Слои в Photoshop: понятным языком
Данная статья будет посвящена начальным азам редактирования снимков в программе Photoshop, а именно – работе со слоями и способам достижения с их помощью желаемых результатов. Так как статья рассчитана в основном на начинающую аудиторию, то профессионалы едва ли почерпнут из нее что-то новое, а лишь освежат в своей памяти случайно забытые азы.
Для многих начинающих людей работа со слоями кажется темным лесом, однако, ключ к успеху в редактировании фотографий лежит именно в грамотной работе со слоями. Прочитав до конца эту статью, вы поймете, насколько они необходимы и удобны в использовании.
Для начала немного теории. Итак, отдельный слой позволяет при работе с ним изменять одни компоненты, а другие оставлять нетронутыми. Можно использовать слои с различной непрозрачностью, или же абсолютно прозрачные, Слои можно перемещать, применять к ним всевозможные маски и даже смешивать их.
Представьте, что слой представляет собой некую пластину, сделанную из стекла, и такие пластины вы укладываете стопочкой поверх исходного изображения. Слой может представлять собой поверхность полностью или только частично заполненную пикселями фонового изображения, прозрачную во всем остальном пространстве. Кроме того, слои можно смешивать друг с другом, а при необходимости части их делать невидимыми с помощью маски.
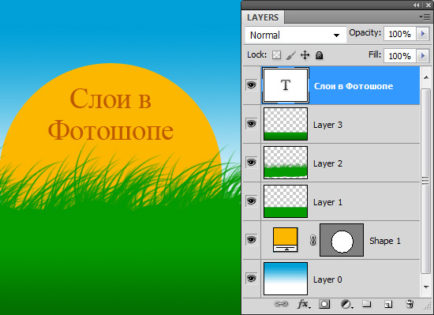
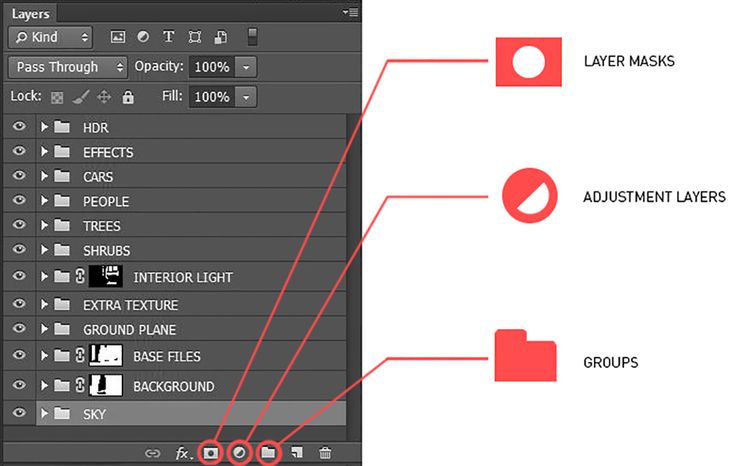
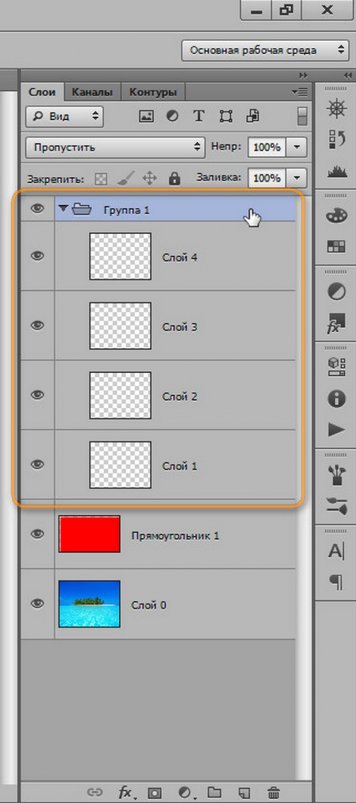
Палитра слоёв в Photoshop
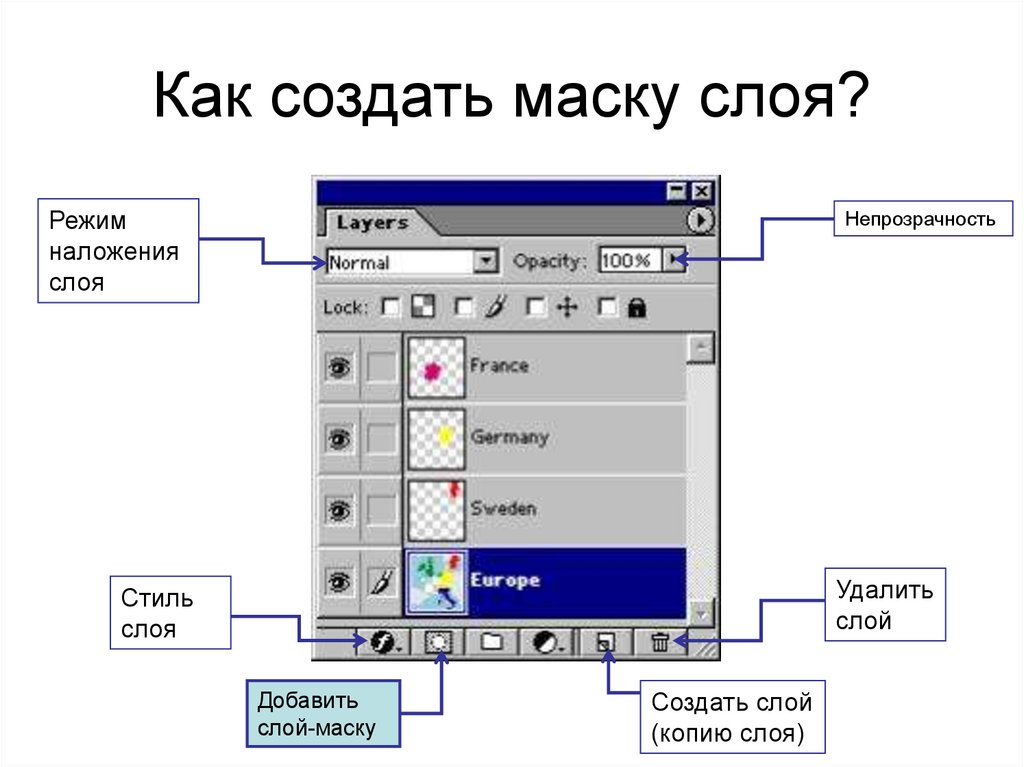
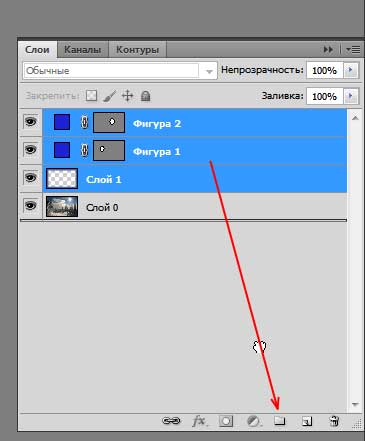
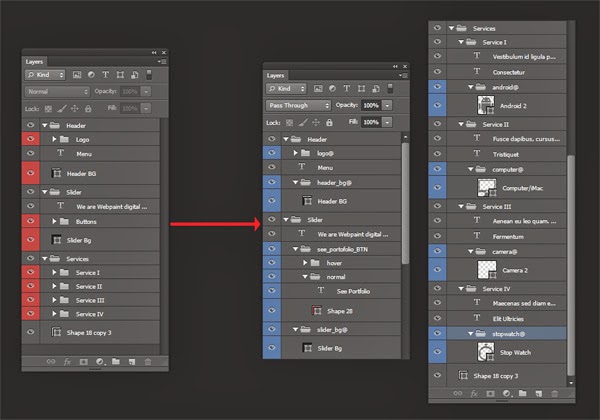
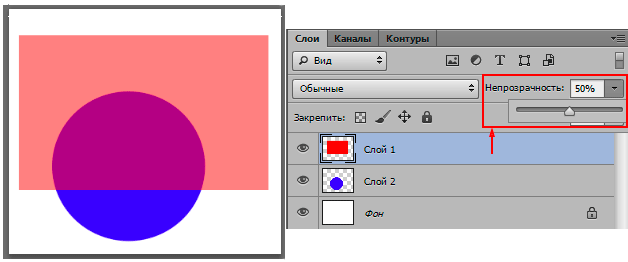
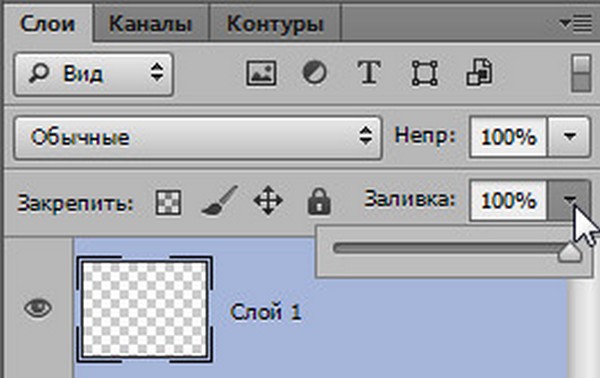
Итак, перейдем от теории непосредственно к практике, к самым ее истокам в вопросе использования слоев. Панель Layers продемонстрирует все слои, созданные и имеющиеся у изображения. Нажимая левой кнопкой мыши по одному из слоев, он выделяется синим цветом и , соответственно, становится активным. Нажатием по маленьким иконкам с изображением глаза, можно либо скрыть нужный слой, либо сделать его видимым. Непрозрачность активного слоя, как и режим его наложения, регулируются ползунками Opaciti и Fill, расположенными в верхней части окошка Layers.
В правом нижнем углу панели вы увидите урну, нажатие на нее удалит активный в данный момент слой, а вот кнопкой Add New Layer, расположенной рядом с урной, создается новый слой. Здесь же, внизу, вы увидите маленький черно-белый кружок, разделенные пополам, нажатием по нему создаются корректирующие слои, а чтобы добавить маску слоя, нужно щелкнуть левой кнопкой мыши по прямоугольнику с белым кругом в центре него.
На этой же панели вы видите небольшие миниатюры, которые отображают содержимое каждого из слоев. Итак, панель слоев Layers является необходимым элементом для грамотной организации работы со слоями.
Слои Photoshop в действии
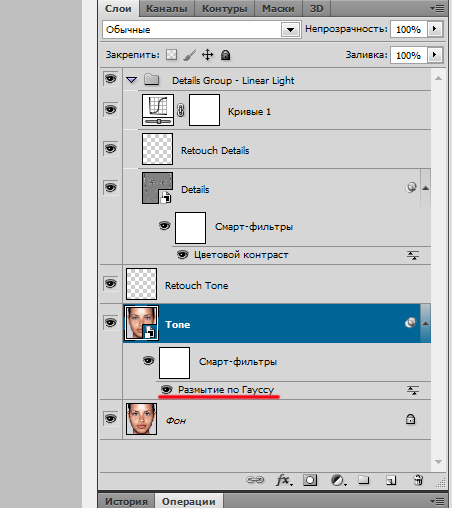
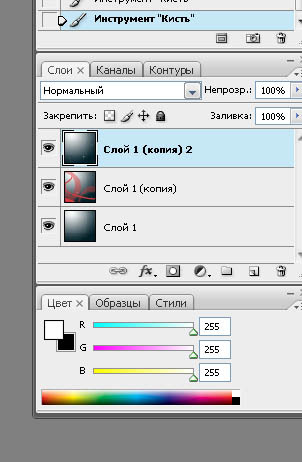
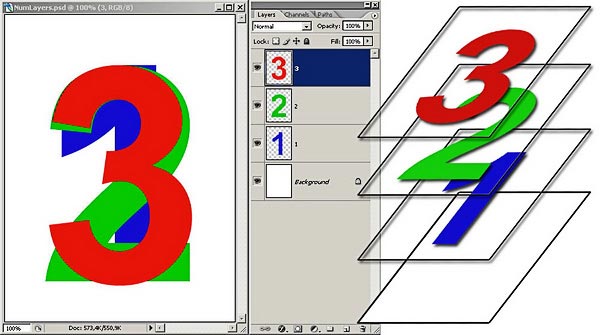
1. Фоновый слой «Background»
Это другими словами фоновый слой, то есть, наше исходное изображение, к которому не было применено никаких фильтров и изменений. Он служит некой базой для нашей последующей работы и служит источником для создания будущих дублированных слоев.
2. Копия фона, непрозрачность 85% «Opaciti» 85%
Здесь мы используем дубликат фонового слоя и применяем к нему непрозрачность 85% и режим наложения «Умножение», это затемнит светлые участки снимка, а использование маски слоя уберет этот эффект в местах, которые мы выберем.
3. «Opaciti» 65% и режим наложения «Soft Light» — Мягкий свет
Такой прием придаст исходному изображению весьма приятный контраст, светлые участки осветлятся, а темные – затемнятся.
4. «Opaciti» 100% и режим наложения «Color» — Цветность
Если скрыть нижнюю часть фото с помощью маски, то этот слой лишь слегка охладит верхнюю часть снимка.
5. «Opaciti» 80% и режим наложения «Overlay» — Перекрытие
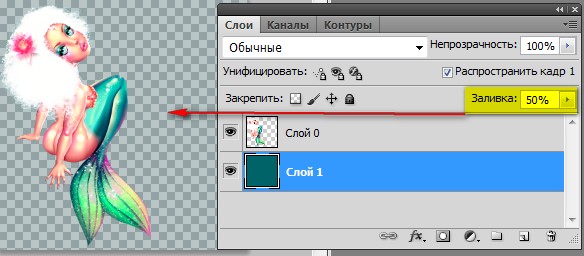
Этот слой заливаем серым на 50% и используем обозначенный выше режим наложения. В таком режиме серый цвет становится нейтральным. Чтобы затемнить некоторые участки на фото, их необходимо закрасить черным, а для осветления других областей, соответственно, закрашиваем их белым.
Чтобы затемнить некоторые участки на фото, их необходимо закрасить черным, а для осветления других областей, соответственно, закрашиваем их белым.
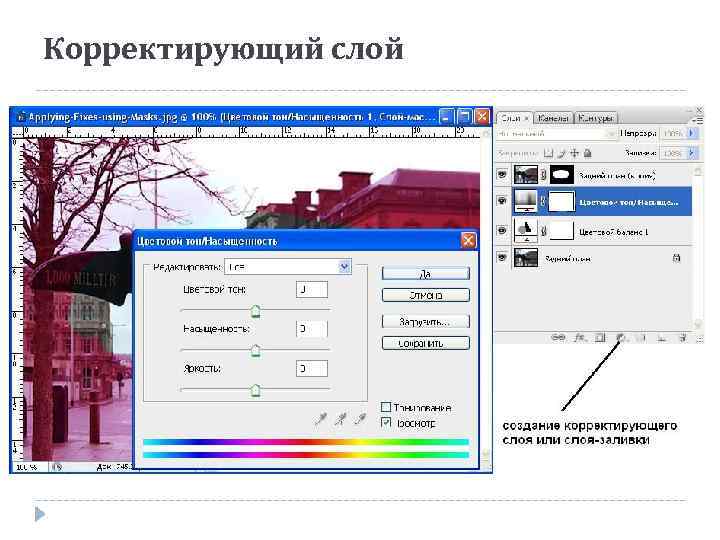
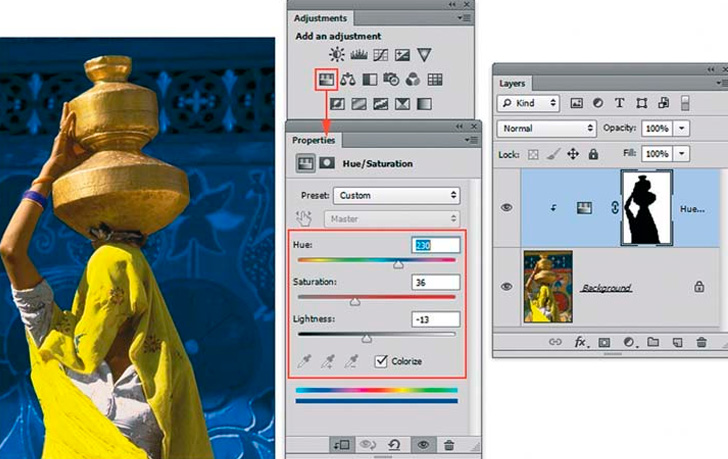
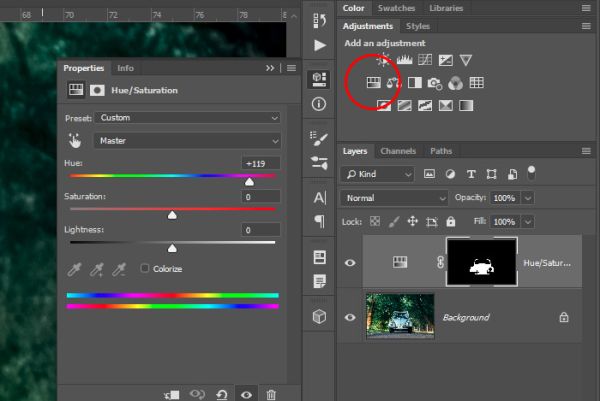
6. Корректирующий слой
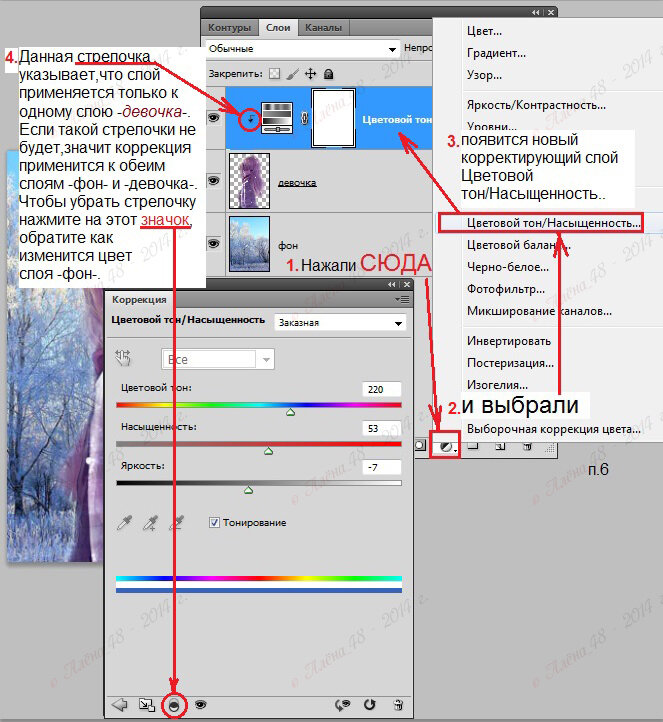
Для того, чтобы обесцветить всю фотографию, применяем корректирующий слой «Hue/Saturation» — Цветовой тон/Насыщенность. В любой момент параметры корректирующего слоя поддаются коррекции, достаточно лишь дважды щелкнуть по данному слою на панели слоев.
7. «Opaciti» 45% и режим наложения «Soft Light» — Мягкий свет
Для того, чтобы картины казалась более пасмурной, на данном слое достаточно лишь добавить градиет от черного до прозрачного цветов. Соответственно, градиент сделает более видимым эффект в верхней части изображения, а в нижней части его присутствие останется незамеченным.
И напоследок несколько советов, которые необходимо знать каждому для работы со слоями.
-
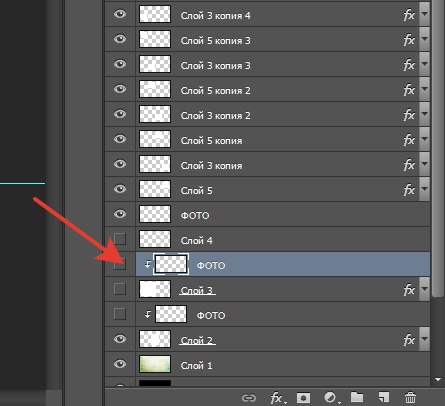
Во-первых, для начала работы с любым из слоев, сначала нужно его сделать активным.
 Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим.
Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим. - Во-вторых, не забывайте о том, что слои могут быть как видимыми, так и скрытыми. Невозможно работать со скрытым слоем, а чтобы вновь сделать его видимым, достаточно щелкнуть по иконке видимости, на которой изображен глаз.
- В-третьих, слои, расположенные выше, имеют приоритет над теми слоями, которые расположены ниже. Порядок слоев можно изменять перетаскиванием.
На основе материалов с сайта: http://www.digitalcameraworld.com
Слои в фотошопе, базовые основы работы со слоями
/ Сергей Нуйкин / Теория по фотошопу
В данной статье поговорить, о том что такое слои в фотошопе, затронем базовые основы и особенности интерфейса программы. Само понятие слои в редакторе photoshop имеет такое-же значение как в других отраслях жизни.
Слои в фотошопе накладываются один на другой, верхний работает как перекрывающий нижние, а вся группа слоев образует некий целостный объект. Слои могут быть как отдельной частью так и целым рисунком (изображением, иллюстрацией).
Слои могут быть как отдельной частью так и целым рисунком (изображением, иллюстрацией).
К целостному рисунку относится слои на котором нарисовано все изображение целиком. С помощью составных слоев, мы имеем возможность более обширного редактирования изображения и получения необходимого нам результата. Из чего следует, что слои в фотошопе играют наиважнейшую роль при работе с изображениями и являются одним из инструментов при работе.
Слои могут быть полностью либо частично прозрачными. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже верхнего слоя.
Слои можно менять местами, накладывать друг на друга образуя целое изображение, накладывать различные стили (эффекты, градиенты), применять фильтры, текст и многое другое.
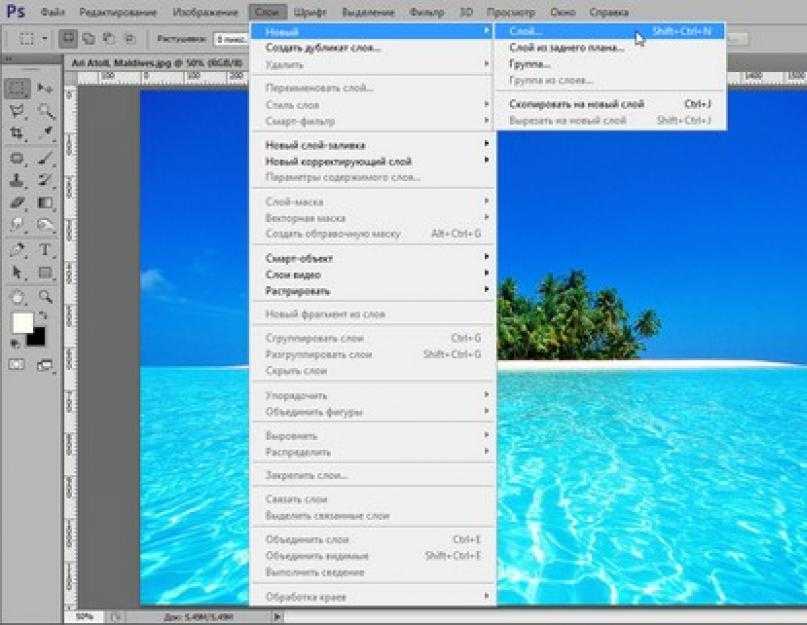
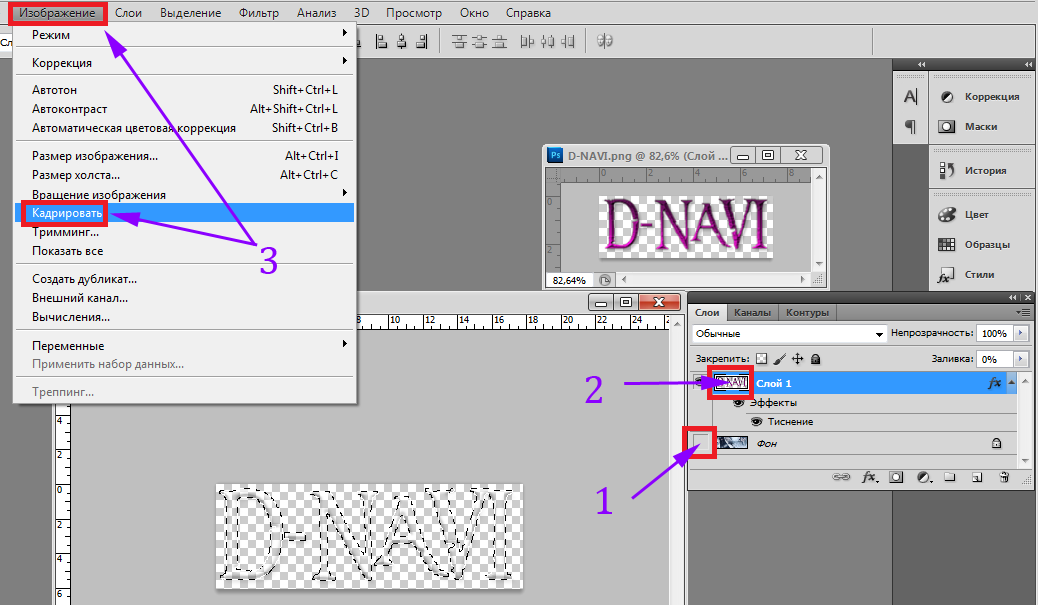
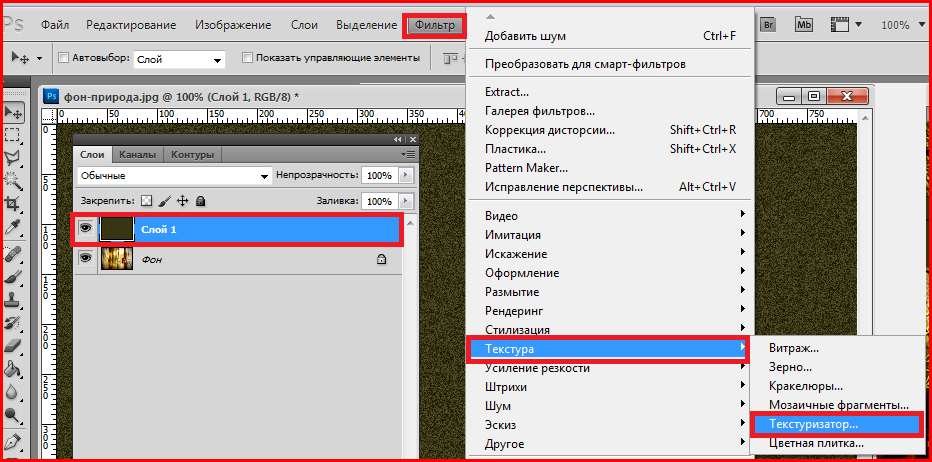
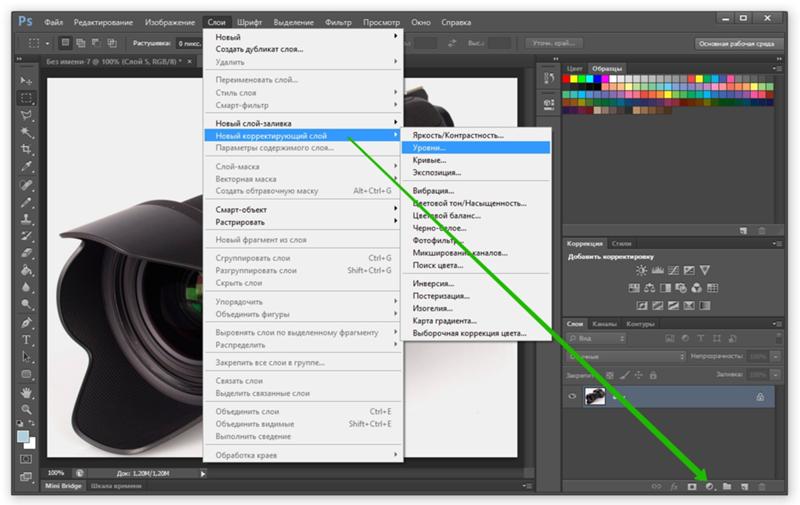
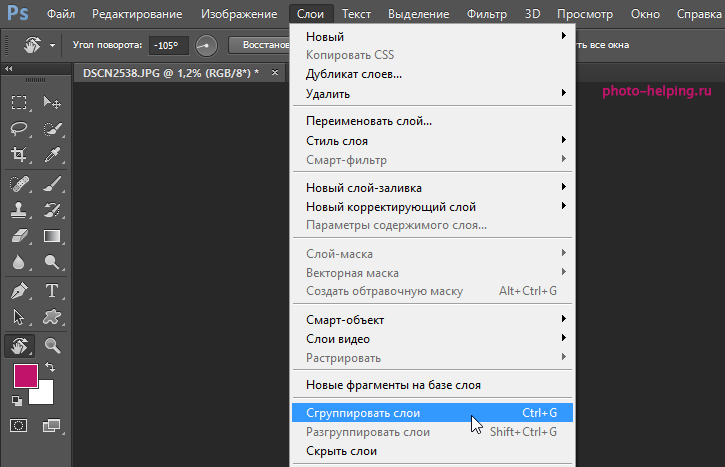
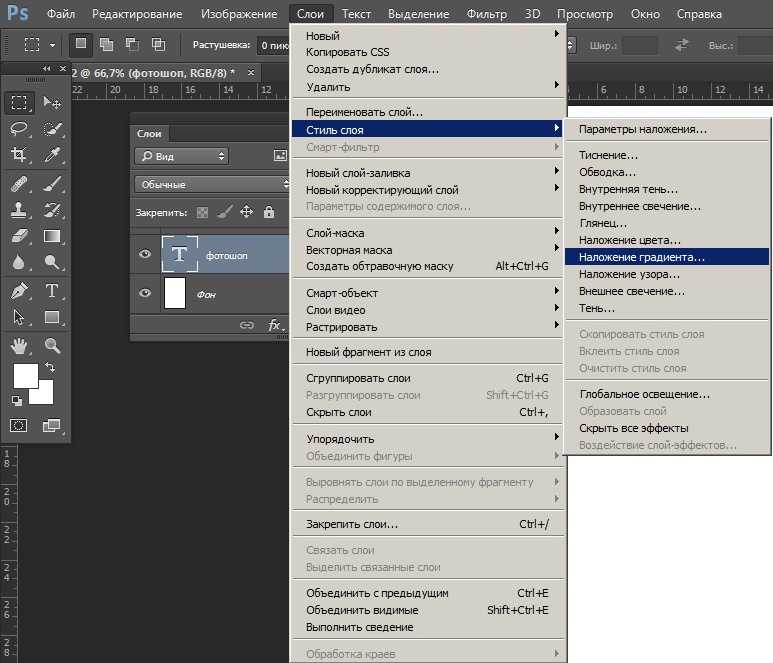
Первое откуда доступны слои и их возможности это выпадающее меню в программе. В случае использования русской версии редактора у вас будет примерно такой вид.
Панель слоев в фотошопе
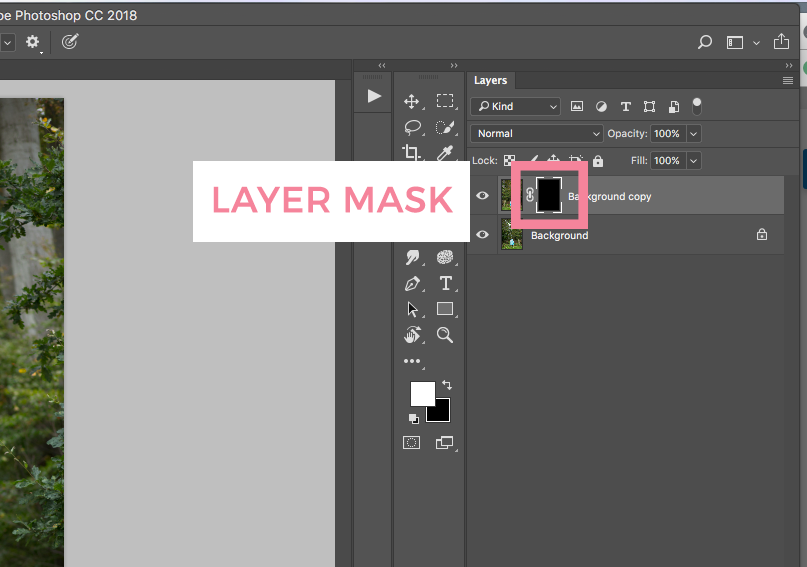
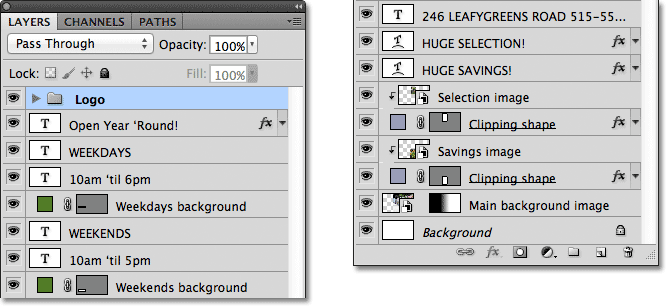
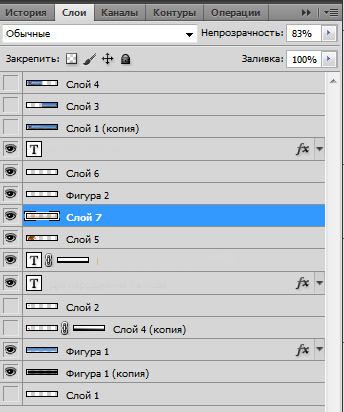
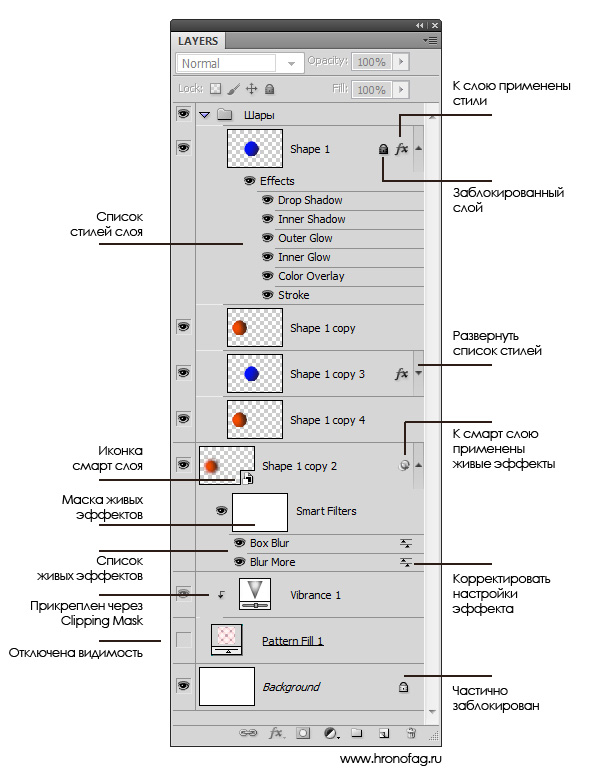
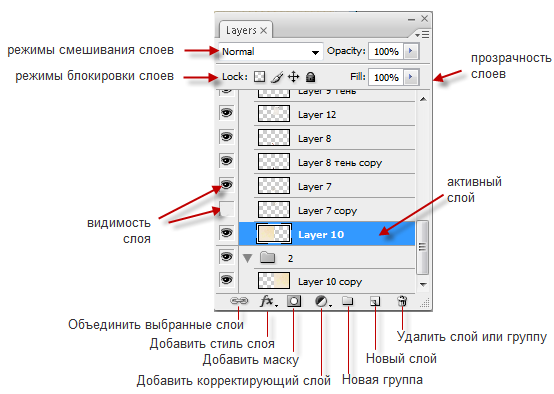
Давайте рассмотрим панель слоев в фотошопе. На изображение скриншота из программы схематично для понимания указал: слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка видимость слоя.
Также вы можете увидеть 2 панели с иконками, которые отмечены цифрами 1 и 2. Давайте рассмотрим подробнее эти панели, первая панель отвечает за закрепление слоя или элементов изображенных на нем.
Значение кнопочек с иконками на первой панели слоев
- Сохранение прозрачных пикселей — позволяет рисовать только на той области (элементе, части рисунка), которая изображена на слое, не затрагивая прозрачные пиксели этого слоя.
- Сохранение цвета пикселей — блокирует работу с цветами слоя.
- Закрепление положения слоя — закрепляет изображение на слое, происходит фиксация позиции элементов слоя.

- Полное закрепление слоя — блокирует полностью слой, не позволяет производить с ним действия.
Значения и обозначения на второй панели
- Связать слои — позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте с объединением слоев в один), не дает передвигать отдельно слои объединенные связью.
- Добавить стиль слоя — позволяет добавлять стили к слою: тень, наложить цвет и/или градиент, добавить обводку, текстуру, свечение, тиснение.
- Добавить слой маску — позволяет добавить маску к слою.
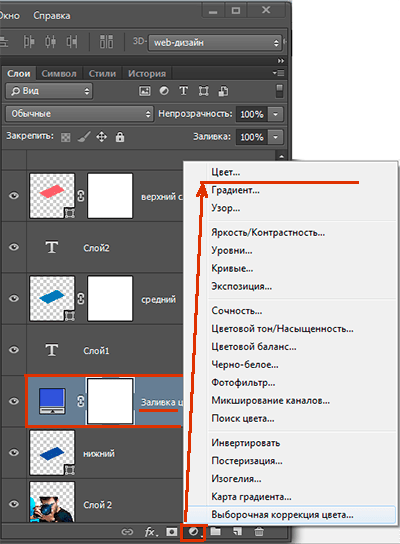
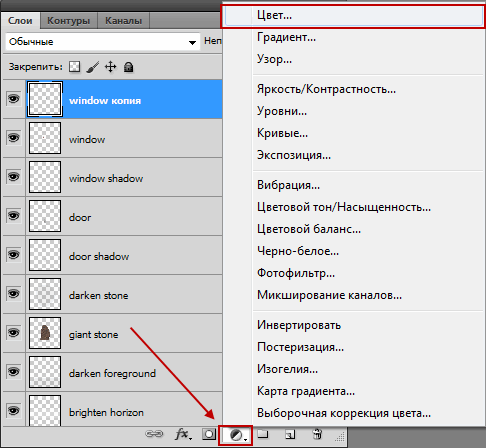
- Добавить новый корректирующий слой — позволяет добавить новый корректирующий слой (цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия) поверх активного слоя.
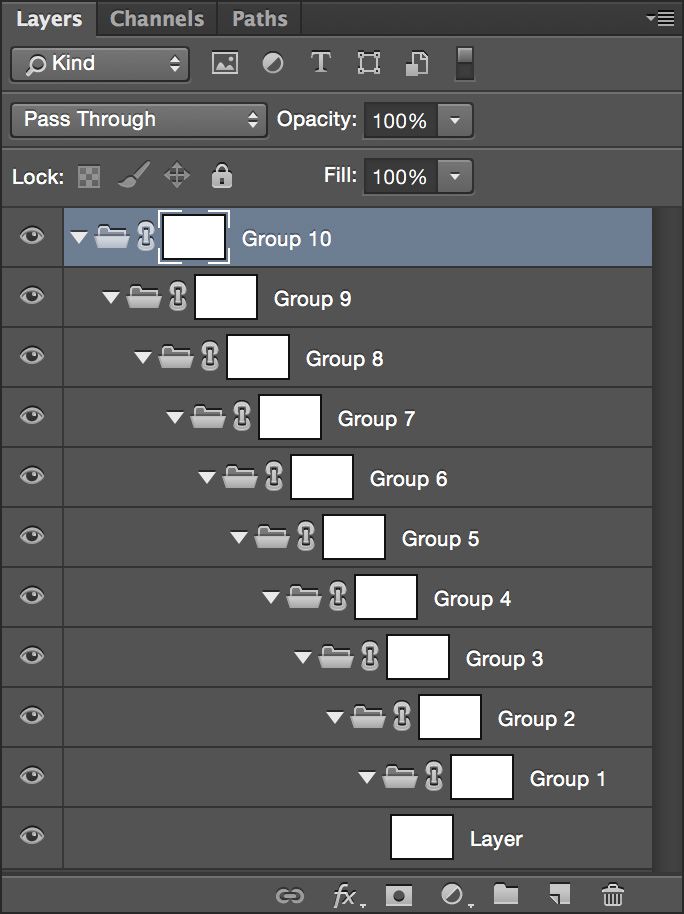
- Создать группу слоев — позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, колонка, подвал) в которых будут слои относящиеся непосредственно к той или иной части дизайн макета.

- Создать новый слой — при нажатие создается новый прозрачный слой.
- Удалить слой — соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Немного про удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в графическом редакторе предусмотрены определенные наборы инструментов.
1. Возможность переименование слоя, позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно просто, необходимо двойным кликом мышки нажать по тексту (имени) слоя.
2. Структурирование или группировка слоев. Слои помещаются в отдельные папочки которые имеют название — группа слоев. Это позволяет группировать отдельные части макета, элементов или блоков дизайна. Для помещения слоев в группу, необходимо выделить их и нажать на значок «создать группу слоев», слои поместятся в папку. Если нужно добавить слой в группу, то его достаточно просто перетянуть в нее мышкой.
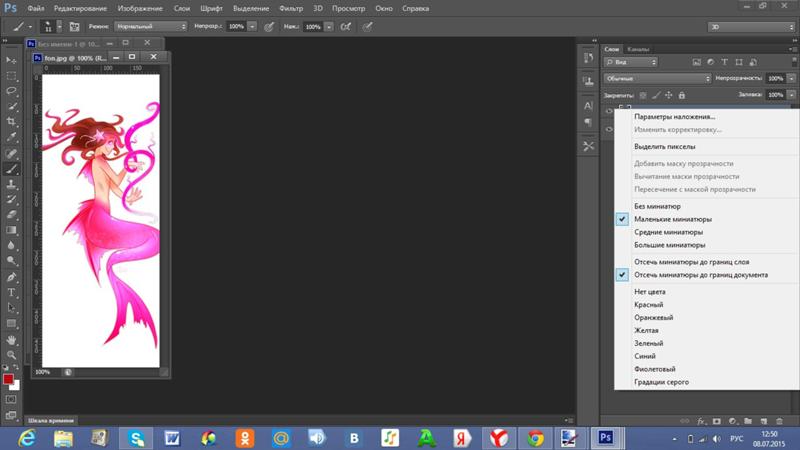
3. Цветовое обозначение слоя, позволяет задать цвет для определенного слоя или группы слоев. Задать можно любой цвет из выпадающего списка. Не беспокойтесь на работы он не повлияет, сделано это исключительно для удобства работы и быстрой ориентации дизайнера в большом количестве слоев в photoshop.
Чтобы задать цвет необходимо кликнуть у пиктограммы глазика правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
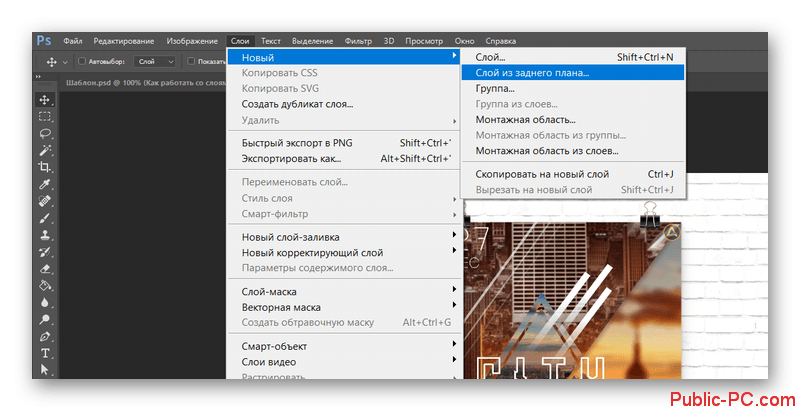
Чтобы создать новый слой необходимо нажать на пиктограмму «создать новый слой» внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами
Копирование слоя – чтобы скопировать слой, зажмите слой левой кнопкой мыши и перетащить на пиктограмму «создать новый слой». Другой способ: кликнуть правой кнопкой мыши на слое и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить определенные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя. Для снятия выделения нажмите Ctrl + D.
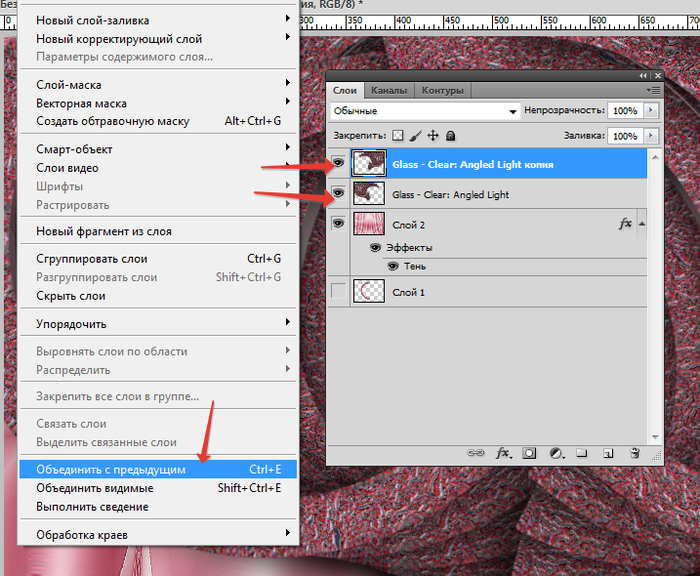
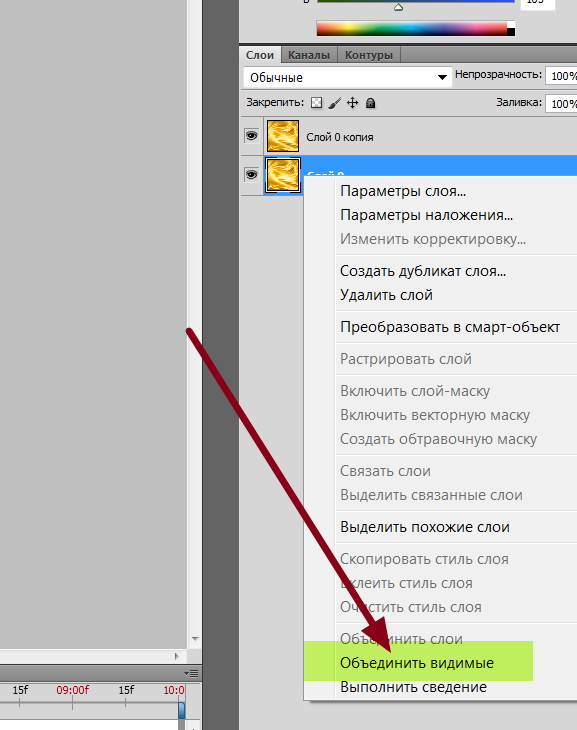
Объединение слоев — для объединения есть три варианта в зависимости от задачи.
- Объединить слой с предыдущим — выполняется объединение с одним слоем расположенным ниже.
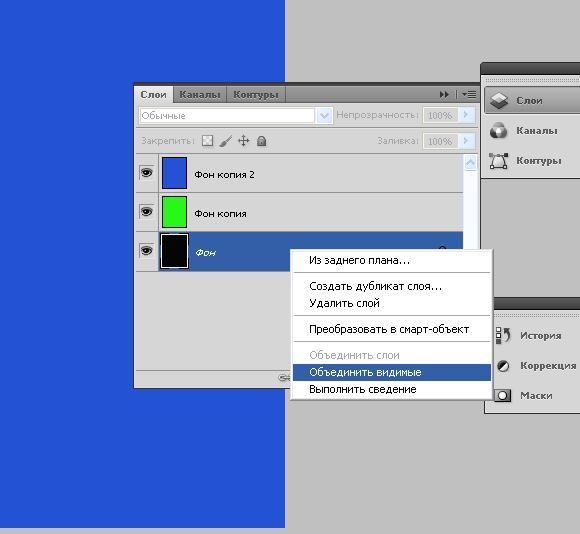
- Объединить видимые слои — сливаются все видимые слои, отключенные слои не затрагиваются.
- Выполнить сведение — все слои сольются в один слой.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой «удалить слой». Также можно воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочка, указывающую на частичную блокировку в корзину. Либо дважды кликнуть по иконке замочка и в появившемся окне нажать
Этой базовой информации достаточно для начала работы со слоями в photoshop.
Заглядывайте на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Что такое слой и как его создать? / Creativo.one
Что такое слой и как его создать? / Creativo.oneФильтры
ГлавнаяУрокиОсновы работыЧто такое слой и как его создать?
Что такое слой и как его создать?
Из этой статьи вы поймете физический смысл слоя в программе Photoshop, также научитесь 4-мя способами создавать новый слой.
Сложность урока: Легкий
Содержание
- #1-й способ создать слой:
- #2-й способ создать слой:
- #3-й способ создать слой:
- #4-й способ создать слой:
- #Посмотрим, что у нас получилось?
- # Комментарии
Приветствуем будущего Photoshop-мастера!
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop — это Слои! Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас! Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно почитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл, как и в жизни, — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд: хлеб, масло, сыр…
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
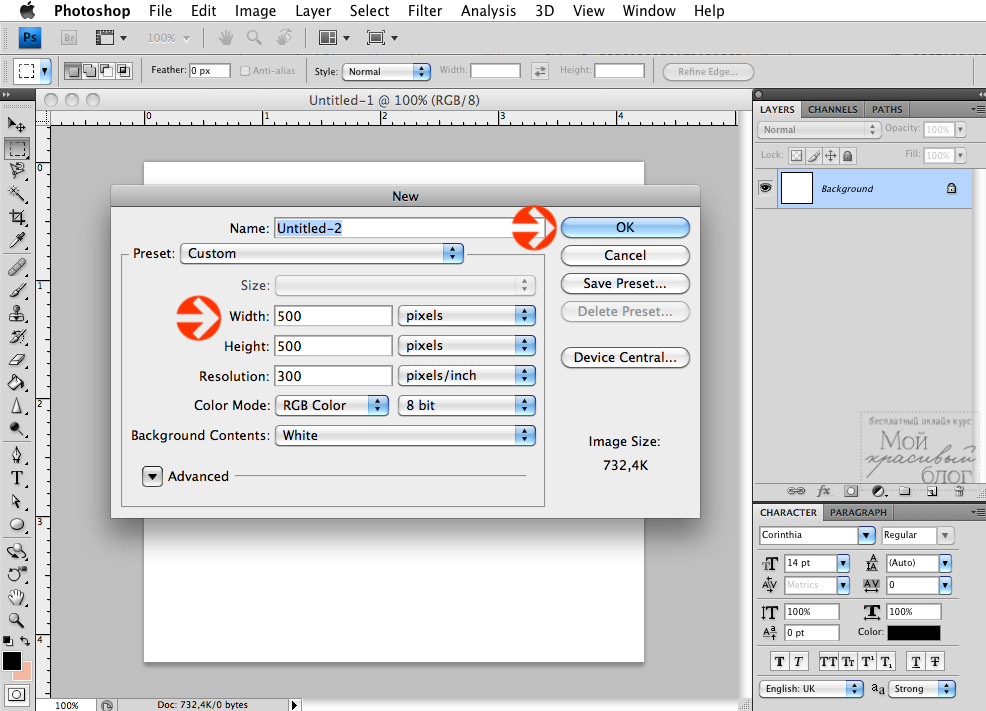
Создайте новый документ Файл — создать (File — New) или Ctrl+N.
Теперь перейдем к созданию нового слоя:
1-й способ создать слой:
Главное меню — Слои — Новый — Слой… (Layer — New — Layer…).
Появляется такое окошко:
Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7.
В этом окне справа кликните по значку, отмеченному на картинке ниже. Откроется меню, где вы сможете выбрать команду Новый слой… (New Layer…). После чего ждите появление уже знакомого вам окошка!
3-й способ создать слой:
В окне работы со слоями есть нижняя панель, где находится специальная кнопка для создания нового слоя!
Если зажать Alt и кликнуть по ней, то снова появится знакомое окошко. А если просто кликнуть по ней, то окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Слой 1:
4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.
На рабочем документе он никак не проявится.
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
Давайте расположим на новом слое рот нашего будущего аватара.
Посмотрим, что у нас получилось?
Итак, мы нарисовали рот на отдельном прозрачном слое, что доказывает изображение рта на миниатюре слоя (рот на шахматке!)
На документе фон за кругом — голубой, потому что просвечивает предыдущий голубой слой.
Примечание:
— этот значок, слева от иконки со слоем, показывает нам то, что слой видимыйПопробуйте скрыть значок, кликнув по нему, например, напротив фонового слоя, получится так:
Рот есть. Нарисуем глаза!
Снова создаем НОВЫЙ слой и рисуем на нем глаза. Вот что у нас получилось:
Продолжаем, теперь на очереди очки! Создаем НОВЫЙ слой!
Как видите, я очки частично перекрывают глаза, т. к. слой с глазами находится под слоем с очками.
к. слой с глазами находится под слоем с очками.
Осталось дорисовать брови!
Создаем НОВЫЙ слой!
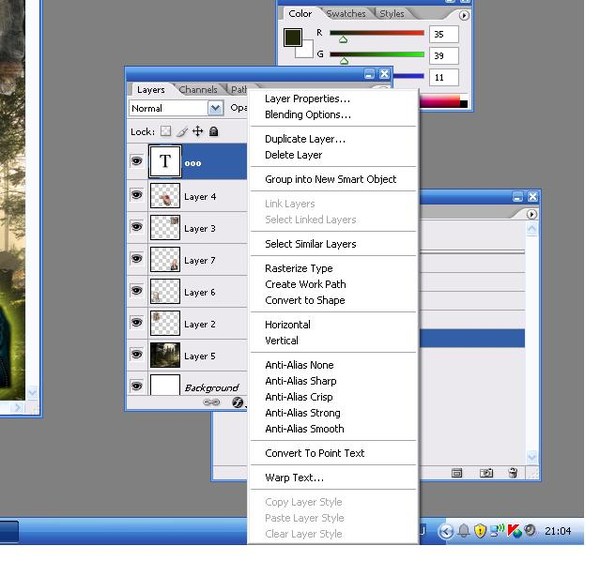
Надеюсь, вы поняли, что собой представляют слои в программе Adobe Photoshop, а также уловили процесс создания нового слоя. В статье о функциях и командах работы со слоями вы узнаете о том, как можно копировать, блокировать, дублировать слои и еще многое другое.
До встречи в следующем уроке!
Источник: www.photoshop-master.ru
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как работать со слоями в Photoshop
Photoshop – графический редактор и программа для рисования. За много лет существования и усовершенствования функций Photoshop превратился в незаменимый инструмент для:
- дизайнеров;
- художников;
- фотографов;
- блогеров, которые сами оформляют свои аккаунты.
Чтобы с легкостью исправить ошибки на любом этапе работы, лучше каждый новый элемент размещать на отдельном слое. Новичков такая система немного дезориентирует, поэтому мы решили подробно рассказать, как работать со слоями в программе Photoshop.
Новичков такая система немного дезориентирует, поэтому мы решили подробно рассказать, как работать со слоями в программе Photoshop.
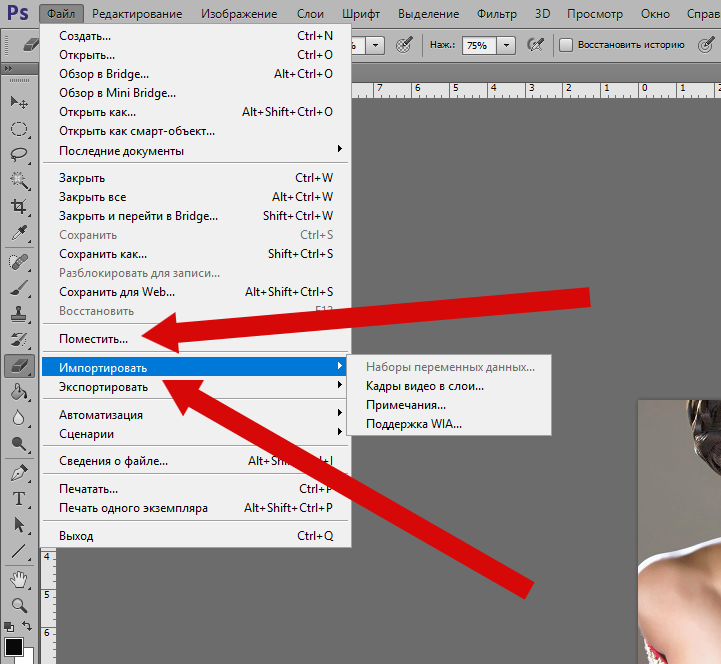
Добавить
Для начала давайте добавим фото или создадим новый документ. Начнём с первого:
- Нажмите «Файл» — «Открыть».
- Выберите картинку.
- Она откроется в окне.
Если вы сами собираетесь что-то рисовать в пустом документе:
- Нажмите «Файл» — «Создать».
- В настройках укажите размеры поля (чем они больше, тем выше качество изображения), цвет фона и цветовую схему (RGB для рисунка, который будет размещён в интернете, и CMYK – для печатной продукции).
- Нажмите «ОК».
Посмотрите вправо на поле Layers. В списке появился первый базовый слой с замочком.
Как разблокировать слой в фотошопе
Упомянутый замочек неспроста отмечает первый слой: на образце лучше ничего не менять, и по умолчанию вы не сможете применить к нему эффекты или рисовать поверх. Но всё-таки давайте рассмотрим, как его разблокировать:
- Зажмите «замочек» левой кнопкой мыши и утащите в корзиночку, которая размещается чуть ниже него.

- Или щёлкните по значку дважды и подтвердите разблокировку.
Как добавить слой
Теперь давайте попробуем создать новый слой:
- Внимательно посмотрите на окошко Layers: внизу вы увидите маленький значок файлика.
- Кликните по нему, и новый слой появится в самом верху общего списка.
- Нажмите комбинацию Ctrl+Shift+N.
Также можно открыть новую картинку, выделить на ней необходимую область, а потом переключиться на основной документ и нажать Ctrl+V – фрагмент вставится на отдельный слой автоматически.
Если вы не можете начать работу со слоями, потому что панель с ними скрыта, давайте рассмотрим, как её включить:
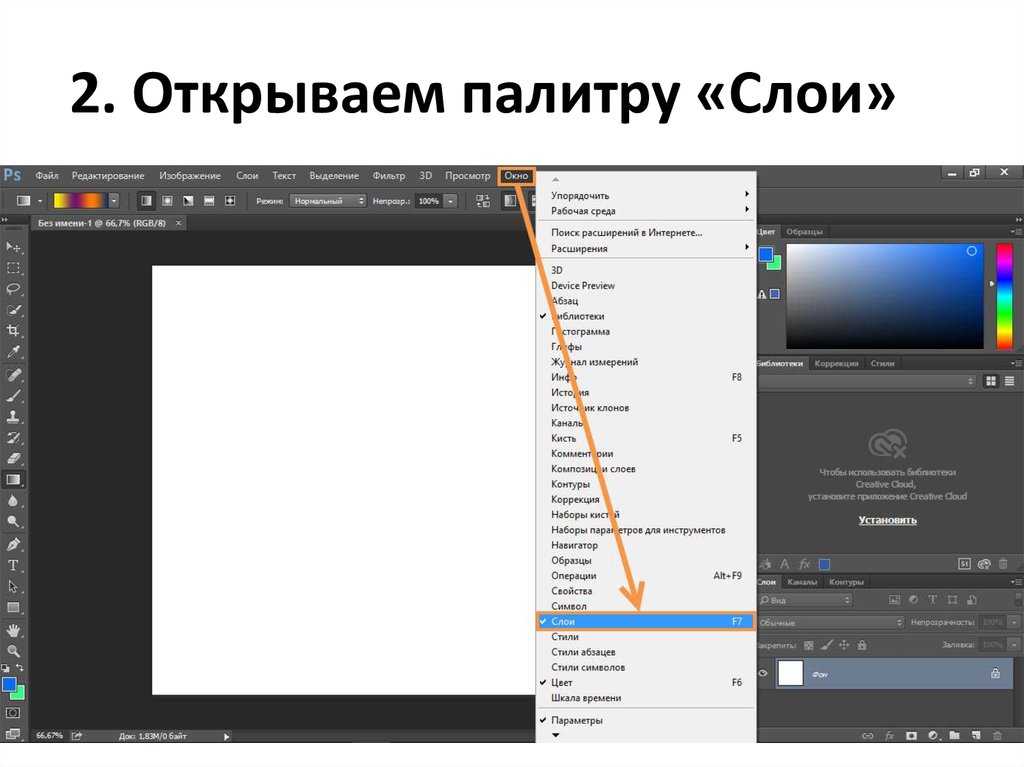
- В самом верху найдите вкладку Window.
- Выберите из списка Layers и поставьте напротив галочку.
Переименование слоя или группы слоев
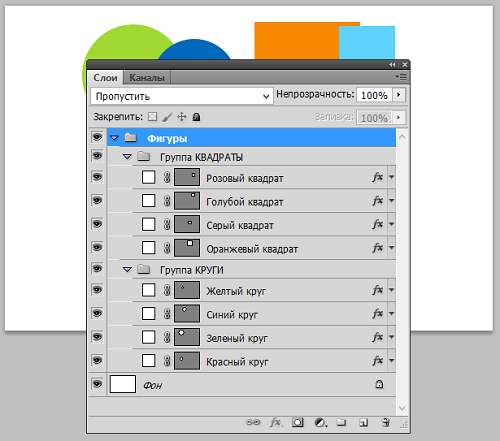
Когда проект трудоёмкий, слоёв получается много и, чтобы не запутаться, их объединяют в группы (можно создать, кликнув по значку папочки, а потом перетащить в неё слои левой кнопкой). По умолчанию названия нумеруются, но лучше написать что-то конкретное, соответствующее содержанию.
По умолчанию названия нумеруются, но лучше написать что-то конкретное, соответствующее содержанию.
Для переименования просто кликните дважды по старому имени и вбейте свой вариант.
Присвоение цвета слою или группе слоев
Если получилось много слоев, их можно выделить цветом – название будет обведено по контуру, и вы не запутаетесь. К примеру, у вас нарисован домик и мишка: попробуйте все элементы первого подсветить жёлтым, а второго – розовым, и вам станет намного комфортнее работать. По умолчанию никаких оттенков не присваивается. Как изменить цвет:
- Щёлкните по слою ПКМ и выберите любой.
- Старайтесь при этом не попасть курсором на миниатюру или буквы, найдите свободное пространство.
Если продублировать оригинальное изображение (клик по слою, Layer — Duplicate layer) и поработать с копией, её можно изменить без ущерба для основной картинки. Давайте рассмотрим некоторые манипуляции:
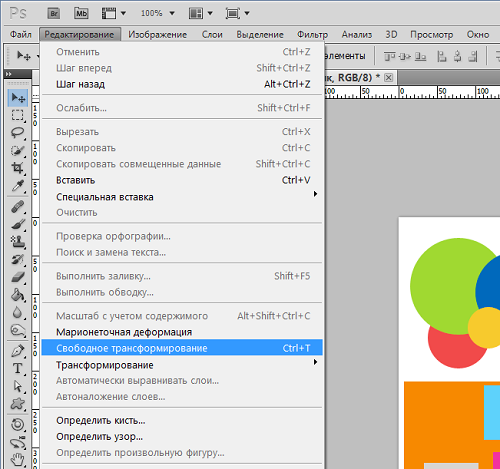
- Как отразить слой: откройте вверху вкладку Edit – Transform – Flip Horizontal (или Flip Vertical) – так вы сможете отзеркалить объект.

- Как залить слой: найдите наверху закладку Layer — New Fill Layer – Color. Подберите подходящий оттенок в палитре. Поменять цвет таким же путём.
- Как сделать слой прозрачным: в рабочем окне Layers есть пункт Opacity – если уменьшить процент, можно добиться нужной прозрачности.
Как изменить размер слоя в Photoshop
Теперь давайте разберём масштабирование:
- Для начала нажмите комбинацию Ctrl+T.
- Как повернуть слой: для этого в Photoshop появляется рамка со стрелочками – наведите курсор на углы и вращайте в нужном направлении.
- Потяните за них, чтобы уменьшить размер или увеличить размер объекта. К сожалению, трансформация происходит с искажениями. Зажмите Shift — это поможет как уменьшить, так и увеличить элемент без потери пропорций.
Можно также заблокировать слой, чтобы случайно не применить к нему каких-то действий. Выделите нужный и нажмите значок замочка вверху. Иногда необходимо закрепить не весь слой, а только прозрачные участки вокруг цветной фигуры: нажмите иконку с шахматным рисунком в строке Layers – Lock. Это поможет вам раскрасить объект, не выходя за его границы – очень удобно при рисовании.
Это поможет вам раскрасить объект, не выходя за его границы – очень удобно при рисовании.
Растрирование слоев
Если слой содержит векторные объекты (например, вы перенесли файл из Adobe Illustrator), то с ним трудно работать: он не воспринимает различные эффекты. Тогда следует применить растрирование:
- Выделите слой.
- Откройте сверху вкладку Layers – Rasterize.
- Укажите, с каким видом элементов программа имеет дело: текст, слой-заливка, векторная маска и т. п.
Удаление слоя или группы
Удалить любой слой очень легко:
- Выделите его.
- Утащите вниз, в корзину.
Таким же путём можно избавиться и от группы.
Экспорт слоев
Слои можно экспортировать в отдельные файлы с заданным расширением.
- Для этого откройте вкладку File.
- Нажмите Scripts — Export layers to files.
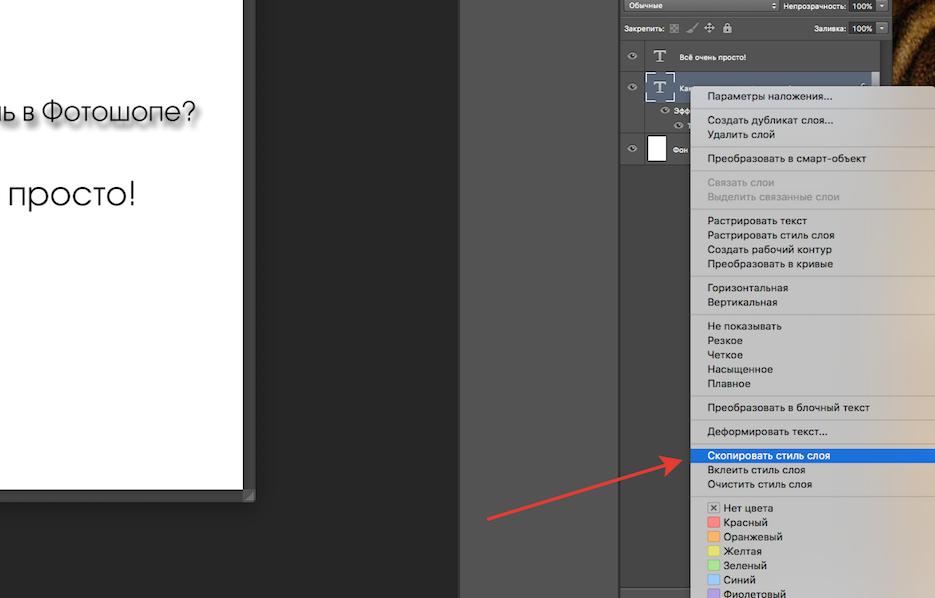
Заодно рассмотрим, как скопировать нужный слой в Photoshop:
- Кликните ПКМ и выберите Duplicate layer, чтобы получить два одинаковых слоя.

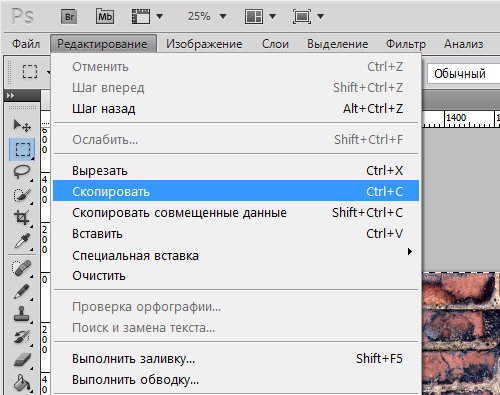
- Взять любой инструмент выделения и отметить всю монтажную область либо фрагмент, какой требуется скопировать, нажать Ctrl+C, чтобы данные остались в буфере обмена.
Объединение слоев
Для собственного удобства и уменьшения итогового веса файла применяется объединение нескольких слоёв (в Photoshop этот процесс необратим), также их можно слить или связать.
Как объединить некоторые слои в Photoshop:
- Для объединения двух слоев или групп, нужно сначала включить значок глазика напротив них.
- Затем выделить эти два слоя.
- Откройте вверху вкладку Layers — Merge layers.
При объединении все эффекты наложатся друг на друга в порядке расположения, прозрачность не пострадает.
Склеивание нескольких слоев или связанных слоев также является формой их соединения, при котором образуется ещё один, совмещающий в себе признаки каждого составляющего.
Как склеить несколько слоёв в Photoshop:
- Включите «глазик» напротив всех миниатюр.

- Используйте горячие клавиши: Shift + Ctrl + Alt.
Объединение слоёв внутри обтравочной маски:
- Открепите «глазик» от всех слоёв, кроме тех, которые вам нужны.
- Отметьте основной слой, входящий в ареал обтравочной маски (он не должен быть векторным или прикреплённым «замочком»).
- Откройте закладку Layers — Combine clipping masks.
Объединение всех видимых слоев и групп изображения:
- Включите «глазик» напротив всех миниатюр.
- В верхней вкладке выберите Layers — Merge visible.
Сведение всех слоёв:
- Проверьте, чтобы рядом с миниатюрами стоял «глазик».
- Нажмите Layers — Perform blending.
Таким образом, вам удастся не только сгруппировать слои, но и автоматически избавиться от всех отключенных. Лучше прибегать к этому в самом конце, приняв окончательное решение о внешнем виде картинки.
Теперь вам известны все основные операции со слоями. Расскажите в комментариях о своём опыте работы с ними и поделитесь полезными лайфхаками.
Понятие слоёв, фоновый слой. » Adobe Photoshop
Рассмотрим понятие слоёв, фоновый слой. Создание слоёв. Трансформация слоя. Блокировки слоёв. Opacity и Fill.Основная работа при монтаже и выборочной коррекции изображении состоит в создании выделенных областей. Поскольку в растровых изображениях имеющиеся на них объекты никак не обособлены, эта стадия необходима, хотя и наиболее сложна. Выделенные области можно сохранять в виде масок в альфа-каналах (об этом несколько позже). Хранение границ объектов в виде масок выглядит не слишком естественно. Объект (фрагмент изображения) хранится в одном месте, а его границы — в другом.
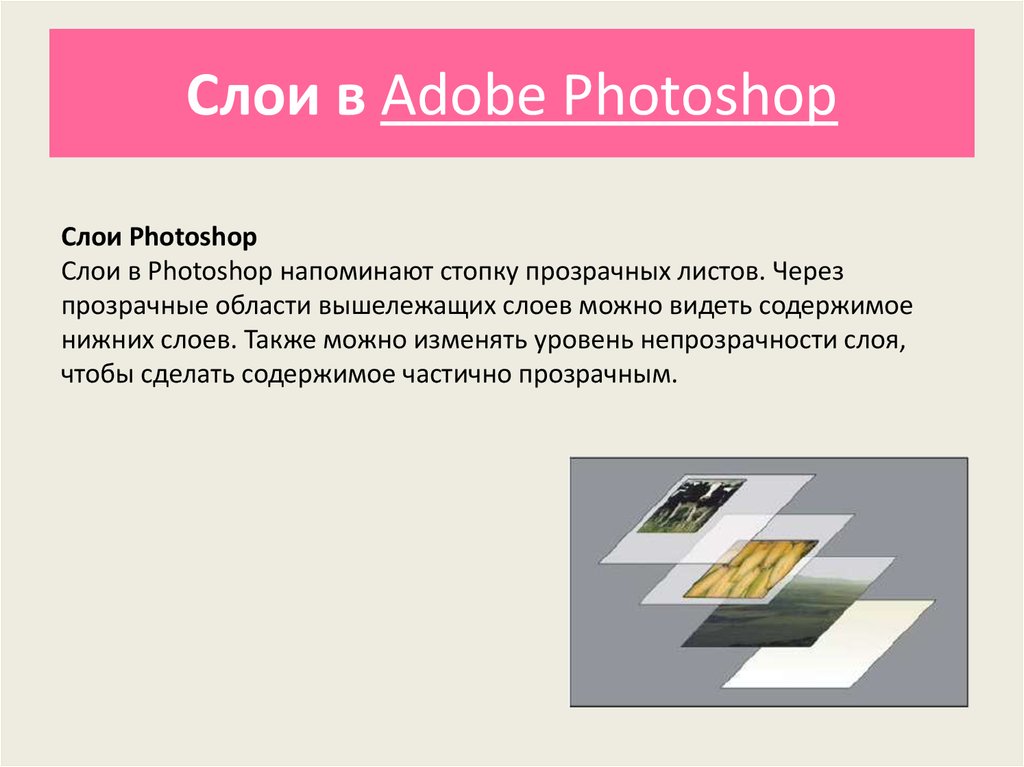
Начиная с версии 3. 0, Photoshop предлагает гибкий и удобный способ хранения объектов слои. Если обратиться к аналогиям, то слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
0, Photoshop предлагает гибкий и удобный способ хранения объектов слои. Если обратиться к аналогиям, то слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
Всякое изображение в Photoshop имеет хотя бы один слой. Именно с такими однослойными изображениями вы и имели дело до сих пор. Однослойные изображения получаются в результате сканирования и открытия файлов в подавляющем большинстве графических форматов.
Единственный слой, который имеет большинство изображений, называется фоновым (Background) и отличается от прочих слоев. Основное отличие состоит в том, что фоновый слой не может иметь прозрачных областей. Если мы уподобили слои прозрачным пленкам, то фоновый слой скорее аналогичен листу бумаги. Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов.
Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов.
Откройте документ pepperts.jpg из папки Sample (находится в папке Photoshop). Теперь на примере этого слоя рассмотрим палитру Layers, которая отвечает за работу со слоями. Если у Вас её нет на экране, то добудьте её при помощи команды Window|Layers .
Палитра Layers содержит список слоёв, настройки прозрачности, набор команд запрещающих ряд действий и набор команд, которые управляют слоями.
Создание слоёв.
Эта операция является ключевой в работе со слоями. Есть несколько способов создать новый слой. Создание «пустого» слоя производится двумя способами: через меню Layers|New|Layer. .. (комбинанация Shift+Ctrl+N ) или нажатием на пиктограмму [
] группы управления слоями палитры Layers. Если вы создаёте новый слой первым способом, то перед вашим взором возникнет следующее диалоговое окно:
.. (комбинанация Shift+Ctrl+N ) или нажатием на пиктограмму [
] группы управления слоями палитры Layers. Если вы создаёте новый слой первым способом, то перед вашим взором возникнет следующее диалоговое окно:
Каждый слой можно назвать именем собственным. Это помогает отыскать его в куче слоёв. Если у вас есть несколько слоёв, которые имеют какую либо связь (абсолютно вашу — ассоциативную), то вы можете задать подкраску строки слоя в палитре Layers определённым цветом. Тогда точно знаете, что подкрашенные вами одинаковым цветом строки имеют определённую логическую связь. Этот ключевой цвет вы можете выбрать в поле Color . Что такое алгоритм наложения и непрозрачность вы уже знаете на примере кистей. Пока непонятным остаётся только флажок Group With Previous Layer (сгруппировать с предыдущим слоем), но это только пока мы не рассмотрели понятие группировки слоёв.
Пока непонятным остаётся только флажок Group With Previous Layer (сгруппировать с предыдущим слоем), но это только пока мы не рассмотрели понятие группировки слоёв.
Совершив это действие вы создали полностью пустой слой. На слое могут быть прозрачные места — это места на которых нет никакого изображения. В нашем случае слой полностью прозрачен поскольку он новый и ничего не содержит.
Теперь попробуем порисовать на новом слое. Обратите внимание на следующее правило:
все действия, которые вы производите, относятся только к активному слою;
То, что вы только что нарисовали относится только к активному слою. Активный слой легко отличить по «синей подсветке» его строки в палитре Layers и по пиктограмме с кисточкой [
] слева от его строки в палитре Layers. Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.
Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.
Теперь убедимся, что наше рисование отнеслось к нашему слою. Слева от строки слоя в палитре Layers кроме пиктограммы «активности» находится кнопка-пиктограмма [ ], которая позволяет включить отображение слоя или выключить его. Давайте отключим отображение нашего нового слоя, — если ваш импровизированный рисунок исчез, значит вы сделали всё правильно. Если всё наоборот, то скорее всего вы рисовали не на том слое. Тут есть небольшая особенность — если отображение (видимость) слоя отключено(а), то на слое сделать ничего нельзя, пока вы его не активизируете его одним щелчком по пиктограмме, где раньше был «глазик» (он исчезает когда вы выключаете отбражение слоя).
Очень часто возникает необходимость создания нового слоя, который является точной копией старого, уже существующего. Этого результата можно достичь также несколькими способами. Первый способ это команда Duplicate Layer… меню Layer . Это троеточие означает, что за командой последует диалоговое окно в котором вы можете задать настройки копии слоя.
Этого результата можно достичь также несколькими способами. Первый способ это команда Duplicate Layer… меню Layer . Это троеточие означает, что за командой последует диалоговое окно в котором вы можете задать настройки копии слоя.
Теперь рассмотрим наши возможности. Поле As позволяет задать имя создаваемого дубликата. В разделе Destonation можно указать куда копируется слой (в какой документ). Если у вас открыто несколько документов, в выпадающем меню Document вы найдёте полный список открытых документов и вдобавок пункт New . Если вы хотите создать на базе копируемого слоя новый документ, то это именно то, что вам необходимо. Ниже активируется поле Name , в котором вы должны ввести имя создаваемого документа.
Ниже активируется поле Name , в котором вы должны ввести имя создаваемого документа.
Другой способ дублирования слоя заключается в том, что мы выбираем команду Duplicate Layer… из контекстного меню копирования слоя. Ситуация точно такая же, как и в предыдущем случае. Абсолютно идентичная команда находится в меню палитры Layer. Всё для вашего удобства. Однако есть более быстрый способ создания дубликата. Просто захватите курсором мыши копируемый слой (зажмите левой кнопкой мыши) и потяните строку слоя на значок создания нового слоя [ ] палитры Layers.
Вернёмся к фоновому слою. Для того, что бы фоновый слой стал обычным достаточно просто дважды щёлкнуть по его строке в палитре Layers. В ответ на ваши действия появится диалоговое окно создания нового слоя (мы его уже рассмотрели выше).
В ответ на ваши действия появится диалоговое окно создания нового слоя (мы его уже рассмотрели выше).
Теперь перейдём к более сложному и часто используемому варианту — создание слоёв из выделенных областей. Для этого создадим выделение прямоугольной формы на фоновом слое документа papperts.jpg. Теперь самый классический вариант — работа с буфером обмена. Скопируем в буфер обмена выделенную область (либо меню Edit|Copy либо сочетания клавиш Ctrl+C ). Теперь, если вставить из буфера обмена скопированный ранее фрагмент (либо меню Edit|Paste либо сочетания клавиш Ctrl+V ), автоматически создастся новый слой, на котором будет находится выделенная ранее область. Понятно, что сначала вы ничего и не заметите, кроме появления новой строки слоя в палитре Layers. Теперь сделайте фоновый слой невидимым [
] и всё станет на свои места. Подобное действие произведёт и вырезание (либо Edit|Cut либо сочетания клавиш Ctrl+X )) выделенной области в буфер обмена. Единственное отличие заключается в том, что на месте вырезанной области останется фрагмент фонового слоя закрашенный в фоновый цвет. Если слой, из которого был вырезан фрагмент изображения не является фоновым, то на месте вырезанной области будет прозрачная «дырка» в слое. Вставлять области изображения, находящиеся в буфере обмена, можно в любой документ. И в этом случае в качестве результата операции вставки будет новый слой. Эти операции можно также проделать и при помощи команд меню Layer. Эти команды находятся в меню Layer|New , соответственно Layer via Copy , что означает «создать слой путём копирования» и Layer via Cut — «создать слой путём вырезки (cut)».
Теперь сделайте фоновый слой невидимым [
] и всё станет на свои места. Подобное действие произведёт и вырезание (либо Edit|Cut либо сочетания клавиш Ctrl+X )) выделенной области в буфер обмена. Единственное отличие заключается в том, что на месте вырезанной области останется фрагмент фонового слоя закрашенный в фоновый цвет. Если слой, из которого был вырезан фрагмент изображения не является фоновым, то на месте вырезанной области будет прозрачная «дырка» в слое. Вставлять области изображения, находящиеся в буфере обмена, можно в любой документ. И в этом случае в качестве результата операции вставки будет новый слой. Эти операции можно также проделать и при помощи команд меню Layer. Эти команды находятся в меню Layer|New , соответственно Layer via Copy , что означает «создать слой путём копирования» и Layer via Cut — «создать слой путём вырезки (cut)».
Существует возможность создать уже заполненный слой. Если вам необходим именно этот вариант, то есть три возможности: слой со сплошной заливкой (solid), слой с градиентной заливкой (gradient) и слой залитый текстурной заливкой (pattern). Для создания такого слоя можно воспользоваться командой из группы New Fill Layer меню Layer. Если вы выбираете пункт Solid… то в первом диалоговом окне вам предложат настроить создаваемый слой, а во втором настроить цвет заливки. Если выбираете Gradient… то сразу после диалогового окна создания слоя вам предложат настроить градиент, которым будет залит создаваемый слой. Настройки градиента в этом случае абсолютно совпадают с настройками обычного градиента. Всё не менее прозаично и в случае если вы выбираете создание текстурной заливки, т. е. пункт Pattern…
е. пункт Pattern…
Создавать слои мы уже умеем, копировать умеем, а сейчас научимся удалять. На самом деле ничего сложного — ломать не строить. Для удаления слоя — просто выделяем строку слоя в палитре Layers и нажимаем на пиктограмму [ ] в группе управления слоями палитры Layers. Другие способы — команда Delete Layer или из контекстного меню слоя или из меню Layer|Delete|Layer .
В 7-й версии Photoshop есть такое понятие как Layer Set (набор слоёв). Это не что иное как папка для слоёв. Т.е. вы можете создать набор слоёв по какому единому принципу — обычно их объединяет общий режим наложения или использование какого-то одного цветового канала. Эти параметры можно задавать набору слоёв в целом, что облегчает работу с большим количеством слоёв. Также есть некоторые средства работы со всеми слоями, воздействие которых можно ограничивать для выбранного набора слоёв, к примеру Корректирующие слои (пока это не о чём не говорит). Работа с набором слоёв аналогично работе с файлами и папками в файловом менеджере (например проводнике). Прежде всего можно создать папку. Это делается командой New Layer Set группы команд New из меню Layer или нажатием кнопки [
] из группы управления слоями палитры Layer. При этом вам представится возможность задать основные параметры набора слоёв в появившемся диалоговом окне.
Также есть некоторые средства работы со всеми слоями, воздействие которых можно ограничивать для выбранного набора слоёв, к примеру Корректирующие слои (пока это не о чём не говорит). Работа с набором слоёв аналогично работе с файлами и папками в файловом менеджере (например проводнике). Прежде всего можно создать папку. Это делается командой New Layer Set группы команд New из меню Layer или нажатием кнопки [
] из группы управления слоями палитры Layer. При этом вам представится возможность задать основные параметры набора слоёв в появившемся диалоговом окне.
Среди предложенных настроек вы найдёте возможность изменения имени набора, ключевого цвета (тоже самое, что и для слоёв, см. выше) и режима наложения. Единственное новшество — это режим наложения Pass Through, что означает «пройти насквозь» — это просто такой режим наложения, при котором все слои ведут себя как единое целое. Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers.
Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers.
Рядом с названием набора слоёв, слева находится треугольничек , при нажатии на который все строки слоёв, входящие в набор слоёв, скрываются, а при повторном нажатии опять демонстрируются. Отмечу, что это очень полезное свойство. Кстати о свойствах; свщйства набора слоёв можно вызвать из контекстного меню иконки набора слоёв командой Layer Set Properties .
Флажки R G B позволяют указать какие цветовые каналы можно отображать, а какие не отображать.
Трансформация слоя.
Слой подлежит любой трансформации, точно также, как и выделенная область. Вы можете повертеть слой, изменить его размеры, исказить и пр. Для перемещения слоя служит инструмент под названием Move Tool, который расположен вверху справа на палитре инструментов. Этот инструмент можно вызвать также клавишей V .
Если при перемешении слоя удерживать нажатой кнопочку Shift , то слой будет перемещаться строго в выбранном вами направлении — по горизонтали или по вертикали. Если при перемещении вы удерживаете нажатой клавишу Alt , то Вы получите копию слоя.
Трансформация слоёв происходит в так называемом режиме Free Transform . В этот режим можно войти двумя способами — либо воспользоваться соответствующей командой — Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt — симметричное изменение размеров, Shift — пропорциональное изменение размеров, Ctrl — работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter .
В этот режим можно войти двумя способами — либо воспользоваться соответствующей командой — Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt — симметричное изменение размеров, Shift — пропорциональное изменение размеров, Ctrl — работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter .
Также предусмотрена точная трансформация слоя. Для этого в меню Edit есть набор команд Transform. Первые пять команд — Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции.
Для этого в меню Edit есть набор команд Transform. Первые пять команд — Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции.
Управление смещением слоя — это аналог простого передвижения слоя инструментом Move. обратите внимание на первую пиктограмму этой группы настроек. Смещение происходит всегда относительно какой-либо точки. По умолчанию эта точка расположена в геометрическом центре слоя. На указанной нами иконке вы как раз и сможете изменить положение точки относительно которой и будет происходить смещение. Для этого просто достаточно щёлкнуть на маленьком прямоугольничке, который символизирует положение точки смещения. После того, как вы выбрали точку смещения, вы в полях X и Y указываете абсолютные координаты, на которые нужно передвинуть слой, либо, нажав кнопку [
], и перейдя в режим относительных координат смещения, указать на сколько пикселей нужно сместить по горизонтали и по вертикали ваш слой.
Следующий набор полей предназначен для изменения размера слоя. В процентах задаётся приращение размера по горизонтали и по вертикали. Если вы хотите, что бы размеры менялись пропорционально, то просто нажмите на кнопочку [ ], которая расположена между полями приращения по вертикали и по горизонтали.
Затем находится поле, в котором вы можете задать угол поворота вашего слоя. По умолчанию поворот происходит по часовой стрелке. Если угол поворота задать в виде отрицательного значения, то поворот произойдёт против часовой стрелки.
Горизонтальный и вертикальный сдвиг нуждается в некотором комментарии. Представьте себе, что ваш слой заключён в габаритный бокс прямоугольной формы, а затем мы смешаем верхнюю часть бокса в сторону по горизонтали. Полученный результат и носит название горизонтального сдвига. Основными параметрами сдвигов являются углы, на которые отклоняются вертикальные стороны габаритного бокса — в случае горизонтального сдвига, и горизонтальные стороны в случае вертикального сдвига.![]() Эти углы вы можете задать в соответствующих полях на панели свойств в разделе сдвига.
Эти углы вы можете задать в соответствующих полях на панели свойств в разделе сдвига.
Завершает панель свойств две кнопочки. Соответственно это выход из режима трансформации, и утверждение внесённых трансформаций. На клавиатуре соответственно Enter — это подтвердить изменения, Esc отменить изменения.
В группе команд Transform также есть наиболее часто используемые команды, такие как повороты еа стандартные углы и всякое такое подобное. Рассмотрим:
- Rotate 180 — поворот слоя на 180 градусов.
- Rotate 90 CW — поворот слоя на 90 градусов по часовой стрелке.

- Rotate 90 CCW — поворот слоя на 90 градусов против часовой стрелки
- Flip Horizontal — зеркальное отражение по горизонтали
- Flip Vertical — зеркальное отражение по вертикали
Блокировки слоёв.
Блокировки слоёв предназначены для предохранения слоя от несанкционированных операций пользователя. Кнопки блокировки находятся в верхней части палитры Layers, группа икононок, которую мы обозвали как «запрещение действий.»
Защитить можно прозрачность — это пиктограмма [
]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя. Это довольно часто используемый приём.
Это довольно часто используемый приём.
Далее идёт защита слоя от рисования [ ]. Это заперет на изменение каких либо пикселей на слое.
Далее — запрет на перемещения слоя [ ]. Этим запретом мы не разрешаем применение инмтрумента Move и любое другое движение слоя в том числе и операцию Free Transform.
Последняя пиктограмма [ ] применяет все запреты одновременно.
Opacity и Fill.
Что такое непрозрачность вы уже знаете на примере работы с инструментами рисования. Для слоя непрозрачность имеет тот же смысл, что и для инструментов рисования, только в данном случае изменение прозрачности отнесётся ко всему слою в целом. То же самое касается и алгоритмов наложения.
Понятие Fill (поле Fill находится вверху палитры Layers) практически полностью аналогично понятию прозрачности. Но….
Но….
Главное — на прозрачность, заданную через Fill, применить некоторые эффекты, связанные с прозрачностью, нельзя.
Как объединить слои в Фотошопе – соединить, слить, совместить, свести или склеить два слоя в Photoshop, как объединить в группу
Слой – это основная единица Фотошопа, с которой следует начать знакомство с данной программой. Без понимания принципа действия слоев невозможно разобраться с работой в Photoshop. Для того, чтобы выяснить, что же это такое, представим картинку: на полянке растет дерево, рядом стоит лев. Такое изображение мы можем редактировать только целиком.
А теперь возьмем такую же картинку, только лев, дерево и фон будут находиться на разных слоях. Теперь мы можем спокойно перемещать, изменять размер, перспективу объектов независимо друг от друга. Для примера спрячем льва за дерево.
Таким образом, слои – это независящие друг от друга объекты, которые могут обладать разной степенью прозрачность или иметь «вырезанные» области, через которые видно нижележащее изображение.
Панель слоев (палитра)
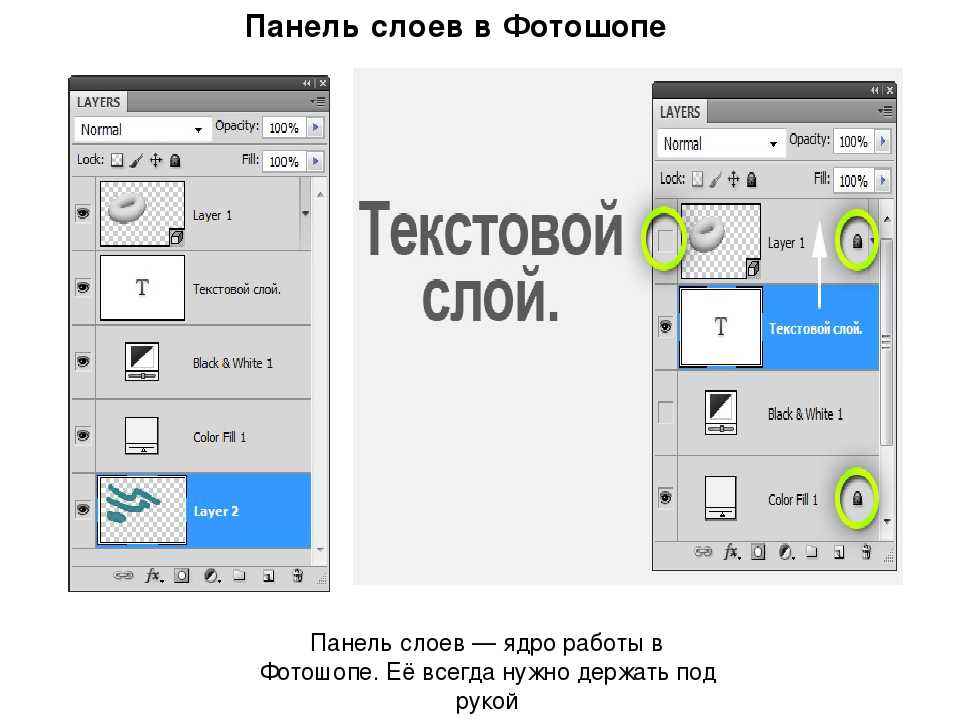
Палитра отображает информацию обо всех слоях, каждый из которых показан уменьшенной копией изображения и названием. Сверху вниз расположены картинки от переднего плана к заднему. Инструментами панели можно регулировать их видимость (нажатием на «глаз»), непрозрачность, подбирать способы наложения. Значок замочка блокирует изображение: становятся невозможными практически все действиями с ним. Чтобы активировать эту функцию необходимо кликнуть на знак замочка.
Если в приложении не отображается данная панель нажмите F7 или включите ее вручную через меню «Окно».
Слияние фигур
Поскольку эти две фигуры содержатся на одном слое, с ними можно совершать интересные манипуляции. Давайте добавим обводку и понаблюдаем, как она применится к обеим фигурам одновременно. Для этого на панели параметров нажмите по опции «Обводка». В качестве цвета обводки я выбрал тёмный оттенок серого и ширину 5 пикселей.
Обратите внимание на снежинки.
Вокруг обеих фигур появилась обводка.
Возьмите инструмент Path Selection (A) (Выделение контура), кликните по маленькой снежинке и переместите её на большую, что же произойдёт? В тех местах, где фигуры соприкоснулись, обводка исчезла и фигуры слились и непрерывно соединились.
Управление
Активность
Активное изображение – это то, с которым в данный момент идет работа. Для активизации нужно щелкнуть левой кнопкой мыши по миниатюре изображения один раз.
Перемещение
Местоположение объекта на палитре можно менять. Для этого наведите на него курсор, зажмите левую кнопку мыши и перетаскивайте до необходимого места.
Переименование
Для того, чтобы задать новое имя, щелкните дважды по названию изображения, введите новое и нажмите ввод (Enter).
Инструменты для отбеливания зубов в Фотошопе
Создание дубликата
Копия создается горячими клавишами Ctrl+J или при перетаскивании объекта на значок создания.
Выполнить сведение
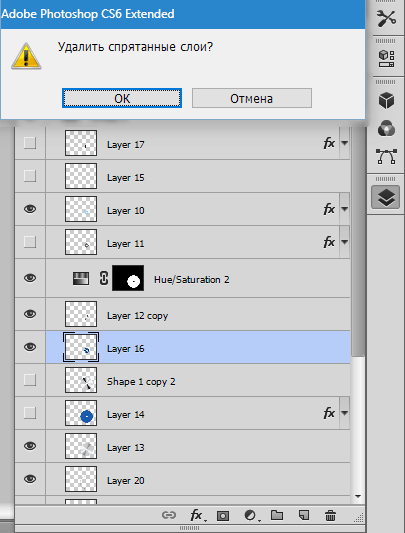
Данная команда одним щелчком мыши склеит сразу все. Если были невидимые, фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению. Если вы все объединяете, то зачем нужны невидимые? — Удалить, конечно!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Возможно, вы читаете эту статью, пользуясь программой Adobe Photoshop много лет. Вы помните, когда первый раз установили ее на компьютер? Сколько времени прошло, сколько нового узнали… И чем больше ваш опыт обработки изображений с помощью этого редактора, тем чаще считаете время, потраченное на фотографию или рисунок.
Но все пользователи этого редактора, даже новички, сталкиваются с рутинными операциями. Рутина во всех проявлениях имеет поразительную силу отваживать человека от занятия, каким бы интересным оно ни было.
Наиболее простой способ избавиться от нее и сэкономить время и энтузиазм — пользоваться клавиатурными сокращениями.
Объединение
В случае, когда вся необходимая работа с какой-то частью слоев выполнена, можно объединить их в один. Это уменьшит количество информации в панели. Есть несколько способов это сделать.
Объединение выделенных
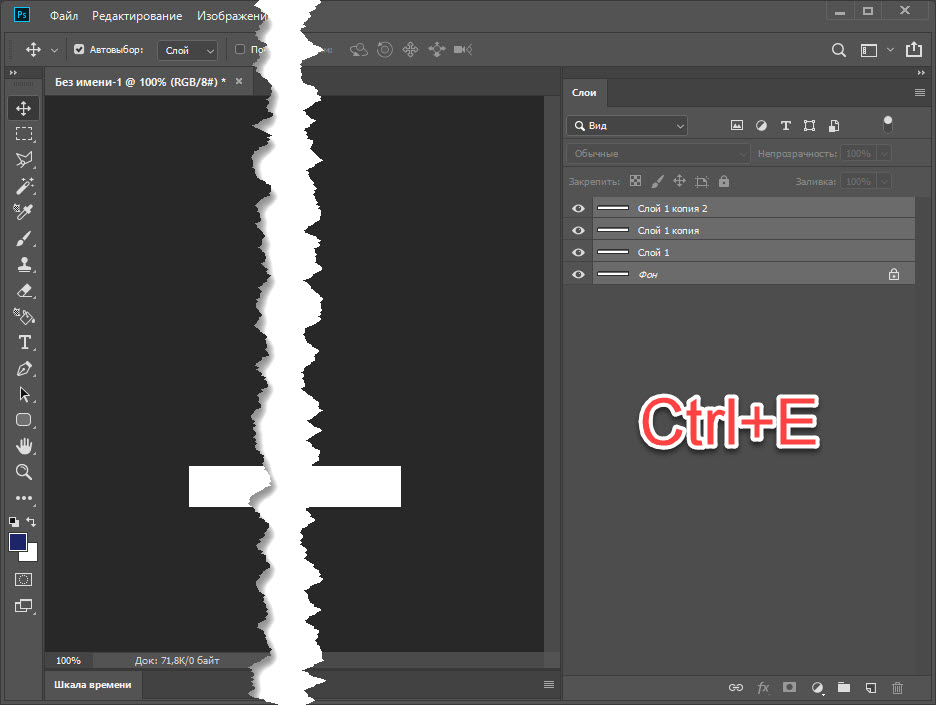
С зажатой клавишей Ctrl щелкнуть левой кнопкой мыши по необходимым миниатюрам (или зажать shift, если слои идут подряд, и выбрать первый и последний), кликнуть правой кнопкой мыши (ПКМ) на выделенную область и выбрать «объединить слои» или использовать комбинацию Ctrl+E.
Объединение видимых
Перед объединением оставьте видимыми только те слои, которые необходимо объединить. На остальных знак глаза должен отсутствовать. После этого щелкните ПКМ по одному из видимых объектов и выберите «объединить видимые» или нажмите Shift+Ctrl+E.
Объединение смежных
Два соседних слоя можно соединить выбрав верхний правой кнопки мыши и, в появившемся меню, нажав на «Объединить с предыдущим» или выделив и нажав горячие клавиши Ctrl+E .
Слияние с образованием нового
Photoshop также предусматривает создание нового слоя из всех объектов палитры, при этом первоначальные данные остаются нетронутыми. Чтобы слить слои в Фотошопе можно использовать один из способов:
- Воспользуйтесь сочетанием Shift+Ctrl+Alt+E.
- С зажатой клавишей Alt нажмите «объединить видимые».
- Выделите необходимые миниатюры картинок и воспользуйтесь сочетанием Ctrl+Alt+E.
- Зажав клавишу Ctrl, выделите слои, откройте контекстное меню и выберите «преобразовать в смарт-объект».
Объединение связанных
Выделите слои (клавиша Ctrl) и нажмите на иконку связки (цепочка внизу палитры).
Форма снежинки
Слева на панели инструментов выберите инструмент Custom Shape Tool (U) (Произвольная фигура) .
Затем на верхней панели параметров из раскрывающегося меню выберите фигуру «Снежинка 3».
Чтобы сохранить пропорции фигуры, удерживайте клавишу Shift, кликните кнопкой мыши на рабочем документе и переместите её по диагонали. Фигура создана.
Чтобы заполнить желаемым цветом снежинку, добавить или удалить обводку, используйте функции Fill (Заливка) и Stroke (Обводка) на панели параметров. Я не буду добавлять обводку к своей фигуре, а просто закрашу её в серый цвет.
Связывание слоев
Связанные слои сцеплены друг с другом. Это означает, что при перемещении одного перемещаются все. Это особенно удобно, когда есть изображения переднего и заднего плана, заходящие друг на друга.
Чтобы склеить слои выделите те, которые необходимо связать и кликните на значок связки в левом нижнем углу палитры.
Вычитание передней фигуры
Продолжаем. С этими фигурами можно проделать и другие действия. Поскольку в данный момент одна фигура перекрывает другую, вернитесь к параметру «Операции с контуром» и выберите опцию Subtract Front Shape (Вычесть переднюю фигуру). Давайте посмотрим, что же произошло со снежинками.
Давайте посмотрим, что же произошло со снежинками.
Похоже, что маленькая снежинка «откусила» большую. Чтобы вам было более понятно, вместо большой снежинки я нарисую круг и буду следовать тем же шагам, проделанным ранее. Не забывайте, чтобы переместить одну из фигур на слое, используйте инструмент «Выделение контура». Просто кликните по фигуре, чтобы выделить её, затем снова кликните по ней и переместите в конкретное место.
Вот круг с вырезанной из него снежинкой.
Если переместить снежинку в центр круга, то получится аккуратный эффект.
Вот так создаются уникальные пользовательские формы.
Группировка
Группа слоев работает как папка, в которой хранятся определенные файлы.
Способы объединения в группу:
- щелкните по значку внизу панели. Папка по умолчанию создается пустой. Перетаскивайте слои на иконку группы, чтобы поместить их в нее;
- выделите слои и после этого нажмите на тот же значок.
Как работать со слоями в Фотошопе (Photoshop)
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.

- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои |
| стили слоёв (обводка, тень и т.д.) |
| слой «Маска» |
| список корректирующих слоёв |
| позволяет объединить слои в группу |
| создать новый слой |
| удалить слой |
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
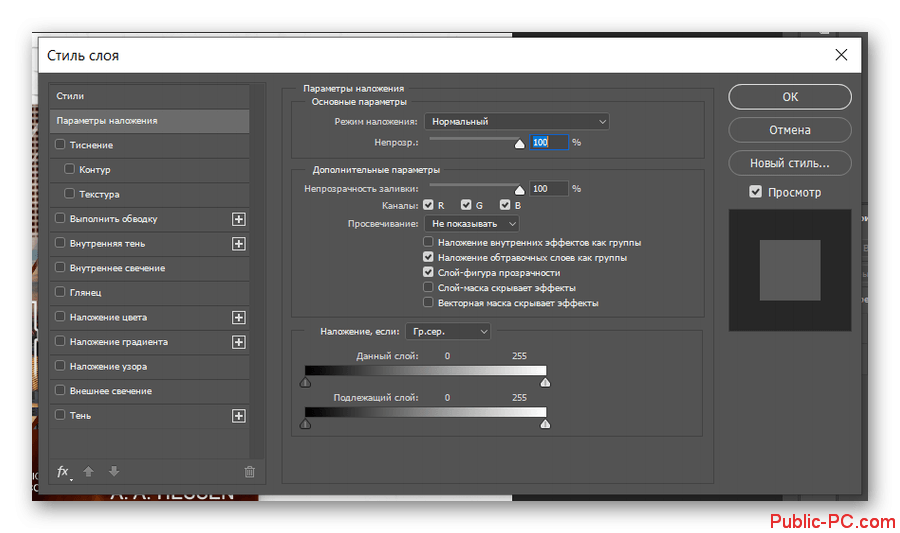
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Режим наложения
От режима наложения зависит, как именно слои будут взаимодействовать между собой. Использую данную возможность Фотошоп можно получить интересные и нужные эффекты. Режимами наложения часто пользуются при ретушировании фотографии. Так например, с помощью режима «перекрытие» (Overlay) можно детализировать картинку, а «линейный свет» (Linear light) используется для осветления или затемнения. Режимы наложения с помощью горизонтальных линий делятся на шесть групп:
Режимами наложения часто пользуются при ретушировании фотографии. Так например, с помощью режима «перекрытие» (Overlay) можно детализировать картинку, а «линейный свет» (Linear light) используется для осветления или затемнения. Режимы наложения с помощью горизонтальных линий делятся на шесть групп:
- Основные (Basic).
- Затемняющие (Darken).
- Освещающие (Lighten).
- Увеличивающие контраст (Contrast).
- Сравнительные (Comparative).
- Компонентные (HSL).
Пересечение фигур
Помимо этого, можно сделать, чтобы они пересеклись, для этого нам поможет опция Intersect Shape Areas (Область пересечения фигур) в раскрывающемся меню «Операции с контурами». В этом случае будет отображаться область, где пересекаются две фигуры. У меня снежинка перекрывает круг и видны синие контуры.
Посмотрите какая часть фигуры будет видна, если скрыть контуры.
Здесь видно, как обводка очерчивает пересечение.
4Алгоритм объединения слоев – группирование связанных слоев
Критерием “связанности” выступает значок в виде сцепленных звеньев, который может присутствовать либо отсутствовать в строке слоя.
Для объединения связанных пластов требуется:
- Выделить связанные области:
- Нажатием правой клавиши вызываете меню слоев.
- Выделяете связанные области, выбрав строку с одноименным названием (либо “Select Linked Layers”).
- Объединить слои, воспользовавшись пунктом объединения.
Сохранение пользовательской фигуры.
В заключении, я покажу вам, как сохранить полученную комбинацию из фигур в качестве пользовательской фигуры, которую вы сможете использовать в дальнейшем.
После того, как вы разместите свои фигуры с желаемым результатом, вернитесь в меню «Операции с контурами» и выберите опцию Merge Shape Components (Объединить компоненты фигуры). Этим вы зафиксируете результат в единое целое.
Далее перейдите в меню Edit > Define Custom Shape (Редактирование – Определить произвольную фигуру), в появившемся диалоговом окне дайте название новой фигуре.
Нажмите OK. Созданная вами фигура будет находиться в раскрывающемся меню «Фигура» на самом последнем месте.
Это всё, что необходимо знать каждому пользователю о фигурах.
Я надеюсь, что помог раскрыть некоторые тонкости инструментов для создания фигур в Adobe Photoshop. С этой областью довольно легко работать, если всё внимательно изучить, поэтому важно, как можно больше экспериментировать.
Изменение порядка наложения фигур
Для того, чтобы конкретные эффекты были видимыми, должен присутствовать определённый порядок наложения. Кликните по одной или нескольким фигурам инструментом «Выделение контура», а затем перейдите в верхнюю панель параметров и раскройте меню Path Arrangement (Упорядочение контура). Вам представится несколько различных вариантов.
Вы можете переместить фигуру или несколько фигур на передний план или задний план. Каждое расположение будет сопровождаться своим конкретным результатом, но здесь понадобятся некоторые эксперименты. У меня расположение фигур такое: снежинка располагается сверху (на переднем плане), а круг – снизу (на заднем плане).
Каждое расположение будет сопровождаться своим конкретным результатом, но здесь понадобятся некоторые эксперименты. У меня расположение фигур такое: снежинка располагается сверху (на переднем плане), а круг – снизу (на заднем плане).
Неразрушающее редактирование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Неразрушающий
редактирование позволяет вносить изменения в изображение без перезаписи
исходные данные изображения, которые остаются доступными на случай, если вы захотите
чтобы вернуться к нему. Поскольку неразрушающее редактирование не удаляет данные
с изображения, качество изображения не ухудшается при редактировании.
Вы можете выполнить неразрушающее редактирование в Photoshop несколькими способами:
Поскольку неразрушающее редактирование не удаляет данные
с изображения, качество изображения не ухудшается при редактировании.
Вы можете выполнить неразрушающее редактирование в Photoshop несколькими способами:
Работа с корректирующими слоями
Корректирующие слои применяют корректировку цвета и тона к изображения без постоянного изменения значений пикселей.
Преобразование с помощью смарт-объектов
Смарт-объекты обеспечивают неразрушающее масштабирование, вращение и деформация.
Фильтрация с помощью смарт-фильтров
Фильтры, применяемые к смарт-объектам, становятся смарт-фильтрами и позволяют применять неразрушающие фильтрующие эффекты.
Регулировка вариаций, теней и бликов с помощью Смарт-объекты
Команды Shadow/Highlight и Variations могут быть применены к
смарт-объект в качестве смарт-фильтров.
Ретушь на отдельном слое
Инструменты «Штамп», «Восстанавливающая кисть», «Точечная восстанавливающая кисть», «Заплатка с учетом содержимого» и «Перемещение с учетом содержимого» позволяют выполнять неразрушающую ретушь на отдельном слое. Обязательно выберите «Образец всех слоев» на панели параметров (выберите «Игнорировать корректирующие слои», чтобы гарантировать, что корректирующие слои не повлияют на отдельный слой дважды). При необходимости вы можете отказаться от неудовлетворительной ретуши.
Редактирование в Camera Raw
Корректировки пакетов изображений в формате RAW, JPEG или TIFF сохраняют исходные данные изображения. Camera Raw сохраняет настройки для каждого изображения отдельно от исходных файлов изображений.
Открытие файлов Camera Raw как смарт-объектов
Прежде чем редактировать файлы Camera Raw в Photoshop, необходимо
настройте для них параметры с помощью Camera Raw. Как только вы отредактируете камеру
Raw в Photoshop, вы не можете изменить настройки Camera Raw
без потери изменений. Открытие файлов Camera Raw в Photoshop
поскольку смарт-объекты позволяют перенастроить параметры Camera Raw
в любое время, даже после редактирования файла.
Как только вы отредактируете камеру
Raw в Photoshop, вы не можете изменить настройки Camera Raw
без потери изменений. Открытие файлов Camera Raw в Photoshop
поскольку смарт-объекты позволяют перенастроить параметры Camera Raw
в любое время, даже после редактирования файла.
Неразрушающая обрезка
После создания прямоугольника обрезки с помощью инструмента «Обрезка» выберите «Скрыть» на панели параметров, чтобы сохранить область обрезки в слое. Восстановите обрезанную область в любое время, выбрав «Изображение» > «Показать все» или перетащив инструмент «Кадрирование» за край изображения. Параметр «Скрыть» недоступен для изображений, содержащих только фоновый слой.
Маскировка
Маски слоя и вектора неразрушающие, потому что вы можете повторно отредактируйте маски, не теряя пиксели, которые они скрывают. Маски фильтра позволяет маскировать эффекты смарт-фильтров на слоях смарт-объектов.
Подробнее, подобно этому
- о камере Raw
- о регулировке и заполнении слоев
- Создание Smart Object
- Применить Smart Filter маски
- Ретушь с помощью инструмента «Штамп»
- Ретушь с помощью инструмента «Восстанавливающая кисть»
- Ретушь с помощью инструмента «Точечная восстанавливающая кисть»
- Content-Aware Patch and Move
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать слои Photoshop (простое пошаговое руководство)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Photoshop Layers — одна из самых важных вещей, которую нужно изучить, когда вы начинаете редактирование. Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Существует масса возможностей, но это означает, что не так-то просто изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, расположенные друг над другом. Вы можете использовать каждый слой, не затрагивая другой, чтобы внести коррективы. Вместе они образуют один окончательный образ. Примерно так это могло бы выглядеть в реальной жизни.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши корректировки в Photoshop никогда не уничтожат исходное изображение. Слои содержат всю дополнительную информацию и/или изображения, которые вы хотите добавить в исходный файл.
Слои содержат всю дополнительную информацию и/или изображения, которые вы хотите добавить в исходный файл.
Вы можете использовать Слои для добавления текста, создания композиций изображений или настройки цветов и контрастности. Можно даже добавлять векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, и он всегда называется «Фоновый слой». Поверх этого слоя вы можете добавлять неограниченное количество новых слоев. Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имена. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев с одинаковыми именами.
Давайте посмотрим на панель слоев и на то, как добавить слой.
Как добавить слой в Photoshop
Панель слоев находится справа. Если его нет по какой-либо причине, вы можете сделать так, чтобы он появился, выбрав «Слои» в меню «Окно».
Теперь давайте начнем использовать слои Photoshop.
Шаг 1. Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это фотография, которую вы открыли.
Шаг 2: Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой». Новый слой всегда будет появляться поверх фонового слоя.
Когда вы начинаете учиться пользоваться слоями Photoshop, важно выработать привычку давать имена новым слоям.
Шаг 3: Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг». Всегда используйте имена, которые расскажут вам о назначении каждого слоя.
Шаг 4: Добавьте объект
Убедитесь, что выбран слой с кругом. Используйте инструмент «Эллипс» на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы подробнее рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я буду придерживаться основных функций панели слоев. Первая важная кнопка — «Видимость слоя». Нажмите на глаз рядом со слоем, чтобы сделать его невидимым.
Первая важная кнопка — «Видимость слоя». Нажмите на глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Он имитирует эффект до и после.
В нижней части панели расположены кнопки для добавления слоев, использования спецэффектов, группировки и удаления слоев. Подробнее о них позже.
Над слоями находятся настройки режима наложения и непрозрачности. Попробуйте настроить параметры слоя «Круг», который мы создали.
Поэкспериментируйте с различными настройками, чтобы увидеть, что они делают. Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Дублировать слои
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Нажмите «ОК». Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Сгруппировать слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев… и ваш мозг.
Это упорядочит структуру панели слоев… и ваш мозг.
Выберите слой «Круговая копия», а затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните правой кнопкой мыши по слоям и выберите «Группировать слои…» 9.0034 Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин иметь два отдельных слоя, их можно объединить.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows). Выберите оба слоя. Щелкните правой кнопкой мыши слои и выберите «Объединить фигуры».
Оба слоя будут объединены в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково. Вы также можете объединить разные типы слоев в один слой.
Текстовые слои
Выберите инструмент «Текст» на панели инструментов и начните печатать в любом месте фотографии. Это создаст новый текстовый слой.
Это создаст новый текстовый слой.
Вы можете изменить положение или изменить цвет и шрифт в любое время.
Использование Command + T позволит вам изменить размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите на кнопку «Новый заливочный или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контраста.
Настройки никогда не повлияют напрямую на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — безусловно, самая важная функция, которую может предложить Photoshop. Всегда редактируйте свои фотографии таким образом.
Сделайте это привычкой, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — «Добавить стиль слоя». К слоям можно добавлять специальные эффекты, такие как тени и свечение.
Выберите созданный вами текстовый слой и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Попробуйте добавить тень. Появится новое окно для настройки параметров.
Немного поэкспериментируйте и нажмите OK.
Вы добавили тень к тексту. Вы можете вернуться к настройкам добавленного вами эффекта, нажав на символ спецэффектов в слое.
Заключение
Существует так много возможностей, что я мог бы написать книгу о слоях Photoshop. Знание того, как использовать слои, является одной из самых важных вещей, которые нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше всего купить путеводитель или найти курс.
Таким образом вы научитесь использовать слои Photoshop быстрее и лучше.
Понимание слоев в Photoshop — GeeksforGeeks
Photoshop — очень полезный и мощный инструмент для редактирования изображений и работы с ними. Концепция слоев делает Photoshop более мощным благодаря концепции слоев. Таким образом, слой определяется как одно изображение, наложенное поверх другого для формирования полного изображения. Слои пользователь в Photoshop для неразрушающего и независимого редактирования. В этой статье мы узнаем о концепции слоев, а также о панели слоев, присутствующей в Photoshop.
Таким образом, слой определяется как одно изображение, наложенное поверх другого для формирования полного изображения. Слои пользователь в Photoshop для неразрушающего и независимого редактирования. В этой статье мы узнаем о концепции слоев, а также о панели слоев, присутствующей в Photoshop.
Когда мы открываем любое изображение или создаем пустой документ в Photoshop, он по умолчанию открывается с фоновым слоем, который заблокирован и защищен от любых изменений. Таким образом, косвенно можно сказать, что работа над Photoshop — это работа над слоями.
Почему слой так важен?
Мы уже обсуждали, что слои позволяют пользователю выполнять неразрушающее редактирование. Давайте разберем это на примере, предположим, вы открыли изображение и на изображении хотите что-то нарисовать с помощью кисти. Теперь в фотошопе мы можем сделать это в отдельном новом слое, который мы можем показать/скрыть в зависимости от наших желаний, и этот рисунок кистью не будет мешать моему изображению, и я могу легко удалить его, просто удалив слой, на котором я использовал кисть. Таким образом, мы редактируем наше изображение или документ неразрушающим образом.
Таким образом, мы редактируем наше изображение или документ неразрушающим образом.
Различные типы слоев
Различные типы слоев в Photoshop:
- Слой изображения: Этот слой содержит фотографии или любые другие части изображения, которые мы импортируем в Photoshop. Это основной слой в фотошопе, или мы можем сказать, что это цифровая версия прозрачного ацетатного листа. Вы можете создать любое количество слоев изображения в Photoshop в соответствии с вашими требованиями.
- Слой заливки: Этот слой создается, когда мы добавляем любой градиент или цвет заливки в наш документ Photoshop. Он также содержит замаскированный слой. Вы можете редактировать, дублировать, удалять, объединять слои заливки. Вы также можете смешать слой заливки с другими слоями.
- Корректирующий слой: Это специальный слой, который создается, когда мы добавляем какие-либо корректировки в документ фотошопа, такие как яркость, контрастность, насыщенность и т.
 д. Он применяет коррекцию только к тем слоям, которые находятся под ними, и не не влияют на любой слой над ними. Вам разрешено редактировать, удалять, модифицировать корректирующие слои. Это неразрушающий слой.
д. Он применяет коррекцию только к тем слоям, которые находятся под ними, и не не влияют на любой слой над ними. Вам разрешено редактировать, удалять, модифицировать корректирующие слои. Это неразрушающий слой. - Смарт-объекты: Этот слой используется для хранения смарт-объектов в документе Photoshop.
- Слой фигуры: Слой формы позволяет рисовать фигуры с помощью инструментов рисования в Photoshop. Вы можете создать слой формы, просто нарисовав инструмент фигуры на холсте. Вам также может быть разрешено редактировать, удалять, изменять, перемещать, преобразовывать фигуры в слоях фигур.
- Типовой слой: С помощью этого слоя вы можете добавить текст в документ Photoshop. По умолчанию он основан на векторе, поэтому вы можете легко изменять или редактировать текст.
Панель слоев
Когда мы работаем в Photoshop, мы видим панель слоев справа, как показано ниже:
Теперь на панели слоев есть много параметров, давайте обсудим их один за другим сверху:
1. Слой поиска: Эта опция верхней панели показана ниже:
Слой поиска: Эта опция верхней панели показана ниже:
Дает возможность для поиска определенного слоя с определенным именем или определенным типом, например фильтрация слоя смарт-объектов, фильтрация текстовых слоев, слоев фигур, корректирующих слоев и т. д. Эта опция полезна, когда мы работаем с очень большим документом, содержащим сотни слоев. Используя этот инструмент, мы можем найти определенные слои разных типов и имен.
2. Творческие настройки: Эта опция на панели слоев имеет два свойства:
- Режимы: Эта опция позволяет нам использовать 27 режимов наложения для текущего слоя и помогает нам изменить как выглядит слой.
- Непрозрачность: Эта опция помогает нам изменить непрозрачность любого конкретного слоя. По умолчанию непрозрачность слоя установлена на 100%.
3. Замки: Эта панель на панели слоев помогает нам делать различные типы замков в слоях.
На этой панели представлены различные типы замков, давайте обсудим их один за другим:
- Блокировка прозрачных пикселей: Эта опция блокирует прозрачные пиксели слоя, и мы можем работать только с непрозрачными областями. слоев.
- Заблокировать пиксели изображения: Эта опция блокирует пиксели изображения слоев. Таким образом, мы можем работать только с прозрачными пикселями.
- Блокировать положение: Этот параметр блокирует текущее положение слоя. Это означает, что мы не можем больше перемещать слой, если зафиксируем положение слоя.
- Заблокировать монтажную область: Этот параметр полезен только при работе с монтажной областью. Где мы можем применить только при использовании артборда.
- Блокировать все: Этот параметр полностью блокирует весь слой. Это означает, что мы ничего не можем сделать на слое, где включена эта опция.
4. Слои: В этой части можно увидеть слои Photoshop в соответствии с их порядком. Вот изображение, показывающее эту панель:
Слои: В этой части можно увидеть слои Photoshop в соответствии с их порядком. Вот изображение, показывающее эту панель:
Как видно из изображения выше, есть значок глаза (отмечен зеленым). Этот значок означает, что слой виден, и, если мы хотим сделать его невидимым, просто щелкните по нему, слой станет невидимым, а значок глаза исчезнет.
5. Последняя панель: Последняя часть панели слоев содержит в общей сложности семь инструментов, которые можно использовать со слоями:
- Связать слой: мы можем применить любые изменения в связанных слоях одновременно.
- Добавить стиль слоя: Эта опция помогает нам добавлять различные стили слоя к слоям. При нажатии на эту опцию появляются различные варианты стилей.
- Добавить маску слоя: Эта опция помогает нам добавлять маски слоя к определенному слою. Маска добавляется к слою, просто нажав на эту опцию.
- Добавить корректирующий слой: Эта опция помогает нам добавить корректирующий слой к текущему выбранному слою.
 Существуют различные настройки, которые можно применить, просто нажав на слой.
Существуют различные настройки, которые можно применить, просто нажав на слой. - Создать новую группу: Эта опция создает группу, в которой мы можем сгруппировать несколько слоев вместе. Группа — это скорее папка, в которой мы храним наши файлы. В группе мы храним наши слои.
- Создать новый прозрачный слой: Эта опция помогает нам создать новый прозрачный слой в документе.
- Удалить слой: Эта опция удаляет выбранный слой.
Основные операции со слоями
Теперь давайте разберемся с некоторыми основными операциями со слоями в Photoshop:
Создайте новый слой
Шаг 1: Перейдите на панель слоев Photoshop справа и нажмите на опцию создания нового слоя из панель слоев, как показано ниже:
Шаг 2: Вы увидите, что новый слой создан с именем LayerN (где N — n-й слой).
Шаг 3: Вы можете изменить имя слоя по умолчанию, дважды щелкнув его, как показано ниже:
Теперь мы даем новое имя слою:
Удалить существующий слой
Шаг 1: Выберите слой, который вы хотите удалить, нажав на него. (здесь мы удалим слой с именем «Новый слой»)
(здесь мы удалим слой с именем «Новый слой»)
Шаг 2: Теперь нажмите на опцию удаления слоя на панели слоев, как показано зеленым на изображении выше.
Шаг 3: Появится диалоговое окно, как показано ниже:
Шаг 4: Нажмите кнопку «Да» в диалоговом окне.
Шаг 5: Слой будет удален из документа Photoshop.
Теперь, поняв, как создавать и удалять слои из документа Photoshop, давайте теперь поймем, как изменить порядок слоев в документе (как перемещать слои вверх или вниз в документе Photoshop)
Перемещение/перестановка слоев в документе
Прежде чем узнать, как перемещать слои вверх и вниз в документе Photoshop, мы должны знать, что слои подобны структуре данных стека. Самый верхний слой виден поверх других. Итак, если мы переместим слой вниз, он может быть не виден. Итак, давайте теперь посмотрим, как изменить порядок слоев, перемещая их вверх или вниз.
1. Перемещение слоя вверх
Как видите, имя слоя синее, под слоями красный и зеленый. Теперь мы можем перенести синий слой на самый верх.
Шаг 1: Щелкните слой, который вы хотите переместить вверх (здесь он синий).
Шаг 2: Удерживая кнопку мыши, перетащите слой вверх, пока не переместите слой в нужное место (вы даже можете поместить слой между двумя существующими слоями), как показано ниже:
Шаг 3: Вот результат.
2. Перемещение слоя вниз
Как видно из изображения выше, мы хотим поместить красный слой ниже зеленого слоя. Теперь мы хотим опустить этот слой:
Шаг 1: Щелкните слой, который вы хотите переместить вниз (здесь он красный):
Шаг 2: Удерживая кнопку мыши, перетащите слой вниз в направлении вниз, пока слой не переместится в нужное положение. место, где вы хотели, как показано ниже:
Шаг 3: Вот результат.
Дублировать слой
Дублировать слои в Photoshop можно двумя способами.
1. Использование сочетание клавиш
Сочетание клавиш для дублирования слоя в Photoshop — Ctrl + J в Windows и Command + J в Mac.
Шаг 1: Выберите слой, который вы хотите продублировать (здесь мы продублируем красный слой).
Мы выбрали красный слой, который будем дублировать
Шаг 2: Используйте сочетание клавиш, указанное здесь, в зависимости от вашего ПК.
Шаг 3: Вы увидите что-то вроде этого: (Здесь красная копия — дублированный слой).
После дублирования красного слоя
2. Используя кнопку нового слоя
Шаг 1: Выберите слой, который вы хотите дублировать (здесь мы продублируем красный слой)
Мы выбрали красный слой что мы будем дублировать
Шаг 2: Перетащите слой на «значок нового слоя».
Шаг 3: Будет создан дубликат выбранного слоя, как показано ниже:
После дублирования красного слоя
Отображение и скрытие слоя
Слой отображается в документе, если щелкнуть кнопку с изображением глаза рядом со слоем на панели «Слои», как показано ниже:
Чтобы скрыть слой из документа, мы должны нажать на глаз кнопку еще раз, и она будет снята, как показано ниже, и слой в конечном итоге станет невидимым.
невидимый слой
Преобразование фонового слоя в слой Photoshop
Существует два способа преобразования фонового слоя в слой Photoshop:
(i) Дважды щелкните фоновый слой, и в конечном итоге он будет преобразован в обычный слой Photoshop.
Шаг 1: Выберите фоновый слой и дважды щелкните по нему.
Шаг 3: Вы получите диалоговое окно (как показано на изображении ниже), здесь вы можете изменить имя, цвет, режим, непрозрачность слоя, а затем нажмите OK.
Шаг 4: Фоновый слой преобразуется в обычный слой Photoshop.
Слой преобразуется в обычный фоновый слой
(ii) С помощью меню слоев в строке меню.
Шаг 1: Выберите фоновый слой и перейдите к параметру слоев в строке меню, щелкните новый параметр, а затем щелкните параметр «Слой из фона»
Шаг 2: Фоновый слой в конечном итоге будет преобразован в обычный слой фотошопа.
Слой преобразуется в обычный фоновый слой
Преобразование обычного слоя в фоновый
Мы можем преобразовать обычный слой в фоновый, выполнив следующие шаги:
Шаг 1: Выберите слой, который вы хотите преобразовать в фоновый слой.
Шаг 2: Теперь перейдите к опции «Слои» в строке меню и нажмите на новую опцию, а затем нажмите на опцию «Фон из слоя».
Шаг 2: Слой Photoshop в конечном итоге будет преобразован в фоновый слой.
Связывание слоев
Связывание слоев означает, что если мы добавим какой-либо стиль настройки к одному из связанных слоев, он автоматически будет скорректирован для всех остальных связанных слоев. Шаги для связывания слоев:
Шаг 1: Выберите слои, которые вы хотите связать. (здесь мы свяжем красный, зеленый и синий слои)
Шаг 2: Щелкните правой кнопкой мыши по нему и выберите параметры связи слоев из поля, как показано ниже:
Шаг 3: Вы увидите маленький значок ссылки справа от всех связанных слоев, как показано ниже:
Объединить слои
Объединение слоев означает, что мы объединим содержимое разных слоев в один. слой. Итак, чтобы объединить слои, выполните следующие шаги:
Шаг 1: Выберите слои, которые вы хотите объединить (здесь мы объединим красный, зеленый и синий слои в один)
Шаг 2: Щелкните правой кнопкой мыши, и появится окно, в котором выберите параметры объединения слоев.
Шаг 3: Слои будут объединены в один.
Примечание:
- Чтобы выбрать несколько слоев, удерживайте клавишу Ctrl или Command на клавиатуре, а затем выберите.
- Документ Photoshop может иметь только один фоновый слой.
Таким образом, слои в Photoshop являются одной из наиболее важных функций Photoshop, что делает его более мощным и дает пользователю больше возможностей неразрушающего редактирования, а также делает его намного более мощным, чем другие программы редактирования, такие как Adobe Lightroom, Google Снапсид. Понимание концепции слоев и различных функций панели слоев позволяет любому пользователю более комфортно работать с интерфейсом Photoshop.
Понимание слоев в Photoshop
Изучите основы работы со слоями в Photoshop, в том числе о том, что такое слои, как они работают и почему так важно знать, как их использовать. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Автор сценария Стив Паттерсон.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для этого первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы будем использовать очень простые инструменты для рисования очень простых фигур. Затем мы узнаем, как мы можем манипулировать этими фигурами в нашем документе, используя слои! Мы начнем с создания нашей композиции без слоев и рассмотрим проблемы, с которыми мы сталкиваемся, пытаясь внести даже простые изменения. Затем мы снова создадим ту же композицию, на этот раз с использованием слоев, чтобы увидеть, насколько сильно слои на самом деле меняют друг друга.
Основы работы со слоями не изменились за эти годы, поэтому, хотя я буду использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC , а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, давайте начнем!
Слои, без сомнения, являются самым важным аспектом Photoshop. Ничто из того, что стоит делать в Photoshop, не может быть сделано без слоев или, по крайней мере, должно быть . Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слой» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Ничто из того, что стоит делать в Photoshop, не может быть сделано без слоев или, по крайней мере, должно быть . Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слой» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на своем собственном слое Type. Как насчет векторных фигур? Они появятся на отдельных слоях Shape. Слои — это сердце и душа Photoshop. Тогда хорошо, что слои настолько просты в использовании и понятны, по крайней мере, когда вы обдумываете их.
«Отлично!», скажете вы, «но это не говорит мне, что такое слои». Хороший вопрос, так что давайте узнаем!
Этот урок является частью 1 моего полного учебного руководства по Photoshop Layers.
Начнем!
Фотошоп без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев . Это облегчит понимание того, почему слои так важны. Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню File в строке меню в верхней части экрана и выберите New :
Это облегчит понимание того, почему слои так важны. Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Создать». Для нашего документа не нужен какой-то определенный размер, но чтобы мы оба находились на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты . Вы можете оставить значение Разрешение равным 72 пикселя/дюйм . Наконец, убедитесь, что для параметра Background Contents установлено значение White , чтобы наш новый документ имел сплошной белый фон. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Ваш новый документ с белой заливкой появится на экране:
Новое диалоговое окно Photoshop.
Рисование квадратной фигуры
Теперь, когда у нас есть готовый к работе новый документ, давайте нарисуем пару простых фигур. Сначала мы нарисуем квадрат, и для этого воспользуемся одним из основных инструментов выделения Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Прямоугольное выделение».
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в верхнем левом углу документа, чтобы установить начальную точку для выделения. Затем, не отпуская кнопку мыши, нажмите и удерживайте Нажмите клавишу Shift и перетащите по диагонали в правый нижний угол. Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажав и удерживая клавишу Shift, мы приказываем Photoshop преобразовать форму выделения в идеальный квадрат.
Как только вы выделите выделение, отпустите кнопку мыши, затем отпустите клавишу Shift.![]() Очень важно сначала отпустить кнопку мыши, , а затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Очень важно сначала отпустить кнопку мыши, , а затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Рисование квадратного выделения с помощью инструмента «Прямоугольная область».
Теперь, когда мы нарисовали контур выделения, давайте заполним его цветом. Для этого мы будем использовать команду Photoshop «Заливка». Перейдите в меню Edit в верхней части экрана и выберите Fill :
.Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Цвет :
.Изменение использования на цвет.
Как только вы выберете «Цвет», Photoshop откроет палитру цветов , чтобы мы могли выбрать, какой цвет мы хотим использовать. Вы можете выбрать любой цвет, который вам нравится. Я выберу оттенок красного:
Выберите цвет из палитры цветов. Подойдет любой цвет.
Подойдет любой цвет.
Когда закончите, нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
.Документ после заполнения выделения красным цветом.
Нам больше не нужен наш контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню Select в верхней части экрана и выбрав Deselect :
Собираюсь выбрать > Отменить выбор.
Рисование круглой формы
Пока все хорошо. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного все смешаем и на этот раз добавим круглую форму. Для этого мы будем использовать еще один из основных инструментов выделения Photoshop — Elliptical Marquee Tool.
Инструмент «Эллиптическая область выделения» находится за инструментом «Прямоугольная область выделения» на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» во всплывающем меню:
Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» во всплывающем меню:
Выбор инструмента Elliptical Marquee.
Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы задать начальную точку выделения. Затем, не отпуская кнопку мыши, нажмите и удерживайте Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре и перетащите от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая клавишу Shift при перетаскивании, мы превращаем форму в идеальный круг. Удерживая клавишу Alt (Win) / Option (Mac), программа Photoshop нарисует фигуру наружу от точки, где мы первоначально щелкнули.
Растяните фигуру, чтобы она была примерно такого же размера, как квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпустили клавиши, затем кнопка мыши:
Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпустили клавиши, затем кнопка мыши:
Рисование круглого выделения, перекрывающего квадрат.
После того, как вы нарисовали круговой контур выделения, вернитесь в меню Edit в верхней части экрана и выберите Fill , чтобы заполнить выделение цветом. Параметр Использовать в верхней части диалогового окна «Заливка» уже должен быть установлен на Цвет , так как это то, что мы установили ранее. Но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что нам нужно.
Нам нужен другой цвет для круглой формы, поэтому нажмите на слово «Цвет», затем снова выберите «Цвет» из списка параметров (я знаю, кажется странным выбирать что-то, что уже выделено), после чего Photoshop снова откройте палитру цветов . На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой цвет, который вам нравится:
На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой цвет, который вам нравится:
Выберите другой цвет для второй фигуры.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop заполнит выделение цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите к Выберите меню в верхней части экрана и выберите Отменить выбор , как мы делали в прошлый раз. Теперь у нас есть две фигуры — один квадрат и один круг — с кругом, перекрывающим квадрат:
Документ с добавленными обеими формами.
Проблема…
Мы нарисовали наши фигуры, и все выглядит отлично. Хотя…
Теперь, когда я смотрю на него какое-то время, я не уверен, что меня что-то устраивает. Видите, как оранжевая фигура перекрывает красную? Я знаю, что сделал это намеренно, но теперь я думаю, что это была ошибка. Было бы лучше, если бы красная фигура была перед оранжевой. Думаю, я хочу их поменять. Это должно быть достаточно легко, верно? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Думаю, я хочу их поменять. Это должно быть достаточно легко, верно? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы… гм… хм. Подождите минутку, как мы это делаем? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красный перед оранжевым. Звучит достаточно просто, но… как?
Простой ответ: я не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая фигура вовсе не на самом деле перед красной. Это просто иллюзия. Оранжевая фигура просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, стали оранжевыми, когда я закрашивал круг.
На самом деле, эти две фигуры не являются на самом деле , сидящими перед белым фоном. Опять же, это всего лишь иллюзия. Вся композиция представляет собой не что иное, как одно плоское изображение . Все в документе — квадратная форма, круглая форма и белый фон — слипаются.
Давайте посмотрим на нашу панель слоев , чтобы увидеть, что происходит. На панели «Слои» мы просматриваем слои в нашем документе. Обратите внимание, что хотя мы еще не просмотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Фон , потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим миниатюру изображения. Это миниатюра предварительного просмотра слоя . Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши фигуры, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот, фоновый слой по умолчанию:
.Панель «Слои», показывающая все на фоновом слое.
Вот в чем проблема. Все, что мы делали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить все шаги назад, чтобы добраться до точки, где мы можем внести изменения, или мы могли бы отказаться от всего этого и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
Мы могли бы отменить все шаги назад, чтобы добраться до точки, где мы можем внести изменения, или мы могли бы отказаться от всего этого и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
К счастью, есть! Решение состоит в использовании слоев. Давайте попробуем то же самое, но на этот раз со слоями!
Дубль два, на этот раз со слоями
Теперь, когда мы увидели, каково это работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Во-первых, мы удалим две добавленные фигуры. Поскольку все находится на одном слое, мы можем легко сделать это, просто заполнив слой белым цветом.
Перейдите в меню Редактировать в верхней части экрана и еще раз выберите Заполнить . Когда появится диалоговое окно «Заливка», измените параметр Использовать с Цвет на Белый :
Выберите «Правка» > «Заливка», затем измените «Использовать» на «Белый».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
.Документ снова заполнен белым цветом.
Плагин Shortcodes, Actions and Filters: ошибка в шорткоде [ ads-basics-middle ]
Панель слоев
Я только что упомянул, что панель «Слои» предназначена для просмотра слоев в нашем документе. Но на самом деле панель «Слои» — это гораздо больше. На самом деле это Command Central для слоев. Если нам нужно что-то сделать в Photoshop, связанное со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои», чтобы создавать новые слои, удалять существующие слои, переименовывать слои, перемещать слои, включать и выключать слои в документе, добавлять маски слоев и эффекты слоя… список можно продолжить. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе — фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой заполнен белым цветом:
Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой заполнен белым цветом:
Панель «Слои», показывающая фоновый слой с белой заливкой.
Когда мы первоначально добавили две наши фигуры в документ, они обе были добавлены к фоновому слою, и поэтому не было возможности перемещать их независимо друг от друга. Формы и белый фон были склеены вместе на плоском изображении. Этот способ работы в Photoshop, когда все добавляется в один слой, известен с технической точки зрения как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (еще один технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим над ним новый слой для нашей первой фигуры. Чтобы добавить новый слой в документ, мы просто нажимаем на значок New Layer в нижней части панели слоев (второй значок справа):
Щелкните значок «Новый слой».
Над фоновым слоем появляется новый слой. Photoshop автоматически называет новый слой Layer 1 . Если мы посмотрим на миниатюру предварительного просмотра слева от имени слоя, мы увидим, что она заполнена цифрой 9.1092 шахматная доска . Шаблон шахматной доски — это способ представления прозрачности в Photoshop. Другими словами, это говорит нам, что новый слой пуст. Он ждет, когда мы что-нибудь с ним сделаем, но на данный момент на нем ничего нет:
Над фоновым слоем появляется новый пустой слой с именем «Слой 1».
Обратите внимание, что Слой 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавим в документ на этом этапе, будет добавлено к активному слою (Слой 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше. Поскольку нашей первой фигурой был квадрат, нам нужно еще раз выбрать Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, расположенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был Elliptical Marquee Tool, его значок в настоящее время отображается на панели инструментов. Чтобы вернуться к инструменту «Прямоугольное выделение», нам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Овальное выделение», а затем выбрать инструмент «Прямоугольное выделение» во всплывающем меню:
Выбор инструмента «Прямоугольное выделение» из-за инструмента «Овальное выделение».
С помощью Rectangular Marquee Tool щелкните и перетащите квадратное выделение, аналогичное предыдущему, нажав и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим контур моего выбора:
Здесь мы видим контур моего выбора:
Рисование еще одного квадратного выделения.
Перейти на Edit меню в верхней части экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр Использовать на Цвет , затем выберите цвет для квадрата из палитры цветов . Я выберу тот же красный цвет, что и в прошлый раз. Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка».
Photoshop заполняет выделение выбранным цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите к Выберите меню в верхней части экрана и выберите Отменить выбор (здесь я быстро прохожу эти шаги просто потому, что они точно такие же, как и раньше). Теперь у меня есть моя первая фигура, залитая красным, как и раньше:
.Документ после перерисовки той же квадратной формы.
Не похоже, что что-то изменилось, просто взглянув на саму композицию. У нас есть квадратная фигура на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему заполнен сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (Слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного и того же плоского изображения. Это выглядит как , как и в документе, но на самом деле это два совершенно разных элемента:
У нас есть квадратная фигура на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему заполнен сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (Слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного и того же плоского изображения. Это выглядит как , как и в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь не зависят друг от друга.
Давайте добавим вторую фигуру. Опять же, мы хотим поместить его на отдельный слой, а это значит, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок Новый слой в нижней части панели «Слои»:
Добавление еще одного нового слоя.
Второй новый слой, Слой 2 , появляется над Слоем 1. Обычно мы хотели бы переименовать наши слои, поскольку такие названия, как «Слой 1» и «Слой 2», ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей вполне подходят автоматические имена. Обратите внимание, что еще раз рисунок шахматной доски на миниатюре предварительного просмотра говорит нам о том, что новый слой в настоящее время пуст:
Но для наших целей вполне подходят автоматические имена. Обратите внимание, что еще раз рисунок шахматной доски на миниатюре предварительного просмотра говорит нам о том, что новый слой в настоящее время пуст:
Новый пустой слой появляется над слоем 1.
Обратите также внимание на то, что слой 2 выделен синим цветом, что означает, что теперь он является активным слоем. Все, что мы добавим рядом с документом, будет добавлено на слой 2. Возьмите Elliptical Marquee Tool на панели инструментов (вложенной за инструментом Rectangular Marquee Tool) и растяните круглое выделение, как мы делали раньше. Убедитесь, что его часть перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Повторно выберите Цвет для . Используйте параметр , чтобы открыть палитру цветов и выбрать цвет для фигуры. Я выберу тот же апельсин.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение цветом. Поднимитесь на Выберите меню и выберите Отменить выбор , чтобы удалить контур выделения вокруг фигуры. И теперь мы вернулись к тому, как все выглядело раньше с добавлением обеих наших фигур:
Photoshop заполняет выделение цветом. Поднимитесь на Выберите меню и выберите Отменить выбор , чтобы удалить контур выделения вокруг фигуры. И теперь мы вернулись к тому, как все выглядело раньше с добавлением обеих наших фигур:
Обе фигуры были перерисованы.
Глядя на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, а новая круглая форма была помещена на слой 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие нашу документа (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных слоях и полностью независимы друг от друга:
Каждый элемент документа теперь находится на отдельном слое.
Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что они действительно не были двумя отдельными фигурами. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на одном и том же плоском изображении. Но на этот раз, когда все находится на своем слое, у нас действительно есть две отдельные фигуры, а также совершенно отдельный фон. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко поменять порядок фигур.
Но на этот раз, когда все находится на своем слое, у нас действительно есть две отдельные фигуры, а также совершенно отдельный фон. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко поменять порядок фигур.
В настоящий момент круглая фигура отображается перед квадратной в композиции, потому что слой круглой формы (Слой 2) находится на выше слоя квадратной формы (Слой 1) на панели «Слои». Представьте, что когда вы просматриваете слои сверху вниз на панели «Слои», вы просматриваете от 90 905 до 90 906 слоев в документе. Любой слой над другим слоем на панели «Слои» отображается перед ним в документе. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то какой бы слой ни был ниже , другой слой на панели «Слои» появится за другим слоем в композиции.
Это означает, что если мы хотим изменить порядок наших фигур таким образом, чтобы квадратная фигура отображалась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (Слой 1) выше слоя круглой формы ( Слой 2). Для этого просто нажмите на Слой 1,
Для этого просто нажмите на Слой 1,
, затем, удерживая кнопку мыши, перетащите ее вверх и над Слоем 2, пока не увидите горизонтальную цифру 9.1092 полоса подсветки появляется прямо над слоем 2. Эта полоса сообщает нам, куда будет перемещен слой, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 1 над слоем 2.
Продолжайте и отпустите кнопку мыши, после чего Photoshop переместит слой 1 на место над слоем 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции изменился на противоположный. Квадратная фигура теперь появляется перед круглой:
Благодаря слоям было легко перемещать одну фигуру перед другой.
Без слоев такое перемещение одного элемента перед другим было бы невозможно. Но со всем на своем собственном слое это не могло быть проще. Слои разделяют все, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу это позже, знаешь что? Раньше он мне действительно больше нравился. Я хочу переместить круглую форму, чтобы она оказалась перед квадратной. Благодаря слоям это не проблема! Точно так же, как мы можем перетаскивать слои поверх других слоев, мы также можем перетаскивать их под другие слои.
Я нажму на слой с квадратной фигурой (Слой 1) и перетащу его обратно под слой с круглой фигурой (Слой 2). Еще раз, полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетаскивание слоя 1 ниже слоя 2.
Я отпущу кнопку мыши, чтобы Photoshop мог опустить слой 1 ниже слоя 2:
Слой с квадратной формой снова находится ниже слоя с круглой формой.
И мы снова видим круглую форму перед квадратной в композиции:
Формы вернулись к своему первоначальному порядку.
Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Возможно, они выглядели бы лучше, если бы их раздвинули дальше друг от друга. Опять же, поскольку они находятся на отдельных слоях, мы можем легко перемещать их.
Опять же, поскольку они находятся на отдельных слоях, мы можем легко перемещать их.
Чтобы переместить содержимое слоя, выберите Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента перемещения.
Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую форму справа от квадратной формы, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим цветом, когда я нажимаю на него:
Щелкните слой 2, чтобы выбрать его.
Выбрав слой 2, я щелкну инструментом «Перемещение» по круглой фигуре и перетащу ее вправо от квадрата:
Слои упрощают перемещение элементов внутри композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно выбрать оба слоя формы одновременно. У меня уже выбран слой 2 на панели «Слои». Чтобы выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать кнопку Нажмите клавишу Shift и щелкните слой 1. Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Одновременное выделение обоих слоев формы.
Когда выбраны оба слоя, если мы щелкнем и перетащим любой из них с помощью инструмента «Перемещение», обе фигуры будут двигаться вместе:
Одновременное перемещение обеих фигур.
Удаление слоев
Последнее, что мы рассмотрим в этом уроке, это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой. Я нажму на слой квадрата (Слой 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в Корзина в нижней части панели «Слои» (крайний правый значок):
Перетаскивание слоя 1 в корзину.
При удалении слоя с квадратом в документе остается только круглая фигура (вместе с белым фоном, разумеется):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.
И теперь, когда оба слоя формы удалены, мы снова вернулись к сплошному белому фону:
Обе формы удалены. Остается только фон.
Куда идти дальше…
И вот оно! Здесь мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop. Слои позволяют нам хранить все различные элементы в композиции отдельно, поэтому мы можем добавлять их, перемещать, редактировать и даже удалять, не затрагивая ничего другого. И поскольку слои делают наш рабочий процесс гибким, они предлагают нам уровень творчества, который просто был бы невозможен без слоев.
Как я упоминал ранее, все, что связано со слоями в Photoshop, делается на панели «Слои». Итак, теперь, когда у нас есть общее представление о том, что такое слои и как они работают, на следующем уроке мы узнаем все о панели «Слои» в Photoshop!
Вы можете перейти к любому другому уроку в этой серии слоев Photoshop. Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Важность слоев в Photoshop
- Сегодняшнее предложение: Snap Cards $7 Взгляните →
ПРИМЕЧАНИЕ: Мы сделали этот пост в формате PDF для печати и просмотра в автономном режиме. Нажмите здесь для бесплатной загрузки.
Джо Пламридж
Adobe Photoshop был известен некоторое время, прежде чем его разработчики представили слои в версии 3 в 1994 году. И справедливо сказать, что слои в чем-то изменили правила игры! Изучение того, что такое слои и как их использовать, имеет решающее значение для вашего процесса редактирования.
В этой статье мы рассмотрим слои и их важность, а также дадим вам общее представление о том, как их использовать.
Вот что мы рассмотрим:
- Что такое слои?
- Знакомство с панелью слоев
- Различные типы слоев
- Как начать использовать слои
Рекомендуемая литература: Если вы заинтересованы в улучшении рабочего процесса постобработки, ознакомьтесь с премиальным руководством Photzy Understanding Masking. В нем есть разделы, посвященные Lightroom и Photoshop, а также Snapseed для мобильных пользователей.
В нем есть разделы, посвященные Lightroom и Photoshop, а также Snapseed для мобильных пользователей.
Что такое слои?
Слои проще всего представить себе как разные изображения, наложенные друг на друга. Это позволяет использовать слои для неразрушающего редактирования. Вы можете вносить изменения и корректировки в исходное изображение в разных слоях, при этом каждый слой не влияет на другой. И под этим ваше исходное изображение останется таким, каким вы его сняли.
Одной из самых полезных функций Photoshop является то, что вы можете сохранить файл Photoshop (PSD) со всеми включенными слоями, что означает, что вы можете вернуться и внести коррективы в любое время. Кроме того, вы можете сгладить изображение, чтобы создать один файл, который можно сохранить в различных форматах (например, Jpeg, Tiff) для печати и обмена.
Слои позволяют вносить любые изменения в изображение, не делая его окончательным!
Знакомство с панелью слоев
На панели слоев отображается вся информация о слоях изображения и о том, что вы можете с ними делать. Давайте взглянем на основные функции, о которых вам действительно нужно знать.
Давайте взглянем на основные функции, о которых вам действительно нужно знать.
Во-первых, видимость слоя. Нажав на глаз рядом со слоем, вы сделаете этот слой невидимым. Это важно, когда у вас много слоев, так как позволяет предварительно просмотреть эффект каждого слоя.
Самый простой способ думать о слоях — это как разные изображения, наложенные друг на друга.
Вы также заметите, что ваш фоновый слой (то есть исходное изображение, которое вы открываете) заблокирован. Вы можете легко сделать копию этого слоя (или любого другого слоя), щелкнув правой кнопкой мыши (используйте Ctrl на Mac) и выбрав «Дублировать слой».
Над слоями находится раскрывающееся меню режимов наложения. Это дает вам огромный выбор режимов наложения для ваших слоев. Вы можете экспериментировать с ними, не затрагивая оригинальную фотографию. Рядом с этим вы найдете ползунки непрозрачности и заливки, которые будут контролировать, насколько видны эффекты вашего слоя в процентах.
При наведении указателя мыши на режимы наложения на панели слоев можно предварительно просмотреть эффект, который они окажут на ваших изображениях. Скриншот Джо Пламриджа
Ключевой урок: Режимы наложения разделены на шесть групп. На обычные (Normal, Dissolve) режимы влияют только эффекты непрозрачности. Режимы затемнения (Темнее, Умножение, Затемнение цветом, Линейное затемнение, Более темный цвет) затемняют изображение, при этом белый цвет становится невидимым на слое наложения. Режимы Lighten (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color) осветляют изображение, при этом черный цвет становится невидимым на слое наложения. Контрастные режимы (Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Точечный свет, Жесткое смешение) повышают контрастность, при этом 50% серого не видны на слое наложения. Режимы сравнения (Разница, Исключение, Вычитание, Разделение) делают различия между изображениями очевидными. А режимы Color (Hue, Saturation, Color, Luminosity) работают с разными цветовыми качествами.
Панель слоев также позволяет вам выбирать, какие типы слоев должны быть видны (например, вы можете отфильтровать, чтобы отображались только текстовые слои). В нижней части панели слоев находятся ярлыки для быстрого добавления маски слоя, добавления нового корректирующего слоя, создания новой группы или создания нового слоя.
Различные типы слоев
Текстовые слои
Если вы хотите добавить текст к изображению, вам просто нужно выбрать текстовый инструмент на панели инструментов и начать печатать. Это автоматически создаст новый слой. Инструмент «Текст» предоставляет ряд параметров для настройки текста. Вы можете выбрать горизонтальную или вертикальную ориентацию, а также выбрать шрифты, стиль шрифта и размер шрифта. Есть также варианты выравнивания текста, выбора цвета и добавления к нему различных эффектов деформации. Текст можно легко перемещать с помощью инструмента перемещения на панели инструментов.
Выбор инструмента «Текст» на панели инструментов Photoshop автоматически добавит новый текстовый слой к вашему изображению. Скриншот Джо Пламриджа
Скриншот Джо Пламриджа
Корректирующие слои
Корректирующие слои представляют собой набор чрезвычайно полезных и простых инструментов редактирования. Вы можете получить к ним доступ через меню «Слои» («Слой» > «Новый корректирующий слой») или через панель «Слои», щелкнув наполовину черный/наполовину белый круг в нижней части панели.
Корректирующие слои предоставляют вам доступ к набору невероятно полезных инструментов редактирования, позволяющих вносить многочисленные коррективы в ваши изображения. Скриншот Джо Пламридж
Давайте рассмотрим различные доступные корректирующие слои:
- Яркость и контрастность: Это позволяет выполнять простые настройки яркости и контрастности изображения с помощью простого ползунка. Когда вы настраиваете яркость, изменяется общая яркость или темнота каждого пикселя на снимке. Таким образом, чтобы увеличить блики и тональность вашей фотографии, вы должны сдвинуть яркость вправо и значение +.
 Контраст регулирует разницу между яркостью элементов изображения. Таким образом, если вы увеличите контрастность, вы сделаете светлые участки изображения светлее, а темные — темнее.
Контраст регулирует разницу между яркостью элементов изображения. Таким образом, если вы увеличите контрастность, вы сделаете светлые участки изображения светлее, а темные — темнее. - Уровни: Инструмент «Уровни» регулирует тональный диапазон и цветовой баланс изображения, изменяя уровни интенсивности теней, полутонов и светлых участков фотографии.
- Кривые: Используйте кривые вместе с уровнями. Инструмент кривых позволяет выбрать часть тоновой шкалы (представленную линией) для изменения. Это означает, что вы можете вносить более ограниченные корректировки в небольшие участки вашего изображения.
- Экспозиция: Правильная экспозиция дает нам детали в светах и тенях нашего изображения. Инструмент экспозиции имеет три ползунка: ползунок экспозиции для настройки светлых участков изображения, ползунок смещения для средних тонов и ползунок гаммы для теней.
- Насыщенность: Этот инструмент позволяет скорректировать более тусклые цвета изображения, сосредоточив внимание на менее насыщенных областях.
 Это не повлияет на уже насыщенные цвета.
Это не повлияет на уже насыщенные цвета. - Оттенок/Насыщенность: Позволяет изменить общий оттенок (цвет) изображения. Вы можете выбрать из всего изображения (мастер) или выбрать цвет из красного, желтого, зеленого, голубого, синего или пурпурного. Вы также можете выбрать, насколько насыщенным будет цвет.
- Цветовой баланс: Этот инструмент часто используется для цветокоррекции, поскольку он позволяет изменить общее сочетание цветов в изображении. Вы можете выбрать тональный диапазон, который хотите изменить, из теней, средних тонов или бликов.
Используя в качестве примера черно-белый корректирующий слой, легко увидеть, насколько много возможностей Photoshop предлагает для управления вашими изображениями. Скриншот Джо Пламридж
- Черно-белый: Черно-белый корректирующий слой позволяет изменить цветное изображение на оттенки серого. Поскольку вы можете затемнять или осветлять определенные цветовые диапазоны, вы можете вносить довольно подробные и конкретные изменения с помощью этого корректирующего слоя.

- Фотофильтр: Фотофильтры — это цветные фильтры, имитирующие фильтры, используемые в пленочных камерах, для балансировки и изменения цветовой температуры ваших изображений. Наиболее распространены те, которые делают ваш образ теплым или холодным.
- Микшер каналов: Этот корректирующий слой позволяет создавать черно-белые изображения или подкрашивать изображения для творческой настройки цвета.
- Поиск цвета : Поиск цвета использует предустановки для мгновенного добавления цветовой шкалы или другого вида к вашему изображению. Предустановки называются LUT.
- Инверсия: Это говорит само за себя, так как просто инвертирует цвета и дает вам негатив вашего изображения.
- Постеризация: Инструмент постеризации позволяет уменьшить количество значений яркости, доступных в вашем изображении, что означает, что вы можете контролировать степень детализации вашего изображения.

- Порог: Когда вы выберете этот корректирующий слой, ваше изображение изменится на черно-белое. Изменение значения порогового уровня позволяет контролировать количество пикселей, которые являются черными или белыми.
- Карта градиента: Карта градиента позволяет сопоставлять разные цвета с разными тонами изображения. Вы найдете несколько доступных пресетов или можете создавать свои собственные градиенты, изменяя цвета ползунка.
- Выборочный цвет: Используйте инструмент выборочного цвета для изменения определенного количества основного цвета в изображении без изменения других основных цветов.
Как начать использовать слои
Когда вы открываете изображение в Photoshop, создается первый слой, который всегда называется фоновым слоем. Этот «слой» также всегда будет заблокирован, так как это исходное изображение, которое вы сняли. Кроме того, вы можете добавить столько слоев, сколько хотите, включая текст и корректирующие слои.
Ключевой урок: Вы можете организовать слои как хотите, но убедитесь, что вы назвали их все, чтобы вы знали, что происходит в каждом слое. Если вы в конечном итоге добавите много слоев, вы быстро запутаетесь в том, что происходит в каждом из них!
Рекомендуемое чтение: Если вы заинтересованы в улучшении рабочего процесса постобработки, ознакомьтесь с премиальным руководством Photzy Understanding Masking. В нем есть разделы, посвященные Lightroom и Photoshop, а также Snapseed для мобильных пользователей.
Скриншот Джо Пламридж
Вы найдете панель слоев справа в Photoshop. Если он не виден, перейдите в «Окно» > «Слои», чтобы он появился. Чтобы создать новый слой, просто нажмите эту кнопку в нижней части панели слоев. Не забудьте дважды щелкнуть имя нового слоя, чтобы переименовать его в соответствии с вашими требованиями. Вот и все! Вы создали слой. Убедитесь, что вы используете новый слой для каждого изменения, которое вы делаете (например, у вас может быть один слой для использования инструмента лечения, а другой для использования штампа клонирования).
Заключение
Слои являются абсолютно важной частью процесса редактирования в Adobe Photoshop. Изучение того, как правильно их использовать, открывает множество возможностей и значительно упрощает процесс редактирования. Это руководство должно помочь вам начать понимать важность использования слоев.
Тест для самопроверки:
- Почему вам следует использовать слои?
- Что делает щелчок по глазу рядом со слоем на панели слоев?
- Что делает инструмент Кривые?
- Какой корректирующий слой дает вам негатив вашего изображения?
- Как всегда назывался ваш первый слой?
Поделиться с друзьями:
Поделиться на Facebook
Поделиться на Pinterest
Поделиться в Twitter
Поделиться на WhatsApp
Поделиться на электронном письме
9000 2 11116161611611161616161616161616161616161616161616 2 .
Об авторе:
Популярные сообщения:
Просмотреть все сообщения в блоге →
— ЭТО Чего не хватает в обучении фотографии?
6 бесплатных электронных книг, которые помогут вам лучше понять вашу камеру
3 бесплатных памятки по фотографии, которые помогут вам понять основы
15 потрясающих снимков, которые заставят вас влюбиться в фотографию с длинной выдержкой
Сохранить на потом
Бесплатные электронные книги по фотографии
Бесплатный доступ к нашей библиотеке из более чем 250 загружаемых (в формате PDF) руководств по всему, что вы можете себе представить.
Новое/достойное внимания
3 бесплатных памятки по фотографии, которые помогут вам понять основы
Эти 15 изображений покажут вам, почему сторителлинг — мощный фотографический инструмент
[Премиум] 65 забавных фотопроектов, которые гарантированно повысят вашу креативность на этой неделе
👋 Привет, мне нужна помощь с…
📷 Основы фотографии
💎 Улучшенная постобработка
🖼️ Улучшение состава
💥 Вдохновение и мотивация
⚡ Быстрые советы, лайфхаки и ярлыки
🏞️ Фотопроекты
Привет!
- Давайте на минутку станем реальностью.
 .. Обучение фотографии может быть очень сложным. Но мы здесь, чтобы помочь вам на каждом этапе пути! Выберите из наших самых популярных ресурсов ниже:
.. Обучение фотографии может быть очень сложным. Но мы здесь, чтобы помочь вам на каждом этапе пути! Выберите из наших самых популярных ресурсов ниже:
Snap Cards™
44 прекрасно оформленных шпаргалки для фотографий, которые можно брать с собой куда угодно!
Узнать больше →
БЕСПЛАТНЫЕ электронные книги по фотографии
Бесплатный доступ к нашей библиотеке, содержащей более 250 загружаемых (в формате PDF) руководств по всему, что вы можете себе представить.
Узнать больше →
Кто для вас фотоубийца №1?
Пройди этот 30-секундный тест и узнай, что мешает твоим фотографиям.
Пройти тест →
Action Cards™
65 прекрасно оформленных и пригодных для печати шпаргалок по проектам, которые дадут вам более 200 заданий по фотографии.
Узнать больше →
Начало работы со слоями в Photoshop
Когда Photoshop дебютировал, в нем не было слоев. Его первоначальной целью было подкрашивать кадры кино- и фотопленки. Это был, как следует из названия, фотоателье, предоставлявшее цифровую фотолабораторию, где фотографии можно было улучшать, исправлять цвета и восстанавливать.
Его первоначальной целью было подкрашивать кадры кино- и фотопленки. Это был, как следует из названия, фотоателье, предоставлявшее цифровую фотолабораторию, где фотографии можно было улучшать, исправлять цвета и восстанавливать.
Со временем люди захотели делать с Photoshop больше, например создавать печатную рекламу и телевизионную графику. Поскольку люди ожидали, что Photoshop сделает больше, Adobe ответила введением слоев.
Что такое слои?
В традиционной целл-анимации художники рисовали свои анимации на прозрачных листах ацетата. Эти прозрачные листы часто содержат один символ или элемент. Затем их можно было сложить вместе с листами, содержащими других персонажей и фоны, чтобы создать составную сцену.
Слои работают одинаково. Каждый слой может содержать отдельные элементы вашего дизайна. Затем вы комбинируете их, чтобы создать готовый продукт. Слои могут содержать фотографии, текст, логотипы, фигуры и даже текстуры. Существует множество способов создания слоев и управления ими, но все сводится к организованному дизайну. У каждого слоя должно быть четкое описательное имя, чтобы упростить рабочий процесс проектирования.
У каждого слоя должно быть четкое описательное имя, чтобы упростить рабочий процесс проектирования.
Зачем вам нужны слои
Если вы планируете создавать сложные дизайны в Photoshop, слои необходимы по нескольким причинам:
Простая модификация
Слои упрощают изменение дизайна. Отдельные элементы могут быть легко доступны и отредактированы.
Простое управление
Если вы используете Photoshop для создания веб- или видео-анимации, а также мультимедийных элементов, таких как слайды или меню DVD, отдельные элементы можно анимировать, выделять или открывать.
Интерфейс с другими программами
Многие другие программы используют слои Photoshop как инструмент для создания контента, потому что в этих других программах отсутствуют инструменты Photoshop для рисования и рисования. Поддерживая многоуровневый формат Photoshop, эти программы четко взаимодействуют с самым продаваемым инструментом редактирования изображений.
Управление слоями
Создание слоев
Вы можете легко создать новый слой несколькими способами. Вы можете щелкнуть значок «Создать новый слой» (выглядит как блокнот) в нижней части панели «Слои». Если вам нравятся меню, выберите «Слой» > «Создать» > «Слой» или нажмите Shift+Command+N (Shift+Ctrl+N).
Вы можете щелкнуть значок «Создать новый слой» (выглядит как блокнот) в нижней части панели «Слои». Если вам нравятся меню, выберите «Слой» > «Создать» > «Слой» или нажмите Shift+Command+N (Shift+Ctrl+N).
Кроме того, вы можете перетаскивать слои вверх или вниз по стеку слоев или из одного документа в другой, если хотите. Вы можете перемещать слои или изменять их порядок с помощью сочетаний клавиш, чтобы изменить изображение.
Дублирование слоев
Когда вам нужно дублировать слой, у вас есть несколько вариантов. Вы можете выбрать «Слой» > «Дублировать слой» или щелкнуть правой кнопкой мыши (удерживая нажатой клавишу «Ctrl») имя слоя на панели «Слои» и выбрать «Дублировать слой».
Другой способ — перетащить один слой на значок «Создать новый слой» в нижней части панели «Слои». Мой любимый метод — нажать Command+J (Ctrl+J) — представьте, прыжок — чтобы создать копию слоя непосредственно над самим собой.
Удаление слоев
Если вы решите, что слой вам не нужен, вы можете его выбросить. Это уменьшает размер вашего файла, а значит, он будет занимать меньше места на диске и требовать меньше памяти для работы.
Это уменьшает размер вашего файла, а значит, он будет занимать меньше места на диске и требовать меньше памяти для работы.
Чтобы удалить слои, перетащите их на значок корзины в нижней части панели «Слои». Вы также можете щелкнуть правой кнопкой мыши (удерживая нажатой клавишу Ctrl) имя слоя и выбрать «Удалить слой», чтобы удалить его, или выбрать «Слой» > «Удалить» > «Слой».
Если вы спешите, вам не нужно выбрасывать слои по одному. Просто щелкните с нажатой клавишей Command (Ctrl-щелчок) на нескольких слоях, а затем удалите слои, используя один из ранее упомянутых методов.
Типы слоев
Корректирующие слои
Щелкая по меню «Слои», вы, вероятно, заметили корректирующие слои (например, «Уровни» или «Цветовой тон/Насыщенность»). Эти важные слои предназначены для улучшения изображения и коррекции цвета. Они предлагают неразрушающий способ исправить проблемы с изображением.
Эти специальные слои могут содержать одну из 15 манипуляций с изображением. В отличие от обычных настроек изображения, их можно включать и отключать, а также изменять без потери качества изображения.
В отличие от обычных настроек изображения, их можно включать и отключать, а также изменять без потери качества изображения.
Слои-заливки
Photoshop позволяет создавать специальные слои-заливки, которые позволяют быстро создавать графическое содержимое для ваших проектов. Выберите «Слой» > «Новый слой-заливка», а затем выберите «Сплошной цвет», «Градиент» или «Узор» (или щелкните значок черно-белого круга в нижней части панели «Слои»). Создайте новый документ (размером 1024 × 768) и попробуйте эти новые слои:
- Сплошной цвет: Выберите «Слой» > «Новый слой-заливка» > «Сплошной цвет». Выберите любой цвет с помощью палитры цветов или библиотек цветов. Чтобы отредактировать цветной слой, просто дважды щелкните его миниатюру на панели «Слои».
- Градиент: Выберите «Слой» > «Новый слой-заливка» > «Градиент». Градиент – это постепенное смешение двух или более цветов. Вы можете использовать градиенты в качестве фона или накладывать их на изображение, выполняя ту же функцию, что и фильтр камеры.
