Как обработать фотографию за три минуты в CorelDRAW
Наборы для творчества ~ Яркие Штучки
Решила поделиться своим опытом по обработке фотографий в программе CorelDRAW. В этой программе я обрабатываю фотографии уже давно, и она мне нравится своей простотой и удобством. Несмотря на многочисленное количество мастер-классов по фотошопу, именно с этой программой мне не удалось найти «общий язык» и с ней я не работаю.
С помощью данного мастер-класса вы сможете обработать фотографию менее чем за три минуты. Если честно, я свои фото обрабатываю за 1 минуту 🙂 Ниже я выложила фотографии «до» обработки и «после».
Также предлагаю вашему вниманию обработку работ моей коллеги.
Итак, если вам стало интересно, смотрим дальше сам процесс 🙂
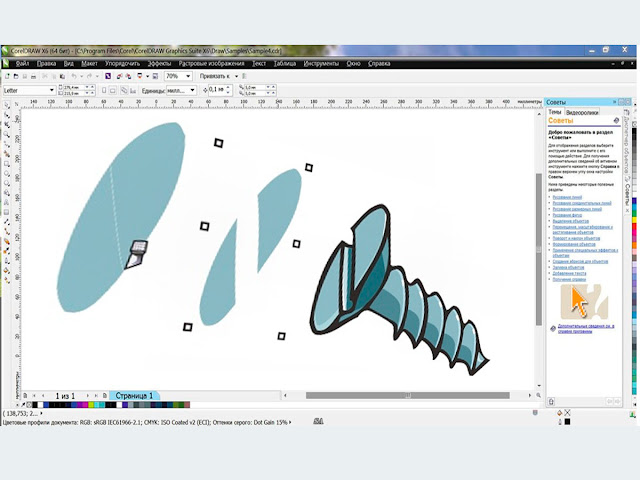
Шаг 1. Открываем программу CorelDRAW Х7 (или версию ниже), чем кнопку «Файл», затем «Импорт», выбираем в появившемся окне нужную фотографию. На втором фото скриншот появившегося окна, где нужно нажать впоследствии кнопку «Импорт» (рядом с кнопкой «Отмена»).
Шаг 2. Наводим курсором на верхний угол картинки, у вас курсор поменяется на двойную стрелку влево-вправо, нажимаем и тянем этот угол вниз. Таким образом, размер картинки уменьшится и нам удобнее с ней работать.
Шаг 3. Обрезаем фото от лишних деталей. Для этого есть специальная кнопка «Обрезка». Выделяем нужную нам область на картинке, двойным щелчком мыши подтверждаем действие.
Шаг 4 Обрабатываем фото. В пункте «Растровые изображения» выбираем «Лаборатория по корректировке изображений». У нас открывается окно. Здесь можно отредактировать основные параметры. Я сначала выбираю температуру и совсем немного ее сдвигаю влево (мне нравятся чуть желтоватые фото, свет на них выглядит теплее). Затем выбираю нижние параметры — «Промежуточные тени» и далее поднимаюсь выше. Что это дает, когда изначально корректируются нижние параметры, впоследствии меньше корректируется яркость и контрастность и обработка получается естественнее.
Когда результатом вы довольны, нажимаем «ОК»
При желании вы можете на картинке разместить текст. Для этого выбираем на левой панели букву «А». Набираем текст. На верхней панель свойств можно подобрать красивый шрифт и установить подходящий размер. В правой колонке можно поменять цвет шрифта. И у нас получается итоговый результат:
Для этого выбираем на левой панели букву «А». Набираем текст. На верхней панель свойств можно подобрать красивый шрифт и установить подходящий размер. В правой колонке можно поменять цвет шрифта. И у нас получается итоговый результат:
Последний рывок — сохранение фотографии.
Снова кнопка «Файл», затем «Экспорт». У нас откроется окно с предложением сохранить фото в нужную папку, т.е. мы выбираем путь сохранения. А в строке «Имя файла» указываем название. Тип файла JPEG.
Далее нам программа предлагает сделать дополнительные настройки. И я предлагаю вам ими воспользоваться.
Изначально наше фото сохраняется в большом объеме 1,74 МБ — это очень много и нам совершенно не нужно. Давайте сэкономим место на компе 🙂
Выбираем пункт «Настройка» (стрелочка №8), строчка «JPEG высокого качества».
Программа немного подгружает и вуаля, вместо 1,74 МБ получается около 300 КБ.
Я пыталась очень подробно описать весь процесс работы. Чтобы каждый, кто еще не работал с данной программой смог быстро получить нужный результат. Но, сразу предупреждаю, если у вас изначально плохое фото, например, фотографировали поздно вечером при искусственном освещении, программа вам не «вытянет» фотографию. Я фотографирую только при дневном освещении и то, фон получается сероватым и неприглядным. Кстати, возможно вам будут интересны мои настройки на фотоаппарате. Я пользуюсь Canon G12 — это не зеркалка, ISO100, экспозиция +0,8
Но, сразу предупреждаю, если у вас изначально плохое фото, например, фотографировали поздно вечером при искусственном освещении, программа вам не «вытянет» фотографию. Я фотографирую только при дневном освещении и то, фон получается сероватым и неприглядным. Кстати, возможно вам будут интересны мои настройки на фотоаппарате. Я пользуюсь Canon G12 — это не зеркалка, ISO100, экспозиция +0,8
Надеюсь, данный мастер-класс был интересным и полезным! И буду очень рада, если вы нажмете на кнопку «Нравится» 🙂
Рейтинг
☆
☆
☆
☆
☆
0.0 (0 голосов)
Наборы для творчества ~ Яркие Штучки
Россия, Ижевск
Магазин (6)
Блог (31)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- мастер класс
- обработка фото
- обработка фотографий
- красивые фото
- корел драв
- coreldraw
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Маленькие хитрости большого Corel: связанные внешние изображения
- Теги
- Программное обеспечение | Publish | COREL Magazine | Corel | Эксклюзив |
- Елена Свистунова
- 5 ноября 2015 г.

- 22032
Тонкости работы со связанными внешними изображениями в CorelDRAW.
Тонкости работы со связанными внешними изображениями в CorelDRAW.
Работа со связанными изображениями давно реализована в CorelDRAW, и в то же время этой функцией практически никто не пользуется… Почему? Она по-шпионски спрятана внутри многообразия возможностей CorelDRAW? Или работа со связанными изображениями трудоёмка и неудобна? А может, она требует непомерного интеллектуального напряжения мозгов? По результатам опроса дизайнеров крупных полиграфических фирм Ташкента сложилась любопытная картинка.
Двое из десяти дизайнеров сразу же отмели возможность в Corel работать с прилинкованными изображениями: «Это не нужно, многостраничные макеты не делаем, для вёрстки предназначен InDesign. И вообще в Corel работаем с макетами, содержащими минимум текста, в крайнем случае буклеты делаем». Дизайнер из не очень крупной фирмы ответил, что с удовольствием верстает промышленные каталоги в Сorel (особенно те, где есть и фотографии, и чертежи, и схемы, и таблицы) и использует прилинкованные изображения. Никогда проблем с подготовкой файла к печати не было. Если что и вызывает иногда вопросы — то это цветопередача при печати. Ещё трое дизайнеров говорят: «Если что-то надо — линкуем в Illustrator». Один поделился неудачным опытом: при подготовке файла к офсетной печати картинки «слетели». Понять, почему постигла неудача, не пробовал, просто далее решил не использовать связи. Другой попытался работать, но просто не разобрался с возможностью обновления связей и отображения результатов редактирования картинки в документе. Заинтересовался, обещал пробовать. Девятый сказал: «Иногда попадаютcя продвинутые заказчики, приносят макеты с картинками, но мы для печати просто разрываем связи и вставляем фото в файл».
И вообще в Corel работаем с макетами, содержащими минимум текста, в крайнем случае буклеты делаем». Дизайнер из не очень крупной фирмы ответил, что с удовольствием верстает промышленные каталоги в Сorel (особенно те, где есть и фотографии, и чертежи, и схемы, и таблицы) и использует прилинкованные изображения. Никогда проблем с подготовкой файла к печати не было. Если что и вызывает иногда вопросы — то это цветопередача при печати. Ещё трое дизайнеров говорят: «Если что-то надо — линкуем в Illustrator». Один поделился неудачным опытом: при подготовке файла к офсетной печати картинки «слетели». Понять, почему постигла неудача, не пробовал, просто далее решил не использовать связи. Другой попытался работать, но просто не разобрался с возможностью обновления связей и отображения результатов редактирования картинки в документе. Заинтересовался, обещал пробовать. Девятый сказал: «Иногда попадаютcя продвинутые заказчики, приносят макеты с картинками, но мы для печати просто разрываем связи и вставляем фото в файл».
Итак, открываем макет документа. Это может быть просто календарь или многостраничный каталог, содержащий фотоизображения, схемы, диаграммы, чертежи, в общем, любые растровые объекты. Импортируем нужное.
| Команда меню «Файл • Импорт» позволяет выбрать для выбранного изображения режим «Связанное с внешними объектами» |
В документ вставлено изображение, в строке состояния показаны его цветовой режим, размеры и разрешение. А в окне «Cсылки и закладки» — имя и расположение оригинала А в окне «Cсылки и закладки» — имя и расположение оригинала |
В документ вставлено изображение с низким разрешением, при сборке для печати оригинал изображения будет вставлен в нужное место в нужном разрешении. Если создана связь с внешним файлом, то изменения, внесённые в исходный файл, автоматически отображаются в импортированном файле.
В векторном документе мы не будем изменять вставленное изображение. Откроем его в любом растровом редакторе. Для этого достаточно щёлкнуть по иконке «Открыть связанное изображение» под заголовком окна «Ссылки и закладки».
| Внешнее изображение открыто в редакторе CorelPHOTO-PAINT |
Воспользуемся функцией «Интеллектуальная обработка» («Изображение • Интеллектуальная обработка»), удалим нижний апельсин и уменьшим размер изображения по вертикали.
| Окно интеллектуальной обработки. Красным цветом окрашены удаляемые области, зелёным — те, что нужно сохранить. Выбираем режим «Автоматически сжать по вертикали» |
| Изображение изменилось по вертикали, исчез один из апельсинов. Сохраняем изменённое изображение |
Возвращаемся в CorellDRAW, в окне ссылок жмём кнопку «Обновить связанное изображение» и получаем результат.
| После обновления изображение изменилось и в основном документе |
Если разорвать связь с внешним файлом, то в основном документе останется вставленным изображение с высоким разрешением. В окне ссылок и закладок исчезнет информация о внедрённом файле, а вставленное изображение можно будет просто редактировать в растровом редакторе.
Вы привыкли работать с растровыми изображениями в программе Adobe Photoshop? Можно ли вставлять в CorelDRAW изображения, а редактировать их в Photoshop? Конечно!
Создаём новый документ. Из библиотеки контента Corel вставляем интерактивный фрейм, который будем использовать в качестве контейнера. Импортируем связанное изображение. Это можно делать прямо из окна ссылок и закладок, щёлкнув в нижней части этого окна по иконке «Новое связанное изображение».
| Импортируем изображение в формате *.tif |
| Cвязанное изображение в контейнере |
Изменяем изображение в Adobe Photoshop, добавляя в коллаж облака. Сохраняем изменённое изображение Сохраняем изменённое изображение |
| Обновляем связанное изображение в основном документе |
Использование связанных внешних изображений позволяет уменьшить размер файла, особенно многостраничных документов. Легко вносить изменения, а иногда и кардинально заменить несколько изображений на совершенно новые. Работа с прилинкованными изображениями иногда может существенно сэкономить время работы над макетом. Главное — отправляя макет в печать, не забыть к основному файлу приложить папку со всеми внешними изображениями нужного разрешения.
Об авторах: Елена Свистунова ([email protected]), преподаватель компьютерной графики.
ПОХОЖИЕ СТАТЬИ
Новая и старая защита
- Теги
- Publish | Послепечать | ламинирование | Эксклюзив | GMP | Русском | Вкладыш |
Компания «РУССКОМ» уже много лет поставляет на российский рынок плёнки для ламинирования, производимые южнокорейской GMP. Естественно, что за эти годы менялся ассортимент предлагаемых плёнок, регулярно появляются новые плёнки, актуальные для работы с современными материалами и на современной печатной технике.
Естественно, что за эти годы менялся ассортимент предлагаемых плёнок, регулярно появляются новые плёнки, актуальные для работы с современными материалами и на современной печатной технике.
- Читать далее
Штампуй, пока горячо
- Теги
- Форум | Publish | Послепечать | Эксклюзив |
Для одних 2022 год стал точкой роста и открыл новые возможности, а для других — навсегда закрыл двери в бизнес. У команды «ФАСТ-XXI», занимающейся производством вырубных штампов, год прошёл относительно спокойно. Кризис не застал их врасплох, а оборот компании только вырос. О том, что этому способствовало, рассказал генеральный директор «ФАСТ-XXI» Сергей Вендило.
- Читать далее
Аккуратная работа Acolor
- Теги
- Форум | Publish | Расходные материалы | Краски, лаки, чернила, клей, тонер | Эксклюзив | Publish Eurasia |
Перенаправление торговых потоков, поиск новых контактов, большой рост интереса к отрасли со стороны российских коллег — это всё то, с чем столкнулись за последний год полиграфисты из Центральной Азии и многих других стран. О итогах прошедшего года рассказал директор алматинской компании Acolor Дамир Мансурбаев.
- Читать далее
Инлегмаш 2023
- Теги
- Publish | Выставки | текстильная печать | Эксклюзив | Печать по тканям |
Едва закончилась выставка «Текстильлегпром», на другой московской выставочной площадке с 13 по 16 марта состоялось довольно похожее мероприятие — выставка «Инлегмаш». Масштаб у неё побольше, да и гостей, на субъективный взгляд, было погуще.
Масштаб у неё побольше, да и гостей, на субъективный взгляд, было погуще.
- Читать далее
Что нам поможет?
- Теги
- От редактора | Publish | Печать | Эксклюзив | Дефицит кадров |
О кадровом голоде говорят все и, кажется, ничего не делают.
- Читать далее
Новый номер
Выпуск #04/23
Подписаться
Купить PDF
Архив PDF
Тема номера — Защищенная упаковка. CTFOIL 100S. Как защитить упаковку от подделки. Текстильные принтеры EPSON. ТЕКСТИЛЬЛЕГПРОМ 2023. ИНЛЕГМАШ 2023. Штампуй пока горячо. Уральский размах. Сколько стоит краска? ACOLOR. На рынке Казахстана.
ТЕКСТИЛЬЛЕГПРОМ 2023. ИНЛЕГМАШ 2023. Штампуй пока горячо. Уральский размах. Сколько стоит краска? ACOLOR. На рынке Казахстана.
Наш опрос
Для чего используется 3D-принтер на вашем предприятии?
Печатаем запчасти для своего оборудования
Печатаем штампы для тиснения
Печатаем элементы для оформления своей продукции
Печатаем сувенирные изделия и элементы для сувениров
Выполняем заказы на 3D-печать со стороны
Другое
Пока не пользуемся, но планируем
Вообще не интересна 3D-печать
Проголосовало: 27
Самые читаемые новости
Инсталляции недели 03. 04.–09.04.2023
04.–09.04.2023
«НИССА Центрум» запустила в производство ЦПМ HanGlobal Labstar 330S
Каким станет рынок чернил на водной основе к 2027 г.
Инсталляции недели 10.04.–16.04.2023
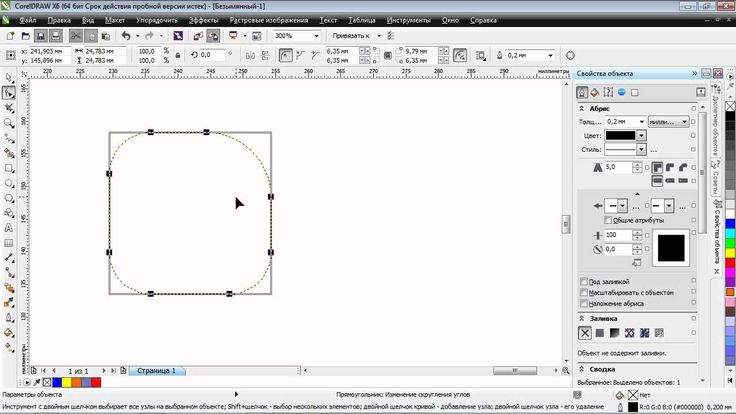
Как превратить линии и кривые в твердый, заполняемый объект.
 — Старые версии CorelDRAW — CorelDRAW X3 и старше
— Старые версии CorelDRAW — CorelDRAW X3 и старшеУх ты! Я посмотрел на твой рисунок и не знаю, как тебе это удалось, но в итоге ты загнал себя в пресловутый угол. Каждая «линия» или «кривая» в вашем номере 2 (за исключением нижней левой части начального штриха вашего 2) — это замкнутые кривые, состоящие из нескольких узлов! Как только я переместил некоторые узлы, эти кривые на самом деле были заполнены черным цветом. Это, наряду с кривой в верхней левой части начального штриха 2, также является контрольными кривыми, а не простыми кривыми. Я даже не уверен, что они контролируют, но именно поэтому они не могут быть объединены с другими кривыми. Но если бы вы выбрали любую другую часть ваших 2, вы могли бы объединить эти кривые. Но они просто закончатся другой тип беспорядка. Я думаю, вам будет лучше перерисовать свой рисунок после того, как вы изучите некоторые основы. Я бы использовал направляющие и привязывался к направляющим, чтобы помочь в рисовании иллюстраций.
Вот основные сведения. В Corel все рисуется в виде кривых. Ну, вы также можете вставлять растровые изображения, но это нечто другое. Но все остальные элементы, такие как линии, круги/эллипсы, прямоугольники и многоугольники, являются кривыми. Даже текст кривой. Элементы, которые я только что упомянул (кроме простых линий), также обладают особыми свойствами, но все они могут быть преобразованы в (простые) кривые. Их также необходимо преобразовать в кривые, прежде чем их можно будет комбинировать с другими кривыми. Если кривая замкнута (когда область, которую окружает ее контур, имеет некоторую область внутри), ее можно заполнить цветом, узором, градиентной заливкой и т. д. Если кривая открыта (не создает полностью непрерывную границу вокруг области) тогда заливка не будет отображаться (даже если вы назначили заливку кривой).
В Corel все рисуется в виде кривых. Ну, вы также можете вставлять растровые изображения, но это нечто другое. Но все остальные элементы, такие как линии, круги/эллипсы, прямоугольники и многоугольники, являются кривыми. Даже текст кривой. Элементы, которые я только что упомянул (кроме простых линий), также обладают особыми свойствами, но все они могут быть преобразованы в (простые) кривые. Их также необходимо преобразовать в кривые, прежде чем их можно будет комбинировать с другими кривыми. Если кривая замкнута (когда область, которую окружает ее контур, имеет некоторую область внутри), ее можно заполнить цветом, узором, градиентной заливкой и т. д. Если кривая открыта (не создает полностью непрерывную границу вокруг области) тогда заливка не будет отображаться (даже если вы назначили заливку кривой).
Чтобы лучше понять, как рисовать кривые и управлять ими, начните с рисования двух линий. Сделайте это в какой-нибудь пустой области вашего чертежа «number2» и используйте стандартный (не каркасный) вид. Сделайте одну линию близкой к вертикальной, а другую ближе к горизонтальному направлению, и они не должны касаться друг друга. Линия — это простейшая форма кривой. Если щелкнуть линию, чтобы выбрать ее, в описании в строке состояния должно быть указано «Кривая» и «Количество узлов: 2». Теперь нажмите на несколько «линий» на иллюстрации номер 2 . В строке состояния они будут отображаться как кривые, но с более чем двумя узлами. Это хороший признак того, что есть что-то странное. Линия должна иметь только 2 узла.
Сделайте одну линию близкой к вертикальной, а другую ближе к горизонтальному направлению, и они не должны касаться друг друга. Линия — это простейшая форма кривой. Если щелкнуть линию, чтобы выбрать ее, в описании в строке состояния должно быть указано «Кривая» и «Количество узлов: 2». Теперь нажмите на несколько «линий» на иллюстрации номер 2 . В строке состояния они будут отображаться как кривые, но с более чем двумя узлами. Это хороший признак того, что есть что-то странное. Линия должна иметь только 2 узла.
Теперь вернемся к 2 линиям, которые вы только что создали: выберите их обе (либо путем перетаскивания вокруг них рамки выбора, либо с помощью Shift и щелчка левой кнопкой мыши). Упорядочить -> Объединить. Теперь в строке состояния по-прежнему будет отображаться кривая, но теперь с 4 узлами. Это правильно: теперь у вас есть одна кривая, состоящая из 2 отдельных сегментов (или подконтуров). Теперь выберите инструмент формы и щелкните любую из линий (если она еще не выбрана). Это позволяет вам манипулировать узлами этой кривой и самой кривой. В строке состояния также будет указано, что у вас есть кривая с 4 узлами на 2 подпутях. Наведите курсор на любой из узлов, и вы увидите, что он изменится на крест со стрелками. Этот курсор позволяет вам перемещать узлы.
Это позволяет вам манипулировать узлами этой кривой и самой кривой. В строке состояния также будет указано, что у вас есть кривая с 4 узлами на 2 подпутях. Наведите курсор на любой из узлов, и вы увидите, что он изменится на крест со стрелками. Этот курсор позволяет вам перемещать узлы.
Перетащите узел одной из линий (в этот момент все еще отдельные сегменты кривой) к узлу на другой линии. Как только вы подойдете достаточно близко к другому узлу, курсор изменит форму на стрелку, указывающую по диагонали влево и вниз. Это означает, что если вы отпустите клавишу мыши в этот момент, узлы сольются. Сделай это. В строке состояния теперь будет отображаться кривая только с 3 узлами и без подконтуров (один путь). Это потому, что вы соединили концы этих отдельных линий, превратив их в кривую, состоящую из двух соединенных линий. Вернитесь к инструменту выбора и назначьте цвет заливки этой кривой. Ничего не произойдет, потому что кривая не охватывает никакой площади и не имеет замкнутого периметра.
Теперь с помощью инструмента от руки нарисуйте кривую. Начните кривую рядом с одним открытым конечным узлом кривой с двумя только что созданными линиями, а другой конец рядом с другим концом кривой из двух линий. Теперь выберите обе кривые, которые вы только что нарисовали, и двухлинейную кривую, с которой мы работали ранее. Упорядочить -> объединить. Теперь в строке состояния будет отображаться кривая с количеством узлов, равным количеству узлов, которое имеет только что нарисованная вами кривая, плюс 3 для двухлинейной кривой, с которой она была объединена.
Теперь переключитесь на инструмент формы (и выберите комбинированную кривую, если она еще не выбрана), и строка состояния снова покажет, что теперь есть 2 подпути. Вы, очевидно, также можете видеть это своими глазами. Как и раньше, перетащите конечные узлы двухлинейной кривой в конечные узлы другой кривой, которую вы только что нарисовали. Узлы будут объединяться. Как только последние 2 узла объединятся, закрыв кривую, внезапно появится заливка, назначенная ранее кривой. Это означает, что вы все сделали правильно.
Это означает, что вы все сделали правильно.
Теперь выберите один из узлов (любой) с помощью инструмента формы, а затем выберите «разбить». Несмотря на то, что узел теперь разделен на 2 перекрывающихся узла, кривая больше не замкнута, поэтому заливка исчезла. Чтобы снова соединить их в один узел, перетащите один из перекрывающихся узлов от другого узла, затем верните его поверх другого узла и отпустите, когда курсор покажет диагностическую стрелку, указывающую вниз и влево. Или перетащите прямоугольник вокруг перекрывающихся узлов (посмотрите, показывает ли строка состояния 2 выбранных узла), затем выберите «присоединить 2 узла». Как только кривая снова замкнется, появится заливка.
Это поверхностно, но я надеюсь, что это даст вам представление о том, как работают замкнутые кривые. Также помните, что когда вы выбираете то, что считаете линией, но имеет более 2 узлов, это не линия. Если вы перерисовываете иллюстрацию, если используете линии, которые представляют собой просто тип кривой, и «изогнутые» кривые для углов, вы сможете комбинировать их, используя описанный выше метод. Затем внутри вашего 2 появится заливка. — Серия CorelDRAW, часть 7
Затем внутри вашего 2 появится заливка. — Серия CorelDRAW, часть 7
Давайте сделаем простой проект, чтобы укрепить принцип работы. Лучше всего, если вы читали предыдущие статьи этой серии, потому что в этой статье будет представлен практический подход, который поможет вам лучше усвоить то, что было рассмотрено до сих пор. Мы будем делать то, для чего предназначена программа и что следует из названия; будьте готовы РИСОВАТЬ! Я покажу вам несколько приемов, позволяющих улучшить даже простой дизайн, и углублюсь в функциональные возможности инструментов, выходящие за рамки обычного, чтобы пробудить ваш творческий потенциал.
Это ваша дорожная карта, внимательно следуйте ей, исследуя незнакомую территорию. Вскоре вы будете знать дорогу. Но пока прочитайте карту, чтобы вам не пришлось останавливаться и спрашивать дорогу. Включите первую передачу, чтобы почувствовать необузданную мощь. Опустите верх и почувствуйте ветер в волосах, пока мы совершаем этот тур. Из-за отсутствия лучшего способа сказать это, это точка, где резина встречается с дорогой.
Чтобы проиллюстрировать, что вам не нужно усердно работать над своими изображениями, я создал быстрый набросок, который далеко не идеален, но посмотрите, что происходит по мере того, как мы продвигаемся по этому проекту.
Графика откроется в новом окне. Щелкните правой кнопкой мыши и выберите Копировать .
Откройте новый документ CorelDRAW, затем выберите Редактировать в строке меню, затем Вставить (или Ctrl+V).
В зависимости от настроек вашего браузера размер изображения может быть огромным при использовании этой техники копирования и вставки. Высота должна быть около 3 дюймов. Если оно слишком большое, используйте настройки на панели свойств, чтобы уменьшить изображение примерно до 3 дюймов в высоту. Если он не уменьшается пропорционально (т. е. сжимается в форму блина), установите ширину примерно на 2,5 дюйма. ПРИМЕЧАНИЕ. Крошечный значок замка на панели свойств включает и выключает «ограничение» пропорций объекта.
Затем откройте Диспетчер объектов, как мы рассмотрели в предыдущей статье.
Нажмите на Слой 1 под страницей 1 в Диспетчере объектов (если рядом со страницей 1 есть знак +, щелкните его, чтобы открыть свойства страницы 1). Выделив слой 1, щелкните еще раз, но не дважды. Теперь введите sketch и нажмите клавишу Enter .
Теперь нажмите на Значок New Layer в нижней части диспетчера объектов и введите head , затем нажмите клавишу Enter .
Повторите шаг 6 выше, добавляя следующие слои в указанном порядке (каждый слой будет добавляться над предыдущим слоем, поэтому после того, как вы закончите, я перечисляю снизу вверх): лицо, глаза, нос, рот, ухо, шляпа. Теперь это будет выглядеть как экран, который вы можете увеличить для лучшего обзора. Если вы не видите средство просмотра увеличенных изображений ниже, наведите указатель мыши здесь, чтобы просмотреть изображения со слоями.
Один из секретов освоения рисунка заключается в том, чтобы определить свои основные формы. Этот эскиз намеренно содержит овалы, чтобы сделать этот проект намного проще, чем кажется. Давайте начнем рисовать.
В Диспетчере объектов щелкните значок карандаша на слое эскиз , чтобы предотвратить его выбор или случайное перемещение. Нажмите на слой head , чтобы активировать его.
Следующая часть потребует некоторой практики, не беспокойтесь о совершенстве, просто постарайтесь привыкнуть к технике. Я показываю контуры красным цветом ниже, чтобы вы могли видеть, как это работает.
Я начал с рисования простого эллипса. Когда вы щелкаете второй раз после выбора эллипса (не щелкайте дважды), вы получаете кучу стрелок. Угловые стрелки вращают объект, а средние со всех четырех сторон искажают его. Единственный способ стать лучше с ними — это практиковаться. Когда вы щелкнете еще раз, вы сможете вернуться к маркерам изменения размера и можете перемещаться вперед и назад по мере необходимости, чтобы отредактировать объект. Продолжайте корректировать пропорции, вращение и наклон, чтобы получить лицо, подобное показанному выше посередине. Используя эллипс, вы получите красивую плавную плавную линию, так что это хорошая техника для освоения. Затем, справа вверху, я создал пару дубликатов эллипса, повернул и наклонил их по мере необходимости, затем вручную нарисовал шею с помощью Инструмент Безье , как мы делали в предыдущей статье.
Когда вы щелкнете еще раз, вы сможете вернуться к маркерам изменения размера и можете перемещаться вперед и назад по мере необходимости, чтобы отредактировать объект. Продолжайте корректировать пропорции, вращение и наклон, чтобы получить лицо, подобное показанному выше посередине. Используя эллипс, вы получите красивую плавную плавную линию, так что это хорошая техника для освоения. Затем, справа вверху, я создал пару дубликатов эллипса, повернул и наклонил их по мере необходимости, затем вручную нарисовал шею с помощью Инструмент Безье , как мы делали в предыдущей статье.
Вы, наверное, думаете, что это выглядит ужасно, но сейчас это не имеет значения. Выберите все объекты, которые вы только что создали на слое head , затем щелкните значок Weld, если он у вас есть, в противном случае Arrange из строки меню, затем Shaping , затем Weld . Теперь вы можете заполнить его телесным цветом (выцветший розовый на стандартной цветовой палитре) и удалить контур, если он у вас есть.
Выберите инструмент Transparency Tool , когда голова все еще выделена. На панели свойств установите тип прозрачности на Uniform и начальную величину прозрачности на 25 . Это позволит вам увидеть набросок под ним, и позже мы удалим эту прозрачность.
Теперь мы будем использовать инструмент Mesh Tool , который должен находиться в том же всплывающем меню, что и ваш инструмент интерактивной заливки. Убедитесь, что головной объект все еще выделен. Вау! Что это за странная сетка, которую вы сейчас видите?
Посмотрите на панель свойств. По умолчанию размер сетки будет равен 3 как для горизонтальной, так и для вертикальной сетки. Измените верхний (горизонтальный) номер на 8, а нижний (вертикальный) номер на 12. Режим выбора будет установлен на Прямоугольный по умолчанию. Измените это на Freehand .
Этот режим выделения от руки позволит вам выбрать некоторые узлы под челюстью и нижний правый внешний край затылка, обведя узлы, которые вы хотите выбрать (используйте Shift , чтобы сделать множественный выбор). После того, как эти узлы выбраны, выберите цвет тени, например нежно-розовый или персиковый.
После того, как эти узлы выбраны, выберите цвет тени, например нежно-розовый или персиковый.
Щелкните за пределами области сетки, чтобы снять выделение с узлов, затем выберите несколько узлов на скуловой кости и между нижней частью глаз. Выберите светлый цвет, например песочный, чтобы создать блик. Не стесняйтесь экспериментировать с инструментом Mesh Tool, и не беспокойтесь, что поначалу он может показаться неудобным. Я просто хотел дать вам простое упражнение, чтобы вы могли реализовать потенциал этого мощного инструмента. Это отличный способ обеспечить затенение и размер, а также он может создавать потрясающие графические эффекты.
Теперь щелкните значок карандаша для слоя head в диспетчере объектов, чтобы заблокировать его, а затем щелкните слой face , чтобы выбрать этот слой. Используя ту же технику, с которой мы начали на голове, создайте овал для челюсти и подбородка, пока он не совпадет с овалом на слое с головой. Воссоздание этого — отличная практика, и слой головы теперь заблокирован, чтобы избежать случайного изменения.
Воссоздание этого — отличная практика, и слой головы теперь заблокирован, чтобы избежать случайного изменения.
На панели свойств есть значок Arc , рядом с которым можно установить начальное и конечное значения (с выделенным эллипсом). Значения, как показано в левом верхнем углу, должны быть около 95 и 350 градусов. Как только это будет сделано, Convert to Curves ( Ctrl+Q ).
Выберите инструмент Безье с выделенной дугой/эллипсом, чтобы начать создание того, что показано в середине выше. Начните с одной из открытых конечных точек дуги/эллипса, щелкните точку на каждом конце линии скулы под глазом, затем щелкните другой открытый конец дуги/эллипса. Это закроет эллипс.
Выберите узлы в обеих точках, которые раньше были концами дуги/эллипса, а также выберите два узла между ними, которые вы только что добавили на скулу. На панели свойств используйте значок Curve , чтобы убедиться, что все они являются кривыми (без прямых линий), и установите для них значение Cusp с помощью значка Cusp . Щелкните внутри объекта, чтобы отменить выбор узлов, и используйте редактирование узлов, как мы рассмотрели в предыдущей статье, чтобы точно настроить форму, пока она не станет похожа на среднее изображение выше.
Щелкните внутри объекта, чтобы отменить выбор узлов, и используйте редактирование узлов, как мы рассмотрели в предыдущей статье, чтобы точно настроить форму, пока она не станет похожа на среднее изображение выше.
Потренируйтесь с инструментом Mesh Tool, чтобы получить некоторые эффекты затенения, как на крайнем правом изображении выше. На этот раз нет необходимости добавлять прозрачность. Также добавьте черную линию для скулы к этому слою с лицом , используя либо инструмент Безье, либо инструмент от руки и методы редактирования узлов.
В Диспетчере объектов щелкните значок глаза на слое лица , чтобы он стал невидимым, затем щелкните глаза 9слой 0065. Кажется очевидным, что инструмент Ellipse Tool лучше всего подходит для создания глаз, даже если нам не нужны идеальные эллипсы.
Для начала создайте эллипс в базовой форме внешней стороны глаза. Используйте вращение и наклон, чтобы получить правильный вид. Сделайте его немного меньше рисунка, залейте его белым цветом и удалите все контуры, как показано здесь справа. Теперь Преобразовать в кривые ( Ctrl+Q ). Итак, прямо сейчас это похоже на полковника Клинка. Скопируйте этот объект ( Ctrl+D ), уменьшите его до размера зрачка и залейте черным, чтобы создать зрачок. Как только вы получите размер зрачка, наклоните его и расположите правильно, снова выберите белый цвет. Если у вас все еще есть Contour Docker справа, щелкните вкладку, чтобы отобразить его. В противном случае используйте меню Window , затем Dockers , затем выберите Contour .
Сделайте его немного меньше рисунка, залейте его белым цветом и удалите все контуры, как показано здесь справа. Теперь Преобразовать в кривые ( Ctrl+Q ). Итак, прямо сейчас это похоже на полковника Клинка. Скопируйте этот объект ( Ctrl+D ), уменьшите его до размера зрачка и залейте черным, чтобы создать зрачок. Как только вы получите размер зрачка, наклоните его и расположите правильно, снова выберите белый цвет. Если у вас все еще есть Contour Docker справа, щелкните вкладку, чтобы отобразить его. В противном случае используйте меню Window , затем Dockers , затем выберите Contour .
Контур белого глаза, используя следующие настройки: Снаружи контур, используя переключатели, 0,025 дюйма Смещение и Шаги, установленные на 1 . В верхней части Contour Docker выберите центральный значок Contour Color и установите для обоих селекторов цвета значение Black. Нажмите кнопку Применить.
После создания контура щелкните значок Разбить на Панели свойств, если он у вас есть. В противном случае выберите Упорядочить в строке меню, затем выберите Разделить контурную группу .
Затем нажмите на объекты, чтобы снять выделение со всего, затем выберите только черный контур. Используйте редактирование узлов, изменение размера и, возможно, наклон, чтобы создать неравномерный, неправильный контур, как показано справа.
Прежде чем мы пойдем дальше, я хочу показать вам еще кое-что. Щелкните вкладку «Диспетчер объектов» в окнах настройки, затем щелкните значок глаза рядом со слоем face , чтобы снова сделать его видимым. Глаз находится над скулой. Дох! Я хотел продемонстрировать еще одну простую функцию управления слоями. Нажмите и начните перетаскивать 9Слой 0064 глаза в диспетчере объектов. При перетаскивании слоя появится двутавровая балка. Когда эта двутавровая балка окажется под слоем face , отпустите кнопку мыши. Теперь скуловая кость закрывает глаз, как и должно быть, потому что слой глаз находится ниже слоя лица . Щелкните значок глаза для слоя face , чтобы снова сделать его невидимым.
Теперь скуловая кость закрывает глаз, как и должно быть, потому что слой глаз находится ниже слоя лица . Щелкните значок глаза для слоя face , чтобы снова сделать его невидимым.
Выберите только белок глаза и черный контур, убедившись, что 9Слой 0064 глаза активен в диспетчере объектов. Теперь Дублируйте выделение ( Ctrl+D ). Используйте клавишу со стрелкой влево, чтобы подтолкнуть дубликаты к приблизительному местоположению другого глаза.
Нажмите кнопку Mirror Horizontal на панели свойств (верхняя из двух кнопок здесь). Затем начните изменять размер, вращать и наклонять объект, пока он не будет выглядеть правильно. ПОДСКАЗКА: Каркасное представление поможет на этом этапе. Не волнуйтесь, что глаз закрывает нос. 9По этой причине слой 0064 носа находится выше слоя глаз . Также Скопируйте зрачок первого глаза, перетащите дубликат на второй глаз и внесите необходимые изменения, пока он не будет выглядеть правильно.
Щелкните значок карандаша для слоя head в диспетчере объектов, чтобы разблокировать его, чтобы слой можно было редактировать, затем выберите слой head . Выберите объект головы, выберите Transparency Tool на панели инструментов и установите Тип прозрачности на панели свойств Нет . Странно выглядящее существо сейчас, не так ли?
Теперь Дублируйте головной объект, затем используйте значок На задний план на Панели свойств, если он у вас есть (иначе Упорядочить из строки меню, затем Заказать , затем На задний план ). Выберите инструмент Mesh Tool , щелкните значок Clear Mesh на панели свойств и нажмите клавишу пробела на клавиатуре, чтобы вернуться к инструменту выбора. Залейте дубликат объекта черным цветом и немного перетащите центральную ручку изменения размера с правой стороны, чтобы вы могли видеть черный объект.
Используйте методы редактирования узлов, чтобы создать неравномерный контур, но вам нужно только сделать затылок, воротник и область шеи, как показано здесь справа. Слой с лицом будет иметь собственный контур, как и другие объекты.
Слой с лицом будет иметь собственный контур, как и другие объекты.
Теперь, когда мы рассмотрели основные приемы, сделайте слой с головой невидимым и начните создавать объекты на остальных слоях. Каждый слой будет использовать методы рисования, порядок наложения и методы неравномерного контура (контура), описанные здесь, поэтому готовый рисунок будет выглядеть так, как мы хотим. Вы также можете добавить все, что хотите, для большего количества эффектов. Вы можете добавить цвет к глазам, бликам или любой другой детали. Ниже вы найдете несколько советов по получению готового чертежа, а также образец и файл, который вы можете скачать, чтобы изучить его поближе.
Вы можете создавать объекты для затенения и применять прозрачность к цвету для создания эффекта затенения. Фонтанные прозрачные пленки также могут создавать красивые эффекты. Обязательно поэкспериментируйте и с интерактивными инструментами, потому что это некоторые мощные функции CorelDRAW.

Не забывайте про искажения. Я продублировал зрачки, заполнил их светлым цветом, применил вихревое искажение, затем использовал изменение размера, вращение и наклон, чтобы получить желаемый эффект.
Не просто создавайте линии. Для бровей я использовал инструмент Безье, чтобы создать больше нестандартных форм.
В версиях, предшествующих CorelDRAW 11, вы можете начать с контура или линии и преобразовать эту линию или контур в объект, чтобы им можно было манипулировать с помощью редактирования узлов. Для этого команда Convert Outline To Object находится в меню Arrange . Вы должны быть уверены, что удалили исходную линию или контур, что лучше всего сделать в представлении «Каркас».
Для затененной области на ободе шляпы я создал форму, залил ее черным цветом, применил прозрачность 50% с помощью инструмента «Прозрачность», а затем продублировал объект. Я удалил прозрачность с дубликата и изменил заливку на белый.
 Затем я применил черный контур к белому дубликату и использовал команду Break Apart . Затем я выбрал только черный контур и скорректировал его для получения нужного неравномерного контура. После этого я снова выбрал белый и, удерживая 9Клавиша 0038 Shift , выбранный измененный контур, а затем Объединил их. Это выбивает белый цвет и открывает полупрозрачный 50% черный, который затемняет синий цвет шляпы. Помните из предыдущих уроков, что порядок выбора объектов перед объединением имеет значение.
Затем я применил черный контур к белому дубликату и использовал команду Break Apart . Затем я выбрал только черный контур и скорректировал его для получения нужного неравномерного контура. После этого я снова выбрал белый и, удерживая 9Клавиша 0038 Shift , выбранный измененный контур, а затем Объединил их. Это выбивает белый цвет и открывает полупрозрачный 50% черный, который затемняет синий цвет шляпы. Помните из предыдущих уроков, что порядок выбора объектов перед объединением имеет значение.Для зубов легко создать прямоугольники, а затем преобразовать в кривые , чтобы их можно было изменить.
Для простоты я использовал стандартную цветовую палитру, но вы можете получить еще больше эффектов, используя палитру PMS, которая имеет гораздо больше вариантов цветов. Вы также можете использовать микшеры RGB или CMYK для создания собственных цветов. Просто имейте в виду, что RGB воспроизводит цвета, которые печатаются неточно.

Вот и все. Возможно, он не самый красивый парень, которого вы когда-либо встречали, но на самом деле это сделано намеренно. В этом дизайне тщательно подобраны элементы, которые делают его отличным практическим упражнением. Мы также не удосужились избавиться от грязных методов проектирования, как мы это сделали с кофейными зернами. Идея здесь заключалась в том, чтобы просто попрактиковаться в большом количестве полезных техник рисования, не усложняя их.
Прежде чем двигаться дальше, позвольте мне рассказать еще о нескольких секретах, которые помогут вам более эффективно использовать CorelDRAW. Некоторые из этих функций являются эксклюзивными инновациями, доступными только в CorelDRAW. Так что в следующий раз, когда кто-то скажет, что CorelDRAW не является серьезным инструментом проектирования, вы можете улыбнуться, зная, насколько они неправы. Что действительно удивительно, так это то, что CorelDRAW обладал многими возможностями, описанными ниже, еще в 19 веке. 90-е годы. На самом деле все статьи до этого момента изначально были написаны для CorelDRAW 9, выпущенного в 1999 году. Сейчас эти статьи заархивированы, но по-прежнему доступны.
90-е годы. На самом деле все статьи до этого момента изначально были написаны для CorelDRAW 9, выпущенного в 1999 году. Сейчас эти статьи заархивированы, но по-прежнему доступны.
Знаете ли вы, что направляющие можно поворачивать под любым углом? Насколько мне известно, Corel — ЕДИНСТВЕННАЯ программа с этой функцией. Для этого щелкните направляющую (убедитесь, что она не заблокирована), затем щелкните второй раз (не двойной щелчок). Вы увидите центральную точку и два набора стрелок. Если вы поместите курсор на стрелки, он повернет направляющую вокруг центральной точки. Центральную точку также можно перемещать, что отлично подходит для таких вещей, как настройка точки схода для перспективы. Каждый раз, когда вы дублируете направляющую, она будет иметь ту же центральную точку, что и дублируемая. Если вы поместите курсор на повернутую направляющую, вы получите курсор в виде четырехконечной стрелки, и вы сможете перемещать всю линию в любом направлении. Также обратите внимание на все параметры на панели свойств, включая параметр для установки точных значений угла и положения.
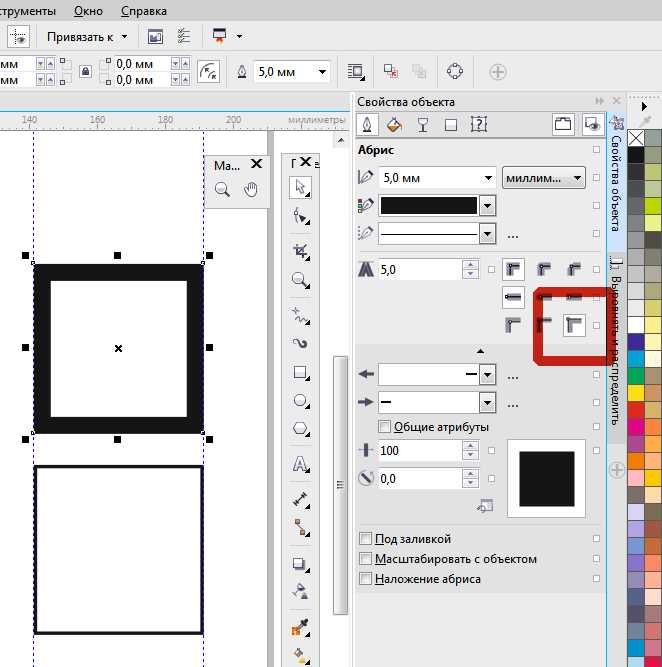
Убедитесь, что вы знакомы с параметрами, доступными в диалоговом окне Outline Pen (доступно на панели инструментов или с помощью клавиши F12). Флажки для За заливкой и Масштаб с изображением очень полезны. Опция Behind Fill помещает контур за цвет заливки, что особенно удобно при добавлении мелких деталей и шрифтов. Масштаб с изображением позволяет изменять размер изображения, и контур будет корректироваться вместе с ним. Нажмите на Edit Style , и вы можете настроить контур так, как вам нужно, плюс вы можете сохранить его для будущего использования. Также уже включены несколько стилей линий по умолчанию.
У вас когда-нибудь был проект, в котором вы выполняете серию шагов для нескольких объектов, и хотели бы автоматизировать этот процесс? Ты можешь. В строке меню выберите Tools , затем Visual Basic , затем Record . Вы получите диалоговое окно, в котором вы можете назвать свой макрос (записанная серия шагов) и выбрать, где вы хотите его сохранить. Просто начните выполнять операции, которые вы хотите записать, затем остановите запись с помощью Инструменты , затем Visual Basic , затем Стоп . Вы можете «воспроизвести» записанные шаги с помощью команды в меню Инструменты или добавить кнопку Воспроизвести на одну из панелей инструментов.
Просто начните выполнять операции, которые вы хотите записать, затем остановите запись с помощью Инструменты , затем Visual Basic , затем Стоп . Вы можете «воспроизвести» записанные шаги с помощью команды в меню Инструменты или добавить кнопку Воспроизвести на одну из панелей инструментов.
В меню Правка есть опция Вставить новый объект . Это очень полезно, если вы хотите связать внешний файл. Одним из примеров может быть электронная таблица. С помощью этой опции вы можете создать всю графику для страницы и вставить электронную таблицу. Всякий раз, когда вы открываете исходный файл электронной таблицы и обновляете его, изменения автоматически вносятся в ваш документ CorelDRAW. Вы также можете дважды щелкнуть вставленный файл, чтобы открыть его в собственной программе и внести какие-либо изменения. В следующей статье я покажу вам очень практичный пример мощности CorelDRAW, которую Adobe не предлагает.
Инструмент Shape Tool , который мы использовали в прошлой статье, обладает некоторыми функциями, с которыми вы, возможно, еще не знакомы. Выделив текст, вы можете отрегулировать расстояние между всеми буквами, потянув за нижнюю правую ручку. Если строк несколько, нижний левый маркер будет регулировать межстрочный интервал. Каждая буква имеет узел, который можно выбрать отдельно для перемещения только тех букв, которые вы хотите переместить. Не забывайте, что вы можете ограничить с помощью клавиши Ctrl , когда выбрано несколько узлов. Если вы работаете с растровым изображением, вы можете использовать инструмент Shape Tool, чтобы обрезать растровое изображение, и у вас также есть все доступные функции редактирования узлов. После обрезки растрового изображения Обрезать растровое изображение Значок на панели свойств применяет изменения навсегда (удаляет все, что вы вырезали) и в большинстве случаев уменьшает размер файла. Обратите внимание, что в версии X3 добавлен инструмент Crop Tool для упрощения обрезки, и он работает как с растровыми, так и с векторными объектами.