Белые надписи на черном фоне. Когда следует использовать белый текст на темном фоне
Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза . Для глаз чтение белого текста на темном фоне — это стресс.
Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза . Для глаз чтение белого текста на темном фоне — это стресс.
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который . Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый . Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.
Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Самое большое развлечение (после затенения, разумеется) — печатать белые буквы на черном фоне. Это очень смелое решение; к тому же текст, напечатанный таким образом, привлекает внимание окружающих не меньше, чем синяк под глазом. Поэтому пользуйтесь этим приемом осмотрительно.
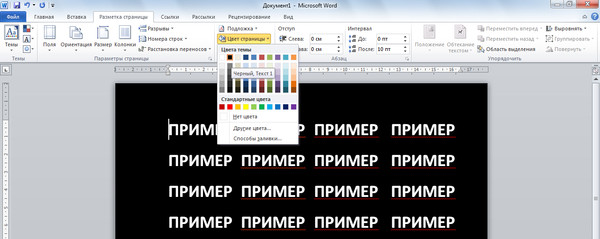
Когда вы печатаете белым по черному, то помните, что первым делом вы должны создать черный фон, а затем — текст белого цвета. Черный фон создается следующим образом.
- Выделите текстовый блок.
Лучше всего начинать с уже готового текста. В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6 .)
- Выберите команду Формат>Границы и заливка .
Появится диалоговое окно Границы и заливка.
Убедитесь, что вкладка Заливка находится на переднем плане.
Если это не так, щелкните на ярлычке этой вкладки. Вкладка Заливка появится на переднем плане (см. рис. 19.5).
- В области Заливка выберите черный цвет.
Это четвертый сверху квадрат в первой колонке; в поле справа от палитры цветов вы увидите сообщение Черный .
- Щелкните на кнопке ОК , чтобы расстаться с диалоговым окном Границы и заливка .
Сейчас вам ничего не видно, потому что перед вами черный текст на черном фоне. (Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
Не снимая выделения блока, измените цвет текста на белый. Для этого воспользуйтесь кнопкой Цвет шрифта на панели инструментов форматирования.
Появится раскрывающаяся палитра.
- Выберите в палитре элемент Белый.
(Это последний квадрат палитры, расположенный внизу справа. Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Теперь вы должны снять выделение. Текст станет видимым на экране: белые буквы на черном фоне.
- Word довольно эффектно отображает на экране инверсный текст, особенно когда тот выделен. Спорю на что угодно- вам никогда не удастся «потерять» такой текст даже в очень большом документе!
- Я не рекомендую инвертировать большие фрагменты текста. На многих моделях принтеров такой текст печатается «неважно». Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
- Если при печати инверсного текста у вас возникли проблемы, измените установки принтера. В диалоговом окне Печать щелкните на кнопке Параметры . В области Принтер щелкните на кнопке Свойства . В результате на экране появится диалоговое окно Свойства принтера . Щелкните на ярлыке вкладки Графика . В области Графический режим установите флажок Точечная графика .
 Щелкните на кнопке ОК , чтобы закрыть диалоговое окно Свойства принтера .
Щелкните на кнопке ОК , чтобы закрыть диалоговое окно Свойства принтера .
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка , и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer . Или более простой вариант в виде bookmarklet .
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему . Например, Opera Simple Dark .
альтернатива Stylish
Текстовый редактор
Microsoft Word 2010
до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black . Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave . Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места:) Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места:) Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз . В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь , компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг .
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг . Вокруг этого слова по сей день много спекуляций и неоднозначных личностей.
(дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние . За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея
Результаты измерений . Все данные свёл в одну таблицу . Для сравнения использовал соотношение между освещённостями в разных условиях.
 Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
зрение
Добавить метки
Приближается праздник — Международный женский день. Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Вы можете воспользоваться теми же сервисами, какими мы пользовались для .
Сервисы готовых открыток
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор.
 Здесь вы найдете множество шаблонов. Нужна регистрация.
Здесь вы найдете множество шаблонов. Нужна регистрация. - Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.
- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!
Автор: Иванова Наталья
2019-02-17
Содержание статьи:
Google Plus закрывается
Платформа Google Plus не оправдала надежд разработчиков и будет удалена полностью уже 2 апреля 2019 года. Вместе с ней исчезнут связанные с ней альбомы в Google Фото, станут недоступными авторизации на сайтах с аккаунтом Google Plus. Уже с 4 февраля стала недоступной функция создания профилей Google Plus, каналов и страниц. Если на вашем аккаунте хранился ценный контент, то вы можете скачать резервную копию .
Вместе с ней исчезнут связанные с ней альбомы в Google Фото, станут недоступными авторизации на сайтах с аккаунтом Google Plus. Уже с 4 февраля стала недоступной функция создания профилей Google Plus, каналов и страниц. Если на вашем аккаунте хранился ценный контент, то вы можете скачать резервную копию .
Больше всех изменения коснутся блогеров, ведущих свои блога на Blogspot. Станут недоступны некоторые виджеты G+, комментарии G+, а также профиль Google +. Об этом сказано в уведомлении в админке Blogger:
После объявления о прекращении работы API Google+, которое запланировано на март 2019 года, 4 февраля будет внесен ряд изменений в интеграцию Blogger с Google+.
Виджеты Google+. В дизайне блогов больше не будут поддерживаться виджеты «Кнопка +1», «Подписчики Google+» и «Значок Google+». Из вашего блога будут удалены все экземпляры этих виджетов.
Кнопки +1. Будут удалены кнопки +1 и G+, а также ссылки «Опубликовать в Google+» под записями в блоге и на панели навигации.
Обратите внимание, что, если вы используете пользовательский шаблон, в котором есть функции Google+, его может быть необходимо изменить. Обратитесь за рекомендациями к тому, кто предоставил вам этот шаблон.
Google+ Комментарии. Будет прекращена поддержка комментариев с использованием Google+, а для всех блогов, которые используют эту функцию, будут восстановлены стандартные комментарии Blogger. К сожалению, комментарии, размещенные через Google+, невозможно перенести в Blogger, поэтому они больше не будут отображаться в вашем блоге.
Удаление комментариев Google Plus
К сожалению, комментарии, которые были опубликованы в системе будут удалены безвозвратно. Вы лишь можете воспользоваться тем же инструментом
https://takeout.google.com, чтобы сказать резервную копию комментариев от Google + на свой компьютер. Только загрузчика для него не предусмотрено и восстанавливать комментарии вам можно только вручную достаточно кривым способом. Хорошо, что я в свое время вовремя .
Хорошо, что я в свое время вовремя .
Как заменить профиль гугл плюс профилем Блоггер
Если вы ведете блог на Blogspot, то целесообразно сейчас вернуться с профиля Гугл Плюс на профиль Blogger (для тех, кто переключился на гугл плюс в своё время). Рекомендую сделать это прямо сейчас во избежании непредвиденных ситуаций, которые могут происходить при удалении аккаунтов Google Plus.
Как вернуть профиль Blogger
Сделать это просто в настройках админки Blogger:
Настройки –> Пользовательские настройки –> Профиль пользователя – здесь выберите Blogger
Сохраните изменения.
Подтвердите переход на и задайте свое имя или никнейм.
Не забудьте загрузить аватар в вашем профиле Blogger.
Как удалить профиль гугл плюс
Если вы решили раз и навсегда избавиться от профиля Г+, то перейдите на свою страницу гугл плюс –> Настройки –> прокрутите страницу до конца вниз –> удалить аккаунт гугл плюс:
Автор: Иванова Наталья
Сегодня расскажу что такоеCSS3, с чем его едят, где его искать, как правильно его прописывать. Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
CSS – это стили, в которых прописываются свойства объекта. Значит, они есть во всех существующих движках, если вы их не можете найти, значит либо не там смотрите, либо их действительно нет (кривой сайт ). Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Смотрите также на моём блоге.
Где их искать?
Путь к файлу приписывают в шаблоне между
» />
В Blogspot немного по другому, там стили прописаны сразу в коде, до тега между
тут стили
Как выглядят стили?
разберем на примере:
#header { background: #fff; font-size: 13px; line-height: 1.5; font-family: Georgia,»Times New Roman»,»Bitstream Charter»,Times,serif; color: #333; } .contacts { position: absolute; top: 20px; right: 10px; }
контакты автора сайта сайта
Вы можете просмотреть стили на любом сайте, достаточно лишь в браузере. Теперь вы без труда их узнаете, прочитав как они выглядят в этой статье.
Как видно, стили по разному прописываются. Стилям, которые начинаются на знак решетки соответствует определенный id блока в , стилям с точкой определенный класс блока. По другому никак, не будут стили работать. Названия вы можете придумать какие хотите, главное чтоб они соответствовали написанным id и class в html. Свойства стиля обязательно обрамляются в скобки, после него ставится двоеточие (смотрим на пример выше ), пишется параметр и закрывается точкой с запятой. Допускается что в последнем свойстве в конце можно точку с запятой не ставить, достаточно закрывающей скобки.
Бывает что CSS прописывают сразу в блоке, не выводя его в отдельный файл:
шапка сайта
CSS на Blogspot
В стили могут прописываться по другому, объясню позже из-за чего. Открыв код можем видеть такое (просмотрите стили внимательно, и вы увидите знакомые блоггеровские теги, задающие стили):
Открыв код можем видеть такое (просмотрите стили внимательно, и вы увидите знакомые блоггеровские теги, задающие стили):
Как видим, свойство стиля .Header h2 прописано отдельно выше. Как понять и найти свойство? очень просто, у font есть параметр header.font , вот его то мы и ищем. Находим его в группе свойств “Blog Title” для стиля “.header h2″, внутри 2 свойства “header.font” и “header.text.color”. Вот их мы и меняем. Это сделано для быстроты чтения стилей браузером, так он меньше делает запросов. Ведь свойство header.text.color может где-то еще повторяться. Ниже еще есть header.shadow.offset.left и другие, смысл в них тот же, повторять не буду.
Когда говорят искать в css (или стилях), значит ищем в blogspot’е между тегами
и обычно до тега
если конечно они не прописаны прямо в html (пример выше, стили в блоках). В других cms обычно все вынесено в отдельный файл с расширением. css
css
Автор: Иванова Наталья
2019-02-15
Эта свежая статья написана, чтобы осветить актуальную информацию об удалении лишних ссылок из шаблонов Blogspot, а также из новых тем Blogger. Как вы знаете, в кодах Blogger в 2018 году произошли изменения, поэтому многие действия с кодом нужно производить по новому. Плюс появились новые темы, которые сформированы иначе. В связи с этими изменениями разберем тему про удаление ссылок.
Проверить свой блог на наличие внешних ссылок вы можете на сервисах https://pr-cy.ru/link_extractor/ и https://seolik.ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
Как удалить ссылки из старого стандартного шаблона Blogger
На примере шаблона Простой (Simple).
Такие шаблоны дают больше всего внешних ссылок. В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
Напоминаю, что перед тем, как производить изменения в коде шаблона, сделайте резервную копию!
- Удалить ссылку на Blogger — https://www.blogger.com/. Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:
Сохраняем изменения и проверяем блог на наличие Атрибуции.
А так полный код: - Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться.
 Править же виджеты вы будете во вкладке Дизайн.
Править же виджеты вы будете во вкладке Дизайн.
Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)
— Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег
. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега .
Найдите в шаблоне блога тег
. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить:
Способ 1 . Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.
Способ 2 . найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.
А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить.
- Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1. Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”.
Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”. - Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код:
В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable
- Удаляем Attribution (ссылка внизу – Технологии Blogger)
Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1). - Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам:
Код выглядит целиком так: - Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).

- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Как создать галерею изображений Вы можете также протестировать мою галерею в конце этой статьи и добавить собственные ссылки. Это приветствуется 😉 Иванова Наталья
Белым по чёрному. Разгружаем глаза / Хабр
Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному
напечатано”.
Белый фон и чёрный текст по инерции сохранился во множестве приложениях, чтобы симулировать визуальное восприятие чернила на белой бумаге. Может быть, эффективность “чёрным по белому” и справедливо относительно бумаги (кстати, откуда на бумаге взялся именно черный и белый?1), но когда речь идет о мониторах, то здесь уже нет бумаги и отраженного света. Большинство мониторов являются источниками света и белый фон может быть утомительным для глаз, поскольку белый цвет это максимум светового потока который излучает пиксель (при заданной яркости монитора). Соответственно суммарное световое излучение на глаза наибольшее при белом фоне. Как альтернативный вариант, многим более приятна и менее утомительная противоположная схема — белый текст на чёрном фоне*, который суммарно излучает меньше света. Должен признать, что здесь не всё так просто с излучением, поскольку у человеческого зрения довольно сложный механизм и на восприятия света влияет много факторов как яркость дисплея, тип дисплея, расстояние, внешнее осветление, зрительная адаптация, хроматическая адаптация, а также индивидуальные психофизиологические особенности. Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Хочу отметить, что все нижеприведенные приёмы переключения контраста менее утомительны для глаз при длительном чтении/написании текста. И это не зависит от крутости дизайна или личных предпочтений в цветах (см. эксперимент). В остальных ситуациях это не так важно.
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.
И так, список популярных приложений в которых легко засидеться и где чёрный фон поможет уменьшить нагрузку на глаза:
- Браузер
- Обозреватели документов
- Текстовый редактор
- Среда разработки
- Разное
- Гигиена зрения
- Эксперимент
Браузер
до и после
Chrome (Chromium)
Clearly
Если хочется комфортно прочитать статью без лишнего визуального мусора, то для этого ребята из Evernote создали отличное расширение Clearly. Помимо того, что оно удаляет всё кроме главного текста, еще даёт возможность выбирать цвета. Если не нравиться стандартная тёмная схема, то можно создать свою.
Hotkeys
Для удобства авто разширения предоставил возможность переключения при помощи горячих клавиш. Лично мне сочетание из трёх клавиш (Ctrl+Alt+?) кажется неудобным. Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
High Contrast
Более простое решение. Им иногда удобнее пользоваться чем Clearly (напр., на форумах). Есть возможность быстро создать исключение или задать схему по умолчанию.
Hotkeys
Для себя настроил следующим образом — горячие клавиши Alt+H, расширение включено (Enabled) постоянно, режим Normal установил по умолчанию, а для нужных сайтов включаю Inverted Color. Так я косвенным образом веду список сайтов, на которых инверсия включается автоматически и не нужно вручную переключать туда-сюда режимы.
Существенный минус расширения в том, что цвет изображений также изменяется.
К сожалению, сочетание клавиш (Shift+F11) нельзя поменять в настройках. Но если очень хочется, то можно копнуть исходники. У меня расширение находиться в:
У меня расширение находиться в:
%LocalAppData%\Chromium\UserData\Default\Extensions\djcfdncoelnlbldjfhinnjlhdjlikmph\0.4_0\
или просто в поиске найти highcontrast.js, довольно уникальное имя для файла. Далее делаем следующие изменения в файлах:
highcontrast.js, строка 12, evt.keyCode == 122 меняем на нужный, и заодно если не нравится Shift, то evt.shiftKey меняем на evt.altKey или evt.ctrlKey.
А также для внешности — в popup.js, строка 100 и в manifest.json, строка 8.
Stylish
Позволяет использовать на посещаемой странице произвольный стиль. Доступно множество готовых на userstyles.org. Минус в том, что их авторы не всегда вовремя обновляют стиль при изменениях на сайте. Полезные тёмные стили: Wikipedia, Google Search, Habrahabr, StackOverflow, YouTube, Facebook.
предлагайте(или создавайте свои) тёмные стили для популярных сайтов, добавлю в список
Theme
Для того, что бы элементы интерфейса браузера не контрастировали с тёмной расцветкой содержимого страницы, лучше также выбрать какую-нибудь тёмную тему. У меня James White.
У меня James White.
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка, и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Firefox
Clearly
См. описание выше.
Blank Your Monitor
Похоже на High Contrast.
Hotkeys
Присутствует то же неудобство сочетания из трёх клавиш. Можно исправить с помощью Customizable Shortcuts: Options > Shortcuts > Action: Other — bymer-key.
Stylish
См. описание выше.
Шкуры для лиса. У меня FT DeepDark.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему. Например, Opera Simple Dark.
альтернатива Stylish
На userstyles.org каждый стиль можно сохранить в виде userscript. Складываем все скрипты в одну директорию, переименовываем так, чтобы имена файлов заканчивались на “.user.js” и указываем путь в настройках:
Tools > Preferences > Advanced > Content > JavaScript Options > User JavaScript folder. К сожалению, не все стили отображаются также как в Stylish.
Internet Explorer
С выбором разширений для этого браузера все грустно, ничего путевого не нашел. Но похоже, что цвета можно поменять следующим образом — Internet Options > Appearance: Colors, но перед тем надо отметить Accessibillity > Formatting: Ignore colors specified on webpages. Насколько хорошо работает не знаю, лично не пробовал.
Насколько хорошо работает не знаю, лично не пробовал.
Обозреватель документов
Adobe Reader
Позволяет инвертировать цвет документа, но только если не скан/изображение:
Edit > Preferences (Сtrl+K) > Accessibility > Documents Color Options: Replace Document Colors, Use High Contrast Colors. Удобнее читать во весь экран (Ctrl+L), чтобы не мешали яркие элементы интерфейса (или менять цвет этих элементов в ОС).
Hotkeys
Adobe Reader запоминает последнюю позицию меню в настройках. Если позиция осталась на Accessibility и её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+K | Tab | Space | Enter. Можно автоматизировать при помощи макросов.
WinDjView
Быстрый DjVu обозреватель с возможностями аннотации (только под Windows). Позволяет инвертировать цвет всего документа, включая скан/изображения:
File > Settings (Ctrl+,) > Display: Invert Colors. Удобней читать во весь экран (Ctrl+L).
Удобней читать во весь экран (Ctrl+L).
Hotkeys
WinDjView также запоминает последнюю позицию меню в настройках. Если её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+, | Space | Enter. Можно автоматизировать при помощи макросов.
Текстовый редактор
Microsoft Word 2010
до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black. Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Google Docs
до и после
С инвертированием цветов в Google Docs отлично справляется <a href=«chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph>High Contrast и BlankYourMonitor. High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
Sublime Text
после
Удобный, быстрый и богатый текстовый редактор с подсветкой синтаксиса, но без форматирования текста. По умолчанию идет с тёмной схемою и с хорошей читабельностью шрифтом. Использую его вместо блокнота.
Среда разработки
Visual Studio
Расцветка меняется в настройках (Tools > Options > Environment > Fonts and Colors), но это может быть длительная процедура, поскольку тяжело подобрать подходящие цвета с первого раза.
Есть более удобные решения для последних версий (2005/2008/2010/2012). Онлайн приложение Visual Studio Theme Generator генерирует конфигурационный файл (.vssettings) с выбраными цветами. А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
В любом случае, перед изменением цветов лучше сделайте бекап текущих настроек (Tools > Import and Export Settings), можно экспортировать исключительно цветовые параметры.
К сожалению, не все цвета меняются из настроек студии и для того, что бы поменять цвет фона в окнах Solution Explorer, Output и т.п., нужно обязательно менять цвет в ОС.
Visual Studio 2010
до и после
Чтобы каждый раз не менять настройки студии, специально для изменения цветовой схемы было создано расширение Visual Studio Theme Editor (добавляет дополнительное меню Theme). В этом посте об использовании, хотя там все довольно интуитивно. Я использую тему Expressionотсюда.
Visual Studio 2012
В этой версии разработчики наконец-то включили возможность изменения темы в стандартные настройки, среди которых есть и Dark Theme. Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Eclipse
Цветовые возможности похожие с Visual Studio. Можно установить Eclipse Color Theme Plugin и использовать теми (.xml) для этого плагина. Или использовать конфигурационные файлы (.epf). Широкий выбор тем на Eclipse Color Themes. Делайте бекап настроек перед изменениями.
Matlab
Все цвета меняются вместе с цветами ОС (по крайней мере в Win7). Если отдельно от ОС, то есть инструкция для Dark theme for Matlab 2007. Эти же установки подходят для 2010 (предполагаю для других версий так же).
Разное
Windows 7
до и после
Тем, кому не хочется основательно менять цвета всех окон, предлагаю поменять хотя бы цвет taskbar, чтобы он не контрастировал с темным браузером или редактором (Control Panel > Appearance and Personalization > Personalization > Window Color). Остальные цвета находятся там же в Advanced appearance settings.
Остальные цвета находятся там же в Advanced appearance settings.
В поиске по ключевым словам “dark theme” или “black theme” найдете множество сайтов с темами. Много качественных (не только для Windows) находятся на deviantART.
Первое, что мне подошло это Dark Soft (использовал только стили, бинарные файлы (explorer.exe) не применял).
Linux, MacOS, Windows 8, Windows XP
Как работать со стилями этих ОС не знаком. Добавляйте в комментариях, будем пополнят список.
Mobile
Делитесь своими мобильными цветами. Посколько пользуюсь старым телефоно, ничего здесь не предложу
Могу только предложить пользователям Opera Mobile не самое удобное решение — он умеет, как и его старший брат, накладывать произвольные стили.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
Было б интересно увидеть статистику.
VLC Player
до и после
При чём здесь видео к чтению? А ни при чём 🙂
на самом деле, тем, кто смотрят видео уроки и длительные туториалы, где в основном присутствует символьная и/или графическая информация на белом фоне, удобно сделать инверсию цвета. Я так делаю почти для всех курсов Coursera.
Tools > Effects and Filter (Ctrl+E) > Video Effects > Colors > Negate colors. К сожаление горячих клавиш для эффектов нету, и это очень не удобно. Но можно автоматизировать при помощи макросов.
Total Commander
до и после
Цвет меняется в Configuration > Options > Color. Для полностью тёмной версии нужно менять цвета в ОС. Вот мои цветовые параметры, заменять в wincmd.ini:
wincmd. ini
ini
[Colors] InverseCursor=0 InverseSelection=0 BackColor=0 BackColor2=-1 ForeColor=47360 MarkColor=253 CursorColor=12632256 CursorText=-1 ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac; ColorFilter1Color=11452183 ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp; ColorFilter2Color=6667080 ColorFilter3=*.pdf;*.odt;*.txt; ColorFilter3Color=8421504 ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps; ColorFilter4Color=12615680 ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv; ColorFilter5Color=16745613 ColorFilter6=*.exe; *.lnk; ColorFilter6Color=4227200 ColorFilter7=*.zip; *.rar; *.7zip;*.iso; ColorFilter7Color=39835
Gmail
В наличие есть несколько тёмных тем, они обозначаются чёрным треугольником на иконке. К сожалению, фон открытого письма остается белым. Думал исправить это стилем, но не нашел подходящего. Может кто-то из вас напишет такой стиль? Или по крайней мере обновит Gmail Dark Message Pane?
Не уверен насколько MediaMonkey популярна, но кому-то должно пригодится — VitreousDark.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов. Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave. Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места 🙂 Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз. В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг.
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг. Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам, а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Чтобы самому убедится в некоторых утверждениях сделанных в этой статье, я провёл простой эксперимент, в котором измерял количество света излучаемого на глаза в разных условиях. Измерял освещённость с помощью Minolta CL-200A. Фотодатчик держал на уровне глаз развернутым в сторону дисплея. В качестве светлой схемы взял за пример Google Docs (скрин), в качестве тёмной — Sublime (скрин).
Осветление. Старался смоделировать повседневные ситуации — яркое освещение с помощью люминесцентных ламп (офис), более мягкое освещение с помощью металлогалогенной лампы (дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние. За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея. В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений. Все данные свёл в одну таблицу. Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
Вот и всё. Надеюсь изложенный здесь материал кому-то пригодиться и поможет хоть немного разгрузить глаза.
¹В прошлом большинство бумаги делалось с древесины или растений, в которых содержится целлюлоза и/или лигнин. Именно эти вещества придают бумаге желтоватый цвет, который со временем научились отбеливать. Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Белым по чёрному. Разгружаем глаза / Хабр
Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному
напечатано”.
Белый фон и чёрный текст по инерции сохранился во множестве приложениях, чтобы симулировать визуальное восприятие чернила на белой бумаге. Может быть, эффективность “чёрным по белому” и справедливо относительно бумаги (кстати, откуда на бумаге взялся именно черный и белый?1), но когда речь идет о мониторах, то здесь уже нет бумаги и отраженного света. Большинство мониторов являются источниками света и белый фон может быть утомительным для глаз, поскольку белый цвет это максимум светового потока который излучает пиксель (при заданной яркости монитора). Соответственно суммарное световое излучение на глаза наибольшее при белом фоне. Как альтернативный вариант, многим более приятна и менее утомительная противоположная схема — белый текст на чёрном фоне*, который суммарно излучает меньше света. Должен признать, что здесь не всё так просто с излучением, поскольку у человеческого зрения довольно сложный механизм и на восприятия света влияет много факторов как яркость дисплея, тип дисплея, расстояние, внешнее осветление, зрительная адаптация, хроматическая адаптация, а также индивидуальные психофизиологические особенности. Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Хочу отметить, что все нижеприведенные приёмы переключения контраста менее утомительны для глаз при длительном чтении/написании текста. И это не зависит от крутости дизайна или личных предпочтений в цветах (см. эксперимент). В остальных ситуациях это не так важно.
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.
И так, список популярных приложений в которых легко засидеться и где чёрный фон поможет уменьшить нагрузку на глаза:
- Браузер
- Обозреватели документов
- Текстовый редактор
- Среда разработки
- Разное
- Гигиена зрения
- Эксперимент
Браузер
до и после
Chrome (Chromium)
Clearly
Если хочется комфортно прочитать статью без лишнего визуального мусора, то для этого ребята из Evernote создали отличное расширение Clearly. Помимо того, что оно удаляет всё кроме главного текста, еще даёт возможность выбирать цвета. Если не нравиться стандартная тёмная схема, то можно создать свою.
Hotkeys
Для удобства авто разширения предоставил возможность переключения при помощи горячих клавиш. Лично мне сочетание из трёх клавиш (Ctrl+Alt+?) кажется неудобным. Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
High Contrast
Более простое решение. Им иногда удобнее пользоваться чем Clearly (напр., на форумах). Есть возможность быстро создать исключение или задать схему по умолчанию.
Hotkeys
Для себя настроил следующим образом — горячие клавиши Alt+H, расширение включено (Enabled) постоянно, режим Normal установил по умолчанию, а для нужных сайтов включаю Inverted Color. Так я косвенным образом веду список сайтов, на которых инверсия включается автоматически и не нужно вручную переключать туда-сюда режимы.
Существенный минус расширения в том, что цвет изображений также изменяется.
К сожалению, сочетание клавиш (Shift+F11) нельзя поменять в настройках. Но если очень хочется, то можно копнуть исходники. У меня расширение находиться в:
У меня расширение находиться в:
%LocalAppData%\Chromium\UserData\Default\Extensions\djcfdncoelnlbldjfhinnjlhdjlikmph\0.4_0\
или просто в поиске найти highcontrast.js, довольно уникальное имя для файла. Далее делаем следующие изменения в файлах:
highcontrast.js, строка 12, evt.keyCode == 122 меняем на нужный, и заодно если не нравится Shift, то evt.shiftKey меняем на evt.altKey или evt.ctrlKey.
А также для внешности — в popup.js, строка 100 и в manifest.json, строка 8.
Stylish
Позволяет использовать на посещаемой странице произвольный стиль. Доступно множество готовых на userstyles.org. Минус в том, что их авторы не всегда вовремя обновляют стиль при изменениях на сайте. Полезные тёмные стили: Wikipedia, Google Search, Habrahabr, StackOverflow, YouTube, Facebook.
предлагайте(или создавайте свои) тёмные стили для популярных сайтов, добавлю в список
Theme
Для того, что бы элементы интерфейса браузера не контрастировали с тёмной расцветкой содержимого страницы, лучше также выбрать какую-нибудь тёмную тему. У меня James White.
У меня James White.
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка, и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Firefox
Clearly
См. описание выше.
Blank Your Monitor
Похоже на High Contrast.
Hotkeys
Присутствует то же неудобство сочетания из трёх клавиш. Можно исправить с помощью Customizable Shortcuts: Options > Shortcuts > Action: Other — bymer-key.
Stylish
См. описание выше.
Шкуры для лиса. У меня FT DeepDark.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему. Например, Opera Simple Dark.
альтернатива Stylish
На userstyles.org каждый стиль можно сохранить в виде userscript. Складываем все скрипты в одну директорию, переименовываем так, чтобы имена файлов заканчивались на “.user.js” и указываем путь в настройках:
Tools > Preferences > Advanced > Content > JavaScript Options > User JavaScript folder. К сожалению, не все стили отображаются также как в Stylish.
Internet Explorer
С выбором разширений для этого браузера все грустно, ничего путевого не нашел. Но похоже, что цвета можно поменять следующим образом — Internet Options > Appearance: Colors, но перед тем надо отметить Accessibillity > Formatting: Ignore colors specified on webpages. Насколько хорошо работает не знаю, лично не пробовал.
Насколько хорошо работает не знаю, лично не пробовал.
Обозреватель документов
Adobe Reader
Позволяет инвертировать цвет документа, но только если не скан/изображение:
Edit > Preferences (Сtrl+K) > Accessibility > Documents Color Options: Replace Document Colors, Use High Contrast Colors. Удобнее читать во весь экран (Ctrl+L), чтобы не мешали яркие элементы интерфейса (или менять цвет этих элементов в ОС).
Hotkeys
Adobe Reader запоминает последнюю позицию меню в настройках. Если позиция осталась на Accessibility и её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+K | Tab | Space | Enter. Можно автоматизировать при помощи макросов.
WinDjView
Быстрый DjVu обозреватель с возможностями аннотации (только под Windows). Позволяет инвертировать цвет всего документа, включая скан/изображения:
File > Settings (Ctrl+,) > Display: Invert Colors. Удобней читать во весь экран (Ctrl+L).
Удобней читать во весь экран (Ctrl+L).
Hotkeys
WinDjView также запоминает последнюю позицию меню в настройках. Если её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+, | Space | Enter. Можно автоматизировать при помощи макросов.
Текстовый редактор
Microsoft Word 2010
до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black. Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Google Docs
до и после
С инвертированием цветов в Google Docs отлично справляется <a href=«chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph>High Contrast и BlankYourMonitor. High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
Sublime Text
после
Удобный, быстрый и богатый текстовый редактор с подсветкой синтаксиса, но без форматирования текста. По умолчанию идет с тёмной схемою и с хорошей читабельностью шрифтом. Использую его вместо блокнота.
Среда разработки
Visual Studio
Расцветка меняется в настройках (Tools > Options > Environment > Fonts and Colors), но это может быть длительная процедура, поскольку тяжело подобрать подходящие цвета с первого раза.
Есть более удобные решения для последних версий (2005/2008/2010/2012). Онлайн приложение Visual Studio Theme Generator генерирует конфигурационный файл (.vssettings) с выбраными цветами. А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
В любом случае, перед изменением цветов лучше сделайте бекап текущих настроек (Tools > Import and Export Settings), можно экспортировать исключительно цветовые параметры.
К сожалению, не все цвета меняются из настроек студии и для того, что бы поменять цвет фона в окнах Solution Explorer, Output и т.п., нужно обязательно менять цвет в ОС.
Visual Studio 2010
до и после
Чтобы каждый раз не менять настройки студии, специально для изменения цветовой схемы было создано расширение Visual Studio Theme Editor (добавляет дополнительное меню Theme). В этом посте об использовании, хотя там все довольно интуитивно. Я использую тему Expressionотсюда.
Visual Studio 2012
В этой версии разработчики наконец-то включили возможность изменения темы в стандартные настройки, среди которых есть и Dark Theme. Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Eclipse
Цветовые возможности похожие с Visual Studio. Можно установить Eclipse Color Theme Plugin и использовать теми (.xml) для этого плагина. Или использовать конфигурационные файлы (.epf). Широкий выбор тем на Eclipse Color Themes. Делайте бекап настроек перед изменениями.
Matlab
Все цвета меняются вместе с цветами ОС (по крайней мере в Win7). Если отдельно от ОС, то есть инструкция для Dark theme for Matlab 2007. Эти же установки подходят для 2010 (предполагаю для других версий так же).
Разное
Windows 7
до и после
Тем, кому не хочется основательно менять цвета всех окон, предлагаю поменять хотя бы цвет taskbar, чтобы он не контрастировал с темным браузером или редактором (Control Panel > Appearance and Personalization > Personalization > Window Color). Остальные цвета находятся там же в Advanced appearance settings.
Остальные цвета находятся там же в Advanced appearance settings.
В поиске по ключевым словам “dark theme” или “black theme” найдете множество сайтов с темами. Много качественных (не только для Windows) находятся на deviantART.
Первое, что мне подошло это Dark Soft (использовал только стили, бинарные файлы (explorer.exe) не применял).
Linux, MacOS, Windows 8, Windows XP
Как работать со стилями этих ОС не знаком. Добавляйте в комментариях, будем пополнят список.
Mobile
Делитесь своими мобильными цветами. Посколько пользуюсь старым телефоно, ничего здесь не предложу
Могу только предложить пользователям Opera Mobile не самое удобное решение — он умеет, как и его старший брат, накладывать произвольные стили.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
Было б интересно увидеть статистику.
VLC Player
до и после
При чём здесь видео к чтению? А ни при чём 🙂
на самом деле, тем, кто смотрят видео уроки и длительные туториалы, где в основном присутствует символьная и/или графическая информация на белом фоне, удобно сделать инверсию цвета. Я так делаю почти для всех курсов Coursera.
Tools > Effects and Filter (Ctrl+E) > Video Effects > Colors > Negate colors. К сожаление горячих клавиш для эффектов нету, и это очень не удобно. Но можно автоматизировать при помощи макросов.
Total Commander
до и после
Цвет меняется в Configuration > Options > Color. Для полностью тёмной версии нужно менять цвета в ОС. Вот мои цветовые параметры, заменять в wincmd.ini:
wincmd. ini
ini
[Colors] InverseCursor=0 InverseSelection=0 BackColor=0 BackColor2=-1 ForeColor=47360 MarkColor=253 CursorColor=12632256 CursorText=-1 ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac; ColorFilter1Color=11452183 ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp; ColorFilter2Color=6667080 ColorFilter3=*.pdf;*.odt;*.txt; ColorFilter3Color=8421504 ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps; ColorFilter4Color=12615680 ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv; ColorFilter5Color=16745613 ColorFilter6=*.exe; *.lnk; ColorFilter6Color=4227200 ColorFilter7=*.zip; *.rar; *.7zip;*.iso; ColorFilter7Color=39835
Gmail
В наличие есть несколько тёмных тем, они обозначаются чёрным треугольником на иконке. К сожалению, фон открытого письма остается белым. Думал исправить это стилем, но не нашел подходящего. Может кто-то из вас напишет такой стиль? Или по крайней мере обновит Gmail Dark Message Pane?
Не уверен насколько MediaMonkey популярна, но кому-то должно пригодится — VitreousDark.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов. Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave. Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места 🙂 Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз. В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг.
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг. Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам, а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Чтобы самому убедится в некоторых утверждениях сделанных в этой статье, я провёл простой эксперимент, в котором измерял количество света излучаемого на глаза в разных условиях. Измерял освещённость с помощью Minolta CL-200A. Фотодатчик держал на уровне глаз развернутым в сторону дисплея. В качестве светлой схемы взял за пример Google Docs (скрин), в качестве тёмной — Sublime (скрин).
Осветление. Старался смоделировать повседневные ситуации — яркое освещение с помощью люминесцентных ламп (офис), более мягкое освещение с помощью металлогалогенной лампы (дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние. За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея. В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений. Все данные свёл в одну таблицу. Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
Вот и всё. Надеюсь изложенный здесь материал кому-то пригодиться и поможет хоть немного разгрузить глаза.
¹В прошлом большинство бумаги делалось с древесины или растений, в которых содержится целлюлоза и/или лигнин. Именно эти вещества придают бумаге желтоватый цвет, который со временем научились отбеливать. Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Белым по чёрному. Разгружаем глаза / Хабр
Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному
напечатано”.
Белый фон и чёрный текст по инерции сохранился во множестве приложениях, чтобы симулировать визуальное восприятие чернила на белой бумаге. Может быть, эффективность “чёрным по белому” и справедливо относительно бумаги (кстати, откуда на бумаге взялся именно черный и белый?1), но когда речь идет о мониторах, то здесь уже нет бумаги и отраженного света. Большинство мониторов являются источниками света и белый фон может быть утомительным для глаз, поскольку белый цвет это максимум светового потока который излучает пиксель (при заданной яркости монитора). Соответственно суммарное световое излучение на глаза наибольшее при белом фоне. Как альтернативный вариант, многим более приятна и менее утомительная противоположная схема — белый текст на чёрном фоне*, который суммарно излучает меньше света. Должен признать, что здесь не всё так просто с излучением, поскольку у человеческого зрения довольно сложный механизм и на восприятия света влияет много факторов как яркость дисплея, тип дисплея, расстояние, внешнее осветление, зрительная адаптация, хроматическая адаптация, а также индивидуальные психофизиологические особенности. Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Хочу отметить, что все нижеприведенные приёмы переключения контраста менее утомительны для глаз при длительном чтении/написании текста. И это не зависит от крутости дизайна или личных предпочтений в цветах (см. эксперимент). В остальных ситуациях это не так важно.
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.
И так, список популярных приложений в которых легко засидеться и где чёрный фон поможет уменьшить нагрузку на глаза:
- Браузер
- Обозреватели документов
- Текстовый редактор
- Среда разработки
- Разное
- Гигиена зрения
- Эксперимент
Браузер
до и после
Chrome (Chromium)
Clearly
Если хочется комфортно прочитать статью без лишнего визуального мусора, то для этого ребята из Evernote создали отличное расширение Clearly. Помимо того, что оно удаляет всё кроме главного текста, еще даёт возможность выбирать цвета. Если не нравиться стандартная тёмная схема, то можно создать свою.
Hotkeys
Для удобства авто разширения предоставил возможность переключения при помощи горячих клавиш. Лично мне сочетание из трёх клавиш (Ctrl+Alt+?) кажется неудобным. Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
High Contrast
Более простое решение. Им иногда удобнее пользоваться чем Clearly (напр., на форумах). Есть возможность быстро создать исключение или задать схему по умолчанию.
Hotkeys
Для себя настроил следующим образом — горячие клавиши Alt+H, расширение включено (Enabled) постоянно, режим Normal установил по умолчанию, а для нужных сайтов включаю Inverted Color. Так я косвенным образом веду список сайтов, на которых инверсия включается автоматически и не нужно вручную переключать туда-сюда режимы.
Существенный минус расширения в том, что цвет изображений также изменяется.
К сожалению, сочетание клавиш (Shift+F11) нельзя поменять в настройках. Но если очень хочется, то можно копнуть исходники. У меня расширение находиться в:
У меня расширение находиться в:
%LocalAppData%\Chromium\UserData\Default\Extensions\djcfdncoelnlbldjfhinnjlhdjlikmph\0.4_0\
или просто в поиске найти highcontrast.js, довольно уникальное имя для файла. Далее делаем следующие изменения в файлах:
highcontrast.js, строка 12, evt.keyCode == 122 меняем на нужный, и заодно если не нравится Shift, то evt.shiftKey меняем на evt.altKey или evt.ctrlKey.
А также для внешности — в popup.js, строка 100 и в manifest.json, строка 8.
Stylish
Позволяет использовать на посещаемой странице произвольный стиль. Доступно множество готовых на userstyles.org. Минус в том, что их авторы не всегда вовремя обновляют стиль при изменениях на сайте. Полезные тёмные стили: Wikipedia, Google Search, Habrahabr, StackOverflow, YouTube, Facebook.
предлагайте(или создавайте свои) тёмные стили для популярных сайтов, добавлю в список
Theme
Для того, что бы элементы интерфейса браузера не контрастировали с тёмной расцветкой содержимого страницы, лучше также выбрать какую-нибудь тёмную тему. У меня James White.
У меня James White.
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка, и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Firefox
Clearly
См. описание выше.
Blank Your Monitor
Похоже на High Contrast.
Hotkeys
Присутствует то же неудобство сочетания из трёх клавиш. Можно исправить с помощью Customizable Shortcuts: Options > Shortcuts > Action: Other — bymer-key.
Stylish
См. описание выше.
Шкуры для лиса. У меня FT DeepDark.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему. Например, Opera Simple Dark.
альтернатива Stylish
На userstyles.org каждый стиль можно сохранить в виде userscript. Складываем все скрипты в одну директорию, переименовываем так, чтобы имена файлов заканчивались на “.user.js” и указываем путь в настройках:
Tools > Preferences > Advanced > Content > JavaScript Options > User JavaScript folder. К сожалению, не все стили отображаются также как в Stylish.
Internet Explorer
С выбором разширений для этого браузера все грустно, ничего путевого не нашел. Но похоже, что цвета можно поменять следующим образом — Internet Options > Appearance: Colors, но перед тем надо отметить Accessibillity > Formatting: Ignore colors specified on webpages. Насколько хорошо работает не знаю, лично не пробовал.
Насколько хорошо работает не знаю, лично не пробовал.
Обозреватель документов
Adobe Reader
Позволяет инвертировать цвет документа, но только если не скан/изображение:
Edit > Preferences (Сtrl+K) > Accessibility > Documents Color Options: Replace Document Colors, Use High Contrast Colors. Удобнее читать во весь экран (Ctrl+L), чтобы не мешали яркие элементы интерфейса (или менять цвет этих элементов в ОС).
Hotkeys
Adobe Reader запоминает последнюю позицию меню в настройках. Если позиция осталась на Accessibility и её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+K | Tab | Space | Enter. Можно автоматизировать при помощи макросов.
WinDjView
Быстрый DjVu обозреватель с возможностями аннотации (только под Windows). Позволяет инвертировать цвет всего документа, включая скан/изображения:
File > Settings (Ctrl+,) > Display: Invert Colors. Удобней читать во весь экран (Ctrl+L).
Удобней читать во весь экран (Ctrl+L).
Hotkeys
WinDjView также запоминает последнюю позицию меню в настройках. Если её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+, | Space | Enter. Можно автоматизировать при помощи макросов.
Текстовый редактор
Microsoft Word 2010
до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black. Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Google Docs
до и после
С инвертированием цветов в Google Docs отлично справляется <a href=«chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph>High Contrast и BlankYourMonitor. High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
Sublime Text
после
Удобный, быстрый и богатый текстовый редактор с подсветкой синтаксиса, но без форматирования текста. По умолчанию идет с тёмной схемою и с хорошей читабельностью шрифтом. Использую его вместо блокнота.
Среда разработки
Visual Studio
Расцветка меняется в настройках (Tools > Options > Environment > Fonts and Colors), но это может быть длительная процедура, поскольку тяжело подобрать подходящие цвета с первого раза.
Есть более удобные решения для последних версий (2005/2008/2010/2012). Онлайн приложение Visual Studio Theme Generator генерирует конфигурационный файл (.vssettings) с выбраными цветами. А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
В любом случае, перед изменением цветов лучше сделайте бекап текущих настроек (Tools > Import and Export Settings), можно экспортировать исключительно цветовые параметры.
К сожалению, не все цвета меняются из настроек студии и для того, что бы поменять цвет фона в окнах Solution Explorer, Output и т.п., нужно обязательно менять цвет в ОС.
Visual Studio 2010
до и после
Чтобы каждый раз не менять настройки студии, специально для изменения цветовой схемы было создано расширение Visual Studio Theme Editor (добавляет дополнительное меню Theme). В этом посте об использовании, хотя там все довольно интуитивно. Я использую тему Expressionотсюда.
Visual Studio 2012
В этой версии разработчики наконец-то включили возможность изменения темы в стандартные настройки, среди которых есть и Dark Theme. Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Eclipse
Цветовые возможности похожие с Visual Studio. Можно установить Eclipse Color Theme Plugin и использовать теми (.xml) для этого плагина. Или использовать конфигурационные файлы (.epf). Широкий выбор тем на Eclipse Color Themes. Делайте бекап настроек перед изменениями.
Matlab
Все цвета меняются вместе с цветами ОС (по крайней мере в Win7). Если отдельно от ОС, то есть инструкция для Dark theme for Matlab 2007. Эти же установки подходят для 2010 (предполагаю для других версий так же).
Разное
Windows 7
до и после
Тем, кому не хочется основательно менять цвета всех окон, предлагаю поменять хотя бы цвет taskbar, чтобы он не контрастировал с темным браузером или редактором (Control Panel > Appearance and Personalization > Personalization > Window Color). Остальные цвета находятся там же в Advanced appearance settings.
Остальные цвета находятся там же в Advanced appearance settings.
В поиске по ключевым словам “dark theme” или “black theme” найдете множество сайтов с темами. Много качественных (не только для Windows) находятся на deviantART.
Первое, что мне подошло это Dark Soft (использовал только стили, бинарные файлы (explorer.exe) не применял).
Linux, MacOS, Windows 8, Windows XP
Как работать со стилями этих ОС не знаком. Добавляйте в комментариях, будем пополнят список.
Mobile
Делитесь своими мобильными цветами. Посколько пользуюсь старым телефоно, ничего здесь не предложу
Могу только предложить пользователям Opera Mobile не самое удобное решение — он умеет, как и его старший брат, накладывать произвольные стили.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо.![]() Было б интересно увидеть статистику.
Было б интересно увидеть статистику.
VLC Player
до и после
При чём здесь видео к чтению? А ни при чём 🙂
на самом деле, тем, кто смотрят видео уроки и длительные туториалы, где в основном присутствует символьная и/или графическая информация на белом фоне, удобно сделать инверсию цвета. Я так делаю почти для всех курсов Coursera.
Tools > Effects and Filter (Ctrl+E) > Video Effects > Colors > Negate colors. К сожаление горячих клавиш для эффектов нету, и это очень не удобно. Но можно автоматизировать при помощи макросов.
Total Commander
до и после
Цвет меняется в Configuration > Options > Color. Для полностью тёмной версии нужно менять цвета в ОС. Вот мои цветовые параметры, заменять в wincmd.ini:
wincmd. ini
ini
[Colors] InverseCursor=0 InverseSelection=0 BackColor=0 BackColor2=-1 ForeColor=47360 MarkColor=253 CursorColor=12632256 CursorText=-1 ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac; ColorFilter1Color=11452183 ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp; ColorFilter2Color=6667080 ColorFilter3=*.pdf;*.odt;*.txt; ColorFilter3Color=8421504 ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps; ColorFilter4Color=12615680 ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv; ColorFilter5Color=16745613 ColorFilter6=*.exe; *.lnk; ColorFilter6Color=4227200 ColorFilter7=*.zip; *.rar; *.7zip;*.iso; ColorFilter7Color=39835
Gmail
В наличие есть несколько тёмных тем, они обозначаются чёрным треугольником на иконке. К сожалению, фон открытого письма остается белым. Думал исправить это стилем, но не нашел подходящего. Может кто-то из вас напишет такой стиль? Или по крайней мере обновит Gmail Dark Message Pane?
Не уверен насколько MediaMonkey популярна, но кому-то должно пригодится — VitreousDark.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов. Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave. Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места 🙂 Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз. В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг.
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг. Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам, а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Чтобы самому убедится в некоторых утверждениях сделанных в этой статье, я провёл простой эксперимент, в котором измерял количество света излучаемого на глаза в разных условиях. Измерял освещённость с помощью Minolta CL-200A. Фотодатчик держал на уровне глаз развернутым в сторону дисплея. В качестве светлой схемы взял за пример Google Docs (скрин), в качестве тёмной — Sublime (скрин).
Осветление. Старался смоделировать повседневные ситуации — яркое освещение с помощью люминесцентных ламп (офис), более мягкое освещение с помощью металлогалогенной лампы (дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние. За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея. В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений. Все данные свёл в одну таблицу. Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
Вот и всё. Надеюсь изложенный здесь материал кому-то пригодиться и поможет хоть немного разгрузить глаза.
¹В прошлом большинство бумаги делалось с древесины или растений, в которых содержится целлюлоза и/или лигнин. Именно эти вещества придают бумаге желтоватый цвет, который со временем научились отбеливать. Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Белым по чёрному. Разгружаем глаза / Хабр
Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному
напечатано”.
Белый фон и чёрный текст по инерции сохранился во множестве приложениях, чтобы симулировать визуальное восприятие чернила на белой бумаге. Может быть, эффективность “чёрным по белому” и справедливо относительно бумаги (кстати, откуда на бумаге взялся именно черный и белый?1), но когда речь идет о мониторах, то здесь уже нет бумаги и отраженного света. Большинство мониторов являются источниками света и белый фон может быть утомительным для глаз, поскольку белый цвет это максимум светового потока который излучает пиксель (при заданной яркости монитора). Соответственно суммарное световое излучение на глаза наибольшее при белом фоне. Как альтернативный вариант, многим более приятна и менее утомительная противоположная схема — белый текст на чёрном фоне*, который суммарно излучает меньше света. Должен признать, что здесь не всё так просто с излучением, поскольку у человеческого зрения довольно сложный механизм и на восприятия света влияет много факторов как яркость дисплея, тип дисплея, расстояние, внешнее осветление, зрительная адаптация, хроматическая адаптация, а также индивидуальные психофизиологические особенности. Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Хочу отметить, что все нижеприведенные приёмы переключения контраста менее утомительны для глаз при длительном чтении/написании текста. И это не зависит от крутости дизайна или личных предпочтений в цветах (см. эксперимент). В остальных ситуациях это не так важно.
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.
И так, список популярных приложений в которых легко засидеться и где чёрный фон поможет уменьшить нагрузку на глаза:
- Браузер
- Обозреватели документов
- Текстовый редактор
- Среда разработки
- Разное
- Гигиена зрения
- Эксперимент
Браузер
до и после
Chrome (Chromium)
Clearly
Если хочется комфортно прочитать статью без лишнего визуального мусора, то для этого ребята из Evernote создали отличное расширение Clearly. Помимо того, что оно удаляет всё кроме главного текста, еще даёт возможность выбирать цвета. Если не нравиться стандартная тёмная схема, то можно создать свою.
Hotkeys
Для удобства авто разширения предоставил возможность переключения при помощи горячих клавиш. Лично мне сочетание из трёх клавиш (Ctrl+Alt+?) кажется неудобным. Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня Alt+R).
High Contrast
Более простое решение. Им иногда удобнее пользоваться чем Clearly (напр., на форумах). Есть возможность быстро создать исключение или задать схему по умолчанию.
Hotkeys
Для себя настроил следующим образом — горячие клавиши Alt+H, расширение включено (Enabled) постоянно, режим Normal установил по умолчанию, а для нужных сайтов включаю Inverted Color. Так я косвенным образом веду список сайтов, на которых инверсия включается автоматически и не нужно вручную переключать туда-сюда режимы.
Существенный минус расширения в том, что цвет изображений также изменяется.
К сожалению, сочетание клавиш (Shift+F11) нельзя поменять в настройках. Но если очень хочется, то можно копнуть исходники. У меня расширение находиться в:
У меня расширение находиться в:
%LocalAppData%\Chromium\UserData\Default\Extensions\djcfdncoelnlbldjfhinnjlhdjlikmph\0.4_0\
или просто в поиске найти highcontrast.js, довольно уникальное имя для файла. Далее делаем следующие изменения в файлах:
highcontrast.js, строка 12, evt.keyCode == 122 меняем на нужный, и заодно если не нравится Shift, то evt.shiftKey меняем на evt.altKey или evt.ctrlKey.
А также для внешности — в popup.js, строка 100 и в manifest.json, строка 8.
Stylish
Позволяет использовать на посещаемой странице произвольный стиль. Доступно множество готовых на userstyles.org. Минус в том, что их авторы не всегда вовремя обновляют стиль при изменениях на сайте. Полезные тёмные стили: Wikipedia, Google Search, Habrahabr, StackOverflow, YouTube, Facebook.
предлагайте(или создавайте свои) тёмные стили для популярных сайтов, добавлю в список
Theme
Для того, что бы элементы интерфейса браузера не контрастировали с тёмной расцветкой содержимого страницы, лучше также выбрать какую-нибудь тёмную тему. У меня James White.
У меня James White.
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка, и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Firefox
Clearly
См. описание выше.
Blank Your Monitor
Похоже на High Contrast.
Hotkeys
Присутствует то же неудобство сочетания из трёх клавиш. Можно исправить с помощью Customizable Shortcuts: Options > Shortcuts > Action: Other — bymer-key.
Stylish
См. описание выше.
Шкуры для лиса. У меня FT DeepDark.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему. Например, Opera Simple Dark.
альтернатива Stylish
На userstyles.org каждый стиль можно сохранить в виде userscript. Складываем все скрипты в одну директорию, переименовываем так, чтобы имена файлов заканчивались на “.user.js” и указываем путь в настройках:
Tools > Preferences > Advanced > Content > JavaScript Options > User JavaScript folder. К сожалению, не все стили отображаются также как в Stylish.
Internet Explorer
С выбором разширений для этого браузера все грустно, ничего путевого не нашел. Но похоже, что цвета можно поменять следующим образом — Internet Options > Appearance: Colors, но перед тем надо отметить Accessibillity > Formatting: Ignore colors specified on webpages. Насколько хорошо работает не знаю, лично не пробовал.
Насколько хорошо работает не знаю, лично не пробовал.
Обозреватель документов
Adobe Reader
Позволяет инвертировать цвет документа, но только если не скан/изображение:
Edit > Preferences (Сtrl+K) > Accessibility > Documents Color Options: Replace Document Colors, Use High Contrast Colors. Удобнее читать во весь экран (Ctrl+L), чтобы не мешали яркие элементы интерфейса (или менять цвет этих элементов в ОС).
Hotkeys
Adobe Reader запоминает последнюю позицию меню в настройках. Если позиция осталась на Accessibility и её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+K | Tab | Space | Enter. Можно автоматизировать при помощи макросов.
WinDjView
Быстрый DjVu обозреватель с возможностями аннотации (только под Windows). Позволяет инвертировать цвет всего документа, включая скан/изображения:
File > Settings (Ctrl+,) > Display: Invert Colors. Удобней читать во весь экран (Ctrl+L).
Удобней читать во весь экран (Ctrl+L).
Hotkeys
WinDjView также запоминает последнюю позицию меню в настройках. Если её не менять, то можно инвертировать цвет сочетанием клавиш Ctrl+, | Space | Enter. Можно автоматизировать при помощи макросов.
Текстовый редактор
Microsoft Word 2010
до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black. Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Google Docs
до и после
С инвертированием цветов в Google Docs отлично справляется <a href=«chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph>High Contrast и BlankYourMonitor. High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
High Contrast немножко тормозит в больших документах. Есть другой вариант, это минималистичный стиль Write Room, который также убирает панель инструментов (при наведении курсора появляется назад).
Sublime Text
после
Удобный, быстрый и богатый текстовый редактор с подсветкой синтаксиса, но без форматирования текста. По умолчанию идет с тёмной схемою и с хорошей читабельностью шрифтом. Использую его вместо блокнота.
Среда разработки
Visual Studio
Расцветка меняется в настройках (Tools > Options > Environment > Fonts and Colors), но это может быть длительная процедура, поскольку тяжело подобрать подходящие цвета с первого раза.
Есть более удобные решения для последних версий (2005/2008/2010/2012). Онлайн приложение Visual Studio Theme Generator генерирует конфигурационный файл (.vssettings) с выбраными цветами. А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
В любом случае, перед изменением цветов лучше сделайте бекап текущих настроек (Tools > Import and Export Settings), можно экспортировать исключительно цветовые параметры.
К сожалению, не все цвета меняются из настроек студии и для того, что бы поменять цвет фона в окнах Solution Explorer, Output и т.п., нужно обязательно менять цвет в ОС.
Visual Studio 2010
до и после
Чтобы каждый раз не менять настройки студии, специально для изменения цветовой схемы было создано расширение Visual Studio Theme Editor (добавляет дополнительное меню Theme). В этом посте об использовании, хотя там все довольно интуитивно. Я использую тему Expressionотсюда.
Visual Studio 2012
В этой версии разработчики наконец-то включили возможность изменения темы в стандартные настройки, среди которых есть и Dark Theme. Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Eclipse
Цветовые возможности похожие с Visual Studio. Можно установить Eclipse Color Theme Plugin и использовать теми (.xml) для этого плагина. Или использовать конфигурационные файлы (.epf). Широкий выбор тем на Eclipse Color Themes. Делайте бекап настроек перед изменениями.
Matlab
Все цвета меняются вместе с цветами ОС (по крайней мере в Win7). Если отдельно от ОС, то есть инструкция для Dark theme for Matlab 2007. Эти же установки подходят для 2010 (предполагаю для других версий так же).
Разное
Windows 7
до и после
Тем, кому не хочется основательно менять цвета всех окон, предлагаю поменять хотя бы цвет taskbar, чтобы он не контрастировал с темным браузером или редактором (Control Panel > Appearance and Personalization > Personalization > Window Color). Остальные цвета находятся там же в Advanced appearance settings.
Остальные цвета находятся там же в Advanced appearance settings.
В поиске по ключевым словам “dark theme” или “black theme” найдете множество сайтов с темами. Много качественных (не только для Windows) находятся на deviantART.
Первое, что мне подошло это Dark Soft (использовал только стили, бинарные файлы (explorer.exe) не применял).
Linux, MacOS, Windows 8, Windows XP
Как работать со стилями этих ОС не знаком. Добавляйте в комментариях, будем пополнят список.
Mobile
Делитесь своими мобильными цветами. Посколько пользуюсь старым телефоно, ничего здесь не предложу
Могу только предложить пользователям Opera Mobile не самое удобное решение — он умеет, как и его старший брат, накладывать произвольные стили.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
Было б интересно увидеть статистику.
VLC Player
до и после
При чём здесь видео к чтению? А ни при чём 🙂
на самом деле, тем, кто смотрят видео уроки и длительные туториалы, где в основном присутствует символьная и/или графическая информация на белом фоне, удобно сделать инверсию цвета. Я так делаю почти для всех курсов Coursera.
Tools > Effects and Filter (Ctrl+E) > Video Effects > Colors > Negate colors. К сожаление горячих клавиш для эффектов нету, и это очень не удобно. Но можно автоматизировать при помощи макросов.
Total Commander
до и после
Цвет меняется в Configuration > Options > Color. Для полностью тёмной версии нужно менять цвета в ОС. Вот мои цветовые параметры, заменять в wincmd.ini:
wincmd. ini
ini
[Colors] InverseCursor=0 InverseSelection=0 BackColor=0 BackColor2=-1 ForeColor=47360 MarkColor=253 CursorColor=12632256 CursorText=-1 ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac; ColorFilter1Color=11452183 ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp; ColorFilter2Color=6667080 ColorFilter3=*.pdf;*.odt;*.txt; ColorFilter3Color=8421504 ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps; ColorFilter4Color=12615680 ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv; ColorFilter5Color=16745613 ColorFilter6=*.exe; *.lnk; ColorFilter6Color=4227200 ColorFilter7=*.zip; *.rar; *.7zip;*.iso; ColorFilter7Color=39835
Gmail
В наличие есть несколько тёмных тем, они обозначаются чёрным треугольником на иконке. К сожалению, фон открытого письма остается белым. Думал исправить это стилем, но не нашел подходящего. Может кто-то из вас напишет такой стиль? Или по крайней мере обновит Gmail Dark Message Pane?
Не уверен насколько MediaMonkey популярна, но кому-то должно пригодится — VitreousDark.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов. Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave. Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места 🙂 Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз. В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг.
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг. Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам, а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Чтобы самому убедится в некоторых утверждениях сделанных в этой статье, я провёл простой эксперимент, в котором измерял количество света излучаемого на глаза в разных условиях. Измерял освещённость с помощью Minolta CL-200A. Фотодатчик держал на уровне глаз развернутым в сторону дисплея. В качестве светлой схемы взял за пример Google Docs (скрин), в качестве тёмной — Sublime (скрин).
Осветление. Старался смоделировать повседневные ситуации — яркое освещение с помощью люминесцентных ламп (офис), более мягкое освещение с помощью металлогалогенной лампы (дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние. За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея. В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений. Все данные свёл в одну таблицу. Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
Вот и всё. Надеюсь изложенный здесь материал кому-то пригодиться и поможет хоть немного разгрузить глаза.
¹В прошлом большинство бумаги делалось с древесины или растений, в которых содержится целлюлоза и/или лигнин. Именно эти вещества придают бумаге желтоватый цвет, который со временем научились отбеливать. Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Белые буквы на черном фоне в word
Оригинальный текст – белым по черному
Самое большое развлечение (после затенения, разумеется) – печатать белые буквы на черном фоне. Это очень смелое решение; к тому же текст, напечатанный таким образом, привлекает внимание окружающих не меньше, чем синяк под глазом. Поэтому пользуйтесь этим приемом осмотрительно.
Когда вы печатаете белым по черному, то помните, что первым делом вы должны создать черный фон, а затем – текст белого цвета. Черный фон создается следующим образом.
- Выделите текстовый блок.
Лучше всего начинать с уже готового текста. В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6.)
(Информацию о выделении текста вы найдете в главе 6.)
Выберите команду Формат › Границы и заливка.
Появится диалоговое окно Границы и заливка.
Убедитесь, что вкладка Заливка находится на переднем плане.
Если это не так, щелкните на ярлычке этой вкладки. Вкладка Заливка появится на переднем плане (см. рис. 19.5).
В области Заливка выберите черный цвет.
Это четвертый сверху квадрат в первой колонке; в поле справа от палитры цветов вы увидите сообщение Черный.
Сейчас вам ничего не видно, потому что перед вами черный текст на черном фоне. (Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
Не снимая выделения блока, измените цвет текста на белый. Для этого воспользуйтесь кнопкой Цвет шрифта на панели инструментов форматирования.
- Щелкните на кнопке со стрелкой рядом с кнопкой Цвет шрифта на панели инструментов форматирования .
Появится раскрывающаяся палитра.
(Это последний квадрат палитры, расположенный внизу справа. Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Теперь вы должны снять выделение. Текст станет видимым на экране: белые буквы на черном фоне.
- Word довольно эффектно отображает на экране инверсный текст, особенно когда тот выделен. Спорю на что угодно– вам никогда не удастся «потерять» такой текст даже в очень большом документе!
- Я не рекомендую инвертировать большие фрагменты текста. На многих моделях принтеров такой текст печатается «неважно». Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
- Если при печати инверсного текста у вас возникли проблемы, измените установки принтера.
 В диалоговом окне Печать щелкните на кнопке Параметры. В области Принтер щелкните на кнопке Свойства. В результате на экране появится диалоговое окно Свойства принтера. Щелкните на ярлыке вкладки Графика. В области Графический режим установите флажок Точечная графика. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Свойства принтера.
В диалоговом окне Печать щелкните на кнопке Параметры. В области Принтер щелкните на кнопке Свойства. В результате на экране появится диалоговое окно Свойства принтера. Щелкните на ярлыке вкладки Графика. В области Графический режим установите флажок Точечная графика. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Свойства принтера.
Самое большое развлечение (после затенения, разумеется) — печатать белые буквы на черном фоне. Это очень смелое решение; к тому же текст, напечатанный таким образом, привлекает внимание окружающих не меньше, чем синяк под глазом. Поэтому пользуйтесь этим приемом осмотрительно.
Когда вы печатаете белым по черному, то помните, что первым делом вы должны создать черный фон, а затем — текст белого цвета. Черный фон создается следующим образом.
Лучше всего начинать с уже готового текста. В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6.)
В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6.)
- Выберите команду Формат>Границы и заливка.
Появится диалоговое окно Границы и заливка.
Убедитесь, что вкладка Заливка находится на переднем плане.
Если это не так, щелкните на ярлычке этой вкладки. Вкладка Заливка появится на переднем плане (см. рис. 19.5).
- В области Заливка выберите черный цвет.
Это четвертый сверху квадрат в первой колонке; в поле справа от палитры цветов вы увидите сообщение Черный.
- Щелкните на кнопке ОК, чтобы расстаться с диалоговым окном Границы и заливка.
Сейчас вам ничего не видно, потому что перед вами черный текст на черном фоне. (Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
(Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
Не снимая выделения блока, измените цвет текста на белый. Для этого воспользуйтесь кнопкой Цвет шрифта на панели инструментов форматирования.
- Щелкните на кнопке со стрелкой рядом с кнопкой Цвет шрифта на панели инструментов форматирования .
Появится раскрывающаяся палитра.
- Выберите в палитре элемент Белый.
(Это последний квадрат палитры, расположенный внизу справа. Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Теперь вы должны снять выделение. Текст станет видимым на экране: белые буквы на черном фоне.
- Word довольно эффектно отображает на экране инверсный текст, особенно когда тот выделен. Спорю на что угодно— вам никогда не удастся «потерять» такой текст даже в очень большом документе!
- Я не рекомендую инвертировать большие фрагменты текста.
 На многих моделях принтеров такой текст печатается «неважно». Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
На многих моделях принтеров такой текст печатается «неважно». Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста. - Если при печати инверсного текста у вас возникли проблемы, измените установки принтера. В диалоговом окне Печать щелкните на кнопке Параметры. В области Принтер щелкните на кнопке Свойства. В результате на экране появится диалоговое окно Свойства принтера. Щелкните на ярлыке вкладки Графика. В области Графический режим установите флажок Точечная графика. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Свойства принтера.
Текстовый редактор Word позволяет раскрасить текст документа шрифтами разного цвета. Как правило, это делается для выделения целых фрагментов текста или отдельных слов в документе, чтобы обратить на них особое внимание читателей.
Стандартно в редакторе задан черный цвет шрифта. Но можно изменить эти установки на свои собственные. Для этого в меню Формат (Format) выберите команду Шрифт (Font) или нажмите сочетание клавиш CTRL+D . Откроется вот такое диалоговое окно:
В поле Цвет текста (Font color) уже установлен параметр Авто (Automatic). Вы можете выбрать иной цвет, кликнув мышкой на любой значок цвета из открывающегося списка.
Если вы хотите установить выбранный вами цвет для всех документов, которые вы будете создавать в дальнейшем, вы можете нажать кнопку По умолчанию (Default). В этом случае сделанные вами настройки шрифта сохранятся в шаблоне Normal.dot. Именно на основе данного шаблона создаются все документы в редакторе Word (стандартный режим).
Как только вы нажмете кнопку ОК для подтверждения изменения цвета шрифта, весь новый текст, который вы введете, будет отображен уже этим новым цветом. Если вы захотите вернуть черный цвет шрифта, вы можете либо вновь изменить настройки в диалоговом окне Шрифт (Font) либо, что гораздо быстрее, нажать сочетание клавиш CTRL+Пробел .
Чтобы ускорить выбор цвета шрифта, на панели инструментов Форматирование находится соответствующая кнопка:
Ее действие аналогично действию выбора цвета шрифта с помощью диалогового окна. Кроме того, вы можете визуально наблюдать на кнопке выбранный вами в данный момент цвет, а при наведении на эту кнопку курсора мыши появится всплывающая подсказка с указанием цвета.
К сожалению, в редакторе отсутствует возможность использовать две кнопки выбора цвета шрифта и использовать каждую для своего цвета. Например, если в документе нужно один текст напечатать синим цветом, а другой — зеленым, то используя лишь одну стандартную кнопку выбора цвета шрифта, придется все время переключаться с одного цвета на другой. К тому же велика вероятность спутать похожие цвета. А если вывести на панель инструментов дубликат кнопки, то выбор цвета в одной кнопке автоматически приводит к установлению такого же цвета в другой кнопке. Замкнутый круг?
Нет, если создать простейший макрос и вывести его кнопку на панель инструментов. Итак, начнем.
Итак, начнем.
Всё. Можете закрыть этот документ без сохранения.
Теперь для того, чтобы вводимый текст отображался синим цветом, достаточно нажать кнопку созданного вами макроса. Для установления другого цвета шрифта, выберите нужный с помощью стандартной кнопки выбора цвета.
Для тех читателей, которые знают как работать со встроенным в Microsoft Word редактором Visual Basic, я просто приведу единственную строчку из кода макроса:
Аналогично можно поступить и в случае, если вам нужно выделять текст (не шрифт!) разными цветами, как это обычно делается фломастером.
Самое большое развлечение (после затенения, разумеется) — печатать белые буквы на черном фоне. Это очень смелое решение; к тому же текст, напечатанный таким образом, привлекает внимание окружающих не меньше, чем синяк под глазом. Поэтому пользуйтесь этим приемом осмотрительно.
Когда вы печатаете белым по черному, то помните, что первым делом вы должны создать черный фон, а затем — текст белого цвета. Черный фон создается следующим образом.
Черный фон создается следующим образом.
Лучше всего начинать с уже готового текста. В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6 .)
- Выберите команду Формат>Границы и заливка .
Появится диалоговое окно Границы и заливка.
Убедитесь, что вкладка Заливка находится на переднем плане.
Если это не так, щелкните на ярлычке этой вкладки. Вкладка Заливка появится на переднем плане (см. рис. 19.5).
- В области Заливка выберите черный цвет.
Это четвертый сверху квадрат в первой колонке; в поле справа от палитры цветов вы увидите сообщение Черный .
- Щелкните на кнопке ОК , чтобы расстаться с диалоговым окном Границы и заливка .
Сейчас вам ничего не видно, потому что перед вами черный текст на черном фоне. (Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
(Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
Не снимая выделения блока, измените цвет текста на белый. Для этого воспользуйтесь кнопкой Цвет шрифта на панели инструментов форматирования.
Появится раскрывающаяся палитра.
- Выберите в палитре элемент Белый.
(Это последний квадрат палитры, расположенный внизу справа. Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Теперь вы должны снять выделение. Текст станет видимым на экране: белые буквы на черном фоне.
- Word довольно эффектно отображает на экране инверсный текст, особенно когда тот выделен. Спорю на что угодно- вам никогда не удастся «потерять» такой текст даже в очень большом документе!
- Я не рекомендую инвертировать большие фрагменты текста. На многих моделях принтеров такой текст печатается «неважно».
 Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста. - Если при печати инверсного текста у вас возникли проблемы, измените установки принтера. В диалоговом окне Печать щелкните на кнопке Параметры . В области Принтер щелкните на кнопке Свойства . В результате на экране появится диалоговое окно Свойства принтера . Щелкните на ярлыке вкладки Графика . В области Графический режим установите флажок Точечная графика . Щелкните на кнопке ОК , чтобы закрыть диалоговое окно Свойства принтера .
В текстовом редакторе Microsoft Word не всегда приходится работать с документами, которые требуют строгого оформления. Например, может потребоваться сделать кроссворд или календарь, бейджик или объявление, а может, Вы хотите сами сделать открытку другу.
В данных случаях, во время оформления документа, необходимо применить фантазию. Подобрать подходящий размер, шрифт и цвет для текста, чтобы он выглядел интересно на странице. Поэтому давайте рассмотрим, как изменить колер напечатанных слов, и что делать, если наоборот, нужно убрать разноцветный текст и сделать его привычным черным.
Поэтому давайте рассмотрим, как изменить колер напечатанных слов, и что делать, если наоборот, нужно убрать разноцветный текст и сделать его привычным черным.
На сайте Вы можете прочесть, как сделать кроссворд в Ворде . Если хотите купить или продать что-то, тогда можете сами сделать объявление в Ворд . Если делаете открытку, тогда прочтите про красивый текст в Ворде , а первую букву можно выделить от всего текста, и сделать ее вставкой буквицы в Ворд .
Как в Ворде выделить цвет текстом
Рассматривать, как выполняются подобные действия, мы будем на вот таком примере.
Выделите мышкой тот фрагмент текста, который нужно закрасить. Затем на панели быстрого доступа нажмите на стрелочку возле буквы «А» – это кнопка «Цвет текста» , и выберите из выпадающего списка любой понравившийся.
Или на вкладке «Главная» в группе «Шрифт» также нажмите на стрелочку возле буквы «А» , чтобы посмотреть цвета.
Если в открывшемся списке нужного цвета нет, тогда кликните по пункту «Другие цвета» .
Откроется такое окно. На вкладке «Спектр» выберите нужный цвет, перемещая мишень и ползунок, по шкале справа. Справа внизу смотрите, как отличается новый и текущий. Когда все подберете, жмите «ОК» .
К тексту можно добавить и градиент, чтобы он был не однотонный, а различного оттенка в выбранном направлении. Выберите пункт «Градиентная» и кликните по одному из предложенных вариантов. Внизу списка есть пункт «Другие градиентные заливки» .
Если на него нажать, откроется окошко «Формат текстовых эффектов» на вкладке «Заливка текста» . Подберите в нем подходящие параметры для градиента и нажмите «Закрыть» .
Таким способом можно изменить расцветку слов в документе.
Как убрать выделение текста цветом
Если Вы работаете с документом текст в котором изначально был цветной, а не тот, который нужен Вам, тогда выделите нужные слова. Затем на вкладке «Главная» нажмите на стрелочку возле буквы «А» и выберите из списка «Авто» .
После этого, весь набранный текст станет черным.
Фрагмент в документе может быть выделен различными способами, жирным, курсивом, маркером и прочим, и как убрать такое выделение текста в Ворде , подробно описано в статье по ссылке.
Если Вы скопировали фразу из Интернета, и вставили ее в документ, тогда, описанный выше метод, не всегда может сработать. В данном случае, убрать серый цвет(зачастую он именно такой) можно так.
Выделите фрагмент текста, цвет которого тот, который нужен Вам. Затем на панели быстрого доступа нажмите на кнопку .
Курсор примет вид вертикальной палочки с метелкой, выделите им необходимый фрагмент.
Как только Вы отпустите кнопку мышки, к выделению будет применено форматирование такое же, какое было выбрано для того фрагмента, который Вы выделяли первым.
Если и этот способ не помог удалить цвет, тогда снова выделите текст и на вкладке «Главная» в группе «Шрифт» кликните по кнопке .
В результате, все примененное форматирование для фрагмета будет удалено, и он станет обычного вида.
В Word цветным можно сделать не только текст, но и фон, на котором он написан. Чтобы убрать фон текста в Ворде , можете прочитать подробную статью.
На этом все. Думаю, теперь у Вас без проблем получится изменять расцветку в вордовском документе, или убрать выбранный для него цвет и сделать его черным.
Оценить статью: Каждый раз, когда пользователь открывает программу, помимо основного поля, предназначенного для набора текста, в верхней части страницы он видит обширное меню, позволяющее произвести все основные операции наиболее удобно и быстро. Это касается и операции выделения текста цветом.
Для того чтобы изменить цвет шрифта, необходимо в верхнем меню выбрать вкладку «Главная» — как правило, именно она по умолчанию открывается при открытии программы. Все меню этой вкладки разбито на несколько блоков, содержание которых обозначено в нижней части каждого блока.
Для выделения текста цветом необходимо обратить внимание на второй слева блок, обозначенный словом «Шрифт». В этом блоке присутствует символ буквы «А», который и является ссылкой на меню изменения цвета. Кликнув на букву, пользователь вызывает выпадение вкладки с палитрой цветов, которые он может использовать для набираемого им текста.
В этом блоке присутствует символ буквы «А», который и является ссылкой на меню изменения цвета. Кликнув на букву, пользователь вызывает выпадение вкладки с палитрой цветов, которые он может использовать для набираемого им текста.
При этом важно иметь в виду, что изменить цвет можно несколькими способами. Во-первых, можно изменить цвет текста, который уже набран: для этот нужно, удерживая левую кнопку мыши, выделить требуемый участок текста, а затем в упомянутом меню выбрать тот цвет, который необходимо придать выделенному фрагменту.
Кроме того, можно поставить программе задачу сразу же набирать текст в нужном цвете. Для этого перед началом набора следует выбрать необходимый цвет с использованием рассмотренного меню, и все слова в дальнейшем будут именно такого цвета. При этом не забудьте тем же способом вернуть черный цвет текста после того, как необходимость в выделении слов цветом отпадет.
Изменение цвета при помощи меню мыши
Для того чтобы сделать это, необходимо нажать правую кнопку мыши. Это действие вызовет появление меню, в котором необходимо выбрать позицию «Шрифт». Данный выбор приведет к выпадению вкладки, которая будет очень напоминать похожую вкладку при использовании верхнего меню. Однако при этом она содержит большее количество вариантов изменений шрифта, собранных в одном меню, поэтому пользователю необходимо сосредоточиться именно на изменении цвета.
Это действие вызовет появление меню, в котором необходимо выбрать позицию «Шрифт». Данный выбор приведет к выпадению вкладки, которая будет очень напоминать похожую вкладку при использовании верхнего меню. Однако при этом она содержит большее количество вариантов изменений шрифта, собранных в одном меню, поэтому пользователю необходимо сосредоточиться именно на изменении цвета.
Сделать это можно посредством выбора нужного оттенка из представленной палитры. В результате выделенный текст или тот текст, который вы напечатаете после этого, будет иметь именно такой цвет.
Что удобнее, светлый текст на темном фоне или наоборот? – Раздел коммуникации и взаимодействия ESA
Автор: commsection 3 августа 2018 г.
Делиться Твитнуть Эл. адрес
Изображение: скриншот из статьи
Для этого мы немного отступаем от нашего стандартного формата «одна ссылка в неделю».
TL;DR заключается в том, что важен высокий контраст между цветами фона и текста, и что для многих пользователей черный текст на белом фоне является а) наиболее разборчивым и б) наиболее профессионально выглядящим. Однако это сложно и зависит от пользователя. Ниже приведены несколько статей, которые углубляются в тему.
Требования доступности для людей с плохим зрением – общедоступный рабочий проект (ссылка)
От Целевой группы по доступности для слабовидящих (LVTF), Целевой группы Рабочей группы по разработке рекомендаций по обеспечению доступности веб-контента (WCAG WG) , часть Консорциума World Wide Web (W3C)
Главный вывод, относящийся к теме, которую мы сегодня публикуем, заключается в том, что все люди разные. Если возможно, LVTF рекомендует, чтобы вы проектировали, чтобы удовлетворить эту потребность пользователя: «Пользователи могут установить цвет фона и цвет текста из полного цветового спектра». Как вы можете внедрить это в свои текущие или будущие проекты по разработке веб-приложений и приложений? Вот статья, показывающая несколько дизайнерских решений, ориентированных на нарушение зрения.
С другой стороны, это может быть невозможно с презентацией, которую вы проводите в прямом эфире, поэтому ознакомьтесь с инициативой W3C по обеспечению доступности веб-ресурсов, чтобы получить советы о том, как сделать ваши презентации доступными для всех.
Доступность и удобство использования Penn State: цвет и контрастность на веб-страницах (ссылка) и текстурированный фон (ссылка)
Два ключевых отрывка из нескольких быстро читаемых веб-страниц с наглядными примерами:
- «Хотя изменение фона на веб-странице на яркий цвет может добавить азарта, этот фон также может затруднить чтение веб-страниц. В общем, для длинных отрывков лучше всего использовать темный текст на светлых тонах».
2. «Важным аспектом цвета в Интернете как для слабовидящих, так и для дальтоников является достаточный контраст между передним планом (текст или графика) и фоном. Максимальный контраст — черный против белого, но такое сочетание можно считать слишком подавляющим (может вызвать блики). Можно использовать другие цвета, например темно-синий, темно-зеленый или темно-бордовый для темных и пастельные тона для светлых, чтобы уменьшить контраст. Тем не менее, некоторые современные дизайны настолько «тонкие», что контраста может быть недостаточно для некоторых читателей. Примеры включают контраст светло-серого и средне-серого, средних пастельных тонов и темных или белого и светло-голубого (сине-зеленого). Если вы планируете использовать тонкую цветовую палитру, рекомендуется использовать анализатор цвета, чтобы обеспечить достаточную контрастность». Прочитайте полную веб-страницу (быстрое чтение), чтобы узнать о предлагаемых цветовых палитрах и онлайн-инструментах, которые проверят ваши коэффициенты контрастности.
Можно использовать другие цвета, например темно-синий, темно-зеленый или темно-бордовый для темных и пастельные тона для светлых, чтобы уменьшить контраст. Тем не менее, некоторые современные дизайны настолько «тонкие», что контраста может быть недостаточно для некоторых читателей. Примеры включают контраст светло-серого и средне-серого, средних пастельных тонов и темных или белого и светло-голубого (сине-зеленого). Если вы планируете использовать тонкую цветовую палитру, рекомендуется использовать анализатор цвета, чтобы обеспечить достаточную контрастность». Прочитайте полную веб-страницу (быстрое чтение), чтобы узнать о предлагаемых цветовых палитрах и онлайн-инструментах, которые проверят ваши коэффициенты контрастности.
Удобочитаемость веб-сайтов с различными сочетаниями цветов переднего/фонового плана, типами шрифтов и стилями слов (ссылка)
Доктор Лорен Шарфф и тогдашняя студентка Элисон Хилл, кафедра психологии, Государственный университет Стивена Ф. Остина
Остина
Из особого внимания к цвету в этом исследовании: «…Самое читабельное сочетание цветов — черный текст на белом фоне; в целом предпочтение отдается любой комбинации, содержащей черный цвет […] Кроме того, в каждой рассмотренной цветовой комбинации более темный текст на светлом фоне был оценен как более читаемый, чем его инверсия (например, синий текст на белом фоне имеет более высокий рейтинг, чем белый текст на синий фон)».
Влияние сочетаний цветов текста и фона веб-страницы на удержание и воспринимаемую читабельность, эстетику и поведенческие намерения в материалы дела)
Выдержка из аннотации: «…черный текст на белом фоне (ЧБ) и светло-синий на темно-синих (Б) страницах получили наивысшие оценки за читабельность […]; c) страницы B получили самые высокие оценки за эстетические качества; г) черно-белые страницы воспринимались как наиболее «профессиональные»; e) Субъективные оценки удобочитаемости в значительной степени предсказывали сохранение; и е) пользователи считают, что «профессионализм» больше связан с удобочитаемостью, чем с эстетикой».
Как Интернет стал нечитаемым (ссылка)
Кевин Маркс для Wired ; член Консультативного совета Open Rights Group, британской организации, выступающей за цифровые права; Open Web Advocate
Физик предпринимает интересную попытку выяснить удобочитаемость коэффициентов контрастности между цветами фона и текста. Эта статья соответствует изображению для этого поста.
Почему мой документ Word черный с белым текстом?
За последние пару дней мы видели, как некоторые пользователи жалуются на свой документ Microsoft Word , демонстрирующий черный фон с белым текстом. Что может быть причиной этого? Ну, мы можем с уверенностью сказать, что это не вызвано ошибкой.
Как указано выше, это не имеет ничего общего с ошибкой, затрагивающей Microsoft Word. Это все из-за Темный режим . Да, Microsoft Word поддерживает темный режим, и, скорее всего, вы включили его случайно или это сделал кто-то, кто использовал ваш компьютер в прошлом. Кроме того, возможно, вы недавно решили использовать высококонтрастную тему . Такие темы могут вызвать изменение внешнего вида документов Microsoft Word, которое может не радовать глаз. Теперь мы должны констатировать, что еще одна причина темного фона с белым текстом, влияющая на документ, может быть связана с аппаратным ускорением графики 9.0021 .
Это все из-за Темный режим . Да, Microsoft Word поддерживает темный режим, и, скорее всего, вы включили его случайно или это сделал кто-то, кто использовал ваш компьютер в прошлом. Кроме того, возможно, вы недавно решили использовать высококонтрастную тему . Такие темы могут вызвать изменение внешнего вида документов Microsoft Word, которое может не радовать глаз. Теперь мы должны констатировать, что еще одна причина темного фона с белым текстом, влияющая на документ, может быть связана с аппаратным ускорением графики 9.0021 .
Не беспокойтесь, потому что мы знаем, как решить эту проблему, поэтому продолжайте читать, чтобы лучше понять, что делать:
- Отключить темный режим в Microsoft Word
- Отключить использование высококонтрастных тем
- Отключить аппаратное ускорение графики .
1] Отключить темный режим в Microsoft Word
Итак, мы собираемся обсудить, как отключить темный режим в Word и вернуть его к настройке, которая вам больше нравится.
- Откройте приложение Microsoft Office
- Перейдите на вкладку Файл .
- Нажмите вкладку Файл , чтобы открыть меню.
- Выберите Аккаунт .
- Щелкните стрелку раскрывающегося списка Тема Office.
- Выберите Черный , чтобы включить темный режим.
- Чтобы включить темный режим для одного ПК, выберите Файл Вкладка.
- Перейти к Параметры .
- Прокрутите вниз до темы Office .
- Сменить тему на Белую
Прежде чем мы начнем, вы должны убедиться, что Microsoft Word запущен и работает. Сделайте это, щелкнув ярлык на панели задач , в меню «Пуск» или дважды щелкнув его, если он находится на рабочем столе .
Следующим шагом будет переход к счету . Вы можете сделать это, посмотрев в нижнюю левую область главного меню Microsoft Word. Если вы находитесь в документе, нажмите File , затем опустите курсор мыши на Аккаунт и выберите его.
Если вы находитесь в документе, нажмите File , затем опустите курсор мыши на Аккаунт и выберите его.
В области Account найдите раздел Office Theme и щелкните в поле, чтобы открыть раскрывающееся меню. Отсюда вы можете изменить тему с черной на белую. Кроме того, если ваш фон черный из-за Системных настроек , вы можете.
После внесения изменений Microsoft Word теперь должен вернуться к белому фону с черным текстом, как обычно.
Читать : Как избавиться от черных квадратов или прямоугольников в Word.
2] Переключиться с использования высококонтрастных тем
Итак, как мы уже говорили выше, использование высококонтрастной темы для Windows 11 может быть причиной ваших проблем, так что мы можем сделать? Ну, как насчет того, чтобы изменить ее на обычную тему?
Во-первых, мы должны запустить приложение «Настройки», нажав клавишу Windows + I. Сразу же меню «Настройки» должно появиться во всей красе.
Сразу же меню «Настройки» должно появиться во всей красе.
Итак, на левой панели мы предлагаем щелкнуть Доступность , чтобы открыть набор параметров справа. Прокрутите вниз, если необходимо, затем выберите Contrast Themes из списка вариантов.
Чтобы отключить текущую контрастную тему, щелкните поле, чтобы открыть раскрывающееся меню. Оттуда выберите None , затем нажмите Apply . Вы увидите экран Please Wait , так что делайте то, что он говорит, и через короткое время все должно вернуться в нормальное русло.
3] Отключите аппаратное ускорение графики
Отключите аппаратное ускорение графики и посмотрите, поможет ли это вам.
СОВЕТ . Узнайте, как включить темный режим для Teams, OneNote и Outlook.
Есть ли в Microsoft Office темный режим?
Да, ребята из Microsoft некоторое время назад обновили пакет Office с темным режимом, поэтому, если вам это нравится, вы будете счастливы, так как он работает довольно хорошо. Однако функция Dark Mode не для всех.
Однако функция Dark Mode не для всех.
Темный режим лучше для глаз?
Из того, что мы можем сказать, темный режим может снизить нагрузку на глаза у тех, кто довольно часто смотрит на экран компьютера, по крайней мере, у некоторых. Тем не менее, мы не нашли убедительных доказательств того, что преимущества являются фактическими. Что мы знаем точно, так это то, что темный режим продлевает срок службы батареи вашего устройства.
Дата: Теги: Word
сообщите об этом объявлении[email protected]
Вамьен МакКалин обладает удивительной способностью ходить по воде, как босс. Он также любит писать о технологиях, комиксах, видеоиграх и обо всем, что связано с гиковским миром.
Типографика — Белый текст на черном фоне
Вопрос задан
Изменено 9 лет, 3 месяца назад
Просмотрено 28к раз
Есть ли причины избегать использования белого текста на черном фоне?
- типографика
3
Вот статья об этом. Цитировать цитаты статьи:
Цитировать цитаты статьи:
Однако большинство исследований показали, что темные буквы на светлом фоне превосходят легкие символы на темный фон (когда частота обновления достаточно высока). Например, Бауэр и Кавониус (1980) обнаружили, что участники были на 26% точнее в чтение текста, когда они читают его с темные символы на светлом фоне.
и
Люди с астигматизмом (примерно 50% населения) находят это труднее читать белый текст на черном, чем черный текст на белом. Часть этого должна сделать с уровнями света: с ярким дисплей (белый фон) диафрагма закрывается немного больше, уменьшая эффект «деформированной» линзы; с темный дисплей (черный фон) радужная оболочка открывается, чтобы получить больше света и деформация хрусталика создает гораздо более нечеткий фокус на глазах.
Если вы хотите использовать темную тему, посмотрите, как ее используют другие:
Консоль Windows
- Серый на черном
- Крупный шрифт
- Жирный
- Полузасечки
Expression Blend
- Яичная скорлупа на сером фоне
- Без засечек
- ClearType (при уменьшении масштаба на ЖК-дисплее текст выглядит желто-белым, синий цвет не заметен)
3
Тимоти Самара в «Элементах дизайна: руководство по графическому стилю» дает интерпретацию черного и белого цветов. Самара говорит нам, что черный цвет — это «крайний […] самый сильный цвет в видимом спектре». Далее он называет его доминирующим, а также типичным для чувства небытия. С другой стороны, мы знаем, что белый цвет — это «все» цвета, это ощущение целостности и ясности.
Самара говорит нам, что черный цвет — это «крайний […] самый сильный цвет в видимом спектре». Далее он называет его доминирующим, а также типичным для чувства небытия. С другой стороны, мы знаем, что белый цвет — это «все» цвета, это ощущение целостности и ясности.
Доминирующая область более темного цвета (черное поле) заставит наш мозг расширять расположенные в нем более светлые цвета. Эффект заключается в том, что более светлые объекты будут иметь тенденцию просачиваться в пустоту очень темной области. На практике белые символы будут выглядеть тяжелее на темном фоне.
Буквы должны находиться на определенном расстоянии друг от друга, чтобы их можно было прочитать — они должны быть расположены достаточно близко, чтобы выглядеть как сгруппированный набор (и выглядеть как слово), но не настолько близко, чтобы граница между буквами становилась нечеткой (и делала группа выглядит как капля). По мере того, как буквы выглядят толще, видимое расстояние между ними уменьшается, и слова приобретают вид ярких белых пятен. Если представление шрифта не изменено, это делает белое на черном менее читаемым и, следовательно, нежелательным.
Если представление шрифта не изменено, это делает белое на черном менее читаемым и, следовательно, нежелательным.
Белое на черном может быть достигнуто, однако, с небольшими дополнительными усилиями в таблицах стилей интерфейса (или что-то еще, что используется для определения того, как/какой текст должен быть представлен).
- Во-первых, «тонкий» или «легкий» (не «узкий») шрифт или толщина шрифта уменьшат эффект обтекания тела письма. В качестве альтернативы, больший размер шрифта обеспечит буквенным глифам достаточную площадь поверхности, чтобы успешно бороться с черным фоном за визуальное доминирование.
- Во-вторых, увеличение межбуквенного интервала (особенно для шрифтов меньшего размера) даст глифам дополнительное пространство, необходимое им для того, чтобы они выглядели как буквы. Эти два эффекта могут смягчить потери удобства использования стандартных белых шрифтов на черном фоне, позволяя вам использовать указанную альтернативную комбинацию цветов.

5
В основном речь идет о контрасте и среде. Если контраст слишком высок, то светящиеся буквы на темном фоне могут напрягать глаза.
Вот интересный разговор на эту тему с множеством мыслей.
Белый текст на черном фоне имеет очень практическое применение, особенно когда окружающий свет тусклый или вообще нулевой, а устройство, отображающее текст, излучает достаточное количество света (например, iPad на полной яркости).
Напряжение глаз. Но все уместно в определенных обстоятельствах.
Когда вы находитесь в комнате с большим количеством солнечного света, может быть очень трудно прочитать белый текст на черном фоне. Та же проблема, когда у вас есть ноутбук, и вы не сидите прямо перед экраном. Однако темные темы выглядят потрясающе.
Предлагаю взглянуть на Блэкла.
Это перевернутый Google — белое на черном.
Сделайте дополнительный клик и перейдите на сайт и сравните свой опыт с обычным Google.
(они делают это для экономии энергии, но пользовательский опыт определенно страдает, по крайней мере, на мой взгляд)
Несколько моментов:
Радужная оболочка глаза настраивается в соответствии с количеством света, которое получают глаза. Если большая часть области черная, а затем у вас очень яркий свет, это может напрягать глаза, поэтому, если экран имеет высокий уровень интенсивности, серый на черном более рекомендуется, чем белый на черном , однако уровень интенсивности экранов можно настроить, так что это не проблема.
Как процитировал Мэтт, в нашем восприятии изображений, которые мы просматриваем, светлые области расширяются до более темных областей, поэтому обычный текст кажется более жирным, когда текст ярче фона. Если текст изначально выделен жирным шрифтом, результат белого на черном может показаться слишком жирным, однако для обычного текста я обнаружил, что текст кажется более «выделяющимся» и его легче читать.

Если я не ошибаюсь, большая часть текста не выделена жирным шрифтом, поэтому имеет смысл оптимизировать просмотр обычного текста, а не полужирного.Если вы читаете в темноте, белый фон будет напрягать глаза, когда вы отводите взгляд от экрана или снова смотрите на него.
Если вы читаете при ярком освещении, обратитесь к этому ответу.
Если вы читаете форматированный текст с большим количеством цветов/оттенков (например, читаете/пишите код) или работаете с изображениями, то более темные цвета на черном фоне будут восприниматься легче, чем более яркие цвета на белом фоне (см. формулу для контраста здесь) .
Существует распространенное (ошибочное) представление о том, что белый фон предпочтительнее, однако те, кого я знаю, действительно пробовали работать с современными экранами и темным фоном с подходящими цветами переднего плана, предпочитают именно его.
Как указал Фрейзер, цитируемые исследования устарели, и было измерено недостаточно факторов (например, период времени перед экраном, тип экрана, освещение в помещении, разнообразие оттенков и цветов текста).

Cleartype используется на современных ЖК-дисплеях (новые «светодиодные» экраны на самом деле тоже являются ЖК-дисплеями, только со светодиодной подсветкой вместо флуоресцентной) для белого на черном и для черного на белом. Это метод сглаживания с использованием субпикселей, и он не имеет ничего общего с тем, что темнее.
Иногда стиль диктует использование белого шрифта на черном фоне. Если необходимо, убедитесь, что вы используете только шрифт без засечек, и желательно не слишком тонкий.
Не совсем ответ, но:
Так лучше ли использовать не совсем белый цвет на черном фоне?
Наиболее заметным примером в последнее время будет Microsoft Expression Blend.
Номерные знаки транспортных средств в индийских стандартах выполнены в темном стиле на светлом, что делает их более читаемыми даже на расстоянии. Так что стоит ли нам рассмотреть возможность использования черного шрифта на более светлых экранах с фоном.
1
Хотя с тех пор это было исправлено, было время, когда Safari (браузер по умолчанию в Mac OS X) сглаживал светлый текст на черном фоне совсем иначе, чем темный текст на белом, из-за чего он выглядел слишком жирным (что особенно плохо выглядело на очень жирном шрифте). текст отслеживается плотно).
текст отслеживается плотно).
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
шрифтов — Как печатать белым текстом на черном фоне — TeX
Asked
Изменено 6 лет назад
Просмотрено 13k раз
У меня уже есть документ с текстом и изображением. По всему документу:
То есть: текст белого цвета и фон черного цвета.
Я знаю, что это очень неэкономично с точки зрения печати, но это для художественных целей. При таком подходе я бы печатал только черные участки на обычном принтере.
Также есть черно-белое изображение, а также серое (символ cc). Если бы я мог сохранить это в исходных цветах, было бы лучше. (Или нет! ..о боже! Я должен проверить, как это выглядит)
Это было сделано раньше, но не в таком большом масштабе страницы:
- всего за пару строк
- та же идея, но с (нежелательным) пробелом между строками
- для столов
- по заголовкам/разделам
- для бит в артикуле класса
Это изменит изображение. Но поскольку это только один, возможно, его тоже можно инвертировать.
Но поскольку это только один, возможно, его тоже можно инвертировать.
Другим шансом может быть просто взять файл .tex и отформатировать цвет текста (и оставить фон без изменений): изменить черный (стандартный) цвет букв на белый и получить нормальный принтер и использовать черную бумагу в качестве фона. Было бы здорово услышать идеи и по этому варианту. Хотя печать белыми чернилами на страницах с черными пятнами может быть даже дороже, чем 1-й вариант…
Ответ SeRe просто великолепен. Я просто собираюсь добавить свой собственный mwe , потому что у меня были некоторые кадры, которые вернулись к значениям по умолчанию, и я хотел опубликовать, как мне удалось настроить их, чтобы они были такими же, как и остальная часть документа. Любые другие идеи о том, как это сделать, более чем приветствуются.
\documentclass[12pt]{отчет}
\usepackage{xcolor}
\usepackage{цвет страницы}
\usepackage{липсум}
\usepackage{mdframed}
\pagecolor{черный}
\белый цвет}
\начать{документ}
\липсум[2]
\begin{mdframed}[backgroundcolor=black,linecolor=white,fontcolor=white]
\texttt{\textbf{Да! Индивидуальные. }} \\
В любом прямоугольном треугольнике площадь квадрата, сторона которого является гипотенузой
равен сумме площадей квадратов, стороны которых равны двум
ноги.\end{mdframed}
\mdfapptodefinestyle{example1}{backgroundcolor=brown!20,linecolor=red!40!black,linewidth=4pt}
\begin{mdframed}[style=mdfexample1]\textit{Нет: mdframed по умолчанию.} \\Нежелателен белый цвет фона и черный текст.\end{mdframed}
\липсум[3]
\конец{документ}
}} \\
В любом прямоугольном треугольнике площадь квадрата, сторона которого является гипотенузой
равен сумме площадей квадратов, стороны которых равны двум
ноги.\end{mdframed}
\mdfapptodefinestyle{example1}{backgroundcolor=brown!20,linecolor=red!40!black,linewidth=4pt}
\begin{mdframed}[style=mdfexample1]\textit{Нет: mdframed по умолчанию.} \\Нежелателен белый цвет фона и черный текст.\end{mdframed}
\липсум[3]
\конец{документ}
- шрифты
- цвет
- печать
2
\documentclass[a4, 12pt]{отчет}
\usepackage{xcolor}
\usepackage{цвет страницы}
\usepackage{липсум}
\pagecolor{черный}
\белый цвет}
\начать{документ}
\липсум
\липсум
\липсум
\конец{документ}
Это дает вам черный цвет глобальной страницы и белый цвет глобального текста. Я думаю, что это то, что вы ищете. Для получения дополнительной информации вы также можете посмотреть пакет pagecolor 9.0003
Предположим, у вас есть следующий 259-страничный документ, изобилующий текстом и изображениями:
\documentclass{article}
\usepackage{graphicx,lipsum}
\newcounter{lipsumcntr}
\начать{документ}
\loop\unless\ifnum\value{lipsumcntr}=50
\stepcounter{lipsumcntr}
\lipsum[1-\thelipsumcntr] {\centering\includegraphics[width=0,8\linewidth]{пример изображения}\par}
\повторение
\конец{документ}
Невозможно задним числом изменить PDF из (La)TeX. Это обработанный двоичный формат. (La)TeX может отображать его как есть без особых изменений. Таким образом, вам может быть предложено следовать процессу преобразования, который я перечисляю ниже. Все можно делать массово.
Это обработанный двоичный формат. (La)TeX может отображать его как есть без особых изменений. Таким образом, вам может быть предложено следовать процессу преобразования, который я перечисляю ниже. Все можно делать массово.
Вот шаги, которые вы можете выполнить:
Разбить PDF на одностраничные PDF с помощью PDF Toolkit:
pdftk myfile.pdf всплеск
Это создает группу из
файлов pg_XXXX.pdf, по одному на каждую страницу, гдеXXXXимеет начальный0. Таким образом, приведенный выше документ создает файлы сpg_0001.pdfпоpg_0259.pdf.Используйте ImageMagick для массового преобразования
- отрицаниекаждая страница:mogrify -format png -negate -sharpen 0x0.1 -density 300 -quality 100 pg_0*.pdf
Я пытался сохранить высокое качество вывода. В зависимости от качества изображения, выбранного для преобразования серийных страниц в PNG, это может занять некоторое время.

Создайте новый PDF-файл, содержащий изображения
-negated:\documentclass{статья} \usepackage{graphicx,eso-pic,pagecolor} \newcounter{pgcntr} \pagecolor{black}% Черный фон страницы \начать{документ} \pagestyle{пусто}% Нет верхнего/нижнего колонтитула страницы \цикл\если\ifnum\value{pgcntr}=259\clearpage \mbox{}% Просто поместите что-нибудь на страницу \шаговый счетчик{pgcntr} \AddToShipoutPictureFG*{ \AtPageLowerLeft{ \edef\pgnum{\ifnum\value{pgcntr}<100 0\fi\ifnum\value{pgcntr}<10 0\fi\thepgcntr}% Начинайте с 0 \includegraphics[width=\pdfpagewidth]{pg_0\pgnum.png}% Вставить изображение } } \повторение \конец{документ}Приведенный выше цикл вставляет
\mbox{}на каждую пустую страницу (без верхнего и нижнего колонтитула) и помещает следующую страницу — файл PNG — вFилиGскруглить так, чтобы он точно соответствовал геометрии страницы (с помощьюeso-pic).
Мы создаем макрос
\pgnumдля хранения номера страницы, который должен быть включен. Этот макрос добавляет к фактическому номеру страницы достаточно0с, чтобы получить требуемое имя файла.В зависимости от качества изображения, выбранного для преобразования страниц в формате PNG, это может занять некоторое время.
Очистка:
дель pg_0*.pdf дель pg_0*.png
Печать
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Темная сторона пользовательского интерфейса. Преимущества темного фона | by tubik
Аспект использования темных цветов и оттенков на фоне пользовательских интерфейсов до сих пор остается весьма дискуссионным. Неудивительно, что это так актуально: выбор соответствующего фона играет важнейшую роль во всей эффективности продукта, поскольку он может стать ключевым фактором, усиливающим или, наоборот, убивающим другие дизайнерские решения, связанные с макетом и функциональностью. Сегодня наша статья будет посвящена преимуществам и недостаткам использования темного фона в UI-дизайне, так что давайте перейдем к темной стороне.
В нашей предыдущей статье мы уже проанализировали факторы, которые могут повлиять на выбор общей цветовой схемы и основного цвета фона, а также упомянули некоторые важные моменты, которые следует учитывать в процессе. В этот раз мы более подробно остановимся на сильных и слабых сторонах темного дизайна для веб-сайтов и мобильных приложений. Опыт практической работы по созданию и тестированию различных пользовательских интерфейсов здесь, в Tubik Studio, доказал, что темный фон может быть мощным и привлекательным решением, обеспечивающим положительный пользовательский опыт. Давайте просто примем это как должное и обсудим, когда и где мы можем заставить его работать по максимуму.
Опыт практической работы по созданию и тестированию различных пользовательских интерфейсов здесь, в Tubik Studio, доказал, что темный фон может быть мощным и привлекательным решением, обеспечивающим положительный пользовательский опыт. Давайте просто примем это как должное и обсудим, когда и где мы можем заставить его работать по максимуму.
В одном из опросов, результаты которого были опубликованы достаточно давно, в 2009 году, в ProBlogger уже есть несколько интересных моментов. Читателей спросили, какой фон они предпочитают в блогах. Почти половина читателей ответила, что предпочтительнее светлый фон — и это разумно, поскольку блоги традиционно основаны на тексте, поэтому аспект читабельности перевешивает другие. Однако 10% респондентов ответили, что предпочитают темный фон, и более трети отметили, что выбор должен зависеть от характера и содержания блога. Дизайнеры не должны пренебрегать такой большой долей пользователей в процессе поиска дизайнерских решений. Более того, в случае меньшей концентрации текстового контента в цифровом продукте, таком как веб-сайт или приложение, доля может стать еще больше. Это хороший пример, показывающий, что исследования и опросы пользователей должны быть важной частью процесса проектирования. Знание того, чего хотят пользователи или, по крайней мере, к чему они готовы, может раздвинуть границы традиционного видения.
Это хороший пример, показывающий, что исследования и опросы пользователей должны быть важной частью процесса проектирования. Знание того, чего хотят пользователи или, по крайней мере, к чему они готовы, может раздвинуть границы традиционного видения.
Научное исследование, проведенное по этому вопросу Ричардом Х. Холлом и Патриком Ханной, подчеркивает важный момент, касающийся визуального восприятия цвета фона и его производительности. Проанализировав ранее проведенные разными учеными практические эксперименты в области производительности и читабельности веб-страниц, авторы подводят итог: « Они обнаружили, что комбинации с положительной полярностью приводили к лучшей производительности (т.е. темный текст на светлом фоне), и, как с исследованиями, упомянутыми ранее, чем больше контраст между цветовыми комбинациями, тем лучше производительность. » Таким образом, темный фон может быть столь же эффективен, как и светлый, в том случае, если другие аспекты, в частности, контрастность и читаемость элементов макета, спроектированы и протестированы соответствующим образом. Исследование содержит много интересной и полезной информации, основанной на пользовательском тестировании с точки зрения различных цветовых комбинаций и их эффективности, поэтому настоятельно рекомендуется дизайнерам.
Исследование содержит много интересной и полезной информации, основанной на пользовательском тестировании с точки зрения различных цветовых комбинаций и их эффективности, поэтому настоятельно рекомендуется дизайнерам.
Один из известных гуру дизайна пользовательского опыта Джейкоб Нильсен упомянул: « Используйте цвета с высоким контрастом между текстом и фоном. Для оптимальной читаемости требуется черный текст на белом фоне (так называемый позитивный текст). Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя коэффициент контрастности такой же, как и для позитивного текста, инвертированная цветовая схема немного сбивает людей с толку и немного замедляет их чтение. Разборчивость гораздо больше страдает для цветовых схем, которые делают текст немного светлее, чем чисто черный, особенно если фон сделан темнее, чем чисто белый .»
Действительно, удобочитаемость является жизненно важным аспектом, влияющим на производительность продукта, и это касается не только текста. Это выходит за рамки копирования и означает, что все значимые символы, включая буквы, цифры, пиктограммы и значки, должны быть легко замечены и распознаны в интерфейсе. Таким образом, дизайнер, делающий выбор в пользу темного фона, должен быть готов к особо тщательному подбору и тестированию шрифтов, иконок и изображений на разных устройствах.
Это выходит за рамки копирования и означает, что все значимые символы, включая буквы, цифры, пиктограммы и значки, должны быть легко замечены и распознаны в интерфейсе. Таким образом, дизайнер, делающий выбор в пользу темного фона, должен быть готов к особо тщательному подбору и тестированию шрифтов, иконок и изображений на разных устройствах.
Лучшие практики веб-дизайна и дизайна приложений, например, коллекция «Лучшие черные веб-сайты» на Awwwards, содержат множество успешных дизайнерских решений, которые, используя темный фон в качестве основы цветовой схемы, все еще не страдают от плохой читабельности. Чтобы избежать этой проблемы, в процессе проектирования важно помнить:
- темный фон поглощает часть света от других элементов, поэтому между элементами должно быть достаточно пустого пространства или «воздуха»;
- длина строки может сделать текст более читабельным и понятным для пользователей;
- вопросы оформления межстрочного интервала, а также длина строки текста могут иметь большое влияние на читаемость, особенно на темном фоне, поэтому следует тщательно продумать размер абзаца, кернинг и интерлиньяж;
- темный не всегда означает черный, поэтому в каждом конкретном случае дизайна разумно потратить некоторое время на тестирование различных видов темных фонов и цветов, представляющих контент, будучи открытым для экспериментов;
- оттенки, градиенты и свечения могут влиять на читабельность;
- Шрифты без засечек обычно более разборчивы, в то время как шрифты с засечками выглядят более элегантно, применение этого фактора на практике может улучшить читаемость контента.

Еще одна интересная вещь с точки зрения визуального восприятия — таблица, представленная webdesign.about.com. В таблице, демонстрирующей уровни контрастности и производительности различных цветовых комбинаций, есть интересный факт: только черная часть таблицы обеспечивает хороший контраст практически со всеми цветами. Тщательно проверенный в каждом конкретном случае оформления интерфейса, этот фактор может стать поводом попробовать темный фон как вариант дизайнерского решения.
В аспекте удобочитаемости контраст также является одним из факторов, способных сделать содержимое более узнаваемым и разборчивым.
Одно из более ранних исследований аспектов контраста и удобочитаемости содержит такой совет: « На темном фоне убедитесь, что у вас нет чрезмерно ярких букв: сделайте белые буквы бледно-серыми или приглушите цвет, используемый для свести к минимуму чрезмерный контраст и блики; этот принцип используется и при создании слайдов: не менее 5% серого используется для вырезания бликов яркого белого. Интересно, что это все еще «читается» как белый. Также сделайте текст жирным, чтобы у него было достаточно тела, чтобы его не «съела заживо» тьма. » Этот тест, как и другие, может предоставить новые варианты тонирования для обеспечения эффективного и естественного контента на веб-странице или экране приложения.
Интересно, что это все еще «читается» как белый. Также сделайте текст жирным, чтобы у него было достаточно тела, чтобы его не «съела заживо» тьма. » Этот тест, как и другие, может предоставить новые варианты тонирования для обеспечения эффективного и естественного контента на веб-странице или экране приложения.
Еще одна вещь, о которой следует упомянуть, это то, что темный фон, будучи более тяжелым и глубоким, обычно дает большие возможности для представления графического контента, такого как изображения, фотографии, иллюстрации, плакаты и реклама. Хорошая композиция и соблюдение принципов визуальной иерархии могут значительно улучшить визуальное восприятие такого рода элементов макета. Этот фактор делает темный фон очень эффектным и привлекательным в тех случаях, когда интерфейс основан больше на графическом материале, чем на тексте. 9Приложение 0003 Analytics от Людмилы Шевченко
Психология цвета — еще одна вещь, которую стоит учитывать при выборе фона, который будет не только эффективным полем презентации, но и носителем собственного сообщения. Темные цвета обычно ассоциируются с элегантностью и загадочностью. Более того, черный часто ассоциируется с элегантностью, официальностью, престижем и властью. Это, пожалуй, одна из причин, по которой многие сильные бренды строят свою визуальную презентацию на черно-белой схеме с доминированием темного и светлым представлением и информированием получателя. Обыгрывание этого аспекта в дизайне интерфейса может оказать дополнительную поддержку другим дизайнерским решениям и общему представлению продукта.
Темные цвета обычно ассоциируются с элегантностью и загадочностью. Более того, черный часто ассоциируется с элегантностью, официальностью, престижем и властью. Это, пожалуй, одна из причин, по которой многие сильные бренды строят свою визуальную презентацию на черно-белой схеме с доминированием темного и светлым представлением и информированием получателя. Обыгрывание этого аспекта в дизайне интерфейса может оказать дополнительную поддержку другим дизайнерским решениям и общему представлению продукта.
По всем пунктам, упомянутым выше, можно подытожить, что темный фон, применяемый в пользовательских интерфейсах, может дать существенные преимущества, среди которых:
- стиль и элегантность
- ощущение таинственности
- роскошь и престижный вид
- широкое поле использования контраста
- поддержка визуальной иерархии
- глубина отражения представленного контента
- визуальная привлекательность.

С другой стороны, темный фон требует тщательного внимания и анализа мельчайших деталей, которые могут потеряться в макете, если они не представлены должным образом. Среди них следует рассмотреть:
- Исследования пользователей. Практические опросы, теоретические исследования и эксперименты являются важными источниками данных о целевой аудитории, ее пожеланиях и ожиданиях, что является основой для выбора эффективных и привлекательных схем дизайна.
- Исследование конкуренции. Исследование рынка ближайших конкурентов дает понимание, какие дизайнерские решения уже применялись другими игроками на рынке, и этот фактор влияет на выбор оригинальных дизайнерских решений, чтобы сделать продукт заметным.
- Пользовательское тестирование. Поскольку темный фон более уязвим с точки зрения удобочитаемости и разборчивости, его необходимо тщательно протестировать на всех типах устройств и в различных разрешениях.

- Фактор окружающей среды. Анализ типичных условий, в которых продукт будет использоваться целевой аудиторией, может предоставить дополнительные аргументы за или против выбора темного фона.
- Количество контента. Количество элементов и блоков, которые должны быть представлены на экране или веб-странице, может повлиять на решение относительно фона: более темные фоны, оставляющие слишком мало места между элементами, чрезвычайно сложны для восприятия.
- Характер содержания. Темный фон может обеспечить лучшую производительность для интерфейсов, основанных на графических элементах, а не для чтения большого объема текста.
- Влияние сочетаний цвета текста и фона веб-страницы на удобочитаемость, запоминаемость, эстетику и поведенческое намерение
- Визуальное восприятие: введение
- Искусство и визуальное восприятие: психология творческого взгляда 1 Выбор цвета на веб-страницах: контрастность и удобочитаемость
- Что нужно и что нельзя делать в даркнете0010 tubikstudio.
 com
com Welcome to see the designs by Tubik Studio on Dribbble and Behance
Welcome to Tubik Blog
Does кто-нибудь еще находит белый текст на черном проблематичным?
HareBrain
Smeerp of Wonder
- #1
В последние несколько лет у меня были серьезные проблемы с веб-сайтами с темным фоном и бледным текстом — чтение даже в течение нескольких секунд вызывает остаточные изображения, а длительное чтение вызывает головную боль. Мой рецепт для зрения актуален.
 Раньше я думал, что это просто эффект от того, что мне за 40, но так много сайтов используют эту комбинацию, что мне интересно, действительно ли это только я. Я подумал, что мне лучше выяснить это до того, как я начну свою кампанию по встряхиванию кулаками веб-сайтов, которые его используют.
Раньше я думал, что это просто эффект от того, что мне за 40, но так много сайтов используют эту комбинацию, что мне интересно, действительно ли это только я. Я подумал, что мне лучше выяснить это до того, как я начну свою кампанию по встряхиванию кулаками веб-сайтов, которые его используют.Головокружение
Безумный горный человек
- #2
Некоторые говорят, что его легче читать; восприятие контраста должно быть сильнее, чем черное на белом. За последние несколько лет я обучил ряд людей с нарушениями зрения (не полностью слепых), и они всегда использовали увеличенные белые изображения на черных дисплеях для редактирования и т.
 д., поскольку им было намного легче читать.
д., поскольку им было намного легче читать.Еще один аргумент в пользу черного фона заключается в том, что в целом от экрана к глазам передается гораздо меньше света, и это должно меньше утомлять глаза.
У меня не сработало; последняя версия моего программного обеспечения для редактирования предлагала вариант белого (и других цветов) на черном или черного (и других цветов) на белом. Я решил провести по крайней мере пять или шесть недель, пробуя вариант «белое на черном», но в конце этого времени я вернулся к черному на белом, так как это было легче для моих глаз.
Джо Зебедей
Чужие против Белфаста.
- #3
Я не могу с этим поделать, это делает мое зрение странным.

Большая Медведица
Bearly Правдоподобный
- #4
Я только что попробовал это в Word с одной версией документа с черным цветом страницы (что автоматически сделало текст белым). Во всяком случае, белый текст на черном фоне был четче, так что если вы Если у вас болит голова, это может быть не из-за каких-либо трудностей с чтением текста (если только те, кто использует черный фон на своих веб-сайтах, не используют меньшие размеры текста и менее подходящие шрифты**).
Но, возможно, ясность текста сама по себе является проблемой, поскольку она заставляет смотреть на текст больше, чем обычно.

** - Я ожидаю, что есть какая-то положительная корреляция между использованием необычных цветов фона и использованием менее знакомых примеров других частей изображения.
Головокружение
Безумный горный человек
- #5
Урса, поэтому я настаивал несколько недель. Я согласен с вами, что текст кажется более четким для чтения (поэтому он популярен среди слабовидящих людей), но, в конце концов, я просто не справился с этим. Хотя я не страдал головными болями или чем-то подобным.
HareBrain
Smeerp of Wonder
- #6
пружины сказал:
Я не могу этого делать, у меня от этого зрение становится странным.
Нажмите, чтобы развернуть...
Странно как? Послеобразы и прочее?
Большая Медведица сказала:
Я только что попробовал это в Word, с одной версией документа с черным цветом страницы (что автоматически сделало текст белым).0003
Нажмите, чтобы развернуть...
У меня меньше (но не нет) проблем в Word. Попробуйте вот этот сайт.
Большая Медведица
Медвежий Правдоподобный
- #7
Сначала я нашел это немного дезориентирующим — старый мозг медленнее приспосабливается к изменениям, чем раньше — но вскоре понял, что все в порядке.
Возможно, черный просто слишком черный, так же как и белый для некоторых здесь слишком белый. (В прежние времена чисто белый и глубокий черный были заметны по их отсутствию на экранах компьютеров и телевизоров.) Если вы посмотрите на раздел «Проверить похожие сообщения» на этой странице, вы увидите, что используется чисто белый текст. как изюминка; в противном случае текст будет менее ярким бледно-серым.
Джо Зебедей
Чужие против Белфаста.
- #8
HareBrain сказал:
Странно как? Послеобразы и прочее?
.
Нажмите, чтобы развернуть...
Я подвержен мигрени с аурой, и контраст, кажется, вызывает начало чего-то подобного. Возможно, как говорит Урса, нужно привыкнуть к этому, но когда мое зрение становится похожим на леденец, я отключаю то, что его вызывает.
Судья
Правда. Заказ. Умеренность.
- #9
У меня не болит голова, хотя я не читал много сайтов такого рода, но у меня есть визуальный эхо в черных промежутках между строками, какая-то расплывчатая белизна (аналог остаточное изображение, когда вы смотрите на яркий свет), что меня раздражает.
 (Вдвойне раздражает, поскольку теперь это перенесено сюда, так что у меня появляются серые размытые строки, когда я печатаю это. Гррр.)
(Вдвойне раздражает, поскольку теперь это перенесено сюда, так что у меня появляются серые размытые строки, когда я печатаю это. Гррр.)Последнее редактирование:
HareBrain
Smeerp of Wonder
- #10
Большая Медведица сказала:
Возможно, черный просто слишком черный, так же как и белый для некоторых здесь слишком белый.

Нажмите, чтобы развернуть...
Да, эта страница Fantasy Faction не имеет такого плохого эффекта, как некоторые, которые используют чистый белый цвет на черном (я дал ссылку на нее, потому что наткнулся на нее сегодня утром и не заметил никаких других). Судя по звуку, это не универсально для, гм, более зрелых пользователей, и я должен упомянуть об этом своему оптику.
ETA: этот сайт кажется особенно плохим.
Мышь
Известный член
- #11
Это потому что вы все такие старые.
Большая Медведица
Медвежий Правдоподобный
- #12
Мышь сказала:
Это потому что вы все такие старые.
Нажмите, чтобы развернуть...
Поскольку белый текст на черном фоне меня не смущает, мы с вами должны быть примерно одного возраста.
Мышь
Известный член
- №13
23? Да, я думаю, что мы.
HareBrain
Smeerp of Wonder
- №14
Мышь сказала:
Это потому что вы все такие старые.
Нажмите, чтобы развернуть...
Я не тот, кто думает, что негативы все еще используются в фотографии.
TheDustyZebra
Зебра. С пылью.
- №15
Я думаю, как сказал TJ, белый текст вызывает остаточное изображение, оно танцует и делает вещи нечеткими.
Я бы не хотел, чтобы белое на черном читалось как обычно.
 Наверное, это потому, что я немного старше Мауса и Урсы. (Хотя я знаю, что в фотографии больше не используются негативы, но это профессиональный риск.)
Наверное, это потому, что я немного старше Мауса и Урсы. (Хотя я знаю, что в фотографии больше не используются негативы, но это профессиональный риск.)Рэй Маккарти
Разумный мармит: правда может вас расстроить.
- №16
Белый текст на черном: не очень хорошо работает для мелкого текста. Я забываю объяснение. Это может быть понятнее и легче для чтения, но в то же время более утомительно! BBC "PPM" использовала черный фон и белую шкалу с белой иглой. Это должно было быть результатом исследований. более поздние измерители использовали перекрывающиеся зеленые и красные указатели для стерео.

Было ДВЕ причины, по которым дисплеи были зелеными:
1) Уменьшение мерцания благодаря более длительному сохранению люминофора.
2) Менее утомительно (это не всегда то же самое, что и более четкий/легкий для чтения!)Позже, когда появились цвета, предпочтение отдавалось янтарному или оранжевому, поскольку они были менее утомительными и более четкими, а также лучше работали с черным текстом. на янтарном фоне имел меньше выгорания экрана и меньшую стойкость, чем зеленый, но короче, чем белый. Постоянство экрана телевизора не должно быть слишком большим, иначе движущееся видео будет иметь призрачные следы. Было необычно иметь даже статическую графику, а тем более видео на дисплеях. Оригинальный IBM-PC на несколько лет отставал от других компьютеров (CP/M S-100, другие CP/M, Xenix, ACT Sirius 1 / Victor 9).000, Tandy, Commodore, Apple II и т. д.), не имея НИКАКОЙ графики до более позднего Hercules Mono и совершенно жалкой CGA Slug death, только в EGA IBM выпустила пригодную для использования графическую карту.

джастиус
жизнь - ужасно большое приключение
- # 17
HareBrain сказал:
В последние несколько лет у меня были серьезные проблемы с веб-сайтами с темным фоном и бледным текстом — чтение даже в течение нескольких секунд вызывает остаточные изображения, а длительное чтение вызывает головную боль. Мой рецепт для зрения актуален. Раньше я думал, что это просто эффект от того, что мне за 40, но так много сайтов используют эту комбинацию, что мне интересно, действительно ли это только я. Я подумал, что мне лучше выяснить это до того, как я начну свою кампанию по встряхиванию кулаками веб-сайтов, которые его используют.

Нажмите, чтобы развернуть...
мне эти сайты тоже не понравились, заяц.. только искоса косил глазами на этот текст.
всякий раз, когда текст имеет странный цвет или шрифт, который трудно прочитать, я копирую и вставляю его в слово и читаю на обычной странице. вот как я справляюсь с такими вещами.
моя проблема с такой вспышкой сетчатки заключается в том, что мои сетчатки проблематичны, поскольку они были повреждены до такой степени, что оторвались в результате автомобильной аварии.
заячий мозг, похоже, у вас может быть очень чувствительная сетчатка, которая может быть подвержена точечным отверстиям, небольшим порванным участкам.
, пожалуйста, попросите офтальмолога сделать сканирование сетчатки, чтобы исключить это, если вы еще этого не сделали. у среднего офтальмолога нет ни оборудования, ни подготовки для такого обследования, по крайней мере, не здесь, и у многих людей есть эта проблема, но не диагностированная и не леченная.
пойман на ранней стадии, это легко исправить лазерной хирургией в офисе, а не расширенной операцией, чтобы попытаться восстановить ваши глаза, которая все еще может оставить вас с частичной слепотой, двоением в глазах или разрывом сухожилий в глазах (косоглазие), или если больше не с чем работать, юридическая слепота.Карн Маэшаланадае
Я ананас
- # 18
Мне и самому на это наплевать. Однако те, которые мне действительно не нравятся, отклоняются от монохромности.
Зеленые и синие электрики хуже всего. Темно-красный в качестве фона неплох, хотя часто на нем трудно разглядеть текст.
 .. и поэтому он часто становится желтым, еще один ужасный текст. Фу.
.. и поэтому он часто становится желтым, еще один ужасный текст. Фу.Костяной человек
Известный член
- # 19
Да - и на моем сайте есть!!! Вскоре он отключится и будет переведен в «правильный» черный цвет на белом фоне. В то время это казалось такой хорошей идеей...
HareBrain
Smeerp of Wonder