Визуальный редактор в Битрикс
При изменении или добавлении нового элемента в инфоблок может потребоваться работа с полем типа «Текст», к примеру, с полем «Описание для анонса» или «Детальное описание. Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе
Зайдите на страницу изменения или добавления нового элемента в инфоблок. Перейдите на закладку «Анонс» или «Подробно» и найдите поле типа «Текст». Над ним можно увидеть три переключателя: Текст, HTML, Визуальный редактор.
Если выбрать режим «Текст», то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности.
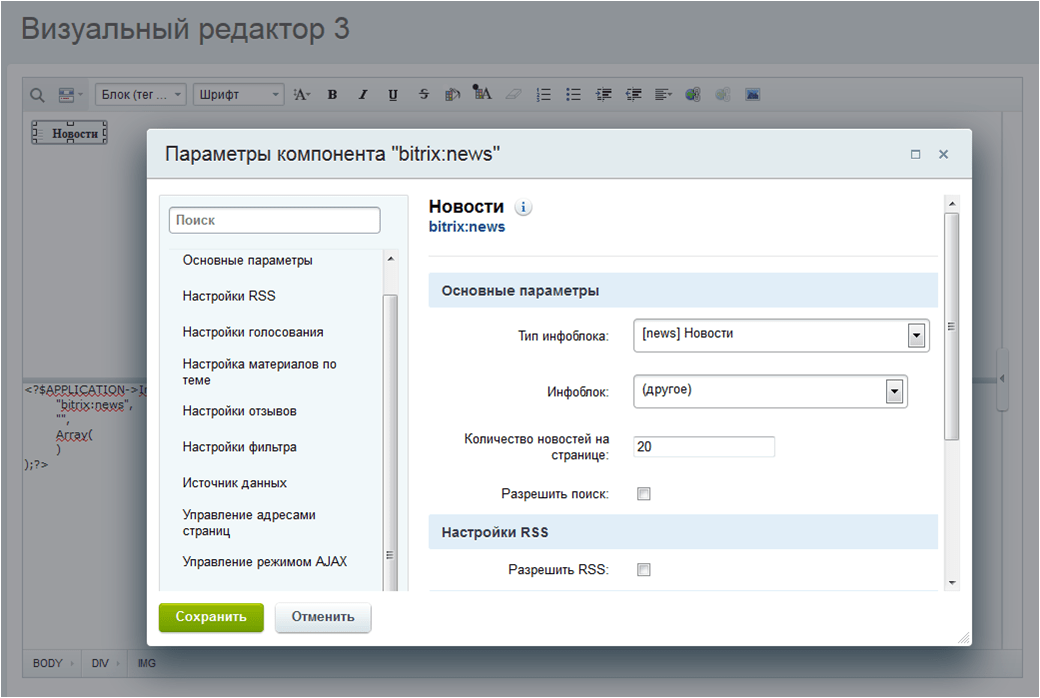
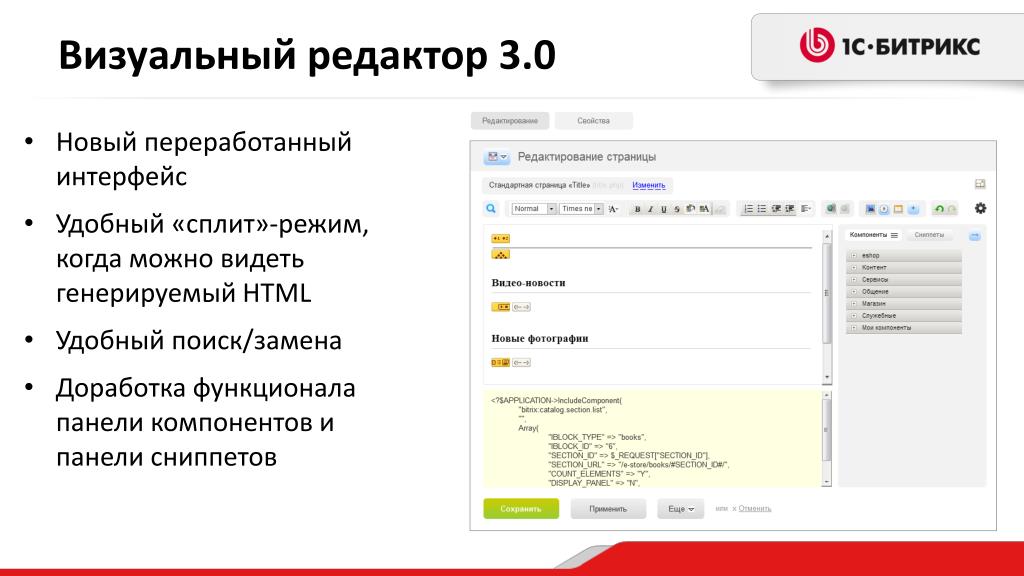
Визуальный редактор в Битриксе
Режимы «HTML» и «Визуальный редактор» отличаются тем, что в первом надо вводить HTML код самостоятельно, а второй может автоматически создавать его в зависимости от того, что набираете и какими инструментами редактора пользуетесь. Поэтому сразу включим его.
У редактора есть несколько режимов отображения. Один из них — вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя «Совмещённый режим (по вертикали)»:
Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода «Enter» на клавиатуре и введём вторую строку.
Попробуем выделить обе строки в левой части редактора и нажать на кнопку «маркированный список», чтобы создать список: После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
Минусы текстового редактора в Битриксе
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки «/upload/«, что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как настроить визуальный редактор
+7 495 008 8452
Анализ
Проект
Дизайн
Маркетинг
Разработка
Наполнение
Техподдержка
- org/BreadcrumbList»>
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Кладовка программиста
- Как настроить визуальный редактор
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно,
то ждем ваше обращение в нашей службе тех поддержки.
| Источник: https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=35&LESSON_ID=2026 |
Настройка визуального редактора |
Системные настройки визуального редактора производятся в настройках модуля Управление структурой (Настройки > Настройки продукта > Настройки модулей > Управление структурой) на закладке Визуальный редактор.
Первой опцией в настройках визуального редактора является выбор самого редактора. Вы можете пользоваться новой версией редактора, либо вернуться к
старой (до версии 9.5)
Старый редактор не рекомендуется при использовании последних версий продукта, т. к. многие функции могут быть ограничены, например, проверка орфографии. Кроме того, форматирование сохраненного текста может существенно отличаться при переходе от старого редактора к новому и наоборот.
. Здесь и далее мы будем иметь в виду и описывать новую версию. С работой в старой версии Вы можете ознакомиться в курсе
Интерфейс до версии 9.5.
Рассмотрим внешний вид редактора и его панели подробнее. Визуальный редактор, открываемый из
Публичной части и из Административного раздела несколько различается по функционалу.
Будем описывать окно редактора в Административном разделе, т.к. в нем доступен

Подробнее…
Визуальный редактор предоставляет возможность проверки орфографии введенного текста только с помощью pSpell (проверка производится в браузере, при условии если pSpell установлен на сервере).
Для того, чтобы визуальный редактор мог использовать это расширение, его надо подключить. Для этого нужно зайти в Настройки > Настройки модулей > Управление структурой > Визуальный редактор.
Документация по теме: |
- Настройки визуального редактора
Назад в раздел
Подписаться на новые материалы раздела:
Загрузка…
Веб студия «АКРИТ»
Узнать больше
Рассылка
Услуги
- Внедрение, разработка, техподдержка
- Настройки торговых площадок
- Экспертиза производительности
- Пакет услуг по переходу на новые версии модуля
- Пакеты услуг
- Продление решений
- Сопровождение и поддержка сайтов
Популярные теги
Загрузка
Карта сайта
Веб-студия «АКРИТ»
Настройки — Bitrix Site Manager
Настройки — Bitrix Site Manager — Управление контентом и решения порталаВ этом разделе
Форма Настройки модуля Site Explorer предназначена для настройки глобальных параметров модуля.
Вкладка «Настройки»
На этой вкладке можно изменить общие параметры модуля.
| Поле | Описание | ||||||
|---|---|---|---|---|---|---|---|
| Редактор страниц по умолчанию | Режим по умолчанию, в котором редактируются страницы. Доступны следующие режимы:
| ||||||
| Использовать предыдущую версию визуального редактора HTML | Установите этот флажок, чтобы использовать предыдущую версию редактора HTML. Может быть полезно на устаревших системах. | ||||||
| Разрешить использование стилей без имен в визуальном редакторе HTML | Установите этот флажок, чтобы при редактировании страницы в режиме HTML-редактора в списке CSS также отображались безымянные стили CSS. Внимание! | ||||||
| Открыть редактор WYSIWYG в полноэкранном режиме по умолчанию | Если в качестве редактора по умолчанию выбран визуальный HTML-редактор, включение этого параметра откроет редактор в полноэкранном режиме скорости, а не в пределах страницы. | ||||||
| Показать дополнительные значки на панели | Установите этот флажок, чтобы отобразить страницу, включающую области редактирования кнопок на панели инструментов администрирования. Это рекомендуется настройка для версий продукта 3.x. | ||||||
| Настройки сайта | |||||||
| Использовать индивидуальные настройки для каждого сайта | Если этот флажок установлен, каждый сайт будет иметь собственный набор настроек. В противном случае имена по умолчанию для
свойства и типы меню и т. д. используются для всех сайтов. В противном случае имена по умолчанию для
свойства и типы меню и т. д. используются для всех сайтов. | ||||||
| Настройки для сайта | Выберите здесь сайт, свойства которого необходимо отредактировать в полях ниже. | ||||||
| Типы меню | Эта форма содержит пары мнемонических названий типов меню и их описания. Типы меню обычно называются в соответствии с их расположением, но вы можете указать любое имя по своему усмотрению.
| ||||||
| Количество дополнительных параметров меню | Количество параметров, которые можно передавать в гиперссылке пункта меню и далее
обрабатывается шаблоном отображения меню. Например, если это поле равно 1, может быть передан следующий параметр: ?lang=ru Например, если это поле равно 1, может быть передан следующий параметр: ?lang=ru | ||||||
| Типы недвижимости | Эта форма используется для создания свойств страницы сайта и их описания.
Мнемонические имена используемых типов свойств страницы должны соответствовать имена атрибутов META-тегов, например страница , ключевые слова или описание . | ||||||
Вкладка «Доступ»
Данная форма предназначена для настройки прав групп пользователей на доступ к ресурсам модуля.
| Поле | Описание |
|---|---|
| По умолчанию | Уровень доступа групп пользователей, для которых значение по умолчанию равно
указано. |
| [ Группы пользователей ] | Изменяет политику доступа для указанной группы пользователей. Возможны следующие права доступа:
|
Кнопки управления
| Кнопка | Описание |
|---|---|
| Сохранить | Сохраняет текущие изменения. |
| Сброс | Отменяет текущие изменения. Восстанавливает исходные значения параметров. |
| Восстановление настроек по умолчанию | Возвращает значения свойств модуля по умолчанию. |
Начните создавать интерактивный контент — Setka
Обновите свой контент, чтобы вовлекать и конвертировать
Демонстрируйте свои продукты и контент так, как вы хотите — с помощью гибких настраиваемых макетов. С помощью простых в использовании сеток Setka вы можете точно размещать заголовки, текст и изображения на странице там, где вы хотите, а затем сохранять эти макеты для повторного использования позже. Вам не нужно знать (или использовать) какой-либо код.
С помощью простых в использовании сеток Setka вы можете точно размещать заголовки, текст и изображения на странице там, где вы хотите, а затем сохранять эти макеты для повторного использования позже. Вам не нужно знать (или использовать) какой-либо код.
Расскажите истории о продуктах с помощью визуальных материалов
У вас есть потрясающие возможности. Масштабируйте изображения в редакторе, размещайте их на своей странице в качестве фона или галереи изображений, вставляйте видео и сохраняйте все в медиатеке.
Взаимодействуйте с анимацией и интерактивными элементами
Легко анимируйте любой текст или визуальный элемент, чтобы привлечь внимание и заинтересовать потенциальных покупателей.
Преобразование с помощью Hotspots
Добавьте контекстные всплывающие окна к вашим изображениям, которые очаровывают читателей и помогают перейти от чтения к взаимодействию, а затем к покупке.
Включите свой брендинг в настраиваемые стили и повторно используемые шаблоны Setka, чтобы обеспечить единообразный внешний вид для каждой опубликованной записи в блоге, электронной книги или целевой страницы.
Несколько полностью настраиваемых дизайн-систем
для любого варианта использования
Пользовательские компоненты без кода
и шаблоны
1-е место в ПО Editor Software за лучшую поддержку
2 место в рейтинге Easy Editor Software 2 использовать
ЗАНИМАЕТСЯ №1 в Программном обеспечении для редактирования в категории «Лидер»
Setka позволяет вашим клиентам легко и приятно находить и просматривать ваш контент — независимо от того, где они находятся и какое устройство используют. Он автоматически создает SEO-дружественные и оптимизированные для мобильных устройств публикации.
Он автоматически создает SEO-дружественные и оптимизированные для мобильных устройств публикации.
Setka — идеальный инструмент для создания сайтов без кода на CMS 1С-Битрикс, включая блоги и страницы продуктов.
Правильная структура кода
и другие оптимизации ускоряют загрузку и повышают баллы LightHouse
Автоматический адаптивный макет
оптимизированный для мобильных устройств
Мгновенный предварительный просмотр
для веб-сайтов и мобильных устройств
С помощью Setka мы смогли создать 36 статей за 2 дня.
Алина Гашинская
Руководитель отдела медиа, Skillbox
Setka не только помогает вам проектировать лучше, но и быстрее и совместнее — независимо от того, где находятся члены вашей команды
Управление пользователями и разрешениями
Определите четкие роли и разрешения для вашей команды, чтобы обеспечить участие всех необходимых
Добавьте комментарии
Оставляйте комментарии для членов вашей команды и сотрудничайте на протяжении всего процесса создания контента
19 Выберите план, который лучше всего подходит для вас и настройте учетную запись на сайте editor. setka.io
setka.io
После установки модуля на ваш сайт через Решения в разделе Marketplace или по этой ссылке просто подключите Setka, введя свой лицензионный ключ Setka. Вы можете найти его на странице интеграции с CMS в Content Design System Manager (CDSM) по адресу editor.setka.io.
После ввода лицензионного ключа не забудьте переключить информационные блоки, для которых включена Setka. Также не забудьте указать определенные группы пользователей, которым необходим доступ к Setka, и включить их в качестве текущего параметра редактирования на вкладке «Подробно» (Подробно).
Прежде чем создать свой первый пост, вам необходимо настроить визуальную идентификацию, системы сетки и повторно используемые компоненты — путем настройки рекомендаций по бренду.
Это делается в диспетчере системы дизайна на панели управления вашей учетной записи.