Javascript и Ajax — полезные уроки для начинающих
- Главная
- Javascript и Ajax
Коллекция уроков по javascript, jquery и ajax посвящена начинающим web разработчикам. Пользуйтесь, изучайте, разивайтесь.
Отправка формы Ajax с комментариями в каждый строке кода
Отправка формы Ajax с комментариями в каждый строке кода
Javascript и Ajax/Ajax
Отправка формы ajax запросом — это значит отдать вводимые данные серверу и вернуть результат пользователю без перезагрузки страницы, при этом все проверки на ввод данных производится на сервере и преобразуются в json формат, а не на клиенте при помощи javascript….
Читать далее »
Проверка валидности формы на JavaScript и HTML5 — это легко
Проверка валидности формы на JavaScript и HTML5 — это легко
Javascript и Ajax/Javascript
HTML5 представляет несколько новых атрибутов для реализации проверки на основе браузера. pattern Атрибут является регулярным выражением , которое определяет диапазон допустимых входов для textarea элементов и большинство типов input. required Атрибут определяет, требуется ли поле. Для устаревших браузеров, которые не реализуют эти атрибуты, мы можем использовать…
pattern Атрибут является регулярным выражением , которое определяет диапазон допустимых входов для textarea элементов и большинство типов input. required Атрибут определяет, требуется ли поле. Для устаревших браузеров, которые не реализуют эти атрибуты, мы можем использовать…
Читать далее »
Настройка CKEditor под себя — подключение плагинов
Настройка CKEditor под себя — подключение плагинов
Javascript и Ajax/Javascript
Ckeditor довольно хороший визуальный инструмент для редактирование контента на Вашем сайте, но его стандартные функции не всегда удовлетворяют потребности концепции сайта. Настройка подразумевает в себя подключение плагинов, дополнительных css, удаление не нужных кнопок на панели CKeditor, а так же внедрение…
Читать далее »
Лучшие 10 аудио плееров на html5 и jQuery
Лучшие 10 аудио плееров на html5 и jQuery
Javascript и Ajax/jQuery
В этой статье подготовлены 10 аудио плееров на html5 и javascript
Читать далее »
10 Практических примеров построение графиков на html5 и javascript
10 Практических примеров построение графиков на html5 и javascript
Javascript и Ajax/Javascript
Если ваш сайт интенсивно работает с данными и вам нужно будет легко визуализировать эти данные, как правило, с помощью библиотеки графиков JavaScript. Однако таких библиотек существует несколько десятков, и все они имеют несколько разные возможности.
Однако таких библиотек существует несколько десятков, и все они имеют несколько разные возможности.
В этой статье мы…
Читать далее »
Создаем графики, диаграммы на html5
Создаем графики, диаграммы на html5
Javascript и Ajax/Javascript
В этом уроке нам поможет библиотеки Highcharts. Она облегчает разработчикам создавать интерактивные диаграммы и графики в своих веб-страницах. Построена на основе нативных технологий браузера, никаких плагинов не требуется.
Читать далее »
Поделится ссылкой
Поиск по популярным тегам:
#html5графики #политика конфиденциальности #css3 #jquery #редакторы #пользовательское соглашение #ckeditor #php #калькуляторы #ajax #html #маркетинг #css #javascript #анимация
Нашли баг или ошибку?
| Выдели текст мышкой и нажми: |
Ошибка или баг на сайте
Я заранее благодарен Вам за найденые ошибки,

Видео курс ASP.NET. Основы ASP.NET AJAX
- Главная >
- Каталог >
- ASP.NET Базовый >
- Основы ASP.NET AJAX
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Введение в ASP.NET
1:39:26
Материалы урокаДомашние заданияТестирование
В данном видео уроке автор знакомит слушателей с технологией ASP.NET и ее историей, указывает на преимущества и особенности этой платформы при создании веб-приложений. Бо́льшая часть занятия сопровождается практическими примерами и подробными пояснениями к ним.
Бо́льшая часть занятия сопровождается практическими примерами и подробными пояснениями к ним.
В видео уроке будут рассмотрены такие темы:
- Особенности технологии ASP.NET.
- Принцип работы веб приложений.
- Основные принципы работы протокола HTTP.
- Типы проектов — WebApplication и WebSite. Структура и основные отличия.
- Структура страницы.
- Предназначение директорий App_Code и App_Data.
- Пример простой веб формы.
Настройка IIS сервера. Развертывание веб приложения.
Читать дальше…
Страница и класс Page
1:11:29
Материалы урокаДомашние заданияТестирование
Этот видео урок будет посвящен следующим темам:
- Жизненный цикл ASP.
 NET страницы. Способы создания обработчиков события жизненного цикла ASP.NET страницы.
NET страницы. Способы создания обработчиков события жизненного цикла ASP.NET страницы. - Свойства класса Page. Использование QueryString для передачи данных с одной страницы на другую.
- Использование свойства Request.Form для получения доступа к пост данным, переданным с запросом.
- Дополнительные примеры по использованию свойства Request в ASP.NET странице.
- Дополнительные примеры по использованию свойства Response в ASP.NET странице.
- Свойства объекта HttpServerUtility.
Читать дальше…
Хранение состояния в ASP.NET
1:21:39
Материалы урокаДомашние заданияТестирование
Видео урок раскроет следующие темы по технологии ASP.NET:
- Введение в принципы хранения состояния в веб приложениях.
- Примеры использование ViewState в ASP.NET приложениях.
- Использование адресной строки для хранения состояния.
- Использование Cookie.

- Свойство Session и хранение состояния на стороне сервера.
- Использование свойства Application для хранения глобальных данных в ASP.NET приложении.
- Пример использования Cookies для аутентификации и авторизации пользователей.
Читать дальше…
Базовые элементы управления
1:17:59
Материалы урокаДомашние заданияТестирование
В этом видео уроке по ASP.NET будут рассмотрены:
- Свойства и способы настройки элемента управления Button.
- Настройка элемента управления TextBox. Способы организации элементов управления при создании сложных форм.
- Элемент Label.
- Работа с CheckBox и RadioButton.
- Использование класса Image для вывода изображений в пользовательский интерфейс.
- Класс Panel и Table.
- Способы стилизации элементов управления. Примеры использования CSS в ASP.NET и использование серверных стилей с применением ASP.
 NET тем.
NET тем.
Читать дальше…
Элементы управления. Списки.
0:50:54
Материалы урокаДомашние заданияТестирование
В этом видео уроке будут рассмотрены:
- Основные свойства и методы списочных элементов управления.
- Использование контрола DropDownList.
- Настройка LIstBox.
- Использование элемента управления CheckBoxList.
- Настройка RadioButtonList.
- Варианты настройки элемента управления BullettedList.
- Настройка веб контролов – AdRotator, Calendar, MultiView.
- Примеры использования FileUpload в ASP.NET приложении для загрузки на сервер файлов.
Читать дальше…
Привязка данных
1:13:04
Материалы урокаДомашние заданияТестирование
В этом видео уроке будут рассмотрены следующие темы:
- Единичная привязка данных.

- Множественная привязка данных. Использование свойства DataSource.
- Использование SqlDataSource.
- Привязка данных к выпадающему списку.
- Настройка элемента управления DetailsView.
- Основные классы ADO.NET для работы с базой данных.
Читать дальше…
Repeater и GridView
0:43:11
Материалы урокаДомашние заданияТестирование
В этом видео уроке будут рассмотрены:
- Настройка элемента управления Repeater.
- Использование шаблонов элемента управления Repeater.
- Настройка элемента управления Grid.
- Типы колонок Grid.
- Стилизация элемента Grid.
- Привязка к базе данных.
- Настройка контрола Grid для редактирования данных в базе данных.
Читать дальше…
№8
Навигация и валидаторы
1:11:09
Материалы урокаДомашние заданияТестирование
В этом видео уроке:
- Элементы управления, проверяющие правильность введенных пользователем данных.

- Принцип работы CAPTCHA.
- Примеры кода для доступа к данным в файле web.config.
- Отправка почтовых сообщений в ASP.NET приложениях.
- Иерархические элементы управления – Menu и TreeView.
- Мастер страницы в ASP.NET.
- Настройка приложения с полноценной навигацией через использование карты сайта, элемента управления Menu и SiteMapPath.
Читать дальше…
Основы ASP.NET AJAX
0:50:15
Материалы урокаДомашние заданияТестирование
Этот видео урок будет посвящен следующим темам:
- Введение в технологию AJAX.
- Что такое Microsoft ASP.NET AJAX.
- Использование ASMX служб для построение AJAX приложений.
- Серверные элементы управления, использующие AJAX. Настройка UpdatePanel и UpdateProgress.
- Использование библиотек в ASP.NET приложениях.
- Подключение и использование элементов управления из ASP.NET AJAX Toolkit.

Читать дальше…
Локализация и маршрутизация
0:48:43
Материалы урокаДомашние заданияТестирование
Этот видео урок будет посвящен следующим темам:
- Понятие локализации
- Глобальные и локальные ресурсы.
- Неявная локализация с использованием локальных ресурсов.
- Явная локализация с использованием глобальных ресурсов и локальных ресурсов.
- Получение доступа к ресурсам из файлов кода страниц.
- Настройка маршрутизации с использованием ASP.NET Routing.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:23
Введение в технологию AJAX
0:08:39
Веб-службы
0:21:45
Использование специальных серверных контролов. Использование UpdatePanel
0:32:38
Использование тригеров
0:34:28
Использование контрола Timer
0:37:04
Использование UpdateProgress
0:42:38
Подключение и использование элементов управления из ASP. NET AJAX Toolkit
NET AJAX Toolkit
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
ASP.NET Базовый курс Дино Эспозито
Microsoft ASP.NET 4 с примерами на C# 2010 для профессионалов Мэтью Мак-Дональд, Адам Фримен, Марио Шпушта
Титры видеоурока
Титров к данному уроку не предусмотрено
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Учебники, демонстрации и приложения Ajax
Ajax — это основная часть библиотеки функций для создания современного онлайн-приложения.
Программисту Web 2.0 нужен Ajax для создания приложения или веб-сайта с плавным интерфейсом и мгновенным обновлением контента.
СкриптыПриложения и дополнения к Ajax технологии.
Демонстрации Ajax
Эти демонстрации разработаны как шаблоны, которые вы можете использовать для создания собственного веб-сайта.
страницы.
Как получить информацию о файле на сервере, как взаимодействовать с сервером
через Ajax и многое другое.
ОтветHTML
Почему бы не использовать атрибут responseHTML? Но это не проблема, это
функция может быть легко добавлена в Ajax.
Расширяемый Ajax Страница
Фреймворк для создания веб-страниц, которые читатель может расширить за подробностями.
Кросс-сайты Ajax
Как загрузить данные с другого веб-сайта и отобразить их асинхронно. Объект XMLHttpRequest в его текущем определении ограничен сайтом веб-страницы, которая его использует. Версия 2 определяется для использования Ajax на нескольких сайтах.
Небольшие скрипты позволяют междоменное использование XHR, это описано в первой части этой статьи.
Во второй части показано, как выполнить сценарий на удаленном сайте, предоставить ему данные и получить
результаты для отображения их в Ajax.
Галерея изображений
Автоматически отображает изображения при наведении на них курсора мыши.
Лайтбокс
Версия Ajax ускоряет отображение.
Динамический выбор
С помощью JavaScript содержимое списков и меню, тег формы select может изменяться динамически. Ajax также может сохранить измененный список и загрузить его в более позднем сеансе.
Ajax также может сохранить измененный список и загрузить его в более позднем сеансе.
Учебники по технологиям, задействованным Ajax.
XMLHttpRequest
Описание спецификации W3C с некоторыми примерами.
XDomainRequest (История)
Новый объект, созданный Microsoft для обмена данными между веб-сайтами.
ДОМ
Основные методы DOM стандартный интерфейс для документов XML и веб-страниц HTML.
Аякс учебник
Полное руководство по интерфейсу JavaScript и XMLHttpRequest для
обновление веб-страницы.
Примеры с текстом и XML.
Ajax и PHP
Какая связь между Ajax и PHP?
Учебник JSON
JSON — это еще один формат для сохранения данных на сервере, которые можно получить. Ajax, он структурирован, но проще, чем XML.
Программирование Ajax с помощью NetBeans
Как создавать приложения Ajax с помощью этой IDE.
- Должен ли я использовать Ajax?
- Что означает слово Аякс?
- С чего начать использовать Ajax?
- Аякс может развиваться?
- Когда следует использовать GET или POST с XMLHttpRequest?
- Что такое навигация Ajax?
- Ajax может затруднить использование сайта?
- Может ли асинхронный JavaScript заменить Ajax?
Дополнительная информация и ресурсы
- Какой фреймворк Ajax выбрать?.
Лучшие библиотеки для добавления Ajax на свой сайт.
Форум
Огромное спасибо.
Пт, 09 Янв 2009 23:54:34
pierrejaquet
Я изучил ваши сценарии и, наконец, разработал чат ajax. Ваши сценарии очень хороши. Я бы никогда не сделал это без вашего сайта. Спасибо огромное ;). exonis.c.la
Вс, 11 января 2009 г. 15:52:26
Администратор
Спасибо.
© 2006-2022 Xul. fr
fr
jQuery AJAX Введение
AJAX расшифровывается как «Асинхронный JavaScript и XML».
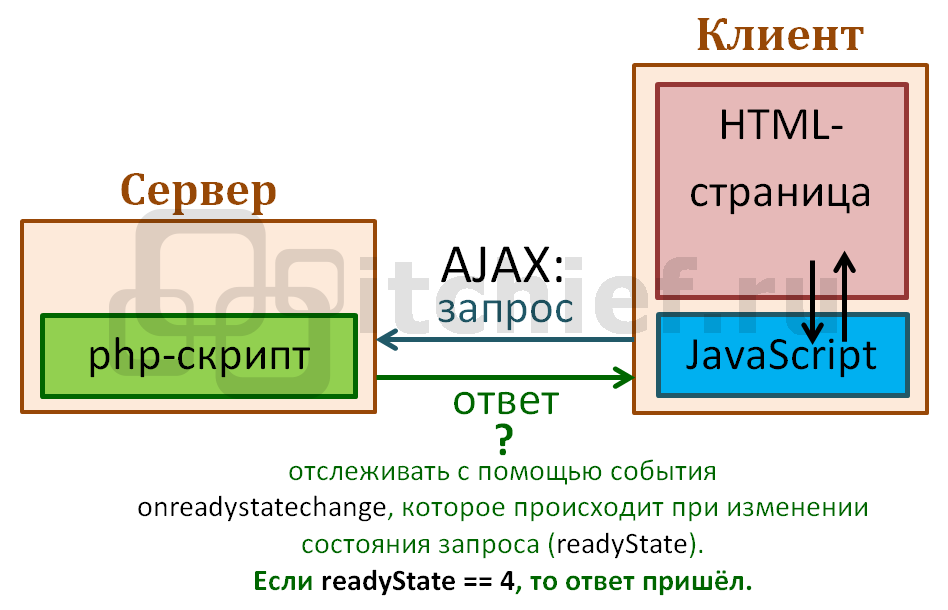
JavaScript включает функции отправки асинхронного HTTP-запроса с использованием объекта XMLHttpRequest . Ajax использует эту способность JavaScript для отправки асинхронного http-запроса и получения данных xml в качестве ответа (также в других форматах) и обновления части веб-страницы (с использованием JavaScript) без перезагрузки или обновления всей веб-страницы.
На следующем рисунке показаны функциональные возможности Ajax.
Библиотека jQuery включает в себя различные методы для отправки запросов Ajax. Эти методы внутренне используют объект XMLHttpRequest JavaScript. В следующей таблице перечислены все методы Ajax jQuery.
| Ajax-методы jQuery | Описание |
|---|---|
| Аякс() | Отправляет асинхронный HTTP-запрос на сервер. |
| получить() | Отправляет HTTP-запрос GET для загрузки данных с сервера. |
| Пост() | Отправляет HTTP-запрос POST для отправки или загрузки данных на сервер. |
| получитьJSON() | Отправляет HTTP-запрос GET для загрузки данных в формате JSON с сервера. |
| получить скрипт() | Отправляет HTTP-запрос GET для загрузки файла JavaScript с сервера, а затем выполняет его. |
| загрузка() | Отправляет http-запрос на загрузку html или текстового содержимого с сервера и их добавление к элементам DOM. |
Библиотека jQuery также включает следующие события, которые будут запускаться в зависимости от состояния запроса Ajax.
| JQuery Ajax-события | Описание |
|---|---|
| ajaxComplete() | Зарегистрируйте функцию-обработчик, которая будет вызываться при завершении запросов Ajax. |
| ajaxError() | Зарегистрируйте функцию-обработчик, которая будет вызываться при завершении запросов Ajax с ошибкой. |
| ajaxSend() | Зарегистрируйте функцию-обработчик, которая будет вызываться перед отправкой запроса Ajax. |
| аяксстарт() | Зарегистрируйте функцию-обработчик, которая будет вызываться при начале первого запроса Ajax. |
| АяксСтоп() | Зарегистрируйте функцию-обработчик, которая будет вызываться после завершения всех запросов Ajax. |