Как уменьшить количество точек в иллюстраторе
Adobe Illustrator для веб-дизайнера 4) Редактирование контуров
Для работы с контурами в Illustrator’е есть абсолютно гениальный виджет динамического угла, а также стандартное перо (в следующем выпуске), ножницы и т. д.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал. Я предупредил.
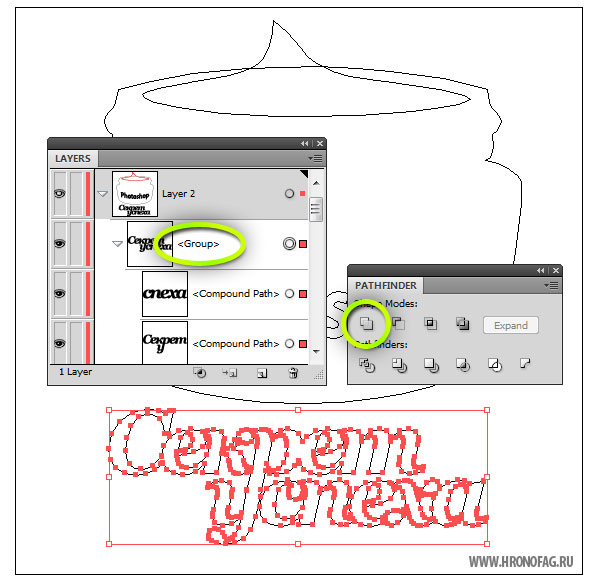
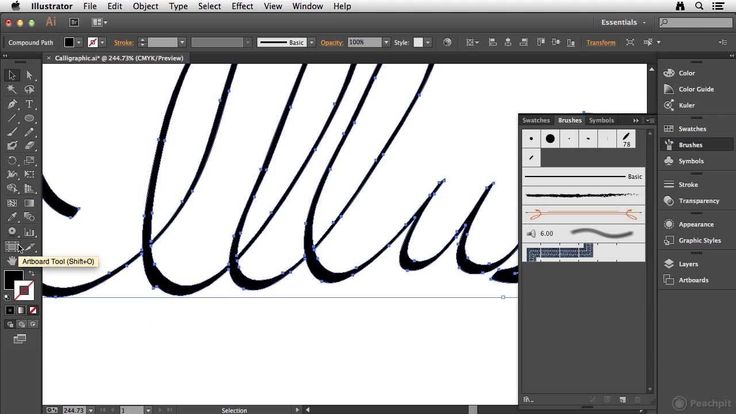
Составной контур (Compound Path)
Объект, нарисованный только линиями. Представляет собой единое целое. Если применить к нему стили обводки, все фрагменты контура будут выглядеть единообразно.
Удобен, в частности, для рисования букв.
- ⌘J — Соединить фрагменты контура
- ⌘⇧⌥J — Соединить фрагменты контура, выбрав тип опорной точки в диалоге
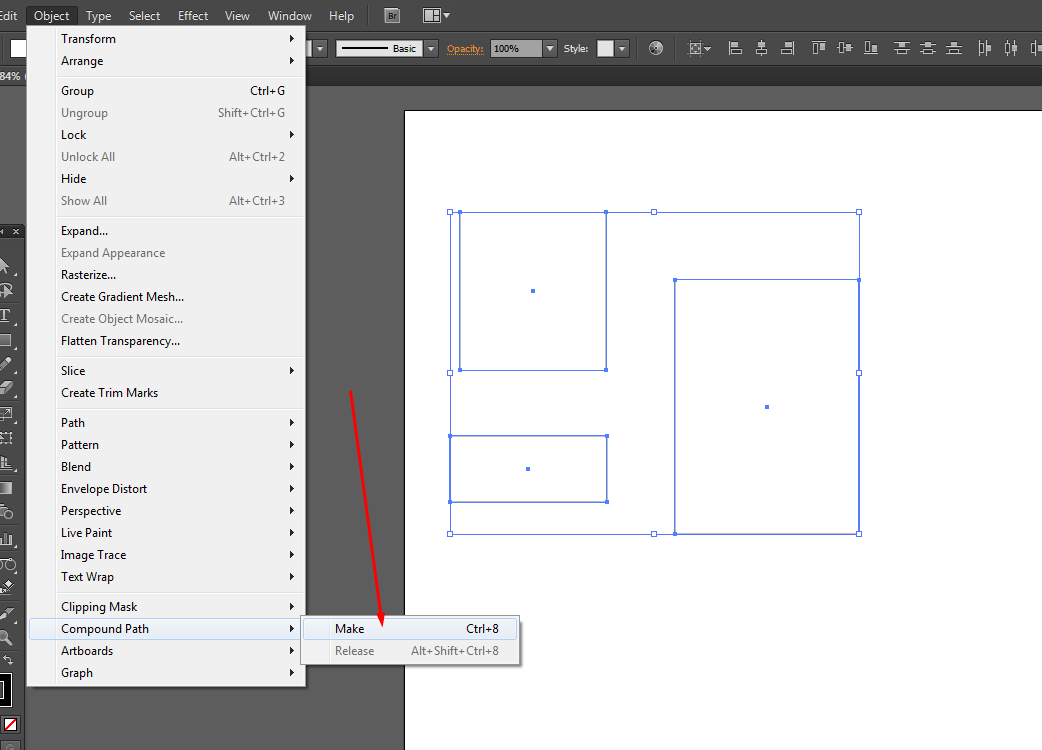
- ⌘8 — Объединить контуры в составной контур
Object ➜ Compound Path ➜ Make
☝ Составной контур можно разобрать:
Object ➜ Compound Path ➜ Release
Выравнивание опорных точек
Опорные точки можно выравнивать также как и объекты. Тип выравнивания — Align to Selection.
Тип выравнивания — Align to Selection.
Также можно выбрать команду Object ➜ Path ➜ Average (⇧⌥J) и выровнять по вертикали, горизонтали или по обеим осям.
Ножницы (C) и инструмент «Стирание контура» (Path Eraser Tool)
Кликнув ножницами на контур, добавляешь разрыв — две опорных точки, одну под другой.
Инструмент соединения контуров
Последний пункт в меню карандаша
- Для того чтобы соединить пересекающие пути, надо инструментом Join «стереть» ненужные отрезки
- Для того чтобы удалить разрыв между двумя точками, надо дорисовать недостающий отрезок.
См. также Векторная графика ➜ Рисование фигур линиями и инструментом быстрой заливки.
Скругление углов контура
Выбрав белой стрелкой контур с углом, можно скруглить имеющиеся углы, точно также как у фигур. Либо потянув за круглые ручки виджета динамического угла, либо введя радиус в поле Corners.
И так же, как в случае со скруглением у форм двойной клик на метке скругления вызовет диалог, в котором можно ввести точный радиус и изменить тип угла.
Инструмент «Стирание контура» (Path Eraser Tool)
Проведя «Стиранием контура» от одной опорной точки к другой удаляешь фрагмент между ними.
Сравнение «Стирание контура» (слева) со стиранием ластиком справа.
Карандаш
Инструмент для рисования от руки, прежде всего на планшетах.
В настройках можно увеличить плавность линий, чтобы рисунки мышью получались плавней.
А также поставить расстояние между крайними точками, на котором контур будет замыкаться.
Инструмент сглаживания
Провести инструментом по линии, чтобы сделать её плавней и уменьшить количество опорных точек.
Перевести обводку, мазки кисти в формы
- Чтобы перевести в формы линии
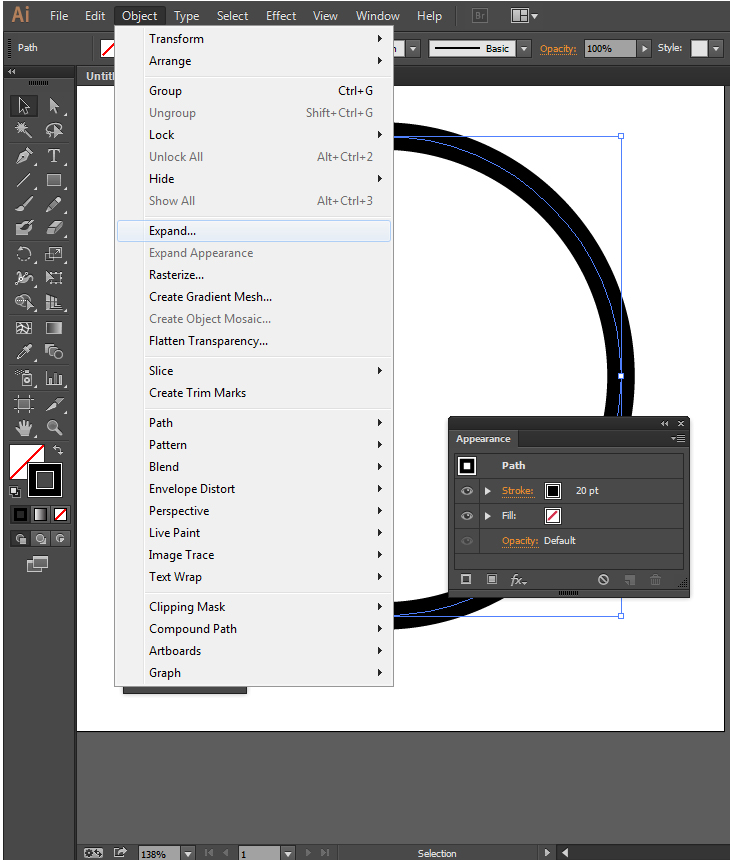
Object ➜ Expand
или
Object ➜ Path ➜ Outline Stroke
Object ➜ Path ➜ Outline Stroke — это частный случай Expand.
- Перевод в градиенты, переходы в набор форм.
- Разделение объекта с заливкой и обводкой на два объекта: только с заливкой и только с обводкой.

См. группировку и разбор объектов
Упростить контур
Object ➜ Path ➜ Simplify
Примерные настройки:
Curve Precision = 90%
Angle Threshold = 0
Ненужные точки и попытка их побороть
Неоднократно поднималась тема как избавится от ненужных точек в пути или уменьшить их количество.
Пропуская через дистиллер можно получить неплохой результат. На прямой их количество значительно уменьшается (аттач_1). Как с этим бороться на дуге пока еще корректно не придумал, но есть вариант полуручной (аттач_2). Если кто знает, как лучше побороть эту напасть — поделитесь опытом /скриптом, программой/ и поставим точку в этом иногда возникающем курьёзе в работе. :cup:
Вложения
kaatm
- 26.01.2005
- #2
Ответ: Ненужные точки и попытка их побороть
На строго горизонтальных или вертикальных участках лишние точки абсолютно правильно убираются применением Pathfinder Add+Expand ([Alt]-Click на кнопочке Add) со включенной опцией Remove Redundant Points палитры Pathfinder. Результаты до и после — на рисунках.
Результаты до и после — на рисунках.
Если линия прямая, но не вертикальная или не горизонтальная, то этот метод почти всегда лишние точки не убирает, зато немного искажает линии, т.е. не работает.
Прямые, но наклонные линии отлично убираются при помощи Simplify на выделенных узлах со значением Angle Threshold 91° и точностью кривой 0%. Если объект содержит только прямые линии, то можно смело применять к нему Action (Simplify, 0%, 91°). Если в объекте и прямые, и кривые линии, можно его поупрощать со значениями 98-100% и 91°.
P.S.: посмотрел тут Adobe Illustrator CS JavaScript Reference. С узлами там можно работать, и вроде бы даже можно их выбирать/выделять. Так что, видимо, можно написать скрипт, который выделял бы все узлы, которые типа CORNER и натравить Simplify(0%, 91°). Для упрощения же кривой, содержащей узлы SMOOTH, надо писать алгоритм аппроксимации/интерполяции. Это точно не ко мне
В общем, в отличии от фотошопа, скрипт Иллюстратора может работать с точками.
Уменьшение размера EPS файла в Adobe Illustrator
Творческий процесс — увлекательное действо. При создании рисунка легко отбросить все границы и стремиться сделать работу еще более насыщенной и красивой. но у этого процесса есть и обратная сторона — нередко красивые приемы сказываются на размере конечного файла. В свою очередь это может сказываться на производительности компьютера. А если вы зарабатываете рисуя для стоков, то вопрос приемлемого размера конечного eps файла и вовсе является критичным. Как известно, стоки не пропускают файлы более 15 Мб, а иногда и того меньше. Что же делать, если в результате многочасовой работы ваш файл весит все 50, а то и 100 Мб? Не отказываться же от проделанной работы! К счастью, есть ряд способов быстро и эффективно уменьшить размер eps файла в Adobe Illustrator.
1. Сохраняем правильно
Сначала убедимся, что сами по себе настройки сохранения стоят верно.
Выбираем EPS10, Просмотр — нет, Прозрачность — или Заказной или не ниже Среднего. Остальные галки снимаем.
Остальные галки снимаем.
Почему такие вариации с прозрачностью? К сожалению, Adobe Illustrator специфически интерпретирует понимание баланса между вектором и графикой и может запросто перевести, скажем, ваши прозрачные градиенты в растровые рисунки, что является неприемлемым для фотобанков. Таким образом пробуйте сохранять сначала в Среднем качестве, затем в Высоком и если все равно будут проблемы, то выставляйте Заказные настройки, как на рисунке ниже.
Уже одни эти действия помогут сократить размер файла на пару мегабайт, а нередко именно это и надо.
2. Удаляем лишние инструменты
Этот прием не сильно повлияет на вес файла, но все же сделает его чище и немного легче.
В палитрах выбираем по очереди неиспользуемые кисти, образцы, символы и т.д., а затем удаляем. Это действие распространяется только на текущий файл и не затронет программу в целом.
3. Сжимаем изображение
Невероятно простой и эффективный трюк — просто пропорционально уменьшить рисунок. Это никак не влияет на качество векторного рисунка, а сжатие всего на 25% может сократить вес файла на целый десяток мегабайт. Если размер все равно большой, просто продолжайте пропорционально уменьшать рисунок. Важный момент: изначально сделайте jpg-превью из «большого файла» иначе возможны сильные потери качества при создании изображения из уменьшенного eps-файла.
Это никак не влияет на качество векторного рисунка, а сжатие всего на 25% может сократить вес файла на целый десяток мегабайт. Если размер все равно большой, просто продолжайте пропорционально уменьшать рисунок. Важный момент: изначально сделайте jpg-превью из «большого файла» иначе возможны сильные потери качества при создании изображения из уменьшенного eps-файла.
4. Уменьшаем количество точек
Предыдущий способ плохо работает, если в файле слишком много точек. Посмотрите, какие линии можно упростить. Самый простой способ — это использовать встроенную команду самого Иллюстратора Simplify (Object > Path > Simplify).
Но здесь стоит быть осторожным. Если на фоновых текстурах свободное уменьшение количества точек вообще не критично, то на основных контурах, возможно. придется поработать вручную или с помощью специальных платных плагинов типа VectorScribe.
Весу могут прибавлять, например, кисти. Посмотрите, возможно их можно сделать тоньше и изначально рисовать небольшой рисунок, а затем его увеличить. Даже такой прием может оказаться полезным.
Даже такой прием может оказаться полезным.
5. Используем символы
Если вы планируете в своей работе размещение ряда одинаковых сложных объектов, имеет смысл преобразовать заготовку в символ и в дальнейшем пользоваться именно им.
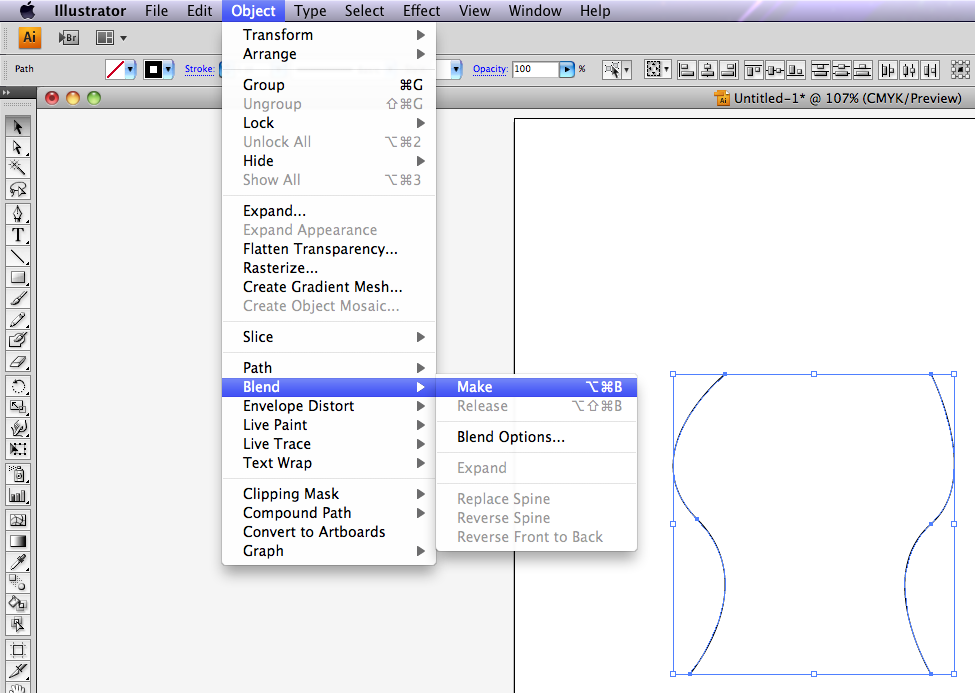
6. Уменьшение шагов бленда
Плавные переходы — это всегда красиво. Однако, нет смысла делать слишком большое количество шагов в них. Ведь каждая линия в переходе добавляет свои килобайты, а глазу (и печати) она не заметна. Попробуйте подобрать наиболее оптимальный вариант.
7. Прозрачности
Разные прозрачные объекты и режимы смешивания дают потрясающие результаты. Но каждый такой объект существенно добавляет веса конечному eps файлу. Посмотрите, от каких прозрачных объектов можно отказаться, где можно заменить режим наложения на другие приемы, например, просто подобрать нужный цвет для определенной формы. Иногда, всего один объект может забирать на себя больше половины общего веса файла.
8. Линкованны изображения
Данный трюк не относится к файлам для стоков, но полезен в работе в целом. Каждое растровое изображение в исходном файле очень сильно добавляет вес. Особенно это ощутимо на больших проектах в полиграфии. Правильным выходом здесь является помещение всех растровых файлов в отдельную папку и линкование их с векторным файлом. Главное, при отправке финальной версии не забыть и папочку с картинками. 🙂
Каждое растровое изображение в исходном файле очень сильно добавляет вес. Особенно это ощутимо на больших проектах в полиграфии. Правильным выходом здесь является помещение всех растровых файлов в отдельную папку и линкование их с векторным файлом. Главное, при отправке финальной версии не забыть и папочку с картинками. 🙂
Данные приемы являются основными, но не исчерпывающими в деле оптимизации eps файлов в Adobe Illustrator. При необходимости пробуйте также и иные нестандартные решение и делитесь ими в комментариях!
Как объединить контуры в иллюстраторе
Как объединить разные объекты в один в Adobe Illustrator
Я знаю три рабочих способа склеить разные соприкасающиеся объекты в иллюстраторе.
Способ 1. Объединяем линии в один объект и удаляем лишние штрихи
Используйте этот способ, если нужно объединить несколько незамкнутых пересекающихся кривых:
- Вызовите инструмент Join Tool на основной панели инструментов в левой части рабочего окна Adobe Illustrator.

- Зажмите левую кнопку мыши и проведите курсор через оказавшиеся внутри будущей фигуры отрезки пересекающихся линий.
- Повторите для всех пересекающихся линий, которые должны образовать новую фигуру.
Способ 2. Последовательно склеиваем находящиеся рядом объекты
Этот вариант подходит для последовательного склеивания соприкасающихся фигур.
- Выделите всю группу объектов, которые подлежат объединению.
- Вызовите инструмент Shape Builder Tool на основной панели инструментов в левой части рабочего окна Adobe Illustrator или с помощью сочетания клавиш Shift+M.
- Определите для себя, какие фигуры и в каком порядке планируете объединить в одну.
- Наведите курсор на объект, с которого начнёте присоединять фигуры.
- Нажмите и удерживайте левую кнопку мыши, двигаясь по запланированной траектории.
- Отпустите кнопку мыши на последнем присоединённом объекте.
Способ 3. Группируем объекты в один, даже если они не рядом
Способ подходит, когда нужно объединить большее число объектов, даже если они расположены не рядом.
Как соединить контур (кривые) в иллюстраторе?
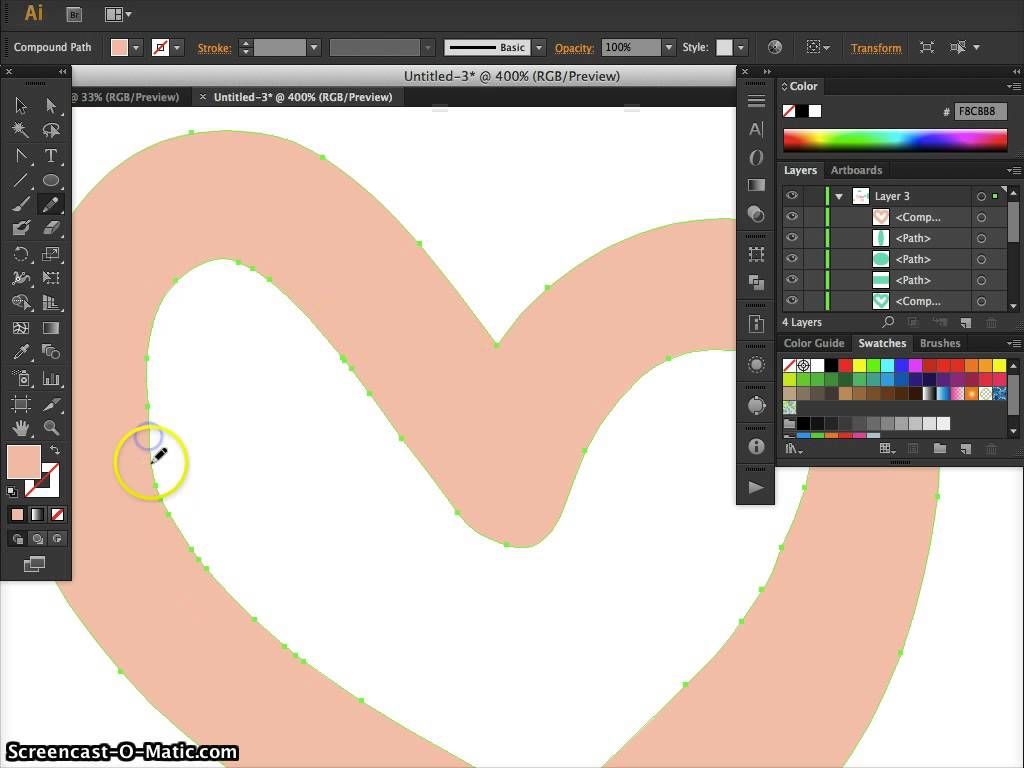
Нарисовала фигуру из нескольких контуров, что-то карандашом, что-то пером . Теперь её нужно залить жёлтым, вот что у меня получается (картинка ниже) . Думаю, что нужно что -то с контуром сделать, объединить наверное. Подскажите, как это сделать?
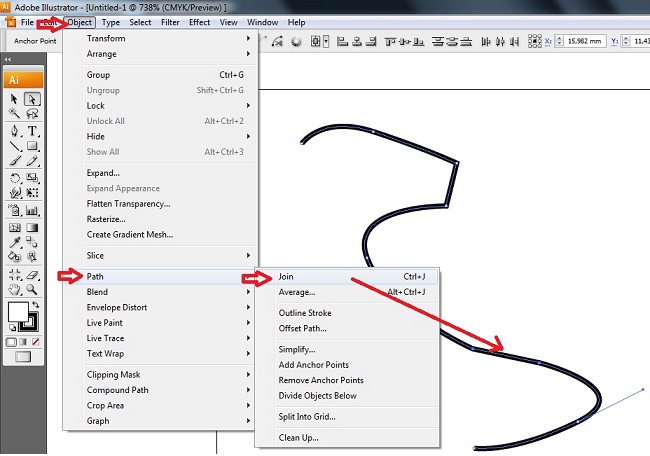
1. Вообще-то контуры соединяются Пером.
2. Но можно еще проще: Выделить и нажать Ctrl +J
(или меню — объект — контур — соединить)
Контур соединится, если расстояние между точками не слишком велико, но в любом случае он станет единым, и ему можно будет задать заливку.
Инструмент Частичное выделение (А) здесь ни при чем.
получается вот такая байда по 2-му способу (№2 ), а мне нужно, чтобы как на 1-м рисунке было, что не так ?
Adobe Illustrator для веб-дизайнера 4) Редактирование контуров
Для работы с контурами в Illustrator’е есть абсолютно гениальный виджет динамического угла, а также стандартное перо (в следующем выпуске), ножницы и т. д.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал. Я предупредил.
Составной контур (Compound Path)
Объект, нарисованный только линиями. Представляет собой единое целое. Если применить к нему стили обводки, все фрагменты контура будут выглядеть единообразно.
Удобен, в частности, для рисования букв.
- ⌘J — Соединить фрагменты контура
- ⌘⇧⌥J — Соединить фрагменты контура, выбрав тип опорной точки в диалоге
- ⌘8 — Объединить контуры в составной контур
Object ➜ Compound Path ➜ Make
☝ Составной контур можно разобрать:
Object ➜ Compound Path ➜ Release
Выравнивание опорных точек
Опорные точки можно выравнивать также как и объекты. Тип выравнивания — Align to Selection.
Тип выравнивания — Align to Selection.
Также можно выбрать команду Object ➜ Path ➜ Average (⇧⌥J) и выровнять по вертикали, горизонтали или по обеим осям.
Ножницы (C) и инструмент «Стирание контура» (Path Eraser Tool)
Кликнув ножницами на контур, добавляешь разрыв — две опорных точки, одну под другой.
Инструмент соединения контуров
Последний пункт в меню карандаша
- Для того чтобы соединить пересекающие пути, надо инструментом Join «стереть» ненужные отрезки
- Для того чтобы удалить разрыв между двумя точками, надо дорисовать недостающий отрезок.
См. также Векторная графика ➜ Рисование фигур линиями и инструментом быстрой заливки.
Скругление углов контура
Выбрав белой стрелкой контур с углом, можно скруглить имеющиеся углы, точно также как у фигур. Либо потянув за круглые ручки виджета динамического угла, либо введя радиус в поле Corners.
И так же, как в случае со скруглением у форм двойной клик на метке скругления вызовет диалог, в котором можно ввести точный радиус и изменить тип угла.
Инструмент «Стирание контура» (Path Eraser Tool)
Проведя «Стиранием контура» от одной опорной точки к другой удаляешь фрагмент между ними.
Сравнение «Стирание контура» (слева) со стиранием ластиком справа.
Карандаш
Инструмент для рисования от руки, прежде всего на планшетах.
В настройках можно увеличить плавность линий, чтобы рисунки мышью получались плавней.
А также поставить расстояние между крайними точками, на котором контур будет замыкаться.
Инструмент сглаживания
Провести инструментом по линии, чтобы сделать её плавней и уменьшить количество опорных точек.
Перевести обводку, мазки кисти в формы
- Чтобы перевести в формы линии
Object ➜ Expand
или
Object ➜ Path ➜ Outline Stroke
Object ➜ Path ➜ Outline Stroke — это частный случай Expand.
- Перевод в градиенты, переходы в набор форм.
- Разделение объекта с заливкой и обводкой на два объекта: только с заливкой и только с обводкой.

См. группировку и разбор объектов
Упростить контур
Object ➜ Path ➜ Simplify
Примерные настройки:
Curve Precision = 90%
Angle Threshold = 0
Что такое составной путь в Adobe Illustrator и как его использовать
Общее определение составного пути: составной путь состоит из двух или более перекрывающихся объектов внутри пути. Моя версия: Составной путь — это путь (форма) с отверстиями. Вы можете отредактировать форму, изменить размер или переместить эти отверстия.
Например, подумайте о форме пончика. Это составной путь, потому что он состоит из двух кругов, а средняя часть на самом деле является дырой.
Если вы добавите фоновый цвет или изображение, вы сможете видеть сквозь дыру.
Есть общее представление о том, что такое составной путь в Adobe Illustrator? Примем это на практике.
В этой статье я покажу вам, как работает составной контур в Adobe Illustrator, на нескольких примерах.
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Как создать составной контур в Adobe Illustrator
- Как отменить составной контур
- Составной контур не работает? Как создать составной контур в Adobe Illustrator составной путь.
Но действительно ли они одинаковы? Давайте посмотрим поближе.
Прежде всего, выполните следующие шаги, чтобы создать форму пончика, создав составной контур.
Шаг 1: Используйте инструмент Ellipse Tool ( L ) и, удерживая клавишу Shift , сделайте идеальный круг.
Шаг 2: Создайте еще один круг меньшего размера, наложите их друг на друга и выровняйте два круга по центру.
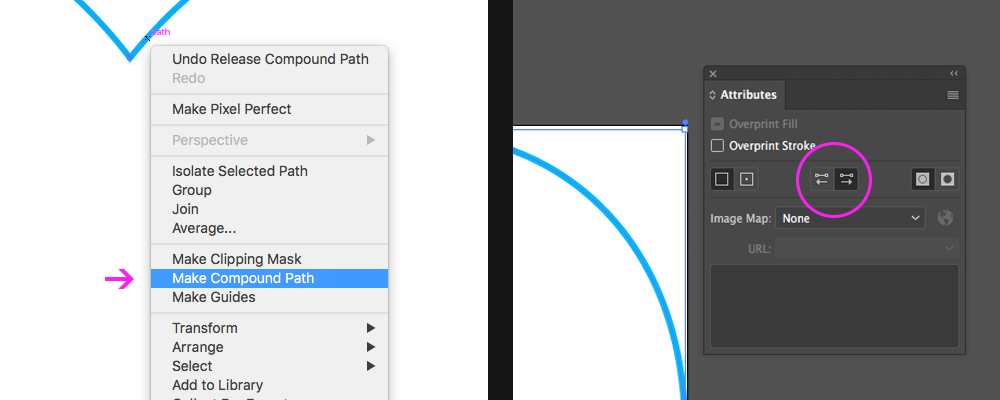
Шаг 3: Выберите оба круга, перейдите в верхнее меню Объект > Составной путь > Введите или используйте сочетание клавиш Command + 8 (или Ctrl + 8 в Windows).

Вот и все. Вы только что создали составной путь в форме пончика.
Теперь используйте инструмент Исключить в Навигаторе, чтобы создать такую же форму пончика, чтобы мы могли увидеть разницу.
Окружность слева создана с помощью инструмента исключения, а окружность справа создана путем создания составного пути.
Помимо разницы в цвете, которую мы проигнорируем (поскольку вы можете изменить размер и цвет для обоих), на данный момент особой разницы нет.
Вот уловка, чтобы узнать разницу. Если вы используете инструмент Direct Selection Tool ( A ) для редактирования круга слева, вы сможете изменить только форму внутреннего круга.
Однако, если вы используете тот же инструмент для редактирования круга справа, помимо редактирования формы, вы также можете переместить отверстие (внутренний круг). Вы даже можете переместить отверстие за пределы внешнего круга.
Оба метода создают составной путь, но то, что вы можете сделать с составным путем, немного отличается.

Как отменить составной путь
Когда вам захочется отменить составной путь, просто выберите объект (составной путь) и перейдите к Object > Compound Path > Release .
На самом деле, если вы используете последнюю версию Adobe Illustrator, вы должны увидеть кнопку Release на панели быстрых действий при выборе составного пути.
Например, я освободил созданный ранее составной путь.
Как видите, теперь дыра исчезает, а составной путь разбивается на два объекта (пути).
Составной путь не работает?
Пытались создать составной путь, но этот параметр неактивен?
Примечание: Вы не можете создать составной путь из живого текста.
Если вы хотите превратить текст в составной контур, вам нужно сначала обвести текст. Просто выделите текст и используйте сочетание клавиш Команда + O (или Ctrl + O для Windows) для создания контуров.

После создания контура текста параметр составного контура должен снова работать.
Завершение
Составной контур может работать как режущий инструмент, когда вы хотите вырезать отверстия в фигуре или контуре. Вы можете редактировать форму, цвет или перемещать составной контур. Вы можете использовать составной контур для создания векторов или эффектов прозрачности 🙂
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
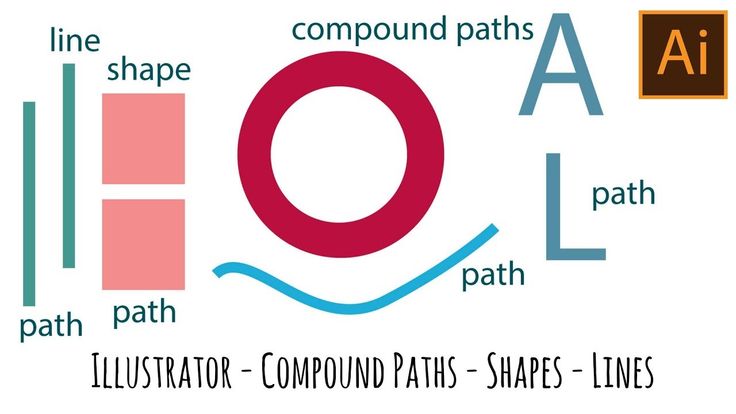
Составные контуры Illustrator | Adobe Illustrator
1. Определение
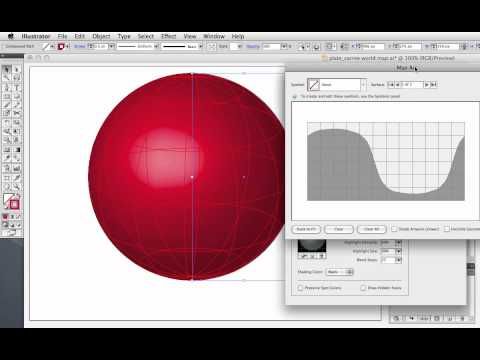
Составной путь состоит из двух или более путей, которые взаимодействуют друг с другом. Составные пути используются, когда вам нужно показать часть нижележащего объекта через отверстие в другом объекте. Представьте себе плоский пончик на тарелке.
 Внешний край бублика определяется одним путем, а отверстие бублика — другим путем. В месте пересечения путей появляется прозрачная дыра. Через это отверстие вы можете увидеть пластину под ним.
Внешний край бублика определяется одним путем, а отверстие бублика — другим путем. В месте пересечения путей появляется прозрачная дыра. Через это отверстие вы можете увидеть пластину под ним.Независимо от того, сколько компонентов составляют составной путь, все они действуют как единое целое . Если вы попытаетесь выделить отдельные пути, составляющие составной элемент, с помощью инструмента «Выделение», будет выбран весь составной путь. Однако вы можете выбирать и перемещать пути компонентов с помощью инструмента «Групповое выделение» (вы должны щелкнуть непосредственно по пути, а не по заливке) и редактировать пути с помощью инструмента «Прямой выбор».
Вы не можете просматривать отдельные компоненты составных контуров на палитре «Слои» или присваивать компонентам собственные атрибуты внешнего вида (такие как заливка или стиль). Все компоненты составного пути приобретают атрибуты внешнего вида самого нижнего объекта в порядке размещения.
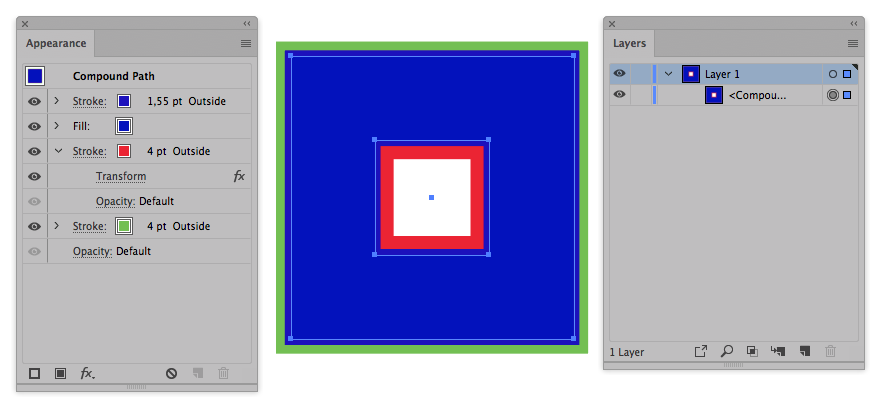
 Взгляните на пример. Три исходных пути со своими атрибутами после объединения в составной путь стали одним объектом с единым внешним видом. Атрибуты были унаследованы от пути в самом низу группы.
Взгляните на пример. Три исходных пути со своими атрибутами после объединения в составной путь стали одним объектом с единым внешним видом. Атрибуты были унаследованы от пути в самом низу группы.2. Использование программы Logo Maker
Adobe — безусловно, одна из самых популярных программ для создания логотипов. Если вы не являетесь дизайнером логотипов и хорошо знакомы с программным обеспечением, вам будет очень сложно создать свой собственный логотип. Вы всегда можете изучить онлайн-производителей логотипов и создать свой собственный логотип. LogoMyWay позволяет быстро и легко создать собственный логотип онлайн без загрузки какого-либо программного обеспечения. Создатель логотипа можно использовать бесплатно, но вам нужно будет заплатить за загрузку и использование файлов логотипа для вашего бизнеса.
3. Создание и освобождение составных путей
Чтобы создать составной путь:
1. Выберите пути, которые вы хотите включить в составной путь.

2. Выберите «Объект» > «Составной контур» > «Создать».Чтобы разбить составной путь на исходные пути:
1. Выберите составной путь, который вы хотите разбить.
2. Выберите «Объект» > «Составной контур» > «Отпустить». Отдельные пути сохранят атрибуты внешнего вида составного пути. Они не восстановят свои исходные атрибуты, которые были у них до включения в составной путь.Вы можете объединить два или более уже созданных составных пути в другой составной путь. Или вы можете сделать составной путь из двух или более групп путей или объектов в одной группе. Если появится диалоговое окно с предупреждением о том, что вы не можете создать составной путь, убедитесь, что пути, которые вы хотите включить в составной путь, не принадлежат к разным группам или составным путям.
Чтобы проверить, является ли ваш путь составным, выберите его и перейдите в Объект > Составной путь >.

4. Настройка внешнего вида составных контуров
Существует два правила, которые можно применить для настройки внешнего вида составного пути: правило заполнения с ненулевым изгибом и правило четного-нечетного. Оба они используют математические уравнения, чтобы определить, какие области будут заполнены, а какие станут прозрачными. Вы должны выбрать, какое правило применить к вашему пути; вы не можете использовать их оба одновременно.
Ненулевое правило заполнения обмотки: в составном пути отдельный путь создаст дыру в другом пути, только если он идет в противоположном направлении. При первом создании составного пути правило заполнения с ненулевым изгибом применяется к нему по умолчанию.
Правило четного-нечетного: любая другая область в пределах четно-нечетного составного пути является дырой, независимо от направления пути.

Чтобы применить ненулевую обмотку или правило четного-нечетного к составному пути:
1. Выберите составной путь с помощью инструмента «Выделение».
2. Выберите «Окно» > «Атрибуты».
3. Нажмите кнопку «Использовать ненулевое правило заполнения обмотки» или кнопку «Использовать правило четно-нечетного заполнения».5. Направления пути
Каждый путь в Adobe Illustrator имеет направление. Для путей, которые вы рисуете с помощью инструмента «Перо» или «Кисть», направление пути — это направление, в котором вы рисуете путь. Когда вы создаете фигуры с помощью Овала, Прямоугольника или других инструментов для создания фигур, начальное направление пути всегда против часовой стрелки.
Направления пути используются для определения заполненных и пустых областей составных путей. Когда пути превращаются в составные пути, их направление может измениться.







 Внешний край бублика определяется одним путем, а отверстие бублика — другим путем. В месте пересечения путей появляется прозрачная дыра. Через это отверстие вы можете увидеть пластину под ним.
Внешний край бублика определяется одним путем, а отверстие бублика — другим путем. В месте пересечения путей появляется прозрачная дыра. Через это отверстие вы можете увидеть пластину под ним. Взгляните на пример. Три исходных пути со своими атрибутами после объединения в составной путь стали одним объектом с единым внешним видом. Атрибуты были унаследованы от пути в самом низу группы.
Взгляните на пример. Три исходных пути со своими атрибутами после объединения в составной путь стали одним объектом с единым внешним видом. Атрибуты были унаследованы от пути в самом низу группы.