как в кореле изогнуть объект? | Render.ru
Render.ru
Меню- Forums New posts Search forums
- What’s new New posts New profile posts Latest activity
- Members Current visitors New profile posts Search profile posts
Деформация векторных объектов в CorelDRAW X7 (1 часть)
Как и другие векторные редакторы, CorelDRAW позволяет изменять форму объектов посредством перемещения узловых точек, касательных и т. д. Однако в процессе работы над проектом нередко возникает необходимость деформировать объект целиком. Для выполнения подобных задач в CorelDRAW имеются специальные инструменты — «Искажение» и «Оболочка». Рассмотрению их возможностей и посвящена эта публикация.
д. Однако в процессе работы над проектом нередко возникает необходимость деформировать объект целиком. Для выполнения подобных задач в CorelDRAW имеются специальные инструменты — «Искажение» и «Оболочка». Рассмотрению их возможностей и посвящена эта публикация.
Инструмент Искажение
Радикально изменить форму векторного объекта буквально одним движением мыши можно при помощи инструмента Искажение. Выделите нужный объект (или группу) и выберите на панели инструментов пиктограмму Искажение (рис. 1).
Рис. 1. Выбор инструмента Искажение
Установите курсор в центр объекта, нажмите левую кнопку мыши и, удерживая ее, перемещайте манипулятор вправо или влево. Форма исходного объекта будет меняться (рис. 2).
Рис. 2. Изменение формы исходного объекта (слева) при помощи инструмента Искажение
Отпустите кнопку мыши. Поверх объекта будут отображены два маркера (рис. 3). Перемещая их при помощи мыши, вы можете управлять параметрами искажения.
Рис. 3. Маркеры управления параметрами искажения
Рис. 4. Изменение формы обрабатываемого объекта при смещении центра деформации
Маркер в виде белого квадрата управляет интенсивностью искажения. Чем дальше он расположен от маркера-ромба, тем сильнее будет деформирован исходный объект.
В рассмотренном примере в процессе перемещения квадратного маркера вправо узловые точки обрабатываемого объекта будут удаляться от центра деформации. Соответственно, сдвигая этот маркер влево, вы можете приближать их к центру деформации.
По умолчанию инструмент Искажение работает в режиме Искажения при сжатии и растяжении — именно им мы и воспользовались в приведенных выше примерах. Помимо него имеется два других режима, на которые можно переключиться нажатием на одну из трех пиктограмм на панели свойств (рис.
Рис. 5. Пиктограммы выбора различных режимов инструмента Искажение на панели свойств (обведены красным)
Режим Искажение кручения позволяет получить эффект закручивания объекта относительно центра деформации (рис. 6). Перемещая маркер в виде белой окружности, вы можете изменять угол и направление вращения.
Рис. 6. Деформация исходного объекта (слева) при помощи инструмента Искажение в режиме Искажение кручения
И наконец, третий режим работы данного инструмента называется Искажение в виде застежкимолнии. С его помощью можно преобразовать контур объекта в зигзагообразную ломаную линию (рис. 7). По мере удаления маркера в виде белого квадрата от центра деформации амплитуда зигзагов будет увеличиваться. Белый ползунок, который перемещается вдоль пунктирной линии, соединяющей маркеры в виде ромба и квадрата, управляет частотой зигзага (она будет увеличиваться по мере удаления от центра деформации).
Рис. 7. Деформация исходного объекта (слева) при помощи инструмента Искажение в режиме Искажение в виде застежки-молнии
В режиме Искажение в виде застежки-молнии доступны три варианта модификации искажения, активируемые нажатием соответствующих пиктограмм на панели свойств (рис. 8). Опция Случайное искажение позволяет псевдослучайным образом варьировать амплитуду зигзага. При активации опции Сглаженное искажение будет выполнено сглаживание углов контура (рис. 9).
8). Опция Случайное искажение позволяет псевдослучайным образом варьировать амплитуду зигзага. При активации опции Сглаженное искажение будет выполнено сглаживание углов контура (рис. 9).
Рис. 8. Пиктограммы включения различных вариантов модификации режима Искажение в виде застежки-молнии (обведены красным)
Рис. 9. Деформация в режиме Искажение в виде застежки-молнии с использованием опций Случайное искажение (в центре) и Сглаженное искажение (справа)
И наконец, опция Искажение на определенной части объекта обеспечивает уменьшение амплитуды зигзага по мере удаления контура от центра деформации. Это позволяет осуществлять акцентированное воздействие на определенную часть объекта (рис. 10).
Рис. 10. При включении опции Искажение на определенной части объекта амплитуда зигзага будет уменьшаться по мере удаления контура от центра деформации
Все три описанных выше варианта модификации искажения в режиме Искажение в виде застежки-молнии доступны для использования в любых сочетаниях.
Управлять параметрами искажения можно не только посредством перемещения маркеров, но и путем ввода точных числовых значений на панели свойств. Например, в режиме Искажения при сжатии и растяжении таким способом можно задавать величину смещения узловых точек (рис. 11). При вводе положительных значений данного параметра узловые точки контура объекта будут удаляться от центра деформации, а в случае отрицательных значений — приближаться к нему.
Рис. 11. Ячейка ввода числового значения величины смещения узловых точек на панели свойств (обведена красным) в режиме Искажения при сжатии и растяжении
В режиме Искажение кручения на панели свойств доступны пиктограммы выбора направления вращения (по или против часовой стрелки), а также ячейки для ввода числовых значений угла поворота (в градусах) и количества полных оборотов (рис. 12).
Рис. 12. Пиктограммы выбора направления вращения и ячейки для ввода числовых значений угла поворота на панели свойств (обведены красным) в режиме Искажение кручения
При работе в режиме Искажение в виде застежки-молнии на панели свойств можно ввести числовые значения амплитуды и частоты зигзага (рис. 13).
13).
Рис. 13. Ячейки ввода числовых значений амплитуды и частоты зигзага на панели свойств (обведены красным) в режиме Искажение в виде застежки-молнии
Нелишне будет напомнить, что в ячейках ввода числовых значений рассмотренных выше параметров можно использовать знаки арифметических действий (сложения, вычитания, деления и умножения) для уменьшения или увеличения текущего параметра на определенную величину.
Инструмент Искажение можно применять к тексту, не преобразовывая последний в кривые (рис. 14). Соответственно, впоследствии деформированную надпись можно будет отредактировать или заменить во всплывающем окне.
Рис. 14. Инструмент Искажение можно применять к тексту, не преобразовывая его в кривые
Независимо от выбранного режима при работе с инструментом Искажение на панели свойств отображаются несколько пиктограмм быстрого доступа к дополнительным функциям.
Нажатие на пиктограмму Искажение по центру (рис. 15) позволяет установить маркер центра деформации точно по центру обрабатываемого объекта.
Рис. 15. Пиктограмма Искажение по центру на панели свойств
После нажатия на пиктограмму Добавить новое искажение (рис. 16) можно повторно применить инструмент Искажение к объекту. Это позволяет выполнять сложные деформации, последовательно применяя к одному и тому же объекту инструмент Искажение в разных режимах (рис. 17).
Рис. 16. Пиктограмма Добавить новое искажение на панели свойств
Рис. 17. Исходный объект (слева) был дважды деформирован при помощи инструмента Искажение: сначала в режиме Искажение кручения (результат — в центре), а затем в режиме Искажение в виде застежки-молнии
Пиктограмма Скопировать свойства искажения позволяет скопировать все параметры инструмента Искажение, ранее примененные к другому объекту.
Рис. 18. Пиктограмма Скопировать свойства искажения на панели свойств
Нажатие на пиктограмму Удалить искажение возвращает обрабатываемый объект в исходное состояние. В случае если к данному объекту были последовательно применены несколько деформаций (с использованием функции Добавить новое искажение), будет отменено только последнее из выполненных преобразований.
Рис. 19. Пиктограмма Удалить искажение на панели свойств
При активации инструмента Искажение слева на панели свойств отображается ниспадающий список быстрого выбора готовых шаблонов (рис. 20). Это позволяет применить инструмент Искажение с определенным набором настроек буквально в одно действие.
Рис. 20. Ниспадающий список быстрого выбора готовых шаблонов на панели свойств
Вы можете пополнять этот список собственными шаблонами. Для этого необходимо нажать пиктограмму со знаком «+» на панели свойств (рис. 21). После этого на экран будет выведено диалоговое окно создания нового шаблона инструмента Искажение, в котором будут сохранены текущие настройки, примененные к выделенному объекту. Каждый шаблон сохраняется в виде отдельного файла формата PST, что позволяет при необходимости переносить их на другой ПК.
Рис. 21. Пиктограмма сохранения пользовательского шаблона на основе текущих настроек
Инструмент Оболочка
Инструмент Оболочка позволяет деформировать как отдельный объект, так и группу объектов путем изменения формы огибающей. Чтобы воспользоваться данной функцией, выделите объект (или группу объектов) и выберите инструмент Оболочка. Он активируется нажатием соответствующей пиктограммы на панели инструментов (рис. 22). После этого вокруг выделенного объекта (или группы) появится пунктирный контур с узловыми точками — это огибающая. Перемещая узловые точки и их касательные, вы можете изменять форму огибающей и соответствующим образом деформировать заключенные внутри нее объекты (рис. 23).
Чтобы воспользоваться данной функцией, выделите объект (или группу объектов) и выберите инструмент Оболочка. Он активируется нажатием соответствующей пиктограммы на панели инструментов (рис. 22). После этого вокруг выделенного объекта (или группы) появится пунктирный контур с узловыми точками — это огибающая. Перемещая узловые точки и их касательные, вы можете изменять форму огибающей и соответствующим образом деформировать заключенные внутри нее объекты (рис. 23).
Рис. 22. Выбор инструмента Оболочка
Рис. 23. При изменении формы огибающей соответствующим образом деформируется заключенный внутри нее объект
Инструмент Оболочка дает возможность работать не только с фигурами, но и с текстом, не переводя его в кривые (рис. 24). Это позволяет при необходимости исправить, переформатировать или заменить уже обработанную надпись, воспользовавшись всплывающим окном редактирования текста.
Рис. 24. Инструмент Оболочка позволяет работать с текстом, не переводя его в кривые
Необходимо учитывать, что данный инструмент не работает с растровыми изображениями, импортированными в документ CorelDRAW. Поэтому, если выделенная группа объектов содержит хотя бы одно растровое изображение, деформировать ее при помощи инструмента Оболочка не получится.
Поэтому, если выделенная группа объектов содержит хотя бы одно растровое изображение, деформировать ее при помощи инструмента Оболочка не получится.
Для настройки и выбора различных параметров инструмента Оболочка можно воспользоваться пиктограммами и ниспадающими списками, размещенными на панели свойств, а также в палитре Оболочка (рис. 25). Для того чтобы отобразить последнюю в окне настройки (оно расположено справа от окна документа), выберите в меню Окно → Окна настройки → Эффекты → Оболочка или нажмите сочетание клавиш Ctrl-F7.
Рис. 25. Палитра Оболочка
При использовании инструмента Оболочка доступны четыре различных режима изменения формы огибающей, которые переключаются при помощи соответствующих пиктограмм на панели свойств (рис. 26) и в палитре Оболочка. Три из них предусматривают работу с линиями определенной формы. Так, в режиме прямой вы оперируете огибающей, состоящей из прямых отрезков (рис. 27). Режим одной дуги позволяет сформировать огибающую из дугообразных линий (рис. 28). И наконец, режим двойной дуги дает возможность создать огибающую, состоящую из S-образных кривых (рис. 29).
28). И наконец, режим двойной дуги дает возможность создать огибающую, состоящую из S-образных кривых (рис. 29).
Рис. 26. Пиктограммы выбора режима редактирования огибающей
Рис. 27. Изменение формы огибающей в режиме прямой
Рис. 28. Изменение формы огибающей в режиме одной дуги
Рис. 29. Изменение формы огибающей в режиме двойной дуги
В процессе редактирования формы оболочки в любом из трех перечисленных режимов работают клавиши-модификаторы Ctrl и Shift. С их помощью можно синхронно перемещать сразу две узловые точки огибающей — выделенную и смежную с ней, расположенную по той же оси, вдоль которой осуществляется перемещение. При нажатии и удержании клавиши Ctrl смежная узловая точка будет перемещаться в том же направлении (рис. 30), а если удерживать Shift — то в противоположном (рис. 31).
Рис. 30. Синхронное перемещение двух узловых точек в одном направлении
Рис. 31. Синхронное перемещение двух узловых точек в противоположных направлениях
31. Синхронное перемещение двух узловых точек в противоположных направлениях
В произвольном режиме вы можете придать огибающей любую форму, перемещая узловые точки и их касательные (рис. 32). Как и при работе с обычной кривой, доступны функции добавления и удаления узловых точек, скругления и заострения углов, преобразования изогнутых отрезков в прямые и наоборот. Доступ к перечисленным возможностям обеспечивают пиктограммы на панели свойств (рис. 33).
Рис. 32. В произвольном режиме огибающей можно придать любую форму
Рис. 33. Пиктограммы для модификации узловых точек и отрезков огибающей
Продолжение…
Сергей Асмаков, Corel ART #21
Урок 4. CorelDRAW. Основные понятия
Общий вид окна программы CorelDRAW
Панель инструментов
Инструменты — важнейшая часть интерфейса CorelDRAW. Что бы вы
ни делали в окне документа, вы делаете это с помощью какого-либо
инструмента. При этом контекстно зависимая панель свойств инструмента
(в верхней части окна) изменяет свой вид, в зависимости от того, какой
инструмент выбран и какой объект выделен.
Однотипные инструменты собраны в группу и занимают на панели инструментов одну позицию. Чтобы увидеть все инструменты и выбрать из них нужный, щелкните на соответствующем месте панели инструментов и некоторое время не отпускайте кнопку мыши.
Панель инструментов CorelDRAW. Инструменты по отдельности
Построение прямоугольников
В CorelDRAW все примитивы строятся с помощью соответствующих инструментов. Среди инструментов имеется кнопка Rectangle (Прямоугольник). Попробуем воспользоваться этим инструментом и построить наш первый объект.
1. Создайте новый документ. Для этого упражнения можно выбрать лист бумаги с произвольной ориентацией любого размера.
2. Щелкните на кнопке инструмента Rectangle (Прямоугольник) в
наборе инструментов. После этого указатель мыши на экране примет форму
перекрестья с прямоугольником — это визуальное подтверждение
того, что в настоящий момент активен инструмент построения
прямоугольников.
3. Чтобы построить прямоугольник, перетащите указатель инструмента Rectangle (Прямоугольник) по диагонали создаваемого объекта. Обратите внимание, что в процессе перетаскивания указателя мыши в строке состояния выводятся текущие значения высоты и ширины прямоугольника, а на экране отображается его постоянно меняющийся абрис. В момент отпускания кнопки мыши при окончании перетаскивания на экране появляется прямоугольник в окружении маркеров выделения и с маркером центра, а в строке состояния — «еобщение о том, что выделен объект, относящийся к классу прямоугольников.
Аналогично с помощью соответствующих инструментов строятся другие фигуры.
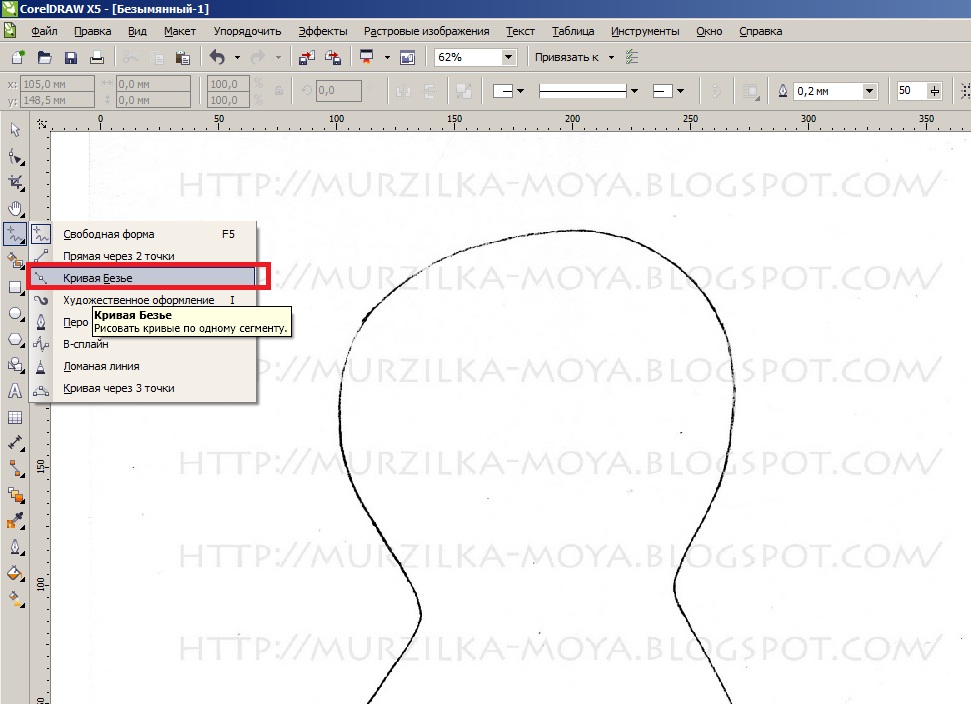
Кривая Безье
В основе принятой в CorelDRAW модели линий лежат два понятия:
узел и сегмент. Узлом называется точка на плоскости изображения,
фиксирующая положение одного из концов сегмента. Сегментом называется
часть линии, соединяющая два смежных узла. Узлы и сегменты неразрывно
связаны друг с другом: в замкнутой линии узлов столько же, сколько
сегментов, в незамкнутой — на один узел больше.
Элементы кривой Безье: 1- узлы, 2 — сегменты, 3- направляющие
Любая линия в CorelDRAW состоит из узлов и сегментов, и все операции с линиями на самом деле представляют собой операции именно с ними. Узел полностью определяет характер предшествующего ему сегмента, поэтому для незамкнутой линии важно знать, который из двух ее крайних узлов является начальным, а для замкнутой — направление линии (по часовой стрелке или против нее). По характеру предшествующих сегментов выделяют три типа узлов: начальный узел незамкнутой кривой, а также прямолинейный (line) и криволинейный (curve) узлы.
Для узлов, смежных хотя бы с одним криволинейным сегментом,
имеется еще одна классификация типов: они подразделяются на точки
излома (cusp) и сглаженные узлы (smooth). Частным случаем сглаженного
узла является узел симметричный (symmetrical), но таким может быть
только узел, расположенный между двумя криволинейными сегментами.
Со стороны примыкания к выделенному узлу криволинейного сегмента отображается так называемая направляющая точка. На экране она показана в виде зачерненного квадратика, соединенного с узлом штриховой линией. Эта штриховая линия совпадает с касательной к криволинейному сегменту в точке его вхождения в узел. Чем дальше направляющая точка располагается от узла, тем медленнее криволинейный сегмент отклоняется от касательной но мере удаления от узла. При выделении узла, разделяющего два криволинейных сегмента, на экране отображаются четыре направляющих точки — с обоих концов каждого сегмента.
Тип узла (он отображается в строке состояния) определяет возможное взаимное расположение его направляющих точек.
Пристыковываемые окна
Пристыковвываемые окна (dokers) могут быть использованы для выполнения широкого круга функций: от перемещения объектов и расположения их по слоям, до показа коллекций веб-ссылок.
Пристыковываемое окно Transformation (Преобразование)
Как правило, каждое пристыковываемое окно содержит несколько
вкладок. Например, у пристыковываемого окна Transformation
(Преобразование), изображенного на рисунке, их пять. Для
перехода на нужную вкладку, нужно щелкнуть на соответствующем значке в
верхней части пристыковываемого окна.
Например, у пристыковываемого окна Transformation
(Преобразование), изображенного на рисунке, их пять. Для
перехода на нужную вкладку, нужно щелкнуть на соответствующем значке в
верхней части пристыковываемого окна.
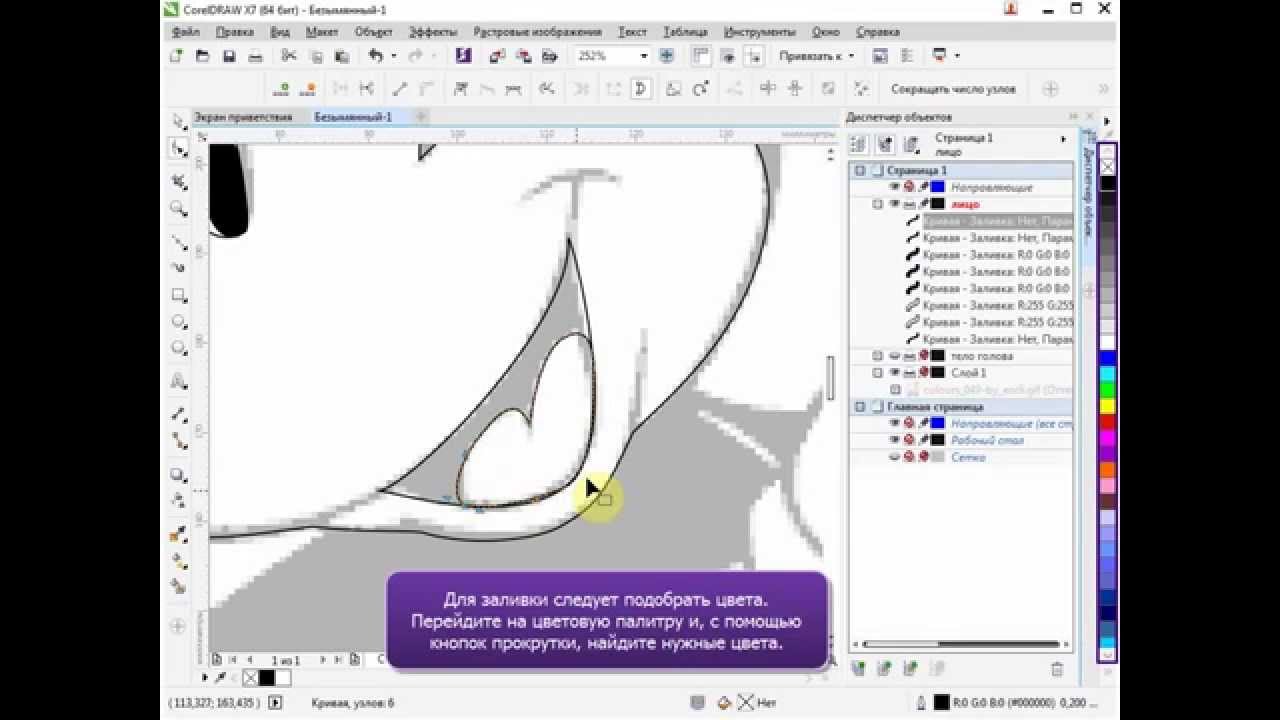
Трассировка — это преобразование пиксельного изображения в векторное. Преобразование векторного изображения в пиксельное (растрирование или рендеринг) представляет собой достаточно простой, формальный процесс. Почти всегда векторное изображение перед выводом или в процессе вывода на печать преобразуется в точечное, в компьютерной графике этот процесс называется – рендерингом.
Преобразование пиксельного изображения в векторное (векторизация или трассировка), в подавляющем большинстве случаев требует не просто вмешательства, а творческого участия.
Графический редактор CorelDRAW позволяет выполнить операцию векторизации автоматически и вручную. Для достижения наилучшего результата векторизации (особенно автоматической), старайтесь использовать исходные пиксельные файлы большого разрешения (250-300 dpi) с четкими ровными краями изображения.
Автоматическая векторизация
Для перехода к автоматической векторизации импортированного пиксельного изображения следует выделить его инструментом Pick (Выбор) и выбрать команду Bitmaps > Trace Bitmap (Пиксельное изображение > Трассировать пиксельное изображение). После нажатия в открывшемся окне программы мы видим поле поделенное на две части, в левой части исходный растровый объект, правая часть предназначена для получения векторного результата.
В верхней панели выбираем позицию трассировка, здесь предложены различные варианты выполнения трассировки, лучше всего добиться желаемого результата опытным путем.
В графе точность необходимо выставить цифровое значение от 1 до 100 – шаг векторизации. Чем выше цифровое значение тем лучше полученный результат. Но однако нужно помнить, что если исходное пиксельное изображение многоцветное и имеет сложную форму, то в результате при выставленном максимуме шага (100), можно получить слишком большое количество векторных «узлов», из за которых полученный файл будет иметь большой вес. Нужно опытным путем пытаться найти такое оптимальное значение при котором в результате векторизации сохраняются все элементы и силуэтная форма объекта, но при этом файл не имеет лишнее количество «узлов».
Нужно опытным путем пытаться найти такое оптимальное значение при котором в результате векторизации сохраняются все элементы и силуэтная форма объекта, но при этом файл не имеет лишнее количество «узлов».
Визуально сравниваем исходное и полученное изображения, и если результат устраивает нажимаем на «ОК». Нужно заметить, что полученный результат для дальнейшей работы необходимо будет разгруппировать (Ctrl-U).
Далее можно удалить ненужные мелкие детали, которые могли остаться после трассировки. При помощи инструмента «указатель» (стрелка), выделяем объект, который хотим удалить и после его выделения нажимаем на клавиатуре клавишу Delete. Для того чтобы видеть неровности линий и количество мелких деталей нужно перевести изображение в режим «Каркас» в этом режиме показано бесцветное, контурное изображение объектов и становятся видны все наложения и пересечения.
У метода автоматической векторизации есть существенный недостаток. Как правило объекты полученные методом трассировки при помощи Corel Trace имеют неровные, рваные края. Сгладить их можно при помощи инструмента «Форма».
Сгладить их можно при помощи инструмента «Форма».
Выбрав инструмент «Форма» (треугольная стрелка) нажать на объект и удерживая левую кнопку мыши выделить (обвести) редактируемые узлы после выделения удалить клавишей Delete. Этим же инструментом можно выправить линию формы, для этого нужно подвести курсор к краю объекта и удерживая левую клавишу сдвигать указатель в нужную сторону задавая форму. Таким образом можно отредактировать всё изображение.
Векторизация вручную. Обрисовка
В некоторых случаях наиболее оптимальным не только по качеству получаемого результата, но и по затратам времени может оказаться метод векторизации вручную. При этом методе человек по мере работы не только решает, какие детали изображения важны, а какие — не очень, но и структурирует изображение, строя объекты так, чтобы с ними было удобнее работать. Метод заключается в том, что поверх пиксельного изображения строятся замкнутые кривые.
Далее ранее построенным объектам назначаются цвета заливки, а также параметры контурных линий. По завершении этого этапа в вашем распоряжении оказывается полнофункциональное векторное изображение.
По завершении этого этапа в вашем распоряжении оказывается полнофункциональное векторное изображение.
Задание 1. Основные фигуры
- Постарайтесь как можно точнее воспроизвести рисунок в редакторе CorelDRAW.
Задание 2. Трассировка растрового логотипа
- Возьмите любой логотип (можно свой в растровой форме):
- Преобразуйте изображение в векторное
- Поменяйте цвет у любого элемента логотипа
Безье, Форма. Практическая работа Узор.
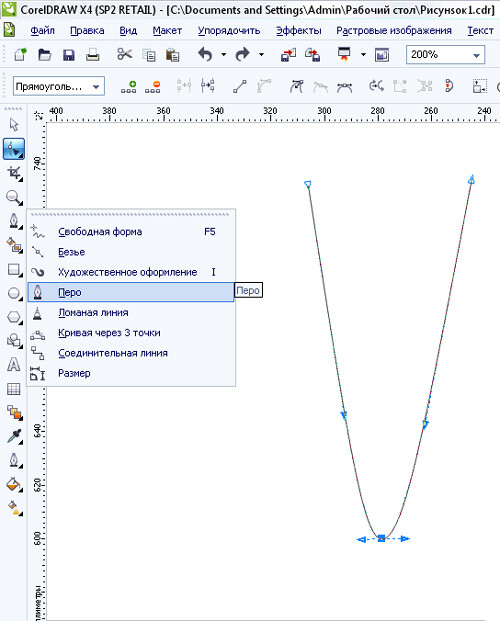
Сегодня будем разбираться, как отрисовать в Кореле при помощи Pen Tool и Shape Tool отсканированный узор.Для начала откроем в Кореле или скопируем тот узор, что будем отрисовывать.
Выбираем инструмент Pen Tool ( Внимание!!! Мы работем инструментом БЕЗЬЕ)
И начинаем потихоньку обводить первую выбранную нами линию, ставя точки в местах, где кривая меняет направление. Для обводки ставим точку в начале нашей линии и не отпуская кнопки мыши, немножко тянем в сторону. Появится точка и две направляющие
Для обводки ставим точку в начале нашей линии и не отпуская кнопки мыши, немножко тянем в сторону. Появится точка и две направляющие
Поскольку у нас кривая гладкая (только один изгиб), то смело ставим точку в конце кривой, также слегка потяните, не отпуская кнопку мыши – кривая выгнется в направлении, в котором ее тянете (потренируйтесь). Дважды щелкните на последней точке, чтобы завершить построение линии. Пока что это мало похоже на линию на эскизе, но не расстраивайтесь, в дело вступает Shape Tool ( Форма).
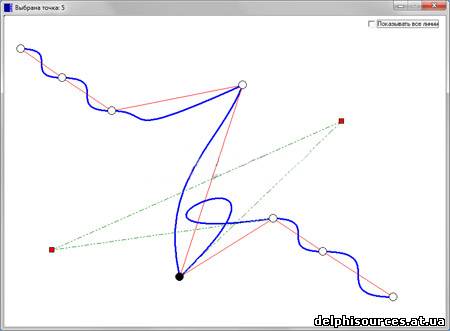
Такой вид будет иметь кривая, если мы щелкнем инструментом Shape Tool /Форма по верхней точке. Две стрелочки, что вы видите, это направляющие, за которые мы будем тянуть, чтобы изменить форму кривой. Поэкспериментируйте с длиной и направлением направляющих, чтобы разместить кривую точно по эскизу.
Вот что должно получиться в итоге.
Если у вас не получается добиться идеального совпадения вашей кривой и линии на эскизе, то добавьте опорных точек (узлов), дважды щелкнув на кривой в том месте, где узел по вашему должен быть. И при помощи направляющих придайте отрезку кривой нужную форму.
И при помощи направляющих придайте отрезку кривой нужную форму.
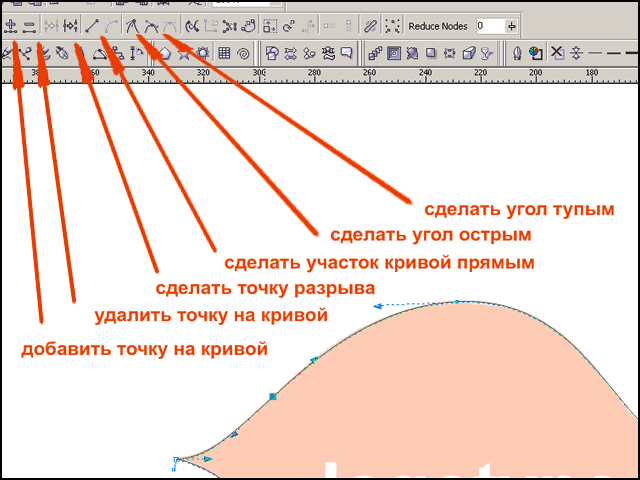
Необходимо помнить, что по типов узлов в Кореле три
Cusp, Smooth и Symmetrical. (Острый, сглаженный и Симметричный)
Т.е угловой узел, сглаженный и симметричный. По умолчанию, на кривой часто создается сглаженный узел, который мешает нам получить резкие перепады кривой. Для переключения типа узла просто щелкните на соответствующую пиктограмму. Поэкспериментируйте с разными типами узлов, растягивая направляющие в разные стороны, чтобы понять, как это работает. Хотя лично я часто пользуюсь узлом типа Cusp для создания перепадов кривой любого уровня сглаженности. Добейтесь, чтобы ваша кривая соответствовала линии на рисунке и была ровная и красивая.
Теперь увеличим толщину кривой до той стадии, какая она будет в узоре. Обратим свое внимание в правый нижний угол экрана. Кликаем по цвету заливки и устанавливаем параметры, как на рисунке. Ищите внизу справа в окне программы.
Получаем вот такую кривую.
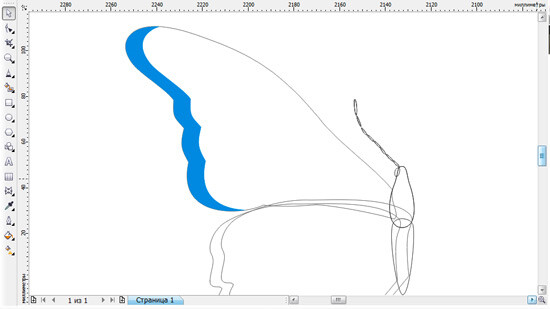
Таким же образом обведите все линии вашего рисунка. Т.е. При помощи Безье рисуем примерную кривую, Shape Tool/Форма подправляем для нужных результатов. Несколько подсказок:
1. Если трудно управляться сразу с длинной кривой, рисуйте ее по частям, по отрезкам. Каждый полегоньку искривляйте.
2. Когда вы нарисовали отрезок кривой и собираетесь рисовать следующий, начинающийся от конца или середины первого, начните его рисовать чуть в стороне. На место потом приставите, перетащив начальный или любой другой узел, при помощи Shape tool.
3. Чтобы пристыковывать отрезки точно друг к другу, включите переключатель View – Snap To Objects. Вид-Привязка к объектам.
Тогда когда вы будете стыковать кривые, они будут словно «притягиваться» друг к другу. Проследите, чтобы между кривыми, которые должны быть одной линией, не осталось промежутков даже при большом увеличении.
Но это было лирическое отступление.
Вот что у нас получилось в итоге:
Почти закончили. Теперь, кликнув по нашему отсканированному эскизу инструментом Pick Tool/Указатель просто перетащим его в сторонку, чтобы не мешал.
Есть еще один способ, как украсить наш узор. Ведь наверняка где-то мы хотим сделать линию потолще, а где-то наоборот, хотим, чтобы к концу она утоньшалась. Как это сделать?
Инструментом Pick Tool/Указатель выделяем всю нашу кривую, кликаем по ней правой кнопкой мыши, выбираем Combine/Комбинировать ( меню Упорядочить — комбинировать, то же самое). Это сведет все наши разрозненные линии в единую кривую. А затем, убедившись, что наша кривая выделена, идем в меню Arrange – Convert Outline To Object /меню Упорядочить-Преобразовать абрис в объект. Делаем мы это за тем, чтобы наша линия стала объектом. Звучит запутанно, но сейчас объясню.
Делаем мы это за тем, чтобы наша линия стала объектом. Звучит запутанно, но сейчас объясню.
Выделяем нашу фигуру инструментом Shape tool/Форма. Сильно увеличиваем наш рисунок (это можно сделать колесиком мыши) и смотрим – там, где была одна линия, обозначающая кривую, и шла она по центру, их теперь стало 2, и они ограничивают кривую с двух сторон.
И мы видим знакомые узлы. А значит, мы можем их редактировать инструментом Shape tool, добавляя при необходимости новые. Рядом с инструментами изменения типа узлов находятся два переключателя – в линию и обратно в кривую. Если вам нужен идеально прямой сегмент, щелкните на нем и нажмите переключатель Line/Линия. Соответственно для кривой – переключатель Curve/Кривая.
На этом рисунке мы сделали на месте пересечения отрезков небольшое утолщение, а кривую закончили аккуратным хвостиком (сравните с соседней). Я не мастер по узорам, поэтому доводить узор не буду, все оставляю на вашу фантазию:)
Понять инструмент Pen Tool (Безье!!!) иногда бывает сложновато, но как только освоитесь, для вас больше не будет более послушного и удобного инструмента. Если не получается – попробуйте еще раз, или задайте вопрос в этой теме:) Удачи.
Если не получается – попробуйте еще раз, или задайте вопрос в этой теме:) Удачи.
Публикация не была найдена — Студопедия
Студопедия Категории Авто Автоматизация Архитектура Астрономия Аудит Биология Бухгалтерия Военное дело Генетика География Геология Государство Дом Журналистика и СМИ Изобретательство Иностранные языки Информатика Искусство История Компьютеры Кулинария Культура Лексикология Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлы и Сварка Механика Музыка Население Образование Охрана безопасности жизни Охрана Труда Педагогика Политика Право Программирование Производство Промышленность Психология Радио Регилия Связь Социология Спорт Стандартизация Строительство Технологии Торговля Туризм Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Эконометрика Экономика Электроника Юриспунденкция Предметы Авиадвигателестроения Административное право Административное право Беларусии Алгебра Архитектура Безопасность жизнедеятельности Введение в профессию «психолог» Введение в экономику культуры Высшая математика Геология Геоморфология Гидрология и гидрометрии Гидросистемы и гидромашины История Украины Культурология Культурология Логика Маркетинг Машиностроение Медицинская психология Менеджмент Металлы и сварка Методы и средства измеренийэлектрических величин Мировая экономика Начертательная геометрия Основы экономической теории Охрана труда Пожарная тактика Процессы и структуры мышления Профессиональная психология Психология Психология менеджмента Современные фундаментальные и
прикладные исследования
в приборостроении Социальная психология Социально-философская проблематика Социология Статистика Теоретические основы информатики Теория автоматического регулирования Теория вероятности Транспортное право Туроператор Уголовное право Уголовный процесс Управление современным производством Физика Физические явления Философия Холодильные установки Экология Экономика История экономики Основы экономики Экономика предприятия Экономическая история Экономическая теория Экономический анализ Развитие экономики ЕС
Как создавать кривые — Corel Discovery Center
Кривые в CorelDRAW могут быть как простыми, как одна прямая линия, так и сложными открытыми или замкнутыми формами, состоящими из изогнутых или прямых сегментов. В этом руководстве мы рассмотрим, что определяет кривую, различные инструменты рисования кривых и работу с узлами, составляющими кривые.
В этом руководстве мы рассмотрим, что определяет кривую, различные инструменты рисования кривых и работу с узлами, составляющими кривые.
Введение в кривые
Кривая — это объект, который следует определенной траектории, которая придает ему определяющую форму. Кривая может быть прямой линией, открытой кривой линией или замкнутым многосегментным путем.Каждая кривая имеет узлы, которые можно отображать и изменять с помощью инструмента Shape .
За исключением спиралей, линий от руки и кривых Безье, большинство объектов CorelDRAW не создаются как кривые.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Вот прямоугольник, который указан как таковой в докере Objects .
Этот прямоугольник имеет узлов , которые можно увидеть, активировав инструмент Shape и щелкнув прямоугольник.Но вы ничего не можете сделать с этими узлами, кроме как изменить форму углов.
Вы также можете увидеть узлы при выборе прямоугольника с помощью инструмента Pick — это крошечные белые квадраты. Но опять же, вы не можете использовать их для изменения формы.
Если вы хотите работать с этими узлами, чтобы изменить форму, вам сначала нужно преобразовать прямоугольник в кривую. Сделайте это, щелкнув значок Convert to Curve , щелкнув правой кнопкой мыши и выбрав Convert to Curves , или нажав Ctrl + Q .
Теперь кривая отображается в докере Объекты .
Теперь, когда вы используете инструмент Shape , вы можете получить доступ к каждому узлу индивидуально. Три узла представляют собой белые квадраты, а узел стрелки в начале или конце кривой — это узел линии.
Выбранный вами узел станет синим, и вы можете перетащить узлы, чтобы изменить форму.
Управление узлами
- Вы можете выделить несколько узлов рамкой
- Удалить узел двойным щелчком по нему
- Добавьте узел двойным щелчком по линии или кривой
Внешний вид узлов можно изменить, выбрав Инструменты > Параметры > CorelDRAW .
Квадратные узлы нашей прямоугольной кривой — это куспид узлов, что означает узлы, содержащие острый угол.
Давайте заменим их на сглаженные узлы. Для этого нам нужно преобразовать прямые отрезки в кривые. Выберите все узлов на этом объекте и щелкните Convert to Curve .Затем щелкните Smooth node .
Работа с узлами
Теперь все переходы между сегментами плавные. Помимо перемещения самих узлов, вы можете использовать управляющие ручки узла для управления кривизной. Щелчок правой кнопкой мыши по узлу позволяет вам изменить его тип, например изменить сглаженный узел на куспид .
Для узла cusp используйте ручки управления, чтобы создать острый угол.
Последний тип узла — симметричный , имеющий форму ромба.Симметричные узлы имеют одинаковое касание и кривизну с обеих сторон узла.
Теперь, когда мы понимаем, как можно настраивать узлы, давайте посмотрим на некоторые инструменты рисования кривых, которые можно найти на этой всплывающей панели инструментов.
Самый простой инструмент кривой — Двухточечная линия . Вы можете растягивать отдельные сегменты, а при нажатой клавише Shift вы будете привязаны к углам с шагом 15 градусов.
Вы также можете начать следующий сегмент в конечном узле существующего сегмента.Когда кривая замкнута, вы можете заполнить ее.
Этот объект создается как кривая, поэтому вы можете сразу перейти к инструменту Shape , чтобы начать редактирование узла.
Для любого инструмента кривой просмотрите панель свойств , чтобы увидеть дополнительные параметры. Для 2-х точечная линия , есть опции для создания перпендикулярных линий или линий, касательных к кривой.
Для 2-х точечная линия , есть опции для создания перпендикулярных линий или линий, касательных к кривой.
С Freehand вы можете перетащить, чтобы создать кривую. Если при перетаскивании нажать Shift , сегмент будет прямым.Узлы размещаются там, где кривые меняют направление или угол.
Полилиния похожа на От руки , за исключением того, что вы можете продолжить рисование нескольких связанных сегментов. Если вы перемещаете мышь вместо перетаскивания, вы создадите отрезок прямой линии. Двойной щелчок завершает кривую.
С помощью инструмента кривой Bezier вы можете нажимать несколько раз, чтобы создать непрерывные отрезки прямой линии.
Создание кривых
Чтобы создать кривые, начните с перетаскивания, чтобы определить начальное направление, затем щелкните следующую точку и перетащите, и так далее.Щелчок без перетаскивания добавляет прямой сегмент. Нажатие клавиши пробела завершает кривую.
При перетаскивании для настройки кривизны, если вы нажмете Shift , вы можете привязаться к стандартным углам. Нажав Alt , вы можете переместить сам узел.
По умолчанию это гладких узлов. Но нажатие клавиши C при перемещении ручки управления создает узел cusp .
Двойной щелчок по значку Bezier открывает параметры этого инструмента, которые также применимы к Freehand .Здесь вы можете настраивать углы и прямые линии, а также управлять автосоединением.
Инструмент Pen аналогичен Bezier , но имеет опцию режима Preview . С предварительным просмотром вы можете увидеть, как будет выглядеть сегмент, прежде чем рисовать его.
Инструмент B Spline позволяет рисовать плавные кривые, задавая контрольные точки, которые формируют кривую, не разбивая ее на сегменты. По умолчанию узлы не находятся на самой кривой. Но если вы нажмете клавишу V , щелкая по точкам, вы создадите прямые сегменты.Двойной щелчок завершает кривую.
По умолчанию узлы не находятся на самой кривой. Но если вы нажмете клавишу V , щелкая по точкам, вы создадите прямые сегменты.Двойной щелчок завершает кривую.
Инструмент 3-точечная кривая отлично подходит для рисования дуг , не беспокоясь о маркерах управления узлами. Щелкните и перетащите между начальной и конечной точками, затем переместите мышь и щелкните третью точку.
На следующей всплывающей панели инструментов Live Sketch отлично подходит для работы с графическими планшетами, имитируя рисование линий и кривых от руки. Вы можете установить таймер, после которого штрихи будут преобразованы в кривые, а также расстояние от кривой, в пределах которого новые штрихи будут добавлены к существующим кривым
Наконец, инструмент Smart Drawing пытается угадать, что вы рисуете, перетаскивая мышь.Вы можете настроить уровни распознавания и сглаживания форм.
Ваши от руки кривые затем преобразуются в векторных линий или кривых.
Когда вы поймете, как работают кривые и узлы, легко создать или обвести нужную форму.
В качестве примера предположим, что вы хотите обвести в этом документе маску кошки. Вы можете использовать инструмент Bezier , задав красный цвет, щелкнув и перетащив его до упора, чтобы создать плавную замкнутую кривую.
(Работа Франсиско Маркоса)
Вам не нужно беспокоиться о чрезмерной точности, потому что вы можете использовать инструмент Shape для настройки узлов или для добавления узлов там, где это необходимо.
Другой пример — астероид, импортированный в документ, который также будет отслежен. На этот раз Freehand используется для трассировки с линейными сегментами, дважды щелкая после каждого сегмента, чтобы продолжить следующий сегмент, и щелкая один раз, чтобы закрыть кривую.
Затем с помощью инструмента Shape выберите все узлов и , скрытых до кривой , затем сделайте узлы сглаженными .
Теперь узлы можно подогнать по контуру.
CorelDRAW Graphics Suite — Уроки
Роджера Вамболта
Этот совет был написан для CorelDRAW® Graphics Suite X5. Хотя аналогичные функции могут быть доступный в предыдущих выпусках, руководство будет полностью применимо только к CorelDRAW Graphics Suite X5.
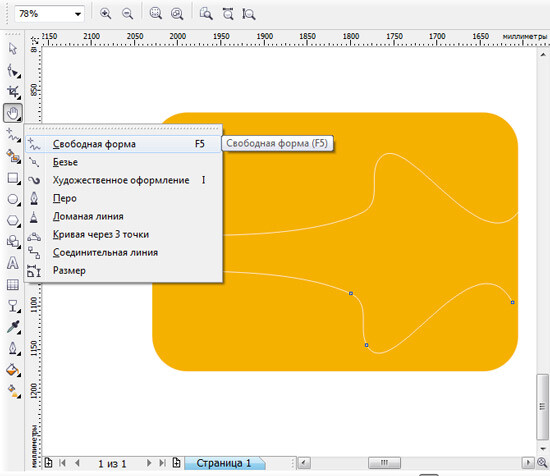
Рисование объектов в CorelDRAW осуществляется с помощью различных инструментов, имеющихся на панели инструментов. В этом
В уроке мы рассмотрим всплывающее меню Curve Tool. Инструменты кривой включают: инструмент От руки, 2-точечный
Инструмент Линия, инструмент Безье, инструмент Художественное оформление, Инструмент Перо, инструмент B-Spline, инструмент Полилиния и
инструмент 3-точечная кривая. После правильного освоения использование этих инструментов упростит создание дизайна и
точный.
Чему вы научитесь
В этом руководстве вы узнаете о:- Типы узлов;
- Инструменты кривой, включая;
Инструмент «От руки»
Инструмент «2 точки»
Инструмент Безье
Инструмент «Художественные медиа»
Инструмент «Перо»
Инструмент B-сплайна
Инструмент «Полилиния»
Инструмент 3-точечной кривой.
Управляющие узлы
Прежде чем рассматривать различные инструменты кривых, доступные в CorelDRAW, мы должны рассмотреть типы узлов, которые могут быть созданы и как ими управлять. На рисунке ниже показано, как будет выглядеть узел, если его выбрать с помощью инструмент Фигура. Инструмент Фигура — это стандартный инструмент для перемещения управляющих узлов. Изображенный узел как будет выглядеть узел куспида.
Куспид
Узлы выступов позволяют создавать резкие переходы, такие как углы или острые углы, в объекте кривой.Вы можете перемещать управляющие маркеры в узле куспида независимо друг от друга, изменяя только линию с одной стороны узел.
Гладкие узлы
В гладких узлах линии, проходящие через узел, принимают форму кривой, создавая гладкие переходы между отрезками линии. Ручки управления гладкого узла всегда находятся прямо напротив одного другой, но они могут быть на разном расстоянии от узла.Симметричные узлы
Симметричные узлы похожи на гладкие узлы.Они создают плавный переход между отрезками линии, но они также позволяют придавать линиям с обеих сторон узла одинаковый вид кривой. Ручки управления симметричные узлы находятся прямо напротив друг друга и на равном расстоянии от узла.Линейные узлы
Узлы линий позволяют формировать объекты кривых, изменяя форму их сегментов. Можно сделать изогнутую отрезок прямой или отрезок прямой изогнутый. Сделать прямой сегмент изогнутым заметно не изменится внешний вид сегмента, но на нем отображаются ручки управления, которые можно перемещать, чтобы изменить форму сегмента.Теперь, когда мы понимаем различные типы узлов в CorelDRAW, мы можем взглянуть на инструменты, используемые для создания объекты, а затем посмотрите, как изменить эти объекты, добавляя узлы и используя различные типы узлов для внести необходимые корректировки.
 В рамках этого урока мы будем рассматривать только изображение от руки
инструмент. Хотя доступен ряд других инструментов, мы сохраним их для будущих руководств, которые будут
позволяют нам лучше сосредоточиться на них.
В рамках этого урока мы будем рассматривать только изображение от руки
инструмент. Хотя доступен ряд других инструментов, мы сохраним их для будущих руководств, которые будут
позволяют нам лучше сосредоточиться на них.Рисование линий
Теперь мы можем перейти к различным инструментам кривых, доступным в CorelDRAW. Всплывающий инструмент Curve Tool, который позволяет создавать как изогнутые, так и прямые сегменты.Инструменты от руки и ломаная
Инструмент От руки позволяет вам контролировать плавность изогнутой линии, которую вы рисуете, а также добавлять сегменты. к существующей строке. Однако инструмент Полилиния проще использовать для быстрого рисования сложной линии, которая состоит из чередующихся изогнутых и прямых сегментов и позволяет рисовать в режиме предварительного просмотра..Инструмент 2-точечная линия
Вы можете рисовать прямые линии с помощью инструмента 2-точечная линия. Этот инструмент также позволяет создавать прямые линии, перпендикулярные или касательные к объектам.
Инструменты Безье и Перо
Инструменты Безье и Перо позволяют рисовать линии по одному сегменту за раз, размещая каждый узел с точностью и контроль формы каждого изогнутого сегмента. Инструмент «Перо» дает вам дополнительную возможность предварительного просмотра линии. сегменты во время рисования.Художественные медиа
Инструмент «Художественное оформление» обеспечивает доступ к инструментам «Кисть», «Распылитель», «Каллиграфия» и «Нажим».
Инструмент для B-шлицев
Инструмент B-сплайн позволяет рисовать кривые линии, задавая контрольные точки, которые формируют кривую без разрыва. это на сегменты.
Инструмент 3-точечной кривой
Инструмент 3-точечной кривой позволяет рисовать простые изогнутые линии, задавая их ширину и высоту.Вы можете использовать этот инструмент для быстрого создания дуг без манипуляций с узлами.Теперь посмотрим, как работает инструмент «От руки».
Для этого дизайна мы будем использовать инструмент Freehand Tool, который является первым инструментом Curve Flyout.
Мы собираемся использовать этот инструмент, чтобы показать, как легко воссоздать логотип с низким разрешением (72 точки на дюйм). битовая карта.
Выберите инструмент «От руки», и мы начнем с одного щелчка левой кнопкой мыши по верхней части буквы «C» наш логотип, обозначенный буквой «А».Затем дважды щелкните левой кнопкой мыши в верхнем правом углу, затем следуйте по кругу. прямые края, дважды щелкая по ходу. Один щелчок левой кнопкой мыши остановит его. Восстановите путь как указано ниже.
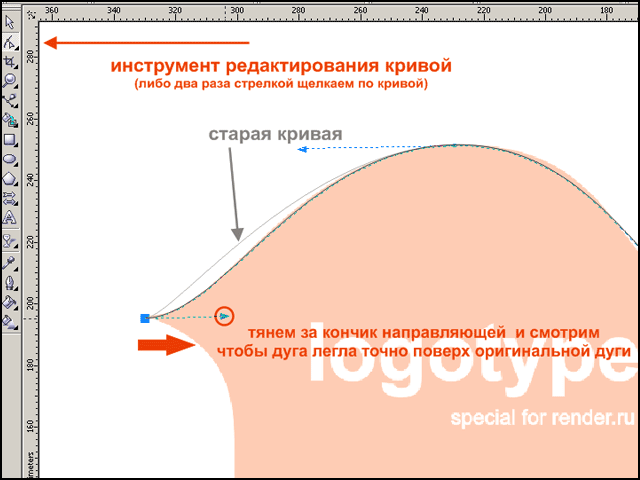
После создания объекта выберите 4 узла на левой вертикальной линии с помощью инструмента формы. Затем на панели свойств «Интерактивный» выберите значок «Преобразовать в кривую».
Затем это позволит вам использовать инструмент формы, чтобы перетащить ручки управления, чтобы они соответствовали кривизне изображение ниже.
Когда вы будете удовлетворены очертанием пути вокруг этого персонажа, придайте ему твердый контраст.
Цвета, так вам будет легче увидеть ваш прогресс. Затем вы можете перейти к следующему персонажу.
Затем вы можете перейти к следующему персонажу.
При создании персонажа или объекта, состоящего из нескольких путей или областей, которые необходимо «выбить». например, в буквах A, a, B, b, D, d, O, o P, p Q, q или R помните, что объекты необходимо объединить один раз они были созданы.Это можно сделать в меню «Упорядочить» и выбрать «Объединить», когда оба объекта был выбран.
Используя этот процесс, вы легко сможете воссоздать практически любое изображение, которое захотите. Некоторым может потребоваться немного больше
времени, чем другие, но в итоге у вас будет произведение искусства, которое напомнит вам, насколько это просто
для воссоздания в CorelDRAW Graphics Suite.
К началу
Nerding Out с кривыми Безье
by Nash Vail
Последние несколько дней я пытался написать свою собственную небольшую библиотеку анимации JavaScript.Я знаю, что никого не волнует новая библиотека анимации, но дело в том, что в процессе я наткнулся на кривые Безье. Я потратил пару часов на их изучение, пытаясь понять их, во время которых наткнулся на свежую статью «Математическая интуиция за кривыми Безье», которая также послужила источником вдохновения для этой статьи. Это математика и, по-видимому, нацелена на умных людей, поэтому мне было нелегко осмыслить эту концепцию. Но, к счастью, в конце концов я это сделал, и это привело к тому, что я узнал ряд интересных вещей о кривых Безье, которыми я очень рад поделиться с вами.
Я потратил пару часов на их изучение, пытаясь понять их, во время которых наткнулся на свежую статью «Математическая интуиция за кривыми Безье», которая также послужила источником вдохновения для этой статьи. Это математика и, по-видимому, нацелена на умных людей, поэтому мне было нелегко осмыслить эту концепцию. Но, к счастью, в конце концов я это сделал, и это привело к тому, что я узнал ряд интересных вещей о кривых Безье, которыми я очень рад поделиться с вами.
Что вы будете изучать
Я начну с введения в кривые, что они такое, почему они крутые, их математическое представление. Не беспокойтесь о математике, если честно, я вроде как отстой в математике, поэтому мне нужно найти способы, чтобы попытаться объяснить это самому себе, и я уверен, что «способы» сработают и для вас :).
Далее мы перейдем к кривым Безье. Что они собой представляют и чем они отличаются. Их математическая формула.
Ближе к концу мы создадим наш собственный маленький движок для рисования кривых Безье на JavaScript и SVG. Как это круто?
Как это круто?
Кривые
Мне не нужно здесь давать формальное определение кривой, верно? Все эти линии кривые, посмотрите на них
Кривые, кривые все кривыеКривые довольно милые, они могут представлять множество вещей. Например, приведенная ниже кривая показывает количество моих подписчиков в Twitter с течением времени.
Хорошо, ладно, это выглядит как случайно нацарапанная линия. Позвольте мне добавить контекст.
Простите за почеркТеперь он должен дать лучшее представление о том, что он представляет.По горизонтальной оси указано количество дней с тех пор, как я присоединился к Twitter, а по вертикальной оси — количество подписчиков, которых я получил.
В мой первый день в Твиттере у меня было 0 подписчиков, затем они медленно росли, я потерял некоторых, некоторых приобрел, а во второй половине, как вы можете видеть, у меня появилось несколько новых подписчиков. Это не единственная информация, которую мы можем извлечь из этой кривой. Я также могу узнать точное количество подписчиков, которые у меня были в любой день. Просто нужно провести две линии.
Просто нужно провести две линии.
Допустим, я хотел бы знать, сколько у меня подписчиков на 60-й день.
Я провожу вертикальную линию от 60 по горизонтальной оси, затем из точки, где эта линия пересекает кривую, я рисую горизонтальную линию. Эта горизонтальная линия пересекает вертикальную ось (ось с количеством последователей) в точке. Значение этой точки на вертикальной оси дает мне точное количество подписчиков, которое у меня было на 60-й день, которое составляет 126.
Теперь, где пересекаются две красные линии, это то, что называется точкой . На двухмерном графике, таком как наш график подписчиков в Twitter, точка однозначно идентифицируется двумя значениями: ее горизонтальной координатой ( x ) и ее вертикальной координатой ( y ).Следовательно, запись (x, y) — это все, что нужно для представления точки. В нашем случае красную точку, где пересекаются две красные линии, можно записать как (60, 126).
(60 = x / горизонтальная координата, 126 = y / вертикальная координата)
Достаточно хорошо, что такое точка, вы это уже знали. Давайте поговорим о кривой, которая на самом деле представляет собой совокупность многих таких точек , не так ли?
Да
Грунтовка по кривым Безье
Чтобы рисовать объекты в 2D, мы обычно полагаемся на линии, которые обычно делятся на две категории: прямые линии и кривые.В первые из них так же легко нарисовать, как их легко нарисовать компьютер. Дайте компьютеру первую и последнюю точку в строке и БАМ! прямая линия. Никаких вопросов не было задано.
Кривые, однако, представляют собой гораздо большую проблему. В то время как мы можем рисовать кривые от руки с невероятной легкостью, компьютеры в этом немного затруднены.
они не могут рисовать кривые, если нет математической функции, описывающей, как их следует рисовать. Фактически, им это даже нужно для
прямые линии, но функция до смешного проста, поэтому мы склонны игнорировать это, когда речь идет о компьютерах; все строки
«функции», независимо от того, прямые они или кривые. Однако это означает, что нам нужно придумать быстрые вычисления
функции, которые приводят к красивым кривым на компьютере. Их несколько, и в этой статье мы сосредоточимся на конкретных
функция, которой уделялось довольно много внимания и которая используется практически во всем, что может рисовать кривые: кривые Безье.
Однако это означает, что нам нужно придумать быстрые вычисления
функции, которые приводят к красивым кривым на компьютере. Их несколько, и в этой статье мы сосредоточимся на конкретных
функция, которой уделялось довольно много внимания и которая используется практически во всем, что может рисовать кривые: кривые Безье.
Они названы в честь Пьера Безье, который несет основную ответственность за создание
они известны миру как кривая, хорошо подходящая для проектных работ (опубликовал свои исследования в 1962 году, работая в Renault), хотя
он не был первым и не единственным, кто «изобрел» такие кривые.Может возникнуть соблазн сказать, что математик
Поль де Кастельжау был первым, кто начал исследовать природу этих
кривые в 1959 году, работая в Citroën, и придумал действительно элегантный способ выяснить, как их нарисовать. Однако де Кастельжау
не публиковать его работы, из-за чего вопрос «кто был первым» сложно ответить в каком-либо абсолютном смысле. Или это? Кривые Безье по своей сути
«Многочлены Бернштейна», семейство математических функций, исследованных
Сергей Натанович Бернштейн, чьи публикации о них датируются
по крайней мере, до 1912 года.
Во всяком случае, это в основном мелочи, вас, скорее всего, волнует то, что эти кривые удобны: вы можете связать несколько кривых Безье так что комбинация выглядит как одна кривая. Если вы когда-либо рисовали «контуры» в Photoshop или работали с программами векторной графики, такими как Flash, В Illustrator или Inkscape те кривые, которые вы рисовали, являются кривыми Безье.
Но что, если вам нужно запрограммировать их самостоятельно? Какие подводные камни? Как их нарисовать? Что такое ограничивающие рамки, как вы определить пересечения, как вы можете выдавить кривую, вкратце: как вы делаете все, что вы, возможно, захотите сделать с этими кривыми? Это для чего эта страница.Приготовьтесь к матчу!
Практически вся графика Безье интерактивна.
На этой странице используются интерактивные примеры, в значительной степени опирающиеся на Bezier.js, а также на математику. формулы, набранные в SVG с помощью системы набора XeLaTeX и pdf2svg Дэвида Бартона.
Эта книга с открытым исходным кодом.
Эта книга представляет собой программный проект с открытым исходным кодом и находится в двух репозиториях на github. Первый https: // github.com / pomax / bezierinfo, и это ваша версия исключительно для презентации. просмотр прямо сейчас. Другой репозиторий — https://github.com/pomax/BezierInfo-2, это версия для разработки, содержащая весь код, который превращает в веб-версию, а также это место, куда вы должны подать проблемы, если вы обнаружите ошибки или у вас есть идеи, что изменить или добавить в учебник.
Насколько сложной будет математика?
Большая часть математики в этом учебнике — это математика для начальных классов средней школы.Если вы разбираетесь в основах арифметики и умеете читать по-английски,
у вас должно быть все в порядке. Время от времени будет намного более сложная математика , но если вы не хотите переваривать
их, вы можете безопасно пропустить их, пропустив «поля с подробностями» в разделе или просто перейдя в конец раздела с помощью
математика, которая выглядит слишком увлекательной. В конце разделов обычно просто перечисляются выводы, чтобы вы могли напрямую работать с этими значениями.
В конце разделов обычно просто перечисляются выводы, чтобы вы могли напрямую работать с этими значениями.
На каком языке весь этот пример кода?
Слишком много языков программирования, чтобы отдавать предпочтение одному из всех остальных, поэтому весь пример кода в этом учебнике использует форму
псевдокод, использующий синтаксис, который достаточно близок, но не соответствует современным языкам сценариев, таким как JS, Python и т. д. Это означает, что вы
не сможет скопировать и вставить что-либо, не задумываясь, но это сделано намеренно: если вы читаете этот учебник, возможно, вы
хотите, чтобы выучили , и вы не узнаете, копируя и вставляя.Вы учитесь, делая что-то самостоятельно, делая ошибки , а затем исправляя
те ошибки. Конечно, я не намеренно добавлял ошибки в пример кода, чтобы заставить вас совершить ошибку (это
будет ужасно!) но я сделал намеренно, чтобы код не отдавал предпочтение одному языку программирования над другим. Не волнуйтесь, если
вы знаете хотя бы один процедурный язык программирования, вы должны уметь читать примеры без каких-либо затруднений.
Вопросы, комментарии:
Если у вас есть предложения по новым разделам, воспользуйтесь трекером проблем на Github (также доступен из репо, ссылка на который находится в правом верхнем углу). Если у вас есть вопросы по материалу, в настоящее время в разделе комментариев нет пока я переписываю, но вы также можете использовать для этого трекер проблем. Как только перезапись будет завершена, я добавлю общий комментарий раздел и, возможно, более актуальная система «выберите этот раздел текста и нажмите кнопку« вопрос », чтобы задать вопрос об этом».Посмотрим.
Помогите поддержать книгу!
Если вам понравилась эта книга или вы просто нашли ее полезной для чего-то, что вы пытались сделать, и вам было интересно, как позволить мне
знайте, что вы оценили эту книгу, у вас есть два варианта: либо перейти к
Страница Patreon для этой книги, или, если вы предпочитаете сделать разовое пожертвование, перейдите на
Помакс купить кофейную страничку. Этот
работа по теме кривых Безье выросла из небольшого учебника до читателя объемом более 100 страниц, посвященном кривым Безье, и многие
кофе пошел в его приготовление.