Цветовая модель CMYK
CMYK – это субтрактивная схема формирования цвета. В основном используется в полиграфии. Основное отличие от RGB состоит в том, что основной носитель здесь, как правило, белая бумага, которая отражает свет, а не поглощает его, как мониторы. Поэтому цветовая модель CMYK построена на принципе «вычитания» базовых цветов из белого.
В итоге мы получаем — Cyan (голубовато-зеленый), Magenta(Пурпурный), Yellow(Желтый), Key(ключевой цвет-черный) color или blacK (по другой версии перевода названия модели) — аббревиатура CMYK. Первые три цвета – стандартные и при смешивании должны давать черный цвет, но поскольку результат зависит не только от идеальности основных компонентов в краске, а помимо этого еще и от способа их нанесения, соблюдения стандартов, характеристик бумаги и т.д., к базовым цветам в CMYK был добавлен «чистый» черный цвет (так называемые триадные краски) .
По-сути цвет в CMYK определяется заданным набором аппаратных данных для печати.
Для задания параметров последующей печати (особенно важно при печати цветных изображений, фотографий) необходимо учитывать разницу в построении картинки на мониторе (RGB) и на бумаге (CMYK). Система RGB имеет гораздо больший цветовой охват в отличие от CMYK, поэтому яркая красочная фотография может получиться на бумаге блеклой. Многие графические редакторы могут работать в обеих системах и переводить изображения из одной в другую.
Смотрите также:
Похожие статьи:
Не пропустите:
У Вас недостаточно прав для добавления комментариев.
Регистрируемся,а потом можно будет писать.
Цветная печать за пределами CMYK
Скотт Гариг (Scott Harig)
Каждый, кому приходилось печатать сувениры или упаковку для Хэллоуина, знает, что некоторые цвета трудно воспроизвести с использованием только красок CMYK. И одним из этих цветов может быть оранжевый!
В решениях субтрактивной цветной печати часто добавляют четвертый цвет, черный (K, считается, что это расшифровывается как Key, Ключ). Из-за того, что краски C, M и Y никогда не бывают идеальны, сочетание C + M + Y в реальности создает мутный коричневатый цвет, и добавление настоящей черной краски дает глубокий цвет и оттенки, которые CMY не могут достичь самостоятельно, плюс добавляет плотности в темных участках.
Эта четырехцветная печать называется CMYK. Сегодня мы рассмотрим другие способы, позволяющие печатникам расширить гамму CMY для экономии чернил.
Использование при печати вычитания составных компонентов серых тонов (GCR) и смесевых цветов может помочь получить более четкую печать и более насыщенные цвета
GCR и UCR
В 1980-ые была разработана методика под названием вычитание составных компонентов серых тонов (gray component replacement, GCR). Компонент серого тона представляет собой сумму циана, мадженты и желтого, дающую нейтральный серый. При вычитании составных компонентов серых тонов серый компонент может быть частично заменен черными чернилами. Преимуществом использования черного цвета вместо смеси CMY является то, что он добавляет детали, сохраняет серые цвета более нейтральными в различных условиях освещения, уменьшает расход чернил и экономит деньги.
GCR делает это для всех цветов, состоящих из С, М и Y. Вычитание цветных красок из-под черной (under color removal, UCR) является разновидностью GCR, которая ограничивает эту замену почти нейтральными участками и темными областями.
Печать – вещь непростая. При наличии нескольких печатных башен и различных скоростей печати, может быть трудно выровнять тонкие линии текста или изображений с CMYK печатью. При печати только черными чернилами можно не беспокоиться о том, что эти элементы не будут совмещены. Черный также добавляет деталей изображениям. Обычно с добавлением черного отпечатки будут казаться более нейтральными в различных условиях освещения, тем самым уменьшая метамерию.
Этот фиолетовый может быть создан двумя способами: 100% голубого, 70% пурпурного и 40% желтого или можно взять нейтрально равные части CMY и заменить черным цветом, что оставит 60% голубого, 30% пурпурного и 40% черного.
В CMYK печати часто важно ограничить общее количество краски, ложащееся на определенную область изображения. Избыток краски приводит к длительному времени сушки, смазыванию, просачиванию краски в верхний лист и чрезмерному расходу краски. При цветоделении UCR или GCR общее количество краски в определенной области изображения может быть определено количественно в виде общего покрытия по шкале 0-400% — 100% от каждого C, M, Y и K. При UCR и GCR общее количество краски в CMYK печати, как правило, ограничивается где-то между 200 — 320%.
При UCR и GCR общее количество краски в CMYK печати, как правило, ограничивается где-то между 200 — 320%.
GCR может быть установлен при создании пользовательских профилей. Если вы уже используете стандартный профиль (например, U.S. Web Coated SWOP) GCR в нем уже установлен.
Смесевые цвета
Цвета, созданные без экранов или точек, такие как в PANTONE MATCHING SYSTEM®, в промышленности называют смесевыми или плашечными цветами. Они обычно используются для логотипов и фирменных цветов или цветов, которые не могут быть достигнуты CMYK. Каждый из смесевых цветов в системе PANTONE смешивают в соответствии с его собственной уникальной формулой смешивания чернил, разработанной Pantone®, и заливают в печатную секцию машины. Эти цвета предназначены для использования в многосекционных машинах, где могут быть напечатаны CMYK плюс один или более смесевых цветов.
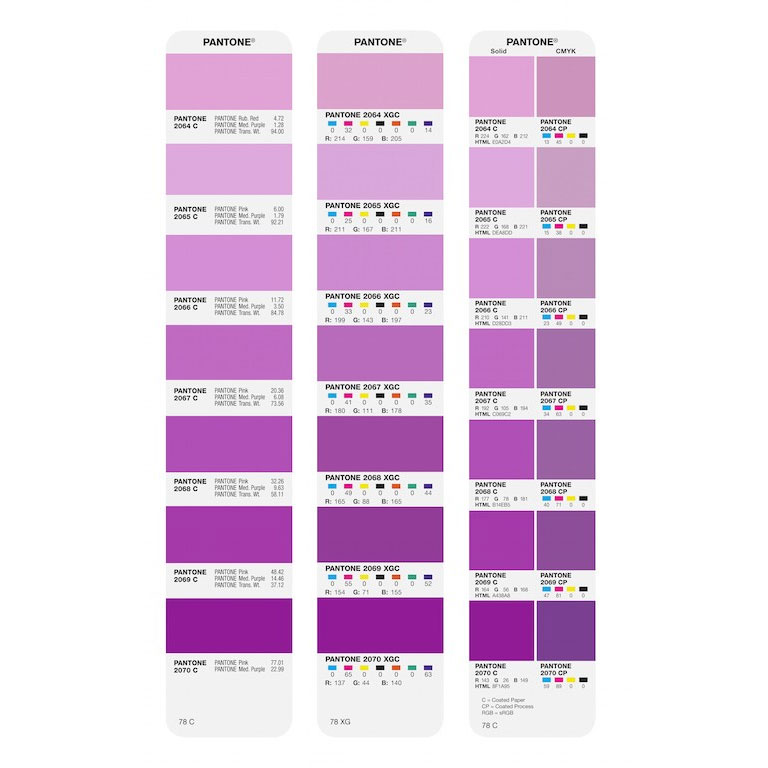
Справочники, такие как эти мелованный и немелованный веера PANTONE PLUS SERIES FORMULA GUIDE, содержат формулы краски, помогающие колористам создать каждый цвет, который будет использоваться при печати.
Многоцветная печать
Добавление пятого, шестого или даже седьмого цвета к процессу печати CMYK может расширить цветовой охват и помочь воспроизводить более точные цвета, чем просто CMYK.
Новый PANTONE PLUS SERIES EXTENDED GAMUT Coated Guide может помочь вам понять, что можно ожидать от этого процесса. Каждый справочник печатается семицветным процессом печати чрезвычайно высокого качества с использованием существующих красок циан, маджента, желтой и черной (CMYK) плюс широко распространенные оранжевая, зеленая и фиолетовая (Orange, Green, Violet, OGV) краски для значительного расширения достижимой цветовой гаммы. С помощью этих семи цветов вы можете точно моделировать большинство из 1729 смесевых цветов системы PANTONE, в том числе эти самые сложные оранжевые для Хэллоуина.
Многие струйные принтеры большого формата используют системы чернил, состоящие из CMYK плюс светло-голубой и светло-пурпурный. Более светлые цвета позволяют достичь более тонких градаций цвета печати с менее заметной точечной структурой в светах.
Цветовая теория. Цветовой круг.
В наше время для творчества мы имеем обширную палитру цветов. В нее входят миллионы оттенков. Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Но возникла проблема — как разобраться среди всего этого многообразия. Как правильно использовать цвета и смешивать их друг с другом? Какими правилами руководствоваться?
Давайте разбираться.
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Воспринимаемые нами цвета тел представляют субъективную характеристику света, так как эти цвета существенно зависят от свойств глаза.
Со школьного курса физики мы знаем про оптику. Этот раздел изучает природу света, его свойства, законы, связанные с его распространением.
Благодаря открытию оптики мы знаем, что с помощью призмы можно расщепить белый луч света на целый спектр цветов.
Отсюда следует: Цвет — свойство света.
И еще важный вывод: При взаимодействии с предметом часть спектра будет поглощаться
Спектр и цветовой круг
Среди всех электромагнитных волн видимый свет занимает крайне маленькое пространство.
Но его спектр содержит огромное количество цветов.
Ключевые цвета спектра:
- Красный
- Оранжевый
- Желтый
- Зеленый
- Голубой
- Синий
- Фиолетовый
Именно эти цвета и входят в палитру так называемого “цветового круга”. Он состоит из красного, зеленого и синего цвета (RGB).
Он состоит из красного, зеленого и синего цвета (RGB).
Упрощенный вариант:
Вариантов изображения цветового круга великое множество, так что можете выбрать наиболее симпатичный для вас.
Но цветовой круг может включать в себя и другие основные цвета. Как например в модели CMYK (основные цвета — фиолетовый, желтый, голубой).
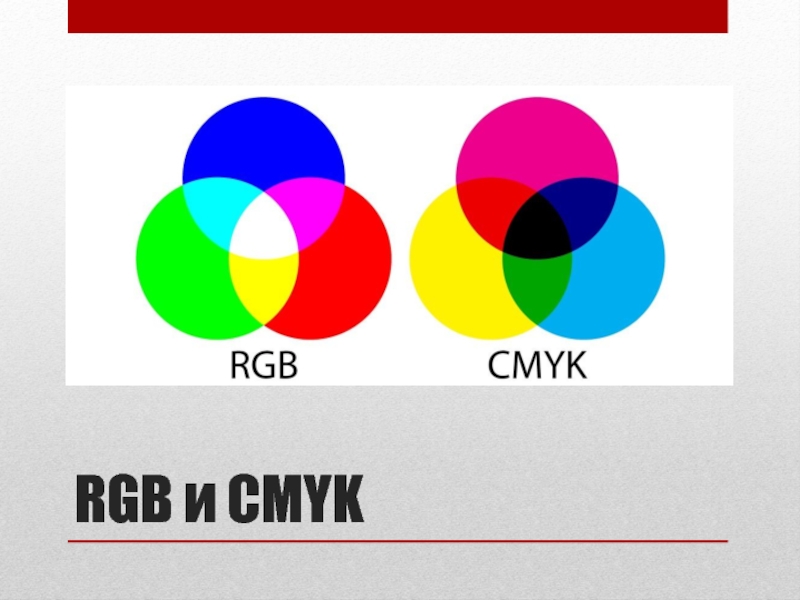
Отличие моделей RGB и CMYK еще в типе смешивания: в RGB смешивание всех цветов дает белый цвет (он в середине), а в CMYK-модели конечный цвет смешивания — черный. CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
Двенадцатеричный цветовой круг / Цветовой круг Йоханнеса Иттена
Двенадцатеричный цветовой круг — классический. Он помогает подбирать гармоничные цветовые комбинации из двух, трех, четырех и более цветов.
Круг разделен на 12 частей:
Основные цвета — желтый, синий и красный.
Дополнительные цвета — оранжевый, зеленый и фиолетовый.
Между основными и дополнительными оттенками есть переходные цвета (называются по имени основного и дополнительного цвета).
В круге есть разделение на холодные/теплые оттенки:
Теплые — ближе к таким цветам как: оранжевый и желтый.
Холодные — ближе к синему цвету.
Ключевые параметры цвета:
Оттенок/Насыщенность/Яркость
- Оттенок — разновидность цвета из цветового круга.
- Яркость/Осветление — градиент от наиболее яркой точки к более темной.
Возникает вопрос: зачем мы так долго разбирали этот самый “цветовой круг” и для чего он нам нужен?
Именно он и является тем самым инструментом, с помощью которого мы в дальнейшем будем определять цветовые гармонии.
О них сейчас и пойдет речь.
Цветовые гармонии
Монохром
Начнём с самого простого варианта — монохром. Использование только одного цвета, всех его оттенков, тональностей и теней. Например, синего (как на первой картинке).
Использование только одного цвета, всех его оттенков, тональностей и теней. Например, синего (как на первой картинке).
Рекла
Рекла
Аналогичные цвета
Используются те цвета, что находятся рядом друг с другом в цветовом круге: два или три цвета.
Несколько примеров:
Комплиментарные/противоположные цвета
Самая распространённая гармония, основана на контрасте двух удаленных или предельно удаленных цветов.
На цветовом круге они расположены друг напротив друга.
Комплиментарные цвета часто используются в кино:
В живописи:
Четыре гармоничных цвета
Это сдвоенные комплиментарные цвета — используются противоположные оттенки.
Вот несколько примеров:
Красный-зеленый, желтый-синий.
Раздельные комплиментарные цвета
Рекла
В данной гармонии цвету на одной стороне круга противостоят два на противоположной стороне.
Рекла
Гармонические триады
В этой гармонии происходит разделение на три основных цвета.
Маскирование гаммы
Маскирование гаммы — легкий способ избежать использование ненужных цветов. Для этого нужно выбрать на цветовом круге главный/доминантный цвет и дополнительные цвета (например, используя любую из цветовых гармоний). Затем соединить эти цвета (можете их выделить точками). Все те оттенки, которые находятся внутри полученной фигуры — подходят вам, а остальные лучше не использовать.
Небольшая хитрость
Рекла
Цветовой круг есть и в Photoshop. Но по умолчанию он спрятан.
Как его включить?
Заходим в раздел Edit — Preferences — General.
В закладке “HUD Color Picker выбираем Hue Wheel.
Теперь, чтобы вызвать цветовой круг выбираем инструмент кисть (brush tool) и зажимаем комбинацию клавиш: Shift + Alt + Right click (правая кнопка мыши).
Говоря о цветовых гармониях нельзя не упомянуть про тональный контраст.
Тоновый/Тональный контраст
Представляет собой разницу от наиболее светлого к наиболее темному. Тональный контраст характерен для ахроматических цветов.
Ахроматические цвета — это оттенки серого в диапазоне от белого к черному. Наиболее ярким (светлым) является белый цвет, а наиболее темным – черный.
Именно контраст наиболее важен для человеческого глаза. С его помощью можно выразить намного больше, чем с помощью цвета.
И последнее, о чем хочется рассказать в данной статье — композиция цвета. Что это такое и для чего используется — разберемся далее.
Композиция цвета
Композиция цвета основана на пропорции одного цвета. Помогает выделять главное и второстепенное.
Очень часто пропорциональное распределение оттенков в кадре используется в мультфильмах, кино, фотографии.
Например, на первом фото фон в оттенках коричневого, а герои в синих и белых цветах. Но выделяется синий цвет и белый, хотя коричневого в кадре больше. Это сделано для того, чтобы зритель обратил внимание на героев, а задний фон стал не так важен.
Этот прием можно встретить много где, вот ещё несколько примеров:
Используйте пропорции цвета для выделения главных объектов. Это поможет заострить внимание людей на том, что является самым важным.
Понравилась статья? Подпишись на нас в социальный сетях. Там мы регулярно оповещаем о выходе новых статей и не только 🙂
Режимы RGB и CMYK: в чем разница?
Режимы RGB и CMYK: в чем разница?
Режимы RGB и CMYK: в чем разница? При разработке любого печатного проекта, существует целый ряд вещей, которые необходимо учитывать. Нужно выбрать:
- Дизайн;
- Бумагу, на которой будет напечатан проект;
- Типографию (мы, конечно, надеемся, что вы выберете нас).

Также нужно рассчитать бюджет и учесть все расходы, связанные с проектом. Однако, есть еще одна вещь, которую вы должны добавить в этот обязательный список — цветовые режимы.
Если вы разрабатываете баннер для Интернета, то вам не нужно беспокоиться о цветовых режимах, поскольку на все мониторах ноутбуков/компьютеров, цвета выглядят примерно одинаково (все они способны отображать диапазон цветов в цветовом режиме RGB).
Однако, если вы планируете печатный проект, то при создании дизайна (будь то дизайн визитки, флаера, баннера и т.д.), цвета, которые вы видите на экране при печати могут измениться, и вы получите абсолютно не то, что хотели изначально.
Как одна из ведущих типографий г.Барнаула, мы знаем, как важно знать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны/не должны их использовать. Поэтому, если вдруг дизайнер ошибется при создании проекта для печати, это может привести к одному несчастному клиенту.
Но что именно означают RGB и CMYK, и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали ошибки, которые совершают большинство дизайнеров, поэтому написали это небольшое руководство о различиях между RGB и CMYK.
RGB – это цветовая палитра, состоящая из R-красного, G-зеленого, B-синего цветов. Цветовой режим RGB использует эти базовые цвета для создания практически любого другого цвета, поскольку красный, зеленый и синий являются аддитивными цветами. Это означает, что цветовой режим RGB создает цвета, комбинируя между собой эти 3 основных цвета.
Например, если вы хотите получить желтый цвет, вы просто смешиваете зеленый и красный. Если вы хотите получить фиолетовый, для этого нужно смешать красный и синий. Конечно, сам процесс намного сложнее, чем мы вам описали, однако современные принтеры точно знают, в каком соотношении и как комбинировать эти цвета, чтобы получить нужный оттенок. То же самое относится и к мониторам компьютеров/ноутбуков.
RGB — это цветной режим, который ассоциируется с компьютерными мониторами и другими дисплеями. LCD/LED телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных соотношениях, вы можете получить любой цвет. Большинство программ для редактирования фотографий используют RGB в качестве стандартного режима (включая Photoshop). Именно поэтому, при разработке печатного проекта вам необходимо быть осторожным.
Что такое цветовой режим CMYK?CMYK, в отличии от RGB работает совершенно по-другому, поскольку вместо использования «аддитивных» цветов он использует субтрактивные цвета (голубой, пурпурный, желтый и черный).
Основное отличие заключается в следующем: когда вы комбинируете цвета цветового режима RGB (красный, зеленый и синий) в разных соотношениях, вы получаете белый цвет (то есть максимально чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающими, по этой причине, чем больше цветов вы добавляете вместе, тем темнее будут цвета.
Например, если вы добавите пурпурный и желтый (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Принцип работы совершенно другой, не такой как у RGB, поскольку цветовые комбинации, по сути, противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Причина, по которой процесс CMYK работает, заключается в том, что, когда вы добавляете цвета вместе, свет поглощается или удаляется для создания других цветов. Например, если вы используете голубой, пурпурный и желтый вместе, вы получите темно-коричневый цвет. Только когда вы добавите «ключевой» цвет (т.е. черный), все цвета удаляются с изображения.
Сейчас CMYK не так популярная, так как большинство принтеров действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний. По какой причине? Именно эту цветовую схему используют для печати, так как она как бы делает цвета менее яркими, приглушает их. Поэтому цвета на мониторе и при печати выглядят одинаково.
Поэтому цвета на мониторе и при печати выглядят одинаково.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.
Чем отличается RGB от CMYK
Клиенты часто задают вопросы относительно цветовых моделей, например, почему цвет на мониторе не совпадает с результатом печати. Или как пантоны могут помочь решить вопрос «гуляющего» цвета? Попробуем разобраться.
Что такое RGBАббревиатура RGB обозначает названия трех цветов, воспринимаемых человеческим глазом и применяемых для вывода изображения на экран: Red (красный), Green (зеленый), Blue (синий). В данном случае, цвет — это прежде всего свет, а точнее, свечение пикселей на мониторе и его интенсивность. Белый цвет на экране отсутствует, он складывается из свечения трех основных цветов со 100% интенсивностью.
RGB-цвета комбинируются из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Таким образом, мы получаем спектр из 16,7 миллионов цветов.
Таким образом, мы получаем спектр из 16,7 миллионов цветов.
Изображения в модели RGB используются для вывода на мониторы — в иллюстрациях, на сайтах, в приложениях и электронных версиях полиграфической продукции.
Казалось бы, почему нельзя обойтись только одной цветовой моделью, зачем нам CMYK? Рассказываем.
Что такое CMYKЦветовая модель CMYK — это попытка воспроизвести то, что видит наш глаз, на бумаге. Если в случае с RGB цвет получается путем наложения цветовых излучений (чем больше красок, тем белее), то в случае с CMYK, добавляя краски, мы как бы «отнимаем» белое пространство и получаем цвет. То есть чем больше красок, тем чернее. Ведь бумага не имеет светящихся пикселей, здесь белый цвет — это цвет фона, непосредственно бумаги. Если вы смешаете красную, зеленую и синюю краску на листе, вы получите не белый цвет, а наоборот — черный.
Представьте себе процесс рисования: вы смешиваете красную краску с желтой, получаете оранжевый цвет, смешиваете синюю с красной — фиолетовый. По этому же принципу работает принтер. Он смешивает на бумаге точки четырех основных цветов Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный цвет, обозначающийся буквой К).
По этому же принципу работает принтер. Он смешивает на бумаге точки четырех основных цветов Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный цвет, обозначающийся буквой К).
Модель CMYK находится в куда меньшем цветовом спектре, нежели RGB, воспроизведение некоторых цветов, видимых глазу, на бумаге невозможно. Поэтому яркие, флуоресцентные цвета и некоторые полутона искажаются или «гаснут» при печати.
Это, к сожалению, суровая реальность, и тут только два пути решения проблемы: либо вообще отказываться от использования таких оттенков, либо воспользоваться услугами Pantone.
Что такое PantonePantone (пантон) — определенный цвет, созданный с помощью смеси нескольких цветов и имеющий свой собственный номер по классификации Pantone Matching System. То есть, по сути, это уже готовые эталонные краски, которые смешиваются по единому стандарту. Цвет пантона не может варьироваться независимо от типографии и печатной машины. Все существующие цвета Pantone занесены в специальные каталоги, называемые пантонными веерами.
Тут есть, где разгуляться — яркие неоновые цвета, чистые насыщенные оттенки, нежные пастельные, золото, серебро, бронза. Важно лишь помнить, что цвет печати зависит не только от цвета краски, но и от вида материала, на который она наносится. На глянцевой бумаге цвет будет один, а на матовой немелованной бумаге — другой (не такой яркий). Поэтому пантонные веера существуют в двух вариантах — coated и uncoated.Вы должны выбрать тот цвет, который подойдёт для вашего случая.
Минус у печати пантонами, пожалуй, только один — стоимость. Каждый цвет краски — плюс к цене. Поэтому пантон используют, как правило, только для печати стратегически важных элементов, таких как логотип, фирменная плашечная заливка, или когда нужен экзотический цвет, невоспроизводимый моделью CMYK. В остальном их использование — не столь критично.
Надеемся, мы помогли вам разобраться во всех этих вопросах и сложить общее представление обо всех премудростях типографского дела. Конечно, существует масса тонкостей и нюансов, мы всегда готовы о них рассказать, а наши дизайнеры — сделать так, чтобы вопросы возникали как можно реже, а результат неизменно вас радовал.
Сине-пурпурный фиолетовый — Arteqo Consulting
Сине-пурпурный фиолетовый — это цвет спектра синих цветов. Он принадлежит подгруппе тёмно-фиолетовых цветов.
Здесь Вы можете увидеть, как Сине-пурпурный фиолетовый выглядит рядом со своими соседями по цветовому кругу:
Сине-пурпурный фиолетовый в центре
Параметры HTML цветов
Сине-пурпурный фиолетовый, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Сине-пурпурный фиолетовый состоит из 33% красного, 21% зелёного и 57% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 84 красного, 53 зелёного и 145 синего. Таким образом, Сине-пурпурный фиолетовый в системе RGB имеет код rgb(84, 53, 145).
в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Сине-пурпурный фиолетовый состоит из 33% красного, 21% зелёного и 57% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 84 красного, 53 зелёного и 145 синего. Таким образом, Сине-пурпурный фиолетовый в системе RGB имеет код rgb(84, 53, 145).
График RGB
Сине-пурпурный фиолетовый в системе RGB содержит следующее количество составляющих цветов:
Сине-пурпурный фиолетовый: количество красного Красный
Сине-пурпурный фиолетовый: количество зелёного Зелёный
Сине-пурпурный фиолетовый: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Сине-пурпурный фиолетовый состоит из 42% сине-зелёного, 63% пурпурного, 0% жёлтого и 43% чёрного. Другими словами, Сине-пурпурный фиолетовый в системе CMYK имеет код cmyk(42%, 63%, 0%, 43%)
Сине-пурпурный фиолетовый состоит из 42% сине-зелёного, 63% пурпурного, 0% жёлтого и 43% чёрного. Другими словами, Сине-пурпурный фиолетовый в системе CMYK имеет код cmyk(42%, 63%, 0%, 43%)
График CMYK
Сине-пурпурный фиолетовый в системе CMYK содержит следующее количество составляющих цветов:
Сине-пурпурный фиолетовый: количество циановогоСинее-зелёный
Сине-пурпурный фиолетовый: количество пурпурногоПурпурный
Сине-пурпурный фиолетовый: количество жёлтогоЖёлтый
Сине-пурпурный фиолетовый: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Сине-пурпурный фиолетовый в рамках данной цветовой модели имеет код 553592.
Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Сине-пурпурный фиолетовый в рамках данной цветовой модели имеет код 553592.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Сине-пурпурный фиолетовый в системе HSV имеет код hsv(261, 0.64%, 0.57%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Сине-пурпурный фиолетовый в системе HSL имеет код hsl(261, 47%, 39%).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Сине-пурпурный фиолетовый не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Сине-пурпурный фиолетовый видят люди с различными видами дальтонизма.
Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Сине-пурпурный фиолетовый видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Сине-пурпурный фиолетовый выглядит как цвет с кодом rgb(66, 66, 66), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Сине-пурпурный фиолетовый.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Сине-пурпурный фиолетовый, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Blue-Magenta Violet имеет длинну волны 450 — 480 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Сине-пурпурный фиолетовый и четыре аналоговых цвета:
hsl(293, 47%, 39%) hsl(277, 47%, 39%) Сине-пурпурный фиолетовый hsl(245, 47%, 39%) hsl(229, 47%, 39%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т.е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Сине-пурпурный фиолетовый и пример четырёх монохроматических цветов:
hsl(261, 31%, 23%) hsl(261, 39%, 31%) Сине-пурпурный фиолетовый hsl(261, 55%, 47%) hsl(261, 63%, 55%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Сине-пурпурный фиолетовый и два соответствующих триадных цвета:
hsl(381, 47%, 39%) Сине-пурпурный фиолетовый hsl(141, 47%, 39%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Сине-пурпурный фиолетовый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Сине-пурпурный фиолетовый:
Сине-пурпурный фиолетовый hsl(441, 47%, 39%) hsl(351, 47%, 39%) hsl(171, 47%, 39%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Сине-пурпурный фиолетовый предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Сине-пурпурный фиолетовый hsl(441, 47%, 39%) hsl(381, 47%, 39%) hsl(201, 47%, 39%)
И вторая:
Сине-пурпурный фиолетовый hsl(441, 47%, 39%) hsl(141, 47%, 39%) hsl(321, 47%, 39%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Сине-пурпурный фиолетовый предоставляет две возможные комбинации сопряжённых цветов. Первая:
Сине-пурпурный фиолетовый hsl(441, 47%, 39%) hsl(291, 47%, 39%) hsl(111, 47%, 39%)
И вторая:
Сине-пурпурный фиолетовый hsl(441, 47%, 39%) hsl(231, 47%, 39%) hsl(411, 47%, 39%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Сине-пурпурный фиолетовый и соответствующий комплиментарный цвет:
Сине-пурпурный фиолетовый hsl(441, 47%, 39%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Сине-пурпурный фиолетовый) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Сине-пурпурный фиолетовый включается в следующую пару расщеплённых комплиментарных цветов:
hsl(411, 47%, 39%) Сине-пурпурный фиолетовый hsl(111, 47%, 39%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Сине-пурпурный фиолетовый). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Сине-пурпурный фиолетовый и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Сине-пурпурный фиолетовый позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Сине-пурпурный фиолетовый позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Сине-пурпурный фиолетовый позволяет составить следующую палитру:
Тоновая и цветовая коррекция с помощью градационных кривых
Сканирование — это просто: Методы цветокоррекции
Поговорим об особенностях тоновой и цветовой коррекции с помощью градационных кривых в пространстве различных цветовых моделей. Работу с градационной кривой можно представить как процедуру или устройство, реализующее некую передаточную функцию. Для людей, имеющих инженерное образование, это понятие хорошо знакомо.
Градационная кривая
График кривой отображает соответствие между величиной на входе (ось X) и ее преобразованным значением на выходе (ось Y).
Как управлять этой процедурой? Для начала надо договориться о направлении осей в этом графике (они могут быть перенаправлены в программах сканирования и PhotoShope).
Мне кажется удобным, когда «тени» находятся в левом нижнем углу, а «света» — в правом верхнем. По умолчанию в RGB это не так. При таком направлении осей перемещение точек кривой вверх осветляет изображение, а вниз — затемняет.
Для настройки «белой» и «черной» точки надо перемещать крайние точки кривой. Если в момент работы с кривой воспользоваться пипеткой и выбрать интересующее нас место на изображении, то в Color можно наглядно видеть изменения цвета. Палитру Color можно сравнить с цветовым миксером, взаимное положение движков со временем станет прочно ассоциироваться с памятными цветами.
Палитра Color
Кроме этого, по цветовым полоскам можно предвидеть изменение цвета при перемещении соответствующего движка. Для настройки среднего тона необходимо изгибать общую кривую RGB, а для удаления паразитной цветной «вуали» — кривые отдельных каналов.
Кривая позволяет выполнять очень точную коррекцию в отдельных тоновых диапазонах, т. е. она дает возможность зафиксировать ряд точек на кривой в нужном положении. S-образная кривая повышает контраст изображения («света» становятся светлей, а «тени» — темней). При этом цвета становятся чище, так как доля слабых, «загрязняющих» цветов уменьшается. Обратная S-образность уменьшает контраст. Сильное изменение положения отдельных точек приводит к эффекту местного негатива («тени» становятся светлее «светов»).
- Примеры:
- S-образная кривая повышает контраст изображения, а цвета становятся чище:
- Такая кривая позволяет разобрать тени:
- Добавить солнечного света можно усиливая желтый:
Рассмотрим основные методы цветокоррекции на примере модели CMYK. Легко понять, что в этой модели, собственно, за цвет отвечают каналы Cyan, Magenta и Yellow, а Black — за глубину теней. Существует большое множество способов добиться нужного результата, но мы рассмотрим два основных:
Метод вычитания — само название говорит, о том что цветокоррекция выполняется путем уменьшения содержания избыточного цвета. Его необходимо определить из соотношений для памятных цветов, по эталонам (шкалам цветового охвата, веерам Pantone) или визуально. Недостатком этого метода является осветление изображение из-за уменьшения суммарного процента красок, его можно компенсировать с помощью суммарной кривой CMYK.
Исходное изображение
После коррекции
Метод дополнения — противоположен первому методу и приводит к затемнению изображения. Этот метод не так удобен, как первый, потому что подразумевает корректирование 2-х цветов из триады, а первый — только одного.
Исходное изображение
После коррекции
Еще одно важное понятие о загрязняющих цветах помогает ориентироваться в выборе канала для коррекции. Наиболее «чистыми», яркими цветами являются дуплексы — цвета, состоящие только из двух основных триадных красок (оттенки зеленого, синего, красного). Именно из дуплексов и основных триадных красок создаются яркие «детские» иллюстрации.
Палитра Color
Загрязняющей называют ту триадную краску, которая имеет наименьший процент в данном цвете (Black здесь не учитывается). Вычитая его, мы приближаем цвет к дуплексу, а значит делаем изображение более чистым и ярким. Например, в цвете зелени загрязняющей является Magenta, в голубом небе — Yellow, в телесных цветах — Cyan.
Искусство управления цветом заключается в сбалансированном вычитании загрязняющих цветов, грамотном подборе контраста в их каналах.
Дуплексное изображение
Дуплексы — это «золотой ключик» к ярким и сочным иллюстрациям.
Но совсем вычитать загрязняющие цвета нельзя, так как они являются формобразующими (рисующими), т. е. за счет теней передают форму и фактуру поверхности. Начинать осваивать цветокоррекцию легче в модели CMYK, так как каналы полностью независимы, а вид изображения на калиброванном мониторе достаточно точно совпадает с его оттиском в печати. Правда, есть особенности в цветопередачи некоторых оттенков.
Опытные операторы знают, что Cyan 100%, Magenta 100% — это скорее фиолетовый, чем синий. Для синего можно порекомендовать Cyan 100%, Magenta 60-65%. Также на экране плохо заметны слабые оттенки желтого, но на оттиске они способны небо сделать зеленоватым (цвет морской волны).
Недостатком этой модели является узость цветового охвата: многие оттенки цвета с высокой насыщенностью (ядовито-кислотные) невозможно воспроизвести с помощью современных триадных красок. Это заставляет инженеров искать другие пути расширения цветового охвата, например, цветоделение на шесть красок HexaChrom. В этой модели кроме основных Cyan, Magenta, Yellow и Black используются дополнительные Green и Orange.
CIE
Цветоделение
Опытные операторы, возможно, предпочтут переводить изображение в модель CMYK (цветоделить) непосредственно перед выводом фотоформ и в CMYK проводить окончательную доводку изображения. Например, удобно изменять контраст в каналах Cyan и Black для удаления ненужных загрязняющих оттенков на человеческом лице и, наоборот, усиливать акценты на тенях.
Здесь можно сказать несколько слов о настройке параметров цветоделения. Те, кто работает с PhotoShop не первый день, скорее предпочтут настройки Built-in. Они привычнее и для специалистов старой школы: здесь можно задать все необходимые параметры, и программа сработает именно так, как этого от нее и ждут. А это самое главное в ремесле цветоделения. Не буду подробно описывать все настройки, в данном случае они отражают мои личные предпочтения, но на некоторых параметрах остановлюсь.
Настройка параметров цветоделения
Настройка параметров цветоделения
Краски для отечественного офсета используются сейчас в основном европейские, а это в программе называется Eurostandard. Coated — говорит о том, что бумага должна использоваться мелованная. Если Вашу работу будут печатать на немелованной бумаге, например, газетной, то надо перед цветоделением (переводом в CMYK) изменить настройки на Newsprint или Uncoated.
Следующий важный параметр — растискивание (Dot Gain). Это нежелательное увеличение плотности (процента) красок под влиянием впитывания их в бумагу и, как следствие, физическое и оптическое увеличение растровых элементов. Зрительно это воспринимается как уплотнение (затемнение) изображения.
Растискивание
Наиболее значимо это происходит в зоне полутона — 50%. Если растискивание равно, например, 10%, то 50% оттенок превращается в 50х1.1=55%. Это можно оценить визуально по шкалам, печатающимся за обрезом страницы, если их сравнить с эталоном. Этот параметр следует использовать как настроечный для конкретной типографии, бумаги и совместно с настройкой монитора в Вашей системе. Photoshop не меняет цифровые значения изображения при изменении параметра растискивания, а изменяет вид картинки на экране. Например, компенсируя затемнение изображения, которое симитировал PhotoShop, Вы осветляете картинку кривыми, а в печати получаете такое же изображение, как на мониторе.
Методы цветоделения могут быть различными: GCR, UCR. Дело в том, что темные триадные цвета можно представить как сумму серой (нейтральной) и цветной составляющей.
Методы цветоделения: GCR и UCR
В первом методе (GCR) нейтральная составляющая цвета замещается на соответствующий процент черной краски. Этот метод дает возможность уменьшить вероятность нежелательного цветового сдвига в печати и экономить дорогие цветные красители.
Во втором (UCR) наоборот: глубокие тени получаются за счет смешения большого процента цветных красок, а черный играет вспомогательную роль. Уровень генерации черного задает кривую, по которой PhotoShop и выбирает процент замещения цветных красителей черным. Слабая — light (ее называют скелетной, так как черный рисует только каркас наиболее глубоких теней).
Пределы подачи черной и суммарной краски задают тот уровень, который безболезненно может реализовать типография. Искусственно задавая в CMYK с помощью цветового миксера Color цвет, сумма составляющих которого превышает предел в 320-350%, может привести к отмарыванию на оттисках. Обычно в черной точке суммарная краска не должна превышать 300-320% (это можно видеть в палитре Info — Total Ink). При показанных выше параметрах цветоделения черный не должен быть ниже 85% в черной точке. В противном случае тени будут слабыми и картинка будет «вялой» — недостаточно контрастной.
Еще одно важное замечание: избегайте сильных корректировок в черной точке по отдельным каналам. Это может привести к чрезмерному уменьшению процента цветных красок, и черный станет «плоским». Это почти незаметно на мониторе, особенно непрофессиональном, но очень бросается в глаза при печати.
Работать с кривыми в модели RGB, на первый взгляд, неудобно: неясно, какой из каналов R,G,B отвечает за привычные Cyan, Magenta, Yellow. Аналога каналу Black вообще нет. Кроме этого, каналы взаимозависимы: при уменьшении содержания красного (R) одновременно увеличивается содержание зеленого (G) и немного синего (B). Но на самом деле ничего сложного в этой модели нет. Если направление осей градационной кривой в RGB установлены так, что «тени» находятся слева внизу, а «света» — справа вверху, то можно работать с кривыми аналогично модели CMYK. При этом Red соответствует Cyan, Green — Magenta, Blue — Yellow (это ясно видно на цветовом круге). Привыкнуть к этой аналогии легко, так как во всех процедурах цветокоррекции они расположены в подобном порядке.
Red — Cyan
Green — Magenta
Blue — Yellow
Важное преимущество RGB модели заключается в том, что любую точку изображения можно увидеть на суммарной градационной кривой RGB. В модели CMYK этого сделать нельзя, вероятно, из-за наличия неоднозначности перевода из RGB в CMYK (зависит от настроек цветоделения CMYK Setup). Это преимущество дает возможность точно определять яркость данной точки изображения и управлять ею, фиксируя положение на кривой или смещая его в направлении вертикальной оси.
Пример цветокоррекции в RGB
Рассмотрим приемы цветокоррекции в RGB на примере типичного изображения с фото компакт-диска. Так как подобные изображения сканируются в автоматическом режиме, то нередко содержат ошибки из-за того, что программа не может распознать особенности конкретного сюжета.
Изображение с компакт-диска
Изображение после цветокоррекции
Точка 1 указывает на блик. В этом месте нет информации ни о форме, ни о цвете, следовательно это «дырка», и все краски должны быть ослаблены до нуля. Здесь же программа сканирования автоматически установила стандартные значения для «белой» точки. Динамический диапазон из-за этого не используется полностью. Истинная «белая» точка находится в уголке листа бумаги (точка 2), здесь и надо выставить стандартные параметры для «белой» точки. Это сразу уберет нежелательный розовый оттенок в светах (на бумаге). Тени изображения не читаются и требуют тоновой коррекции (точка 3).
С помощью суммарной кривой RGB увеличиваем контраст в тенях и осветляем полутон. Столешница скорее всего имеет нейтральный серый цвет, так как освещена дневным светом из окна, а в оригинале преобладает теплый желтоватый оттенок (точка 4). Убираем его, осветляя полутон в канале Blue (отвечает за Yellow). Напоминаю, что условием ахроматичности является равенство значений в каналах RGB или, если вы пользуетесь отображением CMYK в палитре Color, то равенство значений Magenta и Yellow и на 15-20% больше в канале Cyan. Проверяем цвет в «белой» и «черной» точках, он мог изменится в процессе коррекции. Так и случилось с «черной» точкой: из-за осветления теней в ней недостаточно суммарной краски, а черного меньше 80%. Компенсируем этот уход, опуская угловую «черную» точку суммарной кривой RGB и фиксируя при этом полутон и 3/4 тон.
| Коррекция теней. Точка 3 |
Нейтрализация. Точка 4 |
Коррекция черной точки |
Осталось провести селективную коррекцию некоторых цветов (подобно точке 5) и изображение готово для цветоделения (перевода в CMYK). О селективной коррекции цвета мы поговорим в следующих статьях.
Важно при работе в RGB не забывать включать CMYK Preview. В противном случае Вас может постичь глубокое разочарование, когда яркие насыщенные синие и зеленые тона безвозвратно поблекнут при переводе в CMYK. Лучше это видеть с момента сканирования и не забывать, что цветовой охват триадных красок до обидного мал.
Вконтакте
Пурпурный / # 800080 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный номер 800080 (также известный как Purple, Patriarch) состоит из 50,2% красного, 0% зеленого и 50,2% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 0% желтого и 49,8% черного. Он имеет угол оттенка 300 градусов, насыщенность 100% и яркость 25,1%. Шестнадцатеричный цвет # 800080 может быть получен смешиванием # ff00ff с # 010001. Ближайший цвет для веб-безопасности: # 9
.- ♥
● # 800080 описание цвета: Темно-пурпурный .
Шестнадцатеричный цвет # 800080 имеет значения RGB R: 128, G: 0, B: 128 и значения CMYK C: 0, M: 1, Y: 0, K: 0,5. Его десятичное значение — 8388736.
| Hex триплет | 800080 | # 800080 |
|---|---|---|
| RGB Десятичный | 128, 0, 128 | RGB (128,0,128) |
| RGB Процент | 50.2, 0, 50,2 | RGB (50,2%, 0%, 50,2%) |
| CMYK | 0, 100, 0, 50 | |
| HSL | 300 °, 100, 25,1 | hsl (300,100%, 25,1%) |
| HSV (или HSB ) | 300 °, 100, 50,2 | |
| Веб-сейф | 9 | # 9 |
| CIE-LAB | 29.784, 58,929, -36,493 |
|---|---|
| XYZ | 12,798, 6,149, 20,934 |
| xyY | 0,321, 0,154, 6,149 |
| CIE- LCH | 29.784, 69.313, 328.231 |
| CIE-LUV | 29,784, 41,503, -53,669 |
| Hunter-Lab | 24,796, 48,735, -32,696 |
| двоичный | 10000000, 00000000, 10000000 |
- # 340034
# 340034RGB (52,0,52) - # 4d004d
# 4d004dRGB (77,0,77) - # 670067
# 670067RGB (103,0,103) - # 800080
# 800080RGB (128,0,128) - # 9a009a
# 9a009aRGB (154,0,154) - # b300b3
# b300b3RGB (179,0,179) - # cd00cd
# cd00cdRGB (205,0,205)
Ниже вы можете увидеть некоторые цвета, близкие к # 800080.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 600080
# 600080RGB (96,0,128) - # 6b0080
# 6b0080RGB (107,0,128) - # 750080
# 750080RGB (117,0,128) - # 800080
# 800080RGB (128,0,128) - # 800075
# 800075RGB (128,0,117) - # 80006b
# 80006bRGB (128,0,107) - # 800060
# 800060RGB (128,0,96)
Этот текст имеет цвет шрифта # 800080.
Текст здесь # 800080 цвет фона Цвет фона этого абзаца # 800080.
Содержимое
# 800080 цвет границы Цвет границы этого элемента равен # 800080.
Содержимое CSS коды .текст {color: # 800080;} .background {background-color: # 800080;} .border {border: 1px solid # 800080;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0a000a — самый темный цвет, а # fff6ff — самый светлый.
- # 0a000a
# 0a000aRGB (10,0,10) - # 1e001e
# 1e001eRGB (30,0,30) - # 320032
# 320032RGB (50,0,50) - # 450045
# 450045RGB (69,0,69) - # 5
# 5RGB (89,0,89) - # 6c006c
# 6c006cRGB (108,0,108) - # 800080
# 800080RGB (128,0,128) - # 940094
# 940094RGB (148,0,148) - # a700a7
# a700a7RGB (167,0,167) - # bb00bb
# bb00bbRGB (187,0,187) - # ce00ce
# ce00ceRGB (206,0,206) - # e200e2
# e200e2RGB (226,0,226) - # f600f6
# f600f6RGB (246,0 246)
- # ff0aff
# ff0affRGB (255,10,255) - # ff1eff
# ff1effRGB (255,30,255) - # ff32ff
# ff32ffRGB (255,50,255) - # ff45ff
# ff45ffRGB (255,69,255) - # ff59ff
# ff59ffRGB (255,89,255) - # ff6cff
# ff6cffRGB (255,108,255) - # ff80ff
# ff80ffRGB (255,128,255) - # ff94ff
# ff94ffRGB (255 148 255) - # ffa7ff
# ffa7ffRGB (255,167,255) - #ffbbff
#ffbbffRGB (255 187 255) - #ffceff
#ffceffRGB (255,206,255) - # ffe2ff
# ffe2ffRGB (255,226,255) - # fff6ff
# fff6ffRGB (255 246 255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный.
- # 453b45
# 453b45RGB (69,59,69) - # 4a364a
# 4a364aRGB (74,54,74) - # 4f314f
# 4f314fRGB (79,49,79) - # 542c54
# 542c54RGB (84,44,84) - # 592759
# 592759RGB (89,39,89) - # 5e225e
# 5e225eRGB (94,34,94) - # 621e62
# 621e62RGB (98,30,98) - # 671967
# 671967RGB (103,25,103) - # 6c146c
# 6c146cRGB (108,20,108) - # 710f71
# 710f71RGB (113,15,113) - # 760a76
# 760a76RGB (118,10,118) - # 7b057b
# 7b057bRGB (123,5,123) - # 800080
# 800080RGB (128,0,128)
Ниже вы можете увидеть, как # 800080 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 353535 Ахроматопсия 0,005% населения
- # 442a44 Атипичная ахроматопсия 0,001% населения
- # 2e318e Протаномалия 1% мужчин, 0.01% женщин
- # 50327c Дейтераномалия 6% мужчин, 0,4% женщин
- # 7e2455 Тританомалия 0,01% населения
Noble Plum # 871f78 шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный цвет # 871f78 (также известный как благородная слива) состоит из 52,9% красного, 12,2% зеленого и 47,1% синего.Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 77% пурпурного, 11,1% желтого и 47,1% черного. Он имеет угол оттенка 308,7 градусов, насыщенность 62,7% и яркость 32,5%. Шестнадцатеричный цвет # 871f78 может быть получен смешиванием # ff3ef0 с # 0f0000. Ближайший цвет для веб-безопасности: # 993366.
# 871f78 описание цвета: глубокий пурпурный / глубокий орхидея
# 871f78 Преобразование цвета
Шестнадцатеричный цвет # 871f78 имеет значения RGB R: 135, G: 31, B: 120 и значения CMYK C: 0, M: 0.77, Y: 0,11, K: 0,47. Его десятичное значение — 8855416.
| Шестнадцатеричный триплет | 871f78 | # 871f78 |
| Десятичный RGB | 135, 31, 120 | rgb (135,31,120) |
| Процент RGB | 52,9, 12,2, 47,1 | rgb (52,9%, 12,2%, 47,1%) |
| CMYK | 0, 77, 11,1, 47,1 | |
| HSL | 308 .7 °, 62,7, 32,5 | hsl (308,7,62,7%, 32,5%) |
| HSV (HSB) | 308,7 °, 77, 52,9 | |
| Web Safe | 993366 | # 936 |
| XYZ | 13,872, 7,487, 18,483 |
| xyY | 0,348, 0,188, 7,487 |
| CIE-LAB | 32,891, 52,514, — 52,514, — 26.445 |
| CIE-LCH | 32,891, 58,797, 333,271 |
| CIE-LUV | 32,891, 46,035, -41,621 |
| Hunter-Lab | 27,362, 42,61 20,897 |
| Двоичный | 10000111, 00011111, 01111000 |
# 871f78 Анализ цвета
Цветовые схемы с # 871f78
Разделить дополнительный цвет
Некоторые альтернативы для # 871f78
можно увидеть цвета близкие к # 871f78.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.# 871f78 Предварительный просмотр
Текст с шестнадцатеричным цветом # 871f78
Этот текст имеет цвет шрифта # 871f78.
Текст здесь # 871f78, цвет фона
Этот абзац имеет цвет фона # 871f78.
Содержимое здесь
# 871f78 цвет границы
Этот элемент имеет цвет границы # 871f78.
Содержимое
CSS-коды
.text {color: # 871f78;} .background {background-color: # 871f78;} .border {border: 1px solid # 871f78 ;} .text-shadow {border: 1px solid # 871f78;} Оттенки и оттенки # 871f78
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цвет. В этом примере # 0e030c — самый темный цвет, а #fefcfe — самый светлый.
Оттенки # 871f78
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 574f56 — менее насыщенный цвет, а # a3038c — самый насыщенный.
Королевский фиолетовый | шестнадцатеричный # 4b006e
Шестнадцатеричный цвет # 4b006e — это цвет синий , текст которого составляет rgb (75, 0, 110) либо 29% красного, 0% зеленого, 43% синего; значение HSL составляет hsl (114, 255%, 55%), либо оттенок 114 °, насыщенность 255% и яркость 55%; значение CMYK составляет cmyk (32, 100, 0, 57) либо 32% голубого, 100% пурпурного, 0% желтого и 57% черного.
Цветовая комбинация (или цветовая схема) королевского пурпурного цвета
Градиентные цвета и дополнительные цвета ниже позволяют вам находить цвета, близкие к 4b006e, для хорошей гармонии вашего веб-дизайна и ваших работ.
# 4b006e: Использование цвета HTML в стиле CSS
Обозначение CSS для использования этого цвета (4b006e) в качестве цвета текста: color: # 4b006e;
Это пример текста, написанного шестнадцатеричным цветом # 4b006e.
Обозначение CSS для использования этого цвета (4b006e) в качестве цвета фона: background-color: # 4b006e;
Это поле с шестнадцатеричным цветом фона # 4b006e
Обозначение CSS для использования этого цвета (4b006e) в качестве цвета границы — border-color: # 4b006e;
Это поле с шестнадцатеричным цветом границы # 4b006e
Обозначение CSS для использования этого цвета (4b006e) в качестве цвета тени — box-shadow: 0 0 20px # 4b006e;
Это коробка с шестнадцатеричным цветом тени # 4b006e
Преобразование шестнадцатеричного цвета 4b006e в RGB, HSL и CMYK
- Цветовой код HEX: # 4b006e
- Цветовой код RGB: rgb (75, 0, 110)
- Цветовой код HSL: hsl (114, 255%, 55%)
- Цветовой код CMYK: cmyk (32, 100, 0, 57)
- Код цвета BIN: 1001011 0 1101110
Что такое цвет HEX?
Шестнадцатеричный код состоит из 3 групп по 2 цифры от 00 до FF, представляющих основные цвета: красный, зеленый, синий.
Максимальное количество цветов в шестнадцатеричном формате: 256 x 256 x 256 = 16 777 216
Что такое цветной RGB? Код
RGB состоит из 3 групп от 0 до 255, представляющих основные цвета: красный, зеленый, синий.
Теоретическое максимальное количество также составляет ~ 16 миллионов цветов.
Что такое цветной HSL? Код HSL
состоит из 3 групп: первая по степени, определяющая оттенок цвета (от 0 ° до 360 °), за которой следуют 2 цифры в диапазоне от 0 до 255 и выраженные в процентах, соответственно, определяют насыщенность и яркость цвета.
Что такое цветной CMYK?
Код CMYK состоит из четырех групп цифр от 0 до 100 и представляет собой процентное содержание голубого, пурпурного, желтого и черного в основном цвете.
Tweet # 4b006eцветов | Visual Identity Toolkit
ВАЖНО: Чтобы получить оптимальные цвета для экранных (RGB) и печатных (CMYK) цветовых пространств, мы во многих случаях выбираем цвета, которые не являются прямым переводом из одного пространства в другое. Пожалуйста, используйте значения, которые мы предоставили для каждого носителя, вместо преобразования цвета в приложении.
- Шестнадцатеричные цвета и цвета RGB предназначены для использования графики на экранах, таких как веб-сайты, электронные письма, слайды PowerPoint и цифровые вывески.
- Цвета CMYK и PMS предназначены для печатных изделий или товаров, таких как плакаты, брошюры, футболки, кружки и т. Д.
фиолетовый
«МАМОНТ ФИОЛЕТОВЫЙ» — основной цвет в фирменном знаке Амхерстского колледжа.
Мамонт Фиолетовая ночь
ШЕСТИГРАННЫЙ: # 311a4dRGB: 49, 26, 77
CMYK: 85,100,6,38
ПМС: 2627
МАМОНТ ФИОЛЕТОВЫЙ
ШЕСТНАДЦАТЬ: # 3f1f69RGB: 63, 31, 105
CMYK: 82, 97, 0, 0
ПМС: 267
Мамонтовый пурпурный сумрак
ШЕСТИГРАННЫЙ: # 5d3c85RGB: 93, 60, 133
CMYK: 87, 97, 0, 0
ПМС: 7679
Мамонт фиолетовый светлый
ШЕСТИГРАННЫЙ: # 856cb0RGB: 133, 108, 176
CMYK: 51, 61, 0, 0
ПМС: 2655
Мамонт фиолетовый бледный
ШЕСТИГРАННЫЙ: # b7a5d3RGB: 183, 165, 211
CMYK: 35, 42, 0, 0
ПМС: 2645
серый
Роберт Фрост
ШЕСТИГРАННЫЙ: # 505061RGB: 80, 80, 97
CMYK: 44, 34, 22, 77
PMS: Холодный серый 11C
Железный мороз
HEX: # 767481RGB: 118, 116, 129
CMYK: 30, 22, 17, 57
PMS: Холодный серый 9C
Грозовой снег
ШЕСТИГРАННЫЙ: # aeaeb2RGB: 174, 174, 178
CMYK: 13, 9, 10, 27
PMS: Холодный серый 5C
Вечная мерзлота
ШЕСТНАДЦАТЬ: # d2cfcdRGB: 210, 207, 205
CMYK: 5, 3, 5, 11
PMS: Холодный серый 2C
Бивень
ШЕСТНАДЦАТЬ: # e2e1dbRGB: 226, 225, 219
CMYK: 4, 2, 4, 8
ПМС: Холодный серый 1С
Акцентные цвета
Ледниковый период, ночь, темнота
ШЕСТИГРАННЫЙ: # 0080A8RGB: 0, 128, 168
Ночь ледникового периода
ШЕСТНАДЦАТЬ: # 0099bcRGB: 0, 153, 188
CMYK: 93,4,8,24
ПМС: 7704
Ледниковый период
ШЕСТНАДЦАТЬ: # 00b8d5RGB: 0, 184, 213
CMYK: 77,0,16,0
ПМС: 2199
Утро ледникового периода
ШЕСТНАДЦАТЬ: # 64dfebRGB: 100, 223, 235
CMYK: 50,0,12, 0
ПМС: 2197
Весенний лист темнее
ШЕСТИГРАННЫЙ: # 376A35RGB: 55, 106, 53
Весенний лист темный
ШЕСТИГРАННЫЙ: # 458246RGB: 69, 130, 70
CMYK: 76, 4, 100, 21
ПМС: 7741
Пружинный лист
ШЕСТИГРАННЫЙ: # 5ba151RGB: 91, 161, 81
CMYK: 65, 0, 100, 0
ПМС: 368
Spring Leaf Light
ШЕСТИГРАННЫЙ: # 93d28fRGB: 147, 210, 143
CMYK: 31, 0, 51, 0
ПМС: 366
Осенний лист темнее
ШЕСТИГРАННЫЙ: # C24B29RGB: 194, 75, 41
Осенний лист темный
ШЕСТИГРАННЫЙ: # cc5833RGB: 204, 88, 51
CMYK: 0, 82, 94, 2
ПМС: 173
Осенний лист
ШЕСТИГРАННЫЙ: # df723dRGB: 223, 114, 61
CMYK: 0, 74, 100, 0
(Печать CMYK с 85%)
ПМС: 164
Осенний световой лист
ШЕСТИГРАННЫЙ: # fea065RGB: 254, 160, 101
CMYK: 0, 41, 78, 0
ПМС: 150
Цветовая палитра
В Weber мы все истекаем кровью.Убедимся, что это правильный фиолетовый цвет.
Загрузить палитру ASE (для пользователей InDesign)
Основные цвета
Wildcat Purple
Pantone 2617
CMYK: 84: 100: 0: 15
RGB: 73: 35: 101
HEX: 492365
Университетский серый
Pantone 405
CMYK: 0: 8: 19: 80
RGB: 75:73:69
HEX: 4b4945
Однако никто не может быть все время фиолетовым. Наша палитра WSU включает дополнительные цвета, которые дополняют фиолетовый Вебер и хорошо сочетаются друг с другом.
Совет: избегайте использования вторичных цветовых комбинаций, связанных с другими колледжами и университетами в Юте и соседних штатах.
Дополнения к основным цветам
Пантон 2665
CMYK: 61: 74: 0: 0
RGB: 127: 86: 197
HEX: 7f56c5
Pantone 2587
CMYK: 58: 83: 0: 0
RGB: 132: 70: 172
HEX: 8446ac
Пантоне 666
CMYK: 38: 43: 14: 0
RGB: 163: 145: 177
HEX: a391b1
Pantone 436
CMYK: 35: 39: 32: 0
RGB: 170: 152: 156
HEX: aa989c
Дополнительные цвета
Pantone 367
CMYK: 40: 0: 81: 0
RGB: 163: 213: 93
HEX: a3d55d
Педагогический колледж Мойеса
Pantone 347
CMYK: 96: 10: 100: 1
RGB: 0: 152: 68
HEX: 009844
Думке Колледж медицинских профессий
Pantone 336
CMYK: 99: 36: 74: 27
RGB: 0:92:73
HEX: 005c49
Активное обучение, отличия и междисциплинарные программы
Pantone 319
CMYK: 65: 0: 21: 0
RGB: 37: 202: 211
HEX: 25cad3
Линдквистский колледж искусств и гуманитарных наук
Pantone 3155
CMYK: 100: 45: 46: 19
RGB: 0: 95: 113
HEX: 005f71
Колледж социальных и поведенческих наук
Pantone 653
CMYK: 87: 64: 18: 3
RGB: 52: 96: 148
HEX: 346094
Библиотека Стюарта
Pantone 222
CMYK: 44: 96: 48: 34
RGB: 105: 25: 64
HEX: 691940
Pantone 1805
CMYK: 21: 97: 91: 12
RGB: 165: 36: 40
HEX: a52428
Pantone 159
CMYK: 13: 75: 100: 3
RGB: 210: 93: 18
HEX: d25d12
Колледж инженерии, прикладных наук и технологий
Pantone 7409
CMYK: 3: 33: 99: 0
RGB: 246: 178: 33
HEX: f6b221
Научный колледж
Pantone 7517
CMYK: 0: 60: 100: 44
RGB: 132: 71: 30
HEX: 84471e
Pantone 7533
CMYK: 53: 63: 76: 56
RGB: 72:54:39
HEX: 483627
Школа бизнеса и экономики Годдарда
Университет Западной Каролины — WCU Colors
Цвета университета очень важны для его студентов, выпускников и заинтересованных сторон.Когда Catamounts хотят показать свою школьную гордость, они гордо носят фиолетовый, украшенный где уместно красивым золотом. Иногда нам нужно немного цветового разнообразия. в наших печатных материалах, но мы всегда должны сохранять наши основные цвета, ну, основные.
Основная палитра цветов
Основные цвета Западной Каролины состоят из определенного пурпурного и определенного золота.Если вы работаете над печатным изделием, которое будет напечатано на печатной машине (а не на цифровом принтер), у вас также есть возможность использовать металлическую версию нашего золота. Фиолетовый должно играть доминирующую роль в большинстве маркетинговых материалов, а золото выступает в качестве аксессуара. выбора. Найдите подходящие сочетания цветов для CMYK и RGB ниже, а также наши Шестнадцатеричные коды для цифрового использования и наши цвета Pantone для фирменных товаров и одноцветных печать.
WCU Фиолетовый PMS 267 C
CMYK 76 97 0 0
RGB 89 44136
HEX # 592C88
PMS 467 C или 872 металлик
CMYK 25 31 61 1
RGB 193 168117
HEX # C1A875
Палитра акцента
Вторичные цвета по умолчанию, если это необходимо, включают белый и несколько оттенков серого.Примечание что мы редко используем чистый черный цвет в дизайне, потому что темно-серые более дополняют друг друга с нашим любимым цветом WCU Purple.
Белый RGB 255255255
HEX #FFFFFF
RGB 242 242 242
HEX # F2F2F2
RGB 99 99 99
HEX # 636363
RGB 52 52 52
HEX # 343434
RGB 38 38 38
HEX # 262626
Поддерживающие цвета
Иногда, чтобы выделить различные темы в более крупном опубликованном произведении или при проектировании требует цветового разнообразия, мы используем цвета, которые поддерживают наш основной WCU Purple и Catamount Gold.Наши вспомогательные цвета описаны ниже. Поддерживающие цвета должны ограничиваться внутренними страницами публикации. Всегда открывайте с помощью WCU Purple. При использовании вспомогательных цветов в публикации всегда используйте два или более. Различная поддержка цвета гарантируют, что Catamount Gold и WCU Purple будут оставаться заметными.
Синий бальзам PMS 313 C
CMYK 100 0 11 2
RGB 0 146 188
HEX # 0092BC
PMS 326 C
CMYK 81 0 39 0
RGB 0 178169
HEX # 00B2A9
PMS 364 C
CMYK 71 41 41 45
RGB 74119 41
HEX # 4A7729
PMS 380 C
CMYK 18 0 82 0
RGB 219 228 66
HEX # DBE442
PMS 180 C
CMYK 3 91 86 12
RGB 190 58 52
HEX # BE3A34
Спросите дизайнера: CMYK против цветовых моделей RGB
Несколько месяцев назад я был на сетевом мероприятии, когда встретил знакомого.Он рассказал мне о некоторых трудностях, с которыми он недавно столкнулся при разработке логотипа для своего веб-сайта. Когда он напечатал свой дизайн, все цвета были неправильными, и кто-то сказал ему, что это потому, что дизайн был в RGB, а не в CMYK. Он хотел знать, правда ли это и что означают все эти буквы.
Я объяснил ему все, но этот разговор заставил меня понять, что есть много людей, которые не знают, что означают аббревиатуры RGB и CMYK. Как графический дизайнер в Orange County, эти знания являются неотъемлемой частью моей повседневной работы, и поэтому я хотел бы поделиться с вами кратким обзором CMYK и RGB и того, как они используются в графическом дизайне.
Что такое CMYK?
CMYK — это цветовая модель, используемая в процессе печати. Если вы когда-нибудь слышали о четырехцветной трехцветной печати, то это именно та цветовая модель, которую она использует. Проще говоря, цветовая модель — это способ создания цветов. Для печати и всего, что связано с чернилами, используется цветовая модель CMYK. Буквы обозначают каждый из основных используемых цветов чернил. C означает голубой, M — пурпурный, Y — желтый, а K — черный.
Что такое RGB?
RGB — это цветовая модель, используемая в цифровых устройствах, таких как компьютеры, проекторы и телевизоры.Буквы обозначают каждый из основных цветов используемого света; R для красного, G для зеленого и B для синего. Эта цветовая модель смешивает эти три разных цвета света, чтобы создать все цвета, необходимые для проекта. Практически все, что вы видите в Интернете, будет использовать цветовую модель RGB.
Чем они отличаются?
Есть два основных различия между двумя цветовыми моделями. Во-первых, CMYK использует чернила и предназначен для печати, тогда как RGB использует свет и обычно используется исключительно для цифровых устройств.Второе, менее очевидное отличие состоит в том, что RGB является аддитивным, а CMYK — вычитающим. Добавочный цвет начинается с черного и добавляет красный, зеленый и синий, пока вы не дойдете до белого. Вычитающий цвет начинается с белого и удаляет голубой, пурпурный и желтый, пока мы не дойдем до черного.
Если у вас есть что-то, созданное для цифрового устройства в RGB, а затем вы решили распечатать это, цвета будут далеко не такими. Если вы используете дизайны, созданные в CMYK, для публикации в Интернете или использования на цифровом устройстве, цвета будут выглядеть нормально, но могут не отображать глубокие цветовые оттенки, которые в противном случае были бы.
Всегда лучше всего создавать свой дизайн в том цветовом пространстве, в котором он будет использоваться. Как графический дизайнер в Orange County, я всегда подробно обсуждаю с ними планы своих клиентов относительно их дизайнов, чтобы я мог убедиться в этом находится в правильном цветовом пространстве.
Цвета — важная составляющая любого дизайна, будь то логотип компании, приглашение на свадьбу или простая открытка на день рождения. Если вы ищете свой собственный красочный дизайн, свяжитесь со мной сегодня!
.