Как перевести растровое изображение в векторное в coreldraw
Как перевести фотографию в векторный формат
О том, как перевести векторное изображение в растровый формат (Jpeg, Png, Bmp и др.), я писал в статье Переводим формат cdr в jpeg. Но очень часто возникает обратная потребность перевода фотографии или другого растрового изображение в векторный формат *cdr или *ai. Производителям рекламы, например, приходится проделывать эту работу постоянно.
Давайте и мы научимся это делать. Выбираем фотографию.
. и открываем ее в программе CorelDraw, пройдя Файл — Импорт
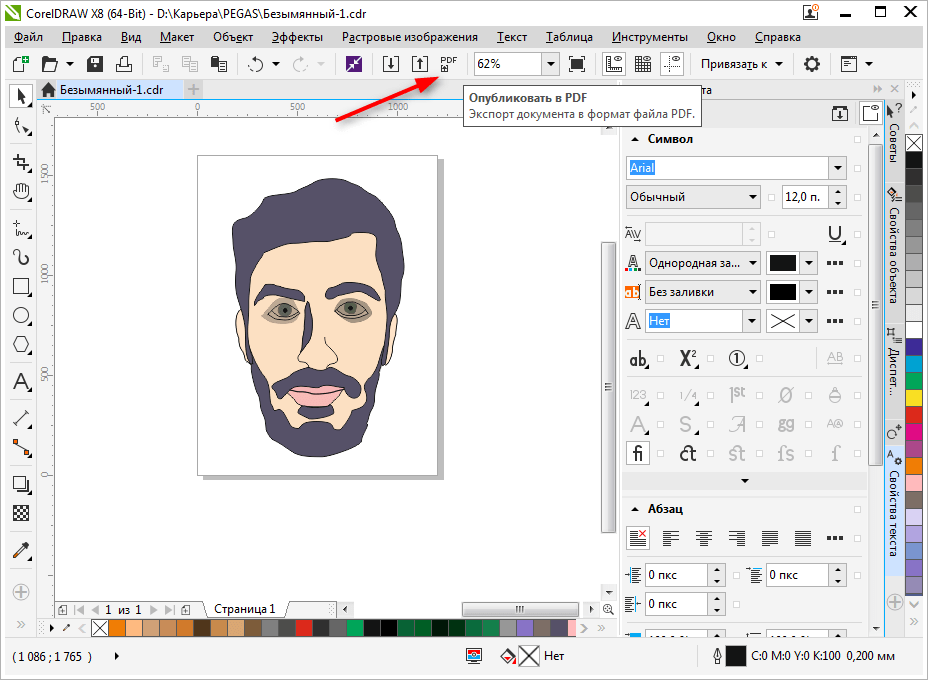
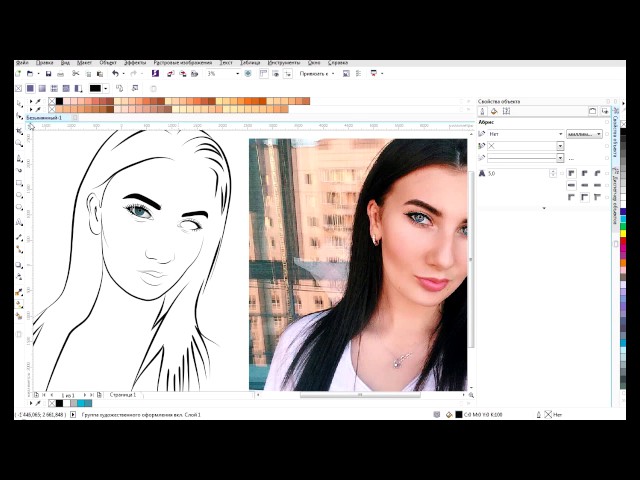
Перевод растрового изображения в векторное называется трассировкой. Поэтому, открыв наше изображение и, обязательно, выделив его (просто кликнув по нему), идем Растровые изображения — Трассировать растровое изображение — Быстрая трассировка.
Любуемся на результат:
Как видите, наша фотография стала очень похожа на рисунок акварелью. Можете даже использовать этот прием для перевода фотографий в «творения художника».
Можете даже использовать этот прием для перевода фотографий в «творения художника».
В данном случае я использовал режим Быстрая трассировка и, программа CorelDraw довольно грубо подстроила параметры. И все-же портрет легко узнаваем.
Также программа имеет и другие настройки трассировки. К вашим услугам еще такие режимы — Штриховой рисунок, Эмблема, Подробная эмблема, Картинки, Изображение низкого качества и, наконец, Изображение высокого качества. При выборе одного из этих режимов, вы уже можете менять настройки по своему усмотрению.
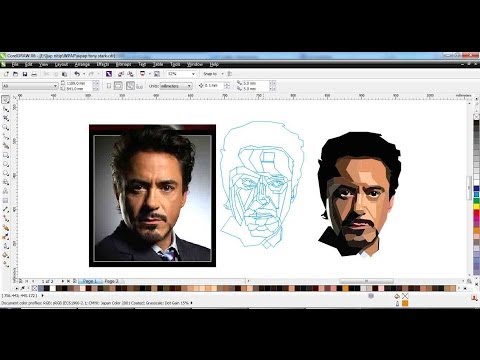
Поэкспериментируйте сами с разнообразными режимами и настройками. А я попробую применить к фотографии параметр Изображение высокого качества. Вот результат:
Заметили разницу с первым вариантом трассировки? Качество очень хорошее. И тем не менее — это векторное изображение, в данном примере имеющее только 245 цветов.
Я увеличу изображения, чтобы увидеть разницу:
Думаю, все ясно без комментариев.
Детализация векторного изображения явно проигрывает. Зато теперь его можно довольно сильно увеличивать без потери в качестве. С исходной фотографией мы бы этого сделать не смогли.
На сегодня все. Надеюсь, данная статья будет вам полезна. Теперь и вы знаете, как перевести фотографию в векторный формат.
Всем успеха и удачи!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Превращение растрового изображения в векторное в CorelDraw
Увеличение растрового изображения делает видимыми разрозненные пиксели в нём. Трассирование его, кроме избавления от пикселей, даст возможность работать по отдельности с каждым из объектов, которые будут содержаться в полученном векторном изображении. Качество рисунка станет значительно выше. Рассмотрим, как сделать в Кореле изображение векторным.
Способы превращения растрового рисунка в векторный в CorelDraw.
Ручная трассировка
Если у вас в качестве исходной картинки будет фотография, то отрисовка её в векторе будет проблематичной. Обычно это делают с рисунками, графикой, логотипами или подобными вещами.
Обычно это делают с рисунками, графикой, логотипами или подобными вещами.
Скан (фото) — Импорт
Прежде всего, рисунок (картинку) нужно отсканировать (сфотографировать) и импортировать (Файл/Импорт) в программу. Иногда исходное изображение нужно серьёзно увеличить — чтобы добиться выявления мелких нюансов. Это в зависимости от обстоятельств. Некоторые считают, что с рисунком удобнее работать с заблокированным объектом. Это можно сделать, выбрав команду с замочком Lock Object из меню правой мышки.
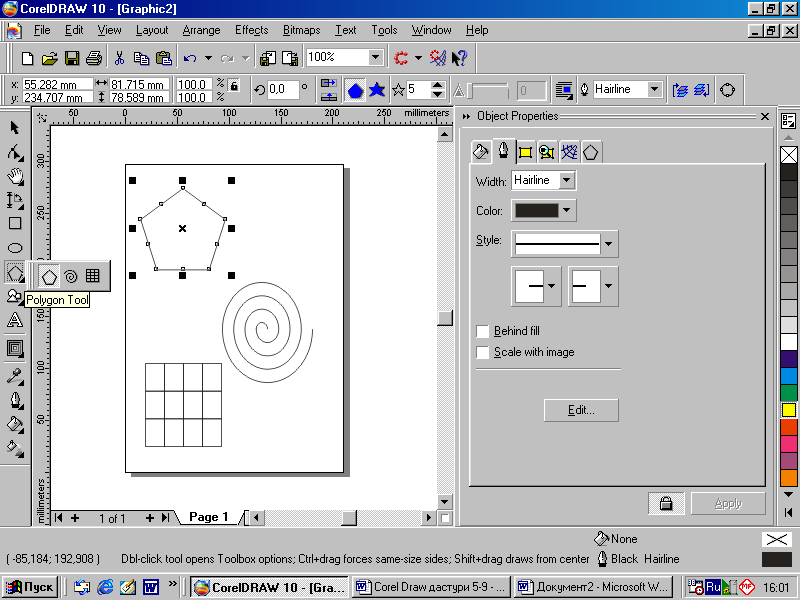
Контуры
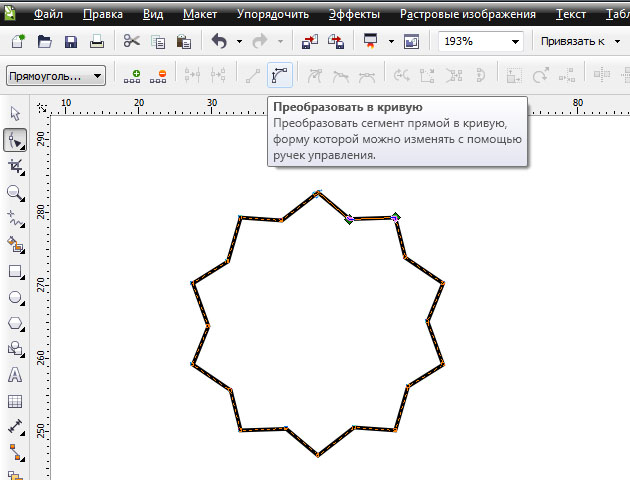
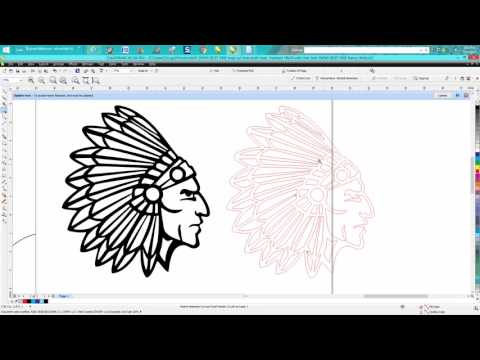
Далее, с помощью средства «Кривая Безье» приступают к созданию узловых опорных точек по всей контурной линии. Для правки неудачно получившихся узлов можно отменять действие или править, применяя ShapeTool. На вкладке «Кривая» в «Свойствах объекта» присутствует флажок индикатора «Закрыть кривую» — он нужен для получения информации о замкнутости контура (для последующей заливки). После обведения контуров:
После окончания работы с контурами можно удалить с рабочего изображения скан рисунка для лучшей оценки. Для этого вызвать Unlock Object и перетянуть контурную картинку в сторону.
Для этого вызвать Unlock Object и перетянуть контурную картинку в сторону.
Заливка
Теперь выбранные части (замкнутые) можно заливать (окрашивать) краской, выбирая левой мышкой цвет (или меняя его), а правой корректируя контуры.
Объём
Для того чтобы персонаж смотрелся более интересно, ему придают игру светотени. Обычно это делается с помощью средства Bezier.
А можно так: дважды скопировать руку, верхней копии придать левое смещение, выделить оба фрагмента, на панели Property Bar активировать команду Back minus front. Получится тень, для которой нужно выбрать более тёмный по сравнению с основным цвет. Создание бликов аналогично, но окрашивается в более светлый цвет.
После игры со светотенью остаётся изобразить падающую тень от всего объекта. Средством Ellipse наносится на рисунок овал. Drop Shadow создаёт падение тени, характеристики которой регулируются в панели Property Bar.
Теперь нужно удалить овал. Открываем средство Object Manager в Windows/Dockers, активируем правой мышкой группу овал-тень на рисунке, отбираем Break Drop Shadow. Осталось только удалить ненужный овал и разместить на нужном месте тень.
Осталось только удалить ненужный овал и разместить на нужном месте тень.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
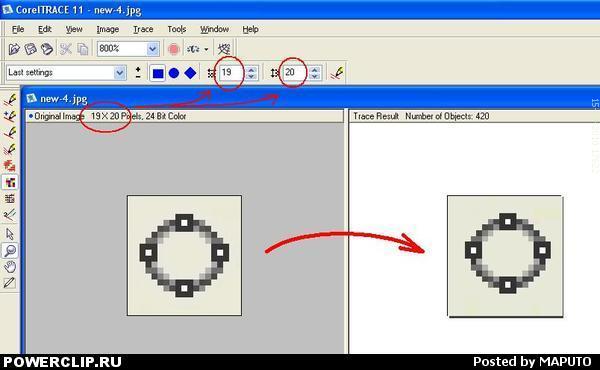
CorelTrace
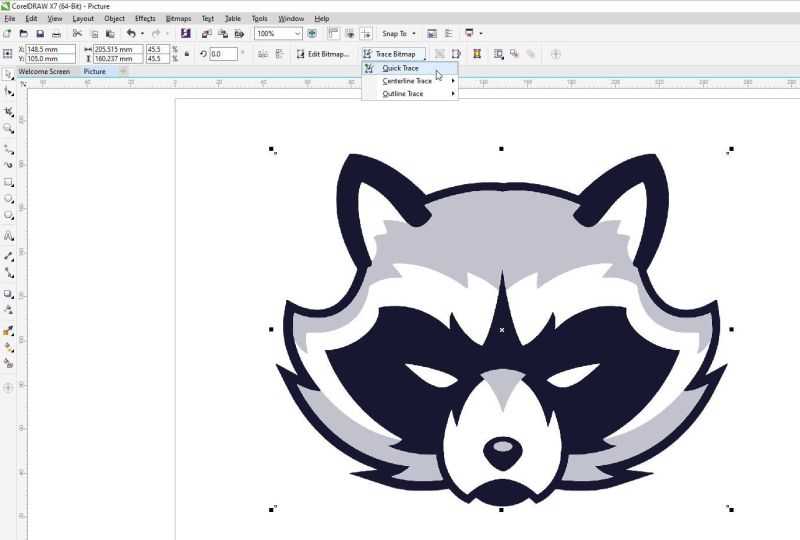
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
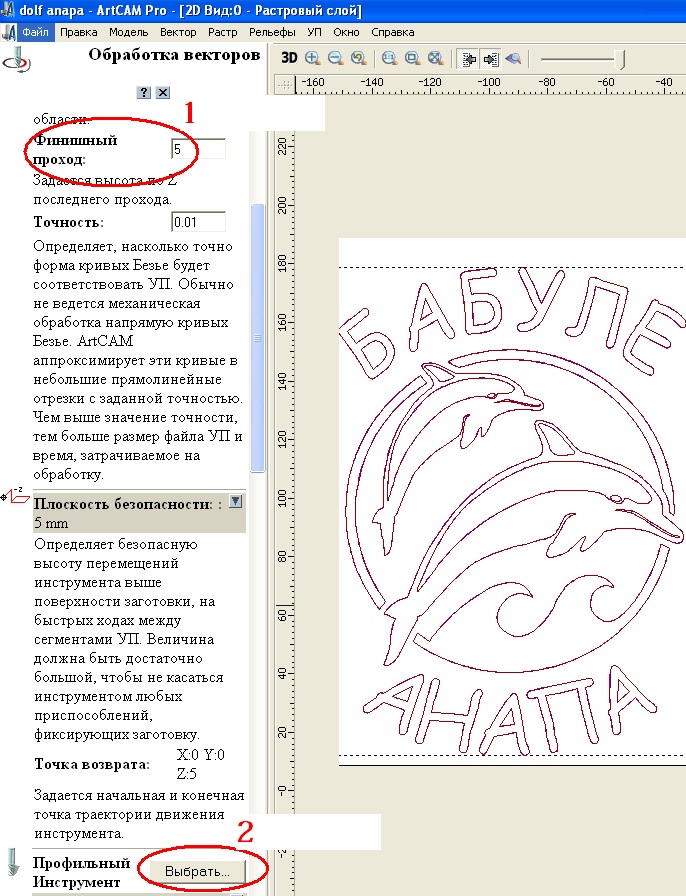
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
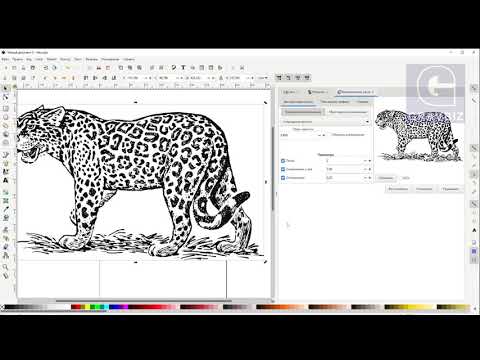
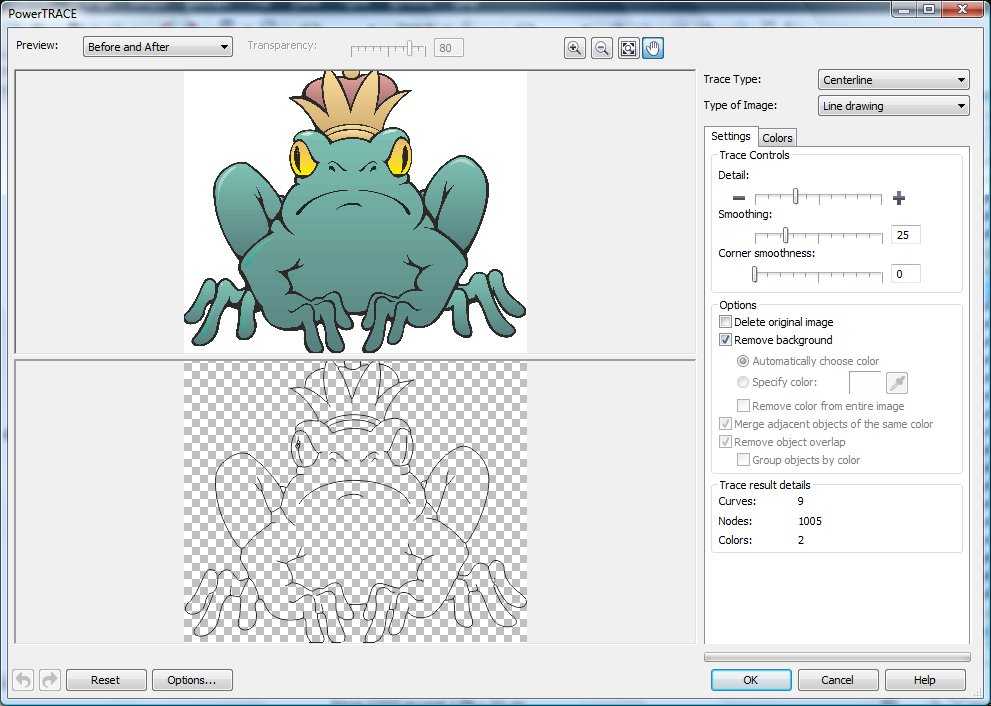
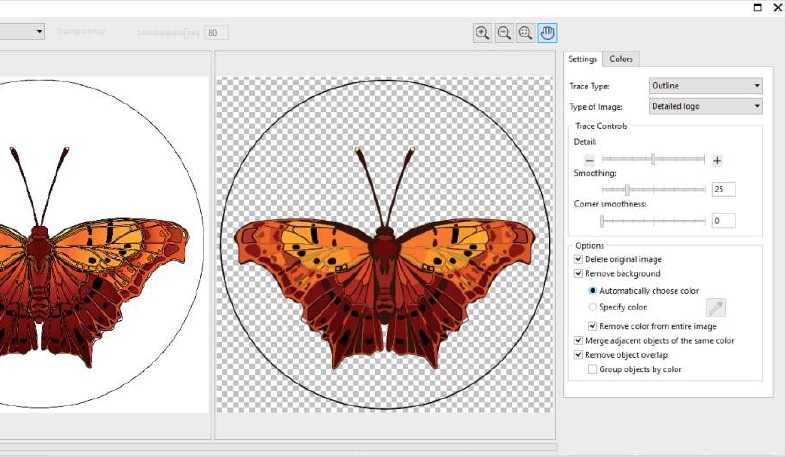
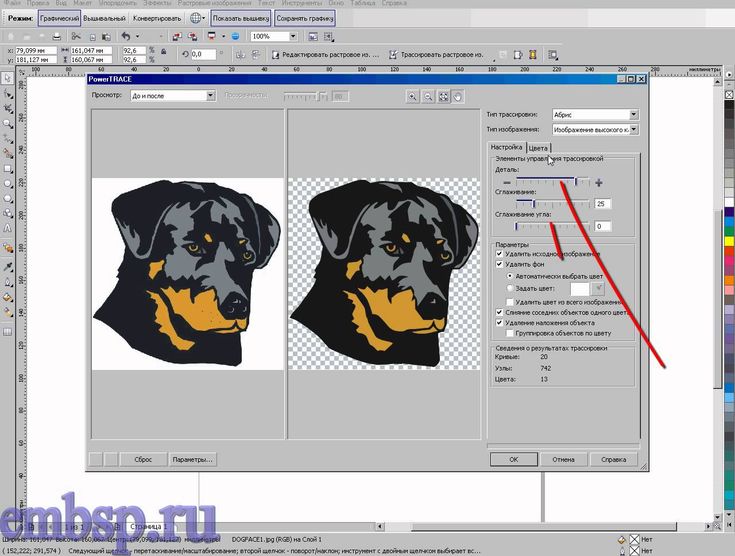
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo; — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную . Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
И только потом в меню «Файл» выберите «Импортировать».
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB , разрешение оставьте 300 точек на дюйм.
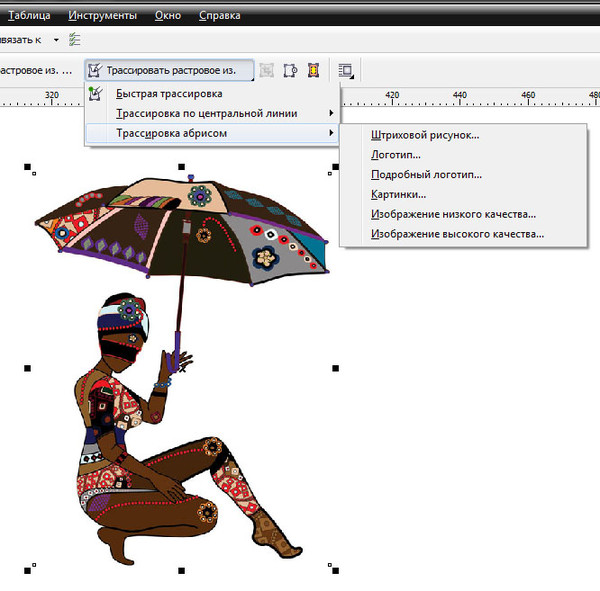
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
Растр в вектор – 7 способов трассировки
Обновлено: 13.02.2022
Как перевести растр в вектор – этим вопросом хотя бы один раз задавался каждый дизайнер и не только. Задачи могут быть разными и выбор программы, для их решения играет важную роль. В данной статье мы не только разберемся в том, что такое растровая и векторная графика. Но и выясним как из растра сделать вектор в Иллюстраторе, Фотошопе и популярных онлайн-сервисах. Проведем сравнительный анализ результатов и дадим полное руководство для тех, кто поставил перед собой задачу сделать векторное изображение из растрового.
Но и выясним как из растра сделать вектор в Иллюстраторе, Фотошопе и популярных онлайн-сервисах. Проведем сравнительный анализ результатов и дадим полное руководство для тех, кто поставил перед собой задачу сделать векторное изображение из растрового.
Содержание
- Растровая графика
- Векторная графика
- Сравнение векторной и растровой графики
- Трассировка изображения в Иллюстраторе
- Как из растра сделать вектор в Фотошопе
- С помощью выделения
- С помощью бесплатного плагина Pixel2Vector
- Растр в вектор онлайн
- Платный VectorMagic.com
- Бесплатный Online-converting.ru
- Бесплатный Vectorizer.com
- Платный Vectorizer.io
- Другие онлайн-сервисы для преобразования растра в вектор
- Заключение
Растровая графика – это графика, которая образуется из большого количества маленьких цветных прямоугольников – пикселей.
Пример растровой графики
Качество такой графики зависит от того, сколько пикселей размещено на 1 дюйме изображения (2,54 см). Этот параметр называется разрешением и измеряется в dpi (точки на дюйм) или ppi(пиксели на дюйм)
Dpi и ppi обозначают одно и тоже. Только первый показатель используется для устройств, а второй для картинок.
Посмотреть, какое разрешение у фотографии в Photoshop можно, вызвав пункт меню Image – Image Size (Изображение – размер изображения)
Окно Image Size в Фотошопе
Естественно, чем больше разрешение, тем более качественным и детализированным выглядит графика.
Для размещения изображений в интернете будет достаточно 70 ppi, и весить они будут немного. А вот для печати лучше, чтобы разрешение было около 300 ppi. Но и весить такой документ будет немало.
Растровая графика – это, как правило, фотографии и их производные. А также результаты цифровой живописи, созданные в программах для растровой графики.
Примеры форматов растровой графики:
- JPG
- PNG
- TIFF
- GIF и другие
Самым мощным редактором растровой графики является Photoshop, но есть и его конкуренты и аналоги, такие как: Gimp, Paint, Procreate и другие.
Растровая графика используется в таких дизайнерских продуктах как:
- Сайты и мобильные приложения в определенных стилях
- Фотографии и фотоколлажи
- Цифровая живопись
- Презентации и многое другое
Примеры растровой графики
Обратите внимание на портрет девушки слева в коллаже. Это пример вексельной графики, имитирующий векторное изображение.
Векторная графикаВекторная графика – это графика, которая состоит из множества геометрических фигур, примитивов. Их параметры задаются математическими формулами.
К геометрическим фигурам, из которых состоит векторная графика можно отнести точки, линии, круги, сплайны, кривые Безье, квадраты и многое другое.
Пример векторной графики
Качество векторного изображения не зависит от разрешения. Объекты, из которых состоит графика можно редактировать и масштабировать по отдельности и все вместе. Поэтому ее так хорошо использовать при печати.
Векторная графика – это прежде всего нарисованные иллюстрации.
Примеры форматов векторной графики:
- SVG
- EPS
- AI
- CDR и другие
Самым мощным редактором векторной графики является Adobe Illustrator. Но есть и другие его аналоги, и конкуренты, например: Corel Draw, Inkscape и так далее.
Векторная графика используется в таких дизайнерских продуктах как:
- Логотипы и атрибуты фирменного стиля
- Сайты и мобильные приложения в определенных стилях.
- Интерфейсы
- Онлайн игры
- Инфографика
- Иллюстрации и многое другое
Примеры векторной графики
Сравнение векторной и растровой графикиРастровые и векторные изображения используются для разных целей. Понять, когда лучше применять растр, а когда вектор, поможет следующая сводная таблица.
Понять, когда лучше применять растр, а когда вектор, поможет следующая сводная таблица.
| Свойство/Формат | Растр | Вектор |
| Качество изображений | Зависит от разрешения | Всегда отличное |
| Потеря качества при масштабировании | Теряет качество при кратном увеличении | Не теряет качества никогда |
| Реалистичность изображения | Высокая реалистичность | Низкая реалистичность (больше похож на рисунок) |
| Вес файла | Чем более качественный растр, тем больше весит файл. | Низкий вес исходного файла. |
| Эффекты | Большой набор эффектов при редактировании (тени, градиенты, фильтры и т.д.) | Маленький набор эффектов |
| Области применения, где чаще всего используется | Фотографии, сайты, каталоги продукции, постеры, реклама… | Логотипы, иллюстрации, фирменный стиль, интерфейсы сайтов и мобильных приложений… |
| Возможность сменить формат | Растр в вектор преобразуется с трудом | Вектор в растр преобразуется легко |
Теперь более подробно рассмотрим, как перевести растровую графику в векторную. Это может понадобиться, например, при переводе наброска от руки в цифровой вид и дальнейшего его использования. Или в случае, если вы хотите масштабировать растровый рисунок без потери качества.
Это может понадобиться, например, при переводе наброска от руки в цифровой вид и дальнейшего его использования. Или в случае, если вы хотите масштабировать растровый рисунок без потери качества.
Трассировка – процесс преобразования растра в вектор
Было бы странным не рассказать о том, как преобразовать растр в вектор в Adobe Illustrator. Программе, предназначенной для работы с векторной графикой.
На страницах блога нечасто можно увидеть материалы, посвященные этому графическому пакету. Последний – бесплатный макет календаря 2022 года. Но сегодня именно тот случай, когда без Иллюстратора не обойтись.
Откройте Adobe Illustrator и создайте в нем новый документ.
На рабочую область поместите фотографию, которую вы хотите преобразовать в векторное изображение – Файл – Поместить.
Вы можете сразу перейти к пункту меню Объект – Трассировка изображения – Создать и разобрать, но в этом случае будут применены настройки по умолчанию и результат, возможно вас разочарует.
Для более детальной настройки преобразования растра в вектор воспользуйтесь набором инструментов, доступных в окне Трассировка. (Окно – Трассировка изображения)
Разберем их более детально.
Настройки трассировки в Adobe Illustrator
Программой предусмотрено 6 основных стилей преобразования растра в вектор:
- Автоцвет – результат получается в стиле постера из фотографии
- Интенсивный цвет – высокоточный фотореалистичный результат
- Неинтенсивный цвет – результат с более низкой фотореалистичностью
- Градации серого – трассировка изображения в оттенки серого
- Черно-белое – результат представлен в виде упрощенного черно-белого объекта
- Контур – трассировка фотографии в черно-белый контур
Нажав на одну из этих кнопок можно получить преобразованное в выбранном стиле изображение, например:
Трассировка в стилях интенсивный цвет и градация серого
В том же окне трассировки можно выбрать дополнительные стили, такие как:
- 3 цвета
- 6 цветов
- Штриховка и другие
Дополнительные стили трассировки в Adobe Illustrator
Так же есть дополнительные опции для представления результата.
Можно выбрать в каком виде будет осуществляться просмотр результата.
Параметры просмотра результатов трассировки в Иллюстраторе
Если зажать кнопку с глазом в режиме «Результат трассировки», поверх будет показано исходное фото.
Есть возможность выбрать настройки цвета в таких параметрах как «Режим» и «Палитра».
Если открыть переключатель «Дополнительно» можно увидеть такие настройки как:
- Контуры – чем меньше значение, тем менее точный контур создается при трассировке
- Углы – чем больше значение, тем больше будет углов в результирующем изображении.
- Шум – чем больше значение, тем меньше будет количество игнорируемых пикселей во время трассировки.
- Метод – задает то, как будут соприкасаться контуры сегментов при трассировке. Стык – контуры соприкасаются. Наложение – контуры соединяются в общий объект.
Дополнительные настройки трассировки в Иллюстраторе
Для того, чтобы каждый полученный в результате трассировки сегмент цвета находился на собственном слое и его удобно было редактировать, выберите Объект – Трассировка изображения — Разобрать.
Пример слоев изображения после трассировки и разбивки в Иллюстраторе
Как видите, преобразование растра в вектор в Adobe Illustrator дает качественный, высокореалистичный результат. Но не всегда нужна вся мощь этого пакета, чтобы выполнить трассировку. Многое зависит о того, в какой программе будет дальше обрабатываться полученный вектор.
Рассмотрим другие способы и программы для перевода растра в вектор.
Как из растра сделать вектор в ФотошопеХоть Photoshop и является редактором растровой графики, в его арсенале имеются инструменты для создания векторных иллюстраций. Shapes (Фигуры) и Pen Tool (Перо). С их помощью можно создавать полноценные векторные картинки. В этом можно убедиться, изучив статью «Векторные изображения в Photoshop – как рисовать»
В тоже время в программе не так много возможностей для того, чтобы перевести растр в вектор. А понадобиться это может, например, если вы хотите преобразовать нарисованный на бумаге логотип или креативный текст в цифровой вид и использовать его в дальнейшей работе.
Фотошоп позволяет быстро трассировать рисунок, если он выполнен в одном цвете.
Разберемся, как это сделать.
С помощью выделенияОткройте в Photoshop изображение, которое хотите перевести в вектор. Например, вот такой каллиграфичный рисунок.
Изображение, нарисованное от руки. Источник – behance.net
Выделите надпись с помощью инструмента Magic Tool (Волшебная палочка) или любого другого известного вам способа
Выделение с помощью инструмента «Волшебная палочка»
Если какая-то область картинки не выделилась после одного щелчка по изображению – зажмите клавишу Shift и кликайте по нужным областям, до тех пор, пока объект не будет выделен полностью. Так работает булева операция «сложение». Если, наоборот, выделилось лишнее, используйте клавишу Alt.
Оставив активным все тот же инструмент «Волшебная палочка», щелкните правой клавишей мыши по выделенной области и в контекстном меню выберите пункт Make Work Path (Преобразовать в рабочий контур). Значение Tolerance выставите в 1 пиксель, когда вас попросит программа.
Значение Tolerance выставите в 1 пиксель, когда вас попросит программа.
Будет создан векторный контур, который вы сможете увидеть на панели Paths.
Векторный контур, созданный на основании выделения
Теперь выберите Layer – New Fill Layer – Solid Color (Слой — Новый заполненный слой — Заливка цветом), задайте имя Vector. И выберите любой цвет. В результате будет создан заполненный цветом слой с векторной маской нашего контура.
Преобразование растра в вектор
Таким образом, мы перевели растровое изображение в векторное и можем использовать все преимущества данного формата.
С помощью бесплатного плагина Pixel2VectorРечь пойдет о разработке бренда Orange Box. Мы уже знакомились с их бесплатными плагинами для увеличения резкости фото и преобразования изображении в масляную живопись.
Плагин Pixel2Vector работает по тем же принципам, что описаны в предыдущем пункте. Только он автоматизирует их и делает процесс быстрее.
Только он автоматизирует их и делает процесс быстрее.
Как и в ранее рассмотренных статьях, сначала нужно поставить предустановочную коробку FXBox, а затем подключить бесплатный плагин.
Инструкция для этого есть на странице разработчика.
Пример работы плагина Pixel2Vector
Этот плагин, так же как и в первом случае, хорошо работает с одноцветными слоями на прозрачном фоне. Использовать его можно, например, для трассировки нарисованных кистью в Photoshop фигур и полноценных изображений. Если штрихи каждого цвета находятся на разных слоях, как на примере ниже.
Пример многослойной трассировки в Фотошоп
Иногда для преобразования растра в вектор требуются более легкие решения, не требующие установки тяжеловесных программ. Поговорим о них подробнее.
Растр в вектор онлайнПознакомимся с работой самых популярных онлайн конверторов и сравним результаты их работы на примере уже известной нам фотографии:
Растровое фото девушки
Все перечисленные сервисы позволяют сохранять результат в самые распространенные векторные форматы (SVG, EPS). Не ждите, что какой-то из них преобразует растр в вектор без последствий для фотографии. Все-таки для этого требуются специализированные программы.
Не ждите, что какой-то из них преобразует растр в вектор без последствий для фотографии. Все-таки для этого требуются специализированные программы.
Тем не менее, подобные сервисы полезны, когда требуется трассировать растровый цифровой рисунок с ограниченным количеством цветов в векторную графику для качественной печати или дальнейшего использования в проектах.
Платный VectorMagic.comОнлайн сервис, который достаточно качественно преобразует растр в вектор. В чем можно убедиться на следующем фото.
Трассировка фото в онлайн редакторе VectorMagic
На сайте есть встроенный редактор, где можно вносить корректировки в готовый рисунок. Но сохранение результатов платно.
Тарифы VectorMagic
Бесплатный Online-converting.ruБесплатный онлайн-конвертер, который используют для перевода видео и изображений в разные форматы. В том числе для преобразования растровых изображений в векторные.
Сервисом предусмотрены такие настройки как:
- Разрешение
- Порог линий
- Количество цветов
- Порог возврата линий и другие
Разработчики не рекомендуют трассировать фото, а в случае неудовлетворительного результата поэкспериментировать с настройками.
Тем не менее, преобразование растровой фотографии в векторную была выполнена на приемлемом уровне. Появились небольшие артефакты, нарушилась часть цветового тона. Но все это поддается редактированию в специализированных векторных программах. Фото выглядит стилизованным под поп-арт.
Трассировка фото в Online-converting
Бесплатный Vectorizer.comОнлайн-сервис, который понравился своей простотой. Вы загружаете фото и через некоторое время скачиваете результат в формате SVG. Причем, довольно качественный результат.
Трассировка фото в Vectorizer.com
Фото выглядит на уровне платного VectorImage.
Платный Vectorizer.ioЕще один онлайн сервис для перевода растра в вектор с похожим названием. Он обладает более широкими настройками качества исходного фото и параметрами заливки и обводки векторной графики. Результат, как видно на фото ниже корректный, но сохранить его можно, оплатив выбранный тарифный план.
Трассировка в Vectorizer.io — пример одной из настроек
Тарифные планы Vectorizer.io
Другие онлайн-сервисы для преобразования растра в векторВ ТОП-10 популярных сервисов по версии Яндекс вы можете найти такие инструменты как fconvert.ru, convertio.co. Но для трассировки фотографий они не подходят так как заточены только на одноцветные изображения.
Мнение редакции «Дизайн в жизни». Из всех рассмотренных онлайн-сервисов для трассировки растровой графики в векторную, самый лучший результат показал сайт Vectorizer.com по качеству изображения и доступности.
Заключение
Многие согласятся, что самый качественный результат мы увидели в результате трассировки в Adobe Illustrator. Его и следует использовать в случае сложных фотографий.
Фотошоп неплохо справился со своими задачами, но в случае простой графики.
Онлайн-сервисы дали быстрый результат без дополнительной нагрузки на компьютер и установки тяжеловесных программ. В случае простых изображений, их работа так же оправдана.
В случае простых изображений, их работа так же оправдана.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
Перевести в векторное изображение. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры
 На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool
или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки
Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.

- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов.
 LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого. - От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.

- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т. д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1. 15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Трассировка изображения в кореле — Вопросы по CorelDRAW
#1 OFFLINE cneKTp
Отправлено 29 Январь 2016 — 17:10
Здравствуйте, вообщем возниклает иногда возникает такая проблема
присылают макет под гравировку в кореле (векторный рисунок с заливкой черным) я его переношу в арткам там уже убирается заливка и всплывает куча всяких косяков (пересекающиеся вектора, наложение векторов и тд) исправлять все это приходится самому вручную в арткаме тк заказчику довольно сложно объяснить что макет неправильный (в кореле с залитыми векторами все выглядит как надо, в каркасном виде все глюки видны и в кореле, но переделывать всеравно мне)))вот возник вопрос можно ли в кореле создавать вектор по границе цвета и уже этот вектор экспортировать в арткам? Я попробовал в кореле преобразовать в раст, этот растр уже в арткаме преобразовать в вектор, получилось плохо
- Наверх
#2 OFFLINE vv92
Отправлено 29 Январь 2016 — 19:38
Я из-за лени, часто перегоняю в Кореле в растр и там же трассирую. Хотите поточней увеличте разрешение и размер объекта. Затем подгоните до нужного. И да, там и почистить узллы можно быстро.
Хотите поточней увеличте разрешение и размер объекта. Затем подгоните до нужного. И да, там и почистить узллы можно быстро.
Знаю технику безопасности как свои три пальца.Эксперт — это существо, которое перестало мыслить, ибо оно знает!В мире еще много граблей, на которые не ступала нога человека.
Пожалуйста! Исправляйте мои глупые ошибки (но оставьте мои умные ошибки)!
- Наверх
#3 OFFLINE HAMM
Отправлено 29 Январь 2016 — 19:39
По теме не отвечу, не знаю такого инструмента в кореле, может плагин какой и есть. У нас проще, или дополнительно за отрисовку (если рекл. агентство, то отдельной позицией в счете, если собственный клиент, то вкл. в цену), либо рекомендации по доработке макета, есть у нас на сайте в разделе гравировка. Даже самые ленивые РА очень быстро осваивают
Даже самые ленивые РА очень быстро осваивают
- Наверх
#4 OFFLINE vv92
Отправлено 29 Январь 2016 — 19:54
Учитесь, чё. Там работа копеешная, а во многих РА, дизайнеры-долбоёбы. Бывает, полчаса потратишь, чтобы сообразить, что он эффект в вектор вставил, а за стили-вааще поубивал бы. Они хоть понимают зачем тридцатикилобайтный вектор загрузить стилями до гигабайта?
Знаю технику безопасности как свои три пальца.Эксперт — это существо, которое перестало мыслить, ибо оно знает!В мире еще много граблей, на которые не ступала нога человека.
Пожалуйста! Исправляйте мои глупые ошибки (но оставьте мои умные ошибки)!
- Наверх
#5 OFFLINE MasterSplinter
Отправлено 29 Январь 2016 — 20:03
Бывает, полчаса потратишь, чтобы сообразить, что он эффект в вектор вставил, а за стили-вааще поубивал бы.
Они хоть понимают зачем тридцатикилобайтный вектор загрузить стилями до гигабайта?
Когда пойдете их убивать, маякните… Присоединюсь, пожалуй…
- Наверх
#6 OFFLINE preps
Отправлено 30 Январь 2016 — 02:29
Когда то РИПы не умели интерпретировать перехлесты векторов — вот мы на фотовыводе веселились тоже.
Но потом РИПы стали всеядными. Пофиг перехлесты, градиент-меши. Софт должен быть современным.\
Если у арткама проблема с перехлестами векторов — это проблема его разработчиков.
Сообщение отредактировал preps: 30 Январь 2016 — 02:33
- Наверх
#7 OFFLINE MasterSplinter
Отправлено 30 Январь 2016 — 09:15
Софт должен быть современным.
Если у арткама проблема с перехлестами векторов — это проблема его разработчиков.
Соглашусь. Легко представляю фрезеровку рисунка не по границе вектора, а по границе черного цвета. Поскольку существуют программы, которые делают практически безупречную трассировку растра в вектор, то почему бы и нет.
Другой вопрос, что фишка Арткама — это очень неплохой математический аппарат для построения офсета для векторной картинки любой сложности. И на этом построена вся его работа по вычислению траекторий фрез.
Математический аппарат для трассировки это все-таки несколько другая песня.
Но я думаю, именно так в скором времени и будет.
- Наверх
#8 OFFLINE sergodze
Отправлено 30 Январь 2016 — 12:22
арткам тоже лечить может перехлесты векторов
- Наверх
#9 OFFLINE 3D-BiG
Отправлено 30 Январь 2016 — 14:00
Но не всякие лечит. Есть случаи, когда НЕ берет, и тогда только ручками…
Есть случаи, когда НЕ берет, и тогда только ручками…
- Наверх
#10 OFFLINE cneKTp
Отправлено 30 Январь 2016 — 19:29
Ну чаще всего он и не исправляет, приходится самому все править, сейчас осваиваю трассировку в кореле, почти получается, но иногда бывают и глюки, например выполняю трассировку набора символов, в результате какие то символы могут не оттрассироваться могут или плохо оттрассироваться,а бывает и все норм. При преобразовании в растр указываю высокое разрешение (900), а при трассировке корел пишет что изображение слишком большое и уменьшает автоматически его размер.
Еще там в меню параметры есть такие как «тип изображения» что там правильнее указывать не знаю я ставил «Изображение высокого качества»
А вообще есть ли программы которые могут делать вектор по границе цвета векторного изображения? (без перевода в растр)
- Наверх
#11 OFFLINE preps
Отправлено 30 Январь 2016 — 22:55
Самому надо, ручками. ..
..
- Наверх
#12 OFFLINE Igor_V
Отправлено 31 Январь 2016 — 00:10
присылают макет под гравировку в кореле (векторный рисунок с заливкой черным)
Корел: Вид > Каркас и сразу видно все косяки. При трассировке зажимайте только нужные цвета, будет проще.
- Наверх
#13 OFFLINE adamark
Отправлено 01 Февраль 2016 — 18:31
Здравствуйте, вообщем возниклает иногда возникает такая проблема
присылают макет под гравировку в кореле (векторный рисунок с заливкой черным) я его переношу в арткам там уже убирается заливка и всплывает куча всяких косяков (пересекающиеся вектора, наложение векторов и тд) исправлять все это приходится самому вручную в арткаме тк заказчику довольно сложно объяснить что макет неправильный (в кореле с залитыми векторами все выглядит как надо, в каркасном виде все глюки видны и в кореле, но переделывать всеравно мне)))вот возник вопрос можно ли в кореле создавать вектор по границе цвета и уже этот вектор экспортировать в арткам? Я попробовал в кореле преобразовать в раст, этот растр уже в арткаме преобразовать в вектор, получилось плохо
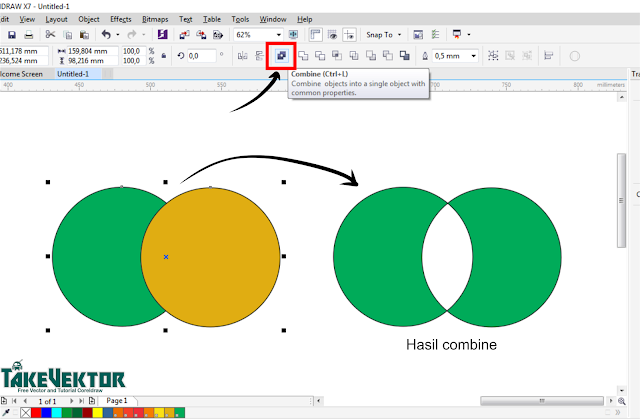
В 17 Кореле есть инструмент «Объединение», выделяете все, из чего нужно удалить пересекающиеся и накладывающиеся векторы — нажимаете кнопочку «объединить» и получаете объект с общей заливкой и абрисом. Чудо-инструмент, если нужно сделать макет слова с соединенными буквами…
Чудо-инструмент, если нужно сделать макет слова с соединенными буквами…
- Наверх
#14 OFFLINE cneKTp
Отправлено 01 Февраль 2016 — 20:57
В 17 Кореле есть инструмент «Объединение», выделяете все, из чего нужно удалить пересекающиеся и накладывающиеся векторы — нажимаете кнопочку «объединить» и получаете объект с общей заливкой и абрисом. Чудо-инструмент, если нужно сделать макет слова с соединенными буквами…
Спасибо! Жаль что в X5 кнопочка объединить так не работает…
- Наверх
#15 OFFLINE sergodze
Отправлено 02 Февраль 2016 — 16:26
насчет ручек согласен, арткам не все лечит но зато подсказывает где лечить надо ))
- Наверх
#16 OFFLINE vv92
Отправлено 03 Февраль 2016 — 03:33
К сожалению не владею седьмой выерсией, и подозреваю, что девушка ей тоже не сильно владеет. Объединение сущесвовало и в древних версиях. Могу кинуть замороченную, относительно простую работу с дефектами. Исправит семерка-приятно удивлюсь.
Объединение сущесвовало и в древних версиях. Могу кинуть замороченную, относительно простую работу с дефектами. Исправит семерка-приятно удивлюсь.
Арткам не умеет делать смещение инструмента как мне нужно на кольце мёбиуса-восьмерке. Где там внутри и снаружи?
А кто кроме меня это знает?
Знаю технику безопасности как свои три пальца.Эксперт — это существо, которое перестало мыслить, ибо оно знает!В мире еще много граблей, на которые не ступала нога человека.
Пожалуйста! Исправляйте мои глупые ошибки (но оставьте мои умные ошибки)!
- Наверх
#17 OFFLINE dezYAgNer
Отправлено 30 Декабрь 2016 — 02:31
Я попробовал в кореле преобразовать в раст, этот растр уже в арткаме преобразовать в вектор, получилось плохо
Из корела в тиф 1200, его в илюстратор, там в вектор, а там где удобней (или больше знаний) подправить.
Как не крути, а Адоб круче трассирует.
- Наверх
Дизайнмастер | Подготовка файлов для печати
Внимание!
Просим Вас внимательно ознакомиться со всеми приведенными ниже требованиями по подготовке файлов.
При несоблюдении Вами данных требований, мы не можем гарантировать высокое качество печати.
Мы не принимаем претензий к качеству печатной продукции, если в макете заказчика были допущены следующие ошибки и погрешности:
- орфографические ошибки;
- дефекты изображения, неоткорректированные заказчиком в процессе подготовки макета (полиграфический растр, пыль и царапины на отсканированных изображениях, некачественное вырезание по контуру и т.д.).
ЦИФРОВЫЕ НОСИТЕЛИ
Файлы принимаются на следующих цифровых носителях:
- USB Flash Hard Drive;
- по эл. почте или по ftp (по предварительной договоренности).

ФОРМАТЫ ФАЙЛОВ
Для печати принимаются растровые файлы в цветовой модели CMYK:
- TIFF формат — расширение «.tif»;
- PSD формат PhotoShop — расширение «.psd».
Для печати принимаются векторные файлы в цветовой модели CMYK:
- векторный формат Adobe Illustrator, расширение «.ai»;
- векторный EPS формат, расширение «.eps»;
- векторный формат CorelDraw не выше версии 16, расширение «.cdr»;
РАЗРЕШЕНИЕ РАСТРОВЫХ ФАЙЛОВ ДЛЯ ПЕЧАТИ
- Для печати больших изображений (3 х 6 м и более) с визуальным восприятием с расстояния более 5 м — файл готовится в масштабе 1:1 с разрешением 30 dpi.
Если Ваш плакат содержит растровый текст с высотой букв менее 8 мм, их читаемость несколько улучшится при увеличении разрешения до 75 dpi, однако наилучший результат может быть достигнут только при использовании векторного текста.
- Для печати сити-формат (1.2 х 1,8 м) — файл готовится в масштабе 1:1 с разрешением 75 dpi.
ПОДГОТОВКА РАСТРОВЫХ ФАЙЛОВ
Перед подготовкой растровых файлов Вы должны решить, с каким разрешением будет печататься Ваш плакат. Исходя из этого определяется разрешение и масштаб растрового файла. В изображение не следует включать припуски «под обрез» и белые поля. Для печати используются файлы в цветовой модели CMYK. Для сборки макета мы рекомендуем использовать программу «Adobe Photoshop». Готовый макет можно сохранить в формате TIF (предварительно удалив альфа-маски и пути).
ПОДГОТОВКА ВЕКТОРНЫХ ФАЙЛОВ
При подготовке векторных файлов необходимо соблюдать следующие требования:
- макет готовится в масштабе в цветовой модели CMYK;
- элементы макета не должны выходить за пределы плаката;
- весь текст необходимо перевести в кривые.
Рекомендуем использовать следующие масштабы:
- для плакатов с максимальным размером до 10 м — 1:1;
- для плакатов с максимальным размером свыше 10 м — 1:10.

При подготовке векторных файлов следует учитывать, что программы растрирования (так же, как и Adobe Photoshop) никак не интерпретируют такой параметр векторного файла, как размер документа — для них габаритными размерами являются размеры прямоугольника, охватывающего ВСЕ созданные Вами элементы (в том числе и маски).
Поэтому при создании макета Вы должны следить, чтобы ВСЕ элемента макета находились только ВНУТРИ области вашего плаката. Если Ваш плакат имеет белый фон, необходимо создать тонкую технологическую рамку желтого цвета по границе плаката, определяющую его размер. Ваш макет не должен содержать каких-либо посторонних элементов, которые не будут использоваться при печати (пояснительный текст, названия пантонов, габаритные размеры и т.д.).
Просим Вас помещать в отдельный текстовый файл все Ваши пожелания по печати и послепечатной обработке.
Не включайте в макет припуски «под обрез» и белые поля. Будьте внимательны при использовании черного и серого цветов, так как по умолчанию векторные программы используют несоставные черный и серый цвета, которые не пригодны для нашей технологии печати.
После окончания работы над макетом Вам необходимо перевести весь текст в кривые. Мы не принимаем файлы с текстом, не переведенным в кривые (в том числе при наличии приложенных к файлу шрифтов).
В Corel Draw переводу в кривые так же подлежат эффекты: Contour, Perspective, Envelope, Extrude, Artistic Media, и т.п.
Специальные эффекты типа «прозрачностей», «линз» и тп., внутреннего растрового текстурирования превратить в растровые CMYK-модели.
ПОДГОТОВКА РАСТРОВЫХ ИЗОБРАЖЕНИЙ ДЛЯ ВЕКТОРНЫХ ФАЙЛОВ
Единственным отличием от подготовки обычных растровых файлов является то, что растровые изображения для векторных файлов не готовятся в натуральную величину, а используются пропорции, заданные в векторном файле (это делается только для удобства их использования и не имеет принципиального значения).
Следует отметить, что при масштабировании растровых изображений в векторных программах реальных изменений растра не происходит, т.е. количество пикселей в растре не уменьшается и не увеличивается.
ТРЕБОВАНИЯ К ЦВЕТУ
Просим обратить внимание:
- черный и серый цвета должны быть составными;
- при подготовке файлов черный цвет должен составлять по (CMYK 30,30,30,100).
ТЕХНОЛОГИЧЕСКИЕ ОГРАНИЧЕНИЯ
Технологические ограничения, которые следует учитывать при подготовке файлов, это:
- минимальная высота текста;
- порог чувствительности в цветах низкой интенсивности;
- минимальная высота текста при печати из растра — 7 мм;
- минимальная высота текста при печати из вектора — 5 мм.
ПЕЧАТЬ ЖЁСТКО ЗАДАННЫХ ЦВЕТОВ
Под жестко заданными цветами подразумеваются пантонные и корпоративные цвета. При использовании этих цветов Вам следует учитывать, что оборудование для широкоформатной печати не дает 100% цветопередачи пантонных цветов, речь может идти только о высокой степени совпадения.
Вы можете указывать жестко заданные цвета только в сплошных заливках. Цвет выбирается из пантонного веера «Solid to Process”. После выбора цвета Вы должны использовать в файле процентные соотношения CMYK-модели, указанные на пантонном веере, а на распечатке или в пояснительной записке указать имя пантона.
Цвет выбирается из пантонного веера «Solid to Process”. После выбора цвета Вы должны использовать в файле процентные соотношения CMYK-модели, указанные на пантонном веере, а на распечатке или в пояснительной записке указать имя пантона.
Если требуемый корпоративный цвет не имеет аналога в пантонном веере, Вам необходимо выбрать близкий пантонный цвет, использовать его процентное соотношение в файле. В качестве образцов цвета не принимаются материалы с металлическими покрытиями и распечатки, сделанные с использованием золотой или серебряной краски.
Восприятие металлических оттенков очень субъективно, поэтому Вы должны сами выбрать образец цвета, изготовленный без использования металлических красителей, или пантон, который на Ваш взгляд ближе всего соответствует исходному образцу.
ПОДГОТОВКА ФАЙЛОВ В ПРОГРАММЕ «COREL DRAW»
Необходимо соблюдать все требования перечисленные в разделе «Подготовка векторных файлов».
Если Ваш макет уже собран не в масштабе, необходимо сначала изменить свойства обводок на «Scale outline with image ON» (Меню Edit → Find and replace → Replace objects), а затем масштабировать макет до нужных размеров.
ИСПОЛЬЗОВАНИЕ ВЫНОСНЫХ ЭЛЕМЕНТОВ (ЭКСТЕНДЕРОВ)
При использовании выносных элементов (экстендеров) в макетах 3 х 6 м, макет готовится в двух отдельных файлах в масштабе 1:1. В первом файле — макет плаката, во втором — экстендера. Причем выносной элемент должен иметь напуск 10 см в области крепления к плакату с 100%-ым совмещением изображения. Макет не принимается без распечатки плаката с экстендером, с указанием размеров.
ПЕРЕЧЕНЬ НАИБОЛЕЕ ЧАСТЫХ ОШИБОК
- Шрифт в векторном файле не переведен в кривые.
- Присутствие в макете специальных эффектов Corel Draw.
- Цветовая модель макета не в CMYK, а в RGB.
Векторные и растровые изображения: форматы, отличия
25 Февраля 2022
Кирилл Иванов
Время чтения: 4 мин.
Графические файлы, которые используются при печати различной полиграфической продукции, могут быть представлены в векторном или растровом формате. Каждый из файлов имеет свои преимущества и особенности, зная о которых можно сделать правильный выбор в пользу определенного типа изображения при разработке буклетов, каталогов, листовок и других видов полиграфических изделий.
Содержание статьи
- Растровая графика
- Векторная графика
- Сравнительные характеристики растра и вектора
- Конвертация между форматами
Растровая графика
Когда необходимо максимально реалистично передать на печати естественный объект с множеством деталей (портрет, пейзаж и пр.), в полиграфии и веб-дизайне применяется растровая графика. Растр – это одно или несколько изображений, состоящий из разноцветных точек-пикселей, расположенных в определенной последовательности.
Графику на основе растра ценят за следующие преимущества:
- С ее помощью можно создать изображение любого уровня сложности
- Полная передача цветовой гаммы и градиентов
- Широкая сфера использования
- Быстрая обработка картинки
Вместе с тем, растровые изображения имеют некоторые недостатки:
- Четкость изображения снижается при увеличении масштаба
- Сложно вывести на печать на плоттере
- Сложное изображение или высокая глубина цвета делают файл тяжелым, и он занимает много место на жестком диске.

Растровый файлы имеют множество форматов и разное сжатие. Принято различать несколько основных типов растровых картинок:
- используемый для большинства картинок в интернете формат JPG. Отличается усредненными свойствами цвета и хорошими параметрами сжатия;
- растровые файлы, применяемые для сохранения высокого качества изображения – PNG. Также часто используется в интернете за счет очень качественного формата;
- формат без сжатия BMP, используемый в операционной системе Windows. Изображение занимает достаточно много места на жестком диске;
- GIF-файлы, состоящие максимум из 256 цветов;
- TIFF формат, широко используемый в печати. Безусловное преимущество – способность сохранять исходные цвета в любом цветовом пространстве;
- RAW – самый лучший формат для создания высококачественных снимков.
Векторная графика
В отличии от растровых, векторные картинки состоят из множества отдельных изображений (линий, кривых, фигур), которые определены за счет математических уравнений. Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Векторная графика постоянно модернизируется (к примеру, разработка такой функции как градиентная сетка). Благодаря этому удается добиться более реалистичного изображения при печати (однако растровая графика на данный момент все же находится на более высоком уровне).
Векторное изображение может создаваться только в специальной программе (Corel Draw, Adobe Illustrator и пр). К сожалению, невозможно сохранить или отсканировать картинку без использования трассировки. Но зато можно легко преобразовать векторное изображение в растровое, чего не сделаешь наоборот.
Основной недостаток векторной графики — отсутствие реалистичности картинки, а также библиотеки фильтров, при помощи которых можно создавать оригинальные эффекты.
Чаще всего при помощи векторной графики формируют рекламную продукцию, дизайн интерьера, эмблемы и другие простые элементы. Основные редакторы: Corel DRAW и Adobe Illustrator.
Сравнительные характеристики растра и вектора
|
растр |
вектор |
|
Реалистичное изображение |
Реалистичности изображения добиться практически невозможно |
|
Для создания растрового изображения не обязательно использовать профессиональную редакторскую программу |
Для создания векторного изображения использование профессиональной редакторской программы обязательно |
|
При печати требуется высокое разрешение |
Превосходное качество при печати |
|
Некоторые растровые изображение возможно векторизировать, но со значительной потерей качества |
Векторные картинки можно растрировать без потери качества изображения |
|
Минимальные возможности редактирования файла |
Больше возможностей редактирования |
|
Файл тяжелый |
Файл легкий |
Конвертация между форматами
Чтобы конвертировать векторный файл в растровый необходимо экспортировать изображение в растровый формат. Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
- Импорт растрового файла в программу векторной графикой с дальнейшей трассировкой.
- Трассировка растрового файла в онлайн-редакторе.
Однако указанные выше пути решения подходят исключительно для простых элементов, без перехода оттенков, с максимально четкими контурами. В остальных случаях требуется исключительно отрисовка вручную по растровому изображению.
У векторной и растровой графики есть свои преимущества и недостатки. Но рассматривать их можно лишь в контексте определенной сферы использования. Там, где нужно добиться четкого, яркого и максимально реалистичного изображения лучше сделать выбор в пользу растра. А если необходимо получить превосходное качество печати, лучше подойдет вектор.
Вам будет интересно
Как преобразовать изображение в вектор в coreldraw?
Корелдро
- Импорт растрового изображения.
 Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор.
Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор. - Контуры трассировки. Выделив импортированное изображение, в главном меню выберите «Растровые изображения» > «Контурная трассировка».
- Сравните и проверьте.
- Сохранить в векторном формате.
Содержание
- 1 Как преобразовать изображение в вектор?
- 2 Как преобразовать JPEG в векторный файл?
- 3 Можете ли вы превратить PNG в вектор?
- 4 Как преобразовать PNG в вектор?
- 5 Как бесплатно конвертировать JPEG в векторный файл?
- 6 Как преобразовать файл JPEG в файл AI?
- 7 Как создать вектор?
- 8 Является ли файл JPG векторным файлом?
- 9 В каком формате находится векторное изображение?
- 10 Как бесплатно создать векторный файл?
- 11 Как превратить изображение в векторный конструктор сходства?
- 12 Как преобразовать изображение в вектор в Illustrator?
- 13 Как преобразовать файл JPEG в векторный файл в Photoshop?
- 14 Как преобразовать JPEG в контур в Illustrator?
- 15 Как создать файл AI или EPS?
- 16 Как создать вектор в R studio?
Как преобразовать изображение в вектор?
- Шаг 1.
 Выберите изображение для преобразования в вектор.
Выберите изображение для преобразования в вектор. - Шаг 2. Выберите предустановку трассировки изображения.
- Шаг 3. Векторизация изображения с помощью трассировки изображения.
- Шаг 4. Точная настройка трассируемого изображения.
- Шаг 5: Разгруппируйте цвета.
- Шаг 6. Отредактируйте векторное изображение.
- Шаг 7: Сохраните изображение.
Как преобразовать JPEG в векторный файл?
- Откройте Adobe Illustrator, поместите файл .
- Нажмите на картинку, вы заметите, что строка меню вверху меняется.
- Нажмите > [Трассировка изображения], он покажет вам, как это выглядит в векторе.
- Нажмите > [Развернуть], после чего вы получите векторное изображение.
Можете ли вы превратить PNG в вектор?
Поскольку PNG является растровым форматом, его невозможно напрямую преобразовать в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для файла PNG, вам придется создать вектор, трассирующий его.
Если у вас нет исходного векторного файла для файла PNG, вам придется создать вектор, трассирующий его.
Как преобразовать PNG в вектор?
- КАК ПРЕОБРАЗОВАТЬ ИЗОБРАЖЕНИЕ В ВЕКТОР.
- Шаг 1: Выберите изображение в формате PNG или JPG на своем компьютере.
- Шаг 2: Выберите количество палитр для выходного векторного файла.
- Шаг 3: Установите параметр «Упростить», чтобы сделать вывод более гладким.
- Шаг 4: Нажмите «Создать». Векторизуйте изображения.
Как бесплатно конвертировать JPEG в векторный файл?
- Шаг 1: Импортируйте файл JPEG. Откройте меню «Файл» и выберите «Импорт» в меню. …
- Шаг 2. Преобразуйте изображение в формат векторной графики. Щелкните меню «Путь» и выберите «Трассировка растрового изображения». …
- Шаг 3: Сохраните изображение как файл векторной графики.
Как преобразовать JPEG в AI-файл?
- Загрузить jpg-файл(ы) Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.

- Выберите «to ai» В результате выберите ai или любой другой формат (поддерживается более 200 форматов)
- Загрузите свой ИИ. Позвольте файлу сконвертироваться, и вы сразу сможете скачать ваш ai-файл.
Как создать вектор?
Векторы обычно создаются с помощью функции c(). Поскольку вектор должен иметь элементы одного типа, эта функция попытается привести элементы к одному типу, если они разные. Приведение осуществляется от младших типов к более высоким, от логического к целочисленному, к двойному к символьному.
Является ли файл JPG векторным файлом?
JPEG, GIF и PNG являются распространенными типами растровых изображений. … С другой стороны, векторные изображения обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные файлы, такие как EPS, AI и PDF*, отлично подходят для создания графики, размер которой часто требует изменения.
Какой формат является векторным изображением?
Векторная графика сегодня обычно встречается в форматах графических файлов SVG, WMF, EPS, PDF, CDR или AI и существенно отличается от более распространенных форматов файлов растровой графики, таких как JPEG, PNG, APNG, GIF, WebP , BMP и MPEG4.
Как бесплатно создать векторный файл?
- Крита. Платформы: Windows, macOS, Linux.
- Бокси SVG. Платформы: веб-приложение, macOS, Linux, Chrome.
- SVG-редактирование. Платформы: Интернет.
- Инкскейп. Платформы: Windows, macOS, Linux.
- RollApp. Платформы: Интернет.
- Вектор. Платформы: Интернет, Windows, Linux.
- Розыгрыш LibreOffice.
- Жирная краска.
Как превратить изображение в векторный конструктор сходства?
Как преобразовать изображение в вектор в Illustrator?
- Открыв изображение в Adobe Illustrator, выберите «Окно» > «Трассировка изображения».
- Выбрав изображение, установите флажок Предварительный просмотр.
- Выберите раскрывающееся меню «Режим» и выберите режим, который лучше всего подходит для вашего дизайна.
Как преобразовать файл JPEG в векторный файл в Photoshop?
Откройте файл PSD в Photoshop, щелкните изображение в Photoshop, щелкните инструмент выделения, щелкните правой кнопкой мыши изображение, затем щелкните, чтобы создать рабочий контур. Появится всплывающее окно с допуском рабочего пути, установите его на 1 пиксель и примите. Щелкните инструмент выделения, щелкните правой кнопкой мыши путь и выберите создать векторную маску.
Появится всплывающее окно с допуском рабочего пути, установите его на 1 пиксель и примите. Щелкните инструмент выделения, щелкните правой кнопкой мыши путь и выберите создать векторную маску.
Как преобразовать JPEG в контур в Illustrator?
Нажмите на увеличенное изображение и разгруппируйте его. Теперь используйте инструмент выделения, чтобы выделить отдельные части изображения, как показано ниже. Выберите отдельный объект или вместе и перейдите к образцам и удалите заливку, щелкнув ни одного, затем щелкните обводку (X) и задайте цвет контура.
Как создать файл AI или EPS?
- Выберите «Файл» → «Сохранить как» и выберите «EPS» в раскрывающемся списке «Тип файла».
- В раскрывающемся списке «Версия» выберите версию Illustrator, в которую вы сохраняете.
- В появившемся диалоговом окне «Параметры EPS» выберите предварительный просмотр в раскрывающемся списке «Формат»:
Как создать вектор в R studio?
- Использование функции c().
 Чтобы создать вектор, мы используем функцию c(): Код: > vec
Чтобы создать вектор, мы используем функцию c(): Код: > vec - Использование функции assign(). Другой способ создания вектора — функция assign(). Код:
- Использование: оператор. Простой способ создания целочисленных векторов — использовать оператор :. Код:
Как преобразовать изображение в вектор в coreldraw?
Корелдро
- Импорт растрового изображения. Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор.
- Контуры трассировки. Выделив импортированное изображение, в главном меню выберите «Растровые изображения» > «Контурная трассировка».
- Сравните и проверьте.
- Сохранить в векторном формате.
Содержание
- 1 Как преобразовать изображение в вектор?
- 2 Как преобразовать JPEG в векторный файл?
- 3 Как векторизовать изображение в Corel Draw x7?
- 4 Как выполнить трассировку JPEG в Corel Draw?
- 5 Можете ли вы превратить PNG в вектор?
- 6 Как преобразовать PNG в вектор?
- 7 Как бесплатно конвертировать JPEG в векторный файл?
- 8 Как создать вектор?
- 9 Как преобразовать файл JPEG в файл AI?
- 10 Как преобразовать фотографию в штриховой рисунок в CorelDRAW?
- 11 Что такое векторная графика в CorelDRAW?
- 12 Как импортировать изображение в Corel Draw?
- 13 Как редактировать векторный файл в CorelDRAW?
- 14 Как создать векторное изображение в Paint Shop Pro?
- 15 Как бесплатно векторизовать изображение онлайн?
- 16 Является ли файл JPG векторным файлом?
Как преобразовать изображение
в вектор ?- Шаг 1: Выберите изображение для Преобразование в вектор.

- Шаг 2. Выберите предустановку трассировки изображения.
- Шаг 3. Векторизация изображения с трассировкой изображения.
- Шаг 4. Точная настройка трассируемого изображения .
- Шаг 5: Разгруппируйте цвета.
- Шаг 6. Отредактируйте векторное изображение.
- Шаг 7: Сохраните изображение.
Как преобразовать JPEG в векторный файл?
- Откройте Adobe Illustrator, поместите файл .
- Нажмите на картинку, вы заметите, что строка меню вверху меняется.
- Нажмите > [Трассировка изображения], он покажет вам, как это выглядит в вектор .
- Нажмите > [Развернуть], после чего вы получите векторное изображение.
Как мне сделать
вектором и изображением в Corel Draw x7?Как трассировать JPEG в Corel Draw?
youtube.com/embed/BVh4qIldkd0″/>Можете ли вы превратить PNG в вектор
?Поскольку PNG является растровым форматом, нет возможности напрямую преобразовать его в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для файла PNG, вам придется создать вектор, трассирующий его.
Как преобразовать PNG в вектор?
- КАК ПРЕОБРАЗОВАТЬ ИЗОБРАЖЕНИЕ В ВЕКТОР.
- Шаг 1: Выберите изображение в формате PNG или JPG на своем компьютере.
- Шаг 2: Выберите количество палитр для выходного векторного файла.
- Шаг 3: Установите параметр «Упростить», чтобы сделать вывод более гладким.
- Шаг 4: Нажмите «Создать». Векторизуйте изображения.
Как бесплатно конвертировать JPEG в векторный файл?
- Шаг 1: Импортируйте файл JPEG. Откройте меню «Файл» и выберите «Импорт» в меню. …
- Шаг 2.
 Преобразуйте изображение в формат векторной графики. Щелкните меню «Путь» и выберите «Трассировка растрового изображения». …
Преобразуйте изображение в формат векторной графики. Щелкните меню «Путь» и выберите «Трассировка растрового изображения». … - Шаг 3: Сохраните изображение как файл векторной графики.
Как создать вектор?
- Использование функции c(). Чтобы создать вектор, мы используем функцию c(): Код: > vec
- Использование функции assign(). Другой способ создания вектора — функция assign(). Код:
- Использование: оператор. Простой способ создания целочисленных векторов — использовать оператор :. Код:
Как преобразовать файл JPEG в файл AI?
- Загрузить jpg-файл(ы) Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.
- Выберите «to ai» В результате выберите ai или любой другой формат (поддерживается более 200 форматов)
- Загрузите свой ИИ. Позвольте файлу сконвертироваться, и вы сразу сможете скачать ваш ai-файл.
Как преобразовать фотографию в штриховой рисунок в CorelDRAW?
В зависимости от типа фотографии существует несколько способов преобразования фотографии в штриховой рисунок. Один из них — использовать функцию трассировки для преобразования фотографии в рисунок, сначала выбрав в раскрывающемся списке «Растровые изображения»> «Режим»> «Черно-белый 1 бит», затем выберите метод преобразования «Упорядоченный» и настройте черно-белое изображение.
Один из них — использовать функцию трассировки для преобразования фотографии в рисунок, сначала выбрав в раскрывающемся списке «Растровые изображения»> «Режим»> «Черно-белый 1 бит», затем выберите метод преобразования «Упорядоченный» и настройте черно-белое изображение.
Что такое векторная графика в CorelDRAW?
Векторные изображения создаются с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличаются от стандартных компьютерных изображений. Он имеет возможность изменять форму и соединять контрольные точки или узлы, что позволяет пользователям создавать иллюстрации. … Его лучше всего использовать для простых форм и цветов, таких как дизайн логотипа.
Как импортировать изображение в Corel Draw?
- Нажмите Файл > Импорт.
- Выберите любую папку, в которой сохранено изображение.
- Выберите формат файла из списка рядом с полем Имя файла.
- Нажмите на имя файла.
- Нажмите на стрелку рядом с кнопкой, т.
 е. Import, а затем нажмите Resample and load.
е. Import, а затем нажмите Resample and load.
Как редактировать векторный файл в CorelDRAW?
- Найдите файл (.fill), который вы хотите отредактировать.
- Скопируйте файл (.fill) и вставьте куда-нибудь.
- Переименуйте копию в файл (.zip) и откройте файл.
- Перейдите в папку contentdata.
- Если файл (.fill) представляет собой векторную заливку, вы должны найти файл (.cmx).
Как создать векторное изображение в Paint Shop Pro?
Как бесплатно векторизовать изображение онлайн?
Векторизацию (или трассировку изображения) можно сделать онлайн бесплатно. Зайдите на Photopea.com. Нажмите Файл – Открыть и откройте растровое изображение. Затем нажмите «Изображение» — «Векторизация растрового изображения».
Является ли файл JPG векторным файлом?
JPEG, GIF и PNG являются распространенными типами растровых изображений. … С другой стороны, векторные изображения обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные файлы, такие как EPS, AI и PDF*, отлично подходят для создания графики, размер которой часто требует изменения.
… С другой стороны, векторные изображения обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные файлы, такие как EPS, AI и PDF*, отлично подходят для создания графики, размер которой часто требует изменения.
Из мусора в сокровище: как конвертировать векторные и растровые изображения
Продукты и процессы для получения прибыли
«Мусор на входе, мусор на выходе». Я слышал это несколько раз за свою карьеру графического дизайнера. Немного резко, но, к сожалению, верно.
Ваш клиент присылает вам рисунок и хочет, чтобы вы поместили его на товар. Вы открываете его, а он размытый и пиксельный. Если вы поместите его на продукт как есть, вы можете просто выбросить его в мусорное ведро. Впереди ваш клиент, ваш продукт, ваше время и ваши деньги!
Если вы новичок в отрасли, вам может быть немного сложно понять, что вам нужно запрашивать в отношении художественных файлов и какое программное обеспечение вы должны использовать для улучшения того, что предоставляется.
Чтобы понять, какое программное обеспечение использовать, необходимо понимать разницу между векторными и растровыми изображениями.
РастрРастровое растровое изображение состоит из крошечных квадратиков цветовой информации, которые мы называем пикселями или точками. Чем больше у вас точек на дюйм (DPI), тем выше разрешение вашего изображения. Если у вас есть квадратное изображение размером 1″ X 1″ с разрешением 300 точек на дюйм, это 300 отдельных цветных квадратов. Для большинства целей печати вы хотите, чтобы ваше разрешение было не менее 300 DPI.
Фотографии являются хорошими примерами растровых изображений (рис. 1) . Если мы увеличиваем растровое изображение, мы теряем разрешение. Он становится пиксельным и размытым (рис. 2) . Распространенным программным обеспечением для растровых растровых изображений являются Photoshop и Corel Photo-Paint.
рисунок 1 Рис. 2 (Изображения предоставлены JDS) Вектор
2 (Изображения предоставлены JDS) Вектор Растровые изображения отлично подходят для хранения большого количества информации о цвете, но не годятся для графики, которую необходимо масштабировать слишком сильно, например, для логотипа. Вот почему большинство логотипов обычно создаются в векторном программном обеспечении. CorelDRAW и Adobe Illustrator — самые распространенные векторные программы.
Так зачем нам логотипы в векторе? Векторные изображения используют математику для создания фигур с линиями, точками и кривыми. Векторные изображения бесконечно масштабируемы. Независимо от того, насколько большой или маленький вы его размер, линии и заливки всегда будут оставаться четкими без потери изображения.
Вот пример векторного изображения, открытого в Adobe Illustrator (рис. 3) . После выбора вы можете увидеть точки, линии и кривые (рис. 4) . При увеличении вы можете видеть, что мы не теряем ни одной из четких линий (рис. 5) .
5) .
Допустим, кто-то прислал вам логотип, и это было растровое изображение. Прежде чем пытаться воссоздать его, попробуйте преобразовать растровое изображение в векторную графику. В CorelDRAW есть функция PowerTRACE.
- Откройте новый документ и импортируйте растровое изображение. Не снимая выделения, нажмите «Растровые изображения» на панели свойств. Перейдите к «Контурная трассировка» и выберите «Лого» 9.0399 (рис. 6) . Рис. 6 (Изображение предоставлено JDS)
- Появится окно PowerTRACE. Вы можете использовать ползунки сглаживания и детализации в верхней части вкладки «Параметры», чтобы найти наиболее трассируемую версию (рис. 7) . Эти настройки будут отличаться для каждой графики. Когда у вас есть трассировка, как вам нравится, нажмите «ОК». Рис. 7 (Изображение предоставлено JDS)
- Затем вы возвращаетесь к своему основному артборду.
 Если вы переместите векторное изображение, вы заметите, что по умолчанию Corel оставил копию исходного растрового изображения за вектором трассировки. Просто переместите векторное изображение, выберите исходное растровое изображение и удалите его 9.0399 (рис. 8) .
Рис. 8 (Изображения предоставлены JDS)
Если вы переместите векторное изображение, вы заметите, что по умолчанию Corel оставил копию исходного растрового изображения за вектором трассировки. Просто переместите векторное изображение, выберите исходное растровое изображение и удалите его 9.0399 (рис. 8) .
Рис. 8 (Изображения предоставлены JDS) - Если фон логотипа белый, PowerTRACE обнаружит его и удалит. Если внутри логотипа есть остатки белого цвета, вы можете нажать «Удалить цвет со всего изображения».
Если у вас есть Adobe Illustrator, процесс аналогичен Corel PowerTRACE.
- Откройте растровое изображение в новом документе. Убедитесь, что он все еще выделен, и перейдите на панель свойств вверху и выберите «Объект» > «Трассировка изображения» > «Создать» 9.0399 (рис. 9) . Рис. 9 (Изображение предоставлено JDS)
- На панели «Трассировка изображения» есть много вариантов для выбора, будь то предустановка или количество цветов, которые вы хотите получить в конечном результате (рис.
 10) .
Рис. 10 (Изображение предоставлено JDS)
10) .
Рис. 10 (Изображение предоставлено JDS) - Затем вы можете выбрать «Развернуть» (Рис. 11) и затем «Разгруппировать». После разгруппировки вы можете выбрать фон и любые другие объекты, которые хотите удалить. Рис. 11 (Изображение предоставлено JDS)
До 2021 года CorelDRAW был совместим только с ПК. Программное обеспечение Corel и Adobe теперь совместимо с компьютерами Mac и доступно для всех с различными вариантами подписки. Независимо от того, какое программное обеспечение вы используете, у обоих есть отличные возможности, которые помогут вам превратить мусор в сокровище.
Присоединяйтесь к GRAPHICS PRO!
Подпишитесь, чтобы получать журнал GRAPHICS PRO, ежедневный электронный бюллетень, подкаст The GRAPHICS PRO Files, видеоконтент и многое другое!
Подпишитесь на ГРАФИКУ PRO!Статьи по теме
Как преобразовать изображение в вектор?
Сегодня мы увидим 4 удивительных приложения для преобразования изображения в вектор. Векторные изображения имеют ряд преимуществ по сравнению с растровыми изображениями, о которых вы можете более подробно прочитать в нашей фантастической статье «что такое векторное искусство». Если у вас есть растровое изображение, вы можете преобразовать его в векторный формат перед использованием, чтобы вы могли использовать преимущества векторной графики с некоторыми программами, которые вы найдете в нашей статье об альтернативах Adobe Illustrator! Итак, давайте обсудим, как мы можем конвертируйте изображение в вектор здесь.
Векторные изображения имеют ряд преимуществ по сравнению с растровыми изображениями, о которых вы можете более подробно прочитать в нашей фантастической статье «что такое векторное искусство». Если у вас есть растровое изображение, вы можете преобразовать его в векторный формат перед использованием, чтобы вы могли использовать преимущества векторной графики с некоторыми программами, которые вы найдете в нашей статье об альтернативах Adobe Illustrator! Итак, давайте обсудим, как мы можем конвертируйте изображение в вектор здесь.
Vector Factory: профессиональные векторные преобразования ручной работы
Лучший способ убедиться, что ваше изображение правильно преобразовано в вектор, это сделать это профессионально и вручную. И «Фабрика Вектор» предлагает вам именно это — супердоступное и быстрое обслуживание! Они обеспечивают ручную векторизацию логотипов, иллюстраций и других изображений JPG и даже фотографий, сделанных профессиональными художниками, в очень простом и оптимизированном процессе, полностью выполненном на их веб-сайте.
Вот почему вам следует использовать Vector Factory:
- Бесплатные цитаты для каждого изображения, которое вы хотите конвертировать
- От 6 долларов США за простые одноцветные изображения. От 7 до 19 долларов за относительно простой дизайн, более сложные изображения стоят дороже
- Полностью оптимизированный процесс : предложение, оплата, проверка, редактирование и окончательная доставка файла, все делается онлайн
- Быстрое выполнение работ: от 24 до 48 часов для доставки контрольных образцов
- Все работы выполняются вручную профессиональными художниками
- Файлы хранятся в течение 90 дней , расширенные варианты хранения доступны по более высокой цене
- Скидки для постоянных клиентов
Посмотрите, как работает Vector Factory, в этом видео ниже:
Загружая видео, вы соглашаетесь с политикой конфиденциальности YouTube.
Узнать больше
Загрузить видео
Всегда разблокировать YouTube
Это очень профессиональная услуга с множеством преимуществ. Все, что вам нужно сделать, чтобы начать, это бесплатно зарегистрироваться и создать свою учетную запись. Там вы сможете загружать изображения, чтобы получить расценки на конвертацию. Если вы принимаете предложение, вы можете просто щелкнуть изображение в своем аккаунте и продолжить оплату. После получения оплаты начинается рабочий процесс, и вы получите доказательство работы в формате JPG в течение 24 и 48 часов. Остальная часть процесса будет зависеть от того, хотите ли вы внести изменения, сколько и насколько они сложны. После того, как вы подтвердите преобразование, художник отправит окончательный векторный файл в вашу учетную запись.
Следует помнить о том, что уровень сложности изображения, которое нужно преобразовать, также приведет к ускорению или увеличению времени обработки (помните, что все делается вручную). Кроме того, эта служба хранит ваши исходные и окончательные файлы в течение 90 дней, и вы можете запросить расширенное хранилище, в том числе постоянное, по более высокой цене. Вы также можете заказать доставку окончательного файла на USB-накопителе или компакт-диске за дополнительную плату.
Кроме того, эта служба хранит ваши исходные и окончательные файлы в течение 90 дней, и вы можете запросить расширенное хранилище, в том числе постоянное, по более высокой цене. Вы также можете заказать доставку окончательного файла на USB-накопителе или компакт-диске за дополнительную плату.
Vector Factory выполняет массовую работу (от 10 файлов и выше) и награждает вас значками в зависимости от количества приобретенных вами конверсий, предоставляя вам скидки и преимущества в зависимости от имеющегося у вас значка.
Vector Factory — это очень простой в использовании и очень доступный сервис для преобразования изображения в вектор, будьте уверены, что это будет сделано быстро и правильно!
Итак, если вам нужна векторизация изображений, не ждите больше и зарегистрируйтесь бесплатно на Vector Factory!
Простая и быстрая конвертация за 5 долларов или меньше с Fiver
Вы хотите, чтобы ваши изображения были преобразованы в векторный формат дешево и профессионально? Вам обязательно стоит попробовать Fiverr! Предлагают время обработки всего 12 часов или менее и для всего 5 долларов США , Fiverr может быть именно тем, что вы ищете, когда дело доходит до преобразования изображения в вектор, так чего же вы ждете, быстро конвертируйте изображения и недорого с Fiverr!
Вот некоторые из замечательных функций Fiverr:
- Срок выполнения работ 12 часов или менее
- Цены на всего от 5 долларов за преобразование изображения
- Выбор из сотен профессиональных художников с системой профилей и оценок
- Быстро, надежно и Профессиональное обслуживание
Менее $5
Конвертируйте изображение прямо сейчас!
Итак, как видите, Fiverr — отличный выбор, когда дело доходит до преобразования ваших изображений в векторный формат! Проверьте их здесь и преобразуйте свое изображение в вектор прямо сейчас!
Популярные форматы файлов для изображений и векторов
Прежде чем мы начнем, давайте опишем популярные форматы файлов для изображений и векторов, чтобы мы понимали, на каком этапе процесса мы находимся и каких результатов ожидать.
Популярные форматы изображения или растра:
- JPG или JPEG с расширением .jpeg или .jpg
- файлов PNG с расширением .png
- GIF с расширением .gif
- TIFF с расширением .tiff
Популярные векторные форматы, которые не зависят от приложения и могут быть доступны или открыты в различных приложениях.
- EPS-файлы с расширением .eps
- PDF с расширением .pdf
- SVG с .svg
В основном есть два способа сделать это, в зависимости от того, хотите ли вы сделать это онлайн или предпочитаете делать это на своем рабочем столе с помощью уже установленного приложения. Итак, давайте сегодня углубимся в обе эти техники и воспользуемся несколькими онлайн- и офлайн-приложениями, чтобы выполнить нашу работу.
Использование онлайн-ресурсов для преобразования изображения в вектор.
Предлагая внештатные услуги по множеству бизнес-тем, Fiverr предлагает отличный сервис векторизации.

Автотрейсер
Autotrace предлагает бесплатное преобразование изображения в вектор.
Инструкции
- Нажмите Выберите файл в разделе «Загрузить файл» на странице
- Найдите и выберите изображение
- Выберите формат вывода (вы можете выбрать SVG, EPS или PDF)
- Нажмите отправить файл
- Найдите файл результатов вверху, под главным меню
- Щелкните правой кнопкой мыши и выберите Сохранить ссылку как…
- Сохраните векторный файл
Хотя Autotrace не предлагает дополнительных функций редактирования для уточнения результатов. Это делает хорошую работу для бесплатного программного обеспечения.
Использование автономных приложений, Illustrator и CorelDraw для преобразования изображения в вектор
С помощью следующего программного обеспечения для преобразования вектора очень легко преобразовать изображение в вектор. Ознакомьтесь с 3 наиболее часто используемыми программами для преобразования векторов прямо сейчас:
Ознакомьтесь с 3 наиболее часто используемыми программами для преобразования векторов прямо сейчас:
Использование Adobe Illustrator
Adobe Illustrator — мощное приложение векторной графики для создания и редактирования векторов. В Illustrator вы найдете абсолютно полезный инструмент, который может мгновенно конвертировать растр в вектор. Давайте посмотрим, как легко использовать это векторное преобразование.
Инструкции— преобразование в вектор
- Откройте изображение в Illustrator, перейдя в меню File , выберите Open , выберите изображение , которое вы хотите преобразовать, и нажмите Open . Изображение открывается как новый файл в Illustrator .
- Выберите изображение , нажав на него.
- Щелкните Live Trace . Это находится в Панели управления, под панелью приложений. Теперь ваше изображение преобразовано в вектор 9.0006
- Вы можете сохранить его как файл EPS или файл AI, чтобы при необходимости его можно было отредактировать позже.

(Результатом по умолчанию является черно-белый вектор, что может вас разочаровать, но вы можете выбрать качество результирующего вектора)
Выберите из меню выбора предустановок, , которое находится на левой стороне панели управления. Если вы хотите, чтобы результат был ближе к исходному растровому изображению. Выберите «Высокая точность фото». Чтобы еще больше улучшить результат, вы можете открыть «Диалоговое окно параметров трассировки», щелкнув маленький значок рядом с ним.
Использование CorelDRAW для векторного преобразования
CorelDRAW чрезвычайно популярный инструмент векторной графики может преобразовать растровое изображение в векторное за считанные секунды.
Инструкции— преобразование изображения в вектор с помощью Corel Draw
- Импортируйте изображение в новый файл, перейдя в меню File, выберите Import, выберите Image и нажмите кнопку Import .
- Теперь поместите изображение на страницу, щелкнув мышью.

- На панели свойств нажмите Trace Bitmap и выберите Quick Trace. Теперь изображение преобразовано в вектор.
- Теперь вы можете сохранить файл в формате CDR для последующего редактирования. Вы также можете экспортировать формат EPS из CorelDRAW, перейдя в меню «Файл» и выбрав «Экспорт », чтобы открыть диалоговое окно «Экспорт». Выберите EPS из раскрывающегося списка и нажмите кнопку Экспорт .
Заключение о том, как
Преобразование изображения в векторВы можете получать различные виды векторов с трассировкой и даже улучшать качество результирующего вектора. Используйте параметр Power Trace, выбрав другие параметры, доступные в раскрывающемся списке под Quick Trace.
В отличие от других приложений, исходное растровое изображение не было заменено новым векторным. Вы можете переместить только что трассированное изображение, чтобы открыть растровое изображение за ним. Теперь вы можете удалить растровое изображение, выбрав и нажав «Удалить» на клавиатуре.
Теперь вы можете удалить растровое изображение, выбрав и нажав «Удалить» на клавиатуре.
И не забудьте ознакомиться с нашей статьей «Альтернативы Adobe Illustrator», где вы найдете отличные инструменты для редактирования векторной графики!
Я надеюсь, что вы найдете эту информацию полезной, как конвертировать в вектор. Я хотел бы знать, если бы вы сделали. Вы можете подписаться на нашу рассылку, чтобы мы могли держать вас в курсе интересных вещей. Также дайте нам знать, если вам нужно узнать больше по какой-либо конкретной теме о векторах. Мы хотели бы помочь вам.
Изображения © Rido – Fotolia.com
Информация о векторной и растровой графике
- Чем отличается векторная графика от растровой?
- Откуда взялась векторная графика?
- Откуда взялась растровая графика?
- Можно ли преобразовать растровую графику в векторную и наоборот?
- Какие существуют типы растровой графики?
- Какие у вас есть рекомендации по разрешению растровой графики?
- Можно ли изменить размер растровой графики в приложении макета страницы?
- Можно ли изменить размер растровой графики в Photoshop?
- Я слышал, что Encapsulated PostScript (EPS) и Portable Network Graphics (PNG) упоминались в контексте как векторной, так и растровой графики.
 Как это может быть и то, и другое?
Как это может быть и то, и другое? - Могу ли я скопировать рисунок и вставить его в свой документ?
В.
Чем отличается векторная графика от растровой?
A.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что он может быть напечатан четко в любом размере. Растровое изображение формируется прямоугольной сеткой из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с разрозненными деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением (обычно называемым «пиксельным»).
Q.
Откуда взялась векторная графика?
A.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator или CorelDraw.
В.
Откуда взялась растровая графика?
A.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых камер и сканеров.
В.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные; хотя иногда в процессе могут возникать небольшие отклонения от оригинала. Векторные изображения можно преобразовать в растровые, открыв и сохранив их в Adobe Photoshop или аналогичной программе редактирования изображений. Обратите внимание, что преобразование векторного изображения в растровое требуется редко, оно устраняет независимость векторной графики от разрешения и должно выполняться только в том случае, если у вас есть конкретная причина для преобразования изображения.
В.
Какие существуют типы растровой графики?
A.
Однобитное изображение относится к изображению сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
В.
Какие у вас есть рекомендации по разрешению растровой графики?
A.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Полноцветные изображения с непрерывными тонами, изображения в градациях серого и одноцветные изображения с непрерывными тонами требуют 300 пикселей на дюйм.
В.
Можно ли изменить размер растровой графики в приложении макета страницы?
A.
Эти рекомендации относятся к растровым изображениям, которые используются в их реальном размере. Если изображение увеличивается в приложении макета страницы, требования увеличиваются на ту же величину. Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в InDesign потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в InDesign потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
В.
Можно ли изменить размер растровой графики в Photoshop?
A.
Photoshop может увеличить разрешение изображения с низким разрешением. Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распространяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения, поскольку не может добавить недостающие детали.
В.
Я слышал, что Encapsulated PostScript (EPS) и Portable Network Graphics (PNG) упоминались в контексте как векторной, так и растровой графики. Как это может быть и то, и другое?
A.

Файлы EPS и PNG выступают в качестве контейнера для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS или PNG, это векторный файл. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS или PNG, это растровый файл.
В.
Могу ли я скопировать рисунок и вставить его в свой документ?
A.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, создав ссылку на графику. После этого рисунок остается за пределами вашего документа, и на него ссылаются по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
преобразованное векторное изображение неправильно отображается в Corel Draw
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 760 раз
У меня возникли проблемы с преобразованием моего изображения в векторное изображение
мой png
Я следую этому руководству, которое использует inkscape для его преобразования.
после сохранения у меня есть файл svg
открытие его в хроме выглядит хорошо.
однако, когда я открываю в Corel Draw, я получаю это:
Почему это выглядит так, как в Corel Draw, а Chrome показывает это правильно? В конце концов, это дизайн бутылки с водой, который я выгравировал, и гравировщикам нужно, чтобы он выглядел правильно в Corel Draw.
ссылка на файл svg
ссылка на заархивированное содержимое моей рабочей папки
Update1
Я попробовал приведенные ниже предложения по удалению тега изображения, комбинированию путей и прохождению Рафаэля. Однако это все та же проблема.
Я тоже пытался начать с нуля. на этот раз запуск и работа исключительно внутри inkscape. Отслеживание каждого силуэта по отдельности, а не всего изображения. Но это все еще не выглядит правильно
вот последний svg, я постараюсь в ближайшее время сделать скриншот того, как это выглядит в Corel.
- вектор
- corel-draw
Основываясь на втором изображении, я бы предположил, что в верхнем левом углу экрана есть блуждающая точка/вектор. Функция заполнения создает хаос там, а также в нижней части экрана.
Функция заполнения создает хаос там, а также в нижней части экрана.
Если в оригинале есть слои, на отдельном слое могут быть такие же точки рассеяния.
Если вы хотите опубликовать файл svg, я посмотрю на него, как и другие.
Я скачал файл, открыл его в Inkscape, удалил связанное изображение, как было предложено. Я думаю, что эта часть важна. Затем я сохранил файл из Inkscape под неконфликтующим именем файла, и при открытии в CorelDraw X7 артефакты исчезли.
Возможно, я попытался бы найти артефакты, вызвавшие проблему, но это было проще решить, как указано.
1
Существует изображение PNG, связанное в SVG с путем к локальному диску:
C:\Users\oweng\Desktop\waterbottle\waterbottle.png
Вы можете удалить его и повторить попытку. Я бы использовал для этого текстовый редактор и просто удалил часть. Содержимое SVG — это просто текст.
Редактировать: кроме этого изображения пути выглядят нормально. В иллюстраторе тоже нормально открывается. Одной из проблем может быть то, что на этом объекте слишком много точек (2759). В Postscript 1 было ограничение в 1500 точек на путь, так что, возможно, у Corel есть проблемы с этим. Вы можете попытаться разделить некоторые пути и создать меньшие группы в Inkscape (с помощью «Путь»> «Разделить» и «Контур»> «Объединить»), чтобы у вас не было одного большого составного пути, а было несколько меньших, таких как солнце, логотипы и т. д.
1
Не буду отвечать по поводу импорта изображения из Inkscape в Corel Draw (сокращенно Corel). Прости за это.
Мой корел на испанском и правильных названий меню не знаю, но картинки выложу.
Но способ сделать это внутри Corel должным образом.
Изображение плохого качества. Запомни.
Импортируйте его в Corel. Файл > Импорт
Выберите его и в Bitmap выберите повторную выборку.

- Передискретизируйте его до 200%, продолжайте использовать псевдонимы.
- Теперь мы собираемся его почистить. «Эффекты» > «Настроить» > «Повысить контрастность»
- Переместите эти ползунки. На вашем изображении начните с этих значений. Этот шаг очистит артефакты JPG и сделает их более черно-белыми. Вы можете увеличить изображение и попробовать разные уровни. (Возможно до 100-170)
- Щелкните правой кнопкой мыши на изображении. Выберите «Векторизация» > «Высокое качество ».
Нажмите «Сохранить исходный размер», если появится запрос.
- Оставьте значения по умолчанию, подождите 1 секунду для предварительного просмотра и нажмите «Принять».
- Готово. Вам нужно немного подправить вектор. Если у вас есть изображение лучшего качества, вы можете сделать это без очистки и перекрашивания.

 2
2