29 уроков по анимации текста в After Effects
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Basic Typography & Motion Graphics
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
TITLES, ANIMATING TITLES, and 3D TEXT
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text – After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
Текст в After Effects
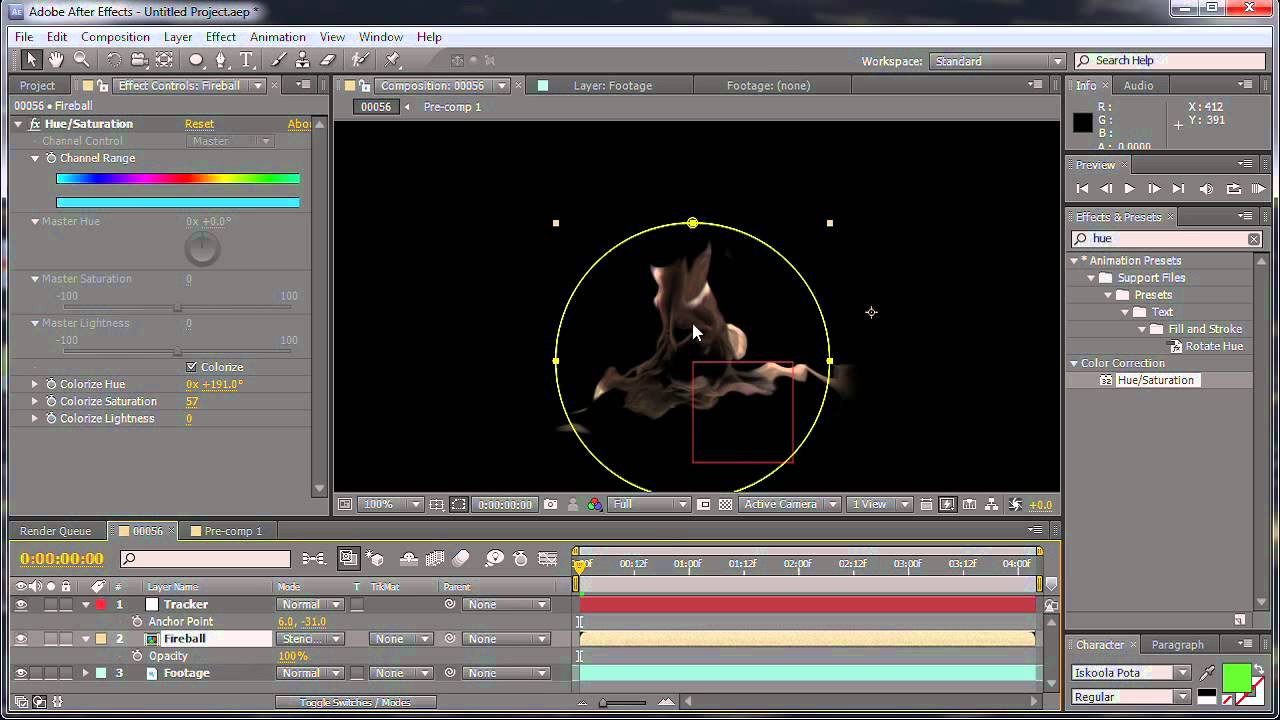
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Как анимировать текст в After Effects
Автор Admin На чтение 3 мин. Просмотров 538 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Вы наверняка знаете, что After Effeсts является одним из лучших видео-редакторов современности. Но главное – эта программа позволяет создавать просто невероятные анимации, в том числе и анимации текста, и в сегодняшней статье мы расскажем вам, как это сделать.
Итак, изначально вам нужно будет зайти в программу и создать новую композицию. Когда она будет готова (после выставления необходимых настроек), вам нужно будет выбрать инструмент текста (буква Т, на верхней панели или комбинацией горячих клавиш Ctrl+T).
Как вы видите, текст получился далеко не по центру рабочего стола. Чтобы анимация вышла красивой и стильной, текст нужно отцентровать. Для этого на правой панели находим пункт «Alighn», выбираем наш слой и регулируем его так, чтобы он стоял строго по центру рабочего стола и по горизонтали, и по вертикали.
Уже после этого вы можете выбирать шрифт, размер, цвет и другие мелкие детали. После этого нам необходимо подровнять высоту композиции под высоту нашего текста. На рабочем столе, в нижнем левом углу, кликаем правой кнопкой мышки по композиции и выбирает функцию «Composition Srttings».
Корректируйте, в основном, высоту, но многое будет зависеть и от объема текста, так что тут все сугубо индивидуально. У вас должно получиться примерно так, как на скрине ниже.
Передвигаемся на нашу основную композицию, перетаскиваем на нее текст, кликаем на нее правой кнопкой мышки и выбираем функцию «Pre-compose». У вас откроется маленькая табличка, в которой нужно будет выбрать второй формат.
У вас откроется маленькая табличка, в которой нужно будет выбрать второй формат.
Далее открываем новую композицию. Нам нужно повернуть ее на 90 градусов. Для этого выбираем композицию и нажимаем на «R». На рабочем столе, в нижнем левом углу экрана, вы увидите пункт Rotation. Поставьте значение в 90 градусов.
После этого нажмите кнопку «S», чтобы уменьшить текст настолько, чтобы он вписывался в размер картинки по высоте.
После этого вам нужно будет перейти в раздел эффектов. Вам понадобится эффект Motion Tile. Дважды кликните по нему и он применится на вашу композицию.
Единственный момент – в левой части экрана обратите внимание на пункт Output Height. Таким образом вы сможете создать новые слои непосредственно на композиции с текстом.
После этого вам нужно будет вернуться на первую композицию и добавить на нее эффект «CC Сylinder». Ваш текст свернется теперь в цилиндр, что уже выглядит достаточно круто и стильно.
Можно немного подкорректировать позицию и изменение по осям X/Y/Z. Можем вернуть текст в изначальную позицию, поставив значение изображения угла в -90 градусов. Остается лишь косметические штрихи, которые можно сделать тут же.
Теперь остается сделать саму анимацию. Для этого переводим строку на таймлайне на начало ролика и на позиции Rotation Y устанавливаем ключевой кадр. После этого перемещаем ползунок на таймлайне на некоторое время вперед, и ставим второе значение в графе Rotation Y.
Можно дополнительно поиграться с настройками, добавив ключевые кадры не только по одной оси, а по всем трем. Вот так вот, буквально за несколько минут, у вас будет готовая, крутая и стильная анимация текста.
На этом мы прощаемся с вами, всем удачи и до новых встреч.
Noveo Блог • Adobe After Effects и основы анимации: освоено!
В начале года отдел дизайна Noveo практически полным составом прошел онлайн-курс по Adobe After Effects и основам анимации. Senior Designer и Team Lead отдела дизайна Зарина рассказывает (и показывает), чему мы научились на курсе.
Senior Designer и Team Lead отдела дизайна Зарина рассказывает (и показывает), чему мы научились на курсе.
Как и любой курс по инструменту, мы начали с основ, интерфейса программы и основных принципов анимации.
Принципы анимации
Всего их 12, сформулировали их аниматоры студии «Дисней». Не все эти принципы могут понадобиться в анимации интерфейсов или иллюстраций, но многие из них все еще актуальны, и их использование может значительно улучшить создаваемый ролик или анимацию.
Один из главных принципов — смягчение начала и завершения движения (Spacing). При движении большинству объектов в нашем мире нужно время, чтобы набрать скорость и остановиться, поэтому движение лучше выглядит, когда оно не равномерное, а ускоряется в начале и замедляется в конце.
Принцип сжатия и растяжения создает иллюзию веса и эластичности формы. Например, прыгающий мяч будет сжиматься, ударяясь о землю.
Принцип дуги говорит о том, что в природе все объекты движутся по параболическим траекториям, поэтому нужно использовать этот принцип для достижения эффекта естественности движений.
Первым боевым заданием была анимация мячика. Простое на первый взгляд задание — заанимировать падение резинового мяча — обернулось серьезным испытанием нервов и наблюдательности. Чтобы мяч падал, “как в жизни”, нужно точно знать, как меняется его скорость, когда он ударяется о поверхность и отскакивает. Пришлось проверить графики затухающих колебаний и позапускать физический мячик вживую.
Шейповая анимация
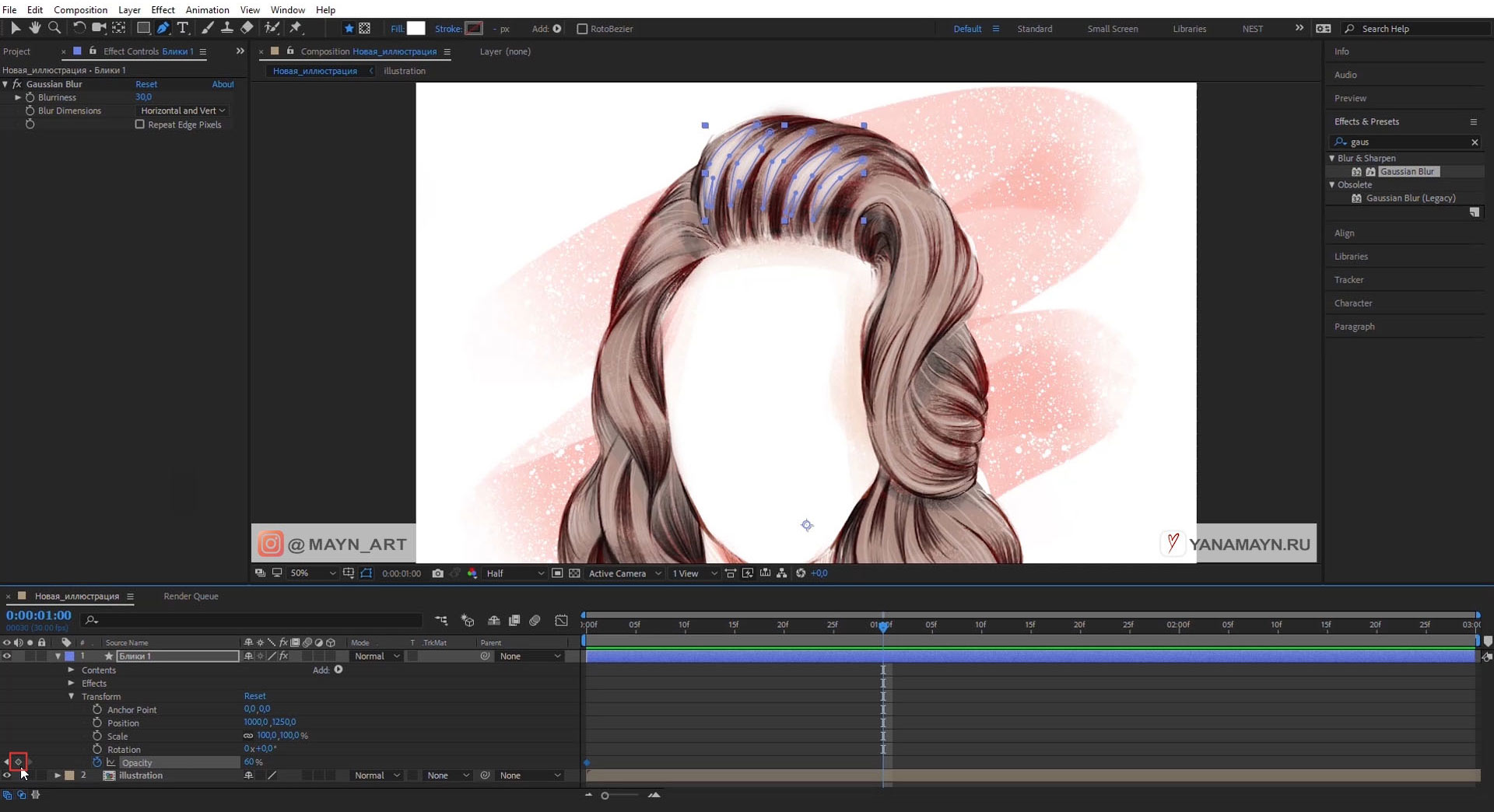
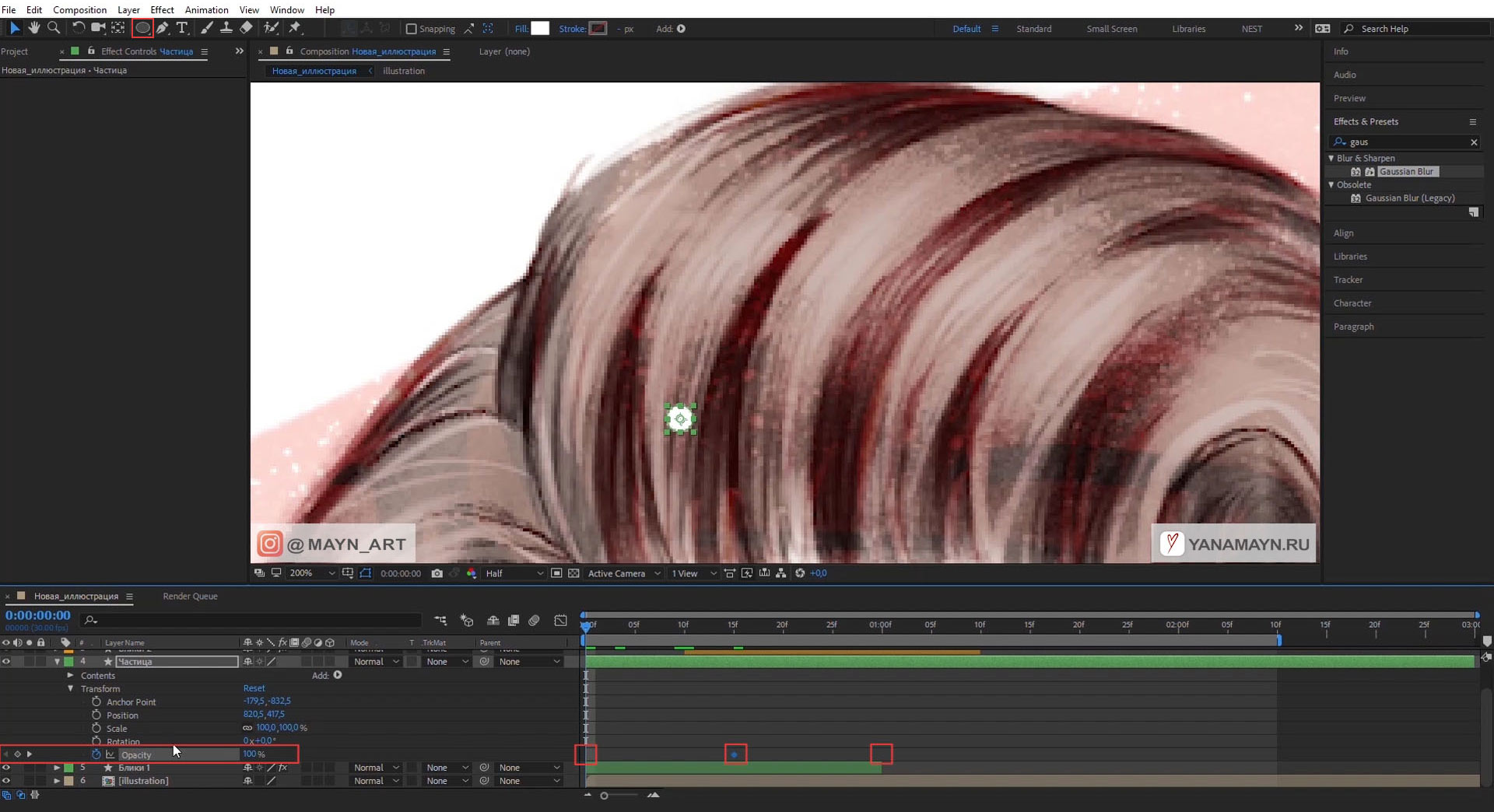
Следующей была тема шейповых слоев. Несмотря на возможность создавать шейпы в After Effects, иллюстраторы предпочитают делать это в более гибких и мощных инструментах, таких как Adobe Illustrator или Adobe Photoshop. Импорт из этих программ позволяет сохранить некоторые свойства шейповых слоев (градиенты и прозрачность не сохраняются) и информацию о точках (их координаты) и продолжить работать с ними в After Effects, добавляя анимацию. Например, изменить форму векторного слоя можно, передвинув точки, а After Effects достроит плавное изменение формы в промежуточных кадрах. Для закрепления навыков мы взяли несложную иллюстрацию, подготовили в Adobe Illustrator слои, необходимые для анимации, и после экспорта добавили движения некоторым объектам:
Например, изменить форму векторного слоя можно, передвинув точки, а After Effects достроит плавное изменение формы в промежуточных кадрах. Для закрепления навыков мы взяли несложную иллюстрацию, подготовили в Adobe Illustrator слои, необходимые для анимации, и после экспорта добавили движения некоторым объектам:
- добавили анимацию по Position луне, сияние луны сделали с помощью анимации Scale, зациклили расширение слоев в Expressions при помощи функции Loopout и Cycle;
- чтобы задать движение дыму, пустили круглые шейповые слои по анимированному пути и настроили для них эффекты Gaussian Blur и Simple Choker;
- для движения лодки сделали анимацию пути по дуге и добавили покачивание с помощью анимации параметра Rotate.
В результате статичная картинка ожила.
Анимация текста и кинетическая типографика
Еще одна интересная и очень востребованная тема курса — анимация текста. Для этого в программе After Effects есть много мощных инструментов, таких как анимация линии, к которой привязан текст, различные эффекты появления и исчезания знаков, слов и строк, рандомизация букв, 3D-эффекты и прочие. Все эти эффекты могут быть скомпонованы между собой, что дает практически бесконечное число манипуляций с текстом. Но чтобы создать крутой и интересный ролик, одних инструментов недостаточно. Тут нужно и придумать идею, и создать уравновешенную композицию, и выстроить кадры так, чтобы удержать внимание зрителя.
Все эти эффекты могут быть скомпонованы между собой, что дает практически бесконечное число манипуляций с текстом. Но чтобы создать крутой и интересный ролик, одних инструментов недостаточно. Тут нужно и придумать идею, и создать уравновешенную композицию, и выстроить кадры так, чтобы удержать внимание зрителя.
Отдельная тема — 3D-текст. Сейчас этот эффект стал очень популярен, и его можно увидеть во многих рекламных роликах и анимированных постерах. Тут на помощь приходит 3D-редактор Cinema 4D, в котором создается форма и натягивается текстура. Сама анимация выполняется в специальном плагине для After Effects.
Создание титров
Тема создания титров — это тоже часть большого раздела по анимации текстов. С этой задачей нам приходится сталкиваться регулярно, когда мы делаем видеовакансии и ролики про нашу компанию. В основном это титры вступления и low third, те самые, в которых пишут имя и фамилию. В создании титров активно применяются принципы анимации студии «Дисней», о которых упоминалось выше. А еще нужно медитативно перебирать разные варианты значений (ну или выставить их сразу, если опыта хватает), чтобы добиться нужной плавности появления, движения и исчезания элементов.
Анимация при помощи Puppet position pin tool
Часто, чтобы заанимировать несложные движения персонажей, применяется анимация при помощи Puppet pin tool. В ключевых точках расставляются пины, которые, как булавки, фиксируют части изображения. И передвигая эти булавки, можно заставить двигаться фигуру персонажа. Манипулировать этими пинами не всегда легкая задача, поэтому их привязывают к Null objects и анимируют параметры Position и Rotation нулевого объекта. Чтобы заанимировать, например, движение руки персонажа, необходимо сначала привязать части руки друг к другу и саму руку к телу. Тогда при повороте руки в локте остальная часть руки с кистью повернется следом. Кроме движения персонажей этот прием можно применять для оживления листвы, кустов или деревьев.
Анимация при помощи плагина Joysticks’n’Sliders
Для ускорения анимации мимики персонажа часто используют платные плагины, такие как Joysticks’n’Sliders. Чтобы с его помощью создать движение лица и эмоции персонажа, необходимо сначала зафиксировать нулевое положение всех деталей лица. Например, формы и положения глаз, рта, бровей и волос. Следующие шаги — это прописывание крайних состояний анимации лица. И тут нужно изменить положение и форму деталей персонажа так, чтобы они соответствовали этим крайним состояниям. Например, при повороте головы нос нужно сдвинуть и изменить его форму, чтобы он был в профиль, сдвинуть глаза и брови, изменить форму прически. И проделать эту процедуру для всех ключевых кадров анимации. Когда крайние положения для всех элементов прописаны, можно запускать анализ в плагине. Проанализировав все данные, плагин создает контроллер, так называемый Joystick, привязанный к элементам лица. При перемещении этого джойстика плагин анализирует возможные промежуточные положения элементов, и становится возможным записать плавную анимацию любых перемещений в пределах наших крайних положений.
Чтобы с его помощью создать движение лица и эмоции персонажа, необходимо сначала зафиксировать нулевое положение всех деталей лица. Например, формы и положения глаз, рта, бровей и волос. Следующие шаги — это прописывание крайних состояний анимации лица. И тут нужно изменить положение и форму деталей персонажа так, чтобы они соответствовали этим крайним состояниям. Например, при повороте головы нос нужно сдвинуть и изменить его форму, чтобы он был в профиль, сдвинуть глаза и брови, изменить форму прически. И проделать эту процедуру для всех ключевых кадров анимации. Когда крайние положения для всех элементов прописаны, можно запускать анализ в плагине. Проанализировав все данные, плагин создает контроллер, так называемый Joystick, привязанный к элементам лица. При перемещении этого джойстика плагин анализирует возможные промежуточные положения элементов, и становится возможным записать плавную анимацию любых перемещений в пределах наших крайних положений.
Трекинг камеры
Трекинг камеры — это прием, который активно используют в рекламных роликах и спецэффектах. Суть в том, чтобы вписать искусственно созданную анимацию в реально отснятый на камеру ролик. Для этого нужно отследить движение одной или нескольких точек на исходном видео. Пользователь находит наиболее контрастные места на видео, устанавливает туда маркер, и программа отслеживает перемещение этого набора пикселей и строит путь его перемещения. Впоследствии по этому пути можно пустить любой объект, такой как выноска с текстом или титры.
Суть в том, чтобы вписать искусственно созданную анимацию в реально отснятый на камеру ролик. Для этого нужно отследить движение одной или нескольких точек на исходном видео. Пользователь находит наиболее контрастные места на видео, устанавливает туда маркер, и программа отслеживает перемещение этого набора пикселей и строит путь его перемещения. Впоследствии по этому пути можно пустить любой объект, такой как выноска с текстом или титры.
Кроме того, если отслеживание сделано по 4 точкам, можно вписать другой заанимированный объект в границы этих точек. Именно таким способом мы сделали к 1 апреля шуточное видео про дорожные знаки, которые немного сошли с ума.
Паралакс
Паралакс — это направление в спецэффектах, которое недавно вошло в моду. Его используют в рекламе и web-дизайне, но особенно оно востребовано в рекламе картинных галерей и всевозможных выставок. Ведь с его помощью можно оживить знакомые произведения искусства и привлечь таким образом новых зрителей. Чтобы добиться эффекта паралакса, нужно разделить объекты выбранного изображения, вынести их на отдельные слои. Затем нужно дорисовать недостающие части изображения, ведь там, где мы вырезали объект из фона, образовалась дыра, она должна быть заполнена (обычно это делают методом копирования соседних участков). Затем изображению придают плановость, разнося объекты на разное расстояние по оси Z (в глубину). Последнее действие — оживление, то есть создание анимации отдельных объектов. При этом можно добавить движение камеры сквозь пространство картины. Это создает иллюзию погружения в мир, созданный художником.
Чтобы добиться эффекта паралакса, нужно разделить объекты выбранного изображения, вынести их на отдельные слои. Затем нужно дорисовать недостающие части изображения, ведь там, где мы вырезали объект из фона, образовалась дыра, она должна быть заполнена (обычно это делают методом копирования соседних участков). Затем изображению придают плановость, разнося объекты на разное расстояние по оси Z (в глубину). Последнее действие — оживление, то есть создание анимации отдельных объектов. При этом можно добавить движение камеры сквозь пространство картины. Это создает иллюзию погружения в мир, созданный художником.
Анимация интерфейсов
Эта тема нас интересовала, пожалуй, больше всех, так как с ней мы сталкиваемся в процессе своей профессиональной деятельности. Чтобы создавать презентации возможных анимаций интерфейсов, прежде всего надо быть знакомым с концепцией Google Material design, ведь там подробно описано, как должны вести себя элементы интерфейсов. Средствами Adobe After Effects можно показать, какие микровзаимодействия, переходы и анимации могут быть применены в приложении, как это повлияет на общее восприятие приложения. Чтобы оживить приложение, нужно в первую очередь подготовить файл с элементами интерфейса в Adobe Illustrator, затем импортировать его со всеми необходимыми слоями в программу After Effect и там настроить переходы и анимации средствами программы. Обычно анимируются такие параметры, как opacity, position и scale. С их помощью можно показать, как разворачиваются и открываются элементы, как приложение реагирует на взаимодействие с пользователем, как происходит переход между экранами и многое другое.
Чтобы оживить приложение, нужно в первую очередь подготовить файл с элементами интерфейса в Adobe Illustrator, затем импортировать его со всеми необходимыми слоями в программу After Effect и там настроить переходы и анимации средствами программы. Обычно анимируются такие параметры, как opacity, position и scale. С их помощью можно показать, как разворачиваются и открываются элементы, как приложение реагирует на взаимодействие с пользователем, как происходит переход между экранами и многое другое.
Еще одним заданием было вписать заанимированный интерфейс в фото или видео. Для этого нам опять пришлось обратиться к трекингу, цветокоррекции и инструментам деформации.
Итак, на этом суперинтересном и полезном курсе мы освоили множество мощных инструментов, узнали принципы моушен-графики и анимации, выполнили много сложных, но интересных заданий и уже вовсю применяем полученные знания в нашей повседневной работе!
Анимации выполнены дизайнерами Noveo Зариной и Людмилой.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
10 бесплатных пресетов и шаблонов для Adobe After Effects
Портал Premium Beat составил подборку ресурсов, где можно бесплатно скачать шаблоны, расширения, пресеты и слои для After Effects.
Шаблоны
RocketStock
Команда RocketStock постоянно пополняет бесплатный раздел на сайте, на котором уже есть такие шаблоны, как Digital Distortion, Dynamic Car Gauge и 2D Circle Burst. Портал добавляет новые бесплатные элементы ежемесячно.
Пресеты
Video Copilot
Звезда After Effects Эндрю Крамер предлагает широкий спектр бесплатных пресетов, а также видеоинструкции по их использованию. Ниже — видео о первом пресете, Film Made Transition.
Ниже — видео о первом пресете, Film Made Transition.
VFX Bro
Real Camera Shake Pro — пресет, позволяющий добавить реалистичную тряску камеры для материалов, записанных со штатива. Если вы делаете всю работу самостоятельно, этот эффект может заметно оживить ваше видео.
Ouroboros
Пресет Ouroboros позволяет пользователям создать особые слои различной формы, к которым можно присоединить эффекты, а также анимировать их. После этого эффекты слоев можно экспортировать на новые.
Плагины
Ugly Box
Digital Anarchy, авторы плагина Beauty Box, выпустили новый продукт для пользователей After Effects. Ugly Box анализирует цвет кожи персонажей на изображении и делает их кожу некрасивой. Хотя он преобразует цвет кожи, остальное изображение остается нетронутым. По заявлению разработчиков, Ugly Box — это прекрасный инструмент, позволяюший сделать персонажа старее, злее или просто отвратительнее.
Normality
Мощный плагин, дающий возможность подсвечивать 3D — объекты и композиции в After Effects. Плагин больше не поддерживается его разработчиками, компанией 3DCG, и не работает с Creative Cloud, однако совместим с версией CS6. В этом видео плагин показан в действии.
Слои
Gorilla Grain
Слои очень полезны, особенно в случае, если вы стремитесь к определенному стилю картинки. Gorilla Grain предлагает широкий набор слоев: от зернистой до прожженной пленки. Все это получено путем сканирования настоящей пленки.
Gorilla Grain предлагает широкий набор слоев: от зернистой до прожженной пленки. Все это получено путем сканирования настоящей пленки.
Projector Films
Если вам нужно найти световые эффекты (light leak), вы можете найти их на сайте Projector Films. Там представлено около 25 слоев со световыми эффектами и эффектом прожженной пленки. Все они бесплатны для личных проектов, однако если автор планирует использовать свое видео в коммерческих целях, Projector Films просит внести пожертвование.
Creative Dojo
Если вам нужно еще больше световых эффектов, вам поможет сайт Creative Dojo, где можно найти 15 слоев с ними. В видео ниже показано их взаимодействие с плагином Plexus 3D.
Vegasaur Particulas
Различных слоев никогда не бывает много. Компания Vegasur выпустила набор Particulars, где собраны эффекты органической пыли, которые можно наложить на ваше изображение.
Появляющийся текст в after effects
Текстовая анимация поможет эффектно презентовать логотип или сайт. Показываем, какая анимация доступна «из коробки» и как сделать свою.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года.
Параллельно освоил верстку. Время от времени публикую переводы на Хабре.
В After Effects 1 есть большая коллекция готовых текстовых эффектов. Они могут оказаться полезными, когда вам нужно сделать анимацию быстро: анимировать логотип для демонстрации клиенту или оживить слайды. Дальше — пошаговая инструкция по применению и созданию таких эффектов.
Они могут оказаться полезными, когда вам нужно сделать анимацию быстро: анимировать логотип для демонстрации клиенту или оживить слайды. Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.
- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:
Программа из пакета Adobe, предназначенная для редактирования видео, создания анимации и спецэффектов. Используется в том числе в кинопроизводстве.
Очередь просмотра
Очередь
- Удалить все
- Отключить
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Уроки Adobe After Effects. Как сделать плавное появление текста в After Effects.
Супер After Effects 2 https://o. cscore.ru/davidtomparkers/d.
cscore.ru/davidtomparkers/d.
Хотите освоить After Effects и Premiere pro полностью, и стать
настоящим профи? Переходите по ссылкам и там вы сможете найти классные курсы от VideoSmile!
Супер After Effects 2 https://o.cscore.ru/davidtomparkers/d.
Супер Premier Pro 2 https://o.cscore.ru/davidtomparkers/d.
Супер Premiere Pro https://o.cscore.ru/davidtomparkers/d.
Супер Моушн https://o.cscore.ru/davidtomparkers/d.
Скидочный купон 10%: DAVIDTOMPARKERS_F8C
Создаем анимацию появления текста в after effects. Как сделать красивую анимацию текста с помощью
простых техник анимации текста. После этого урока вы научитесь как красиво анимировать текст в after effects.
уроки after effects на русском для начинающих, или для тех кто только начинает работать в After Effects.
Подписывайтесь! Ставьте лайки!
При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Создание анимации в программе Adobe After Effects
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
Создание вращающегося текста при помощи Rotation
Нам необходимо создать новую композицию. Переходим в раздел «Composition» – «New Composition».
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
Отредактировать его внешний вид можно в правой части экрана, в панели «Character». Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.
А теперь применим к нашему тексту первый эффект. Ставим бегунок «Тайм-Лайн» на самое начало. Выделяем нужный слой и жмем клавишу «R».
В нашем слое видим поле «Rotation». Изменяя его параметры, текст будет крутиться по указанным значениям.
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.
Теперь мы передвигаем бегунок «Тайм-Лайн» в нужное место и меняем значения «Rotation», продолжаем так столько, сколько вам нужно. Просмотреть как анимация будет отображена можно при помощи бегунка.
То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на «Тайм-Лайн» от предыдущей анимации.
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.
Применение других эффектов
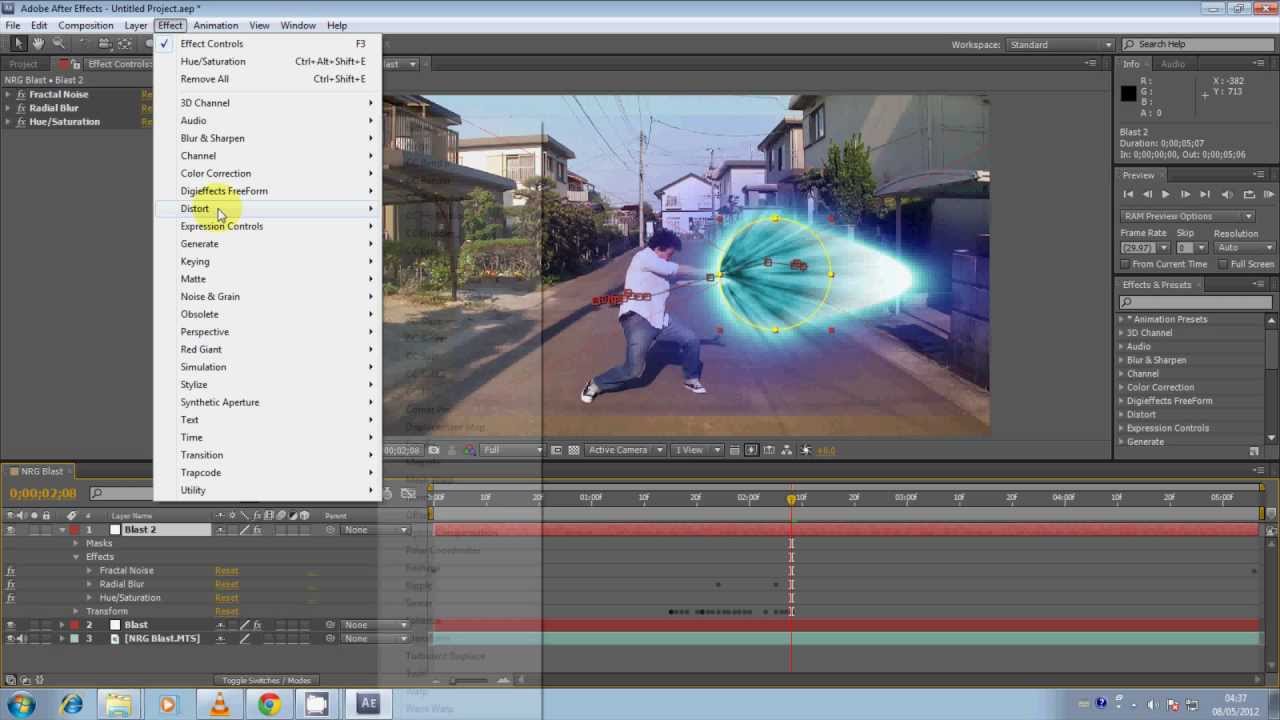
Помимо этих свойств, можно применять и другие. Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.
Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.
Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».
А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).
Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Анимация текста и объектов — Служба поддержки Office
Добавляйте эффекты анимации к тексту, рисункам, фигурам и другим объектам в презентации.
-
Выделите текст или объект, к которому нужно добавить анимацию.

-
Откройте вкладку Анимации и выберите эффект анимации.
-
Нажмите кнопку Параметры эффектов и выберите нужный вариант.
Управление анимацией и эффектами
Анимацию можно запускать несколькими способами:
-
Чтобы настроить запуск эффекта анимации по щелчку на слайде, выберите По щелчку.
-
Чтобы эффект анимации запускался одновременно с предыдущим эффектом, выберите С предыдущим.
-
Чтобы анимация воспроизводилась сразу после предыдущего эффекта, выберите После предыдущего.
-
С помощью поля Длительность можно сделать эффект более длинным или коротким.

-
В поле Задержка введите задержку перед запуском эффекта.
Добавление дополнительных эффектов к анимации
-
Выделите объект или текст с анимацией.
-
Нажмите кнопку Добавить анимацию и выберите необходимый вариант.
Изменение порядка воспроизведения анимации
-
Выберите маркер анимации.
-
Выберите нужный вариант:
-
Переместить назад, чтобы анимация выводилась раньше в последовательности.
-
Переместить вперед, чтобы анимация выводилась позже в последовательности.

-
Добавление анимации к сгруппированным объектам
Вы можете добавить анимацию к сгруппированным объектам, в том числе тексту.
-
Удерживая нажатой клавишу CTRL, выделите нужные объекты.
-
Выберите Формат > Группировать > Группировать, чтобы сгруппировать объекты.
-
Откройте вкладку Анимация и выберите эффект анимации.
Добавление анимации к объекту
-
Выделите объект, к которому нужно добавить анимацию.
-
На вкладке ленты Анимация в группе Анимация нажмите кнопку Дополнительно и выберите необходимый эффект анимации.
Отобразятся самые популярные эффекты. Чтобы просмотреть другие варианты, нажмите кнопку Дополнительные параметры в нижней части коллекции.
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Скорость эффекта определяется параметром Длительность.
-
Выделите на слайде эффект анимации, который хотите изменить.
-
На вкладке Анимация в группе Время показа слайдов в поле Длительность введите необходимое число секунд.
(Максимум: 59 секунд. Минимум: 0,01 секунды. Вы можете ввести значение длительности с клавиатуры или установить его с помощью стрелок вверх и вниз.)
-
Выделите на слайде эффект анимации, который хотите изменить.
-
На вкладке Анимация в группе Время показа слайдов откройте список Начало и выберите один из трех описанных ниже параметров.
Параметр
Способ запуска эффекта анимации
По щелчку
При щелчке слайда.
С предыдущим
Одновременно с предыдущим эффектом анимации из списка. (Одним щелчком запускаются несколько эффектов анимации одновременно.)
После предыдущего
Сразу же после завершения предыдущего эффекта анимации из списка. (Такой эффект анимации запускается без дополнительных щелчков мышью.)
Параметр Задержка определяет промежуток времени перед запуском определенного эффекта анимации. Этот промежуток начинается после щелчка мышью или после завершения предыдущего эффекта.
-
Выделите на слайде эффект анимации, который хотите изменить.
-
На вкладке Анимация в группе Время показа слайдов в поле Задержка укажите промежуток времени в секундах.
Чтобы изменить порядок, в котором воспроизводятся эффекты анимации на слайде, выполните указанные ниже действия.
-
Откройте область анимации: на вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации.
-
В области анимации выделите эффект, для которого нужно изменить порядок анимации.
-
На вкладке ленты Анимация в группе Время показа слайдов в разделе Изменить порядок анимации выберите одну из указанных ниже команд.
-
Чтобы переместить эффект на одну позицию вверх в порядке анимации, выберите команду Переместить назад.
-
Чтобы переместить эффект на одну позицию вниз в порядке анимации, выберите команду Переместить вперед.
При необходимости эти команды можно выбирать несколько раз, чтобы переместить выделенный эффект анимации на соответствующую позицию в порядке анимации.
-
Когда вы назначаете объекту определенный эффект анимации, слева от этого объекта появляется небольшой маркер в виде числа. Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на текущем слайде.
-
Выберите число возле анимации, которую нужно удалить.
-
Нажмите клавишу DELETE на клавиатуре.
Дополнительные сведения см. в статье Изменение, удаление и выключение эффектов анимации.
-
Выделите текст или объект, к которому необходимо добавить несколько эффектов анимации.
-
На вкладке Анимация в группе Расширенная анимация выберите команду Добавить анимацию.
После добавления одного или нескольких эффектов необходимо убедиться в правильности их работы. Для проверки работы эффектов анимации выполните указанные ниже действия.
Применение эффектов анимации к тексту, объекту или диаграмме
-
Выделите элемент, который нужно анимировать, откройте вкладку Анимация и выберите один из следующих эффектов:
Действие, которое нужно применить к объекту
Команда на вкладке «Анимация»
Появление на слайде
(Щелкните стрелку вправо, чтобы увидеть другие варианты.)
Выделение
Исчезание со слайда
Перемещение по определенному пути
К одному объекту можно применить несколько эффектов анимации. Просто выделите объект еще раз и примените дополнительный эффект.
Каждый эффект анимации представлен на слайде числом ( ) рядом с объектом, которое обозначает его номер в последовательности воспроизведения. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Изменение эффектов анимации
Вот как можно изменить или удалить эффекты анимации, а также изменить порядок их воспроизведения.
-
Выберите нужный слайд и щелкните на нем номер эффекта анимации, который вы хотите изменить.
-
В области анимации, отображаемой справа, будут показаны все эффекты анимации, которые есть на слайде.
Доступные в этом разделе настройки:
-
изменение порядка и удаление эффектов анимации в разделе Воспроизвести;
-
изменение самого эффекта анимации и добавление звука в разделе Параметры эффектов;
-
изменение способа запуска анимации и продолжительности эффекта в разделе Время показа слайдов.
-
Чтобы вывести в начале анимации пустую диаграмму, выберите эффект анимации в области анимации и в разделе Анимационные эффекты диаграмм установите флажок Запустить анимацию, нарисовав фон диаграммы.
-
Чтобы просмотреть результат изменений, нажмите Воспроизвести с.
Дополнительные сведения
Анимация текста и объектов с помощью путей перемещения
Изменение и удаление эффектов анимации
Вывод текста по одной строке
Анимация пунктов маркированного списка по одному
Добавление эффекта анимации
-
Выделите на слайде объект или текст, к которому нужно добавить анимацию.
В этом контексте объект — это любой элемент на слайде, например рисунок, диаграмма или текстовое поле. При выделении объекта на слайде вокруг него появятся маркеры изменения размера. (В целях анимации абзац в текстовом поле также считается объектом, но при его выделении маркеры изменения размера отобразятся для всего текстового поля, а не для одного абзаца).
-
На вкладке Анимации откройте коллекцию эффектов анимации и выберите нужный вариант.
-
На вкладке Анимации откройте список Параметры эффектов и выберите нужный вариант. Параметры эффектов доступны для текста, а также для выбора направления и интенсивности эффектов анимации. (Параметры есть не у всех эффектов анимации.)
-
Чтобы просмотреть анимацию, на вкладке Слайд-шоу ленты нажмите кнопку Воспроизвести с начала.
(Если вы отключили упрощенную ленту, вкладка Слайд-шоу не отображается. Используйте вместо нее вкладку Вид, чтобы начать слайд-шоу.)
-
Для воспроизведения эффекта анимации щелкните слайд в режиме слайд-шоу.
Удаление эффекта анимации
-
Выделите анимированный объект.
-
На вкладке Анимации откройте коллекцию эффектов анимации и выберите вариант Нет.
Изменение порядка воспроизведения эффектов анимации
Когда вы назначаете объекту определенный эффект анимации, слева от этого объекта появляется небольшой маркер в виде числа. Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на слайде. Эти маркеры отображаются, если на ленте выбрана вкладка Анимации.
-
На слайде выделите анимированный объект.
-
На вкладке Анимации в группе Время нажмите кнопку Переместить назад или Переместить вперед.
При каждом нажатии место объекта в порядке анимации будет меняться на единицу. Номера на маркерах анимации будут меняться в зависимости от порядка эффектов.
8 удивительных руководств по анимации текста в After Effects
Независимо от того, являетесь ли вы опытным ветераном After Effects, ищущим новые идеи, или новичком, который только начинает, учебные пособия — отличный способ увидеть, как другие или более опытные пользователи работают с программным обеспечением.
Здесь мы собрали 8 фантастических руководств от опытных пользователей After Effects — и каждый найдет что-то для себя — от водных волн и пузырей до вневременных кинематографических заставок…
Узнайте, как анимировать текст в After Effects и создать гладкую типографику в своих видео! Обложка Фото Kristian Strand
В этом уроке Авниш Паркер показывает, как быстро создать анимацию с эффектом рукописного ввода.Интересно, что здесь нет закадрового голоса, что упрощает просмотр видео, если английский не является вашим родным языком.
Даже если вы уже знакомы с After Effects, вам может быть сложно не отставать от Авниша в этом уроке — так что будьте готовы сделать паузу! Для большинства людей здесь требуется более часа работы, но видео длится только 6:38!
Хотя название ECAbram говорит само за себя, эффект «точки в линии в буквы» выглядит действительно круто, а плавная простота анимации делает конечный результат чрезвычайно привлекательным, независимо от того, проектируете ли вы для себя или представляете что-то клиенту. .
Способ создания анимации от точки к букве означает, что нет реальных возможностей для создания различных шрифтов, но это отличная техника базового уровня, на которой вы можете учиться и опираться на нее.
Здесь Калеб Ланкастер проводит нас через великолепную анимацию «раскрытия», которая работает для бесконечного количества форм, шрифтов и цветов. Это довольно простой процесс, но именно этим он и хорош. Некоторые люди отмечают, что скорость немного выше идеальной, если вы следите за ней во время работы, так что будьте готовы сделать паузу.
Это тип анимации, который, кажется, действительно пользуется успехом у многих клиентов — поэтому он отлично подходит для добавления в свой инструментарий, который быстро окупит время, потраченное на обучение!
Если вы собираетесь просмотреть только одно руководство из этого списка — это очень ценно, так как оно предлагает 5 текстовых эффектов, с каждым из которых довольно легко разобраться.
УчебникSonduckFilm начинается с великолепно выглядящего примера видеотекста, который можно легко адаптировать к вашим собственным видео и выбору шрифта.Здесь также есть возможность захватывать отдельные буквы или группы букв — так что вы можете быстро создать видеотекст поверх множества движущихся изображений.
Далее идет название с искаженной перспективой, которое дает ощущение большой галлюцинации / сбоя, за которым следует анимированный контур с эффектом штриха, который Sonduck разместил над видео. Четвертая техника приводит к эффекту «жидкого» стиля с некоторыми красивыми вспышками цвета, а пятый, откровенно говоря, достоин отдельного длинного урока — так как это анимированный текст с кратким обзором некоторых эффектов, которые вы можете добавить в видео. он сидит сверху.
Во втором предложении Авниша в этом списке он выбрал довольно роботизированное озвучивание — так что вы можете надеть наушники, если находитесь в офисе или кафе!
ЗаголовокKinetic Typography (буквально «движущийся текст») не совсем соответствует этому руководству, поскольку конечный результат представляет собой сложенный, выровненный по силе набор слов разной высоты. Техника Авниша также хороша для огромного разнообразия шрифтов, форм и цветов, так что вы получите много пользы от 12:49 руководства!
Стоит отметить, что в некоторых случаях английский язык немного не используется, но это не имеет большого значения, поскольку видео показывает вам все этапы одновременно.
Здесь ребята из Dope Motions создали фантастическую анимацию, которая подойдет для чего угодно, от четкого и чистого корпоративного сайта до вступительных анимаций на YouTube.
Как одно из самых длинных руководств в этом списке, в нем много деталей — и вы говорите практически через каждое нажатие кнопки и щелчок мыши, что удобно, если вы не на 100% знакомы с некоторыми функциями, которые доступны в более сложных руководствах говорить как вторая натура!
Приведенные здесь техники так же легко сочетаются с вашим выбором форм, шрифтов и цветовой палитры, что означает бесконечные результаты, когда вы освоите это пошаговое руководство…
Если вы, наконец, развлекаетесь, овладеваете матовой маскировкой волновой деформации — тогда пристегните ремень безопасности — потому что Pregardt проведет вас через это и многое другое в этом подробном уроке 12:05.
На самом деле это руководство иллюстрирует серию отличных техник, которые вы изучите индивидуально, а затем объедините для достижения общего эффекта. Даже стоя в одиночестве, стоит потратить время на создание волновых форм и пузырьковых эффектов — они могут быть наложены друг на друга с помощью выбранного вами шрифта и формы.
В поэтапном выделении жирного белого текста на черном фоне — неподвластный времени класс и элегантность — формат, который используется в Голливуде почти 100 лет.Таким образом, он незаменим в арсенале любого пользователя After Effects, и Design Pilot отлично расскажет, как именно здесь создать учебный кинематографический текст.
Учебное пособие начинается с двух текстовых слоев, один с заливкой, а другой с обводкой. Затем предустановка Cascade создает вращающуюся анимацию для букв с последующим линейным стиранием для окончательного раскрытия. Каждая техника является полезным дополнением к вашему набору навыков, поэтому стоит потратить время и разобраться со всем, что есть в учебнике 12:35…
Новинка от Didslive для канала FilterGrade. Изучите 3 основных метода анимации текста, чтобы улучшить свои навыки в After Effects! Смотрите здесь.
А ты?
Как вы начали следовать руководствам из этого списка? У вас есть запрос на обучение? Или ваше собственное руководство, которое, по вашему мнению, должно было быть здесь? Мы хотели бы услышать от вас!
Читать далее: Учебники по отслеживанию движения для After Effects
Создайте 5 потрясающих текстовых анимаций в After Effects
Привет всем, это Оуэн с Motion Array, и в этом уроке мы покажем вам, как использовать текстовые аниматоры в After Effects.Мы рассмотрим пять различных анимаций, и вы можете увидеть их в видео ниже, которое теперь воспроизводится в окне композиции.
Эти пять будут охватывать множество различных аспектов текстовых аниматоров, так что к концу вы должны иметь твердое представление о том, что могут делать текстовые аниматоры, и, надеюсь, сделаете несколько действительно крутых собственных анимаций.
- Blurry Fade On
- Анимация снизу (или замаскированная)
- Отслеживание и непрозрачность
- Тип на
- Вдоль пути
Первым, что мы сделаем, это
Blurry Fade On .Итак, создайте новую композицию под названием Text Animation 1, убедитесь, что она имеет разрешение 1920 x 1080 и нажмите «ОК». На панели проекта продублируйте эту композицию, пока у вас не будет пять, чтобы у нас были их все на потом. Откройте композицию Text Animation 1 и с помощью инструмента Text щелкните композицию, чтобы создать новый текстовый слой. Введите «Fade On» (или как хотите). Закрутите слой и с помощью меню Animate выберите Opacity . Это создает новый Аниматор.В Аниматоре измените непрозрачность на 0%. Затем поверните вниз переключатель диапазона , а затем меню Advanced , измените форму на Ramp Up, Ease High и Ease Low на 50% и Randomize Order на . В кадре 0 установите ключевой кадр для смещения со значением -100. Переместите курсор воспроизведения на 45 кадр и измените смещение на 100%. Справа от Аниматора используйте меню Добавить , чтобы добавить Размытие . Измените значение размытия на 10. Вот и все, один вниз!
Второй анимацией будет
Анимация снизу .Откройте Text Animation 2, создайте новый текстовый слой и введите «Masked». Поверните текстовый слой вниз и в меню Animate выберите Position . В новом аниматоре измените значение позиции Y так, чтобы текст находился полностью ниже того места, где он начинался (и немного больше для безопасности). Прокрутите вниз Селектор диапазона и Расширенное меню. Измените Shape на Ramp Up и Ease Low на 100%. В кадре 0 установите ключевой кадр для смещения со значением -100%. Затем в кадре 30 измените значение смещения на 100%.Удерживая указатель воспроизведения на кадре 30, нарисуйте прямоугольную маску вокруг текста, следя за тем, чтобы внизу не оставалось слишком много лишнего места. Самое замечательное в использовании текстового аниматора заключается в том, что он перемещает текст, но не маску! Взгляните на анимацию и при необходимости отрегулируйте маску. Анимация вторая, проверьте!
Для третьей текстовой анимации мы сделаем анимированное отслеживание
и непрозрачность .Откройте Text Animation 3 и создайте новый текстовый слой с надписью «Tracking».Поверните текстовый слой вниз и в меню Animate выберите Opacity . В новом аниматоре используйте кнопку добавления и выберите Property> Tracking . Измените значение отслеживания на 100 и непрозрачность (убедитесь, что это значение аниматора, а не слоя) на 0%. Прокрутите вниз меню Range Selector и Advanced . Под Advanced изменить на основе на слов . В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%.Затем в кадре 60 измените начальное значение на 100%. Щелкните правой кнопкой мыши второй ключевой кадр и выберите Помощник по ключевым кадрам> Easy Ease . Снова щелкните по нему правой кнопкой мыши и выберите Скорость ключевого кадра . Во всплывающем окне измените входящее влияние на 80% и нажмите ОК. Готово, трое в книгах!
Четвертой анимацией будет
Type On .Откройте Text Animation 4, создайте новый текстовый слой и введите «Type On». Поверните текстовый слой вниз и в меню Animate выберите Opacity .В новом аниматоре измените значение непрозрачности на 0%. Прокрутите вниз меню Range Selector и Advanced . В разделе Advanced измените Smoothness на 0%. В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%. Затем в кадре 40 измените начальное значение на 100%. Номер четыре уже за дверью!
Последним будет анимированный текст
Along a Path .Откройте Text Animation 5, создайте новый текстовый слой и введите «Text on Path».Не снимая выделения с слоя, с помощью инструмента «Перо » нарисуйте путь, по которому будет двигаться текст. Если вы создаете замкнутый путь, убедитесь, что вы изменили режим маски на «Нет» (вместо «Добавить»). Это не вариант для открытых путей. Закрутите слой, затем Текстовое меню , а затем Параметры пути . Измените путь к маске, которую вы только что нарисовали с помощью инструмента «Перо». В кадре 0 установите ключевой кадр для первого поля. Уменьшите значение здесь до того, что подходит для вашего пути.Затем в кадре 30 измените значение First Margin на 0 (это приведет к тому, что текст окажется в середине длины пути). Примените Easy Ease к этому ключевому кадру. Переместите ползунок в кадр 45 и поместите другой ключевой кадр с тем же значением, и убедитесь, что он также смещен. Перейдите к 75 кадру и измените значение First Margin на большее число, чтобы оживить его неуместно. Это завершает номер пять!
Ну, на этом мы завершаем этот урок. Надеюсь, вы сочли это полезным. Если да, то поставьте нам отметку «Нравится», и если вы хотите увидеть больше руководств, пожалуйста, подпишитесь, потому что мы постоянно создаем новые.Надеюсь, вы сочли это полезным. Если да, то у нас есть множество других руководств по Premiere Pro, руководств по After Effects и руководств по созданию фильмов!
Музыка, предоставленная Motion Array:
https://motionarray.com/royalty-free-music/sport-motivation-63549
Создание и анимация текста в After Effects
Изучите основы, необходимые для создания и анимации текстовых слоев.
Добавить текст к композиции.
Поскольку в этом руководстве мы будем работать с текстом, давайте начнем с переключения в рабочую область «Текст». Перейдите в верхний правый угол панели «Композиция» и прямо над ним вы увидите здесь эту двойную стрелку. Щелкните по нему, и вы увидите все остальные рабочие области. Выберем рабочую область Text. Это откроет панели символов и абзацев здесь, в правой части интерфейса. Начнем с панели символов и установим наш шрифт.Итак, щелкните первое раскрывающееся меню, и вы заметите, что у нас есть не только названия шрифтов слева, но и предварительный просмотр того, как шрифты будут выглядеть справа. Я хочу выбрать Arial для своего шрифта. Итак, начну набирать arial. А теперь у меня есть куча разных вариантов Arial. Итак, я собираюсь выбрать Arial Regular. Чтобы установить цвет нашего текста, давайте перейдем к правой стороне и заметим, что у нас красный цвет в качестве предыдущего цвета. Ваш может быть совсем другого цвета. Чтобы выбрать белый цвет, просто щелкните здесь внизу белое поле.Чтобы у всех нас был одинаковый размер текста, давайте щелкнем раскрывающийся список, где мы можем установить размер текста. Я собираюсь выбрать 60 пикселей. Наконец, перейдите на панель «Абзац» и убедитесь, что текст выровнен по центру, потому что мы хотим, чтобы текст располагался по центру под нашим основным текстом здесь, на панели «Композиция». Когда я смотрю на панель «Композиция», ее увеличение составляет менее 100%, и я хотел бы действительно увеличить масштаб. Итак, я перейду в нижний левый угол, щелкну раскрывающееся меню «Увеличение» и изменю его на 100%.Теперь, чтобы добавить текст в сцену, давайте перейдем на панель инструментов в верхнем левом углу и нажмем T для текста, а затем мы наведем курсор под словом LANEKA’S и затем щелкнем по центру здесь. И давайте добавим слова custom, clothing, а затем нажмите Return, чтобы перейти к следующей строке. И мы добавим строку с 1965 года. Чтобы установить этот текст, вернемся на нашу панель инструментов и щелкнем крайний левый инструмент, наш инструмент «Выделение». Чтобы изменить положение текста в композиции, просто щелкните внутри ограничительной рамки и начните перемещать текст.Если вы удерживаете Control в Windows или Command на Mac, после начала перетаскивания вы заметите, что текст начнет привязываться к различным объектам в сцене. Теперь я собираюсь отпустить свою мышь и клавишу Control, потому что я собираюсь навести указатель мыши прямо на центральную часть слов здесь. Таким образом, когда я щелкаю и перетаскиваю, а затем начинаю удерживать Control в Windows или Command на Mac, это означает, что я хочу привязать центр этих слов к центру различных объектов в сцене.Итак, обратите внимание, когда это выглядит так, вы можете отпустить мышь и отпустить клавишу Control. Сделаем наш текст заглавными. Перейдите в нижнюю часть панели «Персонаж», и вы увидите здесь графическое изображение всех заглавных букв с этими двойными буквами T. Идите вперед и нажмите на эту кнопку, и текст будет заглавным. Чтобы настроить различные строки текста в одном текстовом слое, перейдите на временную шкалу и дважды щелкните значок T слева от имени слоя.После двойного щелчка мы увидим, что текст теперь выделен на панели «Композиция». И когда я наводю указатель мыши на слова, я получаю полосу I. Это означает, что я могу редактировать эту область текста. Я собираюсь начать с правой стороны 1965 года, щелкните один раз и перетащите влево, чтобы выделить всю нижнюю строку. Идите вперед и отпустите вашу мышь, как только она будет выделена, а затем мы сможем вернуться к панели символов, и все, что я изменю, изменит только выделенный текст. Итак, я собираюсь изменить этот текст с 60 пикселей на 40 пикселей.Если вы нажмете Tab, вы можете перейти к следующему полю. Следующее поле здесь контролирует расстояние между двумя строками. Это называется сдачей. Я нажимаю на раскрывающийся список и выбираю настройку 72 пикселей. Это даст мне больше места между различными элементами. Давайте снова наведем курсор на наш текст, чтобы получить полосу I, и начнем с правой стороны для ОДЕЖДЫ, затем щелкнем и перетащим, чтобы выделить обратно влево. Выделив верхнюю строку, давайте сделаем эту строку шрифта немного меньше.Снова перейдите на панель «Персонаж» и не используйте раскрывающийся список. Просто щелкните прямо на значении пикселя 60 пикселей. Затем используйте стрелки вверх или вниз, чтобы переместить размер пикселя вверх или вниз. Это отличный способ внести точные изменения в макет шрифта. Как только вы получите нужный размер, возьмите инструмент «Выделение», чтобы установить текстовый слой, и давайте спустимся к временной шкале и посмотрим на наш текстовый слой. Если мы откроем параметры для уровня 1, вы заметите, что у текстовых слоев есть параметры в дополнение к обычным параметрам преобразования, которые вы можете получить с любым слоем.Также важно понимать, что текстовые слои не являются элементами видеоряда в вашем проекте. На самом деле они создаются в самом проекте After Effects. И они находятся внутри композиций.
Что вы узнали: добавление текстовых слоев в композицию
- Чтобы разместить текст, выберите инструмент «Текст» на панели «Инструменты», щелкните на панели «Композиция» и введите текст. Используйте инструмент «Выделение», чтобы установить текстовый слой.
- Выберите шрифты, размер, цвет, выравнивание и другие свойства текста на панелях «Символ» и «Абзац».
- Для предварительного просмотра шрифтов щелкните текстовый слой на шкале времени, затем прокрутите раскрывающееся меню семейства шрифтов на панели «Символ».
- Текстовые слои создаются в After Effects и имеют свои собственные параметры в дополнение к обычным свойствам преобразования, связанным с каждым слоем.
Применяйте и редактируйте готовые текстовые анимации.
В After Effects есть несколько готовых предустановок анимации текста, которые помогут ускорить ежедневный рабочий процесс Motion Graphics CC. Есть несколько способов просмотреть и применить предустановки анимации текста. Я рекомендую установить Adobe Bridge в вашей системе, чтобы вы могли просмотреть графическое изображение анимации перед ее применением. Если у вас нет Bridge, вы можете использовать для установки приложение Creative Cloud для настольных ПК. Однако Adobe Bridge не является обязательным требованием, поскольку есть и другие способы легко применить предустановки анимации текста, как мы вскоре увидим.Посмотрите на временную шкалу вашего проекта, и вы заметите, что у нас есть три текстовых слоя. А пока давайте сосредоточимся на двух верхних слоях для анимации. Давайте увеличим масштаб этих двух строк текста, удерживая клавишу Z и наведя указатель мыши на панель «Композиция». Когда вы это сделаете, вы должны заметить, что ваша мышь превратилась в увеличительное стекло. Щелкните и перетащите рамку, начиная с верхнего левого угла и идите к нижнему правому краю вокруг этих слоев. Затем отпустите мышь, а затем отпустите клавишу Z.В зависимости от того, насколько близко вы приблизили, это поле будет определять, насколько вы увеличили масштаб. Вы можете использовать клавишу запятая и клавишу периода для увеличения и уменьшения масштаба. Просто обратите внимание на увеличение здесь, в нижнем левом углу панели «Композиция». Перейдите на временную шкалу и выберите слой 1. Чтобы просмотреть предустановки, я поднимусь в меню «Анимация» и выберу «Обзор предустановок» … Дайте вашему компьютеру время для запуска Bridge, и тогда вы увидите группу папок. Перейдите в правый нижний угол Моста и перетащите ползунок увеличения, чтобы увеличить папки.Затем перейдите в папку «Текст» и дважды щелкните, чтобы заглянуть внутрь. Чтобы просмотреть предустановки, в которых текст анимируется в сцене, давайте откроем папку «Анимация в», дважды щелкнув по ней. Щелкните один раз на предустановке Fade Up Characters.ffx, и вы увидите предварительный просмотр загруженной анимации здесь справа. Давайте дважды щелкнем по предустановке и заметим, что мы вернулись в After Effects, и предустановка была применена непосредственно к тому месту, где находится индикатор текущего времени на временной шкале. Так как это было в кадре 0; 00; 00; 00, здесь и начнется предварительная установка.Я нажимаю клавишу пробела на клавиатуре, чтобы просмотреть предварительный просмотр. И если вы посмотрите в верхний правый угол, вы увидите, что он не совсем воспроизводится в реальном времени. Так что все в порядке. Я подожду, пока он один раз пройдет через временную шкалу и кеширует все кадры. Затем при воспроизведении оно будет воспроизводиться в реальном времени. Если вы хотите изменить время этой анимации, просто выберите слой и нажмите клавишу U, чтобы открыть свойства анимации. Я собираюсь нажать пробел, чтобы остановить воспроизведение. И вы заметите, что у нас есть два ключевых кадра для создания анимации.Давайте сделаем это короче, щелкнув правый ключевой кадр и перетащив его влево на временной шкале. Внимательно следите за панелью «Информация» в правом верхнем углу интерфейса, чтобы увидеть, где именно вы отбрасываете этот ключевой кадр. Я сделаю это в течение первой секунды. Итак, я остановлю его, когда он дойдет до 0; 00; 01; 00. Чтобы переместить индикатор текущего времени обратно в этот ключевой кадр, я собираюсь нажать клавишу J на клавиатуре. Если ваш индикатор текущего времени находился с другой стороны ключевого кадра, вы хотите нажать K, чтобы перейти к ключевому кадру.J и K будут перемещать вас вверх и вниз по шкале времени между всеми видимыми ключевыми кадрами. Чтобы анимировать следующие текстовые элементы, выберите «Слой 2» на временной шкале. На этот раз вместо того, чтобы просматривать пресеты для их применения, я могу перейти на панель «Эффекты и пресеты» здесь. Обратите внимание, что это пресеты анимации прямо здесь, с этой стороны. Чтобы сделать эту панель большой, я дважды щелкну правой кнопкой мыши на слове «Эффекты и предустановки». Теперь я могу открыть свои предустановки анимации, и здесь я перейду в область текста, а затем под текстом я перейду в Animate In.На этот раз вместо того, чтобы убирать символы, я хочу убрать слова. Я дважды щелкну по этому эффекту. Давайте дважды щелкнем по панели Effects & Presets и посмотрим, был ли применен наш эффект. Обратите внимание, я больше не вижу свой тип. И если я выберу слой 2 и нажму клавишу U, появятся мои ключевые кадры. Итак, теперь, если я переместу свой индикатор текущего времени в начало временной шкалы, теперь мы сможем увидеть всю нашу анимацию. Применение предустановок анимации текста и работа с ними — отличный способ узнать немного больше о возможностях After Effects.Если вас не устраивает выбор времени для предустановки, помните, что вы всегда можете открыть временную шкалу и перемещать ключевые кадры, чтобы внести коррективы.
Что вы узнали: применение предустановок текста
- Найдите и выполните поиск наборов текста на панели «Эффекты и наборы».
- Просмотрите наборы настроек анимации с помощью Adobe Bridge.
- Перетащите набор настроек с панели «Эффекты и наборы» непосредственно на текстовый слой, который нужно применить.Первый ключевой кадр предустановки будет помещен в положение индикатора текущего времени (CTI).
- Сдвиньте ключевые кадры, чтобы изменить время анимации. Растяните или сожмите несколько ключевых кадров, удерживая Alt (Windows) или Option (MacOS) и перетаскивая первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
Создание посимвольной анимации.
After Effects имеет набор инструментов, специально разработанный для побуквенной анимации текста.Фактически, меню Animate встроено в каждый текстовый слой и находится всего в одном щелчке мыши. Посмотрим на наш проект. Перейдите на временную шкалу и щелкните один раз, чтобы убедиться, что она активна, затем нажмите клавишу пробела, чтобы загрузить предварительный просмотр. И вы заметите, что самый первый слой просто врезается в сцену. Я собираюсь нажать пробел, чтобы остановить воспроизведение, и я выберу Layer 2, который является самым первым текстовым слоем, и я нажму I, чтобы перейти к конечной точке этого слоя. Давайте откроем параметры для слоя 2, щелкнув треугольник слева.Теперь, вместо того, чтобы открывать параметры текста, перейдем вправо, где написано Animate, и нажмите кнопку справа от Animate. Я хочу оживить непрозрачность каждой из этих букв. Итак, я поднимусь и выберу Непрозрачность из группы. Теперь обратите внимание, что у меня есть еще много вариантов, которые появились под моим текстом. Мы собираемся сосредоточиться на том, что называется Аниматор. В частности, Animator 1. Аниматоры обычно состоят из двух компонентов. У вас есть селектор диапазона, а затем любой параметр, который вы только что применили.Селектор диапазона — это метод выбора отдельных букв для анимации. Мы скоро увидим, как выбрать эти буквы. Но важно понимать, что все, что находится в пределах диапазона, принимает значение того свойства, которое вы только что добавили. Итак, что я собираюсь сделать, так как я хочу, чтобы это постепенно исчезало, изменим непрозрачность на значение 0%. Теперь давайте откроем переключатель диапазона 1 на временной шкале. И одна из вещей, которые я хотел бы сказать людям, — это то, что если вы не уверены, что делает параметр, продолжайте и промойте его, чтобы вы могли получить предварительный просмотр.Итак, наведем указатель мыши на параметр «Пуск», щелкнем и перетащим для прокрутки. И обратите внимание, когда я прокручиваю вправо, эта линия сдвигается вправо. Эта линия здесь называется Старт. И это начало всех букв, которые будут выделены. Итак, если мы спустимся сюда и прокрутим параметр End, обратите внимание, что у нас есть аналогичная линия, идущая в противоположном направлении. Вы также можете щелкнуть эти селекторы прямо на панели «Композиция». Если вы наведете курсор на один из селекторов, щелкните и перетащите, обратите внимание, когда я перетаскиваю, параметры меняются здесь, на временной шкале.Обычно в моих проектах у меня много слоев, поэтому сложно постоянно нажимать на панели «Композиция». Итак, я рекомендую очистить здесь Селектор диапазона 1. Итак, я изменю настройку End на значение 100%. И я изменю свой Старт на настройку 0%. Итак, чтобы создать анимацию, я добавлю ключевой кадр прямо в начало. И я знаю, что это начало, потому что мы нажали I, чтобы перейти к конечной точке этого слоя. Теперь мне нравится, когда скорость достигается в следующую секунду.Итак, я просто перейду сюда, в верхний левый угол временной шкалы, наберу 200 и нажму Enter, и это переместит нас точно на две секунды на временной шкале. И давайте изменим этот параметр Start с 0% на 100% и нажмите Enter. Теперь мы готовы просмотреть анимацию. Переместите индикатор текущего времени обратно в начало шкалы времени и нажмите клавишу пробела для предварительного просмотра. Теперь мы успешно создали затухание для каждой отдельной буквы с помощью Text Animator. Внутри текстовых аниматоров доступно множество различных опций, поэтому я настоятельно рекомендую вам продолжать практиковаться и экспериментировать с различными настройками.В конце концов, говорят, практика ведет к совершенству.
Что вы узнали: Анимируйте шрифт за буквой
- На временной шкале откройте параметры слоя, щелкнув треугольник слева от номера слоя. Текстовые слои имеют собственный набор параметров в дополнение к обычным параметрам преобразования для слоя.
- Справа от параметров текстового слоя ( Text ) найдите слово Animate .Нажмите кнопку справа от слова Animate и выберите параметр для анимации. После выбора параметра к тексту будет применен Text Animator.
- Scrub Range Selector параметры для предварительного просмотра возможных параметров для анимации. Анимируйте тип, добавляя ключевые кадры к различным параметрам селектора диапазона.
- Чтобы удалить примененный параметр, селектор диапазона или аниматора, щелкните прямо по словам на временной шкале и нажмите «Удалить».
Отделите текст от фона с помощью слоев формы.
Включение шрифта в графику — одна из отличительных черт типичного проекта анимированной графики. В этом уроке мы собираемся использовать слой-фигуру, чтобы помочь лучше определить визуальную иерархию в композиции. И сделайте так, чтобы текст выделялся из фона. Наш текст здесь поверх действительно загруженного фона. И если мы перейдем к нижней части временной шкалы и включим видимость слоя 4, вы увидите, что у меня красивый цвет для фона, но поскольку он того же цвета, что и листья, сверху и снизу, мне определенно нужно чтобы добавить что-то среднее между этим логотипом и этим полым телом.И для этого я собираюсь добавить слой-фигуру. Итак, первое, что вам нужно сделать, когда вы пытаетесь создать слой-фигуру в композиции, — это убедиться, что на временной шкале не выбраны никакие слои. Затем вы можете подняться на панель инструментов, нажать и удерживать один из инструментов формы. Поскольку у меня в последний раз был активен инструмент «Прямоугольник», он был задействован. Но если вы использовали другой инструмент, здесь может быть активен другой инструмент. Убедитесь, что выбран инструмент «Прямоугольник», а затем перейдите к правой стороне.Когда у вас выбран слой-фигура, вы можете настроить его параметры «Заливка» и «Обводка» здесь. Мне нравится, как они настроены, поэтому давайте приступим к созданию нашего первого слоя с фигурой. Наведите указатель мыши на левую сторону, как бы посередине панели «Композиция», щелкните и перетащите вправо. Удерживайте Shift после того, как начнете перетаскивать, и это сохранит пропорции квадрата. Как только вы нарисуете что-то подобное, вы можете отпустить мышь и отпустить Shift. Теперь мы можем взглянуть на слой-фигуру на временной шкале.Слои-фигуры имеют свой собственный значок и также имеют содержимое. И этим контентом был Прямоугольник 1, потому что это был инструмент, который я выбрал для использования. Если мы откроем параметры для прямоугольника 1, обратите внимание, что прямоугольник 1 имеет свои собственные параметры преобразования. Итак, давайте откроем эти параметры преобразования, и в параметре Rotation давайте продолжим и очистим параметр максимальной позиции скорости. Обратите внимание, это вращение для прямоугольника 1 вращается вокруг центра самой формы. Я нажму Control + Z в Windows или Command + Z на Mac, чтобы отменить последнее вращение.И давайте свернем Transform для Rectangle 1. Откройте параметр Transform для слоя, а затем щелкните и перетащите вращение, и теперь вы заметите, что форма фактически вращается вокруг центра композиции. Итак, я снова нажму Control + Z в Windows или Command + Z, чтобы отменить последнюю настройку. Чтобы разместить прямоугольник в середине панели «Композиция», откройте параметры преобразования для прямоугольника 1. Измените положение на 0,0 на X, а затем нажмите Tab, чтобы перейти к Y, и давайте изменим его на 0.0, и мы можем нажать Enter для установки. Теперь давайте повернем его на угол 45 градусов. Итак, перейдите к настройке Rotation, измените ее на 45.0 и нажмите Enter. Теперь вы можете заметить, что нам нужно увеличить фигуру. Итак, все, что нам нужно сделать, это просто щелкнуть и перетащить вправо параметр Scale. А поскольку этот слой-фигура является векторным элементом, я могу увеличить его более чем на 100%, и он все равно останется нетронутым. После того, как вы увеличили квадрат до нужного размера, прокрутите вверх на временной шкале, и давайте свернем слой-фигуру и разместим его вертикально в иерархии слоев.Итак, давайте перетащим его между слоями 3 и 4, а затем включим видимость для слоя 5. Итак, мы можем взглянуть на наш слой-фигуру. И это определенно помогло нашему логотипу выделиться из фона. Таким образом, наличие нескольких свойств преобразования, доступных с использованием слоев фигур, дает вам доступ к дополнительной иерархии свойств преобразования. Это очень удобно, когда приходит время создавать сложную анимацию.
Что вы узнали: создание и анимация слоя формы
- Убедитесь, что на шкале времени не выбран слой, затем выберите инструмент «Форма» на панели «Инструменты».Нажмите и удерживайте любой инструмент «Фигура», чтобы увидеть другие инструменты «Фигура». На панели «Инструменты» выберите для фигуры цвета заливки и обводки. Щелкните и перетащите на панели «Композиция», чтобы добавить в композицию слой-фигуру.
- Перетащите слой формы вверх и вниз по вертикали на шкале времени, чтобы расположить объект над или под другими объектами в композиции.
- Слои-фигуры, как и текстовые слои, имеют свои собственные параметры в дополнение к обычным свойствам преобразования слоя.
- Любое свойство, отображающее секундомер, может записывать ключевые кадры для анимации.
Создание текстовых анимаций | Сделайте это с Adobe Creative Cloud
Создать чистую, профессионально выглядящую текстовую анимацию на самом деле легко, если разбить ее на отдельные эффекты. Прочтите, чтобы узнать, как это сделать! Один из самых быстрых способов определить, является ли видео профессиональным или любительским, — изучить текст. Как он анимируется на экране и за его пределами? Сколько места это занимает? Переход текста быстрый или кажется, что текст зависает слишком долго? Часто простой текст или знакомые переходы могут напоминать предустановки iMovie.Нет ничего плохого в том, чтобы использовать их для создания видео для личной жизни и школьных проектов, но если вы пытаетесь улучшить видео и создать действительно впечатляющий файл, создание быстрой текстовой анимации — отличное место для начала. Самые впечатляющие текстовые переходы бывают быстрыми, быстрыми и чистыми. Они мигают на экране так быстро, что вы едва успеваете понять, как каждый из различных элементов попал туда, что может сделать эффект более сложным, чем он есть на самом деле.В этом руководстве объясняется, как создать современную текстовую анимацию с использованием ключевых кадров в After Effects. Вы можете использовать текстовые переходы для любого типа видео. Они хорошо работают в качестве вводных роликов для каналов YouTube, наложений на ролики с движением (видео, которое вы создаете для применения к работе в качестве дизайнера или аниматора) или любой последовательности заголовков для более длинного видеопроекта. Как создать текстовую анимацию
- Создайте файл After Effects и начните новую композицию.Стандартный размер видео составляет 1920 пикселей в ширину и 1080 пикселей в высоту. Для быстрого набора от одного до трех слов в этом уроке вам, вероятно, не понадобится больше пяти секунд в вашей композиции. Конечно, не стесняйтесь создавать что-то более длинное, если вы хотите замедленную версию этого эффекта. Вы всегда можете изменить длину своей композиции позже, вернувшись в настройки. Также выберите цвет фона. Когда вы экспортируете свою композицию, этот цвет фона не отображается.Если хотите, создайте сплошной слой и залейте желаемым цветом! Я выбрал приглушенный красный.
- Создайте свой текст.
Если вы не знаете, с чего начать, введите свое имя! Я использую вымышленное лицо по имени «Кэмми Уилсон» и притворяюсь, что она хочет создать вступительное видео для личного сериала на YouTube, поэтому имя будет единственным, что будет отображаться на экране. Для этого урока у меня есть два текстовых слоя для каждого слова, так как я хотел добавить цветную тень за словами.Это совершенно необязательно! Я также назвал текст, используя «вращение» в параметрах преобразования слоев.
Затем выберите шрифт. Стремитесь соответствовать тональности вашего видео или личности. Если вы создаете для себя профессиональные ресурсы, например, делаете видеоролики из портфолио или ролики с движением, выберите более серьезный шрифт. Для чего-то более беззаботного, например, личного сериала, вы можете поиграть с чем-то более нетрадиционным и веселым. (Для «Cammie» я использую шрифт Adobe под названием Corndog.) Вы можете загрузить шрифты прямо в программное обеспечение для творческого облака, посетив Adobe Fonts. - Начните с простой анимации. Для чистой анимации вы хотите, чтобы ваш текст был за пределами экрана или невидимым в начале и в конце клипа. Это означает, что он будет как включаться, так и выключаться на экране во время анимации. Один из моих любимых способов «оживить» — начать с текста, который настолько мал, что он незаметен, и увеличивать его размер до тех пор, пока он не станет разборчивым, создавая эффект, что текст «отскакивает» от экрана.Для этого все, что нам нужно сделать, это установить «масштаб» текста на 0 при запуске видео и увеличить его до 100 через пару секунд. Просто откройте свойства «преобразования» текстового слоя на временной шкале и нажмите кнопку секундомера, чтобы создать ключевой кадр. (Вам нужно всего лишь один раз нажать секундомер, чтобы создать ключевой кадр. После этого вы можете вместо этого нажать значок ромба.) Поместите один ключевой кадр в начало композиции и введите масштаб как «0». Переместите курсор воспроизведения на 2 секунды и введите масштаб «100.»(Если вы запутались, узнайте больше о ключевых кадрах здесь.) Повторите это для всех ваших текстовых слоев. Если вы хотите, чтобы они отображались на экране в определенном порядке, переместите ключевые кадры более позднего объекта, чтобы они были немного задержаны. Совет! Хотите, чтобы ваш прыжок выглядел действительно круто и быстро? Попробуйте добавить ключевой кадр на 1,5 секунды с масштабом 115%. Это заставит объект вырасти на экран и быстро вернется на место, как мяч, отскакивающий от стола. Это тонкое изменение, которое может иметь большое значение!
- Добавьте вторичный эффект.Теперь, когда ваш текст появляется на экране, вам нужно добавить еще одну анимацию, чтобы сделать все по-настоящему плавно и заставить зрителя думать, что он сложнее, чем есть на самом деле. Эта анимация может показаться сложной, но на самом деле она просто сочетает в себе два эффекта: отслеживание текста и масштабирование.
Мне нравится играть с пробелом между буквами. В After Effects это называется «трекингом». Если вы наберете «трекинг» в окне эффектов, вы должны найти два эффекта, называемых уменьшением и увеличением трекинга.Любой из них будет работать. Просто перетащите один на свой текстовый слой, чтобы начать.
Эти эффекты являются пресетами, что означает, что они содержат встроенное представление о том, как это будет работать. Мы не хотим этого, так как мы собираемся вручную вводить ключевые кадры! Нажмите клавишу «u» при выбранном слое, чтобы упростить просмотр ключевых кадров, с которыми мы работаем. Удалите все предустановки, которые поставлялись с «трекингом». Пора делать наши собственные! Создайте ключевой кадр на 0 секунд для слишком длительного отслеживания — что-то вроде 50 или 25.Затем создайте ключевой кадр на 2 секунды для отслеживания 0 (нормальный). Устранение неполадок: Если ваша композиция слишком короткая, после ее завершения могут скрываться предустановленные ключевые кадры. В этом случае вам может потребоваться добавить третий ключевой кадр в конце вашей композиции и снова ввести 0 для отслеживания, чтобы убедиться, что ничего странного не происходит. Вот как может выглядеть временная шкала. Есть ключевые кадры как для отслеживания, так и для масштабирования всех текстовых слоев.(Обратите внимание, что некоторые ключевые кадры имеют форму песочных часов, а не ромбов. К ним применен эффект «легкого замедления», который делает движение более плавным. Вы можете щелкнуть правой кнопкой мыши ключевые кадры, чтобы применить легкое замедление, если хотите.) - Сделайте слова «анимация выключена».
Теперь, когда ваш текст поступает очень быстро, пришло время убрать их с экрана! Вы можете использовать эти два эффекта в обратном порядке, добавив ключевые кадры в обратном порядке (через 3 секунды и 5 секунд вместо 0 и 2), или создать свой собственный. Чтобы добавить еще один уровень сложности, я применил эффект «пишущей машинки» к фамилии в этой версии, но имя было создано с использованием шагов, описанных в этом руководстве.
В этом примере я использовал тот же эффект масштабирования, но вместо того, чтобы возиться с трекингом, я добавил поворот. Для этого эффекта вращения я установил ключевые кадры вращения на 0 и 30, что завершает лишь небольшой поворот вместо полной спирали на 360 градусов. - Отрегулируйте синхронизацию и воспроизведите! Воспроизведите композицию, нажав пробел.Возможно, вы захотите заставить определенные вещи двигаться быстрее, для чего вы можете сделать это, сблизив ключевые кадры. Вы также можете отложить вторичный эффект, в зависимости от того, как он выглядит, так что не стесняйтесь экспериментировать. Когда вы будете довольны тем, как все выглядит, экспортируйте композицию, отрисовав ее в After Effects или добавив в Adobe Media Encoder. Вы можете узнать больше об экспорте композиции здесь.
Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Как анимировать текст в After Effects
Прошли те времена, когда редакторы просто редактировали видео. Из-за высоких требований отрасли редактор превратился из простого рассказчика в команду из одного человека, состоящую из дизайнера движения, аудиомикшера и видеоредактора. Как редактор, вам теперь нужно использовать Adobe After Effects в своих проектах, чтобы дать вам преимущество, иначе вы рискуете остаться позади конкурентами, и одним из наиболее распространенных применений AE является текстовая анимация.
Текстовая анимация, даже простая, может придать вашим видео необходимую динамику, чтобы сделать их более динамичными.В After Effects текстовые слои можно анимировать с помощью шаблонов настроек анимации, текстовых аниматоров, свойств преобразования и выражений. В этом руководстве мы рассмотрим создание текстовых слоев, анимацию текста с использованием свойств преобразования, применение предустановок текстовой анимации и использование текстовых аниматоров для анимации текста.
Связанный пост After Effects 101: начало работы с анимационной графикойСоздание текста
Открыв композицию, выберите инструмент «Горизонтальный текст» на панели инструментов.Вы также можете использовать сочетание клавиш Cmd + T. В этом примере в качестве фона я использую разноцветное боке громче.
Щелкните внутри панели «Композиция» и введите любое слово по своему выбору. Когда вы закончите, не забудьте нажать Enter на цифровой клавиатуре, чтобы выйти из режима редактирования текста. Если вы нажмете Enter или Return на обычной клавиатуре, начнется новая строка или абзац. Если у вас нет цифровой клавиатуры, вы также можете выбрать имя слоя, чтобы завершить ввод и выйти из режима редактирования текста.
Откройте панели «Символ» и «Абзац». Использовать эти панели очень просто, особенно если вы знакомы с Photoshop или Illustrator, потому что они очень похожи. Выделите свой текст и выберите шрифт, который вам нравится, а также размер вашего текста. Вы также можете изменить выравнивание текста на панели «Абзац». Для своих настроек я выбрал шрифт Century Gothic. Я изменил размер шрифта на 210 и выравнивание абзаца по центру.
Применение предустановки анимации текста
After Effects поставляется с множеством предустановок.Вы можете получить к ним доступ через панель «Эффекты и шаблоны». Откройте папки, чтобы увидеть все предустановки текстовой анимации.
Но лучший способ увидеть предустановки анимации — через Adobe Bridge. Для этого убедитесь, что у вас установлен Bridge, затем внутри AE перейдите в «Анимация»> «Обзор предустановок». Это автоматически откроет Adobe Bridge и покажет, как выглядит каждая из анимаций.
Откройте папку Text внутри Bridge, и вы увидите несколько различных стилей настроек анимации.Просмотрите предустановки и выберите тот, который вам нравится. Я выбрал 2D Flutter в произвольном порядке внутри папки 2D Text.
После того, как вы сделали свой выбор, вы можете вернуться в After Effects, затем снова перейти на панель «Эффекты и настройки», чтобы открыть ту же папку и перетащить пресет на свой текст — или просто выберите свой текст и дважды щелкните его, чтобы применить .
В идеале вы можете просто выбрать предустановку в Adobe Bridge, в то время как текст выделен внутри AE. Когда вы дважды щелкаете по предустановке, она автоматически применяет анимацию к вашему тексту.Но на момент написания этой статьи каждый раз, когда вы это делаете, появляется ошибка сценария. Сразу отметим, что, несмотря на ошибку, анимация все еще работает. Так что вам решать, применять ли пресет через Adobe Bridge и игнорировать это или просто делать это в After Effects.
Нажмите «0» на цифровой клавиатуре, чтобы создать предварительный просмотр RAM и наблюдать за своей работой. Вы можете расширить ключевые кадры, если обнаружите, что анимация слишком быстрая или слишком медленная.
Выберите текстовый слой и нажмите «U.”Это позволит быстро отобразить ключевые кадры определенного слоя. Убедитесь, что вы используете инструмент выделения. Выберите последний ключевой кадр и перетащите его влево, чтобы увеличить скорость анимации, и перетащите вправо, чтобы замедлить.
Я изменил продолжительность анимации на три секунды. Теперь осталось только отрендерить это или импортировать в Premiere Pro.
Анимация с помощью текстовых аниматоров
Несмотря на то, что After Effects имеет множество действительно хороших предустановок анимации, бывают случаи, когда вы не можете найти нужную анимацию.Вот почему так важно научиться анимировать текст вручную с помощью текстовых аниматоров.
Для этого создайте новый текстовый слой и поместите его под своим первым словом. В моем случае я создал «Licious», используя шрифт Bodoni 72, с размером шрифта 100 и трекингом 972. Пока слой выбран, поместите индикатор текущего времени на двухсекундную отметку и нажмите «[» — это обрежет ваш текстовый слой и запустите его через две секунды.
Расширьте текстовый слой. Справа вы увидите меню Animate.Щелкните всплывающий треугольник. Это покажет вам список свойств, которые вы можете анимировать. Выберите «Отслеживание».
Мы хотим, чтобы буквы текста были развернуты и сближали их, поэтому мы анимируем их свойства отслеживания. Введите «40» в качестве суммы отслеживания. Разверните переключатель диапазона 1, убедитесь, что индикатор текущего времени все еще находится на двухсекундной отметке, и нажмите секундомер в свойстве Start, чтобы создать ключевой кадр.
Переместите индикатор текущего времени примерно на пятисекундную отметку, затем измените значение Start на 100.Разверните свойство «Дополнительно» и измените значение «На основе» с символов на слова.
Изменение этого параметра определяет способ анимации текста. Вы хотите, чтобы он был анимирован по буквам? За слово? Попробуйте анимировать текст как минимум двумя словами в предложении, чтобы увидеть, как выглядит каждая анимация.
Закройте Animator 1 и переименуйте его в «Отслеживание». Для этого выберите слова «Аниматор 1», затем нажмите Enter и введите новое имя. Переименование аниматоров поможет организовать ваш проект и упростит идентификацию каждого аниматора.
Выделите текст еще раз и убедитесь, что не выбрано ни одно свойство, затем добавьте Blur Animator. Переименуйте его в «Размытие», задав значение Размытия 20. Опять же, убедитесь, что вы находитесь на двухсекундной отметке, а затем добавьте ключевой кадр в свойство Start. Переместите индикатор текущего времени на четырехсекундную отметку, затем измените ее на 100. Также измените «На основе» с символов на слова.
Теперь нам нужно добавить плавное появление, чтобы текст не просто появлялся. На этот раз мы анимируем одно из свойств преобразования слоя.
Переместитесь в начало слоя, затем закройте свойства текста и разверните свойства преобразования. Измените непрозрачность на ноль, чтобы добавить ключевой кадр. Переместитесь к четырехсекундной отметке и измените непрозрачность на 100.
Снова выберите текстовый слой и нажмите «U», чтобы отобразить все ключевые кадры, затем нажмите F9. Это изменит все ваши типы ключевых кадров на Easy Ease. При этом анимация начинается медленно, а заканчивается медленно, чтобы она не выглядела линейной или механической.
В качестве последнего шага включите «Размытие в движении» на шкале времени и на самом текстовом слое. Это сделает вашу анимацию более естественной, потому что движущиеся объекты имеют естественное размытие.
После того, как вы закончите, сделайте предварительный просмотр RAM и наблюдайте за своей работой. Это наш конечный продукт:
Помните, что существует множество способов анимировать текст в After Effects. Ключ в том, чтобы практиковать приемы и играть с программным обеспечением.Много экспериментируйте, и вы удивитесь, насколько легко создавать сложные анимации в After Effects.
А для большего вдохновения изучите тысячи текстовых шаблонов After Effects в коллекции Pond5 и посмотрите, что вы можете создать!
Как разместить видео в тексте или форме в After Effects CC
Помимо использования сложных движений камеры и нестандартных углов, звездные визуальные эффекты и привлекательная графика также могут иметь большое значение для привлечения внимания вашей аудитории.Одна интересная графическая техника, обычно используемая кинематографистами, — это воспроизведение видео внутри фигуры или блока текста. Каким бы сложным ни казался этот трюк, на самом деле его очень просто реализовать в Adobe After Effects.
Итак, если вы тот, кто хочет попробовать эту технику в одном из своих следующих проектов, не пропустите следующий видеоурок от видеоредактора Джастина Одишо , который проведет нас через процесс компоновки видео в рамка фигуры или текста.
Для начала вам нужно будет создать новую композицию в After Effects в соответствии со спецификациями вашего собственного проекта / видео. После этого продолжайте, добавляя новый сплошной слой, выбирая подходящий цвет для фона.
Затем создайте слой формы или текста по вашему выбору, просто убедитесь, что созданный вами элемент находится на отдельной дорожке (то есть не создавайте маску формы на фоновом слое). В качестве примечания: если вы хотите выровнять вновь созданную графику по центру, перейдите к панели выравнивания с правой стороны, где вы можете соответствующим образом отрегулировать желаемое положение.
Когда вы закончите работу с графическим элементом, импортируйте видеоклип в After Effects и поместите его в композицию под слоем фигуры / текста.
На шкале времени перейдите к настройкам подложки дорожки и щелкните раскрывающееся меню в свойствах подложки дорожки видеослоя. Из доступных вариантов выберите Alpha Matte «[имя слоя формы здесь]» . В результате ваш видеоматериал автоматически примет форму вашего слоя с фигурой / текстом.
Если вы хотите пойти дальше с этим эффектом, вы можете поэкспериментировать с другими параметрами подложки дорожки. Например, если вы добавляете к своей фигуре простой переход от черного к белому, вы можете выбрать Luma Matte вместо Alpha Matte . Таким образом, ваше видео не только примет форму вашей формы / текста, но и яркость слоя формы / текста также повлияет на видео.
При желании вы можете связать все свои слои с помощью функции Parent & Link , которая может быть очень удобна, когда вы хотите оживить графику и сделать ваше видео более привлекательным, добавив движение ко всей вашей композиции.Просто наберитесь терпения, не торопитесь, проявите творческий подход и посмотрите, что еще вы можете предложить, используя эту простую, но чрезвычайно эффективную технику композитинга.
[источник: Джастин Одишо]
Импорт редактируемого текста из Illustrator в After Effect — Academy Class
Adobe Illustrator часто используется для создания оригинальных иллюстраций, используемых в проектах After Effect. Но, к сожалению, любой текст, созданный в Adobe Illustrator, нельзя редактировать при импорте в After Effects.Это сокращает количество доступных методов редактирования или анимации текста, оставляя многим пользователям After Effect задачу переделывать текст в After Effects.
Выше — исходная иллюстрация в Adobe Illustrator, состоящая из двух слоев, называемых текст и баннер . Давайте посмотрим, как мы можем импортировать эту иллюстрацию в After Effects и сохранить текст доступным для редактирования. Пример, показанный выше, содержит небольшой фрагмент текста, поэтому было бы быстрее просто переделать текст в After Effects.Но мы будем использовать этот пример, чтобы продемонстрировать метод, поэтому, если вы получите файл Adobe Illustrator, содержащий много текста, вы будете знать, как это сделать. Просто убедитесь, что вы переместили текст на отдельные слои в Adobe Illustrator.
Итак, вот обходной путь с помощью Adobe Photoshop. psd формат…
В Adobe Illustrator: 1. В Adobe Illustrator перейдите в Файл > Экспорт и выберите место назначения, в которое вы хотите сохранить файл
2.Выберите формат > Photoshop (psd)
3. На панели параметров экспорта Photoshop убедитесь, что выбран Сохранить возможность редактирования текста — см. Ниже
4. Щелкните OK — будет создан файл .psd
В Adobe After Effects:
1. В After Effects перейдите к File > Import , выберите файл .psd и импортируйте как Composition или Composition — Retain Layer Sizes (см. Левое изображение выше).Во втором диалоговом окне убедитесь, что Composition или Composition — Retain Layer Sizes все еще выбран (см. Изображение справа вверху)
2. Затем откройте композицию, дважды щелкнув на ней на панели Project с помощью инструмента выделения (см. Изображение выше, выделенное красным). Композиция откроется, и вы увидите слои на временной шкале , как показано ниже.