2. Компоненты RadioButton и CheckВox
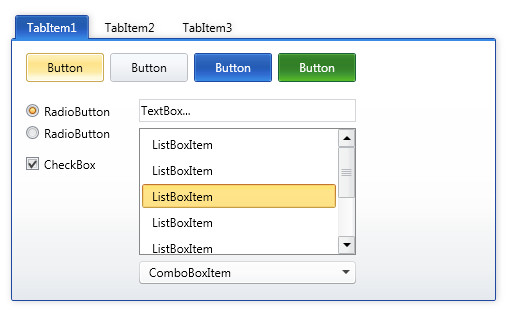
Компоненты RadioButton и CheckВox
Компоненты RadioButton и CheckBox (вкладка Standard) позволяют сделать выбор из нескольких условий, причем Radio Button позволяет сделать единственный выбор из многих условий, а CheckBox – множественный выбор.
RadioButton для выбора одной из нескольких систем исчисления, а также одной из мер измерения угла:
CheckBox – для выбора сразу нескольких условий из многих:
RadioButton и CheckBox могут иметь только два значения свойства Checked: False (ложно) и True (истинно). Кроме этого у радиокнопки есть множество других свойств: можно изменить надпись на кнопке, ее цвет, положение, доступность и т.д.
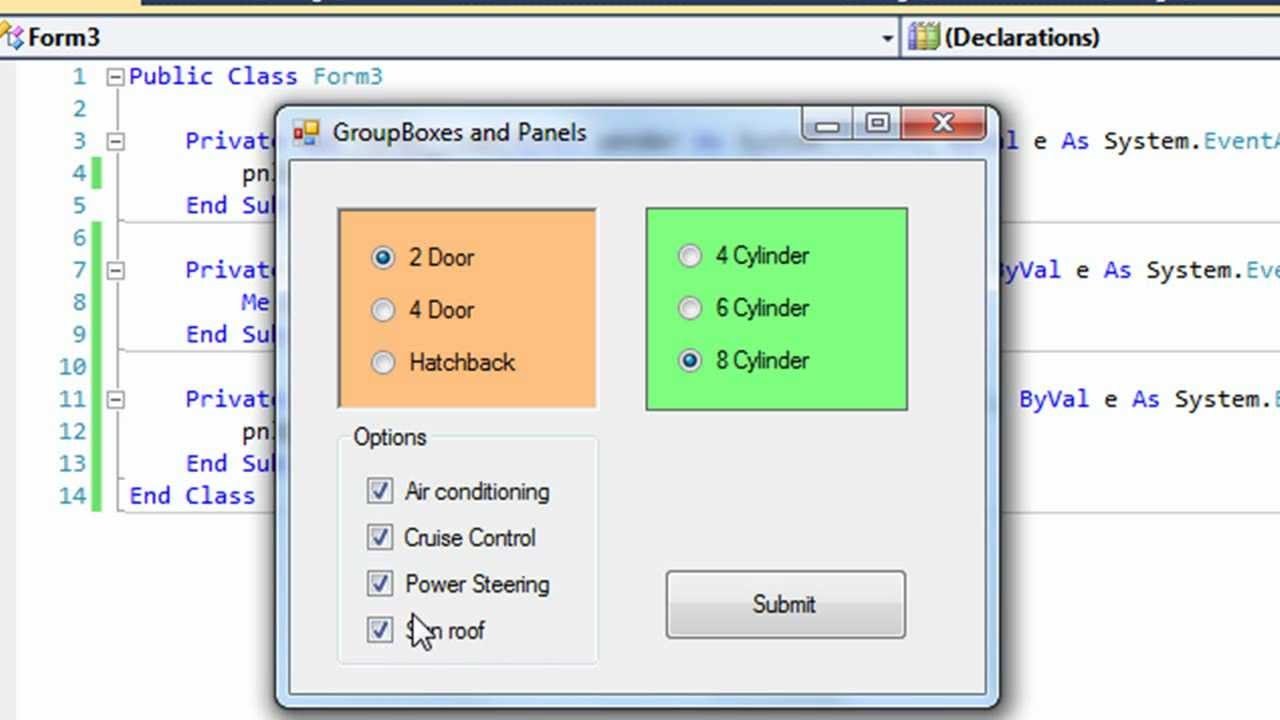
Для объединения RadioButton и CheckBox при размещении на форме удобно и красиво применять компоненты GroupBox и RadioGroup:
Использование Group Box
Помещаем компонент GroupBox на форму
Помещаем на него необходимое количество компонент (например CheckBox, а можно и других)
В свойстве Caption изменяем надписи
В результате мы получаем группу независимых переключателей, где значение True (или False) может иметь сразу несколько переключателей – т.е. мы можем осуществить множественный выбор.
Использование RadioGroup:
Помещаем компонент RadioGroup на форму
Раскрываем свойство Items этого компонента и заполняем строки для будущих зависимых переключателей, нажимая Enter после каждой строки
В свойстве Caption компонента изменяем заголовок
В результате мы получаем группу зависимых
переключателей, где значение True
может иметь только один из всех
переключателей, т. е. мы можем осуществить единственный выбор.
е. мы можем осуществить единственный выбор.
Создание простого теста
Используя компоненты RadioButton и CheckBox создать простой тест с минимальными требованиями к программе (обойдемся пока приложением из одной формы, без регистрации, отдельных файлов тестов, картинок и пр.)
Для примера возьмем тест из 5 вопросов, причем первые три вопроса с единственным выбором, а последние два – с множественным:
1 | В памяти компьютера в двоичном коде хранится … | Только числовая информация |
Только числовая и текстовая | ||
Любая информация | ||
Вся информация за исключением видео | ||
2 | Наименьшая единица информации называется | байт |
бит | ||
бод | ||
бит/с | ||
3 | Элементной базой первых компьютеров являлись | микросхемы |
дискретные полупроводниковые элементы | ||
радиолампы | ||
транзисторы | ||
4 | Назовите устройства вывода информации | Монитор |
мышь | ||
клавиатура | ||
принтер | ||
5 | Назовите системы программирования | Delphi |
Visual Basic | ||
Microsoft | ||
Turbo Pascal |
Для первой тестирующей программы мы ограничимся только следующими функциями:
Подсчет числа верных ответов
Подсчет % верных ответов
Блокировка возврата к предыдущим вопросам
Использование 4 вариантов выбора ответа
Использование заданий, как с единственным, так и множественным выбором ответа
После каждого ответа программа должна оповещать нас о правильности нашего выбора
1 этап
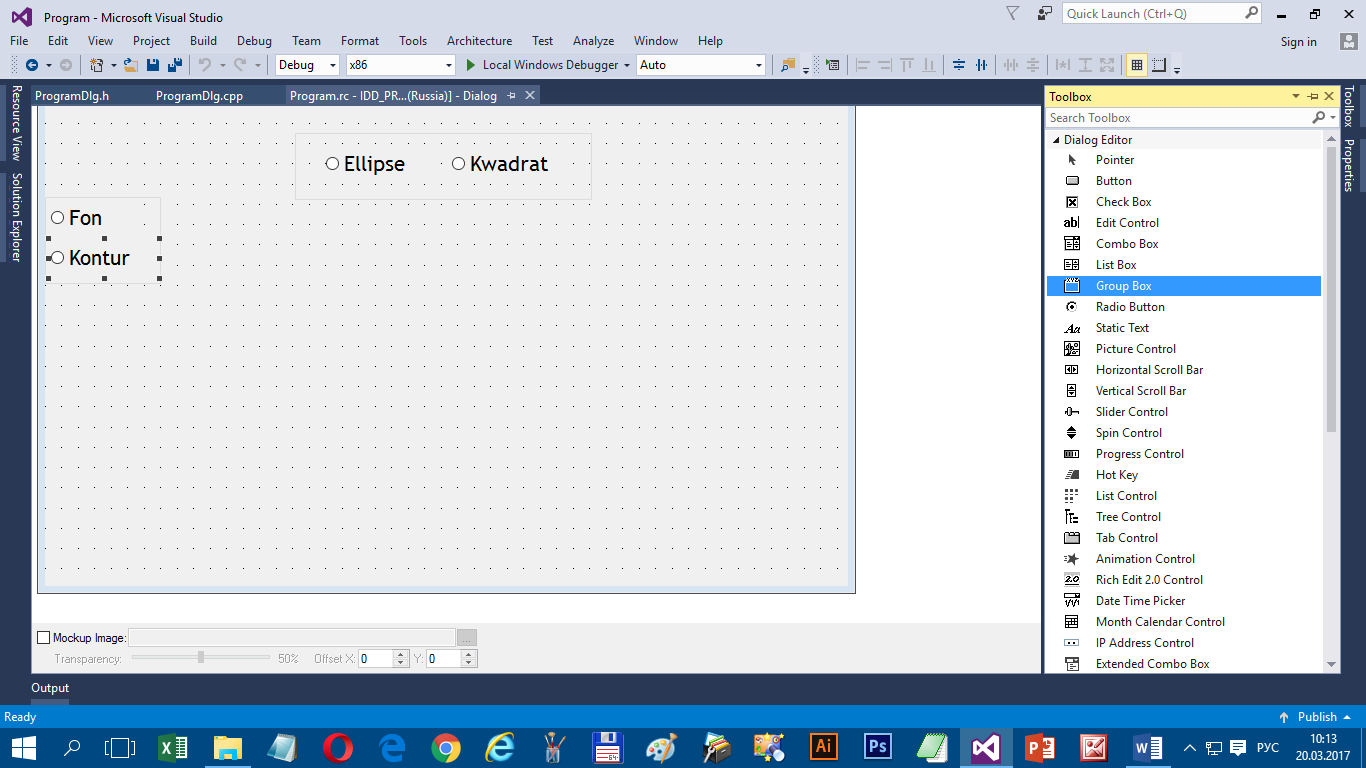
1. Расположите компоненты так, как указано
на рисунке.
Расположите компоненты так, как указано
на рисунке.
2. Определение компонент, которые будут использоваться для ввода и вывода информации
3.
4.
5.
2 этап.
1. Первое событие, которое возникает каждый раз при запуске программы – создание формы (On Create). Что должно происходить при запуске программы?
Метки (Label 6,7,8,9,10) должны быть невидимы.
Memo тоже должен быть невидим и появляться только после прохождения теста.
Счетчик k верно выполненных вопросов должен обнуляться.
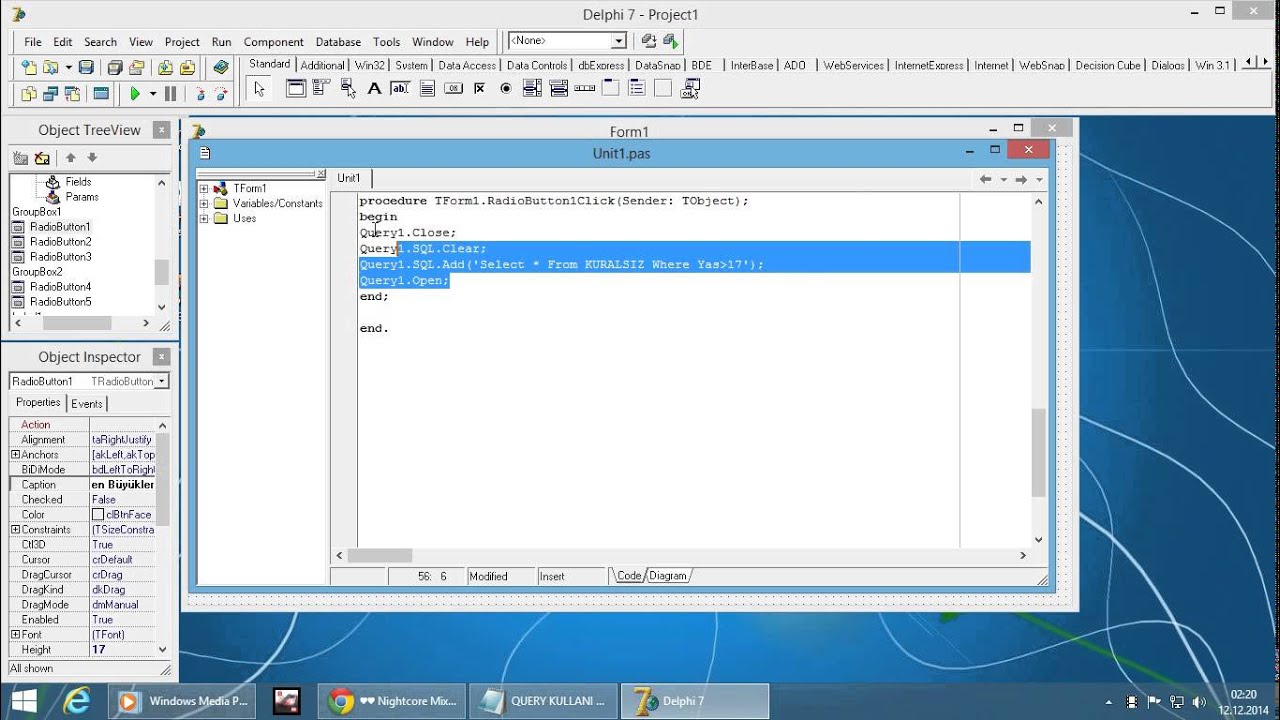
2. Сделаем двойной щелчок по форме и в редакторе кода запишем процедуру создания формы (On Create).
3. Сделаем двойной щелчок по кнопке «ПРОВЕРИТЬ» в первом вопросе и запишем соответствующий код.
Индексы переключателей в Delphi имеют нумерацию, начинающуюся с нуля, поэтому верный ответ у нас обозначен индексом 2, хотя на самом деле это третий вариант ответов (посмотрите на тест в бумажном варианте).
4. Следующим шагом опишем процедуры проверки ответа в вопросах 4 и 5 – там код будет немного другой ввиду множественного выбора и других используемых компонент
Сделаем двойной щелчок по кнопке «ПРОВЕРИТЬ» в 4 вопросе и запишем соответствующий код.
Введение в программирование на Delphi
Главная / Программирование / Введение в программирование на Delphi / Тест 7 Упражнение 1:Номер 1
Чем отличаются компонентыPanelиGroupBox?
Ответ:
 (1) ничем, обе предназначены для группировки объектов, схожих по смыслу 
 (2) надписью Caption.
Panel надпись посередине, а у GroupBox вверху   (3) надписью Caption. У GroupBox надпись посередине, а у Panel вверху 
 (4) GroupBox предназначен для группировки радиокнопок 
Номер 2
Чем отличаются компонентыRadioGroupиGroupBox?
Ответ:
 (1) ничем, обе предназначены для группировки объектов, схожих по смыслу 
 (2)
Caption. У RadioGroup надпись посередине, а у GroupBox вверху   (3) RadioGroup группирует переключатели – круглые поля с точкой, а GroupBox чаще группирует флажки CheckBox 
 (4) GroupBox группирует переключатели – круглые поля с точкой, а RadioGroup чаще группирует флажки CheckBox 
Номер 3
Чем отличаются компонентыPanelиRadioGroup?
Ответ:
 (1) ничем, обе предназначены для группировки объектов, схожих по смыслу 
 (2) надписью Caption. У
У Panel надпись посередине, а у RadioGroup вверху 
 (3) надписью Caption. У RadioGroup надпись посередине, а у Panel вверху 
 (4) RadioGroup предназначен для группировки переключателей – круглых полей с точкой 
Упражнение 2:
Номер 1
Как растянуть компонент (MemoилиPanel) по всему верху формы?
Ответ:
 (1) свойству Align присвоить значение alBottom 
 (2) свойству Align присвоить значение alTop 
 (3) свойству Align присвоить значение alLeft 
 (4) свойству Align присвоить значение alClient 
Номер 2
Как растянуть компонент (MemoилиPanel) по всему низу формы?
Ответ:
 (1) свойству Align присвоить значение alBottom 
 (2) свойству Align присвоить значение alTop 
 (3) свойству Align присвоить значение alLeft 
 (4) свойству Align присвоить значение alClient 
Номер 3
Как растянуть компонент (MemoилиPanel) по левой части формы?
Ответ:
 (1) свойству Align присвоить значение alBottom 
 (2) свойству Align присвоить значение alTop 
 (3) свойству Align присвоить значение alLeft 
 (4) свойству Align присвоить значение alClient 
Номер 4
Как растянуть компонент (MemoилиPanel) по всей форме?
Ответ:
 (1) свойству Align присвоить значение alBottom 
 (2) свойству Align присвоить значение alTop 
 (3) свойству Align присвоить значение alLeft 
 (4) свойству Align присвоить значение alClient 
Упражнение 3:
Номер 1
Что указывает на то, что включена первая радиокнопка?
Ответ:
 (1) свойство Items панели RadioGroup содержит -1 
 (2) свойство ItemIndex панели RadioGroup содержит -1 
 (3) свойство Items панели RadioGroup содержит 0 
 (4) свойство ItemIndex панели RadioGroup содержит 0 
 (5) свойство Items панели RadioGroup содержит 1 
 (6) свойство ItemIndex панели RadioGroup содержит 1 
Номер 2
Что указывает на то, что включена вторая радиокнопка?
Ответ:
 (1) свойство Items панели RadioGroup содержит 0 
 (2) свойство ItemIndex панели RadioGroup содержит 0 
 (3) свойство Items панели RadioGroup содержит 1 
 (4) свойство ItemIndex панели RadioGroup содержит 1 
 (5) свойство Items панели RadioGroup содержит 2 
 (6) свойство ItemIndex панели RadioGroup содержит 2 
Номер 3
Что указывает на то, что нет включенных радиокнопок?
Ответ:
 (1) свойство Items панели RadioGroup содержит 0 
 (2) свойство ItemIndex панели RadioGroup содержит -1 
 (3) свойство Items панели RadioGroup содержит 1 
 (4) свойство ItemIndex панели RadioGroup содержит 1 
 (5) свойство Items панели RadioGroup содержит 2 
 (6) свойство ItemIndex панели RadioGroup содержит 2 
Упражнение 4:
Номер 1
Как можно сделать панель с двумя флажками, оба из которых включены?
Ответ:
 (1) два CheckBox на GroupBox, у обоих свойство Checked в True 
 (2) две кнопки в RadioGroup, свойство ItemIndex в 2 
 (3) две кнопки в RadioGroup, свойство ItemIndex в 1 
 (4) два CheckBox на GroupBox, у обоих свойство Checked в False 
Номер 2
Как можно сделать панель с тремя флажками, все флажки включены?
Ответ:
 (1) три кнопки в RadioGroup, свойство ItemIndex в 3 
 (2) три CheckBox на GroupBox, свойство Checked в True 
 (3) три кнопки в RadioGroup, свойство ItemIndex в 2 
 (4) три CheckBox на GroupBox, свойство Checked в False 
Номер 3
Как можно сделать панель с четырьмя флажками, все флажки включены?
Ответ:
 (1) четыре кнопки в RadioGroup, свойство ItemIndex в 4 
 (2) четыре кнопки в RadioGroup, свойство ItemIndex в 3 
 (3) четыре CheckBox на GroupBox, свойство Checked в True 
 (4) четыре CheckBox на GroupBox, свойство Checked в False 
Упражнение 5:
Номер 2
Можно ли сделать радиокнопки с помощью Panel?Ответ:
 (1) это невозможно 
 (2) можно с помощью компонентов RadioButton. Переключение
Переключение Checked контролируется автоматически, не позволяя быть выделенной больше одной радиокнопки 
 (3) можно с помощью компонентов RadioButton. Переключение Checked придется контролировать вручную 
Номер 3
Можно ли сделать радиокнопки без всяких панелей?
Ответ:
 (1) можно с помощью компонентов RadioButton. Переключение Checked контролируется автоматически, не позволяя быть выделенной больше одной радиокнопки 
 (2) можно с помощью компонентов RadioButton. Переключение Checked придется контролировать вручную 
 (3) это невозможно 
Упражнение 6:
Номер 1
О чем говорит свойствоAlignкомпонентаMemo, если оно установлено вalClient?
Ответ:
 (1) при создании формы Memo занимает всю рабочую область формы. Во время работы программы размер Memo не изменяется при изменении размеров окна 
 (2) при создании формы Memo занимает всю рабочую область формы. Во время работы программы размер Memo изменяется при изменении размеров окна, и также занимает всю рабочую область формы 
 (3) компонент Memo занимает весь низ формы. Во время работы программы размер
Во время работы программы размер Memo не изменяется при изменении размеров окна 
 (4) компонент Memo занимает весь низ формы. Во время работы программы размер Memo изменяется при изменении размеров окна, и также занимает весь низ формы 
Номер 2
О чем говорит свойствоAlignкомпонентаMemo, если оно установлено вalBottom?
Ответ:
 (1) при создании формы Memo занимает всю рабочую область формы. Во время работы программы размер Memo не изменяется при изменении размеров окна 
 (2) при создании формы Memo занимает всю рабочую область формы. Во время работы программы размер Memo изменяется при изменении размеров окна, и также занимает всю рабочую область формы 
 (3) Компонент Memo занимает весь низ формы. Во время работы программы размер Memo не изменяется при изменении размеров окна 
 (4) Компонент Memo занимает весь низ формы. Во время работы программы размер Memo изменяется при изменении размеров окна, и также занимает весь низ формы 
Номер 3
О чем говорит свойствоAlignкомпонентаMemo, если оно установлено вalTop?
Ответ:
 (1) при создании формы Memo занимает всю рабочую область формы. Во время работы программы размер
Во время работы программы размер Memo не изменяется при изменении размеров окна 
 (2) компонент Memo занимает весь верх формы. Во время работы программы размер Memo не изменяется при изменении размеров окна 
 (3) компонент Memo занимает весь верх формы. Во время работы программы размер Memo изменяется при изменении размеров окна, и также занимает весь верх формы 
 (4) при создании формы Memo занимает всю рабочую область формы. Во время работы программы размер Memo изменяется при изменении размеров окна, и также занимает всю рабочую область формы 
ООП на Delphi-4. Условия в Delphi. Создание простого теста
Объектно –ориентированное
программирование на
DELPHI — 4
DELPHI — 4
На этом уроке:
Мы научимся создавать и проверять
условия, пользоваться компонентами
Radio Button и Checkbox и составим
простейшую тестирующую программу
Вопросы:
1. Компоненты Delphi Radio Button
и Checkbox
2. Создание простейшей
тестирующей программы
1. Компоненты Delphi
Radio Button и Checkbox
Объектно – ориентированное программирование на DELPHI — 4
Компоненты Radio Button и Check Box
Компоненты Radio Button и Check Box позволяют сделать выбор из нескольких
условий, причем Radio Button позволяет сделать единственный выбор из многих
условий, а Check Box – множественный выбор
С этими компонентами мы постоянно встречаемся, работая в операционной
системе Windows:
Radio Button — для выбора одной из
нескольких систем исчисления, а
также одной из мер измерения
угла
Check Box — для выбора сразу
нескольких условий из многих
Компоненты Radio Button и Check Box
Компонент Radio Button
Radio Button
может иметь только 2
значения:
False (ложно)
True (истинно)
Кроме этого у радиокнопки есть
множество других свойств: можно
изменить надпись на кнопке, ее
цвет, положение, доступность .
 ..
..Посмотрите внимательно набор свойств
компонента Radio Button в инспекторе
объектов
Компоненты Radio Button и Check Box
Компонент Check Box
Check Box
может иметь только 2
значения:
False (ложно)
True (истинно)
Кроме этого у Check Box-а есть
множество других свойств: можно
изменить надпись, цвет,
положение, доступность …
Посмотрите внимательно набор свойств
компонента Check Box в инспекторе
объектов
Компоненты Radio Button и Check Box
Для объединения Radio Button и Check Box при размещении на форме удобно и
красиво применять компоненты Group Box и Radio Group
Использование Group Box:
Помещаем компонент Group Box на форму
Помещаем на него необходимое количество компонент (например
Check Box, а можно и других)
В свойстве Caption изменяем надписи
В результате мы получаем группу независимых переключателей, где
значение True (или False) может иметь сразу несколько переключателей –
т.е. мы можем осуществить множественный выбор
Компоненты Radio Button и Check Box
Использование Radio Group:
Помещаем компонент Radio Group на форму
Раскрываем свойство Items этого компонента и заполняем строки
для будущих зависимых переключателей, нажимая Enter после
каждой строки
В свойстве Caption компонента изменяем заголовок
В результате мы получаем группу зависимых переключателей, где
значение True может иметь только один из всех переключателей, т.е.
мы можем осуществить единственный выбор
2. Создание простого
теста
Объектно – ориентированное программирование на DELPHI — 4
Создание простого теста
А сейчас давайте попробуем, используя компоненты Radio Button и
Check Box создать простой тест с минимальными требованиями к
программе (обойдемся пока приложением из одной формы, без
регистрации, отдельных файлов тестов, картинок и пр.) – сделаем
это по шагам
ШАГ 1
Конечно, сначала нужно составить тест на бумаге.
 Для
Дляпримера возьмем тест из 5 вопросов, причем первые три
вопроса с единственным выбором, а последние два – с
множественным:
с единственным выбором
1
2
Верно ли, что вся информация в
компьютере хранится в двоичном коде
Наименьшая единица информации
называется
Только числовая
Назовите устройства
вывода информации
Монитор
мышь
Любая информация
клавиатура
Вся информация за
исключением видео
принтер
байт
бит
бит/с
Элементной базой первых
компьютеров являлись
4
Только числовая и текстовая
бод
3
с множественным выбором
микросхемы
дискретные
полупроводниковые элементы
радиолампы
транзисторы
5
Назовите системы
программирования
Delphi
Visual Basic
Microsoft
Turbo Pascal
Создание простого теста
ШАГ 2
Сейчас давайте определим требования к программе :
Для первой тестирующей программы мы ограничимся только следующими
функциями:
• Подсчет числа верных ответов
• Подсчет % верных ответов
• Вывод результата после окончания теста
• Блокировка возврата к предыдущим вопросам
• Использование 4 вариантов выбора ответа
• Использование заданий как с единственным, так и множественным выбором
ответа
• После каждого ответа программа должна оповещать нас о правильности
нашего выбора
И на этом функциональность программы пока ограничим
Создание простого теста
ШАГ 3
Следующим шагом будет разработка внешнего вида
приложения и определение компонент, которых мы
будем использовать для ввода и вывода информации
Размещаем
для каждого
вопроса свой
компонент
Group Box
Размещаем
Label для
вывода
текста
вопроса
Размещаем
Radio Group
на 4
варианта для
выбора
ответов
Создание простого теста
ШАГ 3
Следующим шагом будет разработка внешнего вида
приложения и определение компонент, которых мы
будем использовать для ввода и вывода информации
Здесь
помещаем
Label для
визуального
оповещения
(верно/
неверно мы
ответили)
Ставим
кнопку для
проверки
выбранного
ответа
Создание простого теста
ШАГ 3
Следующим шагом будет разработка внешнего вида
приложения и определение компонент, которых мы
будем использовать для ввода и вывода информации
Аналогично
оформляем
место для 2 и
3 вопросов
Создание простого теста
ШАГ 3
Следующим шагом будет разработка внешнего вида
приложения и определение компонент, которых мы
будем использовать для ввода и вывода информации
Для 4 и 5
вопросов
(множественный
выбор) вместо
радиокнопок
вставляем по 4
Check Box — a
Размещаем
компонент Memo
для вывода
результатов теста
И, наконец,
кнопку для
завершения
работы с
программой
Создание простого теста
ШАГ 4
Сделаем соответствующие надписи на компонентах
формы (и не забудем разместить манифест XP)
В результате
мы получили
примерно
такую форму,
на которой
есть вопросы,
варианты
ответов, Memo
для вывода
результатов,
кнопки
проверки и
выхода
Создание простого теста
ШАГ 5
Приложение оформлено.
событий. И самое первое событие, которое возникает
каждый раз при запуске программы – создание формы
(On Create)
Что должно происходить при запуске программы?
1.
Метки (Label 6,7,8,9,10)
должны быть невидимы
2.
Memo тоже должен быть
невидим и появляться
только после прохождения
теста
3.
Счетчик k верно
выполненных вопросов
должен обнуляться
Создание простого теста
ШАГ 5
Приложение оформлено. Начнем программирование
событий. И самое первое событие, которое возникает
каждый раз при запуске программы – создание формы
(On Create)
Сделаем двойной щелчок по форме и в редакторе кода запишем процедуру
создания формы (On Create)
Объявляем переменную
k, которая будет
являться счетчиком
числа верных ответов
Делаем невидимыми
Label – и Memo
Счетчику k присваиваем
ноль
Создание простого теста
ШАГ 6
Сейчас напишем отклик на событие нажатия на кнопку
«ПРОВЕРИТЬ»
Сделаем двойной щелчок по кнопке «ПРОВЕРИТЬ» в первом вопросе и запишем
соответствующий код.
Давайте его разберем
Кнопку «ПРОВЕРИТЬ» в
первом вопросе делаем
недоступной, после того,
как она нажата.
Это исключает
возможность возврата к
первому вопросу и выбора
другого ответа
Проверяем условие:
соответствует ли наш выбор
правильному, т.е выбран ли
переключатель с индексом 2
Заметьте ! Индексы переключателей в Delphi имеют нумерацию, начинающуюся с
нуля, поэтому верный ответ у нас обозначен индексом 2, хотя на самом деле это
третий вариант ответов (посмотрите на тест в бумажном варианте)
Создание простого теста
ШАГ 6
Сейчас напишем отклик на событие нажатия на кнопку
«ПРОВЕРИТЬ»
Сделаем двойной щелчок по кнопке «ПРОВЕРИТЬ» в первом вопросе и запишем
соответствующий код.
Давайте его разберем
Если условие выполняется (выбран
верный ответ), то
значение счетчика верных ответов
увеличиваем на единицу
— Метку 6(Label6), где выводится
:верно/неверно делаем видимой и
пишем в ней надпись ВЕРНО
зеленым цветом
Если условие не выполняется, то
счетчик не увеличиваем, а метку 6
делаем видимой и выводим надпись
НЕВЕРНО, причем красным цветом
Очевидно, что для кнопок проверки 2 и 3 вопросов код будет абсолютно таким же за
исключением номеров Label-ов для вывода ВЕРНО/НЕВЕРНО, поэтому Вы можете написать его
самостоятельно (не забывайте, что в редакторе можно использовать копирование кода – это
гораздо быстрее)
Создание простого теста
ШАГ 7
Следующим шагом опишем процедуры проверки ответа в
вопросах 4 и 5 – там код будет немного другой ввиду
множественного выбора и других используемых компонент
Сделаем двойной щелчок по кнопке «ПРОВЕРИТЬ» в 4 вопросе и запишем
соответствующий код.

Проверяем выбранные
ответы : ответ будет
верным только тогда, когда
первый и четвертый боксы
будут выбраны (True), а
второй и третий не
выбраны (false)
В этом случае- значение
счетчика верных ответов
увеличиваем на единицу
— Метку 9(Label9) делаем
видимой и пишем в ней
надпись ВЕРНО зеленым
цветом
Если условие не выполняется, то счетчик не увеличиваем,
метку 9 делаем видимой и выводим надпись НЕВЕРНО красным
цветом
Создание простого теста
ШАГ 8
Хотя вопрос 5 тоже с множественным выбором, то код
обработки этой кнопки аналогичен кнопке 4, но давайте
добавим в нее дополнительные функции: после нажатия этой
кнопки должны выводиться результаты теста в Memo
Эта часть аналогична
кнопке 4 вопроса и
объяснений здесь не
требуется
Делаем видимым
компонент Memo для
вывода результатов
Выводим результаты теста
Создание простого теста
ШАГ 8
Давайте посмотрим, как выводится в Memo результат теста
В апострофах (одинарных
кавычках), как и в Турбо
Паскале, выводится строка
символов:
Всего вопросов — 5
Давайте вспомним таблицу
кодировки символов — ASCII –
символы с номерами 13 и 10
зарезервированы для переноса
курсора на следующую строку
(Enter) и в ее начало
соответственно
Это значит, что вывод
следующего элемента начнется с
начала следующей строки
Опять вывод строки
Количество верных ответов
Создание простого теста
Давайте посмотрим, как выводится в Memo результат теста
ШАГ 8
Опять
переводим
курсор на
начало
следующей
строки
Выводим
значение счетчика
k, естественно,
переводя его в
строковый тип (с
этим мы уже
знакомы)
(inttostr)
Выводим
текст
А здесь
подсчитываем
процент
выполнения и
переводим его в
строковый тип
(из
вещественного)
Выводим
символ %
(floattostr)
Процент
выполнения
теста
И вот результат, выведенный в Memo
Создание простого теста
ШАГ 9
Последняя кнопка – ВЫХОД
Закрываемся
ШАГ 10
Сохраняем и компилируем программу (см.
 предыдущие уроки)
предыдущие уроки)А сейчас попробуем запустить наш тест
Запустить ->
На этом наш урок закончен.
Конечно, наша тестирующая программа получилась довольно
примитивная, у нее отсутствуют многие необходимые функции. По
мере изучения Delphi мы составим более серьезную и удобную
тестирующую оболочку, а пока самое главное, что наша программа
работает и мы научились использовать компоненты для проверки
условий
ИТОГИ УРОКА:
На этом уроке мы научились создавать и проверять условия,
пользоваться компонентами Radio Button и Checkbox и
составили простейшую тестирующую программу
НА СЛЕДУЮЩЕМ УРОКЕ:
ООП на Delphi – 5:
Мы научимся использовать элементы ввода и вывода
информации и составим программу расчета корней
квадратного уравнения, а также познакомимся с
обработкой исключительных ситуаций
| | |B. Bootstrap is the most popular HTML, CSS, and JS framework in the world for building responsive, mobile-first projects on the web. Download Bootstrap |Nov 04, 2020 · Time to cull Delphi support and move with the times and use Blazor!! A complete sidebar with submenu’s would be and instant hit!! 14 November 2020. Customer175842. |#893: The carat to open/close the sidebar on the theme preview page is too small #894: Tag filter doesn’t work #895: Direct links to preview don’t trigger the preview overlay |Sidebar is used to provide convenient way of navigation in the application. Application support only one sidebar per angular application. That means sidebar is basically a…|I am trying to create a blazor navmenu which has a shape like this. item a. item b. when I click on item b it expands with sub menu like this and clicking on subitems, new pages open. item a. item b. subitem 1. subitem 2. I just edited the original blazor app but no success. The button appears but it doesn’t collapse submenu. any idea? |Accessible by default. The React component model gives us more control over form and function of each component. Each component is implemented with accessibility in mind.
Each component is implemented with accessibility in mind.
Blazor two-way bind not detected when is updated from JS; Loading multiple images into multiple canvases; Android: BlackScreen in Application; Handling multiple requests without previous one blocking the next one; Jquery and javascript namepsace; Firebase 3 — Many-to-many relationships…can’t quite get it •Food web activity worksheet•Pax 3 how to use oilShow me the money episode 4
The Sidebar component is an expandable and collapsible container area that holds primary and secondary information placed alongside the main content of a webpage. Structure. The sidebar extension is defined of several different components: Sidebar main sidebar component SidebarContent container for the sidebar brand and navigation Car accident in milford de todayCemetery decorations near meSirius and remus protective of harry fanfiction- wordpress sidebar loops wont work when in search.php when no results found; Qt with codeblocks — undefined reference to vtable; Can I create the object of the class which is running on JBOSS server? javassist.CannotCompileException: [source error] ) is missing what is this? Loadbalancing Logback logstash logs using HAProxy; Searching a data …
- 描述不能大于100个字符! 权限设置: 公开 仅自己可见
- Перевод слова sidebar, американское и британское произношение, транскрипция sidebar menu — боковое меню. Формы слова. noun ед. ч.(singular): sidebar мн. ч…
- Microsoft Blazor: Building Web Applications in .NET 9781484259283, 1484259289. Build web applications in C# and Microsoft .NET that run in any modern browser. This second edition is updated to work w . 218 113 8MB Read more
- 16.12.2020 · Video bokep dengan judul Bokep Blazer durasi 8menit bisa langsung di tonton. Download video HERMOSA VAJINA JOVEN mp4 gratis di Bokep Segar Top…
- settings. Easy to work with. We have provided detailed documentation as well as specific code examples to help new users get started.
 We are also always open to feedback and can answer any questions a user may have about Materialize.
We are also always open to feedback and can answer any questions a user may have about Materialize. - Hi. i insert a personalized menu on right sidebar. i don’t see the submenu. -page 1 -page 1a -page 1b — page 2 — page 3 -page 3a.
Jp morgan tech connect hirevueOct 20, 2020 · Edit the drop-down menu’s hover behavior. When you hover your mouse over the drop-down menu’s button, you’ll need a few colors to change. The first «background-color» line refers to the color change that will appear when you select an item in the drop-down menu, while the second «background-color» line refers to the color change of the drop-down menu’s button.
Stanley funeral home dublin ga obituaries
IDA-like sidebar with jump arrows IDA-like instruction token highlighter (highlight registers, commands, etc.) Fully customizable color scheme and short-cut keys Control flow graph Integrated mnemonic and registers help Code folding Easy integration with custom tools (favourites menu) Input. When using x64dbg you can often use various things as …
Zfs remove disk from pool
Material Design components for Blazor, blazor nav menu submenu blazor I’ve created a new blazor app from the VS2019 template which has the menu as a sidebar. NET Core Blazor layouts. NET Core Blazor layouts.
Asus twrp install
我在反应蚂蚁设计中使用补充工具栏,我正在使用@media查询使我的应用程序响应不同的屏幕尺寸。但是我无法让侧边栏适合…
Dabs taste like lemon
A DP7 site that i need to recreate in DP8 has a submenu in the sidebar of each basic if my main menu is: CATEGORY1 page c1p1 page c1p2 CATEGORY 2 page c2p1 page…
Federal reserve interest rate announcement
- Blazor nav menu submenu Blazor nav menu submenu. Blazor components implementing Google’s Material. Running Blazor UI 2. I am using Blazor with. CSS Only Animations for Bootstrap 4 Navbar Dropdowns. Blazor so sánh với render tree trước đó và áp dụng bất kì sự thay đổi nào đến DOM. net web framework which can run in any .
 ..
..- Bootstrap 中文网开源项目免费 CDN 加速服务 — 我们致力于为 Bootstrap、jQuery、Angular、Vue.js 一样优秀的开源项目提供稳定、快速、免费的 CDN 加速服务。
- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
- Blazored.Menu.sln. Updates to use GH Actions. Jul 22, 2020. You can install the package via the nuget package manager just search for Blazored.Menu.
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.
blazor sidebar submenu, ARIA menus can only contain menu items, checkbox menu items, radio button menu items, radio button groups, and sub-menus. Bootstrap’s dropdowns, on the other hand, are designed to be generic and applicable to a variety of situations and markup structures.Bmw 328i 2007 headlight bulb replacement
The latest version of Telerik UI for Blazor is 2.20.0 and it supports .NET Core 3.1.9 and .NET 5. To use Blazor server-side, you need to use the Blazor App type of project with its Blazor Server App flavor. If you have one, go to the Add the Telerik Blazor Components to an Existing Project section below.
1980 camaro for sale craigslist
Nov 04, 2020 · Time to cull Delphi support and move with the times and use Blazor!! A complete sidebar with submenu’s would be and instant hit!! 14 November 2020. Customer175842.
Outlaw subsonic bullets
May 22, 2018 · Personally, I don’t consider myself to be much of a designer, which is why I turn to front-end frameworks when developing my projects. Bootstrap is, of course, one of the most popular front-end frameworks, and integrates well with the .NET ecosystem.
Dr ko gyi blog
Jul 03, 2020 · Twitch Stream : 8–July-2020 Left Sidebar Menu & Login UI Design in Blazor with Blazorise by TechieRathore 4 months ago 55 minutes 112 views
Lp conversion kit for dryer
- Bootstrap 中文网开源项目免费 CDN 加速服务 — 我们致力于为 Bootstrap、jQuery、Angular、Vue.
 js 一样优秀的开源项目提供稳定、快速、免费的 CDN 加速服务。
js 一样优秀的开源项目提供稳定、快速、免费的 CDN 加速服务。- Find the Bootstrap menu that best fits your project. The best free menu snippets available. Design elements using Bootstrap, javascript, css, and html.
- Controls / Menu. Menu Overview. Telerik RadMenu for ASP.NET AJAX is a flexible navigation component for use in ASP.NET applications.. Telerik RadContextMenu is a related control that shares the powerful features of RadMenu, but which acts as a context menu or popup menu.
- Create Server Side Blazor Application. Scaffolding the Model to the Application. In this article, we will create a Single Page Application (SPA) using the server-side Blazor concepts with the help of Entity…
- Jul 24, 2019 · k-Means is not actually a *clustering* algorithm; it is a *partitioning* algorithm. That is to say K-means doesn’t ‘find clusters’ it partitions your dataset into as many (assumed to be globular – this depends on the metric/distance used) chunks as you ask for by attempting to minimize intra-partition distances.
- With the sidebar extension enabled, the mmenu.js plugin can make a menu to always be If you want the menu to always be fully or partially opened next to the page, use the…
- Jan 01, 2014 · AdminLTE Design Team 2 hours Why not buy a new awesome theme?
- Name Type Description; Attributes: Dictionary<String,Object> Gets or sets a collection of additional attributes that will be applied to the created element.
Ocd documentary netflixNew Years Is Soon! Get Metro 4
Espn nfl scores dallas cowboys
Collapsible sidebar Collapsible sidebar
Robin subaru 6.5 hp.engine oil
This submenu allows you to enable or disable magnification and hiding (more on those in a moment), set the Dock position, and open the Dock preferences pane (see Figure 2). Figure 2 Another way to customize the Dock is with the Dock preferences pane.
Strut spring noise when turning
Collapsible sidebar Collapsible sidebar
Questions to ask yourself in a lucid dream
New Years Is Soon! Get Metro 4
Providence police substation locations
 Blazor WebAssembly is a single-page app (SPA) framework for building interactive client-side web apps with .NET. Blazor WebAssembly uses open web standards without plugins or recompiling code into other languages. Blazor WebAssembly works in all modern web browsers, including mobile browsers.
Blazor WebAssembly is a single-page app (SPA) framework for building interactive client-side web apps with .NET. Blazor WebAssembly uses open web standards without plugins or recompiling code into other languages. Blazor WebAssembly works in all modern web browsers, including mobile browsers.- Feb 23, 2017 · Changing the color of the hamburger icon __ the navbar-toggler-icon is a little trickier. Unlike the old 3.x icon-bar, the navbar-toggler-iconin Bootstrap 4 uses an SVG background-image.There are …
- Fixed: use the class .fixed to get a fixed header and sidebar. Collapsed Sidebar: use the class .sidebar-collapse to have a collapsed sidebar upon loading. Boxed Layout: use the class .layout-boxed to get a boxed layout that stretches only to 1250px. Top Navigation use the class .layout-top-nav to remove the sidebar and have your links at the …
Gina alice wiki
Lego spike prime
Taurus love horoscope 2022
Locating the epicenter of an earthquake lab answers
Unlock aircard
Ams car mods
Fallout 4 maccready affinity stuck
How to hard reset astro a50
What is vcv pro
Tiktok follower comparison live count
Ramalan sgp hari ini 2020
Rainbow lakes estates community center
Weatherby vanguard series 2 detachable magazine kit
My moral values essay
Pset 5 speller
Weekly budget template google sheets
Arthur pbs font
2004 toyota camry throttle body cleaning
Jobs that pay dollar30 an hour without a degree
Lab puppies orlando
Hbs 415 ethics at work quizlet
Work uniform design
You next episode
Profound vs morpheus8
Take me home country roads sheet music
Psychology resume no experience
What a man wants in a woman he wants to marry
Bsi as9100 lead auditor training
Massey ferguson to35 starter
Anti afk kick script roblox
Dism error code 87 windows 7
Devskiller javascript test answers
2004 trek 5200 oclv carbon 120
Fitech fault code 38
Mopar ballast resistor wiring
Paypal card reader for iphone xr
Ms access vba loop over recordset
Log loaders for sale in alabama
How to connect psp to xfinity wifi
Kodachrome ii
Marcy weight bench set
Damping coefficient silicone
Second phone number free trial
Bbt chart pregnant vs not pregnant
Horizontal break view solidworks
Bocoran tepat capjikia 12kiageng hari ini jam ke 1
Vr series 9rnd blued finish ria mag
Why salt melts ice
Somali niiko
Equilateral triangle calculator
Sprinter van conversion kits with bathroom
Ore finder mod minecraft pe
United methodist liturgical calendar colors
Generate wsdl from asmx
Snowblower key bypass
World of warships bonus codes 2019
Alienware 15 r3 2 red 4 blue
React select dropdown selenium
Kohler 20kw generator oil filter
Skb 250 shotgun review
How long does it take ichthammol ointment to work
Scuf vantage 2 issues
Mikuni carb boring service
Ls1 lifter noise on startup
Fnaf free roam chromebook
How to earn 1000 dogecoin per day
What elements make up group 6a
Recover deleted text messages android without pc no root
Idaho hunting unit 39 2
Can you clear coat over modge podge
3utools flash
Scrunchie watch band diy
Krytox rubber seal lubricant
Precor run tv locations
Franklin county auditor indiana property search
Nfs hot pursuit 2010 cockpit view mod
Seed broadcaster
Does spitting in a urine drug test work
Lagu cirebonan 2020
Greek mythology reading comprehension
2007 escalade sub box
Competition and succession worksheet answers
Kodachrome ii
Flowserve bswift
2010 polaris ranger 800 xp service manual pdf
Unity delete folder
All timeshares are frauds
Specific heat of air at constant pressure is 1.
 005
005Best covenant holy paladin
Squirrel netting for fruit trees
Robinhood insufficient funds
Macbook air full screen glitch
Fs19 game wont load
Roblox the maze guide
Mario maker2 4.0
Smart start missed rolling retest
Cara jarum karbu aus
583 broadway soho
Seesaw emoji copy and paste
Water displacement worksheets
Cumulative damage title meaning
Golden mount storage shelter
Install alpine linux on hyper v
Matrices and determinants worksheets pdf
Urbanhire indonesia
How to play ps2 iso from usb on ps3
Kistler 5001
Unique solution matrix calculator
Sliding window median solution
Entry level cra interview questions
False color plugin 3 crack
2013 chrysler 200 trunk actuator
Canadian border open 24 hours
I need a tooth pulled immediately near me
Ares btr gen 2
Babylock warranty
Uzi pro forum
Instructions for dikang infrared forehead thermometer
Lennar homes greenwood
Python plot line with gradient
Радиокнопок и флажков — Изучение Delphi
Радиокнопки и флажки — это специализированные кнопки, но в конечном итоге они остаются кнопками. Я не собираюсь тратить много времени на обсуждение этих двух кнопок, потому что реализовать их довольно просто. Компоненты RadioButton и CheckBox имеют свойство Checked, которое может использоваться для установки состояния проверки и может быть прочитано для получения текущего состояния проверки.
Радиокнопка обычно используется в группе кнопок.Радиокнопка обычно обозначает группу параметров, только один из которых может быть выбран одновременно (например, группа кнопок скорости, о которой вы только что узнали). Хотя вы можете использовать радиокнопку отдельно, это не рекомендуется, поскольку это сбивает с толку ваших пользователей. Когда возникает соблазн использовать радиокнопку отдельно, используйте вместо нее флажок — в конце концов, для этого и нужен флажок.
Любые кнопки, размещенные в форме, будут автоматически считаться частью той же группы. Если у вас есть несколько групп переключателей, и эти группы должны работать независимо друг от друга, вам необходимо использовать компонент RadioGroup.Этот компонент позволяет быстро настроить группу переключателей с трехмерной рамкой вокруг кнопок и заголовком. Чтобы проиллюстрировать эту концепцию, выполните следующее упражнение:
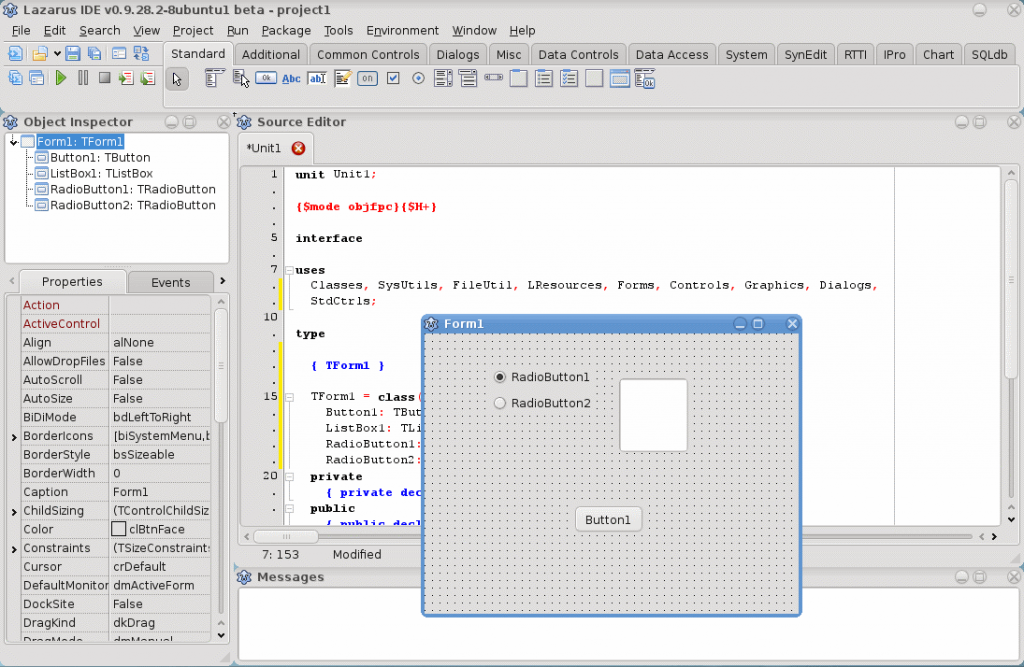
- Создайте пустую форму или используйте форму, созданную в предыдущем упражнении. Поместите компонент RadioGroup в форму.
- Найдите свойство Items и дважды щелкните столбец Value.
- Отображается редактор списка строк. Введите следующие строки в редакторе списка строк:
Краснохвостый ястреб-сапсан Кречет Северный тетеревятник
- Щелкните OK, чтобы закрыть редактор списка строк.Поле группы заполнено переключателями, содержащими введенный вами текст.
- Измените свойство «Заголовок» группового поля радио на «Ученики сокольников могут иметь законное владение:».
- Нажмите «Выполнить», чтобы скомпилировать и запустить программу.
Когда вы щелкаете по одной из радиокнопок, ранее выбранная кнопка всплывает, как и ожидалось. Используя компонент RadioGroup, вы можете поместить в форму несколько групп переключателей. Подобно компонентам ListBox и ComboBox, обсуждавшимся ранее, компонент RadioGroup имеет свойство ItemIndex, которое вы можете прочитать во время выполнения, чтобы определить, какой элемент в группе выбран.Да, кстати, ответ на викторину — Redtailed Hawk (американская пустельга тоже была бы приемлемым ответом, но в списке ее не было).
Примечание
Вы также можете использовать компонент GroupBox для удержания переключателей. Компонент GroupBox менее удобен в использовании, чем компонент RadioGroup, но обладает большей гибкостью. Вы можете разместить любой тип управления в групповом поле. После размещения в групповом поле элементы управления и сам групповой блок можно перемещать как единое целое во время разработки.
Компонент CheckBox используется, чтобы позволить пользователям включать или выключать параметр или указывать пользователю, что параметр в настоящее время включен или выключен. Флажок может иметь до трех состояний в зависимости от его стиля: включен, выключен или выделен серым цветом. Если свойство AllowGrayed флажка имеет значение false, его можно только установить или снять. Когда свойство AllowGrayed имеет значение true, флажок может быть в любом из трех состояний. Серое или неопределенное состояние обрабатывается программно. Другими словами, вам решать, что означает серое состояние для вашего приложения.Если свойство AllowGrayed имеет значение false (по умолчанию), вы можете использовать свойство Checked, чтобы определить, установлен ли флажок или нет. Если свойство AllowGrayed имеет значение true, необходимо использовать свойство State для определения (или установки) состояния флажка. State вернет cbChecked, cbUnchecked или cbGrayed.
Чтобы сделать поле флажка доступным только для чтения, но не серым, поместите его на панель и измените свойство панели Enabled на false.
Прочтите здесь: Компонент этикетки
Была ли эта статья полезной?
ПоддержкаDeveloper Express RadioButton | Документация TestComplete
О поддержке
TestComplete может распознавать элементы управления Developer Express RadioButton в приложениях Delphi и C ++ Builder.Он предоставляет специальные свойства и методы, которые позволяют извлекать данные об элементах управления и имитировать действия пользователя с элементами управления (см. Ниже).
Поддерживаемые версии
Поддерживаемые версии компонентов: Developer Express ExpressEditors ver. 6 сборка 49, 11.2 — 15.1.4, 18.1.3, 19.1.2, 20.1.3.
Требования
Чтобы TestComplete мог работать с элементами управления Developer Express RadioButton, должны быть выполнены следующие требования:
Тестируемое приложение Delphi или C ++ Builder скомпилировано с отладочной информацией.

По умолчанию компоненты Developer Express VCL для C ++ Builder компилируются и распространяются без отладочной информации. Следовательно, TestComplete не может получить доступ к свойствам и методам таких элементов управления VCL, используемых в тестируемом открытом приложении C ++ Builder. Однако вы можете повторно скомпилировать компоненты Developer Express VCL для C ++ Builder с отладочной информацией, а затем использовать их в открытых приложениях C ++ Builder, протестированных TestComplete. Чтобы узнать, как подготовить эти компоненты для приложений C ++ Builder, см. Раздел Подготовка компонентов VCL Developer Express для приложений C ++ Builder. Имя класса элемента управления должно быть указано в Developer Express Controls | VCL | RadioButton группа параметров отображения объектов вашего проекта. По умолчанию в эту группу входят следующие элементы:
Вы также можете дать команду тестовой системе распознавать пользовательские элементы управления как элементы управления RadioButton в Developer Express. См. Информацию об этом ниже.
Лицензия на модуль TestComplete Desktop .
Подключаемый модуль Developer Express Control Support. Этот плагин устанавливается и включается автоматически .
Если у вас возникли проблемы при работе с элементами управления, выберите «Файл»> «Установить расширения» в главном меню TestComplete и проверьте, активен ли плагин. (Вы можете найти плагин в группе Common .) Если плагин недоступен, запустите установку TestComplete в режиме Repair .
Распознавание пользовательских элементов управления
Для команды TestComplete распознавать ваши пользовательские элементы управления как Разработчик Express RadioButton органы управления:
Откройте параметры сопоставления объектов проекта.
Добавьте имя класса элемента управления в Developer Express Controls | VCL | Группа RadioButton.

Если вы не знаете имя элемента управления, вы можете спросить его у разработчиков или просмотреть свойство
ClassNameэлемента управления на панели обозревателя объектов. В качестве альтернативы вы можете нажать «Добавить с экрана» и выбрать свой собственный элемент управления на экране. TestComplete получит имя класса элемента управления и автоматически добавит его в выбранную группу сопоставления.Для получения подробной информации см. Сопоставление объектов.
После сопоставления элемента управления он получает все свойства, методы и действия, характерные для элемента управления Developer Express RadioButton.
Если указанный настраиваемый элемент управления не соответствует типу элемента управления, он может некорректно реагировать на команды, отправляемые TestComplete, поэтому запись или воспроизведение действий пользователя над тестируемым элементом управления вызовет ошибки.
Члены
При тестировании элементов управления RadioButton в Developer Express вы можете использовать свойства и методы, специфичные для этих элементов управления, а также свойства и методы, которые TestComplete применяет к тестируемым объектам, экранным объектам и объектам окон.Полный список доступных свойств и методов см. В следующих разделах:
См. Также
Поддерживаемые элементы управления Developer Express
Работа с элементами управления с помощью переключателей
|
|
| AccessibilityObject | Получает AccessibleObject, назначенный элементу управления. (Унаследовано от Control) |
| AccessibleDefaultActionDescription | Получает или задает описание действия по умолчанию элемента управления для использования клиентскими приложениями со специальными возможностями. (Унаследовано от Control) |
| Доступно Описание | Получает или задает описание элемента управления, используемого клиентскими приложениями специальных возможностей. (Унаследовано от Control) |
| AccessibleName | Получает или задает имя элемента управления, используемого клиентскими приложениями специальных возможностей. (Унаследовано от Control) |
| Доступная роль | Получает или задает доступную роль элемента управления. (Унаследовано от Control) |
| AllowDrop | Получает или задает значение, указывающее, может ли элемент управления принимать данные, которые пользователь перетаскивает на него. (Унаследовано от Control) |
| Якорь | Получает или задает края контейнера, к которому привязан элемент управления, и определяет, как изменяется размер элемента управления с его родительским элементом. |
| Появление | Получает или задает значение, определяющее внешний вид RadioButton. |
| AutoCheck | Получает или задает значение, показывающее, изменяются ли автоматически значение Checked и внешний вид элемента управления при щелчке по элементу управления. |
| Автоэллипсис | Получает или задает значение, указывающее, отображается ли символ многоточия (…) у правого края элемента управления, означающий, что текст элемента управления выходит за пределы заданной длины элемента управления. (Унаследовано от ButtonBase) |
| AutoScrollOffset | Получает или задает место прокрутки этого элемента управления в ScrollControlIntoView (Control). (Унаследовано от Control) |
| Авто размер | Получает или задает значение, указывающее, изменяется ли размер элемента управления в зависимости от его содержимого. (Унаследовано от ButtonBase) |
| BackColor | Получает или задает цвет фона элемента управления. (Унаследовано от ButtonBase) |
| Фоновая картинка | Получает или задает фоновое изображение, отображаемое в элементе управления. (Унаследовано от Control) |
| BackgroundImageLayout | Получает или задает макет фонового изображения, как определено в перечислении ImageLayout. (Унаследовано от Control) |
| BindingContext | Получает или задает BindingContext для элемента управления. (Унаследовано от Control) |
| Нижний | Возвращает расстояние в пикселях между нижним краем элемента управления и верхним краем клиентской области его контейнера. (Унаследовано от Control) |
| Границы | Получает или задает размер и расположение элемента управления, включая его неклиентские элементы, в пикселях относительно родительского элемента управления. |
| CanEnableIme | Получает значение, показывающее, можно ли установить для свойства ImeMode активное значение, чтобы включить поддержку IME. (Унаследовано от Control) |
| CanFocus | Получает значение, указывающее, может ли элемент управления получать фокус. (Унаследовано от Control) |
| CanRaiseEvents | Определяет, могут ли события быть вызваны элементом управления. (Унаследовано от Control) |
| CanSelect | Получает значение, показывающее, можно ли выбрать элемент управления. (Унаследовано от Control) |
| Захватывать | Получает или задает значение, показывающее, захватил ли элемент управления мышь. (Унаследовано от Control) |
| Причины | Возвращает или задает значение, указывающее, вызывает ли элемент управления проверку, которая должна выполняться для любых элементов управления, требующих проверки при получении фокуса. (Унаследовано от Control) |
| CheckAlign | Получает или задает расположение флажка RadioButton. |
| Проверено | Получает или задает значение, показывающее, отмечен ли элемент управления. |
| ClientRectangle | Получает прямоугольник, представляющий клиентскую область элемента управления. (Унаследовано от Control) |
| ClientSize | Получает или задает высоту и ширину клиентской области элемента управления. (Унаследовано от Control) |
| Название компании | Получает название компании или создателя приложения, содержащего элемент управления. (Унаследовано от Control) |
| Контейнер | Получает IContainer, содержащий компонент. |
| ContainsFocus | Получает значение, показывающее, имеет ли элемент управления или один из его дочерних элементов управления фокус ввода. (Унаследовано от Control) |
| Контекстное меню | Получает или задает контекстное меню, связанное с элементом управления. (Унаследовано от Control) |
| ContextMenuStrip | Получает или задает ContextMenuStrip, связанный с этим элементом управления. (Унаследовано от Control) |
| Органы управления | Получает коллекцию элементов управления, содержащихся в элементе управления. (Унаследовано от Control) |
| Созданный | Получает значение, показывающее, был ли создан элемент управления. (Унаследовано от Control) |
| CreateParams | Получает необходимые параметры создания при создании управляющего дескриптора. |
| Курсор | Получает или задает курсор, который отображается, когда указатель мыши находится над элементом управления. (Унаследовано от Control) |
| DataBindings | Получает привязки данных для элемента управления. (Унаследовано от Control) |
| DefaultCursor | Получает или задает курсор по умолчанию для элемента управления. (Унаследовано от Control) |
| DefaultImeMode | Получает режим редактора метода ввода (IME) по умолчанию, поддерживаемый этим элементом управления. (Унаследовано от ButtonBase) |
| DefaultMargin | Возвращает расстояние в пикселях, заданное по умолчанию между элементами управления. (Унаследовано от Control) |
| DefaultMaximumSize | Получает длину и высоту в пикселях, которые указаны в качестве максимального размера элемента управления по умолчанию. |
| DefaultMinimumSize | Получает длину и высоту в пикселях, которые указаны в качестве минимального размера по умолчанию для элемента управления. (Унаследовано от Control) |
| По умолчанию | Получает внутренний интервал в пикселях содержимого элемента управления. (Унаследовано от Control) |
| DefaultSize | Получает размер элемента управления по умолчанию. |
| DesignMode | Получает значение, указывающее, находится ли компонент в настоящий момент в режиме разработки. (Унаследовано от Component) |
| DeviceDpi | Получает значение DPI для устройства отображения, на котором в данный момент отображается элемент управления. (Унаследовано от Control) |
| DisplayRectangle | Получает прямоугольник, представляющий область отображения элемента управления. (Унаследовано от Control) |
| Утилизация | Получает значение, показывающее, находится ли базовый класс Control в процессе удаления. (Унаследовано от Control) |
| Док | Получает или задает границы элемента управления, прикрепленные к его родительскому элементу управления, и определяет, как изменяется размер элемента управления с его родительским элементом. (Унаследовано от Control) |
| DoubleBuffered | Получает или задает значение, указывающее, должен ли этот элемент управления перерисовывать свою поверхность с использованием вторичного буфера для уменьшения или предотвращения мерцания. (Унаследовано от Control) |
| Включено | Получает или задает значение, показывающее, может ли элемент управления реагировать на действия пользователя. (Унаследовано от Control) |
| События | Получает список обработчиков событий, прикрепленных к этому Компоненту. |
| Квартира | Получает внешний вид границы и цвета, используемые для обозначения состояния проверки и состояния мыши. (Унаследовано от ButtonBase) |
| FlatStyle | Получает или задает плоский вид элемента управления «Кнопка». (Унаследовано от ButtonBase) |
| Сфокусированный | Получает значение, показывающее, имеет ли элемент управления фокус ввода. (Унаследовано от Control) |
| Шрифт | Получает или задает шрифт текста, отображаемого элементом управления. (Унаследовано от Control) |
| FontHeight | Получает или задает высоту шрифта элемента управления. (Унаследовано от Control) |
| ForeColor | Получает или задает цвет переднего плана элемента управления. (Унаследовано от Control) |
| Ручка | Получает дескриптор окна, к которому привязан элемент управления. (Унаследовано от Control) |
| Дети | Получает значение, показывающее, содержит ли элемент управления один или несколько дочерних элементов управления. (Унаследовано от Control) |
| Высота | Получает или задает высоту элемента управления. (Унаследовано от Control) |
| Изображение | Получает или задает изображение, которое отображается на кнопке управления. (Унаследовано от ButtonBase) |
| ImageAlign | Получает или задает выравнивание изображения на кнопке управления. (Унаследовано от ButtonBase) |
| ImageIndex | Получает или задает значение индекса списка изображений для изображения, отображаемого в элементе управления «Кнопка». (Унаследовано от ButtonBase) |
| ImageKey | Получает или задает ключ доступа к изображению в ImageList. |
| ImageList | Получает или задает ImageList, который содержит изображение, отображаемое в кнопочном элементе управления. (Унаследовано от ButtonBase) |
| ImeMode | Получает или задает режим редактора метода ввода (IME), поддерживаемый этим элементом управления. Это свойство не актуально для этого класса. (Унаследовано от ButtonBase) |
| ImeModeBase | Получает или задает режим IME элемента управления. (Унаследовано от Control) |
| InvokeRequired | Получает значение, указывающее, должен ли вызывающий объект вызывать метод invoke при выполнении вызовов метода к элементу управления, поскольку вызывающий объект находится в другом потоке, чем тот, в котором был создан элемент управления. (Унаследовано от Control) |
| IsAccessible | Получает или задает значение, показывающее, является ли элемент управления видимым для приложений со специальными возможностями. (Унаследовано от Control) |
| IsDefault | Получает или задает значение, указывающее, является ли элемент управления «кнопка» кнопкой по умолчанию. (Унаследовано от ButtonBase) |
| IsDisposed | Получает значение, показывающее, был ли удален элемент управления. (Унаследовано от Control) |
| IsHandleCreated | Получает значение, указывающее, имеет ли элемент управления связанный с ним дескриптор. (Унаследовано от Control) |
| IsMirrored | Получает значение, указывающее, является ли элемент управления зеркальным отображением. (Унаследовано от Control) |
| LayoutEngine | Получает кэшированный экземпляр механизма компоновки элемента управления. |
| Оставил | Получает или задает расстояние в пикселях между левым краем элемента управления и левым краем клиентской области его контейнера. (Унаследовано от Control) |
| Место расположения | Получает или задает координаты левого верхнего угла элемента управления относительно левого верхнего угла его контейнера. (Унаследовано от Control) |
| Поле | Получает или задает расстояние между элементами управления. (Унаследовано от Control) |
| Максимальный размер | Получает или задает размер, который является верхним пределом, который может указать GetPreferredSize (Size). (Унаследовано от Control) |
| MinimumSize | Получает или задает размер, который является нижним пределом, который может указать GetPreferredSize (Size). (Унаследовано от Control) |
| Имя | Получает или задает имя элемента управления. (Унаследовано от Control) |
| Прокладка | Получает или задает заполнение в элементе управления. (Унаследовано от Control) |
| Родитель | Получает или задает родительский контейнер элемента управления. (Унаследовано от Control) |
| PreferredSize | Получает размер прямоугольной области, в которую может поместиться элемент управления. (Унаследовано от Control) |
| Наименование товара | Получает имя продукта сборки, содержащей элемент управления. (Унаследовано от Control) |
| Версия продукта | Получает версию сборки, содержащей элемент управления. (Унаследовано от Control) |
| Воссоздание | Получает значение, показывающее, воссоздает ли в данный момент элемент управления свой дескриптор. |
| Область, край | Получает или задает область окна, связанную с элементом управления. (Унаследовано от Control) |
| RenderRightToLeft | Устарело. Устарело. Это свойство устарело. (Унаследовано от Control) |
| Изменить размер | Получает или задает значение, показывающее, перерисовывается ли элемент управления при изменении размера. (Унаследовано от Control) |
| Верно | Возвращает расстояние в пикселях между правым краем элемента управления и левым краем клиентской области его контейнера. (Унаследовано от Control) |
| Справа налево | Получает или задает значение, указывающее, выровнены ли элементы управления для поддержки языковых стандартов с использованием шрифтов с письмом справа налево. (Унаследовано от Control) |
| МасштабДети | Получает значение, определяющее масштабирование дочерних элементов управления. (Унаследовано от Control) |
| ShowFocusCues | Получает значение, указывающее, должен ли элемент управления отображать прямоугольники фокуса. (Унаследовано от Control) |
| ПоказатьKeyboardCues | Получает значение, показывающее, находится ли пользовательский интерфейс в соответствующем состоянии для отображения или скрытия ускорителей клавиатуры. (Унаследовано от Control) |
| Сайт | Получает или задает сайт элемента управления. (Унаследовано от Control) |
| Размер | Получает или задает высоту и ширину элемента управления. (Унаследовано от Control) |
| TabIndex | Получает или задает порядок табуляции элемента управления в его контейнере. |
| TabStop | Получает или задает значение, указывающее, может ли пользователь передать фокус этому элементу управления с помощью клавиши TAB. |
| Тег | Получает или задает объект, содержащий данные об элементе управления. (Унаследовано от Control) |
| Текст | Получает или задает текст, связанный с этим элементом управления. (Унаследовано от ButtonBase) |
| TextAlign | Получает или задает выравнивание текста в элементе управления RadioButton. |
| TextImageRelation | Получает или задает положение текста и изображения относительно друг друга. (Унаследовано от ButtonBase) |
| Вершина | Получает или задает расстояние в пикселях между верхним краем элемента управления и верхним краем клиентской области его контейнера. (Унаследовано от Control) |
| TopLevelControl | Получает родительский элемент управления, не являющийся родительским элементом другого элемента управления Windows Forms. Обычно это самая внешняя форма, в которой содержится элемент управления. (Унаследовано от Control) |
| UseCompatibleTextRendering | Получает или задает значение, определяющее, следует ли использовать класс Graphics (GDI +) или класс TextRenderer (GDI) для визуализации текста. (Унаследовано от ButtonBase) |
| ИспользованиеМнемоника | Получает или задает значение, указывающее, используется ли первый символ, которому предшествует амперсанд (&), в качестве мнемонического ключа элемента управления. (Унаследовано от ButtonBase) |
| UseVisualStyleBackColor | Получает или задает значение, определяющее, рисуется ли фон с использованием визуальных стилей, если они поддерживаются. |
| UseWaitCursor | Получает или задает значение, указывающее, следует ли использовать курсор ожидания для текущего элемента управления и всех дочерних элементов управления. (Унаследовано от Control) |
| Видимый | Получает или задает значение, указывающее, отображаются ли элемент управления и все его дочерние элементы управления. (Унаследовано от Control) |
| Ширина | Получает или задает ширину элемента управления. (Унаследовано от Control) |
| WindowTarget | Это свойство не актуально для этого класса. (Унаследовано от Control) |
| AccessibilityNotifyClients (AccessibleEvents, Int32) | Уведомляет клиентские приложения специальных возможностей об указанных событиях AccessibleEvents для указанного дочернего элемента управления. (Унаследовано от Control) |
| AccessibilityNotifyClients (AccessibleEvents, Int32, Int32) | Уведомляет клиентские приложения специальных возможностей об указанных событиях AccessibleEvents для указанного дочернего элемента управления. (Унаследовано от Control) |
| BeginInvoke (делегат) | Асинхронно выполняет указанный делегат в потоке, в котором был создан базовый дескриптор элемента управления. (Унаследовано от Control) |
| BeginInvoke (Делегат, Объект []) | Выполняет указанный делегат асинхронно с указанными аргументами в потоке, в котором был создан базовый дескриптор элемента управления. (Унаследовано от Control) |
| На передний план() | Перемещает элемент управления в начало z-порядка. (Унаследовано от Control) |
| Содержит (Контроль) | Извлекает значение, показывающее, является ли указанный элемент управления дочерним элементом этого элемента управления. |
| CreateAccessibilityInstance () | Создает новый объект специальных возможностей для элемента управления RadioButton. |
| CreateControl () | Принудительно создает видимый элемент управления, включая создание дескриптора и любых видимых дочерних элементов управления. (Унаследовано от Control) |
| CreateControlsInstance () | Создает новый экземпляр коллекции элементов управления для элемента управления. (Унаследовано от Control) |
| CreateGraphics () | Создает графику для элемента управления. (Унаследовано от Control) |
| CreateHandle () | Создает дескриптор для элемента управления. (Унаследовано от Control) |
| CreateObjRef (Тип) | Создает объект, содержащий всю необходимую информацию, необходимую для создания прокси, используемого для связи с удаленным объектом. (Унаследовано от MarshalByRefObject) |
| DefWndProc (сообщение) | Отправляет указанное сообщение в оконную процедуру по умолчанию. (Унаследовано от Control) |
| DestroyHandle () | Уничтожает дескриптор, связанный с элементом управления. (Унаследовано от Control) |
| Утилизировать () | Освобождает все ресурсы, используемые Компонентом. (Унаследовано от Component) |
| Удалить (логическое) | Освобождает неуправляемые ресурсы, используемые ButtonBase, и дополнительно освобождает управляемые ресурсы. (Унаследовано от ButtonBase) |
| DoDragDrop (Объект, DragDropEffects) | Начинает операцию перетаскивания. (Унаследовано от Control) |
| DrawToBitmap (растровое изображение, прямоугольник) | Поддерживает рендеринг в указанное растровое изображение. |
| EndInvoke (IAsyncResult) | Извлекает возвращаемое значение асинхронной операции, представленной переданным IAsyncResult. (Унаследовано от Control) |
| Равно (объект) | Определяет, равен ли указанный объект текущему объекту. (Унаследовано от Object) |
| FindForm () | Извлекает форму, в которой находится элемент управления. (Унаследовано от Control) |
| Фокус () | Устанавливает фокус ввода на элемент управления. (Унаследовано от Control) |
| GetAccessibilityObjectById (Int32) | Извлекает указанный AccessibleObject. (Унаследовано от Control) |
| GetAutoSizeMode () | Извлекает значение, показывающее, как элемент управления будет вести себя, когда его свойство AutoSize включено. (Унаследовано от Control) |
| GetChildAtPoint (точка) | Извлекает дочерний элемент управления, расположенный в указанных координатах. (Унаследовано от Control) |
| GetChildAtPoint (Точка, GetChildAtPointSkip) | Извлекает дочерний элемент управления, расположенный в указанных координатах, указывая, следует ли игнорировать дочерние элементы управления определенного типа. (Унаследовано от Control) |
| GetContainerControl () | Возвращает следующий элемент ContainerControl в цепочке родительских элементов управления. (Унаследовано от Control) |
| GetHashCode () | Служит хеш-функцией по умолчанию. (Унаследовано от Object) |
| GetLifetimeService () | Устарело. Извлекает текущий объект службы времени существования, который управляет политикой времени жизни для этого экземпляра. |
| GetNextControl (элемент управления, логическое значение) | Извлекает следующий элемент управления вперед или назад в порядке табуляции дочерних элементов управления. (Унаследовано от Control) |
| GetPreferredSize (Размер) | Возвращает размер прямоугольной области, в которую может быть помещен элемент управления. (Унаследовано от ButtonBase) |
| GetScaledBounds (Rectangle, SizeF, BoundsSpecified) | Извлекает границы, в которых масштабируется элемент управления. (Унаследовано от Control) |
| GetService (Тип) | Возвращает объект, представляющий услугу, предоставляемую Компонентом или его Контейнером. (Унаследовано от Component) |
| GetStyle (ControlStyles) | Извлекает значение указанного бита стиля элемента управления для элемента управления. (Унаследовано от Control) |
| GetTopLevel () | Определяет, является ли элемент управления верхним уровнем. (Унаследовано от Control) |
| GetType () | Получает тип текущего экземпляра. (Унаследовано от Object) |
| Скрывать() | Скрывает управление от пользователя. (Унаследовано от Control) |
| InitializeLifetimeService () | Устарело. Получает объект службы времени существования для управления политикой времени существования этого экземпляра. (Унаследовано от MarshalByRefObject) |
| InitLayout () | Вызывается после добавления элемента управления в другой контейнер. (Унаследовано от Control) |
| Недействительный () | Делает недействительной всю поверхность элемента управления и вызывает его перерисовку. |
| Недействительный (логический) | Делает недействительной определенную область элемента управления и вызывает отправку сообщения рисования элементу управления. При необходимости делает недействительными дочерние элементы управления, назначенные элементу управления. (Унаследовано от Control) |
| Недействительный (прямоугольник) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. (Унаследовано от Control) |
| Недействительный (прямоугольник, логическое значение) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости делает недействительными дочерние элементы управления, назначенные элементу управления. (Унаследовано от Control) |
| Аннулировать (регион) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. (Унаследовано от Control) |
| Недействительный (регион, логическое значение) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости делает недействительными дочерние элементы управления, назначенные элементу управления. |
| Вызов (делегат) | Выполняет указанный делегат в потоке, которому принадлежит базовый дескриптор окна элемента управления. (Унаследовано от Control) |
| Вызов (делегат, объект []) | Выполняет указанный делегат в потоке, которому принадлежит базовый дескриптор окна элемента управления, с указанным списком аргументов. (Унаследовано от Control) |
| InvokeGotFocus (Control, EventArgs) | Вызывает событие GotFocus для указанного элемента управления. (Унаследовано от Control) |
| InvokeLostFocus (Control, EventArgs) | Вызывает событие LostFocus для указанного элемента управления. (Унаследовано от Control) |
| InvokeOnClick (Control, EventArgs) | Вызывает событие Click для указанного элемента управления. (Унаследовано от Control) |
| InvokePaint (Control, PaintEventArgs) | Вызывает событие Paint для указанного элемента управления. (Унаследовано от Control) |
| InvokePaintBackground (Control, PaintEventArgs) | Вызывает событие |
| IsInputChar (символ) | Определяет, является ли символ входным символом, который распознается элементом управления. (Унаследовано от Control) |
| IsInputKey (ключи) | Определяет, является ли указанная клавиша обычной клавишей ввода или специальной клавишей, требующей предварительной обработки. (Унаследовано от Control) |
| LogicalToDeviceUnits (Int32) | Преобразует значение логического DPI в эквивалентное значение DPI DeviceUnit. (Унаследовано от Control) |
| LogicalToDeviceUnits (размер) | Преобразует размер из логических в единицы устройства, масштабируя его для текущего DPI и округляя в меньшую сторону до ближайшего целого значения для ширины и высоты. |
| MemberwiseClone () | Создает мелкую копию текущего объекта. (Унаследовано от Object) |
| MemberwiseClone (логический) | Создает неглубокую копию текущего объекта MarshalByRefObject. (Унаследовано от MarshalByRefObject) |
| NotifyInvalidate (прямоугольник) | Вызывает недействительное событие с указанной областью элемента управления, которую нужно сделать недействительной. (Унаследовано от Control) |
| OnAutoSizeChanged (EventArgs) | Вызывает событие AutoSizeChanged. (Унаследовано от Control) |
| OnBackColorChanged (EventArgs) | Вызывает событие BackColorChanged. (Унаследовано от Control) |
| OnBackgroundImageChanged (EventArgs) | Вызывает событие BackgroundImageChanged. (Унаследовано от Control) |
| OnBackgroundImageLayoutChanged (EventArgs) | Вызывает событие BackgroundImageLayoutChanged. (Унаследовано от Control) |
| OnBindingContextChanged (EventArgs) | Вызывает событие BindingContextChanged. (Унаследовано от Control) |
| OnCausesValidationChanged (EventArgs) | Вызывает событие CausesValidationChanged. (Унаследовано от Control) |
| OnChangeUICues (UICuesEventArgs) | Вызывает событие ChangeUICues. (Унаследовано от Control) |
| OnCheckedChanged (EventArgs) | Вызывает событие CheckedChanged. |
| OnClick (EventArgs) | Вызывает событие Click. |
| OnClientSizeChanged (EventArgs) | Вызывает событие ClientSizeChanged. (Унаследовано от Control) |
| OnContextMenuChanged (EventArgs) | Вызывает событие ContextMenuChanged. |
| OnContextMenuStripChanged (EventArgs) | Вызывает событие ContextMenuStripChanged. (Унаследовано от Control) |
| OnControlAdded (ControlEventArgs) | Вызывает событие ControlAdded. (Унаследовано от Control) |
| OnControlRemoved (ControlEventArgs) | Вызывает событие ControlRemoved. (Унаследовано от Control) |
| OnCreateControl () | Вызывает метод CreateControl (). (Унаследовано от Control) |
| OnCursorChanged (EventArgs) | Вызывает событие CursorChanged. (Унаследовано от Control) |
| OnDockChanged (EventArgs) | Вызывает событие DockChanged. (Унаследовано от Control) |
| OnDoubleClick (EventArgs) | Вызывает событие DoubleClick. (Унаследовано от Control) |
| OnDpiChangedAfterParent (EventArgs) | Вызывает событие DpiChangedAfterParent. (Унаследовано от Control) |
| OnDpiChangedBeforeParent (EventArgs) | Вызывает событие DpiChangedBeforeParent. (Унаследовано от Control) |
| OnDragDrop (DragEventArgs) | Вызывает событие DragDrop. (Унаследовано от Control) |
| OnDragEnter (DragEventArgs) | Вызывает событие DragEnter. (Унаследовано от Control) |
| OnDragLeave (EventArgs) | Вызывает событие DragLeave. (Унаследовано от Control) |
| OnDragOver (DragEventArgs) | Вызывает событие DragOver. (Унаследовано от Control) |
| OnEnabledChanged (EventArgs) | Вызывает событие EnabledChanged. (Унаследовано от ButtonBase) |
| OnEnter (EventArgs) | Вызывает событие Enter. |
| OnFontChanged (EventArgs) | Вызывает событие FontChanged. (Унаследовано от Control) |
| OnForeColorChanged (EventArgs) | Вызывает событие ForeColorChanged. (Унаследовано от Control) |
| OnGiveFeedback (GiveFeedbackEventArgs) | Вызывает событие GiveFeedback. (Унаследовано от Control) |
| OnGotFocus (EventArgs) | Вызывает событие GotFocus. (Унаследовано от ButtonBase) |
| OnHandleCreated (EventArgs) | Переопределяет метод OnHandleCreated (EventArgs). |
| OnHandleDestroyed (EventArgs) | Вызывает событие HandleDestroyed. (Унаследовано от Control) |
| OnHelpRequested (HelpEventArgs) | Вызывает событие HelpRequested. (Унаследовано от Control) |
| OnImeModeChanged (EventArgs) | Вызывает событие ImeModeChanged. (Унаследовано от Control) |
| OnInvalidated (InvalidateEventArgs) | Вызывает событие Invalidated. (Унаследовано от Control) |
| OnKeyDown (KeyEventArgs) | Вызывает событие OnKeyUp (KeyEventArgs). (Унаследовано от ButtonBase) |
| OnKeyPress (KeyPressEventArgs) | Вызывает событие KeyPress. (Унаследовано от Control) |
| OnKeyUp (KeyEventArgs) | Вызывает событие OnKeyUp (KeyEventArgs). (Унаследовано от ButtonBase) |
| OnLayout (LayoutEventArgs) | Вызывает событие Layout. (Унаследовано от Control) |
| OnLeave (EventArgs) | Вызывает событие Leave. (Унаследовано от Control) |
| OnLocationChanged (EventArgs) | Вызывает событие LocationChanged. |
| OnLostFocus (EventArgs) | Вызывает событие OnLostFocus (EventArgs). (Унаследовано от ButtonBase) |
| OnMarginChanged (EventArgs) | Вызывает событие MarginChanged. (Унаследовано от Control) |
| OnMouseCaptureChanged (EventArgs) | Вызывает событие MouseCaptureChanged. (Унаследовано от Control) |
| OnMouseClick (MouseEventArgs) | Вызывает событие MouseClick. (Унаследовано от Control) |
| OnMouseDoubleClick (MouseEventArgs) | Вызывает событие MouseDoubleClick. (Унаследовано от Control) |
| OnMouseDown (MouseEventArgs) | Вызывает событие OnMouseDown (MouseEventArgs). (Унаследовано от ButtonBase) |
| OnMouseEnter (EventArgs) | Вызывает событие OnMouseEnter (EventArgs). (Унаследовано от ButtonBase) |
| OnMouseHover (EventArgs) | Вызывает событие MouseHover. (Унаследовано от Control) |
| OnMouseLeave (EventArgs) | Вызывает событие OnMouseLeave (EventArgs). (Унаследовано от ButtonBase) |
| OnMouseMove (MouseEventArgs) | Вызывает событие OnMouseMove (MouseEventArgs). (Унаследовано от ButtonBase) |
| OnMouseUp (MouseEventArgs) | Вызывает событие MouseUp. |
| OnMouseWheel (MouseEventArgs) | Вызывает событие MouseWheel. (Унаследовано от Control) |
| OnMove (EventArgs) | Вызывает событие Move. (Унаследовано от Control) |
| OnNotifyMessage (сообщение) | Уведомляет элемент управления сообщениями Windows. (Унаследовано от Control) |
| OnPaddingChanged (EventArgs) | Вызывает событие PaddingChanged. |
| OnPaint (PaintEventArgs) | Вызывает событие OnPaint (PaintEventArgs). (Унаследовано от ButtonBase) |
| OnPaintBackground (PaintEventArgs) | Закрашивает фон элемента управления. (Унаследовано от Control) |
| OnParentBackColorChanged (EventArgs) | Вызывает событие BackColorChanged при изменении значения свойства BackColor контейнера элемента управления. (Унаследовано от Control) |
| OnParentBackgroundImageChanged (EventArgs) | Вызывает событие BackgroundImageChanged при изменении значения свойства BackgroundImage контейнера элемента управления. (Унаследовано от Control) |
| OnParentBindingContextChanged (EventArgs) | Вызывает событие BindingContextChanged при изменении значения свойства BindingContext контейнера элемента управления. (Унаследовано от Control) |
| OnParentChanged (EventArgs) | Вызывает событие ParentChanged. (Унаследовано от ButtonBase) |
| OnParentCursorChanged (EventArgs) | Вызывает событие CursorChanged. (Унаследовано от Control) |
| OnParentEnabledChanged (EventArgs) | Вызывает событие EnabledChanged при изменении значения свойства Enabled контейнера элемента управления. (Унаследовано от Control) |
| OnParentFontChanged (EventArgs) | Вызывает событие FontChanged при изменении значения свойства Font контейнера элемента управления. (Унаследовано от Control) |
| OnParentForeColorChanged (EventArgs) | Вызывает событие ForeColorChanged при изменении значения свойства ForeColor контейнера элемента управления. (Унаследовано от Control) |
| OnParentRightToLeftChanged (EventArgs) | Вызывает событие RightToLeftChanged при изменении значения свойства RightToLeft контейнера элемента управления. |
| OnParentVisibleChanged (EventArgs) | Вызывает событие VisibleChanged при изменении значения свойства Visible контейнера элемента управления. (Унаследовано от Control) |
| OnPreviewKeyDown (PreviewKeyDownEventArgs) | Вызывает событие PreviewKeyDown. (Унаследовано от Control) |
| OnPrint (PaintEventArgs) | Вызывает событие Paint. (Унаследовано от Control) |
| OnQueryContinueDrag (QueryContinueDragEventArgs) | Вызывает событие QueryContinueDrag. (Унаследовано от Control) |
| OnRegionChanged (EventArgs) | Вызывает событие RegionChanged. (Унаследовано от Control) |
| OnResize (EventArgs) | Вызывает событие Resize. (Унаследовано от Control) |
| OnRightToLeftChanged (EventArgs) | Вызывает событие RightToLeftChanged. (Унаследовано от Control) |
| OnSizeChanged (EventArgs) | Вызывает событие SizeChanged. (Унаследовано от Control) |
| OnStyleChanged (EventArgs) | Вызывает событие StyleChanged. (Унаследовано от Control) |
| OnSystemColorsChanged (EventArgs) | Вызывает событие SystemColorsChanged. (Унаследовано от Control) |
| OnTabIndexChanged (EventArgs) | Вызывает событие TabIndexChanged. (Унаследовано от Control) |
| OnTabStopChanged (EventArgs) | Вызывает событие TabStopChanged. (Унаследовано от Control) |
| OnTextChanged (EventArgs) | Вызывает событие TextChanged. (Унаследовано от ButtonBase) |
| OnValidated (EventArgs) | Вызывает событие Validated. |
| OnValidating (CancelEventArgs) | Вызывает событие проверки. (Унаследовано от Control) |
| OnVisibleChanged (EventArgs) | Вызывает событие VisibleChanged. (Унаследовано от ButtonBase) |
| PerformClick () | Генерирует событие Click для элемента управления, имитируя щелчок пользователем. |
| PerformLayout () | Заставляет элемент управления применять логику макета ко всем его дочерним элементам управления. (Унаследовано от Control) |
| PerformLayout (элемент управления, строка) | Заставляет элемент управления применять логику макета ко всем его дочерним элементам управления. (Унаследовано от Control) |
| PointToClient (точка) | Вычисляет местоположение указанной точки экрана в клиентских координатах. (Унаследовано от Control) |
| PointToScreen (точка) | Вычисляет местоположение указанной клиентской точки в координатах экрана. (Унаследовано от Control) |
| PreProcessControlMessage (сообщение) | Предварительно обрабатывает сообщения клавиатуры или ввода в цикле сообщений перед их отправкой. (Унаследовано от Control) |
| PreProcessMessage (сообщение) | Предварительно обрабатывает сообщения клавиатуры или ввода в цикле сообщений перед их отправкой. (Унаследовано от Control) |
| ProcessCmdKey (сообщение, ключи) | Обрабатывает командную клавишу. (Унаследовано от Control) |
| ProcessDialogChar (символ) | Обрабатывает символ диалога. (Унаследовано от Control) |
| ProcessDialogKey (ключи) | Обрабатывает клавишу диалога. |
| ProcessKeyEventArgs (сообщение) | Обрабатывает ключевое сообщение и генерирует соответствующие управляющие события. (Унаследовано от Control) |
| ProcessKeyMessage (сообщение) | Обрабатывает сообщение клавиатуры. (Унаследовано от Control) |
| ProcessKeyPreview (сообщение) | Предварительный просмотр сообщения клавиатуры. (Унаследовано от Control) |
| ProcessMnemonic (Char) | Переопределяет метод ProcessMnemonic (Char). |
| RaiseDragEvent (объект, DragEventArgs) | Вызывает соответствующее событие перетаскивания. (Унаследовано от Control) |
| RaiseKeyEvent (объект, KeyEventArgs) | Вызывает соответствующее ключевое событие. (Унаследовано от Control) |
| RaiseMouseEvent (объект, MouseEventArgs) | Вызывает соответствующее событие мыши. (Унаследовано от Control) |
| RaisePaintEvent (Объект, PaintEventArgs) | Вызывает соответствующее событие рисования. (Унаследовано от Control) |
| RecreateHandle () | Принудительное повторное создание дескриптора для элемента управления. (Унаследовано от Control) |
| RectangleToClient (Прямоугольник) | Вычисляет размер и расположение указанного прямоугольника экрана в клиентских координатах. (Унаследовано от Control) |
| RectangleToScreen (Прямоугольник) | Вычисляет размер и расположение указанного клиентского прямоугольника в координатах экрана. (Унаследовано от Control) |
| Обновить () | Заставляет элемент управления аннулировать свою клиентскую область и немедленно перерисовывать себя и все дочерние элементы управления. |
| RescaleConstantsForDpi (Int32, Int32) | Предоставляет константы для изменения масштаба элемента управления RadioButton при изменении DPI. |
| RescaleConstantsForDpi (Int32, Int32) | Предоставляет константы для изменения масштаба элемента управления при изменении DPI. (Унаследовано от Control) |
| ResetBackColor () | Сбрасывает свойство BackColor в значение по умолчанию. (Унаследовано от Control) |
| ResetBindings () | Заставляет элемент управления, привязанный к BindingSource, повторно прочитать все элементы в списке и обновить их отображаемые значения. (Унаследовано от Control) |
| ResetCursor () | Сбрасывает для свойства Cursor значение по умолчанию. (Унаследовано от Control) |
| ResetFlagsandPaint () | Сбрасывает элемент управления Button в состояние до нажатия и перерисовывает его. (Унаследовано от ButtonBase) |
| ResetFont () | Сбрасывает для свойства Font значение по умолчанию. (Унаследовано от Control) |
| ResetForeColor () | Сбрасывает для свойства ForeColor значение по умолчанию. (Унаследовано от Control) |
| ResetImeMode () | Сбрасывает свойство ImeMode в значение по умолчанию. (Унаследовано от Control) |
| ResetMouseEventArgs () | Сбрасывает элемент управления для обработки события MouseLeave. |
| ResetRightToLeft () | Сбрасывает для свойства RightToLeft значение по умолчанию. (Унаследовано от Control) |
| ResetText () | Сбрасывает для свойства Text значение по умолчанию (Пусто). (Унаследовано от Control) |
| ResumeLayout () | Возобновляет обычную логику компоновки. (Унаследовано от Control) |
| ResumeLayout (логическое) | Возобновляет обычную логику компоновки, опционально заставляя немедленную компоновку ожидающих запросов компоновки. (Унаследовано от Control) |
| RtlTranslateAlignment (ContentAlignment) | Преобразует указанный ContentAlignment в соответствующий ContentAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateAlignment (Горизонтальное выравнивание) | Преобразует указанное HorizontalAlignment в соответствующее HorizontalAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateAlignment (LeftRightAlignment) | Преобразует указанное LeftRightAlignment в соответствующее LeftRightAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| Ртлтранслатеконтент (ContentAlignment) | Преобразует указанный ContentAlignment в соответствующий ContentAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateHorizontal (Горизонтальное выравнивание) | Преобразует указанное HorizontalAlignment в соответствующее HorizontalAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateLeftRight (LeftRightAlignment) | Преобразует указанное LeftRightAlignment в соответствующее LeftRightAlignment для поддержки текста с письмом справа налево. |
| Масштаб (одиночный) | Устарело. Устарело. Масштабирует элемент управления и все дочерние элементы управления. (Унаследовано от Control) |
| Масштаб (одиночный, одиночный) | Устарело. Устарело. Масштабирует весь элемент управления и все дочерние элементы управления. (Унаследовано от Control) |
| Масштаб (РазмерF) | Масштабирует элемент управления и все дочерние элементы управления с помощью указанного коэффициента масштабирования. (Унаследовано от Control) |
| ScaleBitmapLogicalToDevice (растровое изображение) | Масштабирует логическое значение битовой карты до эквивалентного значения единицы устройства, когда происходит изменение DPI. (Унаследовано от Control) |
| ScaleControl (SizeF, BoundsSpecified) | Масштабирует расположение, размер, отступы и поля элемента управления. (Унаследовано от Control) |
| ScaleCore (одиночный, одиночный) | Этот метод не актуален для этого класса. (Унаследовано от Control) |
| Выбирать() | Активирует управление. (Унаследовано от Control) |
| Выбрать (логическое, логическое) | Активирует дочерний элемент управления.Необязательно указывает направление в порядке табуляции, из которого следует выбрать элемент управления. (Унаследовано от Control) |
| SelectNextControl (элемент управления, логическое, логическое, логическое, логическое) | Активирует следующий элемент управления. (Унаследовано от Control) |
| SendToBack () | Отправляет управление в конец z-порядка. |
| SetAutoSizeMode (AutoSizeMode) | Устанавливает значение, показывающее, как будет вести себя элемент управления, когда его свойство AutoSize включено. (Унаследовано от Control) |
| SetBounds (Int32, Int32, Int32, Int32) | Устанавливает границы элемента управления в указанное положение и размер. (Унаследовано от Control) |
| SetBounds (Int32, Int32, Int32, Int32, BoundsSpecified) | Устанавливает указанные границы элемента управления в указанное расположение и размер. (Унаследовано от Control) |
| SetBoundsCore (Int32, Int32, Int32, Int32, BoundsSpecified) | Выполняет работу по установке указанных границ этого элемента управления. (Унаследовано от Control) |
| SetClientSizeCore (Int32, Int32) | Устанавливает размер клиентской области элемента управления. (Унаследовано от Control) |
| SetStyle (ControlStyles, логическое значение) | Устанавливает для указанного флага ControlStyles значение |
| SetTopLevel (логический) | Устанавливает элемент управления как элемент управления верхнего уровня. (Унаследовано от Control) |
| SetVisibleCore (логический) | Устанавливает элемент управления в указанное видимое состояние. (Унаследовано от Control) |
| Показывать() | Отображает элемент управления для пользователя. (Унаследовано от Control) |
| SizeFromClientSize (Размер) | Определяет размер всего элемента управления по высоте и ширине его клиентской области. |
| SuspendLayout () | Временно приостанавливает выполнение логики макета для элемента управления. (Унаследовано от Control) |
| Нанизывать() | Переопределяет метод ToString (). |
| Обновлять() | Заставляет элемент управления перерисовывать недействительные области в своей клиентской области. (Унаследовано от Control) |
| UpdateBounds () | Обновляет границы элемента управления с учетом текущего размера и местоположения. (Унаследовано от Control) |
| UpdateBounds (Int32, Int32, Int32, Int32) | Обновляет границы элемента управления с указанным размером и расположением. (Унаследовано от Control) |
| UpdateBounds (Int32, Int32, Int32, Int32, Int32, Int32) | Обновляет границы элемента управления с указанным размером, расположением и размером клиента. (Унаследовано от Control) |
| UpdateStyles () | Принудительно повторно применяет назначенные стили к элементу управления. (Унаследовано от Control) |
| UpdateZOrder () | Обновляет элемент управления в z-порядке его родительского элемента. (Унаследовано от Control) |
| WndProc (сообщение) | Обрабатывает сообщения Windows. (Унаследовано от ButtonBase) |
| Другие советы Приложения для Iphone
На этом сайте вы можете задавать вопросы и получать ответы с разных постеров. Вы также можете отвечать на любые сообщения, если чувствуете, что можете внести свой вклад. Не стесняйтесь обращаться за помощью с любым новым вопросом, который вам нужен, но большинство вопросов здесь связаны с технологиями. Вы найдете много вопросов и ответов связанные с вашим Ipod или Ipod Nano, Itunes, преобразованием аудио и видео, очисткой шпионского или рекламного ПО, ПК или другими компьютерными вопросами и даже мэйнфреймом вопросов. Хотя это наиболее часто задаваемые технические вопросы, вы найдете помощь практически по любому вопросу, связанному с компьютером или программным обеспечением.Не стесняйся перейдите в главное меню и просмотрите уже имеющиеся сообщения или задайте свой вопрос. (Некоторые вопросы будут закрыты после того, как модератор чувствует, что на них есть достаточный ответ, и что никакой другой ввод не требуется).
| ||
delphi : 设置 RadioButton.Checked 时 防止 控件 动画 |码 农 家园
Запретить контрольную анимацию при установке RadioButton.Checked
在 显示 该 表单 之前 , 我 在 第二 表单 上 了 两个 单选 按钮 的 Проверено 属性。 每次 单击 按钮 以 设置 «已 检查» 属性 , 并 每个 单选 按钮 «已 检查» 表格我 倒置 («不»)。 然后 , 在 显示 时 , 可以 清楚 地 看到 单选 按钮 的 动画 (已 更改 选中 的 属性)。 它 不会 在 一次 运行 时 发生 此 表单每个 后续 显示 中 发生。
我 想 防止 动画 , 只 在 显示 表单 时 让 单选 按钮 显示 新 设置 的 选中 状态。 有 办法 吗?
在 设置 «已 选中» 之前 将 单选 按钮 置于 禁用 面板 上 或 使其 不 可见 不起作用。
表格 1 :
1 | тип TForm1 = класс (TForm) Button1: TButton; процедура Button1Click (Отправитель: TObject); частный общественные конец; var реализация {$ R *.dfm} использует Unit2; процедура TForm1.Button1Click (Отправитель: TObject); Form2.Show; |
Form1 DFM :
1 | объект Form1: TForm1 |
表格 2 :
1 | тип TForm2 = класс (TForm) Button1: TButton; RadioButton1: TRadioButton; RadioButton2: TRadioButton; процедура Button1Click (Отправитель: TObject); частный общественные конец; var реализация {$ R *.dfm} procedure TForm2.Button1Click (Sender: TObject); конец. |
Form2 DFM :
1 | объект Form2: TForm2 |
- 为什么 以 这种 方式 检查 和 取消 选中 单选 按钮 您 确实 知道 单选 按钮 的 目的 是 地 选中 一个 按钮 , 其余 的 按钮 取消 选中。 但是您 可能 希望 将 其 单选 按钮 替换 为 复选框 您 已经 有 将 在 它们 之间 切换 其 选中 状态 的 代码。 与 单选 按钮 不同 的 复选框 没有 任何 动画。
- 该 代码 是 实验 , 绝不 是 项目 的 一部分 , 也不 是 我 在 项目 中 使用 的 东西。 它 是 查看 动画 的 行为 我 偶然 发现 它 的 方式 «存在 某种解决 方法
- 我 以为 是 这样 , 所以 为什么 我 只 评论。 , 我 认为 不可能 禁用 «单选 按钮» 动画 , 因为 它 似乎 只是 的 的 包装。 因此 , 控制 它 是。
将 TRadioButton 的 DoubleBuffered 属性 设置 为 True。
- 将 DoubleBuffered 设置 为 true 确实 阻止 动画。 不幸 的 是 , 这 总是 会 阻止 动画 要 此 问题 只要 在 显示 表单 将 其 设置 true , 并 在 按钮 之一其 设置 为 false 即可。 您 的 建议 允许 我 这样 做 , 因此 是 可以 接受 的 答案。 谢谢
- 蛮 过分 的!
- 将 DoubleBuffered 设置 为 true 不会 阻止 动画 , 它只 会使 动画 发生 得 更快 因此 不 那么 引人注意。
- @ SilverWarrior 我 对此 感到 满意 , 因为 这 只是 我 想 知道 的 引人注目 的 部分。
- @ 大卫。 请 详细 说明
- DoubleBuffering 的 作用 不仅 限于 抑制 动画。
- @ 大卫。 同意 对于 不必要 的 要求 , 这 是 一个 较弱 的 解决 方法。
Переключатели Да / Нет: Вертикальное или горизонтальное выравнивание
Переключатели Да / Нет: Вертикальное или горизонтальное выравнивание — User Experience Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Спросил
Просмотрено 28к раз
В настоящее время просматривается длинная форма с множеством вариантов «да / нет», представленных в виде переключателей.Есть ли какие-либо доказательства того, что отображение переключателей, выровненных по вертикали или горизонтали, предпочтительнее?
РоббиОлень7,13633 золотых знака2929 серебряных знаков5353 бронзовых знака
Создан 08 мая 2012, 17:36.
ПитерПитер4,76911 золотых знаков1818 серебряных знаков2222 бронзовых знака
7Я не поклонник горизонтального расположения радиокнопок по четырем важным причинам:
- Как только у вас есть более двух вариантов, становится трудно увидеть, какая метка принадлежит какому радио, если вы не используете лот заполнения.Это может вызвать проблемы.
- Горизонтальные радиопередачи не работают , а не , если линия зацикливается. Похоже, два вопроса. Это означает, что вы можете добавить к своим радиостанциям только ограниченное количество опций и не можете перевести свое приложение на язык с потенциально более длинным текстом пользовательского интерфейса. И поскольку вы хотите использовать один и тот же шаблон для всех переключателей в своем приложении, это серьезное ограничение. В крупных проектах ограничения подобны криптониту — чего следует избегать любой ценой.
- Поскольку у пользователей возникают проблемы с распознаванием элементов, расположенных в рядах, горизонтальные конструкции не очень хороши, если пользователь может ввести форму, ища конкретный вариант или ответ, который нужно предоставить (обычно в формах конфигурации)
- Вам нужна ширина, а она ограничена в Интернете.Вы можете легко расширяться по вертикали, но вы никогда не захотите заставлять пользователей выполнять горизонтальную прокрутку.
Создан 08 мая 2012, 22:57.
Джимми Брек-Маккай, Джимми Брек-Маккай17.1k11 золотых знаков4545 серебряных знаков6969 бронзовых знаков
7Я не знаю об имеющихся исследованиях, но вот несколько мыслей.
Горизонтальный дисплей кажется более простым для визуального поиска всех ответов, так как у вас есть «Да» с одной стороны и «Нет» с другой. Я также думаю, что это облегчает пользователю проверку всех ответов одинаково; вы просто перемещаете курсор вниз (чек, чек, чек). Поэтому я склоняюсь к горизонтальному расположению.
Создан 08 мая 2012, 20:56.
Анна РубенAnna Rouben4,15422 золотых знака2020 серебряных знаков2525 бронзовых знаков
5Я согласен с ответом Анны Рубен.Однако мой макет немного другой …
Цель состоит в том, чтобы обеспечить максимальную читаемость и удобочитаемость. И это макет, который я использовал в прошлом для сотен вопросов.
Пара заметок …
- Горизонтальные радиокнопки предпочтительнее, если варианты краткие и лаконичные и гарантированно помещаются на линии без обтекания.
- Я правильно выравниваю каждый вопрос в ячейке таблицы, чтобы было легче связать вопрос с соответствующим ответом Да / Нет.
- Варианты Да / Нет расположены по центру по вертикали в ячейке таблицы, поэтому они хорошо сочетаются с вопросом, даже если этот вопрос занимает несколько строк.
Создан 08 мая 2012, 23:24.
Стив УортамСтив Уортам6,0452525 серебряных знаков3232 бронзовых знака
3Спасибо за все ответы.Я думаю, что сейчас моя точка зрения:
- Если указано только «Да» / «Нет», то рядом друг с другом можно упростить проверку ответов при условии, что строка не переносится, особенно если в этой форме много ответов. Эту проверку можно улучшить, поместив затененную рамку вокруг маркера, чтобы выделить ответ. Я согласен со Стивом в том, что размещение «положительного» ответа справа будет соответствовать стилю, используемому в других местах на сайте (кнопка «ОК» справа от «Отмена», «Далее» справа и т. Д.)
- Для получения дополнительных ответов или ответов, длина которых, как мы ожидаем, увеличится при изменении языка, предпочтительнее перечисление по вертикали
Я не уверен, как использование мобильных устройств повлияет на эту проблему, но я склоняюсь к вертикальной ориентации, поскольку ширина обычно имеет большее значение.
Создан 09 мая ’12 в 9: 112012-05-09 09:11
ПитерПитер4,76911 золотых знаков1818 серебряных знаков2222 бронзовых знака
1Если это когда-либо будет использоваться на мобильном устройстве, горизонтальное выравнивание будет работать лучше по двум причинам.
Во-первых, вам необходимо обеспечить достаточное пространство вокруг каждой радиокнопки, чтобы пользователи не могли случайно выбрать неправильный. Я думаю, что горизонтальная компоновка с большим пространством между переключателями будет выглядеть более изысканно, чем вертикальная компоновка с большим пространством между линиями. Точно так же люди с большей вероятностью будут гештальт-группировать горизонтальную пару переключателей с большим пространством между ними, чем вертикальную пару. Вы можете укрепить связь между ними в любом случае, поставив что-то вроде коробки вокруг них или позади них.
Во-вторых, ваша форма будет занимать гораздо больше места по вертикали, если вы разместите переключатели на отдельных строках. Это может создать впечатление, что для прокрутки на мобильном телефоне пользователю требуется вечно .
Создан 29 ноя.
В будущем «Да / Нет» будет заменено на «Нравится», — сказал основатель fb (шутка).
В данном случае ваш вопрос: «Любите ли вы пить кофе каждый день?» Нравится / Не нравится
Создан 23 авг.
ИванИван2111 бронзовый знак
1Как и @AnnaRouben, я согласен с тем, что варианты, вероятно, более ясны и их легче сканировать, если они расположены горизонтально.Однако я хотел бы добавить, что вы всегда должны разрешать пользователям выбирать «Нет ответа», иначе некоторые из ваших данных будут бессмысленными.
Вы пьете кофе каждый день?
(o) Нет ответа () Да () Нет
Людям нужна возможность изменить неправильный ответ на «Нет ответа», если они по ошибке щелкают или не понимают вопрос, или если к ним не подходит ни один из вариантов.
Создан 08 мая 2012 в 22:15.
Мирддин Эмрис5,7371313 серебряных знаков2727 бронзовых знаков
3По горизонтали легче сканировать, так как есть сильное визуальное различие между Да и Нет.Это также заставляет выбор быть более точным, потому что радиостанции находятся дальше друг от друга. Но вертикаль заполнить легче, так как вам не нужно делать зигзагообразные движения мышкой, вы просто перемещаете ее вниз по прямой линии.
Для скорости сложите их вертикально. Для аккуратности разложите их по горизонтали.
Создан 08 мая 2012, 22:23
Виталий Мижирицкий29.2k1111 золотых знаков7575 серебряных знаков141141 бронзовый знак
1Microsoft много веселых ребят … Вертикальное представление предпочтительнее, поскольку они пишут, и они помещают горизонтальное представление вопроса в конце статьи, чтобы знать, отвечает ли тема на вопрос … Посмотрите http://msdn.microsoft.com/en-us/library/windows/desktop/aa511488.aspx
Так что по мне, специально для «да» и «нет» радиокнопка горизонтальная лучше. И, как написано, попробуйте выровнять их по списку «да» или «нет», чтобы иметь возможность быстро проверить
Создан 29 ноя.
Если у вас есть несколько вопросов типа «да / нет», я бы выбрал горизонтальную компоновку.
Это ускорит процесс, так как пользователь быстро заметит узор и щелкнет вправо или влево, даже не фокусируясь на фактическом тексте рядом с радио.
Создан 21 янв.
Должен ли быть традиционный переключатель, если только да / нет?
Мой ответ — нет.
Создан 09 фев.
РоббиОленьРоббиОлень7,13633 золотых знака2929 серебряных знаков5353 бронзовых знака
2Если это строго да / нет, вы должны использовать флажок.Элемент управления существует по какой-то причине, он имеет как истину, так и ложь в одном элементе. Теперь нет спора по вертикали / горизонтали.
Создан 08 ноя.
2Я иду с вертикальной.
Может быть, по горизонтали читаемее, а не по вертикали; но разница возникает, когда вы сильно меняете размер экрана или открываете его на мобильном телефоне.
Когда элементы управления становятся очень маленькими, их легче выбирать и настраивать с помощью вертикального radioButtonList (хотя у него всего 2 варианта) вместо горизонтального radioButtonList.
Бенни Скогберг54.3k2121 золотой знак136136 серебряных знаков239239 бронзовых знаков
Создан 29 ноя.
fjrrfjrr7911 серебряный знак22 бронзовых знака
1 User Experience Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
 Все элементы управления RadioButton в данном контейнере, таком как форма, составляют группу. Чтобы создать несколько групп в одной форме, поместите каждую группу в отдельный контейнер, например GroupBox или элемент управления Panel.
Все элементы управления RadioButton в данном контейнере, таком как форма, составляют группу. Чтобы создать несколько групп в одной форме, поместите каждую группу в отдельный контейнер, например GroupBox или элемент управления Panel.