 | 56 | 48 | |
| Серовато-красно-оранжевый | #B85D43 | 184 | 93 | 67 | |
| Серовато-красно-пурпурный | #7D4D5D | 125 | 77 | 93 | |
| Серовато-красный | #8C4743 | 140 | 71 | 67 | |
| Серовато-оливковый | #52442C | 82 | 68 | 44 | |
| Серовато-оранжевый | #C2A894 | 194 | 168 | 148 | |
| Серовато-пурпурно-красный | #8C4852 | 140 | 72 | 82 | |
| Серовато-пурпурно-розовый | #CC9293 | 204 | 146 | 147 | |
| Серовато-пурпурно-синий | #413D51 | 65 | 61 | 81 | |
| Серовато-пурпурный | #72525C | 114 | 82 | 92 | |
| Серовато-розовый | #CF9B8F | 207 | 155 | 143 | |
| Серовато-синий | #4A545C | 74 | 84 | 92 | |
| Серовато-фиолетовый | #46394B | 70 | 57 | 75 | |
| Сероватый оливково-зеленый | #48442D | 72 | 68 | 45 | |
| Серое окно | #9DA1AA | 157 | 161 | 170 | |
| Серый | #808080 | 128 | 128 | 128 | |
| Серый бетон | #686C5E | 104 | 108 | 94 | |
| Серый зеленый чай | #CADABA | 202 | 218 | 186 | |
| Серый коричневый | #403A3A | 64 | 58 | 58 | |
| Серый Крайола | #95918C | 149 | 145 | 140 | |
| Серый мох | #6C7059 | 108 | 112 | 89 | |
| Серый нейтральный | #A0A0A4 | 160 | 160 | 164 | |
| Серый оливковый | #3E3B32 | 62 | 59 | 50 | |
| Серый синий | #26252D | 38 | 37 | 45 | |
| Серый хаки | #6A5F31 | 106 | 95 | 49 | |
| Серый шелк | #CAC4B0 | 202 | 196 | 176 | |
| Серый шифер, аспидно-серый | #708090 | 112 | 128 | 144 | |
| Сигнальный желтый | #E5BE01 | 229 | 190 | 1 | |
| Сигнальный зеленый | #317F43 | 49 | 127 | 67 | |
| Сигнальный коричневый | #6C3B2A | 108 | 59 | 42 | |
| Сигнальный красный | #A52019 | 165 | 32 | 25 | |
| Сигнальный оранжевый | #FF9900 | 255 | 153 | 0 | |
| Сигнальный серый | #969992 | 150 | 153 | 146 | |
| Сигнальный синий | #1E2460 | 30 | 36 | 96 | |
| Сигнальный фиолетовый | #924E7D | 146 | 78 | 125 | |
| Сигнальный черный | #282828 | 40 | 40 | 40 | |
| Сиена | #A0522D | 160 | 82 | 45 | |
| Сиена жженая | #E97451 | 233 | 116 | 81 | |
| Сизый | #79A0C1 | 121 | 160 | 193 | |
| Сине-зеленый | #1F3A3D | 31 | 58 | 61 | |
| Сине-зеленый Крайола | #0D98BA | 13 | 152 | 186 | |
| Сине-лиловый | #8A2BE2 | 138 | 43 | 226 | |
| Сине-серый Крайола | #6699CC | 102 | 153 | 204 | |
| Сине-сиреневый | #6C4675 | 108 | 70 | 117 | |
| Сине-фиолетовый Крайола | #7366BD | 115 | 102 | 189 | |
| Синевато-белый | #F9DFCF | 249 | 223 | 207 | |
| Синевато-серый | #7D746D | 125 | 116 | 109 | |
| Синевато-черный | #151719 | 21 | 23 | 25 | |
| Синий | #0000FF | 0 | 0 | 255 | |
| Синий-синий иней | #AFDAFC | 175 | 218 | 252 | |
| Синий Градуса | #007DFF | 0 | 125 | 255 | |
| Синий Клейна | #3A75C4 | 58 | 117 | 196 | |
| Синий Крайола | #1F75FE | 31 | 117 | 254 | |
| Синий серый | #474B4E | 71 | 75 | 78 | |
| Синий цвета яиц странствующего дрозда | #1FCECB | 31 | 206 | 203 | |
| Синий чирок | #18A7B5 | 24 | 167 | 181 | |
| Синий экран смерти | #122FAA | 18 | 47 | 170 | |
| Синяя лазурь (Лазурно-голубой) | #2A52BE | 42 | 82 | 190 | |
| Синяя пыль | #003399 | 0 | 51 | 153 | |
| Синяя сталь | #4682B4 | 70 | 130 | 180 | |
| Синяя Элис | #F0F8FF | 240 | 248 | 255 | |
| Сиреневый | #C8A2C8 | 200 | 162 | 200 | |
| Сияющая орхидея | #B565A7 | 181 | 101 | 167 | |
| Скандальный оранжевый | #FF6E4A | 255 | 110 | 74 | |
| Скарлет | #FC2847 | 252 | 40 | 71 | |
| Сладкая вата | #FFBCD9 | 255 | 188 | 217 | |
| Сланцево-серый | #434750 | 67 | 71 | 80 | |
| Сливовый | #660066 | 102 | 0 | 102 | |
| Сливовый Крайола | #8E4585 | 142 | 69 | 133 | |
| Сливочно-кремовый | #F2DDC6 | 242 | 221 | 198 | |
| Сливочный | #F2E8C9 | 242 | 232 | 201 | |
| Слоновая кость | #FFFFF0 | 255 | 255 | 240 | |
| Снежно-синий | #ACE5EE | 172 | 229 | 238 | |
| Солнечно-желтый | #F39F18 | 243 | 159 | 24 | |
| Сомон | #EFAF8C | 239 | 175 | 140 | |
| Сосновый зеленый | #2C5545 | 44 | 85 | 69 | |
| Сочный каштановый Крайола | #B94E48 | 185 | 78 | 72 | |
| Спаржа | #7BA05B | 123 | 160 | 91 | |
| Спаржа Крайола | #87A96B | 135 | 169 | 107 | |
| Средний карминный | #AF4035 | 175 | 64 | 53 | |
| Средний персидский синий | #0067A5 | 0 | 103 | 165 | |
| Средний пурпурный | #9370D8 | 147 | 112 | 216 | |
| Средний серый | #817066 | 129 | 112 | 102 | |
| Стальной синий | #231A24 | 35 | 26 | 36 | |
| Старинный розовый | #C08081 | 192 | 128 | 129 | |
| Старое золото | #CFB53B | 207 | 181 | 59 | |
| Старое кружево | #FDF5E6 | 253 | 245 | 230 | |
| Старый лен | #EEDC82 | 238 | 220 | 130 | |
| Сырая охра | #D68A59 | 214 | 138 | 89 | |
| Сырая умбра | #714B23 | 113 | 75 | 35 | |
| Телегрей | #909090 | 144 | 144 | 144 | |
| Телемагента | #CF3476 | 207 | 52 | 118 | |
| Темная Византия | #5D3954 | 93 | 57 | 84 | |
| Темная орхидея | #9932CC | 153 | 50 | 204 | |
| Темно-алый | #CB2821 | 203 | 40 | 33 | |
| Темно-бирюзовый | #116062 | 17 | 96 | 98 | |
| Темно-голубой | #3B83BD | 59 | 131 | 189 | |
| Темно-грушевый | #D8A903 | 216 | 169 | 3 | |
| Темно-желтый | #B07D2B | 176 | 125 | 43 | |
| Темно-зеленый | #013220 | 1 | 50 | 32 | |
| Темно-каштановый | #986960 | 152 | 105 | 96 | |
| Темно-коралловый | #CD5B45 | 205 | 91 | 69 | |
| Темно-коричневый | #654321 | 101 | 67 | 33 | |
| Темно-красный | #8B0000 | 139 | 0 | 0 | |
| Темно-лазурный | #08457E | 8 | 69 | 126 | |
| Темно-лососевый | #E9967A | 233 | 150 | 122 | |
| Темно-мандариновый | #FFA812 | 255 | 168 | 18 | |
| Темно-оливковый | #556832 | 85 | 104 | 50 | |
| Темно-оранжевый | #FF8C00 | 255 | 140 | 0 | |
| Темно-персиковый | #FFDAB9 | 255 | 218 | 185 | |
| Темно-пурпурный | #472A3F | 71 | 42 | 63 | |
| Темно-розовый | #E75480 | 231 | 84 | 128 | |
| Темно-серая мальва (Розовато-лилово-серый) | #915F6D | 145 | 95 | 109 | |
| Темно-серо-коричневый | #483C32 | 72 | 60 | 50 | |
| Темно-серый | #49423D | 73 | 66 | 61 | |
| Темно-синий | #002137 | 0 | 33 | 55 | |
| Темно-синий (Цвет формы морских офицеров) | #000080 | 0 | 0 | 128 | |
| Темно-синий Крайола | #1974D2 | 25 | 116 | 210 | |
| Темно-фиолетовый | #9400D3 | 148 | 0 | 211 | |
| Темное зеленое море | #8FBC8F | 143 | 188 | 143 | |
| Темный аспидно-синий | #483D8B | 72 | 61 | 139 | |
| Темный весенне-зеленый | #177245 | 23 | 114 | 69 | |
| Темный желто-зеленый | #57A639 | 87 | 166 | 57 | |
| Темный желто-коричневый | #918151 | 145 | 129 | 81 | |
| Темный желто-розовый | #CC6C5C | 204 | 108 | 92 | |
| Темный желтовато-зеленый | #304B26 | 48 | 75 | 38 | |
| Темный желтовато-коричневый | #3F2512 | 63 | 37 | 18 | |
| Темный зеленовато-желто-зеленый | #313830 | 49 | 56 | 48 | |
| Темный зеленовато-желтый | #9B8127 | 155 | 129 | 39 | |
| Темный зеленовато-серый | #45433B | 69 | 67 | 59 | |
| Темный зеленовато-синий | #003841 | 0 | 56 | 65 | |
| Темный зеленый | #203A27 | 32 | 58 | 39 | |
| Темный зеленый чай | #BADBAD | 186 | 219 | 173 | |
| Темный золотарник (Темно-золотой) | #B8860B | 184 | 134 | 11 | |
| Темный индиго | #310062 | 49 | 0 | 98 | |
| Темный Коричневый | #35170C | 53 | 23 | 12 | |
| Темный красно-коричневый | #321011 | 50 | 16 | 17 | |
| Темный красно-оранжевый | #9B2F1F | 155 | 47 | 31 | |
| Темный красно-пурпурный | #4F273A | 79 | 39 | 58 | |
| Темный красно-серый | #523C36 | 82 | 60 | 54 | |
| Темный красный | #681C23 | 104 | 28 | 35 | |
| Темный маджента | #8B008B | 139 | 0 | 139 | |
| Темный мандарин | #EA7500 | 234 | 117 | 0 | |
| Темный оливково-зеленый | #232C16 | 35 | 44 | 22 | |
| Темный оливково-коричневый | #302112 | 48 | 33 | 18 | |
| Темный оранжево-желтый | #C37629 | 195 | 118 | 41 | |
| Темный пастельно-зеленый | #03C03C | 3 | 192 | 60 | |
| Темный пурпурно-красный | #5B1E31 | 91 | 30 | 49 | |
| Темный пурпурно-розовый | #C76574 | 199 | 101 | 116 | |
| Темный пурпурно-серый | #564042 | 86 | 64 | 66 | |
| Темный пурпурно-синий | #1A162A | 26 | 22 | 42 | |
| Темный пурпурно-фиолетовый | #660099 | 102 | 0 | 153 | |
| Темный розовый | #C76864 | 199 | 104 | 100 | |
| Темный серо-желтый | #A47C45 | 164 | 124 | 69 | |
| Темный серо-коричневый | #32221A | 50 | 34 | 26 | |
| Темный серо-красно-коричневый | #371F1C | 55 | 31 | 28 | |
| Темный серо-красный | #482A2A | 72 | 42 | 42 | |
| Темный серо-оливково-зеленый | #27261A | 39 | 38 | 26 | |
| Темный серо-оливковый | #2B2517 | 43 | 37 | 23 | |
| Темный серо-синий | #2C3337 | 44 | 51 | 55 | |
| Темный синевато-зеленый | #013A33 | 1 | 58 | 51 | |
| Темный синевато-черный | #464544 | 70 | 69 | 68 | |
| Темный телегрей | #82898F | 130 | 137 | 143 | |
| Темный терракотовый | #4E3B31 | 78 | 59 | 49 | |
| Темный ультрамариновый | #00008B | 0 | 0 | 139 | |
| Темный хаки | #BDB76B | 189 | 183 | 107 | |
| Темный циан | #008B8B | 0 | 139 | 139 | |
| Темный черновато-пурпурный | #452D35 | 69 | 45 | 53 | |
| Темный янтарь | #FF7E00 | 255 | 126 | 0 | |
| Терракота | #CC4E5C | 204 | 78 | 92 | |
| Терракотовый | #904D30 | 144 | 77 | 48 | |
| Тиффани | #0ABAB5 | 10 | 186 | 181 | |
| Тихоокеанский синий | #1CA9C9 | 28 | 169 | 201 | |
| Тициановый | #D53E07 | 213 | 62 | 7 | |
| Томатно-красный | #A12312 | 161 | 35 | 18 | |
| Томатный | #FF6347 | 255 | 99 | 71 | |
| Травяной | #5DA130 | 93 | 161 | 48 | |
| Травяной (Очень темный лимонный зеленый) | #006400 | 0 | 100 | 0 | |
| Травяной зеленый | #35682D | 53 | 104 | 45 | |
| Транспортно-желтый | #FAD201 | 250 | 210 | 1 | |
| Транспортный зеленый | #308446 | 48 | 132 | 70 | |
| Транспортный красный | #CC0605 | 204 | 6 | 5 | |
| Транспортный оранжевый | #F54021 | 245 | 64 | 33 | |
| Транспортный пурпурный | #A03472 | 160 | 52 | 114 | |
| Транспортный серый | #8D948D | 141 | 148 | 141 | |
| Транспортный синий | #063971 | 6 | 57 | 113 | |
| Транспортный черный | #1E1E1E | 30 | 30 | 30 | |
| Трилистник Крайола | #45CEA2 | 69 | 206 | 162 | |
| Тростниково-зеленый | #6C7156 | 108 | 113 | 86 | |
| Турецкий розовый | #B57281 | 181 | 114 | 129 | |
| Тускло-амарантово-розовый | #DDBEC3 | 221 | 190 | 195 | |
| Тускло-розовый | #FFE4E1 | 255 | 228 | 225 | |
| Тусклый мандарин | #F28500 | 242 | 133 | 0 | |
| Тусклый пурпурный | #AE848B | 174 | 132 | 139 | |
| Тусклый серый | #696969 | 105 | 105 | 105 | |
| Тыква (Тыквенный) | #FF7518 | 255 | 117 | 24 | |
| Ультрамариново-синий | #20214F | 32 | 33 | 79 | |
| Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Умбра жженая | #8A3324 | 138 | 51 | 36 | |
| Умеренно-бирюзовый | #48D1CC | 72 | 209 | 204 | |
| Умеренно-зеленое море | #3CB371 | 60 | 179 | 113 | |
| Умеренно-оливковый | #5E490F | 94 | 73 | 15 | |
| Умеренно-темный пурпурный | #803E75 | 128 | 62 | 117 | |
| Умеренно зеленый | #C0DCC0 | 192 | 220 | 192 | |
| Умеренный аквамариновый | #66CDAA | 102 | 205 | 170 | |
| Умеренный аспидно-синий | #7B68EE | 123 | 104 | 238 | |
| Умеренный весенний зеленый | #00FA9A | 0 | 250 | 154 | |
| Умеренный желто-зеленый | #8B8940 | 139 | 137 | 64 | |
| Умеренный желто-коричневый | #7D512D | 125 | 81 | 45 | |
| Умеренный желто-розовый | #EE9374 | 238 | 147 | 116 | |
| Умеренный желтовато-зеленый | #657F4B | 101 | 127 | 75 | |
| Умеренный желтый | #D79D41 | 215 | 157 | 65 | |
| Умеренный зеленовато-желтый | #C4A43D | 196 | 164 | 61 | |
| Умеренный зеленовато-синий | #30626B | 48 | 98 | 107 | |
| Умеренный зеленый | #386646 | 56 | 102 | 70 | |
| Умеренный коричневый | #673923 | 103 | 57 | 35 | |
| Умеренный красно-оранжевый | #D35339 | 211 | 83 | 57 | |
| Умеренный красно-пурпурный | #8C4566 | 140 | 69 | 102 | |
| Умеренный красный | #AB343A | 171 | 52 | 58 | |
| Умеренный оливково-зеленый | #434B1B | 67 | 75 | 27 | |
| Умеренный оранжево-желтый | #F7943C | 247 | 148 | 60 | |
| Умеренный оранжевый | #E8793E | 232 | 121 | 62 | |
| Умеренный пурпурно-красный | #A73853 | 167 | 56 | 83 | |
| Умеренный пурпурно-розовый | #E28090 | 226 | 128 | 144 | |
| Умеренный пурпурно-синий | #423C63 | 66 | 60 | 99 | |
| Умеренный пурпурный | #7F4870 | 127 | 72 | 112 | |
| Умеренный розовый | #EE9086 | 238 | 144 | 134 | |
| Умеренный серо-коричневый | #674C47 | 103 | 76 | 71 | |
| Умеренный синевато-зеленый | #2F6556 | 47 | 101 | 86 | |
| Умеренный синий | #395778 | 57 | 87 | 120 | |
| Умеренный фиолетово-красный | #C71585 | 199 | 21 | 133 | |
| Умеренный фиолетовый | #543964 | 84 | 57 | 100 | |
| Умеренный цвет орхидеи | #BA55D3 | 186 | 85 | 211 | |
| Фалунский красный | #801818 | 128 | 24 | 24 | |
| Фанданго | #B55489 | 181 | 84 | 137 | |
| Фельдграу | #4D5D53 | 77 | 93 | 83 | |
| Фиалковый | #EA8DF7 | 234 | 141 | 247 | |
| Фиолетово-баклажанный | #991199 | 153 | 17 | 153 | |
| Фиолетово-красный Крайола | #F75394 | 247 | 83 | 148 | |
| Фиолетово-сизый | #8000FF | 128 | 0 | 255 | |
| Фиолетово-синий | #354D73 | 53 | 77 | 115 | |
| Фиолетово-синий Крайола | #324AB2 | 50 | 74 | 178 | |
| Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Фиолетовый Крайола (Пурпурный) | #926EAE | 146 | 110 | 174 | |
| Фисташковый | #BEF574 | 190 | 245 | 116 | |
| Французский розовый | #F64A8A | 246 | 74 | 138 | |
| Фталоцианиновый зеленый | #123524 | 18 | 53 | 36 | |
| Фузи-вузи | #CC6666 | 204 | 102 | 102 | |
| Фуксия (Фуксин) | #F754E1 | 247 | 84 | 225 | |
| Фуксия Крайола | #C364C5 | 195 | 100 | 197 | |
| Хаки | #806B2A | 128 | 107 | 42 | |
| Хромовый зеленый | #2E3A23 | 46 | 58 | 35 | |
| Цвет блошиного брюшка | #4E1609 | 78 | 22 | 9 | |
| Цвет ВКонтакте | #4D7198 | 77 | 113 | 152 | |
| Цвет влюбленной жабы | #3CAA3C | 60 | 170 | 60 | |
| Цвет детской неожиданности | #F7F21A | 247 | 242 | 26 | |
| Цвет елки | #2A5C03 | 42 | 92 | 3 | |
| Цвет желтого школьного автобуса | #FFD800 | 255 | 216 | 0 | |
| Цвет загара (Желто-коричневый) | #D2B48C | 210 | 180 | 140 | |
| Цвет загара Крайола | #FAA76C | 250 | 167 | 108 | |
| Цвет Красного моря | #1F4037 | 31 | 64 | 55 | |
| Цвет маленького мандарина | #FFA474 | 255 | 164 | 116 | |
| Цвет медвежьего ушка | #834D18 | 131 | 77 | 24 | |
| Цвет мокрого асфальта | #505050 | 80 | 80 | 80 | |
| Цвет морской волны (Аква) | #008CF0 | 0 | 140 | 240 | |
| Цвет морской раковины (Морская пена) | #FFF5EE | 255 | 245 | 238 | |
| Цвет окраски птицы чирок (Сине-зеленый) | #008080 | 0 | 128 | 128 | |
| Цветочный белый | #FFFAF0 | 255 | 250 | 240 | |
| Цвет пергидрольной блондинки | #EEE6A3 | 238 | 230 | 163 | |
| Цвет пожарной машины | #CE2029 | 206 | 32 | 41 | |
| Цвет слоновой кости (Айвори) | #FFFDDF | 255 | 253 | 223 | |
| Цвет суеты | #E3256B | 227 | 37 | 107 | |
| Цвет Твиттера | #1FAEE9 | 31 | 174 | 233 | |
| Цвет Фейсбука | #3B5998 | 59 | 89 | 152 | |
| Цвет Хабрахабра | #78A2B7 | 120 | 162 | 183 | |
| Цвет Черного моря | #1A4780 | 26 | 71 | 128 | |
| Цвет шампанского | #FCFCEE | 252 | 252 | 238 | |
| Цвет шелковистых нитевидных пестиков початков неспелой кукурузы | #FFF8DC | 255 | 248 | 220 | |
| Цвет яйца дрозда | #00CCCC | 0 | 204 | 204 | |
| Цвет Яндекса | #FFCC00 | 255 | 204 | 0 | |
| Цементно-серый (Цементный) | #7D8471 | 125 | 132 | 113 | |
| Циан, Цвет морской волны | #00FFFF | 0 | 255 | 255 | |
| Цинково-желтый | #F8F32B | 248 | 243 | 43 | |
| Циннвальдит | #EBC2AF | 235 | 194 | 175 | |
| Циннвальдитово-розовый | #FFCBBB | 255 | 203 | 187 | |
| Черно-зеленый | #343E40 | 52 | 62 | 64 | |
| Черно-коричневый | #212121 | 33 | 33 | 33 | |
| Черно-красный | #412227 | 65 | 34 | 39 | |
| Черно-оливковый | #3B3C36 | 59 | 60 | 54 | |
| Черно-серый | #23282B | 35 | 40 | 43 | |
| Черно-синий | #18171C | 24 | 23 | 28 | |
| Черновато-зеленый | #141613 | 20 | 22 | 19 | |
| Черновато-красный | #1F0E11 | 31 | 14 | 17 | |
| Черновато-пурпурный | #1D1018 | 29 | 16 | 24 | |
| Черновато-синий | #161A1E | 22 | 26 | 30 | |
| Черный | #000000 | 0 | 0 | 0 | |
| Черный янтарь | #0A0A0A | 10 | 10 | 10 | |
| Чертополох | #D8BFD8 | 216 | 191 | 216 | |
| Чертополох Крайола | #EBC7DF | 235 | 199 | 223 | |
| Шамуа | #A08040 | 160 | 128 | 64 | |
| Шапка Деда Мороза | #CA3A27 | 202 | 58 | 39 | |
| Шапка Санта-Клауса | #ED4830 | 237 | 72 | 48 | |
| Шартрез, Ядовито-зеленый | #7FFF00 | 127 | 255 | 0 | |
| Шафраново-желтый | #F5D033 | 245 | 208 | 51 | |
| Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Шелковица Крайола | #C54B8C | 197 | 75 | 140 | |
| Шокирующий розовый Крайола | #FB7EFD | 251 | 126 | 253 | |
| Шоколадно-коричневый | #45322E | 69 | 50 | 46 | |
| Шоколадный | #D2691E | 210 | 105 | 30 | |
| Экрю | #CDB891 | 205 | 184 | 145 | |
| Экстравагантный розовый Крайола | #FF33CC | 255 | 51 | 204 | |
| Электрик | #7DF9FF | 125 | 249 | 255 | |
| Электрик лайм (Лаймовый) | #CCFF00 | 204 | 255 | 0 | |
| Электрик лайм Крайола | #CEFF1D | 206 | 255 | 29 | |
| Ядовито-зеленый | #40826D | 64 | 130 | 109 | |
| Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Яркий желто-зеленый | #93AA00 | 147 | 170 | 0 | |
| Яркий желто-розовый | #FF845C | 255 | 132 | 92 | |
| Яркий зеленовато-желтый | #F4C800 | 244 | 200 | 0 | |
| Яркий зеленый | #007D34 | 0 | 125 | 52 | |
| Яркий красно-оранжевый | #F13A13 | 241 | 58 | 19 | |
| Яркий красно-пурпурный | #7E0059 | 126 | 0 | 89 | |
| Яркий красный | #C10020 | 193 | 0 | 32 | |
| Яркий оранжево-желтый | #FF8E00 | 255 | 142 | 0 | |
| Яркий оранжевый | #FF6800 | 255 | 104 | 0 | |
| Яркий пурпурно-красный | #D5265B | 213 | 38 | 91 | |
| Яркий пурпурный | #943391 | 148 | 51 | 145 | |
| Яркий синевато-зеленый | #00836E | 0 | 131 | 110 | |
| Яркий фиолетовый Крайола | #8F509D | 143 | 80 | 157 | |
| Ярко-бирюзовый | #08E8DE | 8 | 232 | 222 | |
| Ярко-желтый | #FFB300 | 255 | 179 | 0 | |
| Ярко-зеленый | #66FF00 | 102 | 255 | 0 | |
| Ярко-мандариновый | #FFA089 | 255 | 160 | 137 | |
| Ярко-розовый | #FC0FC0 | 252 | 15 | 192 | |
| Ярко-синий | #007CAD | 0 | 124 | 173 | |
| Ярко-сиреневый | #E0B0FF | 224 | 176 | 255 | |
| Ярко-фиолетовый | #CD00CD | 205 | 0 | 205 |
| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Цвета HTML.
 Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
Таблица из 147 имён цветов для HTML и CSS — ColorScheme.RuColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ТОП-40 Программ для Подбора Цвета – Plerdy
Copy
Linear Radial
Set angle to
degree(s)
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
Эта статья посвящена 40 удобным сервисам для работы с цветом, под разные платформы и для различных нужд. Не будем затягивать вступление и переходим к делу.
Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
5. Webcolourdata
6. Paletton
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10.
 Colorexplorer
Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
как пользоваться схемой сочетания цветов
Зачем учиться сочетать цвета Как устроен круг Иттена Как использовать круг Иттена Как подбирать оттенки, которых нет на круге Иттена
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов. Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.

Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
Комплементарное сочетание
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.
Аналоговая триада
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.
Буква Х
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.
Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиЦветовой круг — Калькулятор цвета
Годы вдохновляющего онлайн-обучения искусству и дизайну
ЗАПРОСИТЬ ИНФОРМАЦИЮ
ЗАРЕГИСТРИРОВАТЬСЯ ПРЯМО СЕЙЧАС
Если вы разрабатываете логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Используйте бесплатный калькулятор цвета , чтобы исследовать творческие варианты цвета для вашего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
1.
Выберите Color
Удалить удалите добавить больше
2.
Выберите Harmony
3.
См. Результаты
Clear Add Add
Modergb Режим
. использовать его | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1. Выберите цвет.
Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Щелкните плюс, чтобы добавить до трех основных цветов
Щелкните плюс, чтобы добавить до трех основных цветов
2. Выберите гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Это красочный мир.
Sessions College – Color Theory: Color Wheel
Что такое Color Wheel?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0073 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или фигурами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматические цветовые схемы используют три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Цветовые схемы Triadic используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
В этой цветовой схеме розовые и оранжевые оттенки являются самыми светлыми, контрастируя с темными буквами.
Чтобы увеличить контрастность вашей цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
Color Wheel — наше бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или работа с графикой на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Основные цвета
- 1.2 Вторичные цвета
- 1.3 Третичные цвета
- 2 Что такое цветовой круг?
- 2.
 1 Complementary Colors
1 Complementary Colors - 2.2 Monochromatic Colors
- 2.3 Analogous Colors
- 2.4 Triadic Colors
- 2.5 Tetradic Colors
- 2.6 Warm and Cool Colors
- 2.7 Shades, Tints, Hues, and Tones
- 2.
- 3 Computer Graphics и цвет
- 3.1 Субтрактивная цветовая система
- 3.2 Аддитивная цветовая система
- 3.3 Как выбрать цветовую схему для компьютерной графики
- 4 Руководство по смешиванию цветовых кругов
- 5 Значение цветов
- 6 Часто задаваемые вопросы
- 6.1 Что такое цветовой круг?
- 6.2 Что такое контрастные цвета?
- 6.3 Что такое монохроматические цветовые схемы?
- 6.4 Что означают аналогичные цвета?
Цветовой круг — самый полезный инструмент, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает их важными в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы на их основе можно было строить. Многие из нас уже со школьной скамьи понимают, что такое основные цвета. У вас есть три основных цвета, включая:
| Название цвета | Цвет Шестнадцатеричный код | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, тонов и оттенков, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0011 вторичные цвета .
Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0011 вторичные цвета .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый дают зеленый
- Желтый и красный дают оранжевый
- Красный и синий составляют фиолетовый
| Название цвета | Цвет Шестнадцатеричный код | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Фиолетовый | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или тени. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом друг с другом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- красно-фиолетовый, известный как пурпурный
- Красно-оранжевый, известный как киноварь
| Название цвета | Цвет Шестнадцатеричный код | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Янтарный | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Шартрез | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Фиолетовый | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Бирюзовый | № 008080 | 100, 0, 0, 50 | 0, 128, 128 | |
| Пурпурный | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
Что такое цветовой круг?
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьера используют цветовой круг, чтобы ориентироваться в дизайне интерьера.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо смешиваются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них основаны на теории цвета, и есть несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца XIX века.-го -го века, который создал цветовой круг, используемый большинством из нас сегодня и основанный на смешении различных цветов.
Йоханнес Иттен, гр. 1920 г.; Фотография: Паула Стокмар (упоминается на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons 20 века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гёте, родившийся в середине 18 го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, которые сыграли важную роль в развитии теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828 г.) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который является цветовым кругом для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания согласованного и однородного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичные цвета. Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триадный означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас будет квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета.
Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
При описании оттенка вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью цветовому оттенку и определяется количеством добавленного к цвету белого. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, потому что истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить цвет, отличный от ожидаемого. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
О том, насколько светлые и темные цвета или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Система вычитания цветов
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.
При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас есть черный
- Когда все цвета равны нулю, у вас есть белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный будет CMYK с номерами 0, 100, 100, 0.
Например, красный будет CMYK с номерами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика включает свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная. цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для конкретного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, соответствующий вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, онлайн-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых комбинаций
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромное сочетание, дополнительные цвета или триадных цветов . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Воспользуйтесь Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего произведения искусства, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть тот или иной цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первой колонке начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение по мере того, как они образовывали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, но также опасность и насилие |
| Синий | Успокоение, уверенность, доверие, лояльность и интеллект |
| Желтый | Счастье, теплота, энтузиазм, позитив |
| Фиолетовый | Роскошь, амбиции, власть, духовность, королевская власть |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Что такое монохроматические цветовые схемы?
Монохроматическая цветовая схема использует один цвет и создает различные тона из этого цвета. Выберите базовый цвет, например синий, затем используйте цветовой круг для выбора различных оттенков, оттенков и тонов. Вы можете выбрать множество различных светлых и более темных цветов из одного и того же основного цвета. Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Что означают аналогичные цвета?
Если посмотреть на цветовой круг, аналогичные цвета представляют собой группу из трех цветов, которые можно найти рядом друг с другом. Аналогичные цвета обычно имеют основной первичный или вторичный цвет, сопутствующий вторичный или третичный цвет и третий цвет. Например, красный, оранжевый и красно-оранжевый. Их можно использовать для создания яркой монохроматической цветовой схемы.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что обычно привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не умею создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Так что, хотя я и не сказал бы, что я от природы артистичен, я научился создавать привлекательный визуальный контент. Так и вы можете.
Так и вы можете.
И вы можете сделать это, изучая теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
- Что такое теория цвета?
- Почему теория цвета важна в веб-дизайне?
- Теория цвета 101
- Аддитивная и субтрактивная теория цвета
- Значение цвета
- Семь цветовых схем
- Как выбрать цветовую схему
- Цветовые инструменты
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета так важна в веб-дизайне?
Цвет является важным, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсий продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить пользователям навигацию или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Читайте наше руководство для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Основные цвета — это цвета, которые нельзя получить путем комбинирования двух или более других цветов. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Три основных цвета:
- Красный
- Желтый
- Синий
Считайте основные цвета родительскими цветами, закрепляющими дизайн в общей цветовой схеме. Любой один или комбинация этих цветов может дать вашему бренду ограждения, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
Любой один или комбинация этих цветов может дать вашему бренду ограждения, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При проектировании или даже рисовании с использованием основных цветов не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый, поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цветов…
Вторичные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как 9 цветов.0073 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цветов радуги по порядку 9.0011 Red , Orange , Yellow , Green , Blue , Indigo и Violet .) ярче, светлее, мягче и темнее цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок во многом является синонимом того, что мы на самом деле подразумеваем, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Важно помнить об оттенках при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Изучив основы, давайте углубимся в нечто более сложное, например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цвета из , чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите, тем вы приблизитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом скорректирована.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте.
- Оранжевый — радость и энтузиазм, хороший выбор для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки создают ощущение умиротворения, темные — более уверенные
- Фиолетовый — роскошь или креативность, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Монохроматический
Монохроматические цветовые схемы используют один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналоговые
Аналоговые цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают темы с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительные
Как вы уже догадались, схема дополнительных цветов основана на использовании двух цветов, расположенных непосредственно друг напротив друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне. Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельно-дополнительный цвет
Раздельно-дополнительный цвет включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему разделенных дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Triadic
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного и того же тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, поскольку она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания формы квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Квадратные цветовые схемы отлично подходят для создания интереса к веб-дизайну. Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Прямоугольник, также называемый тетрадной цветовой схемой, похож на квадратный аналог, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, способствует более смелым оттенкам. выделяться, быть заметным.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1. В первую очередь отдайте предпочтение пользовательскому опыту.

Прежде чем раскрасить свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа вашего сайта наладится, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите создать с помощью цветовой схемы. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Негативно думать тоже стоит. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого из кругов имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы. Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, дополнительный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7. Составление нескольких проектов.
Спроектируйте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, конечный продукт часто отличается на цифровых экранах от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может закончиться. выглядит тусклым или устаревшим.
выглядит тусклым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайтов, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших рисунков.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Поэтому, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет. Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Первоначально опубликовано 21 июня 2021 г., 10:00:00, обновлено 22 июня 2021 г.
Не забудьте поделиться этой публикацией!
Выбор цветового круга | Онлайн-теория цвета и калькулятор
Общие сведения о цветовом круге и теории цветового круга
Теория цветового круга определяет цвета на цветовом круге как основные цвета, а затем использует различные итерации основного цвета по отдельности или в комбинации. Использование цветового круга или цветового круга описано ниже.
Использование цветового круга или цветового круга описано ниже.
Как использовать цветовой круг и смешивать подходящие цвета?
Цветовой круг от Appy Pie позволяет создавать яркую цветовую историю для всех ваших дизайнов. Неважно, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, он никогда не окажет должного влияния на вашу целевую аудиторию. Например, вы не будете использовать дополнительные цвета для предмета роскоши, и вы не будете использовать приглушенные тона для карнавального мероприятия.
Давайте посмотрим, как вы можете использовать цветовой круг Appy Pie, чтобы создать правильную палитру для своего веб-сайта, офиса, баннера или даже маркетингового материала вашего бренда.
- Выберите цвет: В палитре цветов выберите цвет, вокруг которого вы хотите построить свою палитру, либо введя код цвета HTML в первое поле, либо просто щелкнув нужный цвет на колесе.
 Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом. - Выберите тип сочетания цветов: Существует шесть различных типов (гармоний), которые вы можете выбрать: дополнительные, монохроматические, аналогичные, триадные, тетрадные или пятиричные. Однако для творческих душ также есть возможность выбрать собственную комбинацию.
- Ознакомьтесь с результатами: После того, как вы выбрали тип цветовой комбинации, у вас будет вся палитра внизу, чтобы вы могли наблюдать, как они взаимодействуют друг с другом. Вы можете получить точные цветовые коды HTML для всех цветов в цветовой палитре, чтобы использовать точную комбинацию в своем дизайне.
Концепция теории цвета возникла через несколько столетий после определения Ньютоном и создания первого цветового круга. Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовой круг и общие понятия теории цвета используются как художниками, так и дизайнерами в своих профессиях.
Различение различных типов цветов
Различие цветов по происхождению цвета:Цветовой цикл содержит около 15 цветов. Их можно условно разделить на три категории:
- Основные цвета: : Основные цвета — это основные цвета цветового круга. Для онлайн-дизайна цветового круга к ним относятся красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что их нельзя получить путем смешивания других цветов цветового круга.
- Вторичные цвета: Вторичные цвета создаются при смешивании двух основных цветов цветового круга онлайн друг с другом. Есть шесть цветов, которые считаются вторичными.
- Третичные цвета: Эти цвета образуются при смешивании основного цвета со вторичным. Так же, как вторичные, есть шесть цветов, которые являются третичными.
Цветовая температура делит цвета на цветовом круге примерно на два типа: теплые и холодные. Цветовая температура – это ощущение тепла или холода цвета. Он основан не на буквальной температуре, а на психологическом воздействии цвета на зрителя. Например, ассоциация Ferrari с привлекательной внешностью больше связана с широким использованием красного цвета, чем с дизайном. У синего Феррари нет такого ощущения.
Цветовая температура – это ощущение тепла или холода цвета. Он основан не на буквальной температуре, а на психологическом воздействии цвета на зрителя. Например, ассоциация Ferrari с привлекательной внешностью больше связана с широким использованием красного цвета, чем с дизайном. У синего Феррари нет такого ощущения.
Разница между теплыми и холодными цветами объясняется психологией ассоциаций, которые вызывают у зрителя разные чувства. Например, желтый цвет называют теплым из-за его ассоциации с солнцем, а зеленый называют холодным из-за его ассоциации с деревьями. В соответствии с цветовой температурой теплые цвета пробуждают тепло и повышают энергию, а холодные цвета создают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от синего до зеленого/фиолетового считаются холодными.
Применение цветового круга или цветового круга
Профессиональные дизайнеры используют палитру цветового круга RGB для создания эстетики веб-сайтов в Интернете. Цветовая схема веб-сайта, которую часто называют цветовой гармонией, создается путем комбинирования различных цветов круга в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые дизайнеры используют для цветовой схемы веб-сайта. Они приведены ниже:
Цветовая схема веб-сайта, которую часто называют цветовой гармонией, создается путем комбинирования различных цветов круга в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые дизайнеры используют для цветовой схемы веб-сайта. Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга. Использование этих цветов обеспечивает яркое и заметное ощущение. Эта комбинация имеет чрезвычайно высокую контрастность и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Триада используется редко, так как балансировка с использованием трех противоположных цветов затруднена. Подобно комплементарным цветам, триада создает яркие, контрастные цветовые схемы.
- Монохроматический цвет: Монохроматические цвета используют три различных оттенка, тона и оттенка одного и того же основного цвета.
 Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту.
Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту. - Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает ту же универсальность, что и описанный выше, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и сделать цвета гармоничными в природе — сложная задача.
- Tetradic color: В этой цветовой схеме используются 4 цвета из цветового круга, причем цвета равномерно отделены друг от друга. Тетрадик сложнее всего сбалансировать, и они часто создают очень смелую цветовую схему. Лучше всего работает, если один из четырех цветов используется в качестве доминирующего, а остальные подчеркивают.
Базовые цвета цветового круга никогда не используются непосредственно для цветового круга. Они имеют тенденцию быть грубыми и лишены универсальности в качестве цветов фона или переднего плана. Их меняют с помощью следующих миксов. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение для психологического восприятия веб-сайта.
Их меняют с помощью следующих миксов. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение для психологического восприятия веб-сайта.
Генератор цветовых колес
Генератор цветовых колес позволяет создавать цветовые комбинации за считанные секунды. Вам просто нужно загрузить фотографию, и с помощью оттенков на фотографии она поможет вам создать свою собственную палитру.
Дополнительная палитра цветов
Дополнительная палитра цветов очень проста и удобна в использовании. Вы можете использовать дополнительную палитру цветов, просто выбрав оттенок, а затем настроив насыщенность и яркость.
Простой в использовании онлайн-инструмент выбора цвета Appy Pie идеально подходит для дизайнеров, которые могут быстро получить цветовой код. Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Теперь вы можете создавать привлекательные дизайны, выбирая идеальные цвета с помощью инструмента выбора цветового круга. Он позволяет дизайнерам выбирать фирменный цвет и предоставляет палитру цветов в соответствии с пользовательской комбинацией. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветового круга.
Итерации также гарантируют, что дизайнерам будет доступна широкая цветовая схема для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и тона цветов создаются путем добавления черного, белого и серого к основному цвету соответственно.
- Оттенки: Оттенки создаются при смешивании черного цвета с цветом из круга. Тени создают глубокий и смелый цвет. Широкое использование оттенков может быть подавляющим.
- Оттенок: Оттенки создаются при смешивании белого цвета с цветом из круга.
 Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.
Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его. - Тона: : Тона создаются, когда цвет смешивается с серым, что в конечном итоге создает тонкую версию исходного цвета. Тона создают отличные цветовые миксы и показывают нежные, но интенсивные итерации. Тона могут в конечном итоге создать отличную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется применительно к цвету. Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге. При использовании цветового круга или средства выбора теории цвета можно настроить насыщенность и яркость оттенка. Каждый оттенок на цветовом круге онлайн имеет различное врожденное значение. Желтый, например, светлее синего. Палитра теории цвета очень проста в использовании, чтобы получить желаемые результаты.
Насыщенность — это чистота цвета, а яркость — это яркость цвета.
Чтобы правильно использовать теорию цвета, эмпирическое правило заключается в том, чтобы отрегулировать насыщенность и яркость основного оттенка, а затем смешать его с оттенками, оттенками или тонами. Это гарантирует, что составной характер выбранных вами цветов будет правильно сохранен.
Теперь, когда у вас есть знания о цветовых схемах, вы можете использовать инструмент поиска цвета, чтобы подобрать цвета, которые лучше всего подходят для вашего дизайна. Все, что вам нужно сделать, это просто поиграть с инструментом выбора цвета и найти лучший цвет для вашего дизайна.
Калькулятор цвета
Если вы хотите разработать логотип или сделать пригласительные открытки, выбор цвета сбивает с толку. Есть тысячи вопросов типа –
С чего начать?
Какие цвета сочетаются друг с другом?
Как исследовать различные настроения?
Ответом на все эти вопросы является калькулятор цветового круга. Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Top Часто задаваемые вопросы
Цветовой круг — это визуальное представление цветов в хроматическом порядке. Вы можете разделить цветовой круг еще на три — дополнительные цвета, аналогичные цвета и триадные цвета. Цветовой круг поможет вам легко определить идеальные цветовые схемы, которые соответствуют, контрастируют и идеально сочетаются с дизайном, который вы хотите создать.
Придайте своим проектам свежий и новый вид, выбрав лучший цвет из онлайн-цветового круга Appy Pie. Что еще, вы также можете скопировать цветовой код с помощью инструмента выбора цвета и без каких-либо хлопот создавать впечатляющие html-дизайны.
Чтобы читать или понимать цветовой круг, вам необходимо узнать о различных типах цветов в цветовом круге. Основные цвета — это основные цвета цветового круга, то есть красный, желтый и синий. Вторичные цвета — это цвета, полученные при смешивании двух основных цветов. Зеленый, оранжевый и фиолетовый считаются вторичными цветами. Третичные цвета образуются при смешивании основного цвета со вторичным. Есть 6 цветов, которые квалифицируются как третичные цвета.
Цветовой круг работает над размещением цветов. Используя цветовой круг, вы можете легко найти лучший цвет для своего дизайна в зависимости от ваших предпочтений.
Так много цветов сочетаются друг с другом. Однако поиск лучшей цветовой комбинации полностью зависит от вашего выбора и дизайна, который вы создаете. Ниже перечислены некоторые из цветовых комбинаций, которые помогут вам создать идеальный дизайн для ваших нужд. и синий
Большинство цветовых кругов обычно содержат 12 основных цветов. Это включает в себя три основных цвета, три вторичных цвета и шесть третичных цветов. Некоторые цветовые круги добавляют больше промежуточных и показывают 24 цвета, в то время как некоторые основаны на четырех цветах соперника и могут отображать четыре или восемь основных цветов.
Это включает в себя три основных цвета, три вторичных цвета и шесть третичных цветов. Некоторые цветовые круги добавляют больше промежуточных и показывают 24 цвета, в то время как некоторые основаны на четырех цветах соперника и могут отображать четыре или восемь основных цветов.
Согласно теории цвета, разница между оттенком и оттенком заключается в том, что оттенок представляет собой смесь определенного цвета с белым, а оттенок — это сочетание определенного цвета с черным. Оттенок обычно представляет собой версию того же цвета с уменьшенной степенью затемнения, а оттенок — версию с повышенной степенью затемнения.
С помощью цветового круга вы можете создать наилучшую цветовую комбинацию, соответствующую вашим уникальным целям. Тем не менее, вот некоторые из лучших цветовых комбинаций, которые вы можете попробовать:
- Желтый и красный
- Черный и желтый
- Фиолетовый и розовый
- Синий и зеленый
- Оранжевый и фиолетовый
- Красный, темно-синий и желтый
- Фиолетовый и желтый
- Розовый и синий
- Черный и красный
- Синий и бирюзовый
цветовой круг и поиск дополнительных цветов
Луис Гонсалес, старший дизайнер бренда InVision, предлагает вам упражнение: подумайте о красном цвете. Что приходит на ум? Возможно, такие чувства, как гнев, страсть, энергия вырываются на поверхность. Или, может быть, в вашей голове проносятся видения раскрасневшихся щек, вишневого оттенка помады, знака остановки, крови или сердца.
Что приходит на ум? Возможно, такие чувства, как гнев, страсть, энергия вырываются на поверхность. Или, может быть, в вашей голове проносятся видения раскрасневшихся щек, вишневого оттенка помады, знака остановки, крови или сердца.
Возможно, это были не те мысли и чувства, которые вызывал у вас красный цвет, но, скорее всего, вы ассоциировали этот цвет с определенными эмоциями, идеями и объектами. Вы не одиноки: это универсальный человеческий опыт — и это мощный инструмент, который вы можете использовать как дизайнер. Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только улучшить удобство использования продукта, но даже оказать психологическое воздействие на ваших пользователей.
Чтобы высвободить силу цвета, вы должны начать с понимания теории цвета, цветового круга, того, как использовать дополнительные цвета для создания впечатляющей цветовой схемы, и психологических эффектов этих цветов. Независимо от того, погружаетесь ли вы в эту тему впервые (или просто хотите освежить знания), вот как начать:
Независимо от того, погружаетесь ли вы в эту тему впервые (или просто хотите освежить знания), вот как начать:
Теория цвета может помочь дизайнерам определить, какие цвета хорошо смотрятся вместе. Тем не менее, теория цвета выходит за рамки простого «взгляда» на цветовые комбинации, и именно здесь начинается научная часть.0003
В основе теории цвета лежит цветовой круг, который был создан в конце 17 века сэром Исааком Ньютоном. Ньютон, наиболее известный своими открытиями в физике, изобразил цветовой спектр в виде круга.
Сегодня цветовой круг может помочь художникам и дизайнерам находить гармоничные цветовые сочетания на основе геометрических соотношений, представленных на цветовом круге. Например, триадная цветовая схема включает в себя три равномерно расположенных цвета на цветовом круге, что дает смелую комбинацию. Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные по цветовому кругу, и может работать, если вы хотите использовать доминирующий цвет с вспомогательными акцентными цветами.
Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные по цветовому кругу, и может работать, если вы хотите использовать доминирующий цвет с вспомогательными акцентными цветами.
Дизайнеры, желающие поэкспериментировать с цветами, могут использовать расширения выбора цвета, использовать генераторы цветовой палитры, такие как Muzli, или даже обращаться к доскам Pinterest, говорит Гонсалес.
InVision Cloud
Бесплатная регистрация
«Моя самая большая рекомендация — вернуться к основам и взглянуть на цветовой круг», — говорит он.
Рекомендуемое чтение? Йозеф Альберс « Взаимодействие цвета », книга по художественному образованию, в которой излагаются сложные принципы теории цвета.
Цветовой круг Цветовой круг — это визуальное представление цветов с оттенками, расположенными в соответствии с длиной волны. Цветовые круги позволяют геометрически представить цветовые отношения и показать отношения между первичными, вторичными и третичными цветами.
Цветовые круги позволяют геометрически представить цветовые отношения и показать отношения между первичными, вторичными и третичными цветами.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий. Вы можете создавать вторичные цвета — оранжевый, зеленый и фиолетовый — путем смешивания основных цветов. Красный и желтый создают оранжевый. Желтый и синий создают зеленый. Красный и синий создают фиолетовый. Вы помните это из начальной школы, верно?
Затем, смешивая вторичные и первичные цвета, можно получить третичные цвета.
Существует множество различных итераций цветового круга, но многие из этих трех типов отношений показывают дюжину цветов.
Современная теория цвета Цифровые дизайнеры могут быть более знакомы с цветовой моделью RGB с красным, зеленым и синим цветом для смешивания света. Голубой Пурпурный Желтый Черный, или CMYK, — это четыре основных цвета для печатных изображений, которые, будучи субтрактивными цветами, становятся темнее при смешивании.
Голубой Пурпурный Желтый Черный, или CMYK, — это четыре основных цвета для печатных изображений, которые, будучи субтрактивными цветами, становятся темнее при смешивании.
Возможно, вы впервые познакомились с основными понятиями теории цвета еще в начальной школе, когда вам дали палитру основных цветов для рисования. Красный, синий и желтый — основные цвета, и их нельзя получить путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Теория цвета также включает в себя темноту или светлоту цвета или цветовые значения. Вы можете изменить оттенок цвета, добавив белый для оттенка, который даст вам более светлые пастельные тона, и черный для тени, чтобы затемнить и тусклый цвет. Когда серый добавляется к первичному, вторичному или третичному цвету, он создает тон. Если цвет приглушен, его яркость и интенсивность уменьшаются.
Если цвет приглушен, его яркость и интенсивность уменьшаются.
Как только вы добавите оттенки, оттенки и тона, вы получите расширенный цветовой круг.
Кроме того, теория цвета включает в себя то, как вы соединяете цвета вместе для создания схем. Например, монохроматическая цветовая схема — это схема с одним цветом различных оттенков и оттенков. Или аналогичная цветовая схема включает в себя соседние цвета на колесе, такие как красный, оранжевый и желтый.
Дополнительные цветаСочетая цвета, вы можете достичь гармонии, выбирая дополнительные цвета. В этом случае противоположности притягиваются. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы делаете это, в результате получается высококонтрастная цветовая комбинация, яркая и эффектная.
Примеры комбинаций дополнительных цветов: красный и зеленый; желтый и фиолетовый; оранжевый и синий; зеленый и пурпурный. Комбинации дополнительных цветов, как правило, выглядят смелыми, поэтому спортивные команды часто используют эту формулу для своих цветов.
Комбинации дополнительных цветов, как правило, выглядят смелыми, поэтому спортивные команды часто используют эту формулу для своих цветов.
Чтобы добавить третий цвет и сделать цветовую схему менее интенсивной, можно использовать раздельную дополнительную цветовую схему. Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Дополнительные соображения по теории цвета Теперь давайте углубимся в то, как дизайнеры могут использовать теорию цвета для улучшения своих проектов. Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Наоборот, если вам нужно повторно ввести пароль для проверки, и вы все вводите правильно, зеленое сообщение сигнализирует вам о продолжении. В этом случае цвет не только сообщает, как использовать ваш продукт, но и опирается на психологию, вызывая эмоциональные реакции (зеленый = хорошо, красный = плохо).
Красный и зеленый — не единственные цвета, обладающие психологической силой: цветовой круг также можно разделить на теплые и холодные цвета. Люди ассоциируют более холодные цвета, такие как синий, с миром и спокойствием. Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
И цвет влияет на сами продукты. Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд, и, по данным CCICOLOR — Института исследования цвета, от 62% до 90% этой оценки основано только на цвете. Другое исследование 2011 года, опубликованное в Journal of the Academy of Marketing Science обнаружил, что цвет является важным фактором в том, как потребители воспринимают бренды.
Согласно исследованию 2003 года, проведенному Джо Халлоком для диссертации в Вашингтонском университете, 34% участников исследования ассоциировали синий цвет с доверием; 28% ассоциируют синий цвет с безопасностью; 75% ассоциируют красный цвет со скоростью; 42% ассоциируют черный цвет с высоким качеством; и 26% ассоциируют оранжевый цвет с дешевизной или недорогостью.
Когда дело доходит до любимых цветов, исследуйте 1990-е говорят, что мужчины предпочитают более смелые цвета, а женщины — более мягкие.
Проблемы с теорией цвета у дизайнеровНо дизайнеры могут столкнуться с трудностями при выборе последовательной цветовой схемы.
«У каждого свои предпочтения в цветах, будь то определенный цвет или группа цветов, например, более теплые или более холодные цвета». — говорит Гонсалес. По его словам, привлечение экспертов по брендингу поможет исключить предпочтения из уравнения и поможет соответствовать спецификациям бренда. Также есть вероятность, что ваша цветовая палитра будет включена в систему дизайна вашей команды.
Это здесь: новый InVision DSM.
Запускайте, создавайте и распространяйте свою дизайн-систему с улучшенным интерфейсом и более гибкой документацией в Интернете.
Получить ранний доступ
Удобочитаемость также важна, говорит Гонсалес, и ее нужно учитывать в первую очередь. Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к чертежной доске. Также учтите, что от 4 до 5 процентов населения дальтоники. Имея это в виду, вы можете использовать альтернативы цвету, чтобы помочь вашему пользователю. Например, вы можете полагаться на звездочку, а не на цвет, чтобы обозначить обязательные поля, — говорит Сорен Хэмби, защитник дизайна в InVision.
Как и в случае с модой, цветовые решения могут быть модными, а «эти» цвета появляются каждый сезон. Дизайнеры должны учитывать стойкость модного цвета. Спросите себя: будет ли он встречаться с брендом через год? Кроме того, знайте, что цвет может интерпретироваться по-разному в разных культурах. В зависимости от того, где находятся ваши клиенты, красный может символизировать страсть, любовь, удачу, процветание, агрессию или смерть.
В конце концов, если вы стремитесь угодить всем, в конечном итоге вы никому не угодите, говорит Гонсалес. Он предлагает найти вашу целевую аудиторию и протестировать ваши цветовые схемы с вашей аудиторией.
Бриттани Анас
Бриттани Анас — независимый писатель из Денвера, штат Колорадо. Она регулярно публикуется в таких изданиях, как Apartment Therapy, Forbes и Men’s Journal, а ранее работала репортером в Daily Camera в Боулдере и The Denver Post. Она проработала три года в качестве федерального следователя, прежде чем перейти на полную ставку внештатным сотрудником.
5 инструментов для создания цветового круга для создания красивых визуальных образов
Все мы знаем, как цвет может создать или разрушить ваш дизайн. От тонов, которые вы выбираете, до того, как вы используете их в своем макете, выбор идеальных цветов является ключевым шагом в творческом процессе маркетинговых визуальных эффектов.
И это может быть сложной задачей, потому что речь идет не только о том, чтобы вещи выглядели красиво, но и о передаче правильных эмоций и эффектов.
Итак, что делать, если вы не являетесь экспертом в области цветовой гаммы? Если вы ничего не знаете о цветовых кодах или теории цвета и цветовых схемах? Не отчаивайтесь, потому что у некоторых компаний есть удивительные, удобные и очень эффективные инструменты для проектирования цветовых кругов, которые упрощают выбор цветовой палитры. В сочетании с нашим обширным руководством по лучшим цветовым сочетаниям, включая все основы психологии цвета, вы станете экспертом в выборе цвета!
Здесь мы перечисляем лучшие инструменты цвета, которые вдохновят вас на ваши будущие дизайнерские проекты, помогут вам выбрать конкретный цвет для ваших намерений и облегчат ваш рабочий процесс.
Canva Colors: удобные инструменты для выбора цвета
Удобная дизайнерская платформа Canva включает в себя различные инструменты для работы с цветом, которые доступны в сегменте Canva Colors для всех пользователей — как в бесплатной версии Canva, так и в Canva Pro с премиальной подпиской — и отлично помогают в творческом рабочем процессе.
- Цветовое колесо и цветовое колесо RGB – Этот интерактивный инструмент позволяет выбрать тон из цветовой сетки и параметр цветовой гармонии (вы можете выбрать аналогичную цветовую схему или выбрать дополнительный цвет и т. д.), чтобы показать палитры, которые соответствуют этим критериям, визуально мощным способом.
- Цветовые палитры — Коллекция из сотен различных и новых цветовых схем на разные темы и намерения, которые вы можете искать по ключевому слову — подумайте о таких вещах, как «теплые цвета», «пекарня» или «счастливый» и т. д. — а также изучить наугад.
- Генератор цветовой палитры — Эта замечательная функция позволяет загружать любое изображение по вашему выбору и извлекать из него цветовую палитру, чтобы вы могли создавать гармоничные дизайны.
- Значения цветов — Очень подробный «словарь цветов», здесь вы можете найти определение, предысторию и эффекты почти для каждого цвета, а также рекомендации по сочетанию цветов.

Кроме того, в Canva есть длинный список руководств по использованию цвета в дизайне.
Adobe Color: цветовые ресурсы профессионального уровня и цветовая палитра
Платформа Adobe для дизайна, являющаяся отраслевым стандартом, была бы неполной без передового и очень удобного набора инструментов для работы с цветом Adobe Color. Он имеет четыре основные функции, каждая из которых имеет свое конкретное назначение, и лучше всего то, что если у вас есть учетная запись Adobe Creative Cloud, вы можете импортировать выбранные вами цвета из этих инструментов прямо в свои проекты в различных приложениях Adobe CC, таких как Photoshop, Illustrator, Fresco и т. д. Хотя эти приложения являются премиальными (и платными), инструменты для работы с цветом доступны бесплатно.
- Цветовое колесо плюс цветовое колесо RGB — Вы можете выбрать базовый цвет из колеса и параметр для комбинаций (аналоговых, дополнительных, триадных, составных и т.
 д.), а интеллектуальный генератор цветовых схем предложит вам гармоничную палитру для использовать.
д.), а интеллектуальный генератор цветовых схем предложит вам гармоничную палитру для использовать.
- Extract Theme — вы загружаете изображение, и инструмент извлекает его разные цвета для создания палитры.
- Extract Gradient — аналогичен функции темы, но когда вы предоставляете изображение, он извлекает цветовые градиенты для использования в вашем дизайне.
- Специальные возможности. Эта новая функция поможет вам убедиться, что цветовые значения и гармонии цветов в вашем дизайне будут работать с точки зрения функциональности: что контраст будет легким для глаз, а текст будет читаемым, среди прочего.
Кроме того, у них также есть специальный набор предустановленных палитр, которые вы можете исследовать по ключевым словам, таким как цвета, настроения или темы, и даже отчет о последних цветовых тенденциях с разбивкой по отраслям/темам.
Designs.ai Color Matcher: основные, но эффективные функции и сочетания цветов
Designs. ai — это бренд программного обеспечения от Inmagine Group, той же компании, которая владеет фотоагентством 123RF и фоторедактором Pixlr. В Color Matcher есть несколько полезных инструментов для цветового дизайна, которые стоит открыть и использовать, и они бесплатны для всех.
ai — это бренд программного обеспечения от Inmagine Group, той же компании, которая владеет фотоагентством 123RF и фоторедактором Pixlr. В Color Matcher есть несколько полезных инструментов для цветового дизайна, которые стоит открыть и использовать, и они бесплатны для всех.
- Колесо — Выберите цвет из круга и параметр, чтобы найти наилучшие возможные цветовые комбинации (у вас есть варианты для монохроматической цветовой схемы, аналоговой, дополнительной, триадной, тетрадной и т. д.).
- Палитры — Исследуйте и выбирайте из коллекции предустановленных цветовых тем, которые, как считается, раскрывают лучшее из каждого визуального элемента.
- Средство извлечения цвета изображения — Загрузите изображение, чтобы извлечь соответствующие цвета и создать собственную палитру.
- Текст — Проверьте, как сделать ваш текст заметным, визуализируя цвет и размер шрифта на фоне желаемых цветов.

- Наложение/градиент/контраст – Три различные функции — фильтр наложения цвета, генератор градиента и определитель контраста — позволяют изучить, как может выглядеть ваше изображение при применении цветовых эффектов и изменении насыщенности и других значений.
- Значения цветов — Обширный список цветов (от основных цветов до конкретных смесей уникальных тонов) с их значениями и визуальными эффектами.
VistaCreate Colors: полезные функции, связанные с цветом
VistaCreate (ранее известный как Crello) — это удобный инструмент для графического дизайна от материнской компании Depositphotos VistaPrint. Как и не могло быть иначе, он поставляется с VistaCreate Colors, двойной функцией, которая поможет вам выбрать цвета для ваших проектов, к которой вы можете получить доступ бесплатно.
- Цветовые палитры — Вдохновитесь множеством готовых цветовых палитр, которые подходят к разным темам, настроениям и стилям.

- Названия цветов — Получите информацию о названиях цветов, шестнадцатеричных кодах цветов и значениях основных цветов, вторичных цветов и широкого спектра третичных цветов, чтобы убедиться, что вы используете идеальный оттенок для своих целей.
Цвета Shutterstock: простые и эффективные ресурсы
Ведущий сайт стоковых фотографий Shutterstock может не иметь инструментов цветового круга как такового, но у него есть два полезных ресурса для вдохновения, которые помогут вам определить оттенки, которые вы будете использовать, и помогут вам легко найти изображения с этими цветами. Изображения Shutterstock платные, но инструменты для работы с цветом бесплатны.
- Вкладка Shutterstock Color Schemes на их веб-сайте представляет собой полезную сетку с более чем 180 популярными цветами, которая при нажатии на нее раскрывается в основное объяснение происхождения, значения и эффекта указанного цвета, а также список шестнадцатеричных цветов внутри этот оттенок и образец изображений Shutterstock с этим цветом в качестве основного.
 Это отличный инструмент, чтобы узнать больше о цветах и вдохновить вас на выбор.
Это отличный инструмент, чтобы узнать больше о цветах и вдохновить вас на выбор. - Цветной фильтр Shutterstock — это функция расширенного инструмента поиска, которую сайт предлагает для навигации по огромному каталогу. С помощью этого фильтра вы можете выбрать предустановленный цвет или пользовательский цвет из таблицы или даже ввести шестнадцатеричный код для определенного цвета, который вы хотите, и он сузит результаты изображения с вашим выбором в качестве основного тона. Очень полезно, чтобы сэкономить время на поиск изображений с правильным цветом для вашего проекта.
Используйте цвет с умом с помощью этих классных инструментов для работы с цветом и теории цвета
В каком бы формате вы ни работали, цвета всегда будут иметь решающее значение. Будь то материальный дизайн, такой как печатные издания и продукты, веб-дизайн или цифровые визуальные эффекты, цвет — это органический компонент, которым вам необходимо овладеть.
Эти бесплатные инструменты для работы с цветом делают все лучше и проще, подбирая наилучшие возможные цвета для каждого случая всего несколькими щелчками здесь и там.
 Ru
Ru Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.