как сделать 2d изображение 3d в фотошопе?
Главная » Журнал
Автор Milena Anderson На чтение 4 мин. Просмотров 4 Опубликовано
Краткий ответ
- Один из способов — использовать инструмент 3D-просмотра.
- Это позволит вам просматривать изображение под разными углами. , что может создать иллюзию глубины.
- Еще один способ — использовать инструмент “Размещение объектов” и размещать объекты в определенных местах на изображении, чтобы создать иллюзию глубины.
Как сделать 2D-изображение 3D в фотошопе?
Как конвертировать 2D в 3D с помощью Photoshop & Dimension
youtube.com/embed/a7Scb4M9cJs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как перейти из 2D в 3D в Photoshop?
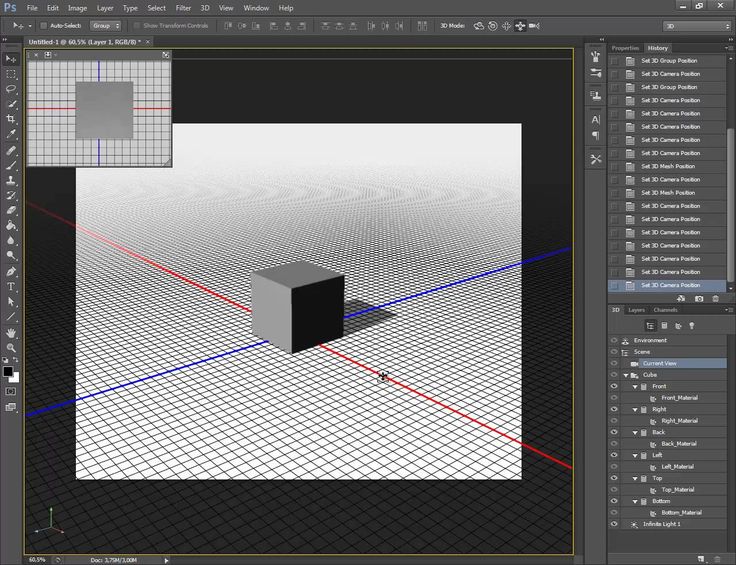
Есть несколько разных способов сделать это, но проще всего использовать 3D-инструменты в Photoshop. Для этого откройте Photoshop и нажмите кнопку 3D на панели инструментов (она выглядит как куб). Отсюда вы можете использовать 3D-инструменты, чтобы превратить ваше изображение в 3D-объект.
Как сделать 2D-изображение трехмерным?
Есть несколько способов сделать 2D-изображение похожим на 3D. Один из способов — использовать перспективу. Другой способ — использовать глубину резкости.
Можно ли сделать изображение трехмерным в Photoshop?
Да, вы можете создать 3D-изображение в Photoshop, используя функцию 3D. Для этого сначала создайте 2D-изображение в Photoshop, а затем используйте функцию 3D, чтобы добавить третье измерение.
Как преобразовать 2D-фигуры в 3D?
Существует несколько способов преобразования 2D-фигур в 3D. Один из способов — использовать программы 3D-моделирования, такие как Maya или Blender. Затем вы можете использовать 3D-инструменты для создания 3D-модели 2D-формы. Другой способ — использовать гарнитуру виртуальной реальности, такую как Oculus Rift, и просматривать 2D-форму в 3D. Наконец, вы можете использовать сканер для захвата 2D-формы и преобразования ее в 3D-модель.
Как преобразовать 2D-чертеж в 3D?
Существует несколько различных способов преобразования 2D-чертежа в 3D. Один из способов — использовать программное обеспечение для 3D, такое как Maya или 3ds Max, и создать 3D-модель 2D-чертежа. Другой способ — использовать сканер и сделать снимок 2D-чертежа. Затем вы можете использовать онлайн-инструмент для преобразования изображения в 3D-модель.
Как сделать изображение трехмерным?
Есть несколько способов сделать изображение трехмерным. Один из способов — использовать признаки глубины, такие как перспектива и освещение. Другой способ — использовать методы 3D-печати для создания реалистичной иллюзии глубины.
Один из способов — использовать признаки глубины, такие как перспектива и освещение. Другой способ — использовать методы 3D-печати для создания реалистичной иллюзии глубины.
Как создать 3D-объект в Photoshop?
Существует несколько способов создания 3D-фигуры в Photoshop. Один из способов — использовать инструмент “Многоугольное лассо” и нарисовать ряд прямых линий, соединяющих точки на нужной фигуре. Другой способ — использовать инструмент “Перо произвольной формы” и создавать кривые, рисуя маленькие круги вокруг точек на нужной фигуре.
Как создать трехмерную фигуру в Photoshop?
Есть несколько способов сделать это. Один из способов — использовать Pen Tool и нарисовать фигуру на слое. Вы также можете использовать инструмент Polygonal Lasso Tool для создания фигуры. Вы также можете использовать инструмент 3D-преобразования для перемещения и поворота фигуры.
Можно ли преобразовать 2D-изображение в 3D в Paint 3D?
Paint 3D не имеет возможности конвертировать 2D-изображения в 3D.
Как сделать 2D-изображение 3D в блендере?
Есть несколько способов сделать это, но проще всего использовать средство 3D-просмотра. Чтобы использовать средство 3D-просмотра, откройте Blender и выберите “Файл” > “Настройки пользователя” > “3D-просмотр”. Отсюда вы можете выбрать тип просмотра, который хотите использовать (проекция или ортогональная). Выбрав вид, нажмите F10, чтобы открыть средство 3D-просмотра.
Как сделать плоский объект трехмерным?
Есть несколько приемов, которые можно использовать для придания объекту трехмерного вида. Один из них — использовать перспективу, которая заставляет объект выглядеть так, как будто он удаляется от зрителя. Другой способ — использовать затенение, придающее объекту реалистичный вид путем добавления светлых и темных областей. Наконец, вы можете использовать текстуры, чтобы добавить реализм и текстуру объекту.
Как создать трехмерную форму?
Существует несколько различных способов создания трехмерной формы. Один из способов — использовать 3D-принтер. Вы можете распечатать модель нужной вам формы, а затем с помощью инструмента вырезать ее из пластика. Другой способ – использовать станок с ЧПУ. Вы можете нарисовать нужную форму на компьютере, а затем вырезать ее из металла или другого материала на машине.
Один из способов — использовать 3D-принтер. Вы можете распечатать модель нужной вам формы, а затем с помощью инструмента вырезать ее из пластика. Другой способ – использовать станок с ЧПУ. Вы можете нарисовать нужную форму на компьютере, а затем вырезать ее из металла или другого материала на машине.
Как создавать фигуры в Photoshop?
В Photoshop можно создавать фигуры с помощью инструмента “Перо”, инструмента “Прямоугольник”, инструмента “Эллипс” или инструмента “Многоугольник”.
Как создать 2D-объект изображение 3d в автокаде?
Есть несколько способов сделать это, но самый простой способ — использовать команду “3D View” в Autocad. Это позволит вам просматривать 2D-чертеж в 3D-среде, а затем вы сможете использовать команды “Перевести” и “Повернуть”, чтобы изменить перспективу вашего изображения.
Как Вы делаете 3D изображение в Illustrator?
Есть несколько способов сделать изображение трехмерным в Illustrator. Один из способов — использовать инструмент “3D-объект” и разместить несколько копий объекта в разных местах на странице. Вы также можете использовать средство 3D-просмотра для просмотра объекта под разными углами.
Один из способов — использовать инструмент “3D-объект” и разместить несколько копий объекта в разных местах на странице. Вы также можете использовать средство 3D-просмотра для просмотра объекта под разными углами.
Как выйти из режима 3D в Photoshop
Автор Admin На чтение 3 мин Просмотров 45 Опубликовано Обновлено
Photoshop – это крайне продвинутый графический редактор, обладающий массой возможностей и полезных функций, в том числе и возможностью обработки изображения в 3D. К сожалению, при работе с 3D у вас открывается другое меню управления и другие панели, и не многие пользователи знают, как выйти из этого режима, чтобы продолжить работу с обработанным файлом. В сегодняшнем примере мы покажем вам, как создать простой 3D-рисунок, а также то, как выйти из 3D-режима.
В сегодняшнем примере мы покажем вам, как создать простой 3D-рисунок, а также то, как выйти из 3D-режима.
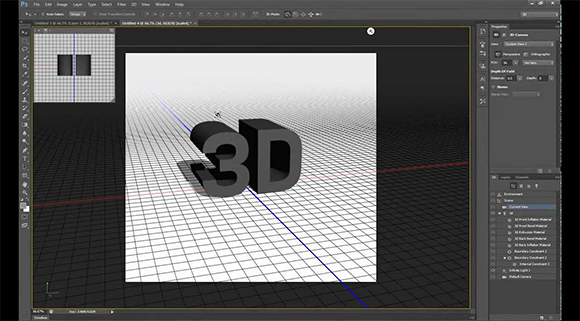
Для начала давайте возьмем какой-нибудь объект, который нужно будет преобразовать в 3D. В нашем случае это будет «текст».
Выбираем инструмент, пишем текст и немного увеличиваем в размерах, чтобы было удобно работать.
После этого переходим во вкладку 3D, которая находится вверху. В открывшемся меню выбираем пункт «новая 3D-экструзия из выделенного слоя». Ждем, пока прогрузится рабочая среда 3D. Теперь наш объект становится объемным. Дважды кликаем на «текст» в правой части экрана, чтобы взаимодействовать с объектом.
Выбираем его цвет, после чего немного поворачиваем в пространстве, чтобы был заметен 3D-эффект. Теперь нужно отрендерить объект, чтобы из чернового качества сделать хорошее. Для этого выбираем инструмент прямоугольная область, выделяем наш объект, кликаем правой кнопкой мышки по слою и выбираем пункт «рендеринг слоя 3D».
Немного ждем, пока Photoshop выполнит обработку, после чего наш объект получает хорошее качество. После этого переходим во вкладку слои, кликаем правой кнопкой мышки по нашему слою и выбираем пункт «растрировать 3D».
После этого переходим во вкладку слои, кликаем правой кнопкой мышки по нашему слою и выбираем пункт «растрировать 3D».
Теперь наш текст становится обычным слоем. Мы можем передвигать его и менять, что никак теперь не повлияет на его качество. Тем не менее, рабочая среда 3D у нас все же осталась. Чтобы из нее выйти, нужно:
В правом верхнем углу будет небольшая иконка окошка. Кликните на него. В открывшемся окне у вас будет стоять рабочая среда 3D. Вы же должны будете поставить свою рабочую среду. В нашем случае – это фотошопер.
Аналогичные действия выполняются во вкладке «окно». Переходите сюда, заходите в рабочую среду и выбираете нужную вам.
И да, обратите внимание, что некоторые инструменты из панели 3D у вас все равно останутся, но в нормальной среде вы, кликнув на инструмент, сможете выбрать их аналог. Например, взгляните на скрин ниже. У нас осталась 3D-заливка, но кликнув на нее, мы можем выбрать градиент.
На этом наша статья подходит к концу. Надеемся, что мы достаточно помогли вам. Не забывайте поставить статье оценку, а также пишите в комментариях, если мы что-то упустили. Всем удачи и до новых встреч.
Надеемся, что мы достаточно помогли вам. Не забывайте поставить статье оценку, а также пишите в комментариях, если мы что-то упустили. Всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Как создать трехмерный экструдированный текст в Adobe Photoshop
Photoshop предлагает множество трехмерных опций как для изображений, так и для текстовых слоев. В этом примере к тексту будет применено 3D-выдавливание.
Эта функция работает одинаково в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет 3D-возможности, но изменился интерфейс.
- С помощью инструмента Type Tool сделайте текстовый слой активным, а затем перейдите на панель параметров и щелкните 3D .
- Появится сообщение о переходе в рабочее пространство 3D. Нажмите «Да».
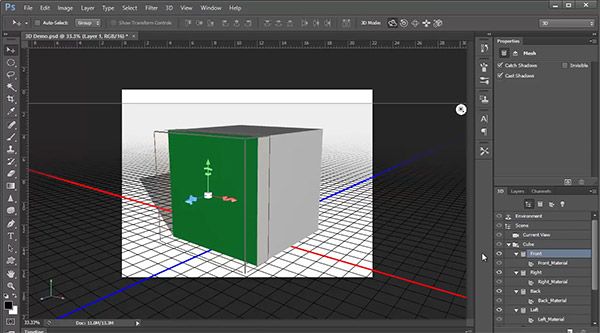
- Когда 3D-рабочее пространство активно, появляется сетка плоскости земли и дополнительная панель просмотра. Их можно отключить, выбрав View > Show > 3D Ground Plane , затем вернувшись к View > Show > Вторичный 3D-вид 9.0013 .
- В тексте появится 3D Proxy Tool . Есть три рычага для управления осями X, Y и Z, и секции каждого рычага имеют разные элементы управления. Наведите указатель мыши на разные разделы в каждой руке и обратите внимание на подсказки инструментов.
- Вы также увидите, что панель 3D открыта. Нажмите на текстовый объект на панели 3D , затем посмотрите на панель Properties . Когда 3D-объект выбран, панель Properties может использоваться для управления различными элементами 3D-окружения.

- Сетка — Относится к общей 3D-форме, которая в данном случае определяется текстом.
- Деформация – Управляет глубиной, скручиванием, сужением, изгибом и сдвигом.
- Крышка — управляет скосом и надуванием, применяемым к передней и/или задней поверхности 3D-объекта.
- Сцена — Относится к углу просмотра 3D-объекта.
- Нажмите кнопку Deform в свойствах 9Панель 0013.
- Теперь в тексте отображаются элементы управления.
- В этом примере я собираюсь создать эффект зеркального отображения и выдавливания текста, щелкнув и удерживая элемент управления Изгиб , а затем перетащив вправо, пока подсказка не покажет Изгиб X: 180° (приблизительно) .
- Затем я перейду к панели Properties и щелкну правую центральную точку Прокси оси деформации .
- Теперь я хочу переместить две стороны ближе друг к другу, поэтому, вернувшись к элементам управления деформацией текста, я нажму и удержу Вытяните элемент управления и перетащите его вниз.

- Я не хочу, чтобы была видна нижняя сторона экструзии, поэтому сначала я нажму кнопку Mesh на панели Properties , а затем перейду к элементу управления Rotate X в тексте и перетащу вниз.
- Я закончу, перейдя на панель Layers , щелкнув правой кнопкой мыши (PC) / Control , нажав (Mac) на текстовом слое и выбрав Rasterize 3D .
Обтекание текста в 3D с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Text Effects мы узнаем, как легко оборачивать текст вокруг 3D-объекта в Photoshop без необходимости в каком-либо программном обеспечении для 3D. Мы собираемся оборачивать наш текст вокруг планеты, но вы можете использовать ту же базовую технику, чтобы обтекать текст практически чем угодно. Для этого урока вам понадобится Photoshop CS или выше, так как мы будем использовать функцию Photoshop «текст на пути», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст там, где он проходит за объектом, что даст нам окончательный 3D-эффект.
Наконец, мы будем использовать маску слоя, чтобы скрыть текст там, где он проходит за объектом, что даст нам окончательный 3D-эффект.
Вот изображение планеты (старая добрая планета Земля). Я обведу текст вокруг:
Исходное изображение.
А вот как будет выглядеть изображение после обтекания его 3D-текстом:
Окончательный результат «переноса текста в 3D».
Начнем!
Шаг 1: выберите инструмент эллиптического выделения
Первое, что мне нужно сделать для этого эффекта, это выделить круг вокруг планеты, и для этого я буду использовать инструмент, который Photoshop включает как раз для такой задачи, Эллиптический инструмент выделения . Выберите его в палитре инструментов. По умолчанию он скрывается за инструментом «Прямоугольная область», поэтому вам нужно нажать на инструмент «Прямоугольная область» и удерживать кнопку мыши в течение секунды или двух, пока не появится маленькое всплывающее меню, а затем выбрать инструмент «Эллиптическая область» из списка. список:
список:
Выберите инструмент Elliptical Marquee Tool на палитре инструментов.
Шаг 2. Перетащите выделение вокруг объекта немного больше, чем сам объект
Выбрав инструмент Elliptical Marquee Tool, я собираюсь расположить мышь как можно ближе к центру планеты для начала. Затем я собираюсь удерживать нажатой клавишу Shift , чтобы ограничить свой выбор идеальным кругом, и я собираюсь удерживать нажатой клавишу Alt (Win) / Option (Mac), чтобы указать Photoshop использовать точку, которую я собираюсь щелкнуть, как центр моего выделения, поэтому выделение простирается во всех направлениях от этой точки. Затем я просто щелкну в центре планеты и перетащу выделение, пока мое выделение не станет немного больше, чем планета, давая моему текстовому пространству возможность обернуть его.
Скорее всего, место, где я первоначально щелкнул мышью, не было мертвой точкой планеты, а это значит, что мой выбор нужно будет изменить. Чтобы переместить выделение на экране и изменить его положение при перетаскивании, я удерживаю нажатой клавишу пробела , что позволяет мне перемещать выделение туда, куда я хочу, а затем отпускаю клавишу пробела. чтобы продолжить перетаскивание выделения в большую сторону.
Чтобы переместить выделение на экране и изменить его положение при перетаскивании, я удерживаю нажатой клавишу пробела , что позволяет мне перемещать выделение туда, куда я хочу, а затем отпускаю клавишу пробела. чтобы продолжить перетаскивание выделения в большую сторону.
Продолжайте перетаскивать и перемещать выделение до тех пор, пока оно не будет правильно выровнено с объектом и станет немного больше, чем сам объект:
Теперь вокруг объекта добавляется круговое выделение.
Шаг 3: преобразование выделения в путь
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя функцию Photoshop «текст на пути». Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любое выделение в путь. Для этого переключитесь на палитру Paths , которая по умолчанию сгруппирована с палитрами Layers и Channels. Палитра Paths будет казаться пустой, так как в настоящее время у нас нет путей в нашем документе. Чтобы преобразовать выделение в путь, щелкните значок Сделать рабочий путь из выделенного значок в нижней части палитры путей (это третий значок справа):
Чтобы преобразовать выделение в путь, щелкните значок Сделать рабочий путь из выделенного значок в нижней части палитры путей (это третий значок справа):
Щелкните значок «Создать рабочий путь из выделенного».
Как только вы щелкнете по значку, Photoshop преобразует выделение в контур, и в палитре контуров появится новый «Рабочий контур»:
В палитре «Пути» теперь отображается только что созданный путь.
И если мы посмотрим на наше изображение, мы увидим, что пунктирные линии нашего выделения были заменены тонкой сплошной линией, которая является нашим путем:
Выделение вокруг планеты преобразовано в путь.
Теперь мы можем использовать этот путь вместе с функцией «текст на пути» в Photoshop CS и выше, чтобы добавить наш текст, что мы и сделаем дальше.
Шаг 4. Выберите инструмент «Текст»
В этот момент вернитесь к палитре слоев. Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите его из палитры инструментов, либо нажмите букву T на клавиатуре:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите шрифт и размер шрифта. Этот 3D-эффект работает лучше всего, если вы используете шрифт с толстыми буквами, поэтому я выберу Helvetica Black в качестве шрифта. Вы можете выбрать любой шрифт, который вам нравится, из тех, которые вы установили в своей системе, но опять же, попробуйте выбрать шрифт с красивыми толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он во многом будет зависеть от размера объекта, вокруг которого вы оборачиваете текст, и даже в большей степени от размера и разрешения используемого изображения. Я использую размер шрифта 14pt для этого урока, но опять же, вам нужно будет поэкспериментировать с вашим изображением самостоятельно:
Выберите шрифт и размер шрифта на панели параметров.
Шаг 5. Выберите цвет для текста
Пока вы находитесь на панели параметров, давайте выберем цвет для нашего текста. Для этого щелкните образец цвета :
Для этого щелкните образец цвета :
Щелкните образец цвета на панели параметров, чтобы выбрать цвет для текста.
Это вызывает палитру цветов Photoshop , где вы можете выбрать любой цвет, который вам нравится для вашего текста. Я собираюсь выбрать яркий желтовато-оранжевый цвет, который должен хорошо выделяться на фоне преимущественно синей планеты, а также на черном фоне:
Используйте палитру цветов, чтобы выбрать цвет для текста.
Нажмите OK после выбора цвета, чтобы выйти из диалогового окна.
Шаг 6. Введите текст по круговой траектории
Выбрав шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он следовал по созданному нами круговому пути. Для этого наведите курсор мыши на ту часть пути, с которой вы хотите начать печатать. Я собираюсь начать свой текст где-то в верхней части пути. Когда вы перемещаете курсор мыши по пути, вы заметите, что курсор меняется с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо по контуру и что ваш текст будет следовать по форме контура, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы используете все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ НА ПЛАНЕТУ ЗЕМЛЯ»:
Эта волнистая линия говорит вам, что вы собираетесь печатать прямо по контуру и что ваш текст будет следовать по форме контура, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы используете все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ НА ПЛАНЕТУ ЗЕМЛЯ»:
Щелкните прямо по контуру и начните печатать, чтобы текст следовал по форме контура.
Так как я хочу, чтобы мой текст полностью охватывал всю планету, я наберу точно такое же предложение еще раз в конце:
Добавьте достаточно текста, чтобы полностью обернуть объект.
Если вы внимательно посмотрите, то увидите, что я столкнулся с небольшой проблемой. На моем пути недостаточно места, чтобы вместить весь мой текст, а слово «ЗЕМЛЯ» в верхнем левом углу было обрезано. Чтобы исправить это, я собираюсь дважды щелкнуть миниатюру текстового слоя в палитре «Слои», что скажет Photoshop выбрать весь мой текст сразу:0005
Дважды щелкните миниатюру текстового слоя в палитре слоев, чтобы выделить весь текст.
Мой текст будет выделен белым цветом на моем изображении. Затем, выбрав мой текст, я собираюсь удерживать нажатой клавишу Alt (Win) / Option и пару раз нажимать клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами, пока места достаточно, чтобы вместить весь мой текст, и появляется слово «ЗЕМЛЯ»:
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), используйте клавиши со стрелками влево или вправо, чтобы добавить или удалить пробел между буквами.
Чтобы разместить оба предложения на одинаковом расстоянии друг от друга и закрыть этот большой пробел вверху, я щелкну мышью между двумя предложениями внизу (между словами «ЗЕМЛЯ» и «ДОБРО ПОЖАЛОВАТЬ») и снова удерживаю Alt (Win) / Option (Mac), я собираюсь нажать клавишу в левой скобке несколько раз, чтобы добавить немного дополнительного пробела между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
Когда я буду доволен интервалом в тексте, я нажму Ctrl+H (Win) / Command+H (Mac), чтобы скрыть путь из поля зрения, оставив мне только мою планету и мой текст, обведенный кружком и хорошо расположенный вокруг него:
Теперь текст вращается вокруг планеты.
Наш текст сейчас кружит вокруг планеты, но выглядит уж очень двухмерным и не очень интересным. Далее мы собираемся перенести его в третье измерение.
Шаг 7. Используйте свободное преобразование для преобразования текста в трехмерную перспективу
Самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы собираемся создать иллюзию того, что это 3D. Photoshop не является настоящей 3D-программой, но мы все же можем ее подделать. Для этого мы будем использовать команду Photoshop Free Transform . Выбрав слой типа в палитре «Слои», используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы вызвать маркеры свободного преобразования вокруг текста:
Нажмите «Ctrl+T» (Win) / «Command+T» (Mac), чтобы получить доступ к маркерам Free Transform.
Чтобы преобразовать мой текст в трехмерную перспективу, я буду удерживать Ctrl+Alt (Win) / Command+Option (Mac), а затем перетащите манипулятор Free Transform в правом верхнем углу по направлению к центру. планеты. Чем дальше внутрь я перетаскиваю, тем больше трехмерной перспективы я создаю своим текстом:
Перетащите верхний правый угловой маркер к центру объекта, чтобы создать трехмерную перспективу.
Когда вы довольны тем, как выглядит ваш текст, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование:
Нажмите «Ввод» (Win) / «Возврат» (Mac), чтобы принять преобразование.
Шаг 8: добавьте маску слоя к текстовому слою
Вещи определенно начинают выглядеть более трехмерными, за исключением одной незначительной детали. Наш текст не обтекает объект, он просто находится перед ним. Чтобы действительно придать нам трехмерный вид, нам нужно скрыть текст в областях, где он должен находиться за объектом, и мы можем сделать это с помощью маски слоя. Не снимая выделения с текстового слоя, щелкните значок 9.0014 Слой-маска Значок внизу палитры слоев:
Не снимая выделения с текстового слоя, щелкните значок 9.0014 Слой-маска Значок внизу палитры слоев:
Добавьте маску слоя к текстовому слою, щелкнув значок «Маска слоя».
Добавляет маску слоя к текстовому слою, а также добавляет миниатюру маски слоя в палитру слоев. Мы можем сказать, что маска слоя в настоящее время выбрана, потому что миниатюра имеет белую рамку выделения вокруг нее:
Миниатюра маски слоя с белой рамкой выделения вокруг нее, говорящая нам о том, что выбрана маска слоя, а не сам слой.
Шаг 9. Сделайте выделение вокруг вашего объекта
Я хочу скрыть текст, который должен быть за планетой, поэтому я снова возьму свой инструмент Elliptical Marquee Tool и, как и в начале этого урока, буду использовать его растянуть выделение по планете. Однако на этот раз я хочу, чтобы мой выбор распространялся только на край планеты, а не на область за ее пределами, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты и, удерживая Shift+Alt (Win) / Shift+Option (Mac), я собираюсь выделить круг вокруг планеты. Если мне нужно изменить положение выделения во время перетаскивания, я снова удерживаю нажатой клавишу пробела и перемещаю выделение на экране по мере необходимости, затем отпускаю клавишу пробела и продолжаю перетаскивание.
Если мне нужно изменить положение выделения во время перетаскивания, я снова удерживаю нажатой клавишу пробела и перемещаю выделение на экране по мере необходимости, затем отпускаю клавишу пробела и продолжаю перетаскивание.
Вот мое изображение с выбранной планетой:
Планета выбрана.
Шаг 10. Закрасьте черным цветом внутреннюю часть выделения, чтобы скрыть текст
С нашей маской слоя, добавленной к текстовому слою и выделением вокруг планеты, мы можем легко скрыть текст, который должен быть за планетой, просто закрашивая текст. Сначала нам нужна наша кисть, поэтому выберите Brush Tool из палитры Tools или нажмите B на клавиатуре:
Выберите инструмент «Кисть».
Затем, используя черный цвет переднего плана, просто закрасьте текст, который хотите скрыть. Поскольку мы рисуем на маске слоя, а не на самом слое, мы не будем рисовать черным на изображении. Вместо этого в любом месте, где мы рисуем черным, содержимое слоя будет скрыто. Мне нужно скрыть текст в верхней части планеты, поэтому я закрашу его с помощью инструмента «Кисть». Благодаря выделению, которое я создал, мне не нужно беспокоиться о том, что я буду неаккуратно обращаться с кистью и случайно закрашу край планеты, поскольку Photoshop позволит мне рисовать только внутри выделения. Везде, где я рисую за его пределами, игнорируется:
Мне нужно скрыть текст в верхней части планеты, поэтому я закрашу его с помощью инструмента «Кисть». Благодаря выделению, которое я создал, мне не нужно беспокоиться о том, что я буду неаккуратно обращаться с кистью и случайно закрашу край планеты, поскольку Photoshop позволит мне рисовать только внутри выделения. Везде, где я рисую за его пределами, игнорируется:
Закрасьте текст, который хотите скрыть, с помощью инструмента «Кисть». Будет затронут только текст внутри выделения.
Продолжайте закрашивать текст, пока не скроете все, что нужно скрыть. Когда вы закончите, нажмите Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение. Если ваш путь под текстом снова стал видимым, нажмите Ctrl+H (Win) / Command+H (Mac), чтобы скрыть его из поля зрения.
Вот мое изображение после закрашивания текста вверху, чтобы скрыть его, создавая иллюзию того, что текст теперь вращается вокруг планеты в 3D:
Окончательный результат «переноса текста в 3D».
Шаг 11. Добавьте стиль слоя «Наложение градиента»
Чтобы закончить, давайте добавим немного света к нашему тексту, используя один из стилей слоя Photoshop. Щелкните значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоев».
Затем выберите Gradient Overlay из списка:
Выберите «Наложение градиента».
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента» в средней колонке. По умолчанию Photoshop дает нам градиент от черного к белому, что нам и нужно. Вместо того, чтобы использовать градиент, чтобы раскрасить наш текст и сделать его черно-белым, мы собираемся использовать его для добавления простого эффекта освещения. Во-первых, изменить Режим наложения вверху с «Нормальный» на Яркий свет , щелкнув стрелку вниз справа от слова «Нормальный» и выбрав «Яркий свет» из списка. Затем уменьшите значение Opacity примерно до 60% .