Буклет в CorelDRAW · Уроки CorelDRAW
Дата публикации: 02.11.2012
Автор: VVV
Как же сделать буклет в кореле? Так как в буклете очень много информации и приемы работы над теми или иными объектами буклета одинаковы, я сделаю лишь лицевую страничку буклета. А остальное будете делать сами, опираясь на те приемы, которые приведены в этом уроке, по моему их достаточно, чтоб сделать очень даже хороший буклет с нулевыми знаниями корела.
Буклет это- непериодическое листовое издание в виде одного листа печатного материала, сфальцованного в 2 и более сгибов так, что их читают или рассматривают, раскрывая как ширму.
Итак приступим к подготовке корела:
Сначала поворачиваем лист с книжного формата в альбомный.
Кнопка «Landscape» предназначена для изменения расположения страницы с книжного в альбомное. Рядом находится кнопка «Portrait» которая поворачивает страницу обратно с альбомного в книжное расположение.
Затем ставим направляющие по краям страницы.
Направлюющие вокруг страници ставятся следующим образом. Вызываем окно Options (Ctrl+J) раскрываем списки Document -> Guidelines и жмем по пункту Presets, и ставим галочку в опции «Page Borders»:
После этой операции появятся направляющие по краям страницы:
Эти пунктирные линии вокруг страницы называется направляющие.
Они помогают придерживается точных размеров страницы.
В кореле присутствует функция привязки к направляющим, можно сделать так чтоб объекты «липли» к направляющим. Для этого нажмите кнопку «Snap to Guidelines» на панели инструментов.
Далее нам необходимо обозначить места сгиба буклета. А обозначать сгибы мы будем направляющими.
Направляющую можно вытянуть из линейки, а можно скопировать с другой направляющей. Мы воспользуемся вторым вариантом. Для этого выделяем одну из вертикальных направляющих (желательно ту что слева) и делаем ее копию. Затем задаем координату этой направляющей 98мм это расстояние от левого края страницы (координата задается в верхней панели, которая появляется, когда направляющая выделена). (кнопка + на дополнительной панели создает копию над оригиналом)
(кнопка + на дополнительной панели создает копию над оригиналом)
Вот изакончена подготовка к рабооте.
Теперь переходим к дизайну лицевой странички:
Мы будем делать дизайн буклета отеля с заурядным названием «Днипро».
У нас есть много фотографий (предоставленных клиентом) и текст в двух вариантах на английском и на украинском. К делу!
Заказчик желает золотистый фон в буклете. Мы берем в стандартной CMYK палитре корела цвет GOLD и заливаем им фон будущего буклета
Золотой цвет состоит и следующих пропорций (C=0 M=20 Y=60 K=20).
Фоновый прямоугольник создается двойным щелчком левой кнопки мыши по пиктограмме инструмента Rectangle:
Берем логотип отеля и две фотографии, которые заказчик пожелал иметь на лицевой части буклета. И делаем предварительный набросок на лицевой части буклета.
Фото и лого можно вставить в корел методом перетаскивания.
Лично я вижу лицевую часть буклета вот такой:
Давайте сделаем ее такой!
Начнем с градиентной заливки в фоне. Создаем векторный прямоугольник, по ширине лицевой странички, инструментом Rectangle.
Создаем векторный прямоугольник, по ширине лицевой странички, инструментом Rectangle.
Затем заливаем прямоугольник градиентной заливкой.
щелкаем мышью по инструменту «Fill» чтоб выпало окошко с различными функциями заливки.
Открываем диалоговое окно «Fountain Fill Dialog» и делаем следующие настройки
Переключаем флажок «Two Color» на «Custom» это для того, чтоб наш градиент состоял не из двух цветов, а из нескольких.
Задаем угол наклона градиента Angle=90;
Добавляем еще два маркера цвета (двойной щелчок по полосе маркеров) и задаем этим маркерам следующий цвет (C=0 M=9 Y=20 K=9), а крайним маркерам задаем цвет — (C=0 M=20 Y=60 K=20) цвет задается при помощи кнопки «Others».
Это окно настройки цвета, корок появляется при нажатии кнопки «Others»
И что у нас получилось? А получилось у нас следующее, градиентный прямоугольник закрыл собой все остальные объекты (лого и фотки). Необходимо опустить прямоугольник ниже фоток и лого.
В нашем случае подойдет комбинация — Shift+Page Down (To back of layer), Ctrl+Page Up (Forward One).
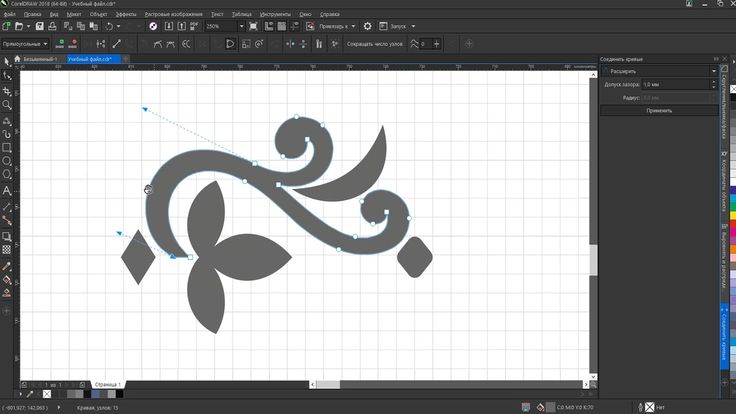
Переходим к верхней волне.
Создаем прямоугольник вверху инструментом Rectangle:
Затем переводим прямоугольник в кривую
Перевод в кривую можно произвести сочетанием клавиш сочетанием клавиш Ctrl+Q или щелчком правой кнопкой мыши по прямоугольнику и выбором команды «Convert To curves».
Теперь изгибаем нижнюю грань прямоугольника в виде волны
Для того, чтоб изогнуть нижнюю грань — переводим ее в криволинейную инструмент «Shape», щелкнув правой кнопкой мыши по нижней грани в выбрав команду «To curve».
Воздействуя инструментом «Shape» на рычажки (с квадратиками на концах если у вас 9-12-я версии корела и со стрелочками, как у меня, если 13-я) изгибаем линию — подымаем левый рычаг вверх а нижний опускаем вниз, чтоб получилась волна.
Заливаем получившуюся волну оттенком золотистого цвета (C=0 M=12 Y=30 K=12)
По моему с цветами лучше всего работать с помощью докера Color:
докер Color в меню:Window/Dockers/Color
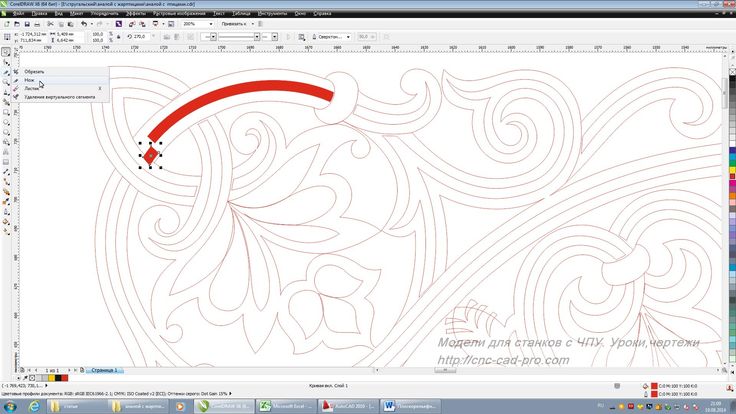
Переходим к чайкам в фоне.
Создаем прямоугольник (желательно на соседней странице) и переводим прямоугольник в кривую (Ctrl+Q) или упомянутым выше способом.
Включаем инструмент «Shape» и создаем приблизительный набросок чайки методом передвижения узлов прямоугольника.
Затем приводим все линии в криволенейные.
Для перевода всех линий в криволинейные необходимо выделить все узлы будущей чайки, обведя ее инструментом «Shape». Затем жмем на верхней панели инструментов кнопку «To curve»
Далее работая над узлами линиями и рычагами добиваемся следующего результата.
Все это делается инструментом «Shape» (F10)
Теперь расставляем чаек на лицевой части буклета:А чтоб они не «резали глаз» применяем к ним эффект прозрачности
Чтобы сделать чаек прозрачными выделяем их и включаем «Interactive Transparency» (эффект прозрачности), нажав соотвецтвующую кнопку на панели инструментов справа.
В появившейся сверху панели параметров прозрачности задаем следующие значения: вид прозрачности Uniform, процентовка 70
Осталось выяснить как сделаны рамки у картинок
Чтоб сделать подобную рамку картинок.
Powerclip-м может быть любой векторный объект, в нашем случае прямоугольник. Чтобы поместить фото в прямоугольник выделяем ее и применяем к ней команду «Place Inside Container» через меню Edit/ Powerclip/ Place Inside Container.
Появившейся после команды «Place Inside Container» черной стрелкой жмем на недавно созданный нами прямоугольник, если мы промажем корел выдаст следующее окно в котором он оповещает нас о неудачной попытке и предлагает попробовать еще, жмите «ДА» и пробуйте (старайтесь попасть кончиком стрелочки по контуру прямоугольника).
После того как картинка окажется в Powerclip-е приминяем к нему эффект контур.
Докер контур открывается сочетанием клавиш Ctrl+F9.
Выделяем наш Powerclip и задаем показанные выше настройки (ставим галочку Outside, задаем отступ (Offset=2,0), шаг один (Steps=1)) и жмем Apply.
Затем отбиваем контур сочетанием клавиш Ctrl+k и заливаем полученный вектор следующим цветом (C=0 M=7 Y=14 K=0).
Осталось разобраться с контуром нашей рамки и она готова.
Чтобы изменить контур, вызываем окно опций контура (F12) и настраиваем следующие параметры: цвет GOLD, размер 1.0 мм
Тоже самое делаем с второй фотографией.
Что касается нижней волны, она делается методом отзеркаливания верхней волны
Отзеркаливение производится при помощи соответствующих кнопок на верхней панели (но не забывайте, что эти кнопки появляются только тогда, когда выделен объект над которым необходимо произвести операцию отзеркаоивания)
Вот и готова лицевая часть дальше разбирайтесь сами. А вот таким у меня получился этот буклет в целом. Конечно долек от идеала, но в целом очень даже ничего
Ну вот пожалуй и все что я хотел показать в этом уроке. И помните, что в этом уроке я всего лишь показал несколько приемов работы с программой CorelDRAW на примере буклета, а как пользоваться этими уроками, выбирать вам. Дизайн за вас никто не сделает!
«Уроки» 3DsMax, AutoCad, Photoshop и CorelDRAW стартуют в октябре
15 октября в Школе дизайна «Ступени» стартует новая серия воркшопов. Приглашаем начинающих специалистов освоить навыки визуализации интерьера.
Приглашаем начинающих специалистов освоить навыки визуализации интерьера.
Программа «Алгоритмы успешного проекта»* нацелена на тех, кто хочет познакомиться с программами, необходимыми современному дизайнеру. 10 воркшопов по компьютерному проектированию проведет архитектор и опытный визуализатор Кристина Евстигнеева. В рамках серии под руководством наставника участники освоят основные этапы создания дизайн-проекта в программах 3dsMax+Corona, AutoCad, Adobe Photoshop и CorelDRAW. За 10 мастер-классов вы узнаете, как создать рабочую документацию к дизайн-проекту, сделать фотореалистичные визуализации, выработать индивидуальный стиль, грамотно организовать процесс, а также создать свою библиотеку объектов и текстур. Вместе с Кристиной каждый участник выполнит все этапы тренировочного дизайн-проекта. Новая серия мастер-классов будет полезна начинающим дизайнерам и декораторам, особенно тем, кто уже участвовал в мастер-классах Школы дизайна «Ступени», а также всем, кто хочет научиться создавать красивые визуализации интерьеров.
Внимание, рекламируемые услуги не являются образовательными.
СТАРТ — 15 октября.
Для участия в мастер-классах необходимо наличие ноутбука, знание основ компьютерной грамотности. Желателен опыт работы с редакторами двухмерной графики, начальный опыт работы с 3dsMax.
О спикере: Кристина Евстигнеева, архитектор, дизайнер, визуализатор, руководитель студии Evstigneeva Design. Окончила ВоГУ по специальности «Архитектура». Более семи лет создает жилые и общественные интерьеры. Имеет многолетний опыт сотрудничества с московскими дизайн-студиями в качестве визуализатора.
Программа серии:
15 октября. Вводный мастер-класс. Знакомство с основными программами для создания дизайн-проекта. Подготовка к «правильной» работе над проектом. Структурированная организация папок проекта. Обзор помощников для дизайнера. Библиотеки объектов, текстур, блоков мебели для чертежей. Установка шрифтов. Знакомство с интерфейсом программы AutoCad. Настройка шаблона. Оформление чертежа.
Настройка шаблона. Оформление чертежа.
17 октября. Создание плана квартиры в AutoCad. Выполнение чертежа плана квартиры. Работа со слоями.
Правила постановки размеров и выносок. Работа с библиотекой блоков мебели. Подготовка чертежа для экспорта в 3ds Max. Подготовка чертежа к выводу на печать; экспорт в pdf.
22 октября. Создание интерьера кухни-столовой-гостиной в 3ds Max. Знакомство с интерфейсом программы 3ds Max. Настройка сцены.
24 октября. Построение основного объема квартиры. Принципы моделирования ограждающих поверхностей: стен, пола, потолков. Установка Оконных блоков и дверей. Применение модификатора для создания карнизов и плинтусов.
29 октября. Настройка естественного и искусственного освещения сцены (CoronaSun, CoronaSky, Corona Light с использованием файлов распределения света (IES). Светодиодная подсветка. «Фейковый» свет.
31 октября. Настройки для рендера. Override Material. Установка и настройка камер. Моделирование кухни. Установка встроенной техники.
Моделирование кухни. Установка встроенной техники.
5 ноября. Наполнение пространства проекта элементами интерьера. Работа с библиотекой 3d моделей. Редактирование и деформация библиотечных моделей.
7 ноября. Материалы в Corona. Редактор материалов. Основные параметры материалов. Применение и настройка шовных и бесшовных текстур. Конвектор сцены (CoronaConvert). Создание и наложение основных материалов: стекло, вода, зеркало, хром. Создание материала паркета, стен, потолков, керамической плитки, фасадов кухни и столешницы.
12 ноября. Создание светящихся и просвечивающих материалов. Multi Texture. Редактирование библиотечных материалов. Настройка параметров чистового рендеринга. Постобработка финального рендера в Adobe Photoshop. Коррекция готового рендера.
Два варианта постобработки (финишный и черновой). Создание бесшовных текстур. Создание карт для bump и reflect. Использование плагина Knoll Light Factory.
14 ноября. Создание художественного чертежа в CorelDRAW. Знакомство с интерфейсом программы CorelDRAW. Методика создания чертежа. Группировка объектов. Постановка размеров. Импорт dwg-объектов. Работа с библиотекой мебели. Заливка объектов, работа с текстурами. Экспорт чертежа в pdf и jpg.
Создание художественного чертежа в CorelDRAW. Знакомство с интерфейсом программы CorelDRAW. Методика создания чертежа. Группировка объектов. Постановка размеров. Импорт dwg-объектов. Работа с библиотекой мебели. Заливка объектов, работа с текстурами. Экспорт чертежа в pdf и jpg.
Мастер-классы будут проходить по понедельникам и средам в 11.00 в конференц-зале медиагруппы «Западная пресса» по адресу ул. Рокоссовского 16/18.
Записаться и узнать всю подробную информацию можно по тел. 777-100 и на сайте kdoma.ru/school (16+)
e-mail: [email protected]
*Длительность серии – 20 часов. ООО «Стартап», ОГРН 1063906139659, ул. Рокоссовского, 16/18, помещение 1, офис 19 (12+)
Онлайн-учебники: Corel DrawX4
|
| Варианты карьеры: |
а) Графический дизайнер. |
б) Визуализатор в рекламных фирмах. |
в) Дизайнер макетов. |
г)
Коммерческий художник. |
д) Карикатурист |
| ||||||
| Введение: | ||||||
CorelDRAW — редактор векторной графики, разработанный и продаваемый Corel Corporation из Оттавы, Канада. Во-первых, это позиционирование как графический пакет , , а не просто программа векторной графики . Полный набор инструментов редактирования позволяет пользователю настраивать контрастность, цветовой баланс, изменять формат с RGB на CMYK, добавлять к растровым изображениям специальные эффекты, такие как виньетки и специальные рамки. Растровые изображения также можно редактировать более широко с помощью Corel PhotoPaint, открывая растровое изображение непосредственно из CorelDRAW и возвращаясь в программу после сохранения. Это также позволяет лазеру вырезать любые рисунки. Возможность CorelDRAW обрабатывать несколько страниц вместе с несколькими эталонными слоями из основной программы обеспечивает значительное преимущество по сравнению с Adobe Illustrator 9.0122 . Многостраничные документы легко создавать и редактировать, а механизм печати Corel позволяет выполнять наложение буклетов и других материалов, поэтому даже простые принтеры можно использовать для печати готовых документов. | ||||||
Мы в Aonlinetraining предлагаем интерактивный онлайн-курс (электронное обучение) для CorelDraw X4 (разработан редактор векторной графики). Наши интерактивные учебные курсы по CorelDraw X4 начинаются с основ и заканчиваются самыми продвинутыми функциями предмета. Все учебники, уроки для Coreldraw x4 дополняется надлежащими заданиями и проектами, которые контролируются нами (сотрудники AonlineTraing) Студенты для Coreldraw X4 требует 40 часов для изучения / полного курса (чтобы узнать больше около « | 31131». Как мы учим» ОНЛАЙН нажмите здесь..) Как мы учим» ОНЛАЙН нажмите здесь..) | |||||
Приложения для CorelDraw X4: | ||||||
• | Сложные чертежи | |||||
• | Логотипы. | |||||
• | Графика для всемирной паутины. | |||||
• | Причудливые заголовки. | |||||
• | Фотореалистичные Изображения. | |||||
• | Фотореалистичные Изображения. | |||||
• | Высококачественные рисунки с низким разрешением оригиналы. | |||||
• | Полноцветные иллюстрации. | |||||
Запуск CorelDRAW | Узнай это сам
Запуск CorelDRAW знаменует собой начало наших уроков и руководств по CorelDRAW.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Интерфейс CorelDRAW
- Окно приложения
- Экран приветствия
- Рабочая область
- Компоненты в окне приложения
- Панель инструментов
- Панель свойств
- Панель инструментов
- Докеры
- Строка состояния
- Сходства между Adobe Illustrator и CorelDRAW
- Сравнение инструментов
- Сравнение терминов 9 0297
Похожие темы:
- Типографика
- Законы дизайна
- Правило третей
Интерфейс CorelDRAW
Пользовательский интерфейс CorelDRAW прост и понятен. Начальный экран в CorelDRAW называется экраном приветствия.
Начальный экран в CorelDRAW называется экраном приветствия.
Окно приложения
Источник: CorelDRAW 357 1
Экран приветствия
Это централизованное место для информации о продуктах, альтернативных рабочих пространствах приложений, обучающих ресурсах, подключаемых модулях и т. д. 0294
д. 0294
Термины CorelDraw
| Серийный номер | Термин | Описание |
|---|---|---|
| 1 | Объект | Элемент рисунка, такой как изображение, фигура, линия, текст, кривая, символ или слой. |
| 2 | Рисунок | Это работа, которую мы создаем в CorelDRAW. |
| 3 | Векторная графика | Это изображение, созданное на основе математических описаний, которые определяют положение, длину и направление, в котором рисуются линии. |
| 4 | Растровое изображение | Это изображение, состоящее из сетки пикселей. |
| 5 | Docker | Это окно, содержащее доступные команды и настройки, относящиеся к конкретному инструменту или задаче. |
| 6 | Выпадающее меню | Это кнопка, которая открывает группу связанных инструментов или пунктов меню. |
| 7 | Окно списка | Это список параметров, который раскрывается, когда пользователь нажимает кнопку со стрелкой вниз. |
| 8 | Художественный текст | Это тип текста, к которому можно применять специальные эффекты, например тени. |
| 9 | Текст абзаца | Это тип текста, к которому можно применить параметры форматирования и который можно редактировать большими блоками. |
Связанные темы:
- Что такое Adobe Illustrator
- Что такое Photoshop
- Что такое InDesign 9029 4
Рабочее пространство
CorelDRAW предлагает набор рабочих пространств, которые помогают повысьте производительность благодаря быстрому доступу к наиболее часто используемым инструментам.
Некоторые из доступных рабочих областей:
| S. № | Рабочие области | Описание |
|---|---|---|
| 1 90 008 | Lite | Для новичков рабочее пространство Lite идеально подходит для начала работы с CorelDRAW. Это делает наиболее часто используемые инструменты и функции более доступными. Это делает наиболее часто используемые инструменты и функции более доступными. |
| 2 | X6 Inspired | Практически идентично рабочему пространству CorelDRAW по умолчанию. В основном для опытных пользователей CorelDRAW, которым нужен плавный переход на современный CorelDRAW. |
| 3 | По умолчанию | Он был переработан, чтобы обеспечить более интуитивно понятное размещение инструментов и элементов управления. Он идеально подходит для пользователей, имеющих опыт работы с другим программным обеспечением для векторной графики. |
| 4 | Сенсорный экран | Оптимизирован для сенсорных устройств. |
| 5 | Иллюстрация | Он предназначен для того, чтобы сделать процесс создания дизайна обложки книги, журнальной рекламы, стройборда и других типов иллюстраций более интуитивно понятным и эффективным. |
| 6 | Макет страницы | Он оптимизирован для размещения графических и текстовых объектов, что упрощает создание привлекательных макетов для визитных карточек, фирменных материалов, упаковки продуктов или многостраничных документов, таких как брошюры и информационные бюллетени. |
| 7 | Adobe Illustrator | Имитирует Adobe Illustrator, размещая функции CorelDRAW там, где вы найдете эквивалентные функции в Adobe Illustrator. Идеально, если вы недавно перешли с Adobe Illustrator на CorelDRAW и не знакомы с CorelDRAW. |
Связанные темы:
- Основы дизайна
- Элементы дизайна
- Графический дизайн: все, что вы должны знать!
Компоненты в окне приложения
| Номер | Компоненты | Описание |
|---|---|---|
| Панель инструментов | Прикрепленная панель с инструментами для заполнения, создания и изменения объектов на чертеже. | |
| 2 | Вкладка «Документ» | Вкладка для каждого открытого документа, позволяющая быстро перемещаться между документами. |
| 3 | Строка заголовка | Полоса, отображающая заголовок текущего выбранного чертежа. |
| 4 | Строка меню | Содержит пункты раскрывающегося меню. |
| 5 | Панель инструментов | С этой съемной панели можно получить ярлыки команд и меню. |
| 6 | Окно рисования | Область за пределами страницы рисования, ограниченная полосами прокрутки и элементами управления приложения. |
| 7 | Панель свойств | Съемная панель с командами, относящимися к активному инструменту или объекту. |
| 8 | Docker | Окно, содержащее доступные команды и настройки, относящиеся к определенному инструменту или задаче. |
| 9 | Линейки | Для определения размера и положения объектов на чертеже. В качестве линеек используются горизонтальные и вертикальные границы. |
| 10 | Палитра документов | Закрепляемая панель, содержащая образцы цветов для текущего документа. |
| 11 | Document Navigator | Область с элементами управления для перемещения между страницами и добавления страниц в левом нижнем углу окна приложения. |
| 12 | Чертеж Страница | Прямоугольная область внутри окна рисования. Это область печати нашей рабочей области. |
| 13 | Строка состояния | Область в нижней части окна приложения, содержащая информацию о свойствах объекта, таких как размер, цвет, разрешение, тип и заливка. В строке состояния также отображается текущее положение курсора. |
| 14 | Навигатор | Кнопка в правом нижнем углу, которая открывает экран меньшего размера, чтобы помочь нам перемещаться по рисунку. |
| 15 | Цветовая палитра | Закрепляемая панель, содержащая образцы цветов. |
Связанные темы:
- Цветовой профиль
- Цветовой режим
- Битовая глубина
редактирование объектов.
 Некоторые инструменты видны по умолчанию, в то время как большинство инструментов сгруппированы во всплывающих меню.
Некоторые инструменты видны по умолчанию, в то время как большинство инструментов сгруппированы во всплывающих меню.Доступ к этим инструментам можно получить, щелкнув маленькую стрелку в правом нижнем углу инструмента.
Источник: CorelDRAW
Источник: CorelDRAW 1 Список веб-сайтов для изображений Royalty Free Raw
Панель свойств
На панели свойств отображаются наиболее часто используемые функции, связанные с активным инструментом или объектом. Она похожа на панель инструментов, но содержимое панели свойств меняется в зависимости от активного инструмента или объекта.
Например: Если мы выбрали инструмент «Текст» на панели инструментов. На панели свойств отображаются такие параметры, как форматирование, редактирование текста, выравнивание и т. д.
Панель инструментов
По умолчанию стандартная панель инструментов содержит кнопки и ярлыки для многих команд меню. Любая панель инструментов может отображаться в рабочих пространствах в любое время, если это необходимо.
| S. № | Панель инструментов | Описание |
|---|---|---|
| 1 | Текст | Панель с соответствующими командами для форматирования и выравнивания текста. |
| 2 | Масштаб | Содержит команды для увеличения и уменьшения масштаба страницы чертежа путем указания процента исходного вида, выбора инструмента «Масштаб» и выбора вида страницы. |
| 3 | Интернет | Содержит команды для веб-инструментов для создания ролловеров и публикации в Интернете. |
| 4 | Объединение печати | Он содержит команды для элементов слияния печати, которые объединяют текст с рисунком, например, создание и загрузка файлов данных, создание полей для переменного текста и вставка полей слияния печати. |
| 5 | Преобразование | Содержит команды для наклона, поворота и зеркального отражения объектов. |
| 6 | Макросы | Содержит команды для редактирования, тестирования и запуска макросов. |
Похожие темы:
- Как рисовать анатомию человека
- Анатомия головы для рисования
- Ракурс
Докеры
90 021 Dockers обеспечивает элементы управления, такие как параметры, списки и командные кнопки, отображаемые в Dockers. Они аналогичны элементам управления в диалоговых окнах. Их можно оставить открытыми для доступа к командам, позволяющим экспериментировать с различными эффектами при работе с объектом, что невозможно в большинстве элементов управления диалогового окна.Докеры имеют функции, аналогичные панелям в любой другой графической программе.
Источник: CorelDRAW
Источник: CorelDRAW
Докеры могут быть закреплены или плавать в окне приложения. Когда окно настройки прикреплено к краю окна приложения, палитры или панели инструментов, оно называется прикрепленным окном настройки.
Напротив, плавающие окна настройки не привязаны ни к одному элементу рабочей области.
Если при работе с документом открыты два или более окна настройки, они отображаются вложенными и отображают только одно окно настройки за раз. Мы можем щелкнуть вкладку докера, чтобы получить доступ к скрытому докеру.
Докеры можно перемещать или сворачивать для экономии места на экране.
Связанные темы:
- Анатомия мышц
- Анатомия мужчин для комиксов
- Анатомия женщин для комиксов
Строка состояния
Источник: CorelDRAW
В строке состояния отображается информация о выбранных объектах, включая тип заливки,
Сходства между Adobe Illustrator и CorelDRAW
Обе эти программы, Adobe Illustrator и CorelDRAW, являются векторными программами, имеющими много общего. Это упрощает переход от одного приложения к другому.
Связанные темы:
- Как создать эффект серебристого металлика в Illustrator
- Как создать цветок с помощью градиентной сетки в Illustrator
- Как перекрасить иллюстрацию в Illustrator 9 0297
- Создание металлического эффекта в Illustrator
- Как создать кисть, чувствительную к давлению в Illustrator
- Как настроить давление кисти в Illustrator
Сравнение инструментов
Многие инструменты обоих программ дают одинаковые результаты, даже если их режим работы и названия различаются.
| Серийный номер | Инструменты Adobe Illustrator | Инструменты CorelDRAW |
|---|---|---|
| 1 | Инструмент выбора , Инструмент масштабирования, Инструмент наклона, Инструмент поворота | Инструмент выбора |
| 2 | Добавить Якорь | Точечный инструмент Инструмент формы |
| 3 | Карандаш | Ручной инструмент |
| 4 | Кисть | Художественный инструмент или инструмент Кисть |
| 5 | Инструмент «Прямоугольник», Инструмент «Прямоугольник со скругленными углами» | Инструмент «Прямоугольник» |
| 6 | Тип Инструмент, инструмент типа площади, инструмент типа пути | Текстовый инструмент |
| 7 | Отражающий инструмент | Зеркальные кнопки |
| 8 | Инструмент для ножниц 9 | Инструмент «Нож» |
| 9 | Инструмент «Звезда» | Инструмент «Многоугольник» или «Звезда» |
| 10 | Инструмент «Распылитель символов» | Инструмент для художественного творчества |
| 11 | Инструмент Twist | Инструмент интерактивного искажения Twister |
| 12 | Инструмент «Деформация» | Инструмент «Кисть-мазок» или инструмент «Конверт» |
| 13 инструмент формы | Инструмент Shape | |
| 14 | Инструмент Line Segment | Инструмент Freehand |
| 15 | Инструмент Blend | 90 004 Инструмент интерактивного перехода|
| 16 | Инструмент «Эллипс» | Инструмент «Эллипс» |
| 17 | Инструмент «Тень» | Интерактивный инструмент «Тень» |
| 18 | Инструмент «Градиент», инструмент «Заливка» | Инструмент «Интерактивная заливка» |
| 19 | Инструмент сетки | Инструмент интерактивной заливки сетки |
| 20 | Инструмент измерения | Инструмент измерения |
| 21 | Инструмент «Прямоугольная сетка» | Инструмент «Миллиметровая бумага» |
| 22 | Морщина инструмент | Инструмент «Кисть для придания шероховатости» |
Связанные темы:
Сравнение терминов
S. |
|---|
 США)
США)
 Это также название Corel Graphics Suite. Его последняя версия, названная X4 (фактически версия 14)
Это также название Corel Graphics Suite. Его последняя версия, названная X4 (фактически версия 14) Одной из полезных функций для одностраничных и многостраничных документов является возможность создавать связанные текстовые поля в документах, размер и перемещение которых можно изменять, в то время как сам текст сбрасывается и перемещается по полям. Полезно для создания и редактирования информационных бюллетеней с несколькими статьями.
Одной из полезных функций для одностраничных и многостраничных документов является возможность создавать связанные текстовые поля в документах, размер и перемещение которых можно изменять, в то время как сам текст сбрасывается и перемещается по полям. Полезно для создания и редактирования информационных бюллетеней с несколькими статьями.