Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
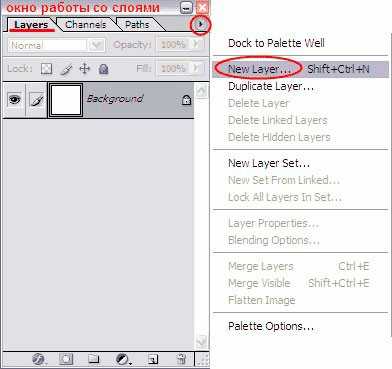
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.

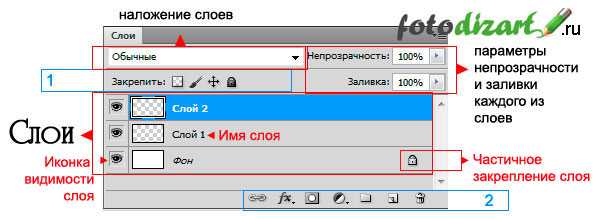
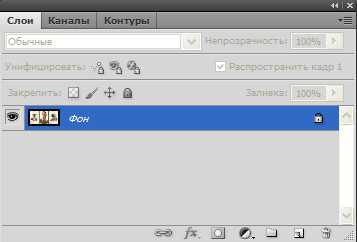
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.

Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
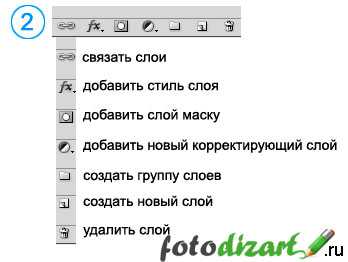
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
- создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.

Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
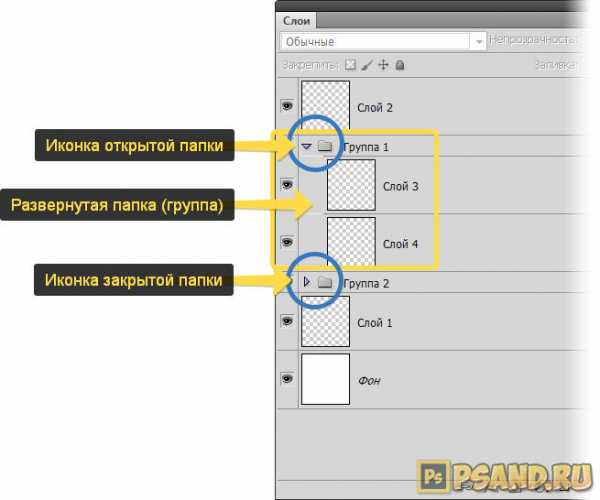
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.

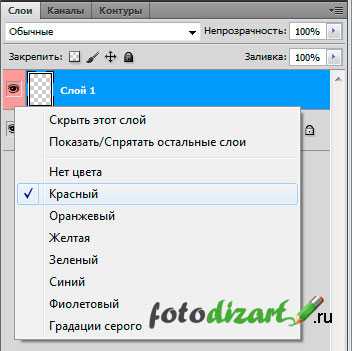
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.

Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
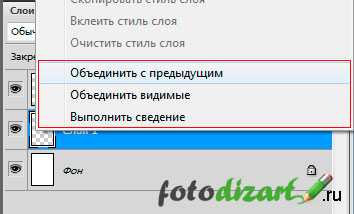
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.

Удаление слоя – чтобы удалить слой необходимо выделить его и нажать
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
fotodizart.ru
Зачем нужны слои в фотошопе и где их чаще всего применяют?
Приветствую вас, дорогие друзья! С вами снова Дмитрий Костин. И сегодня мы с вами изучим очередной инструмент выделения…шутка. Хватит уже выделять, пора переходить к другим функциям. И сегодня я хотел бы вам вкратце рассказать про то, без чего фотошоп был бы посредственным графическим редактором.
Никакого секрета здесь нет, так как вы уже наверное поняли, что хочу я рассказать про слои. Да это действительно одна из самых важных вещей в фотошопе. Но вот я всё говорю, что мол важная вещь, а все таки зачем нужны слои в фотошопе и какую функцию они выполняют? Давайте рассмотрим подробнее.
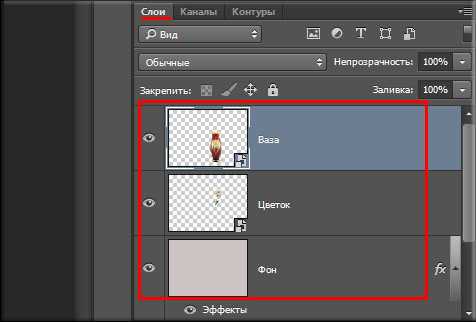
Слои прежде всего нужны для удобства работы. Представьте, что у вас есть какое-то изображение и вы нарисовали на нём определенный элемент (или просто поставили его отдельно), например цветы в вазе. И вот вам показалось, что цветы в вазе слишком маленькие или слишком большие, или слишком тусклые, а может и яркие, и т.д. Что в таких случаях делать, если нет слоёв?

Конечно можно аккуратно их выделить любым популярным способом, а потом уже делать с этим изображением что-нибудь. На самом деле это грубо, глупо, непрофессионально и некрасиво, да и не во всех случаях вы сможете это провернуть. И тогда к нам на помощь и придут слои.
Если у вас ваза и цветы будут находиться на разных слоях, то и редактировать вы сможете каждый элемент в отдельности. Это как если бы у вас есть два прозрачных листа с изображением разных изображений (например того же цветка или вазы). И когда вы положите один такой лист на другой, то вам будет казаться, что это один лист с двумя изображениями, так как прозрачный фон для нас невидим. Уловили суть?

Когда вы делаете какой нибудь коллаж, то без слоёв тут вообще никак. Всё изображение держится на них (о коллажах поговорим в других уроках). Даже дизайн моего блога был сделан в фотошопе, и сам макет содержал в себе множество-множество различных слоев (Надписи, рубрики, меню, логотип, картинка, фон и т.д.).
Если вы испортите изображение на одном слое, то это никак не отразится на других его соотечественниках. Вы просто сможете удалить ненужный кусок и вставить новый.
Кроме всего прочего слои позарез нужны для анимации в фотошопе, ведь все анимированные баннеры в формате GIF состоят из слоёв, и именно благодаря этим слоям и происходит анимация. То есть вы двигаете изображение на слое в каждом новом кадре, за счет чего и происходит движение.
И конечно же я не могу упомянуть различные виньетки, фотографии в рамках, выпускные альбомы и т.д. У вас есть какая-то рамка с пустотой на одном слое, и всё что надо сделать — это вставить фотографию на другой слой и там уже подгонять под размер и т.д. То же самое касается различных групповых снимков типа выпускного фото, где каждого ученика отдельным слоем вставляют в отдельную рамочку.

Поэтому я с уверенностью могу сказать, что слои созданы для удобства и облегчения работы. И это еще мягко сказано. Поэтому без знания слоев мы с вами в фотошопе далеко не уйдем. Так что готовьтесь, дорогие мои. Впереди вас ждет несколько уроков по слоям.
А заодно я рекомендовал бы посмотреть вам один замечательный видеокурс по Adobe Photoshop. Все видеоуроки отлично построены, нет лишней воды, рассказывается все простым и понятным языком. Уроки очень интересные и смотрятся на одном дыхании. Так что обязательно просмотрите. Не пожалеете!
Ну а на сегодня я пожалуй закончу, ведь впереди нам предстоит работа, так что отдыхайте и набирайтесь сил. А чтобы не пропустить чего-то интересного и важного, то обязательно подпишитесь на обновления моего блога. Ну а вам я желаю удачи. Увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин
koskomp.ru
Что такое слои в фотошопе. |
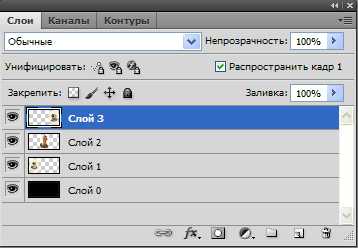
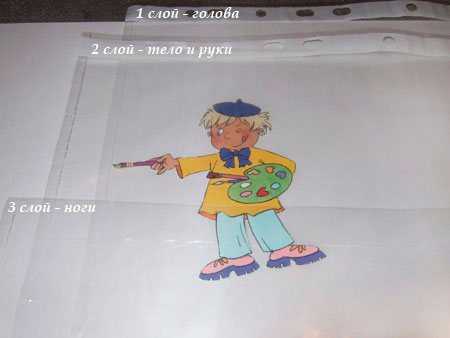
Любой документ в программе Photoshop состоит из слоев. Что такое слои в фотошопе? Слой -это картинка, расположенная на прозрачной основе. Посмотреть слои документа можно в окне слоев. Возьмем вот эту картинку, на которой еще не выполнено сведение слоев.

Она состоит из 4 слоев. Слева от каждого слоя находится миниатюра картинки с изображением. Клик по миниатюре левой кнопкой мыши с нажатым ctrl, загружает выделение объекта.


Рядом с миниатюрой -глазок, который можно отключать и включать . Например, нажав по глазку левой кнопкой мыши, мы отключим видимость данного слоя. Слой с отключенным глазком становится невидимым на документе.

Чтобы вернуть видимость слою, достаточно левой кнопкой мыши кликнуть по месту, где был глазок.
Слой, который в данный момент в работе, должен быть активным, окрашен в синий цвет . Для этого нужно кликнуть по нему левой кнопкой мыши.
Слой можно перетаскивать и вверх, и вниз. Кликнуть по нему и, зажав левую кнопку мыши , перетащить слой, например, вниз.

Удалить слой можно можно тремя способами (слой должен быть активным):
1-кликнуть по слою правой кнопкой мыши , в появившемся окне выбрать «удалить слой» и в следующем окне «да».
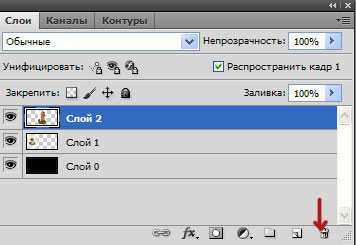
2-кликнуть по слою левой кнопкой мыши и зажав кнопку потянуть слой вниз на значок корзины . Слой 3 удалился.

3-или: слой-удалить-слой.
Добавить слой можно так:
1-кликнуть по значку «создание нового элемента» внизу в окне слоев. Обратите внимание,что появился слой 4.

2-или: слой- новый-слой.
Чтобы сделать копию слоя, нужно
1-кликнуть по слою правой кнопкой мыши и выбрать » создать дубликат слоя» или
2-слой-создать дубликат слоя.
Чтобы объединить два слоя (верхний должен быть активным), идем
1-слой-объединить с предыдущим или
2-кликнув по слою в окне слоев, выбрать то же самое.
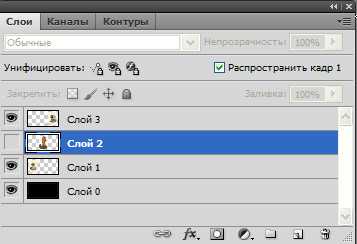
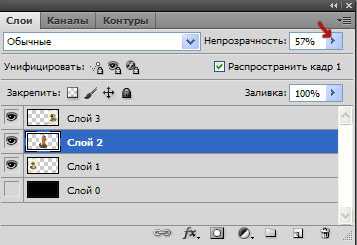
В окне слоев можно менять непрозрачность рабочего слоя, кликнув по «галочке» и двигая ползунком.
Я отключила нижний слой, чтобы лучше была видна непрозрачность слоя.


Точно так же меняется и заливка слоя.
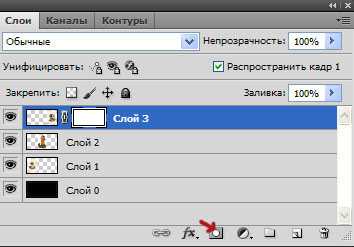
Если в процессе работы необходимо добавить к слою слой-маску, нужно кликнуть по значку слой-маски в окне слоев.

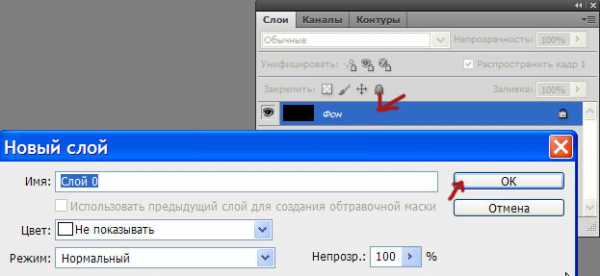
Начиная работу с документом нужно слой «фон» разблокировать.
В окне слоев два раза кликнуть по нему левой кнопкой мыши. В появившемся окне «ok».

А когда работа закончена, выполнить сведение слоев (верхний слой активный).
1-Слой -выполнить сведение. Вместо четырех слоев станет один .

В верхней части окна есть окошко режимов смешивания , а внизу значки параметров наложения, коррекции и значок, который создает группы. Об этом в следующих статьях.
kalejdoskopphotoshopa.ru
Что такое группа слоев в фотошопе и как ее создать
Основной способ навести порядок в палитре слоев — это разложить слои по папкам. В фотошопе такая функция называется группа слоев.
Группа слоев представляет из себя папку, расположенную на палитре слоев. В нее можно поместить любое количество слоев и даже другие папки (об этом ниже по тексту). Затем эту группу слоев можно сворачивать (для компактного отображения) и, соответственно, разворачивать, чтобы показать ее содержимое.

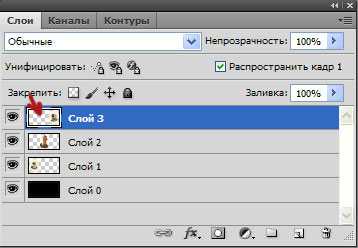
Обратите внимание на скриншот выше. Стрелочка около папки нам показывает в открытом или закрытом состоянии находится папка. Открытая папка — означает, что на палитре слоев станет видно ее содержимое. Закрытая папка — это свернутая группа слоев. Удобно для компактного отображения содержимого палитры. Это актуально, когда слоев в проекте набралось немало, например, 100. Чтобы систематизировать весь этот объем, предполагается, что пользователь будет объединять однородные слои по группам.
Итак, иконка стрелочки, указывающая вниз, говорит о том, что папка открыта. Содержимое папки показывается с небольшим левым отступом от края палитры. Это важно запомнить, поскольку именно так вы будете отличать принадлежит ли слой папке или нет.
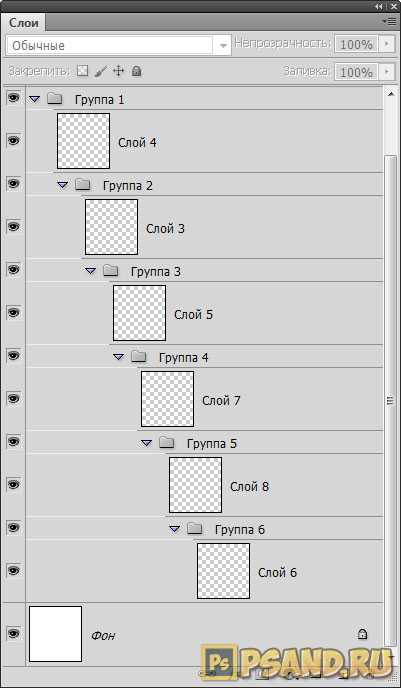
Как уже отметил выше, внутри группы слоев можно поместить еще одну папку, а в нее другую и так далее. Возможна многоуровневая вложенность. Одни говорят, что она отграничена 5 уровнями, но это не так и пример ниже тому подтверждение.

Этот список можно и дальше продолжить. Надо учитывать, что у палитры нет горизонтального скролла. А значит, чтобы видеть все содержимое палитры, которое стремится уйти вправо, нужно расширять ее область. Это отнимает драгоценное место от рабочего пространства.
С группами слоев можно совершать те же действия, что и с обыкновенными слоями: перемещать по палитре, удалять, ставить цветные метки, дублировать, переименовывать, объединять и так далее.
Чтобы удалить группу — выберите ее и нажмите кнопку Delete или Backspace.
Совет
Если удалить папку, то вместе с ней удалятся и все вложенные слои. Будьте аккуратней!
Чтобы переименовать группу, с небольшой задержкой сделайте два клика по имени папки. Появится поле для ввода имени.
Объединение группы слоев — это процесс, при котором все слои, входящие в данную группу объединяться в один единый слой. Чтобы это сделать, выберите папку, нажмите по ней правой кнопкой мыши. Появится контекстное меню, в котором самым последним пунктом идет команда Объединить слои. Процесс обратной силы не имеет.
Как создать группу слоев
Чтобы создать папку в фотошопе существует 3 способа. На способ создания влияет то, как вы хотите туда поместить слои.
Способ 1 Иконка папки в нижней части палитры слоев
Кликните на иконку (пятая по счете от левого края) и папка незамедлительно появится на палитре. По умолчанию она создается пустой. Это означает, что теперь нужно перетащить в нее нужные слои.
Принцип перетаскивания вполне привычный, как работа с файлами на компьютере — зажать мышью слой и, не отпуская клавишу мыши, перетащить его прямо поверх папки. Отпустите клавишу. Должно получиться!
Способ 2 Перетаскивание слоя на иконку группы слоев
Этот способ повторяет предыдущий. Разница лишь в том, что перетаскивать слои нужно не в только что созданную папку, а непосредственно на саму иконку создания группы. Кстати, можно выбрать один или более слоев. После этого на палитре появится папка с вложенными в нее выбранными слоями.
Главное, смотрите внимательней, когда перетаскиваете на иконку, клавишу мыши надо отпускать тогда, когда увидите, что иконка примет вид вдавленной кнопки.
Способ 3 Через меню программы
По традиции все команды, разбросанные по палитрам и панелям фотошопа, продублированы в меню программы.
Предварительно нужно выбрать нужные слои, после чего переходите: Слои — Сгруппировать слои (Group Layers). В это же мгновение па палитре появится группа, заполненная выбранными слоями.
Там же в меню программы присутствует действие Разгруппировать слои (Ungroup Layers) — это обратный процесс, позволяющий убрать папку и перевести все ее содержимое в каталог выше.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Что такое слой-маска в Photoshop
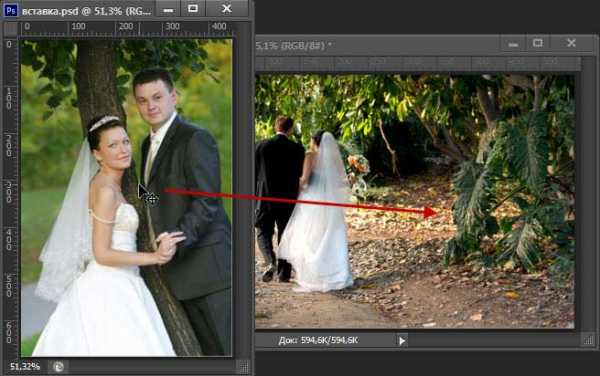
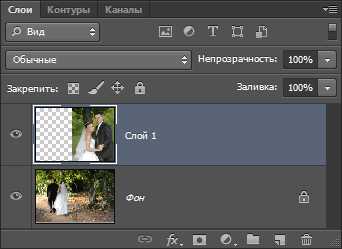
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:

Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:

Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:

Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ([ и ]):
В общем, получилось неплохо:
Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
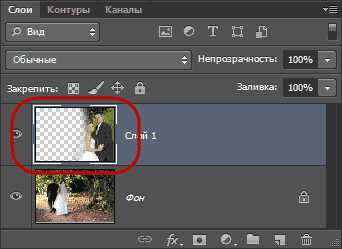
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:

Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:

Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
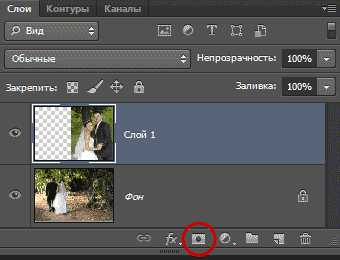
Для применения маски надо её добавить к слою.
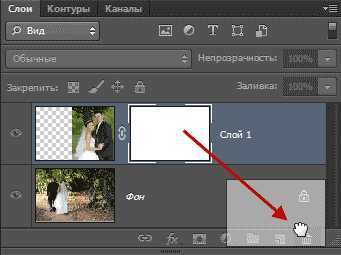
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:

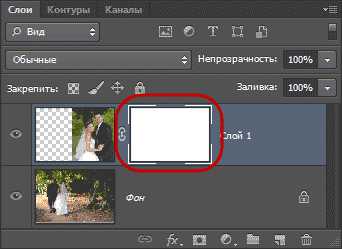
После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
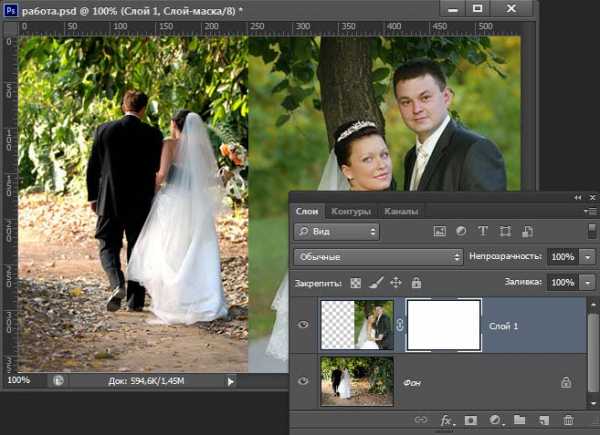
Определить то, что мы добавили маску, можно по её миниатюре, появившейся в Панели слоёв и расположенной справа от миниатюры слоя, к которому мы добавили маску:

Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:

Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
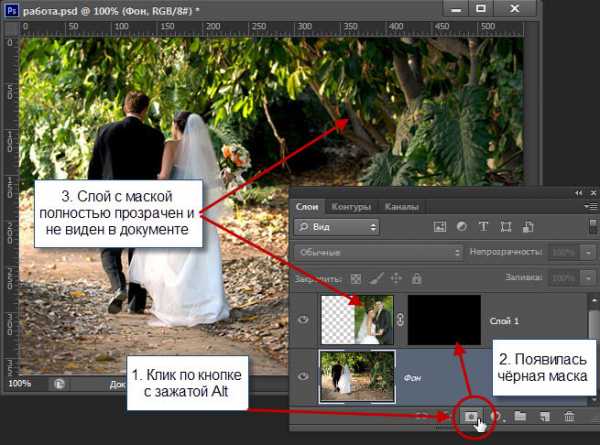
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:

Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:

И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:

Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
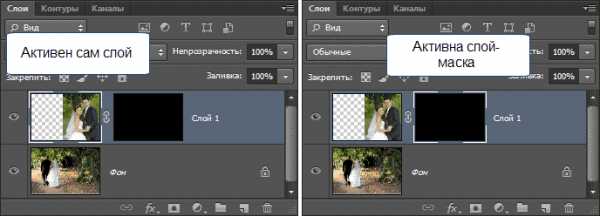
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:

А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их.
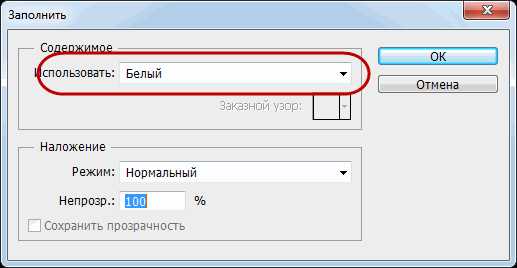
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:

После чего маска стала белой, а слой снова отображается в документе:

И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).
Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок ([ и ]), жёсткость я устанавливаю 65%, и, также, в процессе работы её можно изменять с помощью [ и ], но в этом случае следует предварительно зажать клавишу Shift:
Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
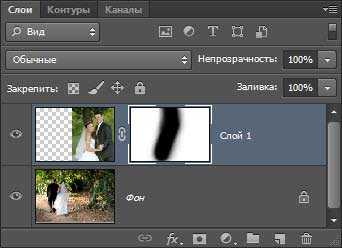
Давайте посмотрим на миниатюры в Палитре слоёв:

Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:

Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:

Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
rugraphics.ru
Что такое группа слоёв в Photoshop
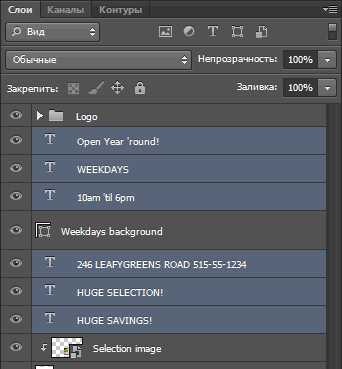
Причина, по которой я поместил эти пять слоёв в группу под названием «Logo» в том, что эти слои создают дизайн логотипа, расположенного в левом верхнем углу моего документа (зелёненький, с надписью «Bud’s GARDEN CENTER»):

Одним из дополнительных преимуществ использования группы слоёв, помимо упорядочения, является то, что они позволяют легко повернуть, переместить или отключить сразу несколько слоёв в документе. Обычно, чтобы включить или выключить слой, мы нажимаем на находящуюся в Панели слоёв слева иконку видимости этого слоя («глаз»). Мы можем сделать то же самое с группами слоёв. Каждая группа также имеет свой собственный значок видимости. Путём нажатия на «глаз» я временно отключу группу «Logo»:
После выключения группы, все пять слоёв, находящихся внутри группы, не отображаются в документе. Чтобы включить их все заново, нужно снова нажать на значок видимости группы. На рисунке показано, что логотип не отображается:

Создание новой группы слоёв
Давайте рассмотрим, как создать новую группу слоёв. Самый быстрый и простой способ для создания новой группы — это кликнуть по значку «Создать новую группу» (Create a New Group), расположенному в нижней части панели слоёв. Этот значок выглядит, как папка:
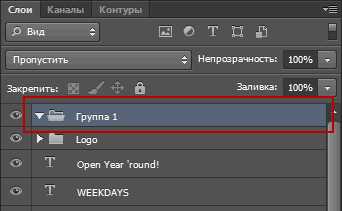
После клика по значку Photoshop создаст новую группу слоёв, присвоит ей имя по умолчанию, в данном случае, «Группа 1» (Group 1) и разместит её непосредственно над активным в момент нажатия на значок слоем или группой. В моем случае, была активна группа «Logo», так что Photoshop создал новую группу над ней:

Проблема с созданием новой группы таким способом заключается в том, что программа создаёт пустую группу, внутри у неё нет никаких слоёв. Чтобы поместить в неё слои, нам придётся выбрать и перетащить их вручную. Я нажму на клавиатуре комбинацию Ctrl+Z для отмены последнего шага и удаления группы, которую я только что добавил.
Если вы хотите создать группу с тем, чтобы там уже были помещены какие-либо слои из Панели слоёв, лучше применить другой способ.
Следует сначала выделить все слои, которые мы хотим разместить внутри группы. Предположим, что я хочу объединить в группу все текстовые слои, всего их шесть. Я зажимаю клавишу Ctrl и поочерёдно кликаю по нужным слоям, в результате все нужные мне слои стали подсвеченными:

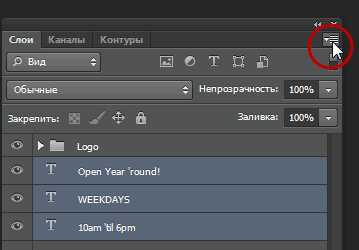
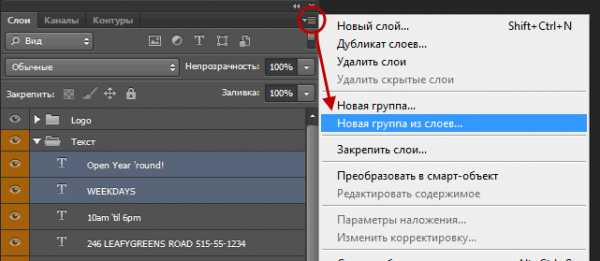
Закончив с выбором, я нажимаю на значок меню в верхнем правом углу Панели слоёв (в более ранних версиях Photoshop иконка меню выглядит как маленькая стрелка):

В открывшемся меню выбираю пункт «Новая группа из слоёв» (New Group from Layers):
После чего открывается диалоговое окно, где мне предлагается ввести имя группы, задать цвет метки в панели слоёв и выбрать режим наложения. Можно ничего не вводить и оставить предложенные Фотошопом по умолчанию (имя — «Группа 1», цвет — «не показывать», режим — «Пропустить»). Я ввёл название «Текст» и цвет метки — оранжевый:
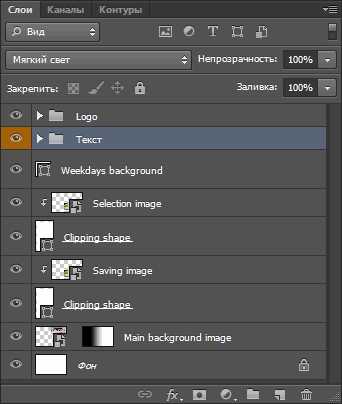
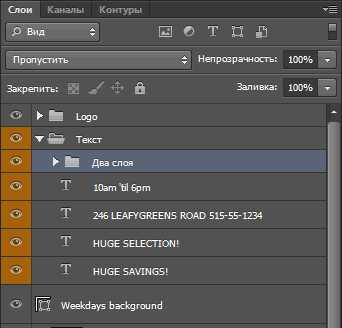
В результате в панели Layers у меня появилась новая группа под названием «Текст» с оранжевой меткой, расположенная под группой «Logo». Как я упоминал ранее, новая группа создаётся закрытой по умолчанию, поэтому вложенные в неё слои в настоящее время скрыты от просмотра:

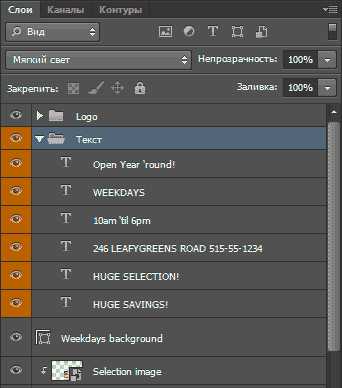
Если я хочу увидеть слои, находящиеся внутри группы, следует открыть эту группу, нажав на значок треугольника, расположенный слева от её значка:

Я снова закрою группу для уменьшения занимаемого места в панели слоёв.
Так же, как и ранее с «Logo», теперь я могу выключить одновременно все слои внутри группы «Текст», нажав на значок видимости группы.
Кроме включения/выключения видимости, есть ещё несколько вещей, которые мы можем сделать с группой слоёв в Photoshop. Мы можем переместить сразу все слои группы с помощью инструмента «Перемещение» (Move Tool), мы можем одновременно изменить размер всех слоёв с помощью «Свободной трансформации» (Free Transform). Мы даже можем добавить слой-маски для групп.
Существует ещё один быстрый способ создания группы слоёв, читайте про него здесь.
Удаление слоя из группы
Примечание. Имеется ввиду не удаление слоя полностью, а перемещение слоя из группы в стек панели слоёв.
Если, после того как вы сгруппированные слои, вам понадобилось разгруппировать их, самый простой способ сделать это — щелкнуть правой кнопкой мыши в любом месте на группы в Палитре слоёв, после чего откроется меню, где следует выбрать пункт «Разгруппировать слои» (Ungroup Layers).
Это возвратит слои обратно в их первоначальное состояние, а сама группа будет удалена.
Если вам потребовалось удалить из группы один какой-либо слой, откройте группу и перетащите слой мышкой за её пределы.
Группы, вложенные в группы
В группу Photoshop можно поместить не только слои, но и другие группы. Рассмотрим два примера.
Пример 1
Я хочу взять два слоя из группы «Текст» и размещать их внутри еще одной новой группы, которая, в свою очередь, будет размещена внутри «Текста». Группировка внутри группы ничем не отличается от обычной группировки отдельных слоёв.
Во-первых, мы должны выбрать и открыть нужную группу. Затем выбираем нужные слои, нажимаем на значок меню в правом верхнем углу и выбираем пункт «Новая группа из слоёв» (New Group from Layers):

Также открывается диалоговое окно, где я задаю имя «Два слоя». В результате:

Пример 2
Также, я могу поместить обе имеющиеся группы «Logo» и «Текст» верхнего уровня в новую группу, действия будут точно такими же, только для удобства мне следует закрыть открытые группы.
Выделяю, зажав Ctrl, нужные группы, клик по значку меню, выбор пункта «Новая группа из слоёв»:
В результате:

Разгруппировать такую группу точно также, как и описано выше про обычную.
И, напоследок. Для быстрой группировки нужно выделить нужные элементы и нажать комбинацию клавиш Ctrl+G, для быстрой разгруппировки — выбрать нужную группу и нажать Ctrl+Shift+G.
Дублирование групп слоёв
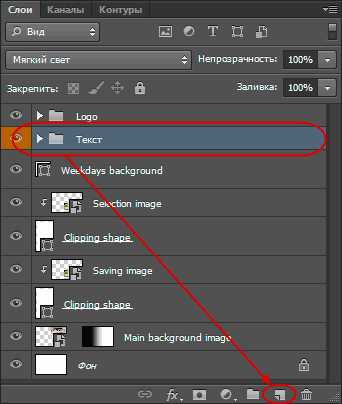
Для того, чтобы дублировать (клонировать) группу, надо всего-лишь в Панели слоёв перетащить её с помощью мыши на значок создания нового слоя:

rugraphics.ru
лучшие методы и горячие клавиши
Приветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от обработки фона, заканчивая изменением веса и цвета волос. Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.

То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.

Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N. Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? Фон и далее будет белым.

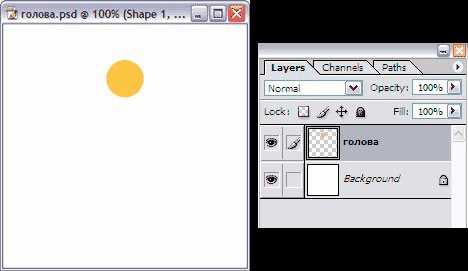
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.

Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:

Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
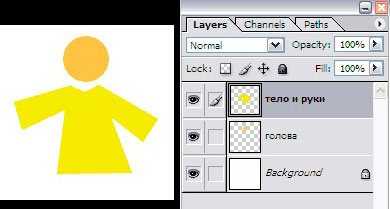
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:

А в реальной жизни изображение выглядело бы иначе:

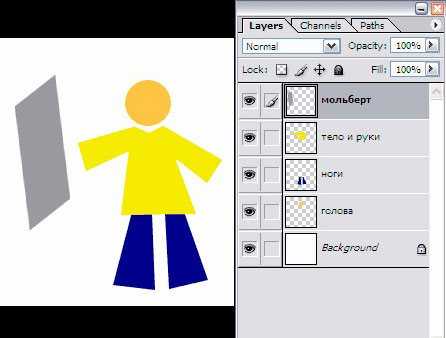
Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.

Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?

Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.

А в реале получаем:

Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Важный совет
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.

Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!
start-luck.ru